A declarative desktop GUI framework for the Rust programming language.
- Build desktop applications which look and behave the same for Windows, Mac, and Linux.
- Write GUI code in a declarative way in pure Rust (no DSL macros).
- Views derive from application state. Change the state and the views which bind to it update automatically.
- Create flexible layouts which adapt to changes in size. Powered by morphorm.
- Take advantage of stylesheets with hot-reloading to fully customize the look of your application.
- Bring your applications to life with animations.
- Utilize over 25 ready-made views as well as two built-in themes (light and dark) to get you started. Includes 4250+ SVG icons, provided by Tabler Icons.
- Make you applications accessible to assistive technologies such as screen readers, powered by accesskit.
- Adapt your application to different locales, including translating text with fluent.
- Vizia leverages the powerful and robust skia library for rendering, with further optimizations to only draw what is necessary.
- Vizia provides an alternative baseview windowing backend for audio plugin development, for example with the nih-plug framework.
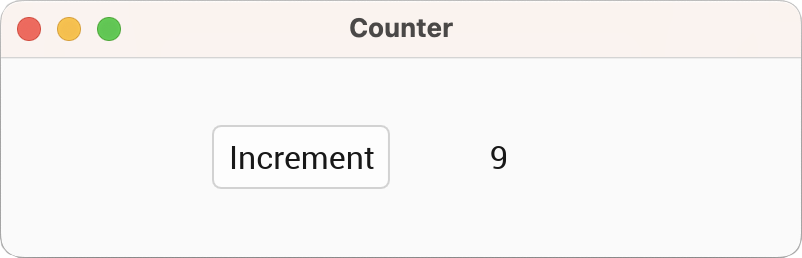
A simple counter application. Run with cargo run --example counter.
use vizia::prelude::*;
// Define some model data
#[derive(Lens)]
pub struct AppData {
count: i32,
}
// Define events to mutate the data
pub enum AppEvent {
Increment,
}
// Describe how the data is mutated in response to events
impl Model for AppData {
fn event(&mut self, _: &mut EventContext, event: &mut Event) {
event.map(|app_event, _| match app_event {
AppEvent::Increment => {
self.count += 1;
}
});
}
}
fn main() {
// Create an application
Application::new(|cx| {
// Build the model data into the tree
AppData { count: 0 }.build(cx);
// Declare views which make up the UI
HStack::new(cx, |cx| {
// Declare a button which emits an event
Button::new(cx, |cx| Label::new(cx, "Increment"))
.on_press(|cx| cx.emit(AppEvent::Increment));
// Declare a label which is bound to part of the model, updating when it changes
Label::new(cx, AppData::count).width(Pixels(50.0));
})
.child_space(Stretch(1.0)) // Apply style and layout modifiers
.col_between(Pixels(50.0));
})
.title("Counter") // Configure window properties
.inner_size((400, 100))
.run();
}A quickstart guide for vizia is available here.
Auto-generated code documentation can be found here.
A list of examples is included in the repository.
To run an example with the winit (default) windowing backend:
cargo run --release --example name_of_exampleTo run an example with the baseview windowing backend:
cargo run --release --example name_of_example --no-default-features --features baseviewFor help with vizia, or to get involved with contributing to the project, come join us on our discord.
Vizia is licensed under MIT.
Vizia logo designed by Lunae Somnia.