Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Adjust 3D text lighting in Motion
All 3D text objects in Motion have a set of built-in options that simulate basic lighting conditions. This enables you to quickly and easily create natural-looking scenes quickly and easily.
Additionally, you can add light objects to your project if you need to illuminate your 3D text objects in more complex or specific ways.

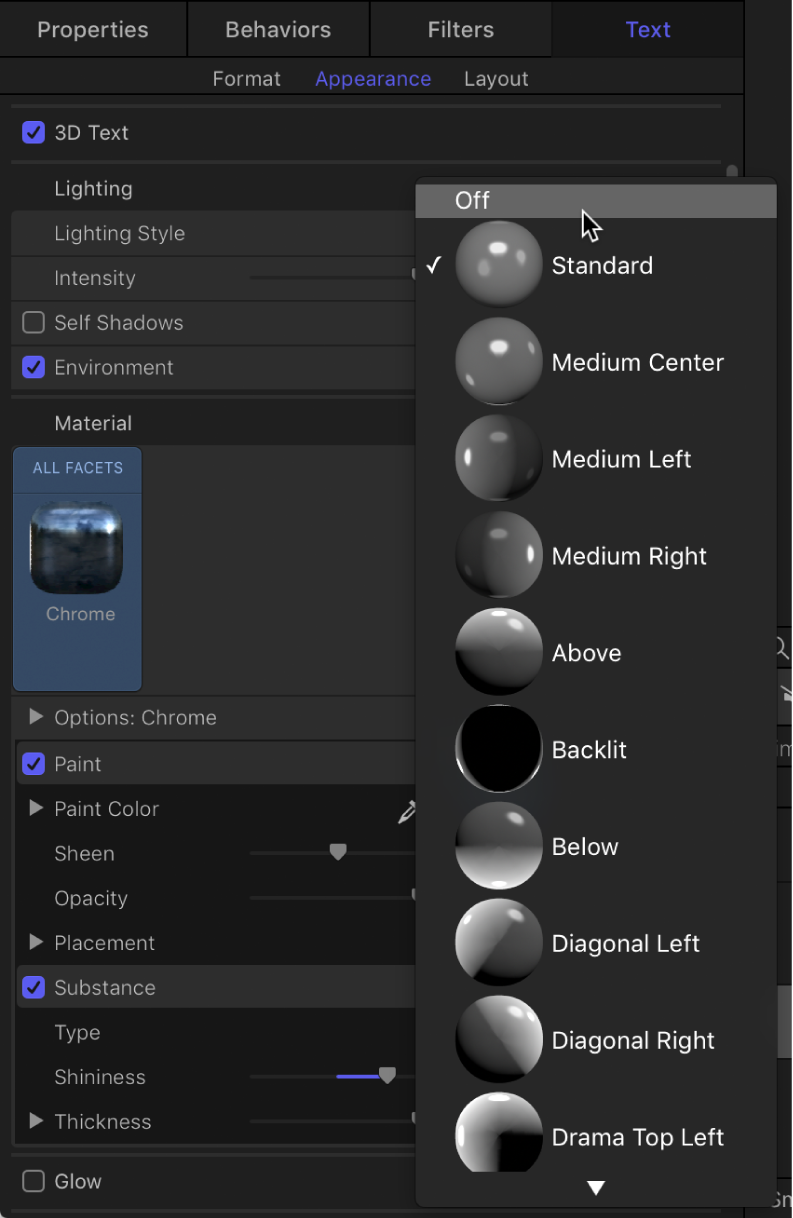
Modify the lighting style
In the Layers list, Timeline, or canvas in Motion, select a 3D text object.
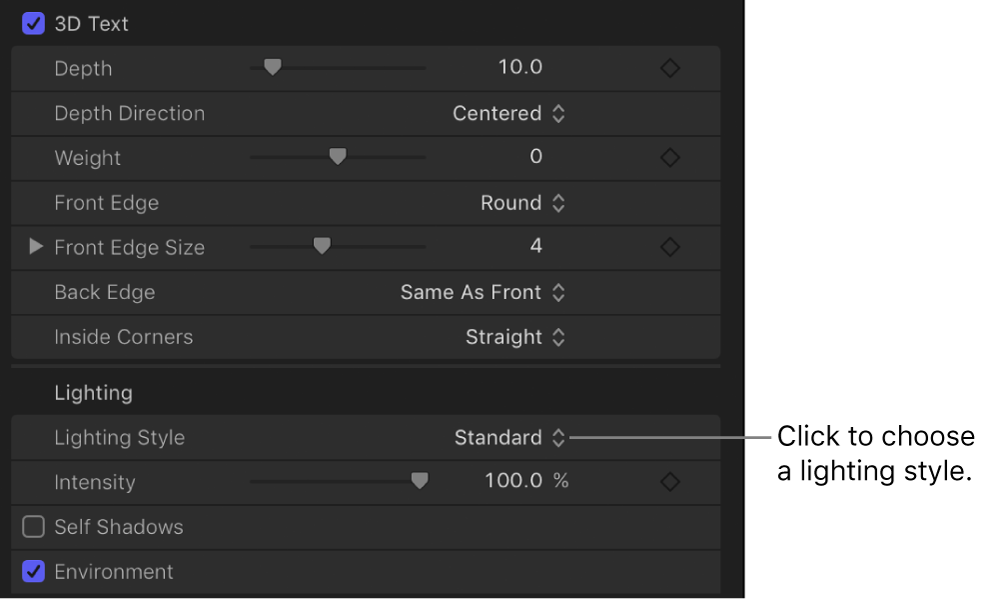
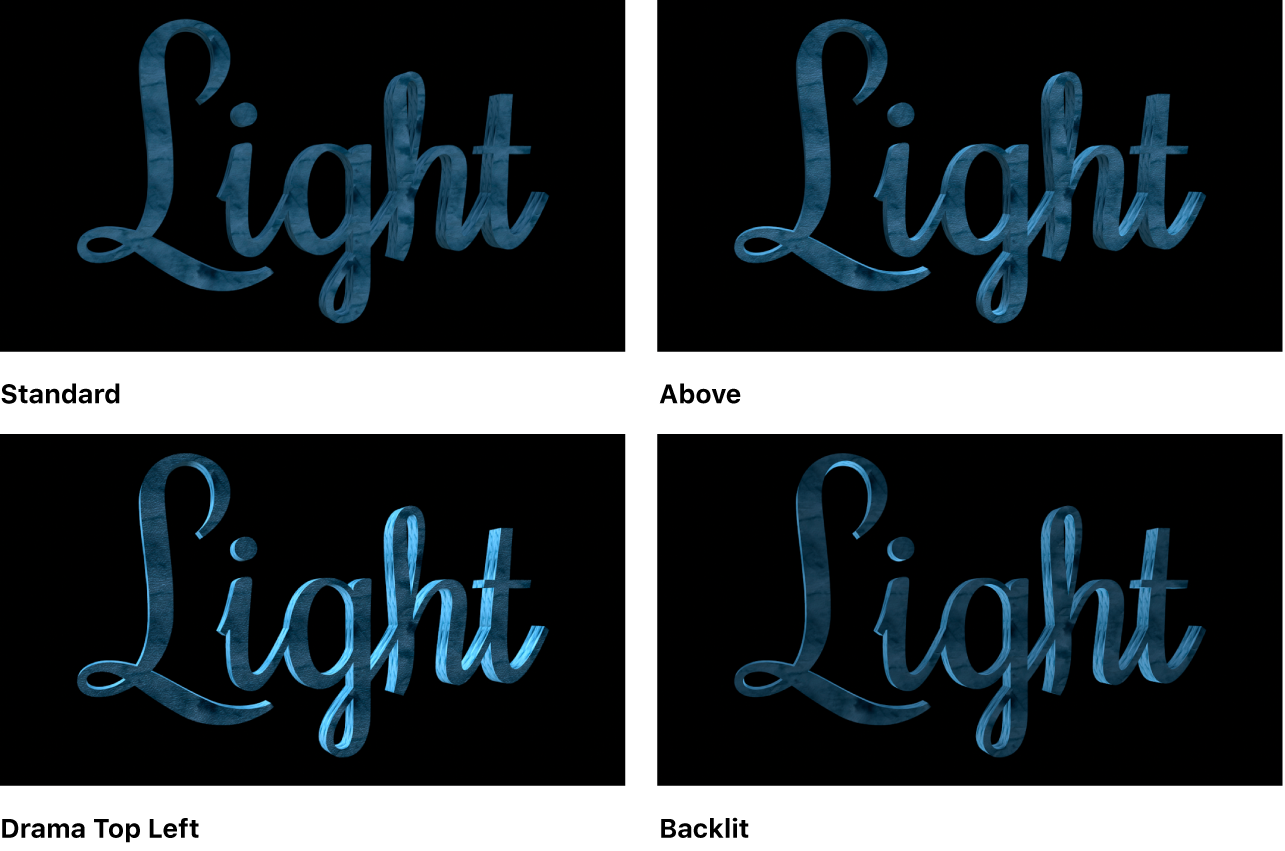
In the Appearance pane of the Text Inspector, click the Lighting Style pop-up menu and choose one of the lighting options.

Drag the Intensity slider to increase or decrease the amount of illumination.
Your 3D text object is illuminated in style you chose.

For a detailed list of all 3D text lighting controls, see 3D text Lighting and Environment controls in Motion.
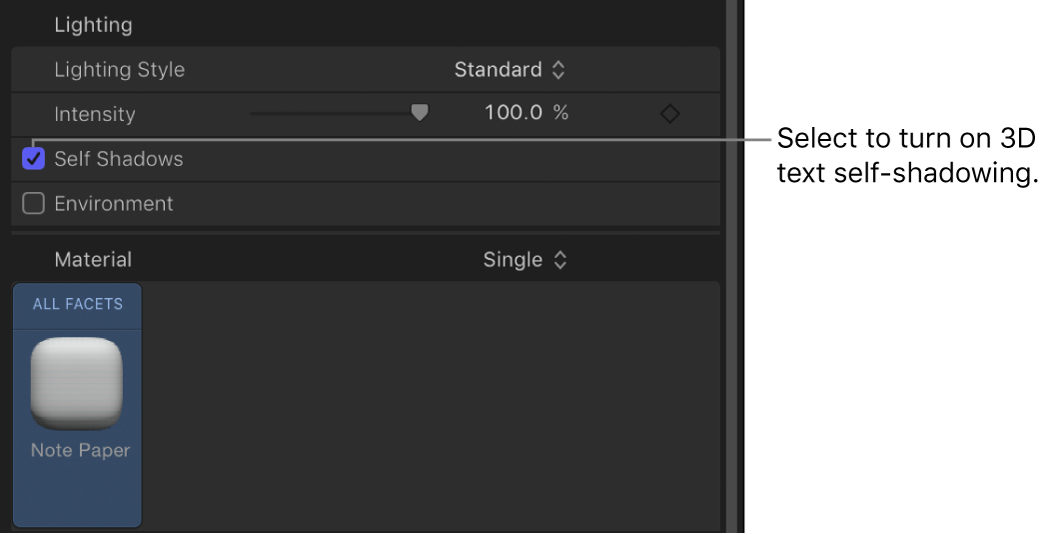
Control how 3D text objects cast self-shadows
In the real world, complex objects often cast shadows on parts of themselves. You can simulate this effect in Motion by having 3D text cast “self-shadows.”

Note: The self-shadow effect does not cast shadows on other objects in your project. To make 3D text cast shadows on other objects, you must add light objects (described in “Use external lights to illuminate a 3D text object,” below).
In the Layers list, Timeline, or canvas in Motion, select a 3D text object.
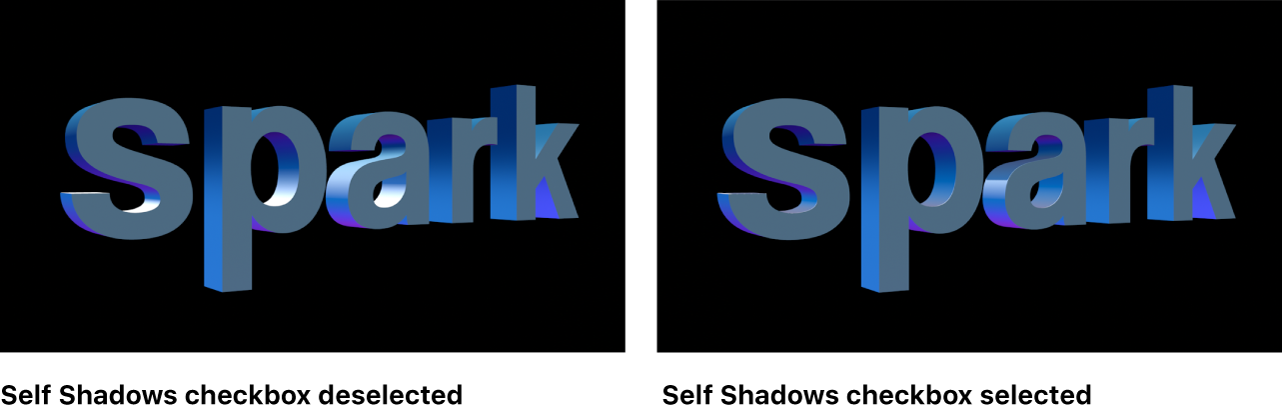
In the Appearance pane of the Text Inspector, click the Self Shadows checkbox (in the Lighting section).

Note: The Self Shadows checkbox is hidden when Lighting Style is set to Off.
With self-shadows enabled, one part of a 3D text object will cast a shadow on another part of the same object (depending on the light source position). Although this effect can add realism to a text object, in some cases it may add unwanted or distracting shadows.
Click Show on the right side of the Self Shadows heading row to reveal additional controls.
Drag the Opacity slider to the left to decrease the visibility of self-shadows.
Drag the Softness slider to the right to soften the edges of self-shadows, making them more subtle.
For a more information about self-shadow controls, see 3D text Lighting and Environment controls in Motion.
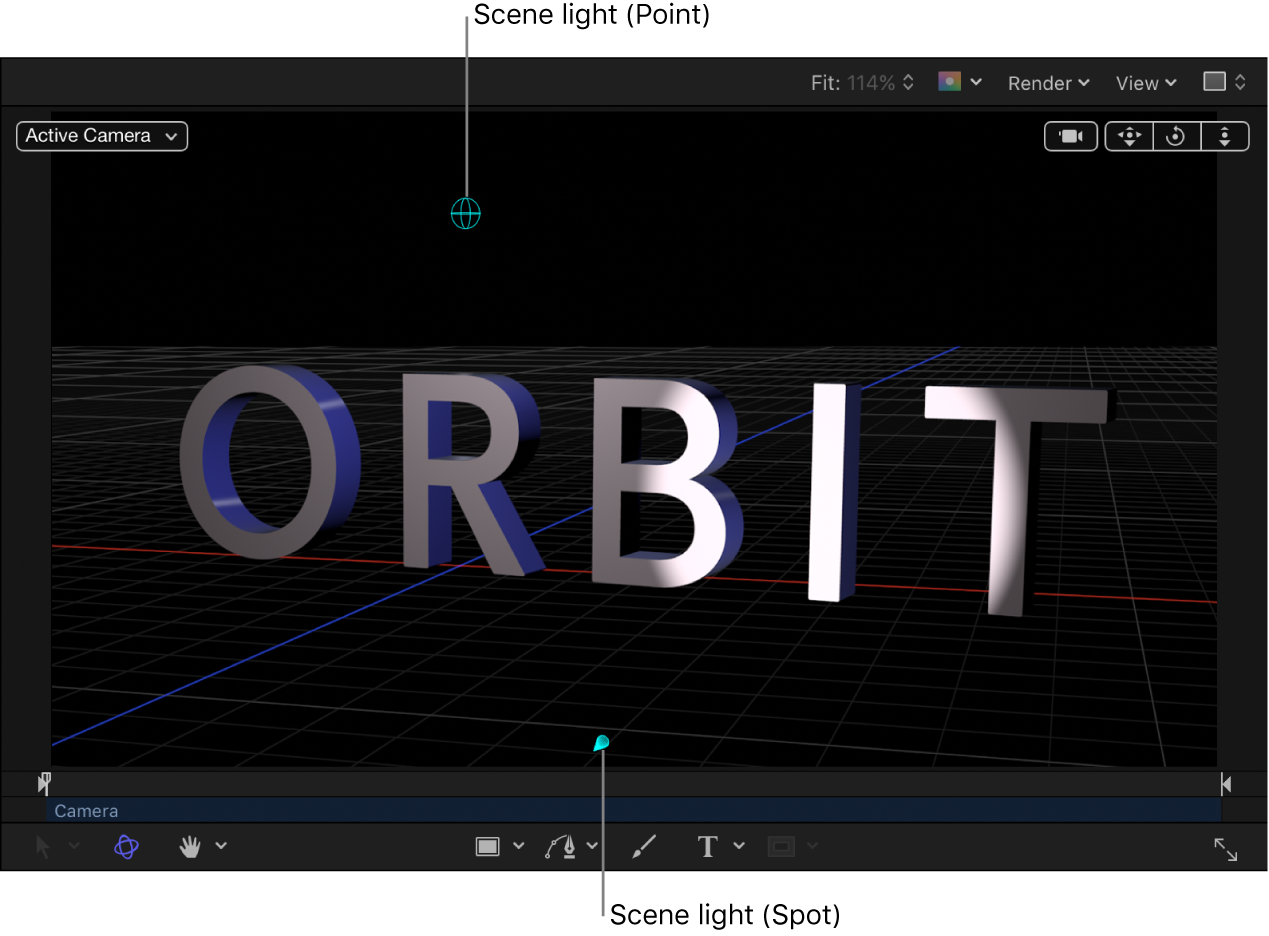
Use external lights to illuminate a 3D text object
To create more precise or complex lighting and shadow effects, you can add light objects to your project. This technique is useful if you want to illuminate multiple objects in a consistent and naturalistic way, if you want to use very specific types of lights, or if you want to use colored lights.
In the Layers list, Timeline, or canvas in Motion, select a 3D text object.
In the Appearance pane of the Text inspector, click the Lighting Style pop-up menu and choose Off, then deselect the Environment checkbox (if it’s not already deselected).

Note: This step is optional, but turning off 3D text’s built-in lighting effects before you manually add light objects prevents conflicting lighting results.
Choose Object > New Light (or press Shift-Command-L) to add a new light object to the scene.
If your 3D text is currently in a 2D group, a dialog appears asking if you want to switch your 2D groups to 3D.
Click Switch to 3D.
A light object is added to your project.

In the canvas, drag the light object’s onscreen handles to illuminate your objects.
For more information about moving and orienting lights, see Add lights in Motion.
In the Light Inspector, choose a light type and adjust other settings as needed.
If necessary, drag or rotate the light object in the canvas using its onscreen controls.
For detailed information about using lights and shadows in 3D projects, see Add lights in Motion and Intro to 3D shadows in Motion.
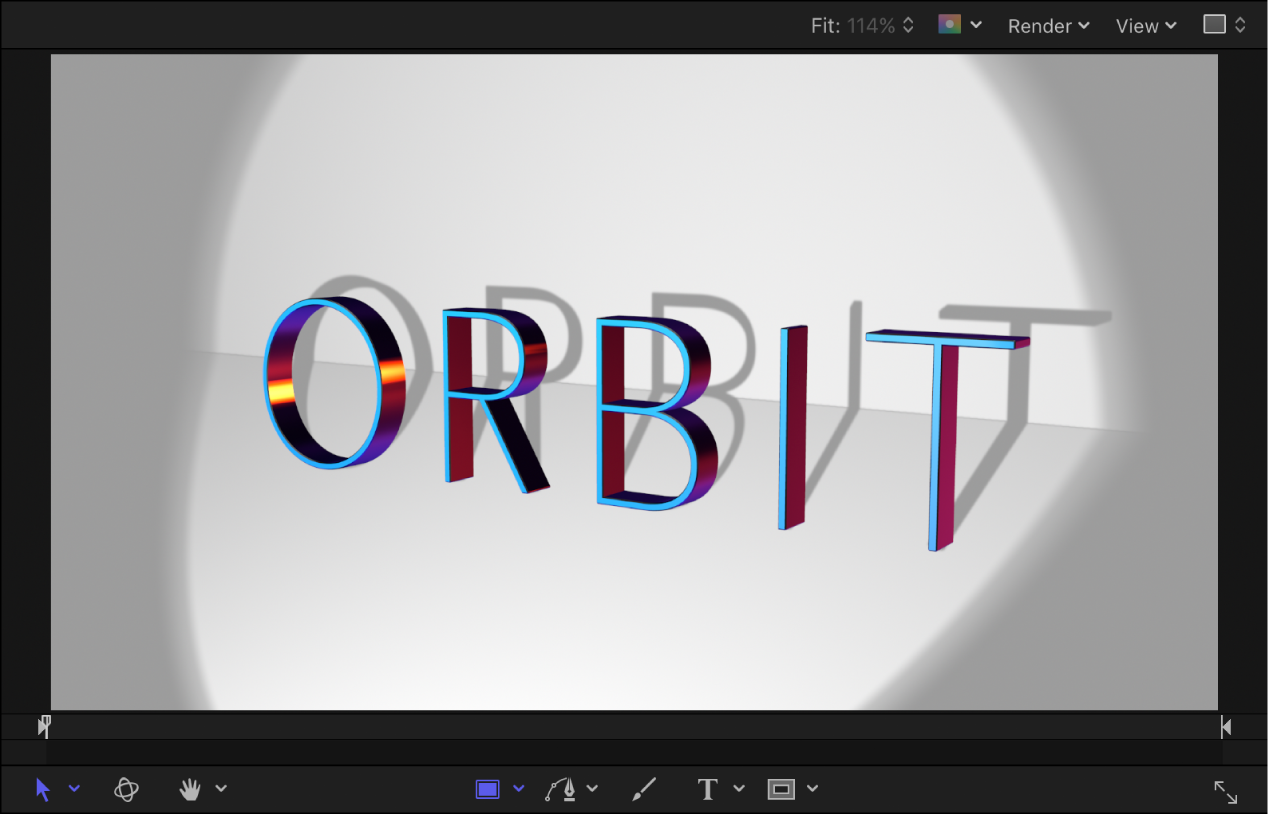
Use external lights to cast shadows from a 3D text object
In addition to self-shadowing, 3D text can cast shadows on other objects in the project.

In Motion, repeat steps 1–7 in “Use external lights to illuminate a 3D text object,” above.
Select a light object in the canvas, Layers list, or Timeline.
Note: The Shadows controls are not available when the Light Type pop-up menu is set to Ambient.
For more information about using the shadow controls, see and 3D shadow controls in Motion.
In the Light Inspector, select the Shadows activation checkbox.
When selected, the checkbox is highlighted blue.
Double-click the Shadows heading to expose the shadow controls, then adjust them to your liking.
Select the layer you want your 3D text to cast the shadow on, open the Properties Inspector, double-click Shadows heading to expose the shadow controls, then select the Receive Shadows checkbox.
Note: The layer receiving the shadow needs to be offset from the object casting the shadow.