
在“捷径”中使用“在网页上运行 JavaScript”操作
使用“在网页上运行 JavaScript”操作从网站取回特定数据,或者修改网页的内容。

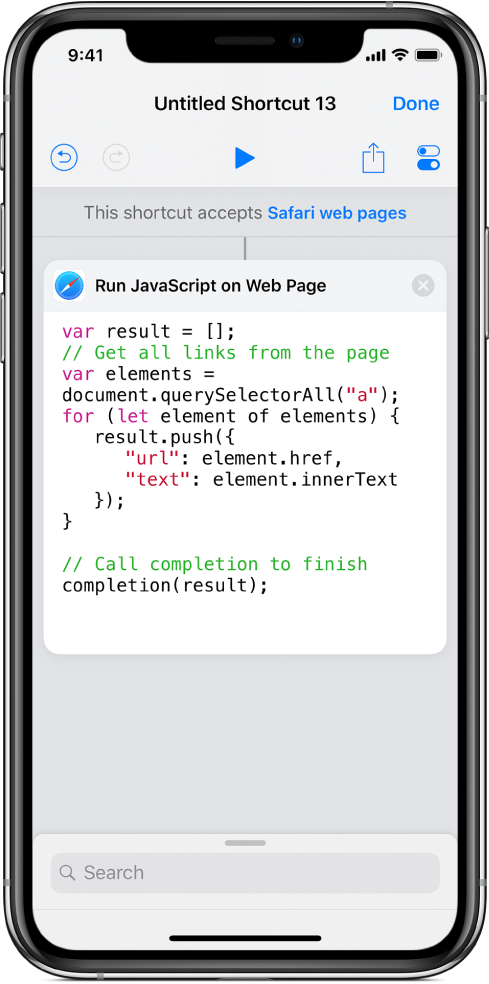
“在网页上运行 JavaScript”操作中包含文本栏,您可以在其中编写自己的脚本。 捷径从 Safari 浏览器应用中运行。
【注】您还可以在 SFSafariViewController 中使用“在网页上运行 JavaScript”操作。
创建 JavaScript 捷径
在“捷径”应用的“捷径库”
 中,轻点“创建捷径”。
中,轻点“创建捷径”。在捷径编辑器中,轻点操作列表顶部的
 ,在搜索栏中键入“运行 JavaScript…”,然后轻点“在网页上运行 JavaScript”操作以将其添加到捷径编辑器。
,在搜索栏中键入“运行 JavaScript…”,然后轻点“在网页上运行 JavaScript”操作以将其添加到捷径编辑器。【注】如果“在网页上运行 JavaScript”操作的输入不是 Safari 浏览器网页,运行捷径时会显示一则错误信息。 另外,如果“在网页上运行 JavaScript”操作不是捷径中的第一个操作,则需要使用“获取变量”操作并将其参数设为 Safari 浏览器网页(或捷径的输入)。
在“在网页上运行 JavaScript”操作的文本栏中编写您的脚本。
【重要事项】请确保在您的脚本中调用了完成处理程序。有关更多信息,请参阅“在网页上运行 JavaScript”操作的输出。
添加要包括在捷径中的其他任何操作。
【提示】若要在同一个捷径中使用多个“在网页上运行 JavaScript”操作,请确保每个操作实例都有 Safari 浏览器网页作为其输入(使用“获取变量”操作)。
轻点
 以打开“设置”,然后打开“在共享表单中显示”。
以打开“设置”,然后打开“在共享表单中显示”。标为“接受的类型”的新行会出现。若要使捷径只显示在 Safari 浏览器中,请取消选择除“Safari 浏览器网页”之外的所有输入类型。
有关更多信息,请参阅关于“操作扩展”捷径中的输入类型。
轻点“完成”以返回捷径编辑器,然后再次轻点“完成”以将捷径存储到“捷径库”。
有关在“捷径”中处理 JavaScript 的更多信息,请参阅关于“捷径”中的“在网页上运行 JavaScript”操作。
在网页上运行 JavaScript 捷径
在 Safari 浏览器中,确保在共享表单中启用了“捷径”按钮。
在 Safari 浏览器中,轻点
 。
。在底部行(单色按钮)中,轻点“捷径”。
如果“捷径”按钮没有立即显示,请向左轻扫。
在“运行捷径”屏幕中,轻点包含“在网页上运行 JavaScript”操作的捷径。
【注】您还可以在 SFSafariViewController 中运行捷径。