Motion User Guide
- Welcome
- What’s new
-
- Intro to basic compositing
-
- Intro to transforming layers
-
- Intro to transforming layers in the canvas
- Transform layer properties in the canvas
- Transform tools
- Change layer position, scale, or rotation
- Move a layer’s anchor point
- Add a drop shadow to a layer
- Distort or shear a layer
- Crop a layer
- Modify shape or mask points
- Transform text glyphs and other object attributes
- Align layers in the canvas
- Transform layers in the HUD
- Transform 2D layers in 3D space
-
- Intro to behaviors
- Behaviors versus keyframes
-
- Intro to behavior types
-
- Intro to Parameter behaviors
- Audio behavior
- Average behavior
- Clamp behavior
- Custom behavior
- Add a Custom behavior
- Exponential behavior
- Link behavior
- Logarithmic behavior
- MIDI behavior
- Add a MIDI behavior
- Negate behavior
- Oscillate behavior
- Create a decaying oscillation
- Overshoot behavior
- Quantize behavior
- Ramp behavior
- Randomize behavior
- Rate behavior
- Reverse behavior
- Stop behavior
- Track behavior
- Wriggle behavior
-
- Intro to Simulation behaviors
- Align to Motion behavior
- Attracted To behavior
- Attractor behavior
- Drag behavior
- Drift Attracted To behavior
- Drift Attractor behavior
- Edge Collision behavior
- Gravity behavior
- Orbit Around behavior
- Random Motion behavior
- Repel behavior
- Repel From behavior
- Rotational Drag behavior
- Spring behavior
- Vortex behavior
- Wind behavior
- Additional behaviors
-
- Intro to using generators
- Add a generator
-
- Intro to image generators
- Caustics generator
- Cellular generator
- Checkerboard generator
- Clouds generator
- Color Solid generator
- Concentric Polka Dots generator
- Concentric Shapes generator
- Gradient generator
- Grid generator
- Japanese Pattern generator
- Lens Flare generator
- Manga Lines generator
- Membrane generator
- Noise generator
- One Color Ray generator
- Op Art 1 generator
- Op Art 2 generator
- Op Art 3 generator
- Overlapping Circles generator
- Radial Bars generator
- Soft Gradient generator
- Spirals generator
- Spiral Drawing generator
- Use Spiral Drawing onscreen controls
- Star generator
- Stripes generator
- Sunburst generator
- Truchet Tiles generator
- Two Color Ray generator
- Save a modified generator
-
- Intro to filters
- Browse and preview filters
- Apply or remove filters
-
- Intro to filter types
-
- Intro to Color filters
- Brightness filter
- Channel Mixer filter
- Color Adjustments filter
- Color Balance filter
- Example: Color-balance two layers
- Color Curves filter
- Use the Color Curves filter
- Color Reduce filter
- Color Wheels filter
- Use the Color Wheels filter
- Colorize filter
- Contrast filter
- Custom LUT filter
- Use the Custom LUT filter
- Gamma filter
- Gradient Colorize filter
- HDR Tools filter
- Hue/Saturation filter
- Hue/Saturation Curves filter
- Use the Hue/Saturation Curves filter
- Levels filter
- Negative filter
- OpenEXR Tone Map filter
- Sepia filter
- Threshold filter
- Tint filter
-
- Intro to Distortion filters
- Black Hole filter
- Bulge filter
- Bump Map filter
- Disc Warp filter
- Droplet filter
- Earthquake filter
- Fisheye filter
- Flop filter
- Fun House filter
- Glass Block filter
- Glass Distortion
- Insect Eye filter
- Mirror filter
- Page Curl filter
- Poke filter
- Polar filter
- Refraction filter
- Ring Lens filter
- Ripple filter
- Scrape filter
- Sliced Scale filter
- Use the Sliced Scale filter
- Sphere filter
- Starburst filter
- Stripes filter
- Target filter
- Tiny Planet filter
- Twirl filter
- Underwater filter
- Wave filter
-
- Intro to Stylize filters
- Add Noise filter
- Bad Film filter
- Bad TV filter
- Circle Screen filter
- Circles filter
- Color Emboss filter
- Comic filter
- Crystallize filter
- Edges filter
- Extrude filter
- Fill filter
- Halftone filter
- Hatched Screen filter
- Highpass filter
- Indent filter
- Line Art filter
- Line Screen filter
- MinMax filter
- Noise Dissolve filter
- Pixellate filter
- Posterize filter
- Relief filter
- Slit Scan filter
- Slit Tunnel filter
- Texture Screen filter
- Vignette filter
- Wavy Screen filter
- About filters and color processing
- Publish filter controls to Final Cut Pro
- Using filters on alpha channels
- Filter performance
- Save custom filters
-
- Intro to 3D objects
- Add a 3D object
- Move and rotate a 3D object
- Reposition a 3D object’s anchor point
- Exchange a 3D object file
- 3D object intersection and layer order
- Using cameras and lights with 3D objects
- Save custom 3D objects
- Guidelines for working with 3D objects
- Working with imported 3D objects
-
- Intro to 360-degree video
- 360-degree projects
- Create 360-degree projects
- Add 360-degree video to a project
- Create a tiny planet effect
- Reorient 360-degree media
- Creating 360-degree templates for Final Cut Pro
- 360-degree-aware filters and generators
- Export and share 360-degree projects
- Guidelines for better 360-degree projects
-
- Intro to settings and shortcuts
-
- Intro to Keyboard shortcuts
- Use function keys
- General keyboard shortcuts
- Audio list keyboard shortcuts
-
- Tools keyboard shortcuts
- Transform tool keyboard shortcuts
- Select/Transform tool keyboard shortcuts
- Crop tool keyboard shortcuts
- Edit Points tool keyboard shortcuts
- Edit shape tools keyboard shortcuts
- Pan and Zoom tools keyboard shortcuts
- Shape tools keyboard shortcuts
- Bezier tool keyboard shortcuts
- B-Spline tool keyboard shortcuts
- Paint Stroke tool keyboard shortcuts
- Text tool keyboard shortcuts
- Shape mask tools keyboard shortcuts
- Bezier Mask tool keyboard shortcuts
- B-Spline Mask tool keyboard shortcuts
- Transport control keyboard shortcuts
- View option keyboard shortcuts
- HUD keyboard shortcuts
- Inspector keyboard shortcuts
- Keyframe Editor keyboard shortcuts
- Layers keyboard shortcuts
- Library keyboard shortcuts
- Media list keyboard shortcuts
- Timeline keyboard shortcuts
- Keyframing keyboard shortcuts
- Shape and Mask keyboard shortcuts
- 3D keyboard shortcuts
- Miscellaneous keyboard shortcuts
- Touch Bar shortcuts
- Move assets to another computer
- Work with GPUs
- Glossary
- Copyright

Track shapes, masks, and paint strokes in Motion
You can use the Track Points behavior (located in the Shape Behaviors category) with shapes, masks, and paint strokes to:
Match the control points of a shape, paint stroke, or mask to points or patterns in a video clip (for example, when rotoscoping)
Apply tracking data recorded by the Analyze Motion, Match Move, or Stabilize behaviors to the control points of a shape or mask
Apply the animation of one shape (or other object) to the control points of another shape or mask
Note: To apply the analyzed movement of an object to a shape or mask as a whole (rather than to the shape’s individual control points), use the Match Move behavior.
Track a mask using the Track Points behavior
In the following example, the Track Points behavior is applied to a mask with many control points, isolating a plane in a video clip.
With a clip visible in the Motion canvas, use a mask tool to isolate part of the clip.
For more information on working with masks, see Intro to masks and transparency.

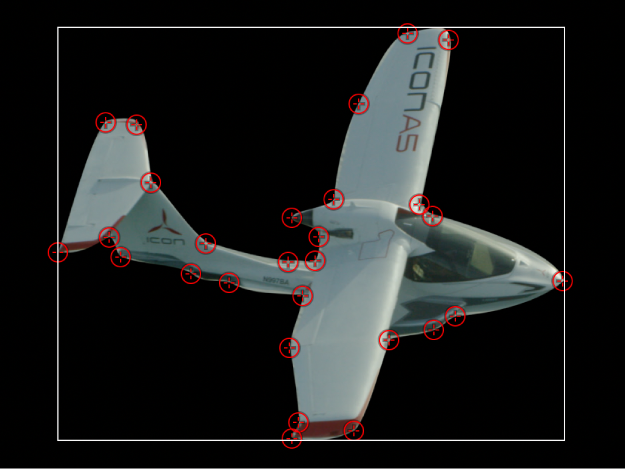
In the Layers list, select the mask object, then click Behaviors in the toolbar and choose Shape > Track Points.
The tracker is applied to the mask and track points.
Note: If necessary, drag the footage containing the object you are isolating to the Track Point’s Source well in the Behaviors Inspector.
Trackers appear for each control point on the shape. The trackers are arrayed in the same order that the shape was drawn: Control Point 1 is Track 1, Control Point 2 is Track 2, and so on.

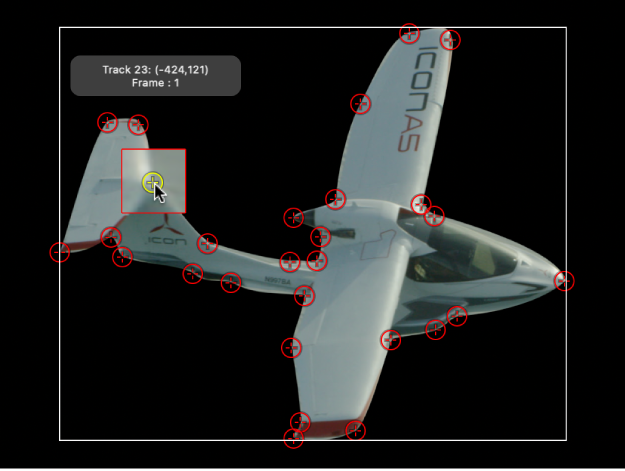
Drag the trackers to fine-tune their positions on the reference patterns of the source footage.
As you drag, a magnified inset view of the area around the tracker appears.

To disable a tracker, deselect its checkbox in the Behaviors Inspector.
Note: Control points without an associated tracker are not modified.
In the Behaviors Inspector (or HUD), do one of the following:
Analyze the clip forward from the position of the playhead: Click Analyze.
Analyze the portion of the clip before the playhead position: Click the left arrows next to the Analyze button.
Analyze the portion of the clip after the playhead position: Click the right arrows next to the Analyze button.
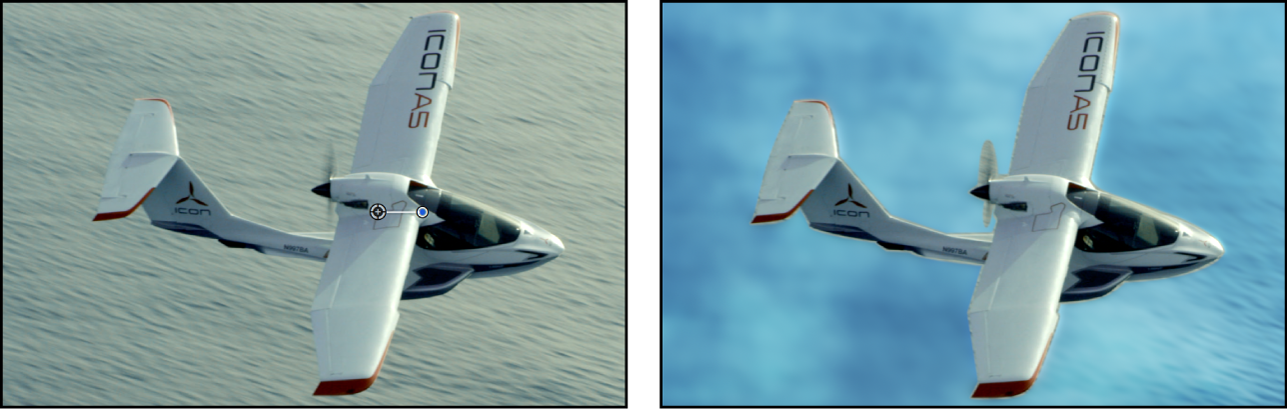
The mask control points are tracked to the reference patterns in the source footage.
The image on the left shows the original unmodified clip. The image on the right shows the tracked mask isolating the plane, allowing separate effects to be applied to the plane and its background even though they’re part of the same image. The mask protects the plane from the results of the color effects, blur, and cloud generator.

As with all behaviors, you can drag or copy (by Option-dragging) a Track Points behavior to a new shape in the Layers list. When you apply the behavior to a new shape, the trackers are applied to the control points of the new shape. If the new shape has more control points than the originally tracked shape, only the original track points are applied. For example, if the originally tracked shape has three control points, and the new shape has five control points, trackers are applied to the first three control points of the new shape. If the new shape has fewer control points than the originally tracked shape, trackers are applied to the existing points on the new shape.
Note: Paint strokes usually have a large number of control points. Simplify a paint stroke by deleting or disabling control points before applying a Track Points behavior to the stroke. To track the stroke as a whole, rather than by its control points, use the Match Move behavior. For more information about paint strokes, see Intro to paint strokes.
Apply the animation of one shape to the control points of another shape
Applying the animation of one animated shape to another is an easy way to create fun, complementary animations in which the objects appear to play with each other. For this workflow, your project must contain an object animated with keyframes or behaviors.
In a Motion project that contains two shapes, animate one of the shapes using keyframes or a Basic Motion behavior.
In this example, a simple line shape is animated with the Spin behavior.
For more information about animating with keyframes, see Intro to keyframing. For more information about Basic Motion behaviors, such as the Spin behavior, see Intro to basic Motion behaviors.
In the Layers list, select the nonanimated shape, then click Behaviors in the toolbar and choose Shape > Track Points.
Note: When you apply the Track Points behavior to a simple shape, a dialog appears. Click Add to convert the shape’s geometry to control points.
Drag the animated shape from the Layers list to the Track Points behavior’s Source well in the Behaviors Inspector.
Note: If the nonanimated shape is positioned immediately above the animated shape in the Layers list when the Track Points behavior is applied, the animated shape is automatically used as the Track Point behavior’s source.
A thumbnail of the animated object appears in the Source well of the Track Points Behaviors Inspector.
In the Behaviors Inspector, click the Transform pop-up menu, then choose Attach to Source.
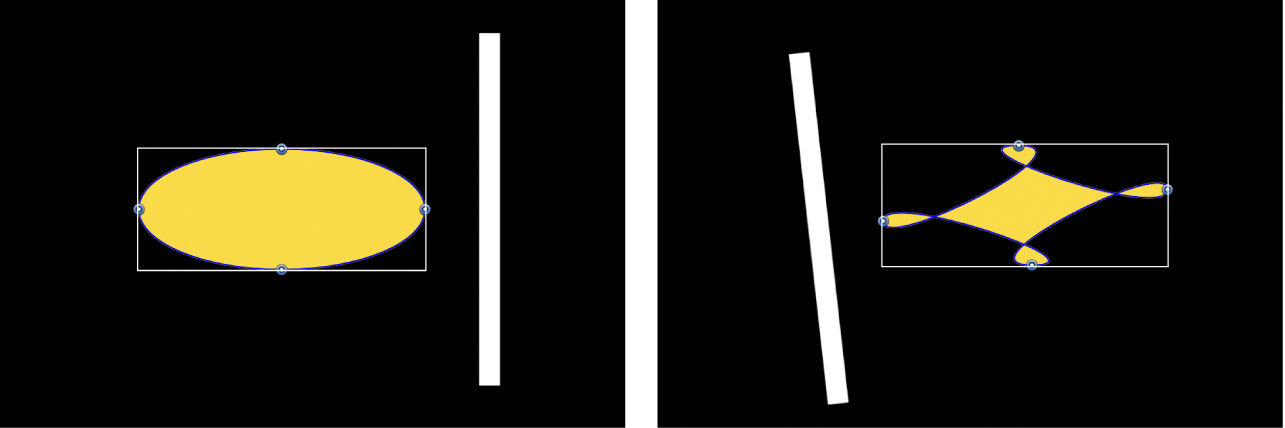
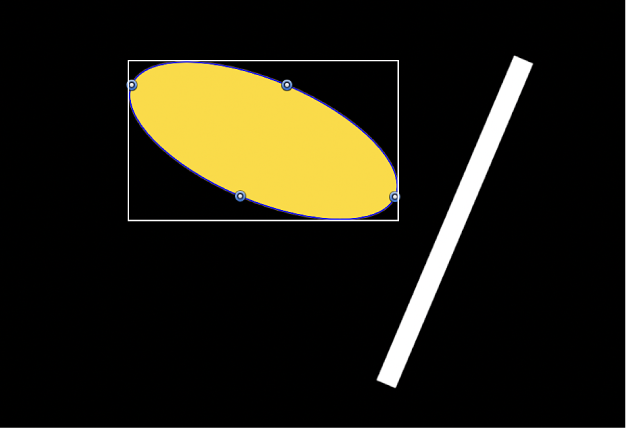
The spinning animation of the line is applied to the Bezier shape, which spins and changes shape because the vertex tangents match the transformation of the source animation.

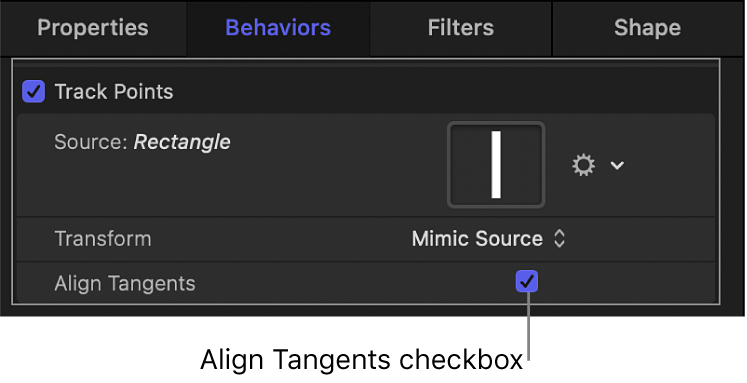
To align the tangents to the transformation of the source object, select the Align Tangents checkbox in the Behaviors Inspector.

The spinning animation of the line is applied to the Bezier shape, which now spins and but does not change shape because its vertex tangents remain aligned at their original angles along the shape.

Note: By default, the Transform pop-up menu is set to Mimic Source.
For a full description of the Track Points parameters, see Track Points controls.
Download this guide: PDF