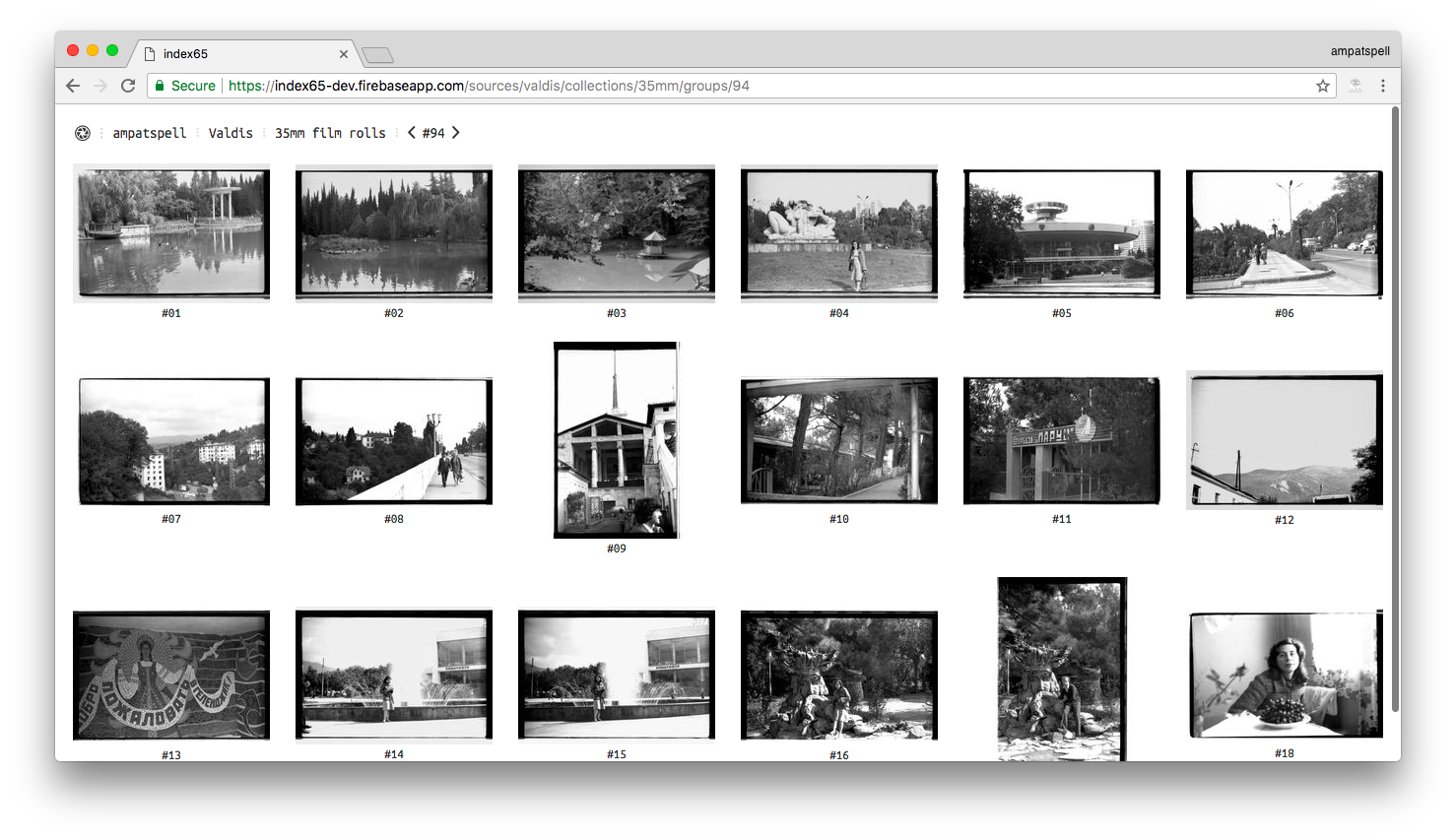
Scanned negatives publishing app.
Ember.js & Firebase using ember-cli-zuglet. A reimplementation of my CouchDB-based index65.
Demo site Use
zeeba@gmail.com/hello-worldto sign-in (read-only member)
- Create a firebase project
- Enable Storage
- Enable Firestore in Database section
- Authentication → Sign-in Method → Enable Email/Password
- Copy
config-example.jsasconfig.js - Go to Firebase console and select Project Overview → "Add Firebase to your webapp", copy config.
- Paste it in your
config.jsproductionobject, the same way it is done inconfig-example.js - Delete
messagingSenderId
Install Node.js (LTS or Latest, doesn't matter, both works just fine).
Install app dependencies:
$ npm install
Install firebase functions dependencies:
$ cd firebase/functions
$ npm install
Install firebase cli:
$ npm install -g firebase-tools
Select your firebase project:
$ firebase use --add
Build ember app and deploy it along with firebase functions, security rules:
npm run deploy
- Open
https://<app-id>.firebaseapp.com/session/sign-up - Email, password, sign-up
By default none of the signed up users are allowed to access anything in the app.
- Open Firebase Console → Database → users → uid
- Add "admin" in roles array
- Go back to the index65, you should be an admin now.
And you're done.
- In Firebase Console select Hosting
- Connect Domain
- Follow the steps
- In Firebase console bottom left there is "Spark" and "Upgrade"
- Click
- Select "Blaze", Purchase
To set daily spending limit:
- Open Google AppEngine Settings:
https://console.cloud.google.com/appengine/settings - Select your Firebase project
- Under application settings, click "Edit"
- Set daily spending (0 or more)
- login as admin
- add source
- add collection
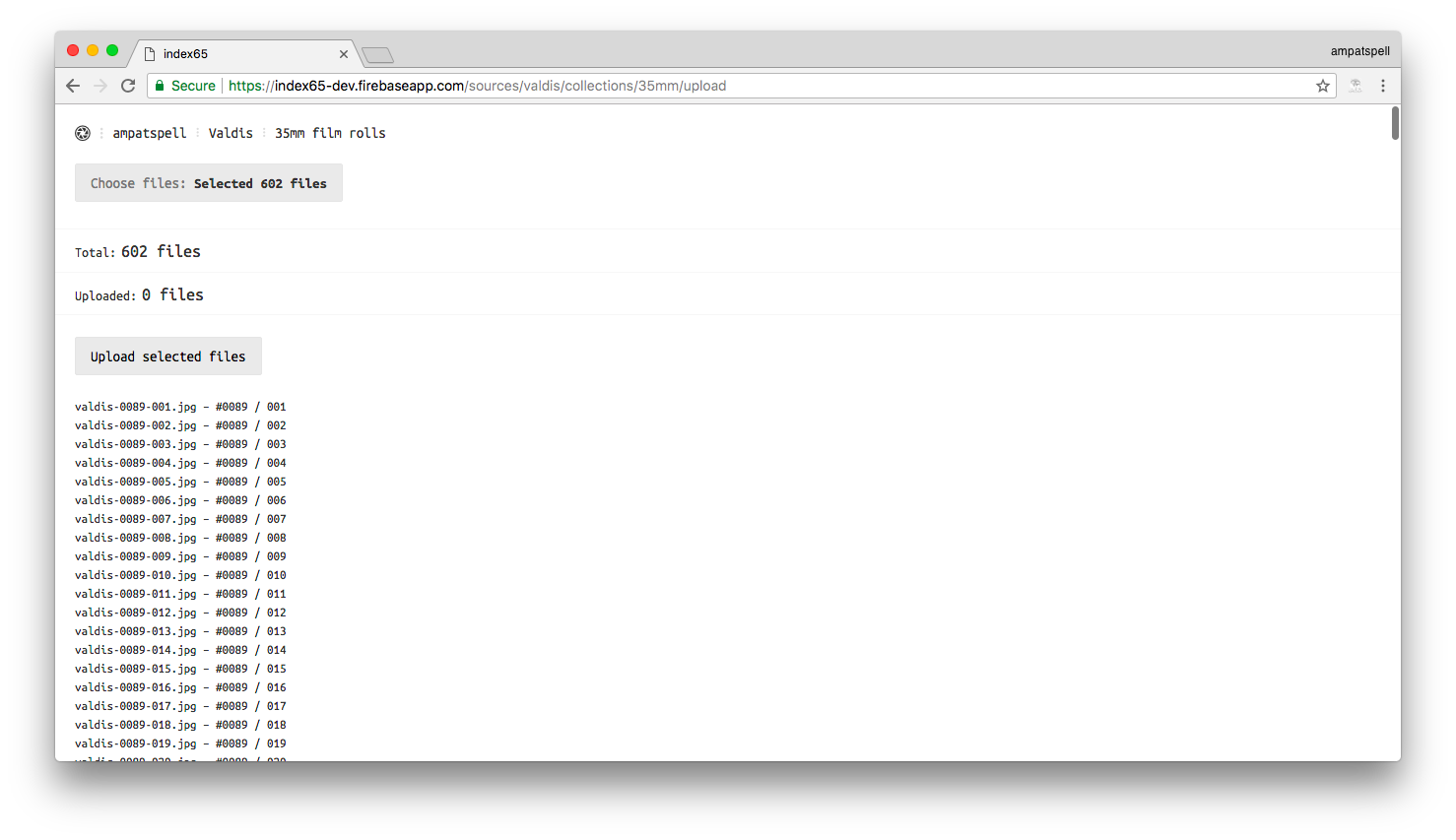
- upload pictures
Pictures has the following expected file name format:
prefix-<group_id>-<image_id>.jpg
valdis-001-001.jpg
valdis-001-002.jpg
valdis-001-003.jpg
...
valdis-130-036.jpg
valdis-130-037.jpg
/users/{uid}
email: string
displayName: string
createdAt: date
roles: Array<String>
/sources/{source}
name: string
/collections/{collection}
name: string
/groups/{group}
identifier: number
/images/{image}
identifier: number
storage: {
original: {
size : {
width: number
height: number
}
url: string
},
200x200: {
size: {
width: number,
height: number
},
url: string
}
1024x1024: {
size: {
width: number,
height: number
},
url: string
}
}
/images/{source}/{collection}/{group}/{image}
* original
* 1024 (jpeg)
* 200 (jpeg)
- Group description, year, picture
- Allow selected members to edit selected sources
- Allow members to edit their
displayName - Delete group with images
- Delete collection including groups
- Delete source including all nested docs