Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- Publish filter parameters to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to tracking
- How does motion tracking work?
- Motion tracking behavior types
- Analyze motion in a clip
- Stabilize a shaky clip
- Unstabilize a clip
- Use a range of frames for analysis
- Load existing tracking data
- Track shapes, masks, and paint strokes
- Track a filter’s position parameter
- Adjust onscreen trackers
- Save tracks to the Library
-
- Intro to preferences and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Copyright

Use graphics in 360° projects in Motion
You can integrate graphics and other elements into a 360° project. Elements are added to 360° projects in the same way as in normal projects.
Integrate an image into a 360° project
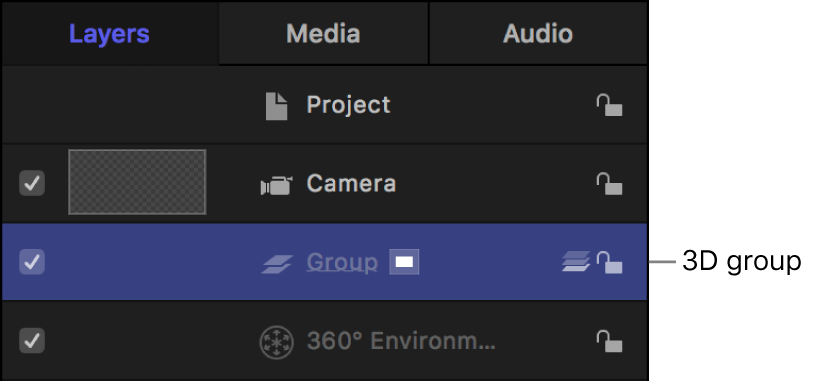
In Motion, add your text, shape, particle emitter, or other object to a 3D Group in the Layers list.

The object is added to the scene. As you navigate the 360° scene, the layer floats at the origin (where the Position parameters are X = 0, Y = 0, and Z = 0) in 3D space.
Mask 360° media
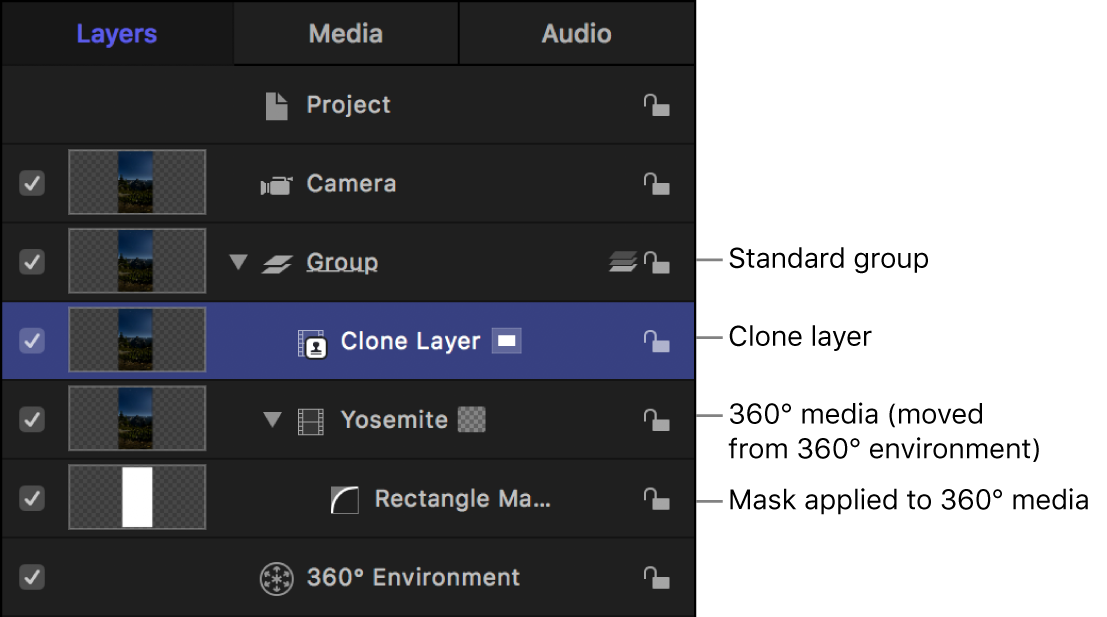
You can’t add masks directly to 360° footage in a 360° environment. However, you can move the 360° footage to a 3D group, mask and clone the footage, then move the clone layer back to the 360° environment. This lets you to draw and adjust the mask in a standard view rather than in a distorted, spherical view.
In the Layers list in Motion, drag the 360° media to a standard 3D group.
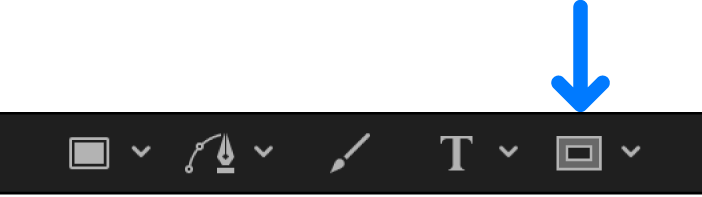
In the canvas toolbar, click the Mask tools pop-up menu, then choose a mask tool from the list.

In the 360° Look Around viewport in the canvas, draw a mask over the 360° layer.
Tip: For a larger drawing area, you may want to change the canvas layout to a single viewport and change the camera view while working on your mask.
For more information on working with masks, see Intro to shapes, masks, and paint strokes in Motion.
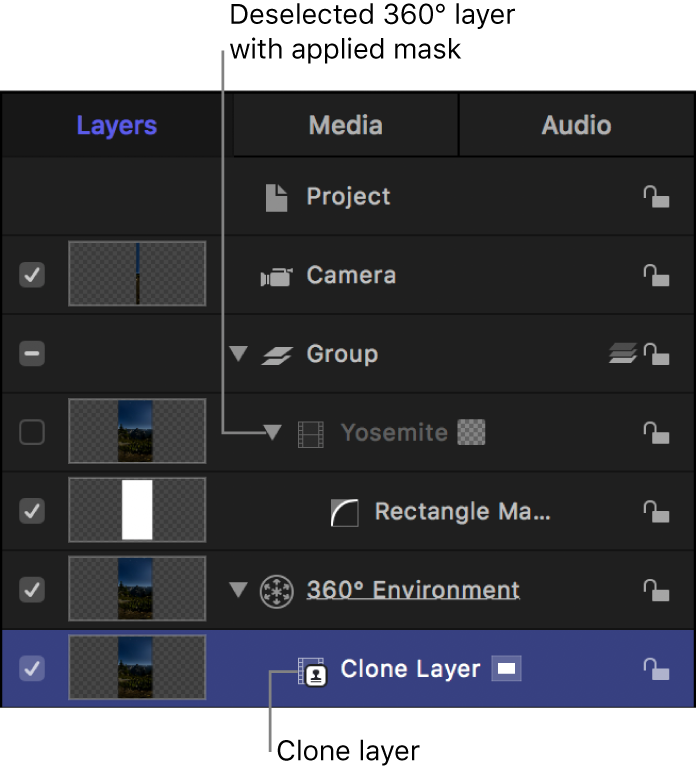
Select the 360° layer with the applied mask, then choose Object > Make Clone Layer (or press K).
A clone layer is created and appears in the canvas on top of the original layer. Any further adjustments you make to the mask will be applied to the clone layer.

For more information, see Clone a layer.
In the Layers list, deselect the checkbox of the 360° layer with the applied mask.
Make sure you don’t deselect the checkbox of the mask layer.
Drag the clone layer into the 360° environment.

As you navigate the 360° media, the mask is integrated into the scene.
Refine a mask applied to 360° media (using a clone layer)
After you’ve moved the cloned 360° layer into the 360° environment, you may need to make further adjustments to the mask.
In the Layers list in Motion, select the mask layer, then make adjustments.
The mask adjustments propagate to the clone layer in the 360° environment.
Tip: It may be useful to isolate the layer you’re masking. When a layer is isolated, the layer is set to its default orientation and all other layers are hidden. For more information, see Mask a layer in a 3D project.
Create an equirectangular image
Non-360° image layers such as text or logos must be contained in a 360° environment for blend modes to operate correctly between layers. When you import an equirectangular image into a 360° project, the image is automatically added to the 360° environment.
You can create equirectangular images in Motion by importing a normal image into a 360° project, then exporting the image.
Create a new 360° project in Motion, then click Import.

In the dialog that appears, navigate to and select a still image, then click Import.
The image is added to the 3D group.

Make adjustments to the image, then choose Share > Save Current Frame.
The message “360° metadata is not supported by the Still Image format” appears in the dialog. You can disregard this message.
Click Next, enter a name and save location for the exported file, then click Save.
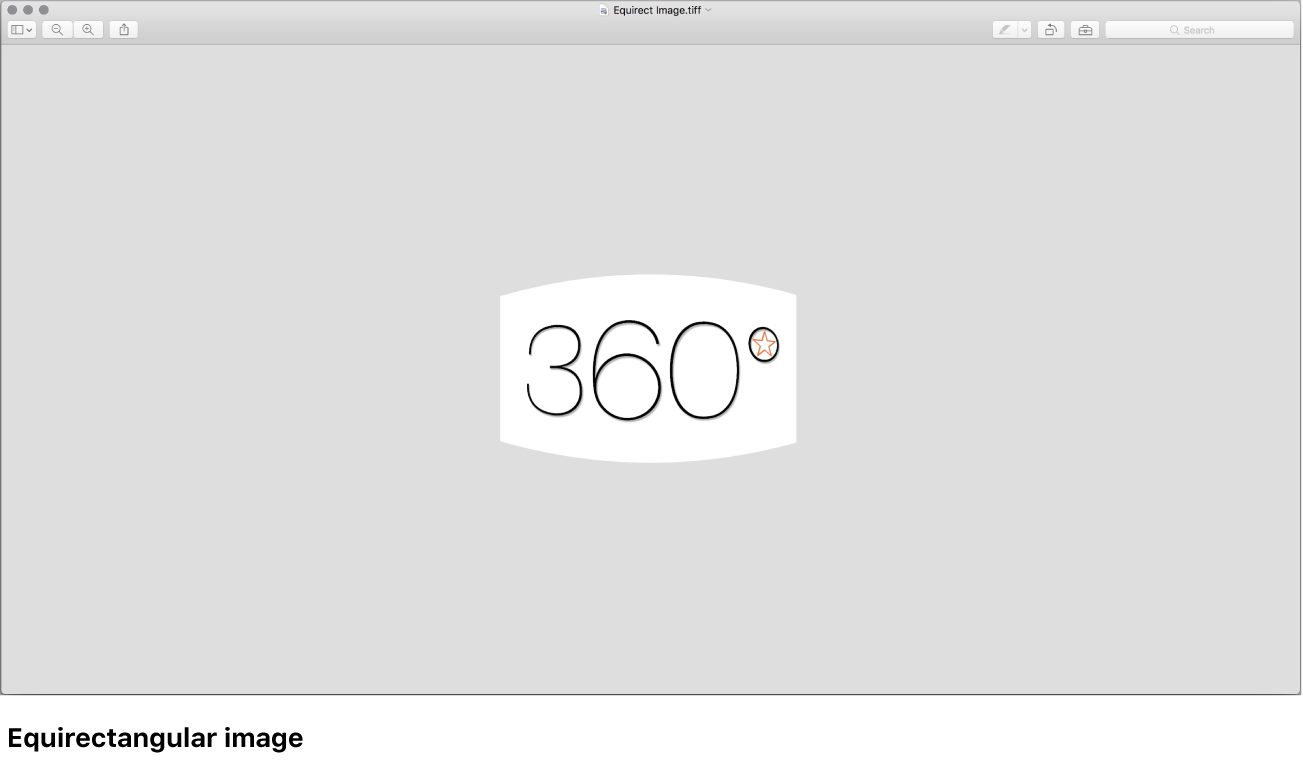
The image is saved with the equirectangular projection “baked in” and with the correct aspect ratio (2:1).

When you import the equirectangular still image back into your 360° project, Motion adds it directly to the 360° environment. You can now apply blend modes to the image.
Convert 360° video into flat video
You can export a 360° equirectangular video with a single field of view for watching on traditional display devices.
In a normal Motion project, click Import.

In the dialog that appears, navigate to and select your 360° video, then click Import.
The video is added to a group.
Click Add Object in the toolbar, then choose 360° Environment.

A new 360° environment is added to the project.
In the Layers list, drag the imported 360° video to the 360° environment.
To select the field of view you want to export, do one of the following:
Click Add Object in the toolbar, choose Camera, then adjust the camera’s Angle of View in the Camera Inspector or the camera’s Transform parameters in the Properties Inspector.
Select the 360° media in the Layers list, click Filters in the toolbar and choose 360° > 360° Reorient, then adjust the filter’s parameters in the Filters Inspector.
Note: You can also use a combination of a camera and a Reorient filter to select the field of view you want to export, and to keyframe camera zooms, pans, and tilts.

For details about the 360° Reorient filter parameters, see Change the default orientation of 360° media.
After you’ve framed the area of the image you want to export, choose Share, select an export option, then follow the onscreen instructions. For more information, see Intro to sharing Motion projects.
A normal projection video with a single field of view is exported.
To export 360° video with a “tiny planet” effect, see Tiny Planet filter in Motion.
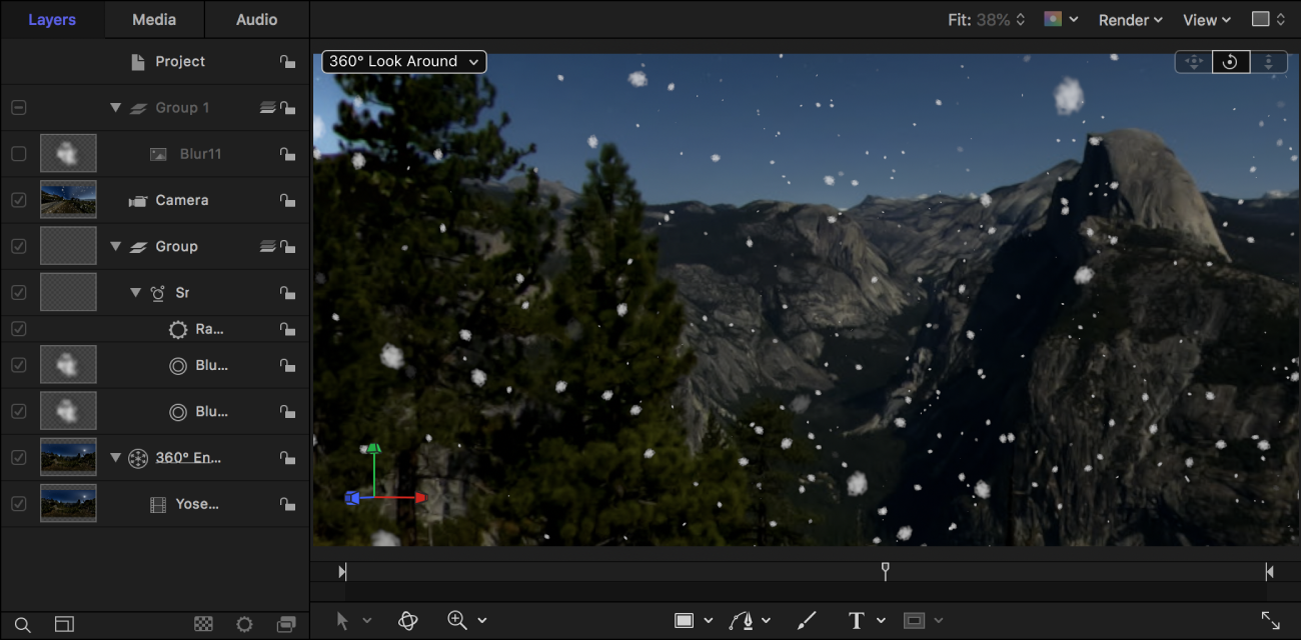
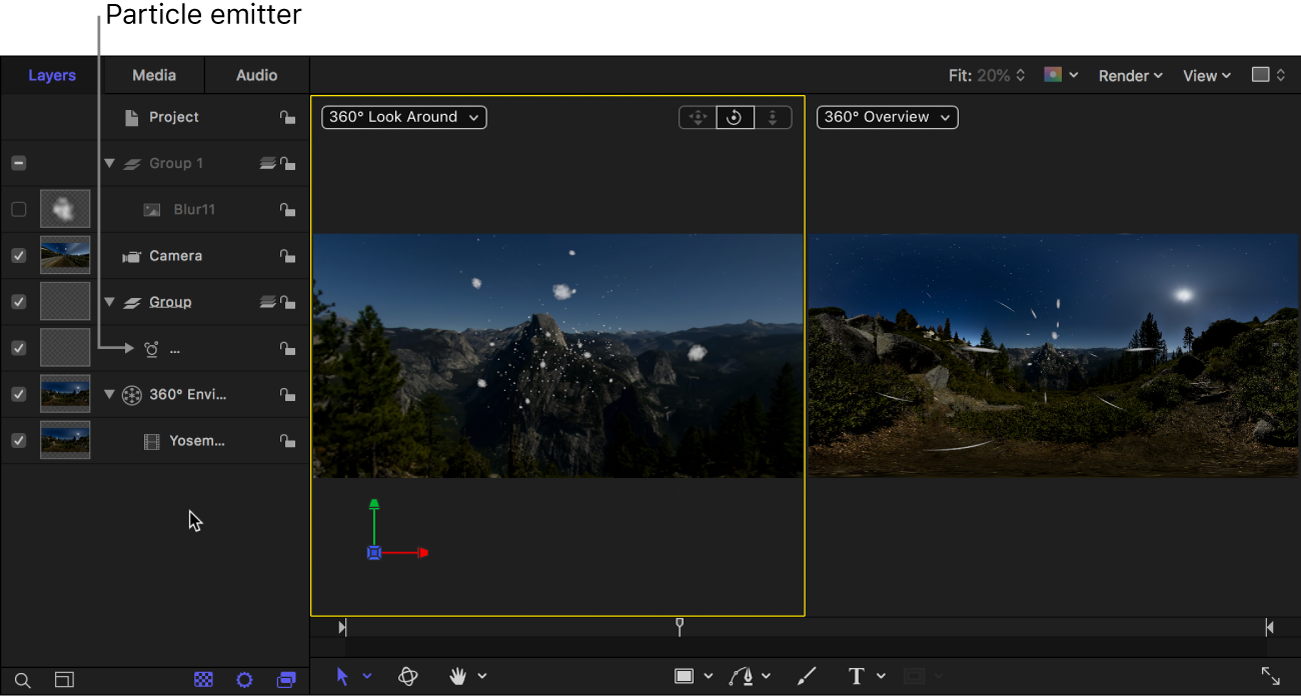
Example: Integrate particles into a 360° project
You can integrate particles, replicators, and other objects into a 360° scene. Keep in mind that the equirectangular projection is navigable by the viewer at all times.
This example demonstrates how to integrate a particle system into a 360° project. In this case, the position parameters of the project’s camera are copied to the particle emitter, and then the position of the particle emitter is moved so that it sits on top of the camera. Snow appears to fall all around the viewer.
Note: This advanced example assumes a familiarity with 3D space and cameras, particle emitters, and simulation behaviors. Use these steps as a guideline; make additional modifications to achieve the effect you want.
In the Layers list in Motion, select the 3D group.

In the Library, select the Particle Emitters category, select a subcategory, then select a particle preset.
This example uses the Snow Flurry emitter in the Nature subcategory.
In the Library preview area, click Apply.
The particle emitter is added to the 3D group.

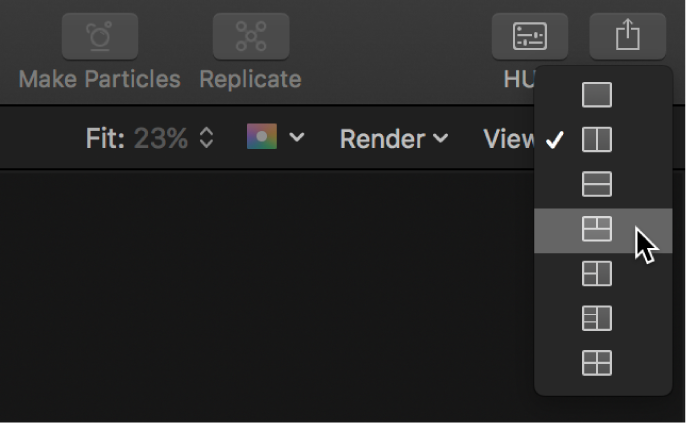
In the canvas, click the gray box in the top-right corner, then choose the fourth arrangement in the list (two viewports above, large viewport below).

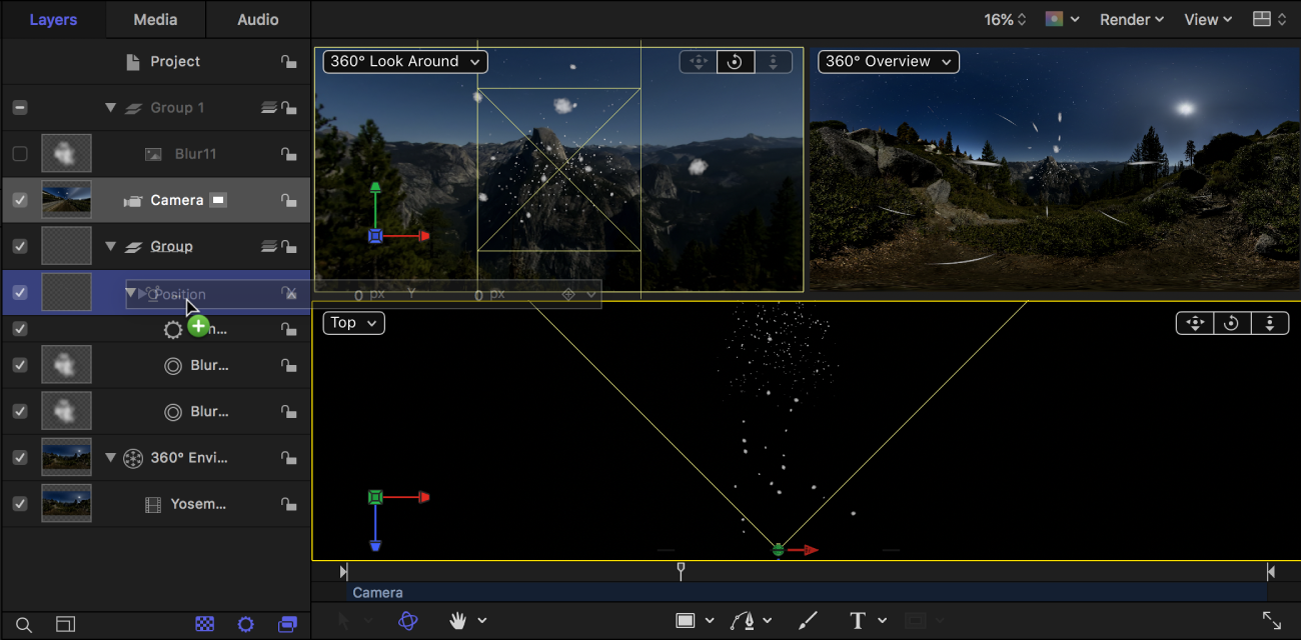
The Top view of the 3D scene is displayed in the lower viewport. If necessary, drag the Dolly and Pan controls in the canvas to adjust the view so that the camera and particle emitter are both visible.
In the Layers list, select the camera, then drag the Position parameters from the Properties Inspector to the emitter in the Layers list.

The emitter is moved to the same position as the camera.
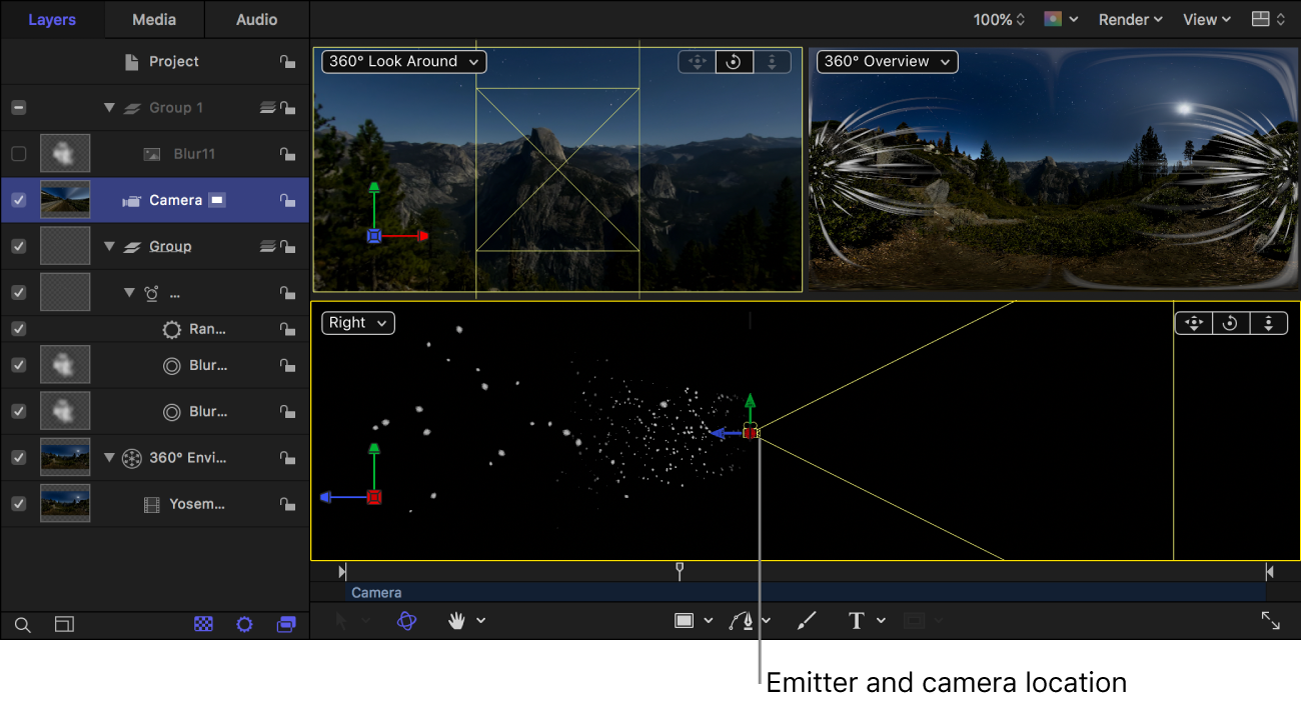
In the canvas, click the Camera pop-up menu in the lower viewport, then choose a side view (Left or Right).

In the Layers list, select the Emitter, then do one of the following:
In the canvas, drag the green arrow up to move the emitter vertically along the Y axis.
In the Properties Inspector, increase the Y Position parameter.
In the Emitter Inspector, choose Box (or Sphere) from the Shape pop-up menu, ensure that the 3D checkbox is selected, then increase the value of the Size (or Radius) parameter.
You can experiment with various particle shapes for different snow-flurry effects.
So that the particles fall downward, set the emitter’s Emission Angle to approximately 270°.
Note: You can also use the Gravity behavior (in the Simulations category) to control how the particles fall over time.
To improve particle visibility, you can adjust the Life, Birth Rate, Size, or other parameters in the Particle Cell Inspector and the Emitter Inspector.
Because the emitter is directly above the camera (and its particles surround the camera), snow appears to fall all around the person viewing the scene.