Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Draw simple shapes in Motion
Use the Rectangle tool or the Circle tool to create simple shapes in the canvas. Use the Line tool to draw straight lines in the canvas.
Draw a rectangle shape
In Motion, click the Rectangle tool in the canvas toolbar (or press R).

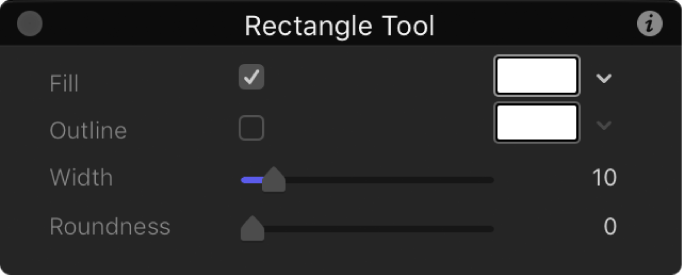
The Rectangle Tool HUD appears. (If the HUD isn’t displayed, press F7.) To adjust the color, outline, and roundness of the rectangle before you draw the shape, use the controls in the HUD.

Note: You can also edit the rectangle color, outline, and roundness after the shape is drawn.
Drag in the canvas until the resulting rectangle is the size you want, then release the mouse button.
To draw a perfect square, press and hold the Shift key while you drag. To draw the rectangle from its center, press and hold the Option key while you drag.
After you create the shape, press Esc to exit shape-drawing mode and activate the Select/Transform tool.
The Shape HUD appears. (If the HUD is not displayed, press F7.)
Adjust the size, roundness, feather, or rotation of a rectangle shape
In Motion, do one of the following:
In the canvas, double-click the rectangle shape.
In the canvas, Layers list, or Timeline, select the rectangle shape, then click and hold the transform tools in the canvas toolbar and choose Edit Rectangle.

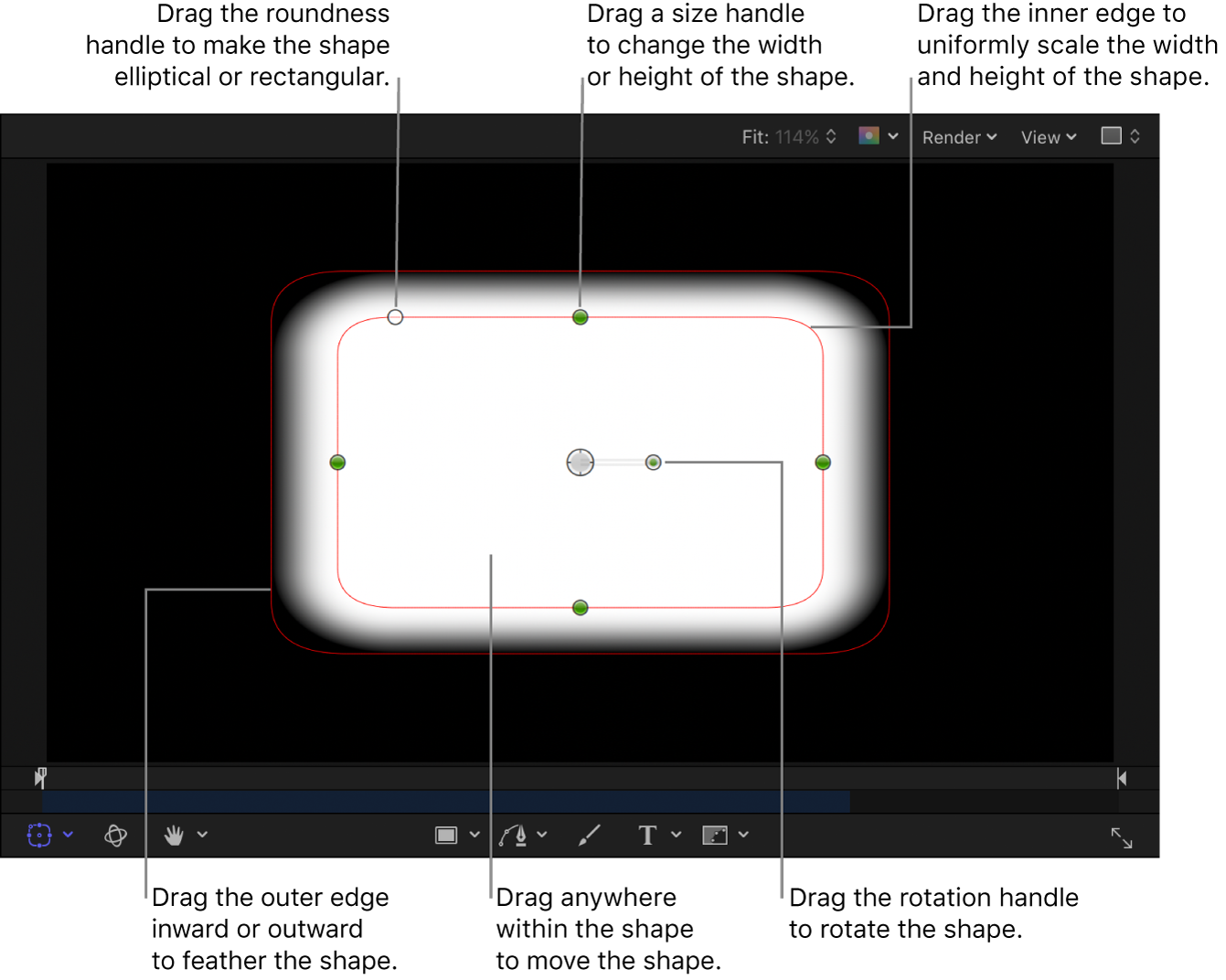
Simple shape transform handles appear in the canvas.
In the canvas, do any of the following:

Adjust corner roundness: Drag the roundness handle in the upper-left corner of the shape.
Adjust size: Drag a size handle (on the side of the shape). To scale the shape uniformly, drag the inner edge of the shape or Shift-drag a size handle.
The inner and outer edges overlap by default; you must drag the outer (feather) edge prior to dragging the inner (scale) edge.
Adjust softness: Drag the shape’s outer edge away from the rectangle to feather outward, or toward the center of the circle to feather inward.
Adjust rotation: Drag the rotation handle.
Adjust position: Drag anywhere within the shape.
Draw a circle or ellipse shape
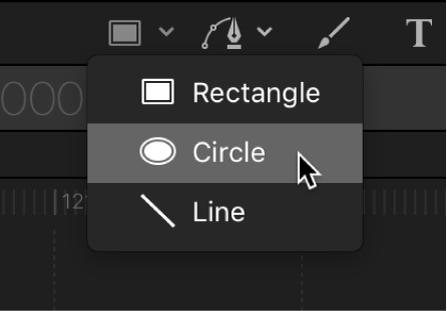
In the canvas toolbar in Motion, click and hold the shape tools pop-up menu, then choose Circle (or press C).

The Circle Tool HUD appears. (If the HUD isn’t displayed, press F7.) To adjust the color and outline of the circle before you draw the shape, use the controls in the HUD.

Note: You can also edit the circle color and outline after you draw the shape.
Drag in the canvas until the resulting ellipse is the size you want, then release the mouse button.
To draw a perfectly symmetrical circle, press and hold the Shift key while you drag. To draw the ellipse from its center, press and hold the Option key while you drag.
After you create the shape, press Esc to activate the Select/Transform tool.
The Shape HUD appears. (If the HUD isn’t displayed, press F7.)
Adjust the size, curvature, or feather of a circle shape
In Motion, do one of the following:
In the canvas, double-click the ellipse shape.
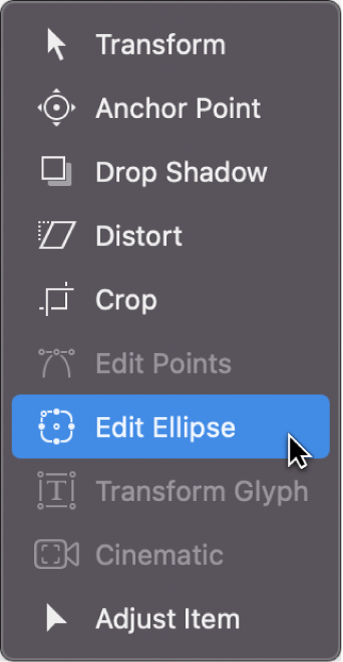
In the Layers list, canvas, or Timeline, select the ellipse shape, then click and hold the transform tools pop-up menu in the canvas toolbar and choose Edit Ellipse.

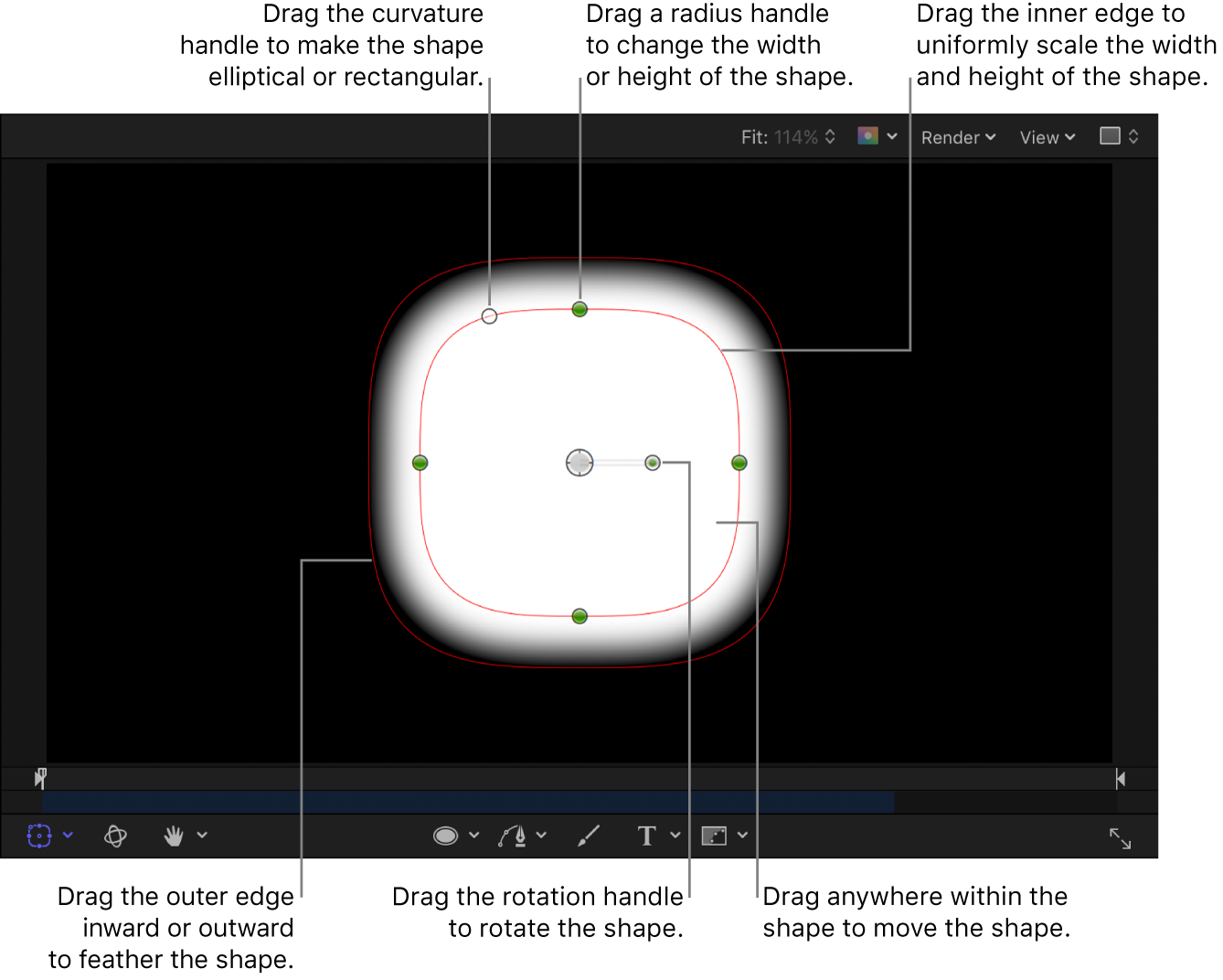
Simple shape transform handles appear in the canvas.
In the canvas, do any of the following:

Adjust curvature: Drag the curvature handle in the upper-left corner of the shape to add angular corners.
Adjust size: Drag a radius handle (on the edge of the shape). To scale the shape uniformly, drag the inner edge of the shape or Shift-drag a radius handle.
The inner and outer edges overlap by default; you must drag the outer (feather) edge prior to dragging the inner (scale) edge.
Adjust softness: Drag the shape’s outer edge away from the shape to feather outward, or toward the center of the shape to feather inward.
Adjust rotation: Drag the rotation handle.
Adjust position: Drag anywhere within the shape.
Draw a line
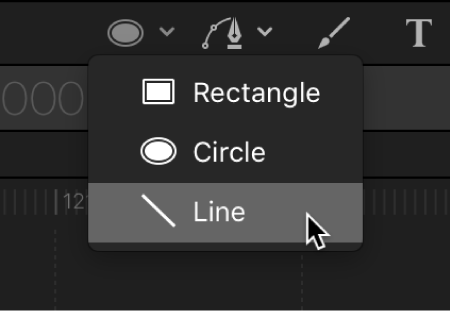
In the canvas toolbar in Motion, click and hold the shape tools pop-up menu, then choose Line.

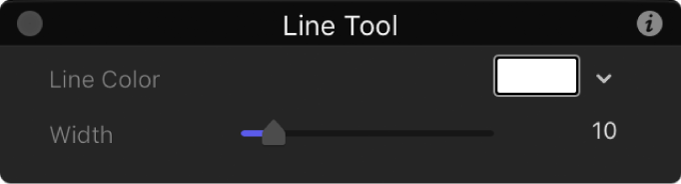
The Line Tool HUD appears. (If the HUD isn’t displayed, press F7.) To adjust the color and width of the line before you draw it, adjust the controls in the HUD.

Note: You can also edit the line color and width after you draw the line.
Drag in the canvas until the resulting line is the length you want, then release the mouse button.
Pressing and holding Shift key while dragging constrains the line to 45-degree angles.
After you create the shape, press Esc to activate the Select/Transform tool.
The Shape HUD appears. (If the HUD is not displayed, press F7.)
Change the style of the start or end of a line
You can customize the end points (end caps) of the line to add arrows, bevels, and more.
In Motion, select a line shape in the canvas, Layers list, or Timeline.
In the Style pane of the Shape Inspector, click the Start Cap or End Cap pop-up menu, then choose None, Square, Round, Bevel, or Arrow.
When you choose Arrow, additional length and width sliders become available that allow you to further customize the arrow cap.
Download this guide: Apple Books | PDF