Add an optional "header-static" slot to replace the DataTable's heade… #242
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.

…r with static thead tag content.
TypeChecklistDetailsI use vue3-easy-data-table conveniently. Thanks for making it public.
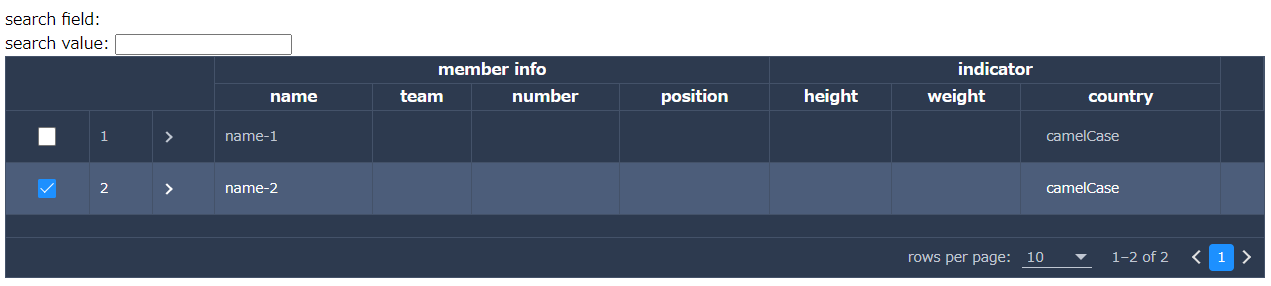
I'm currently using Vue3 to create a table with a complex structured header containing
colspanetc. Luckily this header is static, so let me suggest adding aheader-staticslot feature that simply replaces the DataTable's header.As a child element of DataTable, a typical usage would be:
p.s. I'd also like to suggest
header-prependandheader-appendslot to coexist with existing headers, but that's for another time.