
Kestirmeler’deki Web Sayfasında JavaScript Çalıştır işlemine giriş
Hemen hemen tüm web sayfaları JavaScript kullanılarak yazılmıştır. JavaScript, web tarayıcılarında animasyonlar, etkileşimli menüler, video oynatımları ve daha fazlası dahil olmak üzere dinamik efektler yaratan bir programlama dilidir. Genellikle bir web sitesini görüntülerken JavaScript size gösterilmez. Ancak Web Sayfasında JavaScript Çalıştır işlemini içeren bir kestirme oluşturup sonra bu kestirmeyi Safari uygulamasında çalıştırarak bir web sayfasındaki JavaScript’i denetleyebilirsiniz.
Bir web sayfasında özel JavaScript’inizi çalıştıran kestirmelerin sayısız kullanımı vardır. Bir web sayfasından belirli verileri alan ve sonra bu verileri bir göreve dahil eden kestirmeler yaratabilirsiniz. Buna örnek olarak ders programını alıp sonra onu Takvim uygulamasına eklemek veya bir sosyal medya grubundaki üye verilerini dışa aktarıp sonra bunları bir hesap tablosuna eklemek verilebilir.
Bir web sayfasını değiştirmenize izin veren, örneğin web sayfasındaki metnin fontunu değiştiren veya videonun oynatma hızını değiştiren kestirmeler de yaratabilirsiniz.
Web sayfasında JavaScript çalıştıran kestirmeleri kullanma hakkında daha fazla bilgi için Kestirmeler’deki Web Sayfasında JavaScript Çalıştır işlemini kullanma konusuna bakın.
Web sayfası verilerini alma hakkında
Web Sayfasında JavaScript Çalıştır işlemi, belirli ölçütlerle eşleşen tüm öğeleri bularak bir web sayfasındaki verileri almanıza olanak tanır, sonra bu öğelerle yineleyerek verilerle bir görev gerçekleştirebilir veya öğeleri daha fazla inceleyebilirsiniz.
Örneğin, bir web sayfasındaki tüm görüntü öğelerinin bir listesini yaratmak için şunu kullanın:
var elements = document.querySelectorAll("img");
Başka bir örnekte sınıfı “post” olan her öğeyi almak için şunu kullanın:
var elements = document.querySelectorAll(".post");
Bir NodeList yaratıldıktan sonra şuna benzer bir şeyi kullanarak öğeleri yineleyebilirsiniz (öğeleri daha fazla filtrelemek veya öğeleri bir veri yapısına eklemek için):
var elements = ...;for (let element of elements) { // ...}Web sayfası sonuçlarını sorgulama hakkında daha fazla bilgi için https://developer.mozilla.org/Selectors ve https://developer.mozilla.org/SelectorAll sayfalarına bakın.
Web Sayfasında JavaScript Çalıştır işleminin girişi
Web Sayfasında JavaScript Çalıştır işleminin girişi etkin bir Safari web sayfası olmalıdır. Bu, kestirmenin paylaşma sayfasından (özellikle Safari’deki, SFSafariViewController’daki veya ASWebAuthenticationSession’daki) çalıştırılması gerektiği anlamına gelir.
Bir kestirme, paylaşma sayfasından çalıştırıldığında Safari uygulamasındaki girişi kestirmenizin ilk işlemine geçirilir.
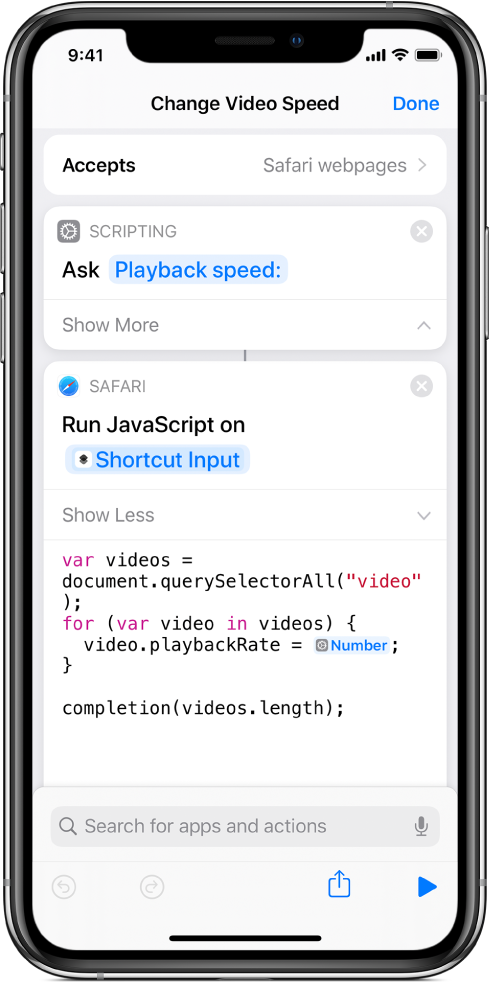
Web Sayfasında JavaScript Çalıştır işleminin girişi bir Safari web sayfası olmalıdır ancak Sihirli Değişkenler’i kullanarak işleme başka veriler ekleyebilirsiniz. Örneğin aşağıdaki kestirme, bir web sayfasındaki videoyu değiştiren bir Web Sayfasında JavaScript Çalıştır işlemi içerir. Videonun oynatma hızı Hız değişkeni ile denetlenir.

İpucu: Change Video Speed (Video Hızını Değiştir) kestirmesi Galeri’de bulunabilir.
Kestirmelerin Safari’de çalıştırılması hakkında bilgiler için Başka bir uygulamada kestirme çalıştırma konusuna bakın.
Web Sayfasında JavaScript Çalıştır işleminin çıkışı
Verileri döndürmek için JavaScript’te tamamlama işleyicisini çağırmalısınız (completion(result) gibi). JavaScript genellikle eşzamansız modellerle kullanılır, çağırma istenerek eşzamanlı değildir. Bu şekilde işlemi eşzamansız olarak bitirebilirsiniz. Örneğin aşağıdaki geçerlidir:
window.setTimeout(function() { completion(true);}, 1000);Web Sayfasında JavaScript Çalıştır işleminin çıkışı, şunlar da dahil olmak üzere herhangi bir geçerli JSON veri türü olabilir:
Dizgi
Sayı
Boole (doğru veya yanlış)
Dizi (herhangi bir başka geçerli JSON türünü içeren)
Sözlük (herhangi bir başka geçerli JSON türünü içeren)
Boş
Tanımsız
Perde arkasında, Kestirmeler döndürülen değeri otomatik olarak kodlayıp kodunu çözerek JavaScript ile Kestirmeler uygulaması arasında iletişim kurar. Böylece tamamlama işleyicisini çağırmadan önce JSON.stringify(result)’ı çağırmanız gerekmez.
Dönüş değeri JSON olduğu için belirli dönüş değerleri iyi çalışmayabilir. Örneğin bir işlev veya Node faydalı bir JSON ile kodlanmış gösterim içermez. Bu durumda ihtiyacınız olan JSON uyumlu değerleri içeren bir Dizi/Sözlük yaratmanız önerilir.
Not: JavaScript’teki bir nesne sadece bir sözlük olduğu için temel nesneler de JSON’a dönüşür.
Web Sayfasında JavaScript Çalıştır işleminden herhangi bir veri döndürmek istemiyorsanız herhangi bir argüman olmadan completion() işlevini çağırabilirsiniz (çünkü tanımsız anlamındaki undefined geçerli bir çıkıştır). Bu, completion(undefined) çağırmakla aynı şeydir.
JSON hakkında daha fazla bilgi için Kestirmeler’de JSON’yi kullanmaya giriş konusuna bakın.
Node’lar hakkında daha fazla bilgi için https://developer.mozilla.org/Node adresine bakın.
İşlevler hakkında daha fazla bilgi için https://developer.mozilla.org/Functions adresine bakın.
Web Sayfasında JavaScript Çalıştır işleminin süre sınırı
Safari’deki tüm JavaScript genişletmeleri gibi, Web Sayfasında JavaScript Çalıştır işlemi de süre sınırına tabidir ve mümkün olduğunca çabuk tamamlanmalıdır. Aşağıdakiler de dahil olmak üzere eşzamanlı işlevler kullanan JavaScript zamanında tamamlanmayabilir:
window.alert()window.prompt()window.confirm()Birkaç saniye süren zaman aşımları; örneğin:
window.setTimeout(function() { completion(); }, 5000);
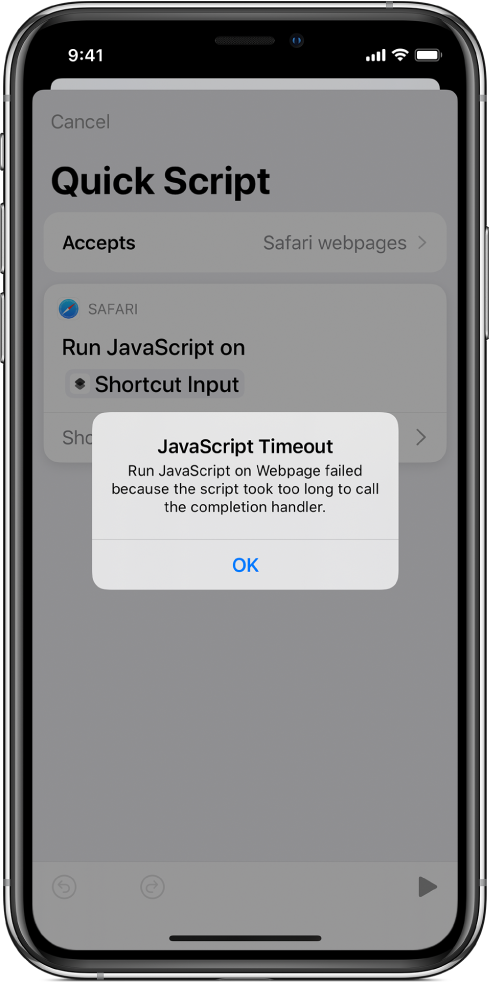
JavaScript’iniz süre sınırını aşıyorsa kestirmeyi çalıştırdığınızda kestirme tamamlanamaz ve bir JavaScript Zaman Aşımı hata iletisi görünür.

Sözdizimi ve Çalıştırma Hata İşlemesi
Web Sayfasında JavaScript Çalıştır işleminde JavaScript yazmak için Safari’de desteklenen herhangi bir sözdizimini kullanabilirsiniz. iOS 13 ve iPadOS, for of döngüleri ve let de dahil olmak üzere ECMA 6 JavaScript sözdizimini destekler.
Kestirmeler uygulamasındaki Web Sayfasında JavaScript Çalıştır işlemi, kestirme Safari genişletmesinden çalıştırılmadan önce temel sözdizimi denetimi yaparak hataları bulmanıza yardımcı olur.
Metin alanına betiği girdikçe sözdizimi vurgulama JavaScript’inizin geçerli olup olmadığından emin olmanıza yardım eder. Örneğin, biz dizgi sonuna tırnak işaretini koymayı unutursanız bu dizgiden sonra gelen tüm metin vurgulanır.
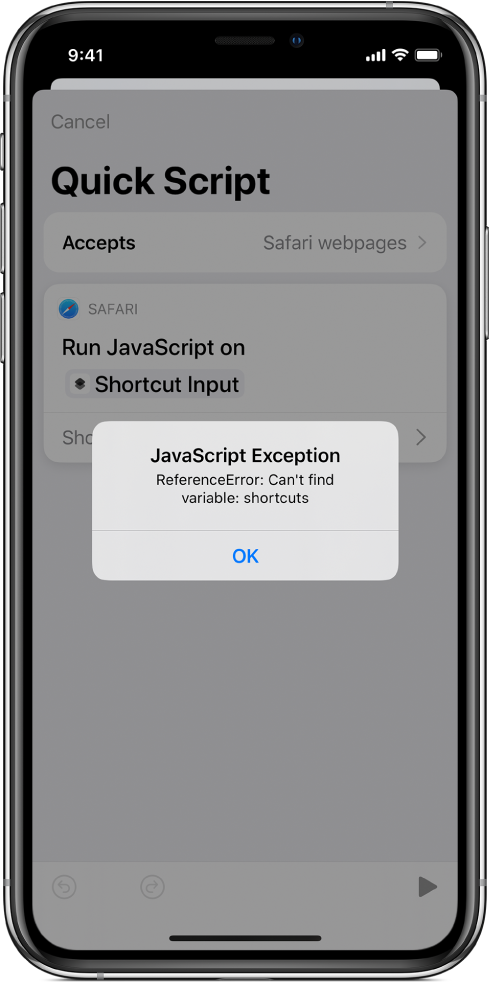
Betiğinizin sözdizimi geçerliyse ama bir çalıştırma hatası varsa Web Sayfasında JavaScript Çalıştır işlemi istisnaları yakalar ve görüntüler. Örneği, betiğiniz bulunmayan bir değişkene veya işleve referans veriyorsa (shortcuts.completion() gibi), çalıştırmada bir hata görüntülenir.

Gizlilik ve Güvenlik
Bir kestirmenin bir web sayfasında Javascript çalıştırmasına izin verirseniz bu kestirme hassas olabilecek veriler de dahil olmak üzere o web sayfasındaki bilgilerin tümüne erişebilir. Kestirmeler uygulaması, JavaScript kestirmelerinizi güvenli ve gizli bir şekilde çalıştırdığınızdan emin olmak için birkaç önlem alır.
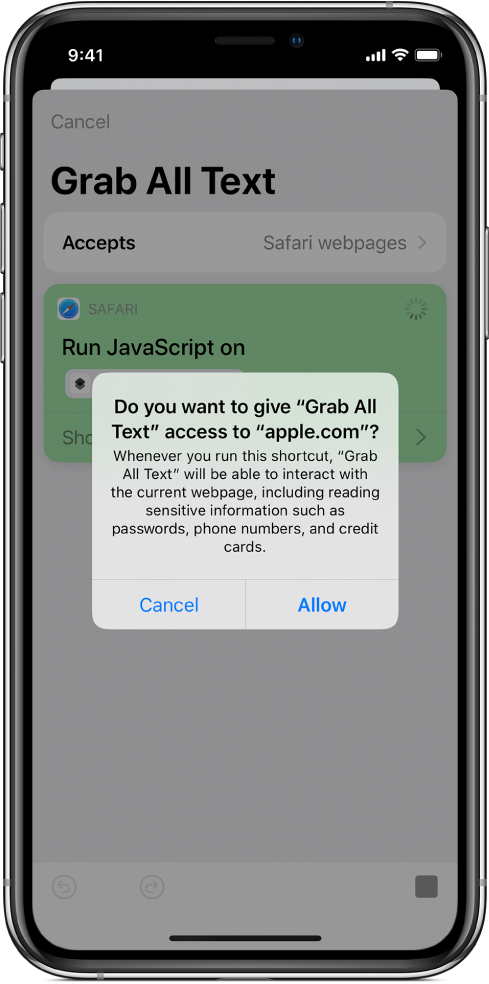
Web Sayfasında JavaScript Çalıştır işlemini içeren bir kestirmeyi çalıştırdığınızda, kestirmenin web sayfası ile etkileşime geçmek üzere olduğu bilgisini veren bir uyarı görüntülenir. Bu, kestirmenin, web sayfasındaki parola, telefon numarası veya kredi kartı bilgisi gibi hassas olabilecek verilere erişebileceği anlamına gelir.

İzin Ver’e dokunduğunuzda kestirme belirtilen web sayfasında çalışır. Aynı kestirmeyi aynı web sayfasında yeniden çalıştırırsanız Kestirmeler aynı komutu tekrar göstermez. Bu izin her bir kestirme, her bir web sayfası esasına göre tutulur.
Bir kestirmenin bir web sayfasına erişmesine izin verildikten sonra, Kestirmeler güncellenmiş kötü amaçlı yazılım tanımlarını düzenli aralıklarla indirerek sizi olası kötü amaçlı betiklerden korumak için ekstra önlemler alır. Kestirmeler, bir web sayfasıyla etkileşimde bulunmadan önce JavaScript’i inceler, sonra kötü amaçlı yazılım tanımlarına başvurur. Kestirmeler, bu değerlendirmeye dayanarak betiğe izin verilmesi, betiğin reddedilmesi veya kestirmenin çalıştırılmasına izin verilmeden önce ek komutların görüntülenmesi yönünde yönerge verir.
Bu değerlendirme aygıtınızda yapılır. JavaScript’inizin içeriği (Web Sayfasında JavaScript Çalıştır işleminin metin alanındaki) analiz için harici bir sunucuya gönderilmez.
Kestirmenin çalışması engellenirse, açıklayıcı bir hata mesajı görüntülenir.
Önemli: Güvenmediğiniz JavaScript içeren bir kestirmeyi asla çalıştırmamalısınız.