Figma para diseño de UX
Diseña experiencias que encanten a los usuarios
Pasa de la idea al producto en menos tiempo mediante el desarrollo de mejores experiencias en conjunto. Figma está diseñado para la colaboración entre todo el equipo de desarrollo de productos, de modo que puedas priorizar la UX de principio a fin.

Con la confianza de los equipos de
Haz que tu producto destaque con una excelente experiencia de usuario
Figma es una herramienta de diseño de UX que ayuda a los equipos a crear de nuevas formas y les permite colaborar en tiempo real.

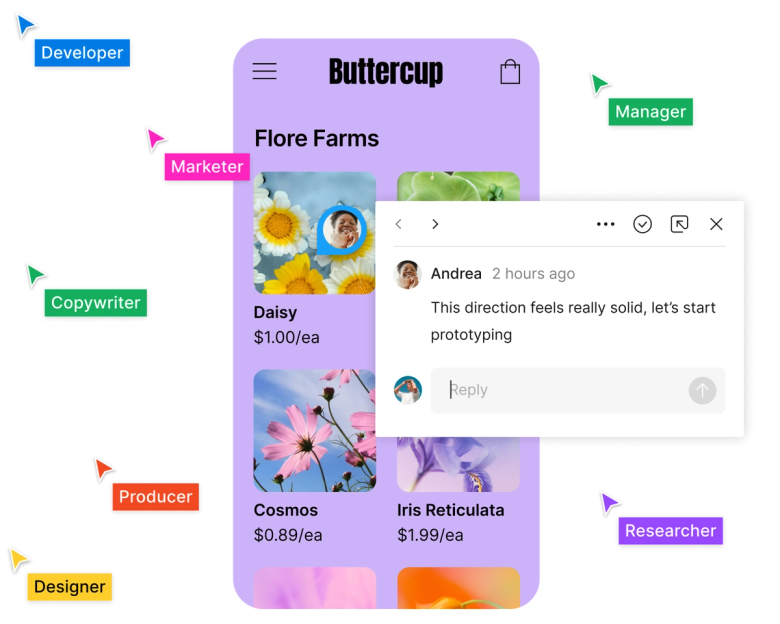
Crea en conjunto
Cualquiera puede tener grandes ideas. Crea en conjunto experiencias de usuario fluidas mediante la colaboración en tiempo real, con comentarios contextuales y una entrega sencilla.

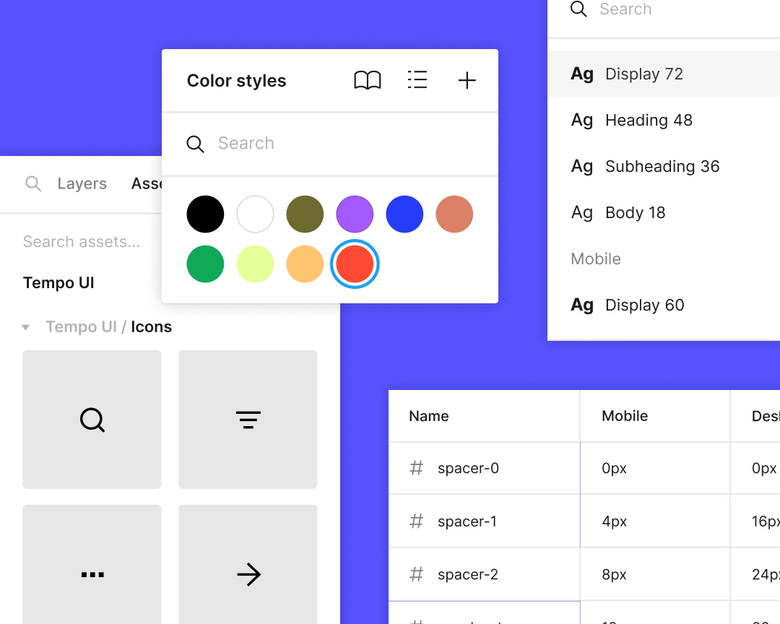
Impulsa la coherencia del diseño de UX
Ahorra tiempo y garantiza la coherencia con activos reutilizables en bibliotecas compartidas. Estandariza componentes y variables para disponer de más tiempo para explorar y dedicar menos tiempo a tareas rutinarias.

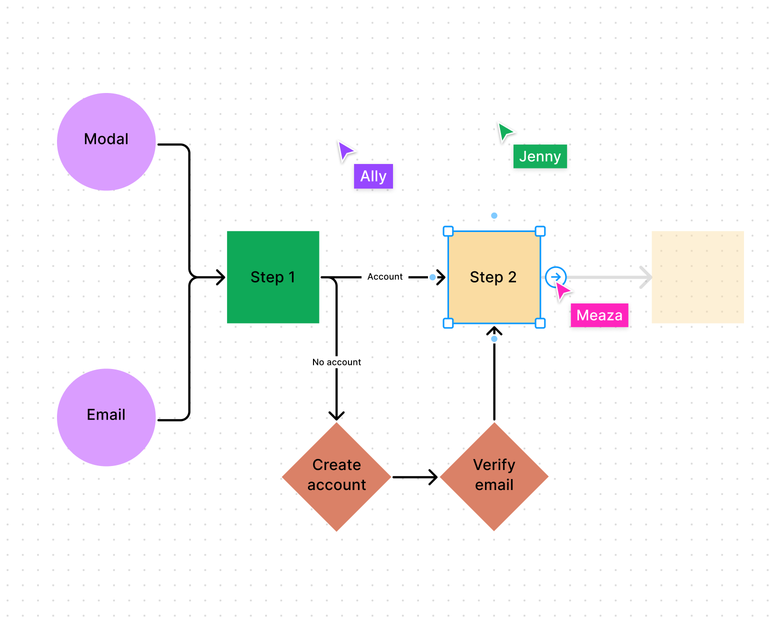
Fluye
Crea fácilmente diagramas de la experiencia del cliente y flujos de usuarios en FigJam con formas y conectores listos para usar que se ajustan a la cuadrícula. Genera flujos de usuarios con un clic con la ayuda de la IA.
Explora las funciones de diseño de UX
Crea prototipos en la misma herramienta de diseño
Las herramientas de creación de prototipos de Figma facilitan la creación de prototipos interactivos de alta fidelidad y sin código junto con tus diseños.

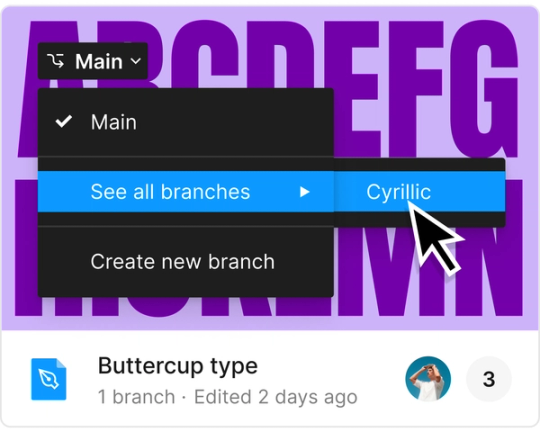
Distribuye para iterar en las opciones de diseño
Usa la distribución para explorar libremente las posibilidades y, luego, aplica esas actualizaciones en tu archivo de diseño principal con la fusión.

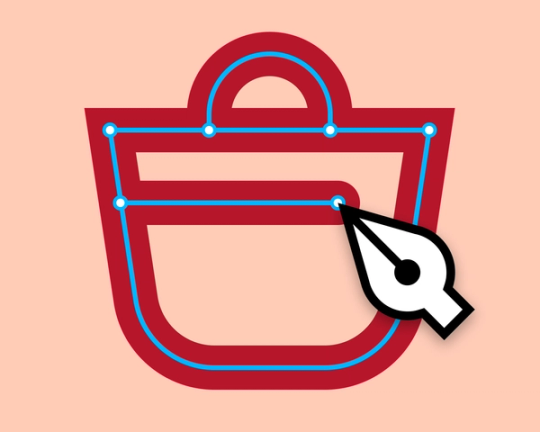
Crea vectores
Utiliza la herramienta de lápiz para dibujar redes vectoriales en cualquier dirección; no es necesario fusionarse ni conectarse al punto original de la ruta.

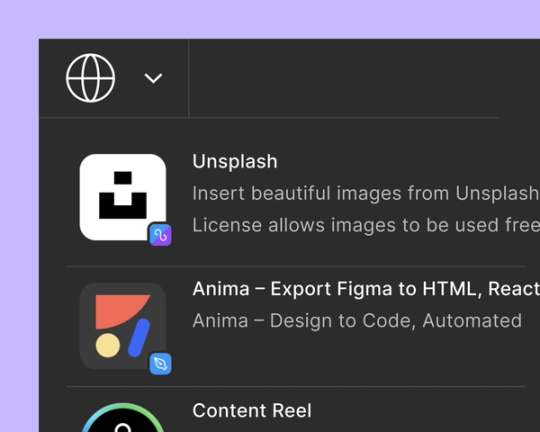
Personaliza los flujos de trabajo
Automatiza tareas, incorpora datos a tus diseños e impulsa la colaboración con una amplia gama de complementos y widgets.
Gracias a Figma, pudimos resolver los problemas sobre la marcha como equipo y seguir hacia adelante con todo el mundo en la misma página.
Andy Ford, gestor de UX de Kimberly-Clark

Más información sobre diseño de UX

Del equipo de diseño de Figma: cómo realizar una crítica de diseño
Conoce seis métodos únicos de crítica de diseño que emplea el equipo de diseño de Figma, junto con algunos consejos y prácticas recomendadas para ponerlos en práctica de manera efectiva.

Descubre la organización sin ánimo de lucro que forma a expresidiarios en carreras de diseño de UX
CROP Organization quiere forjar un futuro mejor para quienes afrontan los desafíos de la reintegración laboral. Conoce su misión de crear nuevos avances en el mundo de la tecnología.

Una guía con información privilegiada para realizar una migración perfecta a Figma
Obtén información esencial y consejos prácticos para que tu transición a Figma sea óptima y exitosa.




