- Make a sketch that includes three animated "scenes" that play automatically and includes sound
- Should run the full size of the browser window
- For Nov 15: work-in-progress sketch with rough versions of at least two scenes; upload a screenshot of each scene to Canvas
- For Nov 22: all three scenes in progress with sound; turn in one screenshot for each scene on Canvas
- For Nov 29: project due, upload two screenshots of each scene and a link to your animation
Building on the ideas of interactivity we explored in the last assignment, as our last regular project your task is to create an animation in p5.js with three scenes and should include sound. While doing Pixar-level animation (or even cell animation like Looney Toons) is not really possible with the tools we have, we can explore motion, time, and change by making shapes and images move. Even with these simple tools you can make complex, rich, surprising, and visually-exciting animations!
For some prompts to consider, see the Resources folder for this week. This includes artist Richard Serra's Verb List as well as a list of verbs in the English language and some musical terms that describe change and flow.
Overall, please keep your animations to under 3 minutes! Shorter is fine too, but think about giving scenes enough time to unfold and for us to get into them.
SCENES
Your three "scenes" should be distinct parts that come one after another and should be triggered automatically. This might be based on a millis() or frameCount timer, or a condition being met (like an object reaching a certain point or an audio file ending). You should think about your sketch as a generative film: parts (secenes) that feel like parts of a cohesive whole. This might mean they build towards some kind of climax, are visually related or contrast with each other, etc. Think about the examples shown for ideas on what that might look like.
SOUND
Your animation should also include at least one sound. This can be background music/environmental sounds, sound effects triggered by different events, ambient sound, etc. Think about how sound creates a sense of space, context and flow (or contrasts or contradicts what we see visually). You can pull sounds from some of the websites listed in the Resources section below or record them yourself!
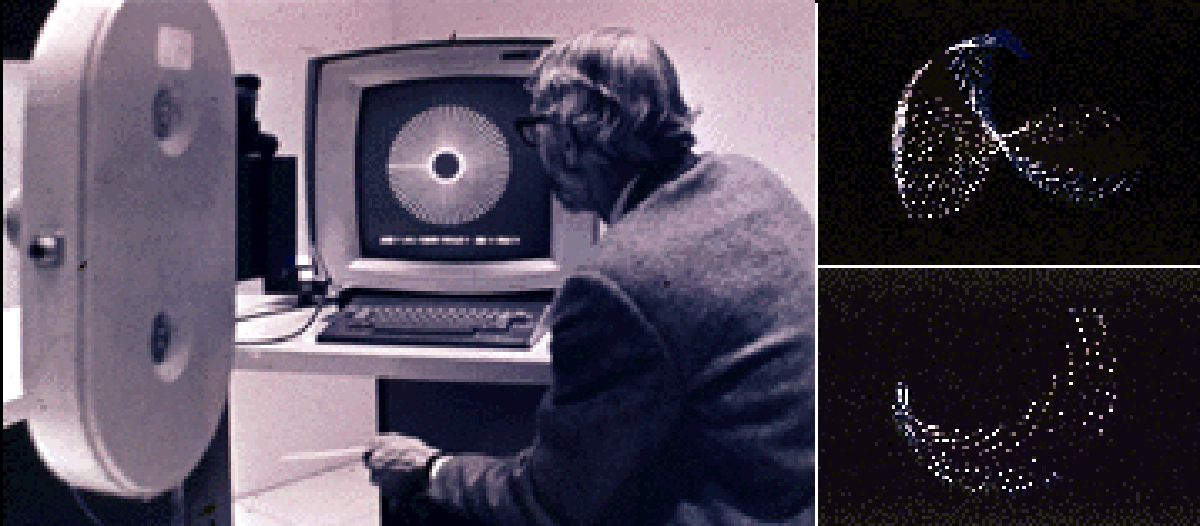
Above: a still from John Whitney's "Catalog." Made in 1961 using a decommissioned WW2-era M-5 Antiaircraft Gun Director, "Catalog" is what its name implies: a catalog of visual effects at the birth of computer graphics. (More info here, including a picture of Whitney's computer.)
- Video tutorials for this week
- Code examples in the
p5.jsEditor - See the
AnimationTemplatein the examples for a starting point
- Animation with at least three scenes
- Includes at least one sound (music or sound effects)
- Starts via a user interaction like a click or key press
- Automatically switches to the next scene
- Runs fullscreen using
createCanvas(windowWidth, windowHeight)(so you'll want to usewidthandheightas much as possible)
- Turn in link to animation and two screenshots of each scene, documenting the piece
- Stan Brakhage's Mothlight
- Walther Ruttmann's Lichtspiel, Opus I
- Len Lye's Kaleidoscope, A Colour Box, and Colour Flight
- Norman McLaren's Dots
- Jennifer Reeves' The Girl's Nervy
- John Whitney's Catalog
- Stan VanDerBeek and Ken Knowlton's Poem Field No. 1
- Larry Cuba's Calculated Movements
- Jonathan McCabe's Hivapolyflowpi_20171014 and excerpt_Colour_Bonemusic_one
- Sabrina Ratté's RADIANCES V
- Yoshi Sodeoka's Forays into Clamor IX and Into Promenade
- Peter Burr's THE MESS
- kynd's locus of everyday life
- Johan Rijpma's Primary Expansion
- Jonathan Gillie's The Body and the Space Around the Body and Divisions (Appendage)
- Robert Seidel's vitreous
- Max Hattler's Divisional Articulations (4:33)
- Jennifer Steinkamp's Blind Eye, 1
- Ryoji Ikeda's The Transfinite
- Andrew Benson's Melting Rainbow Heart and These Radical Hands
- ZEITGUISED's emancipath
- Satoshi Aizawa's minimal GIF animations on Twitter
- Matthieu Braccini's Egg McMuffin (no, for real)
- Andy Wallace's minimal code/maximal visuals
- The work of Daniel Savage
- For some very nice animated GIFs about easing and animation principles, see this week's
Imagesfolder - More suggestions of early and experimental animation from Kyra Ocean Rehn