
关于“捷径”中的“在网页上运行 JavaScript”操作
几乎所有网页的脚本都使用 JavaScript,这一编程语言可在网页浏览器内创建动态效果,包括动画、交互式菜单、视频播放等。浏览网站时,JavaScript 通常不会显示。但是您可以控制网页的 JavaScript,方法是构建包含“在网页上运行 JavaScript”操作的捷径,然后在 Safari 浏览器应用中运行该捷径。
在网页上运行自定 JavaScript 的捷径有多种用途。例如,您可以创建捷径以从网页取回特定数据并将该数据整合到任务中,如提取课程安排然后将其添加到“日历”应用,或者导出 Facebook 群组的成员数据然后将该数据添加到电子表格。
您还可以创建可修改网页的捷径,如更改网页文本的字体或修改视频的播放速度。
有关使用在网页上运行 JavaScript 的捷径的信息,请参阅在“捷径”中使用“在网页上运行 JavaScript”操作。
关于取回网页数据
“在网页上运行 JavaScript”操作可让您从网页取回数据,方法是抓取符合特定条件的所有元素,然后循环访问这些元素以使用数据执行任务(或进一步检查元素)。
例如,若要为网页上的每个图像元素创建一个列表,请使用:
var elements = document.querySelectorAll("img");
再如,若要使用“post”类取回每个元素,请使用:
var elements = document.querySelectorAll(".post");
NodeList 创建后,您可以使用如下示例循环访问这些元素(以进一步过滤元素或将元素添加到数据结构):
var elements = ...;for (let element of elements) { // ...}有关查询网页结果的更多信息,请参阅 https://developer.mozilla.org/Selectors 和 https://developer.mozilla.org/SelectorAll。
“在网页上运行 JavaScript”操作的输入
“在网页上运行 JavaScript”操作的输入必须为活跃的 Safari 浏览器网页,这意味着您必须从共享表单的“捷径”操作扩展中运行捷径(具体而言,即从 Safari 浏览器、SFSafariViewController 或 ASWebAuthenticationSession 中运行)。
当从共享表单运行捷径时,来自 Safari 浏览器应用的输入会传入捷径中的第一个操作。
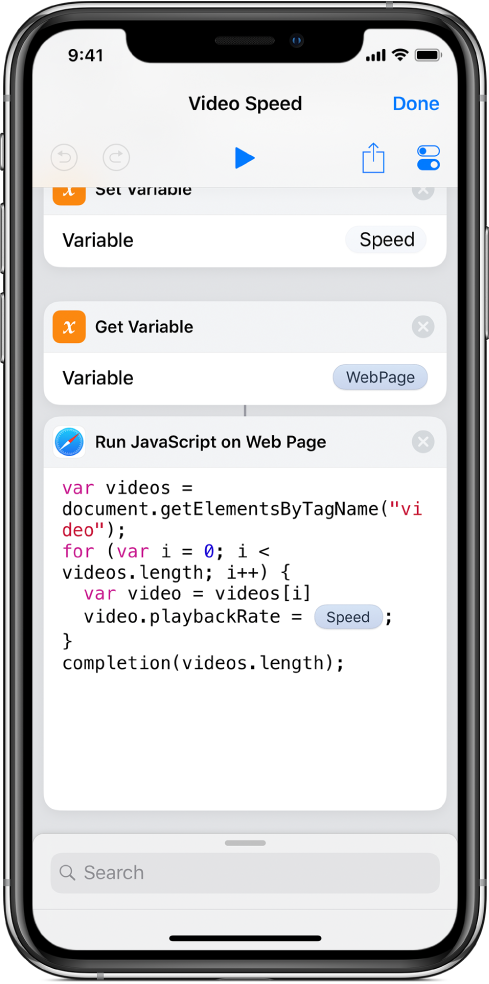
虽然“在网页上运行 JavaScript”操作的输入必须为 Safari 浏览器网页,您也可以使用魔法变量在操作中插入其他数据。例如,以下捷径包含“在网页上运行 JavaScript”操作,可修改网页上的视频。视频的播放速率由“速度”变量控制。

【提示】Change Video Speed(更改视频速度)捷径在“捷径中心”中可用。
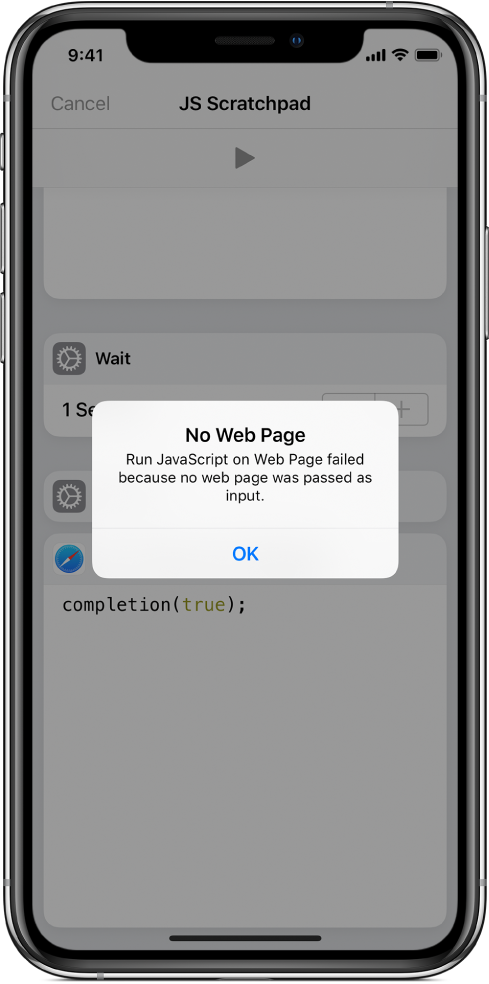
如果“在网页上运行 JavaScript”操作不是捷径中的第一个操作,运行捷径时会显示一则错误信息。

若要解决此问题,您可以添加“获取变量”操作并将其参数设为 Safari 浏览器网页,以便将其内容传入“在网页上运行 JavaScript”操作。
有关从 Safari 浏览器运行捷径的信息,请参阅从另一个应用设置和运行捷径。
“在网页上运行 JavaScript”操作的输出
若要返回数据,您必须在 JavaScript 中调用完成处理程序,如 completion(result)。由于 JavaScript 通常与异步模式配合使用,所以调用也不同步。这样,您可以异步完成操作。如下所示为有效调用:
window.setTimeout(function() { completion(true);}, 1000);“在网页上运行 JavaScript”操作可以输出任何有效的 JSON 数据类型,包括:
字符串
数字
布尔值(真或假)
数组(包含其他任何有效的 JSON 类型)
词典(包含其他任何有效的 JSON 类型)
nullundefined
有关 JSON 的更多信息,请参阅关于在“捷径”中使用 JSON。
“捷径”在后台自动对您的返回值进行编码和解码,以在 JavaScript 和“捷径”应用间进行通信。 这意味着您无需在调用完成处理程序之前调用 JSON.stringify(result)。
由于返回值为 JSON,部分返回值可能无效。例如,函数或 Node 将不会有可用的 JSON 已编码形式。在这种情况下,建议您创建包含所需的兼容 JSON 的值的数组/词典。
有关 Node 的更多信息,请参阅 https://developer.mozilla.org/Node;有关函数的更多信息,请参阅 https://developer.mozilla.org/Functions。
【注】JavaScript 中的对象只是一个词典,所以基本对象也会转换为 JSON。
【提示】如果不想要“在网页上运行 JavaScript”操作返回任何数据,您可以调用没有任何参数的 completion() 函数(因为 undefined 为有效输出)。这与调用 completion(undefined) 的结果相同。
“在网页上运行 JavaScript”操作的时间限制
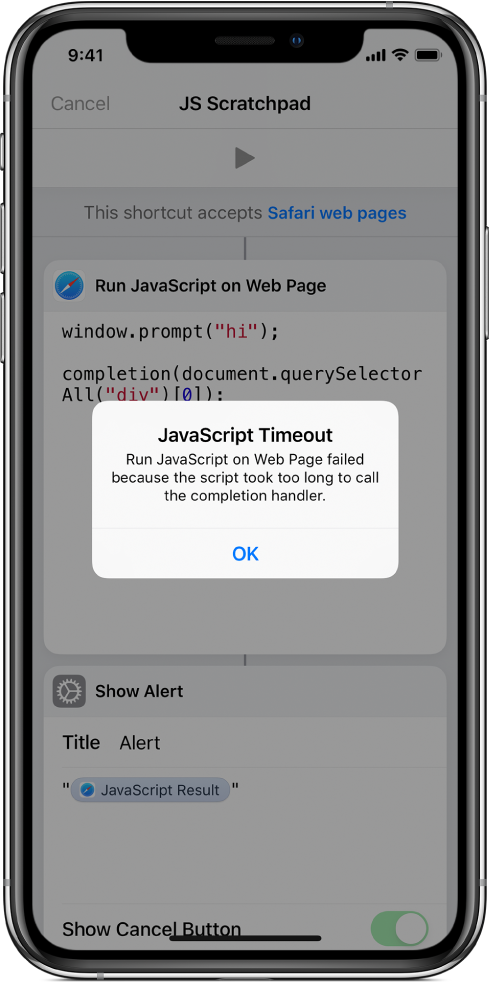
如同 Safari 浏览器中的所有 JavaScript 扩展一样,“在网页上运行 JavaScript”操作也有时间限制,因此需要尽快完成。 使用诸如以下同步函数的 JavaScript 可能无法及时完成:
window.alert()window.prompt()window.confirm()超时持续多秒,例如:
window.setTimeout(function() { completion(); }, 5000);
如果 JavaScript 运行超过时间限制,捷径将无法完成,并在运行时显示一则“JavaScript 超时”的错误信息。

语法和运行时错误处理
您可以使用 Safari 浏览器支持的任何语法在“在网页上运行 JavaScript”操作中编写 JavaScript。iOS 12 支持 ECMA 6 JavaScript 语法,包括 for of 循环和 let。
在“捷径”应用中,“在网页上运行 JavaScript”操作在您从 Safari 浏览器扩展运行捷径前会执行基本的语法检查来帮助您发现错误。
在文本栏中输入脚本时,语法会高亮显示,有助于确保 JavaScript 的有效性。例如,如果您忘记在字符串末尾添加引号,该字符串之后的所有文本都会高亮显示。
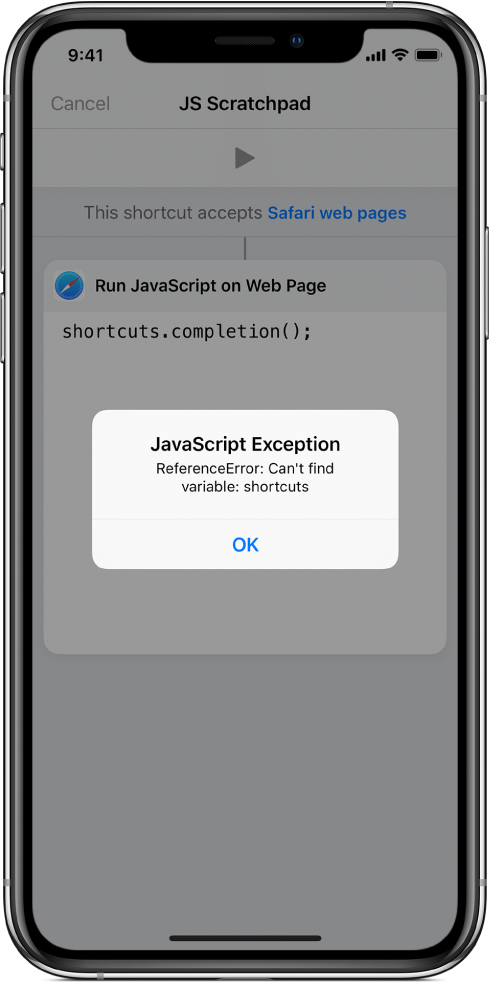
如果脚本的语法有效但包含一个运行时错误,“在网页上运行 JavaScript”操作会抓取并显示异常。例如,如果脚本引用的变量或函数不存在(如 shortcuts.completion()),则运行时会显示错误。

隐私和安全性
允许捷径在网页上运行 Javascript 时,该捷径可访问该网页上的所有信息,包括潜在的敏感数据。“捷径”应用会采取一些措施以确保您运行 JavaScript 捷径时的安全性和隐私性。
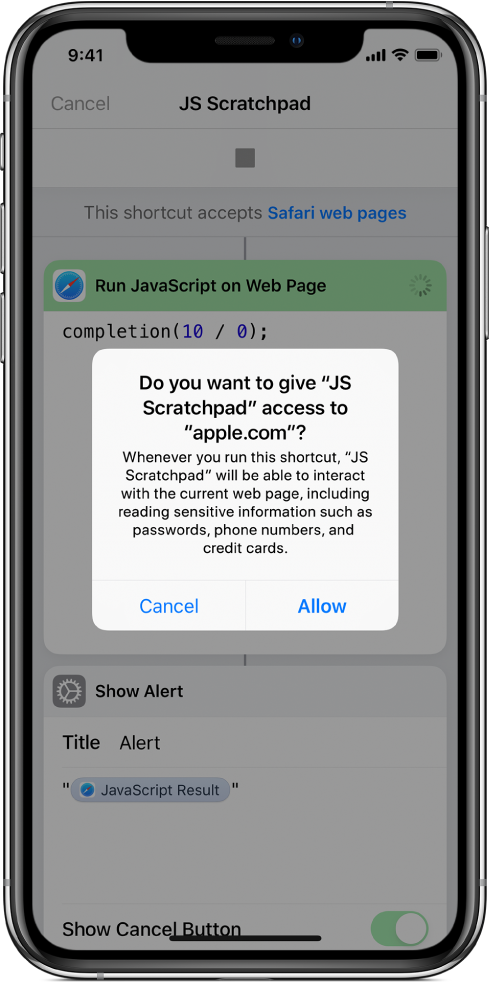
当运行的捷径包含“在网页上运行 JavaScript”操作时,会显示一条提示,以通知您该捷径会与网页交互。这意味着捷径可从网页上访问潜在的敏感数据,如密码、电话号码或信用卡信息。

一旦轻点“允许”,捷径即会在指定网页上运行。如果在同一个网页上再次运行同一个捷径,“捷径”不再显示该提示。此许可对单个捷径和单个网页有效。
如果您已允许捷径访问网页,“捷径”还会采取额外的步骤通过定期下载更新的恶意软件定义以进一步保护您的设备免遭潜在恶意脚本的侵害。在与网页进行交互前,“捷径”会分析 JavaScript,然后查阅恶意软件定义。在此评估的指导下,“捷径”会允许脚本、拒绝脚本或在允许捷径运行前显示更多提示。
【注】此评估在您的设备上执行,不会将 JavaScript 的内容(即“在网页上运行 JavaScript”操作的文本栏中的内容)发送给外部服务器以用于分析。
如果捷径被阻止运行,会显示一则说明性的错误信息。
【重要事项】您绝不能运行包含不可信 JavaScript 的捷径。