Motion User Guide
- Welcome
- What’s new in Motion
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Add an image texture to text in Motion
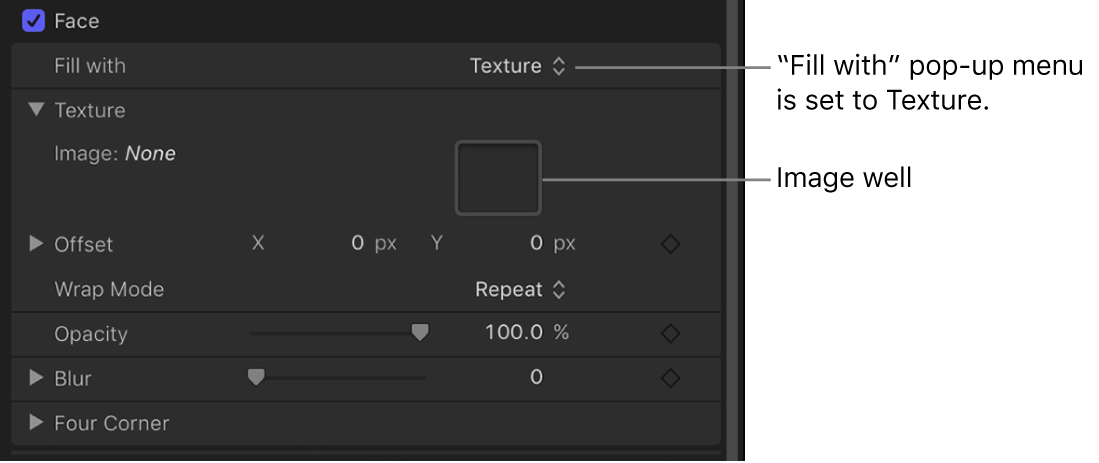
Use the Texture image well to apply, adjust, animate, and remove textures.
Apply a texture fill to text
In Motion, select text in the canvas, Layers list, or Timeline.
In the Text Inspector, click Appearance to open the Appearance pane.
Choose Texture from the “Fill with” pop-up menu.
The Color (or Gradient) controls are replaced with Texture controls.

By default, no texture is applied to the text.
Drag an image from the Layers list or Media list into the Image well.
Important: When dragging an image to the well, be sure to click and drag in one movement. If you click the image and release the mouse button, the image is selected and its Inspector appears.
The image appears in the well and is applied to the text.
Tip: When text is filled with an image, the texture is applied to each text character. To learn how to make the texture continuous through all text characters, see Intro to image masks in Motion.
Remove a texture fill
In Motion, in the Appearance pane of the Text Inspector, do one of the following:
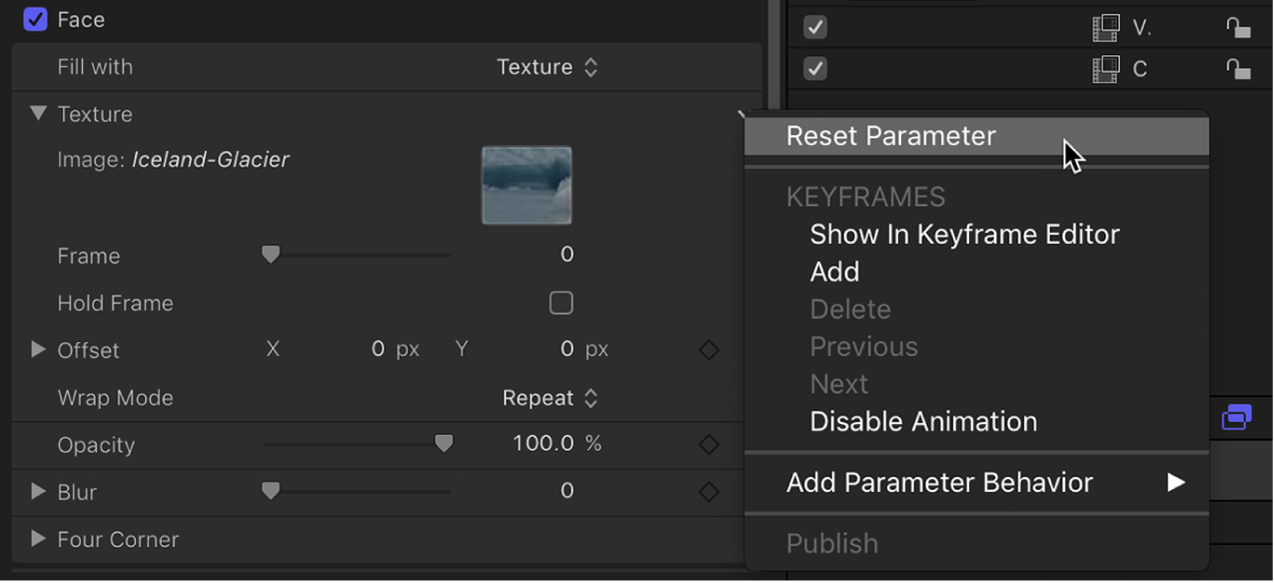
Move the pointer over the right side of Texture controls group until the down arrow appears, then click the down arrow and choose Reset Parameter from the pop-up menu.

Drag the image out of the well, then release the mouse button.
The image disappears.
Change the position of a texture fill
In Motion, in the Texture controls group in the Appearance pane of the Text Inspector, do one of the following:
Press and hold the Command key, and drag in the Image well.
The image moves in the well and is offset in the text in the canvas.
Adjust the Offset value sliders.
The left value slider represents X position values; the right value slider represents Y position values.
Note: You can adjust the position of a texture for a single glyph by selecting the glyph with the Text tool or by using the Transform Glyph tool. For more information on working with glyphs, see Intro to text glyphs in Motion.
Animate a texture fill using keyframe recording
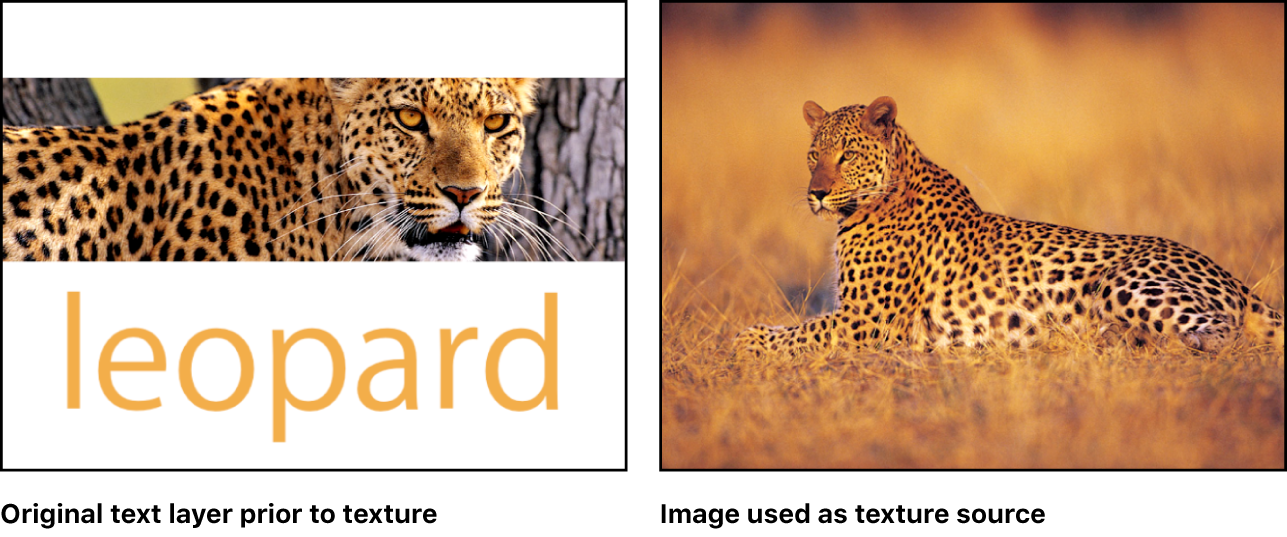
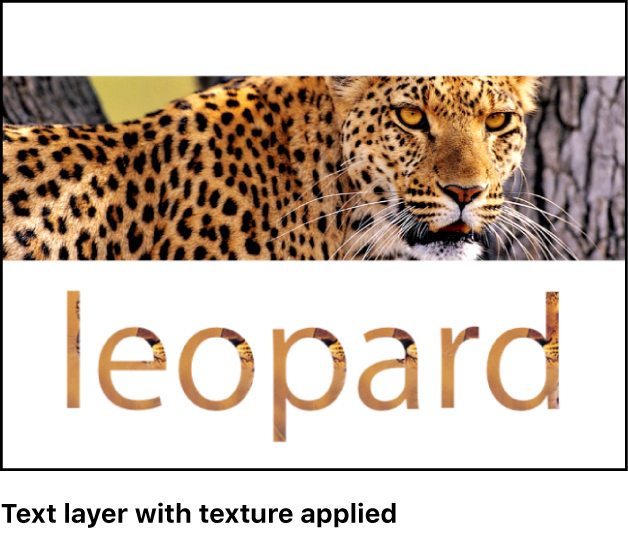
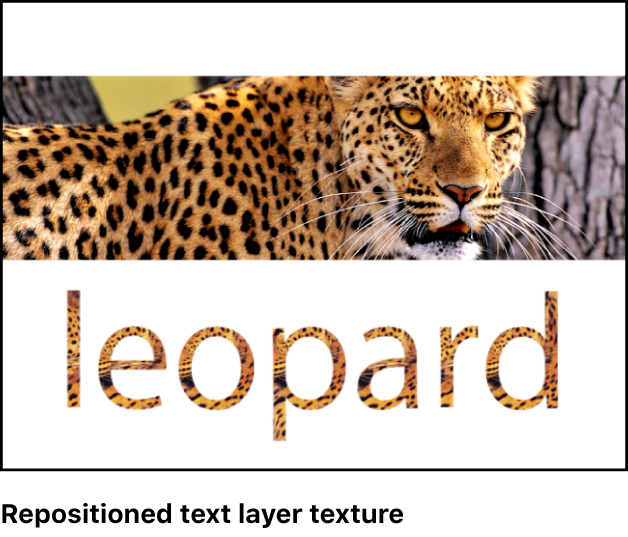
You can set keyframes for the offset values of the texture source to create a moving element within text. In the following example, an image of a leopard lying in the grass is used as the texture source for the text “leopard.”

In Motion, apply a texture fill to text.
In the Timeline, move the playhead to the frame where you want the texture animation to begin.
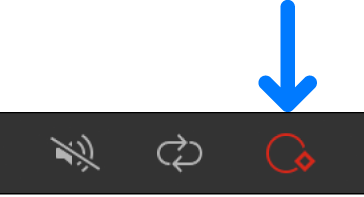
Turn on keyframe recording by clicking the Record button in the timing toolbar (or press A).

Note: When keyframe recording is enabled, a keyframe is created for any change you make to an object in your project.
To position the texture, do one of the following in the Texture controls in the Appearance pane of the Text Inspector:
Press and hold the Command key, and drag in the Image well.
Adjust the Offset value sliders.
The image within the text moves, and a keyframe is created in the Offset parameters.

Move the playhead to the next frame where you want to set a keyframe.
Repeat step 4 to move the texture to a new position.

Click the Record button (or press A) to turn off keyframe recording.
When you play back the project, the texture is animated.
Animate a texture fill by manually adding a keyframe
In Motion, apply a texture fill to text.
In the Timeline, move the playhead to the frame where you want the texture animation to begin.
In the Appearance pane of the Text Inspector, move the pointer over the right side of the Offset parameter row until the down arrow appears, then click the down arrow and choose Add.
To position the texture, do one of the following:
Press and hold the Command key, and drag in the Image well.
Use the Offset value sliders to enter an offset value.
The image within the text moves, and a keyframe is created in the Offset parameters.
Move the playhead to the next frame where you want to set a keyframe.
Repeat step 4 to move the texture to a new position.
A keyframe is added.
Note: After a parameter contains a keyframe, any further adjustment to that parameter adds a keyframe at the current playhead position, regardless of the Record button state.
When you play back the project, the texture is animated.
Note: When you use an object with applied filters or behaviors as a texture source for text, the effect of filters is inherited by the texture. However, behaviors are ignored.
Download this guide: PDF