Lucky Beard: Weltweit effizienter arbeiten
Lucky Beard wurde 2014 gegründet und ist seitdem zu einem globalen Design- und Beratungsunternehmen mit Niederlassungen in Pretoria, Johannesburg, London und Dublin gewachsen. Das Unternehmen arbeitet vor allem im Bereich der Finanzdienstleistungen, betreut aber neben Banken, Tech-Unternehmen und Versicherungen auch Unternehmen aus dem Gastgewerbe, der Modebranche und dem Kulturerbe-Management.
„Wir arbeiten gerne mit Kunden zusammen, die unsere Werte teilen", sagt Brigitte le Roux, Design Ops Director bei Lucky Beard. „Im Großen und Ganzen wollen wir die Welt zu einem besseren Ort machen. Wir wollen Produkte schaffen, die den Menschen helfen und die sie gerne nutzen.“
Wir haben mit Brigitte und ihren Kolleg*innen von Lucky Beard, Georgia und James, über den Einfluss von Figma auf ihren Arbeitsalltag gesprochen.
Wie kam Figma zu Lucky Beard?
Georgia Walsh, Design Lead: Ich habe Figma 2018 bei Lucky Beard eingeführt. Ich kannte Figma von einem früheren Arbeitgeber und war euer größter Fan – bin es immer noch! [lacht] Ich habe dabei geholfen, Figma im Team zu etablieren. Und unser Unternehmen ist gemeinsam mit Figma gewachsen.
Zunächst musste ich aber James (Nelson) überzeugen, unseren Chief Creative Officer. Er ist kein großer Sketch-Fan, arbeitete aber mit Photoshop. Der Sprung von dort zu Figma ist natürlich ziemlich groß. Es war also eine etwas einschüchternde Aufgabe. [lacht]
James Nelson, Chief Creative Officer: Das klingt jetzt so, als habe es Monate gedauert. Tatsächlich war ich richtig schnell überzeugt – ich glaube innerhalb von nur einer Woche. Wir haben bisher nur mit Adobe gearbeitet. Die Umstellung auf Figma wurde dadurch etwas ausgebremst. Unsere Kundschaft war es gewohnt, unsere Arbeit über Adobe zu erhalten. Georgia hat uns bei der Verwendung von Figma für alle neuen Projekte wirklich den Weg geebnet. Sie sagte: „Schau es dir an – es ist wirklich einfach!“

James, was hat dich schließlich davon überzeugt, zu Figma zu wechseln?
Für mich ist der wichtigste Aspekt die Zusammenarbeit. Die Tatsache, dass alles webbasiert ist und dass mehrere Personen an derselben Datei arbeiten können. Das hatte ich vorher noch nie gesehen. Seitdem ist das natürlich auch mit anderen Programmen wie z. B. Miro und Google Workplace möglich. Mit Figma erreichen wir aber eine ganz andere Ebene. Das ist echt toll.
Georgia Walsh: Mein Team und ich arbeiten remote, daher ist das kollaborative Element von Figma auch für mich von großer Bedeutung. Ich weiß nicht, wie wir ohne Figma die Covid-Zeit und die Lockdowns überstanden hätten. Wir haben aber unser Tempo während Covid sogar erhöht. Wir haben mehr Personal eingestellt und unsere Arbeit nahtloser gestaltet.
Brigitte le Roux, Design Ops Director: Mit Figma konnten wir zu einem Team zusammenwachsen, und zwar standortübergreifend. Wir gehören zwar alle zu einem Unternehmen, sind aber über viele Regionen verteilt. Wir haben beispielsweise im Londoner Team Mitarbeiter:innen, die in Südafrika, Irland oder Deutschland leben.

Ich könnte nicht wieder zu den alten Tools zurückkehren. Und ich weiß auch nicht, wie andere das machen. Adobe frustriert mich mittlerweile , weil ich Kolleg*innen nicht bei der Arbeit an einer Datei zusehen und mit ihnen gemeinsam arbeiten kann.
Figma unterstützt auch unsere Junioren beim Lernen. Statt Abläufe nur zu erklären, führen wir sie gemeinsam in Figma aus: Wir zeigen, was wir wie und warum tun.
Das ist es, was ich an Figma so liebe: Es hilft uns beim Lernen. Als Geek ist das genau mein Ding! Wir alle lieben es, Neues zu lernen und uns weiterzuentwickeln. Und mit Figma lernen wir ständig dazu.
James Nelson: Als wir 2018 mit Figma zu arbeiten begannen, war die Komponentenbibliothek bereits vorhanden. Damals gab es aber noch keine automatischen Layouts, keine Varianten usw. Es war toll zu sehen, wie all diese Funktionen hinzugefügt wurden. Und immer, wenn etwas Neues hinzukam, haben wir uns sofort darauf gestürzt und unsere Arbeitsweise weiter verbessert. Das ist auch heute noch so.
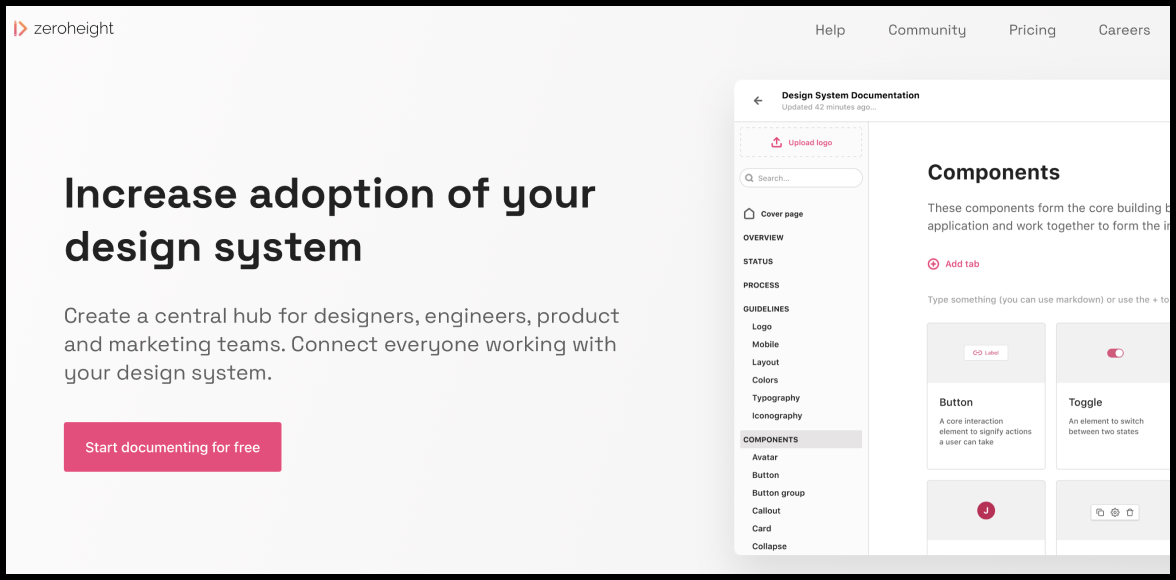
Neue Designer*innen, die zu Lucky Beard stoßen, haben in der Regel schon vorher mit Figma gearbeitet. Trotzdem sind sie oft eingeschüchtert von dem Niveau, auf dem wir Figma nutzen. Das liegt daran, dass wir nicht nur intensiv mit Figma selbst arbeiten, sondern einige Integrationen wie Zeroheight und Tokens verwenden.

Georgia, was macht für dich den besonderen Reiz von Figma aus?
Georgia Walsh: Wir müssen nicht mehr ständig verschiedene Tools öffnen. Wir nutzen alle ganz selbstverständlich Figma. Das Tool ist zur Grundlage geworden für alles, was wir tun.
Ich liebe die Schnelligkeit und Effizienz, all meinen Tastenkombinationen und dass ich an einem Ort arbeiten kann. Ich hasse es, zu warten, bis Dateien laden. Ich werde wirklich ungeduldig! Ich möchte ohne Wartezeiten loslegen können. Wir werden also immer einen Weg finden, bestehende Tools durch Figma zu ersetzen. Und wenn wir wirklich keinen Weg finden, dann nerven wir euch einfach so lange, bis ihr es doch möglich macht. [lacht]

Wie hat eure Kundschaft den Wechsel zu Figma erlebt?
James Nelson: Ich kann hier einen unserer Kunden als Beispiel anführen. Eine in Südafrika gegründete, international tätige Bank hat ein großes internes Designteam sowie externe Partner, die weltweit an verschiedenen Projekten arbeiten. Die UI-Designer*innen arbeiteten hauptsächlich mit Sketch und einigen anderen Tools.
Ziel unserer Strategie für den Kunden war es, eine einheitliche Marke zu schaffen. Das Unternehmen hatte nämlich mehrere verschiedene Unternehmensidentitäten, die nicht aufeinander abgestimmt waren. Zu Beginn unserer Zusammenarbeit war mir klar: „Wir müssen die visuelle Sprache nicht nur im Sinne der Marke vereinheitlichen, sondern auch in der Art und Weise, wie wir an dieser Marke arbeiten.“ Also haben wir dem Kunden Figma vorgeschlagen. Anfangs gab es ein wenig Widerstand, weil die Teams auf ihre Sketch-Methode fixiert waren.
Schließlich entschied sich der Kunde dann doch für eine Zusammenarbeit mit uns und Figma. Und mittlerweile ist das gesamte Unternehmen auf Figma umgestiegen. Das liegt an den hervorragenden Möglichkeiten zur Zusammenarbeit, die Figma bietet, und daran, dass allen ein gemeinsames Designsystem und eine Komponentenbibliothek zur Verfügung steht.
Durch die Zeroheight-Integration von Figma kann unser Kunde nun seine gesamte Marke an einem Ort verwalten. Gleiches gilt für die Benutzeroberfläche. Allerdings wird auch alles andere, was das Unternehmen veröffentlicht, bis zu einem gewissen Grad von Figma übernommen – soziale Medien, Marketing, usw. Und Storybook wurde von den internen Entwickler*innen in Figma integriert. Es ist also ein fortlaufender Prozess.
Brigitte le Roux: Ich bringe meiner Kundschaft die Arbeit mit Figma gerne näher. Ich telefoniere dann mit den Designer*innen und bin ganz aus dem Häuschen. Wenn ich ein Vorstellungsgespräch führe und die Person sich für Figma begeistert, ist das für mich immer ein gutes Zeichen. [lacht]
Total Economic Impact der Figma-Plattform
Dieser Forrester-Report zeigt, wie Teams Figma einsetzen, um ihre Workflows zu optimieren, ihre Designs zu konsolidieren und bessere Produkte zu entwickeln.
So kannst du mit Figma skalierbare Designs erstellen
Ein großartiges Design kann dein Produkt und deine Marke von der Masse abheben. Aber hinter großartigen Leistungen steht ein großartiges Team. Mit Figma ermöglichst du deinen Produktteams schnellere und kooperativere Design-Workflows.
Wende dich an uns, um zu erfahren, wie Figma Unternehmen zu skalierbaren Designs verhilft.
Erfahre, wie Figma dir helfen kann, folgende Ziele zu erreichen:
- Alle Schritte des Designprozesses an einem Ort – von der Ideenfindung über die Erstellung bis hin zur Umsetzung von Designs
- Design-Workflows dank unternehmensweit gemeinsam genutzter Designsysteme beschleunigt
- Förderung von Benutzerfreundlichkeit innerhalb der Produktteamprozesse mit intuitiven, leicht zu erlernenden webbasierten Produkten




