FIGMA PARA DESARROLLO WEB
Pasa rápidamente de la idea al sitio web
Figma ayuda a los equipos de desarrollo web a generar ideas, diseñar y desarrollar en conjunto en menos tiempo.

Contamos con la confianza de los equipos de
Crear grandes experiencias web es difícil, pero con Figma es más fácil
Figma reúne a los equipos de diseño y desarrollo web en una sola plataforma.
Entrega el sitio que imaginaste
Con las funciones de prototipado, los diseñadores pueden comunicar la visión completa del diseño, incluidas las animaciones e interacciones, a sus colegas de desarrollo, lo que reduce las interrupciones y la falta de comunicación.

Alinea el diseño con el código
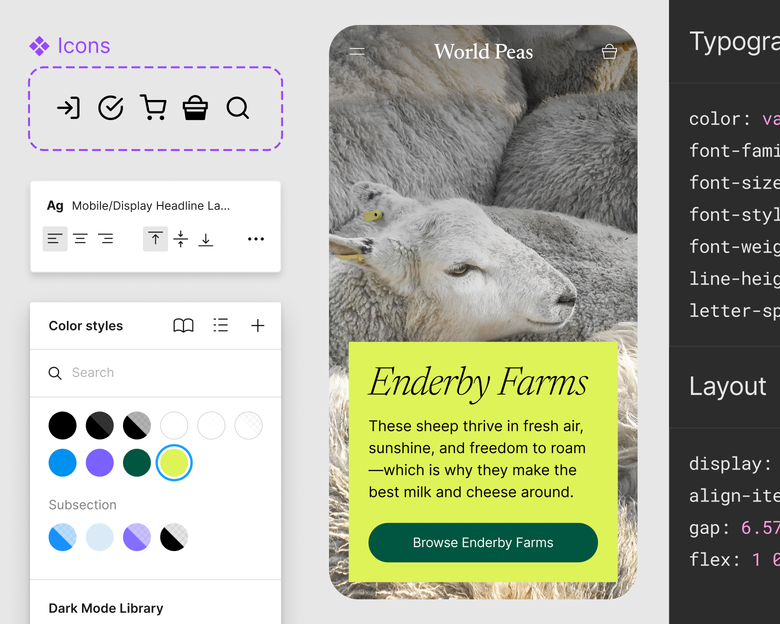
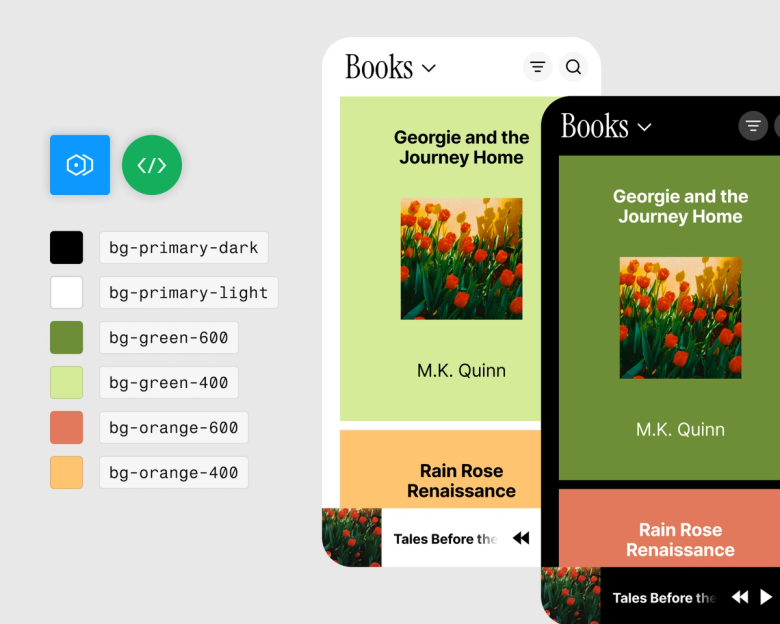
Usa un sistema de diseño compartido con componentes y estilos alineados con el código para reducir las inconsistencias y acelerar el desarrollo.

Impulsa la eficiencia en tus entregas
Con Dev Mode, los desarrolladores acceden a un espacio dedicado en Figma en el que pueden ver lo que está listo para desarrollar, comparar cambios entre versiones y ver anotaciones de los diseñadores.
Explora funciones de desarrollo web

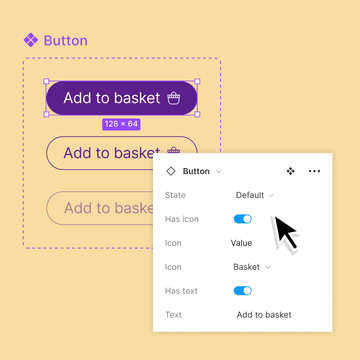
Conecta componentes al código
Usa las propiedades de los componentes para personalizarlos más y asignarlos a las propiedades de React.

Integra todo con tu pila tecnológica
Conecta tus archivos de Figma con otras herramientas, como Asana y Microsoft Teams, con integraciones útiles que ayudan a mantener la organización y la eficiencia.

Crea flujos de trabajo personalizados
Automatiza tareas, incorpora datos a tus diseños e impulsa la colaboración con una amplia gama de plugins y widgets creados por y para la comunidad.
Independientemente de la disciplina, todos tienen una lugar centralizado para ver, comprender y contribuir al trabajo.
Levon Sharrow, director de diseño de experiencia de Patagonia

Obtén más información sobre las prácticas recomendadas para el desarrollo web

Cómo Figma desarrolló nuestro sistema de diseño de sitios web
Una mirada a cómo el equipo de marketing de Figma desarrolló y continúa desarrollando el sistema de diseño de figma.com.

Recursos de desarrollo web
Busca inspiración y explora herramientas y plantillas para el desarrollo web creadas y seleccionadas por la comunidad de Figma.

Guía para hacer una mejor entrega a los desarrolladores
Lee una recopilación de las prácticas recomendadas por los expertos.




