-
-
Notifications
You must be signed in to change notification settings - Fork 10.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 7) #1902
Comments
|
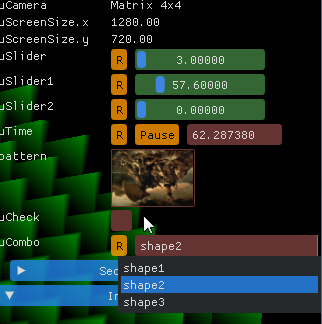
Another Soft for Create/Edit Shaders called NoodlesPlate. i have implemented many special widgets for uniforms, like checkbox, combobox, sliders example : uniform float(maxpoints) uCountVertex;
uniform mat4(camera:mvp:0.0,0.0:1.0:0.0,0.0,0.0) uCamera;
uniform vec2(buffer:0) uScreenSize;
uniform float(3.0:6.0:3.0) uSlider;
uniform float(0.0:360.0:57.6) uSlider1;
uniform float(0.0:360.0:0.0) uSlider2;
uniform float(time) uTime;
uniform sampler2D(radeau.jpg:true:true:clamp) pattern; // texture to ink
uniform float(checkbox) uCheck;
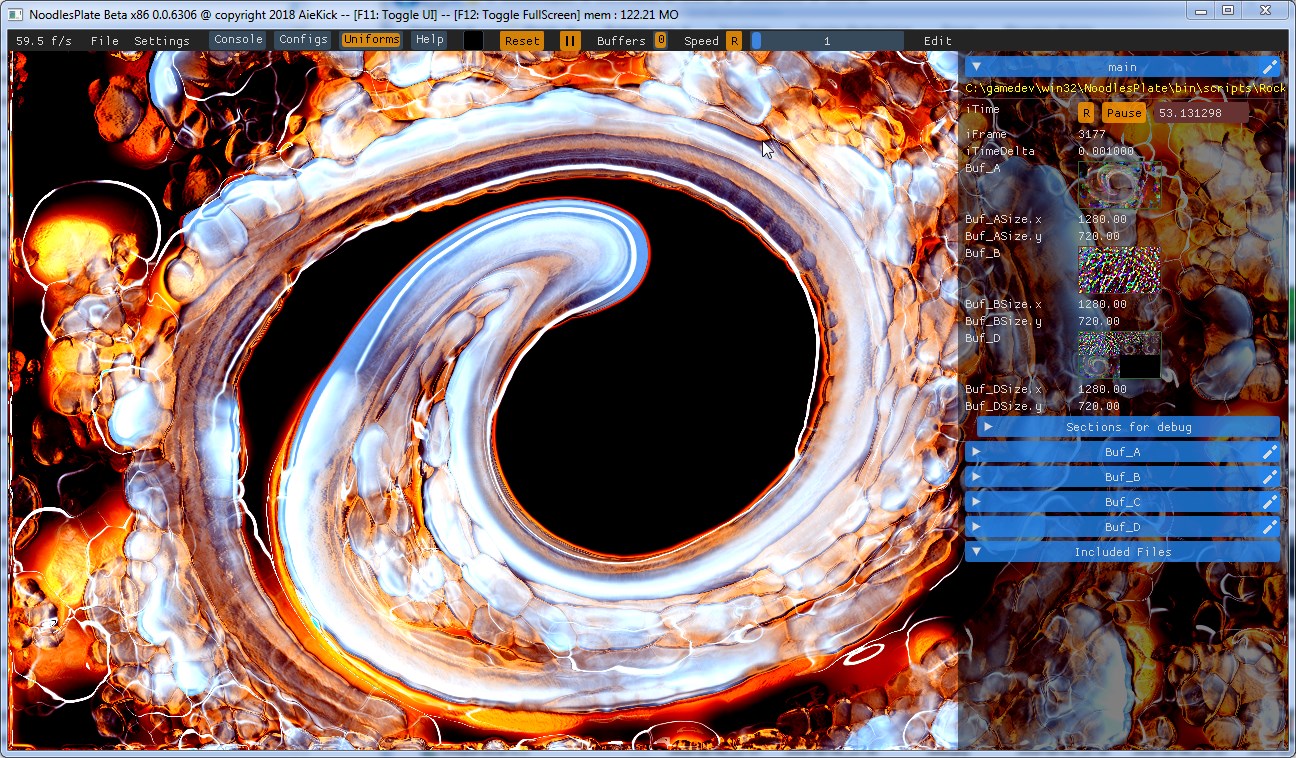
uniform int(combobox:shape1,shape2,shape3:0) uCombo;give : first with Torus Buld Shader by me : https://www.vertexshaderart.com/art/b2AspWSvDsXib8Kkc Second with Rock-Paper-Scissor-4D from Flexi : https://www.shadertoy.com/view/4sK3RD Third with Megawave 5 by me : https://www.shadertoy.com/view/Xl3SzH Last with Sub Earth Tunnel by me : https://www.shadertoy.com/view/lsyBR3 |
|
with this script Not nice but useful and without extra imgui code!! |
|
Timelapse View for HG (Mercurial)
|
|
Template C++ cmake starter project for portable (linux, Windows, Mac) desktop app GUI featuring:
Updated (29/11/2018) with latest docking branch https://github.com/abdes/asap_app_imgui |
|
I am porting my old atomic structure visualizer to ImGUI. So far it is looking promising, I hope I am doing things fine :) Thanks Ocornut and folks! I forgot the link (LOL): |
|
Inspired by @abdes, I made a minimal imgui-glfw template app. Just glfw and imgui with OpenGL3. |
|
Qt 3d Studio using imgui in runtime http://code.qt.io/cgit/qt3dstudio/qt3d-runtime.git/tree/src/3rdparty/imgui |
|
Model editor over at Librelancer |
|
Started using Intels RealSense camera this week and came across their c++ implementation of Viewer app (it uses ImGui). |
|
HackEd, a graphical editor for the old game System Shock (1994 and compatible) uses Dear ImGui! The editor is written in Go and I've written a dedicated wrapper for ImGui, since the "official" one uses the older API and appears broken/abandoned. Here's a 4K screenshot with unscaled UI (there's an option to do that as well) to fit all the current windows: License info is in the About box - thank you very much for this library! I wouldn't have had a proper UI option in Go without it. edit, adding color style (Go code copied verbatim): |
|
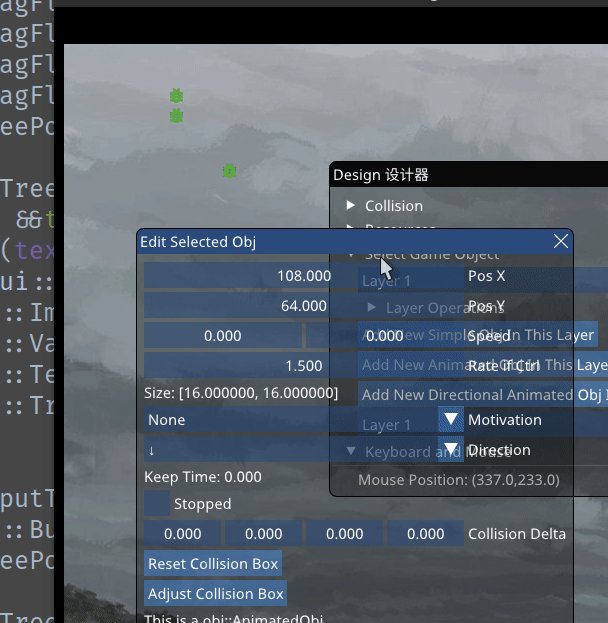
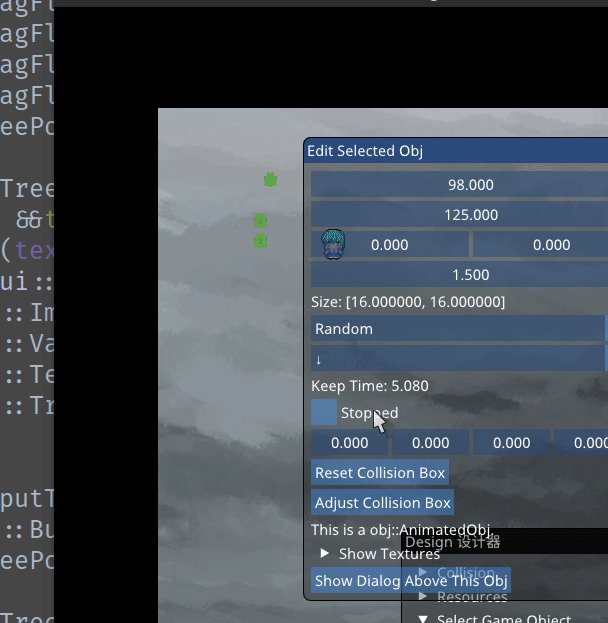
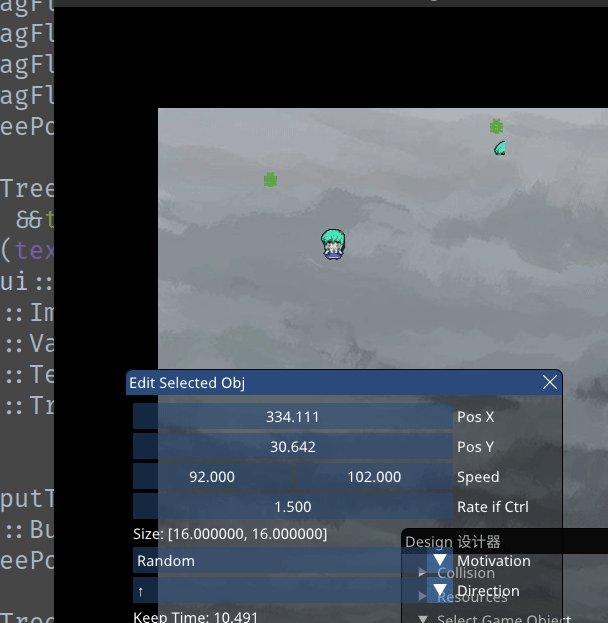
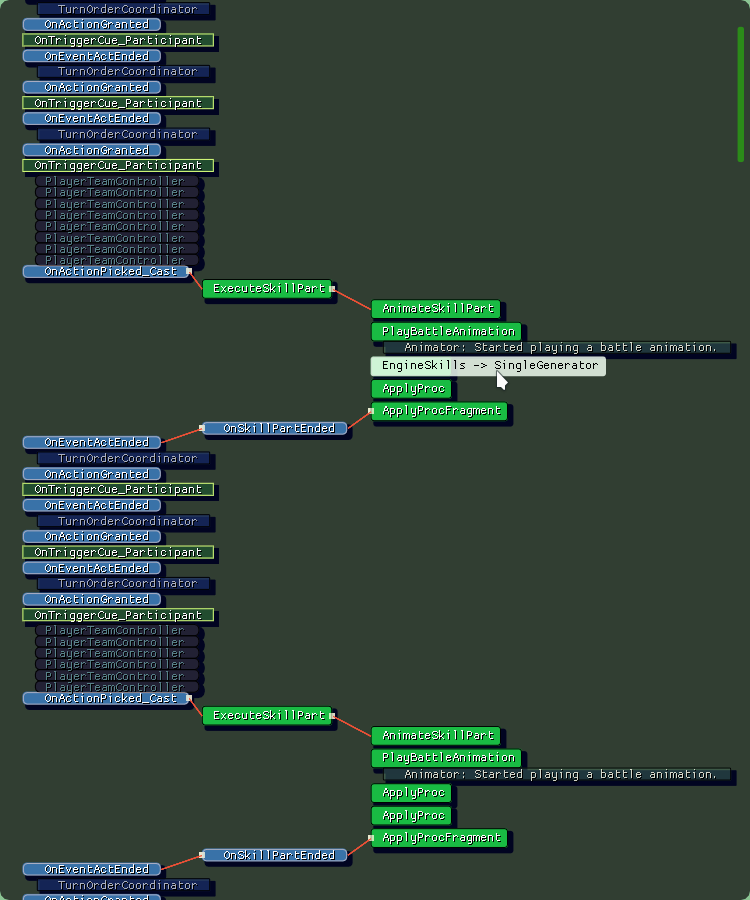
We are using Unity for our JRPG, but the battles were tough to debug and understand, so we wrote a debugger using IMGUICS (IMGUI for C# with SDL) which the game connects to. I can hover on messages to reveal which dispatcher it was sent from. I was impressed by the ease at which I could simply render shapes (lines, boxes, circles, etc.) and setup configuration for my elements. The whole tool was made in 1 day! I will definitely reuse IMGUI in the future, very fast development tool. BTW imguics is quite a bit behind so I don't know if that exists in the latest C++ version, but it would be nice if we could draw without a window. I had to do a hack for this and have one window maximized at all time, talking up the full space. I draw everything with the draw list, except for the config panel. |
|
@dertseha Could you please share your color style? |
|
@ice1000 code added to my post. I've selected the colors with the help of the Adobe Color Wheel (Compund mode). |
|
@dertseha Thank you that really helps 😄 Rewritten in C++ (used a code generator written in Go): style->Colors[Text] = {0.13f, 1.00f, 0.26f, 1.00f}
style->Colors[TextDisabled] = {0.02f, 0.80f, 0.58f, 1.00f}
style->Colors[WindowBg] = {0.19f, 0.00f, 0.22f, 0.80f}
style->Colors[PopupBg] = {0.19f, 0.00f, 0.22f, 0.75f}
style->Colors[TitleBgActive] = {0.32f, 0.60f, 0.35f, 1.00f}
style->Colors[FrameBg] = {0.32f, 0.60f, 0.35f, 0.54f}
style->Colors[FrameBgHovered] = {0.02f, 0.80f, 0.58f, 0.40f}
style->Colors[FrameBgActive] = {0.02f, 0.80f, 0.58f, 0.67f}
style->Colors[CheckMark] = {0.02f, 0.80f, 0.58f, 1.00f}
style->Colors[SliderGrabActive] = {0.02f, 0.80f, 0.58f, 1.00f}
style->Colors[Button] = {0.02f, 0.80f, 0.58f, 0.40f}
style->Colors[ButtonHovered] = {0.02f, 0.80f, 0.58f, 1.00f}
style->Colors[Header] = {0.32f, 0.60f, 0.35f, 0.70f}
style->Colors[HeaderHovered] = {0.02f, 0.80f, 0.58f, 0.80f}
style->Colors[HeaderActive] = {0.02f, 0.80f, 0.58f, 1.00f}
style->Colors[ResizeGrip] = {0.02f, 0.80f, 0.58f, 0.25f}
style->Colors[ResizeGripHovered] = {0.02f, 0.80f, 0.58f, 0.67f}
style->Colors[ResizeGripActive] = {0.02f, 0.80f, 0.58f, 0.95f}
style->Colors[TextSelectedBg] = {0.02f, 0.80f, 0.58f, 0.35f}
style->Colors[SliderGrab] = {0.77f, 0.22f, 0.62f, 1.00f}
style->Colors[ButtonActive] = {0.77f, 0.22f, 0.62f, 1.00f}
style->Colors[SeparatorHovered] = {0.77f, 0.22f, 0.62f, 0.78f}
style->Colors[SeparatorActive] = {0.32f, 0.60f, 0.35f, 1.00f}For old C++ standards colors[Text] = ImVec4(0.13f, 1.00f, 0.26f, 1.00f)
colors[TextDisabled] = ImVec4(0.02f, 0.80f, 0.58f, 1.00f)
colors[WindowBg] = ImVec4(0.19f, 0.00f, 0.22f, 0.80f)
colors[PopupBg] = ImVec4(0.19f, 0.00f, 0.22f, 0.75f)
colors[TitleBgActive] = ImVec4(0.32f, 0.60f, 0.35f, 1.00f)
colors[FrameBg] = ImVec4(0.32f, 0.60f, 0.35f, 0.54f)
colors[FrameBgHovered] = ImVec4(0.02f, 0.80f, 0.58f, 0.40f)
colors[FrameBgActive] = ImVec4(0.02f, 0.80f, 0.58f, 0.67f)
colors[CheckMark] = ImVec4(0.02f, 0.80f, 0.58f, 1.00f)
colors[SliderGrabActive] = ImVec4(0.02f, 0.80f, 0.58f, 1.00f)
colors[Button] = ImVec4(0.02f, 0.80f, 0.58f, 0.40f)
colors[ButtonHovered] = ImVec4(0.02f, 0.80f, 0.58f, 1.00f)
colors[Header] = ImVec4(0.32f, 0.60f, 0.35f, 0.70f)
colors[HeaderHovered] = ImVec4(0.02f, 0.80f, 0.58f, 0.80f)
colors[HeaderActive] = ImVec4(0.02f, 0.80f, 0.58f, 1.00f)
colors[ResizeGrip] = ImVec4(0.02f, 0.80f, 0.58f, 0.25f)
colors[ResizeGripHovered] = ImVec4(0.02f, 0.80f, 0.58f, 0.67f)
colors[ResizeGripActive] = ImVec4(0.02f, 0.80f, 0.58f, 0.95f)
colors[TextSelectedBg] = ImVec4(0.02f, 0.80f, 0.58f, 0.35f)
colors[SliderGrab] = ImVec4(0.77f, 0.22f, 0.62f, 1.00f)
colors[ButtonActive] = ImVec4(0.77f, 0.22f, 0.62f, 1.00f)
colors[SeparatorHovered] = ImVec4(0.77f, 0.22f, 0.62f, 0.78f)
colors[SeparatorActive] = ImVec4(0.32f, 0.60f, 0.35f, 1.00f) |
|
From 22 Racing Series (by GOATi) http://22series.com/ From Onrush (by Codemasters) http://www.codemasters.com/game/onrush/ |
|
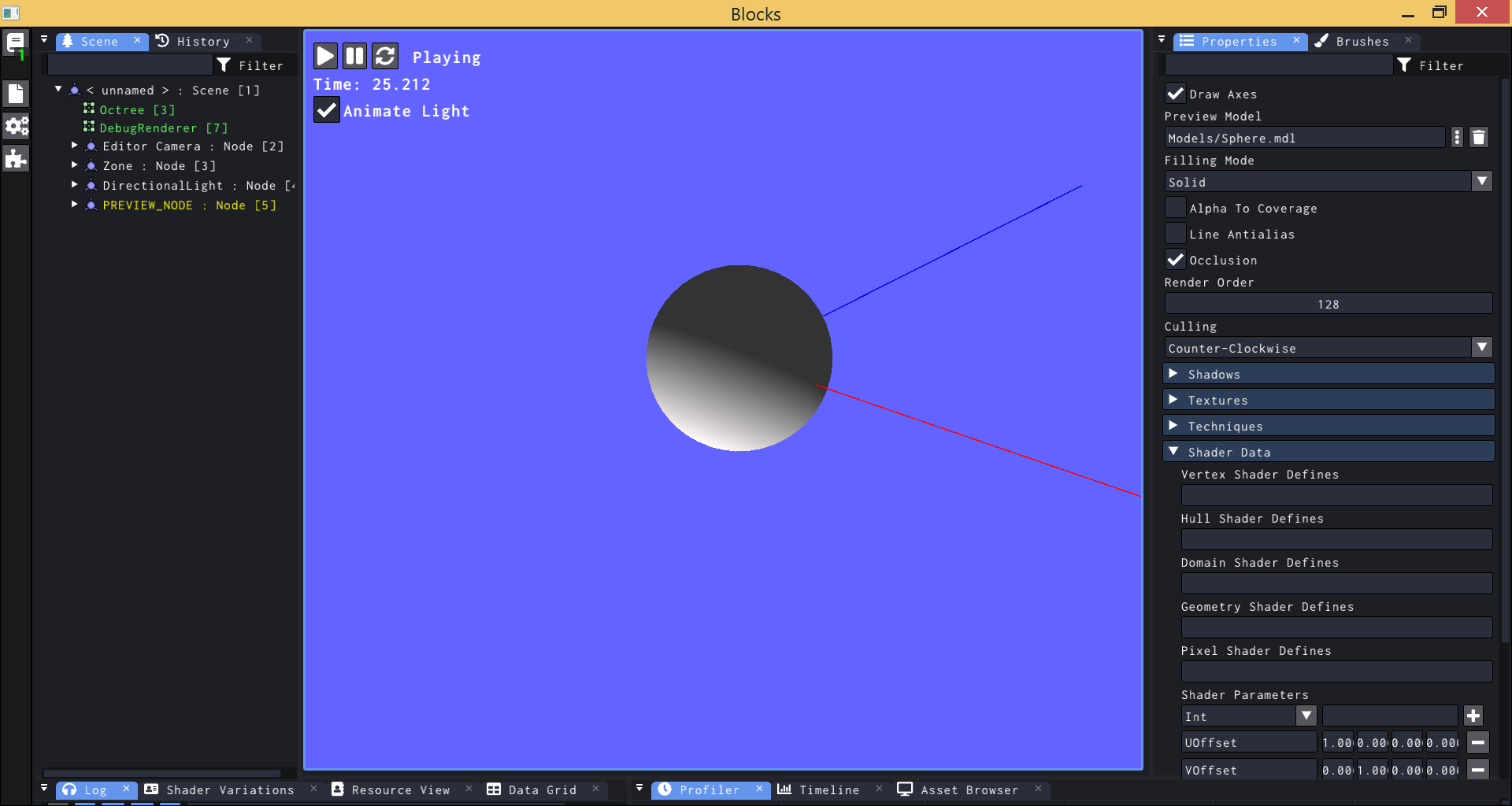
Fairly extensive multi-document editor: Custom widgets for the bitmasks, counter popup-button at the top-left (which indicates number of open documents and is red if any are dirty), colored vector editors (variation of Because color is used so extensively I tweaked text drawing to include Quake3 style escape codes for the colors of interest. History and Log in particular use so much color that push/pop styling was becoming a time-sink for both, history uses color to denote an addition (green), edit (yellow), and removal (red) - while logging uses 8 colors (magenta, red, orange, white and dimmed versions) for 4 log-levels (info, warning, error, debug) because messages can be optionally snuffed to reduce their visual impact in the log. Popups and modals are everywhere, for that I run a task at the end of the main GUI that runs a bunch of lambdas based on what's stored and the general nature of those (is it modal? is it a non-modal tool? etc). Doing that alleviates the pain in dealing with ImGui popups. Only real regrets have been using Nem's docking and ImGuizmo. ImGuizmo was stripped out but I still haven't gotten around to ditching Nem's docking - specific issues are that nem's dock doesn't deal with ephemeral docks very well, tweaks to Nem's dock include caching sizes so that double-clicking a sash can collapse/restore in a fashion that favors the main no-tabs allowed view and making ephemeral docks a bit less of a problem (they still gut everything). I've written pretty much the same program in QT and MFC, the ImGui version is massively slower but also massively easier to try things out in and work with in general. The MFC version is development hell but lightning fast, while the QT version just plain sucks - it's fast in release but so stupid slow in debug that it's unusable ... waiting 5 minutes to see the results of a button click. |
|
Thanks for your screenshots and detailed feedback @JSandusky.
Do you mean a programming-time sink or runtime time-sink?
Could you elaborate this? (feel free to open a new topic to discuss this).
Your feedback on the Docking V2 will be useful. I'm adding a note to allow collapsing a docked tab-bar, that'll be a useful thing.
Could you elaborate on performance? (Also don't hesitate open a new thread if you have a detailed report).
I think we should aim for <1 ms at all time. aside from the rounded shapes optimization there are a couple of important optimizations to be made such as variable frequency refresh rate on a per-window basis (e.g. windows that are not hovered can lower their refresh rate and we can load balance among them), and removing all the unnecessary Float4>ImU32 conversions. |
|
Very custom hybrid particle system / Timeline desktop software for an undisclosed client (while working for Local Projects). All running on top of OpenFrameworks. I'm combining ImGui with our custom scenegraph (the timeline part is written using our scenegraph). Very happy I chose ImGui! Edit: You can now read more about it here https://uri.cat/projects/patterns-of-life-metlife/ |
|
@codz01 For style best to post them here #707 will try to gather them there for reference before the style system gets reworked. Two shots:
(this is actually a shot from a bug report, will look into it! but it's nice! also interested in stress test as I will be trying to use automation to create performance tests and tackle and worst offenders) Imogen 0.4 (GPU Texture Generator) |
|
didn't see #707 befor ;) |
|
I just stumbled on a talk where a guy has implemented a C++ REPL and is using imgui for the editors and debugging: https://www.youtube.com/watch?v=UEuA0yuw_O0 On a slightly different topic: I am currently using Unity for a game, however I am not coding in C# since my game is written in C++. For this to work I have written a bridge which allows C# and C++ code (especially with regards to the Unity API) to call each other. Right now I am experiment with hooking the renderer which is exposed in Unity for customization and I might be able to inject imgui in Unity itself which will be really useful. If I happen to be successful I will report with some screenshots. |
Wanted to add that it has a repo: onqtam/rcrl |
|
Super Crush KO (http://www.vertexpop.com/supercrushko/) by Vertex Pop |
|
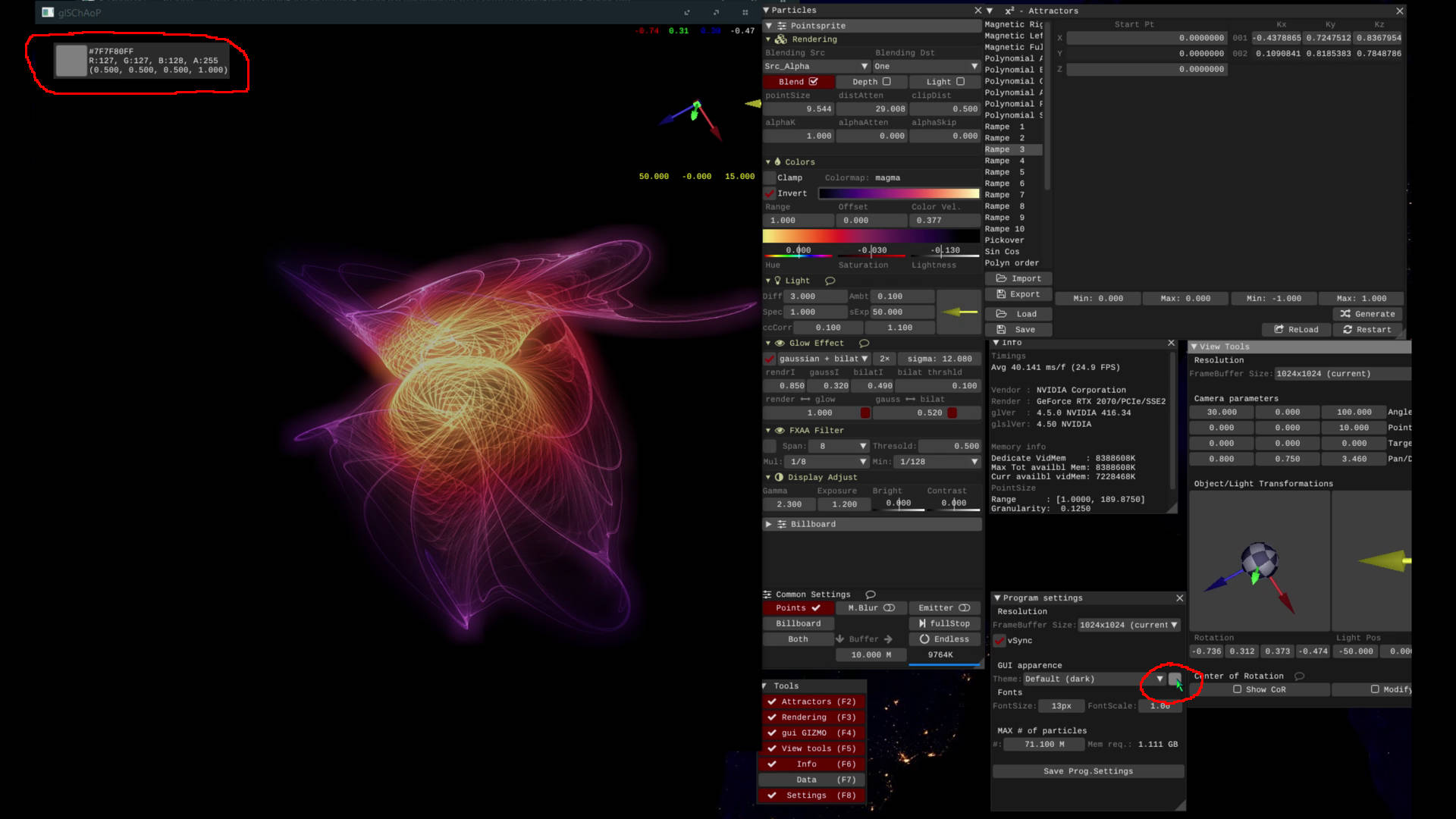
glSChAoP (?) by @BrutPitt Gridlock in-game editor by @David20321 |
|
From a video on Twitter by @SebHillaire. I especially like the GPU performance window. |
|
My cmake c++ starter project for ImGui updated with the latest docking branch. Amazing job done by @ocornut to make it so easy to migrate to the new docking system. Looking forward to the release. All source code and documentation for using the starter project at https://github.com/abdes/asap_app_imgui |
|
Hi, this is my first time making something with C/C++, using Dear ImGui is really awesome! |
|
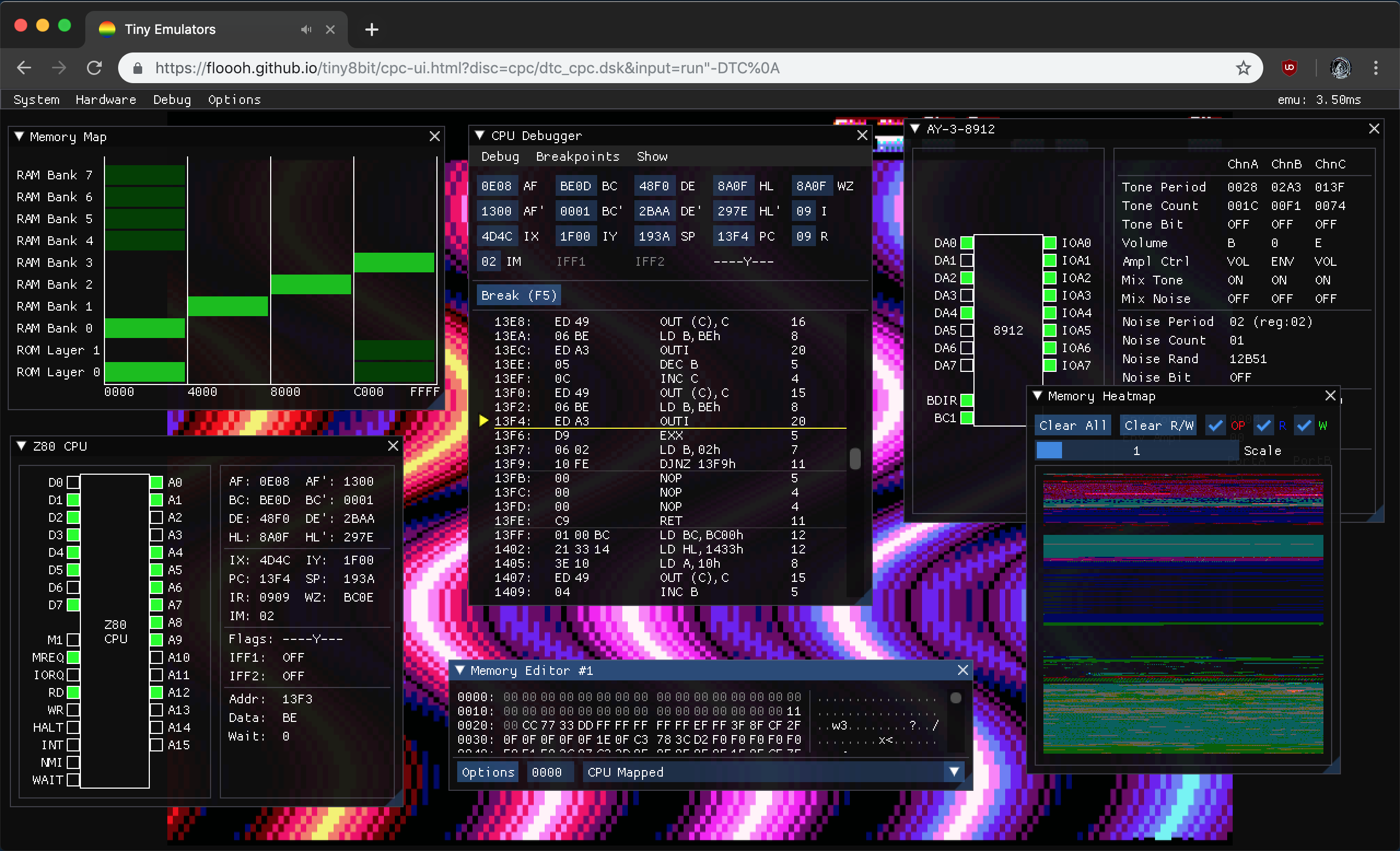
8-bit emulator debugging UI running in browser via WebAssembly for various 80's home computer systems, everything updated at 60fps :) |
|
Had a little fun making a C64 theme for ImGui. |
|
want :) |
|
Work In Progress ImGui + CEF (Chromium Embedded Framework) checkout here https://github.com/hendradarwin/imgui/tree/cef-support |
|
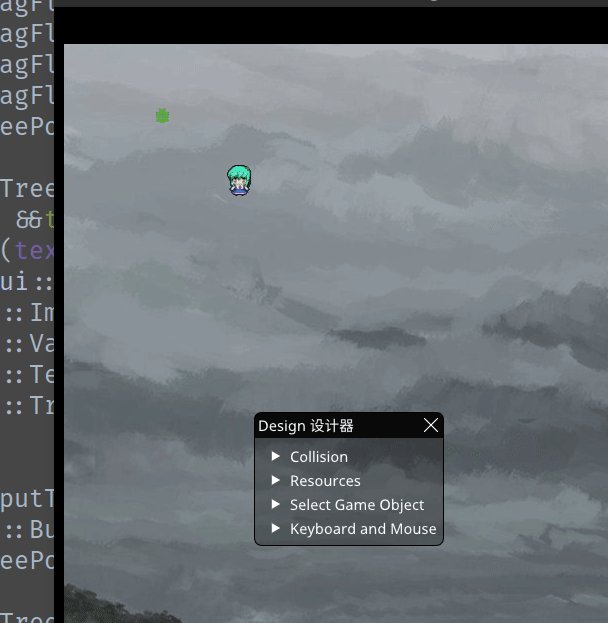
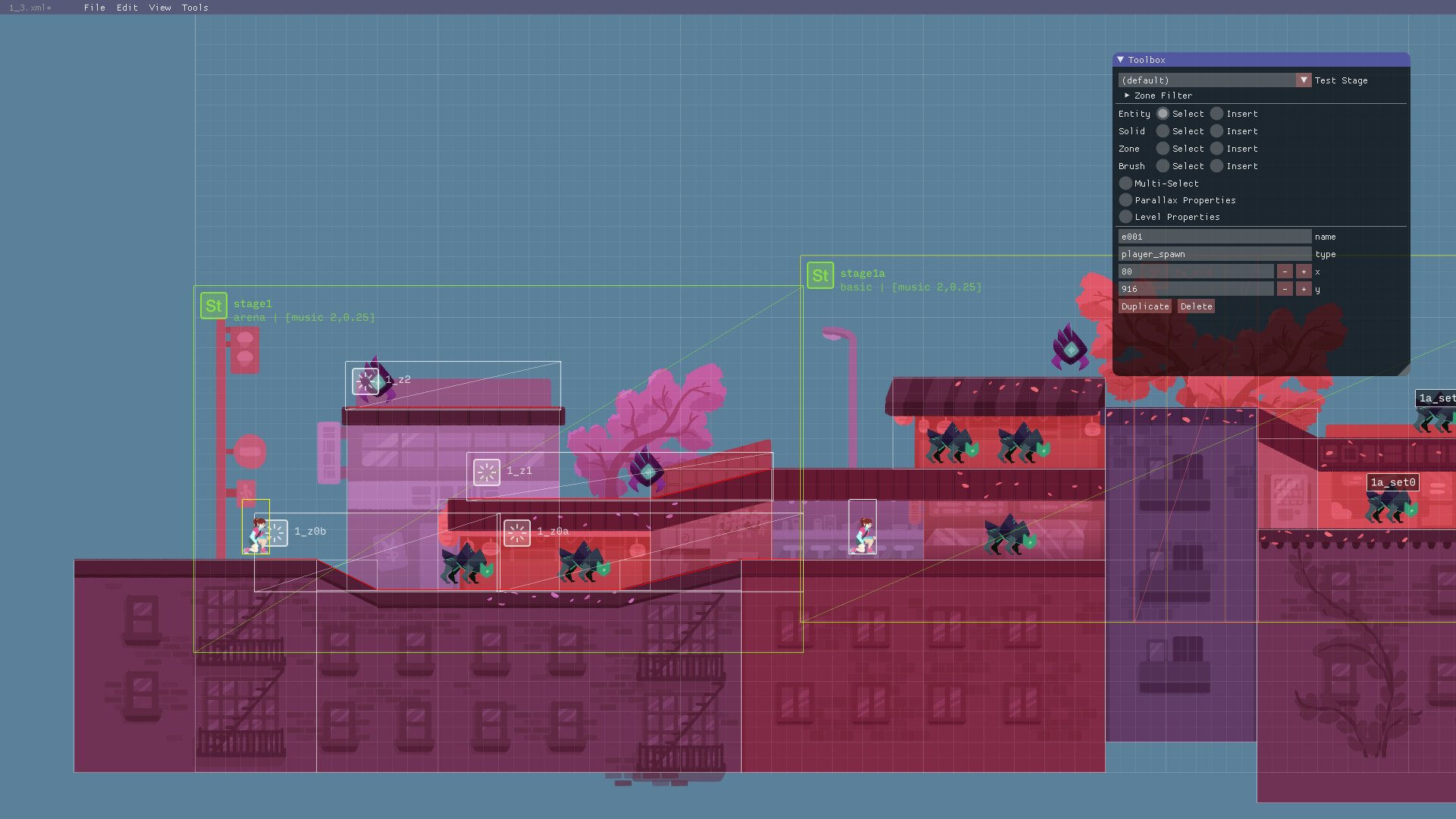
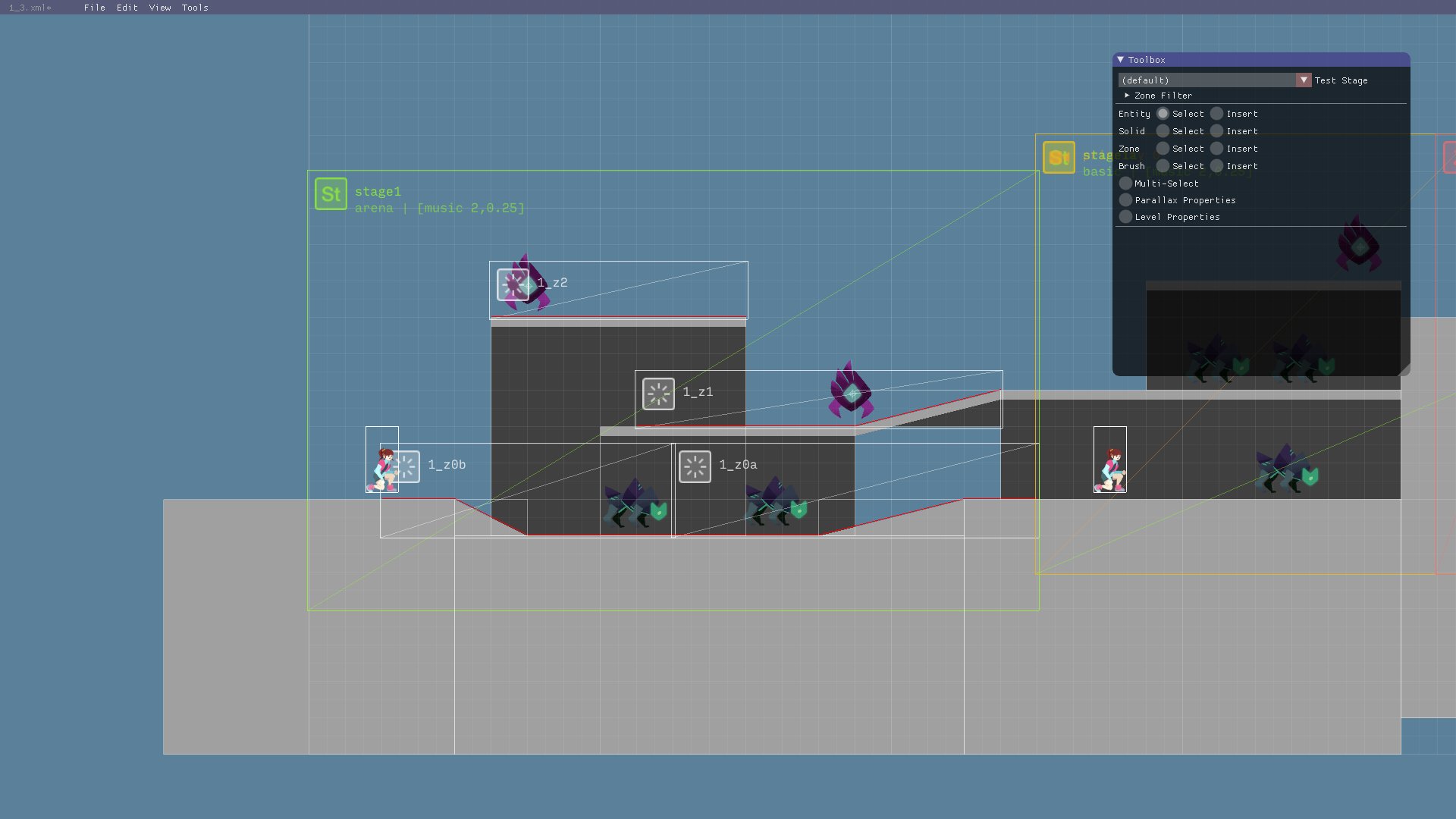
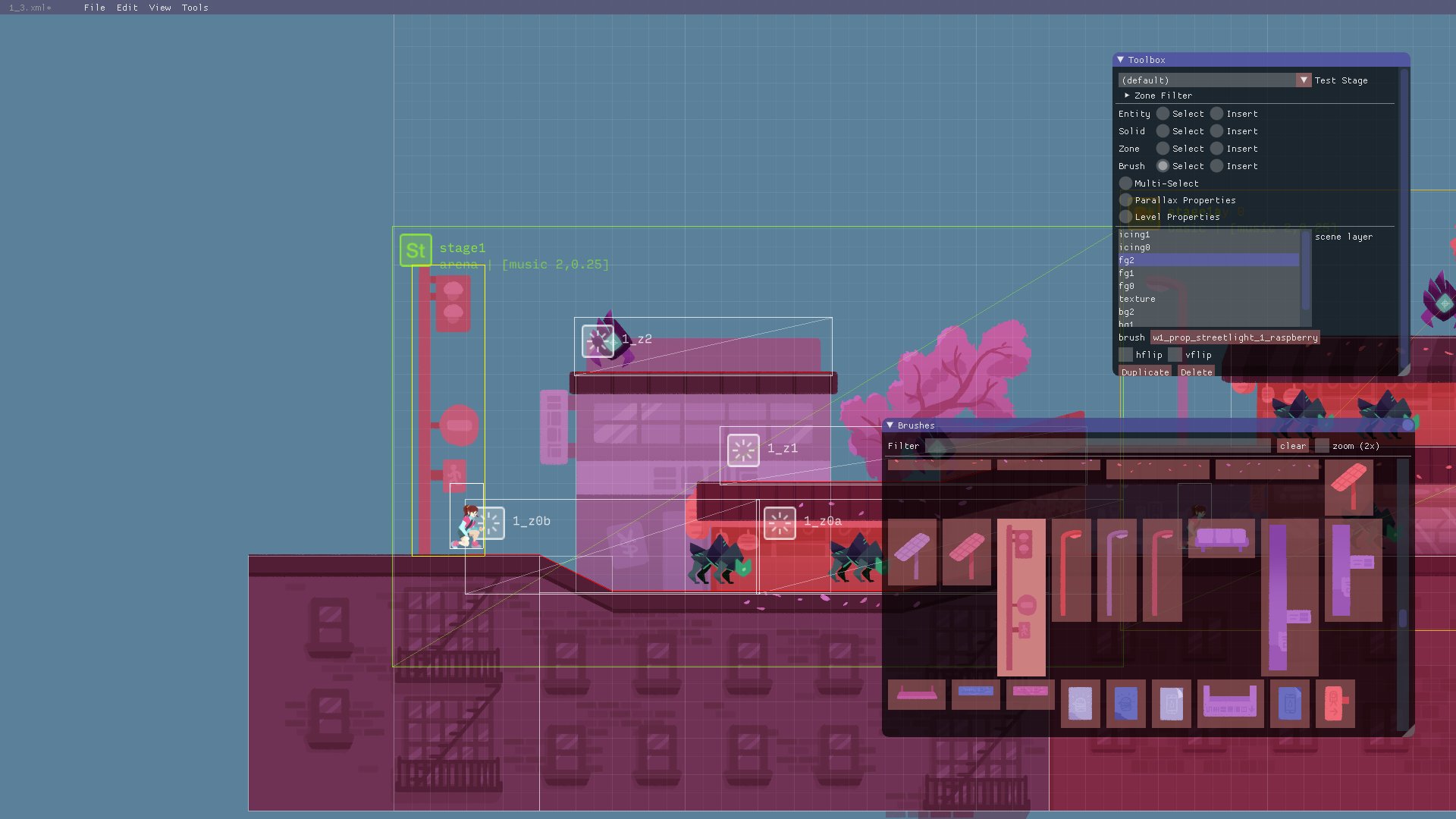
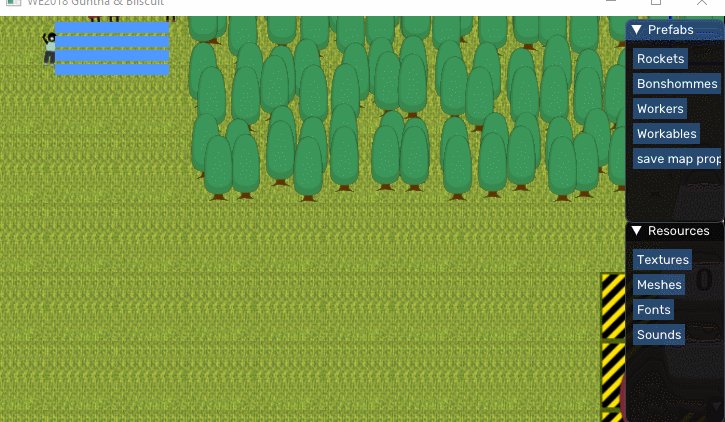
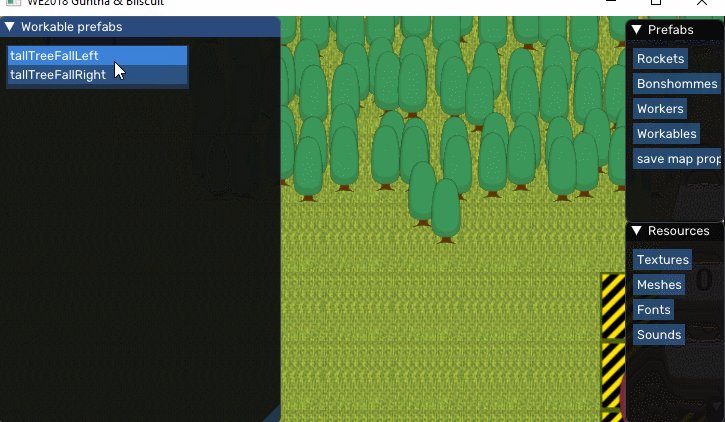
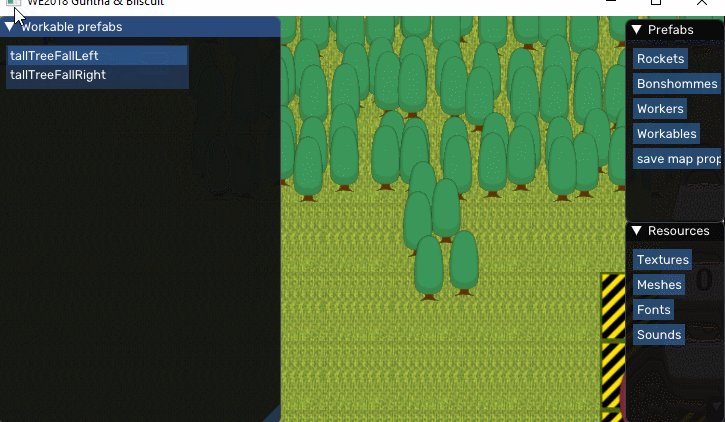
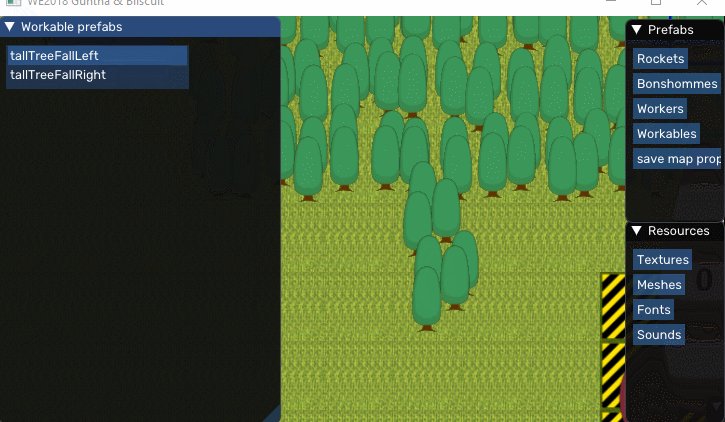
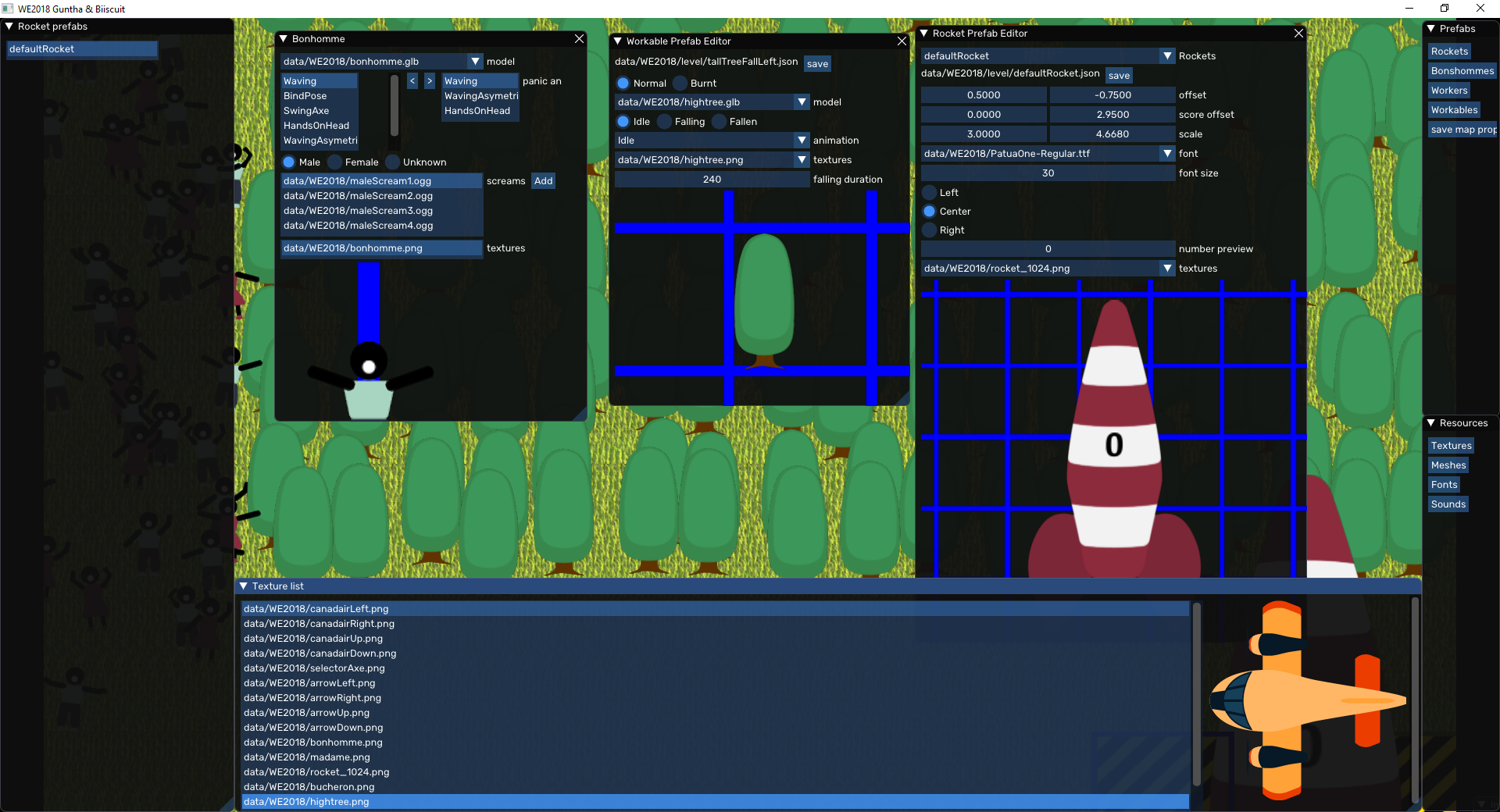
For the follow-up of a jam project: a set of file editing tools (still WIP) that support drag-and-drop from GUI to scene... AND from Windows' explorer to the game's window: I like drag'n'drop based tools, and making one doesn't require to create an in-app file explorer for importing resources. I heavily used callbacks for entity previews, so the preview looks exactly as how it will in-game. |
|
I got some spare time over Christmas to cleanup and finish up some features of my ImGui text editor. This is the latest screenshot; showing splits, tabs, editing using vim keystrokes (optional), error markers, per-buffer themes, etc. The editor can also be used with Qt if preferred. More info here: |
|
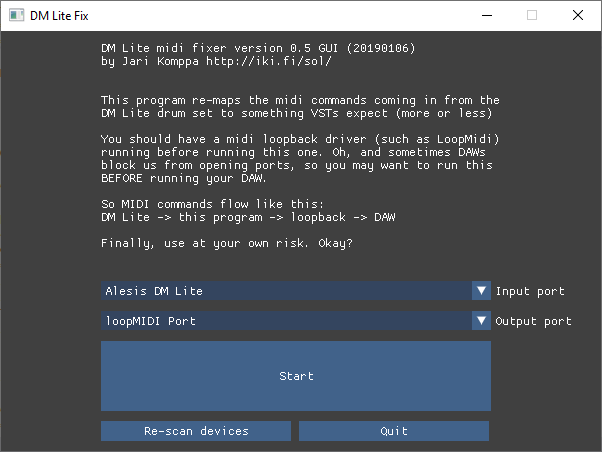
I made a little utility that can be used to remap the input from the Alesis DM Lite electric drum kit to whatever, so it can be used with various VST instruments (such as NI Polyplex or NI Drumlab) |
|
This is Part 7. Locking this now. Moving to Part 8. |























































This is Part 7, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: