Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Create an effect template in Motion
Use the Final Cut Effect template to create a custom stylized effect that can be applied to clips in the Final Cut Pro timeline.
For information on working with 360° templates, see Creating 360° templates for Final Cut Pro.
Create a new effect template
In Motion, choose File > New from Project Browser (or press Option-Command-N).
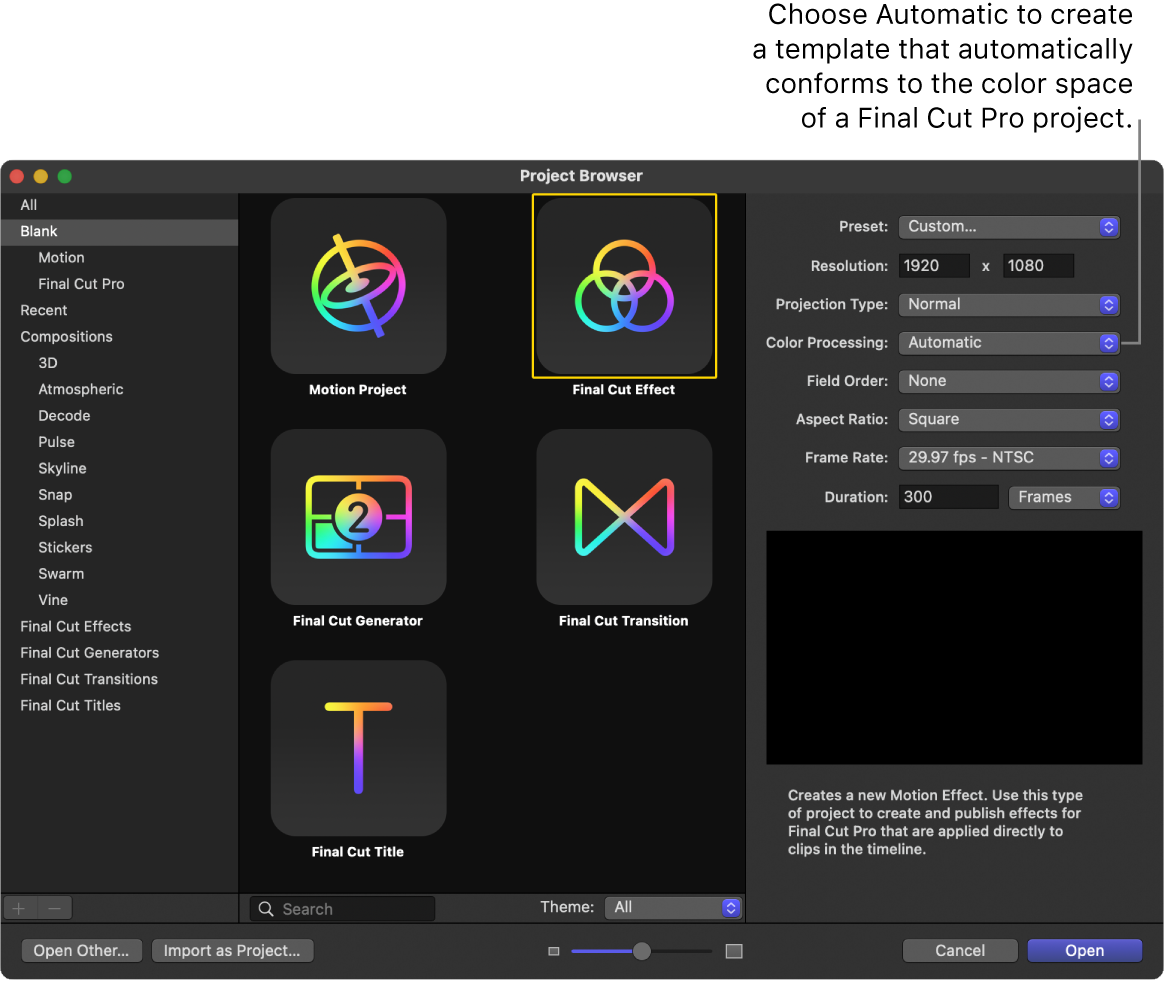
In the Project Browser, click Final Cut Effect, then click the Preset pop-up menu and choose a project size.

Optional: Choose Custom from the Preset pop-up menu, then select your project properties.
To create a template that automatically conforms to the Final Cut Pro color space, choose Automatic from the Color Processing pop-up menu.

Important: Be sure to create the template at the highest resolution you will use in your Final Cut Pro project. If you’re creating 4K-specific templates, you can click the Search button in the Final Cut Pro media browsers to display only templates designed for use in 4K projects. See Set template resolution.
Click Open (or press Return).
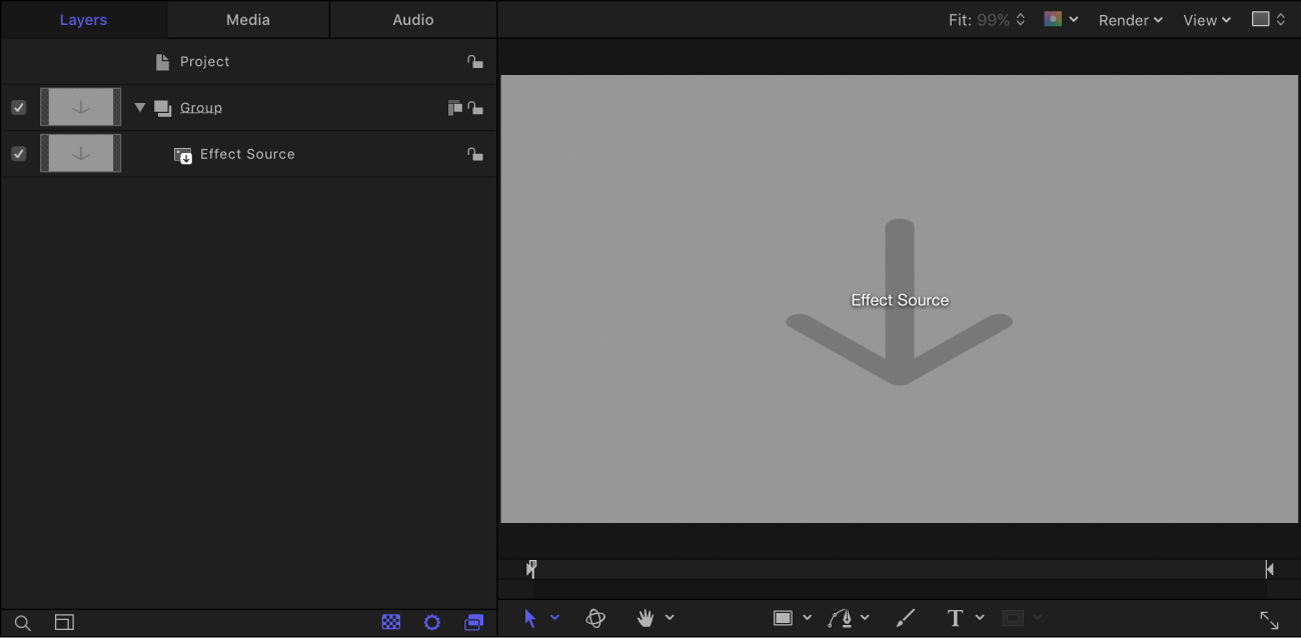
A new, untitled Motion project opens, with the Effect Source placeholder layer selected.

Note: You cannot delete the Effect Source placeholder from an effect template. Nor can you create additional Effect Source placeholders.
To add a reference image to the Effects Source placeholder to preview your work, do one of the following:
In the toolbar, click Import, then drag a still image from the dialog to the placeholder arrow in the canvas (or to the Effect Source layer in the Layers list).
From the Finder or Library, drag a still image to the placeholder arrow in the canvas (or to the Effect Source layer in the Layers list).
Be sure to release the mouse button when the pointer is over the placeholder (the down arrow in the canvas or Effect Source layer in the Layers list). If you miss the target, you create a new layer, which cannot be dragged to the placeholder layer.
The image is added to the Effect Source layer, replacing the arrow graphic in the canvas. This image is temporary media used to preview the result of the effect you’re building. It’s not used in the Final Cut Pro effect, but does appear in the Effects browser icon. To clear the image, see Clear media from a template placeholder.
For more information on using reference images, see Use placeholder images in templates.
Add filters or behaviors to the Effect Source layer to create a custom effect.
The filter and behavior parameters can be modified and animated. For more information on working with filters, see Intro to filters. For more information on behaviors, see Intro to behaviors.
Optional: Add and modify new layers such as shapes, 3D objects, paint strokes, particles, and so on.
These new graphics will ultimately be composited over Final Cut Pro clips and cannot be separated from the effect.
To allow Final Cut Pro users to modify specific parameters, choose Publish from the Animation pop-up menu of each parameter you want to make accessible.
Publishing a parameter makes its user interface control (the slider, checkbox, or dial) available in the Final Cut Pro Inspector when the custom effect is applied to a clip. Published parameters can be adjusted and keyframed in Final Cut Pro. See Adding controls to templates.
Note: If the template’s Color Processing is set to Standard Gamut SDR or Wide Gamut HDR, you can select “Override FCP Color Space” (in the Project Properties Inspector) to ensure that the effect retains the same appearance when applied to the Final Cut Pro timeline, regardless of the Final Cut Pro library’s color-processing setting. See Set the color-processing method.
Optional: When you’re satisfied with the custom effect you’ve built, you can remove the preview image from the template by selecting the Effect Source layer, then clicking the Clear button in the Image Inspector.
Choose File > Save, then do the following:
In the save dialog, enter a name for the template.
If you don’t specify a name, the template appears in the Final Cut Pro Effects Browser as “New Template.”
Choose a category from the Category pop-up menu.
You can also create a custom category. Categories represent how the effects are organized in the Motion Project Browser and in the Final Cut Pro Effects browser. Custom categories also appear in the browsers.
If needed, choose a theme from the Theme pop-up menu.
You can also create themes. Themes appear in the Motion Project Browser and in the Final Cut Pro browsers. A theme is a metadata tag that assists in categorizing different templates as being part of a single family. For example, you may have different template types that are related to the same project, such as a transition, an effect, and a group of titles.
To retain unused media in the project (media or audio in the Media list that’s not used in the template but which you want to save for later inclusion), select “Include unused media.”
For information on where template-related files are saved, see Where are Final Cut Pro templates saved in Motion?
If you want a preview movie to appear in the Motion Project Browser, select Save Preview Movie.
Click Publish.
The template and remaining media are saved and exported to the Final Cut Pro Effects browser. If you did not remove the reference image, it appears in the template’s thumbnail in the Final Cut Pro Effects browser.
Apply the effect in Final Cut Pro
In Final Cut Pro, click the Effects browser button in the toolbar, locate the effect in the browser, then apply the effect to a clip in the timeline.
Images or clips used in the Motion placeholder layer appear in the Effects browser icon, but are not applied to the clip in the Final Cut Pro timeline.
For information about applying and editing effects in Final Cut Pro, see the Final Cut Pro User Guide.
Download this guide: PDF