This is a standalone version of the TextLayer example on deck.gl website.
Copy the content of this folder to your project.
# install dependencies
npm install
# or
yarn
# bundle and serve the app with webpack
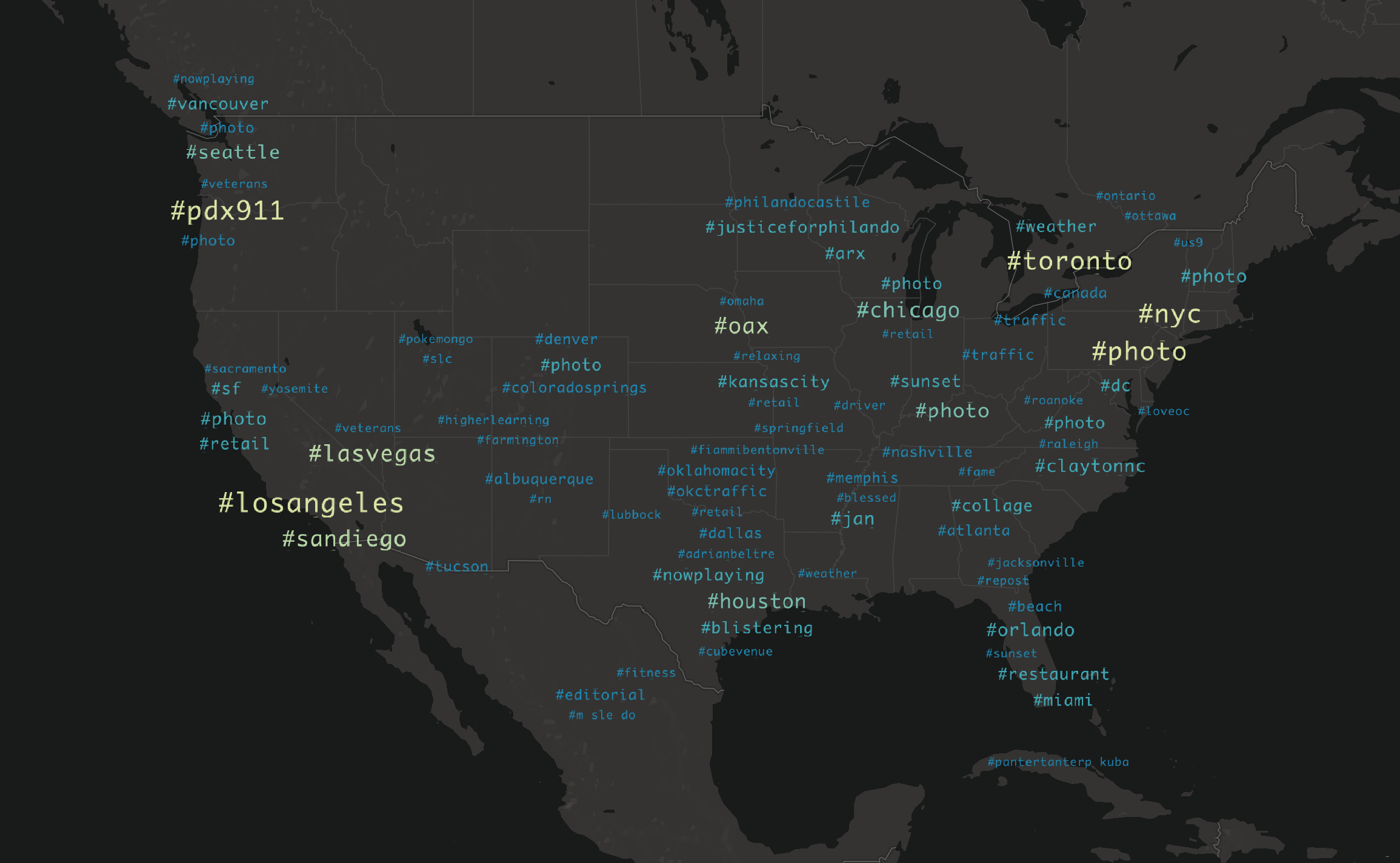
npm startSample data can be found here, showing Twitter hashtags with geolocations.
To use your own data, check out the documentation of TextLayer.
The basemap in this example is provided by CARTO free basemap service. To use an alternative base map solution, visit this guide