Use o bloco Imagem para inserir uma imagem na sua página ou post. Neste guia, você verá como inserir uma imagem e usar todas as configurações disponíveis para controlar como ela será exibida.
Neste guia
Transcrição do vídeo
No WordPress, você pode inserir imagens em suas páginas e posts usando o bloco Imagem.
Para adicionar um bloco de imagem, clique no botão Adicionar bloco e pesquise o bloco Imagem. Ou digite uma barra em uma nova linha seguida pela palavra Imagem. Depois, pressione Enter para adicionar o bloco Imagem.
Então, você poderá fazer upload de uma imagem do computador ou escolher uma imagem da biblioteca de mídia, da conta do Google Fotos ou da biblioteca gratuita de fotos do Pexels. Você também poderá inserir uma imagem de uma URL se a imagem estiver hospedada em outro local. Você também pode arrastar uma imagem de sua área de trabalho diretamente no bloco de imagem para fazer upload dela em seu site e incorporá-la em uma etapa.
Na barra de ferramentas, há opções para arrastar a imagem para outro local da página ou mover a imagem para cima ou para baixo na página usando os botões de seta.
Se quiser mais criatividade, você também pode aplicar um filtro duotônico para criar um efeito de cor em dois tons. É possível selecionar uma das combinações de cores pré-definidas ou escolher as cores que deseja usar para sombras e destaques. Para remover o efeito, clique no botão Limpar.
Também é possível alterar a largura da imagem e alinhá-la à esquerda, ao centro ou à direita.
As configurações do link permitem escolher o que acontece quando um visitante clica na imagem. Você pode vincular a um endereço da Web específico colando uma URL nesse campo. Clique no botão Aplicar para criar o link. Ou você pode vincular a imagem a um post ou página existente em seu site. Comece digitando o título da página ou do post e selecione-a nos resultados para criar o link. Se preferir, vincule a imagem em sua própria página de anexo dedicada ou a versão em tamanho original do arquivo da imagem.
Clique no ícone Recortar e várias outras ferramentas de edição serão exibidas. Você pode ampliar o zoom na imagem em até 300% e, depois, clicar e arrastar para controlar qual parte ficará visível.
Também é possível alterar a proporção da largura e altura originais para quadrado, modo paisagem ou modo retrato. Você pode clicar e arrastar a imagem para alterar a parte visível.
Também é possível girar a imagem em 90, 180, 270 ou 360 graus. Quando estiver satisfeito com suas alterações, clique no botão Aplicar para confirmar as alterações na imagem ou no botão Cancelar para sair sem fazer alterações.
Se desejar, adicione texto sobre a imagem. Clicar nesse botão alterará o bloco de imagem para um bloco de cobertura, e a imagem será usada como plano de fundo. Em seguida, você pode adicionar o texto que preferir ou outro bloco.
Para converter o bloco de cobertura em um bloco de imagem, selecione o bloco de cobertura principal. Depois, clique no botão Transformar e selecione o bloco de imagem. É possível substituir essa imagem por outra sempre que quiser.
Para redimensionar uma imagem, clique em uma das alças e arraste a imagem até o tamanho desejado.
Com a imagem redimensionada, você pode alinhá-la à esquerda ou à direita de sua página, o que permitirá que seu texto e outros conteúdos fiquem ao redor da imagem.
Para adicionar uma legenda à imagem, clique no espaço de legenda abaixo dela e adicione o texto que desejar. Depois, você poderá formatar o texto ou adicionar um link.
Há algumas configurações adicionais sobre o bloco de imagem.
Primeiro, você pode escolher um estilo para a imagem. Escolha entre uma moldura redonda ou o estilo padrão.
É aconselhável adicionar uma descrição de texto alternativa, que dá aos mecanismos de busca uma ideia do que é a imagem, além de ajudar seus visitantes com deficiência visual a saber o que a imagem representa.
Por padrão, o WordPress exibe uma miniatura da imagem quando ela é adicionada à página, o que ajuda a página a ser carregada mais depressa. Se preferir, você pode selecionar uma versão maior com mais resolução.
Também é possível ajustar as dimensões da imagem inserindo um valor nos campos Largura ou Altura ou selecionar uma porcentagem nas opções de predefinição abaixo.
Por fim, é possível arredondar as laterais de uma imagem inserindo um valor para o raio da borda.
Com todas essas opções, o bloco de imagem fornece muita flexibilidade para adicionar imagens a suas páginas e posts.
Para mais ajuda para adicionar imagens a seu site, acesse WordPress.com/support.
Para adicionar o bloco Imagem, clique no ícone de adição de blocos (+) e pesquise “imagem”. Clique no bloco para adicioná-lo ao post ou à página.

💡
Com o teclado, você tem também a opção de digitar
/imageem uma nova linha e pressionar Enter ou clicar na opção Imagem no menu para adicionar rapidamente um novo bloco Imagem.

/image em uma nova linha.Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Após adicionar o bloco Imagem conforme descrito na seção anterior, você verá três métodos para selecionar sua imagem:
- Fazer upload: Escolha uma imagem do computador ou dispositivo para adicionar ao site. Veja os tipos de arquivo compatíveis.
- Selecionar imagem: Escolha uma imagem de:
- Imagens existentes na Mídia de seu site.
- A sua conta do Google Fotos.
- A biblioteca gratuita de fotos do Pexels.
- A biblioteca Openverse de fotos gratuitas.
- Inserir na URL: Cole um link para uma imagem da Web.

Após adicionar uma imagem ao bloco Imagem, você pode alterar o tamanho. Clique na imagem para exibir as alças de redimensionamento, que parecem pontos em volta dela. Depois, clique em uma dessas alças e arraste a imagem até o tamanho desejado:
Para ajustar o tamanho e a proporção de uma imagem, vá para esta seção.
Ao clicar no bloco, será exibida uma barra de ferramentas com opções:

Os ícones na barra de ferramentas do bloco Imagem são, da esquerda para a direita:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover para cima ou para baixo.
- Adicionar um filtro duotônico à imagem.
- Mudar o alinhamento
- Alternar a caixa legenda.
- Adicionar um link à imagem.
- Recortar e outras ferramentas de edição de imagem.
- Adicionar texto sobre a imagem (clicar nesta opção altera o bloco Imagem para um bloco de cobertura.)
- Substituir a imagem por outra.
- Opções adicionais.
Use as opções de alinhamento para exibir a imagem à esquerda, à direita ou centralizada. Talvez você veja também opções “largura ampla” e “largura total”, se forem compatíveis com seu tema.
Leituras adicionais: Alinhar imagens ao texto
Para adicionar uma legenda, clique no ícone Legenda na barra de ferramentas do bloco para habilitar uma legenda para a imagem. Em seguida, digite a legenda na caixa Adicionar legenda abaixo da imagem:

Se você escrever uma legenda para uma imagem na Biblioteca de mídia e, depois, adicionar um bloco Imagem, o bloco Imagem será exibido com essa legenda. No entanto, se você adicionar uma legenda à imagem na Biblioteca de mídia após adicionar o bloco Imagem, a legenda não será exibida no bloco Imagem. Nesse caso, você pode digitar a legenda manualmente no bloco Imagem ou remover e adicionar o bloco novamente para que ele use a legenda da biblioteca de mídia.
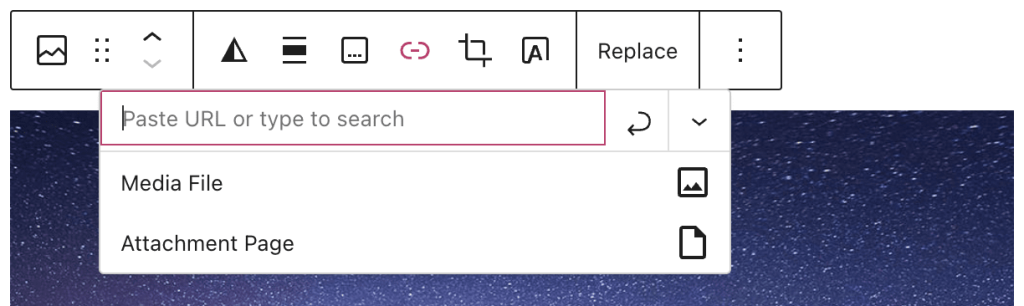
Para adicionar um link a uma imagem, clique no ícone de link na barra de ferramentas. Ele se parece com o elo de uma corrente:

Você verá várias opções, que são explicadas abaixo:

Uma caixa de texto é exibida. Nela, você pode:
- Pesquisar conteúdo em seu site. Somente conteúdo publicado aparecerá aqui, e não rascunhos ou conteúdo agendado.
- Digite a URL do link. Pode ser uma URL do seu site ou de um site externo.
- Cole a URL do link. Pode ser uma URL do seu site ou de outro site.
Pressione o ícone de seta ou as teclas voltar ou enter no teclado para salvar o link. Clique na seta para baixo ao lado dessa caixa para escolher se o link será aberto ou não em uma nova guia.
Você pode escolher vincular a imagem a:
- O arquivo de mídia original.
- Uma página de anexo: é uma página de informações sobre a sua imagem, que inclui a imagem, a legenda, a descrição da imagem e um campo para comentários.
Clique no ícone Recortar na barra de ferramentas. Uma seleção de ferramentas de edição será exibida:

Da esquerda para a direita, as ferramentas são:
- Zoom: amplie o zoom na sua imagem em até 300% e clique e arraste para controlar qual parte será ampliada.
- Proporção: recorte a imagem nas proporções específicas da largura e da altura dela. As opções disponíveis são:
- Original
- Quadrado
- Paisagem: 16:10, 16:9, 4:3, 3:2
- Retrato: 10:16, 9:16, 3:4, 2:3
- Girar: Gire a imagem em 90°, 180°, 270° ou 360°.
- Aplicar: Confirme as alterações na imagem.
- Cancelar: Saia das ferramentas de edição de imagem e cancele as alterações.
As edições aplicadas criarão uma cópia da imagem na biblioteca de mídia. Assim, caso a imagem seja usada em outro lugar no seu site, ela não será afetada. Isso também significa que você terá a imagem original se precisar.
É possível substituir a imagem no bloco Imagem usando a opção Substituir → Selecionar imagem na barra de ferramentas do bloco:
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

As configurações do bloco Imagem contêm os menus Configurações e Estilos. Selecione o botão correspondente sob as informações do bloco Imagem para abrir essas opções.

Use o campo Texto alternativo para descrever a finalidade da imagem. Esse texto é usado pelos mecanismos de busca e pelos leitores de tela.

A proporção é o tamanho relativo da largura e da altura de uma imagem. Por exemplo, uma proporção de 1:2 significa que a largura da imagem é metade da altura dela.

É possível escolher as seguintes dimensões comuns de imagem:
- Original: a mesma proporção de quando você fez upload da imagem.
- Quadrado: 1:1
- Padrão: 4:3
- Retrato: 3:4
- Clássico: 3:2
- Retrato clássico: 2:3
- Largo: 16:9
- Alto: 9:16
Quando uma proporção diferente da original é selecionada, a opção Dimensionar ficará disponível. A dimensão refere-se a como sua imagem se adequa à proporção selecionada com as seguintes opções:
- Cobertura: sua imagem terá uma dimensão mais larga para preencher o espaço completamente. Você perderá conteúdo dela.
- Conter: sua imagem será dimensionada para garantir que todo o conteúdo dela seja exibido no espaço. Ela será redimensionada para um tamanho menor.
Defina uma altura e uma largura personalizadas digitando valores de pixel nas caixas Largura e Altura. Se redimensionar a imagem usando as alças para arrastar, essas caixas serão atualizadas automaticamente com a nova altura e largura da imagem. Apague os números dessas caixas para voltar a imagem para o tamanho automático.

Para saber mais informações, acesse nossas instruções detalhadas em Configurações avançadas.
Na barra lateral de configurações do bloco, clique no ícone Estilos para acessar as configurações de design do bloco. O ícone Estilos tem a forma de um círculo com a metade preenchida:

Escolha o estilo da imagem, que pode ser definido como:
- Padrão: a imagem aparece da maneira como você a inseriu.
- Arredondado: a imagem aparece como um círculo (se a original for quadrada) ou em forma oval (se a original for um retângulo).
Adicione um efeito de cor de dois tons usando a configuração de filtro duotônico.

Para saber mais informações, acesse nossas instruções detalhadas em Configurações de borda.