Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Copyright

Slider widget in Motion
Slider widgets let you select values interpolated between snapshots. When you drag the slider, the affected parameters change gradually, ramping between the values of adjacent snapshots. Each snapshot assigned to a slider is represented by a separate snapshot tag—a small shaded circle underneath the slider widget.
For information on adding snapshot tags, see the tasks in Create and manage snapshots in Motion.
Clicking a snapshot tag sets the value of the slider to the tag’s value and enables the tag’s snapshot for editing. Setting the slider to values between tags causes the rigged parameter values to be interpolated between the surrounding snapshot values.
The activation checkboxes in the Rig Inspector and in the Layers list (beside the slider widget) have no effect on the constituent parameters of the slider.
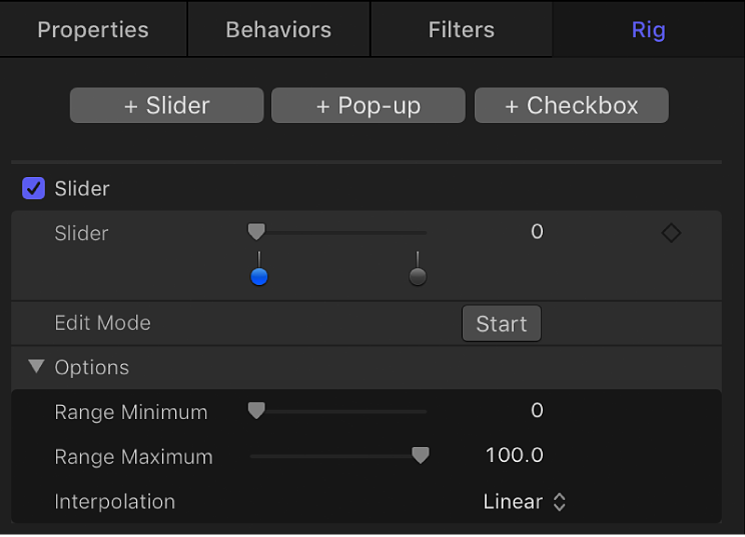
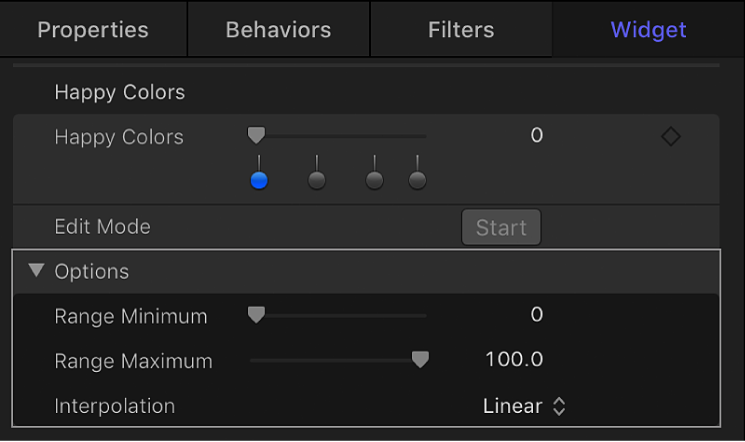
Slider widgets contain the following controls in the Rig Inspector and Widget Inspector:

Slider: Use this widget control to move between snapshots. The snapshot tags beneath the slider indicate the saved snapshots.
Snapshot tags: The small (unlabeled) shaded circles underneath the slider indicate saved snapshots. Double-click below the slider to add snapshot tags. Add as many snapshot tags as you want. Snapshot tags work similarly to tags that represent individual colors in a gradient. To learn how tags are used when creating gradients, see Gradient editor controls in Motion.

Edit Mode: Click the Start button to enable snapshot recording. For more information about recording snapshots, see Intro to snapshots in Motion.
Note: When you record a snapshot (using the Edit Mode button or the methods described in Intro to snapshots in Motion), the affected parameters (those you modify in the Inspector or via onscreen controls in the canvas) are added to the widget. When you finish recording a snapshot, new controls for the modified parameters appear in the Widget Inspector. These parameters are duplicates of the same parameters that occur in other Inspector panes. Parameters controlled by a rig display a special icon (a joystick) on the right side of the parameter row in the Inspector.
Range Minimum: Use this parameter (in the Options section) to set the low end of the numeric range displayed next to the slider widget. For example, if you want the slider widget to range from 0 to 11, set Range Minimum to 0.
Range Maximum: Use this parameter (in the Options section) to set the high end of the numeric range displayed next to the slider widget. For example, if you want the slider widget to range from 0 to 11, set Range Maximum to 11. If you want the slider widget to range from 0 to 100, set Range Maximum to 100.
Note: Range Minimum and Range Maximum have no effect on the actual parameter values that the slider widget controls. Range Minimum and Range Maximum merely designate an arbitrary numeric range that’s displayed next to the slider widget.
Interpolation: Use this pop-up menu (in the Options section) to set how values on the slider are interpolated. The interpolation applies to the segment of the slider between the current snapshot tag and the next one. You can set interpolation methods for each segment of the slider. By default, all segments are set to Linear. There are three menu options:
Constant: Holds the value of the first snapshot until the slider reaches the next snapshot, at which point the parameter changes. (This is similar to changing states using a pop-up menu widget.)
Linear: Creates a simple interpolation between states.
Ease: Creates a smooth interpolation, where the effect is weighted towards the nearer snapshot tag.