Character Select Screen for Ren'Py
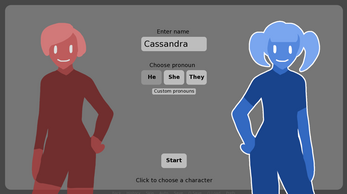
A resource for Ren'Py. This is a custom screen that allows the player to choose a character portrait, enter their name, and select pronouns.
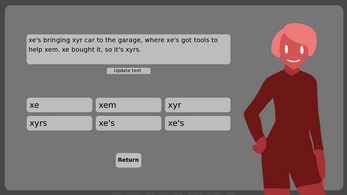
Included in the .rpy files provided is logic for the pronouns implementation, to make writing dialogue as intuitive as possible.
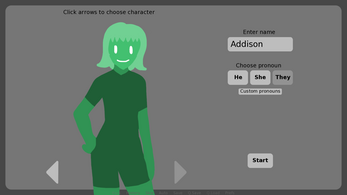
Choose between two layout options. 'PSelect' allows you to choose between two portraits, and shows both on screen together. 'MultiSelect' allows for an unlimited number of portraits, but only shows one on screen at a time.
Terms of use
You may:
- Use this code and/or images in your commercial or non-commercial game, credited to HeeCawRoo and with a link back to this page.
- Modify the code as you see fit, within your own games.
You may not:
- Use the code or images without credit, or claim ownership.
- Redistribute this as an asset, even with modifications.
Download
Download NowName your own price
Click download now to get access to the following files:
PSelect v1.0.zip 235 kB
PSelect + Custom Pronouns v2.0.zip 248 kB
MultiSelect + Custom Pronouns v1.0.zip 328 kB



Comments
Log in with itch.io to leave a comment.
This might be a stupid question but how do I move the inputted text? (making game that's 4:3 resolution, hence i have to move the stuff in the screen around) The click-to-input spot works (it's right around the center of the box) but the text is to the right of that spot for some reason
The location of the inputted text is set here in the button definition, but im not 100% sure if that's the issue.
Do you have any other code in your project modifying the styling of text buttons? They look like they might be centered, which is affecting the positioning. Try adding 'xalign 0.0' to the end of the line with all the button's details, that should set it to left align which should make it easier to fit it into place.
If this helps let me know, otherwise I can try a few more things to figure it out.
Setting the xalign to 0.0 seems to have slightly fixed it (the text is actually in the box now)
I'll play around with the xalign and such and I'll hopefully find something that works for sure but at least I know what to mess with now. Thanks!