Motion User Guide
- Welcome
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Add multiple aspect ratios to templates in Motion
When creating a template for Final Cut Pro, you can build alternate versions that have different display aspect ratios—all within a single template. For example, when you create a template with a 16:9 aspect ratio, you can add an alternate version customized for 4:3 displays. When the template is applied to a clip Final Cut Pro, the editing application chooses the version that matches its display aspect ratio. These alternate display versions of a single template are called snapshots. Snapshots eliminate the need to create multiple versions of the same template for multiple display ratios.
You can also create square or vertical display aspect ratios, suitable for social media platforms. See the Final Cut Pro User Guide.
If you expect a template to be applied to differently sized clips in Final Cut Pro, perform the workflow described in this section before saving the template.
Add a display aspect ratio to a template
In the Layers list in Motion, select the Project object.
In the Project Inspector, click Snapshots.
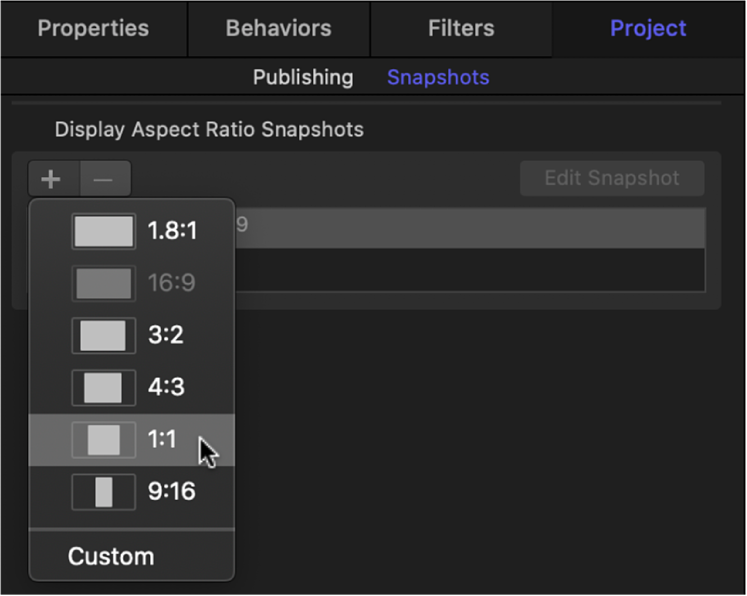
The Display Aspect Ratio Snapshots list appears, showing the project’s current default aspect ratio.
Click the Add button (+) and choose a different aspect ratio from the shortcut menu.

If you chose Custom, the Custom Display Aspect Ratio calculator appears.
The new aspect ratio appears in the list.
In the Display Aspect Ratio Snapshots list, click the new aspect ratio.
The project shifts to the new aspect ratio.
Note: You cannot add a snapshot that matches an existing Display Aspect Ratio snapshot.
To reposition your objects to better fit the new aspect ratio, click Edit Snapshot.
A small floating window appears, indicating that you are in aspect ratio-edit mode.
Position and scale the layers in your project to fit the new display aspect ratio, then click the Stop Rig Edit Mode button in the floating window.
Click the items in the snapshots list to view the results in the canvas.
Note: When working with an alternate snapshot, the resolution listed in the Properties pane of the Inspector (when Project is selected in the Layers list) may seem strange. This is because the Display Aspect Ratio is shown, rather than the Pixel Aspect Ratio.
Choose File > Save or File > Save As, then do the following:
In the save dialog, enter a name for your template.
Choose a category from the Category pop-up menu.
If needed, choose a theme from the Theme pop-up menu.
To retain unused media in the project (media or audio in the Media list not used in the project), select “Include unused media.”
When the template is applied to the Final Cut Pro timeline, the template aspect ratio that matches the Final Cut Pro project is used.
Create a custom display aspect ratio (DAR) snapshot
Pixel Aspect Ratio (PAR) is the ratio of the width of a pixel to its height. For example, NTSC pixels are slightly taller than they are wide. They have a pixel aspect ratio of 10/11 (approximately 0.9091). Display Aspect Ratio (DAR) is a ratio of the final displayed image’s width to its height. For example, the iPad display aspect ratio is 1.3333 (also written as 4:3), but HD televisions have a display ratio of 1.78:1 (also written as 16:9).
To calculate the display aspect ratio of an image from its dimensions and pixel aspect ratio, multiply the pixel aspect ratio by the width and divide by the height. Common aspect ratios include 4:33 (also referred to as standard or 1.33:1) and 16:9 (widescreen or 1.78:1). Older monitors and TVs are generally 4:3, so the screen is 33 percent wider than it is high. Newer HD monitors and TVs are 78 percent wider than they are high.
In the Layers list in Motion, select the Project object.
In the Project Inspector, click Snapshots.
Click the Add button (+) and choose Custom from the shortcut menu.
Click the Pixel Aspect Ratio pop-up menu, then choose an option.
The pixel aspect ratio (PAR) appears in the field to the right of the pop-up menu.
Enter the width and height in the fields to the right of the PAR value.
The new custom DAR is listed in the Display Aspect Ratio Snapshots list.
Download this guide: Apple Books | PDF