Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Motion interface
The Motion interface is divided into several functional areas.
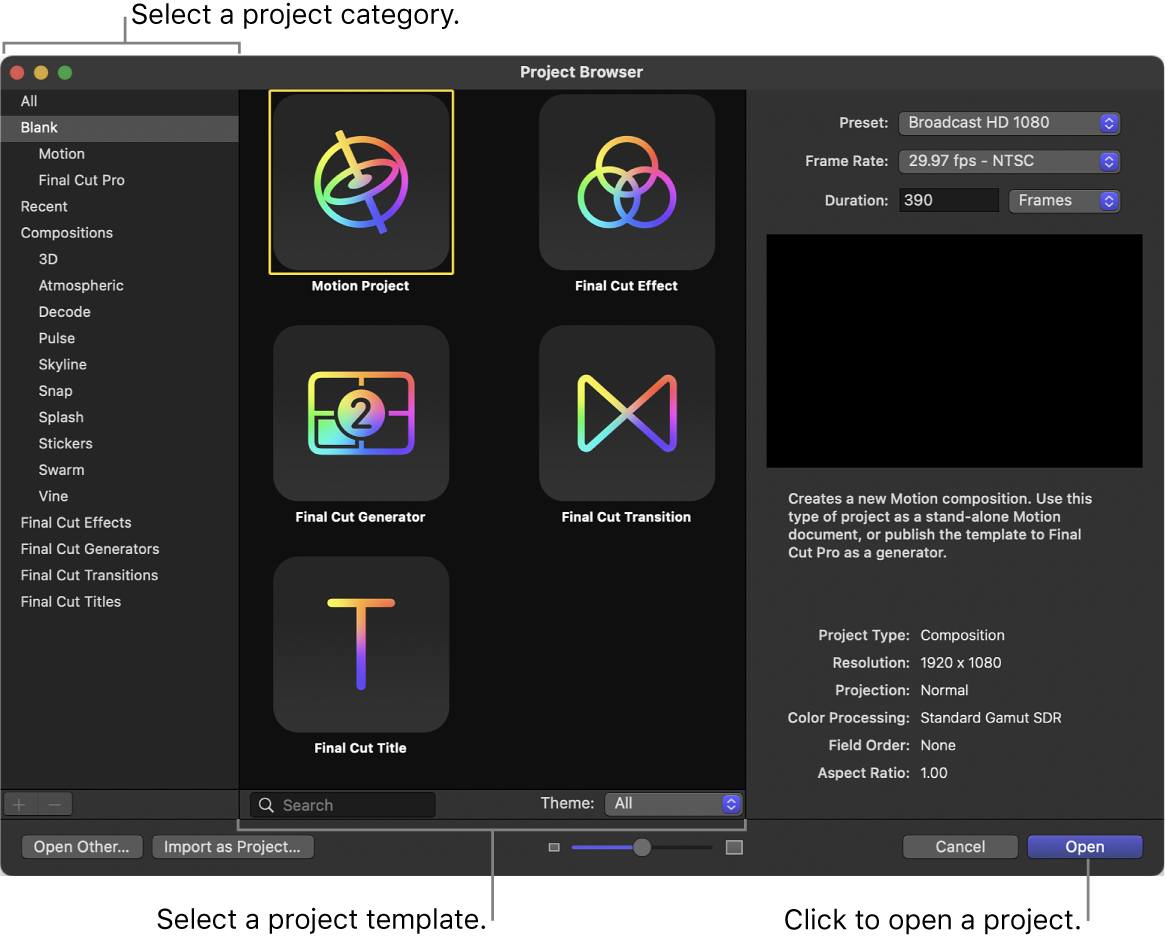
Project Browser
When you open Motion, the Project Browser appears. Use this window to create new projects or open existing projects.

See Create a new project.
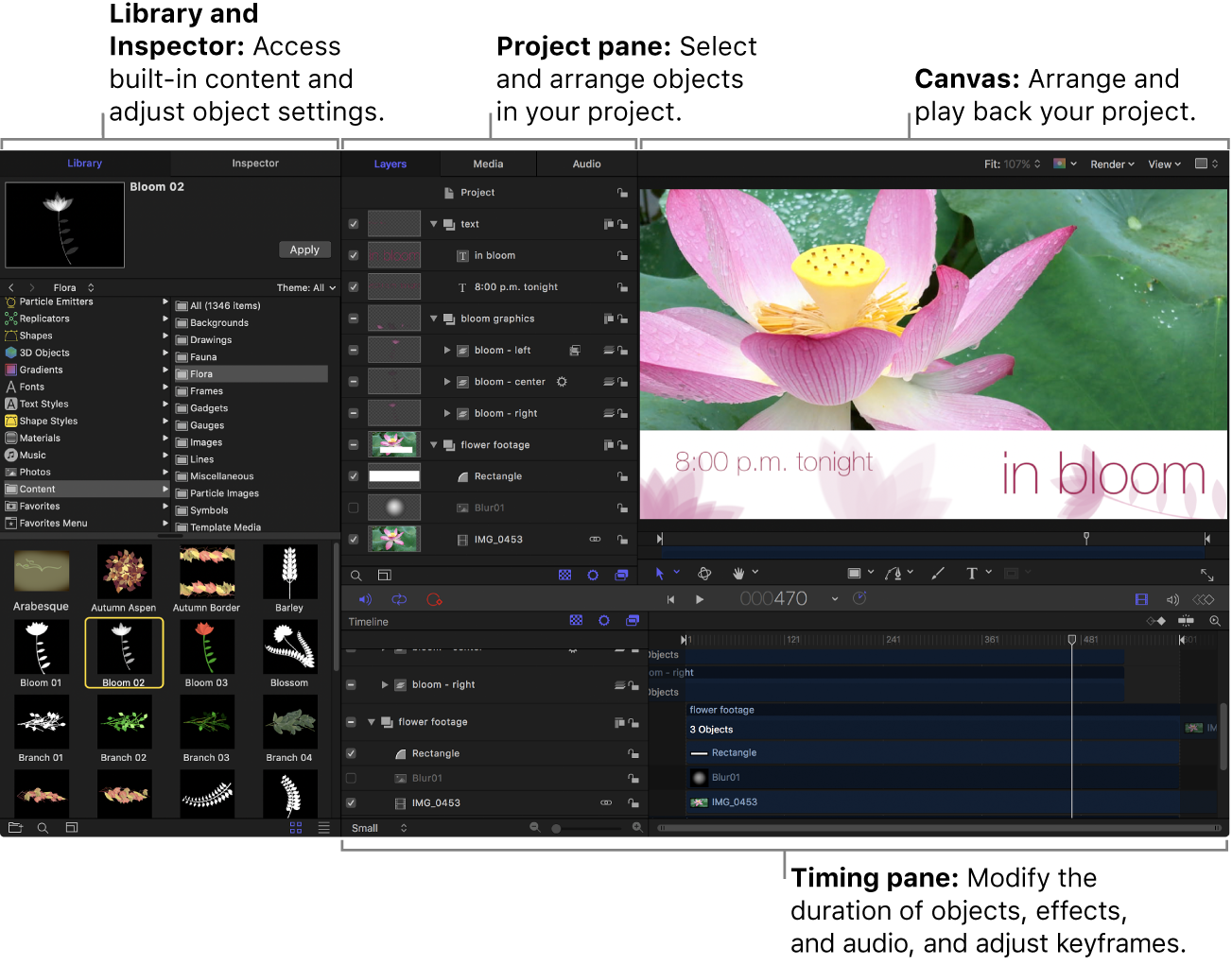
Motion window
After you open a project via the Project Browser, the Motion window appears. Use this window to build, modify, and preview your motion graphics projects.
By default, the Library and Inspector appear on the left side of the window. Choose Window > Window Layout, to set your workspace to one of two layouts:
Classic: The Library and Inspector appear on the left side of the Motion window, and the Timing pane is full width. Use this layout when working heavily in the Timeline, Keyframe Editor, or Audio Editor.
Note: If you have two displays connected to your computer, you can show the Timing pane (or canvas) on the second display to maximize your workspace. See Use a second display.
Cinema: The Library and Inspector appear on the right side of the Motion window, and the Project pane is full height. Use this layout when working with many layers and groups.
The Motion window is divided into several functional areas, described in detail below.

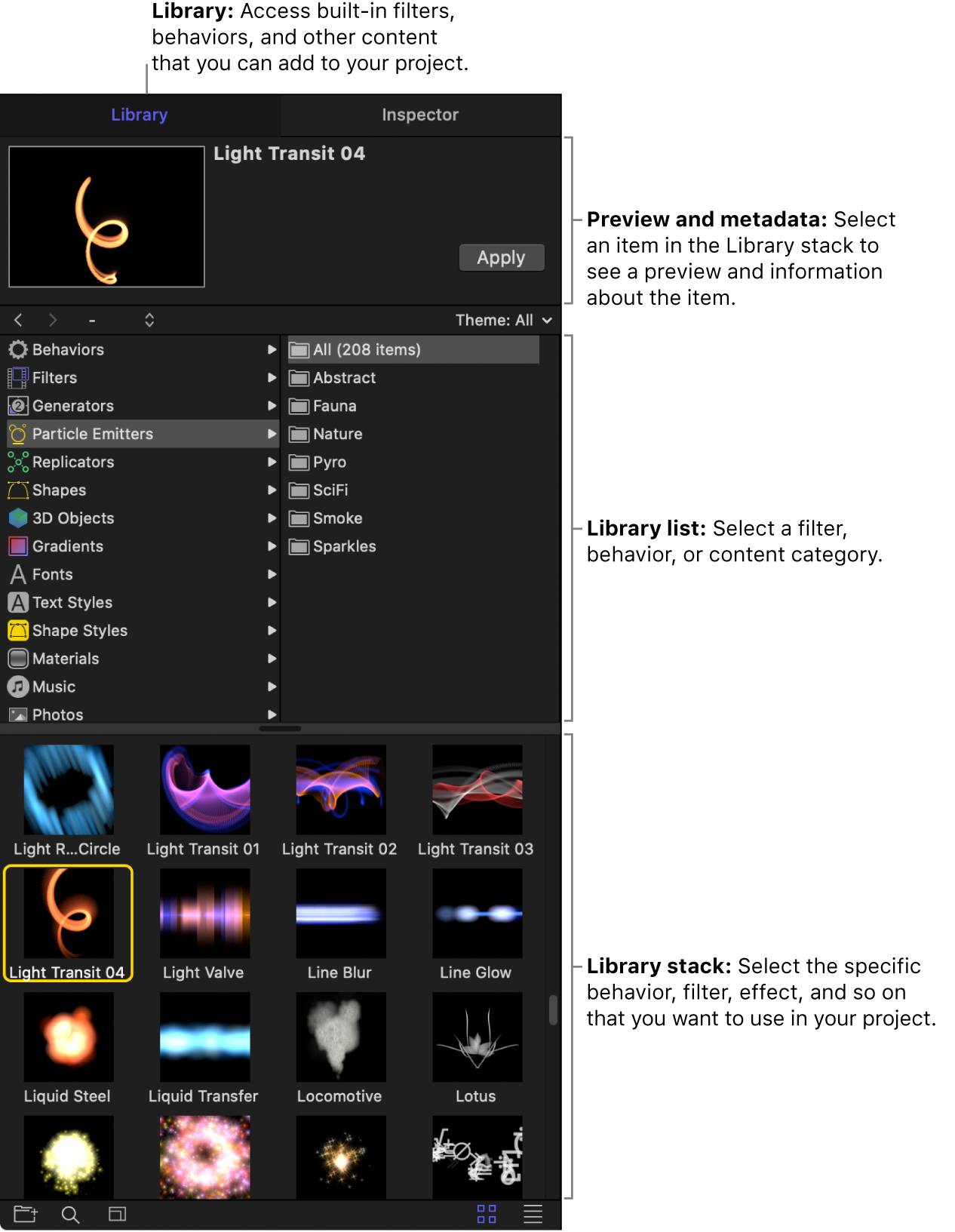
Library
The Library, located on the left side of the Motion window, contains effects, content, presets, behaviors, filters, and other elements available in Motion. You can expand the built-in Library content by adding fonts, music, or photos, or by saving content and effects that you create in Motion.
When you select an item in the Library, a visual preview appears in the top-left corner of the Motion window. This preview area also contains text information for the selected item, such as a description of the behavior, filter, or generator.

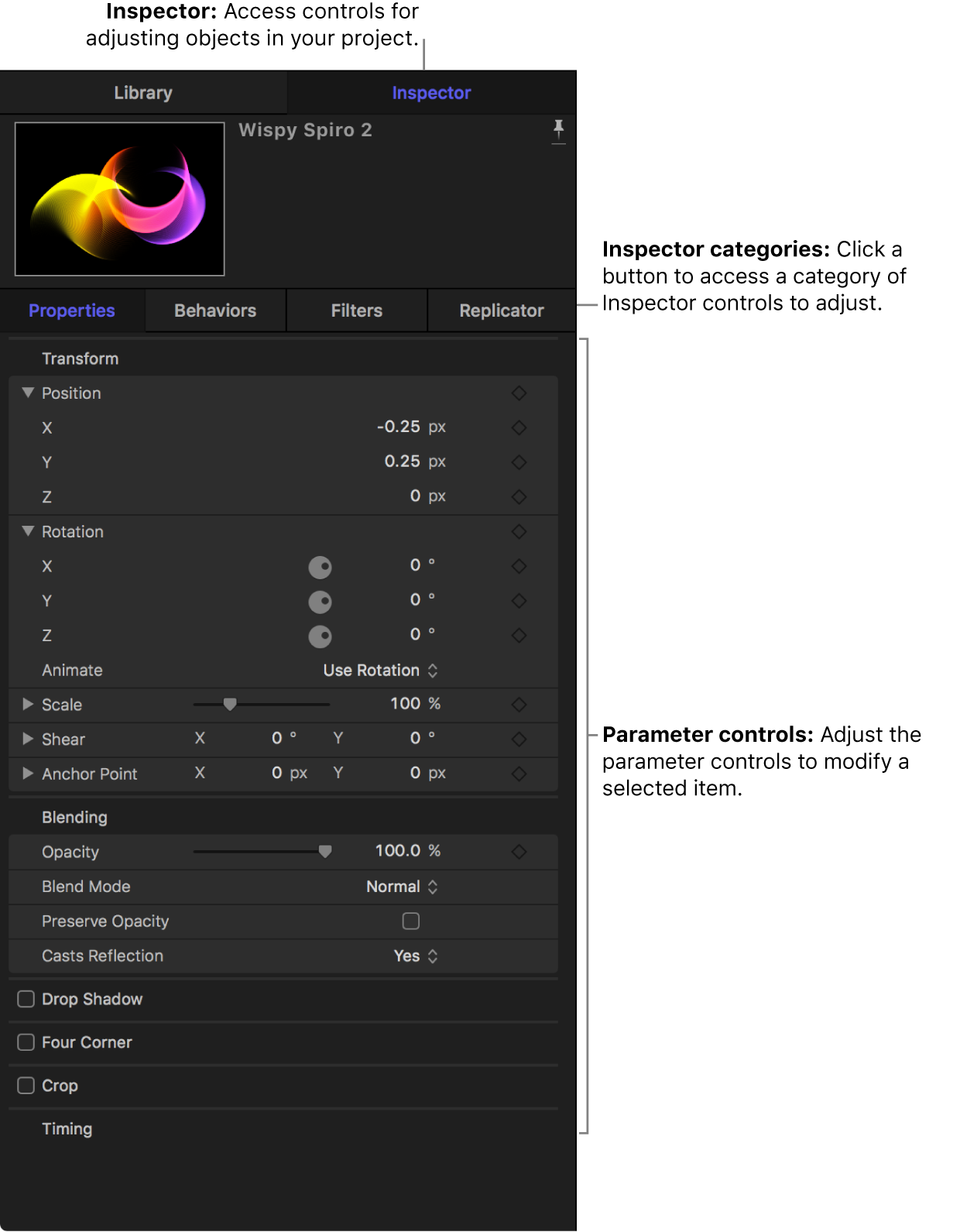
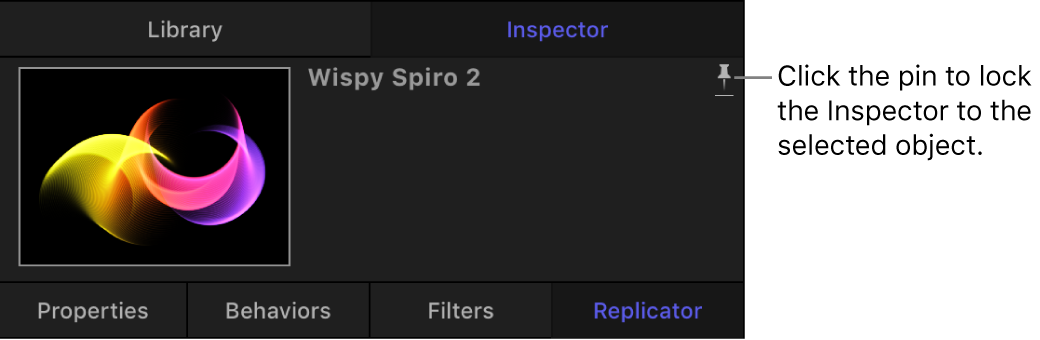
Inspector
When you select an object in your Motion project—an image, video clip, or effect—its parameter controls become available in the Inspector, located on the left side of the Motion window, ready for adjustment.

There are four Inspector categories, each of which displays parameter controls for the selected object:
Properties Inspector: Contains controls for setting basic attributes of the selected object, such as position, scale, and blending.
Behaviors Inspector: Contains controls for adjusting attributes of behaviors—animation and simulation effects that you can apply to objects in your project.
Filters Inspector: Contains controls for adjusting attributes of filters—visual treatments that you can apply to objects in your project.
Object Inspector: Contains controls that vary depending on the type of object selected. The name of this Inspector is also context-sensitive, changing depending on the type of object selected, such as Camera, Text, or Shape.
If you want the Inspector to remain locked to a specific pane for a selected object, click the pin button in the preview area (at the top of the Inspector). Then, when you select another object, the pinned Inspector does not change.

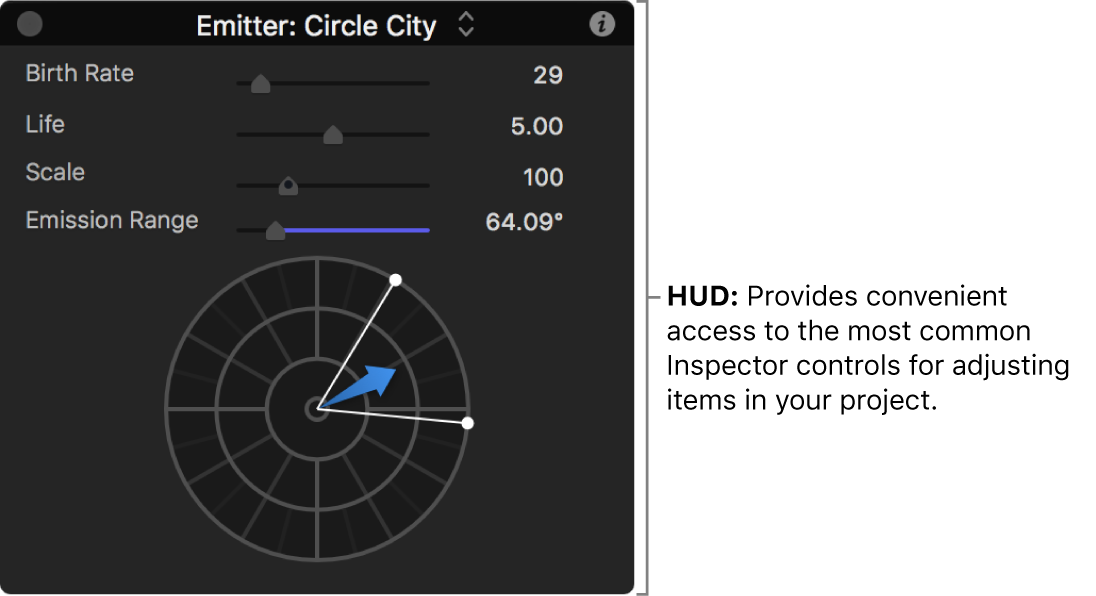
Heads-up display (HUD)
The most commonly used Inspector controls are also available in the heads-up display (HUD), a floating window that you can show or hide. See Transform layers in the HUD.

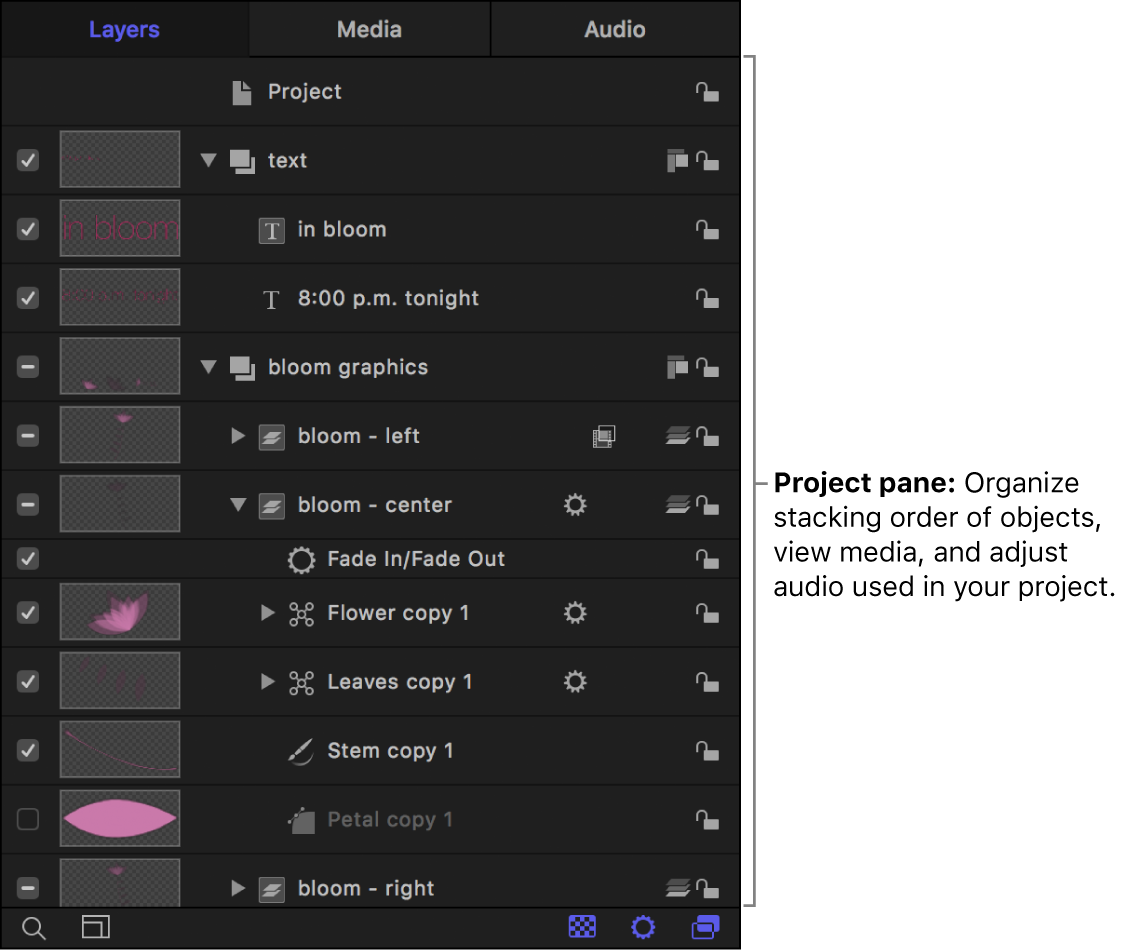
Project pane
The Project pane contains three lists, each of which provides access to a different aspect of your project:
Layers list: Displays the hierarchy of objects (groups, layers, cameras, lights, behaviors, filters, and so on) in your project.
Media list: Shows the files imported into your project.
Audio list: Provides access to, and control of, audio files in your project.
More than simple lists of items in a project, these panes let you organize key attributes of a motion graphics composition, including the stacking order of image layers, audio settings, and source media settings.

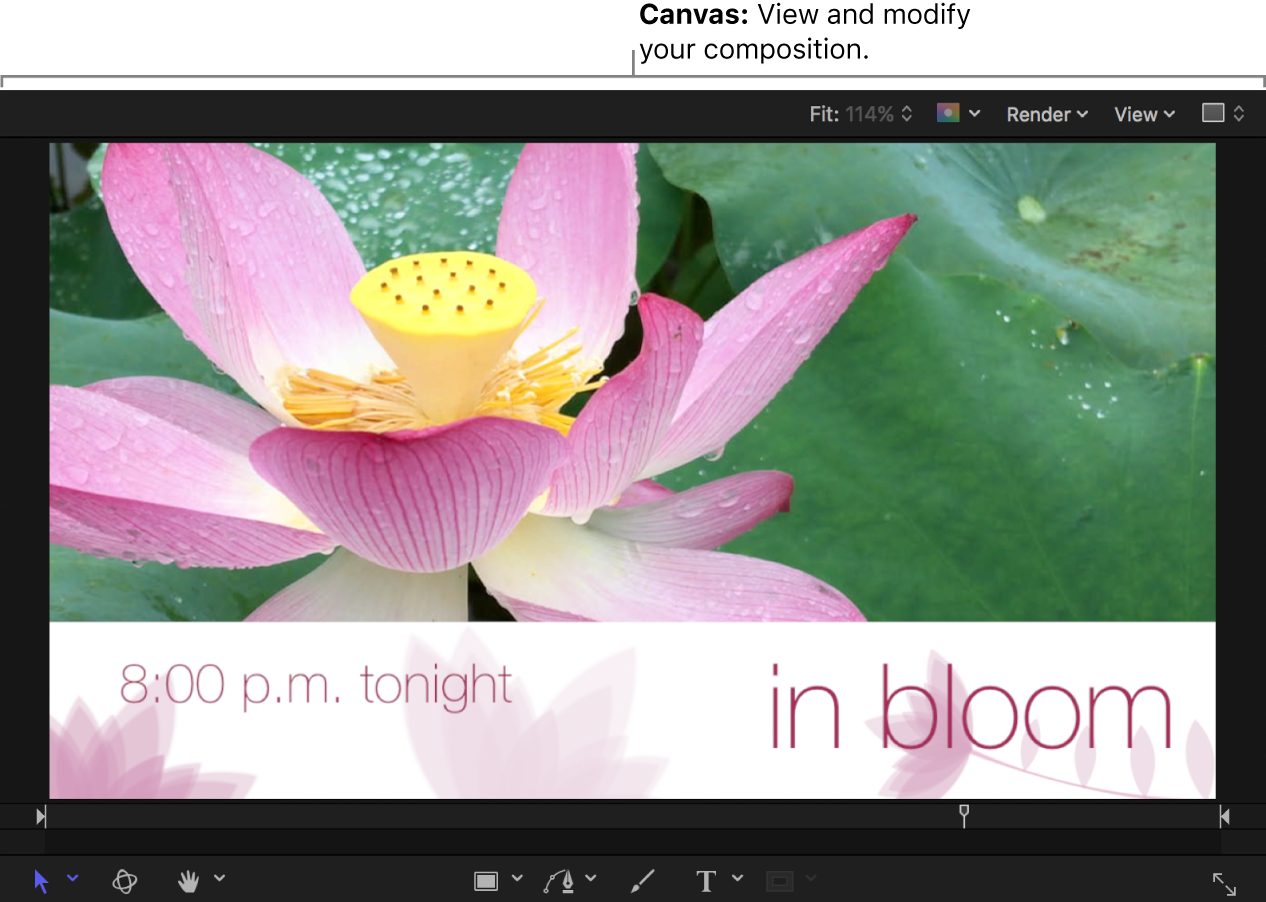
Canvas
The canvas is the visual workspace where you modify and arrange objects in your composition. What you see in the canvas is what is exported when you share your project.

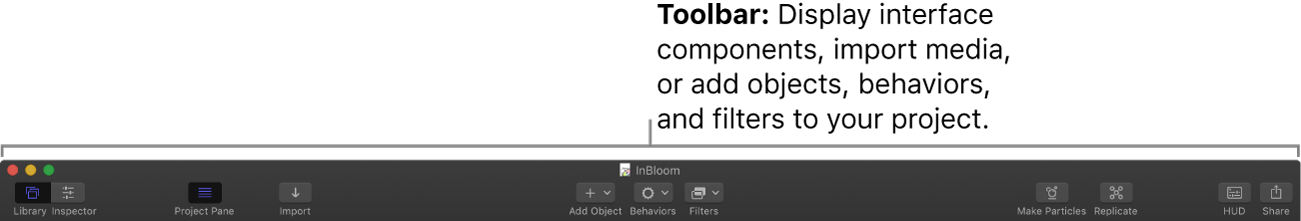
Toolbar
The toolbar at the top of the Motion window contains controls to import media, add effects and other objects to your project, display interface components, and export your finished project.

To arrange toolbar controls to your liking, Control-click the toolbar, choose Customize Toolbar from the shortcut menu, then drag items from the window that appears to the toolbar. Use the Show pop-up menu in the customization window to display toolbar controls without their names, or to reduce the size of toolbar controls.
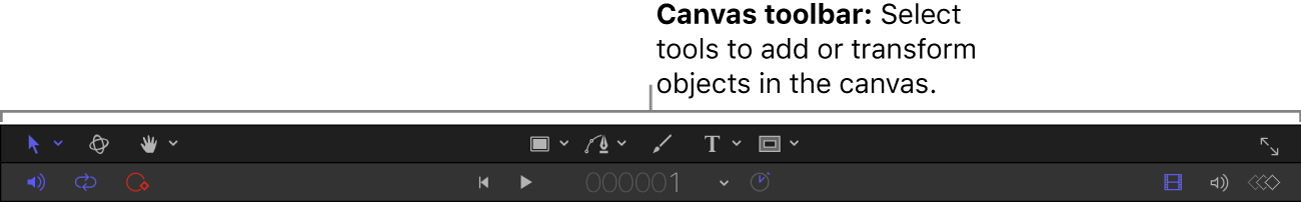
Canvas toolbar
In the canvas toolbar, located in the center of the Motion window (under the canvas), you can access tools for creating and transforming objects. There are tools to manipulate objects in 2D or 3D space, to zoom or pan in the canvas, and to create text, shapes, and masks.

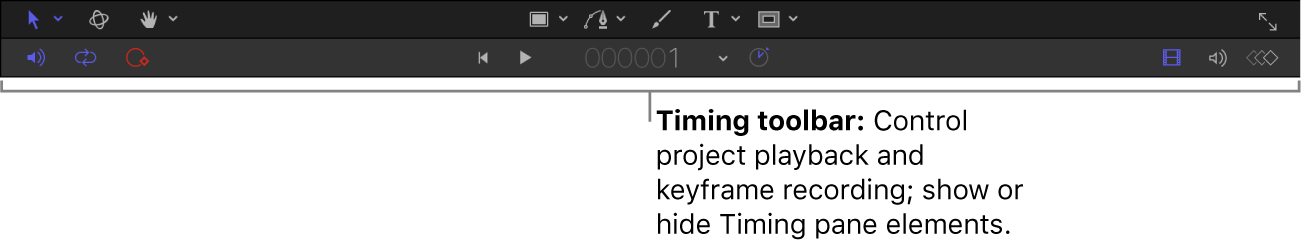
Timing toolbar
In the timing toolbar, located immediately below the canvas toolbar, you can access controls for project playback (transport controls) and keyframe recording. The timing toolbar also contains buttons to show or hide elements in the Timing pane.

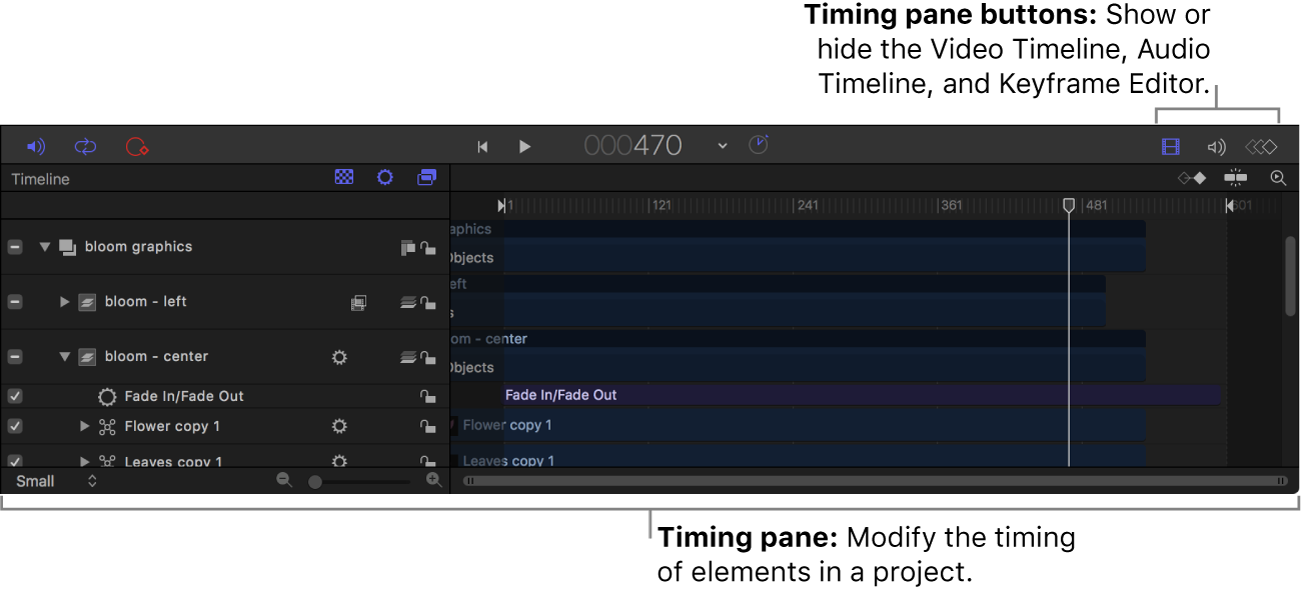
Timing pane
The Timing pane, located at the bottom of the Motion window, lets you view and modify the time component of a project’s contents. There are three views to control different timing aspects of a project:
Video Timeline: Provides an overview of objects in the project and how they’re laid out over time.
Audio Timeline: Provides an overview of audio components in the project and how they’re laid out over time.
Keyframe Editor: Displays the animation curves for animated parameters and effects.

Download this guide: PDF