Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Apply the Sequence Text behavior in Motion
You can build custom text sequence animations using the Sequence Text behavior (in the Text Animation category of behaviors in the Library). The Sequence Text behavior (not to be confused with the Text Sequence category of preset behaviors in the Library) lets you animate text attributes—scale, position, color, opacity, glow, and so on—in sequence, character by character. For example, you can create a sequence in which text characters fall vertically into place as they scale down, fade in, and rotate.
Because the Sequence Text behavior is not a preset, applying and activating it is a two-step process:
Step 1: Apply the Sequence Text behavior to a text layer in your project.
Step 2: In the Behaviors Inspector, assign the parameters you want to animate, then adjust controls to set the animation’s direction, speed, number of loops, and other qualities. (Optionally, you can assign the Position, Rotation, and Scale parameters by dragging onscreen controls in the canvas. See Assign and activate Sequence Text parameters in the canvas below.)
Tip: Using the Transform Glyph tool, you can modify individual text characters independently of the influence of the applied Sequence Text behavior. See Intro to text glyphs in Motion.
Apply the Sequence Text behavior
In Motion, select a text layer in your project, then click Behaviors in the toolbar and choose Text Animation > Sequence Text.
The behavior is applied, and the first character of text is selected with the Adjust Item tool.

Important: You must add at least one parameter to the behavior before animation can occur. For details, see the next task.
Assign and activate Sequence Text parameters in the Inspector
After you apply the Sequence Text behavior to a text layer in your project (as described in the previous task), you must assign the parameters you want to animate.
In the Layers list or Timeline in Motion, select an applied Sequence Text behavior.
The Behaviors Inspector opens.
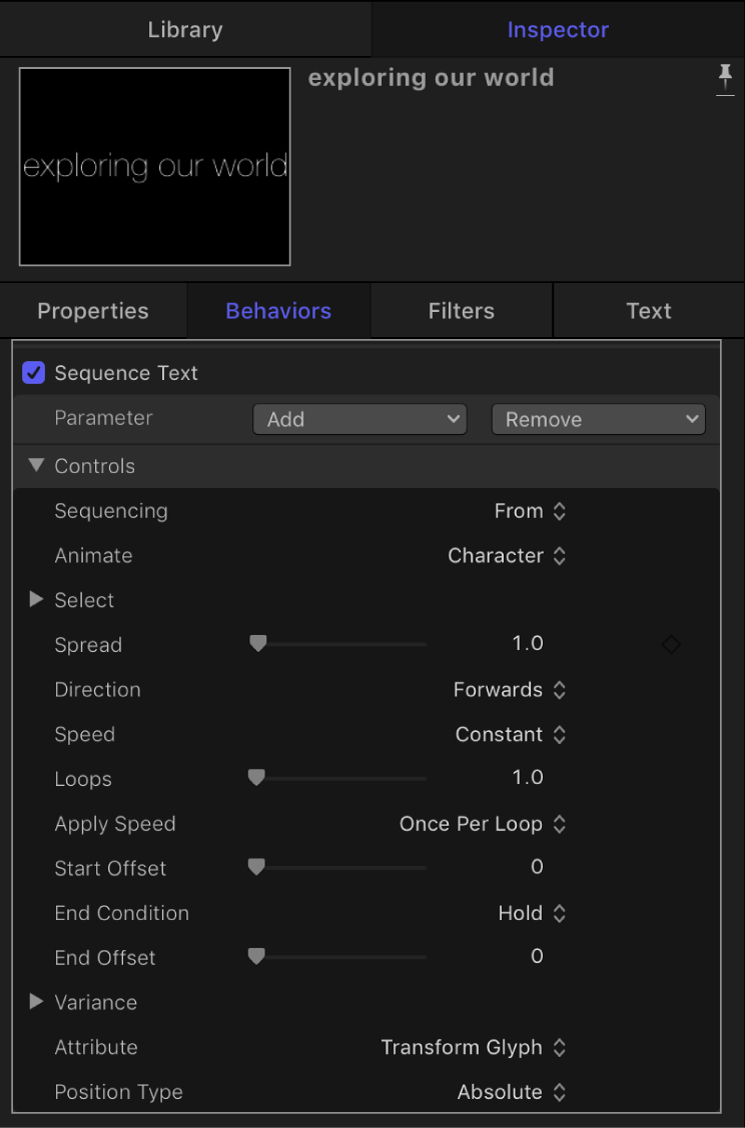
In the upper area of the Sequence Text controls are Add and Remove pop-up menus, used to select text parameters to be sequenced, or to remove parameters after they’re added. Under the pop-up menus are sequence controls, which include options for setting the direction and speed of the animation, whether the animation is applied per character, per word, per text object, and so on.

In this simple example, assign the Opacity, Scale, and Glow Scale parameters to the behavior.
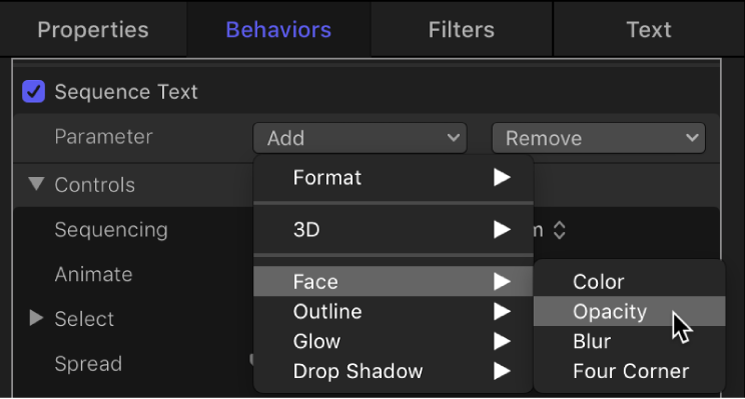
In the Parameter row, click the Add pop-up menu, then choose Format > Opacity.

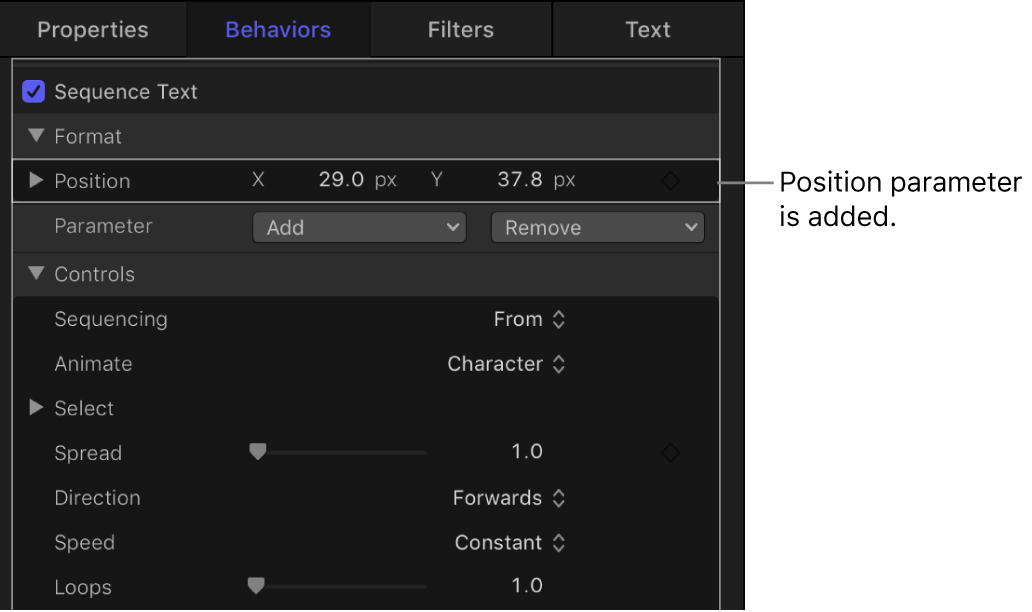
An Opacity slider is added in the Behaviors Inspector, in the Format area above the Add and Remove pop-up menus.
Set the Opacity slider to 0.
When you play the project (press the Space Bar), the opacity sequences from the value set in the behavior (0%) to the original value of the text (100%). You can change this sequencing order in the Sequencing pop-up menu.
Click the Sequencing pop-up menu, then choose To.
Now, when you play the project from the beginning, the opacity fades to the value set in the behavior (0%) from the original value of the text (100%).

Click the Add pop-up menu, then choose Format > Scale.
The Scale slider is added to the Behaviors Inspector.
Set the Scale slider to 250%, then set the Spread slider (in the Controls section of the Behaviors Inspector) to 4.
The scale and opacity sequences to the values defined in the behavior from the original values. The increased spread value softens the sequence between the characters.

The above example covers only a portion of the options in the Sequence Text behavior. Using the behavior’s parameters, you can create a nearly endless variety of sequences. You can define the speed in which the sequence moves through the text, as well as whether the sequence moves through the text per character, word, or line. You can also change the direction of the sequence and define the number of times the sequence loops over its duration. Variance and randomization can also be added to values defined in the behavior. For more information on these controls, see Sequence Text behavior controls in Motion.
Note: Although the style effects created in the Sequence Text behavior (Face, Outline, Glow, and Drop Shadow) are independent of parameters in the Appearance pane of the Text Inspector (Face, Outline, Glow, and Drop Shadow), changes made in the Appearance pane affect the sequenced text.
Assign and activate Sequence Text parameters in the canvas
As an alternative to assigning parameters to the Sequence Text behavior in the Behaviors Inspector, you can assign three basic parameters (Position, Rotation, and Scale) by dragging onscreen controls in the canvas.
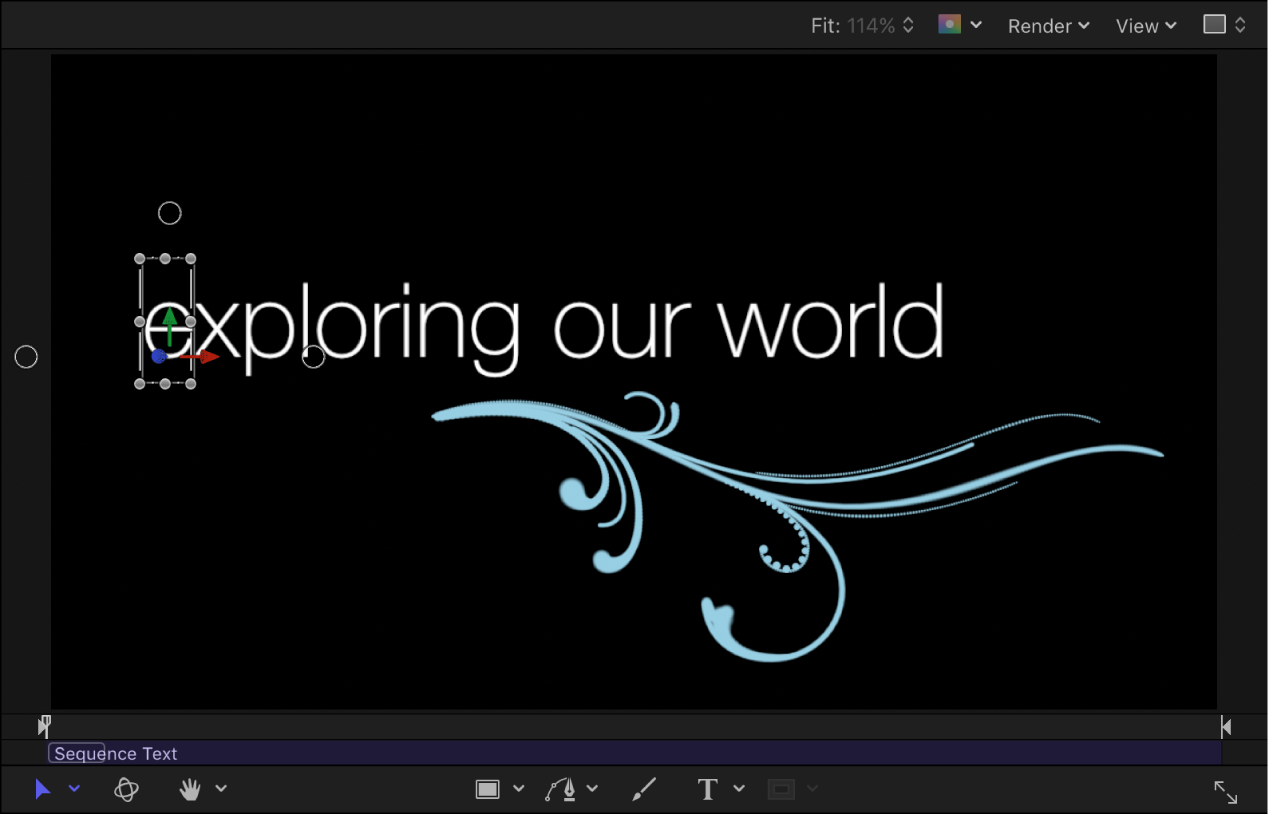
In Motion, with the Sequence Text behavior applied and the first character (glyph) selected (using the Adjust Item tool in the canvas toolbar), do any of the following:
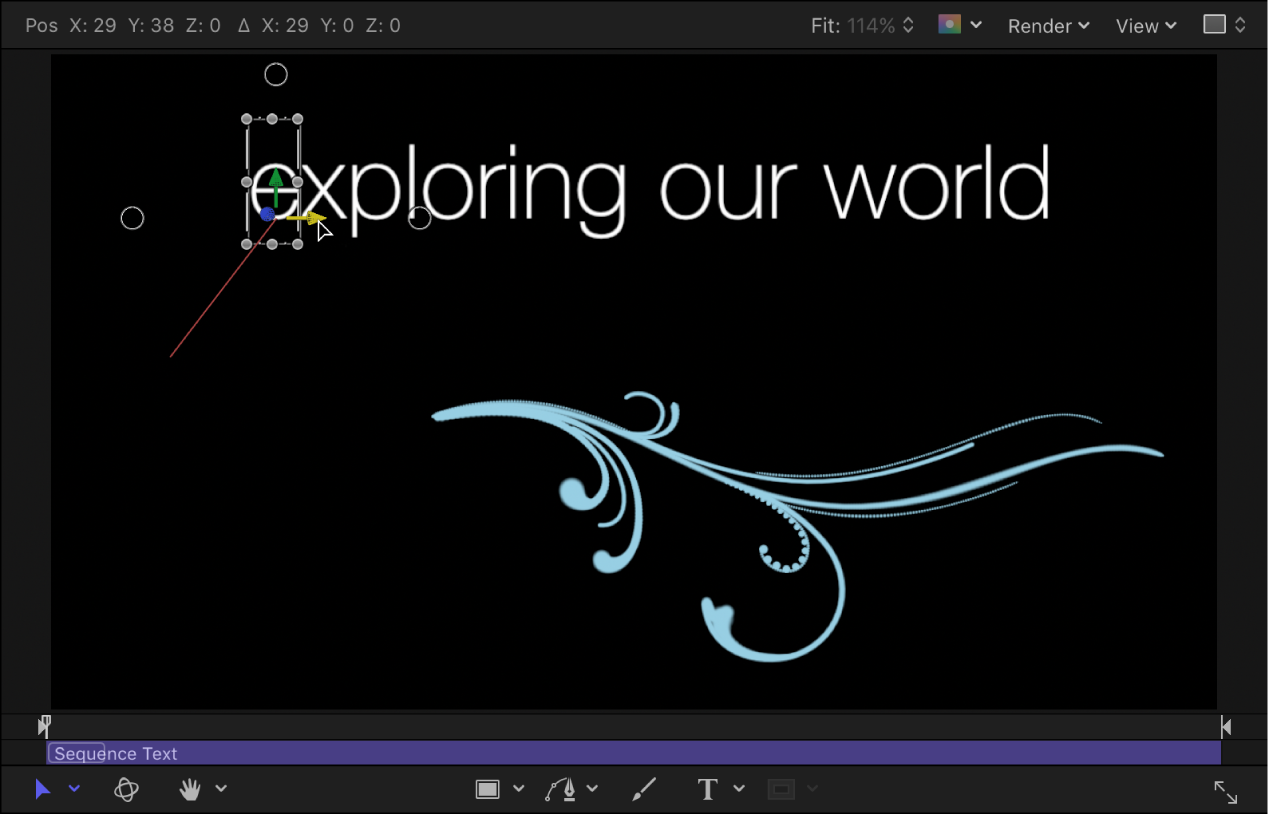
Sequence the position of the text: Drag the character in the canvas to a new position.

In the Behaviors Inspector, the Position parameter is added to the Format category (above the Add and Remove pop-up menus). The values in the Position parameter can be modified in the Behaviors Inspector (using the Position value sliders) as well as in the canvas (by dragging the glyphs of the text object).

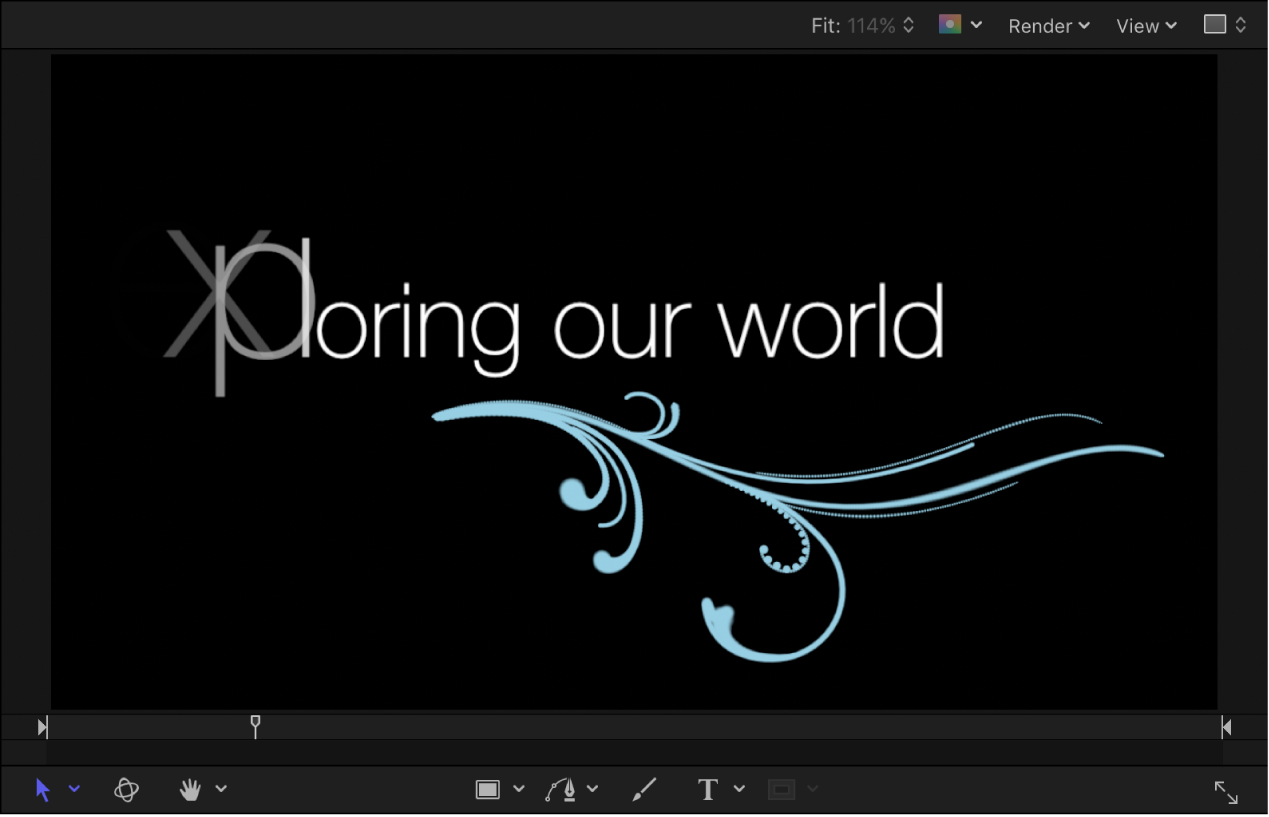
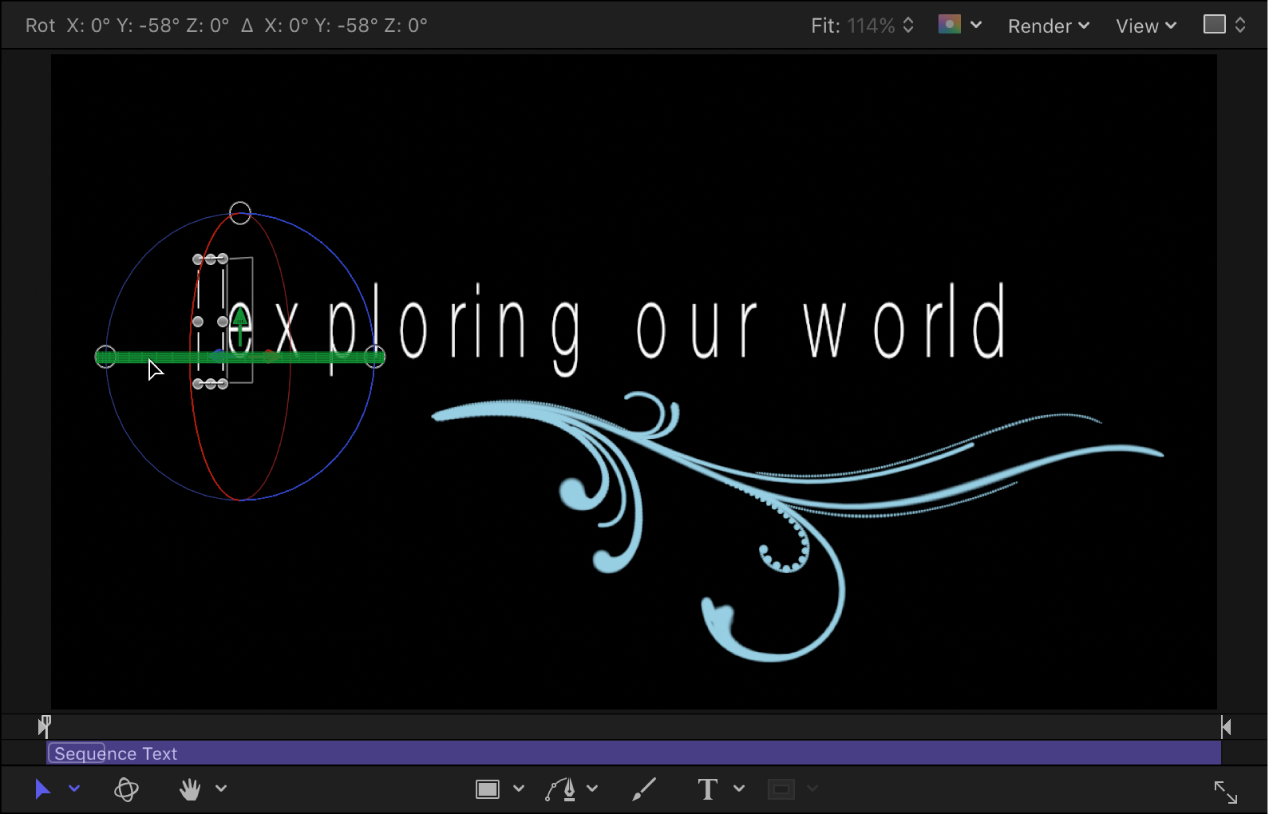
Sequence the rotation of the text: Drag a rotation handle of a selected glyph in the canvas. To display the rotation handles, click in the canvas, then press and hold the Command key. For more information on using onscreen transform controls, see Transform layers in 3D space in Motion.

In this example, the text is rotated on its Y axis. In the Behaviors Inspector, the Rotation parameter is added to the Format category (above the Add and Remove pop-up menus).
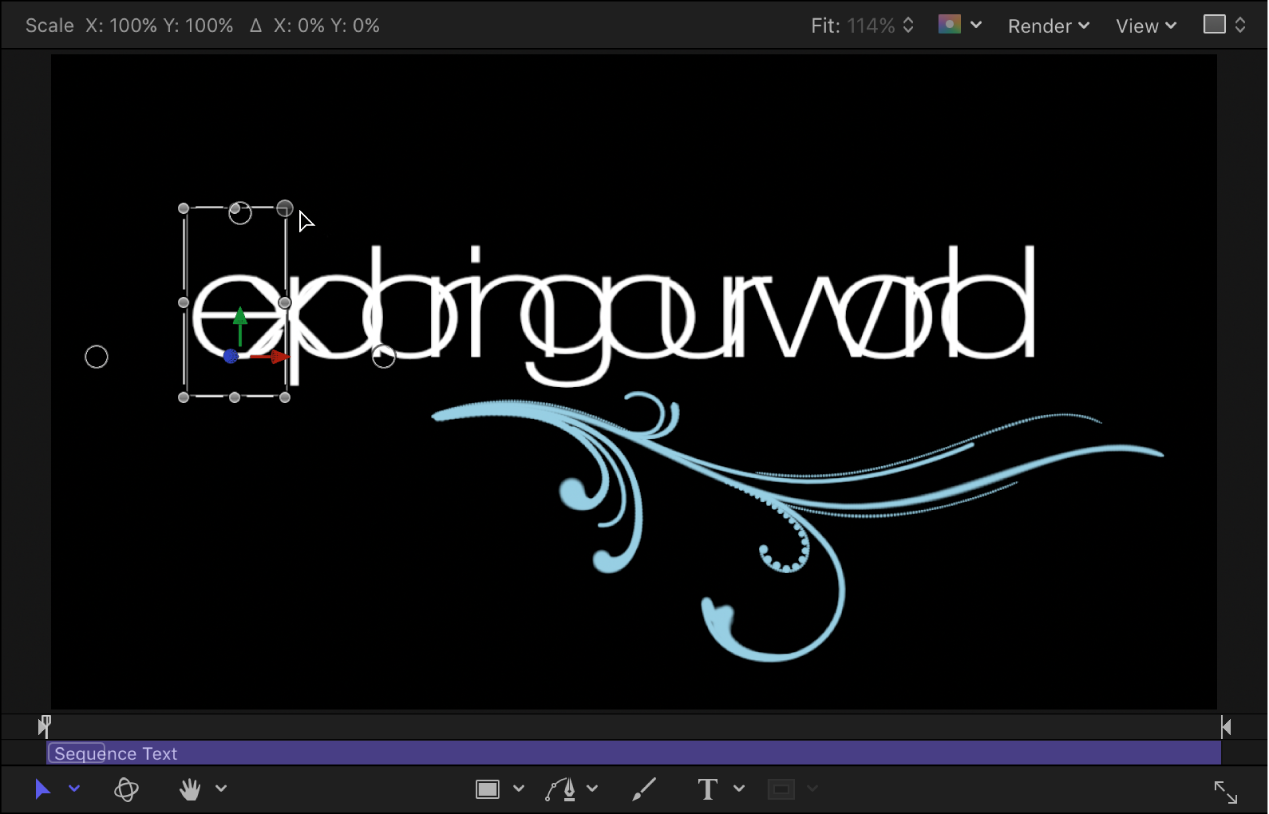
Sequence the scale of the text: Drag a scale handle of a selected glyph in the canvas. (To scale the text uniformly, press Shift while dragging.)

In the Behaviors Inspector, the Scale parameter is added to the Format category (above the Add and Remove pop-up menus).
Press the Space bar to play the project.
Note that in the Controls section of the Behaviors Inspector, the Sequencing pop-up menu is set to From, the default setting. As a result, upon playback, the text in your project moves from the value in the Position parameter to the original value (the position of the text before you dragged it in the canvas).
For more information on Sequence Text parameters, see Sequence Text behavior controls in Motion.
Note: When using the Sequence Text behavior, glyphs are selected with the Adjust Item tool rather than the Transform Glyph tool. For more information on the Transform Glyph tool, see Intro to text glyphs in Motion.
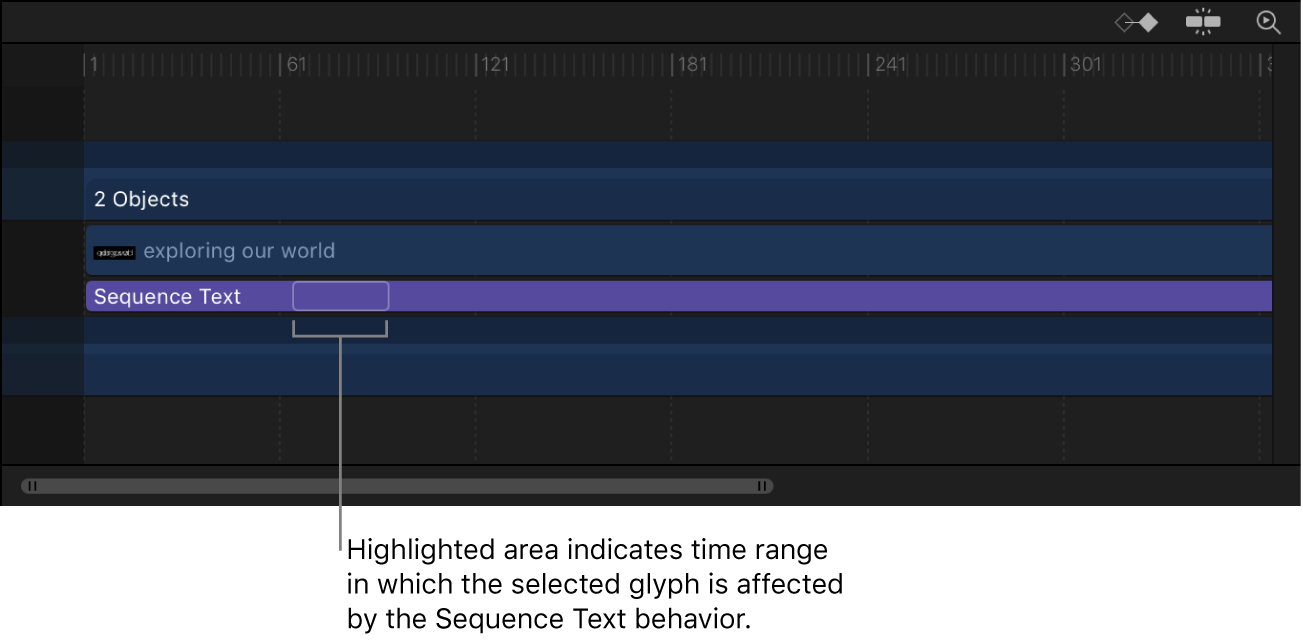
When you select a glyph with the Adjust Item tool, a section of the Timeline is highlighted, indicating when the selected glyph is affected by the sequence behavior.

Download this guide: Apple Books | PDF