jest-glamor-react
Jest utilities for Glamor and React
The problem
If you use glamor as your CSS-in-JS solution, and you use
snapshot testing with jest then you probably have some test
snapshots that look like:
Hello WorldAnd that's not super helpful from a styling perspective. Especially when there are changes to the class, you can see that it changed, but you have to look through the code to know what caused the class name to change.
This solution
This allows your snapshots to look more like:
.css-0,[data-css-0] { font-size: 1.5em; text-align: center; color: palevioletred;} Hello WorldThis is much more helpful because now you can see the CSS applied and over time it becomes even more helpful to see how that changes over time.
This builds on the work from @MicheleBertoli in
jest-styled-components to bring a similar experience
to React projects that use glamor.
Table of Contents
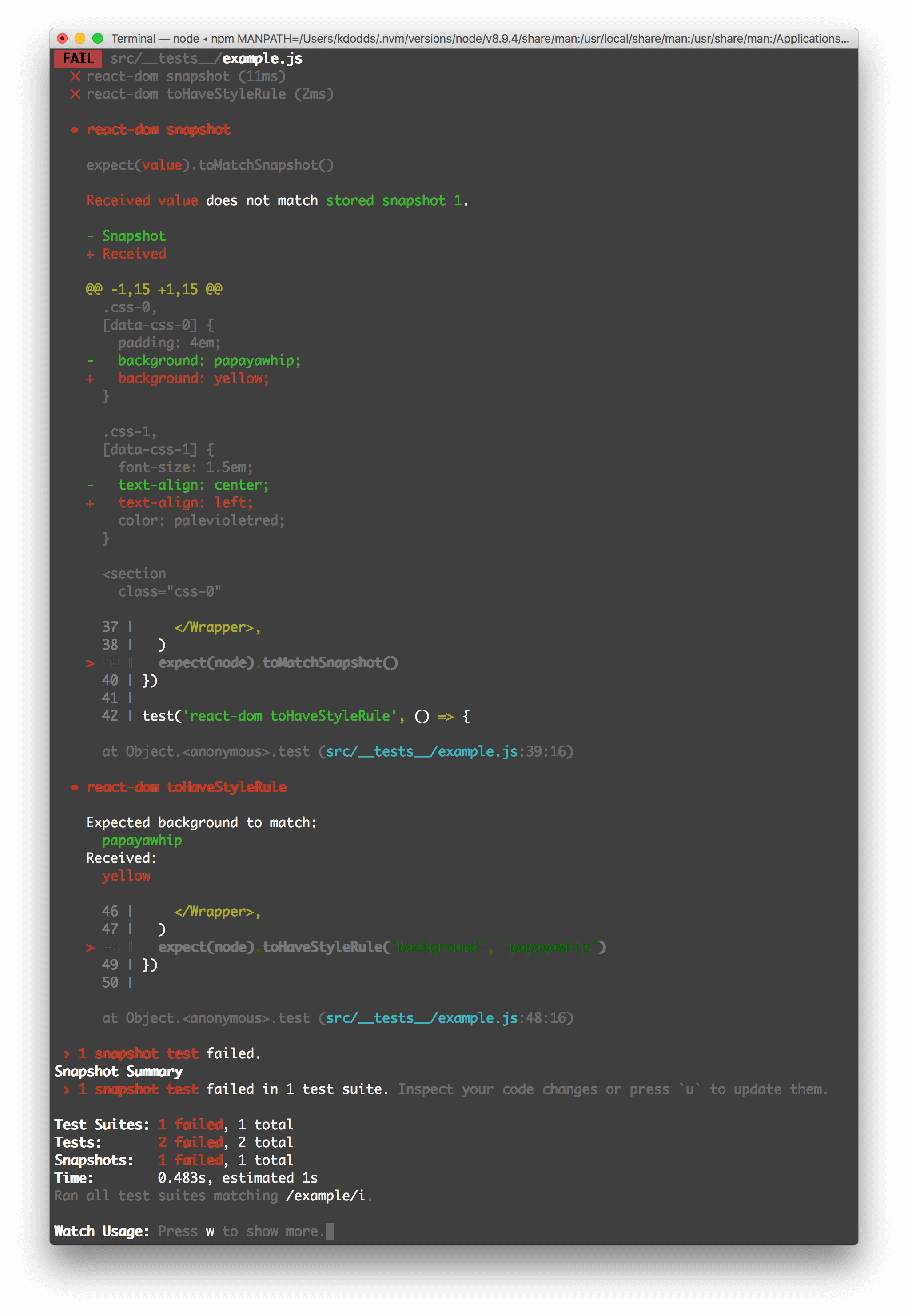
Preview

Installation
This module is distributed via npm which is bundled with node and
should be installed as one of your project's devDependencies:
npm install --save-dev jest-glamor-react
Usage
At the top of your test file:
expectOr in your Jest serializer config:
"snapshotSerializers": "jest-glamor-react" If you have set jest.config variable "testEnvironment": "node", you will need to manually mock up browser gloabl objects so it is recommended to use "testEnvironment": "jsdom" instead.
Here are some components:
{ const className = glamor return <section className=`` ...props />} { const className = glamor return <h1 className=`` ...props />}Here's how we'd test them with ReactDOM.render:
{ const div = document ReactDOM return divchildren0} And here's how we'd test them with react-test-renderer:
Works with enzyme too:
Custom matchers
toHaveStyleRule(property, value)
expect(node).toHaveStyleRule(property: string, value: string | RegExp)
Installation:
expectexpectUsage:
If we use the same examples as those above:
{ const div = document ReactDOM return divchildren0} Or with react-test-renderer:
Or using Enzyme:
Integration with snapshot-diff
snapshot-diff is this
really neat project that can help you get more value out of your snapshots.
As far as I know, this is the best example of how to integrate this serializer
with that handy matcher:
expectexpectexpect { const className = glamor return <button className=`` ...props />} Component state = count: 0 { this } { const count = thisstate return <Button onClick=thisincrement count=count> count </Button> } { const div = document ReactDOM return divchildren0}The result of this snapshot is:
Snapshot Diff:- First value+ Second value .css-0, [data-css-0] {- margin: 10px;+ margin: 11px; } - <button class="css-0">0</button>+ <button class="css-0">1</button>Pretty handy right?!
Notice the fromHTMLString function you can import from jest-glamor-react.
That's what jest-glamor-react uses internally if you try to snapshot a
string that looks like HTML and includes css- in it. I can't think of any
other context where it would be useful, so it's not documented beyond this
example.
Inspiration
As mentioned earlier, @MicheleBertoli's
jest-styled-components was a huge inspiration for
this project. And much of the original code came from from that MIT Licensed
project. Thank you so much Michele! 👏
Other Solutions
I'm unaware of other solutions. Please file a PR if you know of any!
Contributors
Thanks goes to these people (emoji key):
Michele Bertoli 💻 📖 ⚠️ |
Kent C. Dodds 💻 📖 🚇 ⚠️ |
Mitchell Hamilton 💻 📖 ⚠️ |
jhurley23 💻 ⚠️ 📖 |
Gaurav Talwar |
Henry Lewis 🐛 💻 |
Alexey Svetliakov 💻 ⚠️ |
|---|---|---|---|---|---|---|
James W Lane 🐛 💻 ⚠️ |
Brent Ertz 📖 |
Junyoung Clare Jang 💻 ⚠️ |
This project follows the all-contributors specification. Contributions of any kind welcome!
LICENSE
MIT













