ReMoods beautifies your screen and documents and takes care of your writing moods and eye health.
- 3 theme modes: day, dusk, night, to let you work comfortably under different lighting environments.
- 36 single-tone colors to boost your writing mood.
- 5 major HTML custom elements to help format your notes.
- Consistent code block syntax highlights between the Markdown Editor and Render Viewer.
- Extra formatting adjustments for the Exported HTML File and PDF Document.
- Supports customizable theme settings.
- Supports standalone settings for exporting PDF.
- Supports styling for 3rd-party plugins to increase consistency in the overall appearance.
BULLETIN:
This section contains important information if there is any.
REMOODS THEME GETTING STARTED GUIDE:
Guiding you to get the complete experience of ReMoods Theme with the quick steps!
- 1 -> Download And Install Recommended Fonts (optional)
- 2 -> Install And Configure 3 Important Plugins
- 3 -> Modify The Joplin's Built-in Settings
- 4 -> Set Joplin Starting Screen Background Color
APPEARANCE & USE TIPS:
Information about the general appearance of ReMoods and provides you with some use tips!
- Theme Mode [NEW]
- Customizable Heading
- Text Styles
- Code Block Syntax Highlight
- Floating TOC
- Eye-Protector
CUSTOM ELEMENTS & USE TIPS:
Details about the 5 major custom elements of ReMoods Theme. If you feel comfortable taking notes with HTML, these custom elements are the best helper for formatting your notes!
THIRD-PARTY PLUGINS STYLING:
Details about the third-party plugins styling. While the styling is mainly to increase consistency in the overall appearance, some of them might have extra usage in ReMoods!
- Spoiler
- Markdown Table Colorize
- Tested Third-Party Plugins (Latest: 26.NOV.2022)
PRINT & EXPORT:
Details about converting notes to PDF and HTML files!
- Export HTML File (soon...)
- Export PDF Document
👨🔬: First thing first, ReMoods paid lots of time to test the best fonts for you, they've great performance on both read and write, and I developed everything based on using these fonts, so I recommended you use them: 🤩
You can download...
- The abridged package from my Google Drive🎁
- The full packages by clicking below fonts name to visit the official sources.
- Base Font: 🛻Mulish
- Base Font: 🛻Chiron Hei HK (Traditional & Simplified Chinese)
- Monospace Font: 🛻Cascadia Mono Light (markdown syntax, code block, list token, etc.)
- Heading Font: 🛻Montserrat (heading only)
To Chinese Language Users:
👨🔬: "Mulish" have a great visual identification experience when combine using with the Chinese font, and it supplies monospace number characters, it would make your notes neater. Moreover, the "Chiron Hei HK" font-weight will automatically switch between "light" and "extralight" based on the theme mode you use, it's for improving the reading experience under different theme modes.
Reason to install:
| Installing | Because of... |
|---|---|
| ReMoods Theme | This is a must!🤔 |
| Rich Markdown | This plugin supplies advanced CSS classes to help ReMoods create styling and that would cause some element styles to be missing if running without it. |
| Quick HTML Tags (optional) | It provides you with a quick and easy way to create the useful custom elements which ReMoods provides you. |
Please mention that don't enable more than one theming plugin at the same time, it will cause ReMoods can't display properly.
Let's go:
- Open Joplin.
- Navigate to
Tools>Options>Plugins. - Search the word
remoods. - Click
InstallReMoods Theme plugin. - Search the word
rich. - Click
InstallRich Markdown plugin. - Search the word
html. - Click
InstallQuick HTML Tags plugin. - Quit and restart Joplin.
- Go setting Rich Markdown plugin:
Tools>Options>Rich Markdown.- Enable the
Add additional CSS classes for enhanced customization.
- Go setting Quick HTML Tags plugin:
- Navigate to
Options>Quick HTML Tags - Copy this line of text:
span;kp;ctb;km;ag;note;tip;explain;question;comment;keyword;important; - Paste it to the
HTML predefined tags.
- Navigate to
- Click
Apply.(Don't quit, keep going to next step.☕)
👨🏼💻:Here show you how the Quick HTML Tags plugin works but you don't have to do it for now:
- Whenever you want to use an HTML tag just press
ctrl + h.- Then, press the
Downkey on your keyboard to find the right tag.- Press the
Enterkey. It's handy right?😉
Ok, keep going next! 🏃🏼🏃🏼♀️🏃🏼♂️
Reason to modify:
| Modifying | Because of... |
|---|---|
| Joplin built-in theme | ReMoods can't styling the private area colors of other plugins but built-in theme can. |
| Joplin built-in Markdown | Joplin is default to disable some of the built-in markdown features that ReMoods has styles for. |
Reference for modifying:
| ReMoods Theme Mode | Better to run with the Joplin Built-in... |
|---|---|
| Day Mode | Light Theme |
| Dusk Mode | Dark Theme |
| Night Mode | Dark Theme |
Let's go:
- Navigate to
tools>Options>Markdown. - Enable the following options:
Enable math expressions (wysiwyg: yes)Enable Mermaid diagrams support (wysiwyg: yes)Enable ==mark== syntax (wysiwyg: yes)Enable footnotes (wysiwyg: no)Enable table of contents extension (wysiwyg: no)Enable ~sub~ syntax (wysiwyg: yes)Enable ^sup^ syntax (wysiwyg: yes)Enable abbreviation syntax (wysiwyg: no)Enable ++insert++ syntax (wysiwyg: yes)
- Navigate to
Option>ReMoods Theme - Go to
Theme Modeand select the theme mode. - Navigate to
Options>Appearance. - Go to
Themeand select the Joplin built-in theme. - Click
Apply.(👸🏼Well, Well, don't quit, you are almost done! The final Next!🚀🚀🚀)
🤔:You might hate to see the starting screen background in white when using Dusk Mode and Night Mode, but this problem can't be solved by a plugin. To fix this, you should edit your userchrome.css manually:
- Navigate to
Options>Appearance. - Scroll to the bottom and click
Show Advanced Settings. - Click
Custom Stylesheet for Joplin-wide app stylesand it will open theuserchrome.cssfile. - Copy / paste the below codes into
userchrome.cssand save the file:
/* Set starting screen background color */
body {
background-color: var(--code-mirror-bg-color) !important;
}
- Quit and restart Joplin to apply all the above updates!
🎉🎉🎉 WOW! Congratulations! You made it! 🚀🛸🪐🍺🍺🍺
Day Mode ☀️ is perfect for working under sunlight and white light environments:
It uses the brightest colors and white background to welcome every sunny day🌞.
Dusk Mode 🌆 is perfect for working under medium light and warm light environments, but it’s also fine for all lighting environments if you feel lazy switching to other theme modes:
It uses medium contrast colors and grey background to cope with uneven lighting environments, one difference to the other two is dusk mode has its own settings property to apply a darker background.
Night Mode 🌙 is perfect for working under low light environments:
It uses low-contrast colors and minimizes unwanted glare within the notes and Joplin to protect the eyes of a hardworking night owl🦉.
Q: Why didn't other plugins' background change with Joplin's built-in theme?
A: It only works if those color values are the default settings. Set it back to the default value, and you will see it works.
Q: Can I only change the theme mode but not change the built-in theme?
A: Yes, you can, but you will find that other plugins' background colors might not match your ReMoods theme, and the selected text background color in Markdown Editor will become hard to read. (I can't edit that.)
- You can set your favorite font for headings by editing the
Custom Heading Fontin options to improve the personality style of your notes. - You can enable the heading's border, which you often use with a border, in options.
- You can add
---or***to the next line of the target heading manually for the heading, for which you didn't enable the border in options. - The heading's reference will appear right before each heading if you enable it.(Render Viewer Only)
- If the H1 twill pattern style is enabled, it's required to use HTML
spanfor wrapping the emoji to avoid the styles affecting it. (H1 only)
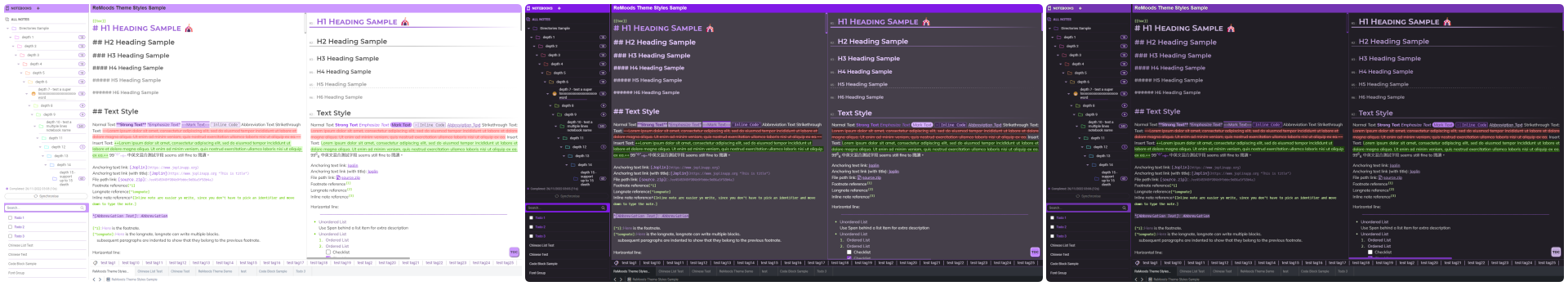
Most of the text colors would change with the theme color. Let's compare the difference after the theme color changed:
- While I personally prefer using Mark Text as an alternative to underline text, some users might prefer using Insert Text as underline text. For that reason, Insert Text might have different meanings to users. So, I create a few different styles of Insert Text for options. If you mostly use Insert Text and Strikethrough Text as the meanings of add & remove, you would feel comfortable with the red & green colors style. If using Insert Text as underline text, it's better to use the theme color style.
- You can use the HTML
spantag below a list item and add description to it, and thespantext would be present in a different color. - More other text settings can discover in options.
Here show you the syntax highlighting styles:
It would change with the theme color too:
Joplin provides a great built-in Markdown TOC feature which helps you create the TOC by typing a simple command [[toc]] within your notes. ReMoods has restyled the TOC and made it float at the bottom right of the Render Viewer.
- The TOC button will only appear after you type the
[[toc]]command within your notes. - Mouse hovers on the TOC button to open it.
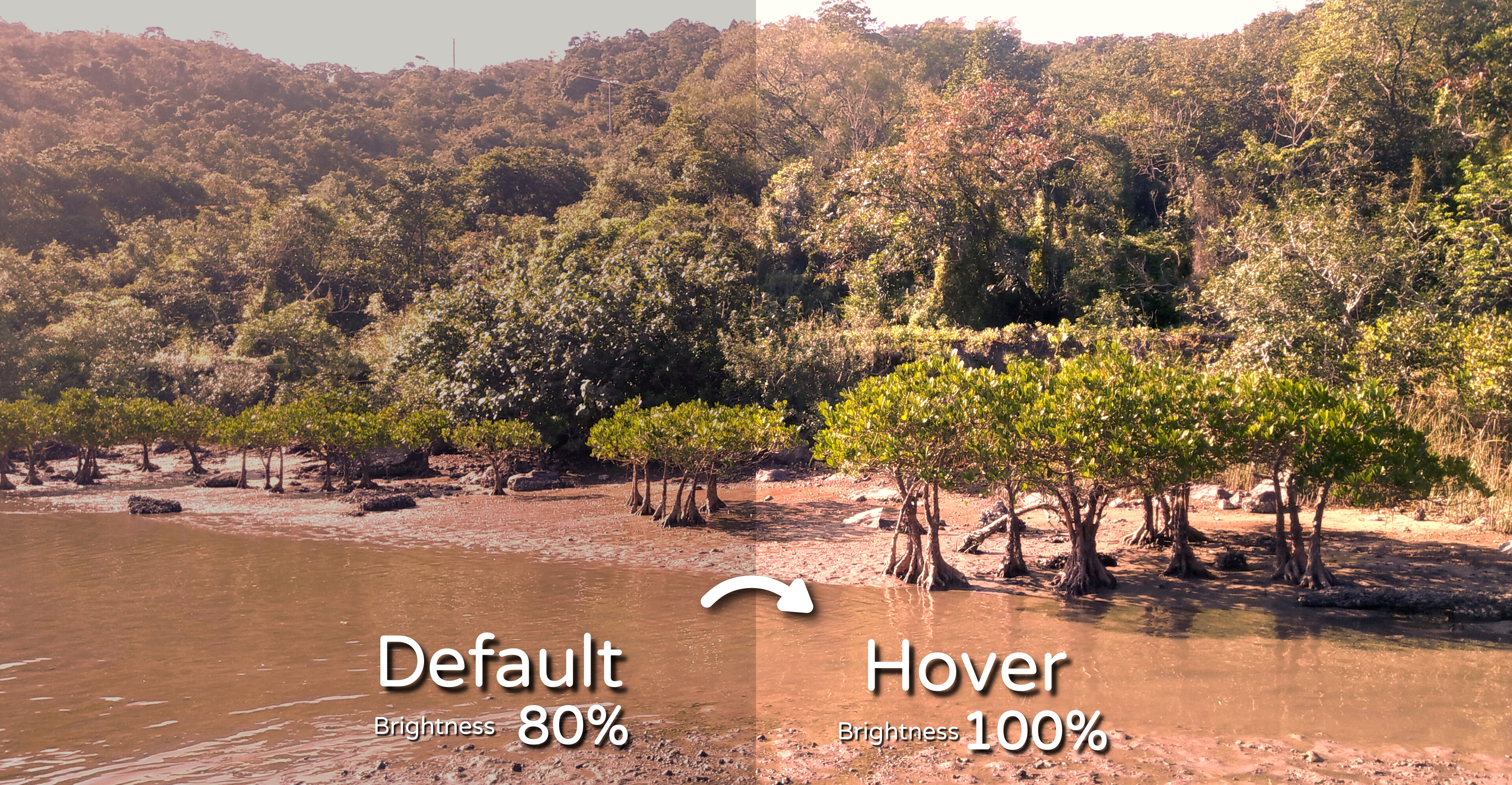
Eye-Protector is only available for Dusk Mode and Night Mode, it will automatically reduce the brightness for all attached images and mermaid charts within your notes to avoid bright light flashing your eyes while reading.
| Theme Mode | Reduce Brightness |
|---|---|
| Day Mode | Not available |
| Dusk Mode | 20% Darker |
| Night Mode | 25% Darker |
- Hovering over them will restore the original brightness slowly.
- You can disable it by going to
Tools>Options>ReMoods Themeand disabling theEnable Eye-Protector effect for mermaid chartsandEnable Eye-Protector effect for images.
Art Gallery provides 11 custom elements for you to split attached images into multiple columns. It would be helpful if you have many images attached to your note.
Art Gallery has default limiting the max-height to 56% viewport height. Let's see how it works:
| Custom Elements | Force Columns |
|---|---|
| ag2 | 2 |
| ag3 | 3 |
| ag4 | 4 |
| ag5 | 5 |
| ag6 | 6 |
| ag7 | 7 |
| ag8 | 8 |
| ag9 | 9 |
| ag10 | 10 |
| ag11 | 11 |
| ag12 | 12 |
Below is the sample of the art gallery(ag6) with 30 images:
- The custom element name
agstands for Art Gallery. - The
agtag must use below the plain text . - Do not include any blank line within the body, blank line will break the format .
Note: If you've followed the getting started guide and using the Quick HTML Tags plugin to create tags for custom elements, you should remind that the
<ag>is not a complete custom element name. You should always add a number behind it manually, such as<ag4>,<ag8>, etc.
ReMoods has 8 custom elements for creating the Sticky Notes: note , tip , question , explain , warning , comment, keyword , important. They can help you build the article structure.
Let’s see what are the Sticky Notes for:
- Add a blank line at the top of the open tag, otherwise it may cause a format problem.
- Use
<br>for line break. - Do not include any blank line within the Sticky Notes, if you want to add a blank line please use
<br><br>.
Custom Title Block would be suitable for emphasizing a key concept, making it more outstanding from other content.
Let's see what it looks like:
- The custom element name
ctbstands for Custom Title Block. - Type your title near the open tag .
- Keep your title within one line.
- Start typing your content in the second line.
- Use
<br>for line break.
Please mention that "within one line" means it's according to your panel width.
The custom element Key Point is super useful when you want to separate the content without using the Heading or Strong Text. It also can keep your mind clear from the sense of overly using the Strong Text or Heading.
3 best timing to use the Key Point:
- To keep multiple subtitles stay within one heading.
- To explain a part of content with multiple key points and each has a paragraph of description, just like using the HTML description list but becoming more flexible.
- To avoid using Strong Text to create a heading. (keep your strong text only appearing within a paragraph.)
See the below:
- The custom element name
kpstands for Key Point. - I recommend only use it at the beginning of the line.
- If a Key Point only have one paragraph of content, it's better to type your description near it.
- If there are multiple Key Points and each of them with one paragraph of description, it's better to type your description right below to it.
- If your Key Point is a long title, such as a whole sentence, a question, etc. and with multiple paragraphs of descriptions, it's better to add a blank line between all of them.
The custom element Key Mention is good for creating additional short information for reference. You can use it to markup the last update time of the table or paragraph. Or, you can use it like the HTML <cite> tag and more.
- The custom element name
kmstands for Key Mention. - Always use
kmright below the target element. - Use the Joplin built-in function
Insert Date Timeto add time and date. - You can also use
kmwithin any Sticky Notes, and if you do that, please make surekmis always in the first line within the Sticky Notes. - The special text
strong,emphasize,insert, andstrikethroughwill all present as red color when used within thekm. - Mouse hovers on it to zoom bigger.
More use cases for reference:
<km>Call Me: [+12345678910](tel:+12345678910)</km>
<km>Contact Me: [jesscia@example.com](mailto:jesscia@example.com)</km>
<km>*Girl In Ice* | Erica Ferencik</km>
<km>Toothbrush ~~USD 8.00~~ USD 3.00</km>
<km>Reference: [Joplin Home Page](https://www.joplin.org)</km>
<comment>
<km>Jasper >> Layla | 20/11/2022 00:30</km> Jasper leave a comment to Layla within a note.
</comment>
This plugin allows you to create inline spoilers and spoiler blocks with a title and extendable body. And the below shows what Spoiler looks like in ReMoods:
Let's take a look at the spoiler block:
ReMoods has created 4 more custom styles that you can use within the Spoiler block for advanced use:
- Spoiler Block > Span
- Spoiler Block > List
- Spoiler Block > List > Span
- Spoiler Block > Custom Title Block
This plugin adds colors to the markdown table syntax, so you can quickly identify what column the content belongs to.
While an informative markdown table can be hard to read, using markdown table formatter is also not a good idea to contain that much information. Thanks to the Markdown Table Colorize plugin, ReMoods can now bring you a better style for your markdown table!
After installing the Markdown Table Colorize plugin and ReMoods, you will see the markdown table syntax looks like below:
- Separating table rows into independent sections
- Use colored letters as a column mark
- Column marks support up to 52 columns
- Mouse hover on the column mark to zoom bigger
I would like to share the steps of how I create a markdown table. And these steps are perfect for this plugin style.
- Create three lines table structure:
||||||
||||||
||||||
- Add the format to it:
||||||
|-|-|-|-|-|
||||||
- Add content to it:
|TH|TH|TH|TH|TH|
|-|-|-|-|-|
|TD|TD|TD|TD|TD|
- Add new data:
|TH|TH|TH|TH|TH|
|-|-|-|-|-|
|TD|TD|TD|TD|TD|
||||||
- Add content again:
|TH|TH|TH|TH|TH|
|-|-|-|-|-|
|TD|TD|TD|TD|TD|
|TD|TD|TD|TD|TD|
- You might find that the typing-cursor will position to the left of the column's mark sometimes, but it's fine to start typing without a problem.
- I'm not recommended to use any other markdown table formatting feature with this style.
- Keep all table contents close to each other, the column marks will provide you with a better column identifying experience.
The below table shows you the details of what plugins I've already tested, and will keep update it:
| Plugin | Status | Updated | Modified | Remarks |
|---|---|---|---|---|
| Spoiler | Done | 25AUG2022 | 1. Matching theme styles 2. Added use <span> within spoiler block as a title.3. Added <ctb> style for spoiler block.4. List text color changed. 5. Added use <span> within between list items for description.6. Added symbol and hover effect for spoiler inline. 7. Adjustments for print & export PDF. |
- |
| TurnToChart | Done | 20OCT2022 | 1. Color adjustments for Render Viewer & PDF. 2.Removed chart background color. 3. |
- |
| Inline Todo | Done | 25AUG2022 | 1. Improved alignment for Montserrat font. 2. Changed assignee tag style. 3. Improved text clarity for tags. 4. Added line-through effect for checked items. (hover for hiding the line) |
- |
| Markdown Table Colorize | Done | 25AUG2022 | 1. Added column marks, max support up to 52 columns. 2. Added row separation. 3. Added hover zoom effect for column marks. |
- |
| Draw.io | Tested | 25AUG2022 | - | - |
| Enhancement | Done | 22OCT2022 | 1.Removed the left color bar of admonition. 2.Changed footnote marker text to monospace font. 3.Changed cursor type when mouse hovering link marker. 4.Changed link and footnote colors. 5.Changed admonition color. |
I'm not using this plugin, so I'll only fix bugs based on user requests. |
| Note Link System | Done | 20NOV2022 | 1.Fix the link hash keep showing on the spoiler block title and content top. | - |
(soon...)
ReMoods has separated the font settings into 2 standalone parts Screen and Print to provide you with a more flexible experience of customization:
The font settings for Markdown Editor, Render Viewer, Rich Text Editor, and Export HTML File:
- Base Font
- Monospace Font
- Heading Font
The font settings for Print & Export PDF:
- Print Base Font
- Print Monospace Font
- Print Heading Font
That means you can have standalone font settings for them!
For advanced, you can also control which elements should show on the PDF through the settings page, such as hiding the Sticky Notes, hiding the Key Mention, hiding the notebook title, etc. Play around the options menu advanced settings to discover more!
Help Report Issues:
It would be helpful for improving the theme if you report me anything that make you feel uncomfortable when using ReMoods, such as colors, unclear text, bugs, etc.
Send User Feedback:
Tell me whatever you feel through the time you using this theme.
That means a lots to me! Thank you guys!