
「ショートカット」の「WebページでJavaScriptを実行」アクションの概要
ほとんどのWebページではJavaScriptを使ってスクリプトが記述されています。JavaScriptは、アニメーション、インタラクティブメニュー、ビデオ再生などの動的なエフェクトを作り出すプログラミング言語です。通常、Webサイトの表示中にJavaScriptがユーザに表示されることはありません。ただし、「WebページでJavaScriptを実行」アクションを含むショートカットを構築してSafari Appから実行すると、WebページのJavaScriptを制御できます。
WebページでカスタムのJavaScriptを実行するショートカットには、さまざまな用途があります。たとえば、授業の時間割を抽出して「カレンダー」Appに追加する、ソーシャル・メディア・グループのメンバーデータを書き出してスプレッドシートに追加するなど、Webページから特定のデータを取得してタスクに組み込むショートカットを作成できます。
また、Webページのテキストのフォントを変更する、ビデオの再生速度を変更するなど、Webページを変更できるショートカットも作成できます。
WebページでJavaScriptを実行するショートカットの使いかたについては、「ショートカット」の「WebページでJavaScriptを実行」アクションを使うを参照してください。
Webページのデータの取得について
「WebページでJavaScriptを実行」アクションでは、特定の条件に一致するすべての要素を取り込んでから、それらを繰り返し処理してデータでタスクを実行(またはそれらをさらに調査)することで、Webページからデータを取得できます。
たとえば、Webページのすべてのイメージ要素のリストを作成するには、以下のスクリプトを使用します:
var elements = document.querySelectorAll("img");
もう1つの例として、classが「post」のすべての要素を取得するには、以下のスクリプトを使用します:
var elements = document.querySelectorAll(".post");
NodeListが作成された後、以下のようなスクリプトを使って、それらの要素を繰り返し処理できます(要素をさらに絞り込んだり、要素をデータ構造に追加したりします)。
var elements = ...;for (let element of elements) { // ...}Webページの処理結果のクエリーについて詳しくは、https://developer.mozilla.org/Selectorsおよびhttps://developer.mozilla.org/SelectorAllを参照してください。
「WebページでJavaScriptを実行」アクションの入力
「WebページでJavaScriptを実行」アクションへの入力は、アクティブなSafariのWebページである必要があります。つまり、共有シート(Safariでは具体的にSFSafariViewControllerまたはASWebAuthenticationSession)からショートカットを実行する必要があります。
共有シートからショートカットが実行されると、Safari Appからの入力がショートカットの最初のアクションに渡されます。
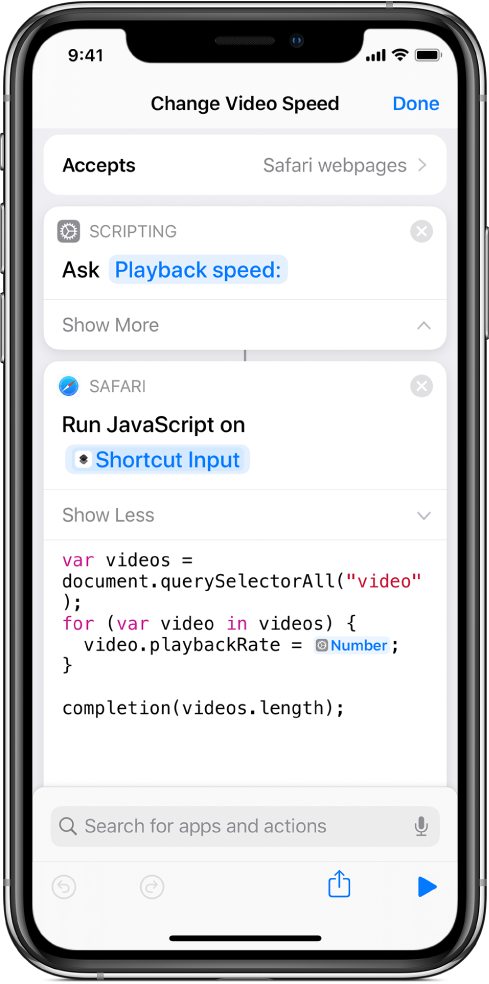
「WebページでJavaScriptを実行」アクションへの入力はSafariのWebページである必要がありますが、マジック変数を使ってアクションに追加データを挿入することもできます。たとえば、以下のショートカットには、Webページ上のビデオを変更する「WebページでJavaScriptを実行」アクションが含まれます。ビデオの再生速度が「速度」変数によって制御されます。

ヒント: 「Change Video Speed」ショートカットがギャラリーで使用可能です。
Safariからショートカットを実行する方法については、別のAppでショートカットを実行するを参照してください。
「WebページでJavaScriptを実行」アクションの出力
データを返すには、JavaScriptで完了ハンドラ(completion(result) など)を呼び出す必要があります。通常、JavaScriptは非同期パターンで使用されるため、この呼び出しは意図的に同期的ではありません。この方法により、アクションを非同期的に完了できます。たとえば、以下のスクリプトは有効です:
window.setTimeout(function() { completion(true);}, 1000);「WebページでJavaScriptを実行」アクションの出力は、以下を含む有効なJSONデータ型です:
String
Number
ブール値(真/偽)
配列(ほかの任意の有効なJSON型を含む)
辞書(ほかの任意の有効なJSON型を含む)
Null
未定義
「ショートカット」では、JavaScriptと「ショートカット」Appの間で通信するために、戻り値が内部で自動的にエンコードされたりデコードされたりします。つまり、完了ハンドラを呼び出す前にJSON.stringify(result)を呼び出す必要はありません。
戻り値はJSONであるため、戻り値が適切に機能しないことがあります。たとえば、関数やNodeにはJSONエンコードされた実用的な表現が含まれません。この場合は、必要なJSON互換の値を含む配列または辞書を作成することをお勧めします。
注記: JavaScriptのオブジェクトは単に辞書なので、基本オブジェクトは適切にJSONに変換されます。
「WebページでJavaScriptを実行」アクションからデータを返したくない場合は、関数の引数を指定せずにcompletion()を呼び出すことができます(undefinedは有効な出力であるため)。これは、completion(undefined)の呼び出しと同等です。
JSONについて詳しくは、「ショートカット」でのJSON使用の概要を参照してください。
Nodeについて詳しくは、https://developer.mozilla.org/Nodeを参照してください。
関数について詳しくは、https://developer.mozilla.org/Functionsを参照してください。
「WebページでJavaScriptを実行」アクションの時間制限
「WebページでJavaScriptを実行」アクションは、SafariのすべてのJavaScript機能拡張と同様に時間制限が適用されるため、できるだけすばやく完了する必要があります。同期関数を使用する以下のようなJavaScriptは、時間内に完了しない場合があります:
window.alert()window.prompt()window.confirm()2秒以上のタイムアウト。例:
window.setTimeout(function() { completion(); }, 5000);
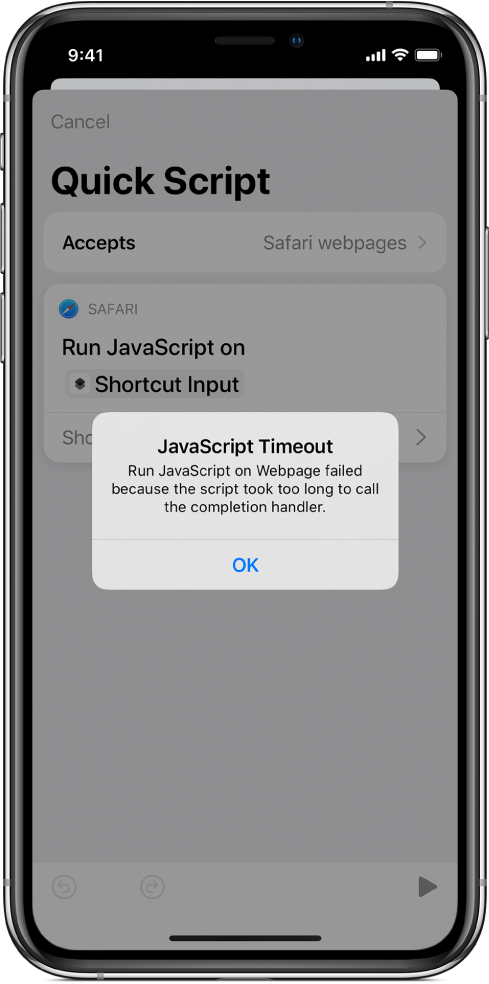
JavaScriptが時間制限を超えると、ショートカットを実行しても完了せず、「JavaScriptタイムアウト」エラーメッセージが表示されます。

構文と実行時エラーの処理
Safariでサポートされる任意の構文を使って、「WebページでJavaScriptを実行」アクション内でJavaScriptを記述できます。iOS 13では、for ofループやletなどのECMA 6のJavaScript構文がサポートされます。
「ショートカット」Appでは、Safari機能拡張からショートカットを実行する前に、「WebページでJavaScriptを実行」アクションで基本的な構文チェックを実行してエラーを検出できます。
テキストフィールドへのスクリプトの入力中に、構文の強調表示によって、記述中のJavaScriptが有効であることを確認できます。たとえば、文字列の末尾に引用符を入れ忘れると、その文字列の後ろにあるすべてのテキストが強調表示されます。
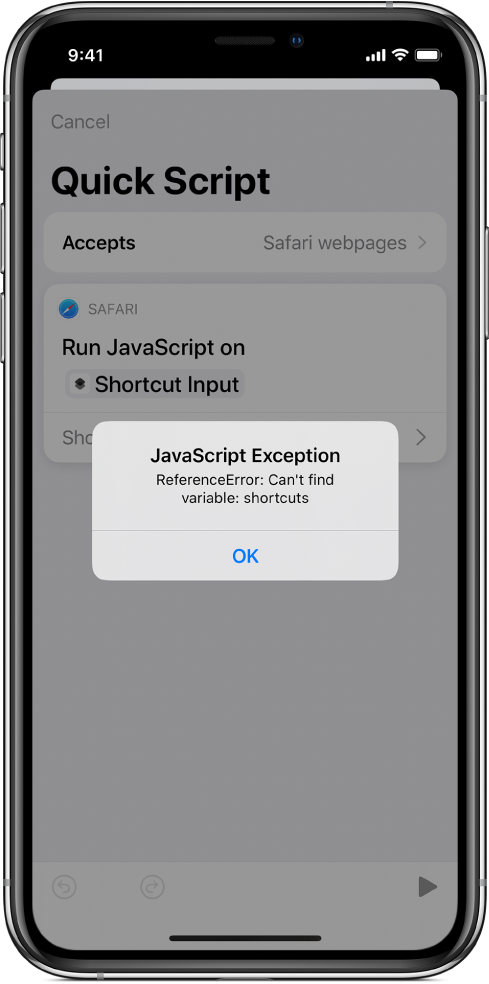
スクリプトの構文が有効でも実行時エラーが含まれる場合は、「WebページでJavaScriptを実行」アクションによって例外がキャッチされ、表示されます。たとえば、存在しない変数または関数(shortcuts.completion() など)がスクリプトで参照されている場合は、実行時にエラーが表示されます。

プライバシーおよびセキュリティ
ショートカットにWebページでのJavaScriptの実行を許可すると、機密の可能性があるデータも含め、Webページ上のすべての情報にそのショートカットがアクセスできます。「ショートカット」Appでは、JavaScriptの実行時にセキュリティとプライバシーを確保するための対策をいくつか講じています。
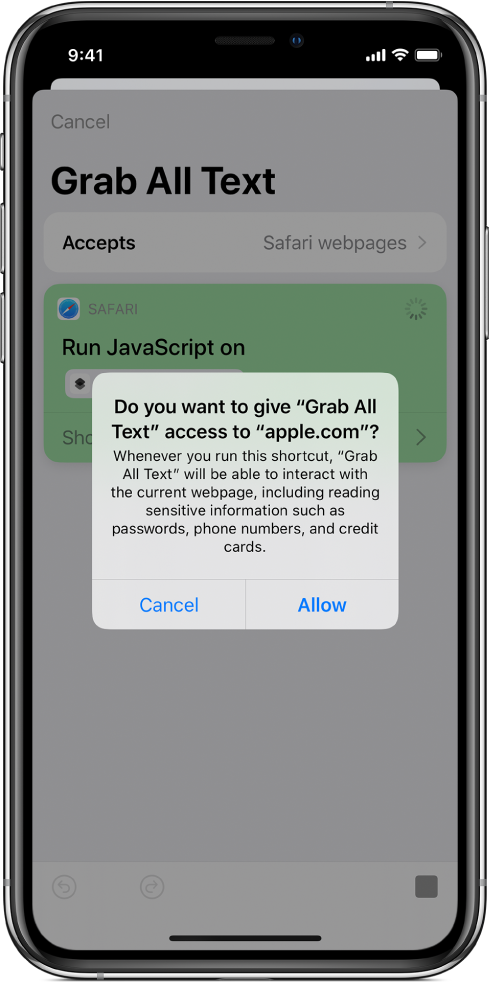
「WebページでJavaScriptを実行」アクションを含むショートカットを実行すると、そのショートカットがWebページを操作しようとしていることを通知するプロンプトが表示されます。これは、パスワード、電話番号、クレジットカード情報などの機密の可能性があるWebページ上のデータにそのショートカットがアクセスできることを示します。

「許可」をタップすると、指定したWebページでショートカットが実行されます。同じショートカットを同じWebページで再度実行する場合は、プロンプトはもう表示されません。この許可は、ショートカットごと、Webページごとに保持されます。
「ショートカット」では、ショートカットにWebページへのアクセスを許可した後も、アップデートされたマルウェア定義を定期的にダウンロードして潜在的に悪質なスクリプトからさらに保護するための追加の手順が実行されます。「ショートカット」では、Webページを操作する前にJavaScriptが分析され、マルウェア定義が参照されます。この評価に基づき、スクリプトを許可するか、拒否するか、ショートカットの実行を許可する前に追加のプロンプトを表示するかが「ショートカット」に指示されます。
この評価はデバイス上で行われます。JavaScriptの内容(「WebページでJavaScriptを実行」アクションのテキストフィールドへの入力内容)が分析のために外部のサーバに送信されることはありません。
ショートカットの実行が阻止された場合は、説明のエラーメッセージが表示されます。
重要: 信頼できないJavaScriptを含むショートカットは実行しないでください。