¿Cuántas veces habéis tenido que recorrer de arriba a abajo un archivo CSS que creásteis hace un año para localizar los colores principales y reutilizarlos en un nuevo elemento? ¿Y quién no ha tenido que escribir multitud de veces el mismo conjunto de reglas CSS (con sus prefijos correspondientes) sólo para poner bordes redondeados o sombras a los elementos de la web?  Los preprocesadores se crearon para agilizar estas tareas y para añadir nuevas funcionalidades a CSS. Los preprocesadores más usados y conocidos son LESS, Sass y Stylus. Veremos qué nos permiten hacer, y dejaremos las diferencias entre ellos (casi todas de sintaxis) para una lectura externa: http://apuntesalmargen.com/sintaxis-less-sass-stylus.html. En los ejemplos de este post usaremos la sintaxis de LESS. Lo más sencillo de utilizar de los preprocesadores CSS son las variables. Podemos crear variables y asignarles valores, ya sean numéricos, cadenas de texto o colores, y a partir de aquí sólo habrá que utilizar el nombre de la variable cada vez que necesitemos usar el valor. El ejemplo más claro es la reutilización de colores o tamaños, por ejemplo:
Los preprocesadores se crearon para agilizar estas tareas y para añadir nuevas funcionalidades a CSS. Los preprocesadores más usados y conocidos son LESS, Sass y Stylus. Veremos qué nos permiten hacer, y dejaremos las diferencias entre ellos (casi todas de sintaxis) para una lectura externa: http://apuntesalmargen.com/sintaxis-less-sass-stylus.html. En los ejemplos de este post usaremos la sintaxis de LESS. Lo más sencillo de utilizar de los preprocesadores CSS son las variables. Podemos crear variables y asignarles valores, ya sean numéricos, cadenas de texto o colores, y a partir de aquí sólo habrá que utilizar el nombre de la variable cada vez que necesitemos usar el valor. El ejemplo más claro es la reutilización de colores o tamaños, por ejemplo:  Para no tener que repetir selectores, los preprocesadores CSS nos ofrecen el anidamiento: si queremos seleccionar un elemento, luego un hijo de ese elemento y luego el mismo elemento con una clase añadida, podemos hacerlo así:
Para no tener que repetir selectores, los preprocesadores CSS nos ofrecen el anidamiento: si queremos seleccionar un elemento, luego un hijo de ese elemento y luego el mismo elemento con una clase añadida, podemos hacerlo así:  Y si no queremos escribir el mismo conjunto de líneas varias veces, podemos hacer uso de los mixins, agrupando varias propiedades y asignándoles un identificador. Con los mixins podemos agrupar varias propiedades y asignarles un identificador. Después podemos utilizar el identificador en cualquier sitio de la hoja de estilos:
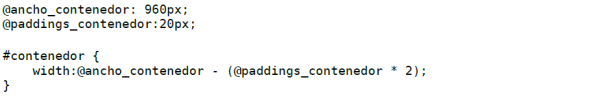
Y si no queremos escribir el mismo conjunto de líneas varias veces, podemos hacer uso de los mixins, agrupando varias propiedades y asignándoles un identificador. Con los mixins podemos agrupar varias propiedades y asignarles un identificador. Después podemos utilizar el identificador en cualquier sitio de la hoja de estilos:  Por último, otra ventaja de estos preprocesadores son las operaciones, que son especialmente útiles para ahorrarnos la calculadora al estimar anchos y paddings.
Por último, otra ventaja de estos preprocesadores son las operaciones, que son especialmente útiles para ahorrarnos la calculadora al estimar anchos y paddings.  Hemos repasado las características más notables de LESS, Sass y Stylus, pero no son las únicas. La característica más relevante es que os reducirán los tiempos de desarrollo y harán más cómoda la creación de hojas de estilos y su posterior reutilización. Cada uno de los tres tiene sus ventajas e inconvenientes, y ya es conocida la batalla que libran en internet por ganarse la confianza de los desarrolladores frontend. Y ahora es vuestro turno: ¿cuál creéis que es el ganador de los tres preprocesadores CSS? ¿Por qué?
Hemos repasado las características más notables de LESS, Sass y Stylus, pero no son las únicas. La característica más relevante es que os reducirán los tiempos de desarrollo y harán más cómoda la creación de hojas de estilos y su posterior reutilización. Cada uno de los tres tiene sus ventajas e inconvenientes, y ya es conocida la batalla que libran en internet por ganarse la confianza de los desarrolladores frontend. Y ahora es vuestro turno: ¿cuál creéis que es el ganador de los tres preprocesadores CSS? ¿Por qué?
Procesadores CSS
Pubblicato il - Ultima modifica il