Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Create a transition template in Motion
Use the Final Cut Transition template to create a custom transition that can be applied to clips in the Final Cut Pro timeline.
Create a new transition template
In Motion, choose File > New from Project Browser (or press Option-Command-N).
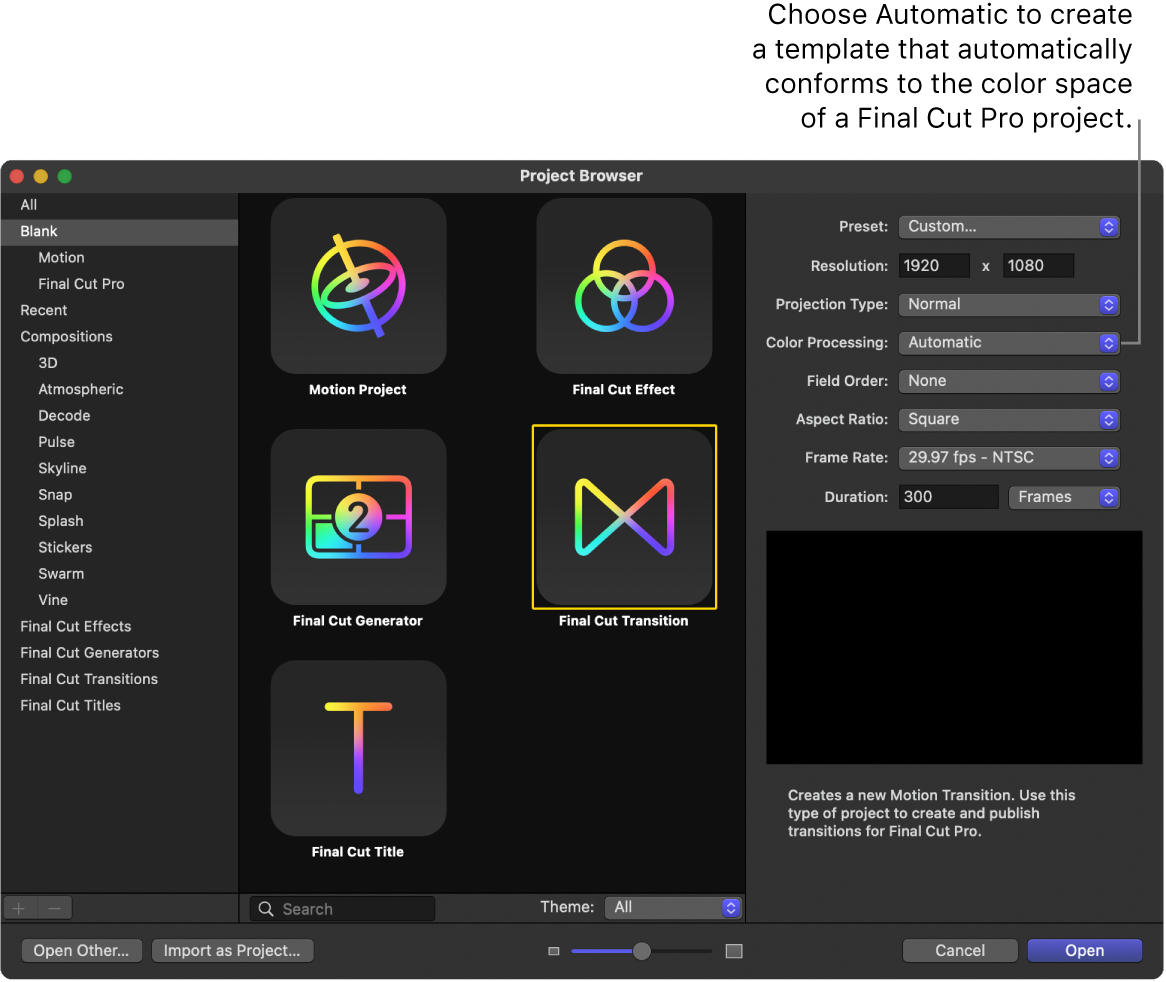
In the Project Browser, click Final Cut Transition, then choose a project size from the Preset pop-up menu.

Optional: Choose Custom from the Preset pop-up menu, then select your project properties.
To create a template that automatically conforms to the Final Cut Pro color space, choose Automatic from the Color Processing pop-up menu.

Important: Be sure to create the template at the highest resolution you will use in your Final Cut Pro project. If you’re creating 4K-specific templates, you can click the Search button in the Final Cut Pro media browsers to display only templates designed for use in 4K projects. See Set template resolution.
Click Open (or press Return).
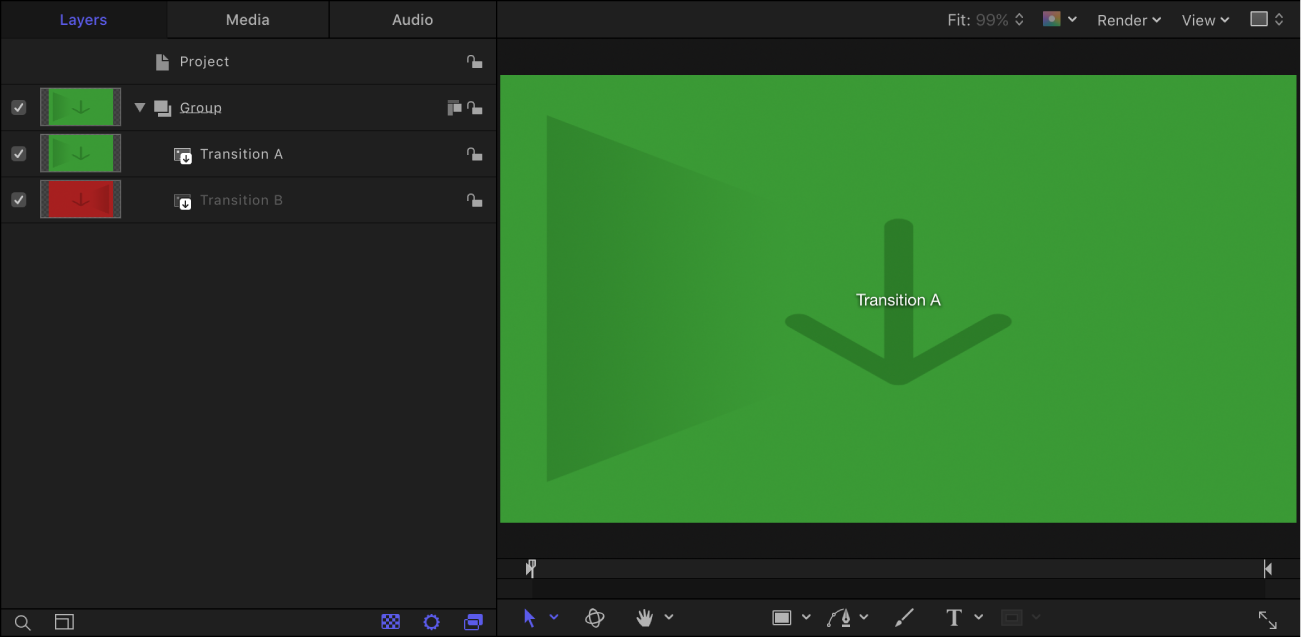
A new, untitled Motion project opens containing two placeholder layers: Transition A and Transition B.

Note: You cannot delete the Transition A and Transition B placeholders from a transition template. Nor can you create additional Transition placeholders.
To add the first reference image to the placeholders to preview your work, do one the following:
In the toolbar, click Import, then drag a still image onto the Transition A layer in the Layers list (or onto the Transition A arrow in the canvas).
From the Finder or Library, drag a still image onto the Transition A layer in the Layers list (or onto the Transition A arrow in the canvas).
Be sure to release the mouse button when the pointer is over a placeholder (the down arrow in the canvas or Transition A layer in the Layers list). If you miss the target, you create a new layer, which cannot be dragged to the placeholder layer.
To add the second reference image to the placeholders to preview your work, do one the following:
In the toolbar, click Import, then drag another still image onto the Transition B layer in the Layers list (or onto the Transition B arrow in the canvas).
From the Finder or Library, drag another still image onto the Transition B layer in the Layers list (or onto the Transition B arrow in the canvas).
The images are added to the Transition A and B placeholder layers, replacing the down arrow graphics in the canvas. The images serve as temporary media to preview the result of the transition you’re building. The images aren’t used in the Final Cut Pro transition, but an image does appear in the Transitions browser icon. To clear the image, see Clear media from a template placeholder.
For more information on using reference images, see Use placeholder images in templates.
Modify Transition A and Transition B so they flow into each other midway through the transition, using filters, behaviors, or other combinations of effects.
For example, animate a lens flare generator that moves across the screen as Transition A fades into Transition B.
When designing the template, think about how best to line up the end of incoming clip A with the beginning of the transition, and the end of the transition with incoming clip B. For example, a transition that begins on a full-screen Placeholder A and ends on a full-screen Placeholder B avoids jarring jumps. Because the default behavior between the transition placeholders is a simple cut, to smooth out the transition, you may need to adjust the placeholder timebars to overlap in the Timeline, then animate their opacity using keyframes or a behavior.
For more information on working with filters, see Intro to filters. For more information on behaviors, see Intro to behaviors.
Optional: Add and modify new layers such as shapes, 3D objects, paint strokes, particles, and so on.
These new graphics will ultimately be composited over Final Cut Pro clips and cannot be separated from the effect.
To allow Final Cut Pro users to modify parameters, choose Publish from the Animation pop-up menu of each parameter you want to make accessible.
Publishing a parameter makes its user interface control (the slider, checkbox, or dial) available in the Final Cut Pro inspector when the custom effect is applied to a clip. Published parameters can be adjusted and keyframed in Final Cut Pro. See Adding controls to templates.
Note: If the template’s Color Processing is set to Standard Gamut SDR or Wide Gamut HDR, you can select “Override FCP Color Space” (in the Project Properties Inspector) to ensure that the effect retains the same appearance when applied to the Final Cut Pro timeline, regardless of the Final Cut Pro library’s color-processing setting. See Set the color-processing method.
Optional: When you’re satisfied with the transition you’ve built, you can remove the preview images from the template by selecting each Transition layer, then clicking the Clear button in the Image Inspector.
The temporary image is removed.
Choose File > Save, then do the following:
In the save dialog, enter a name for the template.
If you don’t specify a name, the template appears in the Final Cut Pro Transitions browser as “New Template.”
Choose a category from the Category pop-up menu.
You can also create a custom category. Categories represent how the effects are organized in the Motion Project Browser and in the Final Cut Pro Transitions browser. Custom categories also appear in the browsers.
If needed, choose a theme from the Theme pop-up menu.
You can also create themes. Themes appear in the Motion Project Browser and in the Final Cut Pro browsers. A theme is a metadata tag that assists in categorizing different templates as being part of a single family. For example, you may have different template types that are related to the same project, such as a transition, an effect, and a group of titles.
To retain unused media in the project (media or audio in the Media list that is not used in the template but which you may want to include in the template later), select “Include unused media.”
For information on where template-related files are saved, see Where are Final Cut Pro templates saved in Motion?
If you want a preview movie to appear in the Motion Project Browser, select Save Preview Movie.
Click Publish.
The template and remaining media are saved and exported to the Final Cut Pro Transitions browser. If you did not remove the reference image, it appears in the template’s thumbnail in the Final Cut Pro Transitions browser.
Override the default transition length set in Final Cut Pro
The duration of transition template is determined by the Final Cut Pro project settings. However, you can override that default duration in Motion.
In Motion, select the Project object in the Layers list, then select the Override FCP Duration checkbox in the Properties Inspector.
The transition also has adjustable In and Out points in the Final Cut Pro project.
Apply the transition in Final Cut Pro
In Final Cut Pro, click the Transitions browser button in the toolbar, locate the transition in the browser, then apply the transition to a clip in the timeline.
Images or clips in the Motion placeholder layer appear in the Transitions browser icon, but are not applied to the clip in the Final Cut Pro timeline.
For information on applying and editing transitions in Final Cut Pro, see the Final Cut Pro User Guide.
Download this guide: PDF