
關於「捷徑」中的「在網頁上執行 JavaScript」動作
JavaScript 是一種程式設計語言,可在網頁瀏覽器中製作動畫、互動式選單和影片播放等動態效果,絕大部份網頁都以此編寫程式碼。瀏覽網站時,你通常不會直接看到 JavaScript。不過,你可以製作包含「在網頁上執行 JavaScript」動作的捷徑,然後在 Safari App 中執行來控制網頁的 JavaScript。
在網頁上執行自訂 JavaScript 的捷徑用途非常多樣。例如,你可以製作捷徑從網頁擷取特定資料,並將資料整合到操作,例如擷取上課時間表並加入到「日曆」App,或輸出 Facebook 群組的成員資料並加入到試算表。
你亦可製作捷徑來修改網頁,例如變更網頁文字的字體或修改影片的播放速度。
如需使用捷徑來在網頁上執行 JavaScript 的相關資料,請參閱:在「捷徑」中使用「在網頁上執行 JavaScript」動作。
關於擷取網頁資料
「在網頁上執行 JavaScript」動作可透過擷取所有符合特定條件的元素來從網頁擷取資料,然後逐一重複執行元素以使用擷取的資料來執行工作(或進一步檢閱元素)。
例如,如要製作網頁上所有影像元素的列表,可使用:
var elements = document.querySelectorAll("img");
又例如,如要擷取所有「post」類別的元素,可使用:
var elements = document.querySelectorAll(".post");
製作 NodeList 後,你可以使用程式碼來逐一重複執行元素(以進一步過濾元素或將元素加入到資料結構),例如:
var elements = ...;for (let element of elements) { // ...}如要了解更多查詢網頁結果的相關資料,請參閱 https://developer.mozilla.org/Selectors 和 https://developer.mozilla.org/SelectorAll。
「在網頁上執行 JavaScript」動作輸入
「在網頁上執行 JavaScript」動作的輸入必須為可用的 Safari 網頁,代表你必須在共享工作表中的「捷徑動作延伸功能」中執行捷徑(詳細名稱為 Safari、SFSafariViewController 或 ASWebAuthenticationSession)。
在共享工作表中執行捷徑時,Safari App 的輸入會傳送至捷徑的第一個動作。
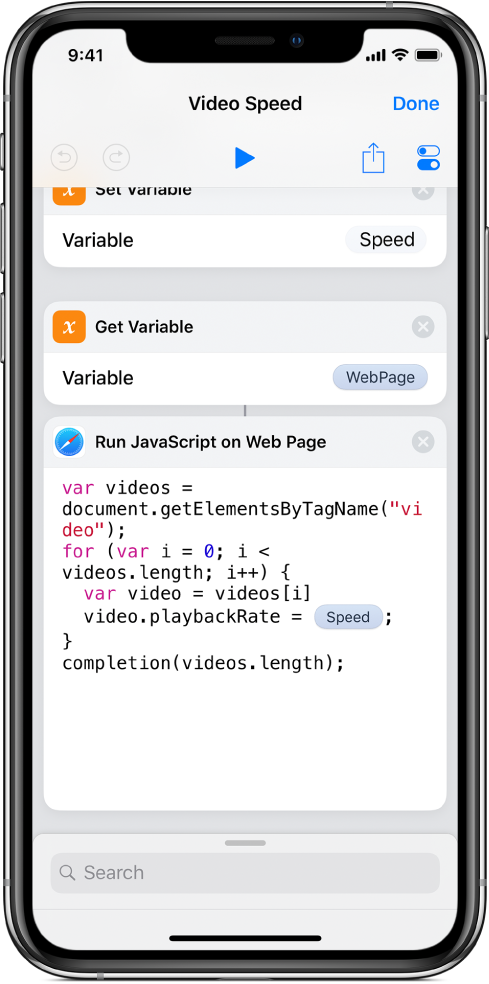
雖然「在網頁上執行 JavaScript」動作的輸入必須為 Safari 網頁,但你可以使用神奇變數在動作中插入額外的資料。例如,以下捷徑包含的「在網頁上執行 JavaScript」動作,用於修改網頁上的影片。影片的播放速度由「速度」變數控制。

貼士:「更改影片速度」捷徑在「圖庫」中可用。
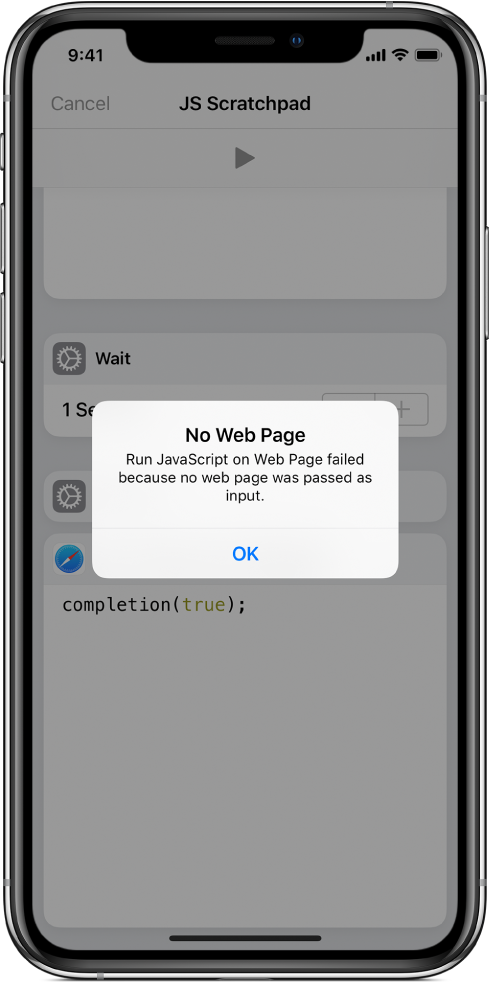
如「在網頁上執行 JavaScript」動作並非捷徑中的第一個動作,執行捷徑時會顯示錯誤訊息。

如要更正此問題,你可以加入「取得變數」動作並將其參數設為 Safari 網頁,以將內容傳送至「在網頁上執行 JavaScript」動作。
如需在 Safari 中執行捷徑的相關資料,請參閱:從另一個 App 設定及執行捷徑。
「在網頁上執行 JavaScript」動作輸出
如要傳回資料,你必須在 JavaScript 中呼叫完成處理程式,例如 completion(result)。由於 JavaScript 通常以非同步模式使用,這裏會故意使用不同步的呼叫。這樣你就可以非同步的方式完成動作。以下為有效的程式碼範例:
window.setTimeout(function() { completion(true);}, 1000);「在網頁上執行 JavaScript」動作的輸出為任何一種有效的 JSON 資料類型,包括:
字串
數字
Boolean(True 或 False)
陣列(包含任何其他有效 JSON 類型)
辭典(包含任何其他有效 JSON 類型)
nullundefined
如需更多 JSON 的相關資料,請參閱:關於在「捷徑」中使用 JSON。
在幕後,「捷徑」會自動對傳回的值進行編碼和解碼,以便在 JavaScript 和「捷徑」App 之間通訊。這代表你無需在呼叫完成處理程式之前呼叫 JSON.stringify(result)。
由於傳回值為 JSON,因此某些傳回值會不適用。例如,函數或 Node 將不會有實用的 JSON 編碼表示法。在這種情況下,我們建議你製作一個陣列/辭典,當中包含所需的 JSON 相容值。
如要了解更多 Nodes 的資料,請參閲 https://developer.mozilla.org/Node;如要了解更多函數的資料,請參閲 https://developer.mozilla.org/Functions。
附註:由於 JavaScript 中的物件只是辭典,基本物件可順利轉換為 JSON。
貼士:如果你不想從「在網頁上執行 JavaScript」動作傳回任何資料,可用不含引數的函數呼叫 completion()(因為 undefined 是有效輸出)。這與呼叫 completion(undefined) 的效果相同。
「在網頁上執行 JavaScript」動作的時間限制
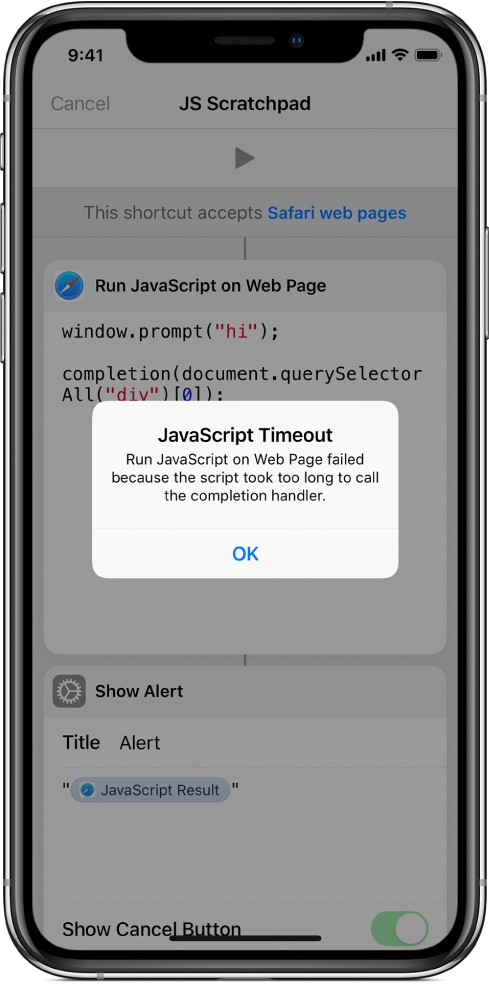
與 Safari 中的所有 JavaScript 延伸功能一樣,「在網頁上執行 JavaScript」動作受時間限制,應盡快完成。使用同步函數的 JavaScript 可能無法在時限內完成,包括:
window.alert()window.prompt()window.confirm()逾時持續多秒,例如:
window.setTimeout(function() { completion(); }, 5000);
如果你的 JavaScript 超過時間限制,捷徑將無法完成,並且在執行捷徑時將顯示「JavaScript 逾時」的錯誤訊息。

語法和執行階段錯誤處理
你可以使用任何 Safari 支援的語法在「在網頁上執行 JavaScript」動作中編寫 JavaScript。iOS 12 支援 ECMA 6 JavaScript 語法,包括 for of 循環和 let。
在「捷徑」App 中,「在網頁上執行 JavaScript」動作可透過執行基本語法檢查,幫助你在 Safari 延伸功能執行捷徑前找出錯誤。
在文字欄位輸入程式碼時,語法的螢光標示功能可助你確保 JavaScript 有效。例如,如果你忘記在字串的結尾包括引號,所有字串後的文字均會以螢光標示。
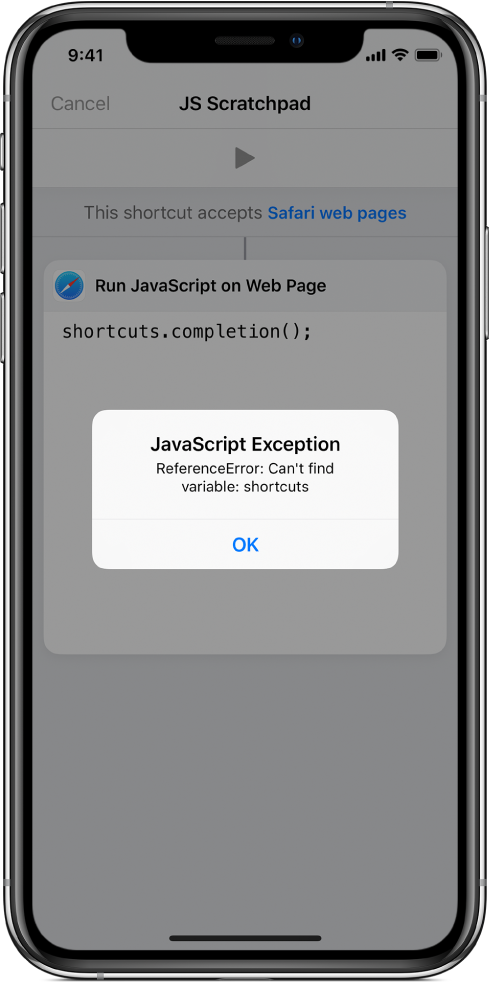
如果程式碼的語法有效但含有執行階段錯誤,「在網頁上執行 JavaScript」動作會擷取並顯示異常。例如,如果程式碼引用了不存在的變數或函數(例如 shortcuts.completion()),就會在執行階段中顯示錯誤。

私隱和安全性
當你允許捷徑在網頁上執行 Javascript,該捷徑可以取用所有在該網頁上的資料,包括潛在的敏感資料。「捷徑」App 採取了確保你能安全保密地執行 JavaScript 捷徑的一些措施。
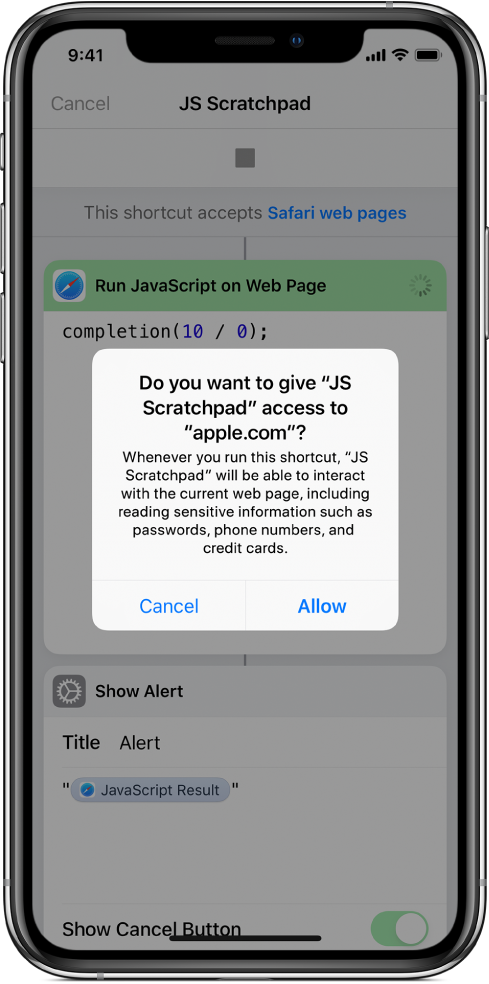
執行包含「在網頁上執行 JavaScript」動作的捷徑時,系統會顯示提示來通知你捷徑即將與網頁互動。這代表捷徑可取用來自網頁的潛在敏感資料,例如密碼、電話號碼或信用卡資料。

點一下「允許」後,捷徑會在特定網頁上執行。如果你再次在相同網頁上執行相同捷徑,「捷徑」便不會再顯示提示。這項權限會根據每個捷徑和網頁來持續執行。
允許捷徑取用網頁後,「捷徑」會採取額外步驟,透過定期下載惡意軟件定義更新,進一步保護你免受疑似惡意程式碼的侵害。「捷徑」與網頁互動前會分析 JavaScript,然後查詢惡意軟件定義。根據此評估,系統會指示「捷徑」允許程式碼、拒絕程式碼或在允許執行捷徑前額外顯示提示。
附註:此評估會在你的裝置上執行,而 JavaScript 的內容(「在網頁上執行 JavaScript」動作的文字欄位中)並不會傳送到外部伺服器上分析。
如果捷徑執行受到阻擋,就會顯示錯誤訊息以作說明。
重要事項:切勿執行含有不受信任 Javascript 的捷徑。