Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Add text in Motion
You can add text to a Motion project in a number of ways.
Add basic text in the canvas
In the Layers list in Motion, select the group to add a text layer to.
Note: If no group is selected, the text is added to the last selected group (the underscored group in the Layers list).
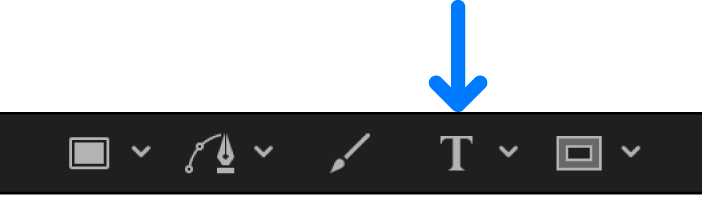
In the canvas toolbar, click the Text tool (or press T).

Click in the canvas.
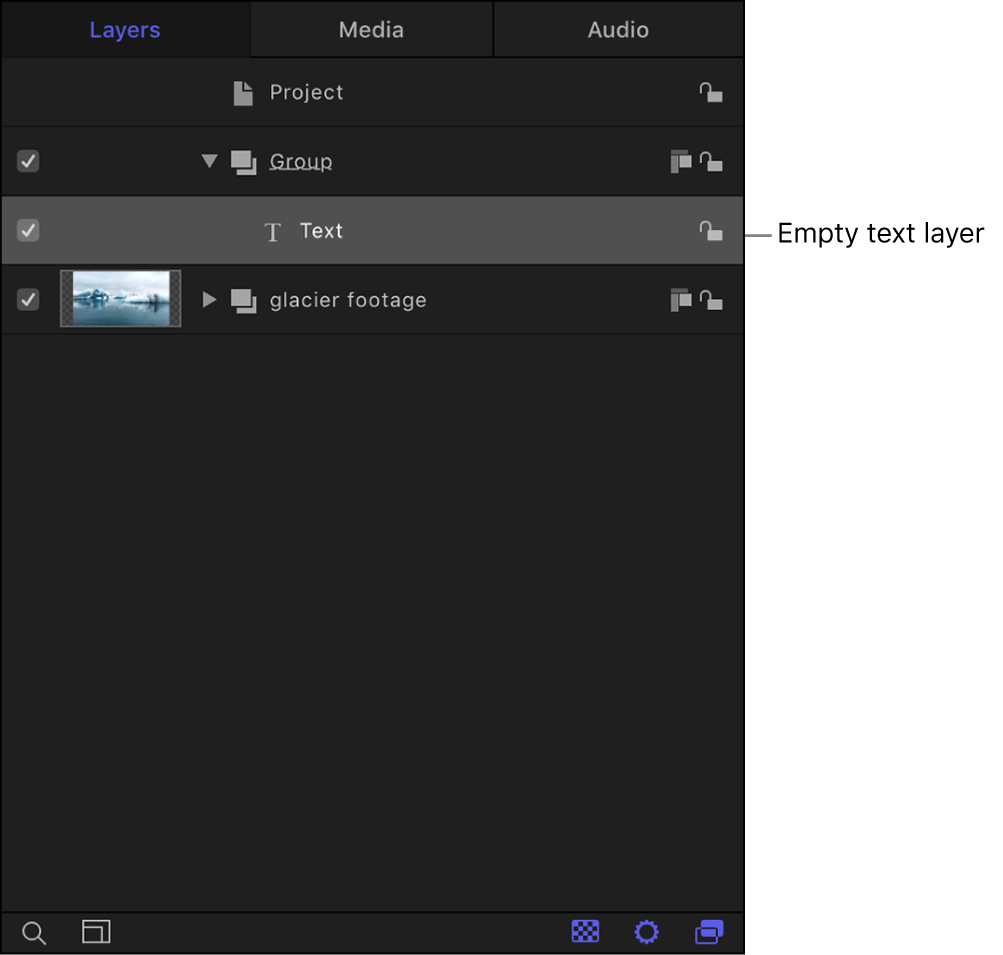
The insertion point flashes in the canvas. Before you enter text, an empty text layer is added to the project, and the Text HUD appears.
Note: If the HUD does not appear, press F7 or click the HUD button in the toolbar.

Optional: Choose font formatting options in the Format pane of the Text Inspector or in the HUD.
You can choose a font type, size, alignment, and more.
Enter text. As you type, he text appears in the canvas.
Note: By default, the text layout method (adjustable in the Layout pane of the Text Inspector) is set to Type. The Type layout option creates no right margin. Therefore, if you enter a long string of text, the characters extend on a single line beyond the edge of the canvas until you create a manual line break (by pressing Return). The Type layout mode is useful when you’re working with short strings of text and also when animating horizontal scrolling effects in the canvas. For information on changing text layout and setting margins, see “Add paragraph-style text with margins that wrap,” below.
When you finish typing, do one of the following:
Press Esc.
Press Command-Return.
In the canvas toolbar, click the Select/Transform tool.
The text is selected (and appears with a bounding box in the canvas), the Select/Transform tool is selected, and the following occurs:
The mini-Timeline and the text layer in the Layers list are labeled using the characters you typed.

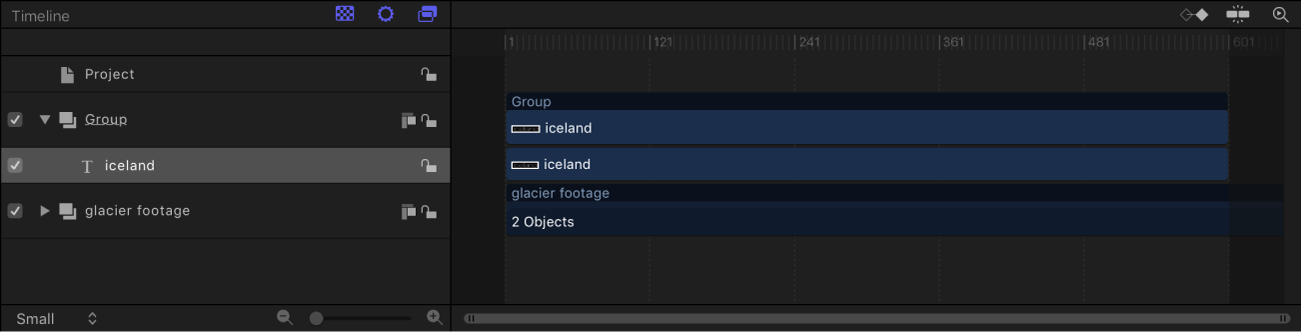
The same text appears in the timebars of the group and layer in the Timeline.

Important: After you finish typing, press Esc or select another tool in the canvas toolbar—don’t use a keyboard shortcut. When the Text tool is selected, typing a keyboard shortcut (other than Esc) adds text to the canvas.
Add paragraph-style text with margins that wrap
When the Text tool is selected, clicking in the canvas activates basic text entry; dragging in the canvas activates paragraph-style text entry. Paragraph-style text is contained within margins that cause the text you type to wrap to the next line. You can adjust the margins of the paragraph to create a column of text as narrow or as wide as you like.
In the Motion canvas toolbar, click the Text tool (or press T).

Drag in the canvas.
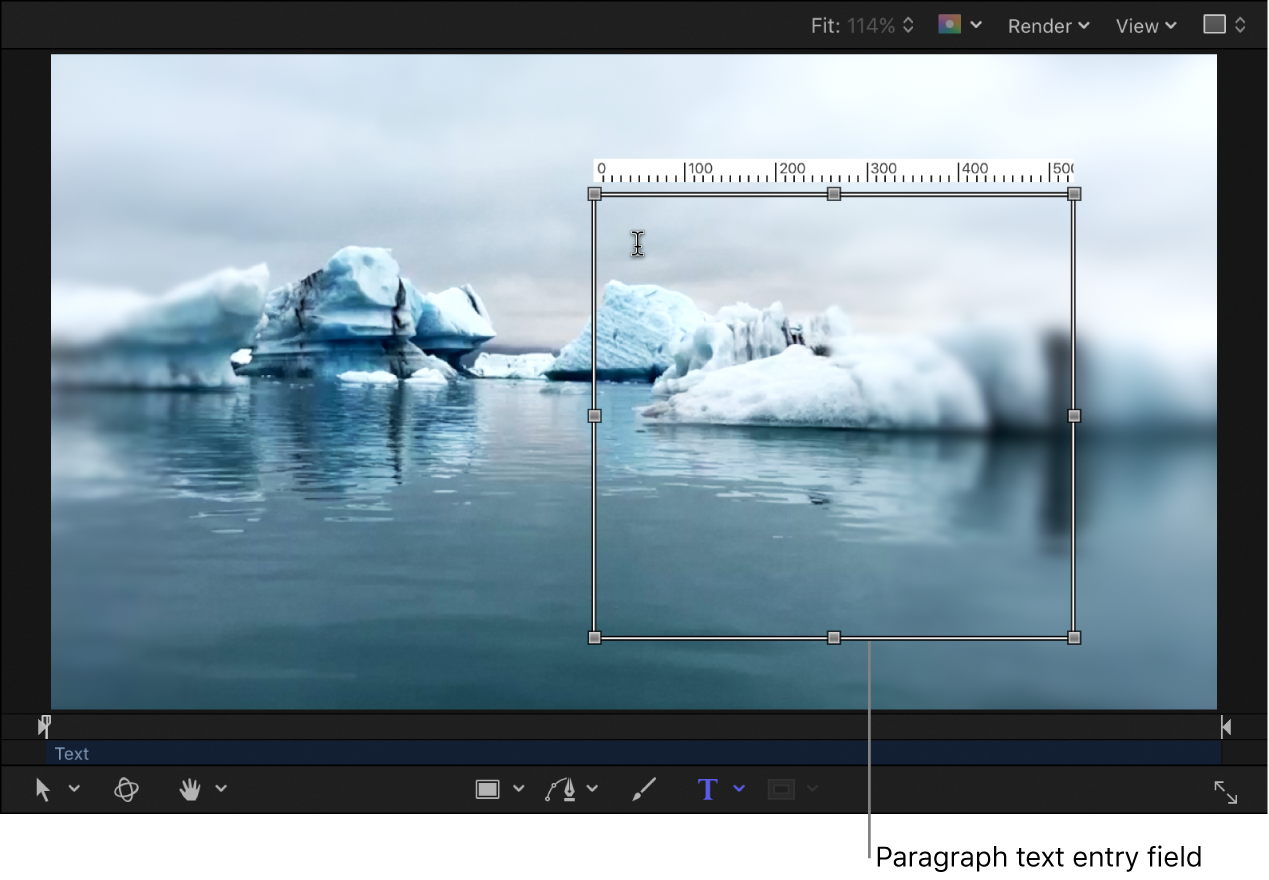
When you release the mouse button, a paragraph-style text entry field appears in the canvas. The field is enclosed within a bounding box representing margins; a ruler appears above the bounding box. In the Layout pane of the Text Inspector, the Layout Method pop-up menu is set to Paragraph.

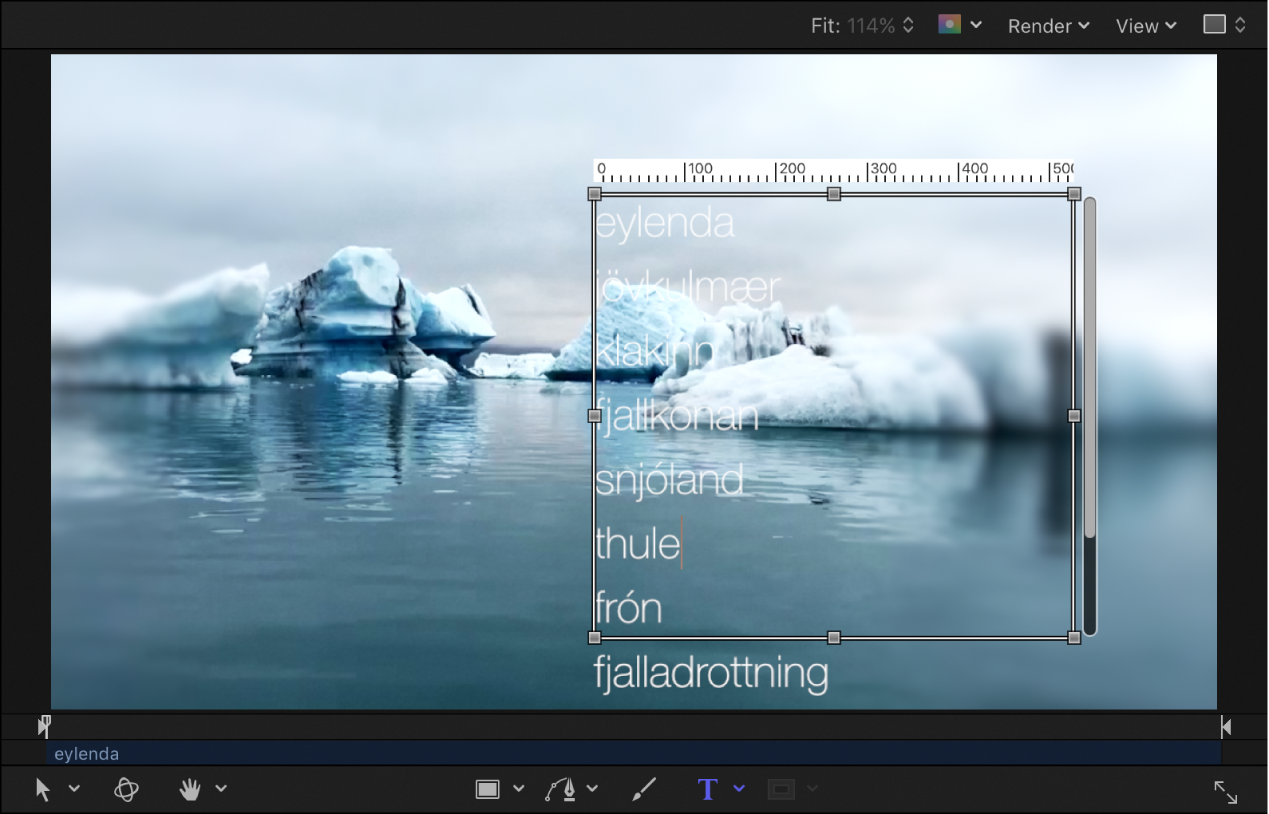
Begin typing at the flashing insertion point.
Text automatically wraps to the next line when you reach the right margin (the right side of the bounding box).
Note: You can also type paragraph text in the Text editor field of the Format pane (in the Text Inspector).
When you finish typing, press Esc or Command-Return.
To adjust the margins, drag a handle on the bounding box.
When text extends beyond the upper and lower edges of the text-entry field, a scroll control appears on the right side of the text-entry field.

For more information about text margins, see Create and adjust text margins in Motion and Text Margins controls in Motion.
Add text from the Inspector
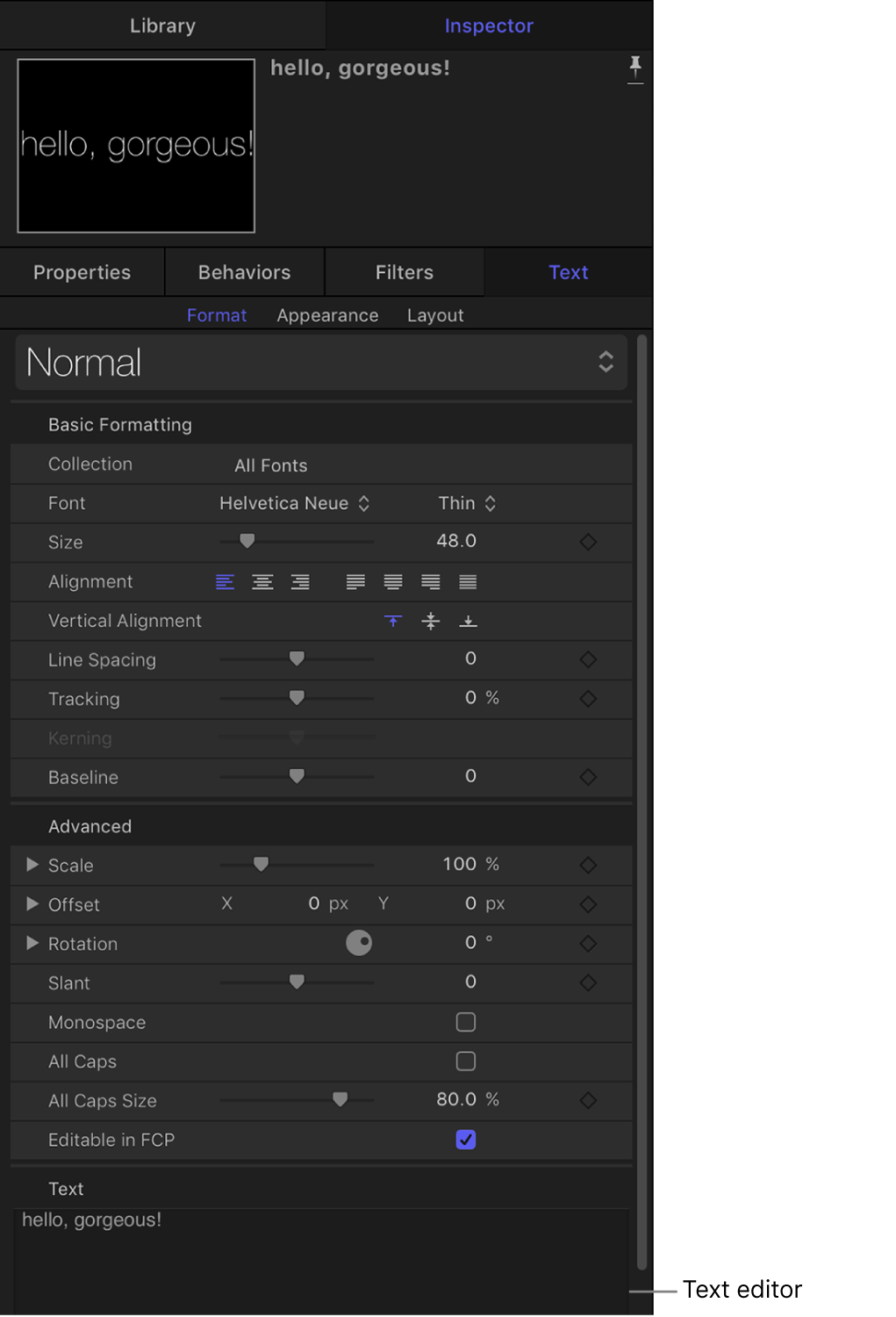
After you add a blank text object to your project (by selecting the Text tool and clicking in the canvas), you can enter and edit text in the Text editor of the Inspector, rather than in the canvas. The Text editor, located at the bottom of the Text Inspector’s Format pane, is useful when working with large amounts of text.
In Motion, click the Text tool (or press T), then click or drag in the canvas to create a blank text object.
If you click in the canvas, you activate the default layout method (Type), which requires that you insert manual line breaks (by pressing Return) to make text wrap to a new line.
If you drag in the canvas, you activate the Paragraph layout method, which wraps text into a column.
In the Text Inspector, click Format to open the Format pane.
Optional: Choose font formatting options in the Format pane.
You can choose a font type, size, alignment, and more.
Click in the Text editor at the bottom of the Format pane, then begin typing.

Note: To resize the Text editor, drag the three small gray circles along the bottom edge of the text field.
Import a text file
You can add plain text (TXT) or Rich Text Format (RTF) text to a Motion project. After you add a text file, you can edit its content the same way you edit Motion-created text. The appearance (font, size, layout, and so on) of the text imported from an RTF file is preserved (although some formatting options available in RTF files, such as text wrapping, are not supported in Motion); the text appearance in a TXT file is based on the settings in the Motion Text Inspector.
For more information about importing text files, see Using TXT and RTF files in Motion.
In Motion, import the TXT or RTF file you want to use.
The text is added to the canvas, ready to be modified.
Copy and paste text from another application
You can copy text from another document or browser and paste the text into a Motion project.
Open the text document (an RTF, TXT, Pages, or other text file) in a text-editing application.
Select and copy the text.
In the canvas toolbar of Motion, select the Text tool, click in the canvas, then choose Edit > Paste (or press Command-V).
Consider the following guidelines when pasting text from another application into Motion:
Pasted RTF text retains the original font attributes, including family and typeface, size, color, outline, and drop shadow.
When pasted, pure black text is converted to white text.
White text copied from Motion is pasted to the clipboard as black text.
Text pasted into an empty text-entry field in the canvas or into the Text editor (in the Format pane of the Text Inspector) retains its original paragraph format, including alignment, justification, and tabs.
Text pasted into existing text in the canvas or in the Text editor does not retain its original paragraph format.
If an image is copied with the text, the image is not included when the text is pasted in Motion.
Dynamically numbered lists are not supported. Lists become standard text when pasted.
Download this guide: Apple Books | PDF