
ข้อมูลเบื้องต้นเกี่ยวกับการทำงานสั่งทำงาน JavaScript บนหน้าเว็บในแอพคำสั่งลัด
เกือบทุกหน้าเว็บจะถูกเขียนสคริปต์โดยใช้ JavaScript ซึ่งเป็นภาษาการเขียนโปรแกรมที่สร้างเอฟเฟ็กต์ต่างๆ แบบไดนามิกในเว็บเบราว์เซอร์ ซึ่งได้แก่ ภาพเคลื่อนไหว เมนูโต้ตอบ การเล่นวิดีโอ และอื่นๆ อีกมากมาย โดยทั่วไปแล้ว JavaScript จะไม่แสดงขึ้นมาให้เห็นขณะที่คุณดูเว็บไซต์ อย่างไรก็ตาม คุณสามารถควบคุม JavaScript ของหน้าเว็บได้โดยการสร้างคำสั่งลัดที่มีการทำงานสั่งทำงาน JavaScript บนหน้าเว็บ แล้วสั่งทำงานคำสั่งลัดจากแอพ Safari
แอพคำสั่งลัดที่สั่งทำงาน JavaScript แบบกำหนดเองของคุณบนหน้าเว็บมีการใช้มากมายมหาศาล ตัวอย่างเช่น คุณสามารถสร้างคำสั่งลัดที่ดึงข้อมูลเฉพาะจากหน้าเว็บหนึ่งแล้วรวมข้อมูลเหล่านั้นไว้ในงานได้ เช่น แยกตารางเรียนแล้วเพิ่มลงในแอพปฏิทิน หรือส่งออกข้อมูลสมาชิกของกลุ่มสื่อสังคมแล้วเพิ่มข้อมูลนั้นไปยังสเปรดชีต
คุณยังสามารถสร้างคำสั่งลัดที่ช่วยให้คุณปรับแก้หน้าเว็บได้อีกด้วย เช่น เปลี่ยนแบบอักษรของข้อความในหน้าเว็บ หรือปรับแก้ความเร็วในการเล่นวิดีโอ
สำหรับข้อมูลเกี่ยวกับการใช้คำสั่งลัดที่สั่งทำงาน JavaScript บนหน้าเว็บ ให้ดูที่ ใช้การทำงานสั่งทำงาน JavaScript บนหน้าเว็บในแอพคำสั่งลัด
เกี่ยวกับการดึงข้อมูลของหน้าเว็บ
การทำงานสั่งทำงาน JavaScript บนหน้าเว็บช่วยให้คุณดึงข้อมูลจากหน้าเว็บได้โดยการเก็บองค์ประกอบทั้งหมดที่ตรงกับเกณฑ์ที่กำหนด จากนั้นทำซ้ำผ่านองค์ประกอบเหล่านั้นเพื่อทำงานโดยใช้ข้อมูลดังกล่าว (หรือเพื่อตรวจสอบองค์ประกอบเพิ่มเติม)
ตัวอย่างเช่น ในการสร้างรายการขององค์ประกอบภาพทั้งหมดบนหน้าเว็บ ให้ใช้:
var elements = document.querySelectorAll("img");
อีกตัวอย่างหนึ่งคือ ในการดึงข้อมูลของทุกองค์ประกอบที่มีคลาส “post” ให้ใช้:
var elements = document.querySelectorAll(".post");
เมื่อสร้าง NodeList แล้ว คุณจะสามารถทำซ้ำผ่านองค์ประกอบดังกล่าว (เพื่อฟิลเตอร์องค์ประกอบเหล่านั้นเพิ่มเติม หรือเพิ่มองค์ประกอบไปยังโครงสร้างข้อมูล) ได้โดยใช้บางอย่าง เช่น:
var elements = ...;for (let element of elements) { // ...}สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการสอบถามผลลัพธ์หน้าเว็บ โปรดดู https://developer.mozilla.org/Selectors และ https://developer.mozilla.org/SelectorAll
ข้อมูลเข้าของการทำงานสั่งทำงาน JavaScript บนหน้าเว็บ
ข้อมูลเข้าสำหรับการทำงานสั่งทำงาน JavaScript บนหน้าเว็บต้องเป็นหน้าเว็บ Safari ที่ใช้งานอยู่ ซึ่งหมายความว่าคุณจะต้องสั่งทำงานคำสั่งลัดจากแผ่นงานการแชร์ (โดยเฉพาะจาก Safari, SFSafariViewController หรือ ASWebAuthenticationSession)
เมื่อสั่งทำงานคำสั่งลัดจากแผ่นงานการแชร์ ข้อมูลเข้าจากแอพ Safari จะถูกส่งผ่านไปยังการทำงานแรกของคำสั่งลัดของคุณ
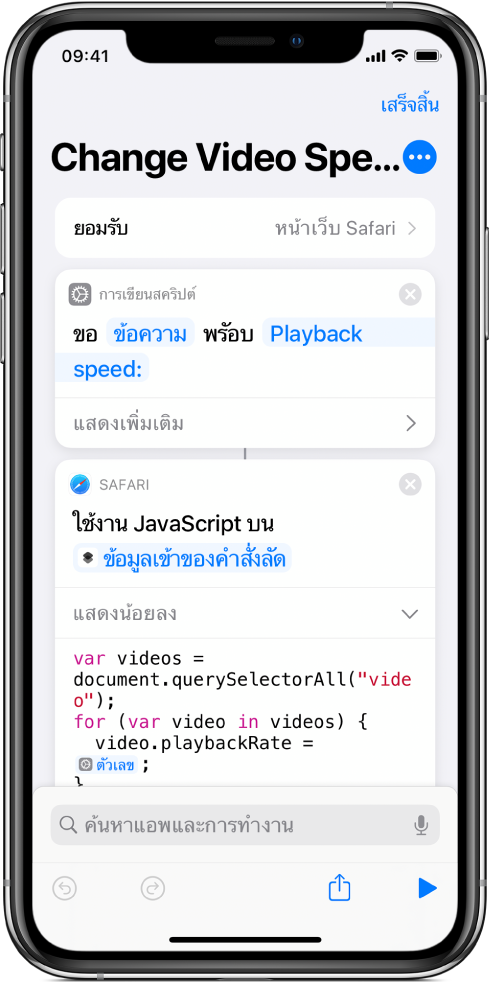
แม้ว่าข้อมูลเข้าที่ป้อนลงในการทำงานสั่งทำงาน JavaScript บนหน้าเว็บจะต้องเป็นหน้าเว็บ Safari แต่คุณก็สามารถแทรกข้อมูลเพิ่มเติมลงในการทำงานได้โดยใช้ตัวแปร Magic ตัวอย่างเช่น คำสั่งลัดต่อไปนี้มีการทำงานสั่งทำงาน JavaScript บนหน้าเว็บที่แก้ไขวิดีโอบนหน้าเว็บ อัตราการเล่นของวิดีโอจะถูกควบคุมโดยตัวแปรความเร็ว

เคล็ดลับ: คำสั่งลัดเปลี่ยนความเร็ววิดีโอสามารถใช้ได้ในคลัง
ให้ดูที่ สั่งทำงานคำสั่งลัดในแอพอื่น สำหรับข้อมูลเกี่ยวกับการสั่งทำงานคำสั่งลัดจาก Safari
ข้อมูลออกของการทำงานสั่งทำงาน JavaScript บนหน้าเว็บ
ในการส่งคืนข้อมูล คุณต้องเรียกตัวจัดการการทำให้เสร็จสิ้นใน JavaScript เช่น completion(result) เนื่องจาก JavaScript มักถูกใช้ในรูปแบบอะซิงโครนัส การเรียกใช้จึงตั้งใจไม่ให้เป็นแบบซิงโครนัส ด้วยวิธีนี้ คุณจึงสามารถทำการทำงานให้เสร็จสิ้นได้แบบอะซิงโครนัส ตัวอย่างเช่น ข้อมูลต่อไปนี้สามารถใช้ได้:
window.setTimeout(function() { completion(true);}, 1000);ข้อมูลออกของการทำงานสั่งทำงาน JavaScript บนหน้าเว็บเป็นประเภทข้อมูล JSON ที่สามารถใช้ได้ประเภทใดก็ได้ ซึ่งได้แก่:
สตริง
หมายเลข
บูลีน (จริงหรือเท็จ)
อาร์เรย์ (ซึ่งมีประเภท JSON ที่สามารถใช้ได้ประเภทอื่นๆ)
พจนานุกรม (ซึ่งมีประเภท JSON ที่สามารถใช้ได้ประเภทอื่นๆ)
ไม่มี
ไม่ได้ระบุ
หลังบรรยากาศต่างๆ แอพคำสั่งลัดจะเข้ารหัสและถอดรหัสค่าที่ส่งคืนของคุณโดยอัตโนมัติเพื่อสื่อสารระหว่าง JavaScript กับแอพคำสั่งลัด ซึ่งหมายความว่าคุณไม่จำเป็นต้องเรียก JSON.stringify(ผลลัพธ์) ก่อนที่จะเรียกตัวจัดการการทำให้เสร็จสิ้น
เนื่องจากค่าที่ส่งคืนคือ JSON ค่าที่ส่งคืนบางค่าจึงจะทำงานได้ไม่ดี ตัวอย่างเช่น ฟังก์ชั่นหรือโหนดจะไม่มีการแทนค่าแบบเข้ารหัส JSON ที่เป็นประโยชน์ ในกรณีนี้ ขอแนะนำให้คุณสร้างอาร์เรย์/พจนานุกรมที่มีค่าที่ใช้งานร่วมกับ JSON ได้ตามที่คุณต้องการ
หมายเหตุ: เนื่องจากวัตถุใน JavaScript เป็นเพียงพจนานุกรม วัตถุพื้นฐานจึงแปลงเป็น JSON ได้เป็นอย่างดี
ถ้าคุณไม่ต้องการส่งคืนข้อมูลใดๆ จากการทำงานสั่งทำงาน JavaScript บนหน้าเว็บ คุณก็สามารถเรียกใช้ completion() ได้โดยไม่ต้องมีอาร์กิวเมนต์ในฟังก์ชั่น (เนื่องจาก undefined เป็นข้อมูลออกที่ถูกต้อง) สิ่งนี้ก็เหมือนกับการเรียกใช้ completion(undefined)
โปรดดู ข้อมูลเบื้องต้นเกี่ยวกับการใช้ JSON ในแอพคำสั่งลัด สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ JSON
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับโหนด ให้ดู https://developer.mozilla.org/Node
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับฟังก์ชั่น ให้ดู https://developer.mozilla.org/Functions
การจำกัดเวลาของการทำงานสั่งทำงาน JavaScript บนหน้าเว็บ
เช่นเดียวกับส่วนขยาย JavaScript ทั้งหมดใน Safari การทำงานสั่งทำงาน JavaScript บนหน้าเว็บต้องมีการจำกัดเวลาและควรดำเนินการให้เสร็จสมบูรณ์อย่างเร็วที่สุดเท่าที่เป็นไปได้ JavaScript ที่ใช้ฟังก์ชั่นแบบซิงโครนัสอาจไม่เสร็จสมบูรณ์ตามเวลาที่กำหนด ซึ่งได้แก่:
window.alert()window.prompt()window.confirm()การหมดเวลาที่นานหลายวินาที ตัวอย่างเช่น:
window.setTimeout(function() { completion(); }, 5000);
ถ้า JavaScript ของคุณใช้เกินจำกัดเวลา คำสั่งลัดจะดำเนินการไม่เสร็จสมบูรณ์และข้อความแสดงข้อผิดพลาดคำว่า JavaScript หมดเวลา จะแสดงขึ้นเมื่อคุณสั่งทำงานคำสั่งลัดนั้น
การจัดการไวยากรณ์และข้อผิดพลาดแบบรันไทม์
คุณสามารถใช้ไวยากรณ์ใดก็ได้ที่ Safari รองรับเพื่อเขียน JavaScript ในการทำงานสั่งทำงาน JavaScript บนหน้าเว็บ iOS 13 และ iPadOS รองรับไวยากรณ์ JavaScript แบบ ECMA 6 ซึ่งรวมถึงลูป for of และ let
ในแอพคำสั่งลัด การทำงานสั่งทำงาน JavaScript บนหน้าเว็บจะช่วยทำให้คุณพบข้อผิดพลาดโดยการตรวจสอบไวยากรณ์พื้นฐานก่อนที่คุณจะสั่งทำงานคำสั่งลัดจากส่วนขยาย Safari
เมื่อคุณป้อนสคริปต์ของคุณลงในช่องข้อความ การไฮไลท์ไวยากรณ์จะช่วยให้มั่นใจได้ว่า JavaScript ของคุณถูกต้อง ตัวอย่างเช่น ถ้าคุณลืมใส่เครื่องหมายอัญประกาศที่ส่วนท้ายของสตริง ทุกข้อความที่อยู่ต่อจากสตริงนั้นจะถูกไฮไลท์
ถ้าไวยากรณ์ของสคริปต์ของคุณถูกต้องแต่มีข้อผิดพลาดแบบรันไทม์ การทำงานสั่งทำงาน JavaScript บนหน้าเว็บจะตรวจพบและแสดงข้อยกเว้นเหล่านั้น ตัวอย่างเช่น ถ้าสคริปต์ของคุณอ้างอิงถึงตัวแปรหรือฟังก์ชั่นที่ไม่มีอยู่จริง (เช่น shortcuts.completion()) ข้อผิดพลาดจะแสดงขึ้นในระหว่างที่คำสั่งลัดสั่งทำงาน
ความเป็นส่วนตัวและความปลอดภัย
เมื่อคุณอนุญาตให้คำสั่งลัดสั่งทำงาน Javascript บนหน้าเว็บ คำสั่งลัดนั้นจะสามารถเข้าถึงข้อมูลทั้งหมดในหน้าเว็บนั้นได้ ซึ่งรวมถึงข้อมูลที่อาจมีความละเอียดอ่อน แอพคำสั่งลัดจะใช้มาตรการบางอย่างเพื่อตรวจสอบให้แน่ใจว่าคุณสั่งทำงานคำสั่งลัด JavaScript ของคุณอย่างปลอดภัยและเป็นส่วนตัว
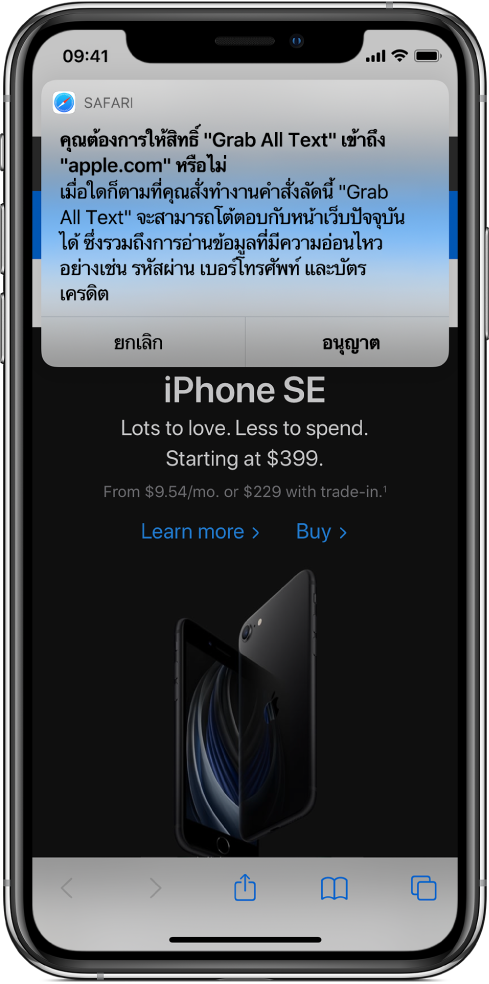
เมื่อคุณสั่งทำงานคำสั่งลัดที่มีการทำงานสั่งทำงาน JavaScript บนหน้าเว็บ จะมีพร้อมท์แสดงขึ้นมาแจ้งให้คุณทราบว่าคำสั่งลัดนั้นกำลังจะโต้ตอบกับหน้าเว็บ ซึ่งหมายความว่าคำสั่งลัดดังกล่าวจะสามารถเข้าถึงข้อมูลที่อาจมีความละเอียดอ่อนจากหน้าเว็บได้ เช่น รหัสผ่าน เบอร์โทรศัพท์ หรือข้อมูลบัตรเครดิต

เมื่อคุณแตะ อนุญาต คำสั่งลัดจะสั่งทำงานบนหน้าเว็บที่ระบุ ถ้าคุณสั่งทำงานคำสั่งลัดเดียวกันบนหน้าเว็บเดียวกันอีกครั้ง แอพคำสั่งลัดจะไม่แสดงพร้อมท์นั้นอีก สิทธิ์นี้จะยังคงอยู่บนพื้นฐานต่อคำสั่งลัดต่อหน้าเว็บ
หลังจากที่คุณได้อนุญาตการเข้าถึงคำสั่งลัดไปยังหน้าเว็บแล้ว แอพคำสั่งลัดจะใช้ขั้นตอนเพิ่มเติมเพื่อปกป้องคุณมากขึ้นจากสคริปต์ที่อาจประสงค์ร้ายโดยการดาวน์โหลดคำจำกัดความของมัลแวร์ที่อัพเดทแล้วเป็นระยะ ก่อนที่จะโต้ตอบกับหน้าเว็บ แอพคำสั่งลัดจะวิเคราะห์ JavaScript แล้วจึงพิจารณาคำจำกัดความของมัลแวร์ จากการประเมินนี้ แอพคำสั่งลัดจะได้รับคำสั่งให้อนุญาตสคริปต์ ปฏิเสธสคริปต์ หรือแสดงพร้อมท์เพิ่มเติม ก่อนที่จะอนุญาตให้สั่งทำงานคำสั่งลัด
การประเมินนี้จะดำเนินการบนอุปกรณ์ของคุณ โดยเนื้อหาของ JavaScript ของคุณ (ในช่องข้อความของการทำงานสั่งทำงาน JavaScript บนหน้าเว็บ) จะไม่ถูกส่งไปยังเซิร์ฟเวอร์ภายนอกเพื่อดำเนินการวิเคราะห์
ถ้าคำสั่งลัดถูกปกป้องไม่ให้สั่งทำงาน จะมีข้อความแสดงข้อผิดพลาดที่เป็นคำอธิบายแสดงขึ้นมา
สิ่งสำคัญ: คุณไม่ควรสั่งทำงานคำสั่งลัดที่มี JavaScript ที่คุณไม่เชื่อถือ