Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Copy, paste, or move behaviors in Motion
After you add behaviors to an object, there are a number of ways to copy and move them among the other items in the Timeline or Layers list. Behaviors can be cut, copied, pasted, or duplicated like any other item in Motion. When you cut or copy a behavior in the Timeline or Layers list, you also copy the current states of that behavior’s parameters.
When you duplicate an object, you duplicate all behaviors applied to it. This way, if you’re creating a project with a number of objects that use the same behavior, you can apply that behavior to the first instance of that object, and then duplicate that object as many times as necessary.
Cut or copy a behavior
In Motion, select a behavior in the Layers list or Timeline.
Do one of the following:
Choose Edit > Cut (or press Command-X) to remove the behavior and place it on the Clipboard.
Choose Edit > Copy (or press Command-C) to copy the behavior to the Clipboard.
Paste a behavior
In Motion, select an object in the Layers list or Timeline.
Choose Edit > Paste (or press Command-V).
The cut or copied behavior is applied to the selected object, with all its parameter settings intact.
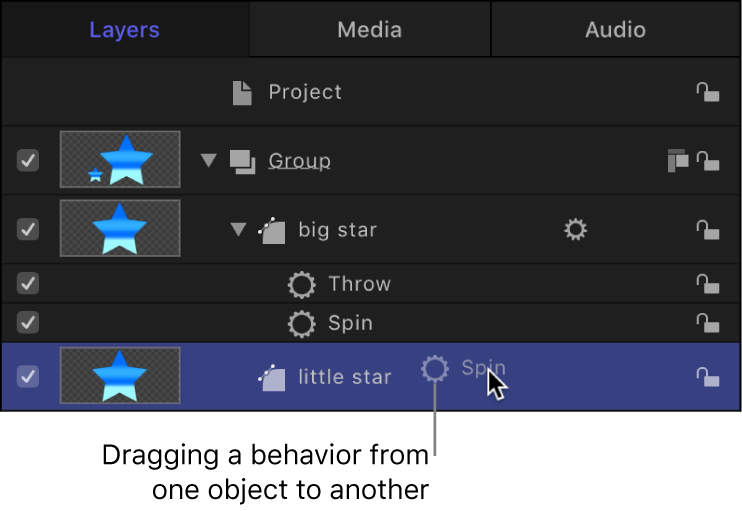
Transfer a behavior from one object to another
You can also move a behavior from one object to another in the Layers list or Timeline by dragging it to a new position.
In the Layers list or Timeline in Motion, drag a behavior from one object and drop it on top of another.

Note: If you move a Parameter behavior to another object, it’s applied to the same parameter it affected in the previous object—as long as the corresponding parameter exists. If the parameter does not exist, the parameter assignment (Apply To field) is set to None.
Duplicate a behavior
You can also duplicate a behavior in place.
In Motion, select a behavior in the Layers list or Timeline.
Do one of the following:
Choose Edit > Duplicate (or press Command-D).
Control-click the behavior to duplicate, then choose Duplicate from the shortcut menu.
Note: You can also use the Cut, Copy, and Paste commands from the shortcut menu to duplicate a behavior.
Drag a duplicate of a behavior to another object
You can also duplicate a behavior and apply the duplicate to another object in the Layers list or Timeline.
In the Layers list or Timeline in Motion, Option-drag a behavior to another object.
The behavior is duplicated and applied to the second object, and the original behavior is left in its original location.
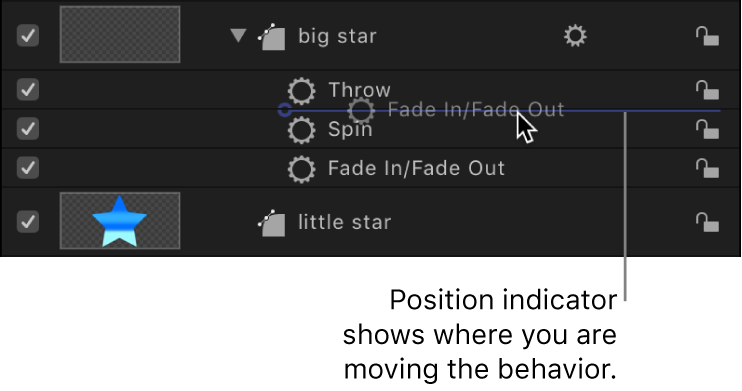
Reorder behaviors
In the Layers list or Timeline in Motion, drag the behavior up or down in the list of nested behaviors applied to the same object.
A position indicator appears.

When the position indicator is in the correct row, release the mouse button.
All behaviors combine according to a predetermined order of operations (see Behavior order of operations) regardless of their order in the Layers list. Therefore, reordering the behaviors has no effect on the resulting animations, with a few exceptions:
The Stop behavior suspends the activity of all behaviors beneath it in the Layers list that affect the same parameter. The Stop behavior has no effect on behaviors above it in the Layers list.
Parameter behaviors are applied in the order that they are added, from the bottom to the top in the Layers list, so you need to think about how you are building the operation. For example, imagine a circle shape with an X Position of 50 in the canvas. If you apply a Rate Parameter behavior with a positive Rate value to the X Position of the circle, the circle will move to the right from its starting X Position of 50. If you then apply a Negate Parameter behavior to the circle’s X Position, the circle will start at –50 in the canvas and move to the left. The effect you see in the canvas is the result of each behavior acting upon the previously applied behavior: an X Position value of 50 is modified by the Rate behavior (in a positive direction), which is in turn modified by the Negate behavior, changing the X Position and rate to negative values.
If you swap the order of Rate and Negate in the Layers list, Negate is processed first. The circle’s X Position value of 50 is turned into –50. This is then passed as the input to Rate, which moves the circle in a positive direction. Now the circle begins at the –50 X Position in the canvas and moves to the right.
Download this guide: PDF