
Despre acțiunea “Executare JavaScript pe pagina web” în Scurtături
Aproape toate paginile web utilizează script JavaScript, un limbaj de programare care creează efecte dinamice în browserele web, inclusiv animații, meniuri interactive, redare video și altele. În general, scriptul JavaScript nu este expus atunci când navigați pe un site web. Cu toate acestea, prin crearea unei scurtături care conține acțiunea “Executare JavaScript pe pagina web” și apoi executarea scurtăturii din aplicația Safari, puteți controla scriptul JavaScript al unei pagini web.
Scurtăturile care rulează scriptul JavaScript personalizat pe o pagină web au o multitudine de utilizări. De exemplu, puteți crea scurtături care preiau anumite date de pe o pagină web și apoi încorporează respectivele date într-o sarcină, cum ar fi extragerea programului unui curs și adăugarea acestuia în aplicația Calendar sau exportarea datelor membrilor unui grup de pe Facebook și adăugarea respectivelor date într-o foaie de calcul.
De asemenea, puteți crea scurtături care vă permit să modificați o pagină web, cum ar fi schimbarea fontului textului unei pagini web sau modificarea vitezei de redare a unui clip video.
Pentru informații despre utilizarea de scurtături care execută JavaScript pe o pagină web, consultați Utilizarea acțiunii “Executare JavaScript pe pagina web” în Scurtături.
Despre extragerea datelor de pe o pagină web
Acțiunea “Executare JavaScript pe pagina web” vă permite să extrageți date dintr-o pagină web prin preluarea tuturor elementelor care corespund anumitor criterii, apoi să iterați prin acele elemente pentru efectuarea unei sarcini cu datele respective (sau pentru inspectarea în continuare a elementelor).
De exemplu, pentru a crea o listă cu toate elementele imagine de pe o pagină web, utilizați:
var elements = document.querySelectorAll("img");
Într-un alt exemplu, pentru a prelua fiecare element cu clasa “post”, utilizați:
var elements = document.querySelectorAll(".post");
După ce se creează un NodeList, puteți itera elementele (pentru a filtra în continuare elementele sau a adăuga elementele la o structură de date) utilizând ceva precum:
var elements = ...;for (let element of elements) { // ...}Pentru informații suplimentare despre interogarea rezultatelor paginii web, consultați https://developer.mozilla.org/Selectors și https://developer.mozilla.org/SelectorAll.
Intrarea acțiunii “Executare JavaScript pe pagina web”
Intrarea acțiunii “Executare JavaScript pe pagina web” trebuie să fie o pagină web Safari activă, iar acest lucru înseamnă că trebuie să executați scurtătura din Extensie acțiune Scurtături, în foaia de partajare (mai exact, din Safari, SFSafariViewController sau ASWebAuthenticationSession).
Când o scurtătură este executată din foaia de partajare, intrarea din aplicația Safari este transmisă în prima acțiune a scurtăturii dvs.
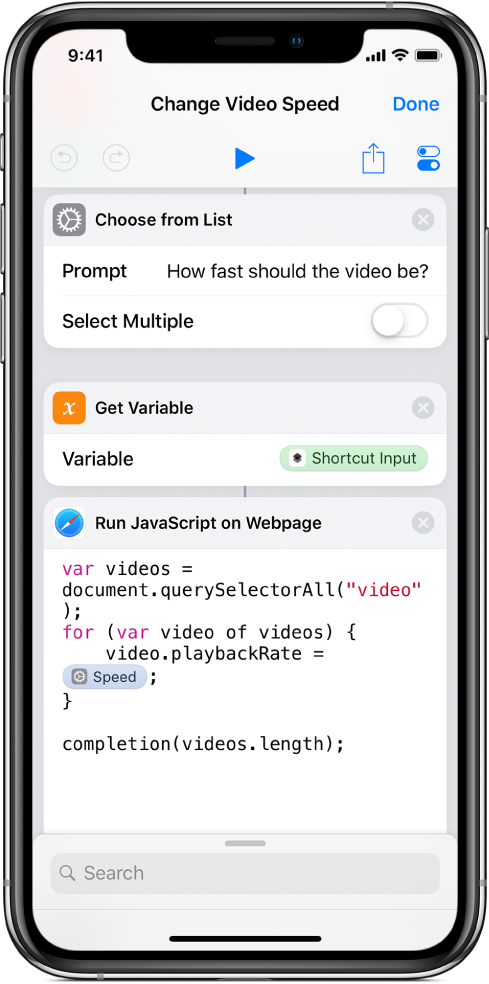
Deși intrarea din acțiunea “Executare JavaScript pe pagina web” trebuie să fie o pagină web Safari, puteți insera date suplimentare în acțiune prin utilizarea variabilelor magice. De exemplu, scurtătura următoare conține o acțiune “Executare JavaScript pe pagina web” care modifică un clip video dintr-o pagină web. Rata de redare a clipului video este controlată de variabila Viteză.

Sfat: Scurtătura Modificare viteză video este disponibilă în galerie.
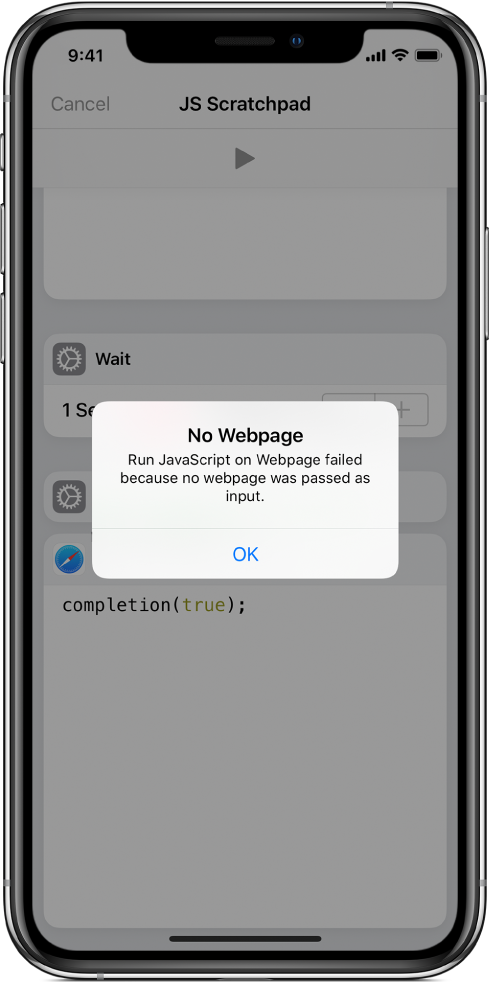
Dacă acțiunea “Executare JavaScript pe pagina web” nu este prima acțiune din scurtătura dvs., va apărea un mesaj de eroare atunci când executați scurtătura.

Pentru a corecta această situație, puteți adăuga o acțiune “Obținere variabilă” și să configurați parametrul acesteia la pagina web Safari pentru a-i transfera conținutul în acțiunea “Executare JavaScript pe pagina web”.
Pentru informații despre executarea scurtăturilor din Safari, consultați Configurarea și executarea scurtăturilor din altă aplicație.
Ieșirea acțiunii “Executare JavaScript pe pagina web”
Pentru a returna date, trebuie să apelați gestionarul de finalizare în JavaScript, de exemplu, completion(result). Deoarece JavaScript este de obicei obișnuit cu tipare asincrone, apelul este intenționat nesincron. Astfel, puteți finaliza acțiunea asincron. De exemplu, următoarea comandă este validă:
window.setTimeout(function() { completion(true);}, 1000);Ieșirea acțiunii “Executare JavaScript pe pagina web” este orice tip de date JSON valid, inclusiv:
Șir
Număr
Boolean (adevărat sau fals)
Matrice (care conține orice alt tip JSON valid)
Dicționar (care conține orice alt tip JSON valid)
Nul
Nedefinit
Pentru informații suplimentare despre JSON, consultați Despre utilizarea JSON în Scurtături.
În culise, aplicația Scurtături codează și decodează automat valoarea dvs. returnată pentru a comunica între JavaScript și aplicația Scurtături. Acest lucru înseamnă că dvs. nu trebuie să apelați JSON.stringify(result) înainte de apelarea gestionarului de finalizare.
Deoarece valoarea returnată este JSON, anumite valori returnate nu vor funcționa bine. De exemplu, o funcție sau Nod nu va avea o reprezentare codată JSON utilă. În acest caz, vă recomandăm să creați o Matrice/Dicționar care conține valorile compatibile cu JSON de care aveți nevoie.
Pentru informații suplimentare despre Noduri, consultați https://developer.mozilla.org/Node; pentru informații suplimentare despre funcții, consultați https://developer.mozilla.org/Functions.
Notă: Deoarece un obiect în JavaScript este doar un dicționar, obiectele simple se convertesc bine la JSON.
Dacă nu doriți să returnați date din acțiunea “Executare JavaScript pe pagina web”, puteți apela completion() fără niciun argument în funcție (deoarece undefined este o ieșire validă). Aceasta este identică apelării completion(undefined).
Limita de timp a acțiunii “Executare JavaScript pe pagina web”
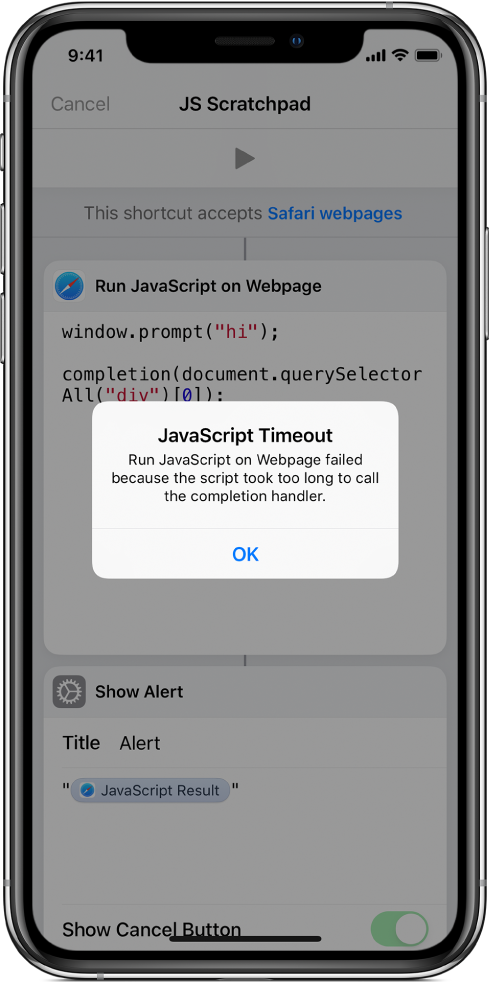
Asemenea tuturor extensiilor JavaScript din Safari, acțiunea “Executare JavaScript pe pagina web” este supusă unei limite de timp și trebuie finalizată cât mai rapid posibil. Este posibil ca scripturile JavaScript care utilizează funcții sincronizate să nu se finalizeze la timp, inclusiv:
window.alert()window.prompt()window.confirm()Timpii de expirare care durează mai multe secunde - de exemplu:
window.setTimeout(function() { completion(); }, 5000);
Dacă scriptul JavaScript depășește limita de timp, scurtătura nu se va finaliza și va apărea un mesaj de eroare Expirare JavaScript atunci când executați scurtătura.

Manipularea erorilor de sintaxă și runtime
Puteți utiliza orice sintaxă compatibilă cu Safari pentru a scrie JavaScript în acțiunea “Executare JavaScript pe pagina web”. iOS 12 este compatibil cu sintaxa JavaScript ECMA 6, inclusiv bucle for of și let.
În aplicația Scurtături, acțiunea “Executare JavaScript pe pagina web” vă ajută să depistați erorile prin efectuarea unei verificări elementare a sintaxei înainte de a executa scurtătura din extensia Safari.
Pe măsură ce introduceți scriptul în câmpul de text, evidențierea sintaxei asigură validitatea JavaScript. De exemplu, dacă uitați să includeți ghilimele la capătul unui șir, este evidențiat tot textul ce urmează după respectivul șir.
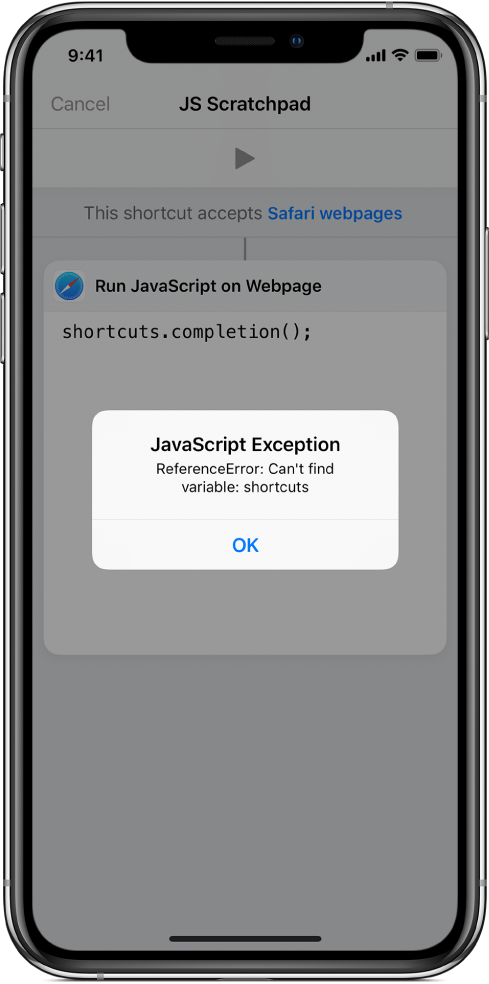
Dacă sintaxa scriptului dvs. este validă, dar conține o eroare runtime, acțiunea “Executare JavaScript pe pagina web” depistează și afișează excepțiile. De exemplu, dacă scriptul face referire la o variabilă sau o funcție care nu există (cum ar fi shortcuts.completion()), se afișează o eroare la momentul executării.

Intimitate și securitate
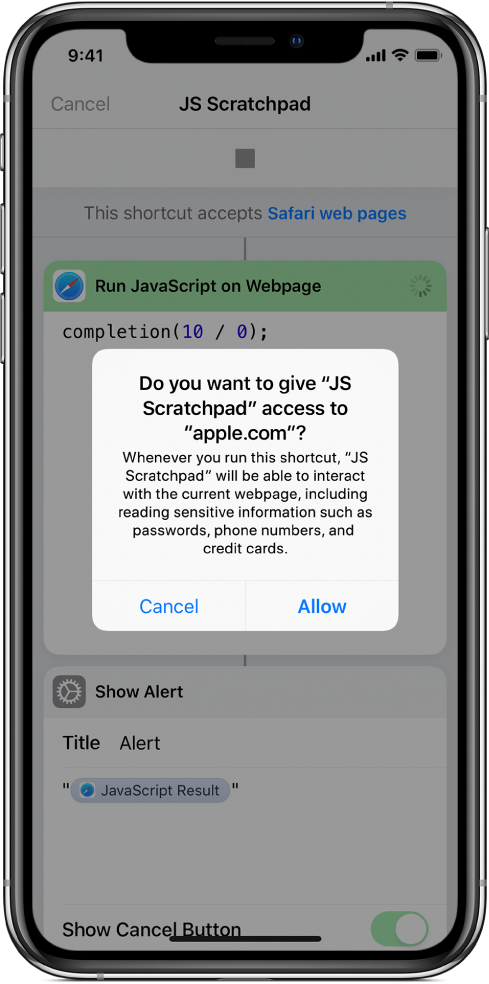
Când permiteți unei scurtături să execute Javascript pe o pagină web, respectiva scurtătură poate accesa toate informațiile de pe respectiva pagină, inclusiv date potențial sensibile. Aplicația Scurtături ia câteva măsuri pentru a se asigura că executați scurtăturile JavaScript în siguranță și confidențialitate.
Când executați o scurtătură care conține acțiunea “Executare JavaScript pe pagina web”, este afișat un avertisment care vă informează că scurtătura urmează să interacționeze cu pagina web. Aceasta înseamnă că scurtătura poate accesa date potențial sensibile de pe respectiva pagină, precum parole, numere de telefon sau informații despre cardul de credit.

După ce apăsați Permiteți, scurtătura se execută pe pagina web specificată. Dacă executați din nou aceeași scurtătură pe aceeași pagină web, aplicația Scurtături nu mai afișează solicitarea. Această permisiune rămâne valabilă pentru respectiva scurtătura și pentru pagina web respectivă.
După ce ați permis accesul unei scurtături la o pagină web, aplicația Scurtături face un pas suplimentar pentru a vă proteja de posibilele scripturi rău intenționate prin descărcarea periodică a definițiilor actualizate pentru malware. Înainte de a interacționa cu o pagină web, aplicația Scurtături analizează scriptul JavaScript, apoi consultă definițiile pentru malware. Pe baza acestei evaluări, aplicația Scurtături este instruită să permită scriptul, să respingă scriptul sau să afișeze un avertisment suplimentar înainte de a permite executarea scurtăturii.
Această evaluare este efectuată pe dispozitivul dvs. Conținutul JavaScript (din câmpul de text al acțiunii “Executare JavaScript pe pagina web”) nu este trimis pentru analiză către un server extern.
Dacă se împiedică executarea scurtăturii, se afișează un mesaj de eroare explicativ.
Important: Vă recomandăm să nu executați niciodată o scurtătură care conține script Javascript în care nu aveți încredere.