 Still on Drupal 7? Security support for Drupal 7 ended on 5 January 2025. Please visit our Drupal 7 End of Life resources page to review all of your options.
Still on Drupal 7? Security support for Drupal 7 ended on 5 January 2025. Please visit our Drupal 7 End of Life resources page to review all of your options.A comprehensive content strategy to complement a youthful and confident website design.
Since 1968, Flagler College has given students a rich liberal arts education in a small, supportive environment integrated within the thriving culture and history of St. Augustine. Their unique undergraduate program replaces many typical college class offerings with exciting, hands-on courses designed to develop their critical thinking skills in real world settings.
The Challenge
Discovery work and research confirmed what the Flagler team had long suspected; their site was no longer serving its audiences well, and was beset by issues that included:
- non-intuitive navigation
- lack of clear pathways
- unimpressive visuals and branding
- slow page speed
- high bounce rate.
It didn’t stop there. Users described their struggle to find information about programs and financial aid with words like ‘puzzled’ and ‘confused’ — and a poor mobile experience only made things worse.
Yet no other page created quite as much frustration for users as Degrees and Programs — which also happened to have the most traffic. No filters or search functionality resulted in a seemingly endless list of programs that forced users to scroll the whole page.
The redesigned site would need to be relevant and engaging for users — prospective new students in particular — and make it easier for the Flagler team to edit and maintain content.

Flagler College was looking for a new website design with flexibility and scalability to support their upcoming campaign. Choosing Drupal allowed us to leverage paragraphs and create beautiful yet flexible layouts.
The Solution
A collaborative approach to discovery resulted in extensive research upfront, including:
- reimagined personas
- user testing
- a content audit
- stakeholder surveys (on-site and in-person)
- qualitative research
- competitive analysis.
Simplifying the navigation was a priority to eliminate user confusion. We applied all our learnings to create wireframes that focused on the pathways from the home page, so the finished designs would get visitors where they needed to go — without having to rely on the navigation.
The Process
Updated Content Strategy
Our content strategy defined how the new site’s content would meet both user needs and Flagler’s priorities. It provided a plan to guide decision-making around creating and modifying content. It also established benchmarks to measure content success.

Discovery Work
Extensive research resulted in a reworked site map, updated personas, mood boards, wireframes, all leading to high-fidelity prototypes and final designs.

Key Features
Storytelling
“Scrollytelling” offers information in digestible ways as one scrolls. The visual cues — including animations and color changes — assist users in knowing where they are as well as highlighting contextual and related information.
Enhanced Search Experience
The Degrees & Programs page was critical to get right. Improved search and filtering turned what had previously been one long overwhelming list into a clear and easy experience with a well-organized chart.
Clear User Journeys
Clear pathways to information, such as the First Year Applicants page, provide easy access to information with a supporting content strategy that encourages further exploration.
The Result
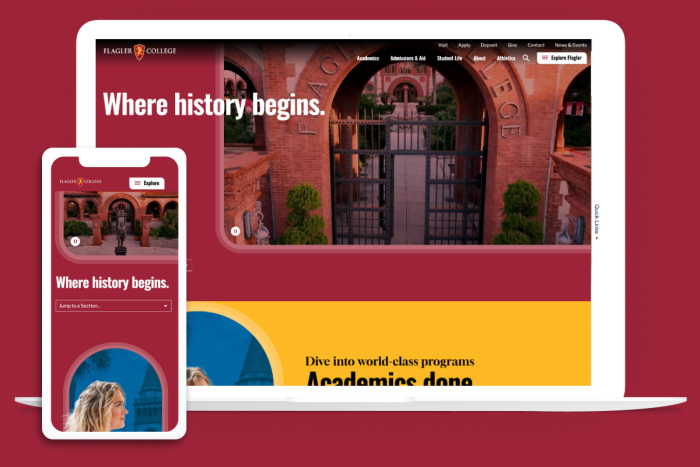
The Flagler College team now has a website with a fresh design that’s youthful and confident. It breaks the mold from the average, more restrained college website — yet it’s still tastefully balanced and doesn’t neglect clarity or utility. And from a performance point of view, the updated back-end resulted in an improved page load speed, keeping site visitors happy and engaged as they explore the new design.
Administrators have complete control over the site like never before; they can now add and change components, structure, and visual elements as needed. All content is tagged and categorized, with every piece of Flagler content now serving a purpose and with its own specific success metric.
Technical specifications
-
The Migrate suite of modules, including cores, Migrate Plus, and Migrate Tools provided scaffolding for us to migrate from the Terminal Four content management system.
-
The Paragraph module was used to create a flexible layout of components that could be placed interchangeably on the page.
-
The Search API and Facets modules powers the main site search to filter through multiple different types of content.
Various patches
Kanopi Studios