-
-
Notifications
You must be signed in to change notification settings - Fork 50.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix: 较小的@form-item-margin-bottom时表单验证信息切换时表单项抖动 #21302
Conversation
|
This pull request is automatically built and testable in CodeSandbox. To see build info of the built libraries, click here or the icon next to each commit SHA. |
|
能给个 codesandbox 不? |
|
https://codesandbox.io/s/wk04r016q8 模版能修改变量吗? |
|
import less 文件试试 |
|
不能import less |
011e759 to
e2e984e
Compare
Codecov Report
@@ Coverage Diff @@
## master #21302 +/- ##
=======================================
Coverage 97.83% 97.83%
=======================================
Files 302 302
Lines 7017 7017
Branches 1935 1888 -47
=======================================
Hits 6865 6865
Misses 152 152Continue to review full report at Codecov.
|
|
那截个 gif 吧,我好理解一下 |
|
CI 挂了,rebase 一下 |
e2e984e to
9c8eda8
Compare
9c8eda8 to
506775c
Compare
|
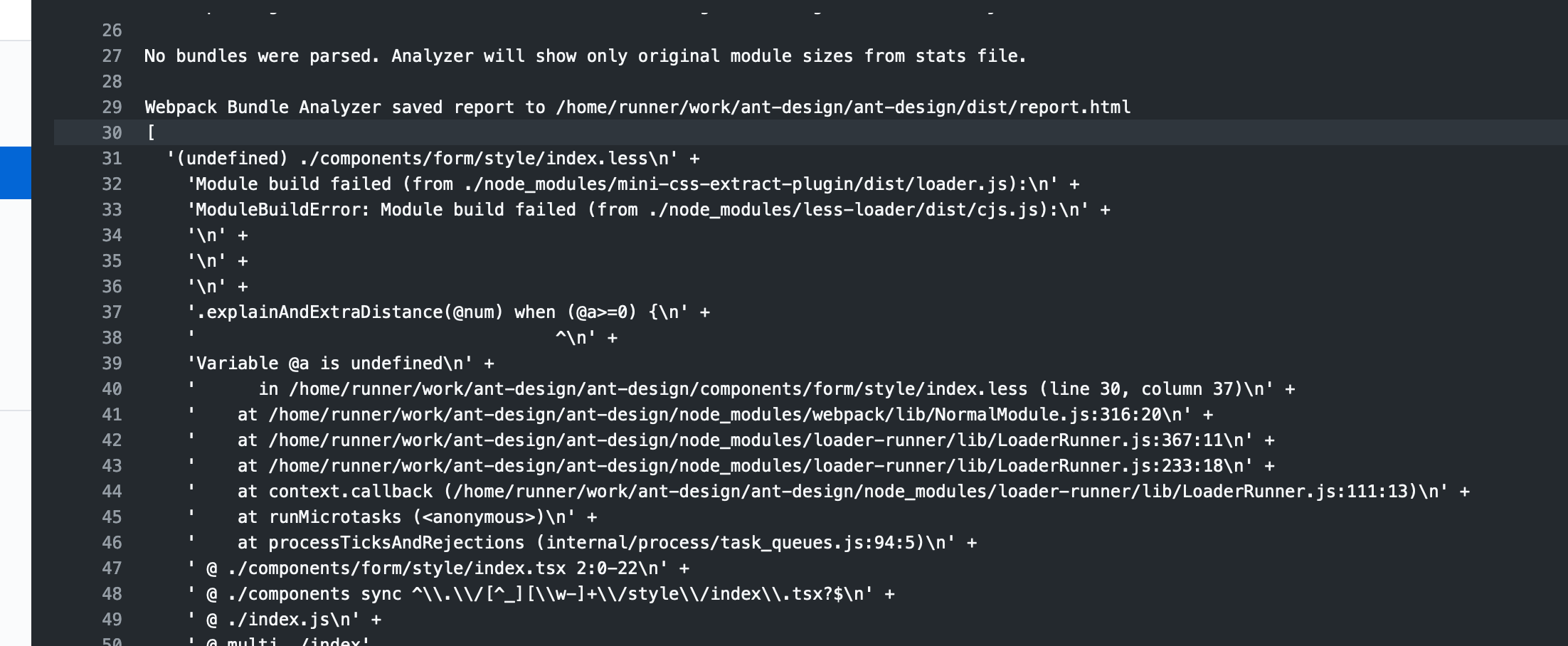
是我语法有问题么 🤔 |
506775c to
f81ba22
Compare
f81ba22 to
3626a04
Compare
|
I will check it again later. |
|
@zombieJ 暂时没想到什么比较完美防止抖动的方法,因为 |








🤔 This is a ...
🔗 Related issue link
💡 Background and solution
@form-item-margin-bottom = 20px会造成padding-top = -2px, 无效,此时应该改用margin-top📝 Changelog
☑️ Self Check before Merge