Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

3D text Lighting and Environment controls in Motion
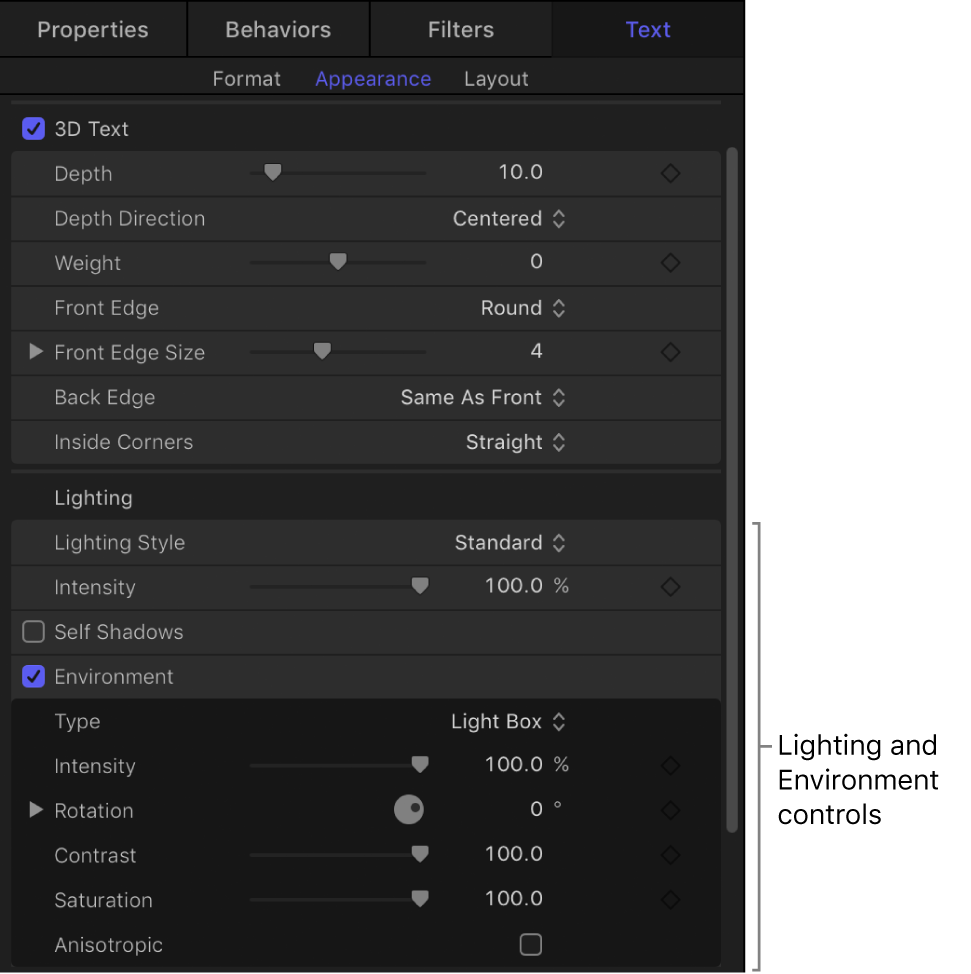
Adjust the controls in the Lighting section of the Text Inspector’s Appearance pane to modify 3D text lighting:

Lighting controls
Lighting Style: A pop-up menu to select a preset lighting style for the selected 3D text object. Choose any of the following:
Off: Disables the 3D text lighting controls. Choose this option if you want to manually add your own lights to the project.
Note: You may also want to disable environmental lighting. See Modify 3D text environment lighting in Motion.
Standard: Illuminates the text object from the front, from the left, and from the right.
Medium Center: Creates a soft, flat light illuminating the text object from the center.
Medium Left: Creates a soft, flat light illuminating the text object from the left.
Medium Right: Creates a soft, flat light illuminating the text object from the right.
Above: Illuminates the text object from above.
Backlit: Illuminates the text object from behind.
Note: By default, environmental light causes additional illumination to fall on the front surface of the text object. To create a backlighting effect where the front of the text object appears entirely unlit, deselect the activation checkbox for the Environment controls to disable environmental lighting. See Modify 3D text environment lighting in Motion.
Below: Illuminates the text object from the bottom.
Diagonal Left: Illuminates the text object from the upper-left corner.
Diagonal Right: Illuminates the text object from the upper-right corner.
Drama Top Left: Illuminates the text object from the top and left sides, with no illumination at all on the right or bottom.
Drama Top Right: Illuminates the text object from the top and right sides, with no illumination at all on the left or bottom.
Intensity: A slider to adjust the strength of the lights cast on the 3D text object.
Self Shadows: A group of controls (available when you click Show on the right side of the heading row) to set if and how the lighting causes text glyphs (individual characters) to cast shadows upon the other glyphs in the text object.
When Self Shadows is enabled, two additional controls become available:
Opacity: A slider to adjust how visible the shadows are. This can be set above 100% to override the effect of the default light shading (based on the lighting model and setup).
Softness: A slider to adjust how blurred the shadows appear.
Environment controls
Environment: An activation checkbox that, when selected, causes 3D text to appear to reflect lighting from a surrounding “environment.” Click Show on the right side of the Environment heading row to reveal additional adjustment controls:
Type: A pop-up menu to choose the image, gradient, or pattern that’s reflected. For information on using gradients, see Intro to using the gradient editor in Motion.
Intensity: A slider to adjust the strength of the environment light.
Rotation: A dial that controls the angle at which the environment image is mapped onto the object.
Contrast: A slider that increases or decreases the contrast of the environment image. More contrast creates weaker midtones, brighter highlights, and darker shadows; lower contrast creates stronger midtones, muted highlights, and muted shadows.
Saturation: A slider to adjust the visibility of the colors within the environment image. More saturation creates more visible color; less saturation creates a more monochromatic image.
Anisotropic: A checkbox that creates more realistic distortions in reflections (when used in conjunction with Finish > Brushed layers or with the Anisotropy parameters in the Finish > Custom Specular layers.)
Note: Although selecting the Anisotropic checkbox improves realism in your 3D text project, it may slow performance.