Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Example: Create a blur transition in Motion
This example demonstrates how to create an original, simple Final Cut Pro transition in Motion. Clip A dissolves into clip B with a prism blur effect.
In Motion, choose File > New (or press Command-N).
In the Project Browser, select Final Cut Transition, choose the project preset required for your Final Cut Pro project, set the Duration to 200 frames, then click Open.
Note: To create a transition that automatically conforms to the Final Cut Pro color space, choose Custom from the Preset pop-up menu, then choose Automatic from the Color Processing pop-up menu. See Create templates that automatically conform to the Final Cut Pro color space.
The project opens and contains a single group with two placeholder layers: Transition A and Transition B.
Optional: To preview what the effect will look like, drag a still image from the Finder, Library or Import dialog (click Import in the toolbar to open the dialog) to Transition A in the Layers list and then drag a different still image to Transition B, releasing the mouse button when the pointer changes to a curved arrow.
These images are for preview purposes only, and will not be saved to Final Cut Pro.
Note: This example does not use any images.
When you play the project (press the Space bar), no transition is present by default. Transition A ends, and transition B begins abruptly.
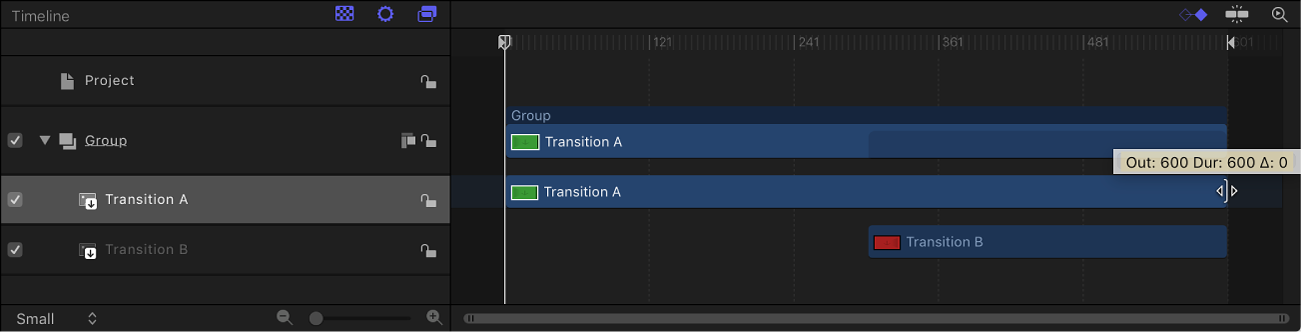
In the Timeline, position the pointer over the end of the Transition A bar, then trim the bar by dragging its ending edge to the end of the project.

Trim the Transition B bar by dragging its beginning edge to frame 300.
Note: This example uses a 600-frame project.
Animate the opacity of Transition A by doing the following:
Click the Record button (press A) and select Transition A.
Drag the playhead to frame 1, then set Opacity to 100 in the Properties Inspector.
Because the default Opacity value is 100, move the Opacity value slider back and forth, or enter 100 in the adjacent value slider to be sure a keyframe is created.
Tip: To see keyframes in the Timeline, click the Show/Hide Keyframes button in the upper-right corner of the Timeline.

Drag the playhead to frame 300, then set Opacity to 100 in the Properties Inspector.
Again, adjust the Opacity value to be sure a keyframe is created. This prevents any dipping to black as transition A fades into transition B.
Drag the playhead to frame 330, then set Opacity to 0 in the Properties Inspector.
When you play the project, Transition A fades into Transition B.
In the Layers list, select the Group.
In the toolbar, click Filters, then choose Blur > Prism.

Animate the blur amount of the Prism filter by doing the following:
Drag the playhead to frame 1, then open the Filters Inspector and set Amount to 0.
Drag the playhead to frame 280, then in the Filters Inspector, set Amount to 0.

Drag the playhead to frame 315, then in the Filters Inspector, set Amount to 50.
Drag the playhead to frame 350, then in the Filters Inspector, set Amount to 0.
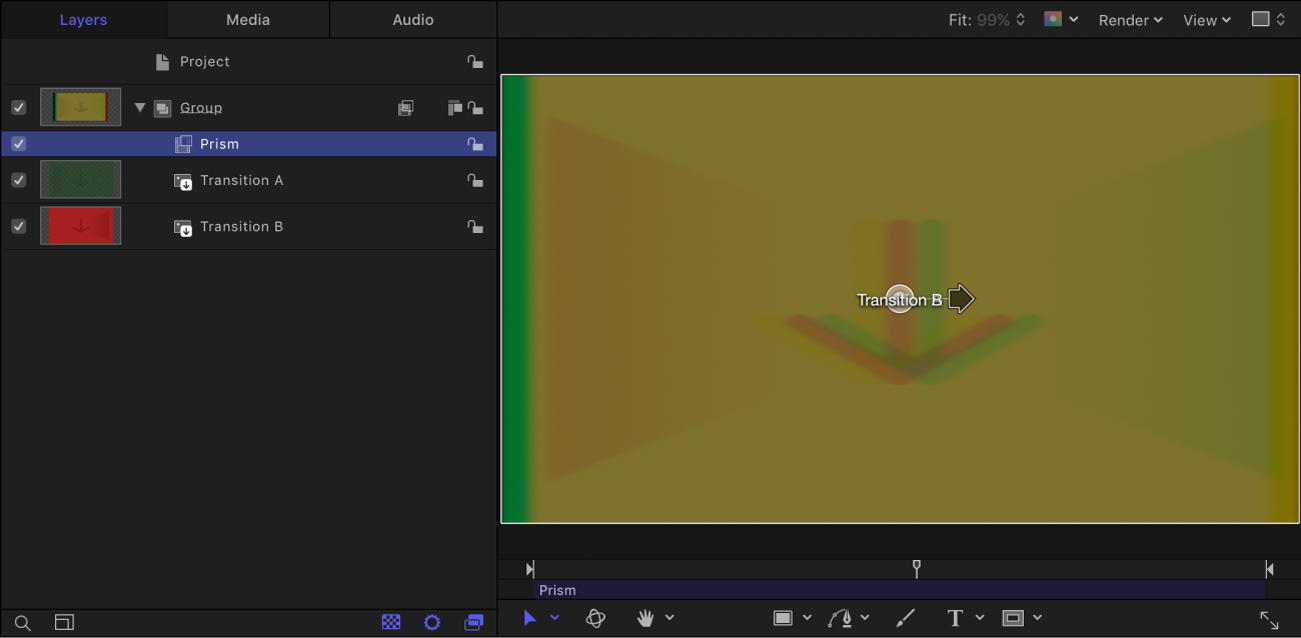
When you play the project, Transition A fades into Transition B with a prism blur that moves right, then left.
Choose File > Save, then do the following:
In the save dialog, enter a name for the template.
If you don’t specify a name, the template appears in the Final Cut Pro Transitions browser as “New Template.”
Choose a category from the Category pop-up menu.
You can also create a custom category. Categories appear in the Motion Project Browser and the Final Cut Pro Transitions browser.
If needed, choose a theme from the Theme pop-up menu.
You can also create themes. Themes appear in the Motion Project Browser and the Final Cut Pro browsers. A theme is a metadata tag that helps categorize templates.
To retain unused media in the project (media or audio in the Media list that’s not used in the template that you may decide to include in the template later), select “Include unused media.”
For information on where template-related files are saved, see Where are Final Cut Pro templates saved in Motion?
If you want a preview movie to appear in the Motion Project Browser, select Save Preview Movie.
After the prism blur transition is applied to the Final Cut Pro timeline, its duration can be easily modified. For more information transition duration, see Create a transition template in Motion.
Download this guide: Apple Books | PDF