Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Mask a layer in Motion
You can add a mask to any image layer in a Motion project. After you add the mask, you can fine-tune its effect.
Add a mask to a layer
In Motion, select a layer in the Layers list or canvas.

In the canvas toolbar, click and hold the mask tools pop-up menu, then choose a mask tool (Rectangle Mask, Circle Mask, Freehand Mask, Bezier Mask, or B-Spline Mask).

Note: If you haven’t selected a layer, the mask tools are not available.
Do any of the following, based on the mask tool you chose in step 2:
Rectangle Mask tool or Circle Mask tool: Drag in the canvas to create a simple rectangular or elliptical shape mask.
Freehand Mask tool: Drag in the canvas to draw a complex shape with Bezier control points. To close the mask shape, join the end of the shape outline to the target circle at the beginning of the outline. If you don’t reach the beginning of the outline, the mask shape is closed when you lift the stylus or release the mouse button.
Bezier Mask tool or B-Spline Mask tool: Click in the canvas to add control points to create a complex shape with Bezier or B-Spline control points. To close the mask shape, click the first point you made in the shape outline (or press C, or press Return, or double-click).
Tip: Turn off snapping to prevent your mask control points from aligning with unwanted elements. Press the N key to turn snapping on or off.
For more information about how to draw masks, see Draw simple masks in Motion and Draw complex shapes and masks in Motion.
The example below uses a Bezier Mask tool.

Note: Unlike standard shapes, masks are always closed.
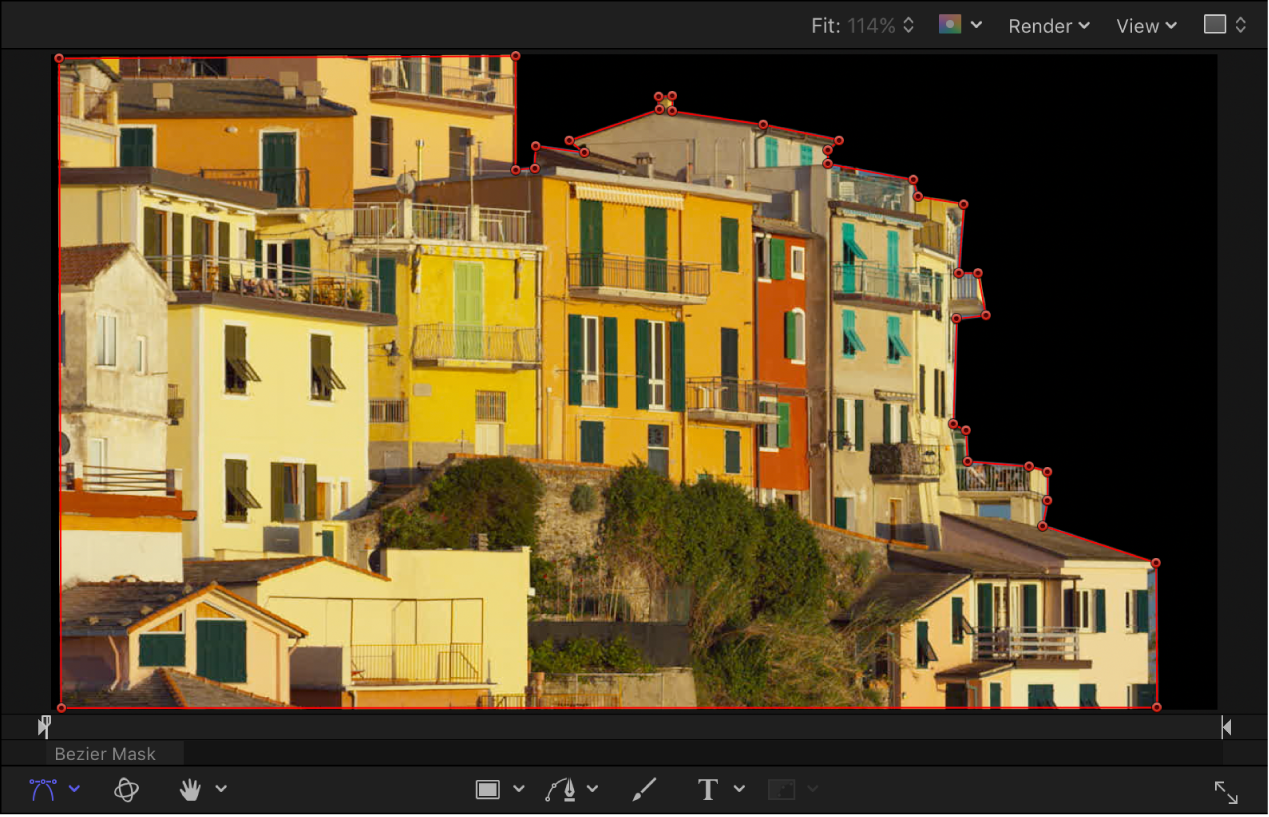
After you finish drawing the mask, the following happens:
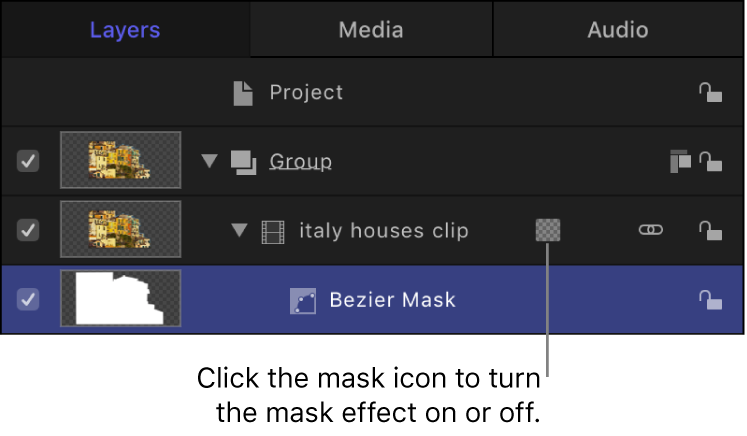
In the Layers list, the mask object you created appears nested underneath the layer it’s applied to.
In the canvas, the region of the layer outside the shape becomes transparent, in effect cutting out the background of the layer. In the example below, the black area is the canvas background showing through the transparent region of the fish layer.
Tip: You can turn the effect of the mask on or off while fine-tuning the mask. See “Show or hide the effect of a mask,” below.

Show or hide the effect of a mask
When a mask is attached to a layer, a mask icon appears in the Layers list and Timeline, to the right of the name of the layer.
In the Layers list or Timeline in Motion, click the mask icon to turn the mask effect on or off.

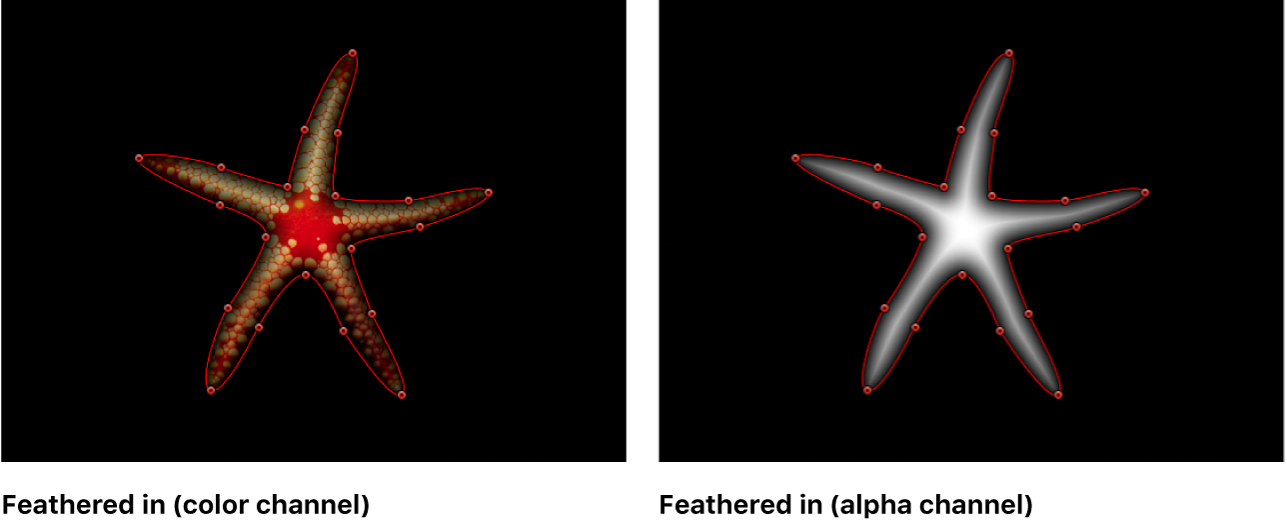
View the alpha channel created by the mask in the canvas
Masks apply an alpha channel (transparency) to a layer. You can view the alpha channel as a grayscale shape, isolating it for further modification.
In Motion, choose View > Channels > Alpha (or press Shift-A).
The alpha channel created by the mask is displayed in the canvas. To return to color view, choose View > Channels > Color (or press Shift-C).
Feather the edges of a mask
You can soften the edges of a mask (feathering) by a few pixels to make the masked object blend more seamlessly with a background. Feathering a mask by larger amounts creates progressively softer edges for various design purposes.
In Motion, select a mask in the Layers list.
Do one of the following:
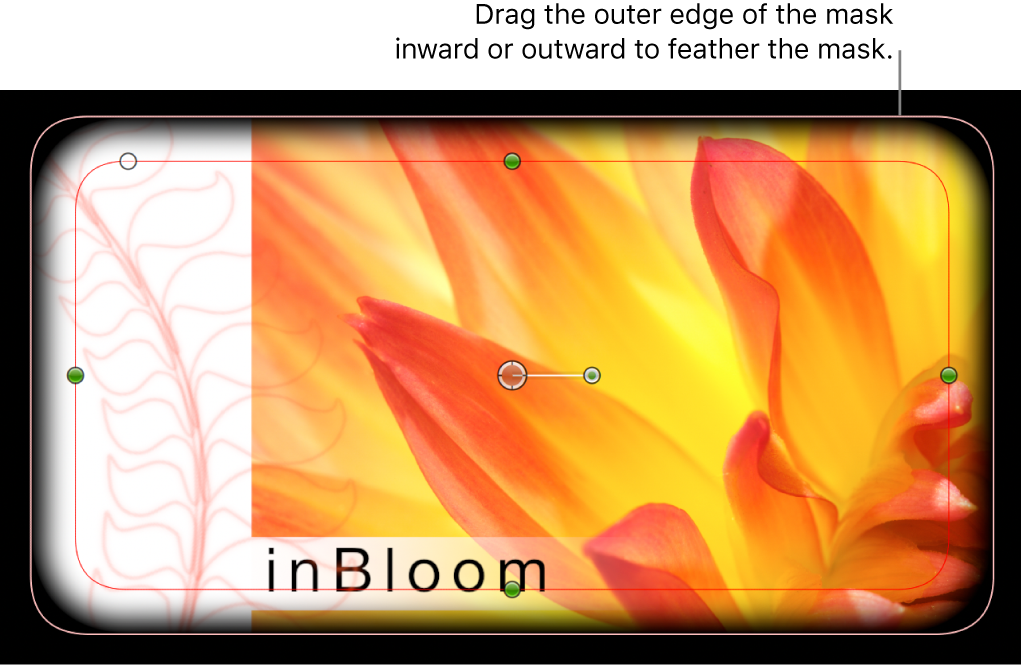
In the Mask Inspector, drag the Feather slider to the right to feather the mask outward or to the left to feather the mask inward.

If the mask is a simple Rectangle Mask or Circle Mask, drag the outer edge of the mask inward or outward in the canvas.

Mask a layer in a 3D project
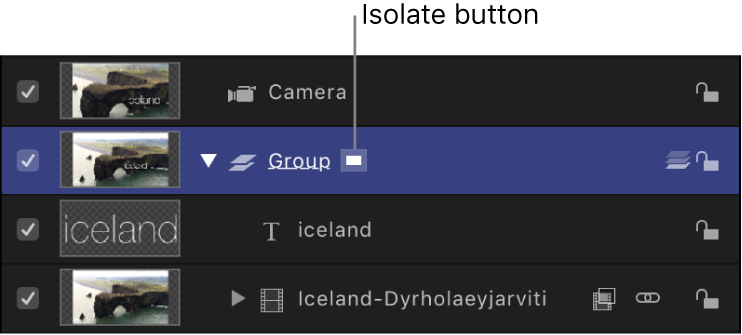
When working in a 3D project, you might want to mask a layer that’s already angled in 3D space. You can immediately switch an angled object into a “work view” using the Isolate command. After you add a camera to a project, the Isolate option becomes available for any layer, group, or camera in the project. For more information about cameras, see Add a camera in Motion.
Note: You cannot manipulate masks in 3D space.
In a 3D project in Motion, select the layer to mask.
In the Layers list, click the Isolate button (to the right of the layer name) or choose Object > Isolate.

Note: A project must contain a camera or a light before you can access the Isolate option. See Add a camera in Motion or Add lights in Motion.
The layer is switched into “work view,” allowing you to mask the layer at its original orientation.
To return to your previous view (the view before you isolated the layer), click the Isolate button again.
Note: Clicking a camera’s Isolate button activates that camera’s view.
Add a mask to a 3D group
You can apply masks to the layers in a 3D group, but not the 3D group itself—unless you flatten the 3D group).
Select a 3D group in your Motion project.
In the Group Inspector, select the Flatten checkbox.
Apply a mask to the group.