diff --git a/README.md b/README.md
index 294535cf2f..cf1128a675 100644
--- a/README.md
+++ b/README.md
@@ -13,7 +13,7 @@
> the composer of. Geared towards versatility, not any specific type of music."
> — [@loganpowell](https://twitter.com/logantpowell/status/1186334119812304901) via Twitter
-Mono-repository for 137+ thi.ng TypeScript/ES6 projects, a wide
+Mono-repository for 138+ thi.ng TypeScript/ES6 projects, a wide
collection of largely data transformation oriented packages and building
blocks for:
@@ -24,6 +24,13 @@ blocks for:
- Reactive programming, stream / transducer based dataflow graphs /
pipelines
- WebWorker workflow abstractions
+- 2D geometry generation, shape primitives, processing, conversion &
+ visualization
+- Canvas abstraction & SVG conversion
+- Semi-declarative WebGL 1/2 abstraction layer
+- DSL for shader functions defined in TypeScript and cross-compilation
+ to GLSL, JS, VEX etc.
+- Date/time iterators, formatters
- Data structures & data transformations for wide range of use cases
(list, sets, maps, joins, spatial indexing)
- Immutable data handling, state containers, transacted state updates,
@@ -34,17 +41,11 @@ blocks for:
- PEG-style parser combinators, FSM primitives
- Forth-style pointfree DSL for functional composition
- S-expression parser & runtime infrastructure for custom DSL creation
-- DSL for shader functions defined in TypeScript and cross-compilation
- to GLSL, JS, VEX etc.
-- 2D geometry generation, shape primitives, processing, conversion &
- visualization
- Multi-format pixel buffers, conversions, Porter-Duff alpha-blending
operators
- Color space/format conversions, matrix based color manipulation,
cosine gradients
-- Canvas abstraction & SVG conversion
- Canvas-based Immediate mode GUI components
-- Declarative WebGL 1/2 abstraction layer
- Low-level tooling for binary data, shared memory/WASM/WebGL interop
- etc. (see package overview below)
@@ -113,13 +114,10 @@ fairly detailed overview for contributors here:
## Projects
-### New / unreleased packages in development
+
### Fundamentals
@@ -131,6 +129,7 @@ feature or `develop` branches)
| [`@thi.ng/colored-noise`](./packages/colored-noise) | [](https://www.npmjs.com/package/@thi.ng/colored-noise) | [changelog](./packages/colored-noise/CHANGELOG.md) | 1D colored noise generators |
| [`@thi.ng/compare`](./packages/compare) | [](https://www.npmjs.com/package/@thi.ng/compare) | [changelog](./packages/compare/CHANGELOG.md) | Comparators |
| [`@thi.ng/compose`](./packages/compose) | [](https://www.npmjs.com/package/@thi.ng/compose) | [changelog](./packages/compose/CHANGELOG.md) | Functional composition helpers |
+| [`@thi.ng/date`](./packages/date) | [](https://www.npmjs.com/package/@thi.ng/date) | [changelog](./packages/date/CHANGELOG.md) | Date/time iterators, formatters, rounding |
| [`@thi.ng/defmulti`](./packages/defmulti) | [](https://www.npmjs.com/package/@thi.ng/defmulti) | [changelog](./packages/defmulti/CHANGELOG.md) | Dynamic multiple dispatch |
| [`@thi.ng/dsp`](./packages/dsp) | [](https://www.npmjs.com/package/@thi.ng/dsp) | [changelog](./packages/dsp/CHANGELOG.md) | DSP utils, oscillators |
| [`@thi.ng/dual-algebra`](./packages/dual-algebra) | [](https://www.npmjs.com/package/@thi.ng/dual-algebra) | [changelog](./packages/dual-algebra/CHANGELOG.md) | Dual number algebra / automatic differentiation |
@@ -191,6 +190,7 @@ feature or `develop` branches)
| [`@thi.ng/dcons`](./packages/dcons) | [](https://www.npmjs.com/package/@thi.ng/dcons) | [changelog](./packages/dcons/CHANGELOG.md) | Doubly-linked list |
| [`@thi.ng/diff`](./packages/diff) | [](https://www.npmjs.com/package/@thi.ng/diff) | [changelog](./packages/diff/CHANGELOG.md) | Array & object diffing |
| [`@thi.ng/dgraph`](./packages/dgraph) | [](https://www.npmjs.com/package/@thi.ng/dgraph) | [changelog](./packages/dgraph/CHANGELOG.md) | Dependency graph |
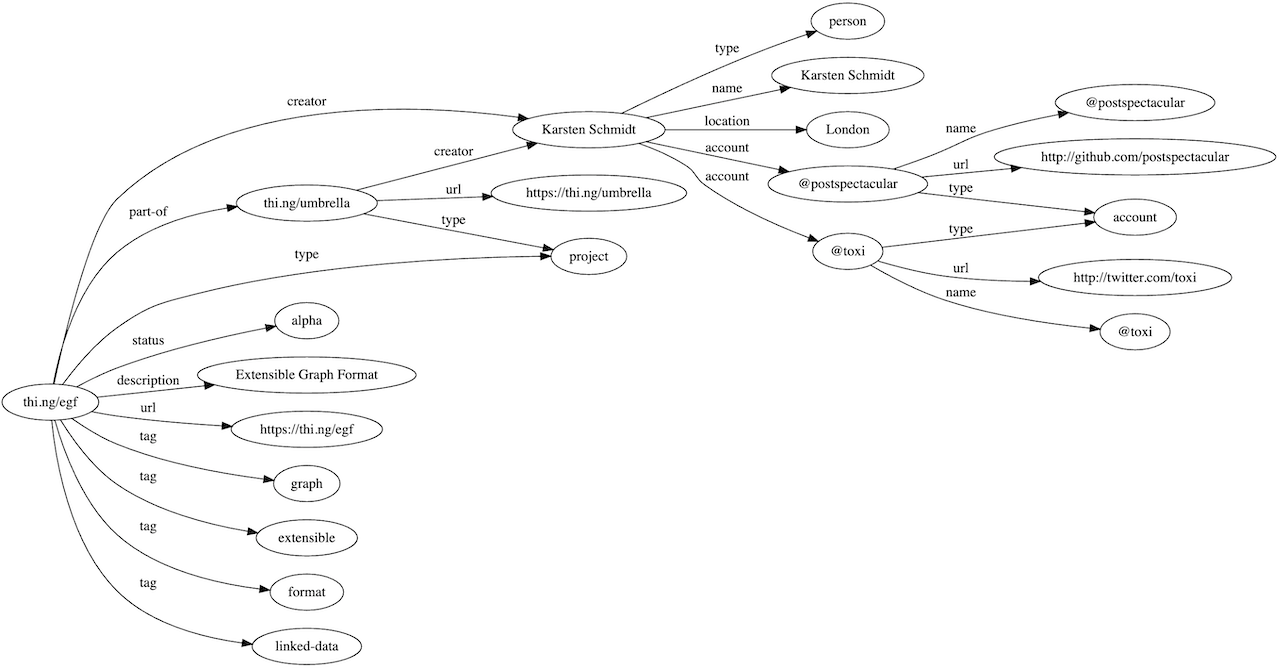
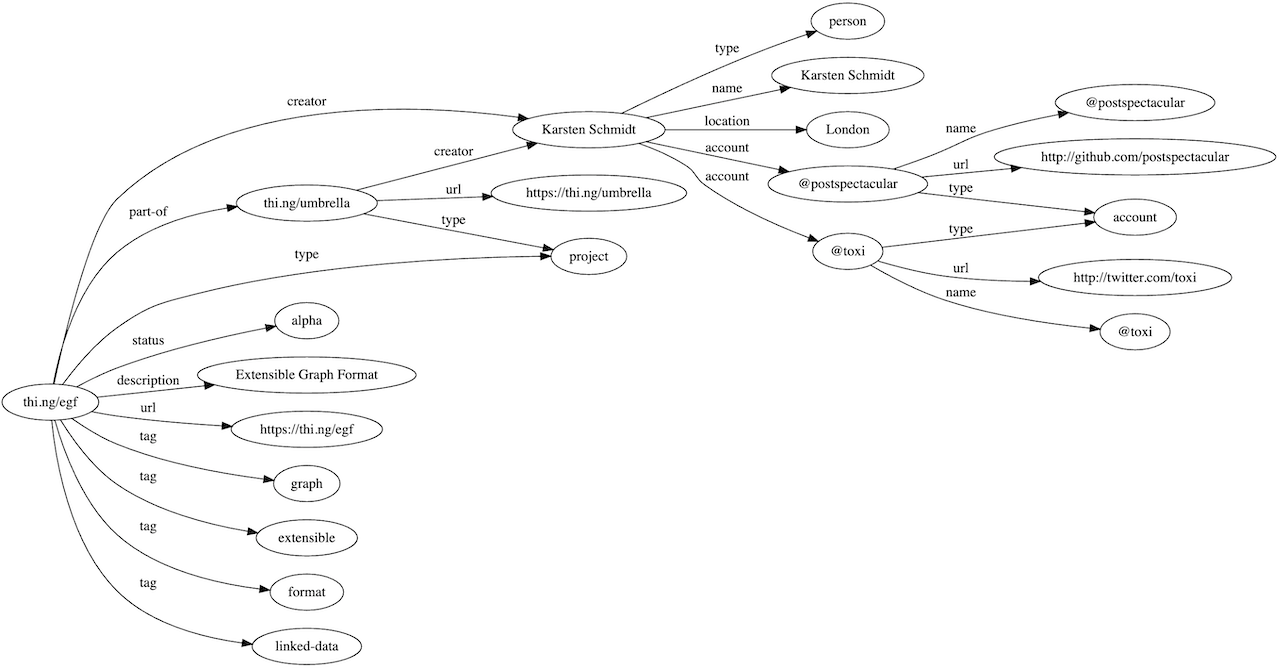
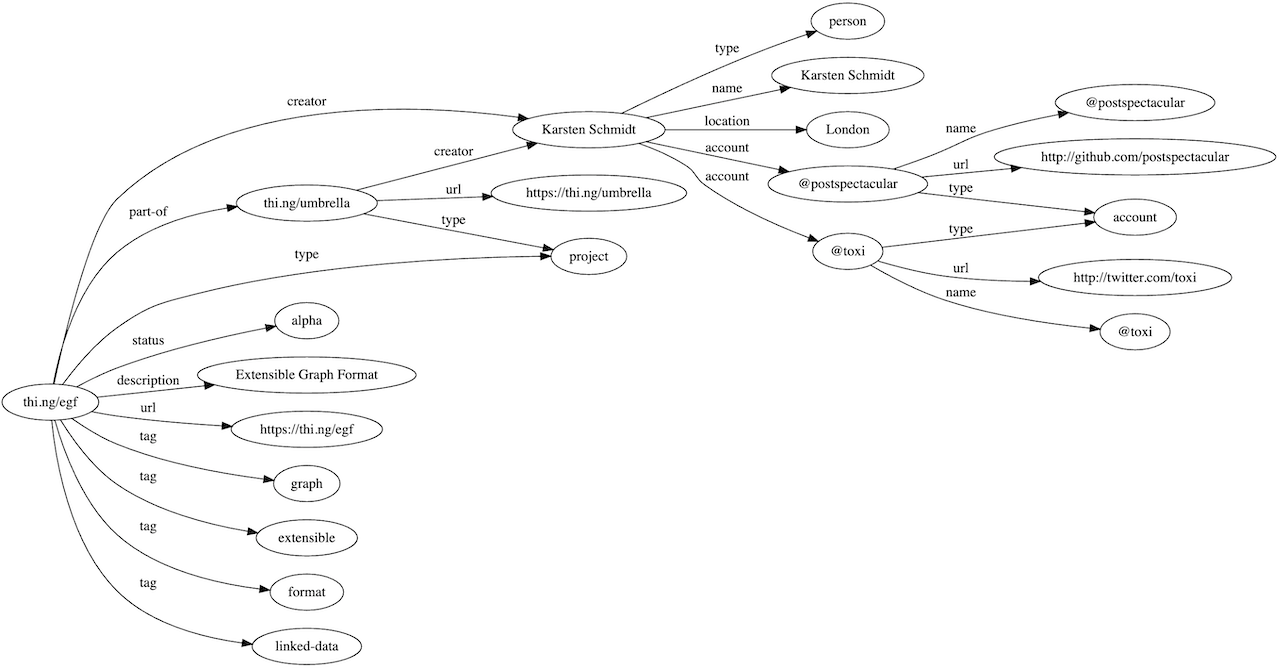
+| [`@thi.ng/egf`](./packages/egf) | [](https://www.npmjs.com/package/@thi.ng/egf) | [changelog](./packages/egf/CHANGELOG.md) | Extensible Graph Format |
| [`@thi.ng/gp`](./packages/gp) | [](https://www.npmjs.com/package/@thi.ng/gp) | [changelog](./packages/gp/CHANGELOG.md) | Genetic programming helpers / AST gen |
| [`@thi.ng/heaps`](./packages/heaps) | [](https://www.npmjs.com/package/@thi.ng/heaps) | [changelog](./packages/heaps/CHANGELOG.md) | Binary & d-ary heap impls |
| [`@thi.ng/idgen`](./packages/idgen) | [](https://www.npmjs.com/package/@thi.ng/idgen) | [changelog](./packages/idgen/CHANGELOG.md) | Versioned ID generation / free-list |
@@ -229,38 +229,39 @@ feature or `develop` branches)
### Geometry & visualization
-| Project | Version | Changelog | Description |
-|---------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------|------------------------------------------|
-| [`@thi.ng/color`](./packages/color) | [](https://www.npmjs.com/package/@thi.ng/color) | [changelog](./packages/color/CHANGELOG.md) | Color conversions, gradients |
-| [`@thi.ng/dgraph-dot`](./packages/dgraph-dot) | [](https://www.npmjs.com/package/@thi.ng/dgraph-dot) | [changelog](./packages/dgraph-dot/CHANGELOG.md) | Dependency graph -> Graphviz |
-| [`@thi.ng/dot`](./packages/dot) | [](https://www.npmjs.com/package/@thi.ng/dot) | [changelog](./packages/dot/CHANGELOG.md) | Graphviz DOM & export |
-| [`@thi.ng/geom`](./packages/geom) | [](https://www.npmjs.com/package/@thi.ng/geom) | [changelog](./packages/geom/CHANGELOG.md) | 2D only geometry types & ops |
-| [`@thi.ng/geom-accel`](./packages/geom-accel) | [](https://www.npmjs.com/package/@thi.ng/geom-accel) | [changelog](./packages/geom-accel/CHANGELOG.md) | Spatial indexing data structures |
-| [`@thi.ng/geom-api`](./packages/geom-api) | [](https://www.npmjs.com/package/@thi.ng/geom-api) | [changelog](./packages/geom-api/CHANGELOG.md) | Shared types & interfaces |
-| [`@thi.ng/geom-arc`](./packages/geom-arc) | [](https://www.npmjs.com/package/@thi.ng/geom-arc) | [changelog](./packages/geom-arc/CHANGELOG.md) | 2D elliptic arc utils |
-| [`@thi.ng/geom-clip-line`](./packages/geom-clip-line) | [](https://www.npmjs.com/package/@thi.ng/geom-clip-line) | [changelog](./packages/geom-clip-line/CHANGELOG.md) | 2D line clipping |
-| [`@thi.ng/geom-clip-poly`](./packages/geom-clip-poly) | [](https://www.npmjs.com/package/@thi.ng/geom-clip-poly) | [changelog](./packages/geom-clip-poly/CHANGELOG.md) | 2D convex polygon clipping |
-| [`@thi.ng/geom-closest-point`](./packages/geom-closest-point) | [](https://www.npmjs.com/package/@thi.ng/geom-closest-point) | [changelog](./packages/geom-closest-point/CHANGELOG.md) | Closest point helpers |
-| [`@thi.ng/geom-fuzz`](./packages/geom-fuzz) | [](https://www.npmjs.com/package/@thi.ng/geom-fuzz) | [changelog](./packages/geom-fuzz/CHANGELOG.md) | Fuzzy 2D shape drawing / filling |
-| [`@thi.ng/geom-hull`](./packages/geom-hull) | [](https://www.npmjs.com/package/@thi.ng/geom-hull) | [changelog](./packages/geom-hull/CHANGELOG.md) | 2D convex hull (Graham scan) |
-| [`@thi.ng/geom-io-obj`](./packages/geom-io-obj) | [](https://www.npmjs.com/package/@thi.ng/geom-io-obj) | [changelog](./packages/geom-io-obj/CHANGELOG.md) | Wavefront OBJ model parser |
-| [`@thi.ng/geom-isec`](./packages/geom-isec) | [](https://www.npmjs.com/package/@thi.ng/geom-isec) | [changelog](./packages/geom-isec/CHANGELOG.md) | Point & shape intersection tests |
-| [`@thi.ng/geom-isoline`](./packages/geom-isoline) | [](https://www.npmjs.com/package/@thi.ng/geom-isoline) | [changelog](./packages/geom-isoline/CHANGELOG.md) | 2D contour line extraction |
-| [`@thi.ng/geom-poly-utils`](./packages/geom-poly-utils) | [](https://www.npmjs.com/package/@thi.ng/geom-poly-utils) | [changelog](./packages/geom-poly-utils/CHANGELOG.md) | 2D polygon helpers |
-| [`@thi.ng/geom-resample`](./packages/geom-resample) | [](https://www.npmjs.com/package/@thi.ng/geom-resample) | [changelog](./packages/geom-resample/CHANGELOG.md) | nD polyline / curve resampling |
-| [`@thi.ng/geom-splines`](./packages/geom-splines) | [](https://www.npmjs.com/package/@thi.ng/geom-splines) | [changelog](./packages/geom-splines/CHANGELOG.md) | nD cubic / quadratic spline ops |
-| [`@thi.ng/geom-subdiv-curve`](./packages/geom-subdiv-curve) | [](https://www.npmjs.com/package/@thi.ng/geom-subdiv-curve) | [changelog](./packages/geom-subdiv-curve/CHANGELOG.md) | nD iterative subdivision curves |
-| [`@thi.ng/geom-tessellate`](./packages/geom-tessellate) | [](https://www.npmjs.com/package/@thi.ng/geom-tessellate) | [changelog](./packages/geom-tessellate/CHANGELOG.md) | nD convex polygon tessellators |
-| [`@thi.ng/geom-voronoi`](./packages/geom-voronoi) | [](https://www.npmjs.com/package/@thi.ng/geom-voronoi) | [changelog](./packages/geom-voronoi/CHANGELOG.md) | 2D iterative delaunay/voronoi |
-| [`@thi.ng/iges`](./packages/iges) | [](https://www.npmjs.com/package/@thi.ng/iges) | [changelog](./packages/iges/CHANGELOG.md) | IGES format geometry serialization |
-| [`@thi.ng/lsys`](./packages/lsys) | [](https://www.npmjs.com/package/@thi.ng/lsys) | [changelog](./packages/lsys/CHANGELOG.md) | Extensible L-System architecture |
-| [`@thi.ng/matrices`](./packages/matrices) | [](https://www.npmjs.com/package/@thi.ng/matrices) | [changelog](./packages/matrices/CHANGELOG.md) | Matrix operations |
-| [`@thi.ng/pixel`](./packages/pixel) | [](https://www.npmjs.com/package/@thi.ng/pixel) | [changelog](./packages/pixel/CHANGELOG.md) | Multi-format pixel buffers |
-| [`@thi.ng/poisson`](./packages/poisson) | [](https://www.npmjs.com/package/@thi.ng/poisson) | [changelog](./packages/poisson/CHANGELOG.md) | nD Poisson disk sampling |
-| [`@thi.ng/porter-duff`](./packages/porter-duff) | [](https://www.npmjs.com/package/@thi.ng/porter-duff) | [changelog](./packages/porter-duff/CHANGELOG.md) | Alpha blending / compositing ops |
-| [`@thi.ng/scenegraph`](./packages/scenegraph) | [](https://www.npmjs.com/package/@thi.ng/scenegraph) | [changelog](./packages/scenegraph/CHANGELOG.md) | Extensible 2D/3D scenegraph |
-| [`@thi.ng/simd`](./packages/simd) | [](https://www.npmjs.com/package/@thi.ng/simd) | [changelog](./packages/simd/CHANGELOG.md) | WebAssembly SIMD vector batch processing |
-| [`@thi.ng/vectors`](./packages/vectors) | [](https://www.npmjs.com/package/@thi.ng/vectors) | [changelog](./packages/vectors/CHANGELOG.md) | Fixed & arbitrary-length vector ops |
+| Project | Version | Changelog | Description |
+|---------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------|-----------------------------------------------------|
+| [`@thi.ng/color`](./packages/color) | [](https://www.npmjs.com/package/@thi.ng/color) | [changelog](./packages/color/CHANGELOG.md) | Color conversions, gradients |
+| [`@thi.ng/dgraph-dot`](./packages/dgraph-dot) | [](https://www.npmjs.com/package/@thi.ng/dgraph-dot) | [changelog](./packages/dgraph-dot/CHANGELOG.md) | Dependency graph -> Graphviz |
+| [`@thi.ng/dot`](./packages/dot) | [](https://www.npmjs.com/package/@thi.ng/dot) | [changelog](./packages/dot/CHANGELOG.md) | Graphviz DOM & export |
+| [`@thi.ng/geom`](./packages/geom) | [](https://www.npmjs.com/package/@thi.ng/geom) | [changelog](./packages/geom/CHANGELOG.md) | 2D only geometry types & ops |
+| [`@thi.ng/geom-accel`](./packages/geom-accel) | [](https://www.npmjs.com/package/@thi.ng/geom-accel) | [changelog](./packages/geom-accel/CHANGELOG.md) | Spatial indexing data structures |
+| [`@thi.ng/geom-api`](./packages/geom-api) | [](https://www.npmjs.com/package/@thi.ng/geom-api) | [changelog](./packages/geom-api/CHANGELOG.md) | Shared types & interfaces |
+| [`@thi.ng/geom-arc`](./packages/geom-arc) | [](https://www.npmjs.com/package/@thi.ng/geom-arc) | [changelog](./packages/geom-arc/CHANGELOG.md) | 2D elliptic arc utils |
+| [`@thi.ng/geom-clip-line`](./packages/geom-clip-line) | [](https://www.npmjs.com/package/@thi.ng/geom-clip-line) | [changelog](./packages/geom-clip-line/CHANGELOG.md) | 2D line clipping |
+| [`@thi.ng/geom-clip-poly`](./packages/geom-clip-poly) | [](https://www.npmjs.com/package/@thi.ng/geom-clip-poly) | [changelog](./packages/geom-clip-poly/CHANGELOG.md) | 2D convex polygon clipping |
+| [`@thi.ng/geom-closest-point`](./packages/geom-closest-point) | [](https://www.npmjs.com/package/@thi.ng/geom-closest-point) | [changelog](./packages/geom-closest-point/CHANGELOG.md) | Closest point helpers |
+| [`@thi.ng/geom-fuzz`](./packages/geom-fuzz) | [](https://www.npmjs.com/package/@thi.ng/geom-fuzz) | [changelog](./packages/geom-fuzz/CHANGELOG.md) | Fuzzy 2D shape drawing / filling |
+| [`@thi.ng/geom-hull`](./packages/geom-hull) | [](https://www.npmjs.com/package/@thi.ng/geom-hull) | [changelog](./packages/geom-hull/CHANGELOG.md) | 2D convex hull (Graham scan) |
+| [`@thi.ng/geom-io-obj`](./packages/geom-io-obj) | [](https://www.npmjs.com/package/@thi.ng/geom-io-obj) | [changelog](./packages/geom-io-obj/CHANGELOG.md) | Wavefront OBJ model parser |
+| [`@thi.ng/geom-isec`](./packages/geom-isec) | [](https://www.npmjs.com/package/@thi.ng/geom-isec) | [changelog](./packages/geom-isec/CHANGELOG.md) | Point & shape intersection tests |
+| [`@thi.ng/geom-isoline`](./packages/geom-isoline) | [](https://www.npmjs.com/package/@thi.ng/geom-isoline) | [changelog](./packages/geom-isoline/CHANGELOG.md) | 2D contour line extraction |
+| [`@thi.ng/geom-poly-utils`](./packages/geom-poly-utils) | [](https://www.npmjs.com/package/@thi.ng/geom-poly-utils) | [changelog](./packages/geom-poly-utils/CHANGELOG.md) | 2D polygon helpers |
+| [`@thi.ng/geom-resample`](./packages/geom-resample) | [](https://www.npmjs.com/package/@thi.ng/geom-resample) | [changelog](./packages/geom-resample/CHANGELOG.md) | nD polyline / curve resampling |
+| [`@thi.ng/geom-splines`](./packages/geom-splines) | [](https://www.npmjs.com/package/@thi.ng/geom-splines) | [changelog](./packages/geom-splines/CHANGELOG.md) | nD cubic / quadratic spline ops |
+| [`@thi.ng/geom-subdiv-curve`](./packages/geom-subdiv-curve) | [](https://www.npmjs.com/package/@thi.ng/geom-subdiv-curve) | [changelog](./packages/geom-subdiv-curve/CHANGELOG.md) | nD iterative subdivision curves |
+| [`@thi.ng/geom-tessellate`](./packages/geom-tessellate) | [](https://www.npmjs.com/package/@thi.ng/geom-tessellate) | [changelog](./packages/geom-tessellate/CHANGELOG.md) | nD convex polygon tessellators |
+| [`@thi.ng/geom-voronoi`](./packages/geom-voronoi) | [](https://www.npmjs.com/package/@thi.ng/geom-voronoi) | [changelog](./packages/geom-voronoi/CHANGELOG.md) | 2D iterative delaunay/voronoi |
+| [`@thi.ng/iges`](./packages/iges) | [](https://www.npmjs.com/package/@thi.ng/iges) | [changelog](./packages/iges/CHANGELOG.md) | IGES format geometry serialization |
+| [`@thi.ng/lsys`](./packages/lsys) | [](https://www.npmjs.com/package/@thi.ng/lsys) | [changelog](./packages/lsys/CHANGELOG.md) | Extensible L-System architecture |
+| [`@thi.ng/matrices`](./packages/matrices) | [](https://www.npmjs.com/package/@thi.ng/matrices) | [changelog](./packages/matrices/CHANGELOG.md) | Matrix operations |
+| [`@thi.ng/pixel`](./packages/pixel) | [](https://www.npmjs.com/package/@thi.ng/pixel) | [changelog](./packages/pixel/CHANGELOG.md) | Multi-format pixel buffers |
+| [`@thi.ng/poisson`](./packages/poisson) | [](https://www.npmjs.com/package/@thi.ng/poisson) | [changelog](./packages/poisson/CHANGELOG.md) | nD Poisson disk sampling |
+| [`@thi.ng/porter-duff`](./packages/porter-duff) | [](https://www.npmjs.com/package/@thi.ng/porter-duff) | [changelog](./packages/porter-duff/CHANGELOG.md) | Alpha blending / compositing ops |
+| [`@thi.ng/scenegraph`](./packages/scenegraph) | [](https://www.npmjs.com/package/@thi.ng/scenegraph) | [changelog](./packages/scenegraph/CHANGELOG.md) | Extensible 2D/3D scenegraph |
+| [`@thi.ng/simd`](./packages/simd) | [](https://www.npmjs.com/package/@thi.ng/simd) | [changelog](./packages/simd/CHANGELOG.md) | WebAssembly SIMD vector batch processing |
+| [`@thi.ng/vectors`](./packages/vectors) | [](https://www.npmjs.com/package/@thi.ng/vectors) | [changelog](./packages/vectors/CHANGELOG.md) | Fixed & arbitrary-length vector ops |
+| [`@thi.ng/viz`](./packages/viz) | [](https://www.npmjs.com/package/@thi.ng/viz) | [changelog](./packages/viz/CHANGELOG.md) | Declarative & functional data visualization toolkit |
### WebGL / GPGPU
diff --git a/assets/egf/egf-readme2.png b/assets/egf/egf-readme2.png
new file mode 100644
index 0000000000..834594c2f7
Binary files /dev/null and b/assets/egf/egf-readme2.png differ
diff --git a/assets/examples/ellipse-proximity.png b/assets/examples/ellipse-proximity.png
new file mode 100644
index 0000000000..2c86dad61b
Binary files /dev/null and b/assets/examples/ellipse-proximity.png differ
diff --git a/examples/README.md b/examples/README.md
index a31381d155..dd08570b5e 100644
--- a/examples/README.md
+++ b/examples/README.md
@@ -1,7 +1,7 @@
# @thi.ng/umbrella examples
-This directory contains a growing number (currently 98) of standalone
+This directory contains a growing number (currently 99) of standalone
example projects, including live online versions, build instructions
and commented source code.
@@ -19,93 +19,94 @@ in touch via PR, issue tracker, email or twitter!
| 007 |  | [commit-table-ssr](./commit-table-ssr/) | Filterable commit log UI w/ minimal server to provide commit history |
| 008 |
| [commit-table-ssr](./commit-table-ssr/) | Filterable commit log UI w/ minimal server to provide commit history |
| 008 |  | [crypto-chart](./crypto-chart/) | Basic crypto-currency candle chart with multiple moving averages plots |
| 009 | | [devcards](./devcards/) | BMI calculator in a devcards format |
-| 010 |
| [crypto-chart](./crypto-chart/) | Basic crypto-currency candle chart with multiple moving averages plots |
| 009 | | [devcards](./devcards/) | BMI calculator in a devcards format |
-| 010 |  | [fft-synth](./fft-synth/) | Interactive inverse FFT toy synth |
-| 011 |
| [fft-synth](./fft-synth/) | Interactive inverse FFT toy synth |
-| 011 |  | [geom-convex-hull](./geom-convex-hull/) | Convex hull & shape clipping of 2D polygons |
-| 012 |
| [geom-convex-hull](./geom-convex-hull/) | Convex hull & shape clipping of 2D polygons |
-| 012 |  | [geom-fuzz-basics](./geom-fuzz-basics/) | geom-fuzz basic shape & fill examples |
-| 013 |
| [geom-fuzz-basics](./geom-fuzz-basics/) | geom-fuzz basic shape & fill examples |
-| 013 |  | [geom-knn](./geom-knn/) | Doodle w/ K-nearest neighbor search result visualization |
-| 014 |
| [geom-knn](./geom-knn/) | Doodle w/ K-nearest neighbor search result visualization |
-| 014 |  | [geom-tessel](./geom-tessel/) | Animated, recursive polygon tessellations |
-| 015 |
| [geom-tessel](./geom-tessel/) | Animated, recursive polygon tessellations |
-| 015 |  | [geom-voronoi-mst](./geom-voronoi-mst/) | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
-| 016 |
| [geom-voronoi-mst](./geom-voronoi-mst/) | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
-| 016 |  | [gesture-analysis](./gesture-analysis/) | Mouse gesture / stroke analysis, simplification, corner detection |
-| 017 |
| [gesture-analysis](./gesture-analysis/) | Mouse gesture / stroke analysis, simplification, corner detection |
-| 017 |  | [grid-iterators](./grid-iterators/) | Visualization of different grid iterator strategies |
-| 018 | | [hdom-basics](./hdom-basics/) | Minimal hdom usage example |
-| 019 |
| [grid-iterators](./grid-iterators/) | Visualization of different grid iterator strategies |
-| 018 | | [hdom-basics](./hdom-basics/) | Minimal hdom usage example |
-| 019 |  | [hdom-benchmark](./hdom-benchmark/) | hdom update performance benchmark (old version) |
-| 020 |
| [hdom-benchmark](./hdom-benchmark/) | hdom update performance benchmark (old version) |
-| 020 |  | [hdom-benchmark2](./hdom-benchmark2/) | hdom update performance benchmark w/ config options |
-| 021 |
| [hdom-benchmark2](./hdom-benchmark2/) | hdom update performance benchmark w/ config options |
-| 021 |  | [hdom-canvas-clock](./hdom-canvas-clock/) | Realtime analog clock demo |
-| 022 |
| [hdom-canvas-clock](./hdom-canvas-clock/) | Realtime analog clock demo |
-| 022 |  | [hdom-canvas-draw](./hdom-canvas-draw/) | Interactive pattern drawing demo using transducers |
-| 023 |
| [hdom-canvas-draw](./hdom-canvas-draw/) | Interactive pattern drawing demo using transducers |
-| 023 |  | [hdom-canvas-particles](./hdom-canvas-particles/) | 2D Bezier curve-guided particle system |
-| 024 |
| [hdom-canvas-particles](./hdom-canvas-particles/) | 2D Bezier curve-guided particle system |
-| 024 |  | [hdom-canvas-shapes](./hdom-canvas-shapes/) | Various hdom-canvas shape drawing examples & SVG conversion / export |
-| 025 | | [hdom-dropdown](./hdom-dropdown/) | Custom dropdown UI component for hdom |
-| 026 | | [hdom-dropdown-fuzzy](./hdom-dropdown-fuzzy/) | Custom dropdown UI component w/ fuzzy search |
-| 027 | | [hdom-dyn-context](./hdom-dyn-context/) | Using custom hdom context for dynamic UI theming |
-| 028 | | [hdom-elm](./hdom-elm/) | Using hdom in an Elm-like manner |
-| 029 | | [hdom-inner-html](./hdom-inner-html/) | Higher-order component for rendering HTML strings |
-| 030 | | [hdom-local-render](./hdom-local-render/) | Isolated, component-local DOM updates |
-| 031 | | [hdom-localstate](./hdom-localstate/) | UI component w/ local state stored in hdom context |
-| 032 | | [hdom-skip](./hdom-skip/) | Skipping UI updates for selected component(s) |
-| 033 | | [hdom-skip-nested](./hdom-skip-nested/) | Skipping UI updates for nested component(s) |
-| 034 | | [hdom-theme](./hdom-theme/) | Example for themed components proposal |
-| 035 |
| [hdom-canvas-shapes](./hdom-canvas-shapes/) | Various hdom-canvas shape drawing examples & SVG conversion / export |
-| 025 | | [hdom-dropdown](./hdom-dropdown/) | Custom dropdown UI component for hdom |
-| 026 | | [hdom-dropdown-fuzzy](./hdom-dropdown-fuzzy/) | Custom dropdown UI component w/ fuzzy search |
-| 027 | | [hdom-dyn-context](./hdom-dyn-context/) | Using custom hdom context for dynamic UI theming |
-| 028 | | [hdom-elm](./hdom-elm/) | Using hdom in an Elm-like manner |
-| 029 | | [hdom-inner-html](./hdom-inner-html/) | Higher-order component for rendering HTML strings |
-| 030 | | [hdom-local-render](./hdom-local-render/) | Isolated, component-local DOM updates |
-| 031 | | [hdom-localstate](./hdom-localstate/) | UI component w/ local state stored in hdom context |
-| 032 | | [hdom-skip](./hdom-skip/) | Skipping UI updates for selected component(s) |
-| 033 | | [hdom-skip-nested](./hdom-skip-nested/) | Skipping UI updates for nested component(s) |
-| 034 | | [hdom-theme](./hdom-theme/) | Example for themed components proposal |
-| 035 |  | [hdom-toggle](./hdom-toggle/) | Customizable slide toggle component demo |
-| 036 | | [hdom-vscroller](./hdom-vscroller/) | Virtual scroller component for large tables / lists |
-| 037 |
| [hdom-toggle](./hdom-toggle/) | Customizable slide toggle component demo |
-| 036 | | [hdom-vscroller](./hdom-vscroller/) | Virtual scroller component for large tables / lists |
-| 037 |  | [hiccup-canvas-arcs](./hiccup-canvas-arcs/) | Animated arcs & drawing using hiccup-canvas |
-| 038 | | [hmr-basics](./hmr-basics/) | hdom & hot module replacement |
-| 039 | | [hydrate-basics](./hydrate-basics/) | Hiccup / hdom DOM hydration example |
-| 040 |
| [hiccup-canvas-arcs](./hiccup-canvas-arcs/) | Animated arcs & drawing using hiccup-canvas |
-| 038 | | [hmr-basics](./hmr-basics/) | hdom & hot module replacement |
-| 039 | | [hydrate-basics](./hydrate-basics/) | Hiccup / hdom DOM hydration example |
-| 040 |  | [imgui](./imgui/) | Canvas based Immediate Mode GUI components |
-| 041 |
| [imgui](./imgui/) | Canvas based Immediate Mode GUI components |
-| 041 |  | [imgui-basics](./imgui-basics/) | Minimal IMGUI usage example |
-| 042 | | [interceptor-basics](./interceptor-basics/) | Event handling w/ interceptors and side effects |
-| 043 | | [interceptor-basics2](./interceptor-basics2/) | Event handling w/ interceptors and side effects |
-| 044 |
| [imgui-basics](./imgui-basics/) | Minimal IMGUI usage example |
-| 042 | | [interceptor-basics](./interceptor-basics/) | Event handling w/ interceptors and side effects |
-| 043 | | [interceptor-basics2](./interceptor-basics2/) | Event handling w/ interceptors and side effects |
-| 044 |  | [iso-plasma](./iso-plasma/) | Animated sine plasma effect visualized using contour lines |
-| 045 |
| [iso-plasma](./iso-plasma/) | Animated sine plasma effect visualized using contour lines |
-| 045 |  | [json-components](./json-components/) | Transforming JSON into UI components |
-| 046 | | [login-form](./login-form/) | Basic SPA example with atom-based UI router |
-| 047 |
| [json-components](./json-components/) | Transforming JSON into UI components |
-| 046 | | [login-form](./login-form/) | Basic SPA example with atom-based UI router |
-| 047 |  | [mandelbrot](./mandelbrot/) | Worker based, interactive Mandelbrot visualization |
-| 048 |
| [mandelbrot](./mandelbrot/) | Worker based, interactive Mandelbrot visualization |
-| 048 |  | [markdown](./markdown/) | Minimal Markdown to Hiccup to HTML parser / transformer |
-| 049 | | [multitouch](./multitouch/) | Basic rstream-gestures multi-touch demo |
-| 050 |
| [markdown](./markdown/) | Minimal Markdown to Hiccup to HTML parser / transformer |
-| 049 | | [multitouch](./multitouch/) | Basic rstream-gestures multi-touch demo |
-| 050 |  | [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
-| 051 |
| [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
-| 051 |  | [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
-| 052 |
| [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
-| 052 |  | [pixel-basics](./pixel-basics/) | Pixel buffer manipulations |
-| 053 |
| [pixel-basics](./pixel-basics/) | Pixel buffer manipulations |
-| 053 |  | [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
-| 054 |
| [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
-| 054 |  | [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
-| 055 |
| [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
-| 055 |  | [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
-| 056 |
| [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
-| 056 |  | [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
-| 057 |
| [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
-| 057 |  | [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
-| 058 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
-| 059 |
| [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
-| 058 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
-| 059 |  | [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
-| 060 |
| [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
-| 060 |  | [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
-| 061 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
-| 062 |
| [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
-| 061 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
-| 062 |  | [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
-| 063 |
| [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
-| 063 |  | [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
-| 064 |
| [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
-| 064 |  | [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
-| 065 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
-| 066 |
| [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
-| 065 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
-| 066 |  | [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
-| 067 |
| [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
-| 067 |  | [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
-| 068 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
-| 069 |
| [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
-| 068 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
-| 069 |  | [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
-| 070 |
| [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
-| 070 |  | [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
-| 071 |
| [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
-| 071 |  | [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
-| 072 |
| [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
-| 072 |  | [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
-| 073 |
| [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
-| 073 |  | [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
-| 074 |
| [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
-| 074 |  | [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
-| 075 |
| [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
-| 075 |  | [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
-| 076 |
| [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
-| 076 |  | [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
-| 077 |
| [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
-| 077 |  | [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
-| 078 |
| [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
-| 078 |  | [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
-| 079 |
| [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
-| 079 |  | [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
-| 080 |
| [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
-| 080 |  | [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
-| 081 |
| [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
-| 081 |  | [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
-| 082 |
| [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
-| 082 |  | [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
-| 083 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
-| 084 |
| [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
-| 083 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
-| 084 |  | [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
-| 085 |
| [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
-| 085 |  | [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
-| 086 |
| [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
-| 086 |  | [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
-| 087 |
| [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
-| 087 |  | [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
-| 088 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
-| 089 |
| [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
-| 088 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
-| 089 |  | [triple-query](./triple-query/) | Triple store query results & sortable table |
-| 090 |
| [triple-query](./triple-query/) | Triple store query results & sortable table |
-| 090 |  | [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
-| 091 |
| [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
-| 091 |  | [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
-| 092 |
| [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
-| 092 |  | [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
-| 093 |
| [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
-| 093 |  | [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
-| 094 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
-| 095 |
| [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
-| 094 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
-| 095 |  | [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
-| 096 |
| [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
-| 096 |  | [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
-| 097 |
| [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
-| 097 |  | [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
-| 098 |
| [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
-| 098 |  | [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
+| 010 |
| [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
+| 010 |  | [ellipse-proximity](./ellipse-proximity/) | Interactive visualization of closest points on ellipses |
+| 011 |
| [ellipse-proximity](./ellipse-proximity/) | Interactive visualization of closest points on ellipses |
+| 011 |  | [fft-synth](./fft-synth/) | Interactive inverse FFT toy synth |
+| 012 |
| [fft-synth](./fft-synth/) | Interactive inverse FFT toy synth |
+| 012 |  | [geom-convex-hull](./geom-convex-hull/) | Convex hull & shape clipping of 2D polygons |
+| 013 |
| [geom-convex-hull](./geom-convex-hull/) | Convex hull & shape clipping of 2D polygons |
+| 013 |  | [geom-fuzz-basics](./geom-fuzz-basics/) | geom-fuzz basic shape & fill examples |
+| 014 |
| [geom-fuzz-basics](./geom-fuzz-basics/) | geom-fuzz basic shape & fill examples |
+| 014 |  | [geom-knn](./geom-knn/) | Doodle w/ K-nearest neighbor search result visualization |
+| 015 |
| [geom-knn](./geom-knn/) | Doodle w/ K-nearest neighbor search result visualization |
+| 015 |  | [geom-tessel](./geom-tessel/) | Animated, recursive polygon tessellations |
+| 016 |
| [geom-tessel](./geom-tessel/) | Animated, recursive polygon tessellations |
+| 016 |  | [geom-voronoi-mst](./geom-voronoi-mst/) | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
+| 017 |
| [geom-voronoi-mst](./geom-voronoi-mst/) | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
+| 017 |  | [gesture-analysis](./gesture-analysis/) | Mouse gesture / stroke analysis, simplification, corner detection |
+| 018 |
| [gesture-analysis](./gesture-analysis/) | Mouse gesture / stroke analysis, simplification, corner detection |
+| 018 |  | [grid-iterators](./grid-iterators/) | Visualization of different grid iterator strategies |
+| 019 | | [hdom-basics](./hdom-basics/) | Minimal hdom usage example |
+| 020 |
| [grid-iterators](./grid-iterators/) | Visualization of different grid iterator strategies |
+| 019 | | [hdom-basics](./hdom-basics/) | Minimal hdom usage example |
+| 020 |  | [hdom-benchmark](./hdom-benchmark/) | hdom update performance benchmark (old version) |
+| 021 |
| [hdom-benchmark](./hdom-benchmark/) | hdom update performance benchmark (old version) |
+| 021 |  | [hdom-benchmark2](./hdom-benchmark2/) | hdom update performance benchmark w/ config options |
+| 022 |
| [hdom-benchmark2](./hdom-benchmark2/) | hdom update performance benchmark w/ config options |
+| 022 |  | [hdom-canvas-clock](./hdom-canvas-clock/) | Realtime analog clock demo |
+| 023 |
| [hdom-canvas-clock](./hdom-canvas-clock/) | Realtime analog clock demo |
+| 023 |  | [hdom-canvas-draw](./hdom-canvas-draw/) | Interactive pattern drawing demo using transducers |
+| 024 |
| [hdom-canvas-draw](./hdom-canvas-draw/) | Interactive pattern drawing demo using transducers |
+| 024 |  | [hdom-canvas-particles](./hdom-canvas-particles/) | 2D Bezier curve-guided particle system |
+| 025 |
| [hdom-canvas-particles](./hdom-canvas-particles/) | 2D Bezier curve-guided particle system |
+| 025 |  | [hdom-canvas-shapes](./hdom-canvas-shapes/) | Various hdom-canvas shape drawing examples & SVG conversion / export |
+| 026 | | [hdom-dropdown](./hdom-dropdown/) | Custom dropdown UI component for hdom |
+| 027 | | [hdom-dropdown-fuzzy](./hdom-dropdown-fuzzy/) | Custom dropdown UI component w/ fuzzy search |
+| 028 | | [hdom-dyn-context](./hdom-dyn-context/) | Using custom hdom context for dynamic UI theming |
+| 029 | | [hdom-elm](./hdom-elm/) | Using hdom in an Elm-like manner |
+| 030 | | [hdom-inner-html](./hdom-inner-html/) | Higher-order component for rendering HTML strings |
+| 031 | | [hdom-local-render](./hdom-local-render/) | Isolated, component-local DOM updates |
+| 032 | | [hdom-localstate](./hdom-localstate/) | UI component w/ local state stored in hdom context |
+| 033 | | [hdom-skip](./hdom-skip/) | Skipping UI updates for selected component(s) |
+| 034 | | [hdom-skip-nested](./hdom-skip-nested/) | Skipping UI updates for nested component(s) |
+| 035 | | [hdom-theme](./hdom-theme/) | Example for themed components proposal |
+| 036 |
| [hdom-canvas-shapes](./hdom-canvas-shapes/) | Various hdom-canvas shape drawing examples & SVG conversion / export |
+| 026 | | [hdom-dropdown](./hdom-dropdown/) | Custom dropdown UI component for hdom |
+| 027 | | [hdom-dropdown-fuzzy](./hdom-dropdown-fuzzy/) | Custom dropdown UI component w/ fuzzy search |
+| 028 | | [hdom-dyn-context](./hdom-dyn-context/) | Using custom hdom context for dynamic UI theming |
+| 029 | | [hdom-elm](./hdom-elm/) | Using hdom in an Elm-like manner |
+| 030 | | [hdom-inner-html](./hdom-inner-html/) | Higher-order component for rendering HTML strings |
+| 031 | | [hdom-local-render](./hdom-local-render/) | Isolated, component-local DOM updates |
+| 032 | | [hdom-localstate](./hdom-localstate/) | UI component w/ local state stored in hdom context |
+| 033 | | [hdom-skip](./hdom-skip/) | Skipping UI updates for selected component(s) |
+| 034 | | [hdom-skip-nested](./hdom-skip-nested/) | Skipping UI updates for nested component(s) |
+| 035 | | [hdom-theme](./hdom-theme/) | Example for themed components proposal |
+| 036 |  | [hdom-toggle](./hdom-toggle/) | Customizable slide toggle component demo |
+| 037 | | [hdom-vscroller](./hdom-vscroller/) | Virtual scroller component for large tables / lists |
+| 038 |
| [hdom-toggle](./hdom-toggle/) | Customizable slide toggle component demo |
+| 037 | | [hdom-vscroller](./hdom-vscroller/) | Virtual scroller component for large tables / lists |
+| 038 |  | [hiccup-canvas-arcs](./hiccup-canvas-arcs/) | Animated arcs & drawing using hiccup-canvas |
+| 039 | | [hmr-basics](./hmr-basics/) | hdom & hot module replacement |
+| 040 | | [hydrate-basics](./hydrate-basics/) | Hiccup / hdom DOM hydration example |
+| 041 |
| [hiccup-canvas-arcs](./hiccup-canvas-arcs/) | Animated arcs & drawing using hiccup-canvas |
+| 039 | | [hmr-basics](./hmr-basics/) | hdom & hot module replacement |
+| 040 | | [hydrate-basics](./hydrate-basics/) | Hiccup / hdom DOM hydration example |
+| 041 |  | [imgui](./imgui/) | Canvas based Immediate Mode GUI components |
+| 042 |
| [imgui](./imgui/) | Canvas based Immediate Mode GUI components |
+| 042 |  | [imgui-basics](./imgui-basics/) | Minimal IMGUI usage example |
+| 043 | | [interceptor-basics](./interceptor-basics/) | Event handling w/ interceptors and side effects |
+| 044 | | [interceptor-basics2](./interceptor-basics2/) | Event handling w/ interceptors and side effects |
+| 045 |
| [imgui-basics](./imgui-basics/) | Minimal IMGUI usage example |
+| 043 | | [interceptor-basics](./interceptor-basics/) | Event handling w/ interceptors and side effects |
+| 044 | | [interceptor-basics2](./interceptor-basics2/) | Event handling w/ interceptors and side effects |
+| 045 |  | [iso-plasma](./iso-plasma/) | Animated sine plasma effect visualized using contour lines |
+| 046 |
| [iso-plasma](./iso-plasma/) | Animated sine plasma effect visualized using contour lines |
+| 046 |  | [json-components](./json-components/) | Transforming JSON into UI components |
+| 047 | | [login-form](./login-form/) | Basic SPA example with atom-based UI router |
+| 048 |
| [json-components](./json-components/) | Transforming JSON into UI components |
+| 047 | | [login-form](./login-form/) | Basic SPA example with atom-based UI router |
+| 048 |  | [mandelbrot](./mandelbrot/) | Worker based, interactive Mandelbrot visualization |
+| 049 |
| [mandelbrot](./mandelbrot/) | Worker based, interactive Mandelbrot visualization |
+| 049 |  | [markdown](./markdown/) | Minimal Markdown to Hiccup to HTML parser / transformer |
+| 050 | | [multitouch](./multitouch/) | Basic rstream-gestures multi-touch demo |
+| 051 |
| [markdown](./markdown/) | Minimal Markdown to Hiccup to HTML parser / transformer |
+| 050 | | [multitouch](./multitouch/) | Basic rstream-gestures multi-touch demo |
+| 051 |  | [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
+| 052 |
| [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
+| 052 |  | [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
+| 053 |
| [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
+| 053 |  | [pixel-basics](./pixel-basics/) | Pixel buffer manipulations |
+| 054 |
| [pixel-basics](./pixel-basics/) | Pixel buffer manipulations |
+| 054 |  | [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
+| 055 |
| [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
+| 055 |  | [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
+| 056 |
| [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
+| 056 |  | [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
+| 057 |
| [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
+| 057 |  | [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
+| 058 |
| [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
+| 058 |  | [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
+| 059 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
+| 060 |
| [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
+| 059 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
+| 060 |  | [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
+| 061 |
| [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
+| 061 |  | [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
+| 062 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
+| 063 |
| [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
+| 062 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
+| 063 |  | [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
+| 064 |
| [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
+| 064 |  | [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
+| 065 |
| [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
+| 065 |  | [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
+| 066 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
+| 067 |
| [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
+| 066 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
+| 067 |  | [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
+| 068 |
| [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
+| 068 |  | [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
+| 069 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
+| 070 |
| [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
+| 069 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
+| 070 |  | [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
+| 071 |
| [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
+| 071 |  | [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
+| 072 |
| [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
+| 072 |  | [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
+| 073 |
| [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
+| 073 |  | [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
+| 074 |
| [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
+| 074 |  | [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
+| 075 |
| [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
+| 075 |  | [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
+| 076 |
| [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
+| 076 |  | [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
+| 077 |
| [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
+| 077 |  | [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
+| 078 |
| [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
+| 078 |  | [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
+| 079 |
| [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
+| 079 |  | [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
+| 080 |
| [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
+| 080 |  | [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
+| 081 |
| [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
+| 081 |  | [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
+| 082 |
| [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
+| 082 |  | [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
+| 083 |
| [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
+| 083 |  | [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
+| 084 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
+| 085 |
| [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
+| 084 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
+| 085 |  | [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
+| 086 |
| [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
+| 086 |  | [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
+| 087 |
| [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
+| 087 |  | [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
+| 088 |
| [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
+| 088 |  | [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
+| 089 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
+| 090 |
| [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
+| 089 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
+| 090 |  | [triple-query](./triple-query/) | Triple store query results & sortable table |
+| 091 |
| [triple-query](./triple-query/) | Triple store query results & sortable table |
+| 091 |  | [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
+| 092 |
| [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
+| 092 |  | [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
+| 093 |
| [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
+| 093 |  | [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
+| 094 |
| [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
+| 094 |  | [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
+| 095 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
+| 096 |
| [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
+| 095 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
+| 096 |  | [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
+| 097 |
| [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
+| 097 |  | [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
+| 098 |
| [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
+| 098 |  | [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
+| 099 |
| [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
+| 099 |  | [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
diff --git a/examples/ellipse-proximity/.gitignore b/examples/ellipse-proximity/.gitignore
new file mode 100644
index 0000000000..5d62218c54
--- /dev/null
+++ b/examples/ellipse-proximity/.gitignore
@@ -0,0 +1,8 @@
+.cache
+out
+node_modules
+yarn.lock
+*.js
+*.map
+!src/*.d.ts
+!*.config.js
diff --git a/examples/ellipse-proximity/README.md b/examples/ellipse-proximity/README.md
new file mode 100644
index 0000000000..76a9b30914
--- /dev/null
+++ b/examples/ellipse-proximity/README.md
@@ -0,0 +1,13 @@
+# ellipse-proximity
+
+[Live demo](http://demo.thi.ng/umbrella/ellipse-proximity/)
+
+Please refer to the [example build instructions](https://github.com/thi-ng/umbrella/wiki/Example-build-instructions) on the wiki.
+
+## Authors
+
+- Karsten Schmidt
+
+## License
+
+© 2020 Karsten Schmidt // Apache Software License 2.0
diff --git a/examples/ellipse-proximity/index.html b/examples/ellipse-proximity/index.html
new file mode 100644
index 0000000000..c0e00d0186
--- /dev/null
+++ b/examples/ellipse-proximity/index.html
@@ -0,0 +1,31 @@
+
+
+
+
+
+
+ ellipse-proximity
+
+
+
+
+
+
+
+
+
+
diff --git a/examples/ellipse-proximity/package.json b/examples/ellipse-proximity/package.json
new file mode 100644
index 0000000000..47a23ed099
--- /dev/null
+++ b/examples/ellipse-proximity/package.json
@@ -0,0 +1,43 @@
+{
+ "name": "ellipse-proximity",
+ "version": "0.0.1",
+ "description": "Interactive visualization of closest points on ellipses",
+ "repository": "https://github.com/thi-ng/umbrella",
+ "author": "Karsten Schmidt ",
+ "license": "Apache-2.0",
+ "scripts": {
+ "clean": "rm -rf .cache build out",
+ "build": "yarn clean && parcel build index.html -d out --public-url ./ --no-source-maps --no-cache --detailed-report --experimental-scope-hoisting",
+ "build:webpack": "../../node_modules/.bin/webpack --mode production",
+ "start": "parcel index.html -p 8080 --open --no-cache"
+ },
+ "devDependencies": {
+ "parcel-bundler": "^1.12.4",
+ "terser": "^5.1.0",
+ "typescript": "^3.9.7"
+ },
+ "dependencies": {
+ "@thi.ng/geom-closest-point": "latest",
+ "@thi.ng/rdom": "latest",
+ "@thi.ng/rdom-canvas": "latest",
+ "@thi.ng/rstream-gestures": "latest",
+ "@thi.ng/transducers": "latest",
+ "@thi.ng/vectors": "latest"
+ },
+ "browserslist": [
+ "last 3 Chrome versions"
+ ],
+ "browser": {
+ "process": false
+ },
+ "thi.ng": {
+ "readme": [
+ "geom-closest-point",
+ "rdom",
+ "rdom-canvas",
+ "rstream-gestures",
+ "vectors"
+ ],
+ "screenshot": "examples/ellipse-proximity.png"
+ }
+}
diff --git a/examples/ellipse-proximity/src/index.ts b/examples/ellipse-proximity/src/index.ts
new file mode 100644
index 0000000000..121abffec6
--- /dev/null
+++ b/examples/ellipse-proximity/src/index.ts
@@ -0,0 +1,67 @@
+import { closestPointEllipse } from "@thi.ng/geom-closest-point";
+import { $compile } from "@thi.ng/rdom";
+import { $canvas } from "@thi.ng/rdom-canvas";
+import { merge, reactive } from "@thi.ng/rstream";
+import { gestureStream } from "@thi.ng/rstream-gestures";
+import { mapcat, repeatedly } from "@thi.ng/transducers";
+import { add2, normalCCW, random2 } from "@thi.ng/vectors";
+
+const W = 600;
+
+// define random ellipses ([origin, radius] tuples)
+const ELLIPSES = [
+ ...repeatedly(() => [random2([], 50, W - 50), random2([], 10, W / 2)], 5),
+];
+
+// compile & mount reactive canvas component
+$compile(
+ $canvas(
+ // stream merge
+ merge({
+ src: [
+ // #1 initial call to action...
+ reactive([
+ "g",
+ {},
+ [
+ "text",
+ { align: "center", fill: "black" },
+ [W / 2, W / 2],
+ "Move your mouse / finger!",
+ ],
+ ]),
+ // #2 stream of mouse/touch coordinates (main)
+ gestureStream(document.body).map(
+ (e) =>
+ [
+ "g",
+ // disable canvas clearing if no mouse buttons pressed
+ { fill: "none", __clear: !!e.buttons },
+ // semi-transparent white rect to fade previous frame
+ ["rect", { fill: [1, 1, 1, 0.2] }, [0, 0], W, W],
+ // declare ellipses, closest points and tangents
+ ...mapcat(([o, r]) => {
+ const p = closestPointEllipse(e.pos, o, r);
+ return [
+ ["ellipse", { stroke: "#ccc" }, o, r],
+ ["circle", { stroke: "#f0f" }, p, 5],
+ ["line", { stroke: "#666" }, e.pos, p],
+ [
+ "line",
+ { stroke: "#6c0" },
+ p,
+ add2(
+ null,
+ normalCCW([], p, e.pos, 100),
+ p
+ ),
+ ],
+ ];
+ }, ELLIPSES),
+ ]
+ ),
+ ],
+ }),
+ [W, W]
+ )
+).mount(document.getElementById("app")!);
diff --git a/examples/ellipse-proximity/src/webpack.d.ts b/examples/ellipse-proximity/src/webpack.d.ts
new file mode 100644
index 0000000000..2966449833
--- /dev/null
+++ b/examples/ellipse-proximity/src/webpack.d.ts
@@ -0,0 +1,4 @@
+declare module "*.jpg";
+declare module "*.png";
+declare module "*.svg";
+declare module "*.json";
diff --git a/examples/ellipse-proximity/tsconfig.json b/examples/ellipse-proximity/tsconfig.json
new file mode 100644
index 0000000000..bbf112cc18
--- /dev/null
+++ b/examples/ellipse-proximity/tsconfig.json
@@ -0,0 +1,11 @@
+{
+ "extends": "../../tsconfig.json",
+ "compilerOptions": {
+ "outDir": ".",
+ "target": "es6",
+ "sourceMap": true
+ },
+ "include": [
+ "./src/**/*.ts"
+ ]
+}
diff --git a/examples/ellipse-proximity/webpack.config.js b/examples/ellipse-proximity/webpack.config.js
new file mode 100644
index 0000000000..bf16021356
--- /dev/null
+++ b/examples/ellipse-proximity/webpack.config.js
@@ -0,0 +1,23 @@
+module.exports = {
+ entry: "./src/index.ts",
+ output: {
+ filename: "bundle.[hash].js",
+ path: __dirname + "/out"
+ },
+ resolve: {
+ extensions: [".ts", ".js"]
+ },
+ module: {
+ rules: [
+ {
+ test: /\.(png|jpg|gif)$/,
+ loader: "file-loader",
+ options: { name: "[path][hash].[ext]" }
+ },
+ { test: /\.ts$/, use: "ts-loader" }
+ ]
+ },
+ node: {
+ process: false
+ }
+};
diff --git a/packages/adapt-dpi/CHANGELOG.md b/packages/adapt-dpi/CHANGELOG.md
index 18ec7236fb..fe856bd16c 100644
--- a/packages/adapt-dpi/CHANGELOG.md
+++ b/packages/adapt-dpi/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/adapt-dpi@1.0.8...@thi.ng/adapt-dpi@1.0.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/adapt-dpi
+
+
+
+
+
## [1.0.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/adapt-dpi@1.0.7...@thi.ng/adapt-dpi@1.0.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/adapt-dpi
diff --git a/packages/adapt-dpi/README.md b/packages/adapt-dpi/README.md
index bf226356f7..004a82fd9d 100644
--- a/packages/adapt-dpi/README.md
+++ b/packages/adapt-dpi/README.md
@@ -32,6 +32,8 @@ buffer itself based on DPR (e.g. 2x size).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Badapt-dpi%5D)
+
## Installation
```bash
diff --git a/packages/adapt-dpi/package.json b/packages/adapt-dpi/package.json
index 49cc10229f..cad534b56c 100644
--- a/packages/adapt-dpi/package.json
+++ b/packages/adapt-dpi/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/adapt-dpi",
- "version": "1.0.8",
+ "version": "1.0.9",
"description": "HDPI canvas adapter / styling utility",
"module": "./index.js",
"main": "./lib/index.js",
@@ -55,7 +55,6 @@
"keywords": [
"canvas",
"dpi",
- "es6",
"hdpi",
"retina",
"typescript"
diff --git a/packages/adjacency/CHANGELOG.md b/packages/adjacency/CHANGELOG.md
index 5bcfdb798e..5056e42559 100644
--- a/packages/adjacency/CHANGELOG.md
+++ b/packages/adjacency/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.62](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.61...@thi.ng/adjacency@0.1.62) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/adjacency
+
+
+
+
+
## [0.1.61](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.60...@thi.ng/adjacency@0.1.61) (2020-09-13)
**Note:** Version bump only for package @thi.ng/adjacency
diff --git a/packages/adjacency/README.md b/packages/adjacency/README.md
index 68fa21f6d8..177f766045 100644
--- a/packages/adjacency/README.md
+++ b/packages/adjacency/README.md
@@ -26,6 +26,8 @@ Sparse & bitwise adjacency matrices and related functions for directed & undirec
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Badjacency%5D)
+
## Installation
```bash
diff --git a/packages/adjacency/package.json b/packages/adjacency/package.json
index 5d9a4d7041..5fd3de5ac2 100644
--- a/packages/adjacency/package.json
+++ b/packages/adjacency/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/adjacency",
- "version": "0.1.61",
+ "version": "0.1.62",
"description": "Sparse & bitwise adjacency matrices and related functions for directed & undirected graphs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/vectors": "^4.6.5",
+ "@thi.ng/vectors": "^4.6.6",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,12 +50,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/bitfield": "^0.3.21",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/sparse": "^0.1.54"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/bitfield": "^0.3.22",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/sparse": "^0.1.55"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"degree",
"directed",
"disjointset",
- "es6",
"graph",
"laplacian",
"matrix",
diff --git a/packages/api/CHANGELOG.md b/packages/api/CHANGELOG.md
index dd4254469d..161f2a7ec9 100644
--- a/packages/api/CHANGELOG.md
+++ b/packages/api/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [6.13.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.13.0...@thi.ng/api@6.13.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/api
+
+
+
+
+
# [6.13.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.12.3...@thi.ng/api@6.13.0) (2020-09-13)
diff --git a/packages/api/README.md b/packages/api/README.md
index 70ca86b6cf..de563a89f5 100644
--- a/packages/api/README.md
+++ b/packages/api/README.md
@@ -38,6 +38,8 @@ repository. It defines:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bapi%5D)
+
## Installation
```bash
diff --git a/packages/api/package.json b/packages/api/package.json
index a8617a00e3..d0b438dd59 100644
--- a/packages/api/package.json
+++ b/packages/api/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/api",
- "version": "6.13.0",
+ "version": "6.13.1",
"description": "Common, generic types, interfaces & mixins",
"module": "./index.js",
"main": "./lib/index.js",
@@ -63,7 +63,6 @@
"assert",
"constants",
"decorators",
- "es6",
"generic",
"interface",
"mixin",
diff --git a/packages/arrays/CHANGELOG.md b/packages/arrays/CHANGELOG.md
index d092372733..35e7c234da 100644
--- a/packages/arrays/CHANGELOG.md
+++ b/packages/arrays/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.8.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.8.0...@thi.ng/arrays@0.8.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/arrays
+
+
+
+
+
# [0.8.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.7.0...@thi.ng/arrays@0.8.0) (2020-09-13)
diff --git a/packages/arrays/README.md b/packages/arrays/README.md
index c52b8a881e..e37caf182f 100644
--- a/packages/arrays/README.md
+++ b/packages/arrays/README.md
@@ -26,6 +26,8 @@ Array / Arraylike utilities.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Barrays%5D)
+
## Installation
```bash
diff --git a/packages/arrays/package.json b/packages/arrays/package.json
index 51eff3162c..ee2455a3d1 100644
--- a/packages/arrays/package.json
+++ b/packages/arrays/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/arrays",
- "version": "0.8.0",
+ "version": "0.8.1",
"description": "Array / Arraylike utilities",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/random": "^2.0.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/random": "^2.0.2"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"keywords": [
"array",
"binary",
- "es6",
"fuzzy",
"search",
"shuffle",
diff --git a/packages/associative/CHANGELOG.md b/packages/associative/CHANGELOG.md
index fe7791b3be..6898f9c1ab 100644
--- a/packages/associative/CHANGELOG.md
+++ b/packages/associative/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [5.0.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.0.6...@thi.ng/associative@5.0.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/associative
+
+
+
+
+
## [5.0.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.0.5...@thi.ng/associative@5.0.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/associative
diff --git a/packages/associative/README.md b/packages/associative/README.md
index 0f15e88529..efe6cb356b 100644
--- a/packages/associative/README.md
+++ b/packages/associative/README.md
@@ -160,6 +160,8 @@ map.get([3,4], "n/a");
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bassociative%5D)
+
## Installation
```bash
@@ -174,7 +176,7 @@ yarn add @thi.ng/associative
```
-Package sizes (gzipped, pre-treeshake): ESM: 6.22 KB / CJS: 6.42 KB / UMD: 6.20 KB
+Package sizes (gzipped, pre-treeshake): ESM: 6.23 KB / CJS: 6.42 KB / UMD: 6.20 KB
## Dependencies
diff --git a/packages/associative/package.json b/packages/associative/package.json
index ec3e35950c..144b6f4413 100644
--- a/packages/associative/package.json
+++ b/packages/associative/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/associative",
- "version": "5.0.6",
+ "version": "5.0.7",
"description": "Alternative Map and Set implementations with customizable equality semantics & supporting operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0",
"tslib": "^2.0.1"
},
"files": [
@@ -68,7 +68,6 @@
"keywords": [
"datastructure",
"equality",
- "es6",
"hashmap",
"intersection",
"join",
diff --git a/packages/associative/src/trie-map.ts b/packages/associative/src/trie-map.ts
index 756f1ee65f..3175b2d3c6 100644
--- a/packages/associative/src/trie-map.ts
+++ b/packages/associative/src/trie-map.ts
@@ -75,7 +75,7 @@ export class TrieMap {
find(key: string) {
let node: TrieMap | undefined = this;
for (let i = 0, n = key.length; i < n; i++) {
- node = node!.next[key[i].toString()];
+ node = node!.next[key[i]];
if (!node) return;
}
return node;
@@ -107,7 +107,7 @@ export class TrieMap {
set(key: string, val: T) {
let node: TrieMap = this;
for (let i = 0, n = key.length; i < n; i++) {
- const k = key[i].toString();
+ const k = key[i];
const next = node.next[k];
node = !next ? (node.n++, (node.next[k] = new TrieMap())) : next;
}
@@ -128,7 +128,7 @@ export class TrieMap {
let i = 0;
let node: TrieMap | undefined = this;
for (; i < n; i++) {
- const k = prefix[i].toString();
+ const k = prefix[i];
key.push(k);
path.push(node);
node = node.next[k];
diff --git a/packages/atom/CHANGELOG.md b/packages/atom/CHANGELOG.md
index adf2bf91f9..35489e6f67 100644
--- a/packages/atom/CHANGELOG.md
+++ b/packages/atom/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.1.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/atom@4.1.20...@thi.ng/atom@4.1.21) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/atom
+
+
+
+
+
## [4.1.20](https://github.com/thi-ng/umbrella/compare/@thi.ng/atom@4.1.19...@thi.ng/atom@4.1.20) (2020-09-13)
**Note:** Version bump only for package @thi.ng/atom
diff --git a/packages/atom/README.md b/packages/atom/README.md
index bf2e6ebde0..221b259069 100644
--- a/packages/atom/README.md
+++ b/packages/atom/README.md
@@ -55,6 +55,8 @@ reactive updates from performed state changes.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Batom%5D)
+
## Breaking changes
### 4.0.0
diff --git a/packages/atom/package.json b/packages/atom/package.json
index b33ec0b32a..e54d5c0e03 100644
--- a/packages/atom/package.json
+++ b/packages/atom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/atom",
- "version": "4.1.20",
+ "version": "4.1.21",
"description": "Mutable wrappers for nested immutable values with optional undo/redo history and transaction support",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7",
"tslib": "^2.0.1"
},
"files": [
@@ -63,7 +63,6 @@
"keywords": [
"cursor",
"datastructure",
- "es6",
"history",
"immutable",
"redo",
diff --git a/packages/bench/CHANGELOG.md b/packages/bench/CHANGELOG.md
index 262b3cec44..2a485a4046 100644
--- a/packages/bench/CHANGELOG.md
+++ b/packages/bench/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/bench@2.0.20...@thi.ng/bench@2.0.21) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/bench
+
+
+
+
+
## [2.0.20](https://github.com/thi-ng/umbrella/compare/@thi.ng/bench@2.0.19...@thi.ng/bench@2.0.20) (2020-09-13)
**Note:** Version bump only for package @thi.ng/bench
diff --git a/packages/bench/README.md b/packages/bench/README.md
index a57dfa5835..769adfa277 100644
--- a/packages/bench/README.md
+++ b/packages/bench/README.md
@@ -35,6 +35,8 @@ still only sourced via `Date.now()`.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbench%5D)
+
## Installation
```bash
diff --git a/packages/bench/package.json b/packages/bench/package.json
index b3ceac337d..0c4f2b0d16 100644
--- a/packages/bench/package.json
+++ b/packages/bench/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/bench",
- "version": "2.0.20",
+ "version": "2.0.21",
"description": "Benchmarking utilities w/ optional statistics",
"module": "./index.js",
"main": "./lib/index.js",
@@ -59,7 +59,6 @@
"keywords": [
"benchmark",
"bigint",
- "es6",
"execution",
"functional",
"hrtime",
diff --git a/packages/bencode/CHANGELOG.md b/packages/bencode/CHANGELOG.md
index 05cc42aaa4..c14b354ecf 100644
--- a/packages/bencode/CHANGELOG.md
+++ b/packages/bencode/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/bencode@0.3.39...@thi.ng/bencode@0.3.40) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/bencode
+
+
+
+
+
## [0.3.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/bencode@0.3.38...@thi.ng/bencode@0.3.39) (2020-09-13)
**Note:** Version bump only for package @thi.ng/bencode
diff --git a/packages/bencode/README.md b/packages/bencode/README.md
index 8d4f30a46b..419f45a0a2 100644
--- a/packages/bencode/README.md
+++ b/packages/bencode/README.md
@@ -52,6 +52,8 @@ semi-open `[1e-6,1e21)` interval can be encoded.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbencode%5D)
+
## Installation
```bash
diff --git a/packages/bencode/package.json b/packages/bencode/package.json
index 5ff421928e..100e59b997 100644
--- a/packages/bencode/package.json
+++ b/packages/bencode/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/bencode",
- "version": "0.3.39",
+ "version": "0.3.40",
"description": "Bencode binary encoder / decoder with optional UTF8 encoding & floating point support",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/transducers-binary": "^0.5.29"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/transducers-binary": "^0.5.30"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"binary",
"bittorrent",
"encode",
- "es6",
"fileformat",
"transducer",
"typescript"
diff --git a/packages/binary/CHANGELOG.md b/packages/binary/CHANGELOG.md
index d9af6e2ad5..6fccb3baef 100644
--- a/packages/binary/CHANGELOG.md
+++ b/packages/binary/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/binary@2.0.15...@thi.ng/binary@2.0.16) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/binary
+
+
+
+
+
## [2.0.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/binary@2.0.14...@thi.ng/binary@2.0.15) (2020-09-13)
**Note:** Version bump only for package @thi.ng/binary
diff --git a/packages/binary/README.md b/packages/binary/README.md
index 58c17fc67b..595c7d7787 100644
--- a/packages/binary/README.md
+++ b/packages/binary/README.md
@@ -26,6 +26,8 @@ This project is part of the
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbinary%5D)
+
## Installation
```bash
diff --git a/packages/binary/package.json b/packages/binary/package.json
index 23b0169555..89de92e30d 100644
--- a/packages/binary/package.json
+++ b/packages/binary/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/binary",
- "version": "2.0.15",
+ "version": "2.0.16",
"description": "95+ assorted binary / bitwise operations, conversions, utilities",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
+ "@thi.ng/api": "^6.13.1",
"tslib": "^2.0.1"
},
"files": [
@@ -62,7 +62,6 @@
"binary",
"bitwise",
"conversion",
- "es6",
"graycode",
"logic",
"math",
diff --git a/packages/bitfield/CHANGELOG.md b/packages/bitfield/CHANGELOG.md
index de15616b11..9cba6fd34a 100644
--- a/packages/bitfield/CHANGELOG.md
+++ b/packages/bitfield/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/bitfield@0.3.21...@thi.ng/bitfield@0.3.22) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/bitfield
+
+
+
+
+
## [0.3.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/bitfield@0.3.20...@thi.ng/bitfield@0.3.21) (2020-09-13)
**Note:** Version bump only for package @thi.ng/bitfield
diff --git a/packages/bitfield/README.md b/packages/bitfield/README.md
index 585ac25cbd..1965c3b1c5 100644
--- a/packages/bitfield/README.md
+++ b/packages/bitfield/README.md
@@ -28,6 +28,8 @@ backing the width is always rounded to a multiple of 32.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbitfield%5D)
+
## Installation
```bash
diff --git a/packages/bitfield/package.json b/packages/bitfield/package.json
index b6fa68ee75..acee21cd3f 100644
--- a/packages/bitfield/package.json
+++ b/packages/bitfield/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/bitfield",
- "version": "0.3.21",
+ "version": "0.3.22",
"description": "1D / 2D bit field implementations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"2d",
"binary",
"bitwise",
- "es6",
"matrix",
"typescript",
"typedarray",
diff --git a/packages/bitstream/CHANGELOG.md b/packages/bitstream/CHANGELOG.md
index a311a37b1a..874166be08 100644
--- a/packages/bitstream/CHANGELOG.md
+++ b/packages/bitstream/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/bitstream@1.1.26...@thi.ng/bitstream@1.1.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/bitstream
+
+
+
+
+
## [1.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/bitstream@1.1.25...@thi.ng/bitstream@1.1.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/bitstream
diff --git a/packages/bitstream/README.md b/packages/bitstream/README.md
index e3a9d3e004..ecae3c1367 100644
--- a/packages/bitstream/README.md
+++ b/packages/bitstream/README.md
@@ -27,6 +27,8 @@ ES6 iterator based read/write bit streams with support for variable word widths.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbitstream%5D)
+
## Installation
```bash
diff --git a/packages/bitstream/package.json b/packages/bitstream/package.json
index 8e32bdb7db..fe4c81513f 100644
--- a/packages/bitstream/package.json
+++ b/packages/bitstream/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/bitstream",
- "version": "1.1.26",
+ "version": "1.1.27",
"description": "ES6 iterator based read/write bit streams with support for variable word widths",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"binary",
"bits",
"datastructure",
- "es6",
"iterator",
"stream",
"typescript"
diff --git a/packages/cache/CHANGELOG.md b/packages/cache/CHANGELOG.md
index 0b48253f28..65413d7e3a 100644
--- a/packages/cache/CHANGELOG.md
+++ b/packages/cache/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.59](https://github.com/thi-ng/umbrella/compare/@thi.ng/cache@1.0.58...@thi.ng/cache@1.0.59) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/cache
+
+
+
+
+
## [1.0.58](https://github.com/thi-ng/umbrella/compare/@thi.ng/cache@1.0.57...@thi.ng/cache@1.0.58) (2020-09-13)
**Note:** Version bump only for package @thi.ng/cache
diff --git a/packages/cache/README.md b/packages/cache/README.md
index 2b08068dbc..6114965a2b 100644
--- a/packages/cache/README.md
+++ b/packages/cache/README.md
@@ -47,6 +47,8 @@ strategies](https://en.wikipedia.org/wiki/Cache_replacement_policies).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcache%5D)
+
## Installation
```bash
diff --git a/packages/cache/package.json b/packages/cache/package.json
index 4a28c494a7..4e18f2b79e 100644
--- a/packages/cache/package.json
+++ b/packages/cache/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/cache",
- "version": "1.0.58",
+ "version": "1.0.59",
"description": "In-memory cache implementations with ES6 Map-like API and different eviction strategies",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"cache",
"datastructure",
- "es6",
"lru",
"map",
"mru",
diff --git a/packages/checks/CHANGELOG.md b/packages/checks/CHANGELOG.md
index 460106146c..d46d09b1cb 100644
--- a/packages/checks/CHANGELOG.md
+++ b/packages/checks/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.7.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/checks@2.7.8...@thi.ng/checks@2.7.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/checks
+
+
+
+
+
## [2.7.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/checks@2.7.7...@thi.ng/checks@2.7.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/checks
diff --git a/packages/checks/README.md b/packages/checks/README.md
index 0dc01b5a3e..b6f2cab299 100644
--- a/packages/checks/README.md
+++ b/packages/checks/README.md
@@ -27,6 +27,8 @@ Collection of 50+ type, feature & value checks.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bchecks%5D)
+
## Installation
```bash
diff --git a/packages/checks/package.json b/packages/checks/package.json
index 58436e6c13..2971750a7f 100644
--- a/packages/checks/package.json
+++ b/packages/checks/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/checks",
- "version": "2.7.8",
+ "version": "2.7.9",
"description": "Collection of 50+ type, feature & value checks",
"module": "./index.js",
"main": "./lib/index.js",
@@ -59,7 +59,6 @@
"keywords": [
"check",
"detect",
- "es6",
"feature",
"reflect",
"typescript",
diff --git a/packages/checks/src/is-node.ts b/packages/checks/src/is-node.ts
index 230a37edea..e8e5850190 100644
--- a/packages/checks/src/is-node.ts
+++ b/packages/checks/src/is-node.ts
@@ -1,12 +1,6 @@
declare var process: any;
-export const isNode = () => {
- if (typeof process === "object") {
- if (typeof process.versions === "object") {
- if (typeof process.versions.node !== "undefined") {
- return true;
- }
- }
- }
- return false;
-};
+export const isNode = () =>
+ typeof process === "object" &&
+ typeof process.versions === "object" &&
+ typeof process.versions.node !== "undefined";
diff --git a/packages/color/CHANGELOG.md b/packages/color/CHANGELOG.md
index ac19871ca1..71042ca8ba 100644
--- a/packages/color/CHANGELOG.md
+++ b/packages/color/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/color@1.2.16...@thi.ng/color@1.2.17) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/color
+
+
+
+
+
## [1.2.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/color@1.2.15...@thi.ng/color@1.2.16) (2020-09-13)
**Note:** Version bump only for package @thi.ng/color
diff --git a/packages/color/README.md b/packages/color/README.md
index e9e5882e71..59ad5330f0 100644
--- a/packages/color/README.md
+++ b/packages/color/README.md
@@ -176,6 +176,8 @@ col.multiCosineGradient(
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcolor%5D)
+
## Installation
```bash
diff --git a/packages/color/package.json b/packages/color/package.json
index 62dd1638a0..16c7b72541 100644
--- a/packages/color/package.json
+++ b/packages/color/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/color",
- "version": "1.2.16",
+ "version": "1.2.17",
"description": "Array-based color ops, conversions, multi-color gradients, presets",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -73,7 +73,6 @@
"color",
"conversion",
"cosine",
- "es6",
"filter",
"gradient",
"hcy",
diff --git a/packages/colored-noise/CHANGELOG.md b/packages/colored-noise/CHANGELOG.md
index faaac2dfc3..8e0abe77e4 100644
--- a/packages/colored-noise/CHANGELOG.md
+++ b/packages/colored-noise/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/colored-noise@0.1.1...@thi.ng/colored-noise@0.1.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/colored-noise
+
+
+
+
+
## [0.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/colored-noise@0.1.0...@thi.ng/colored-noise@0.1.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/colored-noise
diff --git a/packages/colored-noise/README.md b/packages/colored-noise/README.md
index dbe163fa86..574e8cb5d2 100644
--- a/packages/colored-noise/README.md
+++ b/packages/colored-noise/README.md
@@ -343,6 +343,8 @@ white
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcolored-noise%5D)
+
### Related packages
- [@thi.ng/dsp](https://github.com/thi-ng/umbrella/tree/develop/packages/dsp) - Composable signal generators, oscillators, filters, FFT, spectrum, windowing & related DSP utils
diff --git a/packages/colored-noise/package.json b/packages/colored-noise/package.json
index dd58ff450d..3b61b7a9db 100644
--- a/packages/colored-noise/package.json
+++ b/packages/colored-noise/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/colored-noise",
- "version": "0.1.1",
+ "version": "0.1.2",
"description": "Customizable O(1) ES6 generators for colored noise",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/colored-noise#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -33,12 +39,12 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dsp": "^2.1.1",
- "@thi.ng/dsp-io-wav": "^0.1.29",
- "@thi.ng/text-canvas": "^0.2.30",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dsp": "^2.1.2",
+ "@thi.ng/dsp-io-wav": "^0.1.30",
+ "@thi.ng/text-canvas": "^0.2.31",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -48,8 +54,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/random": "^2.0.1"
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/random": "^2.0.2"
},
"files": [
"*.js",
@@ -59,7 +65,6 @@
"keywords": [
"blue",
"brown",
- "es6",
"fft",
"filter",
"generator",
diff --git a/packages/compare/CHANGELOG.md b/packages/compare/CHANGELOG.md
index 67b90facb1..0c60668de5 100644
--- a/packages/compare/CHANGELOG.md
+++ b/packages/compare/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.3.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/compare@1.3.16...@thi.ng/compare@1.3.17) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/compare
+
+
+
+
+
## [1.3.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/compare@1.3.15...@thi.ng/compare@1.3.16) (2020-09-13)
**Note:** Version bump only for package @thi.ng/compare
diff --git a/packages/compare/README.md b/packages/compare/README.md
index 829088abda..1c2dc4c662 100644
--- a/packages/compare/README.md
+++ b/packages/compare/README.md
@@ -36,6 +36,8 @@ comparator. See examples below.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcompare%5D)
+
## Installation
```bash
diff --git a/packages/compare/package.json b/packages/compare/package.json
index e48bfa2047..9ae2f8a686 100644
--- a/packages/compare/package.json
+++ b/packages/compare/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/compare",
- "version": "1.3.16",
+ "version": "1.3.17",
"description": "Comparators with support for types implementing the @thi.ng/api/ICompare interface",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
],
"keywords": [
"comparator",
- "es6",
"sort",
"typescript"
],
diff --git a/packages/compose/CHANGELOG.md b/packages/compose/CHANGELOG.md
index 58ce2aba89..78452d4919 100644
--- a/packages/compose/CHANGELOG.md
+++ b/packages/compose/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.4.18](https://github.com/thi-ng/umbrella/compare/@thi.ng/compose@1.4.17...@thi.ng/compose@1.4.18) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/compose
+
+
+
+
+
## [1.4.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/compose@1.4.16...@thi.ng/compose@1.4.17) (2020-09-13)
**Note:** Version bump only for package @thi.ng/compose
diff --git a/packages/compose/README.md b/packages/compose/README.md
index 9c6c9bf2bd..03b715ef08 100644
--- a/packages/compose/README.md
+++ b/packages/compose/README.md
@@ -25,6 +25,8 @@ Optimized functional composition helpers.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcompose%5D)
+
## Installation
```bash
diff --git a/packages/compose/package.json b/packages/compose/package.json
index fc0c5e80e4..d7c1fe3a8b 100644
--- a/packages/compose/package.json
+++ b/packages/compose/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/compose",
- "version": "1.4.17",
+ "version": "1.4.18",
"description": "Optimized functional composition helpers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"keywords": [
"async",
"composition",
- "es6",
"functional",
"typescript"
],
diff --git a/packages/csp/CHANGELOG.md b/packages/csp/CHANGELOG.md
index 1b25524023..aaeaae5a67 100644
--- a/packages/csp/CHANGELOG.md
+++ b/packages/csp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/csp@1.1.38...@thi.ng/csp@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/csp
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/csp@1.1.37...@thi.ng/csp@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/csp
diff --git a/packages/csp/README.md b/packages/csp/README.md
index dd3ab7fbdb..46d4846197 100644
--- a/packages/csp/README.md
+++ b/packages/csp/README.md
@@ -44,6 +44,8 @@ ES6 promise based CSP primitives & operations.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcsp%5D)
+
This package might possibly become deprecated soon. See
[@thi.ng/rstream](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream)
for a similar, but alternative (and actively maintained) approach.
diff --git a/packages/csp/package.json b/packages/csp/package.json
index 53972acfb6..4cb2980e6d 100644
--- a/packages/csp/package.json
+++ b/packages/csp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/csp",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "ES6 promise based CSP primitives & operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -53,12 +53,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -70,7 +70,6 @@
"csp",
"channel",
"datastructure",
- "es6",
"multiplex",
"pipeline",
"promise",
diff --git a/packages/date/CHANGELOG.md b/packages/date/CHANGELOG.md
index c8862218af..8139bf592f 100644
--- a/packages/date/CHANGELOG.md
+++ b/packages/date/CHANGELOG.md
@@ -3,6 +3,26 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/date@0.1.0...@thi.ng/date@0.2.0) (2020-09-22)
+
+
+### Bug Fixes
+
+* **date:** update ceilMonth(), add docstrings ([0c6c2cc](https://github.com/thi-ng/umbrella/commit/0c6c2cc8d75c7f89be14acec098c865d5b518f20))
+
+
+### Features
+
+* **date:** add DateTime, defIterator, add/update iterators ([0e31c69](https://github.com/thi-ng/umbrella/commit/0e31c69942c2b88df9239a13051f158efe7fc38c))
+* **date:** add defTimecode() formatter ([42753e1](https://github.com/thi-ng/umbrella/commit/42753e1e53e1c4af02928e6a6158f4e3be4f2e3a))
+* **date:** add iterator arg coercions, refactor, add docs ([1256201](https://github.com/thi-ng/umbrella/commit/1256201c20e4cd01e4f7e0a1d2fbc9a163a96ac4))
+* **date:** add/update formatters, add locale ([c8e84ad](https://github.com/thi-ng/umbrella/commit/c8e84ad2f2d7cfaa94684fd3873d55714eab88e7))
+* **date:** update/fix DateTime ([27c8617](https://github.com/thi-ng/umbrella/commit/27c8617be90153abea3098ef4120e348fac4934b))
+
+
+
+
+
# 0.1.0 (2020-09-13)
diff --git a/packages/date/README.md b/packages/date/README.md
index 7b391d93ae..733ab6f485 100644
--- a/packages/date/README.md
+++ b/packages/date/README.md
@@ -14,6 +14,10 @@ This project is part of the
- [Installation](#installation)
- [Dependencies](#dependencies)
- [API](#api)
+ - [DateTime & iterators](#datetime--iterators)
+ - [Formatters](#formatters)
+ - [Timecodes](#timecodes)
+ - [Locales](#locales)
- [Authors](#authors)
- [License](#license)
@@ -25,6 +29,8 @@ Date/timestamp iterators, formatters, rounding.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdate%5D)
+
## Installation
```bash
@@ -39,7 +45,7 @@ yarn add @thi.ng/date
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.19 KB / CJS: 1.33 KB / UMD: 1.31 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.74 KB / CJS: 1.90 KB / UMD: 1.88 KB
## Dependencies
@@ -51,6 +57,166 @@ Package sizes (gzipped, pre-treeshake): ESM: 1.19 KB / CJS: 1.33 KB / UMD: 1.31
TODO - Please see tests and doc strings in source for now...
+### DateTime & iterators
+
+The `DateTime` class acts as a thin wrapper around **UTC** epochs/timestamps,
+with the constructor supporting coercions and varying granularity/precision
+(from years to milliseconds). The main use case of this class is as backend for
+the various epoch iterators provided by this package, which in turn are largely
+intended for visualization purposes (axis tick label generators in
+[@thi.ng/viz](https://github.com/thi-ng/umbrella/tree/develop/packages/viz)).
+
+```ts
+// create w/ current date (or pass epoch, Date or DateTime instances)
+const a = dateTime();
+// DateTime { y: 2020, M: 8, d: 19, h: 12, m: 17, s: 16, t: 884 }
+
+// provide additional precision (here year only)
+const b = dateTime(a, "y");
+// DateTime { y: 2020, M: 0, d: 1, h: 0, m: 0, s: 0, t: 0 }
+
+a.toString();
+// Sat Sep 19 2020 12:17:16 GMT'
+a.toISOString()
+// '2020-09-19T12:17:16.884Z'
+
+b.toISOString();
+// 2020-01-01T00:00:00.000Z
+
+a.isLeapYear()
+// true
+
+a.daysInMonth()
+// 30
+
+[...months(b, a)]
+// [
+// 1577836800000,
+// 1580515200000,
+// 1583020800000,
+// 1585699200000,
+// 1588291200000,
+// 1590969600000,
+// 1593561600000,
+// 1596240000000,
+// 1598918400000
+// ]
+
+[...months(b, a)].map((x) => FMT_yyyyMMdd(x))
+// [
+// '2020-01-01',
+// '2020-02-01',
+// '2020-03-01',
+// '2020-04-01',
+// '2020-05-01',
+// '2020-06-01',
+// '2020-07-01',
+// '2020-08-01',
+// '2020-09-01'
+// ]
+```
+
+### Formatters
+
+Custom date/time formatters can be assembled via
+[`defFormat()`](https://github.com/thi-ng/umbrella/blob/develop/packages/date/src/format.ts#L93),
+using the following partial format identifiers. The `MMM` and `E` formatters use the currently active [locale](#locale).
+
+| ID | Description |
+|--------|---------------------------------------------|
+| `yyyy` | Full year (4 digits) |
+| `yy` | Short year (2 digits) |
+| `MMM` | Month name in current locale (e.g. `Feb`) |
+| `MM` | Zero-padded 2-digit month |
+| `M` | Unpadded month |
+| `dd` | Zero-padded 2-digit day of month |
+| `d` | Unpadded day of month |
+| `E` | Weekday name in current locale (e.g. `Mon`) |
+| `HH` | Zero-padded 2-digit hour of day (0-23) |
+| `h` | Unpadded hour of day (1-12) |
+| `mm` | Zero-padded 2-digit minute of hour |
+| `m` | Unpadded minute of hour |
+| `ss` | Zero-padded 2-digit second of minute |
+| `s` | Unpadded second of minute |
+| `S` | Unpadded millisecond of second |
+| `A` | 12-hour AM/PM marker |
+| `Z` | Timezone offset in signed `HH:mm` format |
+
+(Format IDs somewhat based on Java's [SimpleDateFormat](https://docs.oracle.com/en/java/javase/12/docs/api/java.base/java/text/SimpleDateFormat.html))
+
+The following preset formatters are available:
+
+- `FMT_yyyyMMdd` - `"2020-09-13"`
+- `FMT_Mdyyyy` - `"9/13/2020"`
+- `FMT_MMMdyyyy` - `"Sep 13 2020"`
+- `FMT_dMyyyy` - `"13/9/2020"`
+- `FMT_dMMMyyyy` - `"13 Sep 2020"`
+- `FMT_yyyyMMdd_HHmmss` - `20200913-214207`
+- `FMT_HHmm` - `"21:42"`
+- `FMT_hm` - `"9:42 PM"`
+- `FMT_HHmmss` - `"21:42:07"`
+- `FMT_hms` - `"9:42:07 PM"`
+
+### Timecodes
+
+For timebased media applications, the higher-order `defTimecode()` can be used
+to create a formatter for a given FPS (frames / second, in [1..1000] range),
+e.g. `HH:mm:ss:ff`. The returned function takes a single arg (time in
+milliseconds) and returns formatted string.
+
+The timecode considers days too, but only includes them in the result if the day
+part is non-zero. The 4 separators between each field can be customized via 2nd
+arg (default: all `:`).
+
+```ts
+a = defTimecode(30);
+a(HOUR + 2*MINUTE + 3*SECOND + 4*1000/30)
+// "01:02:03:04"
+
+a(DAY);
+// "01:00:00:00:00"
+
+b = defTimecode(30, ["d ", "h ", "' ", '" ']);
+b(Day + HOUR + 2*MINUTE + 3*SECOND + 999)
+// "01d 01h 02' 03" 29"
+```
+
+### Locales
+
+The `MMM` (month) and `E` (weekday) formatters make use of the strings provided
+by the current `LOCALE` (default: `EN_SHORT`) and can be set/changed via the
+`setLocale()` function:
+
+```ts
+const fmt = defFormat(["E", " ", "d", " ", "MMM", " ", "yyyy"]);
+
+setLocale(EN_SHORT); // default
+// {
+// months: [
+// 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
+// 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'
+// ],
+// days: [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ]
+// }
+
+fmt(dateTime());
+// Sat 19 Sep 2020
+
+setLocale(EN_LONG);
+// {
+// months: [
+// 'January', 'February', 'March', 'April', 'May', 'June',
+// 'July', 'August', 'September', 'October', 'November', 'December'
+// ],
+// days: [
+// 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'
+// ]
+// }
+
+fmt(dateTime());
+// Saturday 19 September 2020
+```
+
## Authors
Karsten Schmidt
diff --git a/packages/date/package.json b/packages/date/package.json
index 6487cd106b..4d48f267db 100644
--- a/packages/date/package.json
+++ b/packages/date/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/date",
- "version": "0.1.0",
+ "version": "0.2.0",
"description": "Date/timestamp iterators, formatters, rounding",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/date#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -42,7 +48,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -51,13 +57,15 @@
],
"keywords": [
"date",
- "es6",
"format",
"interval",
"iterator",
"math",
+ "presets",
+ "smpte",
"time",
- "typescript"
+ "typescript",
+ "utc"
],
"publishConfig": {
"access": "public"
diff --git a/packages/date/src/api.ts b/packages/date/src/api.ts
index be76bb08e6..8c74cf3b58 100644
--- a/packages/date/src/api.ts
+++ b/packages/date/src/api.ts
@@ -1,28 +1,61 @@
+import type { Fn } from "@thi.ng/api";
+
+/**
+ * Second duration in milliseconds
+ */
export const SECOND = 1000;
+/**
+ * Minute duration in milliseconds
+ */
export const MINUTE = 60 * SECOND;
+/**
+ * Hour duration in milliseconds
+ */
export const HOUR = 60 * MINUTE;
+/**
+ * Day duration in milliseconds
+ */
export const DAY = 24 * HOUR;
+/**
+ * Week duration in milliseconds
+ */
export const WEEK = 7 * DAY;
+/**
+ * Mean month duration (30.4375 days) in milliseconds
+ */
export const MONTH = 30.4375 * DAY;
+/**
+ * Mean year duration (365.25 days) in milliseconds
+ */
export const YEAR = 365.25 * DAY;
+/**
+ * Days per month LUT (non-leap year)
+ */
export const DAYS_IN_MONTH = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
-export const MONTH_NAMES = [
- "Jan",
- "Feb",
- "Mar",
- "Apr",
- "May",
- "Jun",
- "Jul",
- "Aug",
- "Sep",
- "Oct",
- "Nov",
- "Dec",
-];
-
-export const WEEKDAYS = ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"];
+export interface Locale {
+ /**
+ * Names of months
+ */
+ months: string[];
+ /**
+ * Names of weekdays (starting w/ Sunday)
+ */
+ days: string[];
+}
+
+export interface IEpoch {
+ getTime(): number;
+}
+
+export interface EpochIteratorConstructor {
+ ([from, to]: (number | IEpoch)[]): EpochIterator;
+ (from: number | IEpoch, to: number | IEpoch): EpochIterator;
+}
export type EpochIterator = IterableIterator;
+
+export type Precision = "y" | "M" | "d" | "h" | "m" | "s" | "t";
+
+export type FormatFn = Fn;
diff --git a/packages/date/src/datetime.ts b/packages/date/src/datetime.ts
new file mode 100644
index 0000000000..dc730ead9c
--- /dev/null
+++ b/packages/date/src/datetime.ts
@@ -0,0 +1,127 @@
+import type { ICopy } from "@thi.ng/api";
+import { DAYS_IN_MONTH, Precision } from "./api";
+
+export const dateTime = (epoch?: Date | number, prec?: Precision) =>
+ new DateTime(epoch, prec);
+
+/**
+ * Epoch abstraction with adjustable coarseness/precision. All date fields in
+ * UTC only.
+ */
+export class DateTime implements ICopy {
+ t: number;
+ s: number;
+ m: number;
+ h: number;
+ d: number;
+ M: number;
+ y: number;
+
+ constructor(
+ epoch: DateTime | Date | number = Date.now(),
+ prec: Precision = "t"
+ ) {
+ const x = ensureDate(epoch);
+ const id = "yMdhmst".indexOf(prec);
+ this.y = x.getUTCFullYear();
+ this.M = id >= 1 ? x.getUTCMonth() : 0;
+ this.d = id >= 2 ? x.getUTCDate() : 1;
+ this.h = id >= 3 ? x.getUTCHours() : 0;
+ this.m = id >= 4 ? x.getUTCMinutes() : 0;
+ this.s = id >= 5 ? x.getUTCSeconds() : 0;
+ this.t = id >= 6 ? x.getUTCMilliseconds() : 0;
+ }
+
+ copy() {
+ return new DateTime(this.getTime());
+ }
+
+ getTime() {
+ return Date.UTC(this.y, this.M, this.d, this.h, this.m, this.s, this.t);
+ }
+
+ daysInMonth() {
+ const days = DAYS_IN_MONTH[this.M];
+ return days + (this.M === 1 && this.isLeapYear() ? 1 : 0);
+ }
+
+ isLeapYear() {
+ return this.y % 4 === 0;
+ }
+
+ incMillisecond() {
+ if (++this.t > 999) {
+ this.t = 0;
+ this.incSecond();
+ }
+ return this.t;
+ }
+
+ incSecond() {
+ if (++this.s > 59) {
+ this.s = 0;
+ this.incMinute();
+ }
+ return this.s;
+ }
+
+ incMinute() {
+ if (++this.m > 59) {
+ this.m = 0;
+ this.incHour();
+ }
+ return this.m;
+ }
+
+ incHour() {
+ if (++this.h > 23) {
+ this.h = 0;
+ this.incDay();
+ }
+ return this.h;
+ }
+
+ incDay() {
+ if (++this.d > this.daysInMonth()) {
+ this.d = 1;
+ this.incMonth();
+ }
+ return this.d;
+ }
+
+ incMonth() {
+ if (++this.M > 11) {
+ this.M = 0;
+ ++this.y;
+ }
+ return this.M;
+ }
+
+ incYear() {
+ // TODO epoch overflow handling, throw error?
+ return ++this.y;
+ }
+
+ toDate() {
+ return new Date(this.getTime());
+ }
+
+ toJSON() {
+ return this.toISOString();
+ }
+
+ toString() {
+ return this.toDate().toUTCString();
+ }
+
+ toISOString() {
+ return this.toDate().toISOString();
+ }
+}
+
+export const ensureDate = (x: number | DateTime | Date) =>
+ typeof x === "number"
+ ? new Date(x)
+ : x instanceof DateTime
+ ? x.toDate()
+ : x;
diff --git a/packages/date/src/days.ts b/packages/date/src/days.ts
deleted file mode 100644
index ac8c8f4f89..0000000000
--- a/packages/date/src/days.ts
+++ /dev/null
@@ -1,28 +0,0 @@
-import { DAYS_IN_MONTH, EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in daily
- * precision (each timestamp is at midnight/beginning of each day).
- *
- * @param from
- * @param to
- */
-export function days([from, to]: number[]): EpochIterator;
-export function days(from: number, to: number): EpochIterator;
-export function* days(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m, d] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m, d);
- if (epoch >= from && epoch < to) yield epoch;
- if (++d > DAYS_IN_MONTH[m]) {
- d = 1;
- if (++m > 11) {
- m = 0;
- ++y;
- }
- }
- }
-}
diff --git a/packages/date/src/format.ts b/packages/date/src/format.ts
index 06e7f7833f..ee463685e2 100644
--- a/packages/date/src/format.ts
+++ b/packages/date/src/format.ts
@@ -1,9 +1,10 @@
-import type { Fn } from "@thi.ng/api";
-import { MONTH_NAMES, WEEKDAYS } from "./api";
+import { DAY, FormatFn, HOUR, MINUTE, SECOND } from "./api";
+import { DateTime, ensureDate } from "./datetime";
+import { LOCALE } from "./i18n";
const Z2 = (x: number) => (x < 10 ? "0" + x : String(x));
-export const FORMATTERS: Record> = {
+export const FORMATTERS: Record = {
/**
* Full year (4 digits)
*/
@@ -15,7 +16,7 @@ export const FORMATTERS: Record> = {
/**
* 3-letter month name (e.g. `Feb`)
*/
- MMM: (d) => MONTH_NAMES[d.getMonth()],
+ MMM: (d) => LOCALE.months[d.getMonth()],
/**
* Zero-padded 2-digit month
*/
@@ -35,11 +36,18 @@ export const FORMATTERS: Record> = {
/**
* 3-letter weekday name (e.g. `Mon`)
*/
- E: (d) => WEEKDAYS[d.getDay()],
+ E: (d) => LOCALE.days[d.getDay()],
/**
* Zero-padded 2-digit hour of day (0-23)
*/
HH: (d) => Z2(d.getHours()),
+ /**
+ * Zero-padded hour of day (1-12)
+ */
+ hh: (d) => {
+ const h = d.getHours() % 12;
+ return Z2(h > 0 ? h : 12);
+ },
/**
* Unpadded hour of day (1-12)
*/
@@ -82,8 +90,10 @@ export const FORMATTERS: Record> = {
};
/**
- * Returns a new date formatter for given format string. The returned function
- * accepts timestamps or `Date` instances.
+ * Returns a new date formatter for given array of format strings (or
+ * functions). The returned function accepts timestamps (epoch), `Date` or
+ * `DateTime` instances and accepts an optional boolean arg to output UTC
+ * instead of local time (default).
*
* @remarks
* See {@link FORMATTERS} for available date component format IDs.
@@ -92,29 +102,123 @@ export const FORMATTERS: Record> = {
* ```ts
* const fmt = defFormat(["yyyy", "-", "MM", "-", "dd"]);
*
- * fmt(Date.UTC(2015, 4, 23))
+ * fmt(new Date(2015, 3, 23))
* // 2015-04-23
* ```
*
* @param fmt
*/
-export const defFormat = (fmt: string[]) => (x: Date | number) => {
- const d = typeof x === "number" ? new Date(x) : x;
+export const defFormat = (fmt: (string | FormatFn)[]) => (
+ x: DateTime | Date | number,
+ utc = false
+) => {
+ let d = ensureDate(x);
+ utc && (d = new Date(d.getTime() + d.getTimezoneOffset() * MINUTE));
return fmt
- .map((f) => {
- const fmt = FORMATTERS[f];
- return fmt ? fmt(d) : f;
+ .map((x) => {
+ let fmt: FormatFn;
+ return typeof x === "string"
+ ? (fmt = FORMATTERS[x])
+ ? fmt(d)
+ : x
+ : typeof x === "function"
+ ? x(d)
+ : x;
})
.join("");
};
+/**
+ * Format preset, e.g. `2020-09-19`
+ */
export const FMT_yyyyMMdd = defFormat(["yyyy", "-", "MM", "-", "dd"]);
-export const FMT_MMddyyyy = defFormat(["MM", "/", "dd", "/", "yyyy"]);
-export const FMT_MMMddyyyy = defFormat(["MMM", " ", "dd", " ", "yyyy"]);
-export const FMT_ddMMyyyy = defFormat(["dd", "/", "MM", "/", "yyyy"]);
-export const FMT_ddMMMyyyy = defFormat(["dd", " ", "MMM", " ", "yyyy"]);
-
+/**
+ * Format preset, e.g. `9/19/2020`
+ */
+export const FMT_Mdyyyy = defFormat(["M", "/", "d", "/", "yyyy"]);
+/**
+ * Format preset, e.g. `Sep 19 2020`. Uses current `LOCALE`, see
+ * {@link setLocale}.
+ */
+export const FMT_MMMdyyyy = defFormat(["MMM", " ", "d", " ", "yyyy"]);
+/**
+ * Format preset, e.g. `19/9/2020`
+ */
+export const FMT_dMyyyy = defFormat(["d", "/", "M", "/", "yyyy"]);
+/**
+ * Format preset, e.g. `19 Sep 2020`
+ */
+export const FMT_dMMMyyyy = defFormat(["d", " ", "MMM", " ", "yyyy"]);
+/**
+ * Format preset, e.g. `17:08`
+ */
export const FMT_HHmm = defFormat(["HH", ":", "mm"]);
+/**
+ * Format preset, e.g. `5:08 PM`
+ */
export const FMT_hm = defFormat(["h", ":", "mm", " ", "A"]);
+/**
+ * Format preset, e.g. `17:08:01`
+ */
export const FMT_HHmmss = defFormat(["HH", ":", "mm", ":", "ss"]);
+/**
+ * Format preset, e.g. `5:08:01 PM`
+ */
export const FMT_hms = defFormat(["h", ":", "mm", ":", "ss", " ", "A"]);
+/**
+ * Format preset, e.g. `20200919-170801`
+ */
+// prettier-ignore
+export const FMT_yyyyMMdd_HHmmss = defFormat(["yyyy", "MM", "dd", "-", "HH", "mm", "ss"]);
+
+/**
+ * Returns a time formatter for given FPS (frames / second, in [1..1000] range),
+ * e.g. `HH:mm:ss:ff`. The returned function takes a single arg (time in
+ * milliseconds) and returns formatted string.
+ *
+ * @remarks
+ * The timecode considers days too, but only includes them in the result if the
+ * day part is non-zero. The 4 separators between each field can be customized
+ * via 2nd arg (default: all `:`).
+ *
+ * @example
+ * ```ts
+ * a = defTimecode(30);
+ * a(HOUR + 2*MINUTE + 3*SECOND + 4*1000/30)
+ * // "01:02:03:04"
+ *
+ * a(DAY);
+ * // "01:00:00:00:00"
+ *
+ * b = defTimecode(30, ["d ", "h ", "' ", '" ']);
+ * b(Day + HOUR + 2*MINUTE + 3*SECOND + 999)
+ * // "01d 01h 02' 03" 29"
+ * ```
+ *
+ * @param fps
+ * @param sep
+ */
+export const defTimecode = (fps: number, sep: ArrayLike = "::::") => {
+ const frame = 1000 / fps;
+ return (t: number) => {
+ const d = (t / DAY) | 0;
+ t -= d * DAY;
+ const h = (t / HOUR) | 0;
+ t -= h * HOUR;
+ const m = (t / MINUTE) | 0;
+ t -= m * MINUTE;
+ const s = (t / SECOND) | 0;
+ t -= s * SECOND;
+ const parts = [
+ Z2(h),
+ sep[1],
+ Z2(m),
+ sep[2],
+ Z2(s),
+ sep[3],
+ Z2((t / frame) | 0),
+ ];
+ d > 0 && parts.unshift(`${Z2(d)}${sep[0]}`);
+ return parts.join("");
+ };
+};
diff --git a/packages/date/src/hours.ts b/packages/date/src/hours.ts
deleted file mode 100644
index 93c661447e..0000000000
--- a/packages/date/src/hours.ts
+++ /dev/null
@@ -1,31 +0,0 @@
-import { DAYS_IN_MONTH, EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in hourly
- * precision.
- *
- * @param from
- * @param to
- */
-export function hours([from, to]: number[]): EpochIterator;
-export function hours(from: number, to: number): EpochIterator;
-export function* hours(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m, d, h] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m, d, h);
- if (epoch >= from && epoch < to) yield epoch;
- if (++h > 23) {
- h = 0;
- if (++d > DAYS_IN_MONTH[m]) {
- d = 1;
- if (++m > 11) {
- m = 0;
- ++y;
- }
- }
- }
- }
-}
diff --git a/packages/date/src/i18n.ts b/packages/date/src/i18n.ts
new file mode 100644
index 0000000000..a6b5a5450d
--- /dev/null
+++ b/packages/date/src/i18n.ts
@@ -0,0 +1,54 @@
+import { Locale } from "./api";
+
+export const EN_SHORT: Locale = {
+ months: [
+ "Jan",
+ "Feb",
+ "Mar",
+ "Apr",
+ "May",
+ "Jun",
+ "Jul",
+ "Aug",
+ "Sep",
+ "Oct",
+ "Nov",
+ "Dec",
+ ],
+ days: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
+};
+
+export const EN_LONG: Locale = {
+ months: [
+ "January",
+ "February",
+ "March",
+ "April",
+ "May",
+ "June",
+ "July",
+ "August",
+ "September",
+ "October",
+ "November",
+ "December",
+ ],
+ days: [
+ "Sunday",
+ "Monday",
+ "Tuesday",
+ "Wednesday",
+ "Thursday",
+ "Friday",
+ "Saturday",
+ ],
+};
+
+export let LOCALE = EN_SHORT;
+
+/**
+ * Sets {@link LOCALE} for formatting, default: {@link EN_SHORT}.
+ *
+ * @param locale
+ */
+export const setLocale = (locale: Locale) => (LOCALE = locale);
diff --git a/packages/date/src/index.ts b/packages/date/src/index.ts
index 16f716b6b4..7c8fa480f2 100644
--- a/packages/date/src/index.ts
+++ b/packages/date/src/index.ts
@@ -1,10 +1,6 @@
export * from "./api";
-export * from "./days";
+export * from "./datetime";
export * from "./format";
-export * from "./hours";
-export * from "./minutes";
-export * from "./months";
+export * from "./i18n";
+export * from "./iterators";
export * from "./round";
-export * from "./seconds";
-export * from "./utils";
-export * from "./years";
diff --git a/packages/date/src/iterators.ts b/packages/date/src/iterators.ts
new file mode 100644
index 0000000000..344ddf7c5d
--- /dev/null
+++ b/packages/date/src/iterators.ts
@@ -0,0 +1,84 @@
+import type { Fn } from "@thi.ng/api";
+import type { EpochIterator, EpochIteratorConstructor, Precision } from "./api";
+import { DateTime } from "./datetime";
+
+export const defIterator = (
+ prec: Precision,
+ tick: Fn
+): EpochIteratorConstructor => {
+ return function* (...xs: any[]): EpochIterator {
+ let [from, to] = ((xs.length > 1 ? xs : xs[0])).map((x) =>
+ new DateTime(x).getTime()
+ );
+ let state = new DateTime(from, prec);
+ let epoch = from;
+ while (epoch < to) {
+ epoch = state.getTime();
+ if (epoch >= from && epoch < to) yield epoch;
+ tick(state);
+ }
+ };
+};
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in yearly
+ * precision (each timestamp is at beginning of each year).
+ *
+ * @param from
+ * @param to
+ */
+export const years = defIterator("y", (d) => d.incYear());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in monthly
+ * precision (each timestamp is at beginning of each month).
+ *
+ * @param from
+ * @param to
+ */
+export const months = defIterator("M", (d) => d.incMonth());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in daily
+ * precision (each timestamp is at midnight/beginning of each day).
+ *
+ * @param from
+ * @param to
+ */
+export const days = defIterator("d", (d) => d.incDay());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in hourly
+ * precision.
+ *
+ * @param from
+ * @param to
+ */
+export const hours = defIterator("h", (d) => d.incHour());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in minute
+ * precision.
+ *
+ * @param from
+ * @param to
+ */
+export const minutes = defIterator("m", (d) => d.incMinute());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in second
+ * precision.
+ *
+ * @param from
+ * @param to
+ */
+export const seconds = defIterator("s", (d) => d.incSecond());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in millisecond
+ * precision.
+ *
+ * @param from
+ * @param to
+ */
+export const milliseconds = defIterator("t", (d) => d.incMillisecond());
diff --git a/packages/date/src/minutes.ts b/packages/date/src/minutes.ts
deleted file mode 100644
index 8ae32a3164..0000000000
--- a/packages/date/src/minutes.ts
+++ /dev/null
@@ -1,34 +0,0 @@
-import { DAYS_IN_MONTH, EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in minute
- * precision.
- *
- * @param from
- * @param to
- */
-export function minutes([from, to]: number[]): EpochIterator;
-export function minutes(from: number, to: number): EpochIterator;
-export function* minutes(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m, d, h, mm] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m, d, h, mm);
- if (epoch >= from && epoch < to) yield epoch;
- if (++mm > 59) {
- mm = 0;
- if (++h > 23) {
- h = 0;
- if (++d > DAYS_IN_MONTH[m]) {
- d = 1;
- if (++m > 11) {
- m = 0;
- ++y;
- }
- }
- }
- }
- }
-}
diff --git a/packages/date/src/months.ts b/packages/date/src/months.ts
deleted file mode 100644
index d3dbb85d81..0000000000
--- a/packages/date/src/months.ts
+++ /dev/null
@@ -1,25 +0,0 @@
-import type { EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in monthly
- * precision (each timestamp is at beginning of each month).
- *
- * @param from
- * @param to
- */
-export function months([from, to]: number[]): EpochIterator;
-export function months(from: number, to: number): EpochIterator;
-export function* months(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m);
- if (epoch >= from && epoch < to) yield epoch;
- if (++m > 11) {
- m = 0;
- ++y;
- }
- }
-}
diff --git a/packages/date/src/round.ts b/packages/date/src/round.ts
index 20f5e9b81a..0e176a37d2 100644
--- a/packages/date/src/round.ts
+++ b/packages/date/src/round.ts
@@ -1,32 +1,64 @@
import type { FnN } from "@thi.ng/api";
-import { DAY, DAYS_IN_MONTH } from "./api";
+import { DAY } from "./api";
+/**
+ * Rounds down `epoch` to beginning of its day.
+ *
+ * @param epoch
+ */
export const floorDay: FnN = (epoch) => {
const d = new Date(epoch);
return Date.UTC(d.getUTCFullYear(), d.getUTCMonth(), d.getUTCDate());
};
+/**
+ * Rounds down `epoch` to beginning of its month.
+ *
+ * @param epoch
+ */
export const floorMonth: FnN = (epoch) => {
const d = new Date(epoch);
return Date.UTC(d.getUTCFullYear(), d.getUTCMonth());
};
+/**
+ * Rounds down `epoch` to beginning of its year.
+ *
+ * @param epoch
+ */
export const floorYear: FnN = (epoch) => {
const d = new Date(epoch);
return Date.UTC(d.getUTCFullYear(), 0);
};
+/**
+ * Rounds up `epoch` to beginning of following day.
+ *
+ * @param epoch
+ */
export const ceilDay: FnN = (epoch) => {
const d = new Date(epoch + DAY);
return Date.UTC(d.getUTCFullYear(), d.getUTCMonth(), d.getUTCDate());
};
+/**
+ * Rounds up `epoch` to beginning of following month.
+ *
+ * @param epoch
+ */
export const ceilMonth: FnN = (epoch) => {
- let d = new Date(epoch);
- d = new Date(epoch + DAYS_IN_MONTH[d.getUTCMonth()] * DAY);
- return Date.UTC(d.getUTCFullYear(), d.getUTCMonth());
+ const d = new Date(epoch);
+ let y = d.getUTCFullYear();
+ let m = d.getUTCMonth() + 1;
+ m > 11 && y++;
+ return Date.UTC(y, m % 12);
};
+/**
+ * Rounds up `epoch` to beginning of following year (no overflow checking!).
+ *
+ * @param epoch
+ */
export const ceilYear: FnN = (epoch) => {
const d = new Date(epoch);
return Date.UTC(d.getUTCFullYear() + 1, 0);
diff --git a/packages/date/src/seconds.ts b/packages/date/src/seconds.ts
deleted file mode 100644
index 406e898d7c..0000000000
--- a/packages/date/src/seconds.ts
+++ /dev/null
@@ -1,37 +0,0 @@
-import { DAYS_IN_MONTH, EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in second
- * precision.
- *
- * @param from
- * @param to
- */
-export function seconds([from, to]: number[]): EpochIterator;
-export function seconds(from: number, to: number): EpochIterator;
-export function* seconds(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m, d, h, mm, s] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m, d, h, mm, s);
- if (epoch >= from && epoch < to) yield epoch;
- if (++s > 59) {
- s = 0;
- if (++mm > 59) {
- mm = 0;
- if (++h > 23) {
- h = 0;
- if (++d > DAYS_IN_MONTH[m]) {
- d = 1;
- if (++m === 12) {
- m = 0;
- ++y;
- }
- }
- }
- }
- }
- }
-}
diff --git a/packages/date/src/utils.ts b/packages/date/src/utils.ts
deleted file mode 100644
index 237829fe1d..0000000000
--- a/packages/date/src/utils.ts
+++ /dev/null
@@ -1,11 +0,0 @@
-export const dateParts = (epoch: number) => {
- const d = new Date(epoch);
- return [
- d.getUTCFullYear(),
- d.getUTCMonth(),
- d.getUTCDate(),
- d.getUTCHours(),
- d.getUTCMinutes(),
- d.getUTCSeconds(),
- ];
-};
diff --git a/packages/date/src/years.ts b/packages/date/src/years.ts
deleted file mode 100644
index b978f26160..0000000000
--- a/packages/date/src/years.ts
+++ /dev/null
@@ -1,24 +0,0 @@
-import type { EpochIterator } from "./api";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in yearly
- * precision (each timestamp is at beginning of each year).
- *
- * @param from
- * @param to
- */
-export function years([from, to]: number[]): EpochIterator;
-export function years(from: number, to: number): EpochIterator;
-export function* years(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- const d1 = new Date(from);
- const d2 = new Date(to);
- for (
- let y1 = d1.getUTCFullYear(), y2 = d2.getUTCFullYear();
- y1 <= y2;
- y1++
- ) {
- const epoch = Date.UTC(y1, 0);
- if (epoch >= from) yield epoch;
- }
-}
diff --git a/packages/date/test/format.ts b/packages/date/test/format.ts
index a7edf55e25..c753876912 100644
--- a/packages/date/test/format.ts
+++ b/packages/date/test/format.ts
@@ -1,5 +1,5 @@
import * as assert from "assert";
-import { defFormat } from "../src";
+import { DAY, defFormat, defTimecode, HOUR, MINUTE, SECOND } from "../src";
describe("date", () => {
it("formatters", () => {
@@ -27,4 +27,21 @@ describe("date", () => {
check(["S"], "5", "17");
check(["yyyy", "-", "MM", "-", "dd"], "2020-09-01", "1996-12-13");
});
+
+ it("timecode", () => {
+ assert.strictEqual(
+ defTimecode(30)(HOUR + 2 * MINUTE + 3 * SECOND + (4 * 1000) / 30),
+ "01:02:03:04"
+ );
+ assert.strictEqual(
+ defTimecode(30)(4 * DAY + HOUR + 2 * MINUTE + 3 * SECOND + 999),
+ "04:01:02:03:29"
+ );
+ assert.strictEqual(
+ defTimecode(30, ["d ", "h ", "' ", '" '])(
+ 4 * DAY + HOUR + 2 * MINUTE + 3 * SECOND + 999
+ ),
+ "04d 01h 02' 03\" 29"
+ );
+ });
});
diff --git a/packages/date/test/iterators.ts b/packages/date/test/iterators.ts
index 844f926167..4ba152533c 100644
--- a/packages/date/test/iterators.ts
+++ b/packages/date/test/iterators.ts
@@ -1,15 +1,25 @@
import * as assert from "assert";
-import { days, defFormat, FMT_yyyyMMdd, hours, months, years } from "../src";
+import {
+ dateTime,
+ days,
+ defFormat,
+ FMT_yyyyMMdd,
+ hours,
+ months,
+ YEAR,
+ years,
+} from "../src";
describe("date", () => {
it("hours", () => {
+ const fmt = defFormat(["dd", " ", "h", ":", "mm", " ", "A"]);
assert.deepStrictEqual(
[
...hours(
Date.UTC(2019, 11, 30, 15, 1),
Date.UTC(2019, 11, 31, 15, 1)
),
- ].map(defFormat(["dd", " ", "h", ":", "mm", " ", "A"])),
+ ].map((x) => fmt(x)),
[
"30 4:00 PM",
"30 5:00 PM",
@@ -41,9 +51,9 @@ describe("date", () => {
it("days", () => {
assert.deepStrictEqual(
- [...days(Date.UTC(2019, 11, 30, 15), Date.UTC(2020, 1, 1, 1))].map(
- FMT_yyyyMMdd
- ),
+ [
+ ...days(Date.UTC(2019, 11, 30, 15), Date.UTC(2020, 1, 1, 1)),
+ ].map((x) => FMT_yyyyMMdd(x)),
[
"2019-12-31",
"2020-01-01",
@@ -86,7 +96,7 @@ describe("date", () => {
assert.deepStrictEqual(
[
...months(Date.UTC(2019, 10, 30, 15), Date.UTC(2020, 10, 1, 1)),
- ].map(FMT_yyyyMMdd),
+ ].map((x) => FMT_yyyyMMdd(x)),
[
"2019-12-01",
"2020-01-01",
@@ -108,7 +118,7 @@ describe("date", () => {
assert.deepStrictEqual(
[
...years(Date.UTC(1996, 10, 30, 15), Date.UTC(2005, 10, 1, 1)),
- ].map(FMT_yyyyMMdd),
+ ].map((x) => FMT_yyyyMMdd(x)),
[
"1997-01-01",
"1998-01-01",
@@ -122,4 +132,15 @@ describe("date", () => {
]
);
});
+
+ it("arg coercion", () => {
+ assert.deepStrictEqual(
+ [...years(dateTime(0), dateTime(YEAR))].map((x) => FMT_yyyyMMdd(x)),
+ ["1970-01-01", "1971-01-01"]
+ );
+ assert.deepStrictEqual(
+ [...years(new Date(0), new Date(YEAR))].map((x) => FMT_yyyyMMdd(x)),
+ ["1970-01-01", "1971-01-01"]
+ );
+ });
});
diff --git a/packages/date/tpl.readme.md b/packages/date/tpl.readme.md
index d4cb929cac..d492eee8dd 100644
--- a/packages/date/tpl.readme.md
+++ b/packages/date/tpl.readme.md
@@ -39,6 +39,166 @@ ${docLink}
TODO - Please see tests and doc strings in source for now...
+### DateTime & iterators
+
+The `DateTime` class acts as a thin wrapper around **UTC** epochs/timestamps,
+with the constructor supporting coercions and varying granularity/precision
+(from years to milliseconds). The main use case of this class is as backend for
+the various epoch iterators provided by this package, which in turn are largely
+intended for visualization purposes (axis tick label generators in
+[@thi.ng/viz](https://github.com/thi-ng/umbrella/tree/develop/packages/viz)).
+
+```ts
+// create w/ current date (or pass epoch, Date or DateTime instances)
+const a = dateTime();
+// DateTime { y: 2020, M: 8, d: 19, h: 12, m: 17, s: 16, t: 884 }
+
+// provide additional precision (here year only)
+const b = dateTime(a, "y");
+// DateTime { y: 2020, M: 0, d: 1, h: 0, m: 0, s: 0, t: 0 }
+
+a.toString();
+// Sat Sep 19 2020 12:17:16 GMT'
+a.toISOString()
+// '2020-09-19T12:17:16.884Z'
+
+b.toISOString();
+// 2020-01-01T00:00:00.000Z
+
+a.isLeapYear()
+// true
+
+a.daysInMonth()
+// 30
+
+[...months(b, a)]
+// [
+// 1577836800000,
+// 1580515200000,
+// 1583020800000,
+// 1585699200000,
+// 1588291200000,
+// 1590969600000,
+// 1593561600000,
+// 1596240000000,
+// 1598918400000
+// ]
+
+[...months(b, a)].map((x) => FMT_yyyyMMdd(x))
+// [
+// '2020-01-01',
+// '2020-02-01',
+// '2020-03-01',
+// '2020-04-01',
+// '2020-05-01',
+// '2020-06-01',
+// '2020-07-01',
+// '2020-08-01',
+// '2020-09-01'
+// ]
+```
+
+### Formatters
+
+Custom date/time formatters can be assembled via
+[`defFormat()`](https://github.com/thi-ng/umbrella/blob/develop/packages/date/src/format.ts#L93),
+using the following partial format identifiers. The `MMM` and `E` formatters use the currently active [locale](#locale).
+
+| ID | Description |
+|--------|---------------------------------------------|
+| `yyyy` | Full year (4 digits) |
+| `yy` | Short year (2 digits) |
+| `MMM` | Month name in current locale (e.g. `Feb`) |
+| `MM` | Zero-padded 2-digit month |
+| `M` | Unpadded month |
+| `dd` | Zero-padded 2-digit day of month |
+| `d` | Unpadded day of month |
+| `E` | Weekday name in current locale (e.g. `Mon`) |
+| `HH` | Zero-padded 2-digit hour of day (0-23) |
+| `h` | Unpadded hour of day (1-12) |
+| `mm` | Zero-padded 2-digit minute of hour |
+| `m` | Unpadded minute of hour |
+| `ss` | Zero-padded 2-digit second of minute |
+| `s` | Unpadded second of minute |
+| `S` | Unpadded millisecond of second |
+| `A` | 12-hour AM/PM marker |
+| `Z` | Timezone offset in signed `HH:mm` format |
+
+(Format IDs somewhat based on Java's [SimpleDateFormat](https://docs.oracle.com/en/java/javase/12/docs/api/java.base/java/text/SimpleDateFormat.html))
+
+The following preset formatters are available:
+
+- `FMT_yyyyMMdd` - `"2020-09-13"`
+- `FMT_Mdyyyy` - `"9/13/2020"`
+- `FMT_MMMdyyyy` - `"Sep 13 2020"`
+- `FMT_dMyyyy` - `"13/9/2020"`
+- `FMT_dMMMyyyy` - `"13 Sep 2020"`
+- `FMT_yyyyMMdd_HHmmss` - `20200913-214207`
+- `FMT_HHmm` - `"21:42"`
+- `FMT_hm` - `"9:42 PM"`
+- `FMT_HHmmss` - `"21:42:07"`
+- `FMT_hms` - `"9:42:07 PM"`
+
+### Timecodes
+
+For timebased media applications, the higher-order `defTimecode()` can be used
+to create a formatter for a given FPS (frames / second, in [1..1000] range),
+e.g. `HH:mm:ss:ff`. The returned function takes a single arg (time in
+milliseconds) and returns formatted string.
+
+The timecode considers days too, but only includes them in the result if the day
+part is non-zero. The 4 separators between each field can be customized via 2nd
+arg (default: all `:`).
+
+```ts
+a = defTimecode(30);
+a(HOUR + 2*MINUTE + 3*SECOND + 4*1000/30)
+// "01:02:03:04"
+
+a(DAY);
+// "01:00:00:00:00"
+
+b = defTimecode(30, ["d ", "h ", "' ", '" ']);
+b(Day + HOUR + 2*MINUTE + 3*SECOND + 999)
+// "01d 01h 02' 03" 29"
+```
+
+### Locales
+
+The `MMM` (month) and `E` (weekday) formatters make use of the strings provided
+by the current `LOCALE` (default: `EN_SHORT`) and can be set/changed via the
+`setLocale()` function:
+
+```ts
+const fmt = defFormat(["E", " ", "d", " ", "MMM", " ", "yyyy"]);
+
+setLocale(EN_SHORT); // default
+// {
+// months: [
+// 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
+// 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'
+// ],
+// days: [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ]
+// }
+
+fmt(dateTime());
+// Sat 19 Sep 2020
+
+setLocale(EN_LONG);
+// {
+// months: [
+// 'January', 'February', 'March', 'April', 'May', 'June',
+// 'July', 'August', 'September', 'October', 'November', 'December'
+// ],
+// days: [
+// 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'
+// ]
+// }
+
+fmt(dateTime());
+// Saturday 19 September 2020
+```
+
## Authors
${authors}
diff --git a/packages/dcons/CHANGELOG.md b/packages/dcons/CHANGELOG.md
index f0d3f76ce6..0d70261754 100644
--- a/packages/dcons/CHANGELOG.md
+++ b/packages/dcons/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.2.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/dcons@2.2.31...@thi.ng/dcons@2.2.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dcons
+
+
+
+
+
## [2.2.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/dcons@2.2.30...@thi.ng/dcons@2.2.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dcons
diff --git a/packages/dcons/README.md b/packages/dcons/README.md
index dff6a90e2e..a56529886e 100644
--- a/packages/dcons/README.md
+++ b/packages/dcons/README.md
@@ -49,6 +49,8 @@ Double-linked list with comprehensive set of operations.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdcons%5D)
+
## Installation
```bash
diff --git a/packages/dcons/package.json b/packages/dcons/package.json
index d977bf4015..1f692ee806 100644
--- a/packages/dcons/package.json
+++ b/packages/dcons/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dcons",
- "version": "2.2.31",
+ "version": "2.2.32",
"description": "Double-linked list with comprehensive set of operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
],
"keywords": [
"datastructure",
- "es6",
"iterator",
"linkedlist",
"list",
diff --git a/packages/dcons/src/index.ts b/packages/dcons/src/index.ts
index 7d6513a3c1..1a85986473 100644
--- a/packages/dcons/src/index.ts
+++ b/packages/dcons/src/index.ts
@@ -104,22 +104,20 @@ export class DCons
equiv(o: any) {
if (
- (o instanceof DCons || isArrayLike(o)) &&
- this._length === o.length
+ !(o instanceof DCons || isArrayLike(o)) ||
+ this._length !== o.length
) {
- if (this._length === 0) {
- return true;
- }
- let cell = this.head;
- for (let x of o) {
- if (!equiv(cell!.value, x)) {
- return false;
- }
- cell = cell!.next;
+ return false;
+ }
+ if (!this._length || this === o) return true;
+ let cell = this.head;
+ for (let x of o) {
+ if (!equiv(cell!.value, x)) {
+ return false;
}
- return true;
+ cell = cell!.next;
}
- return false;
+ return true;
}
*[Symbol.iterator]() {
diff --git a/packages/defmulti/CHANGELOG.md b/packages/defmulti/CHANGELOG.md
index a49dde5830..c86eaa114a 100644
--- a/packages/defmulti/CHANGELOG.md
+++ b/packages/defmulti/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/defmulti@1.2.25...@thi.ng/defmulti@1.2.26) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/defmulti
+
+
+
+
+
## [1.2.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/defmulti@1.2.24...@thi.ng/defmulti@1.2.25) (2020-09-13)
**Note:** Version bump only for package @thi.ng/defmulti
diff --git a/packages/defmulti/README.md b/packages/defmulti/README.md
index 1103785cec..ffe400a352 100644
--- a/packages/defmulti/README.md
+++ b/packages/defmulti/README.md
@@ -37,6 +37,8 @@ any actual JS type relationships).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdefmulti%5D)
+
## Installation
```bash
diff --git a/packages/defmulti/package.json b/packages/defmulti/package.json
index 1d030870ea..5b80ac53c8 100644
--- a/packages/defmulti/package.json
+++ b/packages/defmulti/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/defmulti",
- "version": "1.2.25",
+ "version": "1.2.26",
"description": "Dynamic, extensible multiple dispatch via user supplied dispatch function.",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
],
"keywords": [
"arity",
- "es6",
"functional",
"hierarchy",
"inheritance",
diff --git a/packages/dgraph-dot/CHANGELOG.md b/packages/dgraph-dot/CHANGELOG.md
index cdd4fa5ae7..91118a57b2 100644
--- a/packages/dgraph-dot/CHANGELOG.md
+++ b/packages/dgraph-dot/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/dgraph-dot@0.1.26...@thi.ng/dgraph-dot@0.1.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dgraph-dot
+
+
+
+
+
## [0.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/dgraph-dot@0.1.25...@thi.ng/dgraph-dot@0.1.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dgraph-dot
diff --git a/packages/dgraph-dot/README.md b/packages/dgraph-dot/README.md
index 6f444aff53..66c10a46f3 100644
--- a/packages/dgraph-dot/README.md
+++ b/packages/dgraph-dot/README.md
@@ -33,6 +33,8 @@ readme & source code for visualization options.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdgraph-dot%5D)
+
## Installation
```bash
diff --git a/packages/dgraph-dot/package.json b/packages/dgraph-dot/package.json
index 66bb031eeb..6953e22417 100644
--- a/packages/dgraph-dot/package.json
+++ b/packages/dgraph-dot/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dgraph-dot",
- "version": "0.1.26",
+ "version": "0.1.27",
"description": "Customizable Graphviz DOT serialization for @thi.ng/dgraph",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dgraph": "^1.2.26",
- "@thi.ng/dot": "^1.2.17"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dgraph": "^1.2.27",
+ "@thi.ng/dot": "^1.2.18"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"lib"
],
"keywords": [
- "es6",
"dependency",
"fileformat",
"graph",
diff --git a/packages/dgraph/CHANGELOG.md b/packages/dgraph/CHANGELOG.md
index aa9454bcd9..2b3d862c2f 100644
--- a/packages/dgraph/CHANGELOG.md
+++ b/packages/dgraph/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/dgraph@1.2.26...@thi.ng/dgraph@1.2.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dgraph
+
+
+
+
+
## [1.2.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/dgraph@1.2.25...@thi.ng/dgraph@1.2.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dgraph
diff --git a/packages/dgraph/README.md b/packages/dgraph/README.md
index 91f8f0c282..2fb52f4147 100644
--- a/packages/dgraph/README.md
+++ b/packages/dgraph/README.md
@@ -37,6 +37,8 @@ maps & sets as backend.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdgraph%5D)
+
### Support packages
- [@thi.ng/dgraph-dot](https://github.com/thi-ng/umbrella/tree/develop/packages/dgraph-dot) - Customizable Graphviz DOT serialization for [@thi.ng/dgraph](https://github.com/thi-ng/umbrella/tree/develop/packages/dgraph)
diff --git a/packages/dgraph/package.json b/packages/dgraph/package.json
index 930bb79c1d..43f8448dc0 100644
--- a/packages/dgraph/package.json
+++ b/packages/dgraph/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dgraph",
- "version": "1.2.26",
+ "version": "1.2.27",
"description": "Type-agnostic directed acyclic graph (DAG) & graph operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"dag",
"datastructure",
"dependency",
- "es6",
"graph",
"query",
"sort",
diff --git a/packages/diff/CHANGELOG.md b/packages/diff/CHANGELOG.md
index baa7be9a53..095f9f8840 100644
--- a/packages/diff/CHANGELOG.md
+++ b/packages/diff/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.2.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/diff@3.2.31...@thi.ng/diff@3.2.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/diff
+
+
+
+
+
## [3.2.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/diff@3.2.30...@thi.ng/diff@3.2.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/diff
diff --git a/packages/diff/README.md b/packages/diff/README.md
index b807eab840..6693d1558f 100644
--- a/packages/diff/README.md
+++ b/packages/diff/README.md
@@ -27,6 +27,8 @@ Customizable diff implementations for arrays (sequential) & objects (associative
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdiff%5D)
+
## Installation
```bash
diff --git a/packages/diff/package.json b/packages/diff/package.json
index 4fc879c6ca..c5cc4ed79f 100644
--- a/packages/diff/package.json
+++ b/packages/diff/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/diff",
- "version": "3.2.31",
+ "version": "3.2.32",
"description": "Customizable diff implementations for arrays (sequential) & objects (associative), with or without linear edit logs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,8 +48,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/equiv": "^1.0.31"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/equiv": "^1.0.32"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"array",
"diff",
"editlog",
- "es6",
"object",
"typescript"
],
diff --git a/packages/dl-asset/CHANGELOG.md b/packages/dl-asset/CHANGELOG.md
index 5f19ae58a9..1b82c0360f 100644
--- a/packages/dl-asset/CHANGELOG.md
+++ b/packages/dl-asset/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.4.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/dl-asset@0.4.5...@thi.ng/dl-asset@0.4.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dl-asset
+
+
+
+
+
## [0.4.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/dl-asset@0.4.4...@thi.ng/dl-asset@0.4.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dl-asset
diff --git a/packages/dl-asset/README.md b/packages/dl-asset/README.md
index d71b45081c..43f01cbc99 100644
--- a/packages/dl-asset/README.md
+++ b/packages/dl-asset/README.md
@@ -26,6 +26,8 @@ Local asset download for web apps, with automatic MIME type detection.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdl-asset%5D)
+
## Installation
```bash
diff --git a/packages/dl-asset/package.json b/packages/dl-asset/package.json
index d6166ae549..505fdfa8d3 100644
--- a/packages/dl-asset/package.json
+++ b/packages/dl-asset/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dl-asset",
- "version": "0.4.5",
+ "version": "0.4.6",
"description": "Local asset download for web apps, with automatic MIME type detection",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/mime": "^0.1.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/mime": "^0.1.22"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"lib"
],
"keywords": [
- "es6",
"file",
"typescript"
],
diff --git a/packages/dlogic/CHANGELOG.md b/packages/dlogic/CHANGELOG.md
index a8a67ba3c0..f82792239f 100644
--- a/packages/dlogic/CHANGELOG.md
+++ b/packages/dlogic/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/dlogic@1.0.31...@thi.ng/dlogic@1.0.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dlogic
+
+
+
+
+
## [1.0.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/dlogic@1.0.30...@thi.ng/dlogic@1.0.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dlogic
diff --git a/packages/dlogic/README.md b/packages/dlogic/README.md
index bb2e39df37..5e44556e9e 100644
--- a/packages/dlogic/README.md
+++ b/packages/dlogic/README.md
@@ -32,6 +32,8 @@ for binary versions of most of the ops provided by this package.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdlogic%5D)
+
## Installation
```bash
diff --git a/packages/dlogic/package.json b/packages/dlogic/package.json
index ba08232752..864c7fa984 100644
--- a/packages/dlogic/package.json
+++ b/packages/dlogic/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dlogic",
- "version": "1.0.31",
+ "version": "1.0.32",
"description": "Assorted digital logic ops / constructs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
+ "@thi.ng/api": "^6.13.1",
"tslib": "^2.0.1"
},
"files": [
@@ -60,7 +60,6 @@
"keywords": [
"boolean",
"digital",
- "es6",
"functional",
"gates",
"logic",
diff --git a/packages/dot/CHANGELOG.md b/packages/dot/CHANGELOG.md
index 0d352e9646..37819db5eb 100644
--- a/packages/dot/CHANGELOG.md
+++ b/packages/dot/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.18](https://github.com/thi-ng/umbrella/compare/@thi.ng/dot@1.2.17...@thi.ng/dot@1.2.18) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dot
+
+
+
+
+
## [1.2.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/dot@1.2.16...@thi.ng/dot@1.2.17) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dot
diff --git a/packages/dot/README.md b/packages/dot/README.md
index 49582f5432..e0fd3aab7a 100644
--- a/packages/dot/README.md
+++ b/packages/dot/README.md
@@ -37,6 +37,8 @@ details.
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdot%5D)
+
## Installation
```bash
diff --git a/packages/dot/package.json b/packages/dot/package.json
index 388af68340..5ee3e01931 100644
--- a/packages/dot/package.json
+++ b/packages/dot/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dot",
- "version": "1.2.17",
+ "version": "1.2.18",
"description": "Graphviz document abstraction & serialization to DOT format",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"fileformat",
"graph",
"graphviz",
diff --git a/packages/dsp-io-wav/CHANGELOG.md b/packages/dsp-io-wav/CHANGELOG.md
index 9a1ac98d8b..33853fba41 100644
--- a/packages/dsp-io-wav/CHANGELOG.md
+++ b/packages/dsp-io-wav/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/dsp-io-wav@0.1.29...@thi.ng/dsp-io-wav@0.1.30) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dsp-io-wav
+
+
+
+
+
## [0.1.29](https://github.com/thi-ng/umbrella/compare/@thi.ng/dsp-io-wav@0.1.28...@thi.ng/dsp-io-wav@0.1.29) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dsp-io-wav
diff --git a/packages/dsp-io-wav/README.md b/packages/dsp-io-wav/README.md
index c57e564b6b..aeaf6059f3 100644
--- a/packages/dsp-io-wav/README.md
+++ b/packages/dsp-io-wav/README.md
@@ -25,6 +25,8 @@ WAV file format generation. This is a support package for [@thi.ng/dsp](https://
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdsp-io-wav%5D)
+
## Installation
```bash
diff --git a/packages/dsp-io-wav/package.json b/packages/dsp-io-wav/package.json
index 1746a20a55..57dd1d0d26 100644
--- a/packages/dsp-io-wav/package.json
+++ b/packages/dsp-io-wav/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dsp-io-wav",
- "version": "0.1.29",
+ "version": "0.1.30",
"description": "WAV file format generation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/transducers-binary": "^0.5.29"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/transducers-binary": "^0.5.30"
},
"files": [
"*.js",
@@ -62,10 +62,10 @@
"keywords": [
"audio",
"dsp",
- "es6",
"export",
"fileformat",
- "typescript"
+ "typescript",
+ "wav"
],
"publishConfig": {
"access": "public"
diff --git a/packages/dsp/CHANGELOG.md b/packages/dsp/CHANGELOG.md
index 25961bc074..fce46bdcb5 100644
--- a/packages/dsp/CHANGELOG.md
+++ b/packages/dsp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/dsp@2.1.1...@thi.ng/dsp@2.1.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dsp
+
+
+
+
+
## [2.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/dsp@2.1.0...@thi.ng/dsp@2.1.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dsp
diff --git a/packages/dsp/README.md b/packages/dsp/README.md
index ab53ce9388..3b9722147b 100644
--- a/packages/dsp/README.md
+++ b/packages/dsp/README.md
@@ -45,6 +45,8 @@ Partially ported from other thi.ng projects (e.g.
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdsp%5D)
+
Even though this library is now at v2.0.0 and still retains most of the
features from earlier versions, all recently added features (IGen's,
IProc's, composition ops etc.) should be considered "beta" and are
diff --git a/packages/dsp/package.json b/packages/dsp/package.json
index f25fb62408..d4338421c6 100644
--- a/packages/dsp/package.json
+++ b/packages/dsp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dsp",
- "version": "2.1.1",
+ "version": "2.1.2",
"description": "Composable signal generators, oscillators, filters, FFT, spectrum, windowing & related DSP utils",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -76,7 +76,6 @@
"delay",
"dsp",
"envelope",
- "es6",
"feedback",
"fft",
"filter",
diff --git a/packages/dual-algebra/CHANGELOG.md b/packages/dual-algebra/CHANGELOG.md
index 35cf287415..7feae42d57 100644
--- a/packages/dual-algebra/CHANGELOG.md
+++ b/packages/dual-algebra/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/dual-algebra@0.1.0...@thi.ng/dual-algebra@0.1.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dual-algebra
+
+
+
+
+
# 0.1.0 (2020-09-13)
diff --git a/packages/dual-algebra/README.md b/packages/dual-algebra/README.md
index b9301d32aa..c4380dc9a4 100644
--- a/packages/dual-algebra/README.md
+++ b/packages/dual-algebra/README.md
@@ -24,6 +24,8 @@ Multivariate dual number algebra, automatic differentiation.
- [Wikipedia: Dual numbers](https://en.wikipedia.org/wiki/Dual_number)
- [Wikipedia: Automatic_differentiation](https://en.wikipedia.org/wiki/Automatic_differentiation#Automatic_differentiation_using_dual_numbers)
+(Package name with hat tip to [@paniq](https://www.shadertoy.com/view/4dVGzw))
+
Dual numbers are an elegant solution to compute **precise**(1) derivatives of
functions which otherwise require complex & brittle numerical solutions.
Furthermore, multivariate dual numbers can be used to obtain (in parallel)
@@ -93,10 +95,22 @@ Trigonometry:
- `tan(a)`
- `atan(a)`
+Polynomials:
+
+- `quadratic(x, a, b, c)`
+- `cubic(x, a, b, c, d)`
+- `quartic(x, a, b, c, d)`
+
+For each polynomial, there're scalar versions available too, taking only
+rational numbers as arguments (rather than dual numbers already). These versions
+are suffixed with `S` (for "scalar"): `quadraticS`, `cubicS` and `quarticS`...
+
### Status
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdual-algebra%5D)
+
## Installation
```bash
@@ -138,17 +152,47 @@ const f = (x: number, y: number) => {
// `evalFn2()` is higher order fn syntax sugar to simplify
// dealing w/ scalars, here same with that wrapper:
-const g = evalFn2(
- (x, y) => add(neg(mul(x, x)), mul($2(3), sin(y)))
-);
+const g = evalFn2((x, y) => add(neg(mul(x, x)), mul($2(3), sin(y))));
f(0, 0);
// [0, 0, 3] => [f(x,y), dFdx(f(x,y)), dFdy(f(x,y))]
+g(0, 0);
+// [0, 0, 3]
+
f(1, Math.PI);
// [-0.9999999999999997, -2, -3]
```
+Polynomial example (see [interactive
+graph](https://www.desmos.com/calculator/5ot2dpgv0a) of this function):
+
+```ts
+import { add, mul, pow, cubicS } from "@thi.ng/dual-algebra";
+
+// compute the cubic polynomial: f(x) = 2x^3 - 3x^2 - 4x + 5
+
+// using `cubicS()` polynomial helper
+const f1 = (x: number) => cubicS(x, 2, -3, -4, 5);
+
+// ...or expanded out
+const f2 = (x: number) =>
+ add(
+ add(
+ add(
+ mul([2, 0], pow([x, 1], 3)),
+ mul([-3, 0], pow([x, 1], 2))
+ ),
+ mul([-4, 0], [x, 1])
+ ),
+ [5, 0]
+ );
+
+f2(0) // [5, -4] [f(x), dFdx(f(x))]
+f2(1) // [0, -4]
+f2(2) // [1, 8]
+```
+
## Authors
Karsten Schmidt
diff --git a/packages/dual-algebra/package.json b/packages/dual-algebra/package.json
index fa7d958e5d..6be474b2be 100644
--- a/packages/dual-algebra/package.json
+++ b/packages/dual-algebra/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dual-algebra",
- "version": "0.1.0",
+ "version": "0.1.1",
"description": "Multivariate dual number algebra, automatic differentiation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/dual-algebra#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -42,7 +48,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -55,7 +61,6 @@
"derivative",
"descend",
"dual",
- "es6",
"gradient",
"math",
"multivariate",
diff --git a/packages/dual-algebra/tpl.readme.md b/packages/dual-algebra/tpl.readme.md
index 740b44128d..fa540e52f7 100644
--- a/packages/dual-algebra/tpl.readme.md
+++ b/packages/dual-algebra/tpl.readme.md
@@ -16,6 +16,8 @@ ${pkg.description}
- [Wikipedia: Dual numbers](https://en.wikipedia.org/wiki/Dual_number)
- [Wikipedia: Automatic_differentiation](https://en.wikipedia.org/wiki/Automatic_differentiation#Automatic_differentiation_using_dual_numbers)
+(Package name with hat tip to [@paniq](https://www.shadertoy.com/view/4dVGzw))
+
Dual numbers are an elegant solution to compute **precise**(1) derivatives of
functions which otherwise require complex & brittle numerical solutions.
Furthermore, multivariate dual numbers can be used to obtain (in parallel)
@@ -85,6 +87,16 @@ Trigonometry:
- `tan(a)`
- `atan(a)`
+Polynomials:
+
+- `quadratic(x, a, b, c)`
+- `cubic(x, a, b, c, d)`
+- `quartic(x, a, b, c, d)`
+
+For each polynomial, there're scalar versions available too, taking only
+rational numbers as arguments (rather than dual numbers already). These versions
+are suffixed with `S` (for "scalar"): `quadraticS`, `cubicS` and `quarticS`...
+
${status}
${supportPackages}
@@ -126,17 +138,47 @@ const f = (x: number, y: number) => {
// `evalFn2()` is higher order fn syntax sugar to simplify
// dealing w/ scalars, here same with that wrapper:
-const g = evalFn2(
- (x, y) => add(neg(mul(x, x)), mul($2(3), sin(y)))
-);
+const g = evalFn2((x, y) => add(neg(mul(x, x)), mul($2(3), sin(y))));
f(0, 0);
// [0, 0, 3] => [f(x,y), dFdx(f(x,y)), dFdy(f(x,y))]
+g(0, 0);
+// [0, 0, 3]
+
f(1, Math.PI);
// [-0.9999999999999997, -2, -3]
```
+Polynomial example (see [interactive
+graph](https://www.desmos.com/calculator/5ot2dpgv0a) of this function):
+
+```ts
+import { add, mul, pow, cubicS } from "@thi.ng/dual-algebra";
+
+// compute the cubic polynomial: f(x) = 2x^3 - 3x^2 - 4x + 5
+
+// using `cubicS()` polynomial helper
+const f1 = (x: number) => cubicS(x, 2, -3, -4, 5);
+
+// ...or expanded out
+const f2 = (x: number) =>
+ add(
+ add(
+ add(
+ mul([2, 0], pow([x, 1], 3)),
+ mul([-3, 0], pow([x, 1], 2))
+ ),
+ mul([-4, 0], [x, 1])
+ ),
+ [5, 0]
+ );
+
+f2(0) // [5, -4] [f(x), dFdx(f(x))]
+f2(1) // [0, -4]
+f2(2) // [1, 8]
+```
+
## Authors
${authors}
diff --git a/packages/dynvar/CHANGELOG.md b/packages/dynvar/CHANGELOG.md
index 045c560c96..8ea4f5b010 100644
--- a/packages/dynvar/CHANGELOG.md
+++ b/packages/dynvar/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/dynvar@0.1.23...@thi.ng/dynvar@0.1.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dynvar
+
+
+
+
+
## [0.1.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/dynvar@0.1.22...@thi.ng/dynvar@0.1.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dynvar
diff --git a/packages/dynvar/README.md b/packages/dynvar/README.md
index 62a749eb5a..05866feb67 100644
--- a/packages/dynvar/README.md
+++ b/packages/dynvar/README.md
@@ -30,6 +30,8 @@ References:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdynvar%5D)
+
## Installation
```bash
diff --git a/packages/dynvar/package.json b/packages/dynvar/package.json
index c9889361ac..c7bc649913 100644
--- a/packages/dynvar/package.json
+++ b/packages/dynvar/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dynvar",
- "version": "0.1.23",
+ "version": "0.1.24",
"description": "Dynamically scoped variable bindings",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"keywords": [
"binding",
"dynamic",
- "es6",
"scope",
"state",
"typescript",
diff --git a/packages/ecs/CHANGELOG.md b/packages/ecs/CHANGELOG.md
index 1041dc8a0a..d1bc541f5d 100644
--- a/packages/ecs/CHANGELOG.md
+++ b/packages/ecs/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/ecs@0.3.33...@thi.ng/ecs@0.3.34) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/ecs
+
+
+
+
+
## [0.3.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/ecs@0.3.32...@thi.ng/ecs@0.3.33) (2020-09-13)
**Note:** Version bump only for package @thi.ng/ecs
diff --git a/packages/ecs/README.md b/packages/ecs/README.md
index 21053517e6..072b74e03c 100644
--- a/packages/ecs/README.md
+++ b/packages/ecs/README.md
@@ -36,6 +36,8 @@ Entity Component System based around typed arrays & sparse sets.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Becs%5D)
+
## Installation
```bash
diff --git a/packages/ecs/package.json b/packages/ecs/package.json
index 5736c547e8..a79f7f09e6 100644
--- a/packages/ecs/package.json
+++ b/packages/ecs/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/ecs",
- "version": "0.3.33",
+ "version": "0.3.34",
"description": "Entity Component System based around typed arrays & sparse sets",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/equiv": "^1.0.31",
+ "@thi.ng/equiv": "^1.0.32",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,13 +50,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/idgen": "^0.2.22",
- "@thi.ng/transducers": "^7.3.1",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/idgen": "^0.2.23",
+ "@thi.ng/transducers": "^7.4.0",
"tslib": "^2.0.1"
},
"files": [
@@ -71,7 +71,6 @@
"component",
"datastructure",
"entity",
- "es6",
"memory-mapped",
"simd",
"typedarray",
diff --git a/packages/egf/CHANGELOG.md b/packages/egf/CHANGELOG.md
new file mode 100644
index 0000000000..e70698cf77
--- /dev/null
+++ b/packages/egf/CHANGELOG.md
@@ -0,0 +1,19 @@
+# Change Log
+
+All notable changes to this project will be documented in this file.
+See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+
+# 0.3.0 (2020-09-22)
+
+
+### Features
+
+* **egf:** add <> escape hatch for prefix IDs ([5aca174](https://github.com/thi-ng/umbrella/commit/5aca174cd4ceef7c03c08cb27d736eb5dd1fd35c))
+* **egf:** add escape seq support in parser ([c7fe807](https://github.com/thi-ng/umbrella/commit/c7fe807fb726388d707e839140249a09028533db))
+* **egf:** add include cycle breaker, prop merge logic ([eb4d7d1](https://github.com/thi-ng/umbrella/commit/eb4d7d138524fca7421c414a743824ae40807338)), closes [#237](https://github.com/thi-ng/umbrella/issues/237)
+* **egf:** add prune option & pruneNodes() ([634a118](https://github.com/thi-ng/umbrella/commit/634a118e2b612d5979fca7b897ed3d8bf512f28b))
+* **egf:** add toEGF() implementation ([ed6d3a8](https://github.com/thi-ng/umbrella/commit/ed6d3a8d0e7140ed12a5948057f736aa634ca7f6))
+* **egf:** fix [#235](https://github.com/thi-ng/umbrella/issues/235), replace #ref tag w/ `->` form ([0dd2f2d](https://github.com/thi-ng/umbrella/commit/0dd2f2d4efe21afce28a00191ee1047a7fe462b6))
+* **egf:** import as new package ([76b472d](https://github.com/thi-ng/umbrella/commit/76b472d017f3bf456db8204158de6ac4746447b3))
+* **egf:** update DOT export prop filter ([41a70ee](https://github.com/thi-ng/umbrella/commit/41a70eeaada5b91d7507a52b6b45083548002cda))
+* **egf:** update tag parser handling ([55b119c](https://github.com/thi-ng/umbrella/commit/55b119ce497f67e939ba865c25930348aaaad380))
diff --git a/packages/egf/LICENSE b/packages/egf/LICENSE
new file mode 100644
index 0000000000..8dada3edaf
--- /dev/null
+++ b/packages/egf/LICENSE
@@ -0,0 +1,201 @@
+ Apache License
+ Version 2.0, January 2004
+ http://www.apache.org/licenses/
+
+ TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
+
+ 1. Definitions.
+
+ "License" shall mean the terms and conditions for use, reproduction,
+ and distribution as defined by Sections 1 through 9 of this document.
+
+ "Licensor" shall mean the copyright owner or entity authorized by
+ the copyright owner that is granting the License.
+
+ "Legal Entity" shall mean the union of the acting entity and all
+ other entities that control, are controlled by, or are under common
+ control with that entity. For the purposes of this definition,
+ "control" means (i) the power, direct or indirect, to cause the
+ direction or management of such entity, whether by contract or
+ otherwise, or (ii) ownership of fifty percent (50%) or more of the
+ outstanding shares, or (iii) beneficial ownership of such entity.
+
+ "You" (or "Your") shall mean an individual or Legal Entity
+ exercising permissions granted by this License.
+
+ "Source" form shall mean the preferred form for making modifications,
+ including but not limited to software source code, documentation
+ source, and configuration files.
+
+ "Object" form shall mean any form resulting from mechanical
+ transformation or translation of a Source form, including but
+ not limited to compiled object code, generated documentation,
+ and conversions to other media types.
+
+ "Work" shall mean the work of authorship, whether in Source or
+ Object form, made available under the License, as indicated by a
+ copyright notice that is included in or attached to the work
+ (an example is provided in the Appendix below).
+
+ "Derivative Works" shall mean any work, whether in Source or Object
+ form, that is based on (or derived from) the Work and for which the
+ editorial revisions, annotations, elaborations, or other modifications
+ represent, as a whole, an original work of authorship. For the purposes
+ of this License, Derivative Works shall not include works that remain
+ separable from, or merely link (or bind by name) to the interfaces of,
+ the Work and Derivative Works thereof.
+
+ "Contribution" shall mean any work of authorship, including
+ the original version of the Work and any modifications or additions
+ to that Work or Derivative Works thereof, that is intentionally
+ submitted to Licensor for inclusion in the Work by the copyright owner
+ or by an individual or Legal Entity authorized to submit on behalf of
+ the copyright owner. For the purposes of this definition, "submitted"
+ means any form of electronic, verbal, or written communication sent
+ to the Licensor or its representatives, including but not limited to
+ communication on electronic mailing lists, source code control systems,
+ and issue tracking systems that are managed by, or on behalf of, the
+ Licensor for the purpose of discussing and improving the Work, but
+ excluding communication that is conspicuously marked or otherwise
+ designated in writing by the copyright owner as "Not a Contribution."
+
+ "Contributor" shall mean Licensor and any individual or Legal Entity
+ on behalf of whom a Contribution has been received by Licensor and
+ subsequently incorporated within the Work.
+
+ 2. Grant of Copyright License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ copyright license to reproduce, prepare Derivative Works of,
+ publicly display, publicly perform, sublicense, and distribute the
+ Work and such Derivative Works in Source or Object form.
+
+ 3. Grant of Patent License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ (except as stated in this section) patent license to make, have made,
+ use, offer to sell, sell, import, and otherwise transfer the Work,
+ where such license applies only to those patent claims licensable
+ by such Contributor that are necessarily infringed by their
+ Contribution(s) alone or by combination of their Contribution(s)
+ with the Work to which such Contribution(s) was submitted. If You
+ institute patent litigation against any entity (including a
+ cross-claim or counterclaim in a lawsuit) alleging that the Work
+ or a Contribution incorporated within the Work constitutes direct
+ or contributory patent infringement, then any patent licenses
+ granted to You under this License for that Work shall terminate
+ as of the date such litigation is filed.
+
+ 4. Redistribution. You may reproduce and distribute copies of the
+ Work or Derivative Works thereof in any medium, with or without
+ modifications, and in Source or Object form, provided that You
+ meet the following conditions:
+
+ (a) You must give any other recipients of the Work or
+ Derivative Works a copy of this License; and
+
+ (b) You must cause any modified files to carry prominent notices
+ stating that You changed the files; and
+
+ (c) You must retain, in the Source form of any Derivative Works
+ that You distribute, all copyright, patent, trademark, and
+ attribution notices from the Source form of the Work,
+ excluding those notices that do not pertain to any part of
+ the Derivative Works; and
+
+ (d) If the Work includes a "NOTICE" text file as part of its
+ distribution, then any Derivative Works that You distribute must
+ include a readable copy of the attribution notices contained
+ within such NOTICE file, excluding those notices that do not
+ pertain to any part of the Derivative Works, in at least one
+ of the following places: within a NOTICE text file distributed
+ as part of the Derivative Works; within the Source form or
+ documentation, if provided along with the Derivative Works; or,
+ within a display generated by the Derivative Works, if and
+ wherever such third-party notices normally appear. The contents
+ of the NOTICE file are for informational purposes only and
+ do not modify the License. You may add Your own attribution
+ notices within Derivative Works that You distribute, alongside
+ or as an addendum to the NOTICE text from the Work, provided
+ that such additional attribution notices cannot be construed
+ as modifying the License.
+
+ You may add Your own copyright statement to Your modifications and
+ may provide additional or different license terms and conditions
+ for use, reproduction, or distribution of Your modifications, or
+ for any such Derivative Works as a whole, provided Your use,
+ reproduction, and distribution of the Work otherwise complies with
+ the conditions stated in this License.
+
+ 5. Submission of Contributions. Unless You explicitly state otherwise,
+ any Contribution intentionally submitted for inclusion in the Work
+ by You to the Licensor shall be under the terms and conditions of
+ this License, without any additional terms or conditions.
+ Notwithstanding the above, nothing herein shall supersede or modify
+ the terms of any separate license agreement you may have executed
+ with Licensor regarding such Contributions.
+
+ 6. Trademarks. This License does not grant permission to use the trade
+ names, trademarks, service marks, or product names of the Licensor,
+ except as required for reasonable and customary use in describing the
+ origin of the Work and reproducing the content of the NOTICE file.
+
+ 7. Disclaimer of Warranty. Unless required by applicable law or
+ agreed to in writing, Licensor provides the Work (and each
+ Contributor provides its Contributions) on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
+ implied, including, without limitation, any warranties or conditions
+ of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
+ PARTICULAR PURPOSE. You are solely responsible for determining the
+ appropriateness of using or redistributing the Work and assume any
+ risks associated with Your exercise of permissions under this License.
+
+ 8. Limitation of Liability. In no event and under no legal theory,
+ whether in tort (including negligence), contract, or otherwise,
+ unless required by applicable law (such as deliberate and grossly
+ negligent acts) or agreed to in writing, shall any Contributor be
+ liable to You for damages, including any direct, indirect, special,
+ incidental, or consequential damages of any character arising as a
+ result of this License or out of the use or inability to use the
+ Work (including but not limited to damages for loss of goodwill,
+ work stoppage, computer failure or malfunction, or any and all
+ other commercial damages or losses), even if such Contributor
+ has been advised of the possibility of such damages.
+
+ 9. Accepting Warranty or Additional Liability. While redistributing
+ the Work or Derivative Works thereof, You may choose to offer,
+ and charge a fee for, acceptance of support, warranty, indemnity,
+ or other liability obligations and/or rights consistent with this
+ License. However, in accepting such obligations, You may act only
+ on Your own behalf and on Your sole responsibility, not on behalf
+ of any other Contributor, and only if You agree to indemnify,
+ defend, and hold each Contributor harmless for any liability
+ incurred by, or claims asserted against, such Contributor by reason
+ of your accepting any such warranty or additional liability.
+
+ END OF TERMS AND CONDITIONS
+
+ APPENDIX: How to apply the Apache License to your work.
+
+ To apply the Apache License to your work, attach the following
+ boilerplate notice, with the fields enclosed by brackets "{}"
+ replaced with your own identifying information. (Don't include
+ the brackets!) The text should be enclosed in the appropriate
+ comment syntax for the file format. We also recommend that a
+ file or class name and description of purpose be included on the
+ same "printed page" as the copyright notice for easier
+ identification within third-party archives.
+
+ Copyright {yyyy} {name of copyright owner}
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
diff --git a/packages/egf/README.md b/packages/egf/README.md
new file mode 100644
index 0000000000..70f7c55231
--- /dev/null
+++ b/packages/egf/README.md
@@ -0,0 +1,519 @@
+
+
+# 
+
+[](https://www.npmjs.com/package/@thi.ng/egf)
+
+[](https://twitter.com/thing_umbrella)
+
+This project is part of the
+[@thi.ng/umbrella](https://github.com/thi-ng/umbrella/) monorepo.
+
+- [About](#about)
+ - [Built-in tag parsers](#built-in-tag-parsers)
+ - [Status](#status)
+ - [Feature ideas](#feature-ideas)
+- [Installation](#installation)
+- [Dependencies](#dependencies)
+- [API](#api)
+ - [Basic example](#basic-example)
+- [Syntax](#syntax)
+ - [Grammar](#grammar)
+ - [Node references](#node-references)
+ - [Prefixed IDs](#prefixed-ids)
+ - [Includes](#includes)
+ - [EGF generation / serialization](#egf-generation---serialization)
+- [Authors](#authors)
+- [License](#license)
+
+## About
+
+Extensible Graph Format.
+
+Striving to be both easily readable & writable for humans and machines, this
+line based, plain text data format and package supports:
+
+- Definition of different types of graph based data (e.g. RDF-style or Labeled
+ Property Graph topologies)
+- Full support for cyclic references, arbitrary order (automatic forward
+ declarations)
+- Choice of inlining referenced nodes for direct access or via special node ref
+ values
+- Arbitrary property values (extensible via tagged literals and custom tag
+ parsers a la [EDN](https://github.com/edn-format/edn))
+- Optionally prefixed node and property IDs with (also optional) auto-expansion
+ via declared prefixes (for [Linked
+ Data](https://en.wikipedia.org/wiki/Linked_data) use cases)
+- Inclusion of sub-graphs from external files
+- Loading of individual property values from referenced file paths
+- Optionally GPG encrypted property values (where needed)
+- Multi-line values
+- Line comments
+- Configurable parser behavior & syntax feature flags
+- Hand-optimized parser, largely regexp free
+- Configurable GraphViz DOT export
+
+
+
+([Source for this example graph is further below](#basic-example))
+
+### Built-in tag parsers
+
+The following parsers for tagged property values are available by default.
+Custom parsers can be provided via config options.
+
+| Tag | Description | Result |
+|-----------|-------------------------------------------------|--------------|
+| `#base64` | Base64 encoded binary data | `Uint8Array` |
+| `#date` | `Date.parse()` compatible string (e.g. ISO8601) | `Date` |
+| `#file` | File path to read value from | `string` |
+| `#gpg` | Calls `gpg` to decrypt given armored string | `string` |
+| `#hex` | hex 32bit int (no prefix) | `number` |
+| `#json` | Arbitrary JSON value | `any` |
+| `#list` | Whitespace separated list | `string[]` |
+| `#num` | Floating point value (IEEE754) | `number` |
+
+**Note:** In this reference implementation, the `#file` and `#gpg` tag parsers
+are only available in NodeJS.
+
+### Status
+
+**ALPHA** - bleeding edge / work-in-progress
+
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Begf%5D)
+
+#### Feature ideas
+
+(Non-exhaustive list)
+
+- [x] [VSCode syntax highlighting](https://github.com/thi-ng/egf-language-support)
+- [x] JSON -> EGF conversion
+- [ ] Async tag parsing
+- [ ] URL support for `#file` tag
+- [ ] Tag declarations & tag parser import from URL (needs trust config opts)
+- [ ] `#md` tag parser for markdown content
+- [ ] `#gpg` fallback behavior options
+
+## Installation
+
+```bash
+yarn add @thi.ng/egf
+```
+
+```html
+// ES module
+
+
+// UMD
+
+```
+
+Package sizes (gzipped, pre-treeshake): ESM: 2.76 KB / CJS: 2.84 KB / UMD: 2.84 KB
+
+## Dependencies
+
+- [@thi.ng/api](https://github.com/thi-ng/umbrella/tree/develop/packages/api)
+- [@thi.ng/associative](https://github.com/thi-ng/umbrella/tree/develop/packages/associative)
+- [@thi.ng/checks](https://github.com/thi-ng/umbrella/tree/develop/packages/checks)
+- [@thi.ng/dot](https://github.com/thi-ng/umbrella/tree/develop/packages/dot)
+- [@thi.ng/errors](https://github.com/thi-ng/umbrella/tree/develop/packages/errors)
+- [@thi.ng/prefixes](https://github.com/thi-ng/umbrella/tree/develop/packages/prefixes)
+- [@thi.ng/strings](https://github.com/thi-ng/umbrella/tree/develop/packages/strings)
+- [@thi.ng/transducers-binary](https://github.com/thi-ng/umbrella/tree/develop/packages/transducers-binary)
+
+## API
+
+[Generated API docs](https://docs.thi.ng/umbrella/egf/)
+
+**TODO - Full docs forthcoming...**
+
+- [api.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/api.ts) - Data structures & options
+- [dot.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/dot.ts) - Graphviz export (via
+ [@thi.ng/dot](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/))
+- [parser.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/parser.ts) - Main parser
+- [tags.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/tags.ts) - Tagged value parsers
+
+### Basic example
+
+```text
+; file: readme.egf
+
+; prefix declaration (optional feature)
+@prefix thi: thi.ng/
+
+; a single node/subject definition
+; properties are indented
+; `thi:` prefix will be expanded
+thi:egf
+ type project
+ ; tagged value property (here: node ref)
+ part-of -> thi:umbrella
+ status alpha
+ description Extensible Graph Format
+ url https://thi.ng/egf
+ creator -> toxi
+ ; multi-line value
+ ; read as whitespace separated list/array (via #list)
+ tag #list >>>
+graph
+extensible
+format
+linked-data
+<<<
+
+thi:umbrella
+ type project
+ url https://thi.ng/umbrella
+ creator -> toxi
+
+toxi
+ type person
+ name Karsten Schmidt
+ location London
+ account -> toxi@twitter
+ account -> postspectacular@gh
+
+toxi@twitter
+ type account
+ name @toxi
+ url http://twitter.com/toxi
+
+postspectacular@gh
+ type account
+ name @postspectacular
+ url http://github.com/postspectacular
+```
+
+```ts
+import { parseFile } from "@thi.ng/egf";
+
+// enable prefix expansion in parser
+const graph = parseFile("readme.egf", { opts: { prefixes: true } }).nodes;
+
+console.log(Object.keys(graph));
+// [
+// 'thi.ng/egf',
+// 'thi.ng/umbrella',
+// 'toxi',
+// 'toxi@twitter',
+// 'postspectacular@gh'
+// ]
+
+console.log(graph.toxi);
+// {
+// '$id': 'toxi',
+// type: 'person',
+// name: 'Karsten Schmidt',
+// location: 'London',
+// account: [
+// {
+// '$ref': 'toxi@twitter',
+// deref: [Function: deref],
+// equiv: [Function: equiv]
+// },
+// {
+// '$ref': 'postspectacular@gh',
+// deref: [Function: deref],
+// equiv: [Function: equiv]
+// }
+// ]
+// }
+
+// in this example inlining of referenced nodes is disabled (default)
+// therefore refs are encoded as objects implementing the `IDeref` interface
+// to obtain the referenced node
+console.log(graph.toxi.account[0].deref());
+// {
+// '$id': 'toxi@twitter',
+// type: 'account',
+// name: '@toxi',
+// url: 'http://twitter.com/toxi'
+// }
+```
+
+## Syntax
+
+EGF is a UTF-8 plain text format and largely line based, though supports
+multi-line values. An EGF file consists of node definitions, each with zero or
+more properties and their (optionally tagged) values. EGF does not prescribe any
+other schema or structure and it's entirely up to the user to e.g. allow
+properties themselves to be defined as nodes with their own properties, thus
+allowing the definition of LPG ([Labeled Property
+Graph](https://en.wikipedia.org/wiki/Graph_database#Labeled-property_graph))
+topologies as well.
+
+```text
+; Comment line
+
+; First node definition
+node1
+ ; property with string value
+ prop1 value
+ ; property with reference to another node
+ prop2 -> node2
+ ; property with tagged value
+ prop3 #tag value
+ prop4 <<< long, potentially
+multiline
+value >>>
+ prop5 #tag <<< tagged multi-line value >>>
+
+node2
+ ; property comment
+ prop1 value
+...
+```
+
+### Grammar
+
+A full grammar definition is forthcoming. In the meantime, please see a somewhat
+outdated older version and related comments in
+[#234](https://github.com/thi-ng/umbrella/issues/234#issuecomment-662878452) for
+more details.
+
+### Node references
+
+Properties with reference values to another node constitute edges in the graph.
+References are encoded via `property -> nodeid`.
+
+The following graph defines two nodes with circular references between them.
+Each node has a literal (string, by default) property `name` and a reference
+property `knows` to another node (via its ID). The order of references is
+arbitrary and the parser will automatically produce forward declarations for
+nodes not yet known.
+
+```text
+alice
+ name Alice
+ knows -> bob
+
+bob
+ name Robert
+ knows -> alice
+```
+
+Using default parser options, this produces an object as follows. Note, the
+references are encoded as objects with a `$ref` property and implement the
+`IDeref` and `IEquiv` interfaces defined in the
+[@thi.ng/api](https://github.com/thi-ng/umbrella/tree/develop/packages/api)
+package.
+
+```js
+{
+ alice: {
+ '$id': 'alice',
+ name: 'Alice',
+ knows: {
+ '$ref': 'bob',
+ deref: [Function: deref],
+ equiv: [Function: equiv]
+ }
+ },
+ bob: {
+ '$id': 'bob',
+ name: 'Robert',
+ knows: {
+ '$ref': 'alice',
+ deref: [Function: deref],
+ equiv: [Function: equiv]
+ }
+ }
+}
+```
+
+```ts
+// access bob's name via alice
+graph.alice.knows.deref().name
+// "Robert"
+```
+
+If node resolution is enabled (via the `resolve` option) in the parser, the
+referenced nodes will be inlined directly and produce circular references in the
+JS result object. In many cases this more desirable and fine, however will stop
+the graph from being serializable to JSON (for example).
+
+```text
+{
+ alice:
| [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
diff --git a/examples/ellipse-proximity/.gitignore b/examples/ellipse-proximity/.gitignore
new file mode 100644
index 0000000000..5d62218c54
--- /dev/null
+++ b/examples/ellipse-proximity/.gitignore
@@ -0,0 +1,8 @@
+.cache
+out
+node_modules
+yarn.lock
+*.js
+*.map
+!src/*.d.ts
+!*.config.js
diff --git a/examples/ellipse-proximity/README.md b/examples/ellipse-proximity/README.md
new file mode 100644
index 0000000000..76a9b30914
--- /dev/null
+++ b/examples/ellipse-proximity/README.md
@@ -0,0 +1,13 @@
+# ellipse-proximity
+
+[Live demo](http://demo.thi.ng/umbrella/ellipse-proximity/)
+
+Please refer to the [example build instructions](https://github.com/thi-ng/umbrella/wiki/Example-build-instructions) on the wiki.
+
+## Authors
+
+- Karsten Schmidt
+
+## License
+
+© 2020 Karsten Schmidt // Apache Software License 2.0
diff --git a/examples/ellipse-proximity/index.html b/examples/ellipse-proximity/index.html
new file mode 100644
index 0000000000..c0e00d0186
--- /dev/null
+++ b/examples/ellipse-proximity/index.html
@@ -0,0 +1,31 @@
+
+
+
+
+
+
+ ellipse-proximity
+
+
+
+
+
+
+
+
+
+
diff --git a/examples/ellipse-proximity/package.json b/examples/ellipse-proximity/package.json
new file mode 100644
index 0000000000..47a23ed099
--- /dev/null
+++ b/examples/ellipse-proximity/package.json
@@ -0,0 +1,43 @@
+{
+ "name": "ellipse-proximity",
+ "version": "0.0.1",
+ "description": "Interactive visualization of closest points on ellipses",
+ "repository": "https://github.com/thi-ng/umbrella",
+ "author": "Karsten Schmidt ",
+ "license": "Apache-2.0",
+ "scripts": {
+ "clean": "rm -rf .cache build out",
+ "build": "yarn clean && parcel build index.html -d out --public-url ./ --no-source-maps --no-cache --detailed-report --experimental-scope-hoisting",
+ "build:webpack": "../../node_modules/.bin/webpack --mode production",
+ "start": "parcel index.html -p 8080 --open --no-cache"
+ },
+ "devDependencies": {
+ "parcel-bundler": "^1.12.4",
+ "terser": "^5.1.0",
+ "typescript": "^3.9.7"
+ },
+ "dependencies": {
+ "@thi.ng/geom-closest-point": "latest",
+ "@thi.ng/rdom": "latest",
+ "@thi.ng/rdom-canvas": "latest",
+ "@thi.ng/rstream-gestures": "latest",
+ "@thi.ng/transducers": "latest",
+ "@thi.ng/vectors": "latest"
+ },
+ "browserslist": [
+ "last 3 Chrome versions"
+ ],
+ "browser": {
+ "process": false
+ },
+ "thi.ng": {
+ "readme": [
+ "geom-closest-point",
+ "rdom",
+ "rdom-canvas",
+ "rstream-gestures",
+ "vectors"
+ ],
+ "screenshot": "examples/ellipse-proximity.png"
+ }
+}
diff --git a/examples/ellipse-proximity/src/index.ts b/examples/ellipse-proximity/src/index.ts
new file mode 100644
index 0000000000..121abffec6
--- /dev/null
+++ b/examples/ellipse-proximity/src/index.ts
@@ -0,0 +1,67 @@
+import { closestPointEllipse } from "@thi.ng/geom-closest-point";
+import { $compile } from "@thi.ng/rdom";
+import { $canvas } from "@thi.ng/rdom-canvas";
+import { merge, reactive } from "@thi.ng/rstream";
+import { gestureStream } from "@thi.ng/rstream-gestures";
+import { mapcat, repeatedly } from "@thi.ng/transducers";
+import { add2, normalCCW, random2 } from "@thi.ng/vectors";
+
+const W = 600;
+
+// define random ellipses ([origin, radius] tuples)
+const ELLIPSES = [
+ ...repeatedly(() => [random2([], 50, W - 50), random2([], 10, W / 2)], 5),
+];
+
+// compile & mount reactive canvas component
+$compile(
+ $canvas(
+ // stream merge
+ merge({
+ src: [
+ // #1 initial call to action...
+ reactive([
+ "g",
+ {},
+ [
+ "text",
+ { align: "center", fill: "black" },
+ [W / 2, W / 2],
+ "Move your mouse / finger!",
+ ],
+ ]),
+ // #2 stream of mouse/touch coordinates (main)
+ gestureStream(document.body).map(
+ (e) =>
+ [
+ "g",
+ // disable canvas clearing if no mouse buttons pressed
+ { fill: "none", __clear: !!e.buttons },
+ // semi-transparent white rect to fade previous frame
+ ["rect", { fill: [1, 1, 1, 0.2] }, [0, 0], W, W],
+ // declare ellipses, closest points and tangents
+ ...mapcat(([o, r]) => {
+ const p = closestPointEllipse(e.pos, o, r);
+ return [
+ ["ellipse", { stroke: "#ccc" }, o, r],
+ ["circle", { stroke: "#f0f" }, p, 5],
+ ["line", { stroke: "#666" }, e.pos, p],
+ [
+ "line",
+ { stroke: "#6c0" },
+ p,
+ add2(
+ null,
+ normalCCW([], p, e.pos, 100),
+ p
+ ),
+ ],
+ ];
+ }, ELLIPSES),
+ ]
+ ),
+ ],
+ }),
+ [W, W]
+ )
+).mount(document.getElementById("app")!);
diff --git a/examples/ellipse-proximity/src/webpack.d.ts b/examples/ellipse-proximity/src/webpack.d.ts
new file mode 100644
index 0000000000..2966449833
--- /dev/null
+++ b/examples/ellipse-proximity/src/webpack.d.ts
@@ -0,0 +1,4 @@
+declare module "*.jpg";
+declare module "*.png";
+declare module "*.svg";
+declare module "*.json";
diff --git a/examples/ellipse-proximity/tsconfig.json b/examples/ellipse-proximity/tsconfig.json
new file mode 100644
index 0000000000..bbf112cc18
--- /dev/null
+++ b/examples/ellipse-proximity/tsconfig.json
@@ -0,0 +1,11 @@
+{
+ "extends": "../../tsconfig.json",
+ "compilerOptions": {
+ "outDir": ".",
+ "target": "es6",
+ "sourceMap": true
+ },
+ "include": [
+ "./src/**/*.ts"
+ ]
+}
diff --git a/examples/ellipse-proximity/webpack.config.js b/examples/ellipse-proximity/webpack.config.js
new file mode 100644
index 0000000000..bf16021356
--- /dev/null
+++ b/examples/ellipse-proximity/webpack.config.js
@@ -0,0 +1,23 @@
+module.exports = {
+ entry: "./src/index.ts",
+ output: {
+ filename: "bundle.[hash].js",
+ path: __dirname + "/out"
+ },
+ resolve: {
+ extensions: [".ts", ".js"]
+ },
+ module: {
+ rules: [
+ {
+ test: /\.(png|jpg|gif)$/,
+ loader: "file-loader",
+ options: { name: "[path][hash].[ext]" }
+ },
+ { test: /\.ts$/, use: "ts-loader" }
+ ]
+ },
+ node: {
+ process: false
+ }
+};
diff --git a/packages/adapt-dpi/CHANGELOG.md b/packages/adapt-dpi/CHANGELOG.md
index 18ec7236fb..fe856bd16c 100644
--- a/packages/adapt-dpi/CHANGELOG.md
+++ b/packages/adapt-dpi/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/adapt-dpi@1.0.8...@thi.ng/adapt-dpi@1.0.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/adapt-dpi
+
+
+
+
+
## [1.0.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/adapt-dpi@1.0.7...@thi.ng/adapt-dpi@1.0.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/adapt-dpi
diff --git a/packages/adapt-dpi/README.md b/packages/adapt-dpi/README.md
index bf226356f7..004a82fd9d 100644
--- a/packages/adapt-dpi/README.md
+++ b/packages/adapt-dpi/README.md
@@ -32,6 +32,8 @@ buffer itself based on DPR (e.g. 2x size).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Badapt-dpi%5D)
+
## Installation
```bash
diff --git a/packages/adapt-dpi/package.json b/packages/adapt-dpi/package.json
index 49cc10229f..cad534b56c 100644
--- a/packages/adapt-dpi/package.json
+++ b/packages/adapt-dpi/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/adapt-dpi",
- "version": "1.0.8",
+ "version": "1.0.9",
"description": "HDPI canvas adapter / styling utility",
"module": "./index.js",
"main": "./lib/index.js",
@@ -55,7 +55,6 @@
"keywords": [
"canvas",
"dpi",
- "es6",
"hdpi",
"retina",
"typescript"
diff --git a/packages/adjacency/CHANGELOG.md b/packages/adjacency/CHANGELOG.md
index 5bcfdb798e..5056e42559 100644
--- a/packages/adjacency/CHANGELOG.md
+++ b/packages/adjacency/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.62](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.61...@thi.ng/adjacency@0.1.62) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/adjacency
+
+
+
+
+
## [0.1.61](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.60...@thi.ng/adjacency@0.1.61) (2020-09-13)
**Note:** Version bump only for package @thi.ng/adjacency
diff --git a/packages/adjacency/README.md b/packages/adjacency/README.md
index 68fa21f6d8..177f766045 100644
--- a/packages/adjacency/README.md
+++ b/packages/adjacency/README.md
@@ -26,6 +26,8 @@ Sparse & bitwise adjacency matrices and related functions for directed & undirec
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Badjacency%5D)
+
## Installation
```bash
diff --git a/packages/adjacency/package.json b/packages/adjacency/package.json
index 5d9a4d7041..5fd3de5ac2 100644
--- a/packages/adjacency/package.json
+++ b/packages/adjacency/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/adjacency",
- "version": "0.1.61",
+ "version": "0.1.62",
"description": "Sparse & bitwise adjacency matrices and related functions for directed & undirected graphs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/vectors": "^4.6.5",
+ "@thi.ng/vectors": "^4.6.6",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,12 +50,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/bitfield": "^0.3.21",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/sparse": "^0.1.54"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/bitfield": "^0.3.22",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/sparse": "^0.1.55"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"degree",
"directed",
"disjointset",
- "es6",
"graph",
"laplacian",
"matrix",
diff --git a/packages/api/CHANGELOG.md b/packages/api/CHANGELOG.md
index dd4254469d..161f2a7ec9 100644
--- a/packages/api/CHANGELOG.md
+++ b/packages/api/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [6.13.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.13.0...@thi.ng/api@6.13.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/api
+
+
+
+
+
# [6.13.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.12.3...@thi.ng/api@6.13.0) (2020-09-13)
diff --git a/packages/api/README.md b/packages/api/README.md
index 70ca86b6cf..de563a89f5 100644
--- a/packages/api/README.md
+++ b/packages/api/README.md
@@ -38,6 +38,8 @@ repository. It defines:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bapi%5D)
+
## Installation
```bash
diff --git a/packages/api/package.json b/packages/api/package.json
index a8617a00e3..d0b438dd59 100644
--- a/packages/api/package.json
+++ b/packages/api/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/api",
- "version": "6.13.0",
+ "version": "6.13.1",
"description": "Common, generic types, interfaces & mixins",
"module": "./index.js",
"main": "./lib/index.js",
@@ -63,7 +63,6 @@
"assert",
"constants",
"decorators",
- "es6",
"generic",
"interface",
"mixin",
diff --git a/packages/arrays/CHANGELOG.md b/packages/arrays/CHANGELOG.md
index d092372733..35e7c234da 100644
--- a/packages/arrays/CHANGELOG.md
+++ b/packages/arrays/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.8.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.8.0...@thi.ng/arrays@0.8.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/arrays
+
+
+
+
+
# [0.8.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.7.0...@thi.ng/arrays@0.8.0) (2020-09-13)
diff --git a/packages/arrays/README.md b/packages/arrays/README.md
index c52b8a881e..e37caf182f 100644
--- a/packages/arrays/README.md
+++ b/packages/arrays/README.md
@@ -26,6 +26,8 @@ Array / Arraylike utilities.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Barrays%5D)
+
## Installation
```bash
diff --git a/packages/arrays/package.json b/packages/arrays/package.json
index 51eff3162c..ee2455a3d1 100644
--- a/packages/arrays/package.json
+++ b/packages/arrays/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/arrays",
- "version": "0.8.0",
+ "version": "0.8.1",
"description": "Array / Arraylike utilities",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/random": "^2.0.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/random": "^2.0.2"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"keywords": [
"array",
"binary",
- "es6",
"fuzzy",
"search",
"shuffle",
diff --git a/packages/associative/CHANGELOG.md b/packages/associative/CHANGELOG.md
index fe7791b3be..6898f9c1ab 100644
--- a/packages/associative/CHANGELOG.md
+++ b/packages/associative/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [5.0.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.0.6...@thi.ng/associative@5.0.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/associative
+
+
+
+
+
## [5.0.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.0.5...@thi.ng/associative@5.0.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/associative
diff --git a/packages/associative/README.md b/packages/associative/README.md
index 0f15e88529..efe6cb356b 100644
--- a/packages/associative/README.md
+++ b/packages/associative/README.md
@@ -160,6 +160,8 @@ map.get([3,4], "n/a");
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bassociative%5D)
+
## Installation
```bash
@@ -174,7 +176,7 @@ yarn add @thi.ng/associative
```
-Package sizes (gzipped, pre-treeshake): ESM: 6.22 KB / CJS: 6.42 KB / UMD: 6.20 KB
+Package sizes (gzipped, pre-treeshake): ESM: 6.23 KB / CJS: 6.42 KB / UMD: 6.20 KB
## Dependencies
diff --git a/packages/associative/package.json b/packages/associative/package.json
index ec3e35950c..144b6f4413 100644
--- a/packages/associative/package.json
+++ b/packages/associative/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/associative",
- "version": "5.0.6",
+ "version": "5.0.7",
"description": "Alternative Map and Set implementations with customizable equality semantics & supporting operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0",
"tslib": "^2.0.1"
},
"files": [
@@ -68,7 +68,6 @@
"keywords": [
"datastructure",
"equality",
- "es6",
"hashmap",
"intersection",
"join",
diff --git a/packages/associative/src/trie-map.ts b/packages/associative/src/trie-map.ts
index 756f1ee65f..3175b2d3c6 100644
--- a/packages/associative/src/trie-map.ts
+++ b/packages/associative/src/trie-map.ts
@@ -75,7 +75,7 @@ export class TrieMap {
find(key: string) {
let node: TrieMap | undefined = this;
for (let i = 0, n = key.length; i < n; i++) {
- node = node!.next[key[i].toString()];
+ node = node!.next[key[i]];
if (!node) return;
}
return node;
@@ -107,7 +107,7 @@ export class TrieMap {
set(key: string, val: T) {
let node: TrieMap = this;
for (let i = 0, n = key.length; i < n; i++) {
- const k = key[i].toString();
+ const k = key[i];
const next = node.next[k];
node = !next ? (node.n++, (node.next[k] = new TrieMap())) : next;
}
@@ -128,7 +128,7 @@ export class TrieMap {
let i = 0;
let node: TrieMap | undefined = this;
for (; i < n; i++) {
- const k = prefix[i].toString();
+ const k = prefix[i];
key.push(k);
path.push(node);
node = node.next[k];
diff --git a/packages/atom/CHANGELOG.md b/packages/atom/CHANGELOG.md
index adf2bf91f9..35489e6f67 100644
--- a/packages/atom/CHANGELOG.md
+++ b/packages/atom/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.1.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/atom@4.1.20...@thi.ng/atom@4.1.21) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/atom
+
+
+
+
+
## [4.1.20](https://github.com/thi-ng/umbrella/compare/@thi.ng/atom@4.1.19...@thi.ng/atom@4.1.20) (2020-09-13)
**Note:** Version bump only for package @thi.ng/atom
diff --git a/packages/atom/README.md b/packages/atom/README.md
index bf2e6ebde0..221b259069 100644
--- a/packages/atom/README.md
+++ b/packages/atom/README.md
@@ -55,6 +55,8 @@ reactive updates from performed state changes.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Batom%5D)
+
## Breaking changes
### 4.0.0
diff --git a/packages/atom/package.json b/packages/atom/package.json
index b33ec0b32a..e54d5c0e03 100644
--- a/packages/atom/package.json
+++ b/packages/atom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/atom",
- "version": "4.1.20",
+ "version": "4.1.21",
"description": "Mutable wrappers for nested immutable values with optional undo/redo history and transaction support",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7",
"tslib": "^2.0.1"
},
"files": [
@@ -63,7 +63,6 @@
"keywords": [
"cursor",
"datastructure",
- "es6",
"history",
"immutable",
"redo",
diff --git a/packages/bench/CHANGELOG.md b/packages/bench/CHANGELOG.md
index 262b3cec44..2a485a4046 100644
--- a/packages/bench/CHANGELOG.md
+++ b/packages/bench/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/bench@2.0.20...@thi.ng/bench@2.0.21) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/bench
+
+
+
+
+
## [2.0.20](https://github.com/thi-ng/umbrella/compare/@thi.ng/bench@2.0.19...@thi.ng/bench@2.0.20) (2020-09-13)
**Note:** Version bump only for package @thi.ng/bench
diff --git a/packages/bench/README.md b/packages/bench/README.md
index a57dfa5835..769adfa277 100644
--- a/packages/bench/README.md
+++ b/packages/bench/README.md
@@ -35,6 +35,8 @@ still only sourced via `Date.now()`.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbench%5D)
+
## Installation
```bash
diff --git a/packages/bench/package.json b/packages/bench/package.json
index b3ceac337d..0c4f2b0d16 100644
--- a/packages/bench/package.json
+++ b/packages/bench/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/bench",
- "version": "2.0.20",
+ "version": "2.0.21",
"description": "Benchmarking utilities w/ optional statistics",
"module": "./index.js",
"main": "./lib/index.js",
@@ -59,7 +59,6 @@
"keywords": [
"benchmark",
"bigint",
- "es6",
"execution",
"functional",
"hrtime",
diff --git a/packages/bencode/CHANGELOG.md b/packages/bencode/CHANGELOG.md
index 05cc42aaa4..c14b354ecf 100644
--- a/packages/bencode/CHANGELOG.md
+++ b/packages/bencode/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/bencode@0.3.39...@thi.ng/bencode@0.3.40) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/bencode
+
+
+
+
+
## [0.3.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/bencode@0.3.38...@thi.ng/bencode@0.3.39) (2020-09-13)
**Note:** Version bump only for package @thi.ng/bencode
diff --git a/packages/bencode/README.md b/packages/bencode/README.md
index 8d4f30a46b..419f45a0a2 100644
--- a/packages/bencode/README.md
+++ b/packages/bencode/README.md
@@ -52,6 +52,8 @@ semi-open `[1e-6,1e21)` interval can be encoded.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbencode%5D)
+
## Installation
```bash
diff --git a/packages/bencode/package.json b/packages/bencode/package.json
index 5ff421928e..100e59b997 100644
--- a/packages/bencode/package.json
+++ b/packages/bencode/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/bencode",
- "version": "0.3.39",
+ "version": "0.3.40",
"description": "Bencode binary encoder / decoder with optional UTF8 encoding & floating point support",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/transducers-binary": "^0.5.29"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/transducers-binary": "^0.5.30"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"binary",
"bittorrent",
"encode",
- "es6",
"fileformat",
"transducer",
"typescript"
diff --git a/packages/binary/CHANGELOG.md b/packages/binary/CHANGELOG.md
index d9af6e2ad5..6fccb3baef 100644
--- a/packages/binary/CHANGELOG.md
+++ b/packages/binary/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/binary@2.0.15...@thi.ng/binary@2.0.16) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/binary
+
+
+
+
+
## [2.0.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/binary@2.0.14...@thi.ng/binary@2.0.15) (2020-09-13)
**Note:** Version bump only for package @thi.ng/binary
diff --git a/packages/binary/README.md b/packages/binary/README.md
index 58c17fc67b..595c7d7787 100644
--- a/packages/binary/README.md
+++ b/packages/binary/README.md
@@ -26,6 +26,8 @@ This project is part of the
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbinary%5D)
+
## Installation
```bash
diff --git a/packages/binary/package.json b/packages/binary/package.json
index 23b0169555..89de92e30d 100644
--- a/packages/binary/package.json
+++ b/packages/binary/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/binary",
- "version": "2.0.15",
+ "version": "2.0.16",
"description": "95+ assorted binary / bitwise operations, conversions, utilities",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
+ "@thi.ng/api": "^6.13.1",
"tslib": "^2.0.1"
},
"files": [
@@ -62,7 +62,6 @@
"binary",
"bitwise",
"conversion",
- "es6",
"graycode",
"logic",
"math",
diff --git a/packages/bitfield/CHANGELOG.md b/packages/bitfield/CHANGELOG.md
index de15616b11..9cba6fd34a 100644
--- a/packages/bitfield/CHANGELOG.md
+++ b/packages/bitfield/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/bitfield@0.3.21...@thi.ng/bitfield@0.3.22) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/bitfield
+
+
+
+
+
## [0.3.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/bitfield@0.3.20...@thi.ng/bitfield@0.3.21) (2020-09-13)
**Note:** Version bump only for package @thi.ng/bitfield
diff --git a/packages/bitfield/README.md b/packages/bitfield/README.md
index 585ac25cbd..1965c3b1c5 100644
--- a/packages/bitfield/README.md
+++ b/packages/bitfield/README.md
@@ -28,6 +28,8 @@ backing the width is always rounded to a multiple of 32.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbitfield%5D)
+
## Installation
```bash
diff --git a/packages/bitfield/package.json b/packages/bitfield/package.json
index b6fa68ee75..acee21cd3f 100644
--- a/packages/bitfield/package.json
+++ b/packages/bitfield/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/bitfield",
- "version": "0.3.21",
+ "version": "0.3.22",
"description": "1D / 2D bit field implementations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"2d",
"binary",
"bitwise",
- "es6",
"matrix",
"typescript",
"typedarray",
diff --git a/packages/bitstream/CHANGELOG.md b/packages/bitstream/CHANGELOG.md
index a311a37b1a..874166be08 100644
--- a/packages/bitstream/CHANGELOG.md
+++ b/packages/bitstream/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/bitstream@1.1.26...@thi.ng/bitstream@1.1.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/bitstream
+
+
+
+
+
## [1.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/bitstream@1.1.25...@thi.ng/bitstream@1.1.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/bitstream
diff --git a/packages/bitstream/README.md b/packages/bitstream/README.md
index e3a9d3e004..ecae3c1367 100644
--- a/packages/bitstream/README.md
+++ b/packages/bitstream/README.md
@@ -27,6 +27,8 @@ ES6 iterator based read/write bit streams with support for variable word widths.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bbitstream%5D)
+
## Installation
```bash
diff --git a/packages/bitstream/package.json b/packages/bitstream/package.json
index 8e32bdb7db..fe4c81513f 100644
--- a/packages/bitstream/package.json
+++ b/packages/bitstream/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/bitstream",
- "version": "1.1.26",
+ "version": "1.1.27",
"description": "ES6 iterator based read/write bit streams with support for variable word widths",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"binary",
"bits",
"datastructure",
- "es6",
"iterator",
"stream",
"typescript"
diff --git a/packages/cache/CHANGELOG.md b/packages/cache/CHANGELOG.md
index 0b48253f28..65413d7e3a 100644
--- a/packages/cache/CHANGELOG.md
+++ b/packages/cache/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.59](https://github.com/thi-ng/umbrella/compare/@thi.ng/cache@1.0.58...@thi.ng/cache@1.0.59) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/cache
+
+
+
+
+
## [1.0.58](https://github.com/thi-ng/umbrella/compare/@thi.ng/cache@1.0.57...@thi.ng/cache@1.0.58) (2020-09-13)
**Note:** Version bump only for package @thi.ng/cache
diff --git a/packages/cache/README.md b/packages/cache/README.md
index 2b08068dbc..6114965a2b 100644
--- a/packages/cache/README.md
+++ b/packages/cache/README.md
@@ -47,6 +47,8 @@ strategies](https://en.wikipedia.org/wiki/Cache_replacement_policies).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcache%5D)
+
## Installation
```bash
diff --git a/packages/cache/package.json b/packages/cache/package.json
index 4a28c494a7..4e18f2b79e 100644
--- a/packages/cache/package.json
+++ b/packages/cache/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/cache",
- "version": "1.0.58",
+ "version": "1.0.59",
"description": "In-memory cache implementations with ES6 Map-like API and different eviction strategies",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"cache",
"datastructure",
- "es6",
"lru",
"map",
"mru",
diff --git a/packages/checks/CHANGELOG.md b/packages/checks/CHANGELOG.md
index 460106146c..d46d09b1cb 100644
--- a/packages/checks/CHANGELOG.md
+++ b/packages/checks/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.7.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/checks@2.7.8...@thi.ng/checks@2.7.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/checks
+
+
+
+
+
## [2.7.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/checks@2.7.7...@thi.ng/checks@2.7.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/checks
diff --git a/packages/checks/README.md b/packages/checks/README.md
index 0dc01b5a3e..b6f2cab299 100644
--- a/packages/checks/README.md
+++ b/packages/checks/README.md
@@ -27,6 +27,8 @@ Collection of 50+ type, feature & value checks.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bchecks%5D)
+
## Installation
```bash
diff --git a/packages/checks/package.json b/packages/checks/package.json
index 58436e6c13..2971750a7f 100644
--- a/packages/checks/package.json
+++ b/packages/checks/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/checks",
- "version": "2.7.8",
+ "version": "2.7.9",
"description": "Collection of 50+ type, feature & value checks",
"module": "./index.js",
"main": "./lib/index.js",
@@ -59,7 +59,6 @@
"keywords": [
"check",
"detect",
- "es6",
"feature",
"reflect",
"typescript",
diff --git a/packages/checks/src/is-node.ts b/packages/checks/src/is-node.ts
index 230a37edea..e8e5850190 100644
--- a/packages/checks/src/is-node.ts
+++ b/packages/checks/src/is-node.ts
@@ -1,12 +1,6 @@
declare var process: any;
-export const isNode = () => {
- if (typeof process === "object") {
- if (typeof process.versions === "object") {
- if (typeof process.versions.node !== "undefined") {
- return true;
- }
- }
- }
- return false;
-};
+export const isNode = () =>
+ typeof process === "object" &&
+ typeof process.versions === "object" &&
+ typeof process.versions.node !== "undefined";
diff --git a/packages/color/CHANGELOG.md b/packages/color/CHANGELOG.md
index ac19871ca1..71042ca8ba 100644
--- a/packages/color/CHANGELOG.md
+++ b/packages/color/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/color@1.2.16...@thi.ng/color@1.2.17) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/color
+
+
+
+
+
## [1.2.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/color@1.2.15...@thi.ng/color@1.2.16) (2020-09-13)
**Note:** Version bump only for package @thi.ng/color
diff --git a/packages/color/README.md b/packages/color/README.md
index e9e5882e71..59ad5330f0 100644
--- a/packages/color/README.md
+++ b/packages/color/README.md
@@ -176,6 +176,8 @@ col.multiCosineGradient(
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcolor%5D)
+
## Installation
```bash
diff --git a/packages/color/package.json b/packages/color/package.json
index 62dd1638a0..16c7b72541 100644
--- a/packages/color/package.json
+++ b/packages/color/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/color",
- "version": "1.2.16",
+ "version": "1.2.17",
"description": "Array-based color ops, conversions, multi-color gradients, presets",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -73,7 +73,6 @@
"color",
"conversion",
"cosine",
- "es6",
"filter",
"gradient",
"hcy",
diff --git a/packages/colored-noise/CHANGELOG.md b/packages/colored-noise/CHANGELOG.md
index faaac2dfc3..8e0abe77e4 100644
--- a/packages/colored-noise/CHANGELOG.md
+++ b/packages/colored-noise/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/colored-noise@0.1.1...@thi.ng/colored-noise@0.1.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/colored-noise
+
+
+
+
+
## [0.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/colored-noise@0.1.0...@thi.ng/colored-noise@0.1.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/colored-noise
diff --git a/packages/colored-noise/README.md b/packages/colored-noise/README.md
index dbe163fa86..574e8cb5d2 100644
--- a/packages/colored-noise/README.md
+++ b/packages/colored-noise/README.md
@@ -343,6 +343,8 @@ white
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcolored-noise%5D)
+
### Related packages
- [@thi.ng/dsp](https://github.com/thi-ng/umbrella/tree/develop/packages/dsp) - Composable signal generators, oscillators, filters, FFT, spectrum, windowing & related DSP utils
diff --git a/packages/colored-noise/package.json b/packages/colored-noise/package.json
index dd58ff450d..3b61b7a9db 100644
--- a/packages/colored-noise/package.json
+++ b/packages/colored-noise/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/colored-noise",
- "version": "0.1.1",
+ "version": "0.1.2",
"description": "Customizable O(1) ES6 generators for colored noise",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/colored-noise#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -33,12 +39,12 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dsp": "^2.1.1",
- "@thi.ng/dsp-io-wav": "^0.1.29",
- "@thi.ng/text-canvas": "^0.2.30",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dsp": "^2.1.2",
+ "@thi.ng/dsp-io-wav": "^0.1.30",
+ "@thi.ng/text-canvas": "^0.2.31",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -48,8 +54,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/random": "^2.0.1"
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/random": "^2.0.2"
},
"files": [
"*.js",
@@ -59,7 +65,6 @@
"keywords": [
"blue",
"brown",
- "es6",
"fft",
"filter",
"generator",
diff --git a/packages/compare/CHANGELOG.md b/packages/compare/CHANGELOG.md
index 67b90facb1..0c60668de5 100644
--- a/packages/compare/CHANGELOG.md
+++ b/packages/compare/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.3.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/compare@1.3.16...@thi.ng/compare@1.3.17) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/compare
+
+
+
+
+
## [1.3.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/compare@1.3.15...@thi.ng/compare@1.3.16) (2020-09-13)
**Note:** Version bump only for package @thi.ng/compare
diff --git a/packages/compare/README.md b/packages/compare/README.md
index 829088abda..1c2dc4c662 100644
--- a/packages/compare/README.md
+++ b/packages/compare/README.md
@@ -36,6 +36,8 @@ comparator. See examples below.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcompare%5D)
+
## Installation
```bash
diff --git a/packages/compare/package.json b/packages/compare/package.json
index e48bfa2047..9ae2f8a686 100644
--- a/packages/compare/package.json
+++ b/packages/compare/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/compare",
- "version": "1.3.16",
+ "version": "1.3.17",
"description": "Comparators with support for types implementing the @thi.ng/api/ICompare interface",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
],
"keywords": [
"comparator",
- "es6",
"sort",
"typescript"
],
diff --git a/packages/compose/CHANGELOG.md b/packages/compose/CHANGELOG.md
index 58ce2aba89..78452d4919 100644
--- a/packages/compose/CHANGELOG.md
+++ b/packages/compose/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.4.18](https://github.com/thi-ng/umbrella/compare/@thi.ng/compose@1.4.17...@thi.ng/compose@1.4.18) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/compose
+
+
+
+
+
## [1.4.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/compose@1.4.16...@thi.ng/compose@1.4.17) (2020-09-13)
**Note:** Version bump only for package @thi.ng/compose
diff --git a/packages/compose/README.md b/packages/compose/README.md
index 9c6c9bf2bd..03b715ef08 100644
--- a/packages/compose/README.md
+++ b/packages/compose/README.md
@@ -25,6 +25,8 @@ Optimized functional composition helpers.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcompose%5D)
+
## Installation
```bash
diff --git a/packages/compose/package.json b/packages/compose/package.json
index fc0c5e80e4..d7c1fe3a8b 100644
--- a/packages/compose/package.json
+++ b/packages/compose/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/compose",
- "version": "1.4.17",
+ "version": "1.4.18",
"description": "Optimized functional composition helpers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"keywords": [
"async",
"composition",
- "es6",
"functional",
"typescript"
],
diff --git a/packages/csp/CHANGELOG.md b/packages/csp/CHANGELOG.md
index 1b25524023..aaeaae5a67 100644
--- a/packages/csp/CHANGELOG.md
+++ b/packages/csp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/csp@1.1.38...@thi.ng/csp@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/csp
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/csp@1.1.37...@thi.ng/csp@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/csp
diff --git a/packages/csp/README.md b/packages/csp/README.md
index dd3ab7fbdb..46d4846197 100644
--- a/packages/csp/README.md
+++ b/packages/csp/README.md
@@ -44,6 +44,8 @@ ES6 promise based CSP primitives & operations.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bcsp%5D)
+
This package might possibly become deprecated soon. See
[@thi.ng/rstream](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream)
for a similar, but alternative (and actively maintained) approach.
diff --git a/packages/csp/package.json b/packages/csp/package.json
index 53972acfb6..4cb2980e6d 100644
--- a/packages/csp/package.json
+++ b/packages/csp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/csp",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "ES6 promise based CSP primitives & operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -53,12 +53,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -70,7 +70,6 @@
"csp",
"channel",
"datastructure",
- "es6",
"multiplex",
"pipeline",
"promise",
diff --git a/packages/date/CHANGELOG.md b/packages/date/CHANGELOG.md
index c8862218af..8139bf592f 100644
--- a/packages/date/CHANGELOG.md
+++ b/packages/date/CHANGELOG.md
@@ -3,6 +3,26 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/date@0.1.0...@thi.ng/date@0.2.0) (2020-09-22)
+
+
+### Bug Fixes
+
+* **date:** update ceilMonth(), add docstrings ([0c6c2cc](https://github.com/thi-ng/umbrella/commit/0c6c2cc8d75c7f89be14acec098c865d5b518f20))
+
+
+### Features
+
+* **date:** add DateTime, defIterator, add/update iterators ([0e31c69](https://github.com/thi-ng/umbrella/commit/0e31c69942c2b88df9239a13051f158efe7fc38c))
+* **date:** add defTimecode() formatter ([42753e1](https://github.com/thi-ng/umbrella/commit/42753e1e53e1c4af02928e6a6158f4e3be4f2e3a))
+* **date:** add iterator arg coercions, refactor, add docs ([1256201](https://github.com/thi-ng/umbrella/commit/1256201c20e4cd01e4f7e0a1d2fbc9a163a96ac4))
+* **date:** add/update formatters, add locale ([c8e84ad](https://github.com/thi-ng/umbrella/commit/c8e84ad2f2d7cfaa94684fd3873d55714eab88e7))
+* **date:** update/fix DateTime ([27c8617](https://github.com/thi-ng/umbrella/commit/27c8617be90153abea3098ef4120e348fac4934b))
+
+
+
+
+
# 0.1.0 (2020-09-13)
diff --git a/packages/date/README.md b/packages/date/README.md
index 7b391d93ae..733ab6f485 100644
--- a/packages/date/README.md
+++ b/packages/date/README.md
@@ -14,6 +14,10 @@ This project is part of the
- [Installation](#installation)
- [Dependencies](#dependencies)
- [API](#api)
+ - [DateTime & iterators](#datetime--iterators)
+ - [Formatters](#formatters)
+ - [Timecodes](#timecodes)
+ - [Locales](#locales)
- [Authors](#authors)
- [License](#license)
@@ -25,6 +29,8 @@ Date/timestamp iterators, formatters, rounding.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdate%5D)
+
## Installation
```bash
@@ -39,7 +45,7 @@ yarn add @thi.ng/date
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.19 KB / CJS: 1.33 KB / UMD: 1.31 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.74 KB / CJS: 1.90 KB / UMD: 1.88 KB
## Dependencies
@@ -51,6 +57,166 @@ Package sizes (gzipped, pre-treeshake): ESM: 1.19 KB / CJS: 1.33 KB / UMD: 1.31
TODO - Please see tests and doc strings in source for now...
+### DateTime & iterators
+
+The `DateTime` class acts as a thin wrapper around **UTC** epochs/timestamps,
+with the constructor supporting coercions and varying granularity/precision
+(from years to milliseconds). The main use case of this class is as backend for
+the various epoch iterators provided by this package, which in turn are largely
+intended for visualization purposes (axis tick label generators in
+[@thi.ng/viz](https://github.com/thi-ng/umbrella/tree/develop/packages/viz)).
+
+```ts
+// create w/ current date (or pass epoch, Date or DateTime instances)
+const a = dateTime();
+// DateTime { y: 2020, M: 8, d: 19, h: 12, m: 17, s: 16, t: 884 }
+
+// provide additional precision (here year only)
+const b = dateTime(a, "y");
+// DateTime { y: 2020, M: 0, d: 1, h: 0, m: 0, s: 0, t: 0 }
+
+a.toString();
+// Sat Sep 19 2020 12:17:16 GMT'
+a.toISOString()
+// '2020-09-19T12:17:16.884Z'
+
+b.toISOString();
+// 2020-01-01T00:00:00.000Z
+
+a.isLeapYear()
+// true
+
+a.daysInMonth()
+// 30
+
+[...months(b, a)]
+// [
+// 1577836800000,
+// 1580515200000,
+// 1583020800000,
+// 1585699200000,
+// 1588291200000,
+// 1590969600000,
+// 1593561600000,
+// 1596240000000,
+// 1598918400000
+// ]
+
+[...months(b, a)].map((x) => FMT_yyyyMMdd(x))
+// [
+// '2020-01-01',
+// '2020-02-01',
+// '2020-03-01',
+// '2020-04-01',
+// '2020-05-01',
+// '2020-06-01',
+// '2020-07-01',
+// '2020-08-01',
+// '2020-09-01'
+// ]
+```
+
+### Formatters
+
+Custom date/time formatters can be assembled via
+[`defFormat()`](https://github.com/thi-ng/umbrella/blob/develop/packages/date/src/format.ts#L93),
+using the following partial format identifiers. The `MMM` and `E` formatters use the currently active [locale](#locale).
+
+| ID | Description |
+|--------|---------------------------------------------|
+| `yyyy` | Full year (4 digits) |
+| `yy` | Short year (2 digits) |
+| `MMM` | Month name in current locale (e.g. `Feb`) |
+| `MM` | Zero-padded 2-digit month |
+| `M` | Unpadded month |
+| `dd` | Zero-padded 2-digit day of month |
+| `d` | Unpadded day of month |
+| `E` | Weekday name in current locale (e.g. `Mon`) |
+| `HH` | Zero-padded 2-digit hour of day (0-23) |
+| `h` | Unpadded hour of day (1-12) |
+| `mm` | Zero-padded 2-digit minute of hour |
+| `m` | Unpadded minute of hour |
+| `ss` | Zero-padded 2-digit second of minute |
+| `s` | Unpadded second of minute |
+| `S` | Unpadded millisecond of second |
+| `A` | 12-hour AM/PM marker |
+| `Z` | Timezone offset in signed `HH:mm` format |
+
+(Format IDs somewhat based on Java's [SimpleDateFormat](https://docs.oracle.com/en/java/javase/12/docs/api/java.base/java/text/SimpleDateFormat.html))
+
+The following preset formatters are available:
+
+- `FMT_yyyyMMdd` - `"2020-09-13"`
+- `FMT_Mdyyyy` - `"9/13/2020"`
+- `FMT_MMMdyyyy` - `"Sep 13 2020"`
+- `FMT_dMyyyy` - `"13/9/2020"`
+- `FMT_dMMMyyyy` - `"13 Sep 2020"`
+- `FMT_yyyyMMdd_HHmmss` - `20200913-214207`
+- `FMT_HHmm` - `"21:42"`
+- `FMT_hm` - `"9:42 PM"`
+- `FMT_HHmmss` - `"21:42:07"`
+- `FMT_hms` - `"9:42:07 PM"`
+
+### Timecodes
+
+For timebased media applications, the higher-order `defTimecode()` can be used
+to create a formatter for a given FPS (frames / second, in [1..1000] range),
+e.g. `HH:mm:ss:ff`. The returned function takes a single arg (time in
+milliseconds) and returns formatted string.
+
+The timecode considers days too, but only includes them in the result if the day
+part is non-zero. The 4 separators between each field can be customized via 2nd
+arg (default: all `:`).
+
+```ts
+a = defTimecode(30);
+a(HOUR + 2*MINUTE + 3*SECOND + 4*1000/30)
+// "01:02:03:04"
+
+a(DAY);
+// "01:00:00:00:00"
+
+b = defTimecode(30, ["d ", "h ", "' ", '" ']);
+b(Day + HOUR + 2*MINUTE + 3*SECOND + 999)
+// "01d 01h 02' 03" 29"
+```
+
+### Locales
+
+The `MMM` (month) and `E` (weekday) formatters make use of the strings provided
+by the current `LOCALE` (default: `EN_SHORT`) and can be set/changed via the
+`setLocale()` function:
+
+```ts
+const fmt = defFormat(["E", " ", "d", " ", "MMM", " ", "yyyy"]);
+
+setLocale(EN_SHORT); // default
+// {
+// months: [
+// 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
+// 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'
+// ],
+// days: [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ]
+// }
+
+fmt(dateTime());
+// Sat 19 Sep 2020
+
+setLocale(EN_LONG);
+// {
+// months: [
+// 'January', 'February', 'March', 'April', 'May', 'June',
+// 'July', 'August', 'September', 'October', 'November', 'December'
+// ],
+// days: [
+// 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'
+// ]
+// }
+
+fmt(dateTime());
+// Saturday 19 September 2020
+```
+
## Authors
Karsten Schmidt
diff --git a/packages/date/package.json b/packages/date/package.json
index 6487cd106b..4d48f267db 100644
--- a/packages/date/package.json
+++ b/packages/date/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/date",
- "version": "0.1.0",
+ "version": "0.2.0",
"description": "Date/timestamp iterators, formatters, rounding",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/date#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -42,7 +48,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -51,13 +57,15 @@
],
"keywords": [
"date",
- "es6",
"format",
"interval",
"iterator",
"math",
+ "presets",
+ "smpte",
"time",
- "typescript"
+ "typescript",
+ "utc"
],
"publishConfig": {
"access": "public"
diff --git a/packages/date/src/api.ts b/packages/date/src/api.ts
index be76bb08e6..8c74cf3b58 100644
--- a/packages/date/src/api.ts
+++ b/packages/date/src/api.ts
@@ -1,28 +1,61 @@
+import type { Fn } from "@thi.ng/api";
+
+/**
+ * Second duration in milliseconds
+ */
export const SECOND = 1000;
+/**
+ * Minute duration in milliseconds
+ */
export const MINUTE = 60 * SECOND;
+/**
+ * Hour duration in milliseconds
+ */
export const HOUR = 60 * MINUTE;
+/**
+ * Day duration in milliseconds
+ */
export const DAY = 24 * HOUR;
+/**
+ * Week duration in milliseconds
+ */
export const WEEK = 7 * DAY;
+/**
+ * Mean month duration (30.4375 days) in milliseconds
+ */
export const MONTH = 30.4375 * DAY;
+/**
+ * Mean year duration (365.25 days) in milliseconds
+ */
export const YEAR = 365.25 * DAY;
+/**
+ * Days per month LUT (non-leap year)
+ */
export const DAYS_IN_MONTH = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
-export const MONTH_NAMES = [
- "Jan",
- "Feb",
- "Mar",
- "Apr",
- "May",
- "Jun",
- "Jul",
- "Aug",
- "Sep",
- "Oct",
- "Nov",
- "Dec",
-];
-
-export const WEEKDAYS = ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"];
+export interface Locale {
+ /**
+ * Names of months
+ */
+ months: string[];
+ /**
+ * Names of weekdays (starting w/ Sunday)
+ */
+ days: string[];
+}
+
+export interface IEpoch {
+ getTime(): number;
+}
+
+export interface EpochIteratorConstructor {
+ ([from, to]: (number | IEpoch)[]): EpochIterator;
+ (from: number | IEpoch, to: number | IEpoch): EpochIterator;
+}
export type EpochIterator = IterableIterator;
+
+export type Precision = "y" | "M" | "d" | "h" | "m" | "s" | "t";
+
+export type FormatFn = Fn;
diff --git a/packages/date/src/datetime.ts b/packages/date/src/datetime.ts
new file mode 100644
index 0000000000..dc730ead9c
--- /dev/null
+++ b/packages/date/src/datetime.ts
@@ -0,0 +1,127 @@
+import type { ICopy } from "@thi.ng/api";
+import { DAYS_IN_MONTH, Precision } from "./api";
+
+export const dateTime = (epoch?: Date | number, prec?: Precision) =>
+ new DateTime(epoch, prec);
+
+/**
+ * Epoch abstraction with adjustable coarseness/precision. All date fields in
+ * UTC only.
+ */
+export class DateTime implements ICopy {
+ t: number;
+ s: number;
+ m: number;
+ h: number;
+ d: number;
+ M: number;
+ y: number;
+
+ constructor(
+ epoch: DateTime | Date | number = Date.now(),
+ prec: Precision = "t"
+ ) {
+ const x = ensureDate(epoch);
+ const id = "yMdhmst".indexOf(prec);
+ this.y = x.getUTCFullYear();
+ this.M = id >= 1 ? x.getUTCMonth() : 0;
+ this.d = id >= 2 ? x.getUTCDate() : 1;
+ this.h = id >= 3 ? x.getUTCHours() : 0;
+ this.m = id >= 4 ? x.getUTCMinutes() : 0;
+ this.s = id >= 5 ? x.getUTCSeconds() : 0;
+ this.t = id >= 6 ? x.getUTCMilliseconds() : 0;
+ }
+
+ copy() {
+ return new DateTime(this.getTime());
+ }
+
+ getTime() {
+ return Date.UTC(this.y, this.M, this.d, this.h, this.m, this.s, this.t);
+ }
+
+ daysInMonth() {
+ const days = DAYS_IN_MONTH[this.M];
+ return days + (this.M === 1 && this.isLeapYear() ? 1 : 0);
+ }
+
+ isLeapYear() {
+ return this.y % 4 === 0;
+ }
+
+ incMillisecond() {
+ if (++this.t > 999) {
+ this.t = 0;
+ this.incSecond();
+ }
+ return this.t;
+ }
+
+ incSecond() {
+ if (++this.s > 59) {
+ this.s = 0;
+ this.incMinute();
+ }
+ return this.s;
+ }
+
+ incMinute() {
+ if (++this.m > 59) {
+ this.m = 0;
+ this.incHour();
+ }
+ return this.m;
+ }
+
+ incHour() {
+ if (++this.h > 23) {
+ this.h = 0;
+ this.incDay();
+ }
+ return this.h;
+ }
+
+ incDay() {
+ if (++this.d > this.daysInMonth()) {
+ this.d = 1;
+ this.incMonth();
+ }
+ return this.d;
+ }
+
+ incMonth() {
+ if (++this.M > 11) {
+ this.M = 0;
+ ++this.y;
+ }
+ return this.M;
+ }
+
+ incYear() {
+ // TODO epoch overflow handling, throw error?
+ return ++this.y;
+ }
+
+ toDate() {
+ return new Date(this.getTime());
+ }
+
+ toJSON() {
+ return this.toISOString();
+ }
+
+ toString() {
+ return this.toDate().toUTCString();
+ }
+
+ toISOString() {
+ return this.toDate().toISOString();
+ }
+}
+
+export const ensureDate = (x: number | DateTime | Date) =>
+ typeof x === "number"
+ ? new Date(x)
+ : x instanceof DateTime
+ ? x.toDate()
+ : x;
diff --git a/packages/date/src/days.ts b/packages/date/src/days.ts
deleted file mode 100644
index ac8c8f4f89..0000000000
--- a/packages/date/src/days.ts
+++ /dev/null
@@ -1,28 +0,0 @@
-import { DAYS_IN_MONTH, EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in daily
- * precision (each timestamp is at midnight/beginning of each day).
- *
- * @param from
- * @param to
- */
-export function days([from, to]: number[]): EpochIterator;
-export function days(from: number, to: number): EpochIterator;
-export function* days(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m, d] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m, d);
- if (epoch >= from && epoch < to) yield epoch;
- if (++d > DAYS_IN_MONTH[m]) {
- d = 1;
- if (++m > 11) {
- m = 0;
- ++y;
- }
- }
- }
-}
diff --git a/packages/date/src/format.ts b/packages/date/src/format.ts
index 06e7f7833f..ee463685e2 100644
--- a/packages/date/src/format.ts
+++ b/packages/date/src/format.ts
@@ -1,9 +1,10 @@
-import type { Fn } from "@thi.ng/api";
-import { MONTH_NAMES, WEEKDAYS } from "./api";
+import { DAY, FormatFn, HOUR, MINUTE, SECOND } from "./api";
+import { DateTime, ensureDate } from "./datetime";
+import { LOCALE } from "./i18n";
const Z2 = (x: number) => (x < 10 ? "0" + x : String(x));
-export const FORMATTERS: Record> = {
+export const FORMATTERS: Record = {
/**
* Full year (4 digits)
*/
@@ -15,7 +16,7 @@ export const FORMATTERS: Record> = {
/**
* 3-letter month name (e.g. `Feb`)
*/
- MMM: (d) => MONTH_NAMES[d.getMonth()],
+ MMM: (d) => LOCALE.months[d.getMonth()],
/**
* Zero-padded 2-digit month
*/
@@ -35,11 +36,18 @@ export const FORMATTERS: Record> = {
/**
* 3-letter weekday name (e.g. `Mon`)
*/
- E: (d) => WEEKDAYS[d.getDay()],
+ E: (d) => LOCALE.days[d.getDay()],
/**
* Zero-padded 2-digit hour of day (0-23)
*/
HH: (d) => Z2(d.getHours()),
+ /**
+ * Zero-padded hour of day (1-12)
+ */
+ hh: (d) => {
+ const h = d.getHours() % 12;
+ return Z2(h > 0 ? h : 12);
+ },
/**
* Unpadded hour of day (1-12)
*/
@@ -82,8 +90,10 @@ export const FORMATTERS: Record> = {
};
/**
- * Returns a new date formatter for given format string. The returned function
- * accepts timestamps or `Date` instances.
+ * Returns a new date formatter for given array of format strings (or
+ * functions). The returned function accepts timestamps (epoch), `Date` or
+ * `DateTime` instances and accepts an optional boolean arg to output UTC
+ * instead of local time (default).
*
* @remarks
* See {@link FORMATTERS} for available date component format IDs.
@@ -92,29 +102,123 @@ export const FORMATTERS: Record> = {
* ```ts
* const fmt = defFormat(["yyyy", "-", "MM", "-", "dd"]);
*
- * fmt(Date.UTC(2015, 4, 23))
+ * fmt(new Date(2015, 3, 23))
* // 2015-04-23
* ```
*
* @param fmt
*/
-export const defFormat = (fmt: string[]) => (x: Date | number) => {
- const d = typeof x === "number" ? new Date(x) : x;
+export const defFormat = (fmt: (string | FormatFn)[]) => (
+ x: DateTime | Date | number,
+ utc = false
+) => {
+ let d = ensureDate(x);
+ utc && (d = new Date(d.getTime() + d.getTimezoneOffset() * MINUTE));
return fmt
- .map((f) => {
- const fmt = FORMATTERS[f];
- return fmt ? fmt(d) : f;
+ .map((x) => {
+ let fmt: FormatFn;
+ return typeof x === "string"
+ ? (fmt = FORMATTERS[x])
+ ? fmt(d)
+ : x
+ : typeof x === "function"
+ ? x(d)
+ : x;
})
.join("");
};
+/**
+ * Format preset, e.g. `2020-09-19`
+ */
export const FMT_yyyyMMdd = defFormat(["yyyy", "-", "MM", "-", "dd"]);
-export const FMT_MMddyyyy = defFormat(["MM", "/", "dd", "/", "yyyy"]);
-export const FMT_MMMddyyyy = defFormat(["MMM", " ", "dd", " ", "yyyy"]);
-export const FMT_ddMMyyyy = defFormat(["dd", "/", "MM", "/", "yyyy"]);
-export const FMT_ddMMMyyyy = defFormat(["dd", " ", "MMM", " ", "yyyy"]);
-
+/**
+ * Format preset, e.g. `9/19/2020`
+ */
+export const FMT_Mdyyyy = defFormat(["M", "/", "d", "/", "yyyy"]);
+/**
+ * Format preset, e.g. `Sep 19 2020`. Uses current `LOCALE`, see
+ * {@link setLocale}.
+ */
+export const FMT_MMMdyyyy = defFormat(["MMM", " ", "d", " ", "yyyy"]);
+/**
+ * Format preset, e.g. `19/9/2020`
+ */
+export const FMT_dMyyyy = defFormat(["d", "/", "M", "/", "yyyy"]);
+/**
+ * Format preset, e.g. `19 Sep 2020`
+ */
+export const FMT_dMMMyyyy = defFormat(["d", " ", "MMM", " ", "yyyy"]);
+/**
+ * Format preset, e.g. `17:08`
+ */
export const FMT_HHmm = defFormat(["HH", ":", "mm"]);
+/**
+ * Format preset, e.g. `5:08 PM`
+ */
export const FMT_hm = defFormat(["h", ":", "mm", " ", "A"]);
+/**
+ * Format preset, e.g. `17:08:01`
+ */
export const FMT_HHmmss = defFormat(["HH", ":", "mm", ":", "ss"]);
+/**
+ * Format preset, e.g. `5:08:01 PM`
+ */
export const FMT_hms = defFormat(["h", ":", "mm", ":", "ss", " ", "A"]);
+/**
+ * Format preset, e.g. `20200919-170801`
+ */
+// prettier-ignore
+export const FMT_yyyyMMdd_HHmmss = defFormat(["yyyy", "MM", "dd", "-", "HH", "mm", "ss"]);
+
+/**
+ * Returns a time formatter for given FPS (frames / second, in [1..1000] range),
+ * e.g. `HH:mm:ss:ff`. The returned function takes a single arg (time in
+ * milliseconds) and returns formatted string.
+ *
+ * @remarks
+ * The timecode considers days too, but only includes them in the result if the
+ * day part is non-zero. The 4 separators between each field can be customized
+ * via 2nd arg (default: all `:`).
+ *
+ * @example
+ * ```ts
+ * a = defTimecode(30);
+ * a(HOUR + 2*MINUTE + 3*SECOND + 4*1000/30)
+ * // "01:02:03:04"
+ *
+ * a(DAY);
+ * // "01:00:00:00:00"
+ *
+ * b = defTimecode(30, ["d ", "h ", "' ", '" ']);
+ * b(Day + HOUR + 2*MINUTE + 3*SECOND + 999)
+ * // "01d 01h 02' 03" 29"
+ * ```
+ *
+ * @param fps
+ * @param sep
+ */
+export const defTimecode = (fps: number, sep: ArrayLike = "::::") => {
+ const frame = 1000 / fps;
+ return (t: number) => {
+ const d = (t / DAY) | 0;
+ t -= d * DAY;
+ const h = (t / HOUR) | 0;
+ t -= h * HOUR;
+ const m = (t / MINUTE) | 0;
+ t -= m * MINUTE;
+ const s = (t / SECOND) | 0;
+ t -= s * SECOND;
+ const parts = [
+ Z2(h),
+ sep[1],
+ Z2(m),
+ sep[2],
+ Z2(s),
+ sep[3],
+ Z2((t / frame) | 0),
+ ];
+ d > 0 && parts.unshift(`${Z2(d)}${sep[0]}`);
+ return parts.join("");
+ };
+};
diff --git a/packages/date/src/hours.ts b/packages/date/src/hours.ts
deleted file mode 100644
index 93c661447e..0000000000
--- a/packages/date/src/hours.ts
+++ /dev/null
@@ -1,31 +0,0 @@
-import { DAYS_IN_MONTH, EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in hourly
- * precision.
- *
- * @param from
- * @param to
- */
-export function hours([from, to]: number[]): EpochIterator;
-export function hours(from: number, to: number): EpochIterator;
-export function* hours(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m, d, h] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m, d, h);
- if (epoch >= from && epoch < to) yield epoch;
- if (++h > 23) {
- h = 0;
- if (++d > DAYS_IN_MONTH[m]) {
- d = 1;
- if (++m > 11) {
- m = 0;
- ++y;
- }
- }
- }
- }
-}
diff --git a/packages/date/src/i18n.ts b/packages/date/src/i18n.ts
new file mode 100644
index 0000000000..a6b5a5450d
--- /dev/null
+++ b/packages/date/src/i18n.ts
@@ -0,0 +1,54 @@
+import { Locale } from "./api";
+
+export const EN_SHORT: Locale = {
+ months: [
+ "Jan",
+ "Feb",
+ "Mar",
+ "Apr",
+ "May",
+ "Jun",
+ "Jul",
+ "Aug",
+ "Sep",
+ "Oct",
+ "Nov",
+ "Dec",
+ ],
+ days: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
+};
+
+export const EN_LONG: Locale = {
+ months: [
+ "January",
+ "February",
+ "March",
+ "April",
+ "May",
+ "June",
+ "July",
+ "August",
+ "September",
+ "October",
+ "November",
+ "December",
+ ],
+ days: [
+ "Sunday",
+ "Monday",
+ "Tuesday",
+ "Wednesday",
+ "Thursday",
+ "Friday",
+ "Saturday",
+ ],
+};
+
+export let LOCALE = EN_SHORT;
+
+/**
+ * Sets {@link LOCALE} for formatting, default: {@link EN_SHORT}.
+ *
+ * @param locale
+ */
+export const setLocale = (locale: Locale) => (LOCALE = locale);
diff --git a/packages/date/src/index.ts b/packages/date/src/index.ts
index 16f716b6b4..7c8fa480f2 100644
--- a/packages/date/src/index.ts
+++ b/packages/date/src/index.ts
@@ -1,10 +1,6 @@
export * from "./api";
-export * from "./days";
+export * from "./datetime";
export * from "./format";
-export * from "./hours";
-export * from "./minutes";
-export * from "./months";
+export * from "./i18n";
+export * from "./iterators";
export * from "./round";
-export * from "./seconds";
-export * from "./utils";
-export * from "./years";
diff --git a/packages/date/src/iterators.ts b/packages/date/src/iterators.ts
new file mode 100644
index 0000000000..344ddf7c5d
--- /dev/null
+++ b/packages/date/src/iterators.ts
@@ -0,0 +1,84 @@
+import type { Fn } from "@thi.ng/api";
+import type { EpochIterator, EpochIteratorConstructor, Precision } from "./api";
+import { DateTime } from "./datetime";
+
+export const defIterator = (
+ prec: Precision,
+ tick: Fn
+): EpochIteratorConstructor => {
+ return function* (...xs: any[]): EpochIterator {
+ let [from, to] = ((xs.length > 1 ? xs : xs[0])).map((x) =>
+ new DateTime(x).getTime()
+ );
+ let state = new DateTime(from, prec);
+ let epoch = from;
+ while (epoch < to) {
+ epoch = state.getTime();
+ if (epoch >= from && epoch < to) yield epoch;
+ tick(state);
+ }
+ };
+};
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in yearly
+ * precision (each timestamp is at beginning of each year).
+ *
+ * @param from
+ * @param to
+ */
+export const years = defIterator("y", (d) => d.incYear());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in monthly
+ * precision (each timestamp is at beginning of each month).
+ *
+ * @param from
+ * @param to
+ */
+export const months = defIterator("M", (d) => d.incMonth());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in daily
+ * precision (each timestamp is at midnight/beginning of each day).
+ *
+ * @param from
+ * @param to
+ */
+export const days = defIterator("d", (d) => d.incDay());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in hourly
+ * precision.
+ *
+ * @param from
+ * @param to
+ */
+export const hours = defIterator("h", (d) => d.incHour());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in minute
+ * precision.
+ *
+ * @param from
+ * @param to
+ */
+export const minutes = defIterator("m", (d) => d.incMinute());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in second
+ * precision.
+ *
+ * @param from
+ * @param to
+ */
+export const seconds = defIterator("s", (d) => d.incSecond());
+
+/**
+ * Yields iterator of UTC timestamps in given semi-open interval in millisecond
+ * precision.
+ *
+ * @param from
+ * @param to
+ */
+export const milliseconds = defIterator("t", (d) => d.incMillisecond());
diff --git a/packages/date/src/minutes.ts b/packages/date/src/minutes.ts
deleted file mode 100644
index 8ae32a3164..0000000000
--- a/packages/date/src/minutes.ts
+++ /dev/null
@@ -1,34 +0,0 @@
-import { DAYS_IN_MONTH, EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in minute
- * precision.
- *
- * @param from
- * @param to
- */
-export function minutes([from, to]: number[]): EpochIterator;
-export function minutes(from: number, to: number): EpochIterator;
-export function* minutes(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m, d, h, mm] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m, d, h, mm);
- if (epoch >= from && epoch < to) yield epoch;
- if (++mm > 59) {
- mm = 0;
- if (++h > 23) {
- h = 0;
- if (++d > DAYS_IN_MONTH[m]) {
- d = 1;
- if (++m > 11) {
- m = 0;
- ++y;
- }
- }
- }
- }
- }
-}
diff --git a/packages/date/src/months.ts b/packages/date/src/months.ts
deleted file mode 100644
index d3dbb85d81..0000000000
--- a/packages/date/src/months.ts
+++ /dev/null
@@ -1,25 +0,0 @@
-import type { EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in monthly
- * precision (each timestamp is at beginning of each month).
- *
- * @param from
- * @param to
- */
-export function months([from, to]: number[]): EpochIterator;
-export function months(from: number, to: number): EpochIterator;
-export function* months(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m);
- if (epoch >= from && epoch < to) yield epoch;
- if (++m > 11) {
- m = 0;
- ++y;
- }
- }
-}
diff --git a/packages/date/src/round.ts b/packages/date/src/round.ts
index 20f5e9b81a..0e176a37d2 100644
--- a/packages/date/src/round.ts
+++ b/packages/date/src/round.ts
@@ -1,32 +1,64 @@
import type { FnN } from "@thi.ng/api";
-import { DAY, DAYS_IN_MONTH } from "./api";
+import { DAY } from "./api";
+/**
+ * Rounds down `epoch` to beginning of its day.
+ *
+ * @param epoch
+ */
export const floorDay: FnN = (epoch) => {
const d = new Date(epoch);
return Date.UTC(d.getUTCFullYear(), d.getUTCMonth(), d.getUTCDate());
};
+/**
+ * Rounds down `epoch` to beginning of its month.
+ *
+ * @param epoch
+ */
export const floorMonth: FnN = (epoch) => {
const d = new Date(epoch);
return Date.UTC(d.getUTCFullYear(), d.getUTCMonth());
};
+/**
+ * Rounds down `epoch` to beginning of its year.
+ *
+ * @param epoch
+ */
export const floorYear: FnN = (epoch) => {
const d = new Date(epoch);
return Date.UTC(d.getUTCFullYear(), 0);
};
+/**
+ * Rounds up `epoch` to beginning of following day.
+ *
+ * @param epoch
+ */
export const ceilDay: FnN = (epoch) => {
const d = new Date(epoch + DAY);
return Date.UTC(d.getUTCFullYear(), d.getUTCMonth(), d.getUTCDate());
};
+/**
+ * Rounds up `epoch` to beginning of following month.
+ *
+ * @param epoch
+ */
export const ceilMonth: FnN = (epoch) => {
- let d = new Date(epoch);
- d = new Date(epoch + DAYS_IN_MONTH[d.getUTCMonth()] * DAY);
- return Date.UTC(d.getUTCFullYear(), d.getUTCMonth());
+ const d = new Date(epoch);
+ let y = d.getUTCFullYear();
+ let m = d.getUTCMonth() + 1;
+ m > 11 && y++;
+ return Date.UTC(y, m % 12);
};
+/**
+ * Rounds up `epoch` to beginning of following year (no overflow checking!).
+ *
+ * @param epoch
+ */
export const ceilYear: FnN = (epoch) => {
const d = new Date(epoch);
return Date.UTC(d.getUTCFullYear() + 1, 0);
diff --git a/packages/date/src/seconds.ts b/packages/date/src/seconds.ts
deleted file mode 100644
index 406e898d7c..0000000000
--- a/packages/date/src/seconds.ts
+++ /dev/null
@@ -1,37 +0,0 @@
-import { DAYS_IN_MONTH, EpochIterator } from "./api";
-import { dateParts } from "./utils";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in second
- * precision.
- *
- * @param from
- * @param to
- */
-export function seconds([from, to]: number[]): EpochIterator;
-export function seconds(from: number, to: number): EpochIterator;
-export function* seconds(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- let [y, m, d, h, mm, s] = dateParts(from);
- let epoch = from;
- while (epoch < to) {
- epoch = Date.UTC(y, m, d, h, mm, s);
- if (epoch >= from && epoch < to) yield epoch;
- if (++s > 59) {
- s = 0;
- if (++mm > 59) {
- mm = 0;
- if (++h > 23) {
- h = 0;
- if (++d > DAYS_IN_MONTH[m]) {
- d = 1;
- if (++m === 12) {
- m = 0;
- ++y;
- }
- }
- }
- }
- }
- }
-}
diff --git a/packages/date/src/utils.ts b/packages/date/src/utils.ts
deleted file mode 100644
index 237829fe1d..0000000000
--- a/packages/date/src/utils.ts
+++ /dev/null
@@ -1,11 +0,0 @@
-export const dateParts = (epoch: number) => {
- const d = new Date(epoch);
- return [
- d.getUTCFullYear(),
- d.getUTCMonth(),
- d.getUTCDate(),
- d.getUTCHours(),
- d.getUTCMinutes(),
- d.getUTCSeconds(),
- ];
-};
diff --git a/packages/date/src/years.ts b/packages/date/src/years.ts
deleted file mode 100644
index b978f26160..0000000000
--- a/packages/date/src/years.ts
+++ /dev/null
@@ -1,24 +0,0 @@
-import type { EpochIterator } from "./api";
-
-/**
- * Yields iterator of UTC timestamps in given semi-open interval in yearly
- * precision (each timestamp is at beginning of each year).
- *
- * @param from
- * @param to
- */
-export function years([from, to]: number[]): EpochIterator;
-export function years(from: number, to: number): EpochIterator;
-export function* years(...xs: any[]): EpochIterator {
- const [from, to] = xs.length > 1 ? xs : xs[0];
- const d1 = new Date(from);
- const d2 = new Date(to);
- for (
- let y1 = d1.getUTCFullYear(), y2 = d2.getUTCFullYear();
- y1 <= y2;
- y1++
- ) {
- const epoch = Date.UTC(y1, 0);
- if (epoch >= from) yield epoch;
- }
-}
diff --git a/packages/date/test/format.ts b/packages/date/test/format.ts
index a7edf55e25..c753876912 100644
--- a/packages/date/test/format.ts
+++ b/packages/date/test/format.ts
@@ -1,5 +1,5 @@
import * as assert from "assert";
-import { defFormat } from "../src";
+import { DAY, defFormat, defTimecode, HOUR, MINUTE, SECOND } from "../src";
describe("date", () => {
it("formatters", () => {
@@ -27,4 +27,21 @@ describe("date", () => {
check(["S"], "5", "17");
check(["yyyy", "-", "MM", "-", "dd"], "2020-09-01", "1996-12-13");
});
+
+ it("timecode", () => {
+ assert.strictEqual(
+ defTimecode(30)(HOUR + 2 * MINUTE + 3 * SECOND + (4 * 1000) / 30),
+ "01:02:03:04"
+ );
+ assert.strictEqual(
+ defTimecode(30)(4 * DAY + HOUR + 2 * MINUTE + 3 * SECOND + 999),
+ "04:01:02:03:29"
+ );
+ assert.strictEqual(
+ defTimecode(30, ["d ", "h ", "' ", '" '])(
+ 4 * DAY + HOUR + 2 * MINUTE + 3 * SECOND + 999
+ ),
+ "04d 01h 02' 03\" 29"
+ );
+ });
});
diff --git a/packages/date/test/iterators.ts b/packages/date/test/iterators.ts
index 844f926167..4ba152533c 100644
--- a/packages/date/test/iterators.ts
+++ b/packages/date/test/iterators.ts
@@ -1,15 +1,25 @@
import * as assert from "assert";
-import { days, defFormat, FMT_yyyyMMdd, hours, months, years } from "../src";
+import {
+ dateTime,
+ days,
+ defFormat,
+ FMT_yyyyMMdd,
+ hours,
+ months,
+ YEAR,
+ years,
+} from "../src";
describe("date", () => {
it("hours", () => {
+ const fmt = defFormat(["dd", " ", "h", ":", "mm", " ", "A"]);
assert.deepStrictEqual(
[
...hours(
Date.UTC(2019, 11, 30, 15, 1),
Date.UTC(2019, 11, 31, 15, 1)
),
- ].map(defFormat(["dd", " ", "h", ":", "mm", " ", "A"])),
+ ].map((x) => fmt(x)),
[
"30 4:00 PM",
"30 5:00 PM",
@@ -41,9 +51,9 @@ describe("date", () => {
it("days", () => {
assert.deepStrictEqual(
- [...days(Date.UTC(2019, 11, 30, 15), Date.UTC(2020, 1, 1, 1))].map(
- FMT_yyyyMMdd
- ),
+ [
+ ...days(Date.UTC(2019, 11, 30, 15), Date.UTC(2020, 1, 1, 1)),
+ ].map((x) => FMT_yyyyMMdd(x)),
[
"2019-12-31",
"2020-01-01",
@@ -86,7 +96,7 @@ describe("date", () => {
assert.deepStrictEqual(
[
...months(Date.UTC(2019, 10, 30, 15), Date.UTC(2020, 10, 1, 1)),
- ].map(FMT_yyyyMMdd),
+ ].map((x) => FMT_yyyyMMdd(x)),
[
"2019-12-01",
"2020-01-01",
@@ -108,7 +118,7 @@ describe("date", () => {
assert.deepStrictEqual(
[
...years(Date.UTC(1996, 10, 30, 15), Date.UTC(2005, 10, 1, 1)),
- ].map(FMT_yyyyMMdd),
+ ].map((x) => FMT_yyyyMMdd(x)),
[
"1997-01-01",
"1998-01-01",
@@ -122,4 +132,15 @@ describe("date", () => {
]
);
});
+
+ it("arg coercion", () => {
+ assert.deepStrictEqual(
+ [...years(dateTime(0), dateTime(YEAR))].map((x) => FMT_yyyyMMdd(x)),
+ ["1970-01-01", "1971-01-01"]
+ );
+ assert.deepStrictEqual(
+ [...years(new Date(0), new Date(YEAR))].map((x) => FMT_yyyyMMdd(x)),
+ ["1970-01-01", "1971-01-01"]
+ );
+ });
});
diff --git a/packages/date/tpl.readme.md b/packages/date/tpl.readme.md
index d4cb929cac..d492eee8dd 100644
--- a/packages/date/tpl.readme.md
+++ b/packages/date/tpl.readme.md
@@ -39,6 +39,166 @@ ${docLink}
TODO - Please see tests and doc strings in source for now...
+### DateTime & iterators
+
+The `DateTime` class acts as a thin wrapper around **UTC** epochs/timestamps,
+with the constructor supporting coercions and varying granularity/precision
+(from years to milliseconds). The main use case of this class is as backend for
+the various epoch iterators provided by this package, which in turn are largely
+intended for visualization purposes (axis tick label generators in
+[@thi.ng/viz](https://github.com/thi-ng/umbrella/tree/develop/packages/viz)).
+
+```ts
+// create w/ current date (or pass epoch, Date or DateTime instances)
+const a = dateTime();
+// DateTime { y: 2020, M: 8, d: 19, h: 12, m: 17, s: 16, t: 884 }
+
+// provide additional precision (here year only)
+const b = dateTime(a, "y");
+// DateTime { y: 2020, M: 0, d: 1, h: 0, m: 0, s: 0, t: 0 }
+
+a.toString();
+// Sat Sep 19 2020 12:17:16 GMT'
+a.toISOString()
+// '2020-09-19T12:17:16.884Z'
+
+b.toISOString();
+// 2020-01-01T00:00:00.000Z
+
+a.isLeapYear()
+// true
+
+a.daysInMonth()
+// 30
+
+[...months(b, a)]
+// [
+// 1577836800000,
+// 1580515200000,
+// 1583020800000,
+// 1585699200000,
+// 1588291200000,
+// 1590969600000,
+// 1593561600000,
+// 1596240000000,
+// 1598918400000
+// ]
+
+[...months(b, a)].map((x) => FMT_yyyyMMdd(x))
+// [
+// '2020-01-01',
+// '2020-02-01',
+// '2020-03-01',
+// '2020-04-01',
+// '2020-05-01',
+// '2020-06-01',
+// '2020-07-01',
+// '2020-08-01',
+// '2020-09-01'
+// ]
+```
+
+### Formatters
+
+Custom date/time formatters can be assembled via
+[`defFormat()`](https://github.com/thi-ng/umbrella/blob/develop/packages/date/src/format.ts#L93),
+using the following partial format identifiers. The `MMM` and `E` formatters use the currently active [locale](#locale).
+
+| ID | Description |
+|--------|---------------------------------------------|
+| `yyyy` | Full year (4 digits) |
+| `yy` | Short year (2 digits) |
+| `MMM` | Month name in current locale (e.g. `Feb`) |
+| `MM` | Zero-padded 2-digit month |
+| `M` | Unpadded month |
+| `dd` | Zero-padded 2-digit day of month |
+| `d` | Unpadded day of month |
+| `E` | Weekday name in current locale (e.g. `Mon`) |
+| `HH` | Zero-padded 2-digit hour of day (0-23) |
+| `h` | Unpadded hour of day (1-12) |
+| `mm` | Zero-padded 2-digit minute of hour |
+| `m` | Unpadded minute of hour |
+| `ss` | Zero-padded 2-digit second of minute |
+| `s` | Unpadded second of minute |
+| `S` | Unpadded millisecond of second |
+| `A` | 12-hour AM/PM marker |
+| `Z` | Timezone offset in signed `HH:mm` format |
+
+(Format IDs somewhat based on Java's [SimpleDateFormat](https://docs.oracle.com/en/java/javase/12/docs/api/java.base/java/text/SimpleDateFormat.html))
+
+The following preset formatters are available:
+
+- `FMT_yyyyMMdd` - `"2020-09-13"`
+- `FMT_Mdyyyy` - `"9/13/2020"`
+- `FMT_MMMdyyyy` - `"Sep 13 2020"`
+- `FMT_dMyyyy` - `"13/9/2020"`
+- `FMT_dMMMyyyy` - `"13 Sep 2020"`
+- `FMT_yyyyMMdd_HHmmss` - `20200913-214207`
+- `FMT_HHmm` - `"21:42"`
+- `FMT_hm` - `"9:42 PM"`
+- `FMT_HHmmss` - `"21:42:07"`
+- `FMT_hms` - `"9:42:07 PM"`
+
+### Timecodes
+
+For timebased media applications, the higher-order `defTimecode()` can be used
+to create a formatter for a given FPS (frames / second, in [1..1000] range),
+e.g. `HH:mm:ss:ff`. The returned function takes a single arg (time in
+milliseconds) and returns formatted string.
+
+The timecode considers days too, but only includes them in the result if the day
+part is non-zero. The 4 separators between each field can be customized via 2nd
+arg (default: all `:`).
+
+```ts
+a = defTimecode(30);
+a(HOUR + 2*MINUTE + 3*SECOND + 4*1000/30)
+// "01:02:03:04"
+
+a(DAY);
+// "01:00:00:00:00"
+
+b = defTimecode(30, ["d ", "h ", "' ", '" ']);
+b(Day + HOUR + 2*MINUTE + 3*SECOND + 999)
+// "01d 01h 02' 03" 29"
+```
+
+### Locales
+
+The `MMM` (month) and `E` (weekday) formatters make use of the strings provided
+by the current `LOCALE` (default: `EN_SHORT`) and can be set/changed via the
+`setLocale()` function:
+
+```ts
+const fmt = defFormat(["E", " ", "d", " ", "MMM", " ", "yyyy"]);
+
+setLocale(EN_SHORT); // default
+// {
+// months: [
+// 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
+// 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'
+// ],
+// days: [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ]
+// }
+
+fmt(dateTime());
+// Sat 19 Sep 2020
+
+setLocale(EN_LONG);
+// {
+// months: [
+// 'January', 'February', 'March', 'April', 'May', 'June',
+// 'July', 'August', 'September', 'October', 'November', 'December'
+// ],
+// days: [
+// 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'
+// ]
+// }
+
+fmt(dateTime());
+// Saturday 19 September 2020
+```
+
## Authors
${authors}
diff --git a/packages/dcons/CHANGELOG.md b/packages/dcons/CHANGELOG.md
index f0d3f76ce6..0d70261754 100644
--- a/packages/dcons/CHANGELOG.md
+++ b/packages/dcons/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.2.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/dcons@2.2.31...@thi.ng/dcons@2.2.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dcons
+
+
+
+
+
## [2.2.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/dcons@2.2.30...@thi.ng/dcons@2.2.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dcons
diff --git a/packages/dcons/README.md b/packages/dcons/README.md
index dff6a90e2e..a56529886e 100644
--- a/packages/dcons/README.md
+++ b/packages/dcons/README.md
@@ -49,6 +49,8 @@ Double-linked list with comprehensive set of operations.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdcons%5D)
+
## Installation
```bash
diff --git a/packages/dcons/package.json b/packages/dcons/package.json
index d977bf4015..1f692ee806 100644
--- a/packages/dcons/package.json
+++ b/packages/dcons/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dcons",
- "version": "2.2.31",
+ "version": "2.2.32",
"description": "Double-linked list with comprehensive set of operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
],
"keywords": [
"datastructure",
- "es6",
"iterator",
"linkedlist",
"list",
diff --git a/packages/dcons/src/index.ts b/packages/dcons/src/index.ts
index 7d6513a3c1..1a85986473 100644
--- a/packages/dcons/src/index.ts
+++ b/packages/dcons/src/index.ts
@@ -104,22 +104,20 @@ export class DCons
equiv(o: any) {
if (
- (o instanceof DCons || isArrayLike(o)) &&
- this._length === o.length
+ !(o instanceof DCons || isArrayLike(o)) ||
+ this._length !== o.length
) {
- if (this._length === 0) {
- return true;
- }
- let cell = this.head;
- for (let x of o) {
- if (!equiv(cell!.value, x)) {
- return false;
- }
- cell = cell!.next;
+ return false;
+ }
+ if (!this._length || this === o) return true;
+ let cell = this.head;
+ for (let x of o) {
+ if (!equiv(cell!.value, x)) {
+ return false;
}
- return true;
+ cell = cell!.next;
}
- return false;
+ return true;
}
*[Symbol.iterator]() {
diff --git a/packages/defmulti/CHANGELOG.md b/packages/defmulti/CHANGELOG.md
index a49dde5830..c86eaa114a 100644
--- a/packages/defmulti/CHANGELOG.md
+++ b/packages/defmulti/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/defmulti@1.2.25...@thi.ng/defmulti@1.2.26) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/defmulti
+
+
+
+
+
## [1.2.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/defmulti@1.2.24...@thi.ng/defmulti@1.2.25) (2020-09-13)
**Note:** Version bump only for package @thi.ng/defmulti
diff --git a/packages/defmulti/README.md b/packages/defmulti/README.md
index 1103785cec..ffe400a352 100644
--- a/packages/defmulti/README.md
+++ b/packages/defmulti/README.md
@@ -37,6 +37,8 @@ any actual JS type relationships).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdefmulti%5D)
+
## Installation
```bash
diff --git a/packages/defmulti/package.json b/packages/defmulti/package.json
index 1d030870ea..5b80ac53c8 100644
--- a/packages/defmulti/package.json
+++ b/packages/defmulti/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/defmulti",
- "version": "1.2.25",
+ "version": "1.2.26",
"description": "Dynamic, extensible multiple dispatch via user supplied dispatch function.",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
],
"keywords": [
"arity",
- "es6",
"functional",
"hierarchy",
"inheritance",
diff --git a/packages/dgraph-dot/CHANGELOG.md b/packages/dgraph-dot/CHANGELOG.md
index cdd4fa5ae7..91118a57b2 100644
--- a/packages/dgraph-dot/CHANGELOG.md
+++ b/packages/dgraph-dot/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/dgraph-dot@0.1.26...@thi.ng/dgraph-dot@0.1.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dgraph-dot
+
+
+
+
+
## [0.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/dgraph-dot@0.1.25...@thi.ng/dgraph-dot@0.1.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dgraph-dot
diff --git a/packages/dgraph-dot/README.md b/packages/dgraph-dot/README.md
index 6f444aff53..66c10a46f3 100644
--- a/packages/dgraph-dot/README.md
+++ b/packages/dgraph-dot/README.md
@@ -33,6 +33,8 @@ readme & source code for visualization options.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdgraph-dot%5D)
+
## Installation
```bash
diff --git a/packages/dgraph-dot/package.json b/packages/dgraph-dot/package.json
index 66bb031eeb..6953e22417 100644
--- a/packages/dgraph-dot/package.json
+++ b/packages/dgraph-dot/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dgraph-dot",
- "version": "0.1.26",
+ "version": "0.1.27",
"description": "Customizable Graphviz DOT serialization for @thi.ng/dgraph",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dgraph": "^1.2.26",
- "@thi.ng/dot": "^1.2.17"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dgraph": "^1.2.27",
+ "@thi.ng/dot": "^1.2.18"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"lib"
],
"keywords": [
- "es6",
"dependency",
"fileformat",
"graph",
diff --git a/packages/dgraph/CHANGELOG.md b/packages/dgraph/CHANGELOG.md
index aa9454bcd9..2b3d862c2f 100644
--- a/packages/dgraph/CHANGELOG.md
+++ b/packages/dgraph/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/dgraph@1.2.26...@thi.ng/dgraph@1.2.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dgraph
+
+
+
+
+
## [1.2.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/dgraph@1.2.25...@thi.ng/dgraph@1.2.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dgraph
diff --git a/packages/dgraph/README.md b/packages/dgraph/README.md
index 91f8f0c282..2fb52f4147 100644
--- a/packages/dgraph/README.md
+++ b/packages/dgraph/README.md
@@ -37,6 +37,8 @@ maps & sets as backend.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdgraph%5D)
+
### Support packages
- [@thi.ng/dgraph-dot](https://github.com/thi-ng/umbrella/tree/develop/packages/dgraph-dot) - Customizable Graphviz DOT serialization for [@thi.ng/dgraph](https://github.com/thi-ng/umbrella/tree/develop/packages/dgraph)
diff --git a/packages/dgraph/package.json b/packages/dgraph/package.json
index 930bb79c1d..43f8448dc0 100644
--- a/packages/dgraph/package.json
+++ b/packages/dgraph/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dgraph",
- "version": "1.2.26",
+ "version": "1.2.27",
"description": "Type-agnostic directed acyclic graph (DAG) & graph operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"dag",
"datastructure",
"dependency",
- "es6",
"graph",
"query",
"sort",
diff --git a/packages/diff/CHANGELOG.md b/packages/diff/CHANGELOG.md
index baa7be9a53..095f9f8840 100644
--- a/packages/diff/CHANGELOG.md
+++ b/packages/diff/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.2.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/diff@3.2.31...@thi.ng/diff@3.2.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/diff
+
+
+
+
+
## [3.2.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/diff@3.2.30...@thi.ng/diff@3.2.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/diff
diff --git a/packages/diff/README.md b/packages/diff/README.md
index b807eab840..6693d1558f 100644
--- a/packages/diff/README.md
+++ b/packages/diff/README.md
@@ -27,6 +27,8 @@ Customizable diff implementations for arrays (sequential) & objects (associative
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdiff%5D)
+
## Installation
```bash
diff --git a/packages/diff/package.json b/packages/diff/package.json
index 4fc879c6ca..c5cc4ed79f 100644
--- a/packages/diff/package.json
+++ b/packages/diff/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/diff",
- "version": "3.2.31",
+ "version": "3.2.32",
"description": "Customizable diff implementations for arrays (sequential) & objects (associative), with or without linear edit logs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,8 +48,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/equiv": "^1.0.31"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/equiv": "^1.0.32"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"array",
"diff",
"editlog",
- "es6",
"object",
"typescript"
],
diff --git a/packages/dl-asset/CHANGELOG.md b/packages/dl-asset/CHANGELOG.md
index 5f19ae58a9..1b82c0360f 100644
--- a/packages/dl-asset/CHANGELOG.md
+++ b/packages/dl-asset/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.4.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/dl-asset@0.4.5...@thi.ng/dl-asset@0.4.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dl-asset
+
+
+
+
+
## [0.4.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/dl-asset@0.4.4...@thi.ng/dl-asset@0.4.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dl-asset
diff --git a/packages/dl-asset/README.md b/packages/dl-asset/README.md
index d71b45081c..43f01cbc99 100644
--- a/packages/dl-asset/README.md
+++ b/packages/dl-asset/README.md
@@ -26,6 +26,8 @@ Local asset download for web apps, with automatic MIME type detection.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdl-asset%5D)
+
## Installation
```bash
diff --git a/packages/dl-asset/package.json b/packages/dl-asset/package.json
index d6166ae549..505fdfa8d3 100644
--- a/packages/dl-asset/package.json
+++ b/packages/dl-asset/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dl-asset",
- "version": "0.4.5",
+ "version": "0.4.6",
"description": "Local asset download for web apps, with automatic MIME type detection",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/mime": "^0.1.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/mime": "^0.1.22"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"lib"
],
"keywords": [
- "es6",
"file",
"typescript"
],
diff --git a/packages/dlogic/CHANGELOG.md b/packages/dlogic/CHANGELOG.md
index a8a67ba3c0..f82792239f 100644
--- a/packages/dlogic/CHANGELOG.md
+++ b/packages/dlogic/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/dlogic@1.0.31...@thi.ng/dlogic@1.0.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dlogic
+
+
+
+
+
## [1.0.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/dlogic@1.0.30...@thi.ng/dlogic@1.0.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dlogic
diff --git a/packages/dlogic/README.md b/packages/dlogic/README.md
index bb2e39df37..5e44556e9e 100644
--- a/packages/dlogic/README.md
+++ b/packages/dlogic/README.md
@@ -32,6 +32,8 @@ for binary versions of most of the ops provided by this package.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdlogic%5D)
+
## Installation
```bash
diff --git a/packages/dlogic/package.json b/packages/dlogic/package.json
index ba08232752..864c7fa984 100644
--- a/packages/dlogic/package.json
+++ b/packages/dlogic/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dlogic",
- "version": "1.0.31",
+ "version": "1.0.32",
"description": "Assorted digital logic ops / constructs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
+ "@thi.ng/api": "^6.13.1",
"tslib": "^2.0.1"
},
"files": [
@@ -60,7 +60,6 @@
"keywords": [
"boolean",
"digital",
- "es6",
"functional",
"gates",
"logic",
diff --git a/packages/dot/CHANGELOG.md b/packages/dot/CHANGELOG.md
index 0d352e9646..37819db5eb 100644
--- a/packages/dot/CHANGELOG.md
+++ b/packages/dot/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.18](https://github.com/thi-ng/umbrella/compare/@thi.ng/dot@1.2.17...@thi.ng/dot@1.2.18) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dot
+
+
+
+
+
## [1.2.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/dot@1.2.16...@thi.ng/dot@1.2.17) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dot
diff --git a/packages/dot/README.md b/packages/dot/README.md
index 49582f5432..e0fd3aab7a 100644
--- a/packages/dot/README.md
+++ b/packages/dot/README.md
@@ -37,6 +37,8 @@ details.
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdot%5D)
+
## Installation
```bash
diff --git a/packages/dot/package.json b/packages/dot/package.json
index 388af68340..5ee3e01931 100644
--- a/packages/dot/package.json
+++ b/packages/dot/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dot",
- "version": "1.2.17",
+ "version": "1.2.18",
"description": "Graphviz document abstraction & serialization to DOT format",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"fileformat",
"graph",
"graphviz",
diff --git a/packages/dsp-io-wav/CHANGELOG.md b/packages/dsp-io-wav/CHANGELOG.md
index 9a1ac98d8b..33853fba41 100644
--- a/packages/dsp-io-wav/CHANGELOG.md
+++ b/packages/dsp-io-wav/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/dsp-io-wav@0.1.29...@thi.ng/dsp-io-wav@0.1.30) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dsp-io-wav
+
+
+
+
+
## [0.1.29](https://github.com/thi-ng/umbrella/compare/@thi.ng/dsp-io-wav@0.1.28...@thi.ng/dsp-io-wav@0.1.29) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dsp-io-wav
diff --git a/packages/dsp-io-wav/README.md b/packages/dsp-io-wav/README.md
index c57e564b6b..aeaf6059f3 100644
--- a/packages/dsp-io-wav/README.md
+++ b/packages/dsp-io-wav/README.md
@@ -25,6 +25,8 @@ WAV file format generation. This is a support package for [@thi.ng/dsp](https://
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdsp-io-wav%5D)
+
## Installation
```bash
diff --git a/packages/dsp-io-wav/package.json b/packages/dsp-io-wav/package.json
index 1746a20a55..57dd1d0d26 100644
--- a/packages/dsp-io-wav/package.json
+++ b/packages/dsp-io-wav/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dsp-io-wav",
- "version": "0.1.29",
+ "version": "0.1.30",
"description": "WAV file format generation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/transducers-binary": "^0.5.29"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/transducers-binary": "^0.5.30"
},
"files": [
"*.js",
@@ -62,10 +62,10 @@
"keywords": [
"audio",
"dsp",
- "es6",
"export",
"fileformat",
- "typescript"
+ "typescript",
+ "wav"
],
"publishConfig": {
"access": "public"
diff --git a/packages/dsp/CHANGELOG.md b/packages/dsp/CHANGELOG.md
index 25961bc074..fce46bdcb5 100644
--- a/packages/dsp/CHANGELOG.md
+++ b/packages/dsp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/dsp@2.1.1...@thi.ng/dsp@2.1.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dsp
+
+
+
+
+
## [2.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/dsp@2.1.0...@thi.ng/dsp@2.1.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dsp
diff --git a/packages/dsp/README.md b/packages/dsp/README.md
index ab53ce9388..3b9722147b 100644
--- a/packages/dsp/README.md
+++ b/packages/dsp/README.md
@@ -45,6 +45,8 @@ Partially ported from other thi.ng projects (e.g.
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdsp%5D)
+
Even though this library is now at v2.0.0 and still retains most of the
features from earlier versions, all recently added features (IGen's,
IProc's, composition ops etc.) should be considered "beta" and are
diff --git a/packages/dsp/package.json b/packages/dsp/package.json
index f25fb62408..d4338421c6 100644
--- a/packages/dsp/package.json
+++ b/packages/dsp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dsp",
- "version": "2.1.1",
+ "version": "2.1.2",
"description": "Composable signal generators, oscillators, filters, FFT, spectrum, windowing & related DSP utils",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -76,7 +76,6 @@
"delay",
"dsp",
"envelope",
- "es6",
"feedback",
"fft",
"filter",
diff --git a/packages/dual-algebra/CHANGELOG.md b/packages/dual-algebra/CHANGELOG.md
index 35cf287415..7feae42d57 100644
--- a/packages/dual-algebra/CHANGELOG.md
+++ b/packages/dual-algebra/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/dual-algebra@0.1.0...@thi.ng/dual-algebra@0.1.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dual-algebra
+
+
+
+
+
# 0.1.0 (2020-09-13)
diff --git a/packages/dual-algebra/README.md b/packages/dual-algebra/README.md
index b9301d32aa..c4380dc9a4 100644
--- a/packages/dual-algebra/README.md
+++ b/packages/dual-algebra/README.md
@@ -24,6 +24,8 @@ Multivariate dual number algebra, automatic differentiation.
- [Wikipedia: Dual numbers](https://en.wikipedia.org/wiki/Dual_number)
- [Wikipedia: Automatic_differentiation](https://en.wikipedia.org/wiki/Automatic_differentiation#Automatic_differentiation_using_dual_numbers)
+(Package name with hat tip to [@paniq](https://www.shadertoy.com/view/4dVGzw))
+
Dual numbers are an elegant solution to compute **precise**(1) derivatives of
functions which otherwise require complex & brittle numerical solutions.
Furthermore, multivariate dual numbers can be used to obtain (in parallel)
@@ -93,10 +95,22 @@ Trigonometry:
- `tan(a)`
- `atan(a)`
+Polynomials:
+
+- `quadratic(x, a, b, c)`
+- `cubic(x, a, b, c, d)`
+- `quartic(x, a, b, c, d)`
+
+For each polynomial, there're scalar versions available too, taking only
+rational numbers as arguments (rather than dual numbers already). These versions
+are suffixed with `S` (for "scalar"): `quadraticS`, `cubicS` and `quarticS`...
+
### Status
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdual-algebra%5D)
+
## Installation
```bash
@@ -138,17 +152,47 @@ const f = (x: number, y: number) => {
// `evalFn2()` is higher order fn syntax sugar to simplify
// dealing w/ scalars, here same with that wrapper:
-const g = evalFn2(
- (x, y) => add(neg(mul(x, x)), mul($2(3), sin(y)))
-);
+const g = evalFn2((x, y) => add(neg(mul(x, x)), mul($2(3), sin(y))));
f(0, 0);
// [0, 0, 3] => [f(x,y), dFdx(f(x,y)), dFdy(f(x,y))]
+g(0, 0);
+// [0, 0, 3]
+
f(1, Math.PI);
// [-0.9999999999999997, -2, -3]
```
+Polynomial example (see [interactive
+graph](https://www.desmos.com/calculator/5ot2dpgv0a) of this function):
+
+```ts
+import { add, mul, pow, cubicS } from "@thi.ng/dual-algebra";
+
+// compute the cubic polynomial: f(x) = 2x^3 - 3x^2 - 4x + 5
+
+// using `cubicS()` polynomial helper
+const f1 = (x: number) => cubicS(x, 2, -3, -4, 5);
+
+// ...or expanded out
+const f2 = (x: number) =>
+ add(
+ add(
+ add(
+ mul([2, 0], pow([x, 1], 3)),
+ mul([-3, 0], pow([x, 1], 2))
+ ),
+ mul([-4, 0], [x, 1])
+ ),
+ [5, 0]
+ );
+
+f2(0) // [5, -4] [f(x), dFdx(f(x))]
+f2(1) // [0, -4]
+f2(2) // [1, 8]
+```
+
## Authors
Karsten Schmidt
diff --git a/packages/dual-algebra/package.json b/packages/dual-algebra/package.json
index fa7d958e5d..6be474b2be 100644
--- a/packages/dual-algebra/package.json
+++ b/packages/dual-algebra/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dual-algebra",
- "version": "0.1.0",
+ "version": "0.1.1",
"description": "Multivariate dual number algebra, automatic differentiation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/dual-algebra#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -42,7 +48,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -55,7 +61,6 @@
"derivative",
"descend",
"dual",
- "es6",
"gradient",
"math",
"multivariate",
diff --git a/packages/dual-algebra/tpl.readme.md b/packages/dual-algebra/tpl.readme.md
index 740b44128d..fa540e52f7 100644
--- a/packages/dual-algebra/tpl.readme.md
+++ b/packages/dual-algebra/tpl.readme.md
@@ -16,6 +16,8 @@ ${pkg.description}
- [Wikipedia: Dual numbers](https://en.wikipedia.org/wiki/Dual_number)
- [Wikipedia: Automatic_differentiation](https://en.wikipedia.org/wiki/Automatic_differentiation#Automatic_differentiation_using_dual_numbers)
+(Package name with hat tip to [@paniq](https://www.shadertoy.com/view/4dVGzw))
+
Dual numbers are an elegant solution to compute **precise**(1) derivatives of
functions which otherwise require complex & brittle numerical solutions.
Furthermore, multivariate dual numbers can be used to obtain (in parallel)
@@ -85,6 +87,16 @@ Trigonometry:
- `tan(a)`
- `atan(a)`
+Polynomials:
+
+- `quadratic(x, a, b, c)`
+- `cubic(x, a, b, c, d)`
+- `quartic(x, a, b, c, d)`
+
+For each polynomial, there're scalar versions available too, taking only
+rational numbers as arguments (rather than dual numbers already). These versions
+are suffixed with `S` (for "scalar"): `quadraticS`, `cubicS` and `quarticS`...
+
${status}
${supportPackages}
@@ -126,17 +138,47 @@ const f = (x: number, y: number) => {
// `evalFn2()` is higher order fn syntax sugar to simplify
// dealing w/ scalars, here same with that wrapper:
-const g = evalFn2(
- (x, y) => add(neg(mul(x, x)), mul($2(3), sin(y)))
-);
+const g = evalFn2((x, y) => add(neg(mul(x, x)), mul($2(3), sin(y))));
f(0, 0);
// [0, 0, 3] => [f(x,y), dFdx(f(x,y)), dFdy(f(x,y))]
+g(0, 0);
+// [0, 0, 3]
+
f(1, Math.PI);
// [-0.9999999999999997, -2, -3]
```
+Polynomial example (see [interactive
+graph](https://www.desmos.com/calculator/5ot2dpgv0a) of this function):
+
+```ts
+import { add, mul, pow, cubicS } from "@thi.ng/dual-algebra";
+
+// compute the cubic polynomial: f(x) = 2x^3 - 3x^2 - 4x + 5
+
+// using `cubicS()` polynomial helper
+const f1 = (x: number) => cubicS(x, 2, -3, -4, 5);
+
+// ...or expanded out
+const f2 = (x: number) =>
+ add(
+ add(
+ add(
+ mul([2, 0], pow([x, 1], 3)),
+ mul([-3, 0], pow([x, 1], 2))
+ ),
+ mul([-4, 0], [x, 1])
+ ),
+ [5, 0]
+ );
+
+f2(0) // [5, -4] [f(x), dFdx(f(x))]
+f2(1) // [0, -4]
+f2(2) // [1, 8]
+```
+
## Authors
${authors}
diff --git a/packages/dynvar/CHANGELOG.md b/packages/dynvar/CHANGELOG.md
index 045c560c96..8ea4f5b010 100644
--- a/packages/dynvar/CHANGELOG.md
+++ b/packages/dynvar/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/dynvar@0.1.23...@thi.ng/dynvar@0.1.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/dynvar
+
+
+
+
+
## [0.1.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/dynvar@0.1.22...@thi.ng/dynvar@0.1.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/dynvar
diff --git a/packages/dynvar/README.md b/packages/dynvar/README.md
index 62a749eb5a..05866feb67 100644
--- a/packages/dynvar/README.md
+++ b/packages/dynvar/README.md
@@ -30,6 +30,8 @@ References:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bdynvar%5D)
+
## Installation
```bash
diff --git a/packages/dynvar/package.json b/packages/dynvar/package.json
index c9889361ac..c7bc649913 100644
--- a/packages/dynvar/package.json
+++ b/packages/dynvar/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/dynvar",
- "version": "0.1.23",
+ "version": "0.1.24",
"description": "Dynamically scoped variable bindings",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"keywords": [
"binding",
"dynamic",
- "es6",
"scope",
"state",
"typescript",
diff --git a/packages/ecs/CHANGELOG.md b/packages/ecs/CHANGELOG.md
index 1041dc8a0a..d1bc541f5d 100644
--- a/packages/ecs/CHANGELOG.md
+++ b/packages/ecs/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/ecs@0.3.33...@thi.ng/ecs@0.3.34) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/ecs
+
+
+
+
+
## [0.3.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/ecs@0.3.32...@thi.ng/ecs@0.3.33) (2020-09-13)
**Note:** Version bump only for package @thi.ng/ecs
diff --git a/packages/ecs/README.md b/packages/ecs/README.md
index 21053517e6..072b74e03c 100644
--- a/packages/ecs/README.md
+++ b/packages/ecs/README.md
@@ -36,6 +36,8 @@ Entity Component System based around typed arrays & sparse sets.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Becs%5D)
+
## Installation
```bash
diff --git a/packages/ecs/package.json b/packages/ecs/package.json
index 5736c547e8..a79f7f09e6 100644
--- a/packages/ecs/package.json
+++ b/packages/ecs/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/ecs",
- "version": "0.3.33",
+ "version": "0.3.34",
"description": "Entity Component System based around typed arrays & sparse sets",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/equiv": "^1.0.31",
+ "@thi.ng/equiv": "^1.0.32",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,13 +50,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/idgen": "^0.2.22",
- "@thi.ng/transducers": "^7.3.1",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/idgen": "^0.2.23",
+ "@thi.ng/transducers": "^7.4.0",
"tslib": "^2.0.1"
},
"files": [
@@ -71,7 +71,6 @@
"component",
"datastructure",
"entity",
- "es6",
"memory-mapped",
"simd",
"typedarray",
diff --git a/packages/egf/CHANGELOG.md b/packages/egf/CHANGELOG.md
new file mode 100644
index 0000000000..e70698cf77
--- /dev/null
+++ b/packages/egf/CHANGELOG.md
@@ -0,0 +1,19 @@
+# Change Log
+
+All notable changes to this project will be documented in this file.
+See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+
+# 0.3.0 (2020-09-22)
+
+
+### Features
+
+* **egf:** add <> escape hatch for prefix IDs ([5aca174](https://github.com/thi-ng/umbrella/commit/5aca174cd4ceef7c03c08cb27d736eb5dd1fd35c))
+* **egf:** add escape seq support in parser ([c7fe807](https://github.com/thi-ng/umbrella/commit/c7fe807fb726388d707e839140249a09028533db))
+* **egf:** add include cycle breaker, prop merge logic ([eb4d7d1](https://github.com/thi-ng/umbrella/commit/eb4d7d138524fca7421c414a743824ae40807338)), closes [#237](https://github.com/thi-ng/umbrella/issues/237)
+* **egf:** add prune option & pruneNodes() ([634a118](https://github.com/thi-ng/umbrella/commit/634a118e2b612d5979fca7b897ed3d8bf512f28b))
+* **egf:** add toEGF() implementation ([ed6d3a8](https://github.com/thi-ng/umbrella/commit/ed6d3a8d0e7140ed12a5948057f736aa634ca7f6))
+* **egf:** fix [#235](https://github.com/thi-ng/umbrella/issues/235), replace #ref tag w/ `->` form ([0dd2f2d](https://github.com/thi-ng/umbrella/commit/0dd2f2d4efe21afce28a00191ee1047a7fe462b6))
+* **egf:** import as new package ([76b472d](https://github.com/thi-ng/umbrella/commit/76b472d017f3bf456db8204158de6ac4746447b3))
+* **egf:** update DOT export prop filter ([41a70ee](https://github.com/thi-ng/umbrella/commit/41a70eeaada5b91d7507a52b6b45083548002cda))
+* **egf:** update tag parser handling ([55b119c](https://github.com/thi-ng/umbrella/commit/55b119ce497f67e939ba865c25930348aaaad380))
diff --git a/packages/egf/LICENSE b/packages/egf/LICENSE
new file mode 100644
index 0000000000..8dada3edaf
--- /dev/null
+++ b/packages/egf/LICENSE
@@ -0,0 +1,201 @@
+ Apache License
+ Version 2.0, January 2004
+ http://www.apache.org/licenses/
+
+ TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
+
+ 1. Definitions.
+
+ "License" shall mean the terms and conditions for use, reproduction,
+ and distribution as defined by Sections 1 through 9 of this document.
+
+ "Licensor" shall mean the copyright owner or entity authorized by
+ the copyright owner that is granting the License.
+
+ "Legal Entity" shall mean the union of the acting entity and all
+ other entities that control, are controlled by, or are under common
+ control with that entity. For the purposes of this definition,
+ "control" means (i) the power, direct or indirect, to cause the
+ direction or management of such entity, whether by contract or
+ otherwise, or (ii) ownership of fifty percent (50%) or more of the
+ outstanding shares, or (iii) beneficial ownership of such entity.
+
+ "You" (or "Your") shall mean an individual or Legal Entity
+ exercising permissions granted by this License.
+
+ "Source" form shall mean the preferred form for making modifications,
+ including but not limited to software source code, documentation
+ source, and configuration files.
+
+ "Object" form shall mean any form resulting from mechanical
+ transformation or translation of a Source form, including but
+ not limited to compiled object code, generated documentation,
+ and conversions to other media types.
+
+ "Work" shall mean the work of authorship, whether in Source or
+ Object form, made available under the License, as indicated by a
+ copyright notice that is included in or attached to the work
+ (an example is provided in the Appendix below).
+
+ "Derivative Works" shall mean any work, whether in Source or Object
+ form, that is based on (or derived from) the Work and for which the
+ editorial revisions, annotations, elaborations, or other modifications
+ represent, as a whole, an original work of authorship. For the purposes
+ of this License, Derivative Works shall not include works that remain
+ separable from, or merely link (or bind by name) to the interfaces of,
+ the Work and Derivative Works thereof.
+
+ "Contribution" shall mean any work of authorship, including
+ the original version of the Work and any modifications or additions
+ to that Work or Derivative Works thereof, that is intentionally
+ submitted to Licensor for inclusion in the Work by the copyright owner
+ or by an individual or Legal Entity authorized to submit on behalf of
+ the copyright owner. For the purposes of this definition, "submitted"
+ means any form of electronic, verbal, or written communication sent
+ to the Licensor or its representatives, including but not limited to
+ communication on electronic mailing lists, source code control systems,
+ and issue tracking systems that are managed by, or on behalf of, the
+ Licensor for the purpose of discussing and improving the Work, but
+ excluding communication that is conspicuously marked or otherwise
+ designated in writing by the copyright owner as "Not a Contribution."
+
+ "Contributor" shall mean Licensor and any individual or Legal Entity
+ on behalf of whom a Contribution has been received by Licensor and
+ subsequently incorporated within the Work.
+
+ 2. Grant of Copyright License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ copyright license to reproduce, prepare Derivative Works of,
+ publicly display, publicly perform, sublicense, and distribute the
+ Work and such Derivative Works in Source or Object form.
+
+ 3. Grant of Patent License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ (except as stated in this section) patent license to make, have made,
+ use, offer to sell, sell, import, and otherwise transfer the Work,
+ where such license applies only to those patent claims licensable
+ by such Contributor that are necessarily infringed by their
+ Contribution(s) alone or by combination of their Contribution(s)
+ with the Work to which such Contribution(s) was submitted. If You
+ institute patent litigation against any entity (including a
+ cross-claim or counterclaim in a lawsuit) alleging that the Work
+ or a Contribution incorporated within the Work constitutes direct
+ or contributory patent infringement, then any patent licenses
+ granted to You under this License for that Work shall terminate
+ as of the date such litigation is filed.
+
+ 4. Redistribution. You may reproduce and distribute copies of the
+ Work or Derivative Works thereof in any medium, with or without
+ modifications, and in Source or Object form, provided that You
+ meet the following conditions:
+
+ (a) You must give any other recipients of the Work or
+ Derivative Works a copy of this License; and
+
+ (b) You must cause any modified files to carry prominent notices
+ stating that You changed the files; and
+
+ (c) You must retain, in the Source form of any Derivative Works
+ that You distribute, all copyright, patent, trademark, and
+ attribution notices from the Source form of the Work,
+ excluding those notices that do not pertain to any part of
+ the Derivative Works; and
+
+ (d) If the Work includes a "NOTICE" text file as part of its
+ distribution, then any Derivative Works that You distribute must
+ include a readable copy of the attribution notices contained
+ within such NOTICE file, excluding those notices that do not
+ pertain to any part of the Derivative Works, in at least one
+ of the following places: within a NOTICE text file distributed
+ as part of the Derivative Works; within the Source form or
+ documentation, if provided along with the Derivative Works; or,
+ within a display generated by the Derivative Works, if and
+ wherever such third-party notices normally appear. The contents
+ of the NOTICE file are for informational purposes only and
+ do not modify the License. You may add Your own attribution
+ notices within Derivative Works that You distribute, alongside
+ or as an addendum to the NOTICE text from the Work, provided
+ that such additional attribution notices cannot be construed
+ as modifying the License.
+
+ You may add Your own copyright statement to Your modifications and
+ may provide additional or different license terms and conditions
+ for use, reproduction, or distribution of Your modifications, or
+ for any such Derivative Works as a whole, provided Your use,
+ reproduction, and distribution of the Work otherwise complies with
+ the conditions stated in this License.
+
+ 5. Submission of Contributions. Unless You explicitly state otherwise,
+ any Contribution intentionally submitted for inclusion in the Work
+ by You to the Licensor shall be under the terms and conditions of
+ this License, without any additional terms or conditions.
+ Notwithstanding the above, nothing herein shall supersede or modify
+ the terms of any separate license agreement you may have executed
+ with Licensor regarding such Contributions.
+
+ 6. Trademarks. This License does not grant permission to use the trade
+ names, trademarks, service marks, or product names of the Licensor,
+ except as required for reasonable and customary use in describing the
+ origin of the Work and reproducing the content of the NOTICE file.
+
+ 7. Disclaimer of Warranty. Unless required by applicable law or
+ agreed to in writing, Licensor provides the Work (and each
+ Contributor provides its Contributions) on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
+ implied, including, without limitation, any warranties or conditions
+ of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
+ PARTICULAR PURPOSE. You are solely responsible for determining the
+ appropriateness of using or redistributing the Work and assume any
+ risks associated with Your exercise of permissions under this License.
+
+ 8. Limitation of Liability. In no event and under no legal theory,
+ whether in tort (including negligence), contract, or otherwise,
+ unless required by applicable law (such as deliberate and grossly
+ negligent acts) or agreed to in writing, shall any Contributor be
+ liable to You for damages, including any direct, indirect, special,
+ incidental, or consequential damages of any character arising as a
+ result of this License or out of the use or inability to use the
+ Work (including but not limited to damages for loss of goodwill,
+ work stoppage, computer failure or malfunction, or any and all
+ other commercial damages or losses), even if such Contributor
+ has been advised of the possibility of such damages.
+
+ 9. Accepting Warranty or Additional Liability. While redistributing
+ the Work or Derivative Works thereof, You may choose to offer,
+ and charge a fee for, acceptance of support, warranty, indemnity,
+ or other liability obligations and/or rights consistent with this
+ License. However, in accepting such obligations, You may act only
+ on Your own behalf and on Your sole responsibility, not on behalf
+ of any other Contributor, and only if You agree to indemnify,
+ defend, and hold each Contributor harmless for any liability
+ incurred by, or claims asserted against, such Contributor by reason
+ of your accepting any such warranty or additional liability.
+
+ END OF TERMS AND CONDITIONS
+
+ APPENDIX: How to apply the Apache License to your work.
+
+ To apply the Apache License to your work, attach the following
+ boilerplate notice, with the fields enclosed by brackets "{}"
+ replaced with your own identifying information. (Don't include
+ the brackets!) The text should be enclosed in the appropriate
+ comment syntax for the file format. We also recommend that a
+ file or class name and description of purpose be included on the
+ same "printed page" as the copyright notice for easier
+ identification within third-party archives.
+
+ Copyright {yyyy} {name of copyright owner}
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
diff --git a/packages/egf/README.md b/packages/egf/README.md
new file mode 100644
index 0000000000..70f7c55231
--- /dev/null
+++ b/packages/egf/README.md
@@ -0,0 +1,519 @@
+
+
+# 
+
+[](https://www.npmjs.com/package/@thi.ng/egf)
+
+[](https://twitter.com/thing_umbrella)
+
+This project is part of the
+[@thi.ng/umbrella](https://github.com/thi-ng/umbrella/) monorepo.
+
+- [About](#about)
+ - [Built-in tag parsers](#built-in-tag-parsers)
+ - [Status](#status)
+ - [Feature ideas](#feature-ideas)
+- [Installation](#installation)
+- [Dependencies](#dependencies)
+- [API](#api)
+ - [Basic example](#basic-example)
+- [Syntax](#syntax)
+ - [Grammar](#grammar)
+ - [Node references](#node-references)
+ - [Prefixed IDs](#prefixed-ids)
+ - [Includes](#includes)
+ - [EGF generation / serialization](#egf-generation---serialization)
+- [Authors](#authors)
+- [License](#license)
+
+## About
+
+Extensible Graph Format.
+
+Striving to be both easily readable & writable for humans and machines, this
+line based, plain text data format and package supports:
+
+- Definition of different types of graph based data (e.g. RDF-style or Labeled
+ Property Graph topologies)
+- Full support for cyclic references, arbitrary order (automatic forward
+ declarations)
+- Choice of inlining referenced nodes for direct access or via special node ref
+ values
+- Arbitrary property values (extensible via tagged literals and custom tag
+ parsers a la [EDN](https://github.com/edn-format/edn))
+- Optionally prefixed node and property IDs with (also optional) auto-expansion
+ via declared prefixes (for [Linked
+ Data](https://en.wikipedia.org/wiki/Linked_data) use cases)
+- Inclusion of sub-graphs from external files
+- Loading of individual property values from referenced file paths
+- Optionally GPG encrypted property values (where needed)
+- Multi-line values
+- Line comments
+- Configurable parser behavior & syntax feature flags
+- Hand-optimized parser, largely regexp free
+- Configurable GraphViz DOT export
+
+
+
+([Source for this example graph is further below](#basic-example))
+
+### Built-in tag parsers
+
+The following parsers for tagged property values are available by default.
+Custom parsers can be provided via config options.
+
+| Tag | Description | Result |
+|-----------|-------------------------------------------------|--------------|
+| `#base64` | Base64 encoded binary data | `Uint8Array` |
+| `#date` | `Date.parse()` compatible string (e.g. ISO8601) | `Date` |
+| `#file` | File path to read value from | `string` |
+| `#gpg` | Calls `gpg` to decrypt given armored string | `string` |
+| `#hex` | hex 32bit int (no prefix) | `number` |
+| `#json` | Arbitrary JSON value | `any` |
+| `#list` | Whitespace separated list | `string[]` |
+| `#num` | Floating point value (IEEE754) | `number` |
+
+**Note:** In this reference implementation, the `#file` and `#gpg` tag parsers
+are only available in NodeJS.
+
+### Status
+
+**ALPHA** - bleeding edge / work-in-progress
+
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Begf%5D)
+
+#### Feature ideas
+
+(Non-exhaustive list)
+
+- [x] [VSCode syntax highlighting](https://github.com/thi-ng/egf-language-support)
+- [x] JSON -> EGF conversion
+- [ ] Async tag parsing
+- [ ] URL support for `#file` tag
+- [ ] Tag declarations & tag parser import from URL (needs trust config opts)
+- [ ] `#md` tag parser for markdown content
+- [ ] `#gpg` fallback behavior options
+
+## Installation
+
+```bash
+yarn add @thi.ng/egf
+```
+
+```html
+// ES module
+
+
+// UMD
+
+```
+
+Package sizes (gzipped, pre-treeshake): ESM: 2.76 KB / CJS: 2.84 KB / UMD: 2.84 KB
+
+## Dependencies
+
+- [@thi.ng/api](https://github.com/thi-ng/umbrella/tree/develop/packages/api)
+- [@thi.ng/associative](https://github.com/thi-ng/umbrella/tree/develop/packages/associative)
+- [@thi.ng/checks](https://github.com/thi-ng/umbrella/tree/develop/packages/checks)
+- [@thi.ng/dot](https://github.com/thi-ng/umbrella/tree/develop/packages/dot)
+- [@thi.ng/errors](https://github.com/thi-ng/umbrella/tree/develop/packages/errors)
+- [@thi.ng/prefixes](https://github.com/thi-ng/umbrella/tree/develop/packages/prefixes)
+- [@thi.ng/strings](https://github.com/thi-ng/umbrella/tree/develop/packages/strings)
+- [@thi.ng/transducers-binary](https://github.com/thi-ng/umbrella/tree/develop/packages/transducers-binary)
+
+## API
+
+[Generated API docs](https://docs.thi.ng/umbrella/egf/)
+
+**TODO - Full docs forthcoming...**
+
+- [api.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/api.ts) - Data structures & options
+- [dot.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/dot.ts) - Graphviz export (via
+ [@thi.ng/dot](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/))
+- [parser.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/parser.ts) - Main parser
+- [tags.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/tags.ts) - Tagged value parsers
+
+### Basic example
+
+```text
+; file: readme.egf
+
+; prefix declaration (optional feature)
+@prefix thi: thi.ng/
+
+; a single node/subject definition
+; properties are indented
+; `thi:` prefix will be expanded
+thi:egf
+ type project
+ ; tagged value property (here: node ref)
+ part-of -> thi:umbrella
+ status alpha
+ description Extensible Graph Format
+ url https://thi.ng/egf
+ creator -> toxi
+ ; multi-line value
+ ; read as whitespace separated list/array (via #list)
+ tag #list >>>
+graph
+extensible
+format
+linked-data
+<<<
+
+thi:umbrella
+ type project
+ url https://thi.ng/umbrella
+ creator -> toxi
+
+toxi
+ type person
+ name Karsten Schmidt
+ location London
+ account -> toxi@twitter
+ account -> postspectacular@gh
+
+toxi@twitter
+ type account
+ name @toxi
+ url http://twitter.com/toxi
+
+postspectacular@gh
+ type account
+ name @postspectacular
+ url http://github.com/postspectacular
+```
+
+```ts
+import { parseFile } from "@thi.ng/egf";
+
+// enable prefix expansion in parser
+const graph = parseFile("readme.egf", { opts: { prefixes: true } }).nodes;
+
+console.log(Object.keys(graph));
+// [
+// 'thi.ng/egf',
+// 'thi.ng/umbrella',
+// 'toxi',
+// 'toxi@twitter',
+// 'postspectacular@gh'
+// ]
+
+console.log(graph.toxi);
+// {
+// '$id': 'toxi',
+// type: 'person',
+// name: 'Karsten Schmidt',
+// location: 'London',
+// account: [
+// {
+// '$ref': 'toxi@twitter',
+// deref: [Function: deref],
+// equiv: [Function: equiv]
+// },
+// {
+// '$ref': 'postspectacular@gh',
+// deref: [Function: deref],
+// equiv: [Function: equiv]
+// }
+// ]
+// }
+
+// in this example inlining of referenced nodes is disabled (default)
+// therefore refs are encoded as objects implementing the `IDeref` interface
+// to obtain the referenced node
+console.log(graph.toxi.account[0].deref());
+// {
+// '$id': 'toxi@twitter',
+// type: 'account',
+// name: '@toxi',
+// url: 'http://twitter.com/toxi'
+// }
+```
+
+## Syntax
+
+EGF is a UTF-8 plain text format and largely line based, though supports
+multi-line values. An EGF file consists of node definitions, each with zero or
+more properties and their (optionally tagged) values. EGF does not prescribe any
+other schema or structure and it's entirely up to the user to e.g. allow
+properties themselves to be defined as nodes with their own properties, thus
+allowing the definition of LPG ([Labeled Property
+Graph](https://en.wikipedia.org/wiki/Graph_database#Labeled-property_graph))
+topologies as well.
+
+```text
+; Comment line
+
+; First node definition
+node1
+ ; property with string value
+ prop1 value
+ ; property with reference to another node
+ prop2 -> node2
+ ; property with tagged value
+ prop3 #tag value
+ prop4 <<< long, potentially
+multiline
+value >>>
+ prop5 #tag <<< tagged multi-line value >>>
+
+node2
+ ; property comment
+ prop1 value
+...
+```
+
+### Grammar
+
+A full grammar definition is forthcoming. In the meantime, please see a somewhat
+outdated older version and related comments in
+[#234](https://github.com/thi-ng/umbrella/issues/234#issuecomment-662878452) for
+more details.
+
+### Node references
+
+Properties with reference values to another node constitute edges in the graph.
+References are encoded via `property -> nodeid`.
+
+The following graph defines two nodes with circular references between them.
+Each node has a literal (string, by default) property `name` and a reference
+property `knows` to another node (via its ID). The order of references is
+arbitrary and the parser will automatically produce forward declarations for
+nodes not yet known.
+
+```text
+alice
+ name Alice
+ knows -> bob
+
+bob
+ name Robert
+ knows -> alice
+```
+
+Using default parser options, this produces an object as follows. Note, the
+references are encoded as objects with a `$ref` property and implement the
+`IDeref` and `IEquiv` interfaces defined in the
+[@thi.ng/api](https://github.com/thi-ng/umbrella/tree/develop/packages/api)
+package.
+
+```js
+{
+ alice: {
+ '$id': 'alice',
+ name: 'Alice',
+ knows: {
+ '$ref': 'bob',
+ deref: [Function: deref],
+ equiv: [Function: equiv]
+ }
+ },
+ bob: {
+ '$id': 'bob',
+ name: 'Robert',
+ knows: {
+ '$ref': 'alice',
+ deref: [Function: deref],
+ equiv: [Function: equiv]
+ }
+ }
+}
+```
+
+```ts
+// access bob's name via alice
+graph.alice.knows.deref().name
+// "Robert"
+```
+
+If node resolution is enabled (via the `resolve` option) in the parser, the
+referenced nodes will be inlined directly and produce circular references in the
+JS result object. In many cases this more desirable and fine, however will stop
+the graph from being serializable to JSON (for example).
+
+```text
+{
+ alice: [ {
+ '$id': 'alice',
+ name: 'Alice',
+ knows: { '$id': 'bob', name: 'Robert', knows: [Circular *1] }
+ },
+ bob: ][ {
+ '$id': 'bob',
+ name: 'Robert',
+ knows: ][ {
+ '$id': 'alice',
+ name: 'Alice',
+ knows: [Circular *2]
+ }
+ }
+}
+```
+
+### Prefixed IDs
+
+To enable namespacing and simplify re-use of existing data vocabularies, we're
+borrowing from existing Linked Data formats & tooling to allow node and property
+IDs to be defined in a `prefix:name` format alongside `@prefix` declarations.
+Such prefix IDs will be expanded during parsing and usually form complete URIs,
+but could expand to any string. The various (50+) commonly used Linked Data
+vocabulary prefixes bundled in
+[@thi.ng/prefixes](https://github.com/thi-ng/umbrella/tree/develop/packages/prefixes)
+are available by default, though can be overridden, of course...
+
+```text
+; prefix declaration
+@prefix thi: http://thi.ng/
+
+thi:toxi
+ rdf:type -> foaf:person
+```
+
+Result:
+
+```js
+{
+ 'thi.ng/toxi': {
+ '$id': 'thi.ng/toxi',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': {
+ '$id': 'http://xmlns.com/foaf/0.1/person'
+ }
+ },
+ 'http://xmlns.com/foaf/0.1/person': {
+ '$id': 'http://xmlns.com/foaf/0.1/person'
+ }
+}
+```
+
+### Includes
+
+Currently in NodeJS only, external graph definitions can be included in the main
+graph via the `@include` directive. Any `@prefix` declarations in the included
+file will only be available in that file, however will inherit any pre-existing
+prefixes declared in the main file.
+
+Relative file paths will be relative to the path of the currently processed
+file:
+
+```text
+ |- include
+ | |- sub1.egf
+ | |- sub2.egf
+ |- main.egf
+```
+
+(These examples make use of the [schema.org](https://schema.org) ontology)
+
+```text
+; main.egf
+; declare an empty prefix
+@prefix : http://thi.ng/
+
+@include include/sub1.egf
+
+; use empty prefix for this node
+:toxi
+ rdf:type -> schema:Person
+```
+
+```text
+; sub1.egf
+@include sub2.egf
+
+:sub1.egf
+ rdf:type -> schema:Dataset
+ schema:dateCreated #date 2020-07-19
+```
+
+```text
+; sub2.egf
+
+:sub2.egf
+ rdf:type -> schema:Dataset
+ schema:creator -> :toxi
+```
+
+Parsing the `main.egf` file (with node resolution/inlining and pruning) produces:
+
+```js
+{
+ 'http://thi.ng/sub2.egf': {
+ '$id': 'http://thi.ng/sub2.egf',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': { '$id': 'http://schema.org/Dataset' },
+ 'http://schema.org/creator': {
+ '$id': 'http://thi.ng/toxi',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': { '$id': 'http://schema.org/Person' }
+ }
+ },
+ 'http://thi.ng/toxi': {
+ '$id': 'http://thi.ng/toxi',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': { '$id': 'http://schema.org/Person' }
+ },
+ 'http://thi.ng/sub1.egf': {
+ '$id': 'http://thi.ng/sub1.egf',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': { '$id': 'http://schema.org/Dataset' },
+ 'http://schema.org/dateCreated': 2020-07-19T00:00:00.000Z
+ }
+}
+```
+
+### EGF generation / serialization
+
+Complying JS objects can be converted to EGF using the `toEGF()` function. This
+function takes an iterable of
+[Node](https://github.com/thi-ng/umbrella/blob/develop/packages/egf/src/api.ts#L5)
+objects, optional prefix mappings and an optional property serialization
+function to deal with custom tagged values. The default property formatter
+(`toEGFProp()`) handles various values for built-in tags and can be used in
+combination with any additional user provided logic.
+
+```js
+import { rdf, schema } from "@thi.ng/prefixes";
+
+const res = toEGF([
+ {
+ $id: "thi:egf",
+ "rdf:type": { $ref: "schema:SoftwareSourceCode" },
+ "schema:isPartOf": { $id: "http://thi.ng/umbrella" },
+ "schema:dateCreated": new Date("2020-02-16")
+ },
+ {
+ $id: "thi:umbrella",
+ "rdf:type": { $ref: "schema:SoftwareSourceCode" },
+ "schema:programmingLanguage": "TypeScript"
+ }
+ ],
+ // prefix mappings (optional)
+ {
+ thi: "http://thi.ng/",
+ schema,
+ rdf
+ }
+ // property serializer (optional)
+ toEGFProp
+);
+```
+
+```text
+@prefix thi: http://thi.ng/
+@prefix schema: http://schema.org/
+@prefix rdf: http://www.w3.org/1999/02/22-rdf-syntax-ns#
+
+thi:egf
+ rdf:type -> schema:SoftwareSourceCode
+ schema:isPartOf -> thi:umbrella
+ schema:dateCreated #date 2020-02-16T00:00:00.000Z
+
+thi:umbrella
+ rdf:type -> schema:SoftwareSourceCode
+ schema:programmingLanguage TypeScript
+```
+
+## Authors
+
+Karsten Schmidt
+
+## License
+
+© 2020 Karsten Schmidt // Apache Software License 2.0
diff --git a/packages/egf/api-extractor.json b/packages/egf/api-extractor.json
new file mode 100644
index 0000000000..94972e6bed
--- /dev/null
+++ b/packages/egf/api-extractor.json
@@ -0,0 +1,3 @@
+{
+ "extends": "../../api-extractor.json"
+}
diff --git a/packages/egf/package.json b/packages/egf/package.json
new file mode 100644
index 0000000000..5ef189d54b
--- /dev/null
+++ b/packages/egf/package.json
@@ -0,0 +1,83 @@
+{
+ "name": "@thi.ng/egf",
+ "version": "0.3.0",
+ "description": "Extensible Graph Format",
+ "module": "./index.js",
+ "main": "./lib/index.js",
+ "umd:main": "./lib/index.umd.js",
+ "typings": "./index.d.ts",
+ "repository": {
+ "type": "git",
+ "url": "https://github.com/thi-ng/umbrella.git"
+ },
+ "homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/egf#readme",
+ "funding": {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ },
+ "author": "Karsten Schmidt ",
+ "license": "Apache-2.0",
+ "scripts": {
+ "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
+ "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
+ "build:es6": "tsc --declaration",
+ "build:test": "rimraf build && tsc -p test/tsconfig.json",
+ "test": "mocha test",
+ "cover": "nyc mocha test && nyc report --reporter=lcov",
+ "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
+ "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
+ "doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
+ "doc": "node_modules/.bin/typedoc --mode modules --out doc src",
+ "pub": "yarn build:release && yarn publish --access public",
+ "pub:wip": "yarn publish --access public --no-git-tag-version"
+ },
+ "devDependencies": {
+ "@istanbuljs/nyc-config-typescript": "^1.0.1",
+ "@microsoft/api-extractor": "^7.9.11",
+ "@thi.ng/equiv": "^1.0.32",
+ "@types/mocha": "^8.0.3",
+ "@types/node": "^14.6.1",
+ "mocha": "^8.1.2",
+ "nyc": "^15.1.0",
+ "ts-node": "^9.0.0",
+ "typedoc": "^0.18.0",
+ "typescript": "^4.0.2"
+ },
+ "dependencies": {
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dot": "^1.2.18",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/prefixes": "^0.1.6",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers-binary": "^0.5.30"
+ },
+ "files": [
+ "*.js",
+ "*.d.ts",
+ "lib"
+ ],
+ "keywords": [
+ "conversion",
+ "datastructure",
+ "fileformat",
+ "graph",
+ "graphviz",
+ "json",
+ "linked data",
+ "lpg",
+ "rdf",
+ "semweb",
+ "tagged values",
+ "typescript"
+ ],
+ "publishConfig": {
+ "access": "public"
+ },
+ "sideEffects": false,
+ "thi.ng": {
+ "status": "alpha",
+ "year": 2020
+ }
+}
diff --git a/packages/egf/src/api.ts b/packages/egf/src/api.ts
new file mode 100644
index 0000000000..7bb6871010
--- /dev/null
+++ b/packages/egf/src/api.ts
@@ -0,0 +1,97 @@
+import type { Fn3, IDeref, IEquiv, ILogger, IObjectOf } from "@thi.ng/api";
+import { isNode } from "@thi.ng/checks";
+import { unsupported } from "@thi.ng/errors";
+
+export interface Node {
+ $id: string;
+ [id: string]: any;
+}
+
+export interface NodeRef extends IDeref, IEquiv {
+ $ref: string;
+}
+
+export interface IToEGFConvert {
+ toEGF(): string;
+}
+
+export type Nodes = Record;
+
+export type Prefixes = Record;
+
+export interface ParseOpts {
+ /**
+ * If true, parser will include referenced source files and read tagged
+ * `#file` values.
+ *
+ * @defaultValue true
+ */
+ includes: boolean;
+ /**
+ * If true, `#ref`-tagged values will be resolved and used as value instead
+ * of their referred node ID. Circular dependencies ARE supported.
+ *
+ * If false, `#ref` values will be stored as {@link NodeRef} values in the
+ * result object to allow them to be identified as references.
+ *
+ * In both cases, if the `prefixes` option is enabled, the referenced IDs
+ * will/might first be expanded (iff they match the `prefix:name` pattern).
+ *
+ * @defaultValue false
+ */
+ resolve: boolean;
+ /**
+ * If true, IDs of the `prefix:name` form, will be expanded using
+ * pre-declared `@prefix`es. If enabled and a prefix cannot be resolved, the
+ * parser will throw an error.
+ *
+ * Prefixes can be overridden on a per-file basis. If an included file
+ * defines its own prefixes, they will only be in scope for triples defined
+ * in that file.
+ *
+ * @defaultValue false
+ */
+ prefixes: boolean;
+ /**
+ * Only used if `resolve` option is enabled. If true, nodes with only the
+ * reserved `$id` property (and no other user defined properties) will be
+ * removed from the graph after parsing is complete.
+ *
+ * Such nodes are usually only indirectly created through forward node
+ * references and they're only removed as top-level items in the result
+ * graph object. Any references from other nodes will remain intact.
+ *
+ * @defaultValue false
+ */
+ prune: boolean;
+ /**
+ * If true, tagged `#gpg` values will be decrypted. NodeJS only and requires
+ * GPG with all keys used to encrypt the values installed on host.
+ *
+ * @defaultValue false
+ */
+ decrypt: boolean;
+ [id: string]: any;
+}
+
+/**
+ * Function signature for tagged value parsers.
+ */
+export type TagParser = Fn3;
+
+export interface ParseContext {
+ cwd: string;
+ file: string;
+ files: string[];
+ prefixes: Prefixes;
+ nodes: Nodes;
+ index: IObjectOf;
+ tags: IObjectOf;
+ defaultTag?: TagParser;
+ opts: Partial;
+ logger: ILogger;
+}
+
+export const IS_NODE = isNode();
+
+export const NODE_ONLY = () => unsupported("only available in NodeJS");
diff --git a/packages/egf/src/convert.ts b/packages/egf/src/convert.ts
new file mode 100644
index 0000000000..4645e31cff
--- /dev/null
+++ b/packages/egf/src/convert.ts
@@ -0,0 +1,81 @@
+import type { Fn, Fn2 } from "@thi.ng/api";
+import {
+ isArray,
+ isDate,
+ isNumber,
+ isPlainObject,
+ isString,
+ isTypedArray,
+} from "@thi.ng/checks";
+import { base64Encode } from "@thi.ng/transducers-binary";
+import type { Node, Prefixes } from "./api";
+import { defPrefixer, isNode, isRef, isToEGF } from "./utils";
+
+export const toEGF = (
+ nodes: Iterable,
+ prefixes: Prefixes = {},
+ propFn?: Fn2
+) => {
+ const prefixID = defPrefixer(prefixes);
+ const res: string[] = [];
+ for (let id in prefixes) {
+ res.push(`@prefix ${id}: ${prefixes[id]}`);
+ }
+ res.push("");
+ for (let node of nodes) {
+ res.push(toEGFNode(node, prefixID, propFn), "");
+ }
+ return res.join("\n");
+};
+
+export const toEGFNode = (
+ node: Node,
+ prefix: Fn,
+ propFn: Fn2 = toEGFProp
+) => {
+ if (isToEGF(node)) return node.toEGF();
+ const res: string[] = [prefix(node.$id) || node.$id];
+
+ const $prop = (p: string, pid: string, v: any) =>
+ res.push(
+ `\t${pid} ` +
+ (isNode(v)
+ ? `-> ${prefix(v.$id) || v.$id}`
+ : isRef(v)
+ ? `-> ${prefix(v.$ref) || v.$ref}`
+ : isToEGF(v)
+ ? v.toEGF()
+ : propFn(p, v))
+ );
+
+ for (let p in node) {
+ if (p === "$id") continue;
+ const pid = prefix(p) || p;
+ const val = node[p];
+ if (isArray(val)) {
+ for (let v of val) {
+ $prop(p, pid, v);
+ }
+ } else {
+ $prop(p, pid, val);
+ }
+ }
+ return res.join("\n");
+};
+
+export const toEGFProp = (_: string, val: any) =>
+ isString(val)
+ ? val.indexOf("\n") >= 0
+ ? `>>>${val}<<<`
+ : val
+ : isNumber(val)
+ ? `#num ${val}`
+ : isDate(val)
+ ? `#date ${val.toISOString()}`
+ : isTypedArray(val)
+ ? `#base64 ${base64Encode(
+ new Uint8Array(val.buffer, val.byteOffset, val.byteLength)
+ )}`
+ : isArray(val) || isPlainObject(val)
+ ? `#json ${JSON.stringify(val)}`
+ : String(val);
diff --git a/packages/egf/src/dot.ts b/packages/egf/src/dot.ts
new file mode 100644
index 0000000000..7f0f05b828
--- /dev/null
+++ b/packages/egf/src/dot.ts
@@ -0,0 +1,50 @@
+import type { Fn2, IObjectOf } from "@thi.ng/api";
+import { isArray } from "@thi.ng/checks";
+import { Edge, GraphAttribs, serializeGraph } from "@thi.ng/dot";
+import { slugify } from "@thi.ng/strings";
+import type { Node, Nodes } from "./api";
+import { isRef } from "./utils";
+
+export interface GraphvizOpts {
+ /**
+ * Predicate function called for each property of each node. If the function
+ * returns false, no edge will be created for that property.
+ */
+ filter: Fn2;
+ attribs: Partial;
+}
+
+export const toDot = (graph: Nodes, opts: Partial) => {
+ const nodes: IObjectOf> = {};
+ const edges: Edge[] = [];
+ const filter = opts.filter || (() => true);
+
+ const addEdge = (src: string, prop: string, val: any) => {
+ if (isRef(val)) {
+ edges.push({ src, dest: val.$ref, label: prop });
+ } else if (val.$id) {
+ edges.push({ src, dest: val.$id, label: prop });
+ } else {
+ // FIXME hash string
+ const id = `lit-${slugify(String(val))}`;
+ nodes[id] = { label: String(val).replace(/\n/g, "\\n") };
+ edges.push({ src, dest: id, label: prop });
+ }
+ };
+
+ Object.entries(graph).forEach(([id, node]) => {
+ nodes[id] = { label: node.name || node.$id };
+ Object.entries(node).forEach(([prop, val]) => {
+ if (!filter(prop, node)) return;
+ isArray(val)
+ ? val.forEach((v) => addEdge(id, prop, v))
+ : addEdge(id, prop, val);
+ });
+ });
+
+ return serializeGraph({
+ attribs: opts.attribs,
+ nodes,
+ edges,
+ });
+};
diff --git a/packages/egf/src/index.ts b/packages/egf/src/index.ts
new file mode 100644
index 0000000000..306fbfe92f
--- /dev/null
+++ b/packages/egf/src/index.ts
@@ -0,0 +1,6 @@
+export * from "./api";
+export * from "./convert";
+export * from "./dot";
+export * from "./parser";
+export * from "./tags";
+export * from "./utils";
diff --git a/packages/egf/src/parser.ts b/packages/egf/src/parser.ts
new file mode 100644
index 0000000000..b87fffb24b
--- /dev/null
+++ b/packages/egf/src/parser.ts
@@ -0,0 +1,255 @@
+import { IObjectOf, NULL_LOGGER } from "@thi.ng/api";
+import { illegalState, unsupported } from "@thi.ng/errors";
+import * as $prefixes from "@thi.ng/prefixes";
+import { unescape } from "@thi.ng/strings";
+import { readFileSync } from "fs";
+import { dirname, resolve as resolvePath } from "path";
+import { IS_NODE, Node, ParseContext, ParseOpts, TagParser } from "./api";
+import { BUILTINS } from "./tags";
+import { qualifiedID } from "./utils";
+
+const INCLUDE = "@include ";
+const PREFIX = "@prefix ";
+
+export const parse = (src: string, ctx: ParseContext) => {
+ const lines = src.split(/\r?\n/);
+ const nodes = ctx.nodes;
+ const usePrefixes = ctx.opts.prefixes;
+ for (let i = 0, n = lines.length; i < n; ) {
+ let subj = lines[i++];
+ if (!subj.length || subj[0] === ";") continue;
+ if (subj[0] === "@") {
+ if (subj.startsWith(INCLUDE)) {
+ parseInclude(subj, ctx);
+ continue;
+ } else if (subj.startsWith(PREFIX)) {
+ usePrefixes && parsePrefix(subj, ctx);
+ continue;
+ }
+ }
+ subj = unescape(subj);
+ usePrefixes && (subj = qualifiedID(ctx.prefixes, subj));
+ const curr: Node = nodes[subj] || (nodes[subj] = { $id: subj });
+ while (i < n) {
+ let line = lines[i];
+ if (line[0] === "\t" || line.startsWith(" ")) {
+ i = parseProp(curr, ctx, line, lines, i);
+ } else if (!line.length) {
+ i++;
+ break;
+ } else if (line[0] === ";") {
+ i++;
+ } else illegalState(`expected property or comment @ line: ${i}`);
+ }
+ }
+ ctx.opts.resolve && ctx.opts.prune && pruneNodes(ctx);
+ return ctx;
+};
+
+const parseInclude = (line: string, ctx: ParseContext) => {
+ const path = unescape(line.substr(INCLUDE.length));
+ if (IS_NODE && ctx.opts.includes) {
+ $parseFile(path, {
+ ...ctx,
+ cwd: dirname(ctx.file),
+ prefixes: { ...ctx.prefixes },
+ opts: { ...ctx.opts, prune: false },
+ });
+ } else {
+ ctx.logger.debug("skipping include:", path);
+ }
+};
+
+const RE_PREFIX = /^([a-z0-9-_$]*)$/i;
+
+const parsePrefix = (line: string, ctx: ParseContext) => {
+ const idx = line.indexOf(": ", PREFIX.length);
+ if (idx > 0) {
+ const id = unescape(line.substring(PREFIX.length, idx));
+ if (RE_PREFIX.test(id)) {
+ const val = unescape(line.substr(idx + 2).trim());
+ if (val.length) {
+ ctx.logger.debug(`declare prefix: ${id} = ${val}`);
+ ctx.prefixes[id] = val;
+ return;
+ }
+ }
+ }
+ illegalState(`invalid prefix decl: ${line}`);
+};
+
+const parseTag: TagParser = (tag, body, ctx) => {
+ const parser = ctx.tags[tag] || ctx.defaultTag;
+ return parser
+ ? parser(tag, body, ctx)
+ : unsupported(`missing parser for tag: ${tag}`);
+};
+
+const parseProp = (
+ node: Node,
+ ctx: ParseContext,
+ line: string,
+ lines: string[],
+ i: number
+) => {
+ const idx0 = line[0] === "\t" ? 1 : 4;
+ if (line[idx0] === ";") return ++i;
+ let idx = line.indexOf(" ", idx0);
+ let key = unescape(line.substring(idx0, idx));
+ ctx.opts.prefixes && (key = qualifiedID(ctx.prefixes, key));
+ let tag: string | undefined;
+ let body: string;
+ idx++;
+ if (line[idx] === "-" && line[idx + 1] === ">") {
+ addProp(
+ ctx.index,
+ node,
+ key,
+ parseRef(unescape(line.substr(idx + 2).trim()), ctx)
+ );
+ return ++i;
+ } else if (line[idx] === "#") {
+ const tstart = idx + 1;
+ idx = line.indexOf(" ", tstart);
+ tag = unescape(line.substring(tstart, idx));
+ idx++;
+ }
+ if (line[idx] === ">" && line[idx + 1] === ">" && line[idx + 2] === ">") {
+ body = line.substr(idx + 3);
+ idx = body.indexOf("<<<");
+ if (idx < 0) {
+ const n = lines.length;
+ let closed = false;
+ while (++i < n) {
+ line = lines[i];
+ idx = line.indexOf("<<<");
+ if (idx >= 0) {
+ body += "\n" + line.substr(0, idx);
+ closed = true;
+ i++;
+ break;
+ } else {
+ body += "\n" + line;
+ }
+ }
+ !closed && illegalState("unterminated value, EOF reached");
+ } else {
+ body = body.substr(0, idx);
+ i++;
+ }
+ } else {
+ body = line.substr(idx);
+ i++;
+ }
+ body = body.trim();
+ addProp(
+ ctx.index,
+ node,
+ key,
+ tag ? parseTag(tag, body, ctx) : unescape(body)
+ );
+ return i;
+};
+
+const addProp = (
+ index: IObjectOf,
+ acc: Node,
+ key: string,
+ val: any
+) => {
+ const exist = acc[key];
+ const id = acc.$id + "~" + key;
+ if (exist !== undefined) {
+ ++index[id] > 2 ? exist.push(val) : (acc[key] = [exist, val]);
+ } else {
+ acc[key] = val;
+ index[id] = 1;
+ }
+};
+
+const parseRef = (id: string, ctx: ParseContext) => {
+ ctx.opts.prefixes && (id = qualifiedID(ctx.prefixes, id));
+ return ctx.opts.resolve
+ ? ctx.nodes[id] || (ctx.nodes[id] = { $id: id })
+ : {
+ $ref: id,
+ deref() {
+ return ctx.nodes[id];
+ },
+ equiv(o: any) {
+ return o != null && o.$ref === this.$ref;
+ },
+ };
+};
+
+const pruneNodes = ({ nodes, logger }: ParseContext) => {
+ for (let id in nodes) {
+ const keys = Object.keys(nodes[id]);
+ if (keys.length === 1 && keys[0] === "$id") {
+ logger.debug("pruning node:", id);
+ delete nodes[id];
+ }
+ }
+};
+
+const initContext = (ctx: Partial = {}) => {
+ const opts = {
+ decrypt: false,
+ includes: true,
+ prefixes: false,
+ prune: false,
+ resolve: false,
+ ...ctx.opts,
+ };
+ return {
+ cwd: ctx.cwd || ".",
+ file: ctx.file || "",
+ files: ctx.files || [],
+ nodes: ctx.nodes || {},
+ index: ctx.index || {},
+ tags: { ...BUILTINS, ...ctx.tags },
+ defaultTag: ctx.defaultTag,
+ prefixes: ctx.prefixes
+ ? { ...ctx.prefixes }
+ : { ...$prefixes, void: $prefixes.VOID },
+ logger: ctx.logger || NULL_LOGGER,
+ opts,
+ };
+};
+
+/** @interal */
+export const $parseFile = (path: string, ctx?: Partial) => {
+ const $ctx = initContext(ctx);
+ $ctx.file = path = resolvePath($ctx.cwd, path);
+ if ($ctx.files.includes(path)) {
+ $ctx.logger.warn("file already processed, skipping:", path);
+ return $ctx;
+ }
+ $ctx.files.push(path);
+ $ctx.logger.debug("loading file:", path);
+ return parse(readFileSync(path).toString(), $ctx);
+};
+
+/**
+ * Parses EGF graph from given local file name, using provided options (if any)
+ * to customize the parser. Returns object of graph `nodes` and `prefixes`.
+ *
+ * @param path
+ * @param ctx
+ */
+export const parseFile = (path: string, ctx?: Partial) => {
+ const res = $parseFile(path, ctx);
+ return { nodes: res.nodes, prefixes: res.prefixes };
+};
+
+/**
+ * Parses EGF graph from given string and provided options (if any) to customize
+ * the parser. Returns object of graph `nodes` and `prefixes`.
+ *
+ * @param path
+ * @param ctx
+ */
+export const parseString = (src: string, ctx?: Partial) => {
+ const res = parse(src, initContext(ctx));
+ return { nodes: res.nodes, prefixes: res.prefixes };
+};
diff --git a/packages/egf/src/tags.ts b/packages/egf/src/tags.ts
new file mode 100644
index 0000000000..d4fb004ab7
--- /dev/null
+++ b/packages/egf/src/tags.ts
@@ -0,0 +1,35 @@
+import type { IObjectOf } from "@thi.ng/api";
+import { maybeParseFloat, maybeParseInt, unescape } from "@thi.ng/strings";
+import { base64Decode } from "@thi.ng/transducers-binary";
+import { execSync } from "child_process";
+import { readFileSync } from "fs";
+import { resolve as resolvePath } from "path";
+import { IS_NODE, NODE_ONLY, TagParser } from "./api";
+
+export const BUILTINS: IObjectOf = {
+ base64: IS_NODE
+ ? (_, body) => Buffer.from(body, "base64")
+ : (_, body) => new Uint8Array([...base64Decode(body)]),
+ date: (_, body) => new Date(body),
+ file: (_, path, ctx) => {
+ if (IS_NODE && ctx.opts.includes) {
+ path = resolvePath(ctx.opts.root!, unescape(path));
+ ctx.logger.debug("loading value from:", path);
+ return readFileSync(path).toString();
+ } else {
+ ctx.logger.debug("skipping file value:", path);
+ return path;
+ }
+ },
+ gpg: IS_NODE
+ ? (_, body, ctx) =>
+ (ctx.opts.decrypt
+ ? execSync(`echo "${body}" | gpg --decrypt`).toString()
+ : body
+ ).trim()
+ : NODE_ONLY,
+ hex: (_, body) => maybeParseInt(body, 0, 16),
+ json: (_, body) => JSON.parse(unescape(body)),
+ list: (_, body) => body.split(/[\n\r\t ]+/g).map(unescape),
+ num: (_, body) => maybeParseFloat(body, 0),
+};
diff --git a/packages/egf/src/utils.ts b/packages/egf/src/utils.ts
new file mode 100644
index 0000000000..8d17ef9c96
--- /dev/null
+++ b/packages/egf/src/utils.ts
@@ -0,0 +1,42 @@
+import { TrieMap } from "@thi.ng/associative";
+import { implementsFunction, isPlainObject } from "@thi.ng/checks";
+import { illegalArgs } from "@thi.ng/errors";
+import type { IToEGFConvert, Node, NodeRef, Prefixes } from "./api";
+
+export const isNode = (x: any): x is Node => isPlainObject(x) && "$id" in x;
+
+export const isRef = (x: any): x is NodeRef => isPlainObject(x) && "$ref" in x;
+
+export const isToEGF = (x: any): x is IToEGFConvert =>
+ implementsFunction(x, "toEGF");
+
+const RE_QFN = /^([a-z0-9-_$]*):([a-z0-9-_$.+]+)$/i;
+
+export const qualifiedID = (prefixes: Prefixes, id: string) => {
+ if (id[0] === "<" && id[id.length - 1] === ">") {
+ return id.substring(1, id.length - 1);
+ }
+ if (id.indexOf(":") !== -1) {
+ const match = RE_QFN.exec(id);
+ if (match) {
+ const prefix = prefixes[match[1]];
+ return prefix
+ ? prefix + match[2]
+ : illegalArgs(`unknown prefix: ${id}`);
+ }
+ }
+ return id;
+};
+
+export const defPrefixer = (prefixes: Prefixes) => {
+ const uriToID = new TrieMap();
+ Object.entries(prefixes).forEach(([id, url]) => uriToID.set(url, id));
+ return (uri: string) => {
+ const known = uriToID.knownPrefix(uri);
+ return known
+ ? uriToID.get(known)! + ":" + uri.substr(known.length)
+ : undefined;
+ };
+};
+
+export const defVocab = (uri: string) => (name = "") => uri + name;
diff --git a/packages/egf/test/escape.ts b/packages/egf/test/escape.ts
new file mode 100644
index 0000000000..a1625ca648
--- /dev/null
+++ b/packages/egf/test/escape.ts
@@ -0,0 +1,91 @@
+import * as assert from "assert";
+import { ParseContext, parseString } from "../src";
+
+const $ctx: Partial = { opts: { prefixes: true } };
+
+describe("escape", () => {
+ it("node id", () => {
+ assert.deepStrictEqual(parseString(`\\u0046oo`).nodes, {
+ Foo: { $id: "Foo" },
+ });
+ });
+
+ it("node id (qfn)", () => {
+ assert.deepStrictEqual(
+ parseString(`@prefix foo: FOO\n\\u0066oo:\\u0062ar`, $ctx).nodes,
+ {
+ FOObar: { $id: "FOObar" },
+ }
+ );
+ });
+
+ it("prefix decl", () => {
+ assert.strictEqual(
+ parseString(`@prefix \\u0066oo: \\u0046OO`, $ctx).prefixes.foo,
+ "FOO"
+ );
+ });
+
+ it("prop name (qfn)", () => {
+ assert.deepStrictEqual(
+ parseString(`@prefix a: foo\nx\n\t\\u0061:\\u0062ar baz`, $ctx)
+ .nodes,
+ {
+ x: { $id: "x", foobar: "baz" },
+ }
+ );
+ });
+
+ it("tag id", () => {
+ assert.deepStrictEqual(parseString(`a\n\tfoo #\\u006eum 42`).nodes, {
+ a: { $id: "a", foo: 42 },
+ });
+ });
+
+ it("string value", () => {
+ assert.deepStrictEqual(parseString(`a\n\tfoo \\u0062ar`).nodes, {
+ a: { $id: "a", foo: "bar" },
+ });
+ });
+
+ it("string multi-line value", () => {
+ assert.deepStrictEqual(
+ parseString(`a\n\tfoo >>>abc\\ndef\nghi<<<`).nodes,
+ {
+ a: { $id: "a", foo: "abc\ndef\nghi" },
+ }
+ );
+ });
+
+ it("#list multi-line value", () => {
+ assert.deepStrictEqual(
+ parseString(`a\n\tfoo #list >>>\nabc\\ndef\nghi<<<`).nodes,
+ {
+ a: { $id: "a", foo: ["abc\ndef", "ghi"] },
+ }
+ );
+ });
+
+ it("ref", () => {
+ assert.deepStrictEqual(
+ parseString(`a\n\tfoo -> \\u0062`, { opts: { resolve: true } })
+ .nodes,
+ {
+ a: { $id: "a", foo: { $id: "b" } },
+ b: { $id: "b" },
+ }
+ );
+ });
+
+ it("ref <>", () => {
+ assert.deepStrictEqual(
+ parseString(`a\n\tfoo -> <\\u0062:b>`, {
+ opts: { prefixes: true, resolve: true },
+ }).nodes,
+ {
+ a: { $id: "a", foo: { $id: "b:b" } },
+ "b:b": { $id: "b:b" },
+ }
+ );
+ });
+});
diff --git a/packages/egf/test/prefix.ts b/packages/egf/test/prefix.ts
new file mode 100644
index 0000000000..b066d52d56
--- /dev/null
+++ b/packages/egf/test/prefix.ts
@@ -0,0 +1,47 @@
+import * as assert from "assert";
+import { ParseContext, parseString, qualifiedID } from "../src";
+
+const $ctx: Partial = { opts: { prefixes: true } };
+
+describe("@prefix", () => {
+ it("@prefix decl", () => {
+ assert.throws(() => parseString(`@prefix :`, $ctx), "1");
+ assert.throws(() => parseString(`@prefix : `, $ctx), "2");
+ assert.throws(() => parseString(`@prefix a&b: abc`, $ctx), "3");
+ assert.strictEqual(
+ parseString(`@prefix : abc`, $ctx).prefixes[""],
+ "abc"
+ );
+ // prettier-ignore
+ assert.strictEqual(parseString(`@prefix _: abc`, $ctx).prefixes["_"], "abc");
+ // prettier-ignore
+ assert.strictEqual(parseString(`@prefix $1a-b_C: abc`, $ctx).prefixes["$1a-b_C"], "abc");
+ });
+
+ it("qfn", () => {
+ const qfn = (id: string) =>
+ qualifiedID({ "": "self/", thi: "thi.ng/" }, id);
+ assert.strictEqual(qfn(":a"), "self/a");
+ assert.strictEqual(qfn("thi:a"), "thi.ng/a");
+ assert.throws(() => qfn("foo:a"));
+ });
+
+ it("resolve w/ prefix", () => {
+ const { nodes, prefixes } = parseString(
+ `
+@prefix : self/
+@prefix thi: thi.ng/
+:a
+ partof -> thi:b
+
+thi:b
+ parentof -> :a
+`,
+ { opts: { prefixes: true, resolve: true } }
+ );
+ assert.strictEqual(prefixes[""], "self/");
+ assert.strictEqual(prefixes["thi"], "thi.ng/");
+ assert.strictEqual(nodes["self/a"].partof.$id, "thi.ng/b");
+ assert.strictEqual(nodes["thi.ng/b"].parentof.$id, "self/a");
+ });
+});
diff --git a/packages/egf/test/ref.ts b/packages/egf/test/ref.ts
new file mode 100644
index 0000000000..66242b8263
--- /dev/null
+++ b/packages/egf/test/ref.ts
@@ -0,0 +1,109 @@
+import { equiv } from "@thi.ng/equiv";
+import * as assert from "assert";
+import { parseString } from "../src";
+
+const $ref = (id: string) => ({ $ref: id });
+
+describe("refs", () => {
+ it("resolve w/ prefix", () => {
+ const db = parseString(
+ `
+@prefix thi: thi.ng/
+thi:a
+ partof -> thi:b
+ knows -> alt.thi.ng/c
+
+@prefix thi: alt.thi.ng/
+thi:c
+ diff -> thi:a
+`,
+ { opts: { prefixes: true, resolve: true } }
+ ).nodes;
+ assert.deepStrictEqual(db["thi.ng/a"].partof, { $id: "thi.ng/b" });
+ assert.strictEqual(db["thi.ng/a"].knows.$id, "alt.thi.ng/c");
+ assert.strictEqual(db["alt.thi.ng/c"].diff.$id, "alt.thi.ng/a");
+ });
+
+ it("resolve circular", () => {
+ const db = parseString(
+ `
+a
+ knows -> b
+
+b
+ knows -> a
+`,
+ { opts: { resolve: true } }
+ ).nodes;
+ assert.strictEqual(db.a.knows.$id, "b");
+ assert.strictEqual(db.b.knows.$id, "a");
+ });
+
+ it("ref array item (unresolved)", () => {
+ assert(
+ equiv(
+ parseString(
+ `
+a
+ knows -> b
+ knows -> c
+ knows -> d
+
+b
+ name bb
+
+c
+ name cc
+
+d
+ name dd
+`
+ ).nodes,
+ {
+ a: { $id: "a", knows: [$ref("b"), $ref("c"), $ref("d")] },
+ b: { $id: "b", name: "bb" },
+ c: { $id: "c", name: "cc" },
+ d: { $id: "d", name: "dd" },
+ }
+ )
+ );
+ });
+
+ it("ref array item (resolved)", () => {
+ assert(
+ equiv(
+ parseString(
+ `
+a
+ knows -> b
+ knows -> c
+ knows -> d
+
+b
+ name bb
+
+c
+ name cc
+
+d
+ name dd
+`,
+ { opts: { resolve: true } }
+ ).nodes,
+ {
+ a: {
+ $id: "a",
+ knows: [
+ { $id: "b", name: "bb" },
+ { $id: "c", name: "cc" },
+ { $id: "d", name: "dd" },
+ ],
+ },
+ b: { $id: "b", name: "bb" },
+ c: { $id: "c", name: "cc" },
+ d: { $id: "d", name: "dd" },
+ }
+ )
+ );
+ });
+});
diff --git a/packages/egf/test/serialize.ts b/packages/egf/test/serialize.ts
new file mode 100644
index 0000000000..3ab6f11ef6
--- /dev/null
+++ b/packages/egf/test/serialize.ts
@@ -0,0 +1,46 @@
+import * as assert from "assert";
+import { toEGF } from "../src";
+import { rdf, schema } from "@thi.ng/prefixes";
+import { writeFileSync } from "fs";
+
+describe("serialize", () => {
+ it("basics", () => {
+ const res = toEGF(
+ [
+ {
+ $id: "thi:egf",
+ "rdf:type": { $ref: "schema:SoftwareSourceCode" },
+ "schema:isPartOf": { $id: "http://thi.ng/umbrella" },
+ "schema:dateCreated": new Date("2020-02-16"),
+ },
+ {
+ $id: "thi:umbrella",
+ "rdf:type": { $ref: "schema:SoftwareSourceCode" },
+ "schema:programmingLanguage": "TypeScript",
+ },
+ ],
+ {
+ thi: "http://thi.ng/",
+ schema,
+ rdf,
+ }
+ );
+ writeFileSync("out.egf", res);
+ assert.strictEqual(
+ res,
+ `@prefix thi: http://thi.ng/
+@prefix schema: http://schema.org/
+@prefix rdf: http://www.w3.org/1999/02/22-rdf-syntax-ns#
+
+thi:egf
+\trdf:type -> schema:SoftwareSourceCode
+\tschema:isPartOf -> thi:umbrella
+\tschema:dateCreated #date 2020-02-16T00:00:00.000Z
+
+thi:umbrella
+\trdf:type -> schema:SoftwareSourceCode
+\tschema:programmingLanguage TypeScript
+`
+ );
+ });
+});
diff --git a/packages/egf/test/tsconfig.json b/packages/egf/test/tsconfig.json
new file mode 100644
index 0000000000..f6e63560dd
--- /dev/null
+++ b/packages/egf/test/tsconfig.json
@@ -0,0 +1,11 @@
+{
+ "extends": "../../../tsconfig.json",
+ "compilerOptions": {
+ "outDir": "../build",
+ "module": "commonjs"
+ },
+ "include": [
+ "./**/*.ts",
+ "../src/**/*.ts"
+ ]
+}
diff --git a/packages/egf/tpl.readme.md b/packages/egf/tpl.readme.md
new file mode 100644
index 0000000000..bdb256d8c9
--- /dev/null
+++ b/packages/egf/tpl.readme.md
@@ -0,0 +1,489 @@
+# ${pkg.banner}
+
+[](https://www.npmjs.com/package/${pkg.name})
+
+[](https://twitter.com/thing_umbrella)
+
+This project is part of the
+[@thi.ng/umbrella](https://github.com/thi-ng/umbrella/) monorepo.
+
+
+
+## About
+
+${pkg.description}
+
+Striving to be both easily readable & writable for humans and machines, this
+line based, plain text data format and package supports:
+
+- Definition of different types of graph based data (e.g. RDF-style or Labeled
+ Property Graph topologies)
+- Full support for cyclic references, arbitrary order (automatic forward
+ declarations)
+- Choice of inlining referenced nodes for direct access or via special node ref
+ values
+- Arbitrary property values (extensible via tagged literals and custom tag
+ parsers a la [EDN](https://github.com/edn-format/edn))
+- Optionally prefixed node and property IDs with (also optional) auto-expansion
+ via declared prefixes (for [Linked
+ Data](https://en.wikipedia.org/wiki/Linked_data) use cases)
+- Inclusion of sub-graphs from external files
+- Loading of individual property values from referenced file paths
+- Optionally GPG encrypted property values (where needed)
+- Multi-line values
+- Line comments
+- Configurable parser behavior & syntax feature flags
+- Hand-optimized parser, largely regexp free
+- Configurable GraphViz DOT export
+
+
+
+([Source for this example graph is further below](#basic-example))
+
+### Built-in tag parsers
+
+The following parsers for tagged property values are available by default.
+Custom parsers can be provided via config options.
+
+| Tag | Description | Result |
+|-----------|-------------------------------------------------|--------------|
+| `#base64` | Base64 encoded binary data | `Uint8Array` |
+| `#date` | `Date.parse()` compatible string (e.g. ISO8601) | `Date` |
+| `#file` | File path to read value from | `string` |
+| `#gpg` | Calls `gpg` to decrypt given armored string | `string` |
+| `#hex` | hex 32bit int (no prefix) | `number` |
+| `#json` | Arbitrary JSON value | `any` |
+| `#list` | Whitespace separated list | `string[]` |
+| `#num` | Floating point value (IEEE754) | `number` |
+
+**Note:** In this reference implementation, the `#file` and `#gpg` tag parsers
+are only available in NodeJS.
+
+${status}
+
+#### Feature ideas
+
+(Non-exhaustive list)
+
+- [x] [VSCode syntax highlighting](https://github.com/thi-ng/egf-language-support)
+- [x] JSON -> EGF conversion
+- [ ] Async tag parsing
+- [ ] URL support for `#file` tag
+- [ ] Tag declarations & tag parser import from URL (needs trust config opts)
+- [ ] `#md` tag parser for markdown content
+- [ ] `#gpg` fallback behavior options
+
+${supportPackages}
+
+${relatedPackages}
+
+${blogPosts}
+
+## Installation
+
+${pkg.install}
+
+${pkg.size}
+
+## Dependencies
+
+${pkg.deps}
+
+${examples}
+
+## API
+
+${docLink}
+
+**TODO - Full docs forthcoming...**
+
+- [api.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/api.ts) - Data structures & options
+- [dot.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/dot.ts) - Graphviz export (via
+ [@thi.ng/dot](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/))
+- [parser.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/parser.ts) - Main parser
+- [tags.ts](https://github.com/thi-ng/umbrella/tree/develop/packages/egf/src/tags.ts) - Tagged value parsers
+
+### Basic example
+
+```text
+; file: readme.egf
+
+; prefix declaration (optional feature)
+@prefix thi: thi.ng/
+
+; a single node/subject definition
+; properties are indented
+; `thi:` prefix will be expanded
+thi:egf
+ type project
+ ; tagged value property (here: node ref)
+ part-of -> thi:umbrella
+ status alpha
+ description Extensible Graph Format
+ url https://thi.ng/egf
+ creator -> toxi
+ ; multi-line value
+ ; read as whitespace separated list/array (via #list)
+ tag #list >>>
+graph
+extensible
+format
+linked-data
+<<<
+
+thi:umbrella
+ type project
+ url https://thi.ng/umbrella
+ creator -> toxi
+
+toxi
+ type person
+ name Karsten Schmidt
+ location London
+ account -> toxi@twitter
+ account -> postspectacular@gh
+
+toxi@twitter
+ type account
+ name @toxi
+ url http://twitter.com/toxi
+
+postspectacular@gh
+ type account
+ name @postspectacular
+ url http://github.com/postspectacular
+```
+
+```ts
+import { parseFile } from "@thi.ng/egf";
+
+// enable prefix expansion in parser
+const graph = parseFile("readme.egf", { opts: { prefixes: true } }).nodes;
+
+console.log(Object.keys(graph));
+// [
+// 'thi.ng/egf',
+// 'thi.ng/umbrella',
+// 'toxi',
+// 'toxi@twitter',
+// 'postspectacular@gh'
+// ]
+
+console.log(graph.toxi);
+// {
+// '$id': 'toxi',
+// type: 'person',
+// name: 'Karsten Schmidt',
+// location: 'London',
+// account: [
+// {
+// '$ref': 'toxi@twitter',
+// deref: [Function: deref],
+// equiv: [Function: equiv]
+// },
+// {
+// '$ref': 'postspectacular@gh',
+// deref: [Function: deref],
+// equiv: [Function: equiv]
+// }
+// ]
+// }
+
+// in this example inlining of referenced nodes is disabled (default)
+// therefore refs are encoded as objects implementing the `IDeref` interface
+// to obtain the referenced node
+console.log(graph.toxi.account[0].deref());
+// {
+// '$id': 'toxi@twitter',
+// type: 'account',
+// name: '@toxi',
+// url: 'http://twitter.com/toxi'
+// }
+```
+
+## Syntax
+
+EGF is a UTF-8 plain text format and largely line based, though supports
+multi-line values. An EGF file consists of node definitions, each with zero or
+more properties and their (optionally tagged) values. EGF does not prescribe any
+other schema or structure and it's entirely up to the user to e.g. allow
+properties themselves to be defined as nodes with their own properties, thus
+allowing the definition of LPG ([Labeled Property
+Graph](https://en.wikipedia.org/wiki/Graph_database#Labeled-property_graph))
+topologies as well.
+
+```text
+; Comment line
+
+; First node definition
+node1
+ ; property with string value
+ prop1 value
+ ; property with reference to another node
+ prop2 -> node2
+ ; property with tagged value
+ prop3 #tag value
+ prop4 <<< long, potentially
+multiline
+value >>>
+ prop5 #tag <<< tagged multi-line value >>>
+
+node2
+ ; property comment
+ prop1 value
+...
+```
+
+### Grammar
+
+A full grammar definition is forthcoming. In the meantime, please see a somewhat
+outdated older version and related comments in
+[#234](https://github.com/thi-ng/umbrella/issues/234#issuecomment-662878452) for
+more details.
+
+### Node references
+
+Properties with reference values to another node constitute edges in the graph.
+References are encoded via `property -> nodeid`.
+
+The following graph defines two nodes with circular references between them.
+Each node has a literal (string, by default) property `name` and a reference
+property `knows` to another node (via its ID). The order of references is
+arbitrary and the parser will automatically produce forward declarations for
+nodes not yet known.
+
+```text
+alice
+ name Alice
+ knows -> bob
+
+bob
+ name Robert
+ knows -> alice
+```
+
+Using default parser options, this produces an object as follows. Note, the
+references are encoded as objects with a `$ref` property and implement the
+`IDeref` and `IEquiv` interfaces defined in the
+[@thi.ng/api](https://github.com/thi-ng/umbrella/tree/develop/packages/api)
+package.
+
+```js
+{
+ alice: {
+ '$id': 'alice',
+ name: 'Alice',
+ knows: {
+ '$ref': 'bob',
+ deref: [Function: deref],
+ equiv: [Function: equiv]
+ }
+ },
+ bob: {
+ '$id': 'bob',
+ name: 'Robert',
+ knows: {
+ '$ref': 'alice',
+ deref: [Function: deref],
+ equiv: [Function: equiv]
+ }
+ }
+}
+```
+
+```ts
+// access bob's name via alice
+graph.alice.knows.deref().name
+// "Robert"
+```
+
+If node resolution is enabled (via the `resolve` option) in the parser, the
+referenced nodes will be inlined directly and produce circular references in the
+JS result object. In many cases this more desirable and fine, however will stop
+the graph from being serializable to JSON (for example).
+
+```text
+{
+ alice: ][ {
+ '$id': 'alice',
+ name: 'Alice',
+ knows: { '$id': 'bob', name: 'Robert', knows: [Circular *1] }
+ },
+ bob: ][ {
+ '$id': 'bob',
+ name: 'Robert',
+ knows: ][ {
+ '$id': 'alice',
+ name: 'Alice',
+ knows: [Circular *2]
+ }
+ }
+}
+```
+
+### Prefixed IDs
+
+To enable namespacing and simplify re-use of existing data vocabularies, we're
+borrowing from existing Linked Data formats & tooling to allow node and property
+IDs to be defined in a `prefix:name` format alongside `@prefix` declarations.
+Such prefix IDs will be expanded during parsing and usually form complete URIs,
+but could expand to any string. The various (50+) commonly used Linked Data
+vocabulary prefixes bundled in
+[@thi.ng/prefixes](https://github.com/thi-ng/umbrella/tree/develop/packages/prefixes)
+are available by default, though can be overridden, of course...
+
+```text
+; prefix declaration
+@prefix thi: http://thi.ng/
+
+thi:toxi
+ rdf:type -> foaf:person
+```
+
+Result:
+
+```js
+{
+ 'thi.ng/toxi': {
+ '$id': 'thi.ng/toxi',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': {
+ '$id': 'http://xmlns.com/foaf/0.1/person'
+ }
+ },
+ 'http://xmlns.com/foaf/0.1/person': {
+ '$id': 'http://xmlns.com/foaf/0.1/person'
+ }
+}
+```
+
+### Includes
+
+Currently in NodeJS only, external graph definitions can be included in the main
+graph via the `@include` directive. Any `@prefix` declarations in the included
+file will only be available in that file, however will inherit any pre-existing
+prefixes declared in the main file.
+
+Relative file paths will be relative to the path of the currently processed
+file:
+
+```text
+ |- include
+ | |- sub1.egf
+ | |- sub2.egf
+ |- main.egf
+```
+
+(These examples make use of the [schema.org](https://schema.org) ontology)
+
+```text
+; main.egf
+; declare an empty prefix
+@prefix : http://thi.ng/
+
+@include include/sub1.egf
+
+; use empty prefix for this node
+:toxi
+ rdf:type -> schema:Person
+```
+
+```text
+; sub1.egf
+@include sub2.egf
+
+:sub1.egf
+ rdf:type -> schema:Dataset
+ schema:dateCreated #date 2020-07-19
+```
+
+```text
+; sub2.egf
+
+:sub2.egf
+ rdf:type -> schema:Dataset
+ schema:creator -> :toxi
+```
+
+Parsing the `main.egf` file (with node resolution/inlining and pruning) produces:
+
+```js
+{
+ 'http://thi.ng/sub2.egf': {
+ '$id': 'http://thi.ng/sub2.egf',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': { '$id': 'http://schema.org/Dataset' },
+ 'http://schema.org/creator': {
+ '$id': 'http://thi.ng/toxi',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': { '$id': 'http://schema.org/Person' }
+ }
+ },
+ 'http://thi.ng/toxi': {
+ '$id': 'http://thi.ng/toxi',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': { '$id': 'http://schema.org/Person' }
+ },
+ 'http://thi.ng/sub1.egf': {
+ '$id': 'http://thi.ng/sub1.egf',
+ 'http://www.w3.org/1999/02/22-rdf-syntax-ns#type': { '$id': 'http://schema.org/Dataset' },
+ 'http://schema.org/dateCreated': 2020-07-19T00:00:00.000Z
+ }
+}
+```
+
+### EGF generation / serialization
+
+Complying JS objects can be converted to EGF using the `toEGF()` function. This
+function takes an iterable of
+[Node](https://github.com/thi-ng/umbrella/blob/develop/packages/egf/src/api.ts#L5)
+objects, optional prefix mappings and an optional property serialization
+function to deal with custom tagged values. The default property formatter
+(`toEGFProp()`) handles various values for built-in tags and can be used in
+combination with any additional user provided logic.
+
+```js
+import { rdf, schema } from "@thi.ng/prefixes";
+
+const res = toEGF([
+ {
+ $id: "thi:egf",
+ "rdf:type": { $ref: "schema:SoftwareSourceCode" },
+ "schema:isPartOf": { $id: "http://thi.ng/umbrella" },
+ "schema:dateCreated": new Date("2020-02-16")
+ },
+ {
+ $id: "thi:umbrella",
+ "rdf:type": { $ref: "schema:SoftwareSourceCode" },
+ "schema:programmingLanguage": "TypeScript"
+ }
+ ],
+ // prefix mappings (optional)
+ {
+ thi: "http://thi.ng/",
+ schema,
+ rdf
+ }
+ // property serializer (optional)
+ toEGFProp
+);
+```
+
+```text
+@prefix thi: http://thi.ng/
+@prefix schema: http://schema.org/
+@prefix rdf: http://www.w3.org/1999/02/22-rdf-syntax-ns#
+
+thi:egf
+ rdf:type -> schema:SoftwareSourceCode
+ schema:isPartOf -> thi:umbrella
+ schema:dateCreated #date 2020-02-16T00:00:00.000Z
+
+thi:umbrella
+ rdf:type -> schema:SoftwareSourceCode
+ schema:programmingLanguage TypeScript
+```
+
+## Authors
+
+${authors}
+
+## License
+
+© ${copyright} // ${license}
diff --git a/packages/egf/tsconfig.json b/packages/egf/tsconfig.json
new file mode 100644
index 0000000000..893b9979c5
--- /dev/null
+++ b/packages/egf/tsconfig.json
@@ -0,0 +1,11 @@
+{
+ "extends": "../../tsconfig.json",
+ "compilerOptions": {
+ "outDir": ".",
+ "module": "es6",
+ "target": "es6"
+ },
+ "include": [
+ "./src/**/*.ts"
+ ]
+}
diff --git a/packages/equiv/CHANGELOG.md b/packages/equiv/CHANGELOG.md
index d699f83bde..7642428c2f 100644
--- a/packages/equiv/CHANGELOG.md
+++ b/packages/equiv/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/equiv@1.0.31...@thi.ng/equiv@1.0.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/equiv
+
+
+
+
+
## [1.0.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/equiv@1.0.30...@thi.ng/equiv@1.0.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/equiv
diff --git a/packages/equiv/README.md b/packages/equiv/README.md
index e902a2705b..dbfe6a4012 100644
--- a/packages/equiv/README.md
+++ b/packages/equiv/README.md
@@ -38,6 +38,8 @@ Supports:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bequiv%5D)
+
## Installation
```bash
diff --git a/packages/equiv/package.json b/packages/equiv/package.json
index 4177efd030..a5f14e05e2 100644
--- a/packages/equiv/package.json
+++ b/packages/equiv/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/equiv",
- "version": "1.0.31",
+ "version": "1.0.32",
"description": "Extensible deep value equivalence checking for any data types",
"module": "./index.js",
"main": "./lib/index.js",
@@ -56,7 +56,6 @@
],
"keywords": [
"deep",
- "es6",
"equality",
"interface",
"typescript",
diff --git a/packages/errors/CHANGELOG.md b/packages/errors/CHANGELOG.md
index 148105499a..f21257689a 100644
--- a/packages/errors/CHANGELOG.md
+++ b/packages/errors/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/errors@1.2.21...@thi.ng/errors@1.2.22) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/errors
+
+
+
+
+
## [1.2.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/errors@1.2.20...@thi.ng/errors@1.2.21) (2020-09-13)
**Note:** Version bump only for package @thi.ng/errors
diff --git a/packages/errors/README.md b/packages/errors/README.md
index 43db2d36b7..3959dd54c5 100644
--- a/packages/errors/README.md
+++ b/packages/errors/README.md
@@ -28,6 +28,8 @@ Additional error types can be defined using
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Berrors%5D)
+
## Installation
```bash
diff --git a/packages/errors/package.json b/packages/errors/package.json
index 27824aa8dc..a527a2418e 100644
--- a/packages/errors/package.json
+++ b/packages/errors/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/errors",
- "version": "1.2.21",
+ "version": "1.2.22",
"description": "Custom error types and error factory functions",
"module": "./index.js",
"main": "./lib/index.js",
@@ -58,7 +58,6 @@
],
"keywords": [
"error",
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/fsm/CHANGELOG.md b/packages/fsm/CHANGELOG.md
index d7176e1565..94dd163ae7 100644
--- a/packages/fsm/CHANGELOG.md
+++ b/packages/fsm/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.4.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/fsm@2.4.25...@thi.ng/fsm@2.4.26) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/fsm
+
+
+
+
+
## [2.4.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/fsm@2.4.24...@thi.ng/fsm@2.4.25) (2020-09-13)
**Note:** Version bump only for package @thi.ng/fsm
diff --git a/packages/fsm/README.md b/packages/fsm/README.md
index 2bbd948cec..3c4b6ca76b 100644
--- a/packages/fsm/README.md
+++ b/packages/fsm/README.md
@@ -33,6 +33,8 @@ case.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bfsm%5D)
+
This package will be merged with and update the existing
[@thi.ng/transducers-fsm](https://github.com/thi-ng/umbrella/tree/develop/packages/transducers-fsm)
package.
diff --git a/packages/fsm/package.json b/packages/fsm/package.json
index f5f799dbd9..7abc886381 100644
--- a/packages/fsm/package.json
+++ b/packages/fsm/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/fsm",
- "version": "2.4.25",
+ "version": "2.4.26",
"description": "Composable primitives for building declarative, transducer based Finite-State Machines & matchers for arbitrary data streams",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"lib"
],
"keywords": [
- "es6",
"composition",
"declarative",
"fsm",
diff --git a/packages/geom-accel/CHANGELOG.md b/packages/geom-accel/CHANGELOG.md
index c53ce1e034..006cba67ae 100644
--- a/packages/geom-accel/CHANGELOG.md
+++ b/packages/geom-accel/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-accel@2.1.23...@thi.ng/geom-accel@2.1.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-accel
+
+
+
+
+
## [2.1.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-accel@2.1.22...@thi.ng/geom-accel@2.1.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-accel
diff --git a/packages/geom-accel/README.md b/packages/geom-accel/README.md
index b1e60f8541..92f258a5a8 100644
--- a/packages/geom-accel/README.md
+++ b/packages/geom-accel/README.md
@@ -38,6 +38,8 @@ Currently available:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-accel%5D)
+
## Installation
```bash
@@ -52,7 +54,7 @@ yarn add @thi.ng/geom-accel
```
-Package sizes (gzipped, pre-treeshake): ESM: 3.76 KB / CJS: 3.82 KB / UMD: 3.83 KB
+Package sizes (gzipped, pre-treeshake): ESM: 3.78 KB / CJS: 3.84 KB / UMD: 3.84 KB
## Dependencies
diff --git a/packages/geom-accel/package.json b/packages/geom-accel/package.json
index 541dc37220..7c5d5e4421 100644
--- a/packages/geom-accel/package.json
+++ b/packages/geom-accel/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-accel",
- "version": "2.1.23",
+ "version": "2.1.24",
"description": "n-D spatial indexing data structures with a shared ES6 Map/Set-like API",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,16 +50,16 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/heaps": "^1.2.24",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/heaps": "^1.2.25",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"3d",
"acceleration",
"datastructure",
- "es6",
"graphics",
"grid",
"kd-tree",
diff --git a/packages/geom-accel/src/aspatial-grid.ts b/packages/geom-accel/src/aspatial-grid.ts
index e803f3fad7..9fa7ed6695 100644
--- a/packages/geom-accel/src/aspatial-grid.ts
+++ b/packages/geom-accel/src/aspatial-grid.ts
@@ -11,6 +11,7 @@ import {
subN,
VecOpRoVV,
} from "@thi.ng/vectors";
+import { into } from "./utils";
/**
* Common base class for {@link SpatialGrid2} and {@link SpatialGrid3}.
@@ -95,11 +96,7 @@ export abstract class ASpatialGrid
}
into(pairs: Iterable>, eps = EPS) {
- let ok = true;
- for (let [k, v] of pairs) {
- ok = this.set(k, v, eps) && ok;
- }
- return ok;
+ return into(this, pairs, eps);
}
remove(k: K) {
diff --git a/packages/geom-accel/src/kd-tree-map.ts b/packages/geom-accel/src/kd-tree-map.ts
index 0f1f6588ae..65a9138b74 100644
--- a/packages/geom-accel/src/kd-tree-map.ts
+++ b/packages/geom-accel/src/kd-tree-map.ts
@@ -5,7 +5,7 @@ import { Heap } from "@thi.ng/heaps";
import { EPS } from "@thi.ng/math";
import { map } from "@thi.ng/transducers";
import { distSq, ReadonlyVec, Vec } from "@thi.ng/vectors";
-import { addResults, CMP } from "./utils";
+import { addResults, CMP, into } from "./utils";
type MaybeKdNode = KdNode | undefined;
@@ -139,11 +139,7 @@ export class KdTreeMap
}
into(pairs: Iterable>, eps = EPS) {
- let ok = true;
- for (let [k, v] of pairs) {
- ok = this.set(k, v, eps) && ok;
- }
- return ok;
+ return into(this, pairs, eps);
}
remove(key: K) {
diff --git a/packages/geom-accel/src/nd-quadtree-map.ts b/packages/geom-accel/src/nd-quadtree-map.ts
index 1d183b492b..250b6fa146 100644
--- a/packages/geom-accel/src/nd-quadtree-map.ts
+++ b/packages/geom-accel/src/nd-quadtree-map.ts
@@ -15,7 +15,7 @@ import {
submN,
vop,
} from "@thi.ng/vectors";
-import { addResults, CMP } from "./utils";
+import { addResults, CMP, into } from "./utils";
export class NdQtNode {
pos: ReadonlyVec;
@@ -273,11 +273,7 @@ export class NdQuadtreeMap
}
into(pairs: Iterable>, eps = EPS) {
- let ok = true;
- for (let [k, v] of pairs) {
- ok = this.set(k, v, eps) && ok;
- }
- return ok;
+ return into(this, pairs, eps);
}
remove(p: K) {
diff --git a/packages/geom-accel/src/utils.ts b/packages/geom-accel/src/utils.ts
index 4916c22d9b..241fc36ecf 100644
--- a/packages/geom-accel/src/utils.ts
+++ b/packages/geom-accel/src/utils.ts
@@ -1,4 +1,4 @@
-import type { Fn, Nullable } from "@thi.ng/api";
+import type { Fn, Fn3, Nullable, Pair } from "@thi.ng/api";
/** @internal */
export const CMP = (a: [number, any?], b: [number, any?]) => b[0] - a[0];
@@ -15,3 +15,24 @@ export const addResults = (
}
return acc;
};
+
+/**
+ * Shared `into()` impl for spatial map types.
+ *
+ * @param map
+ * @param pairs
+ * @param eps
+ *
+ * @internal
+ */
+export const into = (
+ map: { set: Fn3 },
+ pairs: Iterable>,
+ eps: number
+) => {
+ let ok = true;
+ for (let p of pairs) {
+ ok = map.set(p[0], p[1], eps) && ok;
+ }
+ return ok;
+};
diff --git a/packages/geom-api/CHANGELOG.md b/packages/geom-api/CHANGELOG.md
index b56ed676bf..d94af29527 100644
--- a/packages/geom-api/CHANGELOG.md
+++ b/packages/geom-api/CHANGELOG.md
@@ -3,6 +3,17 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [1.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-api@1.0.34...@thi.ng/geom-api@1.1.0) (2020-09-22)
+
+
+### Features
+
+* **geom-api:** add Type.TEXT/3 ([0a45ef8](https://github.com/thi-ng/umbrella/commit/0a45ef8aa99d3dab1bb98c503cf87d1bef0ab8e2))
+
+
+
+
+
## [1.0.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-api@1.0.33...@thi.ng/geom-api@1.0.34) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-api
diff --git a/packages/geom-api/README.md b/packages/geom-api/README.md
index 7d312462cd..e19244acdb 100644
--- a/packages/geom-api/README.md
+++ b/packages/geom-api/README.md
@@ -25,6 +25,8 @@ Shared type & interface declarations for [@thi.ng/geom](https://github.com/thi-n
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-api%5D)
+
## Installation
```bash
@@ -39,7 +41,7 @@ yarn add @thi.ng/geom-api
```
-Package sizes (gzipped, pre-treeshake): ESM: 603 bytes / CJS: 627 bytes / UMD: 773 bytes
+Package sizes (gzipped, pre-treeshake): ESM: 618 bytes / CJS: 643 bytes / UMD: 791 bytes
## Dependencies
diff --git a/packages/geom-api/package.json b/packages/geom-api/package.json
index 17101eadde..c77e72eec3 100644
--- a/packages/geom-api/package.json
+++ b/packages/geom-api/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-api",
- "version": "1.0.34",
+ "version": "1.1.0",
"description": "Shared type & interface declarations for @thi.ng/geom packages",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"geometry",
"interface",
"type",
diff --git a/packages/geom-api/src/shape.ts b/packages/geom-api/src/shape.ts
index 6d77c86c54..fe3a573e6f 100644
--- a/packages/geom-api/src/shape.ts
+++ b/packages/geom-api/src/shape.ts
@@ -31,6 +31,9 @@ export enum Type {
TRIANGLE3,
RAY,
RAY3,
+
+ TEXT,
+ TEXT3,
}
export type Attribs = IObjectOf;
diff --git a/packages/geom-arc/CHANGELOG.md b/packages/geom-arc/CHANGELOG.md
index a50c5c2bef..f2be5096eb 100644
--- a/packages/geom-arc/CHANGELOG.md
+++ b/packages/geom-arc/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.13](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-arc@0.3.12...@thi.ng/geom-arc@0.3.13) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-arc
+
+
+
+
+
## [0.3.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-arc@0.3.11...@thi.ng/geom-arc@0.3.12) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-arc
diff --git a/packages/geom-arc/README.md b/packages/geom-arc/README.md
index 0c443da5a3..eded18185a 100644
--- a/packages/geom-arc/README.md
+++ b/packages/geom-arc/README.md
@@ -25,6 +25,8 @@ This project is part of the
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-arc%5D)
+
## Installation
```bash
diff --git a/packages/geom-arc/package.json b/packages/geom-arc/package.json
index 99bffb1800..321179f068 100644
--- a/packages/geom-arc/package.json
+++ b/packages/geom-arc/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-arc",
- "version": "0.3.12",
+ "version": "0.3.13",
"description": "2D circular / elliptic arc operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-resample": "^0.2.45",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-resample": "^0.2.46",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -67,10 +67,10 @@
"circle",
"circumcenter",
"elliptic",
- "es6",
"geometry",
"interpolation",
"sample",
+ "shape",
"svg",
"typescript"
],
diff --git a/packages/geom-clip-line/CHANGELOG.md b/packages/geom-clip-line/CHANGELOG.md
index 6285ba5302..a99c68f8b9 100644
--- a/packages/geom-clip-line/CHANGELOG.md
+++ b/packages/geom-clip-line/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-clip-line@1.2.8...@thi.ng/geom-clip-line@1.2.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-clip-line
+
+
+
+
+
## [1.2.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-clip-line@1.2.7...@thi.ng/geom-clip-line@1.2.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-clip-line
diff --git a/packages/geom-clip-line/README.md b/packages/geom-clip-line/README.md
index aed173e58d..f3ee0a4b1e 100644
--- a/packages/geom-clip-line/README.md
+++ b/packages/geom-clip-line/README.md
@@ -31,6 +31,8 @@ This package has been extracted from the former (now obsolete)
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-clip-line%5D)
+
## Installation
```bash
diff --git a/packages/geom-clip-line/package.json b/packages/geom-clip-line/package.json
index 68b71bbab7..120aeede21 100644
--- a/packages/geom-clip-line/package.json
+++ b/packages/geom-clip-line/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-clip-line",
- "version": "1.2.8",
+ "version": "1.2.9",
"description": "2D line clipping (Liang-Barsky)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
],
"keywords": [
"clipping",
- "es6",
"geometry",
"graphics",
"liang-barsky",
diff --git a/packages/geom-clip-poly/CHANGELOG.md b/packages/geom-clip-poly/CHANGELOG.md
index 46b3cd7d78..5c1a805624 100644
--- a/packages/geom-clip-poly/CHANGELOG.md
+++ b/packages/geom-clip-poly/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-clip-poly@1.0.33...@thi.ng/geom-clip-poly@1.0.34) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-clip-poly
+
+
+
+
+
## [1.0.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-clip-poly@1.0.32...@thi.ng/geom-clip-poly@1.0.33) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-clip-poly
diff --git a/packages/geom-clip-poly/README.md b/packages/geom-clip-poly/README.md
index ad03cc6468..d8e2d8894d 100644
--- a/packages/geom-clip-poly/README.md
+++ b/packages/geom-clip-poly/README.md
@@ -31,6 +31,8 @@ This package has been extracted from the former (now obsolete)
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-clip-poly%5D)
+
## Installation
```bash
diff --git a/packages/geom-clip-poly/package.json b/packages/geom-clip-poly/package.json
index 437c2aa35f..450fd35508 100644
--- a/packages/geom-clip-poly/package.json
+++ b/packages/geom-clip-poly/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-clip-poly",
- "version": "1.0.33",
+ "version": "1.0.34",
"description": "2D convex polygon clipping (Sutherland-Hodgeman)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-poly-utils": "^0.1.64",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-poly-utils": "^0.1.65",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"2d",
"convex",
"clipping",
- "es6",
"geometry",
"graphics",
"polygon",
diff --git a/packages/geom-closest-point/CHANGELOG.md b/packages/geom-closest-point/CHANGELOG.md
index 0bc6d40210..3c5e807790 100644
--- a/packages/geom-closest-point/CHANGELOG.md
+++ b/packages/geom-closest-point/CHANGELOG.md
@@ -3,6 +3,22 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-closest-point@0.4.0...@thi.ng/geom-closest-point@0.5.0) (2020-09-22)
+
+
+### Bug Fixes
+
+* **geom-closest-point:** update closestPointPolyline() ([1358bac](https://github.com/thi-ng/umbrella/commit/1358bac1a95359340b19adb91b1813edf3e1645a))
+
+
+### Features
+
+* **geom-closest-point:** add support for custom dist fn ([95557f6](https://github.com/thi-ng/umbrella/commit/95557f6716071a92433868ce8536ca1c38a54073))
+
+
+
+
+
# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-closest-point@0.3.44...@thi.ng/geom-closest-point@0.4.0) (2020-09-13)
diff --git a/packages/geom-closest-point/README.md b/packages/geom-closest-point/README.md
index 05c946d8b8..82c946896e 100644
--- a/packages/geom-closest-point/README.md
+++ b/packages/geom-closest-point/README.md
@@ -13,6 +13,7 @@ This project is part of the
- [Status](#status)
- [Installation](#installation)
- [Dependencies](#dependencies)
+- [Usage examples](#usage-examples)
- [API](#api)
- [Authors](#authors)
- [License](#license)
@@ -29,6 +30,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-closest-point%5D)
+
## Installation
```bash
@@ -43,7 +46,7 @@ yarn add @thi.ng/geom-closest-point
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.00 KB / CJS: 1.10 KB / UMD: 1.14 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.01 KB / CJS: 1.10 KB / UMD: 1.14 KB
## Dependencies
@@ -51,6 +54,18 @@ Package sizes (gzipped, pre-treeshake): ESM: 1.00 KB / CJS: 1.10 KB / UMD: 1.14
- [@thi.ng/math](https://github.com/thi-ng/umbrella/tree/develop/packages/math)
- [@thi.ng/vectors](https://github.com/thi-ng/umbrella/tree/develop/packages/vectors)
+## Usage examples
+
+Several demos in this repo's
+[/examples](https://github.com/thi-ng/umbrella/tree/develop/examples)
+directory are using this package.
+
+A selection:
+
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+| ] | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+
## API
[Generated API docs](https://docs.thi.ng/umbrella/geom-closest-point/)
diff --git a/packages/geom-closest-point/package.json b/packages/geom-closest-point/package.json
index 123ca0cb98..a47afd14f7 100644
--- a/packages/geom-closest-point/package.json
+++ b/packages/geom-closest-point/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-closest-point",
- "version": "0.4.0",
+ "version": "0.5.0",
"description": "2D / 3D closest point / proximity helpers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"circle",
"distance",
"ellipse",
- "es6",
"geometry",
"line",
"points",
diff --git a/packages/geom-closest-point/src/circle.ts b/packages/geom-closest-point/src/circle.ts
index 63c3419da1..0d64861d98 100644
--- a/packages/geom-closest-point/src/circle.ts
+++ b/packages/geom-closest-point/src/circle.ts
@@ -1,10 +1,21 @@
-import { add, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
+import { add, direction, ReadonlyVec, Vec } from "@thi.ng/vectors";
+/**
+ * Returns closest point to `p` on circle defined by origin `c` and radius `r`.
+ *
+ * @param p
+ * @param c
+ * @param r
+ * @param out
+ */
export const closestPointCircle = (
p: ReadonlyVec,
c: ReadonlyVec,
r: number,
out: Vec = []
-) => add(out, c, normalize(out, sub(out, p, c), r));
+) => add(out, c, direction(out, c, p, r));
+/**
+ * Same as {@link closestPointCircle}.
+ */
export const closestPointSphere = closestPointCircle;
diff --git a/packages/geom-closest-point/src/ellipse.ts b/packages/geom-closest-point/src/ellipse.ts
index 48f8438b74..2adbd95aa5 100644
--- a/packages/geom-closest-point/src/ellipse.ts
+++ b/packages/geom-closest-point/src/ellipse.ts
@@ -1,5 +1,5 @@
import { clamp01, SQRT2_2 } from "@thi.ng/math";
-import { ReadonlyVec } from "@thi.ng/vectors";
+import type { ReadonlyVec } from "@thi.ng/vectors";
/**
* @remarks
@@ -29,8 +29,8 @@ export const closestPointEllipse = (
let tx = SQRT2_2;
let ty = tx;
for (; --n >= 0; ) {
- const _ex = ab * (tx * tx * tx);
- const _ey = ba * (ty * ty * ty);
+ const _ex = ab * tx * tx * tx;
+ const _ey = ba * ty * ty * ty;
const qx = apx - _ex;
const qy = apy - _ey;
const q = Math.hypot(rx * tx - _ex, ry * ty - _ey) / Math.hypot(qx, qy);
diff --git a/packages/geom-closest-point/src/line.ts b/packages/geom-closest-point/src/line.ts
index 093e0e8708..dc445887c9 100644
--- a/packages/geom-closest-point/src/line.ts
+++ b/packages/geom-closest-point/src/line.ts
@@ -144,7 +144,7 @@ export const closestPointPolyline = (
}
}
}
- return out;
+ return minD < Infinity ? out : undefined;
};
/**
diff --git a/packages/geom-closest-point/src/plane.ts b/packages/geom-closest-point/src/plane.ts
index e24ab27e12..a1cc6a38ef 100644
--- a/packages/geom-closest-point/src/plane.ts
+++ b/packages/geom-closest-point/src/plane.ts
@@ -1,8 +1,29 @@
import { dot, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
+/**
+ * Returns signed distance between point `p` and plane defined by normal `n` and
+ * `w`. In 2D this also works for lines.
+ *
+ * @remarks
+ * If result is > 0 the point lies "above" the plane, if < 0 below the plane or
+ * if zero on the plane.
+ *
+ * @param p
+ * @param n
+ * @param w
+ */
export const distToPlane = (p: ReadonlyVec, n: ReadonlyVec, w: number) =>
dot(n, p) - w;
+/**
+ * Returns closest point to `p` on the plane defined by normal `n` and `w`. In
+ * 2D this also works for lines.
+ *
+ * @param p
+ * @param normal
+ * @param w
+ * @param out
+ */
export const closestPointPlane = (
p: ReadonlyVec,
normal: ReadonlyVec,
diff --git a/packages/geom-closest-point/src/points.ts b/packages/geom-closest-point/src/points.ts
index 0ff21361da..138c76e3d1 100644
--- a/packages/geom-closest-point/src/points.ts
+++ b/packages/geom-closest-point/src/points.ts
@@ -1,14 +1,25 @@
+import type { FnU2 } from "@thi.ng/api";
import { distSq, ReadonlyVec, set, Vec } from "@thi.ng/vectors";
+/**
+ * Returns closest point to `p` in given point array, optionally using custom
+ * distance function `dist` (default: {@link @thi.ng/vectors#distSq}).
+ *
+ * @param p
+ * @param pts
+ * @param out
+ * @param dist
+ */
export const closestPointArray = (
p: ReadonlyVec,
pts: Vec[],
- out: Vec = []
+ out: Vec = [],
+ dist: FnU2 = distSq
) => {
let minD = Infinity;
let closest: Vec | undefined;
for (let i = pts.length; --i >= 0; ) {
- const d = distSq(pts[i], p);
+ const d = dist(pts[i], p);
if (d < minD) {
minD = d;
closest = pts[i];
diff --git a/packages/geom-fuzz/CHANGELOG.md b/packages/geom-fuzz/CHANGELOG.md
index 6432722dc3..3c1359e0f4 100644
--- a/packages/geom-fuzz/CHANGELOG.md
+++ b/packages/geom-fuzz/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.19](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-fuzz@0.1.18...@thi.ng/geom-fuzz@0.1.19) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-fuzz
+
+
+
+
+
## [0.1.18](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-fuzz@0.1.17...@thi.ng/geom-fuzz@0.1.18) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-fuzz
diff --git a/packages/geom-fuzz/README.md b/packages/geom-fuzz/README.md
index 79325e5909..6a2e7f92e9 100644
--- a/packages/geom-fuzz/README.md
+++ b/packages/geom-fuzz/README.md
@@ -29,6 +29,8 @@ Highly configurable, fuzzy line & polygon creation with presets and composable f
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-fuzz%5D)
+
### Related packages
- [@thi.ng/hiccup-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-canvas) - Hiccup shape tree renderer for vanilla Canvas 2D contexts
diff --git a/packages/geom-fuzz/package.json b/packages/geom-fuzz/package.json
index 4cb9c31854..6459036da6 100644
--- a/packages/geom-fuzz/package.json
+++ b/packages/geom-fuzz/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-fuzz",
- "version": "0.1.18",
+ "version": "0.1.19",
"description": "Highly configurable, fuzzy line & polygon creation with presets and composable fill & stroke styles. Canvas & SVG support",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,16 +48,16 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/color": "^1.2.16",
- "@thi.ng/geom": "^1.11.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-clip-line": "^1.2.8",
- "@thi.ng/geom-resample": "^0.2.45",
- "@thi.ng/grid-iterators": "^0.4.10",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/color": "^1.2.17",
+ "@thi.ng/geom": "^1.12.0",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-clip-line": "^1.2.9",
+ "@thi.ng/geom-resample": "^0.2.46",
+ "@thi.ng/grid-iterators": "^0.4.11",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"keywords": [
"canvas",
"dots",
- "es6",
"fuzzy",
"drawing",
"hatching",
@@ -78,7 +77,7 @@
"npr",
"polygon",
"random",
- "shapes",
+ "shape",
"svg",
"typescript"
],
diff --git a/packages/geom-hull/CHANGELOG.md b/packages/geom-hull/CHANGELOG.md
index 7a56c07082..83cd6d70b1 100644
--- a/packages/geom-hull/CHANGELOG.md
+++ b/packages/geom-hull/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.0.66](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-hull@0.0.65...@thi.ng/geom-hull@0.0.66) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-hull
+
+
+
+
+
## [0.0.65](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-hull@0.0.64...@thi.ng/geom-hull@0.0.65) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-hull
diff --git a/packages/geom-hull/README.md b/packages/geom-hull/README.md
index 39aed5ebde..2adebbf564 100644
--- a/packages/geom-hull/README.md
+++ b/packages/geom-hull/README.md
@@ -29,6 +29,8 @@ Current implementation is partially based on Clojure version of
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-hull%5D)
+
## Installation
```bash
diff --git a/packages/geom-hull/package.json b/packages/geom-hull/package.json
index 1eccb0ffbd..9f24643d18 100644
--- a/packages/geom-hull/package.json
+++ b/packages/geom-hull/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-hull",
- "version": "0.0.65",
+ "version": "0.0.66",
"description": "Fast 2D convex hull (Graham Scan)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"keywords": [
"2d",
"convex",
- "es6",
"geometry",
"graphics",
"hull",
diff --git a/packages/geom-io-obj/CHANGELOG.md b/packages/geom-io-obj/CHANGELOG.md
index 52ec8918a7..d9e4bd10ee 100644
--- a/packages/geom-io-obj/CHANGELOG.md
+++ b/packages/geom-io-obj/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-io-obj@0.1.23...@thi.ng/geom-io-obj@0.1.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-io-obj
+
+
+
+
+
## [0.1.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-io-obj@0.1.22...@thi.ng/geom-io-obj@0.1.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-io-obj
diff --git a/packages/geom-io-obj/README.md b/packages/geom-io-obj/README.md
index c51932833e..94cf3010d3 100644
--- a/packages/geom-io-obj/README.md
+++ b/packages/geom-io-obj/README.md
@@ -46,6 +46,8 @@ Wavefront OBJ parser (& exporter soon).
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-io-obj%5D)
+
## Installation
```bash
@@ -60,7 +62,7 @@ yarn add @thi.ng/geom-io-obj
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.02 KB / CJS: 1.07 KB / UMD: 1.20 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.03 KB / CJS: 1.08 KB / UMD: 1.19 KB
## Dependencies
diff --git a/packages/geom-io-obj/package.json b/packages/geom-io-obj/package.json
index 595875853b..b37a838eea 100644
--- a/packages/geom-io-obj/package.json
+++ b/packages/geom-io-obj/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-io-obj",
- "version": "0.1.23",
+ "version": "0.1.24",
"description": "Wavefront OBJ parser (& exporter soon)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"fileformat",
"geometry",
"mesh",
diff --git a/packages/geom-io-obj/src/parser.ts b/packages/geom-io-obj/src/parser.ts
index da5749846b..4fab1d6737 100644
--- a/packages/geom-io-obj/src/parser.ts
+++ b/packages/geom-io-obj/src/parser.ts
@@ -48,11 +48,6 @@ export const parseOBJ = (src: string, opts?: Partial) => {
newGroup("default", force);
};
- const addID = (acc: number[], x: string, num: number) => {
- const v = parseInt(x);
- acc.push(v < 0 ? v + num : v - 1);
- };
-
const readFace = (line: string[]) => {
const face = { v: [] };
const n = line.length;
@@ -69,7 +64,7 @@ export const parseOBJ = (src: string, opts?: Partial) => {
case 2:
opts!.uvs && (face.uv = []);
for (let i = 1; i < n; i++) {
- const f = line[i].split("/");
+ const f = line[i].split("/");
addID(face.v, f[0], nv);
face.uv && addID(face.uv!, f[1], nuv);
}
@@ -78,7 +73,7 @@ export const parseOBJ = (src: string, opts?: Partial) => {
opts!.uvs && items[1].length && (face.uv = []);
opts!.normals && items[2].length && (face.n = []);
for (let i = 1; i < n; i++) {
- const f = line[i].split("/");
+ const f = line[i].split("/");
addID(face.v, f[0], nv);
face.uv && addID(face.uv!, f[1], nuv);
face.n && addID(face.n!, f[2], nn);
@@ -165,6 +160,11 @@ export const parseOBJ = (src: string, opts?: Partial) => {
return result;
};
+const addID = (acc: number[], x: string, num: number) => {
+ const v = parseInt(x);
+ acc.push(v < 0 ? v + num : v - 1);
+};
+
const readVec2 = (items: string[]) => [
parseFloat(items[1]),
parseFloat(items[2]),
diff --git a/packages/geom-isec/CHANGELOG.md b/packages/geom-isec/CHANGELOG.md
index 812a420fde..a4cf1254ca 100644
--- a/packages/geom-isec/CHANGELOG.md
+++ b/packages/geom-isec/CHANGELOG.md
@@ -3,6 +3,22 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-isec@0.5.8...@thi.ng/geom-isec@0.6.0) (2020-09-22)
+
+
+### Bug Fixes
+
+* **geom-isec:** testCenteredAABBSphere() ([95a29b1](https://github.com/thi-ng/umbrella/commit/95a29b199077c741c83f4f78871f9627264f198d))
+
+
+### Features
+
+* **geom-isec:** update ray-line/polyline fns ([b3775b0](https://github.com/thi-ng/umbrella/commit/b3775b08e1c33cf7c2e94e0a4b119b33e4a104ba))
+
+
+
+
+
## [0.5.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-isec@0.5.7...@thi.ng/geom-isec@0.5.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-isec
diff --git a/packages/geom-isec/README.md b/packages/geom-isec/README.md
index 9c8e80a720..8a910c3a7c 100644
--- a/packages/geom-isec/README.md
+++ b/packages/geom-isec/README.md
@@ -48,6 +48,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-isec%5D)
+
## Installation
```bash
@@ -62,7 +64,7 @@ yarn add @thi.ng/geom-isec
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.48 KB / CJS: 2.64 KB / UMD: 2.60 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.45 KB / CJS: 2.61 KB / UMD: 2.60 KB
## Dependencies
diff --git a/packages/geom-isec/package.json b/packages/geom-isec/package.json
index ff0fddeaf4..56322ab8ef 100644
--- a/packages/geom-isec/package.json
+++ b/packages/geom-isec/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-isec",
- "version": "0.5.8",
+ "version": "0.6.0",
"description": "2D/3D shape intersection checks",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-closest-point": "^0.4.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-closest-point": "^0.5.0",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -65,7 +65,6 @@
"3d",
"aabb",
"circle",
- "es6",
"geometry",
"intersection",
"line",
diff --git a/packages/geom-isec/src/line-poly.ts b/packages/geom-isec/src/line-poly.ts
index 93b7e19bc3..1dadafc58c 100644
--- a/packages/geom-isec/src/line-poly.ts
+++ b/packages/geom-isec/src/line-poly.ts
@@ -1,7 +1,6 @@
-import { IntersectionResult, IntersectionType } from "@thi.ng/geom-api";
-import { maddN2, mag, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
-import { NONE } from "./api";
-import { intersectRayLine } from "./ray-line";
+import { IntersectionResult } from "@thi.ng/geom-api";
+import { mag, normalize, ReadonlyVec, sub } from "@thi.ng/vectors";
+import { intersectRayPolylineAll } from "./ray-poly";
export const intersectLinePolylineAll = (
a: ReadonlyVec,
@@ -11,27 +10,12 @@ export const intersectLinePolylineAll = (
): IntersectionResult => {
const dir = sub([], b, a);
const maxD = mag(dir);
- normalize(null, dir);
- const n = pts.length - 1;
- let i, j;
- if (closed) {
- i = pts[n];
- j = pts[0];
- } else {
- i = pts[0];
- j = pts[1];
- }
- const res: [number, Vec][] = [];
- for (let k = 0; k <= n; i = j, j = pts[++k]) {
- const d = intersectRayLine(a, dir, i, j).alpha;
- if (d !== undefined && d >= 0 && d <= maxD) {
- res.push([d, maddN2([], dir, d, a)]);
- }
- }
- return res.length
- ? {
- type: IntersectionType.INTERSECT,
- isec: res.sort((a, b) => a[0] - b[0]).map((x) => x[1]),
- }
- : NONE;
+ return intersectRayPolylineAll(
+ a,
+ normalize(null, dir),
+ pts,
+ closed,
+ 0,
+ maxD
+ );
};
diff --git a/packages/geom-isec/src/ray-circle.ts b/packages/geom-isec/src/ray-circle.ts
index 4ae7080dcf..434a74afe4 100644
--- a/packages/geom-isec/src/ray-circle.ts
+++ b/packages/geom-isec/src/ray-circle.ts
@@ -11,21 +11,19 @@ export const intersectRayCircle = (
const delta = sub([], spos, rpos);
const w = dot(delta, dir);
let d = r * r + w * w - magSq(delta);
- if (d >= 0) {
- d = Math.sqrt(d);
- const a = w + d;
- const b = w - d;
- const isec =
- a >= 0
- ? b >= 0
- ? a > b
- ? [maddN(delta, dir, b, rpos), maddN([], dir, a, rpos)]
- : [maddN(delta, dir, a, rpos), maddN([], dir, b, rpos)]
- : [maddN(delta, dir, a, rpos)]
- : b >= 0
- ? [maddN(delta, dir, b, rpos)]
- : undefined;
- return isec ? { type: IntersectionType.INTERSECT, isec } : NONE;
- }
- return NONE;
+ if (d < 0) return NONE;
+ d = Math.sqrt(d);
+ const a = w + d;
+ const b = w - d;
+ const isec =
+ a >= 0
+ ? b >= 0
+ ? a > b
+ ? [maddN(delta, dir, b, rpos), maddN([], dir, a, rpos)]
+ : [maddN(delta, dir, a, rpos), maddN([], dir, b, rpos)]
+ : [maddN(delta, dir, a, rpos)]
+ : b >= 0
+ ? [maddN(delta, dir, b, rpos)]
+ : undefined;
+ return isec ? { type: IntersectionType.INTERSECT, isec } : NONE;
};
diff --git a/packages/geom-isec/src/ray-line.ts b/packages/geom-isec/src/ray-line.ts
index bc6fa2bba3..f35167ae8d 100644
--- a/packages/geom-isec/src/ray-line.ts
+++ b/packages/geom-isec/src/ray-line.ts
@@ -7,7 +7,9 @@ export const intersectRayLine = (
rpos: ReadonlyVec,
dir: ReadonlyVec,
a: ReadonlyVec,
- b: ReadonlyVec
+ b: ReadonlyVec,
+ minD = 0,
+ maxD = Infinity
) => {
const bax = b[0] - a[0];
const bay = b[1] - a[1];
@@ -19,7 +21,7 @@ export const intersectRayLine = (
const ary = a[1] - rpos[1];
const t = (bay * arx - bax * ary) / d;
const s = (dir[1] * arx - dir[0] * ary) / d;
- return t >= 0 && s >= 0 && s <= 1
+ return t >= minD && t <= maxD && s >= 0 && s <= 1
? {
type: IntersectionType.INTERSECT,
isec: maddN([], dir, t, rpos),
diff --git a/packages/geom-isec/src/ray-poly.ts b/packages/geom-isec/src/ray-poly.ts
index 934524e2d0..08807baad0 100644
--- a/packages/geom-isec/src/ray-poly.ts
+++ b/packages/geom-isec/src/ray-poly.ts
@@ -3,36 +3,34 @@ import { maddN2, ReadonlyVec, Vec } from "@thi.ng/vectors";
import { NONE } from "./api";
import { intersectRayLine } from "./ray-line";
+const startPoints = (pts: ReadonlyVec[], closed: boolean) =>
+ closed ? [pts[pts.length - 1], pts[0]] : [pts[0], pts[1]];
+
export const intersectRayPolyline = (
rpos: ReadonlyVec,
dir: ReadonlyVec,
pts: ReadonlyVec[],
- closed = false
+ closed = false,
+ minD = 0,
+ maxD = Infinity
): IntersectionResult => {
const n = pts.length - 1;
- let minD = Infinity;
+ let alpha = maxD;
let cross = 0;
- let i, j;
- if (closed) {
- i = pts[n];
- j = pts[0];
- } else {
- i = pts[0];
- j = pts[1];
- }
+ let [i, j] = startPoints(pts, closed);
for (let k = 0; k <= n; i = j, j = pts[++k]) {
- const d = intersectRayLine(rpos, dir, i, j).alpha;
+ const d = intersectRayLine(rpos, dir, i, j, minD, maxD).alpha;
if (d !== undefined) {
cross++;
- if (d < minD) minD = d;
+ if (d < alpha) alpha = d;
}
}
return cross > 0
? {
type: IntersectionType.INTERSECT,
- isec: maddN2([], dir, minD, rpos),
+ isec: maddN2([], dir, alpha, rpos),
inside: !(cross & 1),
- alpha: minD,
+ alpha,
}
: NONE;
};
@@ -41,20 +39,15 @@ export const intersectRayPolylineAll = (
rpos: ReadonlyVec,
dir: ReadonlyVec,
pts: ReadonlyVec[],
- closed = false
+ closed = false,
+ minD = 0,
+ maxD = Infinity
): IntersectionResult => {
const n = pts.length - 1;
- let i, j;
- if (closed) {
- i = pts[n];
- j = pts[0];
- } else {
- i = pts[0];
- j = pts[1];
- }
+ let [i, j] = startPoints(pts, closed);
const res: [number, Vec][] = [];
for (let k = 0; k <= n; i = j, j = pts[++k]) {
- const d = intersectRayLine(rpos, dir, i, j).alpha;
+ const d = intersectRayLine(rpos, dir, i, j, minD, maxD).alpha;
if (d !== undefined) {
res.push([d, maddN2([], dir, d, rpos)]);
}
diff --git a/packages/geom-isec/src/rect-circle.ts b/packages/geom-isec/src/rect-circle.ts
index 71131303de..a8249523b8 100644
--- a/packages/geom-isec/src/rect-circle.ts
+++ b/packages/geom-isec/src/rect-circle.ts
@@ -99,7 +99,7 @@ export const testCenteredAABBSphere = testCenteredBoxSphere.add(
(boxPos, { 0: w, 1: h, 2: d }, spherePos, r) =>
axis(spherePos[0], boxPos[0] - w, w * 2) +
axis(spherePos[1], boxPos[1] - h, h * 2) +
- axis(spherePos[2], boxPos[2] - w, d * 2) <=
+ axis(spherePos[2], boxPos[2] - d, d * 2) <=
r * r
);
diff --git a/packages/geom-isec/test/polyline.ts b/packages/geom-isec/test/polyline.ts
new file mode 100644
index 0000000000..3a392be946
--- /dev/null
+++ b/packages/geom-isec/test/polyline.ts
@@ -0,0 +1,141 @@
+import { IntersectionType } from "@thi.ng/geom-api";
+import * as assert from "assert";
+import { intersectLinePolylineAll, intersectRayPolylineAll } from "../src";
+
+const pts = [
+ [0, 0],
+ [100, 0],
+ [100, 50],
+ [0, 100],
+];
+
+describe("polyline", () => {
+ it("ray (x)", () => {
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([-50, 25], [1, 0], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[100, 25]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([-50, 25], [1, 0], pts, true),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [0, 25],
+ [100, 25],
+ ],
+ }
+ );
+ });
+
+ it("ray (y)", () => {
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([50, -50], [0, 1], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [50, 0],
+ [50, 75],
+ ],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([50, -50], [0, 1], pts, true),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [50, 0],
+ [50, 75],
+ ],
+ }
+ );
+ });
+
+ it("line (x)", () => {
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([-50, 25], [50, 25], pts, false),
+ {
+ type: IntersectionType.NONE,
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([-50, 25], [110, 25], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[100, 25]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([-50, 25], [50, 25], pts, true),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[0, 25]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([-50, 25], [110, 25], pts, true),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [0, 25],
+ [100, 25],
+ ],
+ }
+ );
+ });
+
+ it("line (y)", () => {
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([50, -25], [50, -20], pts, false),
+ {
+ type: IntersectionType.NONE,
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([50, -25], [50, 50], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[50, 0]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([50, -25], [50, 100], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [50, 0],
+ [50, 75],
+ ],
+ }
+ );
+ });
+
+ it("ray minD/maxD", () => {
+ const I = Infinity;
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([50, 25], [1, 0], pts, true, -I, I),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [0, 25],
+ [100, 25],
+ ],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([-50, 25], [1, 0], pts, true, 60),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[100, 25]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([50, 25], [1, 0], pts, true, 0, 10),
+ {
+ type: IntersectionType.NONE,
+ }
+ );
+ });
+});
diff --git a/packages/geom-isoline/CHANGELOG.md b/packages/geom-isoline/CHANGELOG.md
index 7c992c2292..4a8bf3d923 100644
--- a/packages/geom-isoline/CHANGELOG.md
+++ b/packages/geom-isoline/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.64](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-isoline@0.1.63...@thi.ng/geom-isoline@0.1.64) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-isoline
+
+
+
+
+
## [0.1.63](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-isoline@0.1.62...@thi.ng/geom-isoline@0.1.63) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-isoline
diff --git a/packages/geom-isoline/README.md b/packages/geom-isoline/README.md
index 95dc7826cc..e68e1ef270 100644
--- a/packages/geom-isoline/README.md
+++ b/packages/geom-isoline/README.md
@@ -29,6 +29,8 @@ the Clojure version of
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-isoline%5D)
+
## Installation
```bash
diff --git a/packages/geom-isoline/package.json b/packages/geom-isoline/package.json
index 7e455d952a..54599e44e8 100644
--- a/packages/geom-isoline/package.json
+++ b/packages/geom-isoline/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-isoline",
- "version": "0.1.63",
+ "version": "0.1.64",
"description": "Fast 2D contour line extraction / generation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"2d",
"contours",
- "es6",
"isoline",
"iterator",
"marchingsquares",
diff --git a/packages/geom-poly-utils/CHANGELOG.md b/packages/geom-poly-utils/CHANGELOG.md
index e4da352119..8fc5c23816 100644
--- a/packages/geom-poly-utils/CHANGELOG.md
+++ b/packages/geom-poly-utils/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.65](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-poly-utils@0.1.64...@thi.ng/geom-poly-utils@0.1.65) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-poly-utils
+
+
+
+
+
## [0.1.64](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-poly-utils@0.1.63...@thi.ng/geom-poly-utils@0.1.64) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-poly-utils
diff --git a/packages/geom-poly-utils/README.md b/packages/geom-poly-utils/README.md
index 4b5eed26b0..745fd6f066 100644
--- a/packages/geom-poly-utils/README.md
+++ b/packages/geom-poly-utils/README.md
@@ -39,6 +39,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-poly-utils%5D)
+
## Installation
```bash
diff --git a/packages/geom-poly-utils/package.json b/packages/geom-poly-utils/package.json
index ac5ccd1316..f065ee9e5b 100644
--- a/packages/geom-poly-utils/package.json
+++ b/packages/geom-poly-utils/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-poly-utils",
- "version": "0.1.64",
+ "version": "0.1.65",
"description": "2D polygon / triangle analysis & processing utilities",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
],
"keywords": [
"2d",
- "es6",
"area",
"bbox",
"centroid",
diff --git a/packages/geom-poly-utils/src/convexity.ts b/packages/geom-poly-utils/src/convexity.ts
index 8454c59623..d98c09b86c 100644
--- a/packages/geom-poly-utils/src/convexity.ts
+++ b/packages/geom-poly-utils/src/convexity.ts
@@ -11,16 +11,13 @@ export const convexity = (pts: ReadonlyVec[], eps = EPS) => {
let a = pts[n - 2];
let b = pts[n - 1];
let c = pts[0];
- for (let i = 0; i < n; a = b, b = c, c = pts[++i]) {
+ for (let i = 0; i < n && type < 3; a = b, b = c, c = pts[++i]) {
const t = corner2(a, b, c, eps);
- if (t < 0) {
- type |= 1;
- } else if (t > 0) {
- type |= 2;
- }
- if (type === 3) {
- return Convexity.CONCAVE;
- }
+ type |= t < 0 ? 1 : t > 0 ? 2 : 0;
}
- return type > 0 ? Convexity.CONVEX : Convexity.COLINEAR;
+ return type === 3
+ ? Convexity.CONCAVE
+ : type > 0
+ ? Convexity.CONVEX
+ : Convexity.COLINEAR;
};
diff --git a/packages/geom-resample/CHANGELOG.md b/packages/geom-resample/CHANGELOG.md
index 3ae41df3ed..2ebce87ed6 100644
--- a/packages/geom-resample/CHANGELOG.md
+++ b/packages/geom-resample/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-resample@0.2.45...@thi.ng/geom-resample@0.2.46) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-resample
+
+
+
+
+
## [0.2.45](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-resample@0.2.44...@thi.ng/geom-resample@0.2.45) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-resample
diff --git a/packages/geom-resample/README.md b/packages/geom-resample/README.md
index f3c9ccb0ca..1284196471 100644
--- a/packages/geom-resample/README.md
+++ b/packages/geom-resample/README.md
@@ -33,6 +33,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-resample%5D)
+
## Installation
```bash
@@ -47,7 +49,7 @@ yarn add @thi.ng/geom-resample
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.21 KB / CJS: 1.27 KB / UMD: 1.38 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.18 KB / CJS: 1.24 KB / UMD: 1.35 KB
## Dependencies
diff --git a/packages/geom-resample/package.json b/packages/geom-resample/package.json
index df6084c1c1..96ab527121 100644
--- a/packages/geom-resample/package.json
+++ b/packages/geom-resample/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-resample",
- "version": "0.2.45",
+ "version": "0.2.46",
"description": "Customizable nD polyline interpolation, re-sampling, splitting & nearest point computation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-closest-point": "^0.4.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-closest-point": "^0.5.0",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -65,7 +65,6 @@
"3d",
"nd",
"curve",
- "es6",
"distance",
"geometry",
"interpolation",
diff --git a/packages/geom-resample/src/sampler.ts b/packages/geom-resample/src/sampler.ts
index ccb15ff3c0..6aa2066eac 100644
--- a/packages/geom-resample/src/sampler.ts
+++ b/packages/geom-resample/src/sampler.ts
@@ -1,4 +1,8 @@
-import { closestPointSegment, closestT } from "@thi.ng/geom-closest-point";
+import {
+ closestPointPolyline,
+ closestPointSegment,
+ closestT,
+} from "@thi.ng/geom-closest-point";
import { fit01 } from "@thi.ng/math";
import {
dist,
@@ -59,20 +63,7 @@ export class Sampler {
}
closestPoint(p: ReadonlyVec) {
- const pts = this.points;
- const tmp: Vec = [];
- const closest: Vec = [];
- let minD = Infinity;
- for (let i = 0, n = pts.length - 1; i < n; i++) {
- if (closestPointSegment(p, pts[i], pts[i + 1], tmp)) {
- const d = distSq(p, tmp);
- if (d < minD) {
- minD = d;
- set(closest, tmp);
- }
- }
- }
- return minD < Infinity ? closest : undefined;
+ return closestPointPolyline(p, this.points);
}
closestT(p: ReadonlyVec) {
diff --git a/packages/geom-splines/CHANGELOG.md b/packages/geom-splines/CHANGELOG.md
index 2c58fba04b..f1088afe4c 100644
--- a/packages/geom-splines/CHANGELOG.md
+++ b/packages/geom-splines/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.5.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-splines@0.5.32...@thi.ng/geom-splines@0.5.33) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-splines
+
+
+
+
+
## [0.5.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-splines@0.5.31...@thi.ng/geom-splines@0.5.32) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-splines
diff --git a/packages/geom-splines/README.md b/packages/geom-splines/README.md
index c5642c9ca6..c74855b2e2 100644
--- a/packages/geom-splines/README.md
+++ b/packages/geom-splines/README.md
@@ -33,6 +33,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-splines%5D)
+
## Installation
```bash
diff --git a/packages/geom-splines/package.json b/packages/geom-splines/package.json
index d10e968641..2062a36144 100644
--- a/packages/geom-splines/package.json
+++ b/packages/geom-splines/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-splines",
- "version": "0.5.32",
+ "version": "0.5.33",
"description": "nD cubic & quadratic curve analysis, conversion, interpolation, splitting",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-arc": "^0.3.12",
- "@thi.ng/geom-resample": "^0.2.45",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-arc": "^0.3.13",
+ "@thi.ng/geom-resample": "^0.2.46",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -74,12 +74,12 @@
"cubic",
"curve",
"elliptic",
- "es6",
"geometry",
"interpolation",
"proximity",
"quadratic",
"sample",
+ "shape",
"spline",
"split",
"typescript"
diff --git a/packages/geom-subdiv-curve/CHANGELOG.md b/packages/geom-subdiv-curve/CHANGELOG.md
index 51736af2a2..81b803d80b 100644
--- a/packages/geom-subdiv-curve/CHANGELOG.md
+++ b/packages/geom-subdiv-curve/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.63](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-subdiv-curve@0.1.62...@thi.ng/geom-subdiv-curve@0.1.63) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-subdiv-curve
+
+
+
+
+
## [0.1.62](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-subdiv-curve@0.1.61...@thi.ng/geom-subdiv-curve@0.1.62) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-subdiv-curve
diff --git a/packages/geom-subdiv-curve/README.md b/packages/geom-subdiv-curve/README.md
index a706ec4667..68b6fc5bff 100644
--- a/packages/geom-subdiv-curve/README.md
+++ b/packages/geom-subdiv-curve/README.md
@@ -42,6 +42,8 @@ Supplied / implemented subdivision schemes:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-subdiv-curve%5D)
+
## Installation
```bash
@@ -56,7 +58,7 @@ yarn add @thi.ng/geom-subdiv-curve
```
-Package sizes (gzipped, pre-treeshake): ESM: 640 bytes / CJS: 721 bytes / UMD: 780 bytes
+Package sizes (gzipped, pre-treeshake): ESM: 657 bytes / CJS: 734 bytes / UMD: 788 bytes
## Dependencies
diff --git a/packages/geom-subdiv-curve/package.json b/packages/geom-subdiv-curve/package.json
index af14cb9b8a..a14807e26d 100644
--- a/packages/geom-subdiv-curve/package.json
+++ b/packages/geom-subdiv-curve/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-subdiv-curve",
- "version": "0.1.62",
+ "version": "0.1.63",
"description": "Freely customizable, iterative nD subdivision curves for open / closed geometries",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -65,10 +65,10 @@
"chaikin",
"cubic",
"curve",
- "es6",
"iterative",
"polyline",
"recursive",
+ "spline",
"subdivision",
"typescript"
],
diff --git a/packages/geom-subdiv-curve/src/api.ts b/packages/geom-subdiv-curve/src/api.ts
index 3478ee6bda..3de989626f 100644
--- a/packages/geom-subdiv-curve/src/api.ts
+++ b/packages/geom-subdiv-curve/src/api.ts
@@ -1,14 +1,10 @@
+import type { FnU } from "@thi.ng/api";
+import type { SubdivKernel } from "@thi.ng/geom-api";
import { wrapSides } from "@thi.ng/transducers";
-import { mixN, ReadonlyVec } from "@thi.ng/vectors";
+import { addmN, mixN, ReadonlyVec } from "@thi.ng/vectors";
import { kernel3 } from "./kernels";
-import type { SubdivKernel } from "@thi.ng/geom-api";
-
-const CHAIKIN_FIRST = kernel3([1 / 2, 1 / 2, 0], [0, 3 / 4, 1 / 4]);
-const CHAIKIN_MAIN = kernel3([1 / 4, 3 / 4, 0], [0, 3 / 4, 1 / 4]);
-const CHAIKIN_LAST = kernel3([1 / 4, 3 / 4, 0], [0, 1 / 2, 1 / 2]);
-const CUBIC_MAIN = kernel3([1 / 8, 3 / 4, 1 / 8], [0, 1 / 2, 1 / 2]);
-const MIDP = ([a, b]: ReadonlyVec[]) => [a, mixN([], a, b, 0.5)];
+const MIDP = ([a, b]: ReadonlyVec[]) => [a, addmN([], a, b, 0.5)];
const THIRDS = ([a, b]: ReadonlyVec[]) => [
a,
mixN([], a, b, 1 / 3),
@@ -18,12 +14,18 @@ const THIRDS = ([a, b]: ReadonlyVec[]) => [
const wrap2 = (pts: ReadonlyVec[]) => wrapSides(pts, 0, 1);
const wrap3 = (pts: ReadonlyVec[]) => wrapSides(pts, 1, 1);
+const subdivWith = (fn: FnU): SubdivKernel["fn"] => (
+ pts,
+ i,
+ n
+) => (i < n - 2 ? fn(pts) : [...fn(pts), pts[1]]);
+
/**
* Splits each curve / line segment into halves at midpoint. Version for
* open curves.
*/
export const SUBDIV_MID_OPEN: SubdivKernel = {
- fn: (pts, i, n) => (i < n - 2 ? MIDP(pts) : [...MIDP(pts), pts[1]]),
+ fn: subdivWith(MIDP),
size: 2,
};
@@ -42,7 +44,7 @@ export const SUBDIV_MID_CLOSED: SubdivKernel = {
* open curves.
*/
export const SUBDIV_THIRDS_OPEN: SubdivKernel = {
- fn: (pts, i, n) => (i < n - 2 ? THIRDS(pts) : [...THIRDS(pts), pts[1]]),
+ fn: subdivWith(THIRDS),
size: 2,
};
@@ -56,6 +58,10 @@ export const SUBDIV_THIRDS_CLOSED: SubdivKernel = {
size: 2,
};
+const CHAIKIN_FIRST = kernel3([1 / 2, 1 / 2, 0], [0, 3 / 4, 1 / 4]);
+const CHAIKIN_MAIN = kernel3([1 / 4, 3 / 4, 0], [0, 3 / 4, 1 / 4]);
+const CHAIKIN_LAST = kernel3([1 / 4, 3 / 4, 0], [0, 1 / 2, 1 / 2]);
+
/**
* Chaikin subdivision scheme for open curves.
*/
@@ -78,6 +84,8 @@ export const SUBDIV_CHAIKIN_CLOSED: SubdivKernel = {
size: 3,
};
+const CUBIC_MAIN = kernel3([1 / 8, 3 / 4, 1 / 8], [0, 1 / 2, 1 / 2]);
+
/**
* Cubic bezier subdivision scheme for closed curves.
*/
diff --git a/packages/geom-subdiv-curve/src/subdivide.ts b/packages/geom-subdiv-curve/src/subdivide.ts
index 04e9f3618e..2f074a4b6f 100644
--- a/packages/geom-subdiv-curve/src/subdivide.ts
+++ b/packages/geom-subdiv-curve/src/subdivide.ts
@@ -1,7 +1,6 @@
import {
comp,
- indexed,
- mapcat,
+ mapcatIndexed,
partition,
push,
transduce,
@@ -26,8 +25,7 @@ export const subdivide = (
pts = transduce(
comp(
partition(size, 1),
- indexed(),
- mapcat(([i, pts]) => fn(pts, i, nump))
+ mapcatIndexed((i, pts) => fn(pts, i, nump))
),
push(),
pre ? pre(pts) : pts
diff --git a/packages/geom-tessellate/CHANGELOG.md b/packages/geom-tessellate/CHANGELOG.md
index a24db410a2..5c7f310b6f 100644
--- a/packages/geom-tessellate/CHANGELOG.md
+++ b/packages/geom-tessellate/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-tessellate@0.2.46...@thi.ng/geom-tessellate@0.2.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-tessellate
+
+
+
+
+
## [0.2.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-tessellate@0.2.45...@thi.ng/geom-tessellate@0.2.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-tessellate
diff --git a/packages/geom-tessellate/README.md b/packages/geom-tessellate/README.md
index c342380dee..31c303ed56 100644
--- a/packages/geom-tessellate/README.md
+++ b/packages/geom-tessellate/README.md
@@ -37,6 +37,8 @@ highly dependent on the concavities present. YMMV!
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-tessellate%5D)
+
## Installation
```bash
diff --git a/packages/geom-tessellate/package.json b/packages/geom-tessellate/package.json
index 806cb14d95..0794d5dc79 100644
--- a/packages/geom-tessellate/package.json
+++ b/packages/geom-tessellate/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-tessellate",
- "version": "0.2.46",
+ "version": "0.2.47",
"description": "2D/3D convex polygon tessellators",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-poly-utils": "^0.1.64",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-poly-utils": "^0.1.65",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -65,9 +65,10 @@
"2d",
"3d",
"convex",
- "es6",
"geometry",
"polygon",
+ "shape",
+ "subdivision",
"tessellation",
"typescript"
],
diff --git a/packages/geom-voronoi/CHANGELOG.md b/packages/geom-voronoi/CHANGELOG.md
index 851533348e..9ffc6c9722 100644
--- a/packages/geom-voronoi/CHANGELOG.md
+++ b/packages/geom-voronoi/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-voronoi@0.2.8...@thi.ng/geom-voronoi@0.2.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-voronoi
+
+
+
+
+
## [0.2.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-voronoi@0.2.7...@thi.ng/geom-voronoi@0.2.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-voronoi
diff --git a/packages/geom-voronoi/README.md b/packages/geom-voronoi/README.md
index bdeddd2d5a..aa8801083b 100644
--- a/packages/geom-voronoi/README.md
+++ b/packages/geom-voronoi/README.md
@@ -39,6 +39,8 @@ in ~850ms (Chrome 72, MBP 2016)
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-voronoi%5D)
+
## Installation
```bash
diff --git a/packages/geom-voronoi/package.json b/packages/geom-voronoi/package.json
index 461dd2d907..9acd144c0d 100644
--- a/packages/geom-voronoi/package.json
+++ b/packages/geom-voronoi/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-voronoi",
- "version": "0.2.8",
+ "version": "0.2.9",
"description": "Fast, incremental 2D Delaunay & Voronoi mesh implementation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-clip-line": "^1.2.8",
- "@thi.ng/geom-clip-poly": "^1.0.33",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-poly-utils": "^0.1.64",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/quad-edge": "^0.2.23",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-clip-line": "^1.2.9",
+ "@thi.ng/geom-clip-poly": "^1.0.34",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-poly-utils": "^0.1.65",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/quad-edge": "^0.2.24",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"delaunay",
"dual",
"edges",
- "es6",
"geometry",
"graph",
"incremental",
diff --git a/packages/geom/CHANGELOG.md b/packages/geom/CHANGELOG.md
index 6ab42fbd8d..e91b245cfc 100644
--- a/packages/geom/CHANGELOG.md
+++ b/packages/geom/CHANGELOG.md
@@ -3,6 +3,17 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [1.12.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom@1.11.8...@thi.ng/geom@1.12.0) (2020-09-22)
+
+
+### Features
+
+* **geom:** add basic text support ([9d1424d](https://github.com/thi-ng/umbrella/commit/9d1424d1c57e4d2c55fb6cfdd507f3ca7cd85dc3))
+
+
+
+
+
## [1.11.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom@1.11.7...@thi.ng/geom@1.11.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom
diff --git a/packages/geom/README.md b/packages/geom/README.md
index 00ce1bb0f9..6dfb1a3746 100644
--- a/packages/geom/README.md
+++ b/packages/geom/README.md
@@ -57,6 +57,8 @@ themselves too):
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom%5D)
+
## Installation
```bash
@@ -71,7 +73,7 @@ yarn add @thi.ng/geom
```
-Package sizes (gzipped, pre-treeshake): ESM: 10.33 KB / CJS: 10.65 KB / UMD: 10.01 KB
+Package sizes (gzipped, pre-treeshake): ESM: 10.42 KB / CJS: 10.76 KB / UMD: 10.11 KB
## Dependencies
diff --git a/packages/geom/package.json b/packages/geom/package.json
index 6b55ef0de9..11c6ad373d 100644
--- a/packages/geom/package.json
+++ b/packages/geom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom",
- "version": "1.11.8",
+ "version": "1.12.0",
"description": "Functional, polymorphic API for 2D geometry types & SVG generation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,32 +49,32 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-arc": "^0.3.12",
- "@thi.ng/geom-clip-line": "^1.2.8",
- "@thi.ng/geom-clip-poly": "^1.0.33",
- "@thi.ng/geom-closest-point": "^0.4.0",
- "@thi.ng/geom-hull": "^0.0.65",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-poly-utils": "^0.1.64",
- "@thi.ng/geom-resample": "^0.2.45",
- "@thi.ng/geom-splines": "^0.5.32",
- "@thi.ng/geom-subdiv-curve": "^0.1.62",
- "@thi.ng/geom-tessellate": "^0.2.46",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/hiccup-svg": "^3.6.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/matrices": "^0.6.32",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-arc": "^0.3.13",
+ "@thi.ng/geom-clip-line": "^1.2.9",
+ "@thi.ng/geom-clip-poly": "^1.0.34",
+ "@thi.ng/geom-closest-point": "^0.5.0",
+ "@thi.ng/geom-hull": "^0.0.66",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-poly-utils": "^0.1.65",
+ "@thi.ng/geom-resample": "^0.2.46",
+ "@thi.ng/geom-splines": "^0.5.33",
+ "@thi.ng/geom-subdiv-curve": "^0.1.63",
+ "@thi.ng/geom-tessellate": "^0.2.47",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/hiccup-svg": "^3.6.1",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/matrices": "^0.6.33",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -89,13 +89,12 @@
"2d",
"centroid",
"conversion",
- "es6",
"intersection",
"geometry",
"graphics",
"polymorphic",
"sample",
- "shapes",
+ "shape",
"svg",
"typescript"
],
diff --git a/packages/geom/src/api/text.ts b/packages/geom/src/api/text.ts
new file mode 100644
index 0000000000..f8f321a5b8
--- /dev/null
+++ b/packages/geom/src/api/text.ts
@@ -0,0 +1,25 @@
+import { Attribs, IHiccupShape, Type } from "@thi.ng/geom-api";
+import { set, Vec } from "@thi.ng/vectors";
+import { copyAttribs } from "../internal/copy-attribs";
+
+/**
+ * Basic stub for text elements. Currently, only a minimal set of geometry
+ * operations are implemented for this type, however this type implements
+ * {@link @this.ng/api#IToHiccup} and so is useful as wrapper for inclusion of
+ * text elements in {@link Group}s with other shape types.
+ */
+export class Text implements IHiccupShape {
+ constructor(public pos: Vec, public body: any, public attribs?: Attribs) {}
+
+ get type() {
+ return Type.TEXT;
+ }
+
+ copy(): Text {
+ return new Text(set([], this.pos), this.body, copyAttribs(this));
+ }
+
+ toHiccup() {
+ return ["text", this.attribs, this.pos, this.body];
+ }
+}
diff --git a/packages/geom/src/ctors/text.ts b/packages/geom/src/ctors/text.ts
new file mode 100644
index 0000000000..2d0b9711b7
--- /dev/null
+++ b/packages/geom/src/ctors/text.ts
@@ -0,0 +1,6 @@
+import type { Attribs } from "@thi.ng/geom-api";
+import { Vec } from "@thi.ng/vectors";
+import { Text } from "../api/text";
+
+export const text = (pos: Vec, body: any, attribs?: Attribs) =>
+ new Text(pos, body, attribs);
diff --git a/packages/geom/src/index.ts b/packages/geom/src/index.ts
index 68b111a434..cfc695ac61 100644
--- a/packages/geom/src/index.ts
+++ b/packages/geom/src/index.ts
@@ -17,6 +17,7 @@ export * from "./api/quadratic";
export * from "./api/ray";
export * from "./api/rect";
export * from "./api/sphere";
+export * from "./api/text";
export * from "./api/triangle";
export * from "./ctors/aabb";
@@ -37,6 +38,7 @@ export * from "./ctors/quad";
export * from "./ctors/quadratic";
export * from "./ctors/ray";
export * from "./ctors/rect";
+export * from "./ctors/text";
export * from "./ctors/triangle";
export * from "./ops/arc-length";
diff --git a/packages/geom/src/ops/as-cubic.ts b/packages/geom/src/ops/as-cubic.ts
index 7fb3a30982..91e89afaea 100644
--- a/packages/geom/src/ops/as-cubic.ts
+++ b/packages/geom/src/ops/as-cubic.ts
@@ -1,5 +1,6 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation1, MultiFn1O } from "@thi.ng/defmulti";
-import { CubicOpts, IShape, Type } from "@thi.ng/geom-api";
+import { CubicOpts, IShape, PCLike, Type } from "@thi.ng/geom-api";
import {
closedCubicFromBreakPoints,
closedCubicFromControlPoints,
@@ -8,6 +9,7 @@ import {
} from "@thi.ng/geom-splines";
import { TAU } from "@thi.ng/math";
import { mapcat } from "@thi.ng/transducers";
+import { ReadonlyVec, Vec } from "@thi.ng/vectors";
import { Circle } from "../api/circle";
import { Cubic } from "../api/cubic";
import { Group } from "../api/group";
@@ -26,7 +28,6 @@ import {
import { copyAttribs } from "../internal/copy-attribs";
import { dispatch } from "../internal/dispatch";
import { asPolygon } from "./as-polygon";
-import type { IObjectOf } from "@thi.ng/api";
export const asCubic: MultiFn1O, Cubic[]> = defmulti(
dispatch
@@ -50,21 +51,21 @@ asCubic.addAll(>>{
...mapcat((s) => (s.geo ? asCubic(s.geo) : null), $.segments),
],
- [Type.POLYGON]: ($: Polygon, opts: Partial = {}) => {
- opts = { breakPoints: false, scale: 1 / 3, uniform: false, ...opts };
- return (opts.breakPoints
- ? closedCubicFromBreakPoints($.points, opts.scale, opts.uniform)
- : closedCubicFromControlPoints($.points, opts.scale, opts.uniform)
- ).map((pts) => new Cubic(pts, copyAttribs($)));
- },
+ [Type.POLYGON]: ($: Polygon, opts: Partial = {}) =>
+ polyCubic(
+ $,
+ opts,
+ closedCubicFromBreakPoints,
+ closedCubicFromControlPoints
+ ),
- [Type.POLYLINE]: ($: Polyline, opts: Partial = {}) => {
- opts = { breakPoints: false, scale: 1 / 3, uniform: false, ...opts };
- return (opts.breakPoints
- ? openCubicFromBreakPoints($.points, opts.scale, opts.uniform)
- : openCubicFromControlPoints($.points, opts.scale, opts.uniform)
- ).map((pts) => new Cubic(pts, copyAttribs($)));
- },
+ [Type.POLYLINE]: ($: Polyline, opts: Partial = {}) =>
+ polyCubic(
+ $,
+ opts,
+ openCubicFromBreakPoints,
+ openCubicFromControlPoints
+ ),
[Type.QUADRATIC]: ({ attribs, points }: Quadratic) => [
cubicFromQuadratic(points[0], points[1], points[2], { ...attribs }),
@@ -75,3 +76,17 @@ asCubic.addAll(>>{
});
asCubic.isa(Type.ELLIPSE, Type.CIRCLE);
+
+// prettier-ignore
+const polyCubic = (
+ $: PCLike,
+ opts: Partial,
+ breakPoints: (pts: ReadonlyVec[], t?: number, uniform?: boolean) => Vec[][],
+ controlPoints: (pts: ReadonlyVec[], t?: number, uniform?: boolean) => Vec[][]
+) => {
+ opts = { breakPoints: false, scale: 1 / 3, uniform: false, ...opts };
+ return (opts.breakPoints
+ ? breakPoints($.points, opts.scale, opts.uniform)
+ : controlPoints($.points, opts.scale, opts.uniform)
+ ).map((pts) => new Cubic(pts, copyAttribs($)));
+};
diff --git a/packages/geom/src/ops/bounds.ts b/packages/geom/src/ops/bounds.ts
index 8fe30e0e33..f224c42c77 100644
--- a/packages/geom/src/ops/bounds.ts
+++ b/packages/geom/src/ops/bounds.ts
@@ -1,3 +1,4 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation1 } from "@thi.ng/defmulti";
import { AABBLike, IShape, PathSegment, PCLike, Type } from "@thi.ng/geom-api";
import { bounds as arcBounds } from "@thi.ng/geom-arc";
@@ -27,11 +28,11 @@ import { Line } from "../api/line";
import { Path } from "../api/path";
import { Quadratic } from "../api/quadratic";
import { Rect } from "../api/rect";
+import { Text } from "../api/text";
import { aabbFromMinMax } from "../ctors/aabb";
import { rectFromMinMax } from "../ctors/rect";
import { collBounds } from "../internal/coll-bounds";
import { dispatch } from "../internal/dispatch";
-import type { IObjectOf } from "@thi.ng/api";
export const bounds = defmulti(dispatch);
@@ -84,6 +85,8 @@ bounds.addAll(>>{
rectFromMinMax(...quadraticBounds(points[0], points[1], points[2])),
[Type.RECT]: ($: IShape) => $.copy(),
+
+ [Type.TEXT]: ($: Text) => new Rect(set2([], $.pos), [0, 0]),
});
bounds.isa(Type.AABB, Type.RECT);
diff --git a/packages/geom/src/ops/centroid.ts b/packages/geom/src/ops/centroid.ts
index 4b027b712b..32229002db 100644
--- a/packages/geom/src/ops/centroid.ts
+++ b/packages/geom/src/ops/centroid.ts
@@ -1,3 +1,4 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation1O, MultiFn1O } from "@thi.ng/defmulti";
import { AABBLike, IShape, PCLike, Type } from "@thi.ng/geom-api";
import {
@@ -13,7 +14,6 @@ import { Polygon } from "../api/polygon";
import { Triangle } from "../api/triangle";
import { dispatch } from "../internal/dispatch";
import { bounds } from "./bounds";
-import type { IObjectOf } from "@thi.ng/api";
export const centroid: MultiFn1O = defmulti(
dispatch
@@ -54,4 +54,5 @@ centroid.isa(Type.POINTS3, Type.POINTS);
centroid.isa(Type.POLYLINE, Type.POINTS);
centroid.isa(Type.QUAD, Type.POLYGON);
centroid.isa(Type.SPHERE, Type.CIRCLE);
+centroid.isa(Type.TEXT, Type.CIRCLE);
centroid.isa(Type.TRIANGLE3, Type.TRIANGLE);
diff --git a/packages/geom/src/ops/fit-into-bounds.ts b/packages/geom/src/ops/fit-into-bounds.ts
index e1e0653be4..926e5ca0ab 100644
--- a/packages/geom/src/ops/fit-into-bounds.ts
+++ b/packages/geom/src/ops/fit-into-bounds.ts
@@ -1,6 +1,9 @@
+import type { IShape } from "@thi.ng/geom-api";
import { minNonZero2, minNonZero3, safeDiv } from "@thi.ng/math";
import {
concat,
+ MatOpNV,
+ MatOpV,
scale23,
scale44,
translation23,
@@ -16,9 +19,10 @@ import { centroid } from "./centroid";
import { mapPoint } from "./map-point";
import { transform } from "./transform";
import { unmapPoint } from "./unmap-point";
-import type { IShape } from "@thi.ng/geom-api";
-const translateScale2 = (
+const translateScale = (
+ tmat: MatOpV,
+ smat: MatOpNV,
shape: IShape,
preTrans: ReadonlyVec,
postTrans: ReadonlyVec,
@@ -26,28 +30,7 @@ const translateScale2 = (
) =>
transform(
shape,
- concat(
- [],
- translation23([], postTrans),
- scale23([], scale),
- translation23([], preTrans)
- )
- );
-
-const translateScale3 = (
- shape: IShape,
- preTrans: ReadonlyVec,
- postTrans: ReadonlyVec,
- scale: ReadonlyVec | number
-) =>
- transform(
- shape,
- concat(
- [],
- translation44([], postTrans),
- scale44([], scale),
- translation44([], preTrans)
- )
+ concat([], tmat([], postTrans), smat([], scale), tmat([], preTrans))
);
export const fitIntoBounds2 = (shape: IShape, dest: Rect) => {
@@ -55,7 +38,9 @@ export const fitIntoBounds2 = (shape: IShape, dest: Rect) => {
if (!src) return;
const c = centroid(src);
if (!c) return;
- return translateScale2(
+ return translateScale(
+ translation23,
+ scale23,
shape,
neg(null, c),
centroid(dest)!,
@@ -71,7 +56,9 @@ export const fitIntoBounds3 = (shape: IShape, dest: AABB) => {
if (!src) return;
const c = centroid(src);
if (!c) return;
- return translateScale3(
+ return translateScale(
+ translation44,
+ scale44,
shape,
neg(null, c),
centroid(dest)!,
@@ -100,7 +87,16 @@ export const fitAllIntoBounds2 = (shapes: IShape[], dest: Rect) => {
const sc = centroid(s, c1);
if (sc) {
unmapPoint(b, mapPoint(src, sc), c2);
- res.push(translateScale2(s, neg(null, c1), c2, smat));
+ res.push(
+ translateScale(
+ translation23,
+ scale23,
+ s,
+ neg(null, c1),
+ c2,
+ smat
+ )
+ );
} else {
res.push(s);
}
diff --git a/packages/geom/src/ops/transform.ts b/packages/geom/src/ops/transform.ts
index 6abeaa6595..e980e30575 100644
--- a/packages/geom/src/ops/transform.ts
+++ b/packages/geom/src/ops/transform.ts
@@ -1,3 +1,4 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation2 } from "@thi.ng/defmulti";
import {
IHiccupShape,
@@ -18,6 +19,7 @@ import { Polyline } from "../api/polyline";
import { Quad } from "../api/quad";
import { Quadratic } from "../api/quadratic";
import { Rect } from "../api/rect";
+import { Text } from "../api/text";
import { Triangle } from "../api/triangle";
import { copyAttribs } from "../internal/copy-attribs";
import { dispatch } from "../internal/dispatch";
@@ -27,7 +29,6 @@ import {
} from "../internal/transform-points";
import { asPath } from "./as-path";
import { asPolygon } from "./as-polygon";
-import type { IObjectOf } from "@thi.ng/api";
/**
* Transforms given shape with provided matrix. Some shape types will be
@@ -89,6 +90,9 @@ transform.addAll(>>{
[Type.RECT]: ($: Rect, mat) => transform(asPolygon($), mat),
+ [Type.TEXT]: ($: Text, mat) =>
+ new Text(mulV([], mat, $.pos!), $.body, copyAttribs($)),
+
[Type.TRIANGLE]: tx(Triangle),
});
diff --git a/packages/geom/src/ops/translate.ts b/packages/geom/src/ops/translate.ts
index 7baea5e840..d96a49ae8d 100644
--- a/packages/geom/src/ops/translate.ts
+++ b/packages/geom/src/ops/translate.ts
@@ -1,3 +1,4 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation2 } from "@thi.ng/defmulti";
import { IHiccupShape, IShape, Type } from "@thi.ng/geom-api";
import { add2, add3, ReadonlyVec, set2, set3 } from "@thi.ng/vectors";
@@ -15,11 +16,11 @@ import { Quad } from "../api/quad";
import { Ray } from "../api/ray";
import { Rect } from "../api/rect";
import { Sphere } from "../api/sphere";
+import { Text } from "../api/text";
import { Triangle } from "../api/triangle";
import { copyAttribs } from "../internal/copy-attribs";
import { dispatch } from "../internal/dispatch";
import { translatedShape as tx } from "../internal/translate-points";
-import type { IObjectOf } from "@thi.ng/api";
export const translate = defmulti(dispatch);
@@ -82,5 +83,8 @@ translate.addAll(>>{
[Type.SPHERE]: ($: Sphere, delta) =>
new Sphere(add3([], $.pos, delta), $.r, copyAttribs($)),
+ [Type.TEXT]: ($: Text, delta) =>
+ new Text(add2([], $.pos, delta), $.body, copyAttribs($)),
+
[Type.TRIANGLE]: tx(Triangle),
});
diff --git a/packages/gp/CHANGELOG.md b/packages/gp/CHANGELOG.md
index 562789d68b..781194f228 100644
--- a/packages/gp/CHANGELOG.md
+++ b/packages/gp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/gp@0.1.31...@thi.ng/gp@0.1.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/gp
+
+
+
+
+
## [0.1.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/gp@0.1.30...@thi.ng/gp@0.1.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/gp
diff --git a/packages/gp/README.md b/packages/gp/README.md
index 40764c0723..f1eb600def 100644
--- a/packages/gp/README.md
+++ b/packages/gp/README.md
@@ -49,6 +49,8 @@ References:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgp%5D)
+
### Related packages
- [@thi.ng/defmulti](https://github.com/thi-ng/umbrella/tree/develop/packages/defmulti) - Dynamic, extensible multiple dispatch via user supplied dispatch function.
diff --git a/packages/gp/package.json b/packages/gp/package.json
index 5af1100a2b..7c55b57c37 100644
--- a/packages/gp/package.json
+++ b/packages/gp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/gp",
- "version": "0.1.31",
+ "version": "0.1.32",
"description": "Genetic programming helpers & strategies (tree based & multi-expression programming)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/zipper": "^0.1.25"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/zipper": "^0.1.26"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"keywords": [
"ast",
"crossover",
- "es6",
"evolutionary",
"generative",
"genetic",
diff --git a/packages/grid-iterators/CHANGELOG.md b/packages/grid-iterators/CHANGELOG.md
index ab5fc98b09..21d896bdc7 100644
--- a/packages/grid-iterators/CHANGELOG.md
+++ b/packages/grid-iterators/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.4.11](https://github.com/thi-ng/umbrella/compare/@thi.ng/grid-iterators@0.4.10...@thi.ng/grid-iterators@0.4.11) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/grid-iterators
+
+
+
+
+
## [0.4.10](https://github.com/thi-ng/umbrella/compare/@thi.ng/grid-iterators@0.4.9...@thi.ng/grid-iterators@0.4.10) (2020-09-13)
**Note:** Version bump only for package @thi.ng/grid-iterators
diff --git a/packages/grid-iterators/README.md b/packages/grid-iterators/README.md
index 4c38d22b7d..656415fd5a 100644
--- a/packages/grid-iterators/README.md
+++ b/packages/grid-iterators/README.md
@@ -151,6 +151,8 @@ Additionally, the following shape iterators are available:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgrid-iterators%5D)
+
### Related packages
- [@thi.ng/morton](https://github.com/thi-ng/umbrella/tree/develop/packages/morton) - Z-order curve / Morton encoding, decoding & range extraction for arbitrary dimensions
diff --git a/packages/grid-iterators/package.json b/packages/grid-iterators/package.json
index 4251de407d..0a825854b1 100644
--- a/packages/grid-iterators/package.json
+++ b/packages/grid-iterators/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/grid-iterators",
- "version": "0.4.10",
+ "version": "0.4.11",
"description": "2D grid iterators w/ multiple orderings",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,11 +50,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/morton": "^2.0.24",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/morton": "^2.0.25",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"keywords": [
"2d",
"diagonal",
- "es6",
"grid",
"hilbert",
"iterator",
diff --git a/packages/hdiff/CHANGELOG.md b/packages/hdiff/CHANGELOG.md
index cdaf14a933..8de0af9b43 100644
--- a/packages/hdiff/CHANGELOG.md
+++ b/packages/hdiff/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdiff@0.1.15...@thi.ng/hdiff@0.1.16) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdiff
+
+
+
+
+
## [0.1.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdiff@0.1.14...@thi.ng/hdiff@0.1.15) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdiff
diff --git a/packages/hdiff/README.md b/packages/hdiff/README.md
index b3db0fcc52..6b74e1a6e3 100644
--- a/packages/hdiff/README.md
+++ b/packages/hdiff/README.md
@@ -33,6 +33,8 @@ String diffing w/ hiccup output for further processing, e.g. with [@thi.ng/hdom]
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdiff%5D)
+
## Installation
```bash
diff --git a/packages/hdiff/package.json b/packages/hdiff/package.json
index 4258f86842..5c773087a0 100644
--- a/packages/hdiff/package.json
+++ b/packages/hdiff/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdiff",
- "version": "0.1.15",
+ "version": "0.1.16",
"description": "String diffing w/ hiccup output for further processing, e.g. with @thi.ng/hdom, @thi.ng/hiccup. Includes CLI util to generate HTML, with theme support and code folding",
"module": "./index.js",
"main": "./lib/index.js",
@@ -51,11 +51,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/diff": "^3.2.31",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/hiccup-css": "^1.1.38",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/diff": "^3.2.32",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/hiccup-css": "^1.1.39",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"cli",
"css",
"diff",
- "es6",
"file",
"git",
"hiccup",
diff --git a/packages/hdom-canvas/CHANGELOG.md b/packages/hdom-canvas/CHANGELOG.md
index ce1d69d512..9c4586aae8 100644
--- a/packages/hdom-canvas/CHANGELOG.md
+++ b/packages/hdom-canvas/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.0.19](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-canvas@3.0.18...@thi.ng/hdom-canvas@3.0.19) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdom-canvas
+
+
+
+
+
## [3.0.18](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-canvas@3.0.17...@thi.ng/hdom-canvas@3.0.18) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdom-canvas
diff --git a/packages/hdom-canvas/README.md b/packages/hdom-canvas/README.md
index 1506218596..24e23261eb 100644
--- a/packages/hdom-canvas/README.md
+++ b/packages/hdom-canvas/README.md
@@ -43,6 +43,8 @@ API draw calls during the hdom update process / cycle.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdom-canvas%5D)
+
### BREAKING CHANGES 3.0.0
The actual tree traversal & drawing has been extracted to the new
diff --git a/packages/hdom-canvas/package.json b/packages/hdom-canvas/package.json
index 0b1b8097f2..3eb3fb10a9 100644
--- a/packages/hdom-canvas/package.json
+++ b/packages/hdom-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdom-canvas",
- "version": "3.0.18",
+ "version": "3.0.19",
"description": "@thi.ng/hdom component wrapper for declarative canvas scenegraphs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/diff": "^3.2.31",
- "@thi.ng/hdom": "^8.2.9",
- "@thi.ng/hiccup-canvas": "^1.1.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/diff": "^3.2.32",
+ "@thi.ng/hdom": "^8.2.10",
+ "@thi.ng/hiccup-canvas": "^1.1.9"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"lib"
],
"keywords": [
- "es6",
"canvas",
"datadriven",
"drawing",
diff --git a/packages/hdom-components/CHANGELOG.md b/packages/hdom-components/CHANGELOG.md
index 6fbeeaeec4..fd64f0573e 100644
--- a/packages/hdom-components/CHANGELOG.md
+++ b/packages/hdom-components/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.0.13](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-components@4.0.12...@thi.ng/hdom-components@4.0.13) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdom-components
+
+
+
+
+
## [4.0.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-components@4.0.11...@thi.ng/hdom-components@4.0.12) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdom-components
diff --git a/packages/hdom-components/README.md b/packages/hdom-components/README.md
index ca12279ab1..30ee66c8ac 100644
--- a/packages/hdom-components/README.md
+++ b/packages/hdom-components/README.md
@@ -41,6 +41,8 @@ components**. Feedback welcome!
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdom-components%5D)
+
## Installation
```bash
diff --git a/packages/hdom-components/package.json b/packages/hdom-components/package.json
index 11c36d0de2..ff0a23e8c3 100644
--- a/packages/hdom-components/package.json
+++ b/packages/hdom-components/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdom-components",
- "version": "4.0.12",
+ "version": "4.0.13",
"description": "Raw, skinnable UI & SVG components for @thi.ng/hdom",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/adapt-dpi": "^1.0.8",
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/transducers-stats": "^1.1.38"
+ "@thi.ng/adapt-dpi": "^1.0.9",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/transducers-stats": "^1.1.39"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"utils"
],
"keywords": [
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/hdom-mock/CHANGELOG.md b/packages/hdom-mock/CHANGELOG.md
index 1bb7cdaed0..1ead91b60d 100644
--- a/packages/hdom-mock/CHANGELOG.md
+++ b/packages/hdom-mock/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.42](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-mock@1.1.41...@thi.ng/hdom-mock@1.1.42) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdom-mock
+
+
+
+
+
## [1.1.41](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-mock@1.1.40...@thi.ng/hdom-mock@1.1.41) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdom-mock
diff --git a/packages/hdom-mock/README.md b/packages/hdom-mock/README.md
index 7e5115ba5f..418d2061b3 100644
--- a/packages/hdom-mock/README.md
+++ b/packages/hdom-mock/README.md
@@ -30,6 +30,8 @@ custom target implementations.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdom-mock%5D)
+
## Installation
```bash
diff --git a/packages/hdom-mock/package.json b/packages/hdom-mock/package.json
index 460d450166..50b3180293 100644
--- a/packages/hdom-mock/package.json
+++ b/packages/hdom-mock/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdom-mock",
- "version": "1.1.41",
+ "version": "1.1.42",
"description": "Mock base implementation for @thi.ng/hdom API",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/hdom": "^8.2.9"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/hdom": "^8.2.10"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"lib"
],
"keywords": [
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/hdom/CHANGELOG.md b/packages/hdom/CHANGELOG.md
index 42af5c9291..1623b674e0 100644
--- a/packages/hdom/CHANGELOG.md
+++ b/packages/hdom/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [8.2.10](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom@8.2.9...@thi.ng/hdom@8.2.10) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdom
+
+
+
+
+
## [8.2.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom@8.2.8...@thi.ng/hdom@8.2.9) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdom
diff --git a/packages/hdom/README.md b/packages/hdom/README.md
index aff7b270b2..5b84cf7f89 100644
--- a/packages/hdom/README.md
+++ b/packages/hdom/README.md
@@ -100,6 +100,8 @@ Benefits:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdom%5D)
+
### Support packages
- [@thi.ng/hdom-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom-canvas) - [@thi.ng/hdom](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom) component wrapper for declarative canvas scenegraphs
@@ -140,7 +142,7 @@ yarn install
yarn start
```
-Package sizes (gzipped, pre-treeshake): ESM: 3.69 KB / CJS: 3.79 KB / UMD: 3.72 KB
+Package sizes (gzipped, pre-treeshake): ESM: 3.65 KB / CJS: 3.75 KB / UMD: 3.67 KB
## Dependencies
diff --git a/packages/hdom/package.json b/packages/hdom/package.json
index 47a42265b8..126652cf3d 100644
--- a/packages/hdom/package.json
+++ b/packages/hdom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdom",
- "version": "8.2.9",
+ "version": "8.2.10",
"description": "Lightweight vanilla ES6 UI component trees with customizable branch-local behaviors",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/atom": "^4.1.20",
+ "@thi.ng/atom": "^4.1.21",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,13 +50,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/diff": "^3.2.31",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/prefixes": "^0.1.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/diff": "^3.2.32",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/prefixes": "^0.1.6"
},
"files": [
"*.js",
@@ -70,7 +70,6 @@
"declarative",
"diff",
"dom",
- "es6",
"functional",
"ioc",
"iterator",
diff --git a/packages/hdom/src/normalize.ts b/packages/hdom/src/normalize.ts
index 371f513f89..eff3c30dba 100644
--- a/packages/hdom/src/normalize.ts
+++ b/packages/hdom/src/normalize.ts
@@ -2,16 +2,14 @@ import {
isArray as isa,
isNotStringAndIterable as isi,
isPlainObject as iso,
- isString as iss,
} from "@thi.ng/checks";
import { illegalArgs } from "@thi.ng/errors";
-import { mergeClasses, NO_SPANS, RE_TAG } from "@thi.ng/hiccup";
+import { mergeEmmetAttribs, NO_SPANS, RE_TAG } from "@thi.ng/hiccup";
import type { HDOMOpts } from "./api";
const isArray = isa;
const isNotStringAndIterable = isi;
const isPlainObject = iso;
-const isString = iss;
/**
* Expands single hiccup element/component into its canonical form:
@@ -46,32 +44,24 @@ export const normalizeElement = (spec: any[], keys: boolean) => {
let tag = spec[0];
let hasAttribs = isPlainObject(spec[1]);
let match: RegExpExecArray | null;
- let mtag: string;
- let id: string;
- let clazz: string;
+ let name: string;
let attribs;
if (typeof tag !== "string" || !(match = RE_TAG.exec(tag))) {
illegalArgs(`${tag} is not a valid tag name`);
}
- mtag = match![1];
+ name = match![1];
// return orig if already normalized and satisfies key requirement
- if (tag === mtag && hasAttribs && (!keys || spec[1].key)) {
+ if (tag === name && hasAttribs && (!keys || spec[1].key)) {
return spec;
}
- attribs = hasAttribs ? { ...spec[1] } : {};
- id = match![2];
- clazz = match![3];
- id && (attribs.id = id);
- const aclass = attribs.class;
- if (clazz) {
- clazz = clazz.replace(/\./g, " ");
- attribs.class = aclass ? mergeClasses(clazz, aclass) : clazz;
- } else if (aclass) {
- attribs.class = isString(aclass) ? aclass : mergeClasses("", aclass);
- }
+ attribs = mergeEmmetAttribs(
+ hasAttribs ? { ...spec[1] } : {},
+ match![2],
+ match![3]
+ );
return attribs.__skip && spec.length < 3
- ? [mtag, attribs]
- : [mtag, attribs, ...spec.slice(hasAttribs ? 2 : 1)];
+ ? [name, attribs]
+ : [name, attribs, ...spec.slice(hasAttribs ? 2 : 1)];
};
/**
@@ -157,69 +147,63 @@ const _normalizeTree = (
if (keys && nattribs.key === undefined) {
nattribs.key = path.join("-");
}
- if (norm.length > 2) {
- const tag = norm[0];
- const res = [tag, nattribs];
- span = span && !NO_SPANS[tag];
- for (let i = 2, j = 2, k = 0, n = norm.length; i < n; i++) {
- let el = norm[i];
- if (el != null) {
- const isarray = isArray(el);
- if (
- (isarray && isArray(el[0])) ||
- (!isarray && isNotStringAndIterable(el))
- ) {
- for (let c of el) {
- c = _normalizeTree(
- c,
- opts,
- ctx,
- path.concat(k),
- keys,
- span
- );
- if (c !== undefined) {
- res[j++] = c;
- }
- k++;
- }
- } else {
- el = _normalizeTree(
- el,
- opts,
- ctx,
- path.concat(k),
- keys,
- span
- );
- if (el !== undefined) {
- res[j++] = el;
- }
- k++;
+ return norm.length > 2
+ ? normalizeChildren(norm, nattribs, opts, ctx, path, keys, span)
+ : norm;
+ }
+ return typeof tree === "function"
+ ? _normalizeTree(tree(ctx), opts, ctx, path, keys, span)
+ : typeof tree.toHiccup === "function"
+ ? _normalizeTree(tree.toHiccup(opts.ctx), opts, ctx, path, keys, span)
+ : typeof tree.deref === "function"
+ ? _normalizeTree(tree.deref(), opts, ctx, path, keys, span)
+ : span
+ ? ["span", keys ? { key: path.join("-") } : {}, tree.toString()]
+ : tree.toString();
+};
+
+const normalizeChildren = (
+ norm: any[],
+ nattribs: any,
+ opts: Partial,
+ ctx: any,
+ path: number[],
+ keys: boolean,
+ span: boolean
+) => {
+ const tag = norm[0];
+ const res = [tag, nattribs];
+ span = span && !NO_SPANS[tag];
+ for (let i = 2, j = 2, k = 0, n = norm.length; i < n; i++) {
+ let el = norm[i];
+ if (el != null) {
+ const isarray = isArray(el);
+ if (
+ (isarray && isArray(el[0])) ||
+ (!isarray && isNotStringAndIterable(el))
+ ) {
+ for (let c of el) {
+ c = _normalizeTree(
+ c,
+ opts,
+ ctx,
+ path.concat(k),
+ keys,
+ span
+ );
+ if (c !== undefined) {
+ res[j++] = c;
}
+ k++;
}
+ } else {
+ el = _normalizeTree(el, opts, ctx, path.concat(k), keys, span);
+ if (el !== undefined) {
+ res[j++] = el;
+ }
+ k++;
}
- return res;
}
- return norm;
- }
- if (typeof tree === "function") {
- return _normalizeTree(tree(ctx), opts, ctx, path, keys, span);
}
- if (typeof tree.toHiccup === "function") {
- return _normalizeTree(
- tree.toHiccup(opts.ctx),
- opts,
- ctx,
- path,
- keys,
- span
- );
- }
- if (typeof tree.deref === "function") {
- return _normalizeTree(tree.deref(), opts, ctx, path, keys, span);
- }
- return span
- ? ["span", keys ? { key: path.join("-") } : {}, tree.toString()]
- : tree.toString();
+ return res;
};
diff --git a/packages/heaps/CHANGELOG.md b/packages/heaps/CHANGELOG.md
index b8b9b43bf0..8afa365521 100644
--- a/packages/heaps/CHANGELOG.md
+++ b/packages/heaps/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/heaps@1.2.24...@thi.ng/heaps@1.2.25) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/heaps
+
+
+
+
+
## [1.2.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/heaps@1.2.23...@thi.ng/heaps@1.2.24) (2020-09-13)
**Note:** Version bump only for package @thi.ng/heaps
diff --git a/packages/heaps/README.md b/packages/heaps/README.md
index 4773334327..840bfc2431 100644
--- a/packages/heaps/README.md
+++ b/packages/heaps/README.md
@@ -30,6 +30,8 @@ additional operations.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bheaps%5D)
+
## Installation
```bash
diff --git a/packages/heaps/package.json b/packages/heaps/package.json
index b2d6d07f21..b6d7a89b9e 100644
--- a/packages/heaps/package.json
+++ b/packages/heaps/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/heaps",
- "version": "1.2.24",
+ "version": "1.2.25",
"description": "Various heap implementations for arbitrary values and with customizable ordering",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,8 +50,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/compare": "^1.3.16"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/compare": "^1.3.17"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"datastructure",
"d-heap",
- "es6",
"heap",
"pairing-heap",
"priority-queue",
diff --git a/packages/hiccup-canvas/CHANGELOG.md b/packages/hiccup-canvas/CHANGELOG.md
index 7ce7721093..86c76efd5e 100644
--- a/packages/hiccup-canvas/CHANGELOG.md
+++ b/packages/hiccup-canvas/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-canvas@1.1.8...@thi.ng/hiccup-canvas@1.1.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-canvas
+
+
+
+
+
## [1.1.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-canvas@1.1.7...@thi.ng/hiccup-canvas@1.1.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-canvas
diff --git a/packages/hiccup-canvas/README.md b/packages/hiccup-canvas/README.md
index e3b42a298c..accc4b76d1 100644
--- a/packages/hiccup-canvas/README.md
+++ b/packages/hiccup-canvas/README.md
@@ -65,6 +65,8 @@ implementations) and then translates these into canvas API draw calls.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-canvas%5D)
+
### Related packages
- [@thi.ng/hdom-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom-canvas) - [@thi.ng/hdom](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom) component wrapper for declarative canvas scenegraphs
diff --git a/packages/hiccup-canvas/package.json b/packages/hiccup-canvas/package.json
index 01bd793637..f6b9edc83b 100644
--- a/packages/hiccup-canvas/package.json
+++ b/packages/hiccup-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-canvas",
- "version": "1.1.8",
+ "version": "1.1.9",
"description": "Hiccup shape tree renderer for vanilla Canvas 2D contexts",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,11 +48,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/color": "^1.2.16",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/color": "^1.2.17",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -64,10 +64,10 @@
"canvas",
"declarative",
"draw",
- "es6",
"graphics",
"hiccup",
"scenegraph",
+ "svg",
"tree",
"typescript"
],
diff --git a/packages/hiccup-carbon-icons/CHANGELOG.md b/packages/hiccup-carbon-icons/CHANGELOG.md
index 75b7762265..dc00a4e415 100644
--- a/packages/hiccup-carbon-icons/CHANGELOG.md
+++ b/packages/hiccup-carbon-icons/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.4](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-carbon-icons@2.0.3...@thi.ng/hiccup-carbon-icons@2.0.4) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-carbon-icons
+
+
+
+
+
## [2.0.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-carbon-icons@2.0.2...@thi.ng/hiccup-carbon-icons@2.0.3) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-carbon-icons
diff --git a/packages/hiccup-carbon-icons/README.md b/packages/hiccup-carbon-icons/README.md
index 2a7c88668b..931307bb15 100644
--- a/packages/hiccup-carbon-icons/README.md
+++ b/packages/hiccup-carbon-icons/README.md
@@ -43,6 +43,8 @@ code](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-carbon-ico
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-carbon-icons%5D)
+
## Installation
```bash
diff --git a/packages/hiccup-carbon-icons/package.json b/packages/hiccup-carbon-icons/package.json
index 77e9146779..567be2fc2a 100644
--- a/packages/hiccup-carbon-icons/package.json
+++ b/packages/hiccup-carbon-icons/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-carbon-icons",
- "version": "2.0.3",
+ "version": "2.0.4",
"description": "Full set of IBM's Carbon icons in hiccup format",
"module": "./index.js",
"main": "./lib/index.js",
@@ -42,7 +42,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/hiccup": "^3.6.0",
+ "@thi.ng/hiccup": "^3.6.1",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -59,7 +59,6 @@
],
"keywords": [
"carbon",
- "es6",
"hdom",
"hiccup",
"ibm",
diff --git a/packages/hiccup-css/CHANGELOG.md b/packages/hiccup-css/CHANGELOG.md
index 48788da172..a29b31cffd 100644
--- a/packages/hiccup-css/CHANGELOG.md
+++ b/packages/hiccup-css/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-css@1.1.38...@thi.ng/hiccup-css@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-css
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-css@1.1.37...@thi.ng/hiccup-css@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-css
diff --git a/packages/hiccup-css/README.md b/packages/hiccup-css/README.md
index 91ef92fff2..d94837d8e8 100644
--- a/packages/hiccup-css/README.md
+++ b/packages/hiccup-css/README.md
@@ -88,6 +88,8 @@ Clojure projects:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-css%5D)
+
## Installation
```bash
@@ -102,7 +104,7 @@ yarn add @thi.ng/hiccup-css
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.04 KB / CJS: 2.19 KB / UMD: 2.13 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.05 KB / CJS: 2.21 KB / UMD: 2.13 KB
## Dependencies
diff --git a/packages/hiccup-css/package.json b/packages/hiccup-css/package.json
index a454117c85..90b680763e 100644
--- a/packages/hiccup-css/package.json
+++ b/packages/hiccup-css/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-css",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "CSS from nested JS data structures",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -60,18 +60,16 @@
"lib"
],
"keywords": [
- "clojure",
+ "css",
+ "codegen",
"component",
- "es6",
- "hiccup",
- "html",
+ "dsl",
+ "fileformat",
"iterator",
+ "hiccup",
"json",
"serialization",
- "svg",
- "template",
- "typescript",
- "xml"
+ "typescript"
],
"publishConfig": {
"access": "public"
diff --git a/packages/hiccup-css/src/css.ts b/packages/hiccup-css/src/css.ts
index 4a3be72337..6bf37379d5 100644
--- a/packages/hiccup-css/src/css.ts
+++ b/packages/hiccup-css/src/css.ts
@@ -1,10 +1,10 @@
import {
isArray,
isFunction,
- isIterable,
+ isNotStringAndIterable,
isPlainObject,
- isString,
} from "@thi.ng/checks";
+import { illegalArgs } from "@thi.ng/errors";
import { COMPACT, CSSOpts, DEFAULT_VENDORS } from "./api";
import { expand, formatDecls } from "./impl";
@@ -16,19 +16,19 @@ export const css = (rules: any, opts?: Partial) => {
depth: 0,
...opts,
};
- if (isPlainObject(rules)) {
- return formatDecls(rules, opts);
- }
- if (isArray(opts.autoprefix)) {
- opts.autoprefix = new Set(opts.autoprefix);
- }
- if (isIterable(rules) && !isString(rules)) {
- rules = [...rules];
- }
- if (isArray(rules)) {
- return expand([], [], rules, opts).join(opts.format!.rules);
- }
- if (isFunction(rules)) {
- return rules([], opts).join(opts.format!.rules);
- }
+ isArray(opts.autoprefix) && (opts.autoprefix = new Set(opts.autoprefix));
+ return isPlainObject(rules)
+ ? formatDecls(rules, opts)
+ : isFunction(rules)
+ ? rules([], opts).join(opts.format!.rules)
+ : expand(
+ [],
+ [],
+ isArray(rules)
+ ? rules
+ : isNotStringAndIterable(rules)
+ ? [...rules]
+ : illegalArgs(`invalid rules`),
+ opts
+ ).join(opts.format!.rules);
};
diff --git a/packages/hiccup-css/test/index.ts b/packages/hiccup-css/test/index.ts
index a5098a171b..3ca50c922c 100644
--- a/packages/hiccup-css/test/index.ts
+++ b/packages/hiccup-css/test/index.ts
@@ -17,7 +17,7 @@ const rules = {
describe("hiccup-css", () => {
it("rules only", () => {
- assert.strictEqual(css("a"), undefined);
+ assert.throws(() => css("a"));
assert.strictEqual(css({}), "");
assert.strictEqual(css(rules.a), "color:red;");
assert.strictEqual(css(rules.b), "border:0;");
diff --git a/packages/hiccup-html/CHANGELOG.md b/packages/hiccup-html/CHANGELOG.md
index 4063baa593..e5f7b1dba9 100644
--- a/packages/hiccup-html/CHANGELOG.md
+++ b/packages/hiccup-html/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-html@0.3.5...@thi.ng/hiccup-html@0.3.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-html
+
+
+
+
+
## [0.3.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-html@0.3.4...@thi.ng/hiccup-html@0.3.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-html
diff --git a/packages/hiccup-html/README.md b/packages/hiccup-html/README.md
index 117e13bd33..8085c8e010 100644
--- a/packages/hiccup-html/README.md
+++ b/packages/hiccup-html/README.md
@@ -154,6 +154,8 @@ thi.ng/umbrella eco system (most relevant:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-html%5D)
+
The current aim is not necessarily to have wrappers for *each* possible
HTML5 element, but certainly to support the most commonly used ones. PRs
welcome!
diff --git a/packages/hiccup-html/package.json b/packages/hiccup-html/package.json
index ae49001a36..36ec68a4eb 100644
--- a/packages/hiccup-html/package.json
+++ b/packages/hiccup-html/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-html",
- "version": "0.3.5",
+ "version": "0.3.6",
"description": "100+ type-checked HTML5 element functions for @thi.ng/hiccup related infrastructure",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,7 +48,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -56,8 +56,8 @@
"lib"
],
"keywords": [
- "attributes",
- "es6",
+ "dsl",
+ "fileformat",
"hiccup",
"html",
"typecheck",
diff --git a/packages/hiccup-markdown/CHANGELOG.md b/packages/hiccup-markdown/CHANGELOG.md
index bd3bcfe518..ef023f7ca9 100644
--- a/packages/hiccup-markdown/CHANGELOG.md
+++ b/packages/hiccup-markdown/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-markdown@1.2.33...@thi.ng/hiccup-markdown@1.2.34) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-markdown
+
+
+
+
+
## [1.2.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-markdown@1.2.32...@thi.ng/hiccup-markdown@1.2.33) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-markdown
diff --git a/packages/hiccup-markdown/README.md b/packages/hiccup-markdown/README.md
index a88bcfba7b..471aeb7e14 100644
--- a/packages/hiccup-markdown/README.md
+++ b/packages/hiccup-markdown/README.md
@@ -40,6 +40,8 @@ parser and an extensible Hiccup-to-Markdown converter.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-markdown%5D)
+
## Installation
```bash
diff --git a/packages/hiccup-markdown/package.json b/packages/hiccup-markdown/package.json
index 3070f24bf3..346663a4f5 100644
--- a/packages/hiccup-markdown/package.json
+++ b/packages/hiccup-markdown/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-markdown",
- "version": "1.2.33",
+ "version": "1.2.34",
"description": "Markdown parser & serializer from/to Hiccup format",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,16 +49,16 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/fsm": "^2.4.25",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/text-canvas": "^0.2.30",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/fsm": "^2.4.26",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/text-canvas": "^0.2.31",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -66,10 +66,10 @@
"lib"
],
"keywords": [
- "es6",
"ast",
"conversion",
- "DOM",
+ "dom",
+ "fileformat",
"hiccup",
"markdown",
"parser",
diff --git a/packages/hiccup-svg/CHANGELOG.md b/packages/hiccup-svg/CHANGELOG.md
index cd5885e71c..8f816a1069 100644
--- a/packages/hiccup-svg/CHANGELOG.md
+++ b/packages/hiccup-svg/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.6.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-svg@3.6.0...@thi.ng/hiccup-svg@3.6.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-svg
+
+
+
+
+
# [3.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-svg@3.5.11...@thi.ng/hiccup-svg@3.6.0) (2020-09-13)
diff --git a/packages/hiccup-svg/README.md b/packages/hiccup-svg/README.md
index d56745a7b4..68ded07e31 100644
--- a/packages/hiccup-svg/README.md
+++ b/packages/hiccup-svg/README.md
@@ -115,6 +115,8 @@ therefore need to be complete, e.g. `{ rotate: "rotate(60)" }`
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-svg%5D)
+
## Installation
```bash
diff --git a/packages/hiccup-svg/package.json b/packages/hiccup-svg/package.json
index f26b7bdc18..ffce462bfa 100644
--- a/packages/hiccup-svg/package.json
+++ b/packages/hiccup-svg/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-svg",
- "version": "3.6.0",
+ "version": "3.6.1",
"description": "SVG element functions for @thi.ng/hiccup & @thi.ng/hdom",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/color": "^1.2.16",
- "@thi.ng/prefixes": "^0.1.5"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/color": "^1.2.17",
+ "@thi.ng/prefixes": "^0.1.6"
},
"files": [
"*.js",
@@ -59,18 +59,21 @@
"lib"
],
"keywords": [
- "component",
+ "color",
+ "codegen",
"conversion",
- "es6",
- "generator",
+ "fileformat",
+ "gradient",
"hiccup",
"hdom",
"svg",
"serialization",
+ "shape",
"tree",
"typescript",
"ui",
- "visualization"
+ "visualization",
+ "xml"
],
"publishConfig": {
"access": "public"
diff --git a/packages/hiccup/CHANGELOG.md b/packages/hiccup/CHANGELOG.md
index 4a3ed32e5c..53394246d9 100644
--- a/packages/hiccup/CHANGELOG.md
+++ b/packages/hiccup/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.6.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup@3.6.0...@thi.ng/hiccup@3.6.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup
+
+
+
+
+
# [3.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup@3.5.8...@thi.ng/hiccup@3.6.0) (2020-09-13)
diff --git a/packages/hiccup/README.md b/packages/hiccup/README.md
index 9db4b3a2af..c2785691d5 100644
--- a/packages/hiccup/README.md
+++ b/packages/hiccup/README.md
@@ -114,6 +114,8 @@ iterable
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup%5D)
+
### Support packages
- [@thi.ng/hiccup-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-canvas) - Hiccup shape tree renderer for vanilla Canvas 2D contexts
@@ -147,7 +149,7 @@ yarn add @thi.ng/hiccup
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.24 KB / CJS: 2.34 KB / UMD: 2.35 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.28 KB / CJS: 2.39 KB / UMD: 2.41 KB
## Dependencies
diff --git a/packages/hiccup/package.json b/packages/hiccup/package.json
index 58fddb071e..938db1af7c 100644
--- a/packages/hiccup/package.json
+++ b/packages/hiccup/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup",
- "version": "3.6.0",
+ "version": "3.6.1",
"description": "HTML/SVG/XML serialization of nested data structures, iterables & closures",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/atom": "^4.1.20",
+ "@thi.ng/atom": "^4.1.21",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,10 +50,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/prefixes": "^0.1.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/prefixes": "^0.1.6"
},
"files": [
"*.js",
@@ -61,9 +61,8 @@
"lib"
],
"keywords": [
- "clojure",
"component",
- "es6",
+ "fileformat",
"functional",
"hiccup",
"html",
diff --git a/packages/hiccup/src/classes.ts b/packages/hiccup/src/attribs.ts
similarity index 62%
rename from packages/hiccup/src/classes.ts
rename to packages/hiccup/src/attribs.ts
index ee34468d9f..eb446f4242 100644
--- a/packages/hiccup/src/classes.ts
+++ b/packages/hiccup/src/attribs.ts
@@ -36,3 +36,27 @@ export const mergeClasses = (existing: string, val: any) => {
}
return [...classes].join(" ");
};
+
+/**
+ * Takes an attrib object and optional element ID and CSS class names from Emmet-style
+ * hiccup tag, then transforms and merges definitions, returns attribs.
+ *
+ * @param attribs
+ * @param id
+ * @param classes
+ */
+export const mergeEmmetAttribs = (
+ attribs: any,
+ id?: string,
+ classes?: string
+) => {
+ id && (attribs.id = id);
+ let aclass = deref(attribs.class);
+ if (classes) {
+ classes = classes.replace(/\./g, " ");
+ attribs.class = aclass ? mergeClasses(classes, aclass) : classes;
+ } else if (aclass) {
+ attribs.class = isString(aclass) ? aclass : mergeClasses("", aclass);
+ }
+ return attribs;
+};
diff --git a/packages/hiccup/src/index.ts b/packages/hiccup/src/index.ts
index 8e3e307591..9ea2128cd7 100644
--- a/packages/hiccup/src/index.ts
+++ b/packages/hiccup/src/index.ts
@@ -1,5 +1,5 @@
export * from "./api";
-export * from "./classes";
+export * from "./attribs";
export * from "./css";
export * from "./deref";
export * from "./escape";
diff --git a/packages/hiccup/src/normalize.ts b/packages/hiccup/src/normalize.ts
index 27e23180ee..a7dff95e9e 100644
--- a/packages/hiccup/src/normalize.ts
+++ b/packages/hiccup/src/normalize.ts
@@ -1,35 +1,23 @@
-import { deref } from "@thi.ng/api";
import { isPlainObject, isString } from "@thi.ng/checks";
import { illegalArgs } from "@thi.ng/errors";
import { RE_TAG } from "./api";
-import { mergeClasses } from "./classes";
+import { mergeEmmetAttribs } from "./attribs";
export const normalize = (tag: any[]) => {
- let el = tag[0];
+ let name = tag[0];
let match: RegExpExecArray | null;
- let id: string;
- let clazz: string;
const hasAttribs = isPlainObject(tag[1]);
const attribs: any = hasAttribs ? { ...tag[1] } : {};
- if (!isString(el) || !(match = RE_TAG.exec(el))) {
- illegalArgs(`"${el}" is not a valid tag name`);
- }
- el = match![1];
- id = match![2];
- clazz = match![3];
- id && (attribs.id = id);
- let aclass = deref(attribs.class);
- if (clazz) {
- clazz = clazz.replace(/\./g, " ");
- attribs.class = aclass ? mergeClasses(clazz, aclass) : clazz;
- } else if (aclass) {
- attribs.class = isString(aclass) ? aclass : mergeClasses("", aclass);
+ if (!isString(name) || !(match = RE_TAG.exec(name))) {
+ illegalArgs(`"${name}" is not a valid tag name`);
}
+ name = match![1];
+ mergeEmmetAttribs(attribs, match![2], match![3]);
if (tag.length > 1) {
tag = tag.slice(hasAttribs ? 2 : 1).filter((x) => x != null);
if (tag.length > 0) {
- return [el, attribs, tag];
+ return [name, attribs, tag];
}
}
- return [el, attribs];
+ return [name, attribs];
};
diff --git a/packages/hiccup/src/serialize.ts b/packages/hiccup/src/serialize.ts
index 8ad16baef9..9d00007408 100644
--- a/packages/hiccup/src/serialize.ts
+++ b/packages/hiccup/src/serialize.ts
@@ -168,30 +168,22 @@ const _serialize = (
span: boolean,
keys: boolean,
path: any[]
-): string => {
- if (tree == null) {
- return "";
- }
- if (Array.isArray(tree)) {
- return serializeElement(tree, ctx, esc, span, keys, path);
- }
- if (isFunction(tree)) {
- return _serialize(tree(ctx), ctx, esc, span, keys, path);
- }
- if (implementsFunction(tree, "toHiccup")) {
- return _serialize(tree.toHiccup(ctx), ctx, esc, span, keys, path);
- }
- if (isDeref(tree)) {
- return _serialize(tree.deref(), ctx, esc, span, keys, path);
- }
- if (isNotStringAndIterable(tree)) {
- return serializeIter(tree, ctx, esc, span, keys, path);
- }
- tree = esc ? escape(tree.toString()) : tree;
- return span
+): string =>
+ tree == null
+ ? ""
+ : Array.isArray(tree)
+ ? serializeElement(tree, ctx, esc, span, keys, path)
+ : isFunction(tree)
+ ? _serialize(tree(ctx), ctx, esc, span, keys, path)
+ : implementsFunction(tree, "toHiccup")
+ ? _serialize(tree.toHiccup(ctx), ctx, esc, span, keys, path)
+ : isDeref(tree)
+ ? _serialize(tree.deref(), ctx, esc, span, keys, path)
+ : isNotStringAndIterable(tree)
+ ? serializeIter(tree, ctx, esc, span, keys, path)
+ : ((tree = esc ? escape(String(tree)) : String(tree)), span)
? `${tree}`
: tree;
-};
const serializeElement = (
tree: any[],
@@ -201,90 +193,95 @@ const serializeElement = (
keys: boolean,
path: any[]
) => {
- if (!tree.length) {
- return "";
- }
let tag = tree[0];
- if (isFunction(tag)) {
- return _serialize(
- tag.apply(null, [ctx, ...tree.slice(1)]),
- ctx,
- esc,
- span,
- keys,
- path
- );
- }
- if (implementsFunction(tag, "render")) {
- return _serialize(
- tag.render.apply(null, [ctx, ...tree.slice(1)]),
- ctx,
- esc,
- span,
- keys,
- path
- );
- }
- if (tag === COMMENT) {
- return serializeComment(tree);
- }
- if (tag == CDATA) {
- return serializeCData(tree);
- }
- if (isString(tag)) {
- tree = normalize(tree);
- tag = tree[0];
- const attribs = tree[1];
- if (attribs.__skip || attribs.__serialize === false) return "";
- const body = tree[2];
- let res = `<${tag}`;
- keys && attribs.key === undefined && (attribs.key = path.join("-"));
- res += serializeAttribs(attribs, esc);
- res += body
- ? serializeBody(tag, body, ctx, esc, span, keys, path)
- : !VOID_TAGS[tag] && !NO_CLOSE_EMPTY[tag]
- ? `>`
- : PROC_TAGS[tag] || "/>";
- return res;
- }
- if (isNotStringAndIterable(tree)) {
- return serializeIter(tree, ctx, esc, span, keys, path);
- }
- return illegalArgs(`invalid tree node: ${tree}`);
+ return !tree.length
+ ? ""
+ : isFunction(tag)
+ ? _serialize(
+ tag.apply(null, [ctx, ...tree.slice(1)]),
+ ctx,
+ esc,
+ span,
+ keys,
+ path
+ )
+ : implementsFunction(tag, "render")
+ ? _serialize(
+ tag.render.apply(null, [ctx, ...tree.slice(1)]),
+ ctx,
+ esc,
+ span,
+ keys,
+ path
+ )
+ : tag === COMMENT
+ ? serializeComment(tree)
+ : tag == CDATA
+ ? serializeCData(tree)
+ : isString(tag)
+ ? serializeTag(tree, ctx, esc, span, keys, path)
+ : isNotStringAndIterable(tree)
+ ? serializeIter(tree, ctx, esc, span, keys, path)
+ : illegalArgs(`invalid tree node: ${tree}`);
+};
+
+const serializeTag = (
+ tree: any[],
+ ctx: any,
+ esc: boolean,
+ span: boolean,
+ keys: boolean,
+ path: any[]
+) => {
+ tree = normalize(tree);
+ const attribs = tree[1];
+ if (attribs.__skip || attribs.__serialize === false) return "";
+ keys && attribs.key === undefined && (attribs.key = path.join("-"));
+ const tag = tree[0];
+ const body = tree[2]
+ ? serializeBody(tag, tree[2], ctx, esc, span, keys, path)
+ : !VOID_TAGS[tag] && !NO_CLOSE_EMPTY[tag]
+ ? `>`
+ : PROC_TAGS[tag] || "/>";
+ return `<${tag}${serializeAttribs(attribs, esc)}${body}`;
};
const serializeAttribs = (attribs: any, esc: boolean) => {
let res = "";
for (let a in attribs) {
if (a.startsWith("__")) continue;
- let v = deref(attribs[a]);
- if (v == null) continue;
- if (isFunction(v) && (/^on\w+/.test(a) || (v = v(attribs)) == null))
- continue;
- if (v === true) {
- res += " " + a;
- continue;
- } else if (v === false) {
- continue;
- }
- if (a === "data") {
- res += serializeDataAttribs(v, esc);
- continue;
- }
- if (a === "style" && isPlainObject(v)) {
- v = css(v);
- } else if (a === "prefix" && isPlainObject(v)) {
- v = formatPrefixes(v);
- } else {
- v = isArray(v)
- ? v.join(ATTRIB_JOIN_DELIMS[a] || " ")
- : v.toString();
- }
- v.length && (res += ` ${a}="${esc ? escape(v) : v}"`);
+ const v = serializeAttrib(attribs, a, deref(attribs[a]), esc);
+ v != null && (res += v);
}
return res;
};
+const serializeAttrib = (attribs: any, a: string, v: any, esc: boolean) => {
+ return v == null
+ ? null
+ : isFunction(v) && (/^on\w+/.test(a) || (v = v(attribs)) == null)
+ ? null
+ : v === true
+ ? " " + a
+ : v === false
+ ? null
+ : a === "data"
+ ? serializeDataAttribs(v, esc)
+ : attribPair(a, v, esc);
+};
+
+const attribPair = (a: string, v: any, esc: boolean) => {
+ v =
+ a === "style" && isPlainObject(v)
+ ? css(v)
+ : a === "prefix" && isPlainObject(v)
+ ? formatPrefixes(v)
+ : isArray(v)
+ ? v.join(ATTRIB_JOIN_DELIMS[a] || " ")
+ : v.toString();
+ return v.length ? ` ${a}="${esc ? escape(v) : v}"` : null;
+};
+
const serializeDataAttribs = (data: any, esc: boolean) => {
let res = "";
for (let id in data) {
diff --git a/packages/idgen/CHANGELOG.md b/packages/idgen/CHANGELOG.md
index 8b5f7d1f1f..956c2bff69 100644
--- a/packages/idgen/CHANGELOG.md
+++ b/packages/idgen/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/idgen@0.2.22...@thi.ng/idgen@0.2.23) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/idgen
+
+
+
+
+
## [0.2.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/idgen@0.2.21...@thi.ng/idgen@0.2.22) (2020-09-13)
**Note:** Version bump only for package @thi.ng/idgen
diff --git a/packages/idgen/README.md b/packages/idgen/README.md
index 3c69d0caf6..4f9f58182f 100644
--- a/packages/idgen/README.md
+++ b/packages/idgen/README.md
@@ -47,6 +47,8 @@ be checked for validity via `.has(id)` (in constant time).
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bidgen%5D)
+
## Installation
```bash
diff --git a/packages/idgen/package.json b/packages/idgen/package.json
index 22d33a8f3e..9c06077e32 100644
--- a/packages/idgen/package.json
+++ b/packages/idgen/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/idgen",
- "version": "0.2.22",
+ "version": "0.2.23",
"description": "Generator of opaque numeric identifiers with optional support for ID versioning and efficient re-use",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
+ "@thi.ng/api": "^6.13.1",
"tslib": "^2.0.1"
},
"files": [
@@ -59,7 +59,6 @@
],
"keywords": [
"counter",
- "es6",
"freelist",
"identifier",
"typescript",
diff --git a/packages/iges/CHANGELOG.md b/packages/iges/CHANGELOG.md
index 0a4da8069a..b1e8315439 100644
--- a/packages/iges/CHANGELOG.md
+++ b/packages/iges/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.48](https://github.com/thi-ng/umbrella/compare/@thi.ng/iges@1.1.47...@thi.ng/iges@1.1.48) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/iges
+
+
+
+
+
## [1.1.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/iges@1.1.46...@thi.ng/iges@1.1.47) (2020-09-13)
**Note:** Version bump only for package @thi.ng/iges
diff --git a/packages/iges/README.md b/packages/iges/README.md
index f548ca5215..2abcd09fb0 100644
--- a/packages/iges/README.md
+++ b/packages/iges/README.md
@@ -30,6 +30,8 @@ applications (e.g. Rhino, Houdini, Fusion 360)
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Biges%5D)
+
## Installation
```bash
diff --git a/packages/iges/package.json b/packages/iges/package.json
index f4c7aaba7f..4b443c139d 100644
--- a/packages/iges/package.json
+++ b/packages/iges/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/iges",
- "version": "1.1.47",
+ "version": "1.1.48",
"description": "IGES 5.3 serializer for (currently only) polygonal geometry, both open & closed",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"keywords": [
"bezier",
"cad",
- "es6",
"export",
"fileformat",
"iges",
diff --git a/packages/imgui/CHANGELOG.md b/packages/imgui/CHANGELOG.md
index bac9a9db4b..37ebc5d859 100644
--- a/packages/imgui/CHANGELOG.md
+++ b/packages/imgui/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/imgui@0.2.39...@thi.ng/imgui@0.2.40) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/imgui
+
+
+
+
+
## [0.2.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/imgui@0.2.38...@thi.ng/imgui@0.2.39) (2020-09-13)
**Note:** Version bump only for package @thi.ng/imgui
diff --git a/packages/imgui/README.md b/packages/imgui/README.md
index 048a10a3c4..24d600e154 100644
--- a/packages/imgui/README.md
+++ b/packages/imgui/README.md
@@ -223,6 +223,8 @@ Some of the most obvious missing features:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bimgui%5D)
+
## Installation
```bash
@@ -237,7 +239,7 @@ yarn add @thi.ng/imgui
```
-Package sizes (gzipped, pre-treeshake): ESM: 6.64 KB / CJS: 6.83 KB / UMD: 6.94 KB
+Package sizes (gzipped, pre-treeshake): ESM: 6.73 KB / CJS: 6.92 KB / UMD: 6.97 KB
## Dependencies
diff --git a/packages/imgui/package.json b/packages/imgui/package.json
index 4322f00e0d..969c156136 100644
--- a/packages/imgui/package.json
+++ b/packages/imgui/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/imgui",
- "version": "0.2.39",
+ "version": "0.2.40",
"description": "Immediate mode GUI with flexible state handling & data only shape output",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,16 +49,16 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom": "^1.11.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-tessellate": "^0.2.46",
- "@thi.ng/layout": "^0.1.22",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom": "^1.12.0",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-tessellate": "^0.2.47",
+ "@thi.ng/layout": "^0.1.23",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -70,7 +70,6 @@
"keywords": [
"canvas",
"component",
- "es6",
"gui",
"hiccup",
"imgui",
diff --git a/packages/imgui/src/behaviors/button.ts b/packages/imgui/src/behaviors/button.ts
index 4182095554..64b83b76a3 100644
--- a/packages/imgui/src/behaviors/button.ts
+++ b/packages/imgui/src/behaviors/button.ts
@@ -1,15 +1,23 @@
import { pointInside } from "@thi.ng/geom";
import type { IShape } from "@thi.ng/geom-api";
import { Key } from "../api";
+import { tooltipRaw } from "../components/tooltip";
import { IMGUI } from "../gui";
-export const isHoverButton = (gui: IMGUI, id: string, shape: IShape) => {
+export const hoverButton = (
+ gui: IMGUI,
+ id: string,
+ shape: IShape,
+ info?: string
+) => {
if (gui.disabled) return false;
const aid = gui.activeID;
const hover = (aid === "" || aid === id) && pointInside(shape, gui.mouse);
if (hover) {
gui.setCursor("pointer");
gui.hotID = id;
+ gui.isMouseDown() && (gui.activeID = id);
+ info && gui.draw && tooltipRaw(gui, info);
}
return hover;
};
diff --git a/packages/imgui/src/behaviors/text.ts b/packages/imgui/src/behaviors/text.ts
new file mode 100644
index 0000000000..b38cda645e
--- /dev/null
+++ b/packages/imgui/src/behaviors/text.ts
@@ -0,0 +1,96 @@
+import { Predicate } from "@thi.ng/api";
+import { Key } from "../api";
+import { IMGUI } from "../gui";
+
+const WS = /\s/;
+
+const nextNonAlpha = (src: string, i: number) => {
+ const n = src.length;
+ while (i < n && WS.test(src[i])) i++;
+ for (; i < n && !WS.test(src[i]); i++) {}
+ return i;
+};
+
+const prevNonAlpha = (src: string, i: number) => {
+ while (i > 0 && WS.test(src[i])) i--;
+ for (; i > 0 && !WS.test(src[i]); i--) {}
+ return i;
+};
+
+const getNext = (gui: IMGUI, txt: string, cursor: number, dir: -1 | 1) => {
+ cursor += dir;
+ return gui.isAltDown()
+ ? (dir < 0 ? prevNonAlpha : nextNonAlpha)(txt, cursor)
+ : cursor;
+};
+
+export const handleTextfieldKeys = (
+ gui: IMGUI,
+ state: { cursor: number; offset: number },
+ filter: Predicate,
+ txt: string,
+ cursor: number,
+ drawCursor: number,
+ maxLen: number
+) => {
+ const txtLen = txt.length;
+ const move = (next: number, delta: number) => {
+ state.cursor = next;
+ if (drawCursor + delta < 0) {
+ state.offset = Math.max(state.offset + delta, 0);
+ } else if (drawCursor + delta > maxLen) {
+ state.offset = Math.min(
+ state.offset + delta,
+ Math.max(0, txtLen - maxLen)
+ );
+ }
+ };
+
+ const k = gui.key;
+ switch (k) {
+ case "":
+ break;
+ case Key.TAB:
+ gui.switchFocus();
+ break;
+ case Key.ENTER:
+ return txt;
+ case Key.BACKSPACE:
+ if (cursor > 0) {
+ const next = getNext(gui, txt, cursor, -1);
+ move(next, next - cursor);
+ return txt.substr(0, next) + txt.substr(cursor);
+ }
+ break;
+ case Key.DELETE:
+ if (cursor < txtLen) {
+ const next = getNext(gui, txt, cursor, 1);
+ return txt.substr(0, cursor) + txt.substr(next + 1);
+ }
+ break;
+ case Key.LEFT:
+ if (cursor > 0) {
+ const next = getNext(gui, txt, cursor, -1);
+ move(next, next - cursor);
+ }
+ break;
+ case Key.RIGHT:
+ if (cursor < txtLen) {
+ const next = getNext(gui, txt, cursor, 1);
+ move(next, next - cursor);
+ }
+ break;
+ case Key.HOME:
+ move(0, -cursor);
+ break;
+ case Key.END:
+ move(txtLen, txtLen - cursor);
+ break;
+ default: {
+ if (k.length === 1 && filter(k)) {
+ move(cursor + 1, 1);
+ return txt.substr(0, cursor) + k + txt.substr(cursor);
+ }
+ }
+ }
+};
diff --git a/packages/imgui/src/components/button.ts b/packages/imgui/src/components/button.ts
index 21e5ed20b3..882ec7438d 100644
--- a/packages/imgui/src/components/button.ts
+++ b/packages/imgui/src/components/button.ts
@@ -1,16 +1,37 @@
+import { Fn5 } from "@thi.ng/api";
import { rect } from "@thi.ng/geom";
import type { IShape } from "@thi.ng/geom-api";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { hash, ZERO2 } from "@thi.ng/vectors";
-import type { Color, Hash } from "../api";
-import { handleButtonKeys, isHoverButton } from "../behaviors/button";
+import type { GUITheme, Hash } from "../api";
+import { handleButtonKeys, hoverButton } from "../behaviors/button";
import { IMGUI } from "../gui";
import { labelHash } from "../hash";
+import { layoutBox } from "../layout";
import { textLabelRaw, textTransformH, textTransformV } from "./textlabel";
-import { tooltipRaw } from "./tooltip";
-const mkLabel = (transform: number[], fill: Color, label: string) =>
- textLabelRaw(ZERO2, { transform, fill }, label);
+const mkLabel = (
+ gui: IMGUI,
+ tx: Fn5,
+ id: string,
+ key: number,
+ x: number,
+ y: number,
+ w: number,
+ h: number,
+ hover: boolean,
+ label: string
+) =>
+ gui.resource(id, labelHash(key, label, gui.disabled), () =>
+ textLabelRaw(
+ ZERO2,
+ {
+ transform: tx(gui.theme, x, y, w, h),
+ fill: gui.textColor(hover),
+ },
+ label
+ )
+ );
export const buttonH = (
gui: IMGUI,
@@ -20,8 +41,7 @@ export const buttonH = (
labelHover = label,
info?: string
) => {
- const theme = gui.theme;
- const { x, y, w, h } = isLayout(layout) ? layout.next() : layout;
+ const { x, y, w, h } = layoutBox(layout);
const key = hash([x, y, w, h]);
return buttonRaw(
gui,
@@ -29,22 +49,11 @@ export const buttonH = (
gui.resource(id, key, () => rect([x, y], [w, h])),
key,
label
- ? gui.resource(id, labelHash(key, label, gui.disabled), () =>
- mkLabel(
- textTransformH(theme, x, y, w, h),
- gui.textColor(false),
- label
- )
- )
+ ? mkLabel(gui, textTransformH, id, key, x, y, w, h, false, label)
: undefined,
labelHover
- ? gui.resource(id, labelHash(key, labelHover, gui.disabled), () =>
- mkLabel(
- textTransformH(theme, x, y, w, h),
- gui.textColor(true),
- labelHover
- )
- )
+ ? // prettier-ignore
+ mkLabel(gui, textTransformH, id, key, x, y, w, h, true, labelHover)
: undefined,
info
);
@@ -59,8 +68,7 @@ export const buttonV = (
labelHover = label,
info?: string
) => {
- const theme = gui.theme;
- const { x, y, w, h } = isLayout(layout) ? layout.next([1, rows]) : layout;
+ const { x, y, w, h } = layoutBox(layout, [1, rows]);
const key = hash([x, y, w, h]);
return buttonRaw(
gui,
@@ -68,22 +76,11 @@ export const buttonV = (
gui.resource(id, key, () => rect([x, y], [w, h])),
key,
label
- ? gui.resource(id, labelHash(key, label, gui.disabled), () =>
- mkLabel(
- textTransformV(theme, x, y, w, h),
- gui.textColor(false),
- label
- )
- )
+ ? mkLabel(gui, textTransformV, id, key, x, y, w, h, false, label)
: undefined,
labelHover
- ? gui.resource(id, labelHash(key, labelHover, gui.disabled), () =>
- mkLabel(
- textTransformV(theme, x, y, w, h),
- gui.textColor(true),
- labelHover
- )
- )
+ ? // prettier-ignore
+ mkLabel(gui, textTransformV, id, key, x, y, w, h, true, labelHover)
: undefined,
info
);
@@ -99,14 +96,9 @@ export const buttonRaw = (
info?: string
) => {
gui.registerID(id, hash);
- const hover = isHoverButton(gui, id, shape);
- const draw = gui.draw;
- if (hover) {
- gui.isMouseDown() && (gui.activeID = id);
- info && draw && tooltipRaw(gui, info);
- }
+ const hover = hoverButton(gui, id, shape, info);
const focused = gui.requestFocus(id);
- if (draw) {
+ if (gui.draw) {
shape.attribs = {
fill: hover ? gui.fgColor(true) : gui.bgColor(focused),
stroke: gui.focusColor(id),
diff --git a/packages/imgui/src/components/dial.ts b/packages/imgui/src/components/dial.ts
index 335bbbdd13..38b6a4357b 100644
--- a/packages/imgui/src/components/dial.ts
+++ b/packages/imgui/src/components/dial.ts
@@ -6,8 +6,7 @@ import { cartesian2, hash } from "@thi.ng/vectors";
import { dialVal } from "../behaviors/dial";
import { handleSlider1Keys, isHoverSlider } from "../behaviors/slider";
import { IMGUI } from "../gui";
-import { valHash } from "../hash";
-import { textLabelRaw } from "./textlabel";
+import { dialValueLabel } from "./textlabel";
import { tooltipRaw } from "./tooltip";
export const dial = (
@@ -131,12 +130,15 @@ export const dialRaw = (
{}
)
);
- const valLabel = gui.resource(id, valHash(key, v, gui.disabled), () =>
- textLabelRaw(
- [x + lx, y + ly],
- gui.textColor(false),
- (label ? label + " " : "") + (fmt ? fmt(v!) : v)
- )
+ const valLabel = dialValueLabel(
+ gui,
+ id,
+ key,
+ v,
+ x + lx,
+ y + ly,
+ label,
+ fmt
);
bgShape.attribs.fill = gui.bgColor(hover || focused);
bgShape.attribs.stroke = gui.focusColor(id);
diff --git a/packages/imgui/src/components/dropdown.ts b/packages/imgui/src/components/dropdown.ts
index 0c3e7bcbc4..631b5c0fd8 100644
--- a/packages/imgui/src/components/dropdown.ts
+++ b/packages/imgui/src/components/dropdown.ts
@@ -39,18 +39,7 @@ export const dropdown = (
const bt = buttonH(gui, box, `${id}-title`, title);
draw &&
gui.add(
- gui.resource(id, key + 1, () =>
- polygon(
- [
- [tx - 4, ty + 2],
- [tx + 4, ty + 2],
- [tx, ty - 2],
- ],
- {
- fill: gui.textColor(false),
- }
- )
- )
+ gui.resource(id, key + 1, () => triangle(gui, tx, ty, true))
);
if (bt) {
gui.setState(id, false);
@@ -84,18 +73,7 @@ export const dropdown = (
}
draw &&
gui.add(
- gui.resource(id, key + 2, () =>
- polygon(
- [
- [tx - 4, ty - 2],
- [tx + 4, ty - 2],
- [tx, ty + 2],
- ],
- {
- fill: gui.textColor(false),
- }
- )
- )
+ gui.resource(id, key + 2, () => triangle(gui, tx, ty, false))
);
}
return res;
@@ -105,3 +83,17 @@ const update = (gui: IMGUI, id: string, next: number) => {
gui.focusID = `${id}-${next}`;
return next;
};
+
+const triangle = (gui: IMGUI, x: number, y: number, open: boolean) => {
+ const s = open ? 2 : -2;
+ return polygon(
+ [
+ [x - 4, y + s],
+ [x + 4, y + s],
+ [x, y - s],
+ ],
+ {
+ fill: gui.textColor(false),
+ }
+ );
+};
diff --git a/packages/imgui/src/components/ring.ts b/packages/imgui/src/components/ring.ts
index 92585f5c11..2f6785690d 100644
--- a/packages/imgui/src/components/ring.ts
+++ b/packages/imgui/src/components/ring.ts
@@ -8,8 +8,7 @@ import { cartesian2, hash, Vec } from "@thi.ng/vectors";
import { dialVal } from "../behaviors/dial";
import { handleSlider1Keys } from "../behaviors/slider";
import { IMGUI } from "../gui";
-import { valHash } from "../hash";
-import { textLabelRaw } from "./textlabel";
+import { dialValueLabel } from "./textlabel";
import { tooltipRaw } from "./tooltip";
const ringHeight: FnN2 = (w, thetaGap) =>
@@ -188,12 +187,15 @@ export const ringRaw = (
{}
)
);
- const valLabel = gui.resource(id, valHash(key, v, gui.disabled), () =>
- textLabelRaw(
- [x + lx, y + ly],
- gui.textColor(false),
- (label ? label + " " : "") + (fmt ? fmt(v!) : v)
- )
+ const valLabel = dialValueLabel(
+ gui,
+ id,
+ key,
+ v,
+ x + lx,
+ y + ly,
+ label,
+ fmt
);
bgShape.attribs.fill = gui.bgColor(hover || focused);
bgShape.attribs.stroke = gui.focusColor(id);
diff --git a/packages/imgui/src/components/sliderh.ts b/packages/imgui/src/components/sliderh.ts
index 53fddbbc49..7b66d6d859 100644
--- a/packages/imgui/src/components/sliderh.ts
+++ b/packages/imgui/src/components/sliderh.ts
@@ -1,6 +1,6 @@
import type { Fn } from "@thi.ng/api";
import { rect } from "@thi.ng/geom";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { fit, norm } from "@thi.ng/math";
import { hash } from "@thi.ng/vectors";
import {
@@ -10,6 +10,7 @@ import {
} from "../behaviors/slider";
import { IMGUI } from "../gui";
import { valHash } from "../hash";
+import { layoutBox } from "../layout";
import { textLabelRaw } from "./textlabel";
import { tooltipRaw } from "./tooltip";
@@ -25,7 +26,7 @@ export const sliderH = (
fmt?: Fn,
info?: string
) => {
- const box = isLayout(layout) ? layout.next() : layout;
+ const box = layoutBox(layout);
return sliderHRaw(
gui,
id,
diff --git a/packages/imgui/src/components/sliderv.ts b/packages/imgui/src/components/sliderv.ts
index cf2dde02aa..df3abe27e6 100644
--- a/packages/imgui/src/components/sliderv.ts
+++ b/packages/imgui/src/components/sliderv.ts
@@ -1,6 +1,6 @@
import type { Fn } from "@thi.ng/api";
import { rect } from "@thi.ng/geom";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { fit, norm } from "@thi.ng/math";
import { hash, ZERO2 } from "@thi.ng/vectors";
import {
@@ -10,6 +10,7 @@ import {
} from "../behaviors/slider";
import { IMGUI } from "../gui";
import { valHash } from "../hash";
+import { layoutBox } from "../layout";
import { textLabelRaw, textTransformV } from "./textlabel";
import { tooltipRaw } from "./tooltip";
@@ -26,7 +27,7 @@ export const sliderV = (
fmt?: Fn,
info?: string
) => {
- const box = isLayout(layout) ? layout.next([1, rows]) : layout;
+ const box = layoutBox(layout, [1, rows]);
return sliderVRaw(
gui,
id,
diff --git a/packages/imgui/src/components/textfield.ts b/packages/imgui/src/components/textfield.ts
index 293d40072c..ac4d502360 100644
--- a/packages/imgui/src/components/textfield.ts
+++ b/packages/imgui/src/components/textfield.ts
@@ -1,19 +1,15 @@
import type { Predicate } from "@thi.ng/api";
import { rect } from "@thi.ng/geom";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { fitClamped } from "@thi.ng/math";
import { hash } from "@thi.ng/vectors";
-import { Key } from "../api";
import { isHoverSlider } from "../behaviors/slider";
+import { handleTextfieldKeys } from "../behaviors/text";
import { IMGUI } from "../gui";
+import { layoutBox } from "../layout";
import { textLabelRaw } from "./textlabel";
import { tooltipRaw } from "./tooltip";
-interface TextfieldState {
- cursor: number;
- offset: number;
-}
-
export const textField = (
gui: IMGUI,
layout: IGridLayout | LayoutBox,
@@ -22,7 +18,7 @@ export const textField = (
filter: Predicate = () => true,
info?: string
) => {
- const box = isLayout(layout) ? layout.next() : layout;
+ const box = layoutBox(layout);
return textFieldRaw(
gui,
id,
@@ -52,7 +48,6 @@ export const textFieldRaw = (
const pad = theme.pad;
const maxLen = Math.max(1, ((w - pad * 2) / cw) | 0);
const txtLen = txt.length;
- const maxOffset = Math.max(0, txtLen - maxLen);
const state = gui.state(id, () => ({ cursor: 0, offset: 0 }));
const drawTxt = txt.substr(state.offset, maxLen);
const key = hash([x, y, w, h]);
@@ -104,133 +99,17 @@ export const textFieldRaw = (
[xx, y + h - 4],
]);
}
- const k = gui.key;
- switch (k) {
- case "":
- break;
- case Key.TAB:
- gui.switchFocus();
- break;
- case Key.ENTER:
- return txt;
- case Key.BACKSPACE:
- if (cursor > 0) {
- const next = gui.isAltDown()
- ? prevNonAlpha(txt, cursor - 1)
- : cursor - 1;
- move(
- state,
- next,
- next - cursor,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- return txt.substr(0, next) + txt.substr(cursor);
- }
- break;
- case Key.DELETE:
- if (cursor < txtLen) {
- const next = gui.isAltDown()
- ? nextNonAlpha(txt, cursor + 1)
- : cursor + 1;
- return txt.substr(0, cursor) + txt.substr(next + 1);
- }
- break;
- case Key.LEFT:
- if (cursor > 0) {
- const next = gui.isAltDown()
- ? prevNonAlpha(txt, cursor - 1)
- : cursor - 1;
- move(
- state,
- next,
- next - cursor,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- }
- break;
- case Key.RIGHT:
- if (cursor < txtLen) {
- const next = gui.isAltDown()
- ? nextNonAlpha(txt, cursor + 1)
- : cursor + 1;
- move(
- state,
- next,
- next - cursor,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- }
- break;
- case Key.HOME:
- move(state, 0, -cursor, drawCursor, offset, maxLen, maxOffset);
- break;
- case Key.END:
- move(
- state,
- txtLen,
- txtLen - cursor,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- break;
- default: {
- if (k.length === 1 && filter(k)) {
- move(
- state,
- cursor + 1,
- 1,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- return txt.substr(0, cursor) + k + txt.substr(cursor);
- }
- }
- }
- }
- gui.lastID = id;
-};
-
-const WS = /\s/;
-const nextNonAlpha = (src: string, i: number) => {
- const n = src.length;
- while (i < n && WS.test(src[i])) i++;
- for (; i < n && !WS.test(src[i]); i++) {}
- return i;
-};
-
-const prevNonAlpha = (src: string, i: number) => {
- while (i > 0 && WS.test(src[i])) i--;
- for (; i > 0 && !WS.test(src[i]); i--) {}
- return i;
-};
-
-const move = (
- state: TextfieldState,
- next: number,
- delta: number,
- drawCursor: number,
- offset: number,
- maxLen: number,
- maxOffset: number
-) => {
- state.cursor = next;
- if (drawCursor + delta < 0) {
- state.offset = Math.max(offset + delta, 0);
- } else if (drawCursor + delta > maxLen) {
- state.offset = Math.min(offset + delta, maxOffset);
+ const res = handleTextfieldKeys(
+ gui,
+ state,
+ filter,
+ txt,
+ cursor,
+ drawCursor,
+ maxLen
+ );
+ if (res !== undefined) return res;
}
+ gui.lastID = id;
};
diff --git a/packages/imgui/src/components/textlabel.ts b/packages/imgui/src/components/textlabel.ts
index f956212a6b..c2f214f200 100644
--- a/packages/imgui/src/components/textlabel.ts
+++ b/packages/imgui/src/components/textlabel.ts
@@ -1,8 +1,11 @@
+import { Fn } from "@thi.ng/api";
import { isPlainObject } from "@thi.ng/checks";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import type { ReadonlyVec } from "@thi.ng/vectors";
import type { Color, GUITheme } from "../api";
import { IMGUI } from "../gui";
+import { valHash } from "../hash";
+import { layoutBox } from "../layout";
export const textLabel = (
gui: IMGUI,
@@ -11,7 +14,7 @@ export const textLabel = (
pad = false
) => {
const theme = gui.theme;
- const { x, y, h } = isLayout(layout) ? layout.next() : layout;
+ const { x, y, h } = layoutBox(layout);
gui.draw &&
gui.add([
"text",
@@ -42,3 +45,21 @@ export const textTransformV = (
w: number,
h: number
) => [0, -1, 1, 0, x + w / 2 + theme.baseLine, y + h - theme.pad];
+
+export const dialValueLabel = (
+ gui: IMGUI,
+ id: string,
+ key: number,
+ v: number,
+ x: number,
+ y: number,
+ label: string | undefined,
+ fmt: Fn | undefined
+) =>
+ gui.resource(id, valHash(key, v, gui.disabled), () =>
+ textLabelRaw(
+ [x, y],
+ gui.textColor(false),
+ (label ? label + " " : "") + (fmt ? fmt(v!) : v)
+ )
+ );
diff --git a/packages/imgui/src/components/toggle.ts b/packages/imgui/src/components/toggle.ts
index d0111385f7..7d73cf506f 100644
--- a/packages/imgui/src/components/toggle.ts
+++ b/packages/imgui/src/components/toggle.ts
@@ -1,10 +1,10 @@
import { rect } from "@thi.ng/geom";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { hash } from "@thi.ng/vectors";
-import { handleButtonKeys, isHoverButton } from "../behaviors/button";
+import { handleButtonKeys, hoverButton } from "../behaviors/button";
import { IMGUI } from "../gui";
+import { layoutBox } from "../layout";
import { textLabelRaw } from "./textlabel";
-import { tooltipRaw } from "./tooltip";
/**
* If `square` is true, the clickable area will not fill the entire
@@ -28,7 +28,7 @@ export const toggle = (
label?: string,
info?: string
) => {
- const { x, y, w, h } = isLayout(layout) ? layout.next() : layout;
+ const { x, y, w, h } = layoutBox(layout);
return toggleRaw(
gui,
id,
@@ -60,17 +60,12 @@ export const toggleRaw = (
gui.registerID(id, key);
let res: boolean | undefined;
const box = gui.resource(id, key, () => rect([x, y], [w, h]));
- const hover = isHoverButton(gui, id, box);
- const draw = gui.draw;
- if (hover) {
- gui.isMouseDown() && (gui.activeID = id);
- info && draw && tooltipRaw(gui, info);
- }
+ const hover = hoverButton(gui, id, box, info);
const focused = gui.requestFocus(id);
let changed = !gui.buttons && gui.hotID === id && gui.activeID === id;
focused && (changed = handleButtonKeys(gui) || changed);
changed && (res = val = !val);
- if (draw) {
+ if (gui.draw) {
box.attribs = {
fill: val ? gui.fgColor(hover) : gui.bgColor(hover),
stroke: gui.focusColor(id),
diff --git a/packages/imgui/src/gui.ts b/packages/imgui/src/gui.ts
index 7e039232d6..3b9bd7ee48 100644
--- a/packages/imgui/src/gui.ts
+++ b/packages/imgui/src/gui.ts
@@ -145,8 +145,7 @@ export class IMGUI implements IClear, IToHiccup {
* Removes current theme from stack (unless only one theme left).
*/
endTheme() {
- const stack = this.themeStack;
- stack.length > 1 && stack.pop();
+ popIfNotLast(this.themeStack);
}
/**
@@ -178,8 +177,7 @@ export class IMGUI implements IClear, IToHiccup {
* Removes current disabled flag from stack (unless only one theme left).
*/
endDisabled() {
- const stack = this.disabledStack;
- stack.length > 1 && stack.pop();
+ popIfNotLast(this.disabledStack);
}
/**
@@ -313,7 +311,13 @@ export class IMGUI implements IClear, IToHiccup {
}
this.key === Key.TAB && (this.focusID = "");
this.key = "";
- // garbage collect unused component state / resources
+ this.gc();
+ }
+
+ /**
+ * Garbage collect unused component state / resources.
+ */
+ gc() {
const prev = this.prevIDs;
const curr = this.currIDs;
for (let id of prev) {
@@ -461,3 +465,5 @@ export class IMGUI implements IClear, IToHiccup {
];
}
}
+
+const popIfNotLast = (stack: any[]) => stack.length > 1 && stack.pop();
diff --git a/packages/imgui/src/index.ts b/packages/imgui/src/index.ts
index 53e0378b71..309ab008b5 100644
--- a/packages/imgui/src/index.ts
+++ b/packages/imgui/src/index.ts
@@ -20,3 +20,4 @@ export * from "./components/xypad";
export * from "./behaviors/button";
export * from "./behaviors/dial";
export * from "./behaviors/slider";
+export * from "./behaviors/text";
diff --git a/packages/imgui/src/layout.ts b/packages/imgui/src/layout.ts
new file mode 100644
index 0000000000..54d302b033
--- /dev/null
+++ b/packages/imgui/src/layout.ts
@@ -0,0 +1,6 @@
+import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+
+export const layoutBox = (
+ layout: IGridLayout | LayoutBox,
+ spans?: [number, number]
+) => (isLayout(layout) ? layout.next(spans) : layout);
diff --git a/packages/interceptors/CHANGELOG.md b/packages/interceptors/CHANGELOG.md
index 0d91c45db5..93e6a5b8f7 100644
--- a/packages/interceptors/CHANGELOG.md
+++ b/packages/interceptors/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.2.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/interceptors@2.2.31...@thi.ng/interceptors@2.2.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/interceptors
+
+
+
+
+
## [2.2.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/interceptors@2.2.30...@thi.ng/interceptors@2.2.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/interceptors
diff --git a/packages/interceptors/README.md b/packages/interceptors/README.md
index 1a50a968ce..815fd8e321 100644
--- a/packages/interceptors/README.md
+++ b/packages/interceptors/README.md
@@ -118,6 +118,8 @@ commented source code and examples for now:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Binterceptors%5D)
+
## Installation
```bash
diff --git a/packages/interceptors/package.json b/packages/interceptors/package.json
index 691d15f576..6e7d14c1be 100644
--- a/packages/interceptors/package.json
+++ b/packages/interceptors/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/interceptors",
- "version": "2.2.31",
+ "version": "2.2.32",
"description": "Interceptor based event bus, side effect & immutable state handling",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/atom": "^4.1.20",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/atom": "^4.1.21",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"lib"
],
"keywords": [
- "es6",
"event",
"functional",
"queue",
diff --git a/packages/intervals/CHANGELOG.md b/packages/intervals/CHANGELOG.md
index 33c9094f95..07a132cddb 100644
--- a/packages/intervals/CHANGELOG.md
+++ b/packages/intervals/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/intervals@2.0.24...@thi.ng/intervals@2.0.25) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/intervals
+
+
+
+
+
## [2.0.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/intervals@2.0.23...@thi.ng/intervals@2.0.24) (2020-09-13)
**Note:** Version bump only for package @thi.ng/intervals
diff --git a/packages/intervals/README.md b/packages/intervals/README.md
index f8d0d4f752..9a3ac24dbf 100644
--- a/packages/intervals/README.md
+++ b/packages/intervals/README.md
@@ -35,6 +35,8 @@ for details.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bintervals%5D)
+
## Installation
```bash
diff --git a/packages/intervals/package.json b/packages/intervals/package.json
index bc406b2945..ff6377c663 100644
--- a/packages/intervals/package.json
+++ b/packages/intervals/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/intervals",
- "version": "2.0.24",
+ "version": "2.0.25",
"description": "Closed/open/semi-open interval data type, queries & operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dlogic": "^1.0.31",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dlogic": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"keywords": [
"datastructure",
"difference",
- "es6",
"intersection",
"interval",
"math",
diff --git a/packages/iterators/CHANGELOG.md b/packages/iterators/CHANGELOG.md
index 240a6c1f6d..da093d7406 100644
--- a/packages/iterators/CHANGELOG.md
+++ b/packages/iterators/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [5.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/iterators@5.1.38...@thi.ng/iterators@5.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/iterators
+
+
+
+
+
## [5.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/iterators@5.1.37...@thi.ng/iterators@5.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/iterators
diff --git a/packages/iterators/README.md b/packages/iterators/README.md
index 86a1ccbea8..31c7bc3750 100644
--- a/packages/iterators/README.md
+++ b/packages/iterators/README.md
@@ -81,6 +81,8 @@ more composable & efficient transducers via
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Biterators%5D)
+
## Installation
```bash
diff --git a/packages/iterators/package.json b/packages/iterators/package.json
index 5fc3d64de0..5893ff27e6 100644
--- a/packages/iterators/package.json
+++ b/packages/iterators/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/iterators",
- "version": "5.1.38",
+ "version": "5.1.39",
"description": "Clojure inspired, composable ES6 iterators & generators",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"clojure",
"composition",
- "es6",
"functional",
"generator",
"iterator",
diff --git a/packages/layout/CHANGELOG.md b/packages/layout/CHANGELOG.md
index 50e13589af..919320c09c 100644
--- a/packages/layout/CHANGELOG.md
+++ b/packages/layout/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/layout@0.1.22...@thi.ng/layout@0.1.23) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/layout
+
+
+
+
+
## [0.1.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/layout@0.1.21...@thi.ng/layout@0.1.22) (2020-09-13)
**Note:** Version bump only for package @thi.ng/layout
diff --git a/packages/layout/README.md b/packages/layout/README.md
index 004ffc4982..0ffde9ce30 100644
--- a/packages/layout/README.md
+++ b/packages/layout/README.md
@@ -32,6 +32,8 @@ to define other layout types / implementations.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Blayout%5D)
+
## Installation
```bash
diff --git a/packages/layout/package.json b/packages/layout/package.json
index 5c9687f787..1d703f6451 100644
--- a/packages/layout/package.json
+++ b/packages/layout/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/layout",
- "version": "0.1.22",
+ "version": "0.1.23",
"description": "TODO",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -57,7 +57,6 @@
"lib"
],
"keywords": [
- "es6",
"grid",
"layout",
"recursive",
diff --git a/packages/leb128/CHANGELOG.md b/packages/leb128/CHANGELOG.md
index e935fb2a8b..6d3f789f69 100644
--- a/packages/leb128/CHANGELOG.md
+++ b/packages/leb128/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/leb128@1.0.33...@thi.ng/leb128@1.0.34) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/leb128
+
+
+
+
+
## [1.0.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/leb128@1.0.32...@thi.ng/leb128@1.0.33) (2020-09-13)
**Note:** Version bump only for package @thi.ng/leb128
diff --git a/packages/leb128/README.md b/packages/leb128/README.md
index fecdcd3ad8..8109461129 100644
--- a/packages/leb128/README.md
+++ b/packages/leb128/README.md
@@ -43,6 +43,8 @@ References:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bleb128%5D)
+
## Installation
```bash
diff --git a/packages/leb128/package.json b/packages/leb128/package.json
index babebd198a..8b5b139da8 100644
--- a/packages/leb128/package.json
+++ b/packages/leb128/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/leb128",
- "version": "1.0.33",
+ "version": "1.0.34",
"description": "WASM based LEB128 encoder / decoder (signed & unsigned)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,9 +50,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers-binary": "^0.5.29"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers-binary": "^0.5.30"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"LEB128",
"binary",
"conversion",
- "es6",
"typescript",
"WASM"
],
diff --git a/packages/lsys/CHANGELOG.md b/packages/lsys/CHANGELOG.md
index 262284f4ee..919184c2f0 100644
--- a/packages/lsys/CHANGELOG.md
+++ b/packages/lsys/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.61](https://github.com/thi-ng/umbrella/compare/@thi.ng/lsys@0.2.60...@thi.ng/lsys@0.2.61) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/lsys
+
+
+
+
+
## [0.2.60](https://github.com/thi-ng/umbrella/compare/@thi.ng/lsys@0.2.59...@thi.ng/lsys@0.2.60) (2020-09-13)
**Note:** Version bump only for package @thi.ng/lsys
diff --git a/packages/lsys/README.md b/packages/lsys/README.md
index 669a0b2657..90c98de32e 100644
--- a/packages/lsys/README.md
+++ b/packages/lsys/README.md
@@ -44,6 +44,8 @@ Planned features:
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Blsys%5D)
+
### Blog posts
- [Workshop report: Generative design with Clojure](https://medium.com/@thi.ng/workshop-report-generative-design-with-clojure-7d6d8ea9a6e8)
diff --git a/packages/lsys/package.json b/packages/lsys/package.json
index f6f9419bc7..4652cceafd 100644
--- a/packages/lsys/package.json
+++ b/packages/lsys/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/lsys",
- "version": "0.2.60",
+ "version": "0.2.61",
"description": "Functional, extensible L-System architecture w/ support for probabilistic rules",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"1d",
"2d",
"3d",
- "es6",
"generative",
"geometry",
"l-system",
diff --git a/packages/malloc/CHANGELOG.md b/packages/malloc/CHANGELOG.md
index 5bdfb7536a..7d0ffc8df3 100644
--- a/packages/malloc/CHANGELOG.md
+++ b/packages/malloc/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/malloc@4.1.25...@thi.ng/malloc@4.1.26) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/malloc
+
+
+
+
+
## [4.1.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/malloc@4.1.24...@thi.ng/malloc@4.1.25) (2020-09-13)
**Note:** Version bump only for package @thi.ng/malloc
diff --git a/packages/malloc/README.md b/packages/malloc/README.md
index cae783a5ae..f46c63a41c 100644
--- a/packages/malloc/README.md
+++ b/packages/malloc/README.md
@@ -123,6 +123,8 @@ capacity:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmalloc%5D)
+
## Installation
```bash
@@ -137,7 +139,7 @@ yarn add @thi.ng/malloc
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.80 KB / CJS: 1.86 KB / UMD: 1.86 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.83 KB / CJS: 1.90 KB / UMD: 1.89 KB
## Dependencies
diff --git a/packages/malloc/package.json b/packages/malloc/package.json
index 2c38334e67..3ef173d9f5 100644
--- a/packages/malloc/package.json
+++ b/packages/malloc/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/malloc",
- "version": "4.1.25",
+ "version": "4.1.26",
"description": "ArrayBuffer based malloc() impl for hybrid JS/WASM use cases, based on thi.ng/tinyalloc",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"keywords": [
"align",
"allocator",
- "es6",
"memory",
"memory-mapped",
"pool",
diff --git a/packages/malloc/src/pool.ts b/packages/malloc/src/pool.ts
index 7cc4ad7081..b8a4c89e36 100644
--- a/packages/malloc/src/pool.ts
+++ b/packages/malloc/src/pool.ts
@@ -119,24 +119,13 @@ export class MemPool implements IMemPool {
const blockSize = this.blockSize(block);
const isTop = block + blockSize >= top;
if (isTop || blockSize >= paddedSize) {
- if (isTop && block + paddedSize > end) {
- return 0;
- }
- if (prev) {
- this.unlinkBlock(prev, block);
- } else {
- this._free = this.blockNext(block);
- }
- this.setBlockNext(block, this._used);
- this._used = block;
- if (isTop) {
- this.top = block + this.setBlockSize(block, paddedSize);
- } else if (this.doSplit) {
- const excess = blockSize - paddedSize;
- excess >= this.minSplit &&
- this.splitBlock(block, paddedSize, excess);
- }
- return blockDataAddress(block);
+ return this.mallocTop(
+ block,
+ prev,
+ blockSize,
+ paddedSize,
+ isTop
+ );
}
prev = block;
block = this.blockNext(block);
@@ -152,6 +141,31 @@ export class MemPool implements IMemPool {
return 0;
}
+ private mallocTop(
+ block: number,
+ prev: number,
+ blockSize: number,
+ paddedSize: number,
+ isTop: boolean
+ ) {
+ if (isTop && block + paddedSize > this.end) return 0;
+ if (prev) {
+ this.unlinkBlock(prev, block);
+ } else {
+ this._free = this.blockNext(block);
+ }
+ this.setBlockNext(block, this._used);
+ this._used = block;
+ if (isTop) {
+ this.top = block + this.setBlockSize(block, paddedSize);
+ } else if (this.doSplit) {
+ const excess = blockSize - paddedSize;
+ excess >= this.minSplit &&
+ this.splitBlock(block, paddedSize, excess);
+ }
+ return blockDataAddress(block);
+ }
+
realloc(ptr: number, bytes: number) {
if (bytes <= 0) {
return 0;
@@ -162,34 +176,7 @@ export class MemPool implements IMemPool {
let blockEnd = 0;
while (block) {
if (block === oldAddr) {
- const blockSize = this.blockSize(block);
- blockEnd = oldAddr + blockSize;
- const isTop = blockEnd >= this.top;
- const paddedSize = align(bytes + SIZEOF_MEM_BLOCK, this.align);
- // shrink & possibly split existing block
- if (paddedSize <= blockSize) {
- if (this.doSplit) {
- const excess = blockSize - paddedSize;
- if (excess >= this.minSplit) {
- this.splitBlock(block, paddedSize, excess);
- } else if (isTop) {
- this.top = oldAddr + paddedSize;
- }
- } else if (isTop) {
- this.top = oldAddr + paddedSize;
- }
- newAddr = oldAddr;
- break;
- }
- // try to enlarge block if current top
- if (isTop && oldAddr + paddedSize < this.end) {
- this.top = oldAddr + this.setBlockSize(block, paddedSize);
- newAddr = oldAddr;
- break;
- }
- // fallback to free & malloc
- this.free(oldAddr);
- newAddr = blockSelfAddress(this.malloc(bytes));
+ [newAddr, blockEnd] = this.reallocBlock(block, bytes);
break;
}
block = this.blockNext(block);
@@ -205,6 +192,35 @@ export class MemPool implements IMemPool {
return blockDataAddress(newAddr);
}
+ private reallocBlock(block: number, bytes: number) {
+ const blockSize = this.blockSize(block);
+ const blockEnd = block + blockSize;
+ const isTop = blockEnd >= this.top;
+ const paddedSize = align(bytes + SIZEOF_MEM_BLOCK, this.align);
+ // shrink & possibly split existing block
+ if (paddedSize <= blockSize) {
+ if (this.doSplit) {
+ const excess = blockSize - paddedSize;
+ if (excess >= this.minSplit) {
+ this.splitBlock(block, paddedSize, excess);
+ } else if (isTop) {
+ this.top = block + paddedSize;
+ }
+ } else if (isTop) {
+ this.top = block + paddedSize;
+ }
+ return [block, blockEnd];
+ }
+ // try to enlarge block if current top
+ if (isTop && block + paddedSize < this.end) {
+ this.top = block + this.setBlockSize(block, paddedSize);
+ return [block, blockEnd];
+ }
+ // fallback to free & malloc
+ this.free(block);
+ return [blockSelfAddress(this.malloc(bytes)), blockEnd];
+ }
+
reallocArray(array: T, num: number): T | undefined {
if (array.buffer !== this.buf) {
return;
@@ -475,7 +491,7 @@ export class MemPool implements IMemPool {
* @param blockAddress -
*/
const blockDataAddress = (blockAddress: number) =>
- blockAddress + SIZEOF_MEM_BLOCK;
+ blockAddress > 0 ? blockAddress + SIZEOF_MEM_BLOCK : 0;
/**
* Returns block start address for given data address and alignment.
@@ -483,4 +499,4 @@ const blockDataAddress = (blockAddress: number) =>
* @param dataAddress -
*/
const blockSelfAddress = (dataAddress: number) =>
- dataAddress - SIZEOF_MEM_BLOCK;
+ dataAddress > 0 ? dataAddress - SIZEOF_MEM_BLOCK : 0;
diff --git a/packages/math/CHANGELOG.md b/packages/math/CHANGELOG.md
index 7a56b024b9..b4bddde8d4 100644
--- a/packages/math/CHANGELOG.md
+++ b/packages/math/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/math@2.1.0...@thi.ng/math@2.1.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/math
+
+
+
+
+
# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/math@2.0.4...@thi.ng/math@2.1.0) (2020-09-13)
diff --git a/packages/math/README.md b/packages/math/README.md
index a27424790a..8d7dba61f2 100644
--- a/packages/math/README.md
+++ b/packages/math/README.md
@@ -32,6 +32,8 @@ Partially ported from Clojure version of
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmath%5D)
+
## Installation
```bash
diff --git a/packages/math/package.json b/packages/math/package.json
index 3a31f02396..1dd9558f4e 100644
--- a/packages/math/package.json
+++ b/packages/math/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/math",
- "version": "2.1.0",
+ "version": "2.1.1",
"description": "Assorted common math functions & utilities",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -57,7 +57,6 @@
"lib"
],
"keywords": [
- "es6",
"cubic",
"hermite",
"interpolation",
diff --git a/packages/matrices/CHANGELOG.md b/packages/matrices/CHANGELOG.md
index 7f3dd31d29..a00ef540a7 100644
--- a/packages/matrices/CHANGELOG.md
+++ b/packages/matrices/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.6.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/matrices@0.6.32...@thi.ng/matrices@0.6.33) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/matrices
+
+
+
+
+
## [0.6.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/matrices@0.6.31...@thi.ng/matrices@0.6.32) (2020-09-13)
**Note:** Version bump only for package @thi.ng/matrices
diff --git a/packages/matrices/README.md b/packages/matrices/README.md
index d36f272708..7804cf37c7 100644
--- a/packages/matrices/README.md
+++ b/packages/matrices/README.md
@@ -52,6 +52,8 @@ sensible).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmatrices%5D)
+
### Related packages
- [@thi.ng/color](https://github.com/thi-ng/umbrella/tree/develop/packages/color) - Array-based color ops, conversions, multi-color gradients, presets
diff --git a/packages/matrices/package.json b/packages/matrices/package.json
index f1ee410857..19ddcd4d22 100644
--- a/packages/matrices/package.json
+++ b/packages/matrices/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/matrices",
- "version": "0.6.32",
+ "version": "0.6.33",
"description": "Matrix & quaternion operations for 2D/3D geometry processing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"keywords": [
"2d",
"3d",
- "es6",
"codegen",
"conversion",
"euler-angles",
diff --git a/packages/matrices/src/api.ts b/packages/matrices/src/api.ts
index 93fdb7550f..5eea979da3 100644
--- a/packages/matrices/src/api.ts
+++ b/packages/matrices/src/api.ts
@@ -14,8 +14,10 @@ export type MultiMatOp = MultiVecOp;
export type MatOp1 = (out: Mat | null) => Mat;
export type MatOpM = (out: Mat | null, a: ReadonlyMat) => Mat;
+export type MatOpV = (out: Mat | null, a: ReadonlyVec) => Mat;
export type MatOpMU = (out: Mat | null, a: ReadonlyMat) => Mat | undefined;
export type MatOpN = (out: Mat | null, n: number) => Mat;
+export type MatOpNV = (out: Mat | null, n: number | ReadonlyVec) => Mat;
export type MatOpMM = (out: Mat | null, a: ReadonlyMat, b: ReadonlyMat) => Mat;
export type MatOpMV = (out: Vec | null, a: ReadonlyMat, b: ReadonlyVec) => Vec;
export type MatOpMN = (out: Mat | null, a: ReadonlyMat, n: number) => Mat;
diff --git a/packages/matrices/src/concat.ts b/packages/matrices/src/concat.ts
index 5c11c03e7b..c1591bbbe4 100644
--- a/packages/matrices/src/concat.ts
+++ b/packages/matrices/src/concat.ts
@@ -16,4 +16,4 @@ export const concat = (
a: ReadonlyMat,
b: ReadonlyMat,
...xs: ReadonlyMat[]
-) => xs.reduce((acc: Mat, x) => mulM(acc, acc, x), mulM(out, a, b));
+): Mat => xs.reduce((acc: Mat, x) => mulM(acc, acc, x), mulM(out, a, b));
diff --git a/packages/matrices/src/frustum.ts b/packages/matrices/src/frustum.ts
index a790a306c9..1125172dd8 100644
--- a/packages/matrices/src/frustum.ts
+++ b/packages/matrices/src/frustum.ts
@@ -22,7 +22,7 @@ export const frustum = (
top: number,
near: number,
far: number
-) => {
+): Mat => {
const dx = 1 / (right - left);
const dy = 1 / (top - bottom);
const dz = 1 / (far - near);
diff --git a/packages/matrices/src/lookat.ts b/packages/matrices/src/lookat.ts
index faf19be8a7..c671d56c0f 100644
--- a/packages/matrices/src/lookat.ts
+++ b/packages/matrices/src/lookat.ts
@@ -23,7 +23,7 @@ export const lookAt = (
eye: ReadonlyVec,
target: ReadonlyVec,
up: ReadonlyVec
-) => {
+): Mat => {
const z = normalize(null, sub3([], eye, target));
const x = normalize(null, cross3([], up, z));
const y = normalize(null, cross3([], z, x));
diff --git a/packages/matrices/src/ortho.ts b/packages/matrices/src/ortho.ts
index 4e9eff65e3..baf5ab6fcc 100644
--- a/packages/matrices/src/ortho.ts
+++ b/packages/matrices/src/ortho.ts
@@ -21,7 +21,7 @@ export const ortho = (
top: number,
near: number,
far: number
-) => {
+): Mat => {
const dx = 1 / (right - left);
const dy = 1 / (top - bottom);
const dz = 1 / (far - near);
diff --git a/packages/matrices/src/perspective.ts b/packages/matrices/src/perspective.ts
index 23b02d4aec..fa22987830 100644
--- a/packages/matrices/src/perspective.ts
+++ b/packages/matrices/src/perspective.ts
@@ -17,7 +17,7 @@ export const perspective = (
aspect: number,
near: number,
far: number
-) => {
+): Mat => {
const f = frustumBounds(fov, aspect, near, far);
return frustum(out, f.left, f.right, f.bottom, f.top, f.near, f.far);
};
diff --git a/packages/matrices/src/quat-axis-angle.ts b/packages/matrices/src/quat-axis-angle.ts
index 58ab625b10..d617366022 100644
--- a/packages/matrices/src/quat-axis-angle.ts
+++ b/packages/matrices/src/quat-axis-angle.ts
@@ -9,7 +9,7 @@ import { normalize, ReadonlyVec } from "@thi.ng/vectors";
* @param theta -
*/
export const quatFromAxisAngle = (axis: ReadonlyVec, theta: number) => {
- theta /= 2;
+ theta *= 0.5;
return normalize([0, 0, 0, Math.cos(theta)], axis, Math.sin(theta));
};
diff --git a/packages/matrices/src/quat-m33.ts b/packages/matrices/src/quat-m33.ts
index 84be661560..932889e1ab 100644
--- a/packages/matrices/src/quat-m33.ts
+++ b/packages/matrices/src/quat-m33.ts
@@ -1,5 +1,5 @@
-import { ReadonlyVec, setC } from "@thi.ng/vectors";
-import type { Mat } from "./api";
+import { setC } from "@thi.ng/vectors";
+import type { MatOpV } from "./api";
/**
* Converts quaternion into 3x3 matrix and writes result to `out`.
@@ -7,7 +7,7 @@ import type { Mat } from "./api";
* @param out -
* @param q -
*/
-export const quatToMat33 = (out: Mat | null, q: ReadonlyVec) => {
+export const quatToMat33: MatOpV = (out, q) => {
const [x, y, z, w] = q;
const x2 = x + x;
const y2 = y + y;
diff --git a/packages/matrices/src/quat-m44.ts b/packages/matrices/src/quat-m44.ts
index b6bfe61e4e..4dd01ac5c8 100644
--- a/packages/matrices/src/quat-m44.ts
+++ b/packages/matrices/src/quat-m44.ts
@@ -2,8 +2,8 @@ import { ReadonlyVec, setC, ZERO3 } from "@thi.ng/vectors";
import type { Mat } from "./api";
/**
- * Converts quaternion into 4x4 matrix with optional translation offset
- * `t`, then writes result to `out`.
+ * Converts quaternion into 4x4 matrix with optional 3D translation offset `t`,
+ * then writes result to `out`.
*
* @param out -
* @param q -
diff --git a/packages/matrices/src/rotation-around-axis.ts b/packages/matrices/src/rotation-around-axis.ts
index 8598623500..563191c205 100644
--- a/packages/matrices/src/rotation-around-axis.ts
+++ b/packages/matrices/src/rotation-around-axis.ts
@@ -18,7 +18,7 @@ export const rotationAroundAxis33 = (
axis: ReadonlyVec,
theta: number,
normalize = false
-) => {
+): Mat => {
const [x, y, z] = normalize ? _normalize([], axis) : axis;
const [s, c] = sincos(theta);
const t = 1 - c;
diff --git a/packages/matrices/src/rotation.ts b/packages/matrices/src/rotation.ts
index 993dc65d3f..1f803f02e5 100644
--- a/packages/matrices/src/rotation.ts
+++ b/packages/matrices/src/rotation.ts
@@ -1,6 +1,6 @@
import { sincos } from "@thi.ng/math";
import { setC, setC4, setC6 } from "@thi.ng/vectors";
-import type { Mat } from "./api";
+import type { MatOpN } from "./api";
/**
* Constructs a 2x2 matrix rotation matrix for given `theta`.
@@ -8,7 +8,7 @@ import type { Mat } from "./api";
* @param out -
* @param theta -
*/
-export const rotation22 = (out: Mat | null, theta: number) => {
+export const rotation22: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC4(out || [], c, s, -s, c);
};
@@ -19,7 +19,7 @@ export const rotation22 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotation23 = (out: Mat | null, theta: number) => {
+export const rotation23: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC6(out || [], c, s, -s, c, 0, 0);
};
@@ -30,7 +30,7 @@ export const rotation23 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationX33 = (out: Mat | null, theta: number) => {
+export const rotationX33: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], 1, 0, 0, 0, c, s, 0, -s, c);
};
@@ -41,7 +41,7 @@ export const rotationX33 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationY33 = (out: Mat | null, theta: number) => {
+export const rotationY33: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], c, 0, -s, 0, 1, 0, s, 0, c);
};
@@ -52,7 +52,7 @@ export const rotationY33 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationZ33 = (out: Mat | null, theta: number) => {
+export const rotationZ33: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], c, s, 0, -s, c, 0, 0, 0, 1);
};
@@ -63,7 +63,7 @@ export const rotationZ33 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationX44 = (out: Mat | null, theta: number) => {
+export const rotationX44: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], 1, 0, 0, 0, 0, c, s, 0, 0, -s, c, 0, 0, 0, 0, 1);
};
@@ -74,7 +74,7 @@ export const rotationX44 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationY44 = (out: Mat | null, theta: number) => {
+export const rotationY44: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], c, 0, -s, 0, 0, 1, 0, 0, s, 0, c, 0, 0, 0, 0, 1);
};
@@ -85,7 +85,7 @@ export const rotationY44 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationZ44 = (out: Mat | null, theta: number) => {
+export const rotationZ44: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], c, s, 0, 0, -s, c, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
};
diff --git a/packages/matrices/src/scale.ts b/packages/matrices/src/scale.ts
index 781ceec4d8..b189e07210 100644
--- a/packages/matrices/src/scale.ts
+++ b/packages/matrices/src/scale.ts
@@ -1,6 +1,6 @@
import { isNumber } from "@thi.ng/checks";
-import { ReadonlyVec, setC, setC4, setC6 } from "@thi.ng/vectors";
-import type { Mat } from "./api";
+import { setC, setC4, setC6 } from "@thi.ng/vectors";
+import type { MatOpNV } from "./api";
/**
* Computes 2x2 matrix scale matrix and writes result to `out`. If `s`
@@ -9,7 +9,7 @@ import type { Mat } from "./api";
* @param m -
* @param s -
*/
-export const scale22 = (m: Mat | null, s: number | ReadonlyVec) => (
+export const scale22: MatOpNV = (m, s) => (
(s = isNumber(s) ? [s, s] : s), setC4(m || [], s[0], 0, 0, s[1])
);
@@ -20,7 +20,7 @@ export const scale22 = (m: Mat | null, s: number | ReadonlyVec) => (
* @param m -
* @param s -
*/
-export const scale23 = (m: Mat | null, s: number | ReadonlyVec) => (
+export const scale23: MatOpNV = (m, s) => (
(s = isNumber(s) ? [s, s] : s), setC6(m || [], s[0], 0, 0, s[1], 0, 0)
);
@@ -31,7 +31,7 @@ export const scale23 = (m: Mat | null, s: number | ReadonlyVec) => (
* @param m -
* @param s -
*/
-export const scale33 = (m: Mat | null, s: number | ReadonlyVec) => (
+export const scale33: MatOpNV = (m, s) => (
(s = isNumber(s) ? [s, s, s] : s),
setC(m || [], s[0], 0, 0, 0, s[1], 0, 0, 0, s[2])
);
@@ -43,7 +43,7 @@ export const scale33 = (m: Mat | null, s: number | ReadonlyVec) => (
* @param m -
* @param s -
*/
-export const scale44 = (m: Mat | null, s: number | ReadonlyVec) => (
+export const scale44: MatOpNV = (m, s) => (
(s = isNumber(s) ? [s, s, s] : s),
setC(
m || [],
diff --git a/packages/matrices/src/shear.ts b/packages/matrices/src/shear.ts
index 54f8d73a4d..41b275f098 100644
--- a/packages/matrices/src/shear.ts
+++ b/packages/matrices/src/shear.ts
@@ -1,7 +1,7 @@
-import type { Mat, MatOp1 } from "./api";
+import type { MatOp1, MatOpN } from "./api";
import { identity22, identity23, identity33, identity44 } from "./identity";
-const $ = (f: MatOp1) => (i: number) => (m: Mat | null, x: number) => (
+const $ = (f: MatOp1) => (i: number): MatOpN => (m, x) => (
!m && (m = []), f(m), (m[i] = x), m
);
diff --git a/packages/matrices/src/skew.ts b/packages/matrices/src/skew.ts
index 768af3e674..29a14c3bcd 100644
--- a/packages/matrices/src/skew.ts
+++ b/packages/matrices/src/skew.ts
@@ -1,4 +1,4 @@
-import type { Mat, MatOpN } from "./api";
+import type { MatOpN } from "./api";
import {
shearX22,
shearX23,
@@ -18,8 +18,7 @@ import {
shearZY44,
} from "./shear";
-const $ = (f: MatOpN) => (m: Mat | null, theta: number) =>
- f(m, Math.tan(theta));
+const $ = (f: MatOpN): MatOpN => (m, theta) => f(m, Math.tan(theta));
export const skewX22 = $(shearX22);
export const skewY22 = $(shearY22);
diff --git a/packages/matrices/src/translation.ts b/packages/matrices/src/translation.ts
index 98e303e1b6..ac789658b1 100644
--- a/packages/matrices/src/translation.ts
+++ b/packages/matrices/src/translation.ts
@@ -7,7 +7,7 @@ import type { Mat } from "./api";
* @param out -
* @param v -
*/
-export const translation23 = (m: Mat | null, v: ReadonlyVec) =>
+export const translation23 = (m: Mat | null, v: ReadonlyVec): Mat =>
setC6(m || [], 1, 0, 0, 1, v[0], v[1]);
/**
@@ -16,5 +16,5 @@ export const translation23 = (m: Mat | null, v: ReadonlyVec) =>
* @param out -
* @param v -
*/
-export const translation44 = (m: Mat | null, v: ReadonlyVec) =>
+export const translation44 = (m: Mat | null, v: ReadonlyVec): Mat =>
setC(m || [], 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, v[0], v[1], v[2], 1);
diff --git a/packages/matrices/src/viewport.ts b/packages/matrices/src/viewport.ts
index 0bc7609525..5771ea4d6f 100644
--- a/packages/matrices/src/viewport.ts
+++ b/packages/matrices/src/viewport.ts
@@ -19,7 +19,7 @@ export const viewport = (
right: number,
bottom: number,
top: number
-) => {
+): Mat => {
const x = (left + right) / 2;
const y = (bottom + top) / 2;
const w = (right - left) / 2;
diff --git a/packages/memoize/CHANGELOG.md b/packages/memoize/CHANGELOG.md
index 29075c9a2b..73d373bf38 100644
--- a/packages/memoize/CHANGELOG.md
+++ b/packages/memoize/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/memoize@2.1.2...@thi.ng/memoize@2.1.3) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/memoize
+
+
+
+
+
## [2.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/memoize@2.1.1...@thi.ng/memoize@2.1.2) (2020-09-13)
**Note:** Version bump only for package @thi.ng/memoize
diff --git a/packages/memoize/README.md b/packages/memoize/README.md
index 27154e4ede..e1739219a7 100644
--- a/packages/memoize/README.md
+++ b/packages/memoize/README.md
@@ -40,6 +40,8 @@ based on different strategies. See doc strings for further details.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmemoize%5D)
+
## Installation
```bash
diff --git a/packages/memoize/package.json b/packages/memoize/package.json
index bd19c86c32..271c6afa9d 100644
--- a/packages/memoize/package.json
+++ b/packages/memoize/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/memoize",
- "version": "2.1.2",
+ "version": "2.1.3",
"description": "Function memoization with configurable caching",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
],
"keywords": [
"cache",
- "es6",
"functional",
"memoization",
"typescript"
diff --git a/packages/mime/CHANGELOG.md b/packages/mime/CHANGELOG.md
index aeeadd22f3..d17ab17e32 100644
--- a/packages/mime/CHANGELOG.md
+++ b/packages/mime/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/mime@0.1.21...@thi.ng/mime@0.1.22) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/mime
+
+
+
+
+
## [0.1.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/mime@0.1.20...@thi.ng/mime@0.1.21) (2020-09-13)
**Note:** Version bump only for package @thi.ng/mime
diff --git a/packages/mime/README.md b/packages/mime/README.md
index c0052f2eba..d3b54cd937 100644
--- a/packages/mime/README.md
+++ b/packages/mime/README.md
@@ -28,6 +28,8 @@ All MIME type mappings based on
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmime%5D)
+
## Installation
```bash
diff --git a/packages/mime/package.json b/packages/mime/package.json
index 5f66a8aba7..721bb19cfc 100644
--- a/packages/mime/package.json
+++ b/packages/mime/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/mime",
- "version": "0.1.21",
+ "version": "0.1.22",
"description": "350+ file extension to MIME type mappings, based on mime-db",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
],
"keywords": [
"database",
- "es6",
"fileformat",
"mime",
"mimedb",
diff --git a/packages/morton/CHANGELOG.md b/packages/morton/CHANGELOG.md
index 0cff2f821a..b633afed62 100644
--- a/packages/morton/CHANGELOG.md
+++ b/packages/morton/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/morton@2.0.24...@thi.ng/morton@2.0.25) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/morton
+
+
+
+
+
## [2.0.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/morton@2.0.23...@thi.ng/morton@2.0.24) (2020-09-13)
**Note:** Version bump only for package @thi.ng/morton
diff --git a/packages/morton/README.md b/packages/morton/README.md
index 6dba757c1b..d73ccacd75 100644
--- a/packages/morton/README.md
+++ b/packages/morton/README.md
@@ -36,6 +36,8 @@ References:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmorton%5D)
+
### Related packages
- [@thi.ng/grid-iterators](https://github.com/thi-ng/umbrella/tree/develop/packages/grid-iterators) - 2D grid iterators w/ multiple orderings
diff --git a/packages/morton/package.json b/packages/morton/package.json
index 8cacb85b86..e00331179d 100644
--- a/packages/morton/package.json
+++ b/packages/morton/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/morton",
- "version": "2.0.24",
+ "version": "2.0.25",
"description": "Z-order curve / Morton encoding, decoding & range extraction for arbitrary dimensions",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/math": "^2.1.0"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/math": "^2.1.1"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"conversion",
"decode",
"encode",
- "es6",
"hash",
"morton",
"nd",
diff --git a/packages/oquery/CHANGELOG.md b/packages/oquery/CHANGELOG.md
index ffce405e1e..95ad5ae2aa 100644
--- a/packages/oquery/CHANGELOG.md
+++ b/packages/oquery/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/oquery@0.1.11...@thi.ng/oquery@0.1.12) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/oquery
+
+
+
+
+
## [0.1.11](https://github.com/thi-ng/umbrella/compare/@thi.ng/oquery@0.1.10...@thi.ng/oquery@0.1.11) (2020-09-13)
**Note:** Version bump only for package @thi.ng/oquery
diff --git a/packages/oquery/README.md b/packages/oquery/README.md
index 67413fd132..fa8a4ff681 100644
--- a/packages/oquery/README.md
+++ b/packages/oquery/README.md
@@ -42,6 +42,8 @@ See basic query examples below...
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Boquery%5D)
+
### Related packages
- [@thi.ng/rstream-query](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream-query) - [@thi.ng/rstream](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream) based triple store & reactive query engine
@@ -60,7 +62,7 @@ yarn add @thi.ng/oquery
```
-Package sizes (gzipped, pre-treeshake): ESM: 823 bytes / CJS: 883 bytes / UMD: 957 bytes
+Package sizes (gzipped, pre-treeshake): ESM: 846 bytes / CJS: 903 bytes / UMD: 962 bytes
## Dependencies
diff --git a/packages/oquery/package.json b/packages/oquery/package.json
index 949392ddfc..714f6cc1ee 100644
--- a/packages/oquery/package.json
+++ b/packages/oquery/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/oquery",
- "version": "0.1.11",
+ "version": "0.1.12",
"description": "Datalog-inspired, optimized pattern/predicate query engine for JS objects",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,11 +48,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/equiv": "^1.0.31"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/equiv": "^1.0.32"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
],
"keywords": [
"datalog",
- "es6",
"object",
"pattern",
"predicate",
diff --git a/packages/oquery/src/query.ts b/packages/oquery/src/query.ts
index db5ae5ee38..76ba7dd7ad 100644
--- a/packages/oquery/src/query.ts
+++ b/packages/oquery/src/query.ts
@@ -4,13 +4,13 @@ import { defmulti } from "@thi.ng/defmulti";
import { equiv } from "@thi.ng/equiv";
import type {
FTerm,
+ OTerm,
QueryImpl,
QueryImpls,
QueryObj,
QueryOpts,
- SPTerm,
- OTerm,
SPInputTerm,
+ SPTerm,
} from "./api";
const classify = (x: any) => (x != null ? (isFunction(x) ? "f" : "l") : "n");
@@ -51,20 +51,12 @@ const queryLL: QueryImpl = (res, db, s, p, o, opts) =>
const queryLF: QueryImpl = (res, db, s, p, o, opts) => {
const sval = db[s];
- if (sval != null) {
- for (let q in sval) {
- (p)(q) && collect(res, s, q, o, sval[q], opts);
- }
- }
+ sval != null && collectSP(res, sval, s, p, o, opts);
};
const queryLN: QueryImpl = (res, db, s, _, o, opts) => {
const sval = db[s];
- if (sval != null) {
- for (let q in sval) {
- collect(res, s, q, o, sval[q], opts);
- }
- }
+ sval != null && collectSO(res, sval, s, o, opts);
};
const queryFL: QueryImpl = (res, db, s, p, o, opts) => {
@@ -75,23 +67,13 @@ const queryFL: QueryImpl = (res, db, s, p, o, opts) => {
const queryFF: QueryImpl = (res, db, s, p, o, opts) => {
for (let $s in db) {
- if ((s)($s)) {
- const sval = db[$s];
- for (let $p in sval) {
- (p)($p) && collect(res, $s, $p, o, sval[$p], opts);
- }
- }
+ (s)($s) && collectSP(res, db[$s], $s, p, o, opts);
}
};
const queryFN: QueryImpl = (res, db, s, _, o, opts) => {
for (let $s in db) {
- if ((s)($s)) {
- const sval = db[$s];
- for (let p in sval) {
- collect(res, $s, p, o, sval[p], opts);
- }
- }
+ (s)($s) && collectSO(res, db[$s], $s, o, opts);
}
};
@@ -103,22 +85,55 @@ const queryNL: QueryImpl = (res, db, _, p, o, opts) => {
const queryNF: QueryImpl = (res, db, _, p, o, opts) => {
for (let s in db) {
- const sval = db[s];
- for (let $p in sval) {
- (p)($p) && collect(res, s, $p, o, sval[$p], opts);
- }
+ collectSP(res, db[s], s, p, o, opts);
}
};
const queryNN: QueryImpl = (res, db, _, __, o, opts) => {
for (let s in db) {
- const sval = db[s];
- for (let p in sval) {
- collect(res, s, p, o, sval[p], opts);
+ collectSO(res, db[s], s, o, opts);
+ }
+};
+
+const collectSP = (
+ res: QueryObj,
+ sval: any,
+ s: SPTerm,
+ p: SPTerm,
+ o: any,
+ opts: QueryOpts
+) => {
+ for (let $p in sval) {
+ (p)($p) && collect(res, s, $p, o, sval[$p], opts);
+ }
+};
+
+const collectSO = (
+ res: QueryObj,
+ sval: any,
+ s: SPTerm,
+ o: any,
+ opts: QueryOpts
+) => {
+ for (let p in sval) {
+ collect(res, s, p, o, sval[p], opts);
+ }
+};
+
+const querySP = (res: QueryObj, sval: any, s: SPTerm, p: SPTerm) => {
+ for (let q in sval) {
+ if ((p)(q)) {
+ const val = sval[q];
+ val != null && addTriple(res, s, q, val);
}
}
};
+const queryO = (res: QueryObj, db: QueryObj, s: SPTerm, p: SPTerm) => {
+ const val = db[s]?.[p];
+ val != null && addTriple(res, s, p, val);
+};
+
const impl = defmulti<
QueryObj,
QueryObj,
@@ -132,22 +147,12 @@ const impl = defmulti<
impl.addAll({
lll: queryLL,
llf: queryLL,
- lln: (res, db, s, p, _) => {
- const val = db[s]?.[p];
- val != null && addTriple(res, s, p, val);
- },
+ lln: queryO,
lfl: queryLF,
lff: queryLF,
lfn: (res, db, s, p, _) => {
const sval = db[s];
- if (sval != null) {
- for (let q in sval) {
- if ((p)(q)) {
- const val = sval[q];
- val != null && addTriple(res, s, q, val);
- }
- }
- }
+ sval != null && querySP(res, sval, s, p);
},
lnl: queryLN,
lnf: queryLN,
@@ -161,10 +166,7 @@ impl.addAll({
flf: queryFL,
fln: (res, db, s, p, _) => {
for (let $s in db) {
- if ((s)($s)) {
- const val = db[$s]?.[p];
- val != null && addTriple(res, $s, p, val);
- }
+ (s)($s) && queryO(res, db, $s, p);
}
},
ffl: queryFF,
@@ -203,13 +205,7 @@ impl.addAll({
nff: queryNF,
nfn: (res, db, _, p, __) => {
for (let s in db) {
- const sval = db[s];
- for (let $p in sval) {
- if ((p)($p)) {
- const val = sval[$p];
- val != null && addTriple(res, s, $p, val);
- }
- }
+ querySP(res, db[s], s, p);
}
},
nnl: queryNN,
diff --git a/packages/parse/CHANGELOG.md b/packages/parse/CHANGELOG.md
index b3b4dd2170..87874211c1 100644
--- a/packages/parse/CHANGELOG.md
+++ b/packages/parse/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.9.4](https://github.com/thi-ng/umbrella/compare/@thi.ng/parse@0.9.3...@thi.ng/parse@0.9.4) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/parse
+
+
+
+
+
## [0.9.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/parse@0.9.2...@thi.ng/parse@0.9.3) (2020-09-13)
**Note:** Version bump only for package @thi.ng/parse
diff --git a/packages/parse/README.md b/packages/parse/README.md
index af432e0016..12eae18f6e 100644
--- a/packages/parse/README.md
+++ b/packages/parse/README.md
@@ -60,6 +60,8 @@ Purely functional parser combinators & AST generation for generic inputs.
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bparse%5D)
+
### Related packages
- [@thi.ng/fsm](https://github.com/thi-ng/umbrella/tree/develop/packages/fsm) - Composable primitives for building declarative, transducer based Finite-State Machines & matchers for arbitrary data streams
@@ -79,7 +81,7 @@ yarn add @thi.ng/parse
```
-Package sizes (gzipped, pre-treeshake): ESM: 5.27 KB / CJS: 5.65 KB / UMD: 5.31 KB
+Package sizes (gzipped, pre-treeshake): ESM: 5.23 KB / CJS: 5.62 KB / UMD: 5.29 KB
## Dependencies
diff --git a/packages/parse/package.json b/packages/parse/package.json
index b621056196..33c88d77e5 100644
--- a/packages/parse/package.json
+++ b/packages/parse/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/parse",
- "version": "0.9.3",
+ "version": "0.9.4",
"description": "Purely functional parser combinators & AST generation for generic inputs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"compiler",
"composition",
"dsl",
- "es6",
"functional",
"grammar",
"parser",
diff --git a/packages/parse/src/presets/escape.ts b/packages/parse/src/presets/escape.ts
index 5909d79c4c..55581e44c5 100644
--- a/packages/parse/src/presets/escape.ts
+++ b/packages/parse/src/presets/escape.ts
@@ -1,4 +1,4 @@
-import type { IObjectOf } from "@thi.ng/api";
+import { ESCAPES } from "@thi.ng/strings";
import { repeat } from "../combinators/repeat";
import { seq } from "../combinators/seq";
import { xform } from "../combinators/xform";
@@ -8,20 +8,10 @@ import { stringD } from "../prims/string";
import { xfInt } from "../xform/number";
import { HEX_DIGIT } from "./hex";
-const ESC_VALUES: IObjectOf = {
- 0: "\0",
- b: "\b",
- t: "\t",
- n: "\n",
- v: "\v",
- f: "\f",
- r: "\r",
-};
-
export const ESC = xform(seq([litD("\\"), always()], "esc"), ($) => {
const id = $!.children![0].result;
- const resolved = ESC_VALUES[id];
- $!.result = resolved !== undefined ? resolved : id;
+ const resolved = ESCAPES[id];
+ $!.result = resolved !== undefined ? resolved : `\\${id}`;
$!.children = null;
return $;
});
diff --git a/packages/paths/CHANGELOG.md b/packages/paths/CHANGELOG.md
index 64ec440cbe..da21781f47 100644
--- a/packages/paths/CHANGELOG.md
+++ b/packages/paths/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.1.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/paths@4.1.6...@thi.ng/paths@4.1.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/paths
+
+
+
+
+
## [4.1.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/paths@4.1.5...@thi.ng/paths@4.1.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/paths
diff --git a/packages/paths/README.md b/packages/paths/README.md
index c5826fe2e2..1407c4a333 100644
--- a/packages/paths/README.md
+++ b/packages/paths/README.md
@@ -39,6 +39,8 @@ Immutable, optimized and optionally typed path-based object property / array acc
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpaths%5D)
+
## Breaking changes
### 4.0.0
diff --git a/packages/paths/package.json b/packages/paths/package.json
index 01cfdf955d..12abcc169a 100644
--- a/packages/paths/package.json
+++ b/packages/paths/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/paths",
- "version": "4.1.6",
+ "version": "4.1.7",
"description": "Immutable, optimized and optionally typed path-based object property / array accessors with structural sharing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"accessor",
"array",
"deep",
- "es6",
"delete",
"getter",
"immutable",
diff --git a/packages/pixel/CHANGELOG.md b/packages/pixel/CHANGELOG.md
index 001fdeb441..16a3420701 100644
--- a/packages/pixel/CHANGELOG.md
+++ b/packages/pixel/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.4.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/pixel@0.4.5...@thi.ng/pixel@0.4.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/pixel
+
+
+
+
+
## [0.4.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/pixel@0.4.4...@thi.ng/pixel@0.4.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/pixel
diff --git a/packages/pixel/README.md b/packages/pixel/README.md
index 9794e388aa..de751ff733 100644
--- a/packages/pixel/README.md
+++ b/packages/pixel/README.md
@@ -113,6 +113,8 @@ formats can be defined via `defFloatFormat()`.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpixel%5D)
+
### Related packages
- [@thi.ng/porter-duff](https://github.com/thi-ng/umbrella/tree/develop/packages/porter-duff) - Porter-Duff operators for packed ints & float-array alpha compositing
diff --git a/packages/pixel/package.json b/packages/pixel/package.json
index c0743460a5..90d6ab91a9 100644
--- a/packages/pixel/package.json
+++ b/packages/pixel/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/pixel",
- "version": "0.4.5",
+ "version": "0.4.6",
"description": "Typed array backed, packed integer and unpacked floating point pixel buffers w/ customizable formats, blitting, dithering, conversions",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/porter-duff": "^0.1.30"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/porter-duff": "^0.1.31"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"lib"
],
"keywords": [
- "es6",
"alpha",
"blend",
"blit",
diff --git a/packages/pointfree-lang/CHANGELOG.md b/packages/pointfree-lang/CHANGELOG.md
index 8544895fba..779e9e5ca8 100644
--- a/packages/pointfree-lang/CHANGELOG.md
+++ b/packages/pointfree-lang/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.4.14](https://github.com/thi-ng/umbrella/compare/@thi.ng/pointfree-lang@1.4.13...@thi.ng/pointfree-lang@1.4.14) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/pointfree-lang
+
+
+
+
+
## [1.4.13](https://github.com/thi-ng/umbrella/compare/@thi.ng/pointfree-lang@1.4.12...@thi.ng/pointfree-lang@1.4.13) (2020-09-13)
**Note:** Version bump only for package @thi.ng/pointfree-lang
diff --git a/packages/pointfree-lang/README.md b/packages/pointfree-lang/README.md
index 9fe9553c8a..59de05fcb2 100644
--- a/packages/pointfree-lang/README.md
+++ b/packages/pointfree-lang/README.md
@@ -64,6 +64,8 @@ an ES6 embedded DSL for concatenative programming:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpointfree-lang%5D)
+
## Installation
```bash
@@ -78,7 +80,7 @@ yarn add @thi.ng/pointfree-lang
```
-Package sizes (gzipped, pre-treeshake): ESM: 5.29 KB / CJS: 5.29 KB / UMD: 5.20 KB
+Package sizes (gzipped, pre-treeshake): ESM: 5.30 KB / CJS: 5.30 KB / UMD: 5.21 KB
## Dependencies
diff --git a/packages/pointfree-lang/package.json b/packages/pointfree-lang/package.json
index 9874950c2e..8b7c0c7c71 100644
--- a/packages/pointfree-lang/package.json
+++ b/packages/pointfree-lang/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/pointfree-lang",
- "version": "1.4.13",
+ "version": "1.4.14",
"description": "Forth style syntax layer/compiler & CLI for the @thi.ng/pointfree DSL",
"module": "./index.js",
"main": "./lib/index.js",
@@ -53,10 +53,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/bench": "^2.0.20",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/pointfree": "^2.0.14",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/bench": "^2.0.21",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/pointfree": "^2.0.15",
"commander": "^6.1.0"
},
"files": [
@@ -72,7 +72,6 @@
"dataflow",
"cli",
"dsl",
- "es6",
"forth",
"functional",
"grammar",
diff --git a/packages/pointfree-lang/src/index.ts b/packages/pointfree-lang/src/index.ts
index 9893ad0eeb..64ca03c414 100644
--- a/packages/pointfree-lang/src/index.ts
+++ b/packages/pointfree-lang/src/index.ts
@@ -1,4 +1,4 @@
-import { Fn2, ILogger, IObjectOf, NULL_LOGGER } from "@thi.ng/api";
+import { Fn, Fn2, FnU, ILogger, IObjectOf, NULL_LOGGER } from "@thi.ng/api";
import { illegalArgs, illegalState } from "@thi.ng/errors";
import * as pf from "@thi.ng/pointfree";
import { ALIASES, ASTNode, NodeType, VisitorState } from "./api";
@@ -142,7 +142,7 @@ const storevar = (id: string) => (ctx: pf.StackContext) => {
*
* @param id -
*/
-const beginvar = (id: string) => (ctx: pf.StackContext) => {
+const beginvar = (id: string): FnU => (ctx) => {
pf.ensureStack(ctx[0], 1);
const v = ctx[2].__vars[id];
if (v === undefined) {
@@ -161,7 +161,7 @@ const beginvar = (id: string) => (ctx: pf.StackContext) => {
*
* @param id -
*/
-const endvar = (id: string) => (ctx: pf.StackContext) => {
+const endvar = (id: string): FnU => (ctx) => {
const v = ctx[2].__vars[id];
if (v === undefined || v.length === 0) {
illegalState(`can't end scope for var: ${id}`);
@@ -261,6 +261,18 @@ const visitStore = (
return state.word ? (ctx[0].push(store), ctx) : store(ctx);
};
+const pushLocals = (
+ fn: Fn,
+ wctx: pf.StackContext,
+ locals: string[]
+) => {
+ if (locals) {
+ for (let stack = wctx[0], i = locals.length; --i >= 0; ) {
+ stack.push(fn(locals[i]));
+ }
+ }
+};
+
/**
* WORD visitor to create new word definition. Sets `state.word` to
* true, builds temp stack context and calls {@link visit} for all child
@@ -289,19 +301,11 @@ const visitWord = (
let wctx = pf.ctx([], ctx[2]);
state.word = { name: id, loc: node.loc };
const locals = node.locals;
- if (locals) {
- for (let stack = wctx[0], i = locals.length; --i >= 0; ) {
- stack.push(beginvar(locals[i]));
- }
- }
+ pushLocals(beginvar, wctx, locals);
for (let n of node.body) {
wctx = visit(n, wctx, state);
}
- if (locals) {
- for (let stack = wctx[0], i = locals.length; --i >= 0; ) {
- stack.push(endvar(locals[i]));
- }
- }
+ pushLocals(endvar, wctx, locals);
const w = pf.defWord(wctx[0]);
(w).__meta = state.word;
ctx[2].__words[id] = w;
diff --git a/packages/pointfree/CHANGELOG.md b/packages/pointfree/CHANGELOG.md
index 3fa72de127..686a1f3342 100644
--- a/packages/pointfree/CHANGELOG.md
+++ b/packages/pointfree/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/pointfree@2.0.14...@thi.ng/pointfree@2.0.15) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/pointfree
+
+
+
+
+
## [2.0.14](https://github.com/thi-ng/umbrella/compare/@thi.ng/pointfree@2.0.13...@thi.ng/pointfree@2.0.14) (2020-09-13)
**Note:** Version bump only for package @thi.ng/pointfree
diff --git a/packages/pointfree/README.md b/packages/pointfree/README.md
index efc84a9123..cf55933585 100644
--- a/packages/pointfree/README.md
+++ b/packages/pointfree/README.md
@@ -186,6 +186,8 @@ non-linear control flow.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpointfree%5D)
+
### Support packages
- [@thi.ng/pointfree-lang](https://github.com/thi-ng/umbrella/tree/develop/packages/pointfree-lang) - Forth style syntax layer/compiler & CLI for the [@thi.ng/pointfree](https://github.com/thi-ng/umbrella/tree/develop/packages/pointfree) DSL
diff --git a/packages/pointfree/package.json b/packages/pointfree/package.json
index 86f3ea5bb1..42cf300039 100644
--- a/packages/pointfree/package.json
+++ b/packages/pointfree/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/pointfree",
- "version": "2.0.14",
+ "version": "2.0.15",
"description": "Pointfree functional composition / Forth style stack execution engine",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -65,7 +65,6 @@
"concatenative",
"dataflow",
"dsl",
- "es6",
"forth",
"functional",
"pipeline",
diff --git a/packages/poisson/CHANGELOG.md b/packages/poisson/CHANGELOG.md
index 94a015885f..b34d417c9b 100644
--- a/packages/poisson/CHANGELOG.md
+++ b/packages/poisson/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/poisson@1.1.16...@thi.ng/poisson@1.1.17) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/poisson
+
+
+
+
+
## [1.1.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/poisson@1.1.15...@thi.ng/poisson@1.1.16) (2020-09-13)
**Note:** Version bump only for package @thi.ng/poisson
diff --git a/packages/poisson/README.md b/packages/poisson/README.md
index 90c1e682e6..d7a718ed59 100644
--- a/packages/poisson/README.md
+++ b/packages/poisson/README.md
@@ -43,6 +43,8 @@ indices are supported as well...
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpoisson%5D)
+
### Related packages
- [@thi.ng/geom-voronoi](https://github.com/thi-ng/umbrella/tree/develop/packages/geom-voronoi) - Fast, incremental 2D Delaunay & Voronoi mesh implementation
diff --git a/packages/poisson/package.json b/packages/poisson/package.json
index 0a51cc90e1..5cb4c8ab64 100644
--- a/packages/poisson/package.json
+++ b/packages/poisson/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/poisson",
- "version": "1.1.16",
+ "version": "1.1.17",
"description": "nD Stratified grid and Poisson-disc sampling w/ support for spatial density functions and custom PRNGs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -66,7 +66,6 @@
"3d",
"nd",
"density",
- "es6",
"grid",
"points",
"poisson",
diff --git a/packages/porter-duff/CHANGELOG.md b/packages/porter-duff/CHANGELOG.md
index ad496ef776..704b34d3ef 100644
--- a/packages/porter-duff/CHANGELOG.md
+++ b/packages/porter-duff/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/porter-duff@0.1.30...@thi.ng/porter-duff@0.1.31) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/porter-duff
+
+
+
+
+
## [0.1.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/porter-duff@0.1.29...@thi.ng/porter-duff@0.1.30) (2020-09-13)
**Note:** Version bump only for package @thi.ng/porter-duff
diff --git a/packages/porter-duff/README.md b/packages/porter-duff/README.md
index bf343936bb..7e3694a245 100644
--- a/packages/porter-duff/README.md
+++ b/packages/porter-duff/README.md
@@ -47,6 +47,8 @@ ints or RGBA float vectors.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bporter-duff%5D)
+
### Related packages
- [@thi.ng/pixel](https://github.com/thi-ng/umbrella/tree/develop/packages/pixel) - Typed array backed, packed integer and unpacked floating point pixel buffers w/ customizable formats, blitting, dithering, conversions
diff --git a/packages/porter-duff/package.json b/packages/porter-duff/package.json
index 58aee4da0f..6a8a615f92 100644
--- a/packages/porter-duff/package.json
+++ b/packages/porter-duff/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/porter-duff",
- "version": "0.1.30",
+ "version": "0.1.31",
"description": "Porter-Duff operators for packed ints & float-array alpha compositing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/math": "^2.1.0"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/math": "^2.1.1"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"blend",
"color",
"composition",
- "es6",
"pixel",
"porter-duff",
"premultiply",
diff --git a/packages/prefixes/CHANGELOG.md b/packages/prefixes/CHANGELOG.md
index 5f5aec7b31..0dafba4d0b 100644
--- a/packages/prefixes/CHANGELOG.md
+++ b/packages/prefixes/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/prefixes@0.1.5...@thi.ng/prefixes@0.1.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/prefixes
+
+
+
+
+
## [0.1.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/prefixes@0.1.4...@thi.ng/prefixes@0.1.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/prefixes
diff --git a/packages/prefixes/README.md b/packages/prefixes/README.md
index 4edefe8982..218bb333cb 100644
--- a/packages/prefixes/README.md
+++ b/packages/prefixes/README.md
@@ -26,6 +26,8 @@ This project is part of the
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bprefixes%5D)
+
## Installation
```bash
diff --git a/packages/prefixes/package.json b/packages/prefixes/package.json
index 216f1208a8..4c88e5c410 100644
--- a/packages/prefixes/package.json
+++ b/packages/prefixes/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/prefixes",
- "version": "0.1.5",
+ "version": "0.1.6",
"description": "50+ Linked Data vocabulary prefixes and their namespace URLs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/prefixes#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
diff --git a/packages/quad-edge/CHANGELOG.md b/packages/quad-edge/CHANGELOG.md
index 554db68746..bfb75a0287 100644
--- a/packages/quad-edge/CHANGELOG.md
+++ b/packages/quad-edge/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/quad-edge@0.2.23...@thi.ng/quad-edge@0.2.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/quad-edge
+
+
+
+
+
## [0.2.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/quad-edge@0.2.22...@thi.ng/quad-edge@0.2.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/quad-edge
diff --git a/packages/quad-edge/README.md b/packages/quad-edge/README.md
index f7e578c027..25f3c484ef 100644
--- a/packages/quad-edge/README.md
+++ b/packages/quad-edge/README.md
@@ -39,6 +39,8 @@ Reference:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bquad-edge%5D)
+
### Related packages
- [@thi.ng/geom-voronoi](https://github.com/thi-ng/umbrella/tree/develop/packages/geom-voronoi) - Fast, incremental 2D Delaunay & Voronoi mesh implementation
diff --git a/packages/quad-edge/package.json b/packages/quad-edge/package.json
index 8e8b235fe2..18a0e136e6 100644
--- a/packages/quad-edge/package.json
+++ b/packages/quad-edge/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/quad-edge",
- "version": "0.2.23",
+ "version": "0.2.24",
"description": "Quadedge data structure after Guibas & Stolfi",
"module": "./index.js",
"main": "./lib/index.js",
@@ -55,7 +55,6 @@
],
"keywords": [
"dual",
- "es6",
"geometry",
"graph",
"mesh",
diff --git a/packages/ramp/CHANGELOG.md b/packages/ramp/CHANGELOG.md
index 5284684af2..59460050ca 100644
--- a/packages/ramp/CHANGELOG.md
+++ b/packages/ramp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.35](https://github.com/thi-ng/umbrella/compare/@thi.ng/ramp@0.1.34...@thi.ng/ramp@0.1.35) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/ramp
+
+
+
+
+
## [0.1.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/ramp@0.1.33...@thi.ng/ramp@0.1.34) (2020-09-13)
**Note:** Version bump only for package @thi.ng/ramp
diff --git a/packages/ramp/README.md b/packages/ramp/README.md
index 4b9a94193b..501331a668 100644
--- a/packages/ramp/README.md
+++ b/packages/ramp/README.md
@@ -26,6 +26,8 @@ Parametric interpolated 1D lookup tables for remapping values.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bramp%5D)
+
## Installation
```bash
diff --git a/packages/ramp/package.json b/packages/ramp/package.json
index c23710743c..0128f95e79 100644
--- a/packages/ramp/package.json
+++ b/packages/ramp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/ramp",
- "version": "0.1.34",
+ "version": "0.1.35",
"description": "Parametric interpolated 1D lookup tables for remapping values",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
],
"keywords": [
"animation",
- "es6",
"hermite",
"interpolation",
"interval",
diff --git a/packages/random/CHANGELOG.md b/packages/random/CHANGELOG.md
index cb7919e213..50caffd582 100644
--- a/packages/random/CHANGELOG.md
+++ b/packages/random/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/random@2.0.1...@thi.ng/random@2.0.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/random
+
+
+
+
+
## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/random@2.0.0...@thi.ng/random@2.0.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/random
diff --git a/packages/random/README.md b/packages/random/README.md
index 163b7e2f03..c8495ee9e7 100644
--- a/packages/random/README.md
+++ b/packages/random/README.md
@@ -41,6 +41,8 @@ Partially ported from C implementations taken from
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brandom%5D)
+
## Installation
```bash
diff --git a/packages/random/package.json b/packages/random/package.json
index 8183192fd7..f03ff8ad5b 100644
--- a/packages/random/package.json
+++ b/packages/random/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/random",
- "version": "2.0.1",
+ "version": "2.0.2",
"description": "Pseudo-random number generators w/ unified API",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"generator",
"PRNG",
"random",
diff --git a/packages/range-coder/CHANGELOG.md b/packages/range-coder/CHANGELOG.md
index 3739d55518..08556d7f15 100644
--- a/packages/range-coder/CHANGELOG.md
+++ b/packages/range-coder/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.59](https://github.com/thi-ng/umbrella/compare/@thi.ng/range-coder@1.0.58...@thi.ng/range-coder@1.0.59) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/range-coder
+
+
+
+
+
## [1.0.58](https://github.com/thi-ng/umbrella/compare/@thi.ng/range-coder@1.0.57...@thi.ng/range-coder@1.0.58) (2020-09-13)
**Note:** Version bump only for package @thi.ng/range-coder
diff --git a/packages/range-coder/README.md b/packages/range-coder/README.md
index 942babfcac..43f0136a06 100644
--- a/packages/range-coder/README.md
+++ b/packages/range-coder/README.md
@@ -27,6 +27,8 @@ by Joe Halliwell](https://www.winterwell.com/software/compressor.php).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brange-coder%5D)
+
### Related packages
- [@thi.ng/bitstream](https://github.com/thi-ng/umbrella/tree/develop/packages/bitstream) - ES6 iterator based read/write bit streams with support for variable word widths
diff --git a/packages/range-coder/package.json b/packages/range-coder/package.json
index e021d42876..e84c9b11f7 100644
--- a/packages/range-coder/package.json
+++ b/packages/range-coder/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/range-coder",
- "version": "1.0.58",
+ "version": "1.0.59",
"description": "Binary data range encoder / decoder",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/transducers": "^7.3.1",
+ "@thi.ng/transducers": "^7.4.0",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,7 +50,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/bitstream": "^1.1.26"
+ "@thi.ng/bitstream": "^1.1.27"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"binary",
"compression",
"entropy",
- "es6",
"packer",
"typescript"
],
diff --git a/packages/rdom-canvas/CHANGELOG.md b/packages/rdom-canvas/CHANGELOG.md
index f355fc5950..f46537ed22 100644
--- a/packages/rdom-canvas/CHANGELOG.md
+++ b/packages/rdom-canvas/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom-canvas@0.1.15...@thi.ng/rdom-canvas@0.1.16) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rdom-canvas
+
+
+
+
+
## [0.1.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom-canvas@0.1.14...@thi.ng/rdom-canvas@0.1.15) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rdom-canvas
diff --git a/packages/rdom-canvas/README.md b/packages/rdom-canvas/README.md
index acaf91e05b..7b451b457b 100644
--- a/packages/rdom-canvas/README.md
+++ b/packages/rdom-canvas/README.md
@@ -27,6 +27,8 @@ This project is part of the
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brdom-canvas%5D)
+
### Related packages
- [@thi.ng/hiccup-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-canvas) - Hiccup shape tree renderer for vanilla Canvas 2D contexts
@@ -69,9 +71,10 @@ directory are using this package.
A selection:
-| Screenshot | Description | Live demo | Source |
-| --------------------------------------------------------------------------------------------------------------------- | --------------------------------- | ---------------------------------------------------- | --------------------------------------------------------------------------------- |
-|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+
## API
[Generated API docs](https://docs.thi.ng/umbrella/geom-closest-point/)
diff --git a/packages/geom-closest-point/package.json b/packages/geom-closest-point/package.json
index 123ca0cb98..a47afd14f7 100644
--- a/packages/geom-closest-point/package.json
+++ b/packages/geom-closest-point/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-closest-point",
- "version": "0.4.0",
+ "version": "0.5.0",
"description": "2D / 3D closest point / proximity helpers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"circle",
"distance",
"ellipse",
- "es6",
"geometry",
"line",
"points",
diff --git a/packages/geom-closest-point/src/circle.ts b/packages/geom-closest-point/src/circle.ts
index 63c3419da1..0d64861d98 100644
--- a/packages/geom-closest-point/src/circle.ts
+++ b/packages/geom-closest-point/src/circle.ts
@@ -1,10 +1,21 @@
-import { add, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
+import { add, direction, ReadonlyVec, Vec } from "@thi.ng/vectors";
+/**
+ * Returns closest point to `p` on circle defined by origin `c` and radius `r`.
+ *
+ * @param p
+ * @param c
+ * @param r
+ * @param out
+ */
export const closestPointCircle = (
p: ReadonlyVec,
c: ReadonlyVec,
r: number,
out: Vec = []
-) => add(out, c, normalize(out, sub(out, p, c), r));
+) => add(out, c, direction(out, c, p, r));
+/**
+ * Same as {@link closestPointCircle}.
+ */
export const closestPointSphere = closestPointCircle;
diff --git a/packages/geom-closest-point/src/ellipse.ts b/packages/geom-closest-point/src/ellipse.ts
index 48f8438b74..2adbd95aa5 100644
--- a/packages/geom-closest-point/src/ellipse.ts
+++ b/packages/geom-closest-point/src/ellipse.ts
@@ -1,5 +1,5 @@
import { clamp01, SQRT2_2 } from "@thi.ng/math";
-import { ReadonlyVec } from "@thi.ng/vectors";
+import type { ReadonlyVec } from "@thi.ng/vectors";
/**
* @remarks
@@ -29,8 +29,8 @@ export const closestPointEllipse = (
let tx = SQRT2_2;
let ty = tx;
for (; --n >= 0; ) {
- const _ex = ab * (tx * tx * tx);
- const _ey = ba * (ty * ty * ty);
+ const _ex = ab * tx * tx * tx;
+ const _ey = ba * ty * ty * ty;
const qx = apx - _ex;
const qy = apy - _ey;
const q = Math.hypot(rx * tx - _ex, ry * ty - _ey) / Math.hypot(qx, qy);
diff --git a/packages/geom-closest-point/src/line.ts b/packages/geom-closest-point/src/line.ts
index 093e0e8708..dc445887c9 100644
--- a/packages/geom-closest-point/src/line.ts
+++ b/packages/geom-closest-point/src/line.ts
@@ -144,7 +144,7 @@ export const closestPointPolyline = (
}
}
}
- return out;
+ return minD < Infinity ? out : undefined;
};
/**
diff --git a/packages/geom-closest-point/src/plane.ts b/packages/geom-closest-point/src/plane.ts
index e24ab27e12..a1cc6a38ef 100644
--- a/packages/geom-closest-point/src/plane.ts
+++ b/packages/geom-closest-point/src/plane.ts
@@ -1,8 +1,29 @@
import { dot, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
+/**
+ * Returns signed distance between point `p` and plane defined by normal `n` and
+ * `w`. In 2D this also works for lines.
+ *
+ * @remarks
+ * If result is > 0 the point lies "above" the plane, if < 0 below the plane or
+ * if zero on the plane.
+ *
+ * @param p
+ * @param n
+ * @param w
+ */
export const distToPlane = (p: ReadonlyVec, n: ReadonlyVec, w: number) =>
dot(n, p) - w;
+/**
+ * Returns closest point to `p` on the plane defined by normal `n` and `w`. In
+ * 2D this also works for lines.
+ *
+ * @param p
+ * @param normal
+ * @param w
+ * @param out
+ */
export const closestPointPlane = (
p: ReadonlyVec,
normal: ReadonlyVec,
diff --git a/packages/geom-closest-point/src/points.ts b/packages/geom-closest-point/src/points.ts
index 0ff21361da..138c76e3d1 100644
--- a/packages/geom-closest-point/src/points.ts
+++ b/packages/geom-closest-point/src/points.ts
@@ -1,14 +1,25 @@
+import type { FnU2 } from "@thi.ng/api";
import { distSq, ReadonlyVec, set, Vec } from "@thi.ng/vectors";
+/**
+ * Returns closest point to `p` in given point array, optionally using custom
+ * distance function `dist` (default: {@link @thi.ng/vectors#distSq}).
+ *
+ * @param p
+ * @param pts
+ * @param out
+ * @param dist
+ */
export const closestPointArray = (
p: ReadonlyVec,
pts: Vec[],
- out: Vec = []
+ out: Vec = [],
+ dist: FnU2 = distSq
) => {
let minD = Infinity;
let closest: Vec | undefined;
for (let i = pts.length; --i >= 0; ) {
- const d = distSq(pts[i], p);
+ const d = dist(pts[i], p);
if (d < minD) {
minD = d;
closest = pts[i];
diff --git a/packages/geom-fuzz/CHANGELOG.md b/packages/geom-fuzz/CHANGELOG.md
index 6432722dc3..3c1359e0f4 100644
--- a/packages/geom-fuzz/CHANGELOG.md
+++ b/packages/geom-fuzz/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.19](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-fuzz@0.1.18...@thi.ng/geom-fuzz@0.1.19) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-fuzz
+
+
+
+
+
## [0.1.18](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-fuzz@0.1.17...@thi.ng/geom-fuzz@0.1.18) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-fuzz
diff --git a/packages/geom-fuzz/README.md b/packages/geom-fuzz/README.md
index 79325e5909..6a2e7f92e9 100644
--- a/packages/geom-fuzz/README.md
+++ b/packages/geom-fuzz/README.md
@@ -29,6 +29,8 @@ Highly configurable, fuzzy line & polygon creation with presets and composable f
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-fuzz%5D)
+
### Related packages
- [@thi.ng/hiccup-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-canvas) - Hiccup shape tree renderer for vanilla Canvas 2D contexts
diff --git a/packages/geom-fuzz/package.json b/packages/geom-fuzz/package.json
index 4cb9c31854..6459036da6 100644
--- a/packages/geom-fuzz/package.json
+++ b/packages/geom-fuzz/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-fuzz",
- "version": "0.1.18",
+ "version": "0.1.19",
"description": "Highly configurable, fuzzy line & polygon creation with presets and composable fill & stroke styles. Canvas & SVG support",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,16 +48,16 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/color": "^1.2.16",
- "@thi.ng/geom": "^1.11.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-clip-line": "^1.2.8",
- "@thi.ng/geom-resample": "^0.2.45",
- "@thi.ng/grid-iterators": "^0.4.10",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/color": "^1.2.17",
+ "@thi.ng/geom": "^1.12.0",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-clip-line": "^1.2.9",
+ "@thi.ng/geom-resample": "^0.2.46",
+ "@thi.ng/grid-iterators": "^0.4.11",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"keywords": [
"canvas",
"dots",
- "es6",
"fuzzy",
"drawing",
"hatching",
@@ -78,7 +77,7 @@
"npr",
"polygon",
"random",
- "shapes",
+ "shape",
"svg",
"typescript"
],
diff --git a/packages/geom-hull/CHANGELOG.md b/packages/geom-hull/CHANGELOG.md
index 7a56c07082..83cd6d70b1 100644
--- a/packages/geom-hull/CHANGELOG.md
+++ b/packages/geom-hull/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.0.66](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-hull@0.0.65...@thi.ng/geom-hull@0.0.66) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-hull
+
+
+
+
+
## [0.0.65](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-hull@0.0.64...@thi.ng/geom-hull@0.0.65) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-hull
diff --git a/packages/geom-hull/README.md b/packages/geom-hull/README.md
index 39aed5ebde..2adebbf564 100644
--- a/packages/geom-hull/README.md
+++ b/packages/geom-hull/README.md
@@ -29,6 +29,8 @@ Current implementation is partially based on Clojure version of
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-hull%5D)
+
## Installation
```bash
diff --git a/packages/geom-hull/package.json b/packages/geom-hull/package.json
index 1eccb0ffbd..9f24643d18 100644
--- a/packages/geom-hull/package.json
+++ b/packages/geom-hull/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-hull",
- "version": "0.0.65",
+ "version": "0.0.66",
"description": "Fast 2D convex hull (Graham Scan)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"keywords": [
"2d",
"convex",
- "es6",
"geometry",
"graphics",
"hull",
diff --git a/packages/geom-io-obj/CHANGELOG.md b/packages/geom-io-obj/CHANGELOG.md
index 52ec8918a7..d9e4bd10ee 100644
--- a/packages/geom-io-obj/CHANGELOG.md
+++ b/packages/geom-io-obj/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-io-obj@0.1.23...@thi.ng/geom-io-obj@0.1.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-io-obj
+
+
+
+
+
## [0.1.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-io-obj@0.1.22...@thi.ng/geom-io-obj@0.1.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-io-obj
diff --git a/packages/geom-io-obj/README.md b/packages/geom-io-obj/README.md
index c51932833e..94cf3010d3 100644
--- a/packages/geom-io-obj/README.md
+++ b/packages/geom-io-obj/README.md
@@ -46,6 +46,8 @@ Wavefront OBJ parser (& exporter soon).
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-io-obj%5D)
+
## Installation
```bash
@@ -60,7 +62,7 @@ yarn add @thi.ng/geom-io-obj
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.02 KB / CJS: 1.07 KB / UMD: 1.20 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.03 KB / CJS: 1.08 KB / UMD: 1.19 KB
## Dependencies
diff --git a/packages/geom-io-obj/package.json b/packages/geom-io-obj/package.json
index 595875853b..b37a838eea 100644
--- a/packages/geom-io-obj/package.json
+++ b/packages/geom-io-obj/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-io-obj",
- "version": "0.1.23",
+ "version": "0.1.24",
"description": "Wavefront OBJ parser (& exporter soon)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"fileformat",
"geometry",
"mesh",
diff --git a/packages/geom-io-obj/src/parser.ts b/packages/geom-io-obj/src/parser.ts
index da5749846b..4fab1d6737 100644
--- a/packages/geom-io-obj/src/parser.ts
+++ b/packages/geom-io-obj/src/parser.ts
@@ -48,11 +48,6 @@ export const parseOBJ = (src: string, opts?: Partial) => {
newGroup("default", force);
};
- const addID = (acc: number[], x: string, num: number) => {
- const v = parseInt(x);
- acc.push(v < 0 ? v + num : v - 1);
- };
-
const readFace = (line: string[]) => {
const face = { v: [] };
const n = line.length;
@@ -69,7 +64,7 @@ export const parseOBJ = (src: string, opts?: Partial) => {
case 2:
opts!.uvs && (face.uv = []);
for (let i = 1; i < n; i++) {
- const f = line[i].split("/");
+ const f = line[i].split("/");
addID(face.v, f[0], nv);
face.uv && addID(face.uv!, f[1], nuv);
}
@@ -78,7 +73,7 @@ export const parseOBJ = (src: string, opts?: Partial) => {
opts!.uvs && items[1].length && (face.uv = []);
opts!.normals && items[2].length && (face.n = []);
for (let i = 1; i < n; i++) {
- const f = line[i].split("/");
+ const f = line[i].split("/");
addID(face.v, f[0], nv);
face.uv && addID(face.uv!, f[1], nuv);
face.n && addID(face.n!, f[2], nn);
@@ -165,6 +160,11 @@ export const parseOBJ = (src: string, opts?: Partial) => {
return result;
};
+const addID = (acc: number[], x: string, num: number) => {
+ const v = parseInt(x);
+ acc.push(v < 0 ? v + num : v - 1);
+};
+
const readVec2 = (items: string[]) => [
parseFloat(items[1]),
parseFloat(items[2]),
diff --git a/packages/geom-isec/CHANGELOG.md b/packages/geom-isec/CHANGELOG.md
index 812a420fde..a4cf1254ca 100644
--- a/packages/geom-isec/CHANGELOG.md
+++ b/packages/geom-isec/CHANGELOG.md
@@ -3,6 +3,22 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-isec@0.5.8...@thi.ng/geom-isec@0.6.0) (2020-09-22)
+
+
+### Bug Fixes
+
+* **geom-isec:** testCenteredAABBSphere() ([95a29b1](https://github.com/thi-ng/umbrella/commit/95a29b199077c741c83f4f78871f9627264f198d))
+
+
+### Features
+
+* **geom-isec:** update ray-line/polyline fns ([b3775b0](https://github.com/thi-ng/umbrella/commit/b3775b08e1c33cf7c2e94e0a4b119b33e4a104ba))
+
+
+
+
+
## [0.5.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-isec@0.5.7...@thi.ng/geom-isec@0.5.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-isec
diff --git a/packages/geom-isec/README.md b/packages/geom-isec/README.md
index 9c8e80a720..8a910c3a7c 100644
--- a/packages/geom-isec/README.md
+++ b/packages/geom-isec/README.md
@@ -48,6 +48,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-isec%5D)
+
## Installation
```bash
@@ -62,7 +64,7 @@ yarn add @thi.ng/geom-isec
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.48 KB / CJS: 2.64 KB / UMD: 2.60 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.45 KB / CJS: 2.61 KB / UMD: 2.60 KB
## Dependencies
diff --git a/packages/geom-isec/package.json b/packages/geom-isec/package.json
index ff0fddeaf4..56322ab8ef 100644
--- a/packages/geom-isec/package.json
+++ b/packages/geom-isec/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-isec",
- "version": "0.5.8",
+ "version": "0.6.0",
"description": "2D/3D shape intersection checks",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-closest-point": "^0.4.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-closest-point": "^0.5.0",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -65,7 +65,6 @@
"3d",
"aabb",
"circle",
- "es6",
"geometry",
"intersection",
"line",
diff --git a/packages/geom-isec/src/line-poly.ts b/packages/geom-isec/src/line-poly.ts
index 93b7e19bc3..1dadafc58c 100644
--- a/packages/geom-isec/src/line-poly.ts
+++ b/packages/geom-isec/src/line-poly.ts
@@ -1,7 +1,6 @@
-import { IntersectionResult, IntersectionType } from "@thi.ng/geom-api";
-import { maddN2, mag, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
-import { NONE } from "./api";
-import { intersectRayLine } from "./ray-line";
+import { IntersectionResult } from "@thi.ng/geom-api";
+import { mag, normalize, ReadonlyVec, sub } from "@thi.ng/vectors";
+import { intersectRayPolylineAll } from "./ray-poly";
export const intersectLinePolylineAll = (
a: ReadonlyVec,
@@ -11,27 +10,12 @@ export const intersectLinePolylineAll = (
): IntersectionResult => {
const dir = sub([], b, a);
const maxD = mag(dir);
- normalize(null, dir);
- const n = pts.length - 1;
- let i, j;
- if (closed) {
- i = pts[n];
- j = pts[0];
- } else {
- i = pts[0];
- j = pts[1];
- }
- const res: [number, Vec][] = [];
- for (let k = 0; k <= n; i = j, j = pts[++k]) {
- const d = intersectRayLine(a, dir, i, j).alpha;
- if (d !== undefined && d >= 0 && d <= maxD) {
- res.push([d, maddN2([], dir, d, a)]);
- }
- }
- return res.length
- ? {
- type: IntersectionType.INTERSECT,
- isec: res.sort((a, b) => a[0] - b[0]).map((x) => x[1]),
- }
- : NONE;
+ return intersectRayPolylineAll(
+ a,
+ normalize(null, dir),
+ pts,
+ closed,
+ 0,
+ maxD
+ );
};
diff --git a/packages/geom-isec/src/ray-circle.ts b/packages/geom-isec/src/ray-circle.ts
index 4ae7080dcf..434a74afe4 100644
--- a/packages/geom-isec/src/ray-circle.ts
+++ b/packages/geom-isec/src/ray-circle.ts
@@ -11,21 +11,19 @@ export const intersectRayCircle = (
const delta = sub([], spos, rpos);
const w = dot(delta, dir);
let d = r * r + w * w - magSq(delta);
- if (d >= 0) {
- d = Math.sqrt(d);
- const a = w + d;
- const b = w - d;
- const isec =
- a >= 0
- ? b >= 0
- ? a > b
- ? [maddN(delta, dir, b, rpos), maddN([], dir, a, rpos)]
- : [maddN(delta, dir, a, rpos), maddN([], dir, b, rpos)]
- : [maddN(delta, dir, a, rpos)]
- : b >= 0
- ? [maddN(delta, dir, b, rpos)]
- : undefined;
- return isec ? { type: IntersectionType.INTERSECT, isec } : NONE;
- }
- return NONE;
+ if (d < 0) return NONE;
+ d = Math.sqrt(d);
+ const a = w + d;
+ const b = w - d;
+ const isec =
+ a >= 0
+ ? b >= 0
+ ? a > b
+ ? [maddN(delta, dir, b, rpos), maddN([], dir, a, rpos)]
+ : [maddN(delta, dir, a, rpos), maddN([], dir, b, rpos)]
+ : [maddN(delta, dir, a, rpos)]
+ : b >= 0
+ ? [maddN(delta, dir, b, rpos)]
+ : undefined;
+ return isec ? { type: IntersectionType.INTERSECT, isec } : NONE;
};
diff --git a/packages/geom-isec/src/ray-line.ts b/packages/geom-isec/src/ray-line.ts
index bc6fa2bba3..f35167ae8d 100644
--- a/packages/geom-isec/src/ray-line.ts
+++ b/packages/geom-isec/src/ray-line.ts
@@ -7,7 +7,9 @@ export const intersectRayLine = (
rpos: ReadonlyVec,
dir: ReadonlyVec,
a: ReadonlyVec,
- b: ReadonlyVec
+ b: ReadonlyVec,
+ minD = 0,
+ maxD = Infinity
) => {
const bax = b[0] - a[0];
const bay = b[1] - a[1];
@@ -19,7 +21,7 @@ export const intersectRayLine = (
const ary = a[1] - rpos[1];
const t = (bay * arx - bax * ary) / d;
const s = (dir[1] * arx - dir[0] * ary) / d;
- return t >= 0 && s >= 0 && s <= 1
+ return t >= minD && t <= maxD && s >= 0 && s <= 1
? {
type: IntersectionType.INTERSECT,
isec: maddN([], dir, t, rpos),
diff --git a/packages/geom-isec/src/ray-poly.ts b/packages/geom-isec/src/ray-poly.ts
index 934524e2d0..08807baad0 100644
--- a/packages/geom-isec/src/ray-poly.ts
+++ b/packages/geom-isec/src/ray-poly.ts
@@ -3,36 +3,34 @@ import { maddN2, ReadonlyVec, Vec } from "@thi.ng/vectors";
import { NONE } from "./api";
import { intersectRayLine } from "./ray-line";
+const startPoints = (pts: ReadonlyVec[], closed: boolean) =>
+ closed ? [pts[pts.length - 1], pts[0]] : [pts[0], pts[1]];
+
export const intersectRayPolyline = (
rpos: ReadonlyVec,
dir: ReadonlyVec,
pts: ReadonlyVec[],
- closed = false
+ closed = false,
+ minD = 0,
+ maxD = Infinity
): IntersectionResult => {
const n = pts.length - 1;
- let minD = Infinity;
+ let alpha = maxD;
let cross = 0;
- let i, j;
- if (closed) {
- i = pts[n];
- j = pts[0];
- } else {
- i = pts[0];
- j = pts[1];
- }
+ let [i, j] = startPoints(pts, closed);
for (let k = 0; k <= n; i = j, j = pts[++k]) {
- const d = intersectRayLine(rpos, dir, i, j).alpha;
+ const d = intersectRayLine(rpos, dir, i, j, minD, maxD).alpha;
if (d !== undefined) {
cross++;
- if (d < minD) minD = d;
+ if (d < alpha) alpha = d;
}
}
return cross > 0
? {
type: IntersectionType.INTERSECT,
- isec: maddN2([], dir, minD, rpos),
+ isec: maddN2([], dir, alpha, rpos),
inside: !(cross & 1),
- alpha: minD,
+ alpha,
}
: NONE;
};
@@ -41,20 +39,15 @@ export const intersectRayPolylineAll = (
rpos: ReadonlyVec,
dir: ReadonlyVec,
pts: ReadonlyVec[],
- closed = false
+ closed = false,
+ minD = 0,
+ maxD = Infinity
): IntersectionResult => {
const n = pts.length - 1;
- let i, j;
- if (closed) {
- i = pts[n];
- j = pts[0];
- } else {
- i = pts[0];
- j = pts[1];
- }
+ let [i, j] = startPoints(pts, closed);
const res: [number, Vec][] = [];
for (let k = 0; k <= n; i = j, j = pts[++k]) {
- const d = intersectRayLine(rpos, dir, i, j).alpha;
+ const d = intersectRayLine(rpos, dir, i, j, minD, maxD).alpha;
if (d !== undefined) {
res.push([d, maddN2([], dir, d, rpos)]);
}
diff --git a/packages/geom-isec/src/rect-circle.ts b/packages/geom-isec/src/rect-circle.ts
index 71131303de..a8249523b8 100644
--- a/packages/geom-isec/src/rect-circle.ts
+++ b/packages/geom-isec/src/rect-circle.ts
@@ -99,7 +99,7 @@ export const testCenteredAABBSphere = testCenteredBoxSphere.add(
(boxPos, { 0: w, 1: h, 2: d }, spherePos, r) =>
axis(spherePos[0], boxPos[0] - w, w * 2) +
axis(spherePos[1], boxPos[1] - h, h * 2) +
- axis(spherePos[2], boxPos[2] - w, d * 2) <=
+ axis(spherePos[2], boxPos[2] - d, d * 2) <=
r * r
);
diff --git a/packages/geom-isec/test/polyline.ts b/packages/geom-isec/test/polyline.ts
new file mode 100644
index 0000000000..3a392be946
--- /dev/null
+++ b/packages/geom-isec/test/polyline.ts
@@ -0,0 +1,141 @@
+import { IntersectionType } from "@thi.ng/geom-api";
+import * as assert from "assert";
+import { intersectLinePolylineAll, intersectRayPolylineAll } from "../src";
+
+const pts = [
+ [0, 0],
+ [100, 0],
+ [100, 50],
+ [0, 100],
+];
+
+describe("polyline", () => {
+ it("ray (x)", () => {
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([-50, 25], [1, 0], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[100, 25]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([-50, 25], [1, 0], pts, true),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [0, 25],
+ [100, 25],
+ ],
+ }
+ );
+ });
+
+ it("ray (y)", () => {
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([50, -50], [0, 1], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [50, 0],
+ [50, 75],
+ ],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([50, -50], [0, 1], pts, true),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [50, 0],
+ [50, 75],
+ ],
+ }
+ );
+ });
+
+ it("line (x)", () => {
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([-50, 25], [50, 25], pts, false),
+ {
+ type: IntersectionType.NONE,
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([-50, 25], [110, 25], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[100, 25]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([-50, 25], [50, 25], pts, true),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[0, 25]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([-50, 25], [110, 25], pts, true),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [0, 25],
+ [100, 25],
+ ],
+ }
+ );
+ });
+
+ it("line (y)", () => {
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([50, -25], [50, -20], pts, false),
+ {
+ type: IntersectionType.NONE,
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([50, -25], [50, 50], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[50, 0]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectLinePolylineAll([50, -25], [50, 100], pts, false),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [50, 0],
+ [50, 75],
+ ],
+ }
+ );
+ });
+
+ it("ray minD/maxD", () => {
+ const I = Infinity;
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([50, 25], [1, 0], pts, true, -I, I),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [
+ [0, 25],
+ [100, 25],
+ ],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([-50, 25], [1, 0], pts, true, 60),
+ {
+ type: IntersectionType.INTERSECT,
+ isec: [[100, 25]],
+ }
+ );
+ assert.deepStrictEqual(
+ intersectRayPolylineAll([50, 25], [1, 0], pts, true, 0, 10),
+ {
+ type: IntersectionType.NONE,
+ }
+ );
+ });
+});
diff --git a/packages/geom-isoline/CHANGELOG.md b/packages/geom-isoline/CHANGELOG.md
index 7c992c2292..4a8bf3d923 100644
--- a/packages/geom-isoline/CHANGELOG.md
+++ b/packages/geom-isoline/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.64](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-isoline@0.1.63...@thi.ng/geom-isoline@0.1.64) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-isoline
+
+
+
+
+
## [0.1.63](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-isoline@0.1.62...@thi.ng/geom-isoline@0.1.63) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-isoline
diff --git a/packages/geom-isoline/README.md b/packages/geom-isoline/README.md
index 95dc7826cc..e68e1ef270 100644
--- a/packages/geom-isoline/README.md
+++ b/packages/geom-isoline/README.md
@@ -29,6 +29,8 @@ the Clojure version of
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-isoline%5D)
+
## Installation
```bash
diff --git a/packages/geom-isoline/package.json b/packages/geom-isoline/package.json
index 7e455d952a..54599e44e8 100644
--- a/packages/geom-isoline/package.json
+++ b/packages/geom-isoline/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-isoline",
- "version": "0.1.63",
+ "version": "0.1.64",
"description": "Fast 2D contour line extraction / generation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"2d",
"contours",
- "es6",
"isoline",
"iterator",
"marchingsquares",
diff --git a/packages/geom-poly-utils/CHANGELOG.md b/packages/geom-poly-utils/CHANGELOG.md
index e4da352119..8fc5c23816 100644
--- a/packages/geom-poly-utils/CHANGELOG.md
+++ b/packages/geom-poly-utils/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.65](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-poly-utils@0.1.64...@thi.ng/geom-poly-utils@0.1.65) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-poly-utils
+
+
+
+
+
## [0.1.64](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-poly-utils@0.1.63...@thi.ng/geom-poly-utils@0.1.64) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-poly-utils
diff --git a/packages/geom-poly-utils/README.md b/packages/geom-poly-utils/README.md
index 4b5eed26b0..745fd6f066 100644
--- a/packages/geom-poly-utils/README.md
+++ b/packages/geom-poly-utils/README.md
@@ -39,6 +39,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-poly-utils%5D)
+
## Installation
```bash
diff --git a/packages/geom-poly-utils/package.json b/packages/geom-poly-utils/package.json
index ac5ccd1316..f065ee9e5b 100644
--- a/packages/geom-poly-utils/package.json
+++ b/packages/geom-poly-utils/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-poly-utils",
- "version": "0.1.64",
+ "version": "0.1.65",
"description": "2D polygon / triangle analysis & processing utilities",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
],
"keywords": [
"2d",
- "es6",
"area",
"bbox",
"centroid",
diff --git a/packages/geom-poly-utils/src/convexity.ts b/packages/geom-poly-utils/src/convexity.ts
index 8454c59623..d98c09b86c 100644
--- a/packages/geom-poly-utils/src/convexity.ts
+++ b/packages/geom-poly-utils/src/convexity.ts
@@ -11,16 +11,13 @@ export const convexity = (pts: ReadonlyVec[], eps = EPS) => {
let a = pts[n - 2];
let b = pts[n - 1];
let c = pts[0];
- for (let i = 0; i < n; a = b, b = c, c = pts[++i]) {
+ for (let i = 0; i < n && type < 3; a = b, b = c, c = pts[++i]) {
const t = corner2(a, b, c, eps);
- if (t < 0) {
- type |= 1;
- } else if (t > 0) {
- type |= 2;
- }
- if (type === 3) {
- return Convexity.CONCAVE;
- }
+ type |= t < 0 ? 1 : t > 0 ? 2 : 0;
}
- return type > 0 ? Convexity.CONVEX : Convexity.COLINEAR;
+ return type === 3
+ ? Convexity.CONCAVE
+ : type > 0
+ ? Convexity.CONVEX
+ : Convexity.COLINEAR;
};
diff --git a/packages/geom-resample/CHANGELOG.md b/packages/geom-resample/CHANGELOG.md
index 3ae41df3ed..2ebce87ed6 100644
--- a/packages/geom-resample/CHANGELOG.md
+++ b/packages/geom-resample/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-resample@0.2.45...@thi.ng/geom-resample@0.2.46) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-resample
+
+
+
+
+
## [0.2.45](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-resample@0.2.44...@thi.ng/geom-resample@0.2.45) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-resample
diff --git a/packages/geom-resample/README.md b/packages/geom-resample/README.md
index f3c9ccb0ca..1284196471 100644
--- a/packages/geom-resample/README.md
+++ b/packages/geom-resample/README.md
@@ -33,6 +33,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-resample%5D)
+
## Installation
```bash
@@ -47,7 +49,7 @@ yarn add @thi.ng/geom-resample
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.21 KB / CJS: 1.27 KB / UMD: 1.38 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.18 KB / CJS: 1.24 KB / UMD: 1.35 KB
## Dependencies
diff --git a/packages/geom-resample/package.json b/packages/geom-resample/package.json
index df6084c1c1..96ab527121 100644
--- a/packages/geom-resample/package.json
+++ b/packages/geom-resample/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-resample",
- "version": "0.2.45",
+ "version": "0.2.46",
"description": "Customizable nD polyline interpolation, re-sampling, splitting & nearest point computation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-closest-point": "^0.4.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-closest-point": "^0.5.0",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -65,7 +65,6 @@
"3d",
"nd",
"curve",
- "es6",
"distance",
"geometry",
"interpolation",
diff --git a/packages/geom-resample/src/sampler.ts b/packages/geom-resample/src/sampler.ts
index ccb15ff3c0..6aa2066eac 100644
--- a/packages/geom-resample/src/sampler.ts
+++ b/packages/geom-resample/src/sampler.ts
@@ -1,4 +1,8 @@
-import { closestPointSegment, closestT } from "@thi.ng/geom-closest-point";
+import {
+ closestPointPolyline,
+ closestPointSegment,
+ closestT,
+} from "@thi.ng/geom-closest-point";
import { fit01 } from "@thi.ng/math";
import {
dist,
@@ -59,20 +63,7 @@ export class Sampler {
}
closestPoint(p: ReadonlyVec) {
- const pts = this.points;
- const tmp: Vec = [];
- const closest: Vec = [];
- let minD = Infinity;
- for (let i = 0, n = pts.length - 1; i < n; i++) {
- if (closestPointSegment(p, pts[i], pts[i + 1], tmp)) {
- const d = distSq(p, tmp);
- if (d < minD) {
- minD = d;
- set(closest, tmp);
- }
- }
- }
- return minD < Infinity ? closest : undefined;
+ return closestPointPolyline(p, this.points);
}
closestT(p: ReadonlyVec) {
diff --git a/packages/geom-splines/CHANGELOG.md b/packages/geom-splines/CHANGELOG.md
index 2c58fba04b..f1088afe4c 100644
--- a/packages/geom-splines/CHANGELOG.md
+++ b/packages/geom-splines/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.5.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-splines@0.5.32...@thi.ng/geom-splines@0.5.33) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-splines
+
+
+
+
+
## [0.5.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-splines@0.5.31...@thi.ng/geom-splines@0.5.32) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-splines
diff --git a/packages/geom-splines/README.md b/packages/geom-splines/README.md
index c5642c9ca6..c74855b2e2 100644
--- a/packages/geom-splines/README.md
+++ b/packages/geom-splines/README.md
@@ -33,6 +33,8 @@ Current implementations partially based on
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-splines%5D)
+
## Installation
```bash
diff --git a/packages/geom-splines/package.json b/packages/geom-splines/package.json
index d10e968641..2062a36144 100644
--- a/packages/geom-splines/package.json
+++ b/packages/geom-splines/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-splines",
- "version": "0.5.32",
+ "version": "0.5.33",
"description": "nD cubic & quadratic curve analysis, conversion, interpolation, splitting",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-arc": "^0.3.12",
- "@thi.ng/geom-resample": "^0.2.45",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-arc": "^0.3.13",
+ "@thi.ng/geom-resample": "^0.2.46",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -74,12 +74,12 @@
"cubic",
"curve",
"elliptic",
- "es6",
"geometry",
"interpolation",
"proximity",
"quadratic",
"sample",
+ "shape",
"spline",
"split",
"typescript"
diff --git a/packages/geom-subdiv-curve/CHANGELOG.md b/packages/geom-subdiv-curve/CHANGELOG.md
index 51736af2a2..81b803d80b 100644
--- a/packages/geom-subdiv-curve/CHANGELOG.md
+++ b/packages/geom-subdiv-curve/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.63](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-subdiv-curve@0.1.62...@thi.ng/geom-subdiv-curve@0.1.63) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-subdiv-curve
+
+
+
+
+
## [0.1.62](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-subdiv-curve@0.1.61...@thi.ng/geom-subdiv-curve@0.1.62) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-subdiv-curve
diff --git a/packages/geom-subdiv-curve/README.md b/packages/geom-subdiv-curve/README.md
index a706ec4667..68b6fc5bff 100644
--- a/packages/geom-subdiv-curve/README.md
+++ b/packages/geom-subdiv-curve/README.md
@@ -42,6 +42,8 @@ Supplied / implemented subdivision schemes:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-subdiv-curve%5D)
+
## Installation
```bash
@@ -56,7 +58,7 @@ yarn add @thi.ng/geom-subdiv-curve
```
-Package sizes (gzipped, pre-treeshake): ESM: 640 bytes / CJS: 721 bytes / UMD: 780 bytes
+Package sizes (gzipped, pre-treeshake): ESM: 657 bytes / CJS: 734 bytes / UMD: 788 bytes
## Dependencies
diff --git a/packages/geom-subdiv-curve/package.json b/packages/geom-subdiv-curve/package.json
index af14cb9b8a..a14807e26d 100644
--- a/packages/geom-subdiv-curve/package.json
+++ b/packages/geom-subdiv-curve/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-subdiv-curve",
- "version": "0.1.62",
+ "version": "0.1.63",
"description": "Freely customizable, iterative nD subdivision curves for open / closed geometries",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -65,10 +65,10 @@
"chaikin",
"cubic",
"curve",
- "es6",
"iterative",
"polyline",
"recursive",
+ "spline",
"subdivision",
"typescript"
],
diff --git a/packages/geom-subdiv-curve/src/api.ts b/packages/geom-subdiv-curve/src/api.ts
index 3478ee6bda..3de989626f 100644
--- a/packages/geom-subdiv-curve/src/api.ts
+++ b/packages/geom-subdiv-curve/src/api.ts
@@ -1,14 +1,10 @@
+import type { FnU } from "@thi.ng/api";
+import type { SubdivKernel } from "@thi.ng/geom-api";
import { wrapSides } from "@thi.ng/transducers";
-import { mixN, ReadonlyVec } from "@thi.ng/vectors";
+import { addmN, mixN, ReadonlyVec } from "@thi.ng/vectors";
import { kernel3 } from "./kernels";
-import type { SubdivKernel } from "@thi.ng/geom-api";
-
-const CHAIKIN_FIRST = kernel3([1 / 2, 1 / 2, 0], [0, 3 / 4, 1 / 4]);
-const CHAIKIN_MAIN = kernel3([1 / 4, 3 / 4, 0], [0, 3 / 4, 1 / 4]);
-const CHAIKIN_LAST = kernel3([1 / 4, 3 / 4, 0], [0, 1 / 2, 1 / 2]);
-const CUBIC_MAIN = kernel3([1 / 8, 3 / 4, 1 / 8], [0, 1 / 2, 1 / 2]);
-const MIDP = ([a, b]: ReadonlyVec[]) => [a, mixN([], a, b, 0.5)];
+const MIDP = ([a, b]: ReadonlyVec[]) => [a, addmN([], a, b, 0.5)];
const THIRDS = ([a, b]: ReadonlyVec[]) => [
a,
mixN([], a, b, 1 / 3),
@@ -18,12 +14,18 @@ const THIRDS = ([a, b]: ReadonlyVec[]) => [
const wrap2 = (pts: ReadonlyVec[]) => wrapSides(pts, 0, 1);
const wrap3 = (pts: ReadonlyVec[]) => wrapSides(pts, 1, 1);
+const subdivWith = (fn: FnU): SubdivKernel["fn"] => (
+ pts,
+ i,
+ n
+) => (i < n - 2 ? fn(pts) : [...fn(pts), pts[1]]);
+
/**
* Splits each curve / line segment into halves at midpoint. Version for
* open curves.
*/
export const SUBDIV_MID_OPEN: SubdivKernel = {
- fn: (pts, i, n) => (i < n - 2 ? MIDP(pts) : [...MIDP(pts), pts[1]]),
+ fn: subdivWith(MIDP),
size: 2,
};
@@ -42,7 +44,7 @@ export const SUBDIV_MID_CLOSED: SubdivKernel = {
* open curves.
*/
export const SUBDIV_THIRDS_OPEN: SubdivKernel = {
- fn: (pts, i, n) => (i < n - 2 ? THIRDS(pts) : [...THIRDS(pts), pts[1]]),
+ fn: subdivWith(THIRDS),
size: 2,
};
@@ -56,6 +58,10 @@ export const SUBDIV_THIRDS_CLOSED: SubdivKernel = {
size: 2,
};
+const CHAIKIN_FIRST = kernel3([1 / 2, 1 / 2, 0], [0, 3 / 4, 1 / 4]);
+const CHAIKIN_MAIN = kernel3([1 / 4, 3 / 4, 0], [0, 3 / 4, 1 / 4]);
+const CHAIKIN_LAST = kernel3([1 / 4, 3 / 4, 0], [0, 1 / 2, 1 / 2]);
+
/**
* Chaikin subdivision scheme for open curves.
*/
@@ -78,6 +84,8 @@ export const SUBDIV_CHAIKIN_CLOSED: SubdivKernel = {
size: 3,
};
+const CUBIC_MAIN = kernel3([1 / 8, 3 / 4, 1 / 8], [0, 1 / 2, 1 / 2]);
+
/**
* Cubic bezier subdivision scheme for closed curves.
*/
diff --git a/packages/geom-subdiv-curve/src/subdivide.ts b/packages/geom-subdiv-curve/src/subdivide.ts
index 04e9f3618e..2f074a4b6f 100644
--- a/packages/geom-subdiv-curve/src/subdivide.ts
+++ b/packages/geom-subdiv-curve/src/subdivide.ts
@@ -1,7 +1,6 @@
import {
comp,
- indexed,
- mapcat,
+ mapcatIndexed,
partition,
push,
transduce,
@@ -26,8 +25,7 @@ export const subdivide = (
pts = transduce(
comp(
partition(size, 1),
- indexed(),
- mapcat(([i, pts]) => fn(pts, i, nump))
+ mapcatIndexed((i, pts) => fn(pts, i, nump))
),
push(),
pre ? pre(pts) : pts
diff --git a/packages/geom-tessellate/CHANGELOG.md b/packages/geom-tessellate/CHANGELOG.md
index a24db410a2..5c7f310b6f 100644
--- a/packages/geom-tessellate/CHANGELOG.md
+++ b/packages/geom-tessellate/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-tessellate@0.2.46...@thi.ng/geom-tessellate@0.2.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-tessellate
+
+
+
+
+
## [0.2.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-tessellate@0.2.45...@thi.ng/geom-tessellate@0.2.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-tessellate
diff --git a/packages/geom-tessellate/README.md b/packages/geom-tessellate/README.md
index c342380dee..31c303ed56 100644
--- a/packages/geom-tessellate/README.md
+++ b/packages/geom-tessellate/README.md
@@ -37,6 +37,8 @@ highly dependent on the concavities present. YMMV!
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-tessellate%5D)
+
## Installation
```bash
diff --git a/packages/geom-tessellate/package.json b/packages/geom-tessellate/package.json
index 806cb14d95..0794d5dc79 100644
--- a/packages/geom-tessellate/package.json
+++ b/packages/geom-tessellate/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-tessellate",
- "version": "0.2.46",
+ "version": "0.2.47",
"description": "2D/3D convex polygon tessellators",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-poly-utils": "^0.1.64",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-poly-utils": "^0.1.65",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -65,9 +65,10 @@
"2d",
"3d",
"convex",
- "es6",
"geometry",
"polygon",
+ "shape",
+ "subdivision",
"tessellation",
"typescript"
],
diff --git a/packages/geom-voronoi/CHANGELOG.md b/packages/geom-voronoi/CHANGELOG.md
index 851533348e..9ffc6c9722 100644
--- a/packages/geom-voronoi/CHANGELOG.md
+++ b/packages/geom-voronoi/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-voronoi@0.2.8...@thi.ng/geom-voronoi@0.2.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/geom-voronoi
+
+
+
+
+
## [0.2.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom-voronoi@0.2.7...@thi.ng/geom-voronoi@0.2.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom-voronoi
diff --git a/packages/geom-voronoi/README.md b/packages/geom-voronoi/README.md
index bdeddd2d5a..aa8801083b 100644
--- a/packages/geom-voronoi/README.md
+++ b/packages/geom-voronoi/README.md
@@ -39,6 +39,8 @@ in ~850ms (Chrome 72, MBP 2016)
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom-voronoi%5D)
+
## Installation
```bash
diff --git a/packages/geom-voronoi/package.json b/packages/geom-voronoi/package.json
index 461dd2d907..9acd144c0d 100644
--- a/packages/geom-voronoi/package.json
+++ b/packages/geom-voronoi/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-voronoi",
- "version": "0.2.8",
+ "version": "0.2.9",
"description": "Fast, incremental 2D Delaunay & Voronoi mesh implementation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-clip-line": "^1.2.8",
- "@thi.ng/geom-clip-poly": "^1.0.33",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-poly-utils": "^0.1.64",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/quad-edge": "^0.2.23",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-clip-line": "^1.2.9",
+ "@thi.ng/geom-clip-poly": "^1.0.34",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-poly-utils": "^0.1.65",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/quad-edge": "^0.2.24",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"delaunay",
"dual",
"edges",
- "es6",
"geometry",
"graph",
"incremental",
diff --git a/packages/geom/CHANGELOG.md b/packages/geom/CHANGELOG.md
index 6ab42fbd8d..e91b245cfc 100644
--- a/packages/geom/CHANGELOG.md
+++ b/packages/geom/CHANGELOG.md
@@ -3,6 +3,17 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [1.12.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom@1.11.8...@thi.ng/geom@1.12.0) (2020-09-22)
+
+
+### Features
+
+* **geom:** add basic text support ([9d1424d](https://github.com/thi-ng/umbrella/commit/9d1424d1c57e4d2c55fb6cfdd507f3ca7cd85dc3))
+
+
+
+
+
## [1.11.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/geom@1.11.7...@thi.ng/geom@1.11.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/geom
diff --git a/packages/geom/README.md b/packages/geom/README.md
index 00ce1bb0f9..6dfb1a3746 100644
--- a/packages/geom/README.md
+++ b/packages/geom/README.md
@@ -57,6 +57,8 @@ themselves too):
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgeom%5D)
+
## Installation
```bash
@@ -71,7 +73,7 @@ yarn add @thi.ng/geom
```
-Package sizes (gzipped, pre-treeshake): ESM: 10.33 KB / CJS: 10.65 KB / UMD: 10.01 KB
+Package sizes (gzipped, pre-treeshake): ESM: 10.42 KB / CJS: 10.76 KB / UMD: 10.11 KB
## Dependencies
diff --git a/packages/geom/package.json b/packages/geom/package.json
index 6b55ef0de9..11c6ad373d 100644
--- a/packages/geom/package.json
+++ b/packages/geom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom",
- "version": "1.11.8",
+ "version": "1.12.0",
"description": "Functional, polymorphic API for 2D geometry types & SVG generation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,32 +49,32 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-arc": "^0.3.12",
- "@thi.ng/geom-clip-line": "^1.2.8",
- "@thi.ng/geom-clip-poly": "^1.0.33",
- "@thi.ng/geom-closest-point": "^0.4.0",
- "@thi.ng/geom-hull": "^0.0.65",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-poly-utils": "^0.1.64",
- "@thi.ng/geom-resample": "^0.2.45",
- "@thi.ng/geom-splines": "^0.5.32",
- "@thi.ng/geom-subdiv-curve": "^0.1.62",
- "@thi.ng/geom-tessellate": "^0.2.46",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/hiccup-svg": "^3.6.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/matrices": "^0.6.32",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-arc": "^0.3.13",
+ "@thi.ng/geom-clip-line": "^1.2.9",
+ "@thi.ng/geom-clip-poly": "^1.0.34",
+ "@thi.ng/geom-closest-point": "^0.5.0",
+ "@thi.ng/geom-hull": "^0.0.66",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-poly-utils": "^0.1.65",
+ "@thi.ng/geom-resample": "^0.2.46",
+ "@thi.ng/geom-splines": "^0.5.33",
+ "@thi.ng/geom-subdiv-curve": "^0.1.63",
+ "@thi.ng/geom-tessellate": "^0.2.47",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/hiccup-svg": "^3.6.1",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/matrices": "^0.6.33",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -89,13 +89,12 @@
"2d",
"centroid",
"conversion",
- "es6",
"intersection",
"geometry",
"graphics",
"polymorphic",
"sample",
- "shapes",
+ "shape",
"svg",
"typescript"
],
diff --git a/packages/geom/src/api/text.ts b/packages/geom/src/api/text.ts
new file mode 100644
index 0000000000..f8f321a5b8
--- /dev/null
+++ b/packages/geom/src/api/text.ts
@@ -0,0 +1,25 @@
+import { Attribs, IHiccupShape, Type } from "@thi.ng/geom-api";
+import { set, Vec } from "@thi.ng/vectors";
+import { copyAttribs } from "../internal/copy-attribs";
+
+/**
+ * Basic stub for text elements. Currently, only a minimal set of geometry
+ * operations are implemented for this type, however this type implements
+ * {@link @this.ng/api#IToHiccup} and so is useful as wrapper for inclusion of
+ * text elements in {@link Group}s with other shape types.
+ */
+export class Text implements IHiccupShape {
+ constructor(public pos: Vec, public body: any, public attribs?: Attribs) {}
+
+ get type() {
+ return Type.TEXT;
+ }
+
+ copy(): Text {
+ return new Text(set([], this.pos), this.body, copyAttribs(this));
+ }
+
+ toHiccup() {
+ return ["text", this.attribs, this.pos, this.body];
+ }
+}
diff --git a/packages/geom/src/ctors/text.ts b/packages/geom/src/ctors/text.ts
new file mode 100644
index 0000000000..2d0b9711b7
--- /dev/null
+++ b/packages/geom/src/ctors/text.ts
@@ -0,0 +1,6 @@
+import type { Attribs } from "@thi.ng/geom-api";
+import { Vec } from "@thi.ng/vectors";
+import { Text } from "../api/text";
+
+export const text = (pos: Vec, body: any, attribs?: Attribs) =>
+ new Text(pos, body, attribs);
diff --git a/packages/geom/src/index.ts b/packages/geom/src/index.ts
index 68b111a434..cfc695ac61 100644
--- a/packages/geom/src/index.ts
+++ b/packages/geom/src/index.ts
@@ -17,6 +17,7 @@ export * from "./api/quadratic";
export * from "./api/ray";
export * from "./api/rect";
export * from "./api/sphere";
+export * from "./api/text";
export * from "./api/triangle";
export * from "./ctors/aabb";
@@ -37,6 +38,7 @@ export * from "./ctors/quad";
export * from "./ctors/quadratic";
export * from "./ctors/ray";
export * from "./ctors/rect";
+export * from "./ctors/text";
export * from "./ctors/triangle";
export * from "./ops/arc-length";
diff --git a/packages/geom/src/ops/as-cubic.ts b/packages/geom/src/ops/as-cubic.ts
index 7fb3a30982..91e89afaea 100644
--- a/packages/geom/src/ops/as-cubic.ts
+++ b/packages/geom/src/ops/as-cubic.ts
@@ -1,5 +1,6 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation1, MultiFn1O } from "@thi.ng/defmulti";
-import { CubicOpts, IShape, Type } from "@thi.ng/geom-api";
+import { CubicOpts, IShape, PCLike, Type } from "@thi.ng/geom-api";
import {
closedCubicFromBreakPoints,
closedCubicFromControlPoints,
@@ -8,6 +9,7 @@ import {
} from "@thi.ng/geom-splines";
import { TAU } from "@thi.ng/math";
import { mapcat } from "@thi.ng/transducers";
+import { ReadonlyVec, Vec } from "@thi.ng/vectors";
import { Circle } from "../api/circle";
import { Cubic } from "../api/cubic";
import { Group } from "../api/group";
@@ -26,7 +28,6 @@ import {
import { copyAttribs } from "../internal/copy-attribs";
import { dispatch } from "../internal/dispatch";
import { asPolygon } from "./as-polygon";
-import type { IObjectOf } from "@thi.ng/api";
export const asCubic: MultiFn1O, Cubic[]> = defmulti(
dispatch
@@ -50,21 +51,21 @@ asCubic.addAll(>>{
...mapcat((s) => (s.geo ? asCubic(s.geo) : null), $.segments),
],
- [Type.POLYGON]: ($: Polygon, opts: Partial = {}) => {
- opts = { breakPoints: false, scale: 1 / 3, uniform: false, ...opts };
- return (opts.breakPoints
- ? closedCubicFromBreakPoints($.points, opts.scale, opts.uniform)
- : closedCubicFromControlPoints($.points, opts.scale, opts.uniform)
- ).map((pts) => new Cubic(pts, copyAttribs($)));
- },
+ [Type.POLYGON]: ($: Polygon, opts: Partial = {}) =>
+ polyCubic(
+ $,
+ opts,
+ closedCubicFromBreakPoints,
+ closedCubicFromControlPoints
+ ),
- [Type.POLYLINE]: ($: Polyline, opts: Partial = {}) => {
- opts = { breakPoints: false, scale: 1 / 3, uniform: false, ...opts };
- return (opts.breakPoints
- ? openCubicFromBreakPoints($.points, opts.scale, opts.uniform)
- : openCubicFromControlPoints($.points, opts.scale, opts.uniform)
- ).map((pts) => new Cubic(pts, copyAttribs($)));
- },
+ [Type.POLYLINE]: ($: Polyline, opts: Partial = {}) =>
+ polyCubic(
+ $,
+ opts,
+ openCubicFromBreakPoints,
+ openCubicFromControlPoints
+ ),
[Type.QUADRATIC]: ({ attribs, points }: Quadratic) => [
cubicFromQuadratic(points[0], points[1], points[2], { ...attribs }),
@@ -75,3 +76,17 @@ asCubic.addAll(>>{
});
asCubic.isa(Type.ELLIPSE, Type.CIRCLE);
+
+// prettier-ignore
+const polyCubic = (
+ $: PCLike,
+ opts: Partial,
+ breakPoints: (pts: ReadonlyVec[], t?: number, uniform?: boolean) => Vec[][],
+ controlPoints: (pts: ReadonlyVec[], t?: number, uniform?: boolean) => Vec[][]
+) => {
+ opts = { breakPoints: false, scale: 1 / 3, uniform: false, ...opts };
+ return (opts.breakPoints
+ ? breakPoints($.points, opts.scale, opts.uniform)
+ : controlPoints($.points, opts.scale, opts.uniform)
+ ).map((pts) => new Cubic(pts, copyAttribs($)));
+};
diff --git a/packages/geom/src/ops/bounds.ts b/packages/geom/src/ops/bounds.ts
index 8fe30e0e33..f224c42c77 100644
--- a/packages/geom/src/ops/bounds.ts
+++ b/packages/geom/src/ops/bounds.ts
@@ -1,3 +1,4 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation1 } from "@thi.ng/defmulti";
import { AABBLike, IShape, PathSegment, PCLike, Type } from "@thi.ng/geom-api";
import { bounds as arcBounds } from "@thi.ng/geom-arc";
@@ -27,11 +28,11 @@ import { Line } from "../api/line";
import { Path } from "../api/path";
import { Quadratic } from "../api/quadratic";
import { Rect } from "../api/rect";
+import { Text } from "../api/text";
import { aabbFromMinMax } from "../ctors/aabb";
import { rectFromMinMax } from "../ctors/rect";
import { collBounds } from "../internal/coll-bounds";
import { dispatch } from "../internal/dispatch";
-import type { IObjectOf } from "@thi.ng/api";
export const bounds = defmulti(dispatch);
@@ -84,6 +85,8 @@ bounds.addAll(>>{
rectFromMinMax(...quadraticBounds(points[0], points[1], points[2])),
[Type.RECT]: ($: IShape) => $.copy(),
+
+ [Type.TEXT]: ($: Text) => new Rect(set2([], $.pos), [0, 0]),
});
bounds.isa(Type.AABB, Type.RECT);
diff --git a/packages/geom/src/ops/centroid.ts b/packages/geom/src/ops/centroid.ts
index 4b027b712b..32229002db 100644
--- a/packages/geom/src/ops/centroid.ts
+++ b/packages/geom/src/ops/centroid.ts
@@ -1,3 +1,4 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation1O, MultiFn1O } from "@thi.ng/defmulti";
import { AABBLike, IShape, PCLike, Type } from "@thi.ng/geom-api";
import {
@@ -13,7 +14,6 @@ import { Polygon } from "../api/polygon";
import { Triangle } from "../api/triangle";
import { dispatch } from "../internal/dispatch";
import { bounds } from "./bounds";
-import type { IObjectOf } from "@thi.ng/api";
export const centroid: MultiFn1O = defmulti(
dispatch
@@ -54,4 +54,5 @@ centroid.isa(Type.POINTS3, Type.POINTS);
centroid.isa(Type.POLYLINE, Type.POINTS);
centroid.isa(Type.QUAD, Type.POLYGON);
centroid.isa(Type.SPHERE, Type.CIRCLE);
+centroid.isa(Type.TEXT, Type.CIRCLE);
centroid.isa(Type.TRIANGLE3, Type.TRIANGLE);
diff --git a/packages/geom/src/ops/fit-into-bounds.ts b/packages/geom/src/ops/fit-into-bounds.ts
index e1e0653be4..926e5ca0ab 100644
--- a/packages/geom/src/ops/fit-into-bounds.ts
+++ b/packages/geom/src/ops/fit-into-bounds.ts
@@ -1,6 +1,9 @@
+import type { IShape } from "@thi.ng/geom-api";
import { minNonZero2, minNonZero3, safeDiv } from "@thi.ng/math";
import {
concat,
+ MatOpNV,
+ MatOpV,
scale23,
scale44,
translation23,
@@ -16,9 +19,10 @@ import { centroid } from "./centroid";
import { mapPoint } from "./map-point";
import { transform } from "./transform";
import { unmapPoint } from "./unmap-point";
-import type { IShape } from "@thi.ng/geom-api";
-const translateScale2 = (
+const translateScale = (
+ tmat: MatOpV,
+ smat: MatOpNV,
shape: IShape,
preTrans: ReadonlyVec,
postTrans: ReadonlyVec,
@@ -26,28 +30,7 @@ const translateScale2 = (
) =>
transform(
shape,
- concat(
- [],
- translation23([], postTrans),
- scale23([], scale),
- translation23([], preTrans)
- )
- );
-
-const translateScale3 = (
- shape: IShape,
- preTrans: ReadonlyVec,
- postTrans: ReadonlyVec,
- scale: ReadonlyVec | number
-) =>
- transform(
- shape,
- concat(
- [],
- translation44([], postTrans),
- scale44([], scale),
- translation44([], preTrans)
- )
+ concat([], tmat([], postTrans), smat([], scale), tmat([], preTrans))
);
export const fitIntoBounds2 = (shape: IShape, dest: Rect) => {
@@ -55,7 +38,9 @@ export const fitIntoBounds2 = (shape: IShape, dest: Rect) => {
if (!src) return;
const c = centroid(src);
if (!c) return;
- return translateScale2(
+ return translateScale(
+ translation23,
+ scale23,
shape,
neg(null, c),
centroid(dest)!,
@@ -71,7 +56,9 @@ export const fitIntoBounds3 = (shape: IShape, dest: AABB) => {
if (!src) return;
const c = centroid(src);
if (!c) return;
- return translateScale3(
+ return translateScale(
+ translation44,
+ scale44,
shape,
neg(null, c),
centroid(dest)!,
@@ -100,7 +87,16 @@ export const fitAllIntoBounds2 = (shapes: IShape[], dest: Rect) => {
const sc = centroid(s, c1);
if (sc) {
unmapPoint(b, mapPoint(src, sc), c2);
- res.push(translateScale2(s, neg(null, c1), c2, smat));
+ res.push(
+ translateScale(
+ translation23,
+ scale23,
+ s,
+ neg(null, c1),
+ c2,
+ smat
+ )
+ );
} else {
res.push(s);
}
diff --git a/packages/geom/src/ops/transform.ts b/packages/geom/src/ops/transform.ts
index 6abeaa6595..e980e30575 100644
--- a/packages/geom/src/ops/transform.ts
+++ b/packages/geom/src/ops/transform.ts
@@ -1,3 +1,4 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation2 } from "@thi.ng/defmulti";
import {
IHiccupShape,
@@ -18,6 +19,7 @@ import { Polyline } from "../api/polyline";
import { Quad } from "../api/quad";
import { Quadratic } from "../api/quadratic";
import { Rect } from "../api/rect";
+import { Text } from "../api/text";
import { Triangle } from "../api/triangle";
import { copyAttribs } from "../internal/copy-attribs";
import { dispatch } from "../internal/dispatch";
@@ -27,7 +29,6 @@ import {
} from "../internal/transform-points";
import { asPath } from "./as-path";
import { asPolygon } from "./as-polygon";
-import type { IObjectOf } from "@thi.ng/api";
/**
* Transforms given shape with provided matrix. Some shape types will be
@@ -89,6 +90,9 @@ transform.addAll(>>{
[Type.RECT]: ($: Rect, mat) => transform(asPolygon($), mat),
+ [Type.TEXT]: ($: Text, mat) =>
+ new Text(mulV([], mat, $.pos!), $.body, copyAttribs($)),
+
[Type.TRIANGLE]: tx(Triangle),
});
diff --git a/packages/geom/src/ops/translate.ts b/packages/geom/src/ops/translate.ts
index 7baea5e840..d96a49ae8d 100644
--- a/packages/geom/src/ops/translate.ts
+++ b/packages/geom/src/ops/translate.ts
@@ -1,3 +1,4 @@
+import type { IObjectOf } from "@thi.ng/api";
import { defmulti, Implementation2 } from "@thi.ng/defmulti";
import { IHiccupShape, IShape, Type } from "@thi.ng/geom-api";
import { add2, add3, ReadonlyVec, set2, set3 } from "@thi.ng/vectors";
@@ -15,11 +16,11 @@ import { Quad } from "../api/quad";
import { Ray } from "../api/ray";
import { Rect } from "../api/rect";
import { Sphere } from "../api/sphere";
+import { Text } from "../api/text";
import { Triangle } from "../api/triangle";
import { copyAttribs } from "../internal/copy-attribs";
import { dispatch } from "../internal/dispatch";
import { translatedShape as tx } from "../internal/translate-points";
-import type { IObjectOf } from "@thi.ng/api";
export const translate = defmulti(dispatch);
@@ -82,5 +83,8 @@ translate.addAll(>>{
[Type.SPHERE]: ($: Sphere, delta) =>
new Sphere(add3([], $.pos, delta), $.r, copyAttribs($)),
+ [Type.TEXT]: ($: Text, delta) =>
+ new Text(add2([], $.pos, delta), $.body, copyAttribs($)),
+
[Type.TRIANGLE]: tx(Triangle),
});
diff --git a/packages/gp/CHANGELOG.md b/packages/gp/CHANGELOG.md
index 562789d68b..781194f228 100644
--- a/packages/gp/CHANGELOG.md
+++ b/packages/gp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/gp@0.1.31...@thi.ng/gp@0.1.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/gp
+
+
+
+
+
## [0.1.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/gp@0.1.30...@thi.ng/gp@0.1.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/gp
diff --git a/packages/gp/README.md b/packages/gp/README.md
index 40764c0723..f1eb600def 100644
--- a/packages/gp/README.md
+++ b/packages/gp/README.md
@@ -49,6 +49,8 @@ References:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgp%5D)
+
### Related packages
- [@thi.ng/defmulti](https://github.com/thi-ng/umbrella/tree/develop/packages/defmulti) - Dynamic, extensible multiple dispatch via user supplied dispatch function.
diff --git a/packages/gp/package.json b/packages/gp/package.json
index 5af1100a2b..7c55b57c37 100644
--- a/packages/gp/package.json
+++ b/packages/gp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/gp",
- "version": "0.1.31",
+ "version": "0.1.32",
"description": "Genetic programming helpers & strategies (tree based & multi-expression programming)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/zipper": "^0.1.25"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/zipper": "^0.1.26"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"keywords": [
"ast",
"crossover",
- "es6",
"evolutionary",
"generative",
"genetic",
diff --git a/packages/grid-iterators/CHANGELOG.md b/packages/grid-iterators/CHANGELOG.md
index ab5fc98b09..21d896bdc7 100644
--- a/packages/grid-iterators/CHANGELOG.md
+++ b/packages/grid-iterators/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.4.11](https://github.com/thi-ng/umbrella/compare/@thi.ng/grid-iterators@0.4.10...@thi.ng/grid-iterators@0.4.11) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/grid-iterators
+
+
+
+
+
## [0.4.10](https://github.com/thi-ng/umbrella/compare/@thi.ng/grid-iterators@0.4.9...@thi.ng/grid-iterators@0.4.10) (2020-09-13)
**Note:** Version bump only for package @thi.ng/grid-iterators
diff --git a/packages/grid-iterators/README.md b/packages/grid-iterators/README.md
index 4c38d22b7d..656415fd5a 100644
--- a/packages/grid-iterators/README.md
+++ b/packages/grid-iterators/README.md
@@ -151,6 +151,8 @@ Additionally, the following shape iterators are available:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bgrid-iterators%5D)
+
### Related packages
- [@thi.ng/morton](https://github.com/thi-ng/umbrella/tree/develop/packages/morton) - Z-order curve / Morton encoding, decoding & range extraction for arbitrary dimensions
diff --git a/packages/grid-iterators/package.json b/packages/grid-iterators/package.json
index 4251de407d..0a825854b1 100644
--- a/packages/grid-iterators/package.json
+++ b/packages/grid-iterators/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/grid-iterators",
- "version": "0.4.10",
+ "version": "0.4.11",
"description": "2D grid iterators w/ multiple orderings",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,11 +50,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/morton": "^2.0.24",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/morton": "^2.0.25",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"keywords": [
"2d",
"diagonal",
- "es6",
"grid",
"hilbert",
"iterator",
diff --git a/packages/hdiff/CHANGELOG.md b/packages/hdiff/CHANGELOG.md
index cdaf14a933..8de0af9b43 100644
--- a/packages/hdiff/CHANGELOG.md
+++ b/packages/hdiff/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdiff@0.1.15...@thi.ng/hdiff@0.1.16) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdiff
+
+
+
+
+
## [0.1.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdiff@0.1.14...@thi.ng/hdiff@0.1.15) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdiff
diff --git a/packages/hdiff/README.md b/packages/hdiff/README.md
index b3db0fcc52..6b74e1a6e3 100644
--- a/packages/hdiff/README.md
+++ b/packages/hdiff/README.md
@@ -33,6 +33,8 @@ String diffing w/ hiccup output for further processing, e.g. with [@thi.ng/hdom]
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdiff%5D)
+
## Installation
```bash
diff --git a/packages/hdiff/package.json b/packages/hdiff/package.json
index 4258f86842..5c773087a0 100644
--- a/packages/hdiff/package.json
+++ b/packages/hdiff/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdiff",
- "version": "0.1.15",
+ "version": "0.1.16",
"description": "String diffing w/ hiccup output for further processing, e.g. with @thi.ng/hdom, @thi.ng/hiccup. Includes CLI util to generate HTML, with theme support and code folding",
"module": "./index.js",
"main": "./lib/index.js",
@@ -51,11 +51,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/diff": "^3.2.31",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/hiccup-css": "^1.1.38",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/diff": "^3.2.32",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/hiccup-css": "^1.1.39",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"cli",
"css",
"diff",
- "es6",
"file",
"git",
"hiccup",
diff --git a/packages/hdom-canvas/CHANGELOG.md b/packages/hdom-canvas/CHANGELOG.md
index ce1d69d512..9c4586aae8 100644
--- a/packages/hdom-canvas/CHANGELOG.md
+++ b/packages/hdom-canvas/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.0.19](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-canvas@3.0.18...@thi.ng/hdom-canvas@3.0.19) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdom-canvas
+
+
+
+
+
## [3.0.18](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-canvas@3.0.17...@thi.ng/hdom-canvas@3.0.18) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdom-canvas
diff --git a/packages/hdom-canvas/README.md b/packages/hdom-canvas/README.md
index 1506218596..24e23261eb 100644
--- a/packages/hdom-canvas/README.md
+++ b/packages/hdom-canvas/README.md
@@ -43,6 +43,8 @@ API draw calls during the hdom update process / cycle.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdom-canvas%5D)
+
### BREAKING CHANGES 3.0.0
The actual tree traversal & drawing has been extracted to the new
diff --git a/packages/hdom-canvas/package.json b/packages/hdom-canvas/package.json
index 0b1b8097f2..3eb3fb10a9 100644
--- a/packages/hdom-canvas/package.json
+++ b/packages/hdom-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdom-canvas",
- "version": "3.0.18",
+ "version": "3.0.19",
"description": "@thi.ng/hdom component wrapper for declarative canvas scenegraphs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/diff": "^3.2.31",
- "@thi.ng/hdom": "^8.2.9",
- "@thi.ng/hiccup-canvas": "^1.1.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/diff": "^3.2.32",
+ "@thi.ng/hdom": "^8.2.10",
+ "@thi.ng/hiccup-canvas": "^1.1.9"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"lib"
],
"keywords": [
- "es6",
"canvas",
"datadriven",
"drawing",
diff --git a/packages/hdom-components/CHANGELOG.md b/packages/hdom-components/CHANGELOG.md
index 6fbeeaeec4..fd64f0573e 100644
--- a/packages/hdom-components/CHANGELOG.md
+++ b/packages/hdom-components/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.0.13](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-components@4.0.12...@thi.ng/hdom-components@4.0.13) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdom-components
+
+
+
+
+
## [4.0.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-components@4.0.11...@thi.ng/hdom-components@4.0.12) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdom-components
diff --git a/packages/hdom-components/README.md b/packages/hdom-components/README.md
index ca12279ab1..30ee66c8ac 100644
--- a/packages/hdom-components/README.md
+++ b/packages/hdom-components/README.md
@@ -41,6 +41,8 @@ components**. Feedback welcome!
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdom-components%5D)
+
## Installation
```bash
diff --git a/packages/hdom-components/package.json b/packages/hdom-components/package.json
index 11c36d0de2..ff0a23e8c3 100644
--- a/packages/hdom-components/package.json
+++ b/packages/hdom-components/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdom-components",
- "version": "4.0.12",
+ "version": "4.0.13",
"description": "Raw, skinnable UI & SVG components for @thi.ng/hdom",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/adapt-dpi": "^1.0.8",
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/transducers-stats": "^1.1.38"
+ "@thi.ng/adapt-dpi": "^1.0.9",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/transducers-stats": "^1.1.39"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"utils"
],
"keywords": [
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/hdom-mock/CHANGELOG.md b/packages/hdom-mock/CHANGELOG.md
index 1bb7cdaed0..1ead91b60d 100644
--- a/packages/hdom-mock/CHANGELOG.md
+++ b/packages/hdom-mock/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.42](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-mock@1.1.41...@thi.ng/hdom-mock@1.1.42) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdom-mock
+
+
+
+
+
## [1.1.41](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom-mock@1.1.40...@thi.ng/hdom-mock@1.1.41) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdom-mock
diff --git a/packages/hdom-mock/README.md b/packages/hdom-mock/README.md
index 7e5115ba5f..418d2061b3 100644
--- a/packages/hdom-mock/README.md
+++ b/packages/hdom-mock/README.md
@@ -30,6 +30,8 @@ custom target implementations.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdom-mock%5D)
+
## Installation
```bash
diff --git a/packages/hdom-mock/package.json b/packages/hdom-mock/package.json
index 460d450166..50b3180293 100644
--- a/packages/hdom-mock/package.json
+++ b/packages/hdom-mock/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdom-mock",
- "version": "1.1.41",
+ "version": "1.1.42",
"description": "Mock base implementation for @thi.ng/hdom API",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/hdom": "^8.2.9"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/hdom": "^8.2.10"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"lib"
],
"keywords": [
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/hdom/CHANGELOG.md b/packages/hdom/CHANGELOG.md
index 42af5c9291..1623b674e0 100644
--- a/packages/hdom/CHANGELOG.md
+++ b/packages/hdom/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [8.2.10](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom@8.2.9...@thi.ng/hdom@8.2.10) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hdom
+
+
+
+
+
## [8.2.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/hdom@8.2.8...@thi.ng/hdom@8.2.9) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hdom
diff --git a/packages/hdom/README.md b/packages/hdom/README.md
index aff7b270b2..5b84cf7f89 100644
--- a/packages/hdom/README.md
+++ b/packages/hdom/README.md
@@ -100,6 +100,8 @@ Benefits:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhdom%5D)
+
### Support packages
- [@thi.ng/hdom-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom-canvas) - [@thi.ng/hdom](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom) component wrapper for declarative canvas scenegraphs
@@ -140,7 +142,7 @@ yarn install
yarn start
```
-Package sizes (gzipped, pre-treeshake): ESM: 3.69 KB / CJS: 3.79 KB / UMD: 3.72 KB
+Package sizes (gzipped, pre-treeshake): ESM: 3.65 KB / CJS: 3.75 KB / UMD: 3.67 KB
## Dependencies
diff --git a/packages/hdom/package.json b/packages/hdom/package.json
index 47a42265b8..126652cf3d 100644
--- a/packages/hdom/package.json
+++ b/packages/hdom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hdom",
- "version": "8.2.9",
+ "version": "8.2.10",
"description": "Lightweight vanilla ES6 UI component trees with customizable branch-local behaviors",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/atom": "^4.1.20",
+ "@thi.ng/atom": "^4.1.21",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,13 +50,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/diff": "^3.2.31",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/prefixes": "^0.1.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/diff": "^3.2.32",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/prefixes": "^0.1.6"
},
"files": [
"*.js",
@@ -70,7 +70,6 @@
"declarative",
"diff",
"dom",
- "es6",
"functional",
"ioc",
"iterator",
diff --git a/packages/hdom/src/normalize.ts b/packages/hdom/src/normalize.ts
index 371f513f89..eff3c30dba 100644
--- a/packages/hdom/src/normalize.ts
+++ b/packages/hdom/src/normalize.ts
@@ -2,16 +2,14 @@ import {
isArray as isa,
isNotStringAndIterable as isi,
isPlainObject as iso,
- isString as iss,
} from "@thi.ng/checks";
import { illegalArgs } from "@thi.ng/errors";
-import { mergeClasses, NO_SPANS, RE_TAG } from "@thi.ng/hiccup";
+import { mergeEmmetAttribs, NO_SPANS, RE_TAG } from "@thi.ng/hiccup";
import type { HDOMOpts } from "./api";
const isArray = isa;
const isNotStringAndIterable = isi;
const isPlainObject = iso;
-const isString = iss;
/**
* Expands single hiccup element/component into its canonical form:
@@ -46,32 +44,24 @@ export const normalizeElement = (spec: any[], keys: boolean) => {
let tag = spec[0];
let hasAttribs = isPlainObject(spec[1]);
let match: RegExpExecArray | null;
- let mtag: string;
- let id: string;
- let clazz: string;
+ let name: string;
let attribs;
if (typeof tag !== "string" || !(match = RE_TAG.exec(tag))) {
illegalArgs(`${tag} is not a valid tag name`);
}
- mtag = match![1];
+ name = match![1];
// return orig if already normalized and satisfies key requirement
- if (tag === mtag && hasAttribs && (!keys || spec[1].key)) {
+ if (tag === name && hasAttribs && (!keys || spec[1].key)) {
return spec;
}
- attribs = hasAttribs ? { ...spec[1] } : {};
- id = match![2];
- clazz = match![3];
- id && (attribs.id = id);
- const aclass = attribs.class;
- if (clazz) {
- clazz = clazz.replace(/\./g, " ");
- attribs.class = aclass ? mergeClasses(clazz, aclass) : clazz;
- } else if (aclass) {
- attribs.class = isString(aclass) ? aclass : mergeClasses("", aclass);
- }
+ attribs = mergeEmmetAttribs(
+ hasAttribs ? { ...spec[1] } : {},
+ match![2],
+ match![3]
+ );
return attribs.__skip && spec.length < 3
- ? [mtag, attribs]
- : [mtag, attribs, ...spec.slice(hasAttribs ? 2 : 1)];
+ ? [name, attribs]
+ : [name, attribs, ...spec.slice(hasAttribs ? 2 : 1)];
};
/**
@@ -157,69 +147,63 @@ const _normalizeTree = (
if (keys && nattribs.key === undefined) {
nattribs.key = path.join("-");
}
- if (norm.length > 2) {
- const tag = norm[0];
- const res = [tag, nattribs];
- span = span && !NO_SPANS[tag];
- for (let i = 2, j = 2, k = 0, n = norm.length; i < n; i++) {
- let el = norm[i];
- if (el != null) {
- const isarray = isArray(el);
- if (
- (isarray && isArray(el[0])) ||
- (!isarray && isNotStringAndIterable(el))
- ) {
- for (let c of el) {
- c = _normalizeTree(
- c,
- opts,
- ctx,
- path.concat(k),
- keys,
- span
- );
- if (c !== undefined) {
- res[j++] = c;
- }
- k++;
- }
- } else {
- el = _normalizeTree(
- el,
- opts,
- ctx,
- path.concat(k),
- keys,
- span
- );
- if (el !== undefined) {
- res[j++] = el;
- }
- k++;
+ return norm.length > 2
+ ? normalizeChildren(norm, nattribs, opts, ctx, path, keys, span)
+ : norm;
+ }
+ return typeof tree === "function"
+ ? _normalizeTree(tree(ctx), opts, ctx, path, keys, span)
+ : typeof tree.toHiccup === "function"
+ ? _normalizeTree(tree.toHiccup(opts.ctx), opts, ctx, path, keys, span)
+ : typeof tree.deref === "function"
+ ? _normalizeTree(tree.deref(), opts, ctx, path, keys, span)
+ : span
+ ? ["span", keys ? { key: path.join("-") } : {}, tree.toString()]
+ : tree.toString();
+};
+
+const normalizeChildren = (
+ norm: any[],
+ nattribs: any,
+ opts: Partial,
+ ctx: any,
+ path: number[],
+ keys: boolean,
+ span: boolean
+) => {
+ const tag = norm[0];
+ const res = [tag, nattribs];
+ span = span && !NO_SPANS[tag];
+ for (let i = 2, j = 2, k = 0, n = norm.length; i < n; i++) {
+ let el = norm[i];
+ if (el != null) {
+ const isarray = isArray(el);
+ if (
+ (isarray && isArray(el[0])) ||
+ (!isarray && isNotStringAndIterable(el))
+ ) {
+ for (let c of el) {
+ c = _normalizeTree(
+ c,
+ opts,
+ ctx,
+ path.concat(k),
+ keys,
+ span
+ );
+ if (c !== undefined) {
+ res[j++] = c;
}
+ k++;
}
+ } else {
+ el = _normalizeTree(el, opts, ctx, path.concat(k), keys, span);
+ if (el !== undefined) {
+ res[j++] = el;
+ }
+ k++;
}
- return res;
}
- return norm;
- }
- if (typeof tree === "function") {
- return _normalizeTree(tree(ctx), opts, ctx, path, keys, span);
}
- if (typeof tree.toHiccup === "function") {
- return _normalizeTree(
- tree.toHiccup(opts.ctx),
- opts,
- ctx,
- path,
- keys,
- span
- );
- }
- if (typeof tree.deref === "function") {
- return _normalizeTree(tree.deref(), opts, ctx, path, keys, span);
- }
- return span
- ? ["span", keys ? { key: path.join("-") } : {}, tree.toString()]
- : tree.toString();
+ return res;
};
diff --git a/packages/heaps/CHANGELOG.md b/packages/heaps/CHANGELOG.md
index b8b9b43bf0..8afa365521 100644
--- a/packages/heaps/CHANGELOG.md
+++ b/packages/heaps/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/heaps@1.2.24...@thi.ng/heaps@1.2.25) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/heaps
+
+
+
+
+
## [1.2.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/heaps@1.2.23...@thi.ng/heaps@1.2.24) (2020-09-13)
**Note:** Version bump only for package @thi.ng/heaps
diff --git a/packages/heaps/README.md b/packages/heaps/README.md
index 4773334327..840bfc2431 100644
--- a/packages/heaps/README.md
+++ b/packages/heaps/README.md
@@ -30,6 +30,8 @@ additional operations.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bheaps%5D)
+
## Installation
```bash
diff --git a/packages/heaps/package.json b/packages/heaps/package.json
index b2d6d07f21..b6d7a89b9e 100644
--- a/packages/heaps/package.json
+++ b/packages/heaps/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/heaps",
- "version": "1.2.24",
+ "version": "1.2.25",
"description": "Various heap implementations for arbitrary values and with customizable ordering",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,8 +50,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/compare": "^1.3.16"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/compare": "^1.3.17"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"datastructure",
"d-heap",
- "es6",
"heap",
"pairing-heap",
"priority-queue",
diff --git a/packages/hiccup-canvas/CHANGELOG.md b/packages/hiccup-canvas/CHANGELOG.md
index 7ce7721093..86c76efd5e 100644
--- a/packages/hiccup-canvas/CHANGELOG.md
+++ b/packages/hiccup-canvas/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-canvas@1.1.8...@thi.ng/hiccup-canvas@1.1.9) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-canvas
+
+
+
+
+
## [1.1.8](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-canvas@1.1.7...@thi.ng/hiccup-canvas@1.1.8) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-canvas
diff --git a/packages/hiccup-canvas/README.md b/packages/hiccup-canvas/README.md
index e3b42a298c..accc4b76d1 100644
--- a/packages/hiccup-canvas/README.md
+++ b/packages/hiccup-canvas/README.md
@@ -65,6 +65,8 @@ implementations) and then translates these into canvas API draw calls.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-canvas%5D)
+
### Related packages
- [@thi.ng/hdom-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom-canvas) - [@thi.ng/hdom](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom) component wrapper for declarative canvas scenegraphs
diff --git a/packages/hiccup-canvas/package.json b/packages/hiccup-canvas/package.json
index 01bd793637..f6b9edc83b 100644
--- a/packages/hiccup-canvas/package.json
+++ b/packages/hiccup-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-canvas",
- "version": "1.1.8",
+ "version": "1.1.9",
"description": "Hiccup shape tree renderer for vanilla Canvas 2D contexts",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,11 +48,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/color": "^1.2.16",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/color": "^1.2.17",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -64,10 +64,10 @@
"canvas",
"declarative",
"draw",
- "es6",
"graphics",
"hiccup",
"scenegraph",
+ "svg",
"tree",
"typescript"
],
diff --git a/packages/hiccup-carbon-icons/CHANGELOG.md b/packages/hiccup-carbon-icons/CHANGELOG.md
index 75b7762265..dc00a4e415 100644
--- a/packages/hiccup-carbon-icons/CHANGELOG.md
+++ b/packages/hiccup-carbon-icons/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.4](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-carbon-icons@2.0.3...@thi.ng/hiccup-carbon-icons@2.0.4) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-carbon-icons
+
+
+
+
+
## [2.0.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-carbon-icons@2.0.2...@thi.ng/hiccup-carbon-icons@2.0.3) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-carbon-icons
diff --git a/packages/hiccup-carbon-icons/README.md b/packages/hiccup-carbon-icons/README.md
index 2a7c88668b..931307bb15 100644
--- a/packages/hiccup-carbon-icons/README.md
+++ b/packages/hiccup-carbon-icons/README.md
@@ -43,6 +43,8 @@ code](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-carbon-ico
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-carbon-icons%5D)
+
## Installation
```bash
diff --git a/packages/hiccup-carbon-icons/package.json b/packages/hiccup-carbon-icons/package.json
index 77e9146779..567be2fc2a 100644
--- a/packages/hiccup-carbon-icons/package.json
+++ b/packages/hiccup-carbon-icons/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-carbon-icons",
- "version": "2.0.3",
+ "version": "2.0.4",
"description": "Full set of IBM's Carbon icons in hiccup format",
"module": "./index.js",
"main": "./lib/index.js",
@@ -42,7 +42,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/hiccup": "^3.6.0",
+ "@thi.ng/hiccup": "^3.6.1",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -59,7 +59,6 @@
],
"keywords": [
"carbon",
- "es6",
"hdom",
"hiccup",
"ibm",
diff --git a/packages/hiccup-css/CHANGELOG.md b/packages/hiccup-css/CHANGELOG.md
index 48788da172..a29b31cffd 100644
--- a/packages/hiccup-css/CHANGELOG.md
+++ b/packages/hiccup-css/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-css@1.1.38...@thi.ng/hiccup-css@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-css
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-css@1.1.37...@thi.ng/hiccup-css@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-css
diff --git a/packages/hiccup-css/README.md b/packages/hiccup-css/README.md
index 91ef92fff2..d94837d8e8 100644
--- a/packages/hiccup-css/README.md
+++ b/packages/hiccup-css/README.md
@@ -88,6 +88,8 @@ Clojure projects:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-css%5D)
+
## Installation
```bash
@@ -102,7 +104,7 @@ yarn add @thi.ng/hiccup-css
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.04 KB / CJS: 2.19 KB / UMD: 2.13 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.05 KB / CJS: 2.21 KB / UMD: 2.13 KB
## Dependencies
diff --git a/packages/hiccup-css/package.json b/packages/hiccup-css/package.json
index a454117c85..90b680763e 100644
--- a/packages/hiccup-css/package.json
+++ b/packages/hiccup-css/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-css",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "CSS from nested JS data structures",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -60,18 +60,16 @@
"lib"
],
"keywords": [
- "clojure",
+ "css",
+ "codegen",
"component",
- "es6",
- "hiccup",
- "html",
+ "dsl",
+ "fileformat",
"iterator",
+ "hiccup",
"json",
"serialization",
- "svg",
- "template",
- "typescript",
- "xml"
+ "typescript"
],
"publishConfig": {
"access": "public"
diff --git a/packages/hiccup-css/src/css.ts b/packages/hiccup-css/src/css.ts
index 4a3be72337..6bf37379d5 100644
--- a/packages/hiccup-css/src/css.ts
+++ b/packages/hiccup-css/src/css.ts
@@ -1,10 +1,10 @@
import {
isArray,
isFunction,
- isIterable,
+ isNotStringAndIterable,
isPlainObject,
- isString,
} from "@thi.ng/checks";
+import { illegalArgs } from "@thi.ng/errors";
import { COMPACT, CSSOpts, DEFAULT_VENDORS } from "./api";
import { expand, formatDecls } from "./impl";
@@ -16,19 +16,19 @@ export const css = (rules: any, opts?: Partial) => {
depth: 0,
...opts,
};
- if (isPlainObject(rules)) {
- return formatDecls(rules, opts);
- }
- if (isArray(opts.autoprefix)) {
- opts.autoprefix = new Set(opts.autoprefix);
- }
- if (isIterable(rules) && !isString(rules)) {
- rules = [...rules];
- }
- if (isArray(rules)) {
- return expand([], [], rules, opts).join(opts.format!.rules);
- }
- if (isFunction(rules)) {
- return rules([], opts).join(opts.format!.rules);
- }
+ isArray(opts.autoprefix) && (opts.autoprefix = new Set(opts.autoprefix));
+ return isPlainObject(rules)
+ ? formatDecls(rules, opts)
+ : isFunction(rules)
+ ? rules([], opts).join(opts.format!.rules)
+ : expand(
+ [],
+ [],
+ isArray(rules)
+ ? rules
+ : isNotStringAndIterable(rules)
+ ? [...rules]
+ : illegalArgs(`invalid rules`),
+ opts
+ ).join(opts.format!.rules);
};
diff --git a/packages/hiccup-css/test/index.ts b/packages/hiccup-css/test/index.ts
index a5098a171b..3ca50c922c 100644
--- a/packages/hiccup-css/test/index.ts
+++ b/packages/hiccup-css/test/index.ts
@@ -17,7 +17,7 @@ const rules = {
describe("hiccup-css", () => {
it("rules only", () => {
- assert.strictEqual(css("a"), undefined);
+ assert.throws(() => css("a"));
assert.strictEqual(css({}), "");
assert.strictEqual(css(rules.a), "color:red;");
assert.strictEqual(css(rules.b), "border:0;");
diff --git a/packages/hiccup-html/CHANGELOG.md b/packages/hiccup-html/CHANGELOG.md
index 4063baa593..e5f7b1dba9 100644
--- a/packages/hiccup-html/CHANGELOG.md
+++ b/packages/hiccup-html/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-html@0.3.5...@thi.ng/hiccup-html@0.3.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-html
+
+
+
+
+
## [0.3.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-html@0.3.4...@thi.ng/hiccup-html@0.3.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-html
diff --git a/packages/hiccup-html/README.md b/packages/hiccup-html/README.md
index 117e13bd33..8085c8e010 100644
--- a/packages/hiccup-html/README.md
+++ b/packages/hiccup-html/README.md
@@ -154,6 +154,8 @@ thi.ng/umbrella eco system (most relevant:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-html%5D)
+
The current aim is not necessarily to have wrappers for *each* possible
HTML5 element, but certainly to support the most commonly used ones. PRs
welcome!
diff --git a/packages/hiccup-html/package.json b/packages/hiccup-html/package.json
index ae49001a36..36ec68a4eb 100644
--- a/packages/hiccup-html/package.json
+++ b/packages/hiccup-html/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-html",
- "version": "0.3.5",
+ "version": "0.3.6",
"description": "100+ type-checked HTML5 element functions for @thi.ng/hiccup related infrastructure",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,7 +48,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -56,8 +56,8 @@
"lib"
],
"keywords": [
- "attributes",
- "es6",
+ "dsl",
+ "fileformat",
"hiccup",
"html",
"typecheck",
diff --git a/packages/hiccup-markdown/CHANGELOG.md b/packages/hiccup-markdown/CHANGELOG.md
index bd3bcfe518..ef023f7ca9 100644
--- a/packages/hiccup-markdown/CHANGELOG.md
+++ b/packages/hiccup-markdown/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.2.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-markdown@1.2.33...@thi.ng/hiccup-markdown@1.2.34) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-markdown
+
+
+
+
+
## [1.2.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-markdown@1.2.32...@thi.ng/hiccup-markdown@1.2.33) (2020-09-13)
**Note:** Version bump only for package @thi.ng/hiccup-markdown
diff --git a/packages/hiccup-markdown/README.md b/packages/hiccup-markdown/README.md
index a88bcfba7b..471aeb7e14 100644
--- a/packages/hiccup-markdown/README.md
+++ b/packages/hiccup-markdown/README.md
@@ -40,6 +40,8 @@ parser and an extensible Hiccup-to-Markdown converter.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-markdown%5D)
+
## Installation
```bash
diff --git a/packages/hiccup-markdown/package.json b/packages/hiccup-markdown/package.json
index 3070f24bf3..346663a4f5 100644
--- a/packages/hiccup-markdown/package.json
+++ b/packages/hiccup-markdown/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-markdown",
- "version": "1.2.33",
+ "version": "1.2.34",
"description": "Markdown parser & serializer from/to Hiccup format",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,16 +49,16 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/fsm": "^2.4.25",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/text-canvas": "^0.2.30",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/fsm": "^2.4.26",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/text-canvas": "^0.2.31",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -66,10 +66,10 @@
"lib"
],
"keywords": [
- "es6",
"ast",
"conversion",
- "DOM",
+ "dom",
+ "fileformat",
"hiccup",
"markdown",
"parser",
diff --git a/packages/hiccup-svg/CHANGELOG.md b/packages/hiccup-svg/CHANGELOG.md
index cd5885e71c..8f816a1069 100644
--- a/packages/hiccup-svg/CHANGELOG.md
+++ b/packages/hiccup-svg/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.6.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-svg@3.6.0...@thi.ng/hiccup-svg@3.6.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup-svg
+
+
+
+
+
# [3.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup-svg@3.5.11...@thi.ng/hiccup-svg@3.6.0) (2020-09-13)
diff --git a/packages/hiccup-svg/README.md b/packages/hiccup-svg/README.md
index d56745a7b4..68ded07e31 100644
--- a/packages/hiccup-svg/README.md
+++ b/packages/hiccup-svg/README.md
@@ -115,6 +115,8 @@ therefore need to be complete, e.g. `{ rotate: "rotate(60)" }`
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup-svg%5D)
+
## Installation
```bash
diff --git a/packages/hiccup-svg/package.json b/packages/hiccup-svg/package.json
index f26b7bdc18..ffce462bfa 100644
--- a/packages/hiccup-svg/package.json
+++ b/packages/hiccup-svg/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup-svg",
- "version": "3.6.0",
+ "version": "3.6.1",
"description": "SVG element functions for @thi.ng/hiccup & @thi.ng/hdom",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/color": "^1.2.16",
- "@thi.ng/prefixes": "^0.1.5"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/color": "^1.2.17",
+ "@thi.ng/prefixes": "^0.1.6"
},
"files": [
"*.js",
@@ -59,18 +59,21 @@
"lib"
],
"keywords": [
- "component",
+ "color",
+ "codegen",
"conversion",
- "es6",
- "generator",
+ "fileformat",
+ "gradient",
"hiccup",
"hdom",
"svg",
"serialization",
+ "shape",
"tree",
"typescript",
"ui",
- "visualization"
+ "visualization",
+ "xml"
],
"publishConfig": {
"access": "public"
diff --git a/packages/hiccup/CHANGELOG.md b/packages/hiccup/CHANGELOG.md
index 4a3ed32e5c..53394246d9 100644
--- a/packages/hiccup/CHANGELOG.md
+++ b/packages/hiccup/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.6.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup@3.6.0...@thi.ng/hiccup@3.6.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/hiccup
+
+
+
+
+
# [3.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/hiccup@3.5.8...@thi.ng/hiccup@3.6.0) (2020-09-13)
diff --git a/packages/hiccup/README.md b/packages/hiccup/README.md
index 9db4b3a2af..c2785691d5 100644
--- a/packages/hiccup/README.md
+++ b/packages/hiccup/README.md
@@ -114,6 +114,8 @@ iterable
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bhiccup%5D)
+
### Support packages
- [@thi.ng/hiccup-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-canvas) - Hiccup shape tree renderer for vanilla Canvas 2D contexts
@@ -147,7 +149,7 @@ yarn add @thi.ng/hiccup
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.24 KB / CJS: 2.34 KB / UMD: 2.35 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.28 KB / CJS: 2.39 KB / UMD: 2.41 KB
## Dependencies
diff --git a/packages/hiccup/package.json b/packages/hiccup/package.json
index 58fddb071e..938db1af7c 100644
--- a/packages/hiccup/package.json
+++ b/packages/hiccup/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/hiccup",
- "version": "3.6.0",
+ "version": "3.6.1",
"description": "HTML/SVG/XML serialization of nested data structures, iterables & closures",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/atom": "^4.1.20",
+ "@thi.ng/atom": "^4.1.21",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,10 +50,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/prefixes": "^0.1.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/prefixes": "^0.1.6"
},
"files": [
"*.js",
@@ -61,9 +61,8 @@
"lib"
],
"keywords": [
- "clojure",
"component",
- "es6",
+ "fileformat",
"functional",
"hiccup",
"html",
diff --git a/packages/hiccup/src/classes.ts b/packages/hiccup/src/attribs.ts
similarity index 62%
rename from packages/hiccup/src/classes.ts
rename to packages/hiccup/src/attribs.ts
index ee34468d9f..eb446f4242 100644
--- a/packages/hiccup/src/classes.ts
+++ b/packages/hiccup/src/attribs.ts
@@ -36,3 +36,27 @@ export const mergeClasses = (existing: string, val: any) => {
}
return [...classes].join(" ");
};
+
+/**
+ * Takes an attrib object and optional element ID and CSS class names from Emmet-style
+ * hiccup tag, then transforms and merges definitions, returns attribs.
+ *
+ * @param attribs
+ * @param id
+ * @param classes
+ */
+export const mergeEmmetAttribs = (
+ attribs: any,
+ id?: string,
+ classes?: string
+) => {
+ id && (attribs.id = id);
+ let aclass = deref(attribs.class);
+ if (classes) {
+ classes = classes.replace(/\./g, " ");
+ attribs.class = aclass ? mergeClasses(classes, aclass) : classes;
+ } else if (aclass) {
+ attribs.class = isString(aclass) ? aclass : mergeClasses("", aclass);
+ }
+ return attribs;
+};
diff --git a/packages/hiccup/src/index.ts b/packages/hiccup/src/index.ts
index 8e3e307591..9ea2128cd7 100644
--- a/packages/hiccup/src/index.ts
+++ b/packages/hiccup/src/index.ts
@@ -1,5 +1,5 @@
export * from "./api";
-export * from "./classes";
+export * from "./attribs";
export * from "./css";
export * from "./deref";
export * from "./escape";
diff --git a/packages/hiccup/src/normalize.ts b/packages/hiccup/src/normalize.ts
index 27e23180ee..a7dff95e9e 100644
--- a/packages/hiccup/src/normalize.ts
+++ b/packages/hiccup/src/normalize.ts
@@ -1,35 +1,23 @@
-import { deref } from "@thi.ng/api";
import { isPlainObject, isString } from "@thi.ng/checks";
import { illegalArgs } from "@thi.ng/errors";
import { RE_TAG } from "./api";
-import { mergeClasses } from "./classes";
+import { mergeEmmetAttribs } from "./attribs";
export const normalize = (tag: any[]) => {
- let el = tag[0];
+ let name = tag[0];
let match: RegExpExecArray | null;
- let id: string;
- let clazz: string;
const hasAttribs = isPlainObject(tag[1]);
const attribs: any = hasAttribs ? { ...tag[1] } : {};
- if (!isString(el) || !(match = RE_TAG.exec(el))) {
- illegalArgs(`"${el}" is not a valid tag name`);
- }
- el = match![1];
- id = match![2];
- clazz = match![3];
- id && (attribs.id = id);
- let aclass = deref(attribs.class);
- if (clazz) {
- clazz = clazz.replace(/\./g, " ");
- attribs.class = aclass ? mergeClasses(clazz, aclass) : clazz;
- } else if (aclass) {
- attribs.class = isString(aclass) ? aclass : mergeClasses("", aclass);
+ if (!isString(name) || !(match = RE_TAG.exec(name))) {
+ illegalArgs(`"${name}" is not a valid tag name`);
}
+ name = match![1];
+ mergeEmmetAttribs(attribs, match![2], match![3]);
if (tag.length > 1) {
tag = tag.slice(hasAttribs ? 2 : 1).filter((x) => x != null);
if (tag.length > 0) {
- return [el, attribs, tag];
+ return [name, attribs, tag];
}
}
- return [el, attribs];
+ return [name, attribs];
};
diff --git a/packages/hiccup/src/serialize.ts b/packages/hiccup/src/serialize.ts
index 8ad16baef9..9d00007408 100644
--- a/packages/hiccup/src/serialize.ts
+++ b/packages/hiccup/src/serialize.ts
@@ -168,30 +168,22 @@ const _serialize = (
span: boolean,
keys: boolean,
path: any[]
-): string => {
- if (tree == null) {
- return "";
- }
- if (Array.isArray(tree)) {
- return serializeElement(tree, ctx, esc, span, keys, path);
- }
- if (isFunction(tree)) {
- return _serialize(tree(ctx), ctx, esc, span, keys, path);
- }
- if (implementsFunction(tree, "toHiccup")) {
- return _serialize(tree.toHiccup(ctx), ctx, esc, span, keys, path);
- }
- if (isDeref(tree)) {
- return _serialize(tree.deref(), ctx, esc, span, keys, path);
- }
- if (isNotStringAndIterable(tree)) {
- return serializeIter(tree, ctx, esc, span, keys, path);
- }
- tree = esc ? escape(tree.toString()) : tree;
- return span
+): string =>
+ tree == null
+ ? ""
+ : Array.isArray(tree)
+ ? serializeElement(tree, ctx, esc, span, keys, path)
+ : isFunction(tree)
+ ? _serialize(tree(ctx), ctx, esc, span, keys, path)
+ : implementsFunction(tree, "toHiccup")
+ ? _serialize(tree.toHiccup(ctx), ctx, esc, span, keys, path)
+ : isDeref(tree)
+ ? _serialize(tree.deref(), ctx, esc, span, keys, path)
+ : isNotStringAndIterable(tree)
+ ? serializeIter(tree, ctx, esc, span, keys, path)
+ : ((tree = esc ? escape(String(tree)) : String(tree)), span)
? `${tree}`
: tree;
-};
const serializeElement = (
tree: any[],
@@ -201,90 +193,95 @@ const serializeElement = (
keys: boolean,
path: any[]
) => {
- if (!tree.length) {
- return "";
- }
let tag = tree[0];
- if (isFunction(tag)) {
- return _serialize(
- tag.apply(null, [ctx, ...tree.slice(1)]),
- ctx,
- esc,
- span,
- keys,
- path
- );
- }
- if (implementsFunction(tag, "render")) {
- return _serialize(
- tag.render.apply(null, [ctx, ...tree.slice(1)]),
- ctx,
- esc,
- span,
- keys,
- path
- );
- }
- if (tag === COMMENT) {
- return serializeComment(tree);
- }
- if (tag == CDATA) {
- return serializeCData(tree);
- }
- if (isString(tag)) {
- tree = normalize(tree);
- tag = tree[0];
- const attribs = tree[1];
- if (attribs.__skip || attribs.__serialize === false) return "";
- const body = tree[2];
- let res = `<${tag}`;
- keys && attribs.key === undefined && (attribs.key = path.join("-"));
- res += serializeAttribs(attribs, esc);
- res += body
- ? serializeBody(tag, body, ctx, esc, span, keys, path)
- : !VOID_TAGS[tag] && !NO_CLOSE_EMPTY[tag]
- ? `>`
- : PROC_TAGS[tag] || "/>";
- return res;
- }
- if (isNotStringAndIterable(tree)) {
- return serializeIter(tree, ctx, esc, span, keys, path);
- }
- return illegalArgs(`invalid tree node: ${tree}`);
+ return !tree.length
+ ? ""
+ : isFunction(tag)
+ ? _serialize(
+ tag.apply(null, [ctx, ...tree.slice(1)]),
+ ctx,
+ esc,
+ span,
+ keys,
+ path
+ )
+ : implementsFunction(tag, "render")
+ ? _serialize(
+ tag.render.apply(null, [ctx, ...tree.slice(1)]),
+ ctx,
+ esc,
+ span,
+ keys,
+ path
+ )
+ : tag === COMMENT
+ ? serializeComment(tree)
+ : tag == CDATA
+ ? serializeCData(tree)
+ : isString(tag)
+ ? serializeTag(tree, ctx, esc, span, keys, path)
+ : isNotStringAndIterable(tree)
+ ? serializeIter(tree, ctx, esc, span, keys, path)
+ : illegalArgs(`invalid tree node: ${tree}`);
+};
+
+const serializeTag = (
+ tree: any[],
+ ctx: any,
+ esc: boolean,
+ span: boolean,
+ keys: boolean,
+ path: any[]
+) => {
+ tree = normalize(tree);
+ const attribs = tree[1];
+ if (attribs.__skip || attribs.__serialize === false) return "";
+ keys && attribs.key === undefined && (attribs.key = path.join("-"));
+ const tag = tree[0];
+ const body = tree[2]
+ ? serializeBody(tag, tree[2], ctx, esc, span, keys, path)
+ : !VOID_TAGS[tag] && !NO_CLOSE_EMPTY[tag]
+ ? `>`
+ : PROC_TAGS[tag] || "/>";
+ return `<${tag}${serializeAttribs(attribs, esc)}${body}`;
};
const serializeAttribs = (attribs: any, esc: boolean) => {
let res = "";
for (let a in attribs) {
if (a.startsWith("__")) continue;
- let v = deref(attribs[a]);
- if (v == null) continue;
- if (isFunction(v) && (/^on\w+/.test(a) || (v = v(attribs)) == null))
- continue;
- if (v === true) {
- res += " " + a;
- continue;
- } else if (v === false) {
- continue;
- }
- if (a === "data") {
- res += serializeDataAttribs(v, esc);
- continue;
- }
- if (a === "style" && isPlainObject(v)) {
- v = css(v);
- } else if (a === "prefix" && isPlainObject(v)) {
- v = formatPrefixes(v);
- } else {
- v = isArray(v)
- ? v.join(ATTRIB_JOIN_DELIMS[a] || " ")
- : v.toString();
- }
- v.length && (res += ` ${a}="${esc ? escape(v) : v}"`);
+ const v = serializeAttrib(attribs, a, deref(attribs[a]), esc);
+ v != null && (res += v);
}
return res;
};
+const serializeAttrib = (attribs: any, a: string, v: any, esc: boolean) => {
+ return v == null
+ ? null
+ : isFunction(v) && (/^on\w+/.test(a) || (v = v(attribs)) == null)
+ ? null
+ : v === true
+ ? " " + a
+ : v === false
+ ? null
+ : a === "data"
+ ? serializeDataAttribs(v, esc)
+ : attribPair(a, v, esc);
+};
+
+const attribPair = (a: string, v: any, esc: boolean) => {
+ v =
+ a === "style" && isPlainObject(v)
+ ? css(v)
+ : a === "prefix" && isPlainObject(v)
+ ? formatPrefixes(v)
+ : isArray(v)
+ ? v.join(ATTRIB_JOIN_DELIMS[a] || " ")
+ : v.toString();
+ return v.length ? ` ${a}="${esc ? escape(v) : v}"` : null;
+};
+
const serializeDataAttribs = (data: any, esc: boolean) => {
let res = "";
for (let id in data) {
diff --git a/packages/idgen/CHANGELOG.md b/packages/idgen/CHANGELOG.md
index 8b5f7d1f1f..956c2bff69 100644
--- a/packages/idgen/CHANGELOG.md
+++ b/packages/idgen/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/idgen@0.2.22...@thi.ng/idgen@0.2.23) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/idgen
+
+
+
+
+
## [0.2.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/idgen@0.2.21...@thi.ng/idgen@0.2.22) (2020-09-13)
**Note:** Version bump only for package @thi.ng/idgen
diff --git a/packages/idgen/README.md b/packages/idgen/README.md
index 3c69d0caf6..4f9f58182f 100644
--- a/packages/idgen/README.md
+++ b/packages/idgen/README.md
@@ -47,6 +47,8 @@ be checked for validity via `.has(id)` (in constant time).
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bidgen%5D)
+
## Installation
```bash
diff --git a/packages/idgen/package.json b/packages/idgen/package.json
index 22d33a8f3e..9c06077e32 100644
--- a/packages/idgen/package.json
+++ b/packages/idgen/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/idgen",
- "version": "0.2.22",
+ "version": "0.2.23",
"description": "Generator of opaque numeric identifiers with optional support for ID versioning and efficient re-use",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
+ "@thi.ng/api": "^6.13.1",
"tslib": "^2.0.1"
},
"files": [
@@ -59,7 +59,6 @@
],
"keywords": [
"counter",
- "es6",
"freelist",
"identifier",
"typescript",
diff --git a/packages/iges/CHANGELOG.md b/packages/iges/CHANGELOG.md
index 0a4da8069a..b1e8315439 100644
--- a/packages/iges/CHANGELOG.md
+++ b/packages/iges/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.48](https://github.com/thi-ng/umbrella/compare/@thi.ng/iges@1.1.47...@thi.ng/iges@1.1.48) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/iges
+
+
+
+
+
## [1.1.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/iges@1.1.46...@thi.ng/iges@1.1.47) (2020-09-13)
**Note:** Version bump only for package @thi.ng/iges
diff --git a/packages/iges/README.md b/packages/iges/README.md
index f548ca5215..2abcd09fb0 100644
--- a/packages/iges/README.md
+++ b/packages/iges/README.md
@@ -30,6 +30,8 @@ applications (e.g. Rhino, Houdini, Fusion 360)
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Biges%5D)
+
## Installation
```bash
diff --git a/packages/iges/package.json b/packages/iges/package.json
index f4c7aaba7f..4b443c139d 100644
--- a/packages/iges/package.json
+++ b/packages/iges/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/iges",
- "version": "1.1.47",
+ "version": "1.1.48",
"description": "IGES 5.3 serializer for (currently only) polygonal geometry, both open & closed",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"keywords": [
"bezier",
"cad",
- "es6",
"export",
"fileformat",
"iges",
diff --git a/packages/imgui/CHANGELOG.md b/packages/imgui/CHANGELOG.md
index bac9a9db4b..37ebc5d859 100644
--- a/packages/imgui/CHANGELOG.md
+++ b/packages/imgui/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/imgui@0.2.39...@thi.ng/imgui@0.2.40) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/imgui
+
+
+
+
+
## [0.2.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/imgui@0.2.38...@thi.ng/imgui@0.2.39) (2020-09-13)
**Note:** Version bump only for package @thi.ng/imgui
diff --git a/packages/imgui/README.md b/packages/imgui/README.md
index 048a10a3c4..24d600e154 100644
--- a/packages/imgui/README.md
+++ b/packages/imgui/README.md
@@ -223,6 +223,8 @@ Some of the most obvious missing features:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bimgui%5D)
+
## Installation
```bash
@@ -237,7 +239,7 @@ yarn add @thi.ng/imgui
```
-Package sizes (gzipped, pre-treeshake): ESM: 6.64 KB / CJS: 6.83 KB / UMD: 6.94 KB
+Package sizes (gzipped, pre-treeshake): ESM: 6.73 KB / CJS: 6.92 KB / UMD: 6.97 KB
## Dependencies
diff --git a/packages/imgui/package.json b/packages/imgui/package.json
index 4322f00e0d..969c156136 100644
--- a/packages/imgui/package.json
+++ b/packages/imgui/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/imgui",
- "version": "0.2.39",
+ "version": "0.2.40",
"description": "Immediate mode GUI with flexible state handling & data only shape output",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,16 +49,16 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom": "^1.11.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/geom-isec": "^0.5.8",
- "@thi.ng/geom-tessellate": "^0.2.46",
- "@thi.ng/layout": "^0.1.22",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom": "^1.12.0",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/geom-isec": "^0.6.0",
+ "@thi.ng/geom-tessellate": "^0.2.47",
+ "@thi.ng/layout": "^0.1.23",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -70,7 +70,6 @@
"keywords": [
"canvas",
"component",
- "es6",
"gui",
"hiccup",
"imgui",
diff --git a/packages/imgui/src/behaviors/button.ts b/packages/imgui/src/behaviors/button.ts
index 4182095554..64b83b76a3 100644
--- a/packages/imgui/src/behaviors/button.ts
+++ b/packages/imgui/src/behaviors/button.ts
@@ -1,15 +1,23 @@
import { pointInside } from "@thi.ng/geom";
import type { IShape } from "@thi.ng/geom-api";
import { Key } from "../api";
+import { tooltipRaw } from "../components/tooltip";
import { IMGUI } from "../gui";
-export const isHoverButton = (gui: IMGUI, id: string, shape: IShape) => {
+export const hoverButton = (
+ gui: IMGUI,
+ id: string,
+ shape: IShape,
+ info?: string
+) => {
if (gui.disabled) return false;
const aid = gui.activeID;
const hover = (aid === "" || aid === id) && pointInside(shape, gui.mouse);
if (hover) {
gui.setCursor("pointer");
gui.hotID = id;
+ gui.isMouseDown() && (gui.activeID = id);
+ info && gui.draw && tooltipRaw(gui, info);
}
return hover;
};
diff --git a/packages/imgui/src/behaviors/text.ts b/packages/imgui/src/behaviors/text.ts
new file mode 100644
index 0000000000..b38cda645e
--- /dev/null
+++ b/packages/imgui/src/behaviors/text.ts
@@ -0,0 +1,96 @@
+import { Predicate } from "@thi.ng/api";
+import { Key } from "../api";
+import { IMGUI } from "../gui";
+
+const WS = /\s/;
+
+const nextNonAlpha = (src: string, i: number) => {
+ const n = src.length;
+ while (i < n && WS.test(src[i])) i++;
+ for (; i < n && !WS.test(src[i]); i++) {}
+ return i;
+};
+
+const prevNonAlpha = (src: string, i: number) => {
+ while (i > 0 && WS.test(src[i])) i--;
+ for (; i > 0 && !WS.test(src[i]); i--) {}
+ return i;
+};
+
+const getNext = (gui: IMGUI, txt: string, cursor: number, dir: -1 | 1) => {
+ cursor += dir;
+ return gui.isAltDown()
+ ? (dir < 0 ? prevNonAlpha : nextNonAlpha)(txt, cursor)
+ : cursor;
+};
+
+export const handleTextfieldKeys = (
+ gui: IMGUI,
+ state: { cursor: number; offset: number },
+ filter: Predicate,
+ txt: string,
+ cursor: number,
+ drawCursor: number,
+ maxLen: number
+) => {
+ const txtLen = txt.length;
+ const move = (next: number, delta: number) => {
+ state.cursor = next;
+ if (drawCursor + delta < 0) {
+ state.offset = Math.max(state.offset + delta, 0);
+ } else if (drawCursor + delta > maxLen) {
+ state.offset = Math.min(
+ state.offset + delta,
+ Math.max(0, txtLen - maxLen)
+ );
+ }
+ };
+
+ const k = gui.key;
+ switch (k) {
+ case "":
+ break;
+ case Key.TAB:
+ gui.switchFocus();
+ break;
+ case Key.ENTER:
+ return txt;
+ case Key.BACKSPACE:
+ if (cursor > 0) {
+ const next = getNext(gui, txt, cursor, -1);
+ move(next, next - cursor);
+ return txt.substr(0, next) + txt.substr(cursor);
+ }
+ break;
+ case Key.DELETE:
+ if (cursor < txtLen) {
+ const next = getNext(gui, txt, cursor, 1);
+ return txt.substr(0, cursor) + txt.substr(next + 1);
+ }
+ break;
+ case Key.LEFT:
+ if (cursor > 0) {
+ const next = getNext(gui, txt, cursor, -1);
+ move(next, next - cursor);
+ }
+ break;
+ case Key.RIGHT:
+ if (cursor < txtLen) {
+ const next = getNext(gui, txt, cursor, 1);
+ move(next, next - cursor);
+ }
+ break;
+ case Key.HOME:
+ move(0, -cursor);
+ break;
+ case Key.END:
+ move(txtLen, txtLen - cursor);
+ break;
+ default: {
+ if (k.length === 1 && filter(k)) {
+ move(cursor + 1, 1);
+ return txt.substr(0, cursor) + k + txt.substr(cursor);
+ }
+ }
+ }
+};
diff --git a/packages/imgui/src/components/button.ts b/packages/imgui/src/components/button.ts
index 21e5ed20b3..882ec7438d 100644
--- a/packages/imgui/src/components/button.ts
+++ b/packages/imgui/src/components/button.ts
@@ -1,16 +1,37 @@
+import { Fn5 } from "@thi.ng/api";
import { rect } from "@thi.ng/geom";
import type { IShape } from "@thi.ng/geom-api";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { hash, ZERO2 } from "@thi.ng/vectors";
-import type { Color, Hash } from "../api";
-import { handleButtonKeys, isHoverButton } from "../behaviors/button";
+import type { GUITheme, Hash } from "../api";
+import { handleButtonKeys, hoverButton } from "../behaviors/button";
import { IMGUI } from "../gui";
import { labelHash } from "../hash";
+import { layoutBox } from "../layout";
import { textLabelRaw, textTransformH, textTransformV } from "./textlabel";
-import { tooltipRaw } from "./tooltip";
-const mkLabel = (transform: number[], fill: Color, label: string) =>
- textLabelRaw(ZERO2, { transform, fill }, label);
+const mkLabel = (
+ gui: IMGUI,
+ tx: Fn5,
+ id: string,
+ key: number,
+ x: number,
+ y: number,
+ w: number,
+ h: number,
+ hover: boolean,
+ label: string
+) =>
+ gui.resource(id, labelHash(key, label, gui.disabled), () =>
+ textLabelRaw(
+ ZERO2,
+ {
+ transform: tx(gui.theme, x, y, w, h),
+ fill: gui.textColor(hover),
+ },
+ label
+ )
+ );
export const buttonH = (
gui: IMGUI,
@@ -20,8 +41,7 @@ export const buttonH = (
labelHover = label,
info?: string
) => {
- const theme = gui.theme;
- const { x, y, w, h } = isLayout(layout) ? layout.next() : layout;
+ const { x, y, w, h } = layoutBox(layout);
const key = hash([x, y, w, h]);
return buttonRaw(
gui,
@@ -29,22 +49,11 @@ export const buttonH = (
gui.resource(id, key, () => rect([x, y], [w, h])),
key,
label
- ? gui.resource(id, labelHash(key, label, gui.disabled), () =>
- mkLabel(
- textTransformH(theme, x, y, w, h),
- gui.textColor(false),
- label
- )
- )
+ ? mkLabel(gui, textTransformH, id, key, x, y, w, h, false, label)
: undefined,
labelHover
- ? gui.resource(id, labelHash(key, labelHover, gui.disabled), () =>
- mkLabel(
- textTransformH(theme, x, y, w, h),
- gui.textColor(true),
- labelHover
- )
- )
+ ? // prettier-ignore
+ mkLabel(gui, textTransformH, id, key, x, y, w, h, true, labelHover)
: undefined,
info
);
@@ -59,8 +68,7 @@ export const buttonV = (
labelHover = label,
info?: string
) => {
- const theme = gui.theme;
- const { x, y, w, h } = isLayout(layout) ? layout.next([1, rows]) : layout;
+ const { x, y, w, h } = layoutBox(layout, [1, rows]);
const key = hash([x, y, w, h]);
return buttonRaw(
gui,
@@ -68,22 +76,11 @@ export const buttonV = (
gui.resource(id, key, () => rect([x, y], [w, h])),
key,
label
- ? gui.resource(id, labelHash(key, label, gui.disabled), () =>
- mkLabel(
- textTransformV(theme, x, y, w, h),
- gui.textColor(false),
- label
- )
- )
+ ? mkLabel(gui, textTransformV, id, key, x, y, w, h, false, label)
: undefined,
labelHover
- ? gui.resource(id, labelHash(key, labelHover, gui.disabled), () =>
- mkLabel(
- textTransformV(theme, x, y, w, h),
- gui.textColor(true),
- labelHover
- )
- )
+ ? // prettier-ignore
+ mkLabel(gui, textTransformV, id, key, x, y, w, h, true, labelHover)
: undefined,
info
);
@@ -99,14 +96,9 @@ export const buttonRaw = (
info?: string
) => {
gui.registerID(id, hash);
- const hover = isHoverButton(gui, id, shape);
- const draw = gui.draw;
- if (hover) {
- gui.isMouseDown() && (gui.activeID = id);
- info && draw && tooltipRaw(gui, info);
- }
+ const hover = hoverButton(gui, id, shape, info);
const focused = gui.requestFocus(id);
- if (draw) {
+ if (gui.draw) {
shape.attribs = {
fill: hover ? gui.fgColor(true) : gui.bgColor(focused),
stroke: gui.focusColor(id),
diff --git a/packages/imgui/src/components/dial.ts b/packages/imgui/src/components/dial.ts
index 335bbbdd13..38b6a4357b 100644
--- a/packages/imgui/src/components/dial.ts
+++ b/packages/imgui/src/components/dial.ts
@@ -6,8 +6,7 @@ import { cartesian2, hash } from "@thi.ng/vectors";
import { dialVal } from "../behaviors/dial";
import { handleSlider1Keys, isHoverSlider } from "../behaviors/slider";
import { IMGUI } from "../gui";
-import { valHash } from "../hash";
-import { textLabelRaw } from "./textlabel";
+import { dialValueLabel } from "./textlabel";
import { tooltipRaw } from "./tooltip";
export const dial = (
@@ -131,12 +130,15 @@ export const dialRaw = (
{}
)
);
- const valLabel = gui.resource(id, valHash(key, v, gui.disabled), () =>
- textLabelRaw(
- [x + lx, y + ly],
- gui.textColor(false),
- (label ? label + " " : "") + (fmt ? fmt(v!) : v)
- )
+ const valLabel = dialValueLabel(
+ gui,
+ id,
+ key,
+ v,
+ x + lx,
+ y + ly,
+ label,
+ fmt
);
bgShape.attribs.fill = gui.bgColor(hover || focused);
bgShape.attribs.stroke = gui.focusColor(id);
diff --git a/packages/imgui/src/components/dropdown.ts b/packages/imgui/src/components/dropdown.ts
index 0c3e7bcbc4..631b5c0fd8 100644
--- a/packages/imgui/src/components/dropdown.ts
+++ b/packages/imgui/src/components/dropdown.ts
@@ -39,18 +39,7 @@ export const dropdown = (
const bt = buttonH(gui, box, `${id}-title`, title);
draw &&
gui.add(
- gui.resource(id, key + 1, () =>
- polygon(
- [
- [tx - 4, ty + 2],
- [tx + 4, ty + 2],
- [tx, ty - 2],
- ],
- {
- fill: gui.textColor(false),
- }
- )
- )
+ gui.resource(id, key + 1, () => triangle(gui, tx, ty, true))
);
if (bt) {
gui.setState(id, false);
@@ -84,18 +73,7 @@ export const dropdown = (
}
draw &&
gui.add(
- gui.resource(id, key + 2, () =>
- polygon(
- [
- [tx - 4, ty - 2],
- [tx + 4, ty - 2],
- [tx, ty + 2],
- ],
- {
- fill: gui.textColor(false),
- }
- )
- )
+ gui.resource(id, key + 2, () => triangle(gui, tx, ty, false))
);
}
return res;
@@ -105,3 +83,17 @@ const update = (gui: IMGUI, id: string, next: number) => {
gui.focusID = `${id}-${next}`;
return next;
};
+
+const triangle = (gui: IMGUI, x: number, y: number, open: boolean) => {
+ const s = open ? 2 : -2;
+ return polygon(
+ [
+ [x - 4, y + s],
+ [x + 4, y + s],
+ [x, y - s],
+ ],
+ {
+ fill: gui.textColor(false),
+ }
+ );
+};
diff --git a/packages/imgui/src/components/ring.ts b/packages/imgui/src/components/ring.ts
index 92585f5c11..2f6785690d 100644
--- a/packages/imgui/src/components/ring.ts
+++ b/packages/imgui/src/components/ring.ts
@@ -8,8 +8,7 @@ import { cartesian2, hash, Vec } from "@thi.ng/vectors";
import { dialVal } from "../behaviors/dial";
import { handleSlider1Keys } from "../behaviors/slider";
import { IMGUI } from "../gui";
-import { valHash } from "../hash";
-import { textLabelRaw } from "./textlabel";
+import { dialValueLabel } from "./textlabel";
import { tooltipRaw } from "./tooltip";
const ringHeight: FnN2 = (w, thetaGap) =>
@@ -188,12 +187,15 @@ export const ringRaw = (
{}
)
);
- const valLabel = gui.resource(id, valHash(key, v, gui.disabled), () =>
- textLabelRaw(
- [x + lx, y + ly],
- gui.textColor(false),
- (label ? label + " " : "") + (fmt ? fmt(v!) : v)
- )
+ const valLabel = dialValueLabel(
+ gui,
+ id,
+ key,
+ v,
+ x + lx,
+ y + ly,
+ label,
+ fmt
);
bgShape.attribs.fill = gui.bgColor(hover || focused);
bgShape.attribs.stroke = gui.focusColor(id);
diff --git a/packages/imgui/src/components/sliderh.ts b/packages/imgui/src/components/sliderh.ts
index 53fddbbc49..7b66d6d859 100644
--- a/packages/imgui/src/components/sliderh.ts
+++ b/packages/imgui/src/components/sliderh.ts
@@ -1,6 +1,6 @@
import type { Fn } from "@thi.ng/api";
import { rect } from "@thi.ng/geom";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { fit, norm } from "@thi.ng/math";
import { hash } from "@thi.ng/vectors";
import {
@@ -10,6 +10,7 @@ import {
} from "../behaviors/slider";
import { IMGUI } from "../gui";
import { valHash } from "../hash";
+import { layoutBox } from "../layout";
import { textLabelRaw } from "./textlabel";
import { tooltipRaw } from "./tooltip";
@@ -25,7 +26,7 @@ export const sliderH = (
fmt?: Fn,
info?: string
) => {
- const box = isLayout(layout) ? layout.next() : layout;
+ const box = layoutBox(layout);
return sliderHRaw(
gui,
id,
diff --git a/packages/imgui/src/components/sliderv.ts b/packages/imgui/src/components/sliderv.ts
index cf2dde02aa..df3abe27e6 100644
--- a/packages/imgui/src/components/sliderv.ts
+++ b/packages/imgui/src/components/sliderv.ts
@@ -1,6 +1,6 @@
import type { Fn } from "@thi.ng/api";
import { rect } from "@thi.ng/geom";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { fit, norm } from "@thi.ng/math";
import { hash, ZERO2 } from "@thi.ng/vectors";
import {
@@ -10,6 +10,7 @@ import {
} from "../behaviors/slider";
import { IMGUI } from "../gui";
import { valHash } from "../hash";
+import { layoutBox } from "../layout";
import { textLabelRaw, textTransformV } from "./textlabel";
import { tooltipRaw } from "./tooltip";
@@ -26,7 +27,7 @@ export const sliderV = (
fmt?: Fn,
info?: string
) => {
- const box = isLayout(layout) ? layout.next([1, rows]) : layout;
+ const box = layoutBox(layout, [1, rows]);
return sliderVRaw(
gui,
id,
diff --git a/packages/imgui/src/components/textfield.ts b/packages/imgui/src/components/textfield.ts
index 293d40072c..ac4d502360 100644
--- a/packages/imgui/src/components/textfield.ts
+++ b/packages/imgui/src/components/textfield.ts
@@ -1,19 +1,15 @@
import type { Predicate } from "@thi.ng/api";
import { rect } from "@thi.ng/geom";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { fitClamped } from "@thi.ng/math";
import { hash } from "@thi.ng/vectors";
-import { Key } from "../api";
import { isHoverSlider } from "../behaviors/slider";
+import { handleTextfieldKeys } from "../behaviors/text";
import { IMGUI } from "../gui";
+import { layoutBox } from "../layout";
import { textLabelRaw } from "./textlabel";
import { tooltipRaw } from "./tooltip";
-interface TextfieldState {
- cursor: number;
- offset: number;
-}
-
export const textField = (
gui: IMGUI,
layout: IGridLayout | LayoutBox,
@@ -22,7 +18,7 @@ export const textField = (
filter: Predicate = () => true,
info?: string
) => {
- const box = isLayout(layout) ? layout.next() : layout;
+ const box = layoutBox(layout);
return textFieldRaw(
gui,
id,
@@ -52,7 +48,6 @@ export const textFieldRaw = (
const pad = theme.pad;
const maxLen = Math.max(1, ((w - pad * 2) / cw) | 0);
const txtLen = txt.length;
- const maxOffset = Math.max(0, txtLen - maxLen);
const state = gui.state(id, () => ({ cursor: 0, offset: 0 }));
const drawTxt = txt.substr(state.offset, maxLen);
const key = hash([x, y, w, h]);
@@ -104,133 +99,17 @@ export const textFieldRaw = (
[xx, y + h - 4],
]);
}
- const k = gui.key;
- switch (k) {
- case "":
- break;
- case Key.TAB:
- gui.switchFocus();
- break;
- case Key.ENTER:
- return txt;
- case Key.BACKSPACE:
- if (cursor > 0) {
- const next = gui.isAltDown()
- ? prevNonAlpha(txt, cursor - 1)
- : cursor - 1;
- move(
- state,
- next,
- next - cursor,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- return txt.substr(0, next) + txt.substr(cursor);
- }
- break;
- case Key.DELETE:
- if (cursor < txtLen) {
- const next = gui.isAltDown()
- ? nextNonAlpha(txt, cursor + 1)
- : cursor + 1;
- return txt.substr(0, cursor) + txt.substr(next + 1);
- }
- break;
- case Key.LEFT:
- if (cursor > 0) {
- const next = gui.isAltDown()
- ? prevNonAlpha(txt, cursor - 1)
- : cursor - 1;
- move(
- state,
- next,
- next - cursor,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- }
- break;
- case Key.RIGHT:
- if (cursor < txtLen) {
- const next = gui.isAltDown()
- ? nextNonAlpha(txt, cursor + 1)
- : cursor + 1;
- move(
- state,
- next,
- next - cursor,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- }
- break;
- case Key.HOME:
- move(state, 0, -cursor, drawCursor, offset, maxLen, maxOffset);
- break;
- case Key.END:
- move(
- state,
- txtLen,
- txtLen - cursor,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- break;
- default: {
- if (k.length === 1 && filter(k)) {
- move(
- state,
- cursor + 1,
- 1,
- drawCursor,
- offset,
- maxLen,
- maxOffset
- );
- return txt.substr(0, cursor) + k + txt.substr(cursor);
- }
- }
- }
- }
- gui.lastID = id;
-};
-
-const WS = /\s/;
-const nextNonAlpha = (src: string, i: number) => {
- const n = src.length;
- while (i < n && WS.test(src[i])) i++;
- for (; i < n && !WS.test(src[i]); i++) {}
- return i;
-};
-
-const prevNonAlpha = (src: string, i: number) => {
- while (i > 0 && WS.test(src[i])) i--;
- for (; i > 0 && !WS.test(src[i]); i--) {}
- return i;
-};
-
-const move = (
- state: TextfieldState,
- next: number,
- delta: number,
- drawCursor: number,
- offset: number,
- maxLen: number,
- maxOffset: number
-) => {
- state.cursor = next;
- if (drawCursor + delta < 0) {
- state.offset = Math.max(offset + delta, 0);
- } else if (drawCursor + delta > maxLen) {
- state.offset = Math.min(offset + delta, maxOffset);
+ const res = handleTextfieldKeys(
+ gui,
+ state,
+ filter,
+ txt,
+ cursor,
+ drawCursor,
+ maxLen
+ );
+ if (res !== undefined) return res;
}
+ gui.lastID = id;
};
diff --git a/packages/imgui/src/components/textlabel.ts b/packages/imgui/src/components/textlabel.ts
index f956212a6b..c2f214f200 100644
--- a/packages/imgui/src/components/textlabel.ts
+++ b/packages/imgui/src/components/textlabel.ts
@@ -1,8 +1,11 @@
+import { Fn } from "@thi.ng/api";
import { isPlainObject } from "@thi.ng/checks";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import type { ReadonlyVec } from "@thi.ng/vectors";
import type { Color, GUITheme } from "../api";
import { IMGUI } from "../gui";
+import { valHash } from "../hash";
+import { layoutBox } from "../layout";
export const textLabel = (
gui: IMGUI,
@@ -11,7 +14,7 @@ export const textLabel = (
pad = false
) => {
const theme = gui.theme;
- const { x, y, h } = isLayout(layout) ? layout.next() : layout;
+ const { x, y, h } = layoutBox(layout);
gui.draw &&
gui.add([
"text",
@@ -42,3 +45,21 @@ export const textTransformV = (
w: number,
h: number
) => [0, -1, 1, 0, x + w / 2 + theme.baseLine, y + h - theme.pad];
+
+export const dialValueLabel = (
+ gui: IMGUI,
+ id: string,
+ key: number,
+ v: number,
+ x: number,
+ y: number,
+ label: string | undefined,
+ fmt: Fn | undefined
+) =>
+ gui.resource(id, valHash(key, v, gui.disabled), () =>
+ textLabelRaw(
+ [x, y],
+ gui.textColor(false),
+ (label ? label + " " : "") + (fmt ? fmt(v!) : v)
+ )
+ );
diff --git a/packages/imgui/src/components/toggle.ts b/packages/imgui/src/components/toggle.ts
index d0111385f7..7d73cf506f 100644
--- a/packages/imgui/src/components/toggle.ts
+++ b/packages/imgui/src/components/toggle.ts
@@ -1,10 +1,10 @@
import { rect } from "@thi.ng/geom";
-import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+import type { IGridLayout, LayoutBox } from "@thi.ng/layout";
import { hash } from "@thi.ng/vectors";
-import { handleButtonKeys, isHoverButton } from "../behaviors/button";
+import { handleButtonKeys, hoverButton } from "../behaviors/button";
import { IMGUI } from "../gui";
+import { layoutBox } from "../layout";
import { textLabelRaw } from "./textlabel";
-import { tooltipRaw } from "./tooltip";
/**
* If `square` is true, the clickable area will not fill the entire
@@ -28,7 +28,7 @@ export const toggle = (
label?: string,
info?: string
) => {
- const { x, y, w, h } = isLayout(layout) ? layout.next() : layout;
+ const { x, y, w, h } = layoutBox(layout);
return toggleRaw(
gui,
id,
@@ -60,17 +60,12 @@ export const toggleRaw = (
gui.registerID(id, key);
let res: boolean | undefined;
const box = gui.resource(id, key, () => rect([x, y], [w, h]));
- const hover = isHoverButton(gui, id, box);
- const draw = gui.draw;
- if (hover) {
- gui.isMouseDown() && (gui.activeID = id);
- info && draw && tooltipRaw(gui, info);
- }
+ const hover = hoverButton(gui, id, box, info);
const focused = gui.requestFocus(id);
let changed = !gui.buttons && gui.hotID === id && gui.activeID === id;
focused && (changed = handleButtonKeys(gui) || changed);
changed && (res = val = !val);
- if (draw) {
+ if (gui.draw) {
box.attribs = {
fill: val ? gui.fgColor(hover) : gui.bgColor(hover),
stroke: gui.focusColor(id),
diff --git a/packages/imgui/src/gui.ts b/packages/imgui/src/gui.ts
index 7e039232d6..3b9bd7ee48 100644
--- a/packages/imgui/src/gui.ts
+++ b/packages/imgui/src/gui.ts
@@ -145,8 +145,7 @@ export class IMGUI implements IClear, IToHiccup {
* Removes current theme from stack (unless only one theme left).
*/
endTheme() {
- const stack = this.themeStack;
- stack.length > 1 && stack.pop();
+ popIfNotLast(this.themeStack);
}
/**
@@ -178,8 +177,7 @@ export class IMGUI implements IClear, IToHiccup {
* Removes current disabled flag from stack (unless only one theme left).
*/
endDisabled() {
- const stack = this.disabledStack;
- stack.length > 1 && stack.pop();
+ popIfNotLast(this.disabledStack);
}
/**
@@ -313,7 +311,13 @@ export class IMGUI implements IClear, IToHiccup {
}
this.key === Key.TAB && (this.focusID = "");
this.key = "";
- // garbage collect unused component state / resources
+ this.gc();
+ }
+
+ /**
+ * Garbage collect unused component state / resources.
+ */
+ gc() {
const prev = this.prevIDs;
const curr = this.currIDs;
for (let id of prev) {
@@ -461,3 +465,5 @@ export class IMGUI implements IClear, IToHiccup {
];
}
}
+
+const popIfNotLast = (stack: any[]) => stack.length > 1 && stack.pop();
diff --git a/packages/imgui/src/index.ts b/packages/imgui/src/index.ts
index 53e0378b71..309ab008b5 100644
--- a/packages/imgui/src/index.ts
+++ b/packages/imgui/src/index.ts
@@ -20,3 +20,4 @@ export * from "./components/xypad";
export * from "./behaviors/button";
export * from "./behaviors/dial";
export * from "./behaviors/slider";
+export * from "./behaviors/text";
diff --git a/packages/imgui/src/layout.ts b/packages/imgui/src/layout.ts
new file mode 100644
index 0000000000..54d302b033
--- /dev/null
+++ b/packages/imgui/src/layout.ts
@@ -0,0 +1,6 @@
+import { IGridLayout, isLayout, LayoutBox } from "@thi.ng/layout";
+
+export const layoutBox = (
+ layout: IGridLayout | LayoutBox,
+ spans?: [number, number]
+) => (isLayout(layout) ? layout.next(spans) : layout);
diff --git a/packages/interceptors/CHANGELOG.md b/packages/interceptors/CHANGELOG.md
index 0d91c45db5..93e6a5b8f7 100644
--- a/packages/interceptors/CHANGELOG.md
+++ b/packages/interceptors/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.2.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/interceptors@2.2.31...@thi.ng/interceptors@2.2.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/interceptors
+
+
+
+
+
## [2.2.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/interceptors@2.2.30...@thi.ng/interceptors@2.2.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/interceptors
diff --git a/packages/interceptors/README.md b/packages/interceptors/README.md
index 1a50a968ce..815fd8e321 100644
--- a/packages/interceptors/README.md
+++ b/packages/interceptors/README.md
@@ -118,6 +118,8 @@ commented source code and examples for now:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Binterceptors%5D)
+
## Installation
```bash
diff --git a/packages/interceptors/package.json b/packages/interceptors/package.json
index 691d15f576..6e7d14c1be 100644
--- a/packages/interceptors/package.json
+++ b/packages/interceptors/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/interceptors",
- "version": "2.2.31",
+ "version": "2.2.32",
"description": "Interceptor based event bus, side effect & immutable state handling",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/atom": "^4.1.20",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/atom": "^4.1.21",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"lib"
],
"keywords": [
- "es6",
"event",
"functional",
"queue",
diff --git a/packages/intervals/CHANGELOG.md b/packages/intervals/CHANGELOG.md
index 33c9094f95..07a132cddb 100644
--- a/packages/intervals/CHANGELOG.md
+++ b/packages/intervals/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/intervals@2.0.24...@thi.ng/intervals@2.0.25) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/intervals
+
+
+
+
+
## [2.0.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/intervals@2.0.23...@thi.ng/intervals@2.0.24) (2020-09-13)
**Note:** Version bump only for package @thi.ng/intervals
diff --git a/packages/intervals/README.md b/packages/intervals/README.md
index f8d0d4f752..9a3ac24dbf 100644
--- a/packages/intervals/README.md
+++ b/packages/intervals/README.md
@@ -35,6 +35,8 @@ for details.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bintervals%5D)
+
## Installation
```bash
diff --git a/packages/intervals/package.json b/packages/intervals/package.json
index bc406b2945..ff6377c663 100644
--- a/packages/intervals/package.json
+++ b/packages/intervals/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/intervals",
- "version": "2.0.24",
+ "version": "2.0.25",
"description": "Closed/open/semi-open interval data type, queries & operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dlogic": "^1.0.31",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dlogic": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"keywords": [
"datastructure",
"difference",
- "es6",
"intersection",
"interval",
"math",
diff --git a/packages/iterators/CHANGELOG.md b/packages/iterators/CHANGELOG.md
index 240a6c1f6d..da093d7406 100644
--- a/packages/iterators/CHANGELOG.md
+++ b/packages/iterators/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [5.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/iterators@5.1.38...@thi.ng/iterators@5.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/iterators
+
+
+
+
+
## [5.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/iterators@5.1.37...@thi.ng/iterators@5.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/iterators
diff --git a/packages/iterators/README.md b/packages/iterators/README.md
index 86a1ccbea8..31c7bc3750 100644
--- a/packages/iterators/README.md
+++ b/packages/iterators/README.md
@@ -81,6 +81,8 @@ more composable & efficient transducers via
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Biterators%5D)
+
## Installation
```bash
diff --git a/packages/iterators/package.json b/packages/iterators/package.json
index 5fc3d64de0..5893ff27e6 100644
--- a/packages/iterators/package.json
+++ b/packages/iterators/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/iterators",
- "version": "5.1.38",
+ "version": "5.1.39",
"description": "Clojure inspired, composable ES6 iterators & generators",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"clojure",
"composition",
- "es6",
"functional",
"generator",
"iterator",
diff --git a/packages/layout/CHANGELOG.md b/packages/layout/CHANGELOG.md
index 50e13589af..919320c09c 100644
--- a/packages/layout/CHANGELOG.md
+++ b/packages/layout/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/layout@0.1.22...@thi.ng/layout@0.1.23) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/layout
+
+
+
+
+
## [0.1.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/layout@0.1.21...@thi.ng/layout@0.1.22) (2020-09-13)
**Note:** Version bump only for package @thi.ng/layout
diff --git a/packages/layout/README.md b/packages/layout/README.md
index 004ffc4982..0ffde9ce30 100644
--- a/packages/layout/README.md
+++ b/packages/layout/README.md
@@ -32,6 +32,8 @@ to define other layout types / implementations.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Blayout%5D)
+
## Installation
```bash
diff --git a/packages/layout/package.json b/packages/layout/package.json
index 5c9687f787..1d703f6451 100644
--- a/packages/layout/package.json
+++ b/packages/layout/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/layout",
- "version": "0.1.22",
+ "version": "0.1.23",
"description": "TODO",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -57,7 +57,6 @@
"lib"
],
"keywords": [
- "es6",
"grid",
"layout",
"recursive",
diff --git a/packages/leb128/CHANGELOG.md b/packages/leb128/CHANGELOG.md
index e935fb2a8b..6d3f789f69 100644
--- a/packages/leb128/CHANGELOG.md
+++ b/packages/leb128/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/leb128@1.0.33...@thi.ng/leb128@1.0.34) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/leb128
+
+
+
+
+
## [1.0.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/leb128@1.0.32...@thi.ng/leb128@1.0.33) (2020-09-13)
**Note:** Version bump only for package @thi.ng/leb128
diff --git a/packages/leb128/README.md b/packages/leb128/README.md
index fecdcd3ad8..8109461129 100644
--- a/packages/leb128/README.md
+++ b/packages/leb128/README.md
@@ -43,6 +43,8 @@ References:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bleb128%5D)
+
## Installation
```bash
diff --git a/packages/leb128/package.json b/packages/leb128/package.json
index babebd198a..8b5b139da8 100644
--- a/packages/leb128/package.json
+++ b/packages/leb128/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/leb128",
- "version": "1.0.33",
+ "version": "1.0.34",
"description": "WASM based LEB128 encoder / decoder (signed & unsigned)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,9 +50,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers-binary": "^0.5.29"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers-binary": "^0.5.30"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"LEB128",
"binary",
"conversion",
- "es6",
"typescript",
"WASM"
],
diff --git a/packages/lsys/CHANGELOG.md b/packages/lsys/CHANGELOG.md
index 262284f4ee..919184c2f0 100644
--- a/packages/lsys/CHANGELOG.md
+++ b/packages/lsys/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.61](https://github.com/thi-ng/umbrella/compare/@thi.ng/lsys@0.2.60...@thi.ng/lsys@0.2.61) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/lsys
+
+
+
+
+
## [0.2.60](https://github.com/thi-ng/umbrella/compare/@thi.ng/lsys@0.2.59...@thi.ng/lsys@0.2.60) (2020-09-13)
**Note:** Version bump only for package @thi.ng/lsys
diff --git a/packages/lsys/README.md b/packages/lsys/README.md
index 669a0b2657..90c98de32e 100644
--- a/packages/lsys/README.md
+++ b/packages/lsys/README.md
@@ -44,6 +44,8 @@ Planned features:
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Blsys%5D)
+
### Blog posts
- [Workshop report: Generative design with Clojure](https://medium.com/@thi.ng/workshop-report-generative-design-with-clojure-7d6d8ea9a6e8)
diff --git a/packages/lsys/package.json b/packages/lsys/package.json
index f6f9419bc7..4652cceafd 100644
--- a/packages/lsys/package.json
+++ b/packages/lsys/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/lsys",
- "version": "0.2.60",
+ "version": "0.2.61",
"description": "Functional, extensible L-System architecture w/ support for probabilistic rules",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"1d",
"2d",
"3d",
- "es6",
"generative",
"geometry",
"l-system",
diff --git a/packages/malloc/CHANGELOG.md b/packages/malloc/CHANGELOG.md
index 5bdfb7536a..7d0ffc8df3 100644
--- a/packages/malloc/CHANGELOG.md
+++ b/packages/malloc/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/malloc@4.1.25...@thi.ng/malloc@4.1.26) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/malloc
+
+
+
+
+
## [4.1.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/malloc@4.1.24...@thi.ng/malloc@4.1.25) (2020-09-13)
**Note:** Version bump only for package @thi.ng/malloc
diff --git a/packages/malloc/README.md b/packages/malloc/README.md
index cae783a5ae..f46c63a41c 100644
--- a/packages/malloc/README.md
+++ b/packages/malloc/README.md
@@ -123,6 +123,8 @@ capacity:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmalloc%5D)
+
## Installation
```bash
@@ -137,7 +139,7 @@ yarn add @thi.ng/malloc
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.80 KB / CJS: 1.86 KB / UMD: 1.86 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.83 KB / CJS: 1.90 KB / UMD: 1.89 KB
## Dependencies
diff --git a/packages/malloc/package.json b/packages/malloc/package.json
index 2c38334e67..3ef173d9f5 100644
--- a/packages/malloc/package.json
+++ b/packages/malloc/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/malloc",
- "version": "4.1.25",
+ "version": "4.1.26",
"description": "ArrayBuffer based malloc() impl for hybrid JS/WASM use cases, based on thi.ng/tinyalloc",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"keywords": [
"align",
"allocator",
- "es6",
"memory",
"memory-mapped",
"pool",
diff --git a/packages/malloc/src/pool.ts b/packages/malloc/src/pool.ts
index 7cc4ad7081..b8a4c89e36 100644
--- a/packages/malloc/src/pool.ts
+++ b/packages/malloc/src/pool.ts
@@ -119,24 +119,13 @@ export class MemPool implements IMemPool {
const blockSize = this.blockSize(block);
const isTop = block + blockSize >= top;
if (isTop || blockSize >= paddedSize) {
- if (isTop && block + paddedSize > end) {
- return 0;
- }
- if (prev) {
- this.unlinkBlock(prev, block);
- } else {
- this._free = this.blockNext(block);
- }
- this.setBlockNext(block, this._used);
- this._used = block;
- if (isTop) {
- this.top = block + this.setBlockSize(block, paddedSize);
- } else if (this.doSplit) {
- const excess = blockSize - paddedSize;
- excess >= this.minSplit &&
- this.splitBlock(block, paddedSize, excess);
- }
- return blockDataAddress(block);
+ return this.mallocTop(
+ block,
+ prev,
+ blockSize,
+ paddedSize,
+ isTop
+ );
}
prev = block;
block = this.blockNext(block);
@@ -152,6 +141,31 @@ export class MemPool implements IMemPool {
return 0;
}
+ private mallocTop(
+ block: number,
+ prev: number,
+ blockSize: number,
+ paddedSize: number,
+ isTop: boolean
+ ) {
+ if (isTop && block + paddedSize > this.end) return 0;
+ if (prev) {
+ this.unlinkBlock(prev, block);
+ } else {
+ this._free = this.blockNext(block);
+ }
+ this.setBlockNext(block, this._used);
+ this._used = block;
+ if (isTop) {
+ this.top = block + this.setBlockSize(block, paddedSize);
+ } else if (this.doSplit) {
+ const excess = blockSize - paddedSize;
+ excess >= this.minSplit &&
+ this.splitBlock(block, paddedSize, excess);
+ }
+ return blockDataAddress(block);
+ }
+
realloc(ptr: number, bytes: number) {
if (bytes <= 0) {
return 0;
@@ -162,34 +176,7 @@ export class MemPool implements IMemPool {
let blockEnd = 0;
while (block) {
if (block === oldAddr) {
- const blockSize = this.blockSize(block);
- blockEnd = oldAddr + blockSize;
- const isTop = blockEnd >= this.top;
- const paddedSize = align(bytes + SIZEOF_MEM_BLOCK, this.align);
- // shrink & possibly split existing block
- if (paddedSize <= blockSize) {
- if (this.doSplit) {
- const excess = blockSize - paddedSize;
- if (excess >= this.minSplit) {
- this.splitBlock(block, paddedSize, excess);
- } else if (isTop) {
- this.top = oldAddr + paddedSize;
- }
- } else if (isTop) {
- this.top = oldAddr + paddedSize;
- }
- newAddr = oldAddr;
- break;
- }
- // try to enlarge block if current top
- if (isTop && oldAddr + paddedSize < this.end) {
- this.top = oldAddr + this.setBlockSize(block, paddedSize);
- newAddr = oldAddr;
- break;
- }
- // fallback to free & malloc
- this.free(oldAddr);
- newAddr = blockSelfAddress(this.malloc(bytes));
+ [newAddr, blockEnd] = this.reallocBlock(block, bytes);
break;
}
block = this.blockNext(block);
@@ -205,6 +192,35 @@ export class MemPool implements IMemPool {
return blockDataAddress(newAddr);
}
+ private reallocBlock(block: number, bytes: number) {
+ const blockSize = this.blockSize(block);
+ const blockEnd = block + blockSize;
+ const isTop = blockEnd >= this.top;
+ const paddedSize = align(bytes + SIZEOF_MEM_BLOCK, this.align);
+ // shrink & possibly split existing block
+ if (paddedSize <= blockSize) {
+ if (this.doSplit) {
+ const excess = blockSize - paddedSize;
+ if (excess >= this.minSplit) {
+ this.splitBlock(block, paddedSize, excess);
+ } else if (isTop) {
+ this.top = block + paddedSize;
+ }
+ } else if (isTop) {
+ this.top = block + paddedSize;
+ }
+ return [block, blockEnd];
+ }
+ // try to enlarge block if current top
+ if (isTop && block + paddedSize < this.end) {
+ this.top = block + this.setBlockSize(block, paddedSize);
+ return [block, blockEnd];
+ }
+ // fallback to free & malloc
+ this.free(block);
+ return [blockSelfAddress(this.malloc(bytes)), blockEnd];
+ }
+
reallocArray(array: T, num: number): T | undefined {
if (array.buffer !== this.buf) {
return;
@@ -475,7 +491,7 @@ export class MemPool implements IMemPool {
* @param blockAddress -
*/
const blockDataAddress = (blockAddress: number) =>
- blockAddress + SIZEOF_MEM_BLOCK;
+ blockAddress > 0 ? blockAddress + SIZEOF_MEM_BLOCK : 0;
/**
* Returns block start address for given data address and alignment.
@@ -483,4 +499,4 @@ const blockDataAddress = (blockAddress: number) =>
* @param dataAddress -
*/
const blockSelfAddress = (dataAddress: number) =>
- dataAddress - SIZEOF_MEM_BLOCK;
+ dataAddress > 0 ? dataAddress - SIZEOF_MEM_BLOCK : 0;
diff --git a/packages/math/CHANGELOG.md b/packages/math/CHANGELOG.md
index 7a56b024b9..b4bddde8d4 100644
--- a/packages/math/CHANGELOG.md
+++ b/packages/math/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/math@2.1.0...@thi.ng/math@2.1.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/math
+
+
+
+
+
# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/math@2.0.4...@thi.ng/math@2.1.0) (2020-09-13)
diff --git a/packages/math/README.md b/packages/math/README.md
index a27424790a..8d7dba61f2 100644
--- a/packages/math/README.md
+++ b/packages/math/README.md
@@ -32,6 +32,8 @@ Partially ported from Clojure version of
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmath%5D)
+
## Installation
```bash
diff --git a/packages/math/package.json b/packages/math/package.json
index 3a31f02396..1dd9558f4e 100644
--- a/packages/math/package.json
+++ b/packages/math/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/math",
- "version": "2.1.0",
+ "version": "2.1.1",
"description": "Assorted common math functions & utilities",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -57,7 +57,6 @@
"lib"
],
"keywords": [
- "es6",
"cubic",
"hermite",
"interpolation",
diff --git a/packages/matrices/CHANGELOG.md b/packages/matrices/CHANGELOG.md
index 7f3dd31d29..a00ef540a7 100644
--- a/packages/matrices/CHANGELOG.md
+++ b/packages/matrices/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.6.33](https://github.com/thi-ng/umbrella/compare/@thi.ng/matrices@0.6.32...@thi.ng/matrices@0.6.33) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/matrices
+
+
+
+
+
## [0.6.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/matrices@0.6.31...@thi.ng/matrices@0.6.32) (2020-09-13)
**Note:** Version bump only for package @thi.ng/matrices
diff --git a/packages/matrices/README.md b/packages/matrices/README.md
index d36f272708..7804cf37c7 100644
--- a/packages/matrices/README.md
+++ b/packages/matrices/README.md
@@ -52,6 +52,8 @@ sensible).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmatrices%5D)
+
### Related packages
- [@thi.ng/color](https://github.com/thi-ng/umbrella/tree/develop/packages/color) - Array-based color ops, conversions, multi-color gradients, presets
diff --git a/packages/matrices/package.json b/packages/matrices/package.json
index f1ee410857..19ddcd4d22 100644
--- a/packages/matrices/package.json
+++ b/packages/matrices/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/matrices",
- "version": "0.6.32",
+ "version": "0.6.33",
"description": "Matrix & quaternion operations for 2D/3D geometry processing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"keywords": [
"2d",
"3d",
- "es6",
"codegen",
"conversion",
"euler-angles",
diff --git a/packages/matrices/src/api.ts b/packages/matrices/src/api.ts
index 93fdb7550f..5eea979da3 100644
--- a/packages/matrices/src/api.ts
+++ b/packages/matrices/src/api.ts
@@ -14,8 +14,10 @@ export type MultiMatOp = MultiVecOp;
export type MatOp1 = (out: Mat | null) => Mat;
export type MatOpM = (out: Mat | null, a: ReadonlyMat) => Mat;
+export type MatOpV = (out: Mat | null, a: ReadonlyVec) => Mat;
export type MatOpMU = (out: Mat | null, a: ReadonlyMat) => Mat | undefined;
export type MatOpN = (out: Mat | null, n: number) => Mat;
+export type MatOpNV = (out: Mat | null, n: number | ReadonlyVec) => Mat;
export type MatOpMM = (out: Mat | null, a: ReadonlyMat, b: ReadonlyMat) => Mat;
export type MatOpMV = (out: Vec | null, a: ReadonlyMat, b: ReadonlyVec) => Vec;
export type MatOpMN = (out: Mat | null, a: ReadonlyMat, n: number) => Mat;
diff --git a/packages/matrices/src/concat.ts b/packages/matrices/src/concat.ts
index 5c11c03e7b..c1591bbbe4 100644
--- a/packages/matrices/src/concat.ts
+++ b/packages/matrices/src/concat.ts
@@ -16,4 +16,4 @@ export const concat = (
a: ReadonlyMat,
b: ReadonlyMat,
...xs: ReadonlyMat[]
-) => xs.reduce((acc: Mat, x) => mulM(acc, acc, x), mulM(out, a, b));
+): Mat => xs.reduce((acc: Mat, x) => mulM(acc, acc, x), mulM(out, a, b));
diff --git a/packages/matrices/src/frustum.ts b/packages/matrices/src/frustum.ts
index a790a306c9..1125172dd8 100644
--- a/packages/matrices/src/frustum.ts
+++ b/packages/matrices/src/frustum.ts
@@ -22,7 +22,7 @@ export const frustum = (
top: number,
near: number,
far: number
-) => {
+): Mat => {
const dx = 1 / (right - left);
const dy = 1 / (top - bottom);
const dz = 1 / (far - near);
diff --git a/packages/matrices/src/lookat.ts b/packages/matrices/src/lookat.ts
index faf19be8a7..c671d56c0f 100644
--- a/packages/matrices/src/lookat.ts
+++ b/packages/matrices/src/lookat.ts
@@ -23,7 +23,7 @@ export const lookAt = (
eye: ReadonlyVec,
target: ReadonlyVec,
up: ReadonlyVec
-) => {
+): Mat => {
const z = normalize(null, sub3([], eye, target));
const x = normalize(null, cross3([], up, z));
const y = normalize(null, cross3([], z, x));
diff --git a/packages/matrices/src/ortho.ts b/packages/matrices/src/ortho.ts
index 4e9eff65e3..baf5ab6fcc 100644
--- a/packages/matrices/src/ortho.ts
+++ b/packages/matrices/src/ortho.ts
@@ -21,7 +21,7 @@ export const ortho = (
top: number,
near: number,
far: number
-) => {
+): Mat => {
const dx = 1 / (right - left);
const dy = 1 / (top - bottom);
const dz = 1 / (far - near);
diff --git a/packages/matrices/src/perspective.ts b/packages/matrices/src/perspective.ts
index 23b02d4aec..fa22987830 100644
--- a/packages/matrices/src/perspective.ts
+++ b/packages/matrices/src/perspective.ts
@@ -17,7 +17,7 @@ export const perspective = (
aspect: number,
near: number,
far: number
-) => {
+): Mat => {
const f = frustumBounds(fov, aspect, near, far);
return frustum(out, f.left, f.right, f.bottom, f.top, f.near, f.far);
};
diff --git a/packages/matrices/src/quat-axis-angle.ts b/packages/matrices/src/quat-axis-angle.ts
index 58ab625b10..d617366022 100644
--- a/packages/matrices/src/quat-axis-angle.ts
+++ b/packages/matrices/src/quat-axis-angle.ts
@@ -9,7 +9,7 @@ import { normalize, ReadonlyVec } from "@thi.ng/vectors";
* @param theta -
*/
export const quatFromAxisAngle = (axis: ReadonlyVec, theta: number) => {
- theta /= 2;
+ theta *= 0.5;
return normalize([0, 0, 0, Math.cos(theta)], axis, Math.sin(theta));
};
diff --git a/packages/matrices/src/quat-m33.ts b/packages/matrices/src/quat-m33.ts
index 84be661560..932889e1ab 100644
--- a/packages/matrices/src/quat-m33.ts
+++ b/packages/matrices/src/quat-m33.ts
@@ -1,5 +1,5 @@
-import { ReadonlyVec, setC } from "@thi.ng/vectors";
-import type { Mat } from "./api";
+import { setC } from "@thi.ng/vectors";
+import type { MatOpV } from "./api";
/**
* Converts quaternion into 3x3 matrix and writes result to `out`.
@@ -7,7 +7,7 @@ import type { Mat } from "./api";
* @param out -
* @param q -
*/
-export const quatToMat33 = (out: Mat | null, q: ReadonlyVec) => {
+export const quatToMat33: MatOpV = (out, q) => {
const [x, y, z, w] = q;
const x2 = x + x;
const y2 = y + y;
diff --git a/packages/matrices/src/quat-m44.ts b/packages/matrices/src/quat-m44.ts
index b6bfe61e4e..4dd01ac5c8 100644
--- a/packages/matrices/src/quat-m44.ts
+++ b/packages/matrices/src/quat-m44.ts
@@ -2,8 +2,8 @@ import { ReadonlyVec, setC, ZERO3 } from "@thi.ng/vectors";
import type { Mat } from "./api";
/**
- * Converts quaternion into 4x4 matrix with optional translation offset
- * `t`, then writes result to `out`.
+ * Converts quaternion into 4x4 matrix with optional 3D translation offset `t`,
+ * then writes result to `out`.
*
* @param out -
* @param q -
diff --git a/packages/matrices/src/rotation-around-axis.ts b/packages/matrices/src/rotation-around-axis.ts
index 8598623500..563191c205 100644
--- a/packages/matrices/src/rotation-around-axis.ts
+++ b/packages/matrices/src/rotation-around-axis.ts
@@ -18,7 +18,7 @@ export const rotationAroundAxis33 = (
axis: ReadonlyVec,
theta: number,
normalize = false
-) => {
+): Mat => {
const [x, y, z] = normalize ? _normalize([], axis) : axis;
const [s, c] = sincos(theta);
const t = 1 - c;
diff --git a/packages/matrices/src/rotation.ts b/packages/matrices/src/rotation.ts
index 993dc65d3f..1f803f02e5 100644
--- a/packages/matrices/src/rotation.ts
+++ b/packages/matrices/src/rotation.ts
@@ -1,6 +1,6 @@
import { sincos } from "@thi.ng/math";
import { setC, setC4, setC6 } from "@thi.ng/vectors";
-import type { Mat } from "./api";
+import type { MatOpN } from "./api";
/**
* Constructs a 2x2 matrix rotation matrix for given `theta`.
@@ -8,7 +8,7 @@ import type { Mat } from "./api";
* @param out -
* @param theta -
*/
-export const rotation22 = (out: Mat | null, theta: number) => {
+export const rotation22: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC4(out || [], c, s, -s, c);
};
@@ -19,7 +19,7 @@ export const rotation22 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotation23 = (out: Mat | null, theta: number) => {
+export const rotation23: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC6(out || [], c, s, -s, c, 0, 0);
};
@@ -30,7 +30,7 @@ export const rotation23 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationX33 = (out: Mat | null, theta: number) => {
+export const rotationX33: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], 1, 0, 0, 0, c, s, 0, -s, c);
};
@@ -41,7 +41,7 @@ export const rotationX33 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationY33 = (out: Mat | null, theta: number) => {
+export const rotationY33: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], c, 0, -s, 0, 1, 0, s, 0, c);
};
@@ -52,7 +52,7 @@ export const rotationY33 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationZ33 = (out: Mat | null, theta: number) => {
+export const rotationZ33: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], c, s, 0, -s, c, 0, 0, 0, 1);
};
@@ -63,7 +63,7 @@ export const rotationZ33 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationX44 = (out: Mat | null, theta: number) => {
+export const rotationX44: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], 1, 0, 0, 0, 0, c, s, 0, 0, -s, c, 0, 0, 0, 0, 1);
};
@@ -74,7 +74,7 @@ export const rotationX44 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationY44 = (out: Mat | null, theta: number) => {
+export const rotationY44: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], c, 0, -s, 0, 0, 1, 0, 0, s, 0, c, 0, 0, 0, 0, 1);
};
@@ -85,7 +85,7 @@ export const rotationY44 = (out: Mat | null, theta: number) => {
* @param out -
* @param theta -
*/
-export const rotationZ44 = (out: Mat | null, theta: number) => {
+export const rotationZ44: MatOpN = (out, theta) => {
const [s, c] = sincos(theta);
return setC(out || [], c, s, 0, 0, -s, c, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
};
diff --git a/packages/matrices/src/scale.ts b/packages/matrices/src/scale.ts
index 781ceec4d8..b189e07210 100644
--- a/packages/matrices/src/scale.ts
+++ b/packages/matrices/src/scale.ts
@@ -1,6 +1,6 @@
import { isNumber } from "@thi.ng/checks";
-import { ReadonlyVec, setC, setC4, setC6 } from "@thi.ng/vectors";
-import type { Mat } from "./api";
+import { setC, setC4, setC6 } from "@thi.ng/vectors";
+import type { MatOpNV } from "./api";
/**
* Computes 2x2 matrix scale matrix and writes result to `out`. If `s`
@@ -9,7 +9,7 @@ import type { Mat } from "./api";
* @param m -
* @param s -
*/
-export const scale22 = (m: Mat | null, s: number | ReadonlyVec) => (
+export const scale22: MatOpNV = (m, s) => (
(s = isNumber(s) ? [s, s] : s), setC4(m || [], s[0], 0, 0, s[1])
);
@@ -20,7 +20,7 @@ export const scale22 = (m: Mat | null, s: number | ReadonlyVec) => (
* @param m -
* @param s -
*/
-export const scale23 = (m: Mat | null, s: number | ReadonlyVec) => (
+export const scale23: MatOpNV = (m, s) => (
(s = isNumber(s) ? [s, s] : s), setC6(m || [], s[0], 0, 0, s[1], 0, 0)
);
@@ -31,7 +31,7 @@ export const scale23 = (m: Mat | null, s: number | ReadonlyVec) => (
* @param m -
* @param s -
*/
-export const scale33 = (m: Mat | null, s: number | ReadonlyVec) => (
+export const scale33: MatOpNV = (m, s) => (
(s = isNumber(s) ? [s, s, s] : s),
setC(m || [], s[0], 0, 0, 0, s[1], 0, 0, 0, s[2])
);
@@ -43,7 +43,7 @@ export const scale33 = (m: Mat | null, s: number | ReadonlyVec) => (
* @param m -
* @param s -
*/
-export const scale44 = (m: Mat | null, s: number | ReadonlyVec) => (
+export const scale44: MatOpNV = (m, s) => (
(s = isNumber(s) ? [s, s, s] : s),
setC(
m || [],
diff --git a/packages/matrices/src/shear.ts b/packages/matrices/src/shear.ts
index 54f8d73a4d..41b275f098 100644
--- a/packages/matrices/src/shear.ts
+++ b/packages/matrices/src/shear.ts
@@ -1,7 +1,7 @@
-import type { Mat, MatOp1 } from "./api";
+import type { MatOp1, MatOpN } from "./api";
import { identity22, identity23, identity33, identity44 } from "./identity";
-const $ = (f: MatOp1) => (i: number) => (m: Mat | null, x: number) => (
+const $ = (f: MatOp1) => (i: number): MatOpN => (m, x) => (
!m && (m = []), f(m), (m[i] = x), m
);
diff --git a/packages/matrices/src/skew.ts b/packages/matrices/src/skew.ts
index 768af3e674..29a14c3bcd 100644
--- a/packages/matrices/src/skew.ts
+++ b/packages/matrices/src/skew.ts
@@ -1,4 +1,4 @@
-import type { Mat, MatOpN } from "./api";
+import type { MatOpN } from "./api";
import {
shearX22,
shearX23,
@@ -18,8 +18,7 @@ import {
shearZY44,
} from "./shear";
-const $ = (f: MatOpN) => (m: Mat | null, theta: number) =>
- f(m, Math.tan(theta));
+const $ = (f: MatOpN): MatOpN => (m, theta) => f(m, Math.tan(theta));
export const skewX22 = $(shearX22);
export const skewY22 = $(shearY22);
diff --git a/packages/matrices/src/translation.ts b/packages/matrices/src/translation.ts
index 98e303e1b6..ac789658b1 100644
--- a/packages/matrices/src/translation.ts
+++ b/packages/matrices/src/translation.ts
@@ -7,7 +7,7 @@ import type { Mat } from "./api";
* @param out -
* @param v -
*/
-export const translation23 = (m: Mat | null, v: ReadonlyVec) =>
+export const translation23 = (m: Mat | null, v: ReadonlyVec): Mat =>
setC6(m || [], 1, 0, 0, 1, v[0], v[1]);
/**
@@ -16,5 +16,5 @@ export const translation23 = (m: Mat | null, v: ReadonlyVec) =>
* @param out -
* @param v -
*/
-export const translation44 = (m: Mat | null, v: ReadonlyVec) =>
+export const translation44 = (m: Mat | null, v: ReadonlyVec): Mat =>
setC(m || [], 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, v[0], v[1], v[2], 1);
diff --git a/packages/matrices/src/viewport.ts b/packages/matrices/src/viewport.ts
index 0bc7609525..5771ea4d6f 100644
--- a/packages/matrices/src/viewport.ts
+++ b/packages/matrices/src/viewport.ts
@@ -19,7 +19,7 @@ export const viewport = (
right: number,
bottom: number,
top: number
-) => {
+): Mat => {
const x = (left + right) / 2;
const y = (bottom + top) / 2;
const w = (right - left) / 2;
diff --git a/packages/memoize/CHANGELOG.md b/packages/memoize/CHANGELOG.md
index 29075c9a2b..73d373bf38 100644
--- a/packages/memoize/CHANGELOG.md
+++ b/packages/memoize/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/memoize@2.1.2...@thi.ng/memoize@2.1.3) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/memoize
+
+
+
+
+
## [2.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/memoize@2.1.1...@thi.ng/memoize@2.1.2) (2020-09-13)
**Note:** Version bump only for package @thi.ng/memoize
diff --git a/packages/memoize/README.md b/packages/memoize/README.md
index 27154e4ede..e1739219a7 100644
--- a/packages/memoize/README.md
+++ b/packages/memoize/README.md
@@ -40,6 +40,8 @@ based on different strategies. See doc strings for further details.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmemoize%5D)
+
## Installation
```bash
diff --git a/packages/memoize/package.json b/packages/memoize/package.json
index bd19c86c32..271c6afa9d 100644
--- a/packages/memoize/package.json
+++ b/packages/memoize/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/memoize",
- "version": "2.1.2",
+ "version": "2.1.3",
"description": "Function memoization with configurable caching",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
],
"keywords": [
"cache",
- "es6",
"functional",
"memoization",
"typescript"
diff --git a/packages/mime/CHANGELOG.md b/packages/mime/CHANGELOG.md
index aeeadd22f3..d17ab17e32 100644
--- a/packages/mime/CHANGELOG.md
+++ b/packages/mime/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.22](https://github.com/thi-ng/umbrella/compare/@thi.ng/mime@0.1.21...@thi.ng/mime@0.1.22) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/mime
+
+
+
+
+
## [0.1.21](https://github.com/thi-ng/umbrella/compare/@thi.ng/mime@0.1.20...@thi.ng/mime@0.1.21) (2020-09-13)
**Note:** Version bump only for package @thi.ng/mime
diff --git a/packages/mime/README.md b/packages/mime/README.md
index c0052f2eba..d3b54cd937 100644
--- a/packages/mime/README.md
+++ b/packages/mime/README.md
@@ -28,6 +28,8 @@ All MIME type mappings based on
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmime%5D)
+
## Installation
```bash
diff --git a/packages/mime/package.json b/packages/mime/package.json
index 5f66a8aba7..721bb19cfc 100644
--- a/packages/mime/package.json
+++ b/packages/mime/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/mime",
- "version": "0.1.21",
+ "version": "0.1.22",
"description": "350+ file extension to MIME type mappings, based on mime-db",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0"
+ "@thi.ng/api": "^6.13.1"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
],
"keywords": [
"database",
- "es6",
"fileformat",
"mime",
"mimedb",
diff --git a/packages/morton/CHANGELOG.md b/packages/morton/CHANGELOG.md
index 0cff2f821a..b633afed62 100644
--- a/packages/morton/CHANGELOG.md
+++ b/packages/morton/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/morton@2.0.24...@thi.ng/morton@2.0.25) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/morton
+
+
+
+
+
## [2.0.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/morton@2.0.23...@thi.ng/morton@2.0.24) (2020-09-13)
**Note:** Version bump only for package @thi.ng/morton
diff --git a/packages/morton/README.md b/packages/morton/README.md
index 6dba757c1b..d73ccacd75 100644
--- a/packages/morton/README.md
+++ b/packages/morton/README.md
@@ -36,6 +36,8 @@ References:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bmorton%5D)
+
### Related packages
- [@thi.ng/grid-iterators](https://github.com/thi-ng/umbrella/tree/develop/packages/grid-iterators) - 2D grid iterators w/ multiple orderings
diff --git a/packages/morton/package.json b/packages/morton/package.json
index 8cacb85b86..e00331179d 100644
--- a/packages/morton/package.json
+++ b/packages/morton/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/morton",
- "version": "2.0.24",
+ "version": "2.0.25",
"description": "Z-order curve / Morton encoding, decoding & range extraction for arbitrary dimensions",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/math": "^2.1.0"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/math": "^2.1.1"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"conversion",
"decode",
"encode",
- "es6",
"hash",
"morton",
"nd",
diff --git a/packages/oquery/CHANGELOG.md b/packages/oquery/CHANGELOG.md
index ffce405e1e..95ad5ae2aa 100644
--- a/packages/oquery/CHANGELOG.md
+++ b/packages/oquery/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/oquery@0.1.11...@thi.ng/oquery@0.1.12) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/oquery
+
+
+
+
+
## [0.1.11](https://github.com/thi-ng/umbrella/compare/@thi.ng/oquery@0.1.10...@thi.ng/oquery@0.1.11) (2020-09-13)
**Note:** Version bump only for package @thi.ng/oquery
diff --git a/packages/oquery/README.md b/packages/oquery/README.md
index 67413fd132..fa8a4ff681 100644
--- a/packages/oquery/README.md
+++ b/packages/oquery/README.md
@@ -42,6 +42,8 @@ See basic query examples below...
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Boquery%5D)
+
### Related packages
- [@thi.ng/rstream-query](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream-query) - [@thi.ng/rstream](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream) based triple store & reactive query engine
@@ -60,7 +62,7 @@ yarn add @thi.ng/oquery
```
-Package sizes (gzipped, pre-treeshake): ESM: 823 bytes / CJS: 883 bytes / UMD: 957 bytes
+Package sizes (gzipped, pre-treeshake): ESM: 846 bytes / CJS: 903 bytes / UMD: 962 bytes
## Dependencies
diff --git a/packages/oquery/package.json b/packages/oquery/package.json
index 949392ddfc..714f6cc1ee 100644
--- a/packages/oquery/package.json
+++ b/packages/oquery/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/oquery",
- "version": "0.1.11",
+ "version": "0.1.12",
"description": "Datalog-inspired, optimized pattern/predicate query engine for JS objects",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,11 +48,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/equiv": "^1.0.31"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/equiv": "^1.0.32"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
],
"keywords": [
"datalog",
- "es6",
"object",
"pattern",
"predicate",
diff --git a/packages/oquery/src/query.ts b/packages/oquery/src/query.ts
index db5ae5ee38..76ba7dd7ad 100644
--- a/packages/oquery/src/query.ts
+++ b/packages/oquery/src/query.ts
@@ -4,13 +4,13 @@ import { defmulti } from "@thi.ng/defmulti";
import { equiv } from "@thi.ng/equiv";
import type {
FTerm,
+ OTerm,
QueryImpl,
QueryImpls,
QueryObj,
QueryOpts,
- SPTerm,
- OTerm,
SPInputTerm,
+ SPTerm,
} from "./api";
const classify = (x: any) => (x != null ? (isFunction(x) ? "f" : "l") : "n");
@@ -51,20 +51,12 @@ const queryLL: QueryImpl = (res, db, s, p, o, opts) =>
const queryLF: QueryImpl = (res, db, s, p, o, opts) => {
const sval = db[s];
- if (sval != null) {
- for (let q in sval) {
- (p)(q) && collect(res, s, q, o, sval[q], opts);
- }
- }
+ sval != null && collectSP(res, sval, s, p, o, opts);
};
const queryLN: QueryImpl = (res, db, s, _, o, opts) => {
const sval = db[s];
- if (sval != null) {
- for (let q in sval) {
- collect(res, s, q, o, sval[q], opts);
- }
- }
+ sval != null && collectSO(res, sval, s, o, opts);
};
const queryFL: QueryImpl = (res, db, s, p, o, opts) => {
@@ -75,23 +67,13 @@ const queryFL: QueryImpl = (res, db, s, p, o, opts) => {
const queryFF: QueryImpl = (res, db, s, p, o, opts) => {
for (let $s in db) {
- if ((s)($s)) {
- const sval = db[$s];
- for (let $p in sval) {
- (p)($p) && collect(res, $s, $p, o, sval[$p], opts);
- }
- }
+ (s)($s) && collectSP(res, db[$s], $s, p, o, opts);
}
};
const queryFN: QueryImpl = (res, db, s, _, o, opts) => {
for (let $s in db) {
- if ((s)($s)) {
- const sval = db[$s];
- for (let p in sval) {
- collect(res, $s, p, o, sval[p], opts);
- }
- }
+ (s)($s) && collectSO(res, db[$s], $s, o, opts);
}
};
@@ -103,22 +85,55 @@ const queryNL: QueryImpl = (res, db, _, p, o, opts) => {
const queryNF: QueryImpl = (res, db, _, p, o, opts) => {
for (let s in db) {
- const sval = db[s];
- for (let $p in sval) {
- (p)($p) && collect(res, s, $p, o, sval[$p], opts);
- }
+ collectSP(res, db[s], s, p, o, opts);
}
};
const queryNN: QueryImpl = (res, db, _, __, o, opts) => {
for (let s in db) {
- const sval = db[s];
- for (let p in sval) {
- collect(res, s, p, o, sval[p], opts);
+ collectSO(res, db[s], s, o, opts);
+ }
+};
+
+const collectSP = (
+ res: QueryObj,
+ sval: any,
+ s: SPTerm,
+ p: SPTerm,
+ o: any,
+ opts: QueryOpts
+) => {
+ for (let $p in sval) {
+ (p)($p) && collect(res, s, $p, o, sval[$p], opts);
+ }
+};
+
+const collectSO = (
+ res: QueryObj,
+ sval: any,
+ s: SPTerm,
+ o: any,
+ opts: QueryOpts
+) => {
+ for (let p in sval) {
+ collect(res, s, p, o, sval[p], opts);
+ }
+};
+
+const querySP = (res: QueryObj, sval: any, s: SPTerm, p: SPTerm) => {
+ for (let q in sval) {
+ if ((p)(q)) {
+ const val = sval[q];
+ val != null && addTriple(res, s, q, val);
}
}
};
+const queryO = (res: QueryObj, db: QueryObj, s: SPTerm, p: SPTerm) => {
+ const val = db[s]?.[p];
+ val != null && addTriple(res, s, p, val);
+};
+
const impl = defmulti<
QueryObj,
QueryObj,
@@ -132,22 +147,12 @@ const impl = defmulti<
impl.addAll({
lll: queryLL,
llf: queryLL,
- lln: (res, db, s, p, _) => {
- const val = db[s]?.[p];
- val != null && addTriple(res, s, p, val);
- },
+ lln: queryO,
lfl: queryLF,
lff: queryLF,
lfn: (res, db, s, p, _) => {
const sval = db[s];
- if (sval != null) {
- for (let q in sval) {
- if ((p)(q)) {
- const val = sval[q];
- val != null && addTriple(res, s, q, val);
- }
- }
- }
+ sval != null && querySP(res, sval, s, p);
},
lnl: queryLN,
lnf: queryLN,
@@ -161,10 +166,7 @@ impl.addAll({
flf: queryFL,
fln: (res, db, s, p, _) => {
for (let $s in db) {
- if ((s)($s)) {
- const val = db[$s]?.[p];
- val != null && addTriple(res, $s, p, val);
- }
+ (s)($s) && queryO(res, db, $s, p);
}
},
ffl: queryFF,
@@ -203,13 +205,7 @@ impl.addAll({
nff: queryNF,
nfn: (res, db, _, p, __) => {
for (let s in db) {
- const sval = db[s];
- for (let $p in sval) {
- if ((p)($p)) {
- const val = sval[$p];
- val != null && addTriple(res, s, $p, val);
- }
- }
+ querySP(res, db[s], s, p);
}
},
nnl: queryNN,
diff --git a/packages/parse/CHANGELOG.md b/packages/parse/CHANGELOG.md
index b3b4dd2170..87874211c1 100644
--- a/packages/parse/CHANGELOG.md
+++ b/packages/parse/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.9.4](https://github.com/thi-ng/umbrella/compare/@thi.ng/parse@0.9.3...@thi.ng/parse@0.9.4) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/parse
+
+
+
+
+
## [0.9.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/parse@0.9.2...@thi.ng/parse@0.9.3) (2020-09-13)
**Note:** Version bump only for package @thi.ng/parse
diff --git a/packages/parse/README.md b/packages/parse/README.md
index af432e0016..12eae18f6e 100644
--- a/packages/parse/README.md
+++ b/packages/parse/README.md
@@ -60,6 +60,8 @@ Purely functional parser combinators & AST generation for generic inputs.
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bparse%5D)
+
### Related packages
- [@thi.ng/fsm](https://github.com/thi-ng/umbrella/tree/develop/packages/fsm) - Composable primitives for building declarative, transducer based Finite-State Machines & matchers for arbitrary data streams
@@ -79,7 +81,7 @@ yarn add @thi.ng/parse
```
-Package sizes (gzipped, pre-treeshake): ESM: 5.27 KB / CJS: 5.65 KB / UMD: 5.31 KB
+Package sizes (gzipped, pre-treeshake): ESM: 5.23 KB / CJS: 5.62 KB / UMD: 5.29 KB
## Dependencies
diff --git a/packages/parse/package.json b/packages/parse/package.json
index b621056196..33c88d77e5 100644
--- a/packages/parse/package.json
+++ b/packages/parse/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/parse",
- "version": "0.9.3",
+ "version": "0.9.4",
"description": "Purely functional parser combinators & AST generation for generic inputs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"compiler",
"composition",
"dsl",
- "es6",
"functional",
"grammar",
"parser",
diff --git a/packages/parse/src/presets/escape.ts b/packages/parse/src/presets/escape.ts
index 5909d79c4c..55581e44c5 100644
--- a/packages/parse/src/presets/escape.ts
+++ b/packages/parse/src/presets/escape.ts
@@ -1,4 +1,4 @@
-import type { IObjectOf } from "@thi.ng/api";
+import { ESCAPES } from "@thi.ng/strings";
import { repeat } from "../combinators/repeat";
import { seq } from "../combinators/seq";
import { xform } from "../combinators/xform";
@@ -8,20 +8,10 @@ import { stringD } from "../prims/string";
import { xfInt } from "../xform/number";
import { HEX_DIGIT } from "./hex";
-const ESC_VALUES: IObjectOf = {
- 0: "\0",
- b: "\b",
- t: "\t",
- n: "\n",
- v: "\v",
- f: "\f",
- r: "\r",
-};
-
export const ESC = xform(seq([litD("\\"), always()], "esc"), ($) => {
const id = $!.children![0].result;
- const resolved = ESC_VALUES[id];
- $!.result = resolved !== undefined ? resolved : id;
+ const resolved = ESCAPES[id];
+ $!.result = resolved !== undefined ? resolved : `\\${id}`;
$!.children = null;
return $;
});
diff --git a/packages/paths/CHANGELOG.md b/packages/paths/CHANGELOG.md
index 64ec440cbe..da21781f47 100644
--- a/packages/paths/CHANGELOG.md
+++ b/packages/paths/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.1.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/paths@4.1.6...@thi.ng/paths@4.1.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/paths
+
+
+
+
+
## [4.1.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/paths@4.1.5...@thi.ng/paths@4.1.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/paths
diff --git a/packages/paths/README.md b/packages/paths/README.md
index c5826fe2e2..1407c4a333 100644
--- a/packages/paths/README.md
+++ b/packages/paths/README.md
@@ -39,6 +39,8 @@ Immutable, optimized and optionally typed path-based object property / array acc
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpaths%5D)
+
## Breaking changes
### 4.0.0
diff --git a/packages/paths/package.json b/packages/paths/package.json
index 01cfdf955d..12abcc169a 100644
--- a/packages/paths/package.json
+++ b/packages/paths/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/paths",
- "version": "4.1.6",
+ "version": "4.1.7",
"description": "Immutable, optimized and optionally typed path-based object property / array accessors with structural sharing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"accessor",
"array",
"deep",
- "es6",
"delete",
"getter",
"immutable",
diff --git a/packages/pixel/CHANGELOG.md b/packages/pixel/CHANGELOG.md
index 001fdeb441..16a3420701 100644
--- a/packages/pixel/CHANGELOG.md
+++ b/packages/pixel/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.4.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/pixel@0.4.5...@thi.ng/pixel@0.4.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/pixel
+
+
+
+
+
## [0.4.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/pixel@0.4.4...@thi.ng/pixel@0.4.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/pixel
diff --git a/packages/pixel/README.md b/packages/pixel/README.md
index 9794e388aa..de751ff733 100644
--- a/packages/pixel/README.md
+++ b/packages/pixel/README.md
@@ -113,6 +113,8 @@ formats can be defined via `defFloatFormat()`.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpixel%5D)
+
### Related packages
- [@thi.ng/porter-duff](https://github.com/thi-ng/umbrella/tree/develop/packages/porter-duff) - Porter-Duff operators for packed ints & float-array alpha compositing
diff --git a/packages/pixel/package.json b/packages/pixel/package.json
index c0743460a5..90d6ab91a9 100644
--- a/packages/pixel/package.json
+++ b/packages/pixel/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/pixel",
- "version": "0.4.5",
+ "version": "0.4.6",
"description": "Typed array backed, packed integer and unpacked floating point pixel buffers w/ customizable formats, blitting, dithering, conversions",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/porter-duff": "^0.1.30"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/porter-duff": "^0.1.31"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"lib"
],
"keywords": [
- "es6",
"alpha",
"blend",
"blit",
diff --git a/packages/pointfree-lang/CHANGELOG.md b/packages/pointfree-lang/CHANGELOG.md
index 8544895fba..779e9e5ca8 100644
--- a/packages/pointfree-lang/CHANGELOG.md
+++ b/packages/pointfree-lang/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.4.14](https://github.com/thi-ng/umbrella/compare/@thi.ng/pointfree-lang@1.4.13...@thi.ng/pointfree-lang@1.4.14) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/pointfree-lang
+
+
+
+
+
## [1.4.13](https://github.com/thi-ng/umbrella/compare/@thi.ng/pointfree-lang@1.4.12...@thi.ng/pointfree-lang@1.4.13) (2020-09-13)
**Note:** Version bump only for package @thi.ng/pointfree-lang
diff --git a/packages/pointfree-lang/README.md b/packages/pointfree-lang/README.md
index 9fe9553c8a..59de05fcb2 100644
--- a/packages/pointfree-lang/README.md
+++ b/packages/pointfree-lang/README.md
@@ -64,6 +64,8 @@ an ES6 embedded DSL for concatenative programming:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpointfree-lang%5D)
+
## Installation
```bash
@@ -78,7 +80,7 @@ yarn add @thi.ng/pointfree-lang
```
-Package sizes (gzipped, pre-treeshake): ESM: 5.29 KB / CJS: 5.29 KB / UMD: 5.20 KB
+Package sizes (gzipped, pre-treeshake): ESM: 5.30 KB / CJS: 5.30 KB / UMD: 5.21 KB
## Dependencies
diff --git a/packages/pointfree-lang/package.json b/packages/pointfree-lang/package.json
index 9874950c2e..8b7c0c7c71 100644
--- a/packages/pointfree-lang/package.json
+++ b/packages/pointfree-lang/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/pointfree-lang",
- "version": "1.4.13",
+ "version": "1.4.14",
"description": "Forth style syntax layer/compiler & CLI for the @thi.ng/pointfree DSL",
"module": "./index.js",
"main": "./lib/index.js",
@@ -53,10 +53,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/bench": "^2.0.20",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/pointfree": "^2.0.14",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/bench": "^2.0.21",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/pointfree": "^2.0.15",
"commander": "^6.1.0"
},
"files": [
@@ -72,7 +72,6 @@
"dataflow",
"cli",
"dsl",
- "es6",
"forth",
"functional",
"grammar",
diff --git a/packages/pointfree-lang/src/index.ts b/packages/pointfree-lang/src/index.ts
index 9893ad0eeb..64ca03c414 100644
--- a/packages/pointfree-lang/src/index.ts
+++ b/packages/pointfree-lang/src/index.ts
@@ -1,4 +1,4 @@
-import { Fn2, ILogger, IObjectOf, NULL_LOGGER } from "@thi.ng/api";
+import { Fn, Fn2, FnU, ILogger, IObjectOf, NULL_LOGGER } from "@thi.ng/api";
import { illegalArgs, illegalState } from "@thi.ng/errors";
import * as pf from "@thi.ng/pointfree";
import { ALIASES, ASTNode, NodeType, VisitorState } from "./api";
@@ -142,7 +142,7 @@ const storevar = (id: string) => (ctx: pf.StackContext) => {
*
* @param id -
*/
-const beginvar = (id: string) => (ctx: pf.StackContext) => {
+const beginvar = (id: string): FnU => (ctx) => {
pf.ensureStack(ctx[0], 1);
const v = ctx[2].__vars[id];
if (v === undefined) {
@@ -161,7 +161,7 @@ const beginvar = (id: string) => (ctx: pf.StackContext) => {
*
* @param id -
*/
-const endvar = (id: string) => (ctx: pf.StackContext) => {
+const endvar = (id: string): FnU => (ctx) => {
const v = ctx[2].__vars[id];
if (v === undefined || v.length === 0) {
illegalState(`can't end scope for var: ${id}`);
@@ -261,6 +261,18 @@ const visitStore = (
return state.word ? (ctx[0].push(store), ctx) : store(ctx);
};
+const pushLocals = (
+ fn: Fn,
+ wctx: pf.StackContext,
+ locals: string[]
+) => {
+ if (locals) {
+ for (let stack = wctx[0], i = locals.length; --i >= 0; ) {
+ stack.push(fn(locals[i]));
+ }
+ }
+};
+
/**
* WORD visitor to create new word definition. Sets `state.word` to
* true, builds temp stack context and calls {@link visit} for all child
@@ -289,19 +301,11 @@ const visitWord = (
let wctx = pf.ctx([], ctx[2]);
state.word = { name: id, loc: node.loc };
const locals = node.locals;
- if (locals) {
- for (let stack = wctx[0], i = locals.length; --i >= 0; ) {
- stack.push(beginvar(locals[i]));
- }
- }
+ pushLocals(beginvar, wctx, locals);
for (let n of node.body) {
wctx = visit(n, wctx, state);
}
- if (locals) {
- for (let stack = wctx[0], i = locals.length; --i >= 0; ) {
- stack.push(endvar(locals[i]));
- }
- }
+ pushLocals(endvar, wctx, locals);
const w = pf.defWord(wctx[0]);
(w).__meta = state.word;
ctx[2].__words[id] = w;
diff --git a/packages/pointfree/CHANGELOG.md b/packages/pointfree/CHANGELOG.md
index 3fa72de127..686a1f3342 100644
--- a/packages/pointfree/CHANGELOG.md
+++ b/packages/pointfree/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/pointfree@2.0.14...@thi.ng/pointfree@2.0.15) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/pointfree
+
+
+
+
+
## [2.0.14](https://github.com/thi-ng/umbrella/compare/@thi.ng/pointfree@2.0.13...@thi.ng/pointfree@2.0.14) (2020-09-13)
**Note:** Version bump only for package @thi.ng/pointfree
diff --git a/packages/pointfree/README.md b/packages/pointfree/README.md
index efc84a9123..cf55933585 100644
--- a/packages/pointfree/README.md
+++ b/packages/pointfree/README.md
@@ -186,6 +186,8 @@ non-linear control flow.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpointfree%5D)
+
### Support packages
- [@thi.ng/pointfree-lang](https://github.com/thi-ng/umbrella/tree/develop/packages/pointfree-lang) - Forth style syntax layer/compiler & CLI for the [@thi.ng/pointfree](https://github.com/thi-ng/umbrella/tree/develop/packages/pointfree) DSL
diff --git a/packages/pointfree/package.json b/packages/pointfree/package.json
index 86f3ea5bb1..42cf300039 100644
--- a/packages/pointfree/package.json
+++ b/packages/pointfree/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/pointfree",
- "version": "2.0.14",
+ "version": "2.0.15",
"description": "Pointfree functional composition / Forth style stack execution engine",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -65,7 +65,6 @@
"concatenative",
"dataflow",
"dsl",
- "es6",
"forth",
"functional",
"pipeline",
diff --git a/packages/poisson/CHANGELOG.md b/packages/poisson/CHANGELOG.md
index 94a015885f..b34d417c9b 100644
--- a/packages/poisson/CHANGELOG.md
+++ b/packages/poisson/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.17](https://github.com/thi-ng/umbrella/compare/@thi.ng/poisson@1.1.16...@thi.ng/poisson@1.1.17) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/poisson
+
+
+
+
+
## [1.1.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/poisson@1.1.15...@thi.ng/poisson@1.1.16) (2020-09-13)
**Note:** Version bump only for package @thi.ng/poisson
diff --git a/packages/poisson/README.md b/packages/poisson/README.md
index 90c1e682e6..d7a718ed59 100644
--- a/packages/poisson/README.md
+++ b/packages/poisson/README.md
@@ -43,6 +43,8 @@ indices are supported as well...
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bpoisson%5D)
+
### Related packages
- [@thi.ng/geom-voronoi](https://github.com/thi-ng/umbrella/tree/develop/packages/geom-voronoi) - Fast, incremental 2D Delaunay & Voronoi mesh implementation
diff --git a/packages/poisson/package.json b/packages/poisson/package.json
index 0a51cc90e1..5cb4c8ab64 100644
--- a/packages/poisson/package.json
+++ b/packages/poisson/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/poisson",
- "version": "1.1.16",
+ "version": "1.1.17",
"description": "nD Stratified grid and Poisson-disc sampling w/ support for spatial density functions and custom PRNGs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-api": "^1.0.34",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-api": "^1.1.0",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -66,7 +66,6 @@
"3d",
"nd",
"density",
- "es6",
"grid",
"points",
"poisson",
diff --git a/packages/porter-duff/CHANGELOG.md b/packages/porter-duff/CHANGELOG.md
index ad496ef776..704b34d3ef 100644
--- a/packages/porter-duff/CHANGELOG.md
+++ b/packages/porter-duff/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/porter-duff@0.1.30...@thi.ng/porter-duff@0.1.31) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/porter-duff
+
+
+
+
+
## [0.1.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/porter-duff@0.1.29...@thi.ng/porter-duff@0.1.30) (2020-09-13)
**Note:** Version bump only for package @thi.ng/porter-duff
diff --git a/packages/porter-duff/README.md b/packages/porter-duff/README.md
index bf343936bb..7e3694a245 100644
--- a/packages/porter-duff/README.md
+++ b/packages/porter-duff/README.md
@@ -47,6 +47,8 @@ ints or RGBA float vectors.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bporter-duff%5D)
+
### Related packages
- [@thi.ng/pixel](https://github.com/thi-ng/umbrella/tree/develop/packages/pixel) - Typed array backed, packed integer and unpacked floating point pixel buffers w/ customizable formats, blitting, dithering, conversions
diff --git a/packages/porter-duff/package.json b/packages/porter-duff/package.json
index 58aee4da0f..6a8a615f92 100644
--- a/packages/porter-duff/package.json
+++ b/packages/porter-duff/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/porter-duff",
- "version": "0.1.30",
+ "version": "0.1.31",
"description": "Porter-Duff operators for packed ints & float-array alpha compositing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/math": "^2.1.0"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/math": "^2.1.1"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"blend",
"color",
"composition",
- "es6",
"pixel",
"porter-duff",
"premultiply",
diff --git a/packages/prefixes/CHANGELOG.md b/packages/prefixes/CHANGELOG.md
index 5f5aec7b31..0dafba4d0b 100644
--- a/packages/prefixes/CHANGELOG.md
+++ b/packages/prefixes/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/prefixes@0.1.5...@thi.ng/prefixes@0.1.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/prefixes
+
+
+
+
+
## [0.1.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/prefixes@0.1.4...@thi.ng/prefixes@0.1.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/prefixes
diff --git a/packages/prefixes/README.md b/packages/prefixes/README.md
index 4edefe8982..218bb333cb 100644
--- a/packages/prefixes/README.md
+++ b/packages/prefixes/README.md
@@ -26,6 +26,8 @@ This project is part of the
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bprefixes%5D)
+
## Installation
```bash
diff --git a/packages/prefixes/package.json b/packages/prefixes/package.json
index 216f1208a8..4c88e5c410 100644
--- a/packages/prefixes/package.json
+++ b/packages/prefixes/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/prefixes",
- "version": "0.1.5",
+ "version": "0.1.6",
"description": "50+ Linked Data vocabulary prefixes and their namespace URLs",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/prefixes#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
diff --git a/packages/quad-edge/CHANGELOG.md b/packages/quad-edge/CHANGELOG.md
index 554db68746..bfb75a0287 100644
--- a/packages/quad-edge/CHANGELOG.md
+++ b/packages/quad-edge/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/quad-edge@0.2.23...@thi.ng/quad-edge@0.2.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/quad-edge
+
+
+
+
+
## [0.2.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/quad-edge@0.2.22...@thi.ng/quad-edge@0.2.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/quad-edge
diff --git a/packages/quad-edge/README.md b/packages/quad-edge/README.md
index f7e578c027..25f3c484ef 100644
--- a/packages/quad-edge/README.md
+++ b/packages/quad-edge/README.md
@@ -39,6 +39,8 @@ Reference:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bquad-edge%5D)
+
### Related packages
- [@thi.ng/geom-voronoi](https://github.com/thi-ng/umbrella/tree/develop/packages/geom-voronoi) - Fast, incremental 2D Delaunay & Voronoi mesh implementation
diff --git a/packages/quad-edge/package.json b/packages/quad-edge/package.json
index 8e8b235fe2..18a0e136e6 100644
--- a/packages/quad-edge/package.json
+++ b/packages/quad-edge/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/quad-edge",
- "version": "0.2.23",
+ "version": "0.2.24",
"description": "Quadedge data structure after Guibas & Stolfi",
"module": "./index.js",
"main": "./lib/index.js",
@@ -55,7 +55,6 @@
],
"keywords": [
"dual",
- "es6",
"geometry",
"graph",
"mesh",
diff --git a/packages/ramp/CHANGELOG.md b/packages/ramp/CHANGELOG.md
index 5284684af2..59460050ca 100644
--- a/packages/ramp/CHANGELOG.md
+++ b/packages/ramp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.35](https://github.com/thi-ng/umbrella/compare/@thi.ng/ramp@0.1.34...@thi.ng/ramp@0.1.35) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/ramp
+
+
+
+
+
## [0.1.34](https://github.com/thi-ng/umbrella/compare/@thi.ng/ramp@0.1.33...@thi.ng/ramp@0.1.34) (2020-09-13)
**Note:** Version bump only for package @thi.ng/ramp
diff --git a/packages/ramp/README.md b/packages/ramp/README.md
index 4b9a94193b..501331a668 100644
--- a/packages/ramp/README.md
+++ b/packages/ramp/README.md
@@ -26,6 +26,8 @@ Parametric interpolated 1D lookup tables for remapping values.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bramp%5D)
+
## Installation
```bash
diff --git a/packages/ramp/package.json b/packages/ramp/package.json
index c23710743c..0128f95e79 100644
--- a/packages/ramp/package.json
+++ b/packages/ramp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/ramp",
- "version": "0.1.34",
+ "version": "0.1.35",
"description": "Parametric interpolated 1D lookup tables for remapping values",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
],
"keywords": [
"animation",
- "es6",
"hermite",
"interpolation",
"interval",
diff --git a/packages/random/CHANGELOG.md b/packages/random/CHANGELOG.md
index cb7919e213..50caffd582 100644
--- a/packages/random/CHANGELOG.md
+++ b/packages/random/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/random@2.0.1...@thi.ng/random@2.0.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/random
+
+
+
+
+
## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/random@2.0.0...@thi.ng/random@2.0.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/random
diff --git a/packages/random/README.md b/packages/random/README.md
index 163b7e2f03..c8495ee9e7 100644
--- a/packages/random/README.md
+++ b/packages/random/README.md
@@ -41,6 +41,8 @@ Partially ported from C implementations taken from
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brandom%5D)
+
## Installation
```bash
diff --git a/packages/random/package.json b/packages/random/package.json
index 8183192fd7..f03ff8ad5b 100644
--- a/packages/random/package.json
+++ b/packages/random/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/random",
- "version": "2.0.1",
+ "version": "2.0.2",
"description": "Pseudo-random number generators w/ unified API",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"generator",
"PRNG",
"random",
diff --git a/packages/range-coder/CHANGELOG.md b/packages/range-coder/CHANGELOG.md
index 3739d55518..08556d7f15 100644
--- a/packages/range-coder/CHANGELOG.md
+++ b/packages/range-coder/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.59](https://github.com/thi-ng/umbrella/compare/@thi.ng/range-coder@1.0.58...@thi.ng/range-coder@1.0.59) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/range-coder
+
+
+
+
+
## [1.0.58](https://github.com/thi-ng/umbrella/compare/@thi.ng/range-coder@1.0.57...@thi.ng/range-coder@1.0.58) (2020-09-13)
**Note:** Version bump only for package @thi.ng/range-coder
diff --git a/packages/range-coder/README.md b/packages/range-coder/README.md
index 942babfcac..43f0136a06 100644
--- a/packages/range-coder/README.md
+++ b/packages/range-coder/README.md
@@ -27,6 +27,8 @@ by Joe Halliwell](https://www.winterwell.com/software/compressor.php).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brange-coder%5D)
+
### Related packages
- [@thi.ng/bitstream](https://github.com/thi-ng/umbrella/tree/develop/packages/bitstream) - ES6 iterator based read/write bit streams with support for variable word widths
diff --git a/packages/range-coder/package.json b/packages/range-coder/package.json
index e021d42876..e84c9b11f7 100644
--- a/packages/range-coder/package.json
+++ b/packages/range-coder/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/range-coder",
- "version": "1.0.58",
+ "version": "1.0.59",
"description": "Binary data range encoder / decoder",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/transducers": "^7.3.1",
+ "@thi.ng/transducers": "^7.4.0",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,7 +50,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/bitstream": "^1.1.26"
+ "@thi.ng/bitstream": "^1.1.27"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"binary",
"compression",
"entropy",
- "es6",
"packer",
"typescript"
],
diff --git a/packages/rdom-canvas/CHANGELOG.md b/packages/rdom-canvas/CHANGELOG.md
index f355fc5950..f46537ed22 100644
--- a/packages/rdom-canvas/CHANGELOG.md
+++ b/packages/rdom-canvas/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom-canvas@0.1.15...@thi.ng/rdom-canvas@0.1.16) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rdom-canvas
+
+
+
+
+
## [0.1.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom-canvas@0.1.14...@thi.ng/rdom-canvas@0.1.15) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rdom-canvas
diff --git a/packages/rdom-canvas/README.md b/packages/rdom-canvas/README.md
index acaf91e05b..7b451b457b 100644
--- a/packages/rdom-canvas/README.md
+++ b/packages/rdom-canvas/README.md
@@ -27,6 +27,8 @@ This project is part of the
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brdom-canvas%5D)
+
### Related packages
- [@thi.ng/hiccup-canvas](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-canvas) - Hiccup shape tree renderer for vanilla Canvas 2D contexts
@@ -69,9 +71,10 @@ directory are using this package.
A selection:
-| Screenshot | Description | Live demo | Source |
-| --------------------------------------------------------------------------------------------------------------------- | --------------------------------- | ---------------------------------------------------- | --------------------------------------------------------------------------------- |
-|  | rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|
| rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|  | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|  | rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
## API
diff --git a/packages/rdom-canvas/package.json b/packages/rdom-canvas/package.json
index ae14fafef6..b1cb96b8ed 100644
--- a/packages/rdom-canvas/package.json
+++ b/packages/rdom-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom-canvas",
- "version": "0.1.15",
+ "version": "0.1.16",
"description": "@thi.ng/rdom component wrapper for @thi.ng/hiccup-canvas and declarative canvas drawing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/rdom-canvas#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -42,13 +48,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/adapt-dpi": "^1.0.8",
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/hiccup-canvas": "^1.1.8",
- "@thi.ng/rdom": "^0.2.11",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1",
+ "@thi.ng/adapt-dpi": "^1.0.9",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/hiccup-canvas": "^1.1.9",
+ "@thi.ng/rdom": "^0.2.12",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0",
"tslib": "^2.0.1"
},
"files": [
@@ -61,7 +67,6 @@
"component",
"declarative",
"hiccup",
- "es6",
"scenegraph",
"typescript",
"wrapper"
diff --git a/packages/rdom-components/CHANGELOG.md b/packages/rdom-components/CHANGELOG.md
index b4273546ab..9598c412e8 100644
--- a/packages/rdom-components/CHANGELOG.md
+++ b/packages/rdom-components/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.13](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom-components@0.1.12...@thi.ng/rdom-components@0.1.13) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rdom-components
+
+
+
+
+
## [0.1.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom-components@0.1.11...@thi.ng/rdom-components@0.1.12) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rdom-components
diff --git a/packages/rdom-components/README.md b/packages/rdom-components/README.md
index 8e22b78a8c..1480551c31 100644
--- a/packages/rdom-components/README.md
+++ b/packages/rdom-components/README.md
@@ -34,6 +34,8 @@ Currently, this package provides:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brdom-components%5D)
+
## Installation
```bash
diff --git a/packages/rdom-components/package.json b/packages/rdom-components/package.json
index 06bf186a00..695c7a0b8e 100644
--- a/packages/rdom-components/package.json
+++ b/packages/rdom-components/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom-components",
- "version": "0.1.12",
+ "version": "0.1.13",
"description": "Collection of unstyled, customizable components for @thi.ng/rdom",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/rdom-components#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -42,13 +48,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/hiccup-html": "^0.3.5",
- "@thi.ng/rdom": "^0.2.11",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/hiccup-html": "^0.3.6",
+ "@thi.ng/rdom": "^0.2.12",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -56,7 +62,6 @@
"lib"
],
"keywords": [
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/rdom/CHANGELOG.md b/packages/rdom/CHANGELOG.md
index e1f463b4f3..4cef5e5ace 100644
--- a/packages/rdom/CHANGELOG.md
+++ b/packages/rdom/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom@0.2.11...@thi.ng/rdom@0.2.12) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rdom
+
+
+
+
+
## [0.2.11](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom@0.2.10...@thi.ng/rdom@0.2.11) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rdom
diff --git a/packages/rdom/README.md b/packages/rdom/README.md
index f0f0a1497c..f8e6f330ff 100644
--- a/packages/rdom/README.md
+++ b/packages/rdom/README.md
@@ -29,6 +29,8 @@ Lightweight, reactive, VDOM-less UI/DOM components with async lifecycle and [@th
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brdom%5D)
+
#### HIC SUNT DRACONES
This is still a young project. Even though most of the overall approach,
@@ -72,7 +74,7 @@ yarn add @thi.ng/rdom
```
-Package sizes (gzipped, pre-treeshake): ESM: 3.75 KB / CJS: 3.89 KB / UMD: 3.86 KB
+Package sizes (gzipped, pre-treeshake): ESM: 3.71 KB / CJS: 3.86 KB / UMD: 3.84 KB
## Dependencies
@@ -93,14 +95,15 @@ directory are using this package.
A selection:
-| Screenshot | Description | Live demo | Source |
-| ----------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------- | ------------------------------------------------------ | ----------------------------------------------------------------------------------- |
-|
| rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
## API
diff --git a/packages/rdom-canvas/package.json b/packages/rdom-canvas/package.json
index ae14fafef6..b1cb96b8ed 100644
--- a/packages/rdom-canvas/package.json
+++ b/packages/rdom-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom-canvas",
- "version": "0.1.15",
+ "version": "0.1.16",
"description": "@thi.ng/rdom component wrapper for @thi.ng/hiccup-canvas and declarative canvas drawing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/rdom-canvas#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -42,13 +48,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/adapt-dpi": "^1.0.8",
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/hiccup-canvas": "^1.1.8",
- "@thi.ng/rdom": "^0.2.11",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1",
+ "@thi.ng/adapt-dpi": "^1.0.9",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/hiccup-canvas": "^1.1.9",
+ "@thi.ng/rdom": "^0.2.12",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0",
"tslib": "^2.0.1"
},
"files": [
@@ -61,7 +67,6 @@
"component",
"declarative",
"hiccup",
- "es6",
"scenegraph",
"typescript",
"wrapper"
diff --git a/packages/rdom-components/CHANGELOG.md b/packages/rdom-components/CHANGELOG.md
index b4273546ab..9598c412e8 100644
--- a/packages/rdom-components/CHANGELOG.md
+++ b/packages/rdom-components/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.13](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom-components@0.1.12...@thi.ng/rdom-components@0.1.13) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rdom-components
+
+
+
+
+
## [0.1.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom-components@0.1.11...@thi.ng/rdom-components@0.1.12) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rdom-components
diff --git a/packages/rdom-components/README.md b/packages/rdom-components/README.md
index 8e22b78a8c..1480551c31 100644
--- a/packages/rdom-components/README.md
+++ b/packages/rdom-components/README.md
@@ -34,6 +34,8 @@ Currently, this package provides:
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brdom-components%5D)
+
## Installation
```bash
diff --git a/packages/rdom-components/package.json b/packages/rdom-components/package.json
index 06bf186a00..695c7a0b8e 100644
--- a/packages/rdom-components/package.json
+++ b/packages/rdom-components/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom-components",
- "version": "0.1.12",
+ "version": "0.1.13",
"description": "Collection of unstyled, customizable components for @thi.ng/rdom",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/rdom-components#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -42,13 +48,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/hiccup-html": "^0.3.5",
- "@thi.ng/rdom": "^0.2.11",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/hiccup-html": "^0.3.6",
+ "@thi.ng/rdom": "^0.2.12",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -56,7 +62,6 @@
"lib"
],
"keywords": [
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/rdom/CHANGELOG.md b/packages/rdom/CHANGELOG.md
index e1f463b4f3..4cef5e5ace 100644
--- a/packages/rdom/CHANGELOG.md
+++ b/packages/rdom/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.12](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom@0.2.11...@thi.ng/rdom@0.2.12) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rdom
+
+
+
+
+
## [0.2.11](https://github.com/thi-ng/umbrella/compare/@thi.ng/rdom@0.2.10...@thi.ng/rdom@0.2.11) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rdom
diff --git a/packages/rdom/README.md b/packages/rdom/README.md
index f0f0a1497c..f8e6f330ff 100644
--- a/packages/rdom/README.md
+++ b/packages/rdom/README.md
@@ -29,6 +29,8 @@ Lightweight, reactive, VDOM-less UI/DOM components with async lifecycle and [@th
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brdom%5D)
+
#### HIC SUNT DRACONES
This is still a young project. Even though most of the overall approach,
@@ -72,7 +74,7 @@ yarn add @thi.ng/rdom
```
-Package sizes (gzipped, pre-treeshake): ESM: 3.75 KB / CJS: 3.89 KB / UMD: 3.86 KB
+Package sizes (gzipped, pre-treeshake): ESM: 3.71 KB / CJS: 3.86 KB / UMD: 3.84 KB
## Dependencies
@@ -93,14 +95,15 @@ directory are using this package.
A selection:
-| Screenshot | Description | Live demo | Source |
-| ----------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------- | ------------------------------------------------------ | ----------------------------------------------------------------------------------- |
-|  | Parser grammar livecoding editor/playground & codegen | [Demo](https://demo.thi.ng/umbrella/parse-playground/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/parse-playground) |
-| | Demonstates various rdom usage patterns | [Demo](https://demo.thi.ng/umbrella/rdom-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-basics) |
-|
| Parser grammar livecoding editor/playground & codegen | [Demo](https://demo.thi.ng/umbrella/parse-playground/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/parse-playground) |
-| | Demonstates various rdom usage patterns | [Demo](https://demo.thi.ng/umbrella/rdom-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-basics) |
-|  | rdom drag & drop example | [Demo](https://demo.thi.ng/umbrella/rdom-dnd/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-dnd) |
-|
| rdom drag & drop example | [Demo](https://demo.thi.ng/umbrella/rdom-dnd/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-dnd) |
-|  | rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
-| | Full umbrella repo doc string search w/ paginated results | [Demo](https://demo.thi.ng/umbrella/rdom-search-docs/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-search-docs) |
-|
| rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
-| | Full umbrella repo doc string search w/ paginated results | [Demo](https://demo.thi.ng/umbrella/rdom-search-docs/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-search-docs) |
-|  | rdom powered SVG graph with draggable nodes | [Demo](https://demo.thi.ng/umbrella/rdom-svg-nodes/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-svg-nodes) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|
| rdom powered SVG graph with draggable nodes | [Demo](https://demo.thi.ng/umbrella/rdom-svg-nodes/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-svg-nodes) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|  | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|  | Parser grammar livecoding editor/playground & codegen | [Demo](https://demo.thi.ng/umbrella/parse-playground/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/parse-playground) |
+| | Demonstates various rdom usage patterns | [Demo](https://demo.thi.ng/umbrella/rdom-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-basics) |
+|
| Parser grammar livecoding editor/playground & codegen | [Demo](https://demo.thi.ng/umbrella/parse-playground/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/parse-playground) |
+| | Demonstates various rdom usage patterns | [Demo](https://demo.thi.ng/umbrella/rdom-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-basics) |
+|  | rdom drag & drop example | [Demo](https://demo.thi.ng/umbrella/rdom-dnd/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-dnd) |
+|
| rdom drag & drop example | [Demo](https://demo.thi.ng/umbrella/rdom-dnd/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-dnd) |
+|  | rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
+| | Full umbrella repo doc string search w/ paginated results | [Demo](https://demo.thi.ng/umbrella/rdom-search-docs/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-search-docs) |
+|
| rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
+| | Full umbrella repo doc string search w/ paginated results | [Demo](https://demo.thi.ng/umbrella/rdom-search-docs/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-search-docs) |
+|  | rdom powered SVG graph with draggable nodes | [Demo](https://demo.thi.ng/umbrella/rdom-svg-nodes/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-svg-nodes) |
## API
diff --git a/packages/rdom/package.json b/packages/rdom/package.json
index af5667966e..7d989f0e76 100644
--- a/packages/rdom/package.json
+++ b/packages/rdom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom",
- "version": "0.2.11",
+ "version": "0.2.12",
"description": "Lightweight, reactive, VDOM-less UI/DOM components with async lifecycle and @thi.ng/hiccup compatible",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/prefixes": "^0.1.5",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/prefixes": "^0.1.6",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"css",
"compiler",
"dom",
- "es6",
"component",
"hiccup",
"html",
diff --git a/packages/rdom/src/compile.ts b/packages/rdom/src/compile.ts
index 2347ba4b02..d6b3874770 100644
--- a/packages/rdom/src/compile.ts
+++ b/packages/rdom/src/compile.ts
@@ -28,59 +28,16 @@ import { $wrapText } from "./wrap";
*
* @param tree
*/
-export const $compile = (tree: any): IComponent => {
- if (isArray(tree)) {
- return isComplexComponent(tree)
- ? {
- async mount(parent: Element, index: NumOrElement = -1) {
- this.subs = [];
- walk((x, path) => {
- isSubscribable(x) &&
- this.subs!.push(
- x.subscribe(new $SubA(this, path))
- );
- }, tree[1]);
- this.children = [];
- this.el = $el(tree[0], tree[1], null, parent, index);
- for (let i = 2; i < tree.length; i++) {
- const child = $compile(tree[i]);
- child.mount(this.el, i - 2);
- this.children.push(child);
- }
- return this.el;
- },
- async unmount() {
- SCHEDULER.cancel(this);
- if (this.children) {
- for (let c of this.children) {
- await c.unmount();
- }
- }
- this.subs && this.subs.forEach((s) => s.unsubscribe());
- $remove(this.el!);
- this.children = undefined;
- this.subs = undefined;
- this.el = undefined;
- },
- update() {},
- }
- : {
- async mount(parent: Element, index: NumOrElement = -1) {
- return (this.el = await $tree(tree, parent, index));
- },
- async unmount() {
- $remove(this.el!);
- this.el = undefined;
- },
- update() {},
- };
- } else if (isComponent(tree)) {
- return tree;
- } else if (isSubscribable(tree)) {
- return $sub(tree, "span");
- }
- return $wrapText("span", null, tree);
-};
+export const $compile = (tree: any): IComponent =>
+ isArray(tree)
+ ? isComplexComponent(tree)
+ ? complexComponent(tree)
+ : basicComponent(tree)
+ : isComponent(tree)
+ ? tree
+ : isSubscribable(tree)
+ ? $sub(tree, "span")
+ : $wrapText("span", null, tree);
const walk = (
f: Fn2,
@@ -107,3 +64,46 @@ const isComplexComponent = (x: any) => {
}
return isSubscribable(x) || isComponent(x);
};
+
+const complexComponent = (tree: any[]): CompiledComponent => ({
+ async mount(parent: Element, index: NumOrElement = -1) {
+ this.subs = [];
+ walk((x, path) => {
+ isSubscribable(x) &&
+ this.subs!.push(x.subscribe(new $SubA(this, path)));
+ }, tree[1]);
+ this.children = [];
+ this.el = $el(tree[0], tree[1], null, parent, index);
+ for (let i = 2; i < tree.length; i++) {
+ const child = $compile(tree[i]);
+ child.mount(this.el, i - 2);
+ this.children.push(child);
+ }
+ return this.el;
+ },
+ async unmount() {
+ SCHEDULER.cancel(this);
+ if (this.children) {
+ for (let c of this.children) {
+ await c.unmount();
+ }
+ }
+ this.subs && this.subs.forEach((s) => s.unsubscribe());
+ $remove(this.el!);
+ this.children = undefined;
+ this.subs = undefined;
+ this.el = undefined;
+ },
+ update() {},
+});
+
+const basicComponent = (tree: any): CompiledComponent => ({
+ async mount(parent: Element, index: NumOrElement = -1) {
+ return (this.el = await $tree(tree, parent, index));
+ },
+ async unmount() {
+ $remove(this.el!);
+ this.el = undefined;
+ },
+ update() {},
+});
diff --git a/packages/rdom/src/dom.ts b/packages/rdom/src/dom.ts
index 2d23444b6d..3cb4d71fcf 100644
--- a/packages/rdom/src/dom.ts
+++ b/packages/rdom/src/dom.ts
@@ -7,11 +7,12 @@ import {
isNumber,
isString,
} from "@thi.ng/checks";
-import { illegalArgs } from "@thi.ng/errors";
+import { unsupported } from "@thi.ng/errors";
import {
ATTRIB_JOIN_DELIMS,
formatPrefixes,
mergeClasses,
+ mergeEmmetAttribs,
NO_SPANS,
RE_TAG,
SVG_TAGS,
@@ -46,53 +47,58 @@ export const $tree = async (
tree: any,
parent: Element,
idx: NumOrElement = -1
-): Promise => {
- if (isArray(tree)) {
- const tag = tree[0];
- // [tag, attribs, ...body]
- if (isString(tag)) {
- const n = tree.length;
- const { 1: attribs, 2: body } = tree;
- if (n === 3 && (isString(body) || isNumber(body))) {
- // emmet-free base tag
- const tmp = /^\w+/.exec(tag);
- if (tmp && NO_SPANS[tmp[0]]) {
- // don't wrap single body in here
- parent = $el(tag, attribs, body, parent, idx);
- return parent;
- }
- }
- parent = $el(tag, attribs, null, parent, idx);
- for (let i = 2; i < n; i++) {
- $tree(tree[i], parent);
- }
+): Promise =>
+ isArray(tree)
+ ? $treeElem(tree, parent, idx)
+ : isComponent(tree)
+ ? tree.mount(parent, idx)
+ : isDeref(tree)
+ ? $tree(tree.deref(), parent)
+ : isNotStringAndIterable(tree)
+ ? $treeIter(tree, parent)
+ : tree != null
+ ? $el("span", null, tree, parent, idx)
+ : null;
+
+const $treeElem = (tree: any, parent: Element, idx: NumOrElement) => {
+ const tag = tree[0];
+ // [tag, attribs, ...body]
+ return isString(tag)
+ ? $treeTag(tree, parent, idx)
+ : // [icomponent, ...args]
+ isComponent(tag)
+ ? tag.mount(parent, idx, ...tree.slice(1))
+ : // [fn, ...args]
+ isFunction(tag)
+ ? $tree(tag.apply(null, tree.slice(1)), parent)
+ : // unsupported
+ unsupported(`tag: ${tag}`);
+};
+
+const $treeTag = (tree: any, parent: Element, idx: NumOrElement) => {
+ const n = tree.length;
+ const { 0: tag, 1: attribs, 2: body } = tree;
+ if (n === 3 && (isString(body) || isNumber(body))) {
+ // emmet-free base tag
+ const tmp = /^\w+/.exec(tag);
+ if (tmp && NO_SPANS[tmp[0]]) {
+ // don't wrap single body in here
+ parent = $el(tag, attribs, body, parent, idx);
return parent;
}
- // [icomponent, ...args]
- if (isComponent(tag)) {
- return tag.mount(parent, idx, ...tree.slice(1));
- }
- // [fn, ...args]
- if (isFunction(tag)) {
- return $tree(tag.apply(null, tree.slice(1)), parent);
- }
- illegalArgs(`tag not supported: ${tag}`);
}
- if (isComponent(tree)) {
- return tree.mount(parent, idx);
+ parent = $el(tag, attribs, null, parent, idx);
+ for (let i = 2; i < n; i++) {
+ $tree(tree[i], parent);
}
- if (isDeref(tree)) {
- return $tree(tree.deref(), parent);
- }
- if (isNotStringAndIterable(tree)) {
- for (let t of tree) {
- $tree(t, parent);
- }
- return;
+ return parent;
+};
+
+const $treeIter = (tree: any, parent: Element) => {
+ for (let t of tree) {
+ $tree(t, parent);
}
- return tree != null
- ? $el("span", null, tree, parent, idx)
- : null;
+ return null;
};
/**
@@ -121,19 +127,8 @@ export const $el = (
) => {
const match = RE_TAG.exec(tag);
if (match) {
- let [, mtag, id, clazz] = match;
- attribs = { ...attribs };
- id && (attribs.id = id);
- const aclass = deref(attribs.class);
- if (clazz) {
- clazz = clazz.replace(/\./g, " ");
- attribs.class = aclass ? mergeClasses(clazz, aclass) : clazz;
- } else if (aclass) {
- attribs.class = isString(aclass)
- ? aclass
- : mergeClasses("", aclass);
- }
- tag = mtag;
+ attribs = mergeEmmetAttribs({ ...attribs }, match[2], match[3]);
+ tag = match[1];
}
let el: Element;
const qidx = tag.indexOf(":");
diff --git a/packages/resolve-map/CHANGELOG.md b/packages/resolve-map/CHANGELOG.md
index 6a5f862b7e..1b22fe2a01 100644
--- a/packages/resolve-map/CHANGELOG.md
+++ b/packages/resolve-map/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.2.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/resolve-map@4.2.5...@thi.ng/resolve-map@4.2.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/resolve-map
+
+
+
+
+
## [4.2.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/resolve-map@4.2.4...@thi.ng/resolve-map@4.2.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/resolve-map
diff --git a/packages/resolve-map/README.md b/packages/resolve-map/README.md
index 2b2cd24331..801b55524e 100644
--- a/packages/resolve-map/README.md
+++ b/packages/resolve-map/README.md
@@ -44,6 +44,8 @@ supported.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bresolve-map%5D)
+
## Installation
```bash
diff --git a/packages/resolve-map/package.json b/packages/resolve-map/package.json
index c05009617a..edb4acf2a6 100644
--- a/packages/resolve-map/package.json
+++ b/packages/resolve-map/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/resolve-map",
- "version": "4.2.5",
+ "version": "4.2.6",
"description": "DAG resolution of vanilla objects & arrays with internally linked values",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,10 +48,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"configuration",
"datastructure",
- "es6",
"DAG",
"graph",
"JSON",
diff --git a/packages/rle-pack/CHANGELOG.md b/packages/rle-pack/CHANGELOG.md
index 1a0f699cbf..04f2cc9e35 100644
--- a/packages/rle-pack/CHANGELOG.md
+++ b/packages/rle-pack/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/rle-pack@2.1.26...@thi.ng/rle-pack@2.1.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rle-pack
+
+
+
+
+
## [2.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/rle-pack@2.1.25...@thi.ng/rle-pack@2.1.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rle-pack
diff --git a/packages/rle-pack/README.md b/packages/rle-pack/README.md
index 3f8a3853b6..2d99b97729 100644
--- a/packages/rle-pack/README.md
+++ b/packages/rle-pack/README.md
@@ -53,6 +53,8 @@ Then per value:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brle-pack%5D)
+
### Related packages
- [@thi.ng/bitstream](https://github.com/thi-ng/umbrella/tree/develop/packages/bitstream) - ES6 iterator based read/write bit streams with support for variable word widths
diff --git a/packages/rle-pack/package.json b/packages/rle-pack/package.json
index 982bb51394..fddeb237e9 100644
--- a/packages/rle-pack/package.json
+++ b/packages/rle-pack/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rle-pack",
- "version": "2.1.26",
+ "version": "2.1.27",
"description": "Binary run-length encoding packer w/ flexible repeat bit widths",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,8 +50,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/bitstream": "^1.1.26",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/bitstream": "^1.1.27",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"binary",
"bitwise",
"compression",
- "es6",
"packer",
"rle",
"typescript",
diff --git a/packages/router/CHANGELOG.md b/packages/router/CHANGELOG.md
index d5f0de270e..c24befd16e 100644
--- a/packages/router/CHANGELOG.md
+++ b/packages/router/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/router@2.0.31...@thi.ng/router@2.0.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/router
+
+
+
+
+
## [2.0.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/router@2.0.30...@thi.ng/router@2.0.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/router
diff --git a/packages/router/README.md b/packages/router/README.md
index e77580bd50..1d9889f75e 100644
--- a/packages/router/README.md
+++ b/packages/router/README.md
@@ -39,6 +39,8 @@ Partially based on the Clojure implementation in
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brouter%5D)
+
## Installation
```bash
diff --git a/packages/router/package.json b/packages/router/package.json
index bfae19bd2a..be94e18808 100644
--- a/packages/router/package.json
+++ b/packages/router/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/router",
- "version": "2.0.31",
+ "version": "2.0.32",
"description": "Generic router for browser & non-browser based applications",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
"tslib": "^2.0.1"
},
"files": [
@@ -63,7 +63,6 @@
"keywords": [
"browser",
"declarative",
- "es6",
"html",
"history",
"parametric",
diff --git a/packages/rstream-csp/CHANGELOG.md b/packages/rstream-csp/CHANGELOG.md
index 3cafe320ad..f86fdb5a86 100644
--- a/packages/rstream-csp/CHANGELOG.md
+++ b/packages/rstream-csp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-csp@2.0.39...@thi.ng/rstream-csp@2.0.40) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-csp
+
+
+
+
+
## [2.0.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-csp@2.0.38...@thi.ng/rstream-csp@2.0.39) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-csp
diff --git a/packages/rstream-csp/README.md b/packages/rstream-csp/README.md
index aa4ebe8a93..723c408a50 100644
--- a/packages/rstream-csp/README.md
+++ b/packages/rstream-csp/README.md
@@ -29,6 +29,8 @@ and synchronous stream subscriptions/transformations of
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-csp%5D)
+
### Related packages
- [@thi.ng/csp](https://github.com/thi-ng/umbrella/tree/develop/packages/csp) - ES6 promise based CSP primitives & operations
diff --git a/packages/rstream-csp/package.json b/packages/rstream-csp/package.json
index 57d8109b5c..d0050ccb74 100644
--- a/packages/rstream-csp/package.json
+++ b/packages/rstream-csp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-csp",
- "version": "2.0.39",
+ "version": "2.0.40",
"description": "@thi.ng/csp bridge module for @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/csp": "^1.1.38",
- "@thi.ng/rstream": "^5.0.4"
+ "@thi.ng/csp": "^1.1.39",
+ "@thi.ng/rstream": "^5.0.5"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"reactive",
"stream",
"rstream",
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/rstream-dot/CHANGELOG.md b/packages/rstream-dot/CHANGELOG.md
index b8f9e125ed..a20ea029be 100644
--- a/packages/rstream-dot/CHANGELOG.md
+++ b/packages/rstream-dot/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-dot@1.1.46...@thi.ng/rstream-dot@1.1.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-dot
+
+
+
+
+
## [1.1.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-dot@1.1.45...@thi.ng/rstream-dot@1.1.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-dot
diff --git a/packages/rstream-dot/README.md b/packages/rstream-dot/README.md
index 4807004b32..320b420ea4 100644
--- a/packages/rstream-dot/README.md
+++ b/packages/rstream-dot/README.md
@@ -26,6 +26,8 @@ Graphviz DOT conversion of [@thi.ng/rstream](https://github.com/thi-ng/umbrella/
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-dot%5D)
+
### Related packages
- [@thi.ng/dot](https://github.com/thi-ng/umbrella/tree/develop/packages/dot) - Graphviz document abstraction & serialization to DOT format
diff --git a/packages/rstream-dot/package.json b/packages/rstream-dot/package.json
index 6f0828826c..c69d09ed24 100644
--- a/packages/rstream-dot/package.json
+++ b/packages/rstream-dot/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-dot",
- "version": "1.1.46",
+ "version": "1.1.47",
"description": "Graphviz DOT conversion of @thi.ng/rstream dataflow graph topologies",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/rstream": "^5.0.4"
+ "@thi.ng/rstream": "^5.0.5"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"keywords": [
"conversion",
"dataflow",
- "es6",
"fileformat",
"graph",
"graphviz",
diff --git a/packages/rstream-gestures/CHANGELOG.md b/packages/rstream-gestures/CHANGELOG.md
index d85502ac67..8d39b270b5 100644
--- a/packages/rstream-gestures/CHANGELOG.md
+++ b/packages/rstream-gestures/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-gestures@2.0.38...@thi.ng/rstream-gestures@2.0.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-gestures
+
+
+
+
+
## [2.0.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-gestures@2.0.37...@thi.ng/rstream-gestures@2.0.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-gestures
diff --git a/packages/rstream-gestures/README.md b/packages/rstream-gestures/README.md
index b7dd9d863f..716807b6b8 100644
--- a/packages/rstream-gestures/README.md
+++ b/packages/rstream-gestures/README.md
@@ -33,6 +33,8 @@ Unified mouse, mouse wheel & multi-touch event stream abstraction. This is a sup
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-gestures%5D)
+
### Breaking changes
Multi-touch support has been added in v2.0.0, resulting in a complete
@@ -70,17 +72,18 @@ directory are using this package.
A selection:
-| Screenshot | Description | Live demo | Source |
-| ----------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------- | ------------------------------------------------------ | ----------------------------------------------------------------------------------- |
-|
| rdom powered SVG graph with draggable nodes | [Demo](https://demo.thi.ng/umbrella/rdom-svg-nodes/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-svg-nodes) |
## API
diff --git a/packages/rdom/package.json b/packages/rdom/package.json
index af5667966e..7d989f0e76 100644
--- a/packages/rdom/package.json
+++ b/packages/rdom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom",
- "version": "0.2.11",
+ "version": "0.2.12",
"description": "Lightweight, reactive, VDOM-less UI/DOM components with async lifecycle and @thi.ng/hiccup compatible",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/prefixes": "^0.1.5",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/prefixes": "^0.1.6",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"css",
"compiler",
"dom",
- "es6",
"component",
"hiccup",
"html",
diff --git a/packages/rdom/src/compile.ts b/packages/rdom/src/compile.ts
index 2347ba4b02..d6b3874770 100644
--- a/packages/rdom/src/compile.ts
+++ b/packages/rdom/src/compile.ts
@@ -28,59 +28,16 @@ import { $wrapText } from "./wrap";
*
* @param tree
*/
-export const $compile = (tree: any): IComponent => {
- if (isArray(tree)) {
- return isComplexComponent(tree)
- ? {
- async mount(parent: Element, index: NumOrElement = -1) {
- this.subs = [];
- walk((x, path) => {
- isSubscribable(x) &&
- this.subs!.push(
- x.subscribe(new $SubA(this, path))
- );
- }, tree[1]);
- this.children = [];
- this.el = $el(tree[0], tree[1], null, parent, index);
- for (let i = 2; i < tree.length; i++) {
- const child = $compile(tree[i]);
- child.mount(this.el, i - 2);
- this.children.push(child);
- }
- return this.el;
- },
- async unmount() {
- SCHEDULER.cancel(this);
- if (this.children) {
- for (let c of this.children) {
- await c.unmount();
- }
- }
- this.subs && this.subs.forEach((s) => s.unsubscribe());
- $remove(this.el!);
- this.children = undefined;
- this.subs = undefined;
- this.el = undefined;
- },
- update() {},
- }
- : {
- async mount(parent: Element, index: NumOrElement = -1) {
- return (this.el = await $tree(tree, parent, index));
- },
- async unmount() {
- $remove(this.el!);
- this.el = undefined;
- },
- update() {},
- };
- } else if (isComponent(tree)) {
- return tree;
- } else if (isSubscribable(tree)) {
- return $sub(tree, "span");
- }
- return $wrapText("span", null, tree);
-};
+export const $compile = (tree: any): IComponent =>
+ isArray(tree)
+ ? isComplexComponent(tree)
+ ? complexComponent(tree)
+ : basicComponent(tree)
+ : isComponent(tree)
+ ? tree
+ : isSubscribable(tree)
+ ? $sub(tree, "span")
+ : $wrapText("span", null, tree);
const walk = (
f: Fn2,
@@ -107,3 +64,46 @@ const isComplexComponent = (x: any) => {
}
return isSubscribable(x) || isComponent(x);
};
+
+const complexComponent = (tree: any[]): CompiledComponent => ({
+ async mount(parent: Element, index: NumOrElement = -1) {
+ this.subs = [];
+ walk((x, path) => {
+ isSubscribable(x) &&
+ this.subs!.push(x.subscribe(new $SubA(this, path)));
+ }, tree[1]);
+ this.children = [];
+ this.el = $el(tree[0], tree[1], null, parent, index);
+ for (let i = 2; i < tree.length; i++) {
+ const child = $compile(tree[i]);
+ child.mount(this.el, i - 2);
+ this.children.push(child);
+ }
+ return this.el;
+ },
+ async unmount() {
+ SCHEDULER.cancel(this);
+ if (this.children) {
+ for (let c of this.children) {
+ await c.unmount();
+ }
+ }
+ this.subs && this.subs.forEach((s) => s.unsubscribe());
+ $remove(this.el!);
+ this.children = undefined;
+ this.subs = undefined;
+ this.el = undefined;
+ },
+ update() {},
+});
+
+const basicComponent = (tree: any): CompiledComponent => ({
+ async mount(parent: Element, index: NumOrElement = -1) {
+ return (this.el = await $tree(tree, parent, index));
+ },
+ async unmount() {
+ $remove(this.el!);
+ this.el = undefined;
+ },
+ update() {},
+});
diff --git a/packages/rdom/src/dom.ts b/packages/rdom/src/dom.ts
index 2d23444b6d..3cb4d71fcf 100644
--- a/packages/rdom/src/dom.ts
+++ b/packages/rdom/src/dom.ts
@@ -7,11 +7,12 @@ import {
isNumber,
isString,
} from "@thi.ng/checks";
-import { illegalArgs } from "@thi.ng/errors";
+import { unsupported } from "@thi.ng/errors";
import {
ATTRIB_JOIN_DELIMS,
formatPrefixes,
mergeClasses,
+ mergeEmmetAttribs,
NO_SPANS,
RE_TAG,
SVG_TAGS,
@@ -46,53 +47,58 @@ export const $tree = async (
tree: any,
parent: Element,
idx: NumOrElement = -1
-): Promise => {
- if (isArray(tree)) {
- const tag = tree[0];
- // [tag, attribs, ...body]
- if (isString(tag)) {
- const n = tree.length;
- const { 1: attribs, 2: body } = tree;
- if (n === 3 && (isString(body) || isNumber(body))) {
- // emmet-free base tag
- const tmp = /^\w+/.exec(tag);
- if (tmp && NO_SPANS[tmp[0]]) {
- // don't wrap single body in here
- parent = $el(tag, attribs, body, parent, idx);
- return parent;
- }
- }
- parent = $el(tag, attribs, null, parent, idx);
- for (let i = 2; i < n; i++) {
- $tree(tree[i], parent);
- }
+): Promise =>
+ isArray(tree)
+ ? $treeElem(tree, parent, idx)
+ : isComponent(tree)
+ ? tree.mount(parent, idx)
+ : isDeref(tree)
+ ? $tree(tree.deref(), parent)
+ : isNotStringAndIterable(tree)
+ ? $treeIter(tree, parent)
+ : tree != null
+ ? $el("span", null, tree, parent, idx)
+ : null;
+
+const $treeElem = (tree: any, parent: Element, idx: NumOrElement) => {
+ const tag = tree[0];
+ // [tag, attribs, ...body]
+ return isString(tag)
+ ? $treeTag(tree, parent, idx)
+ : // [icomponent, ...args]
+ isComponent(tag)
+ ? tag.mount(parent, idx, ...tree.slice(1))
+ : // [fn, ...args]
+ isFunction(tag)
+ ? $tree(tag.apply(null, tree.slice(1)), parent)
+ : // unsupported
+ unsupported(`tag: ${tag}`);
+};
+
+const $treeTag = (tree: any, parent: Element, idx: NumOrElement) => {
+ const n = tree.length;
+ const { 0: tag, 1: attribs, 2: body } = tree;
+ if (n === 3 && (isString(body) || isNumber(body))) {
+ // emmet-free base tag
+ const tmp = /^\w+/.exec(tag);
+ if (tmp && NO_SPANS[tmp[0]]) {
+ // don't wrap single body in here
+ parent = $el(tag, attribs, body, parent, idx);
return parent;
}
- // [icomponent, ...args]
- if (isComponent(tag)) {
- return tag.mount(parent, idx, ...tree.slice(1));
- }
- // [fn, ...args]
- if (isFunction(tag)) {
- return $tree(tag.apply(null, tree.slice(1)), parent);
- }
- illegalArgs(`tag not supported: ${tag}`);
}
- if (isComponent(tree)) {
- return tree.mount(parent, idx);
+ parent = $el(tag, attribs, null, parent, idx);
+ for (let i = 2; i < n; i++) {
+ $tree(tree[i], parent);
}
- if (isDeref(tree)) {
- return $tree(tree.deref(), parent);
- }
- if (isNotStringAndIterable(tree)) {
- for (let t of tree) {
- $tree(t, parent);
- }
- return;
+ return parent;
+};
+
+const $treeIter = (tree: any, parent: Element) => {
+ for (let t of tree) {
+ $tree(t, parent);
}
- return tree != null
- ? $el("span", null, tree, parent, idx)
- : null;
+ return null;
};
/**
@@ -121,19 +127,8 @@ export const $el = (
) => {
const match = RE_TAG.exec(tag);
if (match) {
- let [, mtag, id, clazz] = match;
- attribs = { ...attribs };
- id && (attribs.id = id);
- const aclass = deref(attribs.class);
- if (clazz) {
- clazz = clazz.replace(/\./g, " ");
- attribs.class = aclass ? mergeClasses(clazz, aclass) : clazz;
- } else if (aclass) {
- attribs.class = isString(aclass)
- ? aclass
- : mergeClasses("", aclass);
- }
- tag = mtag;
+ attribs = mergeEmmetAttribs({ ...attribs }, match[2], match[3]);
+ tag = match[1];
}
let el: Element;
const qidx = tag.indexOf(":");
diff --git a/packages/resolve-map/CHANGELOG.md b/packages/resolve-map/CHANGELOG.md
index 6a5f862b7e..1b22fe2a01 100644
--- a/packages/resolve-map/CHANGELOG.md
+++ b/packages/resolve-map/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.2.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/resolve-map@4.2.5...@thi.ng/resolve-map@4.2.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/resolve-map
+
+
+
+
+
## [4.2.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/resolve-map@4.2.4...@thi.ng/resolve-map@4.2.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/resolve-map
diff --git a/packages/resolve-map/README.md b/packages/resolve-map/README.md
index 2b2cd24331..801b55524e 100644
--- a/packages/resolve-map/README.md
+++ b/packages/resolve-map/README.md
@@ -44,6 +44,8 @@ supported.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bresolve-map%5D)
+
## Installation
```bash
diff --git a/packages/resolve-map/package.json b/packages/resolve-map/package.json
index c05009617a..edb4acf2a6 100644
--- a/packages/resolve-map/package.json
+++ b/packages/resolve-map/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/resolve-map",
- "version": "4.2.5",
+ "version": "4.2.6",
"description": "DAG resolution of vanilla objects & arrays with internally linked values",
"module": "./index.js",
"main": "./lib/index.js",
@@ -48,10 +48,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"configuration",
"datastructure",
- "es6",
"DAG",
"graph",
"JSON",
diff --git a/packages/rle-pack/CHANGELOG.md b/packages/rle-pack/CHANGELOG.md
index 1a0f699cbf..04f2cc9e35 100644
--- a/packages/rle-pack/CHANGELOG.md
+++ b/packages/rle-pack/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.1.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/rle-pack@2.1.26...@thi.ng/rle-pack@2.1.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rle-pack
+
+
+
+
+
## [2.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/rle-pack@2.1.25...@thi.ng/rle-pack@2.1.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rle-pack
diff --git a/packages/rle-pack/README.md b/packages/rle-pack/README.md
index 3f8a3853b6..2d99b97729 100644
--- a/packages/rle-pack/README.md
+++ b/packages/rle-pack/README.md
@@ -53,6 +53,8 @@ Then per value:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brle-pack%5D)
+
### Related packages
- [@thi.ng/bitstream](https://github.com/thi-ng/umbrella/tree/develop/packages/bitstream) - ES6 iterator based read/write bit streams with support for variable word widths
diff --git a/packages/rle-pack/package.json b/packages/rle-pack/package.json
index 982bb51394..fddeb237e9 100644
--- a/packages/rle-pack/package.json
+++ b/packages/rle-pack/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rle-pack",
- "version": "2.1.26",
+ "version": "2.1.27",
"description": "Binary run-length encoding packer w/ flexible repeat bit widths",
"module": "./index.js",
"main": "./lib/index.js",
@@ -50,8 +50,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/bitstream": "^1.1.26",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/bitstream": "^1.1.27",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"binary",
"bitwise",
"compression",
- "es6",
"packer",
"rle",
"typescript",
diff --git a/packages/router/CHANGELOG.md b/packages/router/CHANGELOG.md
index d5f0de270e..c24befd16e 100644
--- a/packages/router/CHANGELOG.md
+++ b/packages/router/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.32](https://github.com/thi-ng/umbrella/compare/@thi.ng/router@2.0.31...@thi.ng/router@2.0.32) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/router
+
+
+
+
+
## [2.0.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/router@2.0.30...@thi.ng/router@2.0.31) (2020-09-13)
**Note:** Version bump only for package @thi.ng/router
diff --git a/packages/router/README.md b/packages/router/README.md
index e77580bd50..1d9889f75e 100644
--- a/packages/router/README.md
+++ b/packages/router/README.md
@@ -39,6 +39,8 @@ Partially based on the Clojure implementation in
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brouter%5D)
+
## Installation
```bash
diff --git a/packages/router/package.json b/packages/router/package.json
index bfae19bd2a..be94e18808 100644
--- a/packages/router/package.json
+++ b/packages/router/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/router",
- "version": "2.0.31",
+ "version": "2.0.32",
"description": "Generic router for browser & non-browser based applications",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
"tslib": "^2.0.1"
},
"files": [
@@ -63,7 +63,6 @@
"keywords": [
"browser",
"declarative",
- "es6",
"html",
"history",
"parametric",
diff --git a/packages/rstream-csp/CHANGELOG.md b/packages/rstream-csp/CHANGELOG.md
index 3cafe320ad..f86fdb5a86 100644
--- a/packages/rstream-csp/CHANGELOG.md
+++ b/packages/rstream-csp/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-csp@2.0.39...@thi.ng/rstream-csp@2.0.40) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-csp
+
+
+
+
+
## [2.0.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-csp@2.0.38...@thi.ng/rstream-csp@2.0.39) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-csp
diff --git a/packages/rstream-csp/README.md b/packages/rstream-csp/README.md
index aa4ebe8a93..723c408a50 100644
--- a/packages/rstream-csp/README.md
+++ b/packages/rstream-csp/README.md
@@ -29,6 +29,8 @@ and synchronous stream subscriptions/transformations of
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-csp%5D)
+
### Related packages
- [@thi.ng/csp](https://github.com/thi-ng/umbrella/tree/develop/packages/csp) - ES6 promise based CSP primitives & operations
diff --git a/packages/rstream-csp/package.json b/packages/rstream-csp/package.json
index 57d8109b5c..d0050ccb74 100644
--- a/packages/rstream-csp/package.json
+++ b/packages/rstream-csp/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-csp",
- "version": "2.0.39",
+ "version": "2.0.40",
"description": "@thi.ng/csp bridge module for @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/csp": "^1.1.38",
- "@thi.ng/rstream": "^5.0.4"
+ "@thi.ng/csp": "^1.1.39",
+ "@thi.ng/rstream": "^5.0.5"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"reactive",
"stream",
"rstream",
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/rstream-dot/CHANGELOG.md b/packages/rstream-dot/CHANGELOG.md
index b8f9e125ed..a20ea029be 100644
--- a/packages/rstream-dot/CHANGELOG.md
+++ b/packages/rstream-dot/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-dot@1.1.46...@thi.ng/rstream-dot@1.1.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-dot
+
+
+
+
+
## [1.1.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-dot@1.1.45...@thi.ng/rstream-dot@1.1.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-dot
diff --git a/packages/rstream-dot/README.md b/packages/rstream-dot/README.md
index 4807004b32..320b420ea4 100644
--- a/packages/rstream-dot/README.md
+++ b/packages/rstream-dot/README.md
@@ -26,6 +26,8 @@ Graphviz DOT conversion of [@thi.ng/rstream](https://github.com/thi-ng/umbrella/
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-dot%5D)
+
### Related packages
- [@thi.ng/dot](https://github.com/thi-ng/umbrella/tree/develop/packages/dot) - Graphviz document abstraction & serialization to DOT format
diff --git a/packages/rstream-dot/package.json b/packages/rstream-dot/package.json
index 6f0828826c..c69d09ed24 100644
--- a/packages/rstream-dot/package.json
+++ b/packages/rstream-dot/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-dot",
- "version": "1.1.46",
+ "version": "1.1.47",
"description": "Graphviz DOT conversion of @thi.ng/rstream dataflow graph topologies",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/rstream": "^5.0.4"
+ "@thi.ng/rstream": "^5.0.5"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"keywords": [
"conversion",
"dataflow",
- "es6",
"fileformat",
"graph",
"graphviz",
diff --git a/packages/rstream-gestures/CHANGELOG.md b/packages/rstream-gestures/CHANGELOG.md
index d85502ac67..8d39b270b5 100644
--- a/packages/rstream-gestures/CHANGELOG.md
+++ b/packages/rstream-gestures/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-gestures@2.0.38...@thi.ng/rstream-gestures@2.0.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-gestures
+
+
+
+
+
## [2.0.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-gestures@2.0.37...@thi.ng/rstream-gestures@2.0.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-gestures
diff --git a/packages/rstream-gestures/README.md b/packages/rstream-gestures/README.md
index b7dd9d863f..716807b6b8 100644
--- a/packages/rstream-gestures/README.md
+++ b/packages/rstream-gestures/README.md
@@ -33,6 +33,8 @@ Unified mouse, mouse wheel & multi-touch event stream abstraction. This is a sup
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-gestures%5D)
+
### Breaking changes
Multi-touch support has been added in v2.0.0, resulting in a complete
@@ -70,17 +72,18 @@ directory are using this package.
A selection:
-| Screenshot | Description | Live demo | Source |
-| ----------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------- | ------------------------------------------------------ | ----------------------------------------------------------------------------------- |
-|  | Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
-|
| Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
-|  | Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
-|
| Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
-|  | Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
-|
| Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
-|  | Interactive pattern drawing demo using transducers | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-draw/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw) |
-|
| Interactive pattern drawing demo using transducers | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-draw/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw) |
-|  | Canvas based Immediate Mode GUI components | [Demo](https://demo.thi.ng/umbrella/imgui/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui) |
-|
| Canvas based Immediate Mode GUI components | [Demo](https://demo.thi.ng/umbrella/imgui/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui) |
-|  | Minimal IMGUI usage example | [Demo](https://demo.thi.ng/umbrella/imgui-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui-basics) |
-|
| Minimal IMGUI usage example | [Demo](https://demo.thi.ng/umbrella/imgui-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui-basics) |
-|  | Worker based, interactive Mandelbrot visualization | [Demo](https://demo.thi.ng/umbrella/mandelbrot/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/mandelbrot) |
-| | Basic rstream-gestures multi-touch demo | [Demo](https://demo.thi.ng/umbrella/multitouch/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/multitouch) |
-|
| Worker based, interactive Mandelbrot visualization | [Demo](https://demo.thi.ng/umbrella/mandelbrot/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/mandelbrot) |
-| | Basic rstream-gestures multi-touch demo | [Demo](https://demo.thi.ng/umbrella/multitouch/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/multitouch) |
-|  | Minimal shader graph developed during livestream #2 | [Demo](https://demo.thi.ng/umbrella/shader-graph/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/shader-graph) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|
| Minimal shader graph developed during livestream #2 | [Demo](https://demo.thi.ng/umbrella/shader-graph/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/shader-graph) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|  | Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
+|
| Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
+|  | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|  | Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
+|
| Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
+|  | Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
+|
| Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
+|  | Interactive pattern drawing demo using transducers | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-draw/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw) |
+|
| Interactive pattern drawing demo using transducers | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-draw/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw) |
+|  | Canvas based Immediate Mode GUI components | [Demo](https://demo.thi.ng/umbrella/imgui/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui) |
+|
| Canvas based Immediate Mode GUI components | [Demo](https://demo.thi.ng/umbrella/imgui/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui) |
+|  | Minimal IMGUI usage example | [Demo](https://demo.thi.ng/umbrella/imgui-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui-basics) |
+|
| Minimal IMGUI usage example | [Demo](https://demo.thi.ng/umbrella/imgui-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui-basics) |
+|  | Worker based, interactive Mandelbrot visualization | [Demo](https://demo.thi.ng/umbrella/mandelbrot/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/mandelbrot) |
+| | Basic rstream-gestures multi-touch demo | [Demo](https://demo.thi.ng/umbrella/multitouch/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/multitouch) |
+|
| Worker based, interactive Mandelbrot visualization | [Demo](https://demo.thi.ng/umbrella/mandelbrot/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/mandelbrot) |
+| | Basic rstream-gestures multi-touch demo | [Demo](https://demo.thi.ng/umbrella/multitouch/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/multitouch) |
+|  | Minimal shader graph developed during livestream #2 | [Demo](https://demo.thi.ng/umbrella/shader-graph/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/shader-graph) |
## API
diff --git a/packages/rstream-gestures/package.json b/packages/rstream-gestures/package.json
index 462e92ec0d..c0afc90864 100644
--- a/packages/rstream-gestures/package.json
+++ b/packages/rstream-gestures/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-gestures",
- "version": "2.0.38",
+ "version": "2.0.39",
"description": "Unified mouse, mouse wheel & multi-touch event stream abstraction",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
],
"keywords": [
"dataflow",
- "es6",
"event",
"interaction",
"mouse",
diff --git a/packages/rstream-graph/CHANGELOG.md b/packages/rstream-graph/CHANGELOG.md
index 7651794096..d61a792cc0 100644
--- a/packages/rstream-graph/CHANGELOG.md
+++ b/packages/rstream-graph/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.2.41](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-graph@3.2.40...@thi.ng/rstream-graph@3.2.41) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-graph
+
+
+
+
+
## [3.2.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-graph@3.2.39...@thi.ng/rstream-graph@3.2.40) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-graph
diff --git a/packages/rstream-graph/README.md b/packages/rstream-graph/README.md
index d4e6d0ed1f..eda66da10e 100644
--- a/packages/rstream-graph/README.md
+++ b/packages/rstream-graph/README.md
@@ -40,6 +40,8 @@ these and keep any cycles async).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-graph%5D)
+
## Installation
```bash
@@ -54,7 +56,7 @@ yarn add @thi.ng/rstream-graph
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.03 KB / CJS: 1.13 KB / UMD: 1.17 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.04 KB / CJS: 1.14 KB / UMD: 1.19 KB
## Dependencies
diff --git a/packages/rstream-graph/package.json b/packages/rstream-graph/package.json
index 9d4726eafa..48b0846b93 100644
--- a/packages/rstream-graph/package.json
+++ b/packages/rstream-graph/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-graph",
- "version": "3.2.40",
+ "version": "3.2.41",
"description": "Declarative dataflow graph construction for @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/atom": "^4.1.20",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/resolve-map": "^4.2.5",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/atom": "^4.1.21",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/resolve-map": "^4.2.6",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"keywords": [
"compute",
"dataflow",
- "es6",
"graph",
"reactive",
"stream",
diff --git a/packages/rstream-graph/src/graph.ts b/packages/rstream-graph/src/graph.ts
index f0b8c6189e..98d392993b 100644
--- a/packages/rstream-graph/src/graph.ts
+++ b/packages/rstream-graph/src/graph.ts
@@ -1,4 +1,4 @@
-import type { IObjectOf, Tuple } from "@thi.ng/api";
+import type { IObjectOf, Path, Tuple } from "@thi.ng/api";
import type { IAtom } from "@thi.ng/atom";
import { isFunction, isPlainObject, isString } from "@thi.ng/checks";
import { illegalArgs } from "@thi.ng/errors";
@@ -114,24 +114,20 @@ const prepareNodeInputs = (
const res: NodeInputs = {};
if (!ins) return res;
for (let id in ins) {
- let s;
const i = ins[id];
- if (i.path) {
- s = fromViewUnsafe(state, { path: i.path });
- } else if (i.stream) {
- s = isString(i.stream) ? resolve(i.stream) : i.stream(resolve);
- } else if (i.const != null) {
- s = fromIterableSync(
- [isFunction(i.const) ? i.const(resolve) : i.const],
- { closeIn: CloseMode.NEVER }
- );
- } else {
- illegalArgs(`invalid node input: ${id}`);
- }
- if (i.xform) {
- s = s.subscribe(i.xform, id);
- }
- res[id] = s;
+ const src = i.path
+ ? fromViewUnsafe(state, { path: i.path })
+ : i.stream
+ ? isString(i.stream)
+ ? resolve(i.stream)
+ : i.stream(resolve)
+ : i.const !== undefined
+ ? fromIterableSync(
+ [isFunction(i.const) ? i.const(resolve) : i.const],
+ { closeIn: CloseMode.NEVER }
+ )
+ : illegalArgs(`invalid node input: ${id}`);
+ res[id] = i.xform ? src.subscribe(i.xform, id) : src;
}
return res;
};
@@ -145,31 +141,44 @@ const prepareNodeOutputs = (
const res: NodeOutputs = {};
if (!outs) return res;
for (let id in outs) {
- const o = outs[id];
- if (isFunction(o)) {
- res[id] = o(node, id);
- } else if (id == "*") {
- res[id] = ((path) =>
- node.subscribe(
- {
- next: (x) => state.resetIn(path, x),
- },
- { id: `out-${nodeID}` }
- ))(o);
- } else {
- res[id] = ((path, id) =>
- node.subscribe(
- {
- next: (x) => state.resetIn(path, x),
- },
- map((x) => (x != null ? x[id] : x)),
- { id: `out-${nodeID}-${id}` }
- ))(o, id);
- }
+ const out = outs[id];
+ res[id] = isFunction(out)
+ ? out(node, id)
+ : id == "*"
+ ? nodeOutAll(node, state, nodeID, out)
+ : nodeOutID(node, state, nodeID, out, id);
}
return res;
};
+const nodeOutAll = (
+ node: ISubscribable,
+ state: IAtom,
+ nodeID: string,
+ path: Path
+) =>
+ node.subscribe(
+ {
+ next: (x) => state.resetIn(path, x),
+ },
+ { id: `out-${nodeID}` }
+ );
+
+const nodeOutID = (
+ node: ISubscribable,
+ state: IAtom,
+ nodeID: string,
+ path: Path,
+ id: string
+) =>
+ node.subscribe(
+ {
+ next: (x) => state.resetIn(path, x),
+ },
+ map((x) => (x != null ? x[id] : x)),
+ { id: `out-${nodeID}-${id}` }
+ );
+
/**
* Compiles given {@link NodeSpec} and adds it to graph. Returns compiled
* {@link Node} object for the given spec. Throws error if the graph already
diff --git a/packages/rstream-log-file/CHANGELOG.md b/packages/rstream-log-file/CHANGELOG.md
index 50ddbbef59..eadf615873 100644
--- a/packages/rstream-log-file/CHANGELOG.md
+++ b/packages/rstream-log-file/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.62](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-log-file@0.1.61...@thi.ng/rstream-log-file@0.1.62) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-log-file
+
+
+
+
+
## [0.1.61](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-log-file@0.1.60...@thi.ng/rstream-log-file@0.1.61) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-log-file
diff --git a/packages/rstream-log-file/README.md b/packages/rstream-log-file/README.md
index d5ce1fd5aa..a6457f3271 100644
--- a/packages/rstream-log-file/README.md
+++ b/packages/rstream-log-file/README.md
@@ -25,6 +25,8 @@ File output handler for structured, multilevel & hierarchical loggers based on [
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-log-file%5D)
+
## Installation
```bash
diff --git a/packages/rstream-log-file/package.json b/packages/rstream-log-file/package.json
index 623437b844..27d08cad98 100644
--- a/packages/rstream-log-file/package.json
+++ b/packages/rstream-log-file/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-log-file",
- "version": "0.1.61",
+ "version": "0.1.62",
"description": "File output handler for structured, multilevel & hierarchical loggers based on @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/rstream": "^5.0.4"
+ "@thi.ng/rstream": "^5.0.5"
},
"files": [
"*.js",
@@ -57,7 +57,6 @@
"lib"
],
"keywords": [
- "es6",
"file",
"logger",
"node",
diff --git a/packages/rstream-log/CHANGELOG.md b/packages/rstream-log/CHANGELOG.md
index 9170844f41..0223fa9d73 100644
--- a/packages/rstream-log/CHANGELOG.md
+++ b/packages/rstream-log/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.1.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-log@3.1.46...@thi.ng/rstream-log@3.1.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-log
+
+
+
+
+
## [3.1.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-log@3.1.45...@thi.ng/rstream-log@3.1.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-log
diff --git a/packages/rstream-log/README.md b/packages/rstream-log/README.md
index 394f80836b..c896e01371 100644
--- a/packages/rstream-log/README.md
+++ b/packages/rstream-log/README.md
@@ -36,6 +36,8 @@ filtering.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-log%5D)
+
### Support packages
- [@thi.ng/rstream-log-file](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream-log-file) - File output handler for structured, multilevel & hierarchical loggers based on [@thi.ng/rstream](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream)
diff --git a/packages/rstream-log/package.json b/packages/rstream-log/package.json
index bcc61de09d..0f73e6b7bf 100644
--- a/packages/rstream-log/package.json
+++ b/packages/rstream-log/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-log",
- "version": "3.1.46",
+ "version": "3.1.47",
"description": "Structured, multilevel & hierarchical loggers based on @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"xform"
],
"keywords": [
- "es6",
"logger",
"multilevel",
"multiplex",
diff --git a/packages/rstream-query/CHANGELOG.md b/packages/rstream-query/CHANGELOG.md
index 2fea0435a8..24d9acce1e 100644
--- a/packages/rstream-query/CHANGELOG.md
+++ b/packages/rstream-query/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-query@1.1.46...@thi.ng/rstream-query@1.1.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-query
+
+
+
+
+
## [1.1.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-query@1.1.45...@thi.ng/rstream-query@1.1.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-query
diff --git a/packages/rstream-query/README.md b/packages/rstream-query/README.md
index cf12265f6b..dc350ad183 100644
--- a/packages/rstream-query/README.md
+++ b/packages/rstream-query/README.md
@@ -55,6 +55,8 @@ feature is currently WIP).
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-query%5D)
+
This project is currently still in early development and intended as a
continuation of the Clojure based [thi.ng/fabric](http://thi.ng/fabric),
this time built on the streaming primitives provided by
diff --git a/packages/rstream-query/package.json b/packages/rstream-query/package.json
index f94b82c5c7..d19ad9825e 100644
--- a/packages/rstream-query/package.json
+++ b/packages/rstream-query/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-query",
- "version": "1.1.46",
+ "version": "1.1.47",
"description": "@thi.ng/rstream based triple store & reactive query engine",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/rstream-dot": "^1.1.46",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/rstream-dot": "^1.1.47",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"database",
"dataflow",
"datalog",
- "es6",
"graph",
"query",
"reactive",
diff --git a/packages/rstream/CHANGELOG.md b/packages/rstream/CHANGELOG.md
index 9c9d72e7b0..65279d130f 100644
--- a/packages/rstream/CHANGELOG.md
+++ b/packages/rstream/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [5.0.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream@5.0.4...@thi.ng/rstream@5.0.5) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream
+
+
+
+
+
## [5.0.4](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream@5.0.3...@thi.ng/rstream@5.0.4) (2020-09-13)
diff --git a/packages/rstream/README.md b/packages/rstream/README.md
index 19ddf1439f..2d63854926 100644
--- a/packages/rstream/README.md
+++ b/packages/rstream/README.md
@@ -100,6 +100,8 @@ programming:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream%5D)
+
### Breaking changes in 5.0.0
Type inference for `sync()` (aka `StreamSync`), one of the main pillars of this
@@ -180,7 +182,7 @@ yarn add @thi.ng/rstream
```
-Package sizes (gzipped, pre-treeshake): ESM: 5.40 KB / CJS: 5.58 KB / UMD: 5.54 KB
+Package sizes (gzipped, pre-treeshake): ESM: 5.41 KB / CJS: 5.60 KB / UMD: 5.54 KB
## Dependencies
diff --git a/packages/rstream/package.json b/packages/rstream/package.json
index bc21818138..e5d5a8f157 100644
--- a/packages/rstream/package.json
+++ b/packages/rstream/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream",
- "version": "5.0.4",
+ "version": "5.0.5",
"description": "Reactive streams & subscription primitives for constructing dataflow graphs / pipelines",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/atom": "^4.1.20",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/atom": "^4.1.21",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -69,7 +69,6 @@
"async",
"datastructure",
"event",
- "es6",
"graph",
"pipeline",
"pubsub",
diff --git a/packages/rstream/src/stream-merge.ts b/packages/rstream/src/stream-merge.ts
index c751808ca9..01097618e1 100644
--- a/packages/rstream/src/stream-merge.ts
+++ b/packages/rstream/src/stream-merge.ts
@@ -1,5 +1,6 @@
-import { CloseMode, ISubscribable, State, TransformableOpts } from "./api";
+import { ISubscribable, State, TransformableOpts } from "./api";
import { Subscription } from "./subscription";
+import { isFirstOrLastInput } from "./utils/checks";
import { optsWithID } from "./utils/idgen";
export interface StreamMergeOpts extends TransformableOpts {
@@ -145,11 +146,6 @@ export class StreamMerge extends Subscription {
protected markDone(src: ISubscribable) {
this.remove(src);
- if (
- this.closeIn === CloseMode.FIRST ||
- (this.closeIn === CloseMode.LAST && !this.sources.size)
- ) {
- this.done();
- }
+ isFirstOrLastInput(this.closeIn, this.sources.size) && this.done();
}
}
diff --git a/packages/rstream/src/stream-sync.ts b/packages/rstream/src/stream-sync.ts
index d2fdfc17fb..d965abebd3 100644
--- a/packages/rstream/src/stream-sync.ts
+++ b/packages/rstream/src/stream-sync.ts
@@ -6,14 +6,9 @@ import {
partitionSync,
PartitionSync,
} from "@thi.ng/transducers";
-import {
- CloseMode,
- ISubscribable,
- LOGGER,
- State,
- TransformableOpts,
-} from "./api";
+import { ISubscribable, LOGGER, State, TransformableOpts } from "./api";
import { Subscription } from "./subscription";
+import { isFirstOrLastInput } from "./utils/checks";
import { optsWithID } from "./utils/idgen";
export type SyncTuple>> = {
@@ -283,11 +278,6 @@ export class StreamSync<
protected markDone(src: ISubscribable) {
this.remove(src);
- if (
- this.closeIn === CloseMode.FIRST ||
- (this.closeIn === CloseMode.LAST && !this.sources.size)
- ) {
- this.done();
- }
+ isFirstOrLastInput(this.closeIn, this.sources.size) && this.done();
}
}
diff --git a/packages/rstream/src/utils/checks.ts b/packages/rstream/src/utils/checks.ts
new file mode 100644
index 0000000000..77ba0b27ec
--- /dev/null
+++ b/packages/rstream/src/utils/checks.ts
@@ -0,0 +1,9 @@
+import { CloseMode } from "../api";
+
+/**
+ * Returns true if mode is FIRST, or if mode is LAST *and* `num = 0`.
+ *
+ * @internal
+ */
+export const isFirstOrLastInput = (mode: CloseMode, num: number) =>
+ mode === CloseMode.FIRST || (mode === CloseMode.LAST && !num);
diff --git a/packages/sax/CHANGELOG.md b/packages/sax/CHANGELOG.md
index 6293cbc6ce..6f38b6dc1a 100644
--- a/packages/sax/CHANGELOG.md
+++ b/packages/sax/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/sax@1.1.38...@thi.ng/sax@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/sax
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/sax@1.1.37...@thi.ng/sax@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/sax
diff --git a/packages/sax/README.md b/packages/sax/README.md
index c77d28920b..48e9671903 100644
--- a/packages/sax/README.md
+++ b/packages/sax/README.md
@@ -48,6 +48,8 @@ well (see SVG parsing example further below). The choice is yours!
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsax%5D)
+
### Related packages
- [@thi.ng/hiccup-svg](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-svg) - SVG element functions for [@thi.ng/hiccup](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup) & [@thi.ng/hdom](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom)
diff --git a/packages/sax/package.json b/packages/sax/package.json
index 49621b4682..fa478bac0c 100644
--- a/packages/sax/package.json
+++ b/packages/sax/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/sax",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "Transducer-based, SAX-like, non-validating, speedy & tiny XML parser",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/transducers-fsm": "^1.1.38"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/transducers-fsm": "^1.1.39"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"lib"
],
"keywords": [
- "es6",
"FSM",
"parser",
"SAX",
diff --git a/packages/scenegraph/CHANGELOG.md b/packages/scenegraph/CHANGELOG.md
index 232eaf9497..d138bc0868 100644
--- a/packages/scenegraph/CHANGELOG.md
+++ b/packages/scenegraph/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/scenegraph@0.3.6...@thi.ng/scenegraph@0.3.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/scenegraph
+
+
+
+
+
## [0.3.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/scenegraph@0.3.5...@thi.ng/scenegraph@0.3.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/scenegraph
diff --git a/packages/scenegraph/README.md b/packages/scenegraph/README.md
index 3ba37b7e82..d7e4e5c288 100644
--- a/packages/scenegraph/README.md
+++ b/packages/scenegraph/README.md
@@ -26,6 +26,8 @@ Extensible 2D/3D scene graph with [@thi.ng/hiccup-canvas](https://github.com/thi
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bscenegraph%5D)
+
## Installation
```bash
@@ -40,7 +42,7 @@ yarn add @thi.ng/scenegraph
```
-Package sizes (gzipped, pre-treeshake): ESM: 881 bytes / CJS: 923 bytes / UMD: 1.01 KB
+Package sizes (gzipped, pre-treeshake): ESM: 898 bytes / CJS: 937 bytes / UMD: 1.03 KB
## Dependencies
diff --git a/packages/scenegraph/package.json b/packages/scenegraph/package.json
index c2a4e7d1d1..c6fe7d8660 100644
--- a/packages/scenegraph/package.json
+++ b/packages/scenegraph/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/scenegraph",
- "version": "0.3.6",
+ "version": "0.3.7",
"description": "Extensible 2D/3D scene graph with @thi.ng/hiccup-canvas support",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/matrices": "^0.6.32",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/matrices": "^0.6.33",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"keywords": [
"2d",
"3d",
- "es6",
"scenegraph",
"typescript"
],
diff --git a/packages/scenegraph/src/hiccup.ts b/packages/scenegraph/src/hiccup.ts
new file mode 100644
index 0000000000..deeae52588
--- /dev/null
+++ b/packages/scenegraph/src/hiccup.ts
@@ -0,0 +1,30 @@
+import { deref, IToHiccup } from "@thi.ng/api";
+import { isFunction } from "@thi.ng/checks";
+import type { ANode } from "./anode";
+
+/**
+ * `IToHiccup` implementation Node2D/3D
+ *
+ * @param node
+ * @param ctx
+ *
+ * @internal
+ */
+export const toHiccup = & IToHiccup>(
+ node: T,
+ ctx?: any
+) => {
+ const body = isFunction(node.body) ? node.body(ctx) : deref(node.body);
+ return node.enabled && node.display
+ ? node.children.length
+ ? [
+ "g",
+ {},
+ node.body ? ["g", { transform: node.mat }, body] : undefined,
+ ...node.children.map((c) => c.toHiccup(ctx)),
+ ]
+ : body
+ ? ["g", { transform: node.mat }, body]
+ : undefined
+ : undefined;
+};
diff --git a/packages/scenegraph/src/node2.ts b/packages/scenegraph/src/node2.ts
index 5fbe43b5c0..b272a33c85 100644
--- a/packages/scenegraph/src/node2.ts
+++ b/packages/scenegraph/src/node2.ts
@@ -1,11 +1,13 @@
-import { deref, ICopy, IToHiccup, Nullable } from "@thi.ng/api";
-import { isFunction, isNumber } from "@thi.ng/checks";
+import { ICopy, IToHiccup, Nullable } from "@thi.ng/api";
+import { isNumber } from "@thi.ng/checks";
import { invert23, mulM23, mulV23, transform23 } from "@thi.ng/matrices";
import { ReadonlyVec, set2, Vec } from "@thi.ng/vectors";
import { ANode } from "./anode";
import type { ISceneNode } from "./api";
+import { toHiccup } from "./hiccup";
-export class Node2D extends ANode
+export class Node2D
+ extends ANode
implements ICopy, ISceneNode, IToHiccup {
translate: Vec;
rotate: number;
@@ -70,20 +72,6 @@ export class Node2D extends ANode
* @param ctx - arbitrary user data
*/
toHiccup(ctx?: any): any {
- const body = isFunction(this.body) ? this.body(ctx) : deref(this.body);
- return this.enabled && this.display
- ? this.children.length
- ? [
- "g",
- {},
- this.body
- ? ["g", { transform: this.mat }, body]
- : undefined,
- ...this.children.map((c) => c.toHiccup(ctx)),
- ]
- : body
- ? ["g", { transform: this.mat }, body]
- : undefined
- : undefined;
+ return toHiccup(this, ctx);
}
}
diff --git a/packages/scenegraph/src/node3.ts b/packages/scenegraph/src/node3.ts
index 72bc40cfdc..0874936116 100644
--- a/packages/scenegraph/src/node3.ts
+++ b/packages/scenegraph/src/node3.ts
@@ -1,11 +1,13 @@
-import { deref, ICopy, IToHiccup, Nullable } from "@thi.ng/api";
-import { isFunction, isNumber } from "@thi.ng/checks";
+import { ICopy, IToHiccup, Nullable } from "@thi.ng/api";
+import { isNumber } from "@thi.ng/checks";
import { invert44, mulM44, mulV344, transform44 } from "@thi.ng/matrices";
import { ReadonlyVec, set3, Vec } from "@thi.ng/vectors";
import { ANode } from "./anode";
import type { ISceneNode } from "./api";
+import { toHiccup } from "./hiccup";
-export class Node3D extends ANode
+export class Node3D
+ extends ANode
implements ICopy, ISceneNode, IToHiccup {
translate: Vec;
rotate: Vec;
@@ -69,20 +71,6 @@ export class Node3D extends ANode
* @param ctx - arbitrary user data
*/
toHiccup(ctx?: any): any {
- const body = isFunction(this.body) ? this.body(ctx) : deref(this.body);
- return this.enabled && this.display
- ? this.children.length
- ? [
- "g",
- {},
- this.body
- ? ["g", { transform: this.mat }, body]
- : undefined,
- ...this.children.map((c) => c.toHiccup(ctx)),
- ]
- : body
- ? ["g", { transform: this.mat }, body]
- : undefined
- : undefined;
+ return toHiccup(this, ctx);
}
}
diff --git a/packages/seq/CHANGELOG.md b/packages/seq/CHANGELOG.md
index 69fc851182..af95cd4979 100644
--- a/packages/seq/CHANGELOG.md
+++ b/packages/seq/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/seq@0.2.23...@thi.ng/seq@0.2.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/seq
+
+
+
+
+
## [0.2.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/seq@0.2.22...@thi.ng/seq@0.2.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/seq
diff --git a/packages/seq/README.md b/packages/seq/README.md
index afc6efbddb..22434872ae 100644
--- a/packages/seq/README.md
+++ b/packages/seq/README.md
@@ -38,6 +38,8 @@ the remaining values at their own pace.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bseq%5D)
+
## Installation
```bash
diff --git a/packages/seq/package.json b/packages/seq/package.json
index 91a9484034..0c12fcf01a 100644
--- a/packages/seq/package.json
+++ b/packages/seq/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/seq",
- "version": "0.2.23",
+ "version": "0.2.24",
"description": "Various implementations of the @thi.ng/api `ISeq` interface / sequence abstraction",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/sexpr/CHANGELOG.md b/packages/sexpr/CHANGELOG.md
index a37245acb5..363892aa4f 100644
--- a/packages/sexpr/CHANGELOG.md
+++ b/packages/sexpr/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/sexpr@0.2.26...@thi.ng/sexpr@0.2.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/sexpr
+
+
+
+
+
## [0.2.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/sexpr@0.2.25...@thi.ng/sexpr@0.2.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/sexpr
diff --git a/packages/sexpr/README.md b/packages/sexpr/README.md
index 7537601cfc..ea4139c728 100644
--- a/packages/sexpr/README.md
+++ b/packages/sexpr/README.md
@@ -42,6 +42,8 @@ Everything else is parsed as is, i.e. as symbol.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsexpr%5D)
+
## Installation
```bash
diff --git a/packages/sexpr/package.json b/packages/sexpr/package.json
index f6b9e8c9a2..87351486fd 100644
--- a/packages/sexpr/package.json
+++ b/packages/sexpr/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/sexpr",
- "version": "0.2.26",
+ "version": "0.2.27",
"description": "Extensible S-Expression parser & runtime infrastructure",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"ast",
"dsl",
- "es6",
"interpreter",
"lisp",
"parser",
diff --git a/packages/shader-ast-glsl/CHANGELOG.md b/packages/shader-ast-glsl/CHANGELOG.md
index 3d5ceffc93..63bd92c5ae 100644
--- a/packages/shader-ast-glsl/CHANGELOG.md
+++ b/packages/shader-ast-glsl/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.10](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-glsl@0.2.9...@thi.ng/shader-ast-glsl@0.2.10) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/shader-ast-glsl
+
+
+
+
+
## [0.2.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-glsl@0.2.8...@thi.ng/shader-ast-glsl@0.2.9) (2020-09-13)
**Note:** Version bump only for package @thi.ng/shader-ast-glsl
diff --git a/packages/shader-ast-glsl/README.md b/packages/shader-ast-glsl/README.md
index 8191e17b9f..c51039f676 100644
--- a/packages/shader-ast-glsl/README.md
+++ b/packages/shader-ast-glsl/README.md
@@ -33,6 +33,8 @@ This package is also used for shader assembly by
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bshader-ast-glsl%5D)
+
### Related packages
- [@thi.ng/shader-ast-js](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast-js) - Customizable JS codegen, compiler & runtime for [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast)
diff --git a/packages/shader-ast-glsl/package.json b/packages/shader-ast-glsl/package.json
index 037999126a..9ccdb08ed0 100644
--- a/packages/shader-ast-glsl/package.json
+++ b/packages/shader-ast-glsl/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/shader-ast-glsl",
- "version": "0.2.9",
+ "version": "0.2.10",
"description": "Customizable GLSL codegen for @thi.ng/shader-ast",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/shader-ast": "^0.7.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/shader-ast": "^0.7.2"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"ast",
"codegen",
"dsl",
- "es6",
"glsl",
"gpgpu",
"shader",
diff --git a/packages/shader-ast-js/CHANGELOG.md b/packages/shader-ast-js/CHANGELOG.md
index 7758388332..32b2d5e4e1 100644
--- a/packages/shader-ast-js/CHANGELOG.md
+++ b/packages/shader-ast-js/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.5.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-js@0.5.6...@thi.ng/shader-ast-js@0.5.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/shader-ast-js
+
+
+
+
+
## [0.5.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-js@0.5.5...@thi.ng/shader-ast-js@0.5.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/shader-ast-js
diff --git a/packages/shader-ast-js/README.md b/packages/shader-ast-js/README.md
index 020ae183fe..3a6da2bd89 100644
--- a/packages/shader-ast-js/README.md
+++ b/packages/shader-ast-js/README.md
@@ -48,6 +48,8 @@ which altogether provide ~750 optimized vector/matrix functions.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bshader-ast-js%5D)
+
### Related packages
- [@thi.ng/shader-ast-glsl](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast-glsl) - Customizable GLSL codegen for [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast)
diff --git a/packages/shader-ast-js/package.json b/packages/shader-ast-js/package.json
index 64efc4c201..f928a3143e 100644
--- a/packages/shader-ast-js/package.json
+++ b/packages/shader-ast-js/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/shader-ast-js",
- "version": "0.5.6",
+ "version": "0.5.7",
"description": "Customizable JS codegen, compiler & runtime for @thi.ng/shader-ast",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/matrices": "^0.6.32",
- "@thi.ng/pixel": "^0.4.5",
- "@thi.ng/shader-ast": "^0.7.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/matrices": "^0.6.33",
+ "@thi.ng/pixel": "^0.4.6",
+ "@thi.ng/shader-ast": "^0.7.2",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -70,7 +70,6 @@
"compiler",
"dsl",
"emulator",
- "es6",
"glsl",
"shader",
"typescript",
diff --git a/packages/shader-ast-stdlib/CHANGELOG.md b/packages/shader-ast-stdlib/CHANGELOG.md
index c56bb6a41e..dfda7eb92a 100644
--- a/packages/shader-ast-stdlib/CHANGELOG.md
+++ b/packages/shader-ast-stdlib/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.5.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-stdlib@0.5.1...@thi.ng/shader-ast-stdlib@0.5.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/shader-ast-stdlib
+
+
+
+
+
## [0.5.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-stdlib@0.5.0...@thi.ng/shader-ast-stdlib@0.5.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/shader-ast-stdlib
diff --git a/packages/shader-ast-stdlib/README.md b/packages/shader-ast-stdlib/README.md
index 5ff5852830..5691d875d1 100644
--- a/packages/shader-ast-stdlib/README.md
+++ b/packages/shader-ast-stdlib/README.md
@@ -68,6 +68,8 @@ Reference:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bshader-ast-stdlib%5D)
+
### Related packages
- [@thi.ng/shader-ast-glsl](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast-glsl) - Customizable GLSL codegen for [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast)
diff --git a/packages/shader-ast-stdlib/package.json b/packages/shader-ast-stdlib/package.json
index d38e1059df..a11b09bd1d 100644
--- a/packages/shader-ast-stdlib/package.json
+++ b/packages/shader-ast-stdlib/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/shader-ast-stdlib",
- "version": "0.5.1",
+ "version": "0.5.2",
"description": "Function collection for modular GPGPU / shader programming with @thi.ng/shader-ast",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/shader-ast": "^0.7.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/shader-ast": "^0.7.2"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"ast",
"blur",
"dsl",
- "es6",
"fog",
"functional",
"higher-order",
diff --git a/packages/shader-ast/CHANGELOG.md b/packages/shader-ast/CHANGELOG.md
index 5f430cbc97..ac40d64d16 100644
--- a/packages/shader-ast/CHANGELOG.md
+++ b/packages/shader-ast/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.7.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast@0.7.1...@thi.ng/shader-ast@0.7.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/shader-ast
+
+
+
+
+
## [0.7.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast@0.7.0...@thi.ng/shader-ast@0.7.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/shader-ast
diff --git a/packages/shader-ast/README.md b/packages/shader-ast/README.md
index e5f7093d19..92ed8bdbb5 100644
--- a/packages/shader-ast/README.md
+++ b/packages/shader-ast/README.md
@@ -156,6 +156,8 @@ status. The TL;DR list...
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bshader-ast%5D)
+
### Support packages
- [@thi.ng/shader-ast-glsl](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast-glsl) - Customizable GLSL codegen for [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast)
diff --git a/packages/shader-ast/package.json b/packages/shader-ast/package.json
index 1b81a6931c..781b87e0fe 100644
--- a/packages/shader-ast/package.json
+++ b/packages/shader-ast/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/shader-ast",
- "version": "0.7.1",
+ "version": "0.7.2",
"description": "DSL to define shader code in TypeScript and cross-compile to GLSL, JS and other targets",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/dgraph": "^1.2.26",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/dgraph": "^1.2.27",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"codegen",
"compiler",
"dsl",
- "es6",
"gpgpu",
"glsl",
"shader",
diff --git a/packages/simd/CHANGELOG.md b/packages/simd/CHANGELOG.md
index 338795477f..b172741b2b 100644
--- a/packages/simd/CHANGELOG.md
+++ b/packages/simd/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.4.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/simd@0.4.6...@thi.ng/simd@0.4.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/simd
+
+
+
+
+
## [0.4.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/simd@0.4.5...@thi.ng/simd@0.4.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/simd
diff --git a/packages/simd/README.md b/packages/simd/README.md
index 1c88cccf76..f85f1ec0c9 100644
--- a/packages/simd/README.md
+++ b/packages/simd/README.md
@@ -82,6 +82,8 @@ for documentation about the exposed TS/JS API...
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsimd%5D)
+
The [WebAssembly SIMD spec](https://github.com/WebAssembly/simd) is
still WIP and (at the time of writing) only partially implemented and
hidden behind feature flags. Currently only fully tested (& testable for
diff --git a/packages/simd/package.json b/packages/simd/package.json
index 6ff6ab33aa..25624668cd 100644
--- a/packages/simd/package.json
+++ b/packages/simd/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/simd",
- "version": "0.4.6",
+ "version": "0.4.7",
"description": "WASM based SIMD vector operations for batch processing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -52,7 +52,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/transducers-binary": "^0.5.29"
+ "@thi.ng/transducers-binary": "^0.5.30"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"keywords": [
"assemblyscript",
"batchprocess",
- "es6",
"simd",
"typescript",
"vector",
diff --git a/packages/soa/CHANGELOG.md b/packages/soa/CHANGELOG.md
index b172eee602..03f026f2cc 100644
--- a/packages/soa/CHANGELOG.md
+++ b/packages/soa/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.37](https://github.com/thi-ng/umbrella/compare/@thi.ng/soa@0.1.36...@thi.ng/soa@0.1.37) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/soa
+
+
+
+
+
## [0.1.36](https://github.com/thi-ng/umbrella/compare/@thi.ng/soa@0.1.35...@thi.ng/soa@0.1.36) (2020-09-13)
**Note:** Version bump only for package @thi.ng/soa
diff --git a/packages/soa/README.md b/packages/soa/README.md
index f73b3b1ba6..5796895c06 100644
--- a/packages/soa/README.md
+++ b/packages/soa/README.md
@@ -27,6 +27,8 @@ SOA & AOS memory mapped structured views with optional & extensible serializatio
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsoa%5D)
+
See tests for usage. This package might be merged with and/or superseded
by
[@thi.ng/ecs](https://github.com/thi-ng/umbrella/tree/develop/packages/ecs).
diff --git a/packages/soa/package.json b/packages/soa/package.json
index fe11324ea6..95b2f0c800 100644
--- a/packages/soa/package.json
+++ b/packages/soa/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/soa",
- "version": "0.1.36",
+ "version": "0.1.37",
"description": "SOA & AOS memory mapped structured views with optional & extensible serialization",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/equiv": "^1.0.31",
+ "@thi.ng/equiv": "^1.0.32",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,10 +50,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/transducers-binary": "^0.5.29",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/transducers-binary": "^0.5.30",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"aos",
"data-oriented",
"datastructure",
- "es6",
"interop",
"memory-mapped",
"layout",
diff --git a/packages/sparse/CHANGELOG.md b/packages/sparse/CHANGELOG.md
index 87af3feca5..6c73f62bac 100644
--- a/packages/sparse/CHANGELOG.md
+++ b/packages/sparse/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.55](https://github.com/thi-ng/umbrella/compare/@thi.ng/sparse@0.1.54...@thi.ng/sparse@0.1.55) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/sparse
+
+
+
+
+
## [0.1.54](https://github.com/thi-ng/umbrella/compare/@thi.ng/sparse@0.1.53...@thi.ng/sparse@0.1.54) (2020-09-13)
**Note:** Version bump only for package @thi.ng/sparse
diff --git a/packages/sparse/README.md b/packages/sparse/README.md
index a4e177179e..9871f5b57c 100644
--- a/packages/sparse/README.md
+++ b/packages/sparse/README.md
@@ -25,6 +25,8 @@ Sparse vector & matrix implementations.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsparse%5D)
+
## Installation
```bash
diff --git a/packages/sparse/package.json b/packages/sparse/package.json
index 5bb2155600..38c2f280bc 100644
--- a/packages/sparse/package.json
+++ b/packages/sparse/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/sparse",
- "version": "0.1.54",
+ "version": "0.1.55",
"description": "Sparse vector & matrix implementations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"adjacency",
"COO",
"CSR",
- "es6",
"graph",
"matrix",
"sparse",
diff --git a/packages/strings/CHANGELOG.md b/packages/strings/CHANGELOG.md
index a5b54e1a5a..d53f77edc3 100644
--- a/packages/strings/CHANGELOG.md
+++ b/packages/strings/CHANGELOG.md
@@ -3,6 +3,19 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [1.10.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/strings@1.9.6...@thi.ng/strings@1.10.0) (2020-09-22)
+
+
+### Features
+
+* **strings:** add BOM const, update pkg meta ([b6751fc](https://github.com/thi-ng/umbrella/commit/b6751fc506a28a075ea9fee1a5f6d3520449f5af))
+* **strings:** add escape(), update unescape(), add tests ([e0d5f1e](https://github.com/thi-ng/umbrella/commit/e0d5f1edcdf78b075908c4973586a0f1732fe006))
+* **strings:** add unescape() ([924466b](https://github.com/thi-ng/umbrella/commit/924466bc5d5f16ced3da95fa2f24dab2bfad0679))
+
+
+
+
+
## [1.9.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/strings@1.9.5...@thi.ng/strings@1.9.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/strings
diff --git a/packages/strings/README.md b/packages/strings/README.md
index d1bdec1f55..2df0101f5e 100644
--- a/packages/strings/README.md
+++ b/packages/strings/README.md
@@ -36,6 +36,8 @@ Partially based on Clojure version of [thi.ng/strf](http://thi.ng/strf).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bstrings%5D)
+
## Installation
```bash
@@ -50,7 +52,7 @@ yarn add @thi.ng/strings
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.44 KB / CJS: 2.67 KB / UMD: 2.55 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.72 KB / CJS: 2.97 KB / UMD: 2.84 KB
## Dependencies
diff --git a/packages/strings/package.json b/packages/strings/package.json
index f7a858d93e..a7397457a3 100644
--- a/packages/strings/package.json
+++ b/packages/strings/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/strings",
- "version": "1.9.6",
+ "version": "1.10.0",
"description": "Various string formatting & utility functions",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/memoize": "^2.1.2"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/memoize": "^2.1.3"
},
"files": [
"*.js",
@@ -63,7 +63,7 @@
"center",
"composition",
"conversion",
- "es6",
+ "escape",
"float",
"format",
"functional",
@@ -76,6 +76,7 @@
"slugify",
"string",
"typescript",
+ "unicode",
"wordwrap"
],
"publishConfig": {
diff --git a/packages/strings/src/api.ts b/packages/strings/src/api.ts
index c7f56b07f3..7e2184e0d3 100644
--- a/packages/strings/src/api.ts
+++ b/packages/strings/src/api.ts
@@ -1,5 +1,11 @@
import type { FnU } from "@thi.ng/api";
+/**
+ * UTF-8 Byte Order Mark character
+ * https://en.wikipedia.org/wiki/Byte_order_mark
+ */
+export const BOM = "\ufeff";
+
export type Stringer = (x: T, ...xs: any[]) => string;
export type FnS = FnU;
diff --git a/packages/strings/src/case.ts b/packages/strings/src/case.ts
index 0b81d2761a..3f284b14bf 100644
--- a/packages/strings/src/case.ts
+++ b/packages/strings/src/case.ts
@@ -25,11 +25,6 @@ export const capitalize: FnS = (x) => x[0].toUpperCase() + x.substr(1);
* Converts a CamelCase string into kebab case, with optional custom
* delimiter (`-` by default).
*
- * TODO: Switch back to currently broken Regex w/ positive lookbehind,
- * once avail in FF & Safari (currently TC39 stage 4)
- *
- * {@link https://github.com/tc39/proposal-regexp-lookbehind}
- *
* @example
* ```ts
* kebab("FooBar23Baz");
@@ -57,6 +52,13 @@ export const kebab: Stringer = (x, delim = "-") =>
*/
export const snake: FnS = (x) => kebab(x, "_");
+/**
+ * Uppercase version of {@link snake}.
+ *
+ * @param x
+ */
+export const upperSnake: FnS = (x) => snake(x).toUpperCase();
+
/**
* Converts a kebab-case or snake_case string into CamelCase. Uses `-`
* as default delimiter.
diff --git a/packages/strings/src/escape.ts b/packages/strings/src/escape.ts
new file mode 100644
index 0000000000..867c267ca9
--- /dev/null
+++ b/packages/strings/src/escape.ts
@@ -0,0 +1,78 @@
+import { U16, U32 } from "./radix";
+
+export const ESCAPES: Record = {
+ 0: "\0",
+ b: "\b",
+ t: "\t",
+ r: "\r",
+ v: "\v",
+ f: "\f",
+ n: "\n",
+ "'": "'",
+ '"': '"',
+ "\\": "\\",
+};
+
+export const ESCAPES_REV: Record = {
+ 0: "0",
+ 8: "b",
+ 9: "t",
+ 10: "n",
+ 11: "v",
+ 12: "f",
+ 13: "r",
+ 33: "'",
+ 34: '"',
+ 92: "\\",
+};
+
+/**
+ * Escapes all non-ASCII characters (and well-known 0x0x control chars) using
+ * backslash escape sequences.
+ *
+ * @remarks
+ * - Well-known low-ASCII control chars will be escaped using simple `\`, e.g.
+ * 0x0a => `\n`
+ * - Non-BMP chars will be escaped using `\Uxxxxxxxx`
+ * - Chars outside 0x20 - 0x7e range will be escaped using `\uxxxxx`
+ *
+ * @param src
+ */
+export const escape = (src: string) =>
+ src
+ .replace(
+ /[\0\b\t\n\v\f\r'"\\]/g,
+ (x) => `\\${ESCAPES_REV[x.charCodeAt(0)!]}`
+ )
+ .replace(/[\ud800-\udfff]{2}/g, (x) => `\\U${U32(x.codePointAt(0)!)}`)
+ .replace(/[^\u0020-\u007e]/g, (x) => `\\u${U16(x.charCodeAt(0))}`);
+
+/**
+ * Replaces `\uxxxx` UTF-16 escapes, full `\Uxxxxxxxx` UTF-32 codepoint escapes
+ * and other well-known backslash escape sequences (see {@link ESCAPES}) with
+ * the characters they represent.
+ *
+ * @remarks
+ * Any unknown named escape sequences (e.g. `\1`) will remain as is.
+ *
+ * - https://en.wikipedia.org/wiki/UTF-16#Code_points_from_U+010000_to_U+10FFFF
+ * - https://www.unicode.org/charts/
+ * - https://www.branah.com/unicode-converter
+ *
+ * @example
+ * ```ts
+ * unescape("\\ud83d\\ude0e \\U0001f60e")
+ * // '😎'
+ * ```
+ *
+ * @param src
+ */
+export const unescape = (src: string) =>
+ src
+ .replace(/\\u([0-9a-fA-F]{4})/g, (_, id) =>
+ String.fromCharCode(parseInt(id, 16))
+ )
+ .replace(/\\U([0-9a-fA-F]{8})/g, (_, id) =>
+ String.fromCodePoint(parseInt(id, 16))
+ )
+ .replace(/\\([0btnvfr'"\\])/g, (_, id) => ESCAPES[id]);
diff --git a/packages/strings/src/index.ts b/packages/strings/src/index.ts
index b18c32397b..4ab6966d9e 100644
--- a/packages/strings/src/index.ts
+++ b/packages/strings/src/index.ts
@@ -2,6 +2,7 @@ export * from "./api";
export * from "./case";
export * from "./center";
export * from "./cursor";
+export * from "./escape";
export * from "./float";
export * from "./format";
export * from "./groups";
diff --git a/packages/strings/test/escape.ts b/packages/strings/test/escape.ts
new file mode 100644
index 0000000000..a7a82b7d22
--- /dev/null
+++ b/packages/strings/test/escape.ts
@@ -0,0 +1,14 @@
+import * as assert from "assert";
+import { escape, unescape } from "../src";
+
+const SRC = "\ta\nb😎c£\\\x00";
+
+describe("escape", () => {
+ it("escape", () => {
+ assert.strictEqual(escape(SRC), "\\ta\\nb\\U0001f60ec\\u00a3\\\\\\0");
+ });
+
+ it("roundtrip", () => {
+ assert.strictEqual(unescape(escape(SRC)), SRC);
+ });
+});
diff --git a/packages/system/CHANGELOG.md b/packages/system/CHANGELOG.md
index 746d877c85..4e9f53d776 100644
--- a/packages/system/CHANGELOG.md
+++ b/packages/system/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/system@0.2.26...@thi.ng/system@0.2.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/system
+
+
+
+
+
## [0.2.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/system@0.2.25...@thi.ng/system@0.2.26) (2020-09-13)
diff --git a/packages/system/README.md b/packages/system/README.md
index a4ffccb661..46f84442b2 100644
--- a/packages/system/README.md
+++ b/packages/system/README.md
@@ -33,6 +33,8 @@ Clojure/ClojureScript.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsystem%5D)
+
## Installation
```bash
diff --git a/packages/system/package.json b/packages/system/package.json
index 1f1b9dd0b4..6238778296 100644
--- a/packages/system/package.json
+++ b/packages/system/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/system",
- "version": "0.2.26",
+ "version": "0.2.27",
"description": "Minimal DI / life cycle container for stateful app components",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dgraph": "^1.2.26"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dgraph": "^1.2.27"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"keywords": [
"component",
"dependency",
- "es6",
"graph",
"injection",
"topology",
diff --git a/packages/text-canvas/CHANGELOG.md b/packages/text-canvas/CHANGELOG.md
index af6ef6c17c..3546f19d96 100644
--- a/packages/text-canvas/CHANGELOG.md
+++ b/packages/text-canvas/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/text-canvas@0.2.30...@thi.ng/text-canvas@0.2.31) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/text-canvas
+
+
+
+
+
## [0.2.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/text-canvas@0.2.29...@thi.ng/text-canvas@0.2.30) (2020-09-13)
**Note:** Version bump only for package @thi.ng/text-canvas
diff --git a/packages/text-canvas/README.md b/packages/text-canvas/README.md
index 28cfaa5454..fdd2e94493 100644
--- a/packages/text-canvas/README.md
+++ b/packages/text-canvas/README.md
@@ -40,6 +40,8 @@ Text based canvas, drawing, tables with arbitrary formatting (incl. ANSI/HTML).
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btext-canvas%5D)
+
## Installation
```bash
diff --git a/packages/text-canvas/package.json b/packages/text-canvas/package.json
index b3653205b9..80d22e723c 100644
--- a/packages/text-canvas/package.json
+++ b/packages/text-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/text-canvas",
- "version": "0.2.30",
+ "version": "0.2.31",
"description": "Text based canvas, drawing, tables with arbitrary formatting (incl. ANSI/HTML)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-clip-line": "^1.2.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/memoize": "^2.1.2",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-clip-line": "^1.2.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/memoize": "^2.1.3",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -72,7 +72,6 @@
"format",
"HTML",
"line",
- "es6",
"rect",
"table",
"text",
diff --git a/packages/transducers-binary/CHANGELOG.md b/packages/transducers-binary/CHANGELOG.md
index 7f697b884b..f3e8ddb51c 100644
--- a/packages/transducers-binary/CHANGELOG.md
+++ b/packages/transducers-binary/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.5.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-binary@0.5.29...@thi.ng/transducers-binary@0.5.30) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-binary
+
+
+
+
+
## [0.5.29](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-binary@0.5.28...@thi.ng/transducers-binary@0.5.29) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-binary
diff --git a/packages/transducers-binary/README.md b/packages/transducers-binary/README.md
index 8c94053fb5..e3a6ea49df 100644
--- a/packages/transducers-binary/README.md
+++ b/packages/transducers-binary/README.md
@@ -39,6 +39,8 @@ iterable for direct use.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-binary%5D)
+
### Related packages
- [@thi.ng/binary](https://github.com/thi-ng/umbrella/tree/develop/packages/binary) - 95+ assorted binary / bitwise operations, conversions, utilities
diff --git a/packages/transducers-binary/package.json b/packages/transducers-binary/package.json
index b87aae9c15..6881fde450 100644
--- a/packages/transducers-binary/package.json
+++ b/packages/transducers-binary/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-binary",
- "version": "0.5.29",
+ "version": "0.5.30",
"description": "Binary data related transducers & reducers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"bytes",
"decode",
"encode",
- "es6",
"hexdump",
"iterator",
"partition",
diff --git a/packages/transducers-fsm/CHANGELOG.md b/packages/transducers-fsm/CHANGELOG.md
index e1d7d3ed46..9642ea21c3 100644
--- a/packages/transducers-fsm/CHANGELOG.md
+++ b/packages/transducers-fsm/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-fsm@1.1.38...@thi.ng/transducers-fsm@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-fsm
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-fsm@1.1.37...@thi.ng/transducers-fsm@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-fsm
diff --git a/packages/transducers-fsm/README.md b/packages/transducers-fsm/README.md
index 2c0e784ea5..5b0a3ec41c 100644
--- a/packages/transducers-fsm/README.md
+++ b/packages/transducers-fsm/README.md
@@ -35,6 +35,8 @@ transformation pipeline.
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-fsm%5D)
+
This package might be merged with (or deprecated by) the newer
[@thi.ng/fsm](https://github.com/thi-ng/umbrella/tree/develop/packages/fsm)
package.
diff --git a/packages/transducers-fsm/package.json b/packages/transducers-fsm/package.json
index c820dd526a..cad21b2a55 100644
--- a/packages/transducers-fsm/package.json
+++ b/packages/transducers-fsm/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-fsm",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "Transducer-based Finite State Machine transformer",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"fsm",
"transducer",
"typescript"
diff --git a/packages/transducers-hdom/CHANGELOG.md b/packages/transducers-hdom/CHANGELOG.md
index fb47335f1c..9bfb0616bf 100644
--- a/packages/transducers-hdom/CHANGELOG.md
+++ b/packages/transducers-hdom/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.71](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-hdom@2.0.70...@thi.ng/transducers-hdom@2.0.71) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-hdom
+
+
+
+
+
## [2.0.70](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-hdom@2.0.69...@thi.ng/transducers-hdom@2.0.70) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-hdom
diff --git a/packages/transducers-hdom/README.md b/packages/transducers-hdom/README.md
index b0b2d93d46..4401c6104d 100644
--- a/packages/transducers-hdom/README.md
+++ b/packages/transducers-hdom/README.md
@@ -55,6 +55,8 @@ Please also see the following hdom references for further details:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-hdom%5D)
+
### Related packages
- [@thi.ng/hdom](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom) - Lightweight vanilla ES6 UI component trees with customizable branch-local behaviors
diff --git a/packages/transducers-hdom/package.json b/packages/transducers-hdom/package.json
index d7e3f4dc0b..acf036ea76 100644
--- a/packages/transducers-hdom/package.json
+++ b/packages/transducers-hdom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-hdom",
- "version": "2.0.70",
+ "version": "2.0.71",
"description": "Transducer based UI updater for @thi.ng/hdom",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/hdom": "^8.2.9",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/hdom": "^8.2.10",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
],
"keywords": [
"diff",
- "es6",
"hdom",
"rstream",
"transducer",
diff --git a/packages/transducers-patch/CHANGELOG.md b/packages/transducers-patch/CHANGELOG.md
index c4610d3e4e..913991f563 100644
--- a/packages/transducers-patch/CHANGELOG.md
+++ b/packages/transducers-patch/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-patch@0.1.29...@thi.ng/transducers-patch@0.1.30) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-patch
+
+
+
+
+
## [0.1.29](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-patch@0.1.28...@thi.ng/transducers-patch@0.1.29) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-patch
diff --git a/packages/transducers-patch/README.md b/packages/transducers-patch/README.md
index 63c35fb4df..9826d4777d 100644
--- a/packages/transducers-patch/README.md
+++ b/packages/transducers-patch/README.md
@@ -32,6 +32,8 @@ state update. By default all edits are performed non-destructively, but
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-patch%5D)
+
## Installation
```bash
diff --git a/packages/transducers-patch/package.json b/packages/transducers-patch/package.json
index e0a4ba50f8..14fe942eed 100644
--- a/packages/transducers-patch/package.json
+++ b/packages/transducers-patch/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-patch",
- "version": "0.1.29",
+ "version": "0.1.30",
"description": "Reducers for patch-based, immutable-by-default array & object editing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"keywords": [
"array",
"diff",
- "es6",
"immutable",
"object",
"patch",
diff --git a/packages/transducers-stats/CHANGELOG.md b/packages/transducers-stats/CHANGELOG.md
index 0240ee2702..9c4ddc272c 100644
--- a/packages/transducers-stats/CHANGELOG.md
+++ b/packages/transducers-stats/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-stats@1.1.38...@thi.ng/transducers-stats@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-stats
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-stats@1.1.37...@thi.ng/transducers-stats@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-stats
diff --git a/packages/transducers-stats/README.md b/packages/transducers-stats/README.md
index 3f67d93b97..359c8953cf 100644
--- a/packages/transducers-stats/README.md
+++ b/packages/transducers-stats/README.md
@@ -56,6 +56,8 @@ transforming ES6 iterator (generator) instead of a transducer.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-stats%5D)
+
## Installation
```bash
diff --git a/packages/transducers-stats/package.json b/packages/transducers-stats/package.json
index f8c8d08851..f7a7c72512 100644
--- a/packages/transducers-stats/package.json
+++ b/packages/transducers-stats/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-stats",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "Transducers for statistical / technical analysis",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"bollinger",
"donchian",
"ema",
- "es6",
"macd",
"math",
"moving-average",
diff --git a/packages/transducers/CHANGELOG.md b/packages/transducers/CHANGELOG.md
index 444142acbd..25f2e3208c 100644
--- a/packages/transducers/CHANGELOG.md
+++ b/packages/transducers/CHANGELOG.md
@@ -3,6 +3,17 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [7.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers@7.3.1...@thi.ng/transducers@7.4.0) (2020-09-22)
+
+
+### Features
+
+* **transducers:** add mapcatIndexed() xform ([4f3d6e0](https://github.com/thi-ng/umbrella/commit/4f3d6e02a0ff3fe7307cd03404277c03123f83e9))
+
+
+
+
+
## [7.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers@7.3.0...@thi.ng/transducers@7.3.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers
diff --git a/packages/transducers/README.md b/packages/transducers/README.md
index 9f631ee60d..3189a54d5e 100644
--- a/packages/transducers/README.md
+++ b/packages/transducers/README.md
@@ -83,6 +83,8 @@ a reduced result of the given input iterable.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers%5D)
+
### 7.0.0 release
Thanks to a [PR](https://github.com/thi-ng/umbrella/pull/223) and
@@ -165,7 +167,7 @@ yarn add @thi.ng/transducers
```
-Package sizes (gzipped, pre-treeshake): ESM: 8.14 KB / CJS: 8.69 KB / UMD: 7.88 KB
+Package sizes (gzipped, pre-treeshake): ESM: 8.17 KB / CJS: 8.71 KB / UMD: 7.89 KB
## Dependencies
diff --git a/packages/transducers/package.json b/packages/transducers/package.json
index 62c702a534..7219223795 100644
--- a/packages/transducers/package.json
+++ b/packages/transducers/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers",
- "version": "7.3.1",
+ "version": "7.4.0",
"description": "Lightweight transducer implementations for ES6 / TypeScript",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/random": "^2.0.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/random": "^2.0.2"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"keywords": [
"array",
"composition",
- "es6",
"functional",
"generator",
"iterator",
diff --git a/packages/transducers/src/index.ts b/packages/transducers/src/index.ts
index 8f5f27df8e..36b070c1cb 100644
--- a/packages/transducers/src/index.ts
+++ b/packages/transducers/src/index.ts
@@ -64,6 +64,7 @@ export * from "./xform/map-nth";
export * from "./xform/map-vals";
export * from "./xform/map";
export * from "./xform/mapcat";
+export * from "./xform/mapcat-indexed";
export * from "./xform/match-first";
export * from "./xform/match-last";
export * from "./xform/moving-average";
diff --git a/packages/transducers/src/xform/mapcat-indexed.ts b/packages/transducers/src/xform/mapcat-indexed.ts
new file mode 100644
index 0000000000..a620672883
--- /dev/null
+++ b/packages/transducers/src/xform/mapcat-indexed.ts
@@ -0,0 +1,37 @@
+import type { Fn2 } from "@thi.ng/api";
+import type { Transducer } from "../api";
+import { comp } from "../func/comp";
+import { $iter, iterator } from "../iterator";
+import { cat } from "./cat";
+import { mapIndexed } from "./map-indexed";
+
+/**
+ * Transducer. Similar to {@link (mapcat:1)}, but given `fn` takes two
+ * arguments: `index` and `value` to transform.
+ *
+ * @remarks
+ * An optional start index `offset` can be provided (default 0). Also see
+ * {@link (mapIndexed:1)}.
+ *
+ * @param fn - transformation function
+ * @param offset - initial index
+ */
+export function mapcatIndexed(
+ fn: Fn2 | null | undefined>,
+ offset?: number
+): Transducer;
+export function mapcatIndexed(
+ fn: Fn2 | null | undefined>,
+ src: Iterable
+): IterableIterator;
+export function mapcatIndexed(
+ fn: Fn2 | null | undefined>,
+ offset: number,
+ src: Iterable
+): IterableIterator;
+export function mapcatIndexed(...args: any[]): any {
+ return (
+ $iter(mapcatIndexed, args, iterator) ||
+ comp(mapIndexed>(args[0], args[1]), cat())
+ );
+}
diff --git a/packages/unionstruct/CHANGELOG.md b/packages/unionstruct/CHANGELOG.md
index 46d9c6ddea..5ed6d17623 100644
--- a/packages/unionstruct/CHANGELOG.md
+++ b/packages/unionstruct/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/unionstruct@1.1.24...@thi.ng/unionstruct@1.1.25) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/unionstruct
+
+
+
+
+
## [1.1.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/unionstruct@1.1.23...@thi.ng/unionstruct@1.1.24) (2020-09-13)
**Note:** Version bump only for package @thi.ng/unionstruct
diff --git a/packages/unionstruct/README.md b/packages/unionstruct/README.md
index 38362d036a..14c329eee5 100644
--- a/packages/unionstruct/README.md
+++ b/packages/unionstruct/README.md
@@ -44,6 +44,8 @@ Currently does not support array fields (incl. strings).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bunionstruct%5D)
+
## Installation
```bash
diff --git a/packages/unionstruct/package.json b/packages/unionstruct/package.json
index d79a677e05..797fdbdb9f 100644
--- a/packages/unionstruct/package.json
+++ b/packages/unionstruct/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/unionstruct",
- "version": "1.1.24",
+ "version": "1.1.25",
"description": "C-style struct, union and bitfield read/write views of ArrayBuffers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -59,7 +59,6 @@
"bitfield",
"c",
"cpp",
- "es6",
"interop",
"struct",
"typescript",
diff --git a/packages/vector-pools/CHANGELOG.md b/packages/vector-pools/CHANGELOG.md
index 3809ab0a3b..368a598d47 100644
--- a/packages/vector-pools/CHANGELOG.md
+++ b/packages/vector-pools/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/vector-pools@1.0.45...@thi.ng/vector-pools@1.0.46) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/vector-pools
+
+
+
+
+
## [1.0.45](https://github.com/thi-ng/umbrella/compare/@thi.ng/vector-pools@1.0.44...@thi.ng/vector-pools@1.0.45) (2020-09-13)
**Note:** Version bump only for package @thi.ng/vector-pools
diff --git a/packages/vector-pools/README.md b/packages/vector-pools/README.md
index 17bb773419..db81ea5a55 100644
--- a/packages/vector-pools/README.md
+++ b/packages/vector-pools/README.md
@@ -39,6 +39,8 @@ region of a WebGL or WASM memory buffer.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bvector-pools%5D)
+
This package might be merged with and/or superseded by
[@thi.ng/ecs](https://github.com/thi-ng/umbrella/tree/develop/packages/ecs)
/
diff --git a/packages/vector-pools/package.json b/packages/vector-pools/package.json
index fa4fdac012..1c82f04ea7 100644
--- a/packages/vector-pools/package.json
+++ b/packages/vector-pools/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/vector-pools",
- "version": "1.0.45",
+ "version": "1.0.46",
"description": "Data structures for managing & working with strided, memory mapped vectors",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/malloc": "^4.1.25",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/malloc": "^4.1.26",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"lib"
],
"keywords": [
- "es6",
"memory",
"memory-mapped",
"pool",
diff --git a/packages/vectors/CHANGELOG.md b/packages/vectors/CHANGELOG.md
index 24dd914d3d..e2407d08ba 100644
--- a/packages/vectors/CHANGELOG.md
+++ b/packages/vectors/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.6.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/vectors@4.6.5...@thi.ng/vectors@4.6.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/vectors
+
+
+
+
+
## [4.6.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/vectors@4.6.4...@thi.ng/vectors@4.6.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/vectors
diff --git a/packages/vectors/README.md b/packages/vectors/README.md
index 2a6c8dc3a7..0cec59b098 100644
--- a/packages/vectors/README.md
+++ b/packages/vectors/README.md
@@ -115,6 +115,8 @@ Partially ported from [thi.ng/geom](http://thi.ng/geom) (Clojure) and
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bvectors%5D)
+
### Breaking changes in v3.0.0
- to avoid confusion, the arg order of `madd` and `maddN` functions have
@@ -153,7 +155,7 @@ yarn add @thi.ng/vectors
```
-Package sizes (gzipped, pre-treeshake): ESM: 11.14 KB / CJS: 14.02 KB / UMD: 12.38 KB
+Package sizes (gzipped, pre-treeshake): ESM: 11.15 KB / CJS: 14.03 KB / UMD: 12.40 KB
## Dependencies
@@ -178,6 +180,7 @@ A selection:
| Screenshot | Description | Live demo | Source |
| ------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------- | ----------------------------------------------------------- | ---------------------------------------------------------------------------------------- |
|
| Minimal shader graph developed during livestream #2 | [Demo](https://demo.thi.ng/umbrella/shader-graph/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/shader-graph) |
## API
diff --git a/packages/rstream-gestures/package.json b/packages/rstream-gestures/package.json
index 462e92ec0d..c0afc90864 100644
--- a/packages/rstream-gestures/package.json
+++ b/packages/rstream-gestures/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-gestures",
- "version": "2.0.38",
+ "version": "2.0.39",
"description": "Unified mouse, mouse wheel & multi-touch event stream abstraction",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
],
"keywords": [
"dataflow",
- "es6",
"event",
"interaction",
"mouse",
diff --git a/packages/rstream-graph/CHANGELOG.md b/packages/rstream-graph/CHANGELOG.md
index 7651794096..d61a792cc0 100644
--- a/packages/rstream-graph/CHANGELOG.md
+++ b/packages/rstream-graph/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.2.41](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-graph@3.2.40...@thi.ng/rstream-graph@3.2.41) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-graph
+
+
+
+
+
## [3.2.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-graph@3.2.39...@thi.ng/rstream-graph@3.2.40) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-graph
diff --git a/packages/rstream-graph/README.md b/packages/rstream-graph/README.md
index d4e6d0ed1f..eda66da10e 100644
--- a/packages/rstream-graph/README.md
+++ b/packages/rstream-graph/README.md
@@ -40,6 +40,8 @@ these and keep any cycles async).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-graph%5D)
+
## Installation
```bash
@@ -54,7 +56,7 @@ yarn add @thi.ng/rstream-graph
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.03 KB / CJS: 1.13 KB / UMD: 1.17 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.04 KB / CJS: 1.14 KB / UMD: 1.19 KB
## Dependencies
diff --git a/packages/rstream-graph/package.json b/packages/rstream-graph/package.json
index 9d4726eafa..48b0846b93 100644
--- a/packages/rstream-graph/package.json
+++ b/packages/rstream-graph/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-graph",
- "version": "3.2.40",
+ "version": "3.2.41",
"description": "Declarative dataflow graph construction for @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/atom": "^4.1.20",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/resolve-map": "^4.2.5",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/atom": "^4.1.21",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/resolve-map": "^4.2.6",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"keywords": [
"compute",
"dataflow",
- "es6",
"graph",
"reactive",
"stream",
diff --git a/packages/rstream-graph/src/graph.ts b/packages/rstream-graph/src/graph.ts
index f0b8c6189e..98d392993b 100644
--- a/packages/rstream-graph/src/graph.ts
+++ b/packages/rstream-graph/src/graph.ts
@@ -1,4 +1,4 @@
-import type { IObjectOf, Tuple } from "@thi.ng/api";
+import type { IObjectOf, Path, Tuple } from "@thi.ng/api";
import type { IAtom } from "@thi.ng/atom";
import { isFunction, isPlainObject, isString } from "@thi.ng/checks";
import { illegalArgs } from "@thi.ng/errors";
@@ -114,24 +114,20 @@ const prepareNodeInputs = (
const res: NodeInputs = {};
if (!ins) return res;
for (let id in ins) {
- let s;
const i = ins[id];
- if (i.path) {
- s = fromViewUnsafe(state, { path: i.path });
- } else if (i.stream) {
- s = isString(i.stream) ? resolve(i.stream) : i.stream(resolve);
- } else if (i.const != null) {
- s = fromIterableSync(
- [isFunction(i.const) ? i.const(resolve) : i.const],
- { closeIn: CloseMode.NEVER }
- );
- } else {
- illegalArgs(`invalid node input: ${id}`);
- }
- if (i.xform) {
- s = s.subscribe(i.xform, id);
- }
- res[id] = s;
+ const src = i.path
+ ? fromViewUnsafe(state, { path: i.path })
+ : i.stream
+ ? isString(i.stream)
+ ? resolve(i.stream)
+ : i.stream(resolve)
+ : i.const !== undefined
+ ? fromIterableSync(
+ [isFunction(i.const) ? i.const(resolve) : i.const],
+ { closeIn: CloseMode.NEVER }
+ )
+ : illegalArgs(`invalid node input: ${id}`);
+ res[id] = i.xform ? src.subscribe(i.xform, id) : src;
}
return res;
};
@@ -145,31 +141,44 @@ const prepareNodeOutputs = (
const res: NodeOutputs = {};
if (!outs) return res;
for (let id in outs) {
- const o = outs[id];
- if (isFunction(o)) {
- res[id] = o(node, id);
- } else if (id == "*") {
- res[id] = ((path) =>
- node.subscribe(
- {
- next: (x) => state.resetIn(path, x),
- },
- { id: `out-${nodeID}` }
- ))(o);
- } else {
- res[id] = ((path, id) =>
- node.subscribe(
- {
- next: (x) => state.resetIn(path, x),
- },
- map((x) => (x != null ? x[id] : x)),
- { id: `out-${nodeID}-${id}` }
- ))(o, id);
- }
+ const out = outs[id];
+ res[id] = isFunction(out)
+ ? out(node, id)
+ : id == "*"
+ ? nodeOutAll(node, state, nodeID, out)
+ : nodeOutID(node, state, nodeID, out, id);
}
return res;
};
+const nodeOutAll = (
+ node: ISubscribable,
+ state: IAtom,
+ nodeID: string,
+ path: Path
+) =>
+ node.subscribe(
+ {
+ next: (x) => state.resetIn(path, x),
+ },
+ { id: `out-${nodeID}` }
+ );
+
+const nodeOutID = (
+ node: ISubscribable,
+ state: IAtom,
+ nodeID: string,
+ path: Path,
+ id: string
+) =>
+ node.subscribe(
+ {
+ next: (x) => state.resetIn(path, x),
+ },
+ map((x) => (x != null ? x[id] : x)),
+ { id: `out-${nodeID}-${id}` }
+ );
+
/**
* Compiles given {@link NodeSpec} and adds it to graph. Returns compiled
* {@link Node} object for the given spec. Throws error if the graph already
diff --git a/packages/rstream-log-file/CHANGELOG.md b/packages/rstream-log-file/CHANGELOG.md
index 50ddbbef59..eadf615873 100644
--- a/packages/rstream-log-file/CHANGELOG.md
+++ b/packages/rstream-log-file/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.62](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-log-file@0.1.61...@thi.ng/rstream-log-file@0.1.62) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-log-file
+
+
+
+
+
## [0.1.61](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-log-file@0.1.60...@thi.ng/rstream-log-file@0.1.61) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-log-file
diff --git a/packages/rstream-log-file/README.md b/packages/rstream-log-file/README.md
index d5ce1fd5aa..a6457f3271 100644
--- a/packages/rstream-log-file/README.md
+++ b/packages/rstream-log-file/README.md
@@ -25,6 +25,8 @@ File output handler for structured, multilevel & hierarchical loggers based on [
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-log-file%5D)
+
## Installation
```bash
diff --git a/packages/rstream-log-file/package.json b/packages/rstream-log-file/package.json
index 623437b844..27d08cad98 100644
--- a/packages/rstream-log-file/package.json
+++ b/packages/rstream-log-file/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-log-file",
- "version": "0.1.61",
+ "version": "0.1.62",
"description": "File output handler for structured, multilevel & hierarchical loggers based on @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,7 +49,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/rstream": "^5.0.4"
+ "@thi.ng/rstream": "^5.0.5"
},
"files": [
"*.js",
@@ -57,7 +57,6 @@
"lib"
],
"keywords": [
- "es6",
"file",
"logger",
"node",
diff --git a/packages/rstream-log/CHANGELOG.md b/packages/rstream-log/CHANGELOG.md
index 9170844f41..0223fa9d73 100644
--- a/packages/rstream-log/CHANGELOG.md
+++ b/packages/rstream-log/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.1.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-log@3.1.46...@thi.ng/rstream-log@3.1.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-log
+
+
+
+
+
## [3.1.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-log@3.1.45...@thi.ng/rstream-log@3.1.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-log
diff --git a/packages/rstream-log/README.md b/packages/rstream-log/README.md
index 394f80836b..c896e01371 100644
--- a/packages/rstream-log/README.md
+++ b/packages/rstream-log/README.md
@@ -36,6 +36,8 @@ filtering.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-log%5D)
+
### Support packages
- [@thi.ng/rstream-log-file](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream-log-file) - File output handler for structured, multilevel & hierarchical loggers based on [@thi.ng/rstream](https://github.com/thi-ng/umbrella/tree/develop/packages/rstream)
diff --git a/packages/rstream-log/package.json b/packages/rstream-log/package.json
index bcc61de09d..0f73e6b7bf 100644
--- a/packages/rstream-log/package.json
+++ b/packages/rstream-log/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-log",
- "version": "3.1.46",
+ "version": "3.1.47",
"description": "Structured, multilevel & hierarchical loggers based on @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"xform"
],
"keywords": [
- "es6",
"logger",
"multilevel",
"multiplex",
diff --git a/packages/rstream-query/CHANGELOG.md b/packages/rstream-query/CHANGELOG.md
index 2fea0435a8..24d9acce1e 100644
--- a/packages/rstream-query/CHANGELOG.md
+++ b/packages/rstream-query/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-query@1.1.46...@thi.ng/rstream-query@1.1.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-query
+
+
+
+
+
## [1.1.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-query@1.1.45...@thi.ng/rstream-query@1.1.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-query
diff --git a/packages/rstream-query/README.md b/packages/rstream-query/README.md
index cf12265f6b..dc350ad183 100644
--- a/packages/rstream-query/README.md
+++ b/packages/rstream-query/README.md
@@ -55,6 +55,8 @@ feature is currently WIP).
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-query%5D)
+
This project is currently still in early development and intended as a
continuation of the Clojure based [thi.ng/fabric](http://thi.ng/fabric),
this time built on the streaming primitives provided by
diff --git a/packages/rstream-query/package.json b/packages/rstream-query/package.json
index f94b82c5c7..d19ad9825e 100644
--- a/packages/rstream-query/package.json
+++ b/packages/rstream-query/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-query",
- "version": "1.1.46",
+ "version": "1.1.47",
"description": "@thi.ng/rstream based triple store & reactive query engine",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/rstream-dot": "^1.1.46",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/rstream-dot": "^1.1.47",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"database",
"dataflow",
"datalog",
- "es6",
"graph",
"query",
"reactive",
diff --git a/packages/rstream/CHANGELOG.md b/packages/rstream/CHANGELOG.md
index 9c9d72e7b0..65279d130f 100644
--- a/packages/rstream/CHANGELOG.md
+++ b/packages/rstream/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [5.0.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream@5.0.4...@thi.ng/rstream@5.0.5) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream
+
+
+
+
+
## [5.0.4](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream@5.0.3...@thi.ng/rstream@5.0.4) (2020-09-13)
diff --git a/packages/rstream/README.md b/packages/rstream/README.md
index 19ddf1439f..2d63854926 100644
--- a/packages/rstream/README.md
+++ b/packages/rstream/README.md
@@ -100,6 +100,8 @@ programming:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream%5D)
+
### Breaking changes in 5.0.0
Type inference for `sync()` (aka `StreamSync`), one of the main pillars of this
@@ -180,7 +182,7 @@ yarn add @thi.ng/rstream
```
-Package sizes (gzipped, pre-treeshake): ESM: 5.40 KB / CJS: 5.58 KB / UMD: 5.54 KB
+Package sizes (gzipped, pre-treeshake): ESM: 5.41 KB / CJS: 5.60 KB / UMD: 5.54 KB
## Dependencies
diff --git a/packages/rstream/package.json b/packages/rstream/package.json
index bc21818138..e5d5a8f157 100644
--- a/packages/rstream/package.json
+++ b/packages/rstream/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream",
- "version": "5.0.4",
+ "version": "5.0.5",
"description": "Reactive streams & subscription primitives for constructing dataflow graphs / pipelines",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,13 +49,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/atom": "^4.1.20",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/atom": "^4.1.21",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -69,7 +69,6 @@
"async",
"datastructure",
"event",
- "es6",
"graph",
"pipeline",
"pubsub",
diff --git a/packages/rstream/src/stream-merge.ts b/packages/rstream/src/stream-merge.ts
index c751808ca9..01097618e1 100644
--- a/packages/rstream/src/stream-merge.ts
+++ b/packages/rstream/src/stream-merge.ts
@@ -1,5 +1,6 @@
-import { CloseMode, ISubscribable, State, TransformableOpts } from "./api";
+import { ISubscribable, State, TransformableOpts } from "./api";
import { Subscription } from "./subscription";
+import { isFirstOrLastInput } from "./utils/checks";
import { optsWithID } from "./utils/idgen";
export interface StreamMergeOpts extends TransformableOpts {
@@ -145,11 +146,6 @@ export class StreamMerge extends Subscription {
protected markDone(src: ISubscribable) {
this.remove(src);
- if (
- this.closeIn === CloseMode.FIRST ||
- (this.closeIn === CloseMode.LAST && !this.sources.size)
- ) {
- this.done();
- }
+ isFirstOrLastInput(this.closeIn, this.sources.size) && this.done();
}
}
diff --git a/packages/rstream/src/stream-sync.ts b/packages/rstream/src/stream-sync.ts
index d2fdfc17fb..d965abebd3 100644
--- a/packages/rstream/src/stream-sync.ts
+++ b/packages/rstream/src/stream-sync.ts
@@ -6,14 +6,9 @@ import {
partitionSync,
PartitionSync,
} from "@thi.ng/transducers";
-import {
- CloseMode,
- ISubscribable,
- LOGGER,
- State,
- TransformableOpts,
-} from "./api";
+import { ISubscribable, LOGGER, State, TransformableOpts } from "./api";
import { Subscription } from "./subscription";
+import { isFirstOrLastInput } from "./utils/checks";
import { optsWithID } from "./utils/idgen";
export type SyncTuple>> = {
@@ -283,11 +278,6 @@ export class StreamSync<
protected markDone(src: ISubscribable) {
this.remove(src);
- if (
- this.closeIn === CloseMode.FIRST ||
- (this.closeIn === CloseMode.LAST && !this.sources.size)
- ) {
- this.done();
- }
+ isFirstOrLastInput(this.closeIn, this.sources.size) && this.done();
}
}
diff --git a/packages/rstream/src/utils/checks.ts b/packages/rstream/src/utils/checks.ts
new file mode 100644
index 0000000000..77ba0b27ec
--- /dev/null
+++ b/packages/rstream/src/utils/checks.ts
@@ -0,0 +1,9 @@
+import { CloseMode } from "../api";
+
+/**
+ * Returns true if mode is FIRST, or if mode is LAST *and* `num = 0`.
+ *
+ * @internal
+ */
+export const isFirstOrLastInput = (mode: CloseMode, num: number) =>
+ mode === CloseMode.FIRST || (mode === CloseMode.LAST && !num);
diff --git a/packages/sax/CHANGELOG.md b/packages/sax/CHANGELOG.md
index 6293cbc6ce..6f38b6dc1a 100644
--- a/packages/sax/CHANGELOG.md
+++ b/packages/sax/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/sax@1.1.38...@thi.ng/sax@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/sax
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/sax@1.1.37...@thi.ng/sax@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/sax
diff --git a/packages/sax/README.md b/packages/sax/README.md
index c77d28920b..48e9671903 100644
--- a/packages/sax/README.md
+++ b/packages/sax/README.md
@@ -48,6 +48,8 @@ well (see SVG parsing example further below). The choice is yours!
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsax%5D)
+
### Related packages
- [@thi.ng/hiccup-svg](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup-svg) - SVG element functions for [@thi.ng/hiccup](https://github.com/thi-ng/umbrella/tree/develop/packages/hiccup) & [@thi.ng/hdom](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom)
diff --git a/packages/sax/package.json b/packages/sax/package.json
index 49621b4682..fa478bac0c 100644
--- a/packages/sax/package.json
+++ b/packages/sax/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/sax",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "Transducer-based, SAX-like, non-validating, speedy & tiny XML parser",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/transducers-fsm": "^1.1.38"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/transducers-fsm": "^1.1.39"
},
"files": [
"*.js",
@@ -59,7 +59,6 @@
"lib"
],
"keywords": [
- "es6",
"FSM",
"parser",
"SAX",
diff --git a/packages/scenegraph/CHANGELOG.md b/packages/scenegraph/CHANGELOG.md
index 232eaf9497..d138bc0868 100644
--- a/packages/scenegraph/CHANGELOG.md
+++ b/packages/scenegraph/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.3.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/scenegraph@0.3.6...@thi.ng/scenegraph@0.3.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/scenegraph
+
+
+
+
+
## [0.3.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/scenegraph@0.3.5...@thi.ng/scenegraph@0.3.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/scenegraph
diff --git a/packages/scenegraph/README.md b/packages/scenegraph/README.md
index 3ba37b7e82..d7e4e5c288 100644
--- a/packages/scenegraph/README.md
+++ b/packages/scenegraph/README.md
@@ -26,6 +26,8 @@ Extensible 2D/3D scene graph with [@thi.ng/hiccup-canvas](https://github.com/thi
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bscenegraph%5D)
+
## Installation
```bash
@@ -40,7 +42,7 @@ yarn add @thi.ng/scenegraph
```
-Package sizes (gzipped, pre-treeshake): ESM: 881 bytes / CJS: 923 bytes / UMD: 1.01 KB
+Package sizes (gzipped, pre-treeshake): ESM: 898 bytes / CJS: 937 bytes / UMD: 1.03 KB
## Dependencies
diff --git a/packages/scenegraph/package.json b/packages/scenegraph/package.json
index c2a4e7d1d1..c6fe7d8660 100644
--- a/packages/scenegraph/package.json
+++ b/packages/scenegraph/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/scenegraph",
- "version": "0.3.6",
+ "version": "0.3.7",
"description": "Extensible 2D/3D scene graph with @thi.ng/hiccup-canvas support",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/matrices": "^0.6.32",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/matrices": "^0.6.33",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"keywords": [
"2d",
"3d",
- "es6",
"scenegraph",
"typescript"
],
diff --git a/packages/scenegraph/src/hiccup.ts b/packages/scenegraph/src/hiccup.ts
new file mode 100644
index 0000000000..deeae52588
--- /dev/null
+++ b/packages/scenegraph/src/hiccup.ts
@@ -0,0 +1,30 @@
+import { deref, IToHiccup } from "@thi.ng/api";
+import { isFunction } from "@thi.ng/checks";
+import type { ANode } from "./anode";
+
+/**
+ * `IToHiccup` implementation Node2D/3D
+ *
+ * @param node
+ * @param ctx
+ *
+ * @internal
+ */
+export const toHiccup = & IToHiccup>(
+ node: T,
+ ctx?: any
+) => {
+ const body = isFunction(node.body) ? node.body(ctx) : deref(node.body);
+ return node.enabled && node.display
+ ? node.children.length
+ ? [
+ "g",
+ {},
+ node.body ? ["g", { transform: node.mat }, body] : undefined,
+ ...node.children.map((c) => c.toHiccup(ctx)),
+ ]
+ : body
+ ? ["g", { transform: node.mat }, body]
+ : undefined
+ : undefined;
+};
diff --git a/packages/scenegraph/src/node2.ts b/packages/scenegraph/src/node2.ts
index 5fbe43b5c0..b272a33c85 100644
--- a/packages/scenegraph/src/node2.ts
+++ b/packages/scenegraph/src/node2.ts
@@ -1,11 +1,13 @@
-import { deref, ICopy, IToHiccup, Nullable } from "@thi.ng/api";
-import { isFunction, isNumber } from "@thi.ng/checks";
+import { ICopy, IToHiccup, Nullable } from "@thi.ng/api";
+import { isNumber } from "@thi.ng/checks";
import { invert23, mulM23, mulV23, transform23 } from "@thi.ng/matrices";
import { ReadonlyVec, set2, Vec } from "@thi.ng/vectors";
import { ANode } from "./anode";
import type { ISceneNode } from "./api";
+import { toHiccup } from "./hiccup";
-export class Node2D extends ANode
+export class Node2D
+ extends ANode
implements ICopy, ISceneNode, IToHiccup {
translate: Vec;
rotate: number;
@@ -70,20 +72,6 @@ export class Node2D extends ANode
* @param ctx - arbitrary user data
*/
toHiccup(ctx?: any): any {
- const body = isFunction(this.body) ? this.body(ctx) : deref(this.body);
- return this.enabled && this.display
- ? this.children.length
- ? [
- "g",
- {},
- this.body
- ? ["g", { transform: this.mat }, body]
- : undefined,
- ...this.children.map((c) => c.toHiccup(ctx)),
- ]
- : body
- ? ["g", { transform: this.mat }, body]
- : undefined
- : undefined;
+ return toHiccup(this, ctx);
}
}
diff --git a/packages/scenegraph/src/node3.ts b/packages/scenegraph/src/node3.ts
index 72bc40cfdc..0874936116 100644
--- a/packages/scenegraph/src/node3.ts
+++ b/packages/scenegraph/src/node3.ts
@@ -1,11 +1,13 @@
-import { deref, ICopy, IToHiccup, Nullable } from "@thi.ng/api";
-import { isFunction, isNumber } from "@thi.ng/checks";
+import { ICopy, IToHiccup, Nullable } from "@thi.ng/api";
+import { isNumber } from "@thi.ng/checks";
import { invert44, mulM44, mulV344, transform44 } from "@thi.ng/matrices";
import { ReadonlyVec, set3, Vec } from "@thi.ng/vectors";
import { ANode } from "./anode";
import type { ISceneNode } from "./api";
+import { toHiccup } from "./hiccup";
-export class Node3D extends ANode
+export class Node3D
+ extends ANode
implements ICopy, ISceneNode, IToHiccup {
translate: Vec;
rotate: Vec;
@@ -69,20 +71,6 @@ export class Node3D extends ANode
* @param ctx - arbitrary user data
*/
toHiccup(ctx?: any): any {
- const body = isFunction(this.body) ? this.body(ctx) : deref(this.body);
- return this.enabled && this.display
- ? this.children.length
- ? [
- "g",
- {},
- this.body
- ? ["g", { transform: this.mat }, body]
- : undefined,
- ...this.children.map((c) => c.toHiccup(ctx)),
- ]
- : body
- ? ["g", { transform: this.mat }, body]
- : undefined
- : undefined;
+ return toHiccup(this, ctx);
}
}
diff --git a/packages/seq/CHANGELOG.md b/packages/seq/CHANGELOG.md
index 69fc851182..af95cd4979 100644
--- a/packages/seq/CHANGELOG.md
+++ b/packages/seq/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/seq@0.2.23...@thi.ng/seq@0.2.24) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/seq
+
+
+
+
+
## [0.2.23](https://github.com/thi-ng/umbrella/compare/@thi.ng/seq@0.2.22...@thi.ng/seq@0.2.23) (2020-09-13)
**Note:** Version bump only for package @thi.ng/seq
diff --git a/packages/seq/README.md b/packages/seq/README.md
index afc6efbddb..22434872ae 100644
--- a/packages/seq/README.md
+++ b/packages/seq/README.md
@@ -38,6 +38,8 @@ the remaining values at their own pace.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bseq%5D)
+
## Installation
```bash
diff --git a/packages/seq/package.json b/packages/seq/package.json
index 91a9484034..0c12fcf01a 100644
--- a/packages/seq/package.json
+++ b/packages/seq/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/seq",
- "version": "0.2.23",
+ "version": "0.2.24",
"description": "Various implementations of the @thi.ng/api `ISeq` interface / sequence abstraction",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"typescript"
],
"publishConfig": {
diff --git a/packages/sexpr/CHANGELOG.md b/packages/sexpr/CHANGELOG.md
index a37245acb5..363892aa4f 100644
--- a/packages/sexpr/CHANGELOG.md
+++ b/packages/sexpr/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/sexpr@0.2.26...@thi.ng/sexpr@0.2.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/sexpr
+
+
+
+
+
## [0.2.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/sexpr@0.2.25...@thi.ng/sexpr@0.2.26) (2020-09-13)
**Note:** Version bump only for package @thi.ng/sexpr
diff --git a/packages/sexpr/README.md b/packages/sexpr/README.md
index 7537601cfc..ea4139c728 100644
--- a/packages/sexpr/README.md
+++ b/packages/sexpr/README.md
@@ -42,6 +42,8 @@ Everything else is parsed as is, i.e. as symbol.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsexpr%5D)
+
## Installation
```bash
diff --git a/packages/sexpr/package.json b/packages/sexpr/package.json
index f6b9e8c9a2..87351486fd 100644
--- a/packages/sexpr/package.json
+++ b/packages/sexpr/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/sexpr",
- "version": "0.2.26",
+ "version": "0.2.27",
"description": "Extensible S-Expression parser & runtime infrastructure",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"ast",
"dsl",
- "es6",
"interpreter",
"lisp",
"parser",
diff --git a/packages/shader-ast-glsl/CHANGELOG.md b/packages/shader-ast-glsl/CHANGELOG.md
index 3d5ceffc93..63bd92c5ae 100644
--- a/packages/shader-ast-glsl/CHANGELOG.md
+++ b/packages/shader-ast-glsl/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.10](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-glsl@0.2.9...@thi.ng/shader-ast-glsl@0.2.10) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/shader-ast-glsl
+
+
+
+
+
## [0.2.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-glsl@0.2.8...@thi.ng/shader-ast-glsl@0.2.9) (2020-09-13)
**Note:** Version bump only for package @thi.ng/shader-ast-glsl
diff --git a/packages/shader-ast-glsl/README.md b/packages/shader-ast-glsl/README.md
index 8191e17b9f..c51039f676 100644
--- a/packages/shader-ast-glsl/README.md
+++ b/packages/shader-ast-glsl/README.md
@@ -33,6 +33,8 @@ This package is also used for shader assembly by
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bshader-ast-glsl%5D)
+
### Related packages
- [@thi.ng/shader-ast-js](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast-js) - Customizable JS codegen, compiler & runtime for [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast)
diff --git a/packages/shader-ast-glsl/package.json b/packages/shader-ast-glsl/package.json
index 037999126a..9ccdb08ed0 100644
--- a/packages/shader-ast-glsl/package.json
+++ b/packages/shader-ast-glsl/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/shader-ast-glsl",
- "version": "0.2.9",
+ "version": "0.2.10",
"description": "Customizable GLSL codegen for @thi.ng/shader-ast",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/shader-ast": "^0.7.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/shader-ast": "^0.7.2"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"ast",
"codegen",
"dsl",
- "es6",
"glsl",
"gpgpu",
"shader",
diff --git a/packages/shader-ast-js/CHANGELOG.md b/packages/shader-ast-js/CHANGELOG.md
index 7758388332..32b2d5e4e1 100644
--- a/packages/shader-ast-js/CHANGELOG.md
+++ b/packages/shader-ast-js/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.5.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-js@0.5.6...@thi.ng/shader-ast-js@0.5.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/shader-ast-js
+
+
+
+
+
## [0.5.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-js@0.5.5...@thi.ng/shader-ast-js@0.5.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/shader-ast-js
diff --git a/packages/shader-ast-js/README.md b/packages/shader-ast-js/README.md
index 020ae183fe..3a6da2bd89 100644
--- a/packages/shader-ast-js/README.md
+++ b/packages/shader-ast-js/README.md
@@ -48,6 +48,8 @@ which altogether provide ~750 optimized vector/matrix functions.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bshader-ast-js%5D)
+
### Related packages
- [@thi.ng/shader-ast-glsl](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast-glsl) - Customizable GLSL codegen for [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast)
diff --git a/packages/shader-ast-js/package.json b/packages/shader-ast-js/package.json
index 64efc4c201..f928a3143e 100644
--- a/packages/shader-ast-js/package.json
+++ b/packages/shader-ast-js/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/shader-ast-js",
- "version": "0.5.6",
+ "version": "0.5.7",
"description": "Customizable JS codegen, compiler & runtime for @thi.ng/shader-ast",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/matrices": "^0.6.32",
- "@thi.ng/pixel": "^0.4.5",
- "@thi.ng/shader-ast": "^0.7.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/matrices": "^0.6.33",
+ "@thi.ng/pixel": "^0.4.6",
+ "@thi.ng/shader-ast": "^0.7.2",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -70,7 +70,6 @@
"compiler",
"dsl",
"emulator",
- "es6",
"glsl",
"shader",
"typescript",
diff --git a/packages/shader-ast-stdlib/CHANGELOG.md b/packages/shader-ast-stdlib/CHANGELOG.md
index c56bb6a41e..dfda7eb92a 100644
--- a/packages/shader-ast-stdlib/CHANGELOG.md
+++ b/packages/shader-ast-stdlib/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.5.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-stdlib@0.5.1...@thi.ng/shader-ast-stdlib@0.5.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/shader-ast-stdlib
+
+
+
+
+
## [0.5.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast-stdlib@0.5.0...@thi.ng/shader-ast-stdlib@0.5.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/shader-ast-stdlib
diff --git a/packages/shader-ast-stdlib/README.md b/packages/shader-ast-stdlib/README.md
index 5ff5852830..5691d875d1 100644
--- a/packages/shader-ast-stdlib/README.md
+++ b/packages/shader-ast-stdlib/README.md
@@ -68,6 +68,8 @@ Reference:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bshader-ast-stdlib%5D)
+
### Related packages
- [@thi.ng/shader-ast-glsl](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast-glsl) - Customizable GLSL codegen for [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast)
diff --git a/packages/shader-ast-stdlib/package.json b/packages/shader-ast-stdlib/package.json
index d38e1059df..a11b09bd1d 100644
--- a/packages/shader-ast-stdlib/package.json
+++ b/packages/shader-ast-stdlib/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/shader-ast-stdlib",
- "version": "0.5.1",
+ "version": "0.5.2",
"description": "Function collection for modular GPGPU / shader programming with @thi.ng/shader-ast",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/shader-ast": "^0.7.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/shader-ast": "^0.7.2"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"ast",
"blur",
"dsl",
- "es6",
"fog",
"functional",
"higher-order",
diff --git a/packages/shader-ast/CHANGELOG.md b/packages/shader-ast/CHANGELOG.md
index 5f430cbc97..ac40d64d16 100644
--- a/packages/shader-ast/CHANGELOG.md
+++ b/packages/shader-ast/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.7.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast@0.7.1...@thi.ng/shader-ast@0.7.2) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/shader-ast
+
+
+
+
+
## [0.7.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/shader-ast@0.7.0...@thi.ng/shader-ast@0.7.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/shader-ast
diff --git a/packages/shader-ast/README.md b/packages/shader-ast/README.md
index e5f7093d19..92ed8bdbb5 100644
--- a/packages/shader-ast/README.md
+++ b/packages/shader-ast/README.md
@@ -156,6 +156,8 @@ status. The TL;DR list...
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bshader-ast%5D)
+
### Support packages
- [@thi.ng/shader-ast-glsl](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast-glsl) - Customizable GLSL codegen for [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast)
diff --git a/packages/shader-ast/package.json b/packages/shader-ast/package.json
index 1b81a6931c..781b87e0fe 100644
--- a/packages/shader-ast/package.json
+++ b/packages/shader-ast/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/shader-ast",
- "version": "0.7.1",
+ "version": "0.7.2",
"description": "DSL to define shader code in TypeScript and cross-compile to GLSL, JS and other targets",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/defmulti": "^1.2.25",
- "@thi.ng/dgraph": "^1.2.26",
- "@thi.ng/errors": "^1.2.21"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/defmulti": "^1.2.26",
+ "@thi.ng/dgraph": "^1.2.27",
+ "@thi.ng/errors": "^1.2.22"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"codegen",
"compiler",
"dsl",
- "es6",
"gpgpu",
"glsl",
"shader",
diff --git a/packages/simd/CHANGELOG.md b/packages/simd/CHANGELOG.md
index 338795477f..b172741b2b 100644
--- a/packages/simd/CHANGELOG.md
+++ b/packages/simd/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.4.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/simd@0.4.6...@thi.ng/simd@0.4.7) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/simd
+
+
+
+
+
## [0.4.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/simd@0.4.5...@thi.ng/simd@0.4.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/simd
diff --git a/packages/simd/README.md b/packages/simd/README.md
index 1c88cccf76..f85f1ec0c9 100644
--- a/packages/simd/README.md
+++ b/packages/simd/README.md
@@ -82,6 +82,8 @@ for documentation about the exposed TS/JS API...
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsimd%5D)
+
The [WebAssembly SIMD spec](https://github.com/WebAssembly/simd) is
still WIP and (at the time of writing) only partially implemented and
hidden behind feature flags. Currently only fully tested (& testable for
diff --git a/packages/simd/package.json b/packages/simd/package.json
index 6ff6ab33aa..25624668cd 100644
--- a/packages/simd/package.json
+++ b/packages/simd/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/simd",
- "version": "0.4.6",
+ "version": "0.4.7",
"description": "WASM based SIMD vector operations for batch processing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -52,7 +52,7 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/transducers-binary": "^0.5.29"
+ "@thi.ng/transducers-binary": "^0.5.30"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"keywords": [
"assemblyscript",
"batchprocess",
- "es6",
"simd",
"typescript",
"vector",
diff --git a/packages/soa/CHANGELOG.md b/packages/soa/CHANGELOG.md
index b172eee602..03f026f2cc 100644
--- a/packages/soa/CHANGELOG.md
+++ b/packages/soa/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.37](https://github.com/thi-ng/umbrella/compare/@thi.ng/soa@0.1.36...@thi.ng/soa@0.1.37) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/soa
+
+
+
+
+
## [0.1.36](https://github.com/thi-ng/umbrella/compare/@thi.ng/soa@0.1.35...@thi.ng/soa@0.1.36) (2020-09-13)
**Note:** Version bump only for package @thi.ng/soa
diff --git a/packages/soa/README.md b/packages/soa/README.md
index f73b3b1ba6..5796895c06 100644
--- a/packages/soa/README.md
+++ b/packages/soa/README.md
@@ -27,6 +27,8 @@ SOA & AOS memory mapped structured views with optional & extensible serializatio
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsoa%5D)
+
See tests for usage. This package might be merged with and/or superseded
by
[@thi.ng/ecs](https://github.com/thi-ng/umbrella/tree/develop/packages/ecs).
diff --git a/packages/soa/package.json b/packages/soa/package.json
index fe11324ea6..95b2f0c800 100644
--- a/packages/soa/package.json
+++ b/packages/soa/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/soa",
- "version": "0.1.36",
+ "version": "0.1.37",
"description": "SOA & AOS memory mapped structured views with optional & extensible serialization",
"module": "./index.js",
"main": "./lib/index.js",
@@ -40,7 +40,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/equiv": "^1.0.31",
+ "@thi.ng/equiv": "^1.0.32",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -50,10 +50,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/transducers-binary": "^0.5.29",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/transducers-binary": "^0.5.30",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -64,7 +64,6 @@
"aos",
"data-oriented",
"datastructure",
- "es6",
"interop",
"memory-mapped",
"layout",
diff --git a/packages/sparse/CHANGELOG.md b/packages/sparse/CHANGELOG.md
index 87af3feca5..6c73f62bac 100644
--- a/packages/sparse/CHANGELOG.md
+++ b/packages/sparse/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.55](https://github.com/thi-ng/umbrella/compare/@thi.ng/sparse@0.1.54...@thi.ng/sparse@0.1.55) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/sparse
+
+
+
+
+
## [0.1.54](https://github.com/thi-ng/umbrella/compare/@thi.ng/sparse@0.1.53...@thi.ng/sparse@0.1.54) (2020-09-13)
**Note:** Version bump only for package @thi.ng/sparse
diff --git a/packages/sparse/README.md b/packages/sparse/README.md
index a4e177179e..9871f5b57c 100644
--- a/packages/sparse/README.md
+++ b/packages/sparse/README.md
@@ -25,6 +25,8 @@ Sparse vector & matrix implementations.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsparse%5D)
+
## Installation
```bash
diff --git a/packages/sparse/package.json b/packages/sparse/package.json
index 5bb2155600..38c2f280bc 100644
--- a/packages/sparse/package.json
+++ b/packages/sparse/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/sparse",
- "version": "0.1.54",
+ "version": "0.1.55",
"description": "Sparse vector & matrix implementations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"adjacency",
"COO",
"CSR",
- "es6",
"graph",
"matrix",
"sparse",
diff --git a/packages/strings/CHANGELOG.md b/packages/strings/CHANGELOG.md
index a5b54e1a5a..d53f77edc3 100644
--- a/packages/strings/CHANGELOG.md
+++ b/packages/strings/CHANGELOG.md
@@ -3,6 +3,19 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [1.10.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/strings@1.9.6...@thi.ng/strings@1.10.0) (2020-09-22)
+
+
+### Features
+
+* **strings:** add BOM const, update pkg meta ([b6751fc](https://github.com/thi-ng/umbrella/commit/b6751fc506a28a075ea9fee1a5f6d3520449f5af))
+* **strings:** add escape(), update unescape(), add tests ([e0d5f1e](https://github.com/thi-ng/umbrella/commit/e0d5f1edcdf78b075908c4973586a0f1732fe006))
+* **strings:** add unescape() ([924466b](https://github.com/thi-ng/umbrella/commit/924466bc5d5f16ced3da95fa2f24dab2bfad0679))
+
+
+
+
+
## [1.9.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/strings@1.9.5...@thi.ng/strings@1.9.6) (2020-09-13)
**Note:** Version bump only for package @thi.ng/strings
diff --git a/packages/strings/README.md b/packages/strings/README.md
index d1bdec1f55..2df0101f5e 100644
--- a/packages/strings/README.md
+++ b/packages/strings/README.md
@@ -36,6 +36,8 @@ Partially based on Clojure version of [thi.ng/strf](http://thi.ng/strf).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bstrings%5D)
+
## Installation
```bash
@@ -50,7 +52,7 @@ yarn add @thi.ng/strings
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.44 KB / CJS: 2.67 KB / UMD: 2.55 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.72 KB / CJS: 2.97 KB / UMD: 2.84 KB
## Dependencies
diff --git a/packages/strings/package.json b/packages/strings/package.json
index f7a858d93e..a7397457a3 100644
--- a/packages/strings/package.json
+++ b/packages/strings/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/strings",
- "version": "1.9.6",
+ "version": "1.10.0",
"description": "Various string formatting & utility functions",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/memoize": "^2.1.2"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/memoize": "^2.1.3"
},
"files": [
"*.js",
@@ -63,7 +63,7 @@
"center",
"composition",
"conversion",
- "es6",
+ "escape",
"float",
"format",
"functional",
@@ -76,6 +76,7 @@
"slugify",
"string",
"typescript",
+ "unicode",
"wordwrap"
],
"publishConfig": {
diff --git a/packages/strings/src/api.ts b/packages/strings/src/api.ts
index c7f56b07f3..7e2184e0d3 100644
--- a/packages/strings/src/api.ts
+++ b/packages/strings/src/api.ts
@@ -1,5 +1,11 @@
import type { FnU } from "@thi.ng/api";
+/**
+ * UTF-8 Byte Order Mark character
+ * https://en.wikipedia.org/wiki/Byte_order_mark
+ */
+export const BOM = "\ufeff";
+
export type Stringer = (x: T, ...xs: any[]) => string;
export type FnS = FnU;
diff --git a/packages/strings/src/case.ts b/packages/strings/src/case.ts
index 0b81d2761a..3f284b14bf 100644
--- a/packages/strings/src/case.ts
+++ b/packages/strings/src/case.ts
@@ -25,11 +25,6 @@ export const capitalize: FnS = (x) => x[0].toUpperCase() + x.substr(1);
* Converts a CamelCase string into kebab case, with optional custom
* delimiter (`-` by default).
*
- * TODO: Switch back to currently broken Regex w/ positive lookbehind,
- * once avail in FF & Safari (currently TC39 stage 4)
- *
- * {@link https://github.com/tc39/proposal-regexp-lookbehind}
- *
* @example
* ```ts
* kebab("FooBar23Baz");
@@ -57,6 +52,13 @@ export const kebab: Stringer = (x, delim = "-") =>
*/
export const snake: FnS = (x) => kebab(x, "_");
+/**
+ * Uppercase version of {@link snake}.
+ *
+ * @param x
+ */
+export const upperSnake: FnS = (x) => snake(x).toUpperCase();
+
/**
* Converts a kebab-case or snake_case string into CamelCase. Uses `-`
* as default delimiter.
diff --git a/packages/strings/src/escape.ts b/packages/strings/src/escape.ts
new file mode 100644
index 0000000000..867c267ca9
--- /dev/null
+++ b/packages/strings/src/escape.ts
@@ -0,0 +1,78 @@
+import { U16, U32 } from "./radix";
+
+export const ESCAPES: Record = {
+ 0: "\0",
+ b: "\b",
+ t: "\t",
+ r: "\r",
+ v: "\v",
+ f: "\f",
+ n: "\n",
+ "'": "'",
+ '"': '"',
+ "\\": "\\",
+};
+
+export const ESCAPES_REV: Record = {
+ 0: "0",
+ 8: "b",
+ 9: "t",
+ 10: "n",
+ 11: "v",
+ 12: "f",
+ 13: "r",
+ 33: "'",
+ 34: '"',
+ 92: "\\",
+};
+
+/**
+ * Escapes all non-ASCII characters (and well-known 0x0x control chars) using
+ * backslash escape sequences.
+ *
+ * @remarks
+ * - Well-known low-ASCII control chars will be escaped using simple `\`, e.g.
+ * 0x0a => `\n`
+ * - Non-BMP chars will be escaped using `\Uxxxxxxxx`
+ * - Chars outside 0x20 - 0x7e range will be escaped using `\uxxxxx`
+ *
+ * @param src
+ */
+export const escape = (src: string) =>
+ src
+ .replace(
+ /[\0\b\t\n\v\f\r'"\\]/g,
+ (x) => `\\${ESCAPES_REV[x.charCodeAt(0)!]}`
+ )
+ .replace(/[\ud800-\udfff]{2}/g, (x) => `\\U${U32(x.codePointAt(0)!)}`)
+ .replace(/[^\u0020-\u007e]/g, (x) => `\\u${U16(x.charCodeAt(0))}`);
+
+/**
+ * Replaces `\uxxxx` UTF-16 escapes, full `\Uxxxxxxxx` UTF-32 codepoint escapes
+ * and other well-known backslash escape sequences (see {@link ESCAPES}) with
+ * the characters they represent.
+ *
+ * @remarks
+ * Any unknown named escape sequences (e.g. `\1`) will remain as is.
+ *
+ * - https://en.wikipedia.org/wiki/UTF-16#Code_points_from_U+010000_to_U+10FFFF
+ * - https://www.unicode.org/charts/
+ * - https://www.branah.com/unicode-converter
+ *
+ * @example
+ * ```ts
+ * unescape("\\ud83d\\ude0e \\U0001f60e")
+ * // '😎'
+ * ```
+ *
+ * @param src
+ */
+export const unescape = (src: string) =>
+ src
+ .replace(/\\u([0-9a-fA-F]{4})/g, (_, id) =>
+ String.fromCharCode(parseInt(id, 16))
+ )
+ .replace(/\\U([0-9a-fA-F]{8})/g, (_, id) =>
+ String.fromCodePoint(parseInt(id, 16))
+ )
+ .replace(/\\([0btnvfr'"\\])/g, (_, id) => ESCAPES[id]);
diff --git a/packages/strings/src/index.ts b/packages/strings/src/index.ts
index b18c32397b..4ab6966d9e 100644
--- a/packages/strings/src/index.ts
+++ b/packages/strings/src/index.ts
@@ -2,6 +2,7 @@ export * from "./api";
export * from "./case";
export * from "./center";
export * from "./cursor";
+export * from "./escape";
export * from "./float";
export * from "./format";
export * from "./groups";
diff --git a/packages/strings/test/escape.ts b/packages/strings/test/escape.ts
new file mode 100644
index 0000000000..a7a82b7d22
--- /dev/null
+++ b/packages/strings/test/escape.ts
@@ -0,0 +1,14 @@
+import * as assert from "assert";
+import { escape, unescape } from "../src";
+
+const SRC = "\ta\nb😎c£\\\x00";
+
+describe("escape", () => {
+ it("escape", () => {
+ assert.strictEqual(escape(SRC), "\\ta\\nb\\U0001f60ec\\u00a3\\\\\\0");
+ });
+
+ it("roundtrip", () => {
+ assert.strictEqual(unescape(escape(SRC)), SRC);
+ });
+});
diff --git a/packages/system/CHANGELOG.md b/packages/system/CHANGELOG.md
index 746d877c85..4e9f53d776 100644
--- a/packages/system/CHANGELOG.md
+++ b/packages/system/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.27](https://github.com/thi-ng/umbrella/compare/@thi.ng/system@0.2.26...@thi.ng/system@0.2.27) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/system
+
+
+
+
+
## [0.2.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/system@0.2.25...@thi.ng/system@0.2.26) (2020-09-13)
diff --git a/packages/system/README.md b/packages/system/README.md
index a4ffccb661..46f84442b2 100644
--- a/packages/system/README.md
+++ b/packages/system/README.md
@@ -33,6 +33,8 @@ Clojure/ClojureScript.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bsystem%5D)
+
## Installation
```bash
diff --git a/packages/system/package.json b/packages/system/package.json
index 1f1b9dd0b4..6238778296 100644
--- a/packages/system/package.json
+++ b/packages/system/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/system",
- "version": "0.2.26",
+ "version": "0.2.27",
"description": "Minimal DI / life cycle container for stateful app components",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/dgraph": "^1.2.26"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/dgraph": "^1.2.27"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"keywords": [
"component",
"dependency",
- "es6",
"graph",
"injection",
"topology",
diff --git a/packages/text-canvas/CHANGELOG.md b/packages/text-canvas/CHANGELOG.md
index af6ef6c17c..3546f19d96 100644
--- a/packages/text-canvas/CHANGELOG.md
+++ b/packages/text-canvas/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.31](https://github.com/thi-ng/umbrella/compare/@thi.ng/text-canvas@0.2.30...@thi.ng/text-canvas@0.2.31) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/text-canvas
+
+
+
+
+
## [0.2.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/text-canvas@0.2.29...@thi.ng/text-canvas@0.2.30) (2020-09-13)
**Note:** Version bump only for package @thi.ng/text-canvas
diff --git a/packages/text-canvas/README.md b/packages/text-canvas/README.md
index 28cfaa5454..fdd2e94493 100644
--- a/packages/text-canvas/README.md
+++ b/packages/text-canvas/README.md
@@ -40,6 +40,8 @@ Text based canvas, drawing, tables with arbitrary formatting (incl. ANSI/HTML).
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btext-canvas%5D)
+
## Installation
```bash
diff --git a/packages/text-canvas/package.json b/packages/text-canvas/package.json
index b3653205b9..80d22e723c 100644
--- a/packages/text-canvas/package.json
+++ b/packages/text-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/text-canvas",
- "version": "0.2.30",
+ "version": "0.2.31",
"description": "Text based canvas, drawing, tables with arbitrary formatting (incl. ANSI/HTML)",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/geom-clip-line": "^1.2.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/memoize": "^2.1.2",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/geom-clip-line": "^1.2.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/memoize": "^2.1.3",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -72,7 +72,6 @@
"format",
"HTML",
"line",
- "es6",
"rect",
"table",
"text",
diff --git a/packages/transducers-binary/CHANGELOG.md b/packages/transducers-binary/CHANGELOG.md
index 7f697b884b..f3e8ddb51c 100644
--- a/packages/transducers-binary/CHANGELOG.md
+++ b/packages/transducers-binary/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.5.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-binary@0.5.29...@thi.ng/transducers-binary@0.5.30) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-binary
+
+
+
+
+
## [0.5.29](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-binary@0.5.28...@thi.ng/transducers-binary@0.5.29) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-binary
diff --git a/packages/transducers-binary/README.md b/packages/transducers-binary/README.md
index 8c94053fb5..e3a6ea49df 100644
--- a/packages/transducers-binary/README.md
+++ b/packages/transducers-binary/README.md
@@ -39,6 +39,8 @@ iterable for direct use.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-binary%5D)
+
### Related packages
- [@thi.ng/binary](https://github.com/thi-ng/umbrella/tree/develop/packages/binary) - 95+ assorted binary / bitwise operations, conversions, utilities
diff --git a/packages/transducers-binary/package.json b/packages/transducers-binary/package.json
index b87aae9c15..6881fde450 100644
--- a/packages/transducers-binary/package.json
+++ b/packages/transducers-binary/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-binary",
- "version": "0.5.29",
+ "version": "0.5.30",
"description": "Binary data related transducers & reducers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"bytes",
"decode",
"encode",
- "es6",
"hexdump",
"iterator",
"partition",
diff --git a/packages/transducers-fsm/CHANGELOG.md b/packages/transducers-fsm/CHANGELOG.md
index e1d7d3ed46..9642ea21c3 100644
--- a/packages/transducers-fsm/CHANGELOG.md
+++ b/packages/transducers-fsm/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-fsm@1.1.38...@thi.ng/transducers-fsm@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-fsm
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-fsm@1.1.37...@thi.ng/transducers-fsm@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-fsm
diff --git a/packages/transducers-fsm/README.md b/packages/transducers-fsm/README.md
index 2c0e784ea5..5b0a3ec41c 100644
--- a/packages/transducers-fsm/README.md
+++ b/packages/transducers-fsm/README.md
@@ -35,6 +35,8 @@ transformation pipeline.
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-fsm%5D)
+
This package might be merged with (or deprecated by) the newer
[@thi.ng/fsm](https://github.com/thi-ng/umbrella/tree/develop/packages/fsm)
package.
diff --git a/packages/transducers-fsm/package.json b/packages/transducers-fsm/package.json
index c820dd526a..cad21b2a55 100644
--- a/packages/transducers-fsm/package.json
+++ b/packages/transducers-fsm/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-fsm",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "Transducer-based Finite State Machine transformer",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,8 +49,8 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -58,7 +58,6 @@
"lib"
],
"keywords": [
- "es6",
"fsm",
"transducer",
"typescript"
diff --git a/packages/transducers-hdom/CHANGELOG.md b/packages/transducers-hdom/CHANGELOG.md
index fb47335f1c..9bfb0616bf 100644
--- a/packages/transducers-hdom/CHANGELOG.md
+++ b/packages/transducers-hdom/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [2.0.71](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-hdom@2.0.70...@thi.ng/transducers-hdom@2.0.71) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-hdom
+
+
+
+
+
## [2.0.70](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-hdom@2.0.69...@thi.ng/transducers-hdom@2.0.70) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-hdom
diff --git a/packages/transducers-hdom/README.md b/packages/transducers-hdom/README.md
index b0b2d93d46..4401c6104d 100644
--- a/packages/transducers-hdom/README.md
+++ b/packages/transducers-hdom/README.md
@@ -55,6 +55,8 @@ Please also see the following hdom references for further details:
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-hdom%5D)
+
### Related packages
- [@thi.ng/hdom](https://github.com/thi-ng/umbrella/tree/develop/packages/hdom) - Lightweight vanilla ES6 UI component trees with customizable branch-local behaviors
diff --git a/packages/transducers-hdom/package.json b/packages/transducers-hdom/package.json
index d7e3f4dc0b..acf036ea76 100644
--- a/packages/transducers-hdom/package.json
+++ b/packages/transducers-hdom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-hdom",
- "version": "2.0.70",
+ "version": "2.0.71",
"description": "Transducer based UI updater for @thi.ng/hdom",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/hdom": "^8.2.9",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/hdom": "^8.2.10",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
],
"keywords": [
"diff",
- "es6",
"hdom",
"rstream",
"transducer",
diff --git a/packages/transducers-patch/CHANGELOG.md b/packages/transducers-patch/CHANGELOG.md
index c4610d3e4e..913991f563 100644
--- a/packages/transducers-patch/CHANGELOG.md
+++ b/packages/transducers-patch/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.30](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-patch@0.1.29...@thi.ng/transducers-patch@0.1.30) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-patch
+
+
+
+
+
## [0.1.29](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-patch@0.1.28...@thi.ng/transducers-patch@0.1.29) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-patch
diff --git a/packages/transducers-patch/README.md b/packages/transducers-patch/README.md
index 63c35fb4df..9826d4777d 100644
--- a/packages/transducers-patch/README.md
+++ b/packages/transducers-patch/README.md
@@ -32,6 +32,8 @@ state update. By default all edits are performed non-destructively, but
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-patch%5D)
+
## Installation
```bash
diff --git a/packages/transducers-patch/package.json b/packages/transducers-patch/package.json
index e0a4ba50f8..14fe942eed 100644
--- a/packages/transducers-patch/package.json
+++ b/packages/transducers-patch/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-patch",
- "version": "0.1.29",
+ "version": "0.1.30",
"description": "Reducers for patch-based, immutable-by-default array & object editing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"keywords": [
"array",
"diff",
- "es6",
"immutable",
"object",
"patch",
diff --git a/packages/transducers-stats/CHANGELOG.md b/packages/transducers-stats/CHANGELOG.md
index 0240ee2702..9c4ddc272c 100644
--- a/packages/transducers-stats/CHANGELOG.md
+++ b/packages/transducers-stats/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.39](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-stats@1.1.38...@thi.ng/transducers-stats@1.1.39) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/transducers-stats
+
+
+
+
+
## [1.1.38](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers-stats@1.1.37...@thi.ng/transducers-stats@1.1.38) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers-stats
diff --git a/packages/transducers-stats/README.md b/packages/transducers-stats/README.md
index 3f67d93b97..359c8953cf 100644
--- a/packages/transducers-stats/README.md
+++ b/packages/transducers-stats/README.md
@@ -56,6 +56,8 @@ transforming ES6 iterator (generator) instead of a transducer.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers-stats%5D)
+
## Installation
```bash
diff --git a/packages/transducers-stats/package.json b/packages/transducers-stats/package.json
index f8c8d08851..f7a7c72512 100644
--- a/packages/transducers-stats/package.json
+++ b/packages/transducers-stats/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers-stats",
- "version": "1.1.38",
+ "version": "1.1.39",
"description": "Transducers for statistical / technical analysis",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/dcons": "^2.2.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/dcons": "^2.2.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"bollinger",
"donchian",
"ema",
- "es6",
"macd",
"math",
"moving-average",
diff --git a/packages/transducers/CHANGELOG.md b/packages/transducers/CHANGELOG.md
index 444142acbd..25f2e3208c 100644
--- a/packages/transducers/CHANGELOG.md
+++ b/packages/transducers/CHANGELOG.md
@@ -3,6 +3,17 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+# [7.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers@7.3.1...@thi.ng/transducers@7.4.0) (2020-09-22)
+
+
+### Features
+
+* **transducers:** add mapcatIndexed() xform ([4f3d6e0](https://github.com/thi-ng/umbrella/commit/4f3d6e02a0ff3fe7307cd03404277c03123f83e9))
+
+
+
+
+
## [7.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/transducers@7.3.0...@thi.ng/transducers@7.3.1) (2020-09-13)
**Note:** Version bump only for package @thi.ng/transducers
diff --git a/packages/transducers/README.md b/packages/transducers/README.md
index 9f631ee60d..3189a54d5e 100644
--- a/packages/transducers/README.md
+++ b/packages/transducers/README.md
@@ -83,6 +83,8 @@ a reduced result of the given input iterable.
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Btransducers%5D)
+
### 7.0.0 release
Thanks to a [PR](https://github.com/thi-ng/umbrella/pull/223) and
@@ -165,7 +167,7 @@ yarn add @thi.ng/transducers
```
-Package sizes (gzipped, pre-treeshake): ESM: 8.14 KB / CJS: 8.69 KB / UMD: 7.88 KB
+Package sizes (gzipped, pre-treeshake): ESM: 8.17 KB / CJS: 8.71 KB / UMD: 7.89 KB
## Dependencies
diff --git a/packages/transducers/package.json b/packages/transducers/package.json
index 62c702a534..7219223795 100644
--- a/packages/transducers/package.json
+++ b/packages/transducers/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/transducers",
- "version": "7.3.1",
+ "version": "7.4.0",
"description": "Lightweight transducer implementations for ES6 / TypeScript",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/compare": "^1.3.16",
- "@thi.ng/compose": "^1.4.17",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/random": "^2.0.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/compare": "^1.3.17",
+ "@thi.ng/compose": "^1.4.18",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/random": "^2.0.2"
},
"files": [
"*.js",
@@ -71,7 +71,6 @@
"keywords": [
"array",
"composition",
- "es6",
"functional",
"generator",
"iterator",
diff --git a/packages/transducers/src/index.ts b/packages/transducers/src/index.ts
index 8f5f27df8e..36b070c1cb 100644
--- a/packages/transducers/src/index.ts
+++ b/packages/transducers/src/index.ts
@@ -64,6 +64,7 @@ export * from "./xform/map-nth";
export * from "./xform/map-vals";
export * from "./xform/map";
export * from "./xform/mapcat";
+export * from "./xform/mapcat-indexed";
export * from "./xform/match-first";
export * from "./xform/match-last";
export * from "./xform/moving-average";
diff --git a/packages/transducers/src/xform/mapcat-indexed.ts b/packages/transducers/src/xform/mapcat-indexed.ts
new file mode 100644
index 0000000000..a620672883
--- /dev/null
+++ b/packages/transducers/src/xform/mapcat-indexed.ts
@@ -0,0 +1,37 @@
+import type { Fn2 } from "@thi.ng/api";
+import type { Transducer } from "../api";
+import { comp } from "../func/comp";
+import { $iter, iterator } from "../iterator";
+import { cat } from "./cat";
+import { mapIndexed } from "./map-indexed";
+
+/**
+ * Transducer. Similar to {@link (mapcat:1)}, but given `fn` takes two
+ * arguments: `index` and `value` to transform.
+ *
+ * @remarks
+ * An optional start index `offset` can be provided (default 0). Also see
+ * {@link (mapIndexed:1)}.
+ *
+ * @param fn - transformation function
+ * @param offset - initial index
+ */
+export function mapcatIndexed(
+ fn: Fn2 | null | undefined>,
+ offset?: number
+): Transducer;
+export function mapcatIndexed(
+ fn: Fn2 | null | undefined>,
+ src: Iterable
+): IterableIterator;
+export function mapcatIndexed(
+ fn: Fn2 | null | undefined>,
+ offset: number,
+ src: Iterable
+): IterableIterator;
+export function mapcatIndexed(...args: any[]): any {
+ return (
+ $iter(mapcatIndexed, args, iterator) ||
+ comp(mapIndexed>(args[0], args[1]), cat())
+ );
+}
diff --git a/packages/unionstruct/CHANGELOG.md b/packages/unionstruct/CHANGELOG.md
index 46d9c6ddea..5ed6d17623 100644
--- a/packages/unionstruct/CHANGELOG.md
+++ b/packages/unionstruct/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.1.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/unionstruct@1.1.24...@thi.ng/unionstruct@1.1.25) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/unionstruct
+
+
+
+
+
## [1.1.24](https://github.com/thi-ng/umbrella/compare/@thi.ng/unionstruct@1.1.23...@thi.ng/unionstruct@1.1.24) (2020-09-13)
**Note:** Version bump only for package @thi.ng/unionstruct
diff --git a/packages/unionstruct/README.md b/packages/unionstruct/README.md
index 38362d036a..14c329eee5 100644
--- a/packages/unionstruct/README.md
+++ b/packages/unionstruct/README.md
@@ -44,6 +44,8 @@ Currently does not support array fields (incl. strings).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bunionstruct%5D)
+
## Installation
```bash
diff --git a/packages/unionstruct/package.json b/packages/unionstruct/package.json
index d79a677e05..797fdbdb9f 100644
--- a/packages/unionstruct/package.json
+++ b/packages/unionstruct/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/unionstruct",
- "version": "1.1.24",
+ "version": "1.1.25",
"description": "C-style struct, union and bitfield read/write views of ArrayBuffers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -59,7 +59,6 @@
"bitfield",
"c",
"cpp",
- "es6",
"interop",
"struct",
"typescript",
diff --git a/packages/vector-pools/CHANGELOG.md b/packages/vector-pools/CHANGELOG.md
index 3809ab0a3b..368a598d47 100644
--- a/packages/vector-pools/CHANGELOG.md
+++ b/packages/vector-pools/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [1.0.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/vector-pools@1.0.45...@thi.ng/vector-pools@1.0.46) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/vector-pools
+
+
+
+
+
## [1.0.45](https://github.com/thi-ng/umbrella/compare/@thi.ng/vector-pools@1.0.44...@thi.ng/vector-pools@1.0.45) (2020-09-13)
**Note:** Version bump only for package @thi.ng/vector-pools
diff --git a/packages/vector-pools/README.md b/packages/vector-pools/README.md
index 17bb773419..db81ea5a55 100644
--- a/packages/vector-pools/README.md
+++ b/packages/vector-pools/README.md
@@ -39,6 +39,8 @@ region of a WebGL or WASM memory buffer.
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bvector-pools%5D)
+
This package might be merged with and/or superseded by
[@thi.ng/ecs](https://github.com/thi-ng/umbrella/tree/develop/packages/ecs)
/
diff --git a/packages/vector-pools/package.json b/packages/vector-pools/package.json
index fa4fdac012..1c82f04ea7 100644
--- a/packages/vector-pools/package.json
+++ b/packages/vector-pools/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/vector-pools",
- "version": "1.0.45",
+ "version": "1.0.46",
"description": "Data structures for managing & working with strided, memory mapped vectors",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/malloc": "^4.1.25",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/malloc": "^4.1.26",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"lib"
],
"keywords": [
- "es6",
"memory",
"memory-mapped",
"pool",
diff --git a/packages/vectors/CHANGELOG.md b/packages/vectors/CHANGELOG.md
index 24dd914d3d..e2407d08ba 100644
--- a/packages/vectors/CHANGELOG.md
+++ b/packages/vectors/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [4.6.6](https://github.com/thi-ng/umbrella/compare/@thi.ng/vectors@4.6.5...@thi.ng/vectors@4.6.6) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/vectors
+
+
+
+
+
## [4.6.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/vectors@4.6.4...@thi.ng/vectors@4.6.5) (2020-09-13)
**Note:** Version bump only for package @thi.ng/vectors
diff --git a/packages/vectors/README.md b/packages/vectors/README.md
index 2a6c8dc3a7..0cec59b098 100644
--- a/packages/vectors/README.md
+++ b/packages/vectors/README.md
@@ -115,6 +115,8 @@ Partially ported from [thi.ng/geom](http://thi.ng/geom) (Clojure) and
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bvectors%5D)
+
### Breaking changes in v3.0.0
- to avoid confusion, the arg order of `madd` and `maddN` functions have
@@ -153,7 +155,7 @@ yarn add @thi.ng/vectors
```
-Package sizes (gzipped, pre-treeshake): ESM: 11.14 KB / CJS: 14.02 KB / UMD: 12.38 KB
+Package sizes (gzipped, pre-treeshake): ESM: 11.15 KB / CJS: 14.03 KB / UMD: 12.40 KB
## Dependencies
@@ -178,6 +180,7 @@ A selection:
| Screenshot | Description | Live demo | Source |
| ------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------- | ----------------------------------------------------------- | ---------------------------------------------------------------------------------------- |
|  | Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
+|
| Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
+|  | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
|  | Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
|
| Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
|  | Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
|
| Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
|  | Realtime analog clock demo | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-clock/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-clock) |
diff --git a/packages/vectors/package.json b/packages/vectors/package.json
index b7022388aa..b838a8d9be 100644
--- a/packages/vectors/package.json
+++ b/packages/vectors/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/vectors",
- "version": "4.6.5",
+ "version": "4.6.6",
"description": "Optimized 2d/3d/4d and arbitrary length vector operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/memoize": "^2.1.2",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/memoize": "^2.1.3",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -78,7 +78,6 @@
"distance",
"dotproduct",
"equality",
- "es6",
"geometry",
"graphics",
"glsl",
diff --git a/packages/vectors/src/heading-segment.ts b/packages/vectors/src/heading-segment.ts
index 11dc9c2331..b8c0fdc883 100644
--- a/packages/vectors/src/heading-segment.ts
+++ b/packages/vectors/src/heading-segment.ts
@@ -2,6 +2,9 @@ import type { FnU2 } from "@thi.ng/api";
import { atan2Abs } from "@thi.ng/math";
import type { ReadonlyVec } from "./api";
+const $ = (u: number, v: number): FnU2 => (a, b) =>
+ atan2Abs(b[u] - a[u], b[v] - a[v]);
+
/**
* Computes direction angle (in radians) of line segment `a` -> `b` in
* XY plane.
@@ -9,8 +12,7 @@ import type { ReadonlyVec } from "./api";
* @param a -
* @param b -
*/
-export const headingSegmentXY: FnU2 = (a, b) =>
- atan2Abs(b[1] - a[1], b[0] - a[0]);
+export const headingSegmentXY = $(1, 0);
/**
* Computes direction angle (in radians) of line segment `a` -> `b` in
@@ -19,8 +21,7 @@ export const headingSegmentXY: FnU2 = (a, b) =>
* @param a -
* @param b -
*/
-export const headingSegmentXZ: FnU2 = (a, b) =>
- atan2Abs(b[2] - a[2], b[0] - a[0]);
+export const headingSegmentXZ = $(2, 0);
/**
* Computes direction angle (in radians) of line segment `a` -> `b` in
@@ -29,8 +30,7 @@ export const headingSegmentXZ: FnU2 = (a, b) =>
* @param a -
* @param b -
*/
-export const headingSegmentYZ: FnU2 = (a, b) =>
- atan2Abs(b[2] - a[2], b[1] - a[1]);
+export const headingSegmentYZ = $(2, 1);
/**
* Same as {@link headingSegmentXY}.
diff --git a/packages/viz/CHANGELOG.md b/packages/viz/CHANGELOG.md
index 1053418f82..6dcbfd0c2a 100644
--- a/packages/viz/CHANGELOG.md
+++ b/packages/viz/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/viz@0.1.0...@thi.ng/viz@0.1.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/viz
+
+
+
+
+
# 0.1.0 (2020-09-13)
diff --git a/packages/viz/README.md b/packages/viz/README.md
index 104680a909..6d7c605610 100644
--- a/packages/viz/README.md
+++ b/packages/viz/README.md
@@ -30,33 +30,34 @@ For reference & what to expect (links to the Clojure version):
- [Examples](https://github.com/thi-ng/geom/blob/feature/no-org/org/examples/viz/demos.org)
- [Source](https://github.com/thi-ng/geom/blob/feature/no-org/org/src/viz/core.org)
-| Example outputs | |
-|---------------------------------------------------------------|---------------------------------------------------------|
+| Example outputs | |
+|----------------------------------------------------------------|----------------------------------------------------------|
|  |  |
-| Logarithmic X-axis, linear Y | Log X, Log Y |
+| Logarithmic X-axis, linear Y | Log X, Log Y |
|  |  |
-| Line plot (cartesian) | Area plot (cartesian) |
+| Line plot (cartesian) | Area plot (cartesian) |
|  |  |
-| Line plot (polar) | Area plot (polar) |
+| Line plot (polar) | Area plot (polar) |
|  |  |
-| Single value per domain position | 3 interleaved values (datasets) per domain position |
+| Single value per domain position | 3 interleaved values (datasets) per domain position |
|  |  |
-| 6 categories, 3 data sets, single values | 6 categories, 3 data sets, min-max intervals |
+| 6 categories, 3 data sets, single values | 6 categories, 3 data sets, min-max intervals |
|  |  |
-| Heatmap w/ rainbow gradient presets | |
+| Heatmap w/ rainbow gradient presets | |
|  |  |
-| Heatmap polar projection | |
+| Heatmap polar projection | |
|  |  |
-| w/ custom shape fn | polar projection, custom shape fn |
+| w/ custom shape fn | polar projection, custom shape fn |
|  |  |
-| Contour plot | |
-
-
+| Contour plot | |
+|  | |
### Status
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bviz%5D)
+
## Installation
```bash
diff --git a/packages/viz/package.json b/packages/viz/package.json
index 453bb9fc26..961738c052 100644
--- a/packages/viz/package.json
+++ b/packages/viz/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/viz",
- "version": "0.1.0",
+ "version": "0.1.1",
"description": "Declarative, functional & multi-format data visualization toolkit based around @thi.ng/hiccup",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/viz#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -37,7 +43,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/date": "^0.1.0",
+ "@thi.ng/date": "^0.2.0",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -47,13 +53,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -67,7 +73,6 @@
"area",
"chart",
"declarative",
- "es6",
"hiccup",
"interval",
"line",
diff --git a/packages/viz/src/plot/stacked-intervals.ts b/packages/viz/src/plot/stacked-intervals.ts
index 860a6397a2..3de201c732 100644
--- a/packages/viz/src/plot/stacked-intervals.ts
+++ b/packages/viz/src/plot/stacked-intervals.ts
@@ -2,10 +2,9 @@ import type { Fn, Fn2 } from "@thi.ng/api";
import {
comp,
filter,
- indexed,
iterator,
map,
- mapcat,
+ mapcatIndexed,
push,
some,
transduce,
@@ -38,10 +37,10 @@ const rowStacking = (data: [number[], T][], pad = 0) =>
}
}, []>[]);
-const processRow = (mapper: Fn, [d1, d2]: Domain) => ([
- i,
- row,
-]: [number, Row]) =>
+const processRow = (mapper: Fn, [d1, d2]: Domain) => (
+ i: number,
+ row: Row
+) =>
map(
([[a, b], item]) =>
<[number[], number[], T, number]>[
@@ -64,8 +63,7 @@ export const stackedIntervals = (
opts.attribs,
...iterator(
comp(
- indexed(),
- mapcat(processRow(mapper, domain)),
+ mapcatIndexed(processRow(mapper, domain)),
map((x) => opts.shape(x, mapper))
),
rowStacking(
diff --git a/packages/viz/tpl.readme.md b/packages/viz/tpl.readme.md
index 47e25333ff..c22bb19a00 100644
--- a/packages/viz/tpl.readme.md
+++ b/packages/viz/tpl.readme.md
@@ -22,28 +22,27 @@ For reference & what to expect (links to the Clojure version):
- [Examples](https://github.com/thi-ng/geom/blob/feature/no-org/org/examples/viz/demos.org)
- [Source](https://github.com/thi-ng/geom/blob/feature/no-org/org/src/viz/core.org)
-| Example outputs | |
-|---------------------------------------------------------------|---------------------------------------------------------|
+| Example outputs | |
+|----------------------------------------------------------------|----------------------------------------------------------|
|  |  |
-| Logarithmic X-axis, linear Y | Log X, Log Y |
+| Logarithmic X-axis, linear Y | Log X, Log Y |
|  |  |
-| Line plot (cartesian) | Area plot (cartesian) |
+| Line plot (cartesian) | Area plot (cartesian) |
|  |  |
-| Line plot (polar) | Area plot (polar) |
+| Line plot (polar) | Area plot (polar) |
|  |  |
-| Single value per domain position | 3 interleaved values (datasets) per domain position |
+| Single value per domain position | 3 interleaved values (datasets) per domain position |
|  |  |
-| 6 categories, 3 data sets, single values | 6 categories, 3 data sets, min-max intervals |
+| 6 categories, 3 data sets, single values | 6 categories, 3 data sets, min-max intervals |
|  |  |
-| Heatmap w/ rainbow gradient presets | |
+| Heatmap w/ rainbow gradient presets | |
|  |  |
-| Heatmap polar projection | |
+| Heatmap polar projection | |
|  |  |
-| w/ custom shape fn | polar projection, custom shape fn |
+| w/ custom shape fn | polar projection, custom shape fn |
|  |  |
-| Contour plot | |
-
-
+| Contour plot | |
+|  | |
${status}
diff --git a/packages/webgl-msdf/CHANGELOG.md b/packages/webgl-msdf/CHANGELOG.md
index 139be3e891..16bd308dde 100644
--- a/packages/webgl-msdf/CHANGELOG.md
+++ b/packages/webgl-msdf/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.60](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl-msdf@0.1.59...@thi.ng/webgl-msdf@0.1.60) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/webgl-msdf
+
+
+
+
+
## [0.1.59](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl-msdf@0.1.58...@thi.ng/webgl-msdf@0.1.59) (2020-09-13)
**Note:** Version bump only for package @thi.ng/webgl-msdf
diff --git a/packages/webgl-msdf/README.md b/packages/webgl-msdf/README.md
index 2fc980ea0c..3d2fbf89f0 100644
--- a/packages/webgl-msdf/README.md
+++ b/packages/webgl-msdf/README.md
@@ -39,6 +39,8 @@ McCurdy's](https://msdf-bmfont.donmccurdy.com/).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bwebgl-msdf%5D)
+
## Installation
```bash
diff --git a/packages/webgl-msdf/package.json b/packages/webgl-msdf/package.json
index 89ac95445a..4b5ecd47fe 100644
--- a/packages/webgl-msdf/package.json
+++ b/packages/webgl-msdf/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/webgl-msdf",
- "version": "0.1.59",
+ "version": "0.1.60",
"description": "Multi-channel SDF font rendering & basic text layout for WebGL",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/shader-ast": "^0.7.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vector-pools": "^1.0.45",
- "@thi.ng/vectors": "^4.6.5",
- "@thi.ng/webgl": "^3.3.2"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/shader-ast": "^0.7.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vector-pools": "^1.0.46",
+ "@thi.ng/vectors": "^4.6.6",
+ "@thi.ng/webgl": "^3.3.3"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"lib"
],
"keywords": [
- "es6",
"font",
"layout",
"msdf",
diff --git a/packages/webgl-shadertoy/CHANGELOG.md b/packages/webgl-shadertoy/CHANGELOG.md
index 44294812fe..bb8dd78931 100644
--- a/packages/webgl-shadertoy/CHANGELOG.md
+++ b/packages/webgl-shadertoy/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl-shadertoy@0.2.46...@thi.ng/webgl-shadertoy@0.2.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/webgl-shadertoy
+
+
+
+
+
## [0.2.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl-shadertoy@0.2.45...@thi.ng/webgl-shadertoy@0.2.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/webgl-shadertoy
diff --git a/packages/webgl-shadertoy/README.md b/packages/webgl-shadertoy/README.md
index 81bcb96fe2..e0dcf7b1ea 100644
--- a/packages/webgl-shadertoy/README.md
+++ b/packages/webgl-shadertoy/README.md
@@ -27,6 +27,8 @@ Basic WebGL scaffolding for running interactive fragment shaders via [@thi.ng/sh
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bwebgl-shadertoy%5D)
+
### Related packages
- [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast) - DSL to define shader code in TypeScript and cross-compile to GLSL, JS and other targets
diff --git a/packages/webgl-shadertoy/package.json b/packages/webgl-shadertoy/package.json
index d5e9f22bf2..0671416797 100644
--- a/packages/webgl-shadertoy/package.json
+++ b/packages/webgl-shadertoy/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/webgl-shadertoy",
- "version": "0.2.46",
+ "version": "0.2.47",
"description": "Basic WebGL scaffolding for running interactive fragment shaders via @thi.ng/shader-ast",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/shader-ast": "^0.7.1",
- "@thi.ng/shader-ast-glsl": "^0.2.9",
- "@thi.ng/webgl": "^3.3.2"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/shader-ast": "^0.7.2",
+ "@thi.ng/shader-ast-glsl": "^0.2.10",
+ "@thi.ng/webgl": "^3.3.3"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"lib"
],
"keywords": [
- "es6",
"graphics",
"shader-ast",
"shadertoy",
diff --git a/packages/webgl/CHANGELOG.md b/packages/webgl/CHANGELOG.md
index 92f4e9e475..208c8b0705 100644
--- a/packages/webgl/CHANGELOG.md
+++ b/packages/webgl/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.3.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl@3.3.2...@thi.ng/webgl@3.3.3) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/webgl
+
+
+
+
+
## [3.3.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl@3.3.1...@thi.ng/webgl@3.3.2) (2020-09-13)
**Note:** Version bump only for package @thi.ng/webgl
diff --git a/packages/webgl/README.md b/packages/webgl/README.md
index d2cd7bb2f3..ff5aec7903 100644
--- a/packages/webgl/README.md
+++ b/packages/webgl/README.md
@@ -59,6 +59,8 @@ Largely declarative WebGL 1.0 / 2.0 abstraction layer, partially ported
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bwebgl%5D)
+
### Support packages
- [@thi.ng/webgl-msdf](https://github.com/thi-ng/umbrella/tree/develop/packages/webgl-msdf) - Multi-channel SDF font rendering & basic text layout for WebGL
@@ -89,7 +91,7 @@ yarn add @thi.ng/webgl
```
-Package sizes (gzipped, pre-treeshake): ESM: 11.52 KB / CJS: 11.69 KB / UMD: 11.52 KB
+Package sizes (gzipped, pre-treeshake): ESM: 11.56 KB / CJS: 11.74 KB / UMD: 11.58 KB
## Dependencies
diff --git a/packages/webgl/package.json b/packages/webgl/package.json
index 9f1ea0cadb..1b32c780f2 100644
--- a/packages/webgl/package.json
+++ b/packages/webgl/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/webgl",
- "version": "3.3.2",
+ "version": "3.3.3",
"description": "WebGL & GLSL abstraction layer",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,21 +49,21 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/adapt-dpi": "^1.0.8",
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/matrices": "^0.6.32",
- "@thi.ng/memoize": "^2.1.2",
- "@thi.ng/pixel": "^0.4.5",
- "@thi.ng/shader-ast": "^0.7.1",
- "@thi.ng/shader-ast-glsl": "^0.2.9",
- "@thi.ng/shader-ast-stdlib": "^0.5.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vector-pools": "^1.0.45",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/adapt-dpi": "^1.0.9",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/matrices": "^0.6.33",
+ "@thi.ng/memoize": "^2.1.3",
+ "@thi.ng/pixel": "^0.4.6",
+ "@thi.ng/shader-ast": "^0.7.2",
+ "@thi.ng/shader-ast-glsl": "^0.2.10",
+ "@thi.ng/shader-ast-stdlib": "^0.5.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vector-pools": "^1.0.46",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -76,7 +76,6 @@
],
"keywords": [
"declarative",
- "es6",
"FBO",
"GPGPU",
"graphics",
diff --git a/packages/webgl/src/texture.ts b/packages/webgl/src/texture.ts
index b8b91ba8de..096a26fe60 100644
--- a/packages/webgl/src/texture.ts
+++ b/packages/webgl/src/texture.ts
@@ -13,19 +13,16 @@ import {
import { isGL2Context } from "./checks";
import { error } from "./error";
-export const bindTextures = (textures?: ITexture[]) => {
+const $bind = (op: "bind" | "unbind") => (textures?: ITexture[]) => {
if (!textures) return;
for (let i = textures.length, tex; --i >= 0; ) {
- (tex = textures[i]) && tex.bind(i);
+ (tex = textures[i]) && tex[op](i);
}
};
-export const unbindTextures = (textures?: ITexture[]) => {
- if (!textures) return;
- for (let i = textures.length, tex; --i >= 0; ) {
- (tex = textures[i]) && tex.unbind(i);
- }
-};
+export const bindTextures = $bind("bind");
+
+export const unbindTextures = $bind("unbind");
export class Texture implements ITexture {
gl: WebGLRenderingContext;
@@ -49,19 +46,15 @@ export class Texture implements ITexture {
configure(opts: Partial = {}, unbind = true) {
const gl = this.gl;
- const isGL2 = isGL2Context(gl);
const target = opts.target || this.target || TextureTarget.TEXTURE_2D;
const format = opts.format || this.format || TextureFormat.RGBA;
const decl = TEX_FORMATS[format];
- const baseFormat = decl.format;
const type = opts.type || this.type || decl.types[0];
!this.target && (this.target = target);
this.format = format;
this.type = type;
- let t1: GLenum, t2: GLenum, t3: GLenum;
-
gl.bindTexture(this.target, this.tex);
opts.flip !== undefined &&
@@ -73,6 +66,29 @@ export class Texture implements ITexture {
opts.premultiply ? 1 : 0
);
+ this.configureImage(target, opts);
+
+ opts.mipmap && gl.generateMipmap(target);
+
+ this.configureFilter(target, opts);
+ this.configureWrap(target, opts);
+ this.configureLOD(target, opts);
+ this.configureLevels(target, opts);
+
+ unbind && gl.bindTexture(this.target, null);
+
+ return true;
+ }
+
+ protected configureImage(
+ target: TextureTarget,
+ opts: Partial
+ ) {
+ const gl = this.gl;
+ const decl = TEX_FORMATS[this.format];
+ const baseFormat = decl.format;
+ const type = this.type;
+ const format = this.format;
if (opts.image !== undefined) {
const level = opts.level || 0;
const pos = opts.pos || [0, 0, 0];
@@ -170,10 +186,15 @@ export class Texture implements ITexture {
}
}
}
+ }
- opts.mipmap && gl.generateMipmap(target);
-
+ protected configureFilter(
+ target: TextureTarget,
+ opts: Partial
+ ) {
+ const gl = this.gl;
const flt = opts.filter || this.filter || TextureFilter.NEAREST;
+ let t1: GLenum, t2: GLenum;
if (isArray(flt)) {
t1 = flt[0];
t2 = flt[1] || t1;
@@ -184,8 +205,12 @@ export class Texture implements ITexture {
}
gl.texParameteri(target, gl.TEXTURE_MIN_FILTER, t1);
gl.texParameteri(target, gl.TEXTURE_MAG_FILTER, t2);
+ }
+ protected configureWrap(target: TextureTarget, opts: Partial) {
+ const gl = this.gl;
const wrap = opts.wrap || this.wrap || TextureRepeat.CLAMP;
+ let t1: GLenum, t2: GLenum, t3: GLenum;
if (isArray(wrap)) {
t1 = wrap[0];
t2 = wrap[1] || t1;
@@ -197,14 +222,17 @@ export class Texture implements ITexture {
}
gl.texParameteri(target, gl.TEXTURE_WRAP_S, t1);
gl.texParameteri(target, gl.TEXTURE_WRAP_T, t2);
- isGL2 &&
+ isGL2Context(gl) &&
target === (gl).TEXTURE_3D &&
gl.texParameteri(
target,
(gl).TEXTURE_WRAP_R,
t3
);
+ }
+ protected configureLOD(target: TextureTarget, opts: Partial) {
+ const gl = this.gl;
if (opts.lod) {
const [t1, t2] = opts.lod;
t1 &&
@@ -220,7 +248,13 @@ export class Texture implements ITexture {
t2
);
}
+ }
+ protected configureLevels(
+ target: TextureTarget,
+ opts: Partial
+ ) {
+ const gl = this.gl;
if (opts.minMaxLevel) {
const [t1, t2] = opts.minMaxLevel;
gl.texParameteri(
@@ -234,10 +268,6 @@ export class Texture implements ITexture {
t2
);
}
-
- unbind && gl.bindTexture(this.target, null);
-
- return true;
}
bind(id = 0) {
diff --git a/packages/zipper/CHANGELOG.md b/packages/zipper/CHANGELOG.md
index 429bf8f10b..4f71c79da4 100644
--- a/packages/zipper/CHANGELOG.md
+++ b/packages/zipper/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/zipper@0.1.25...@thi.ng/zipper@0.1.26) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/zipper
+
+
+
+
+
## [0.1.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/zipper@0.1.24...@thi.ng/zipper@0.1.25) (2020-09-13)
**Note:** Version bump only for package @thi.ng/zipper
diff --git a/packages/zipper/README.md b/packages/zipper/README.md
index 8e7a6cef0c..0bbdcb161a 100644
--- a/packages/zipper/README.md
+++ b/packages/zipper/README.md
@@ -38,6 +38,8 @@ Reference: https://en.wikipedia.org/wiki/Zipper_(data_structure)
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bzipper%5D)
+
### Related packages
- [@thi.ng/gp](https://github.com/thi-ng/umbrella/tree/develop/packages/gp) - Genetic programming helpers & strategies (tree based & multi-expression programming)
diff --git a/packages/zipper/package.json b/packages/zipper/package.json
index 56a8891c35..a7c77793ea 100644
--- a/packages/zipper/package.json
+++ b/packages/zipper/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/zipper",
- "version": "0.1.25",
+ "version": "0.1.26",
"description": "Functional tree editing, manipulation & navigation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"datastructure",
"edit",
- "es6",
"functional",
"immutable",
"navigation",
diff --git a/scripts/make-module b/scripts/make-module
index 398c2d0e0f..9d6f10cbe9 100755
--- a/scripts/make-module
+++ b/scripts/make-module
@@ -56,10 +56,16 @@ cat << EOF > "$MODULE"/package.json
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/$1#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "$AUTHOR <$EMAIL>",
"license": "Apache-2.0",
"scripts": {
@@ -87,7 +93,7 @@ cat << EOF > "$MODULE"/package.json
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.12.3"
+ "@thi.ng/api": "^6.13.0"
},
"files": [
"*.js",
@@ -95,7 +101,6 @@ cat << EOF > "$MODULE"/package.json
"lib"
],
"keywords": [
- "ES6",
"typescript"
],
"publishConfig": {
diff --git a/scripts/stats b/scripts/stats
index 5ff32bf769..8d098c5bdd 100755
--- a/scripts/stats
+++ b/scripts/stats
@@ -1,12 +1,33 @@
#!/bin/sh
-mod="packages/*"
-echo "package,files,comments,sloc" > cloc.csv
+# usage: stats packages stats.csv (default)
+# usage: stats examples stats-ex.csv
-for m in $mod; do
- echo "$m"
- echo "$m,$(cloc "$m"/src --csv | grep "TypeScript" | cut -d ',' -f1 -f4-5)" >> cloc.csv
+if [ $# -gt 0 ]; then
+ modules="$1/*"
+else
+ modules="packages/*"
+fi
+
+if [ $# -gt 1 ]; then
+ out="$2"
+else
+ out=stats.csv
+fi
+
+echo "package,files,comments,sloc" > $out
+
+for m in $modules; do
+ if [ -d "$m" ]; then
+ skip=$(grep -e '"skip": true' "$m/package.json")
+ if [ -e "$m/.skip" ] || [ -n "$skip" ]; then
+ echo "\tskipping $m"
+ else
+ echo "$m $skip"
+ echo "$m,$(cloc "$m"/src --csv | grep "TypeScript" | cut -d ',' -f1 -f4-5)" >> $out
+ fi
+ fi
done
echo "---"
-awk -F ',' '{ files+=$2; comments+=$3; sloc+=$4 } END { print "files:", files, "\tcode:", sloc, "\ttotal:", sloc + comments }' cloc.csv
\ No newline at end of file
+awk -F ',' '{ files+=$2; comments+=$3; sloc+=$4 } END { print "files:", files, "\tcode:", sloc, "\ttotal:", sloc + comments }' $out
diff --git a/scripts/upload-examples b/scripts/upload-examples
index 1281133d06..7ee0c02491 100755
--- a/scripts/upload-examples
+++ b/scripts/upload-examples
@@ -1,7 +1,10 @@
#!/bin/bash
-readonly target="s3://demo.thi.ng/umbrella"
-readonly opts="--profile toxi-s3 --acl public-read"
+readonly s3basepath=umbrella
+readonly target="s3://demo.thi.ng/$s3basepath"
+readonly cloudfrontid=EL2F1HMDPZ2RL
+readonly awsprofile=toxi-full
+readonly opts="--profile $awsprofile --acl public-read"
if [ $# = 1 ]; then
modules="examples/$1"
@@ -38,5 +41,10 @@ for m in $modules; do
aws s3 cp "$m"/out/"$js" "$dest"/"$js2" $opts --content-type "application/javascript; charset=utf-8" --content-encoding gzip
done
aws s3 cp "$m"/out/index.html "$dest"/ $opts --cache-control "max-age=900"
+
+ aws cloudfront create-invalidation \
+ --distribution-id $cloudfrontid \
+ --paths "/$s3basepath/$m/*" \
+ --profile $awsprofile
fi
done
diff --git a/tools/src/partials/package.ts b/tools/src/partials/package.ts
index e283e8460b..c74d454a41 100644
--- a/tools/src/partials/package.ts
+++ b/tools/src/partials/package.ts
@@ -55,12 +55,18 @@ export const packageDeps = (pkg: Package) => {
return deps.length ? list(deps) : "None";
};
-export const packageStatus = (id = "stable") => {
+export const packageStatus = (pkgName: string, id = "stable") => {
const status = CONFIG.statuses[id];
+ const name = shortName(pkgName);
return [
"### Status",
"",
`**${id.toUpperCase()}**${status ? " - " + status : ""}`,
+ "",
+ link(
+ "Search or submit any issues for this package",
+ `https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5B${name}%5D`
+ ),
].join("\n");
};
diff --git a/tools/src/readme.ts b/tools/src/readme.ts
index acf18e5696..fd1988eb09 100644
--- a/tools/src/readme.ts
+++ b/tools/src/readme.ts
@@ -31,7 +31,7 @@ try {
"pkg.size": packageSize,
"pkg.banner": () => packageBanner(CONFIG.root.name),
"pkg.install": () => packageInstallation(CONFIG.root),
- status: () => packageStatus(CONFIG.meta.status),
+ status: () => packageStatus(CONFIG.root.name, CONFIG.meta.status),
examples: () => examplesTable(CONFIG.root.name),
supportPackages: () => supportPackages(CONFIG.root.name),
relatedPackages: () => relatedPackages(CONFIG.meta.related),
| Realtime analog clock demo | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-clock/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-clock) |
diff --git a/packages/vectors/package.json b/packages/vectors/package.json
index b7022388aa..b838a8d9be 100644
--- a/packages/vectors/package.json
+++ b/packages/vectors/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/vectors",
- "version": "4.6.5",
+ "version": "4.6.6",
"description": "Optimized 2d/3d/4d and arbitrary length vector operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/memoize": "^2.1.2",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/memoize": "^2.1.3",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -78,7 +78,6 @@
"distance",
"dotproduct",
"equality",
- "es6",
"geometry",
"graphics",
"glsl",
diff --git a/packages/vectors/src/heading-segment.ts b/packages/vectors/src/heading-segment.ts
index 11dc9c2331..b8c0fdc883 100644
--- a/packages/vectors/src/heading-segment.ts
+++ b/packages/vectors/src/heading-segment.ts
@@ -2,6 +2,9 @@ import type { FnU2 } from "@thi.ng/api";
import { atan2Abs } from "@thi.ng/math";
import type { ReadonlyVec } from "./api";
+const $ = (u: number, v: number): FnU2 => (a, b) =>
+ atan2Abs(b[u] - a[u], b[v] - a[v]);
+
/**
* Computes direction angle (in radians) of line segment `a` -> `b` in
* XY plane.
@@ -9,8 +12,7 @@ import type { ReadonlyVec } from "./api";
* @param a -
* @param b -
*/
-export const headingSegmentXY: FnU2 = (a, b) =>
- atan2Abs(b[1] - a[1], b[0] - a[0]);
+export const headingSegmentXY = $(1, 0);
/**
* Computes direction angle (in radians) of line segment `a` -> `b` in
@@ -19,8 +21,7 @@ export const headingSegmentXY: FnU2 = (a, b) =>
* @param a -
* @param b -
*/
-export const headingSegmentXZ: FnU2 = (a, b) =>
- atan2Abs(b[2] - a[2], b[0] - a[0]);
+export const headingSegmentXZ = $(2, 0);
/**
* Computes direction angle (in radians) of line segment `a` -> `b` in
@@ -29,8 +30,7 @@ export const headingSegmentXZ: FnU2 = (a, b) =>
* @param a -
* @param b -
*/
-export const headingSegmentYZ: FnU2 = (a, b) =>
- atan2Abs(b[2] - a[2], b[1] - a[1]);
+export const headingSegmentYZ = $(2, 1);
/**
* Same as {@link headingSegmentXY}.
diff --git a/packages/viz/CHANGELOG.md b/packages/viz/CHANGELOG.md
index 1053418f82..6dcbfd0c2a 100644
--- a/packages/viz/CHANGELOG.md
+++ b/packages/viz/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/viz@0.1.0...@thi.ng/viz@0.1.1) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/viz
+
+
+
+
+
# 0.1.0 (2020-09-13)
diff --git a/packages/viz/README.md b/packages/viz/README.md
index 104680a909..6d7c605610 100644
--- a/packages/viz/README.md
+++ b/packages/viz/README.md
@@ -30,33 +30,34 @@ For reference & what to expect (links to the Clojure version):
- [Examples](https://github.com/thi-ng/geom/blob/feature/no-org/org/examples/viz/demos.org)
- [Source](https://github.com/thi-ng/geom/blob/feature/no-org/org/src/viz/core.org)
-| Example outputs | |
-|---------------------------------------------------------------|---------------------------------------------------------|
+| Example outputs | |
+|----------------------------------------------------------------|----------------------------------------------------------|
|  |  |
-| Logarithmic X-axis, linear Y | Log X, Log Y |
+| Logarithmic X-axis, linear Y | Log X, Log Y |
|  |  |
-| Line plot (cartesian) | Area plot (cartesian) |
+| Line plot (cartesian) | Area plot (cartesian) |
|  |  |
-| Line plot (polar) | Area plot (polar) |
+| Line plot (polar) | Area plot (polar) |
|  |  |
-| Single value per domain position | 3 interleaved values (datasets) per domain position |
+| Single value per domain position | 3 interleaved values (datasets) per domain position |
|  |  |
-| 6 categories, 3 data sets, single values | 6 categories, 3 data sets, min-max intervals |
+| 6 categories, 3 data sets, single values | 6 categories, 3 data sets, min-max intervals |
|  |  |
-| Heatmap w/ rainbow gradient presets | |
+| Heatmap w/ rainbow gradient presets | |
|  |  |
-| Heatmap polar projection | |
+| Heatmap polar projection | |
|  |  |
-| w/ custom shape fn | polar projection, custom shape fn |
+| w/ custom shape fn | polar projection, custom shape fn |
|  |  |
-| Contour plot | |
-
-
+| Contour plot | |
+|  | |
### Status
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bviz%5D)
+
## Installation
```bash
diff --git a/packages/viz/package.json b/packages/viz/package.json
index 453bb9fc26..961738c052 100644
--- a/packages/viz/package.json
+++ b/packages/viz/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/viz",
- "version": "0.1.0",
+ "version": "0.1.1",
"description": "Declarative, functional & multi-format data visualization toolkit based around @thi.ng/hiccup",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/viz#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
@@ -37,7 +43,7 @@
"devDependencies": {
"@istanbuljs/nyc-config-typescript": "^1.0.1",
"@microsoft/api-extractor": "^7.9.11",
- "@thi.ng/date": "^0.1.0",
+ "@thi.ng/date": "^0.2.0",
"@types/mocha": "^8.0.3",
"@types/node": "^14.6.1",
"mocha": "^8.1.2",
@@ -47,13 +53,13 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/strings": "^1.9.6",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/strings": "^1.10.0",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -67,7 +73,6 @@
"area",
"chart",
"declarative",
- "es6",
"hiccup",
"interval",
"line",
diff --git a/packages/viz/src/plot/stacked-intervals.ts b/packages/viz/src/plot/stacked-intervals.ts
index 860a6397a2..3de201c732 100644
--- a/packages/viz/src/plot/stacked-intervals.ts
+++ b/packages/viz/src/plot/stacked-intervals.ts
@@ -2,10 +2,9 @@ import type { Fn, Fn2 } from "@thi.ng/api";
import {
comp,
filter,
- indexed,
iterator,
map,
- mapcat,
+ mapcatIndexed,
push,
some,
transduce,
@@ -38,10 +37,10 @@ const rowStacking = (data: [number[], T][], pad = 0) =>
}
}, []>[]);
-const processRow = (mapper: Fn, [d1, d2]: Domain) => ([
- i,
- row,
-]: [number, Row]) =>
+const processRow = (mapper: Fn, [d1, d2]: Domain) => (
+ i: number,
+ row: Row
+) =>
map(
([[a, b], item]) =>
<[number[], number[], T, number]>[
@@ -64,8 +63,7 @@ export const stackedIntervals = (
opts.attribs,
...iterator(
comp(
- indexed(),
- mapcat(processRow(mapper, domain)),
+ mapcatIndexed(processRow(mapper, domain)),
map((x) => opts.shape(x, mapper))
),
rowStacking(
diff --git a/packages/viz/tpl.readme.md b/packages/viz/tpl.readme.md
index 47e25333ff..c22bb19a00 100644
--- a/packages/viz/tpl.readme.md
+++ b/packages/viz/tpl.readme.md
@@ -22,28 +22,27 @@ For reference & what to expect (links to the Clojure version):
- [Examples](https://github.com/thi-ng/geom/blob/feature/no-org/org/examples/viz/demos.org)
- [Source](https://github.com/thi-ng/geom/blob/feature/no-org/org/src/viz/core.org)
-| Example outputs | |
-|---------------------------------------------------------------|---------------------------------------------------------|
+| Example outputs | |
+|----------------------------------------------------------------|----------------------------------------------------------|
|  |  |
-| Logarithmic X-axis, linear Y | Log X, Log Y |
+| Logarithmic X-axis, linear Y | Log X, Log Y |
|  |  |
-| Line plot (cartesian) | Area plot (cartesian) |
+| Line plot (cartesian) | Area plot (cartesian) |
|  |  |
-| Line plot (polar) | Area plot (polar) |
+| Line plot (polar) | Area plot (polar) |
|  |  |
-| Single value per domain position | 3 interleaved values (datasets) per domain position |
+| Single value per domain position | 3 interleaved values (datasets) per domain position |
|  |  |
-| 6 categories, 3 data sets, single values | 6 categories, 3 data sets, min-max intervals |
+| 6 categories, 3 data sets, single values | 6 categories, 3 data sets, min-max intervals |
|  |  |
-| Heatmap w/ rainbow gradient presets | |
+| Heatmap w/ rainbow gradient presets | |
|  |  |
-| Heatmap polar projection | |
+| Heatmap polar projection | |
|  |  |
-| w/ custom shape fn | polar projection, custom shape fn |
+| w/ custom shape fn | polar projection, custom shape fn |
|  |  |
-| Contour plot | |
-
-
+| Contour plot | |
+|  | |
${status}
diff --git a/packages/webgl-msdf/CHANGELOG.md b/packages/webgl-msdf/CHANGELOG.md
index 139be3e891..16bd308dde 100644
--- a/packages/webgl-msdf/CHANGELOG.md
+++ b/packages/webgl-msdf/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.60](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl-msdf@0.1.59...@thi.ng/webgl-msdf@0.1.60) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/webgl-msdf
+
+
+
+
+
## [0.1.59](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl-msdf@0.1.58...@thi.ng/webgl-msdf@0.1.59) (2020-09-13)
**Note:** Version bump only for package @thi.ng/webgl-msdf
diff --git a/packages/webgl-msdf/README.md b/packages/webgl-msdf/README.md
index 2fc980ea0c..3d2fbf89f0 100644
--- a/packages/webgl-msdf/README.md
+++ b/packages/webgl-msdf/README.md
@@ -39,6 +39,8 @@ McCurdy's](https://msdf-bmfont.donmccurdy.com/).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bwebgl-msdf%5D)
+
## Installation
```bash
diff --git a/packages/webgl-msdf/package.json b/packages/webgl-msdf/package.json
index 89ac95445a..4b5ecd47fe 100644
--- a/packages/webgl-msdf/package.json
+++ b/packages/webgl-msdf/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/webgl-msdf",
- "version": "0.1.59",
+ "version": "0.1.60",
"description": "Multi-channel SDF font rendering & basic text layout for WebGL",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,12 +49,12 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/shader-ast": "^0.7.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vector-pools": "^1.0.45",
- "@thi.ng/vectors": "^4.6.5",
- "@thi.ng/webgl": "^3.3.2"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/shader-ast": "^0.7.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vector-pools": "^1.0.46",
+ "@thi.ng/vectors": "^4.6.6",
+ "@thi.ng/webgl": "^3.3.3"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
"lib"
],
"keywords": [
- "es6",
"font",
"layout",
"msdf",
diff --git a/packages/webgl-shadertoy/CHANGELOG.md b/packages/webgl-shadertoy/CHANGELOG.md
index 44294812fe..bb8dd78931 100644
--- a/packages/webgl-shadertoy/CHANGELOG.md
+++ b/packages/webgl-shadertoy/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.2.47](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl-shadertoy@0.2.46...@thi.ng/webgl-shadertoy@0.2.47) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/webgl-shadertoy
+
+
+
+
+
## [0.2.46](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl-shadertoy@0.2.45...@thi.ng/webgl-shadertoy@0.2.46) (2020-09-13)
**Note:** Version bump only for package @thi.ng/webgl-shadertoy
diff --git a/packages/webgl-shadertoy/README.md b/packages/webgl-shadertoy/README.md
index 81bcb96fe2..e0dcf7b1ea 100644
--- a/packages/webgl-shadertoy/README.md
+++ b/packages/webgl-shadertoy/README.md
@@ -27,6 +27,8 @@ Basic WebGL scaffolding for running interactive fragment shaders via [@thi.ng/sh
**ALPHA** - bleeding edge / work-in-progress
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bwebgl-shadertoy%5D)
+
### Related packages
- [@thi.ng/shader-ast](https://github.com/thi-ng/umbrella/tree/develop/packages/shader-ast) - DSL to define shader code in TypeScript and cross-compile to GLSL, JS and other targets
diff --git a/packages/webgl-shadertoy/package.json b/packages/webgl-shadertoy/package.json
index d5e9f22bf2..0671416797 100644
--- a/packages/webgl-shadertoy/package.json
+++ b/packages/webgl-shadertoy/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/webgl-shadertoy",
- "version": "0.2.46",
+ "version": "0.2.47",
"description": "Basic WebGL scaffolding for running interactive fragment shaders via @thi.ng/shader-ast",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,10 +49,10 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/shader-ast": "^0.7.1",
- "@thi.ng/shader-ast-glsl": "^0.2.9",
- "@thi.ng/webgl": "^3.3.2"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/shader-ast": "^0.7.2",
+ "@thi.ng/shader-ast-glsl": "^0.2.10",
+ "@thi.ng/webgl": "^3.3.3"
},
"files": [
"*.js",
@@ -60,7 +60,6 @@
"lib"
],
"keywords": [
- "es6",
"graphics",
"shader-ast",
"shadertoy",
diff --git a/packages/webgl/CHANGELOG.md b/packages/webgl/CHANGELOG.md
index 92f4e9e475..208c8b0705 100644
--- a/packages/webgl/CHANGELOG.md
+++ b/packages/webgl/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.3.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl@3.3.2...@thi.ng/webgl@3.3.3) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/webgl
+
+
+
+
+
## [3.3.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/webgl@3.3.1...@thi.ng/webgl@3.3.2) (2020-09-13)
**Note:** Version bump only for package @thi.ng/webgl
diff --git a/packages/webgl/README.md b/packages/webgl/README.md
index d2cd7bb2f3..ff5aec7903 100644
--- a/packages/webgl/README.md
+++ b/packages/webgl/README.md
@@ -59,6 +59,8 @@ Largely declarative WebGL 1.0 / 2.0 abstraction layer, partially ported
**BETA** - possibly breaking changes forthcoming
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bwebgl%5D)
+
### Support packages
- [@thi.ng/webgl-msdf](https://github.com/thi-ng/umbrella/tree/develop/packages/webgl-msdf) - Multi-channel SDF font rendering & basic text layout for WebGL
@@ -89,7 +91,7 @@ yarn add @thi.ng/webgl
```
-Package sizes (gzipped, pre-treeshake): ESM: 11.52 KB / CJS: 11.69 KB / UMD: 11.52 KB
+Package sizes (gzipped, pre-treeshake): ESM: 11.56 KB / CJS: 11.74 KB / UMD: 11.58 KB
## Dependencies
diff --git a/packages/webgl/package.json b/packages/webgl/package.json
index 9f1ea0cadb..1b32c780f2 100644
--- a/packages/webgl/package.json
+++ b/packages/webgl/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/webgl",
- "version": "3.3.2",
+ "version": "3.3.3",
"description": "WebGL & GLSL abstraction layer",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,21 +49,21 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/adapt-dpi": "^1.0.8",
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/associative": "^5.0.6",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/matrices": "^0.6.32",
- "@thi.ng/memoize": "^2.1.2",
- "@thi.ng/pixel": "^0.4.5",
- "@thi.ng/shader-ast": "^0.7.1",
- "@thi.ng/shader-ast-glsl": "^0.2.9",
- "@thi.ng/shader-ast-stdlib": "^0.5.1",
- "@thi.ng/transducers": "^7.3.1",
- "@thi.ng/vector-pools": "^1.0.45",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/adapt-dpi": "^1.0.9",
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/associative": "^5.0.7",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/matrices": "^0.6.33",
+ "@thi.ng/memoize": "^2.1.3",
+ "@thi.ng/pixel": "^0.4.6",
+ "@thi.ng/shader-ast": "^0.7.2",
+ "@thi.ng/shader-ast-glsl": "^0.2.10",
+ "@thi.ng/shader-ast-stdlib": "^0.5.2",
+ "@thi.ng/transducers": "^7.4.0",
+ "@thi.ng/vector-pools": "^1.0.46",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -76,7 +76,6 @@
],
"keywords": [
"declarative",
- "es6",
"FBO",
"GPGPU",
"graphics",
diff --git a/packages/webgl/src/texture.ts b/packages/webgl/src/texture.ts
index b8b91ba8de..096a26fe60 100644
--- a/packages/webgl/src/texture.ts
+++ b/packages/webgl/src/texture.ts
@@ -13,19 +13,16 @@ import {
import { isGL2Context } from "./checks";
import { error } from "./error";
-export const bindTextures = (textures?: ITexture[]) => {
+const $bind = (op: "bind" | "unbind") => (textures?: ITexture[]) => {
if (!textures) return;
for (let i = textures.length, tex; --i >= 0; ) {
- (tex = textures[i]) && tex.bind(i);
+ (tex = textures[i]) && tex[op](i);
}
};
-export const unbindTextures = (textures?: ITexture[]) => {
- if (!textures) return;
- for (let i = textures.length, tex; --i >= 0; ) {
- (tex = textures[i]) && tex.unbind(i);
- }
-};
+export const bindTextures = $bind("bind");
+
+export const unbindTextures = $bind("unbind");
export class Texture implements ITexture {
gl: WebGLRenderingContext;
@@ -49,19 +46,15 @@ export class Texture implements ITexture {
configure(opts: Partial = {}, unbind = true) {
const gl = this.gl;
- const isGL2 = isGL2Context(gl);
const target = opts.target || this.target || TextureTarget.TEXTURE_2D;
const format = opts.format || this.format || TextureFormat.RGBA;
const decl = TEX_FORMATS[format];
- const baseFormat = decl.format;
const type = opts.type || this.type || decl.types[0];
!this.target && (this.target = target);
this.format = format;
this.type = type;
- let t1: GLenum, t2: GLenum, t3: GLenum;
-
gl.bindTexture(this.target, this.tex);
opts.flip !== undefined &&
@@ -73,6 +66,29 @@ export class Texture implements ITexture {
opts.premultiply ? 1 : 0
);
+ this.configureImage(target, opts);
+
+ opts.mipmap && gl.generateMipmap(target);
+
+ this.configureFilter(target, opts);
+ this.configureWrap(target, opts);
+ this.configureLOD(target, opts);
+ this.configureLevels(target, opts);
+
+ unbind && gl.bindTexture(this.target, null);
+
+ return true;
+ }
+
+ protected configureImage(
+ target: TextureTarget,
+ opts: Partial
+ ) {
+ const gl = this.gl;
+ const decl = TEX_FORMATS[this.format];
+ const baseFormat = decl.format;
+ const type = this.type;
+ const format = this.format;
if (opts.image !== undefined) {
const level = opts.level || 0;
const pos = opts.pos || [0, 0, 0];
@@ -170,10 +186,15 @@ export class Texture implements ITexture {
}
}
}
+ }
- opts.mipmap && gl.generateMipmap(target);
-
+ protected configureFilter(
+ target: TextureTarget,
+ opts: Partial
+ ) {
+ const gl = this.gl;
const flt = opts.filter || this.filter || TextureFilter.NEAREST;
+ let t1: GLenum, t2: GLenum;
if (isArray(flt)) {
t1 = flt[0];
t2 = flt[1] || t1;
@@ -184,8 +205,12 @@ export class Texture implements ITexture {
}
gl.texParameteri(target, gl.TEXTURE_MIN_FILTER, t1);
gl.texParameteri(target, gl.TEXTURE_MAG_FILTER, t2);
+ }
+ protected configureWrap(target: TextureTarget, opts: Partial) {
+ const gl = this.gl;
const wrap = opts.wrap || this.wrap || TextureRepeat.CLAMP;
+ let t1: GLenum, t2: GLenum, t3: GLenum;
if (isArray(wrap)) {
t1 = wrap[0];
t2 = wrap[1] || t1;
@@ -197,14 +222,17 @@ export class Texture implements ITexture {
}
gl.texParameteri(target, gl.TEXTURE_WRAP_S, t1);
gl.texParameteri(target, gl.TEXTURE_WRAP_T, t2);
- isGL2 &&
+ isGL2Context(gl) &&
target === (gl).TEXTURE_3D &&
gl.texParameteri(
target,
(gl).TEXTURE_WRAP_R,
t3
);
+ }
+ protected configureLOD(target: TextureTarget, opts: Partial) {
+ const gl = this.gl;
if (opts.lod) {
const [t1, t2] = opts.lod;
t1 &&
@@ -220,7 +248,13 @@ export class Texture implements ITexture {
t2
);
}
+ }
+ protected configureLevels(
+ target: TextureTarget,
+ opts: Partial
+ ) {
+ const gl = this.gl;
if (opts.minMaxLevel) {
const [t1, t2] = opts.minMaxLevel;
gl.texParameteri(
@@ -234,10 +268,6 @@ export class Texture implements ITexture {
t2
);
}
-
- unbind && gl.bindTexture(this.target, null);
-
- return true;
}
bind(id = 0) {
diff --git a/packages/zipper/CHANGELOG.md b/packages/zipper/CHANGELOG.md
index 429bf8f10b..4f71c79da4 100644
--- a/packages/zipper/CHANGELOG.md
+++ b/packages/zipper/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [0.1.26](https://github.com/thi-ng/umbrella/compare/@thi.ng/zipper@0.1.25...@thi.ng/zipper@0.1.26) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/zipper
+
+
+
+
+
## [0.1.25](https://github.com/thi-ng/umbrella/compare/@thi.ng/zipper@0.1.24...@thi.ng/zipper@0.1.25) (2020-09-13)
**Note:** Version bump only for package @thi.ng/zipper
diff --git a/packages/zipper/README.md b/packages/zipper/README.md
index 8e7a6cef0c..0bbdcb161a 100644
--- a/packages/zipper/README.md
+++ b/packages/zipper/README.md
@@ -38,6 +38,8 @@ Reference: https://en.wikipedia.org/wiki/Zipper_(data_structure)
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Bzipper%5D)
+
### Related packages
- [@thi.ng/gp](https://github.com/thi-ng/umbrella/tree/develop/packages/gp) - Genetic programming helpers & strategies (tree based & multi-expression programming)
diff --git a/packages/zipper/package.json b/packages/zipper/package.json
index 56a8891c35..a7c77793ea 100644
--- a/packages/zipper/package.json
+++ b/packages/zipper/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/zipper",
- "version": "0.1.25",
+ "version": "0.1.26",
"description": "Functional tree editing, manipulation & navigation",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/arrays": "^0.8.0",
- "@thi.ng/checks": "^2.7.8"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/arrays": "^0.8.1",
+ "@thi.ng/checks": "^2.7.9"
},
"files": [
"*.js",
@@ -61,7 +61,6 @@
"keywords": [
"datastructure",
"edit",
- "es6",
"functional",
"immutable",
"navigation",
diff --git a/scripts/make-module b/scripts/make-module
index 398c2d0e0f..9d6f10cbe9 100755
--- a/scripts/make-module
+++ b/scripts/make-module
@@ -56,10 +56,16 @@ cat << EOF > "$MODULE"/package.json
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/$1#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "$AUTHOR <$EMAIL>",
"license": "Apache-2.0",
"scripts": {
@@ -87,7 +93,7 @@ cat << EOF > "$MODULE"/package.json
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.12.3"
+ "@thi.ng/api": "^6.13.0"
},
"files": [
"*.js",
@@ -95,7 +101,6 @@ cat << EOF > "$MODULE"/package.json
"lib"
],
"keywords": [
- "ES6",
"typescript"
],
"publishConfig": {
diff --git a/scripts/stats b/scripts/stats
index 5ff32bf769..8d098c5bdd 100755
--- a/scripts/stats
+++ b/scripts/stats
@@ -1,12 +1,33 @@
#!/bin/sh
-mod="packages/*"
-echo "package,files,comments,sloc" > cloc.csv
+# usage: stats packages stats.csv (default)
+# usage: stats examples stats-ex.csv
-for m in $mod; do
- echo "$m"
- echo "$m,$(cloc "$m"/src --csv | grep "TypeScript" | cut -d ',' -f1 -f4-5)" >> cloc.csv
+if [ $# -gt 0 ]; then
+ modules="$1/*"
+else
+ modules="packages/*"
+fi
+
+if [ $# -gt 1 ]; then
+ out="$2"
+else
+ out=stats.csv
+fi
+
+echo "package,files,comments,sloc" > $out
+
+for m in $modules; do
+ if [ -d "$m" ]; then
+ skip=$(grep -e '"skip": true' "$m/package.json")
+ if [ -e "$m/.skip" ] || [ -n "$skip" ]; then
+ echo "\tskipping $m"
+ else
+ echo "$m $skip"
+ echo "$m,$(cloc "$m"/src --csv | grep "TypeScript" | cut -d ',' -f1 -f4-5)" >> $out
+ fi
+ fi
done
echo "---"
-awk -F ',' '{ files+=$2; comments+=$3; sloc+=$4 } END { print "files:", files, "\tcode:", sloc, "\ttotal:", sloc + comments }' cloc.csv
\ No newline at end of file
+awk -F ',' '{ files+=$2; comments+=$3; sloc+=$4 } END { print "files:", files, "\tcode:", sloc, "\ttotal:", sloc + comments }' $out
diff --git a/scripts/upload-examples b/scripts/upload-examples
index 1281133d06..7ee0c02491 100755
--- a/scripts/upload-examples
+++ b/scripts/upload-examples
@@ -1,7 +1,10 @@
#!/bin/bash
-readonly target="s3://demo.thi.ng/umbrella"
-readonly opts="--profile toxi-s3 --acl public-read"
+readonly s3basepath=umbrella
+readonly target="s3://demo.thi.ng/$s3basepath"
+readonly cloudfrontid=EL2F1HMDPZ2RL
+readonly awsprofile=toxi-full
+readonly opts="--profile $awsprofile --acl public-read"
if [ $# = 1 ]; then
modules="examples/$1"
@@ -38,5 +41,10 @@ for m in $modules; do
aws s3 cp "$m"/out/"$js" "$dest"/"$js2" $opts --content-type "application/javascript; charset=utf-8" --content-encoding gzip
done
aws s3 cp "$m"/out/index.html "$dest"/ $opts --cache-control "max-age=900"
+
+ aws cloudfront create-invalidation \
+ --distribution-id $cloudfrontid \
+ --paths "/$s3basepath/$m/*" \
+ --profile $awsprofile
fi
done
diff --git a/tools/src/partials/package.ts b/tools/src/partials/package.ts
index e283e8460b..c74d454a41 100644
--- a/tools/src/partials/package.ts
+++ b/tools/src/partials/package.ts
@@ -55,12 +55,18 @@ export const packageDeps = (pkg: Package) => {
return deps.length ? list(deps) : "None";
};
-export const packageStatus = (id = "stable") => {
+export const packageStatus = (pkgName: string, id = "stable") => {
const status = CONFIG.statuses[id];
+ const name = shortName(pkgName);
return [
"### Status",
"",
`**${id.toUpperCase()}**${status ? " - " + status : ""}`,
+ "",
+ link(
+ "Search or submit any issues for this package",
+ `https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5B${name}%5D`
+ ),
].join("\n");
};
diff --git a/tools/src/readme.ts b/tools/src/readme.ts
index acf18e5696..fd1988eb09 100644
--- a/tools/src/readme.ts
+++ b/tools/src/readme.ts
@@ -31,7 +31,7 @@ try {
"pkg.size": packageSize,
"pkg.banner": () => packageBanner(CONFIG.root.name),
"pkg.install": () => packageInstallation(CONFIG.root),
- status: () => packageStatus(CONFIG.meta.status),
+ status: () => packageStatus(CONFIG.root.name, CONFIG.meta.status),
examples: () => examplesTable(CONFIG.root.name),
supportPackages: () => supportPackages(CONFIG.root.name),
relatedPackages: () => relatedPackages(CONFIG.meta.related),
 | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+
## API
[Generated API docs](https://docs.thi.ng/umbrella/geom-closest-point/)
diff --git a/packages/geom-closest-point/package.json b/packages/geom-closest-point/package.json
index 123ca0cb98..a47afd14f7 100644
--- a/packages/geom-closest-point/package.json
+++ b/packages/geom-closest-point/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-closest-point",
- "version": "0.4.0",
+ "version": "0.5.0",
"description": "2D / 3D closest point / proximity helpers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"circle",
"distance",
"ellipse",
- "es6",
"geometry",
"line",
"points",
diff --git a/packages/geom-closest-point/src/circle.ts b/packages/geom-closest-point/src/circle.ts
index 63c3419da1..0d64861d98 100644
--- a/packages/geom-closest-point/src/circle.ts
+++ b/packages/geom-closest-point/src/circle.ts
@@ -1,10 +1,21 @@
-import { add, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
+import { add, direction, ReadonlyVec, Vec } from "@thi.ng/vectors";
+/**
+ * Returns closest point to `p` on circle defined by origin `c` and radius `r`.
+ *
+ * @param p
+ * @param c
+ * @param r
+ * @param out
+ */
export const closestPointCircle = (
p: ReadonlyVec,
c: ReadonlyVec,
r: number,
out: Vec = []
-) => add(out, c, normalize(out, sub(out, p, c), r));
+) => add(out, c, direction(out, c, p, r));
+/**
+ * Same as {@link closestPointCircle}.
+ */
export const closestPointSphere = closestPointCircle;
diff --git a/packages/geom-closest-point/src/ellipse.ts b/packages/geom-closest-point/src/ellipse.ts
index 48f8438b74..2adbd95aa5 100644
--- a/packages/geom-closest-point/src/ellipse.ts
+++ b/packages/geom-closest-point/src/ellipse.ts
@@ -1,5 +1,5 @@
import { clamp01, SQRT2_2 } from "@thi.ng/math";
-import { ReadonlyVec } from "@thi.ng/vectors";
+import type { ReadonlyVec } from "@thi.ng/vectors";
/**
* @remarks
@@ -29,8 +29,8 @@ export const closestPointEllipse = (
let tx = SQRT2_2;
let ty = tx;
for (; --n >= 0; ) {
- const _ex = ab * (tx * tx * tx);
- const _ey = ba * (ty * ty * ty);
+ const _ex = ab * tx * tx * tx;
+ const _ey = ba * ty * ty * ty;
const qx = apx - _ex;
const qy = apy - _ey;
const q = Math.hypot(rx * tx - _ex, ry * ty - _ey) / Math.hypot(qx, qy);
diff --git a/packages/geom-closest-point/src/line.ts b/packages/geom-closest-point/src/line.ts
index 093e0e8708..dc445887c9 100644
--- a/packages/geom-closest-point/src/line.ts
+++ b/packages/geom-closest-point/src/line.ts
@@ -144,7 +144,7 @@ export const closestPointPolyline = (
}
}
}
- return out;
+ return minD < Infinity ? out : undefined;
};
/**
diff --git a/packages/geom-closest-point/src/plane.ts b/packages/geom-closest-point/src/plane.ts
index e24ab27e12..a1cc6a38ef 100644
--- a/packages/geom-closest-point/src/plane.ts
+++ b/packages/geom-closest-point/src/plane.ts
@@ -1,8 +1,29 @@
import { dot, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
+/**
+ * Returns signed distance between point `p` and plane defined by normal `n` and
+ * `w`. In 2D this also works for lines.
+ *
+ * @remarks
+ * If result is > 0 the point lies "above" the plane, if < 0 below the plane or
+ * if zero on the plane.
+ *
+ * @param p
+ * @param n
+ * @param w
+ */
export const distToPlane = (p: ReadonlyVec, n: ReadonlyVec, w: number) =>
dot(n, p) - w;
+/**
+ * Returns closest point to `p` on the plane defined by normal `n` and `w`. In
+ * 2D this also works for lines.
+ *
+ * @param p
+ * @param normal
+ * @param w
+ * @param out
+ */
export const closestPointPlane = (
p: ReadonlyVec,
normal: ReadonlyVec,
diff --git a/packages/geom-closest-point/src/points.ts b/packages/geom-closest-point/src/points.ts
index 0ff21361da..138c76e3d1 100644
--- a/packages/geom-closest-point/src/points.ts
+++ b/packages/geom-closest-point/src/points.ts
@@ -1,14 +1,25 @@
+import type { FnU2 } from "@thi.ng/api";
import { distSq, ReadonlyVec, set, Vec } from "@thi.ng/vectors";
+/**
+ * Returns closest point to `p` in given point array, optionally using custom
+ * distance function `dist` (default: {@link @thi.ng/vectors#distSq}).
+ *
+ * @param p
+ * @param pts
+ * @param out
+ * @param dist
+ */
export const closestPointArray = (
p: ReadonlyVec,
pts: Vec[],
- out: Vec = []
+ out: Vec = [],
+ dist: FnU2
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+
## API
[Generated API docs](https://docs.thi.ng/umbrella/geom-closest-point/)
diff --git a/packages/geom-closest-point/package.json b/packages/geom-closest-point/package.json
index 123ca0cb98..a47afd14f7 100644
--- a/packages/geom-closest-point/package.json
+++ b/packages/geom-closest-point/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/geom-closest-point",
- "version": "0.4.0",
+ "version": "0.5.0",
"description": "2D / 3D closest point / proximity helpers",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,9 +49,9 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/vectors": "^4.6.5"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/vectors": "^4.6.6"
},
"files": [
"*.js",
@@ -63,7 +63,6 @@
"circle",
"distance",
"ellipse",
- "es6",
"geometry",
"line",
"points",
diff --git a/packages/geom-closest-point/src/circle.ts b/packages/geom-closest-point/src/circle.ts
index 63c3419da1..0d64861d98 100644
--- a/packages/geom-closest-point/src/circle.ts
+++ b/packages/geom-closest-point/src/circle.ts
@@ -1,10 +1,21 @@
-import { add, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
+import { add, direction, ReadonlyVec, Vec } from "@thi.ng/vectors";
+/**
+ * Returns closest point to `p` on circle defined by origin `c` and radius `r`.
+ *
+ * @param p
+ * @param c
+ * @param r
+ * @param out
+ */
export const closestPointCircle = (
p: ReadonlyVec,
c: ReadonlyVec,
r: number,
out: Vec = []
-) => add(out, c, normalize(out, sub(out, p, c), r));
+) => add(out, c, direction(out, c, p, r));
+/**
+ * Same as {@link closestPointCircle}.
+ */
export const closestPointSphere = closestPointCircle;
diff --git a/packages/geom-closest-point/src/ellipse.ts b/packages/geom-closest-point/src/ellipse.ts
index 48f8438b74..2adbd95aa5 100644
--- a/packages/geom-closest-point/src/ellipse.ts
+++ b/packages/geom-closest-point/src/ellipse.ts
@@ -1,5 +1,5 @@
import { clamp01, SQRT2_2 } from "@thi.ng/math";
-import { ReadonlyVec } from "@thi.ng/vectors";
+import type { ReadonlyVec } from "@thi.ng/vectors";
/**
* @remarks
@@ -29,8 +29,8 @@ export const closestPointEllipse = (
let tx = SQRT2_2;
let ty = tx;
for (; --n >= 0; ) {
- const _ex = ab * (tx * tx * tx);
- const _ey = ba * (ty * ty * ty);
+ const _ex = ab * tx * tx * tx;
+ const _ey = ba * ty * ty * ty;
const qx = apx - _ex;
const qy = apy - _ey;
const q = Math.hypot(rx * tx - _ex, ry * ty - _ey) / Math.hypot(qx, qy);
diff --git a/packages/geom-closest-point/src/line.ts b/packages/geom-closest-point/src/line.ts
index 093e0e8708..dc445887c9 100644
--- a/packages/geom-closest-point/src/line.ts
+++ b/packages/geom-closest-point/src/line.ts
@@ -144,7 +144,7 @@ export const closestPointPolyline = (
}
}
}
- return out;
+ return minD < Infinity ? out : undefined;
};
/**
diff --git a/packages/geom-closest-point/src/plane.ts b/packages/geom-closest-point/src/plane.ts
index e24ab27e12..a1cc6a38ef 100644
--- a/packages/geom-closest-point/src/plane.ts
+++ b/packages/geom-closest-point/src/plane.ts
@@ -1,8 +1,29 @@
import { dot, normalize, ReadonlyVec, sub, Vec } from "@thi.ng/vectors";
+/**
+ * Returns signed distance between point `p` and plane defined by normal `n` and
+ * `w`. In 2D this also works for lines.
+ *
+ * @remarks
+ * If result is > 0 the point lies "above" the plane, if < 0 below the plane or
+ * if zero on the plane.
+ *
+ * @param p
+ * @param n
+ * @param w
+ */
export const distToPlane = (p: ReadonlyVec, n: ReadonlyVec, w: number) =>
dot(n, p) - w;
+/**
+ * Returns closest point to `p` on the plane defined by normal `n` and `w`. In
+ * 2D this also works for lines.
+ *
+ * @param p
+ * @param normal
+ * @param w
+ * @param out
+ */
export const closestPointPlane = (
p: ReadonlyVec,
normal: ReadonlyVec,
diff --git a/packages/geom-closest-point/src/points.ts b/packages/geom-closest-point/src/points.ts
index 0ff21361da..138c76e3d1 100644
--- a/packages/geom-closest-point/src/points.ts
+++ b/packages/geom-closest-point/src/points.ts
@@ -1,14 +1,25 @@
+import type { FnU2 } from "@thi.ng/api";
import { distSq, ReadonlyVec, set, Vec } from "@thi.ng/vectors";
+/**
+ * Returns closest point to `p` in given point array, optionally using custom
+ * distance function `dist` (default: {@link @thi.ng/vectors#distSq}).
+ *
+ * @param p
+ * @param pts
+ * @param out
+ * @param dist
+ */
export const closestPointArray = (
p: ReadonlyVec,
pts: Vec[],
- out: Vec = []
+ out: Vec = [],
+ dist: FnU2 | rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|
| rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|  | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|  | rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
## API
diff --git a/packages/rdom-canvas/package.json b/packages/rdom-canvas/package.json
index ae14fafef6..b1cb96b8ed 100644
--- a/packages/rdom-canvas/package.json
+++ b/packages/rdom-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom-canvas",
- "version": "0.1.15",
+ "version": "0.1.16",
"description": "@thi.ng/rdom component wrapper for @thi.ng/hiccup-canvas and declarative canvas drawing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/rdom-canvas#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt
| rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
## API
diff --git a/packages/rdom-canvas/package.json b/packages/rdom-canvas/package.json
index ae14fafef6..b1cb96b8ed 100644
--- a/packages/rdom-canvas/package.json
+++ b/packages/rdom-canvas/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom-canvas",
- "version": "0.1.15",
+ "version": "0.1.16",
"description": "@thi.ng/rdom component wrapper for @thi.ng/hiccup-canvas and declarative canvas drawing",
"module": "./index.js",
"main": "./lib/index.js",
@@ -11,10 +11,16 @@
"url": "https://github.com/thi-ng/umbrella.git"
},
"homepage": "https://github.com/thi-ng/umbrella/tree/master/packages/rdom-canvas#readme",
- "funding": {
- "type": "patreon",
- "url": "https://patreon.com/thing_umbrella"
- },
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/postspectacular"
+ },
+ {
+ "type": "patreon",
+ "url": "https://patreon.com/thing_umbrella"
+ }
+ ],
"author": "Karsten Schmidt  | Parser grammar livecoding editor/playground & codegen | [Demo](https://demo.thi.ng/umbrella/parse-playground/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/parse-playground) |
-| | Demonstates various rdom usage patterns | [Demo](https://demo.thi.ng/umbrella/rdom-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-basics) |
-|
| Parser grammar livecoding editor/playground & codegen | [Demo](https://demo.thi.ng/umbrella/parse-playground/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/parse-playground) |
-| | Demonstates various rdom usage patterns | [Demo](https://demo.thi.ng/umbrella/rdom-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-basics) |
-|  | rdom drag & drop example | [Demo](https://demo.thi.ng/umbrella/rdom-dnd/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-dnd) |
-|
| rdom drag & drop example | [Demo](https://demo.thi.ng/umbrella/rdom-dnd/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-dnd) |
-|  | rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
-| | Full umbrella repo doc string search w/ paginated results | [Demo](https://demo.thi.ng/umbrella/rdom-search-docs/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-search-docs) |
-|
| rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
-| | Full umbrella repo doc string search w/ paginated results | [Demo](https://demo.thi.ng/umbrella/rdom-search-docs/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-search-docs) |
-|  | rdom powered SVG graph with draggable nodes | [Demo](https://demo.thi.ng/umbrella/rdom-svg-nodes/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-svg-nodes) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|
| rdom powered SVG graph with draggable nodes | [Demo](https://demo.thi.ng/umbrella/rdom-svg-nodes/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-svg-nodes) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|  | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|  | Parser grammar livecoding editor/playground & codegen | [Demo](https://demo.thi.ng/umbrella/parse-playground/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/parse-playground) |
+| | Demonstates various rdom usage patterns | [Demo](https://demo.thi.ng/umbrella/rdom-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-basics) |
+|
| Parser grammar livecoding editor/playground & codegen | [Demo](https://demo.thi.ng/umbrella/parse-playground/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/parse-playground) |
+| | Demonstates various rdom usage patterns | [Demo](https://demo.thi.ng/umbrella/rdom-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-basics) |
+|  | rdom drag & drop example | [Demo](https://demo.thi.ng/umbrella/rdom-dnd/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-dnd) |
+|
| rdom drag & drop example | [Demo](https://demo.thi.ng/umbrella/rdom-dnd/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-dnd) |
+|  | rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
+| | Full umbrella repo doc string search w/ paginated results | [Demo](https://demo.thi.ng/umbrella/rdom-search-docs/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-search-docs) |
+|
| rdom & hiccup-canvas interop test | [Demo](https://demo.thi.ng/umbrella/rdom-lissajous/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-lissajous) |
+| | Full umbrella repo doc string search w/ paginated results | [Demo](https://demo.thi.ng/umbrella/rdom-search-docs/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-search-docs) |
+|  | rdom powered SVG graph with draggable nodes | [Demo](https://demo.thi.ng/umbrella/rdom-svg-nodes/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-svg-nodes) |
## API
diff --git a/packages/rdom/package.json b/packages/rdom/package.json
index af5667966e..7d989f0e76 100644
--- a/packages/rdom/package.json
+++ b/packages/rdom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom",
- "version": "0.2.11",
+ "version": "0.2.12",
"description": "Lightweight, reactive, VDOM-less UI/DOM components with async lifecycle and @thi.ng/hiccup compatible",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/prefixes": "^0.1.5",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/prefixes": "^0.1.6",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"css",
"compiler",
"dom",
- "es6",
"component",
"hiccup",
"html",
diff --git a/packages/rdom/src/compile.ts b/packages/rdom/src/compile.ts
index 2347ba4b02..d6b3874770 100644
--- a/packages/rdom/src/compile.ts
+++ b/packages/rdom/src/compile.ts
@@ -28,59 +28,16 @@ import { $wrapText } from "./wrap";
*
* @param tree
*/
-export const $compile = (tree: any): IComponent => {
- if (isArray(tree)) {
- return isComplexComponent(tree)
- ?
| rdom powered SVG graph with draggable nodes | [Demo](https://demo.thi.ng/umbrella/rdom-svg-nodes/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/rdom-svg-nodes) |
## API
diff --git a/packages/rdom/package.json b/packages/rdom/package.json
index af5667966e..7d989f0e76 100644
--- a/packages/rdom/package.json
+++ b/packages/rdom/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rdom",
- "version": "0.2.11",
+ "version": "0.2.12",
"description": "Lightweight, reactive, VDOM-less UI/DOM components with async lifecycle and @thi.ng/hiccup compatible",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/hiccup": "^3.6.0",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/prefixes": "^0.1.5",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/strings": "^1.9.6"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/hiccup": "^3.6.1",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/prefixes": "^0.1.6",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/strings": "^1.10.0"
},
"files": [
"*.js",
@@ -68,7 +68,6 @@
"css",
"compiler",
"dom",
- "es6",
"component",
"hiccup",
"html",
diff --git a/packages/rdom/src/compile.ts b/packages/rdom/src/compile.ts
index 2347ba4b02..d6b3874770 100644
--- a/packages/rdom/src/compile.ts
+++ b/packages/rdom/src/compile.ts
@@ -28,59 +28,16 @@ import { $wrapText } from "./wrap";
*
* @param tree
*/
-export const $compile = (tree: any): IComponent => {
- if (isArray(tree)) {
- return isComplexComponent(tree)
- ?  | Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
-|
| Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
-|  | Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
-|
| Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
-|  | Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
-|
| Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
-|  | Interactive pattern drawing demo using transducers | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-draw/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw) |
-|
| Interactive pattern drawing demo using transducers | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-draw/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw) |
-|  | Canvas based Immediate Mode GUI components | [Demo](https://demo.thi.ng/umbrella/imgui/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui) |
-|
| Canvas based Immediate Mode GUI components | [Demo](https://demo.thi.ng/umbrella/imgui/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui) |
-|  | Minimal IMGUI usage example | [Demo](https://demo.thi.ng/umbrella/imgui-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui-basics) |
-|
| Minimal IMGUI usage example | [Demo](https://demo.thi.ng/umbrella/imgui-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui-basics) |
-|  | Worker based, interactive Mandelbrot visualization | [Demo](https://demo.thi.ng/umbrella/mandelbrot/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/mandelbrot) |
-| | Basic rstream-gestures multi-touch demo | [Demo](https://demo.thi.ng/umbrella/multitouch/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/multitouch) |
-|
| Worker based, interactive Mandelbrot visualization | [Demo](https://demo.thi.ng/umbrella/mandelbrot/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/mandelbrot) |
-| | Basic rstream-gestures multi-touch demo | [Demo](https://demo.thi.ng/umbrella/multitouch/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/multitouch) |
-|  | Minimal shader graph developed during livestream #2 | [Demo](https://demo.thi.ng/umbrella/shader-graph/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/shader-graph) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|
| Minimal shader graph developed during livestream #2 | [Demo](https://demo.thi.ng/umbrella/shader-graph/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/shader-graph) |
+| Screenshot | Description | Live demo | Source |
+| ------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------- | ------------------------------------------------------- | ------------------------------------------------------------------------------------ |
+|  | Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
+|
| Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
+|  | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
+|  | Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
+|
| Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
+|  | Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
+|
| Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
+|  | Interactive pattern drawing demo using transducers | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-draw/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw) |
+|
| Interactive pattern drawing demo using transducers | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-draw/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw) |
+|  | Canvas based Immediate Mode GUI components | [Demo](https://demo.thi.ng/umbrella/imgui/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui) |
+|
| Canvas based Immediate Mode GUI components | [Demo](https://demo.thi.ng/umbrella/imgui/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui) |
+|  | Minimal IMGUI usage example | [Demo](https://demo.thi.ng/umbrella/imgui-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui-basics) |
+|
| Minimal IMGUI usage example | [Demo](https://demo.thi.ng/umbrella/imgui-basics/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/imgui-basics) |
+|  | Worker based, interactive Mandelbrot visualization | [Demo](https://demo.thi.ng/umbrella/mandelbrot/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/mandelbrot) |
+| | Basic rstream-gestures multi-touch demo | [Demo](https://demo.thi.ng/umbrella/multitouch/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/multitouch) |
+|
| Worker based, interactive Mandelbrot visualization | [Demo](https://demo.thi.ng/umbrella/mandelbrot/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/mandelbrot) |
+| | Basic rstream-gestures multi-touch demo | [Demo](https://demo.thi.ng/umbrella/multitouch/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/multitouch) |
+|  | Minimal shader graph developed during livestream #2 | [Demo](https://demo.thi.ng/umbrella/shader-graph/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/shader-graph) |
## API
diff --git a/packages/rstream-gestures/package.json b/packages/rstream-gestures/package.json
index 462e92ec0d..c0afc90864 100644
--- a/packages/rstream-gestures/package.json
+++ b/packages/rstream-gestures/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-gestures",
- "version": "2.0.38",
+ "version": "2.0.39",
"description": "Unified mouse, mouse wheel & multi-touch event stream abstraction",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
],
"keywords": [
"dataflow",
- "es6",
"event",
"interaction",
"mouse",
diff --git a/packages/rstream-graph/CHANGELOG.md b/packages/rstream-graph/CHANGELOG.md
index 7651794096..d61a792cc0 100644
--- a/packages/rstream-graph/CHANGELOG.md
+++ b/packages/rstream-graph/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.2.41](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-graph@3.2.40...@thi.ng/rstream-graph@3.2.41) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-graph
+
+
+
+
+
## [3.2.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-graph@3.2.39...@thi.ng/rstream-graph@3.2.40) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-graph
diff --git a/packages/rstream-graph/README.md b/packages/rstream-graph/README.md
index d4e6d0ed1f..eda66da10e 100644
--- a/packages/rstream-graph/README.md
+++ b/packages/rstream-graph/README.md
@@ -40,6 +40,8 @@ these and keep any cycles async).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-graph%5D)
+
## Installation
```bash
@@ -54,7 +56,7 @@ yarn add @thi.ng/rstream-graph
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.03 KB / CJS: 1.13 KB / UMD: 1.17 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.04 KB / CJS: 1.14 KB / UMD: 1.19 KB
## Dependencies
diff --git a/packages/rstream-graph/package.json b/packages/rstream-graph/package.json
index 9d4726eafa..48b0846b93 100644
--- a/packages/rstream-graph/package.json
+++ b/packages/rstream-graph/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-graph",
- "version": "3.2.40",
+ "version": "3.2.41",
"description": "Declarative dataflow graph construction for @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/atom": "^4.1.20",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/resolve-map": "^4.2.5",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/atom": "^4.1.21",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/resolve-map": "^4.2.6",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"keywords": [
"compute",
"dataflow",
- "es6",
"graph",
"reactive",
"stream",
diff --git a/packages/rstream-graph/src/graph.ts b/packages/rstream-graph/src/graph.ts
index f0b8c6189e..98d392993b 100644
--- a/packages/rstream-graph/src/graph.ts
+++ b/packages/rstream-graph/src/graph.ts
@@ -1,4 +1,4 @@
-import type { IObjectOf, Tuple } from "@thi.ng/api";
+import type { IObjectOf, Path, Tuple } from "@thi.ng/api";
import type { IAtom } from "@thi.ng/atom";
import { isFunction, isPlainObject, isString } from "@thi.ng/checks";
import { illegalArgs } from "@thi.ng/errors";
@@ -114,24 +114,20 @@ const prepareNodeInputs = (
const res: NodeInputs = {};
if (!ins) return res;
for (let id in ins) {
- let s;
const i = ins[id];
- if (i.path) {
- s = fromViewUnsafe(state, { path: i.path });
- } else if (i.stream) {
- s = isString(i.stream) ? resolve(i.stream) : i.stream(resolve);
- } else if (i.const != null) {
- s = fromIterableSync(
- [isFunction(i.const) ? i.const(resolve) : i.const],
- { closeIn: CloseMode.NEVER }
- );
- } else {
- illegalArgs(`invalid node input: ${id}`);
- }
- if (i.xform) {
- s = s.subscribe(i.xform, id);
- }
- res[id] = s;
+ const src = i.path
+ ? fromViewUnsafe(state, { path: i.path })
+ : i.stream
+ ? isString(i.stream)
+ ? resolve(i.stream)
+ : i.stream(resolve)
+ : i.const !== undefined
+ ? fromIterableSync(
+ [isFunction(i.const) ? i.const(resolve) : i.const],
+ { closeIn: CloseMode.NEVER }
+ )
+ : illegalArgs(`invalid node input: ${id}`);
+ res[id] = i.xform ? src.subscribe(i.xform, id) : src;
}
return res;
};
@@ -145,31 +141,44 @@ const prepareNodeOutputs = (
const res: NodeOutputs = {};
if (!outs) return res;
for (let id in outs) {
- const o = outs[id];
- if (isFunction(o)) {
- res[id] = o(node, id);
- } else if (id == "*") {
- res[id] = ((path) =>
- node.subscribe(
- {
- next: (x) => state.resetIn(
| Minimal shader graph developed during livestream #2 | [Demo](https://demo.thi.ng/umbrella/shader-graph/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/shader-graph) |
## API
diff --git a/packages/rstream-gestures/package.json b/packages/rstream-gestures/package.json
index 462e92ec0d..c0afc90864 100644
--- a/packages/rstream-gestures/package.json
+++ b/packages/rstream-gestures/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-gestures",
- "version": "2.0.38",
+ "version": "2.0.39",
"description": "Unified mouse, mouse wheel & multi-touch event stream abstraction",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,11 +49,11 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -62,7 +62,6 @@
],
"keywords": [
"dataflow",
- "es6",
"event",
"interaction",
"mouse",
diff --git a/packages/rstream-graph/CHANGELOG.md b/packages/rstream-graph/CHANGELOG.md
index 7651794096..d61a792cc0 100644
--- a/packages/rstream-graph/CHANGELOG.md
+++ b/packages/rstream-graph/CHANGELOG.md
@@ -3,6 +3,14 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
+## [3.2.41](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-graph@3.2.40...@thi.ng/rstream-graph@3.2.41) (2020-09-22)
+
+**Note:** Version bump only for package @thi.ng/rstream-graph
+
+
+
+
+
## [3.2.40](https://github.com/thi-ng/umbrella/compare/@thi.ng/rstream-graph@3.2.39...@thi.ng/rstream-graph@3.2.40) (2020-09-13)
**Note:** Version bump only for package @thi.ng/rstream-graph
diff --git a/packages/rstream-graph/README.md b/packages/rstream-graph/README.md
index d4e6d0ed1f..eda66da10e 100644
--- a/packages/rstream-graph/README.md
+++ b/packages/rstream-graph/README.md
@@ -40,6 +40,8 @@ these and keep any cycles async).
**STABLE** - used in production
+[Search or submit any issues for this package](https://github.com/thi-ng/umbrella/issues?q=is%3Aissue+is%3Aopen+%5Brstream-graph%5D)
+
## Installation
```bash
@@ -54,7 +56,7 @@ yarn add @thi.ng/rstream-graph
```
-Package sizes (gzipped, pre-treeshake): ESM: 1.03 KB / CJS: 1.13 KB / UMD: 1.17 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.04 KB / CJS: 1.14 KB / UMD: 1.19 KB
## Dependencies
diff --git a/packages/rstream-graph/package.json b/packages/rstream-graph/package.json
index 9d4726eafa..48b0846b93 100644
--- a/packages/rstream-graph/package.json
+++ b/packages/rstream-graph/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/rstream-graph",
- "version": "3.2.40",
+ "version": "3.2.41",
"description": "Declarative dataflow graph construction for @thi.ng/rstream",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,14 +49,14 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/atom": "^4.1.20",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/paths": "^4.1.6",
- "@thi.ng/resolve-map": "^4.2.5",
- "@thi.ng/rstream": "^5.0.4",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/atom": "^4.1.21",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/paths": "^4.1.7",
+ "@thi.ng/resolve-map": "^4.2.6",
+ "@thi.ng/rstream": "^5.0.5",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -67,7 +67,6 @@
"keywords": [
"compute",
"dataflow",
- "es6",
"graph",
"reactive",
"stream",
diff --git a/packages/rstream-graph/src/graph.ts b/packages/rstream-graph/src/graph.ts
index f0b8c6189e..98d392993b 100644
--- a/packages/rstream-graph/src/graph.ts
+++ b/packages/rstream-graph/src/graph.ts
@@ -1,4 +1,4 @@
-import type { IObjectOf, Tuple } from "@thi.ng/api";
+import type { IObjectOf, Path, Tuple } from "@thi.ng/api";
import type { IAtom } from "@thi.ng/atom";
import { isFunction, isPlainObject, isString } from "@thi.ng/checks";
import { illegalArgs } from "@thi.ng/errors";
@@ -114,24 +114,20 @@ const prepareNodeInputs = (
const res: NodeInputs = {};
if (!ins) return res;
for (let id in ins) {
- let s;
const i = ins[id];
- if (i.path) {
- s = fromViewUnsafe(state, { path: i.path });
- } else if (i.stream) {
- s = isString(i.stream) ? resolve(i.stream) : i.stream(resolve);
- } else if (i.const != null) {
- s = fromIterableSync(
- [isFunction(i.const) ? i.const(resolve) : i.const],
- { closeIn: CloseMode.NEVER }
- );
- } else {
- illegalArgs(`invalid node input: ${id}`);
- }
- if (i.xform) {
- s = s.subscribe(i.xform, id);
- }
- res[id] = s;
+ const src = i.path
+ ? fromViewUnsafe(state, { path: i.path })
+ : i.stream
+ ? isString(i.stream)
+ ? resolve(i.stream)
+ : i.stream(resolve)
+ : i.const !== undefined
+ ? fromIterableSync(
+ [isFunction(i.const) ? i.const(resolve) : i.const],
+ { closeIn: CloseMode.NEVER }
+ )
+ : illegalArgs(`invalid node input: ${id}`);
+ res[id] = i.xform ? src.subscribe(i.xform, id) : src;
}
return res;
};
@@ -145,31 +141,44 @@ const prepareNodeOutputs = (
const res: NodeOutputs = {};
if (!outs) return res;
for (let id in outs) {
- const o = outs[id];
- if (isFunction(o)) {
- res[id] = o(node, id);
- } else if (id == "*") {
- res[id] = ((path) =>
- node.subscribe(
- {
- next: (x) => state.resetIn( | Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
+|
| Canvas based dial widget | [Demo](https://demo.thi.ng/umbrella/canvas-dial/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/canvas-dial) |
+|  | Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
|
| Interactive visualization of closest points on ellipses | [Demo](https://demo.thi.ng/umbrella/ellipse-proximity/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/ellipse-proximity) |
|  | Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
|
| Doodle w/ K-nearest neighbor search result visualization | [Demo](https://demo.thi.ng/umbrella/geom-knn/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/geom-knn) |
|  | Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
|
| Mouse gesture / stroke analysis, simplification, corner detection | [Demo](https://demo.thi.ng/umbrella/gesture-analysis/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/gesture-analysis) |
|  | Realtime analog clock demo | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-clock/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-clock) |
diff --git a/packages/vectors/package.json b/packages/vectors/package.json
index b7022388aa..b838a8d9be 100644
--- a/packages/vectors/package.json
+++ b/packages/vectors/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/vectors",
- "version": "4.6.5",
+ "version": "4.6.6",
"description": "Optimized 2d/3d/4d and arbitrary length vector operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/memoize": "^2.1.2",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/memoize": "^2.1.3",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -78,7 +78,6 @@
"distance",
"dotproduct",
"equality",
- "es6",
"geometry",
"graphics",
"glsl",
diff --git a/packages/vectors/src/heading-segment.ts b/packages/vectors/src/heading-segment.ts
index 11dc9c2331..b8c0fdc883 100644
--- a/packages/vectors/src/heading-segment.ts
+++ b/packages/vectors/src/heading-segment.ts
@@ -2,6 +2,9 @@ import type { FnU2 } from "@thi.ng/api";
import { atan2Abs } from "@thi.ng/math";
import type { ReadonlyVec } from "./api";
+const $ = (u: number, v: number): FnU2
| Realtime analog clock demo | [Demo](https://demo.thi.ng/umbrella/hdom-canvas-clock/) | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-clock) |
diff --git a/packages/vectors/package.json b/packages/vectors/package.json
index b7022388aa..b838a8d9be 100644
--- a/packages/vectors/package.json
+++ b/packages/vectors/package.json
@@ -1,6 +1,6 @@
{
"name": "@thi.ng/vectors",
- "version": "4.6.5",
+ "version": "4.6.6",
"description": "Optimized 2d/3d/4d and arbitrary length vector operations",
"module": "./index.js",
"main": "./lib/index.js",
@@ -49,15 +49,15 @@
"typescript": "^4.0.2"
},
"dependencies": {
- "@thi.ng/api": "^6.13.0",
- "@thi.ng/binary": "^2.0.15",
- "@thi.ng/checks": "^2.7.8",
- "@thi.ng/equiv": "^1.0.31",
- "@thi.ng/errors": "^1.2.21",
- "@thi.ng/math": "^2.1.0",
- "@thi.ng/memoize": "^2.1.2",
- "@thi.ng/random": "^2.0.1",
- "@thi.ng/transducers": "^7.3.1"
+ "@thi.ng/api": "^6.13.1",
+ "@thi.ng/binary": "^2.0.16",
+ "@thi.ng/checks": "^2.7.9",
+ "@thi.ng/equiv": "^1.0.32",
+ "@thi.ng/errors": "^1.2.22",
+ "@thi.ng/math": "^2.1.1",
+ "@thi.ng/memoize": "^2.1.3",
+ "@thi.ng/random": "^2.0.2",
+ "@thi.ng/transducers": "^7.4.0"
},
"files": [
"*.js",
@@ -78,7 +78,6 @@
"distance",
"dotproduct",
"equality",
- "es6",
"geometry",
"graphics",
"glsl",
diff --git a/packages/vectors/src/heading-segment.ts b/packages/vectors/src/heading-segment.ts
index 11dc9c2331..b8c0fdc883 100644
--- a/packages/vectors/src/heading-segment.ts
+++ b/packages/vectors/src/heading-segment.ts
@@ -2,6 +2,9 @@ import type { FnU2 } from "@thi.ng/api";
import { atan2Abs } from "@thi.ng/math";
import type { ReadonlyVec } from "./api";
+const $ = (u: number, v: number): FnU2 | [commit-table-ssr](./commit-table-ssr/) | Filterable commit log UI w/ minimal server to provide commit history |
| 008 |
| [commit-table-ssr](./commit-table-ssr/) | Filterable commit log UI w/ minimal server to provide commit history |
| 008 |  | [crypto-chart](./crypto-chart/) | Basic crypto-currency candle chart with multiple moving averages plots |
| 009 | | [devcards](./devcards/) | BMI calculator in a devcards format |
-| 010 |
| [crypto-chart](./crypto-chart/) | Basic crypto-currency candle chart with multiple moving averages plots |
| 009 | | [devcards](./devcards/) | BMI calculator in a devcards format |
-| 010 |  | [fft-synth](./fft-synth/) | Interactive inverse FFT toy synth |
-| 011 |
| [fft-synth](./fft-synth/) | Interactive inverse FFT toy synth |
-| 011 |  | [geom-convex-hull](./geom-convex-hull/) | Convex hull & shape clipping of 2D polygons |
-| 012 |
| [geom-convex-hull](./geom-convex-hull/) | Convex hull & shape clipping of 2D polygons |
-| 012 |  | [geom-fuzz-basics](./geom-fuzz-basics/) | geom-fuzz basic shape & fill examples |
-| 013 |
| [geom-fuzz-basics](./geom-fuzz-basics/) | geom-fuzz basic shape & fill examples |
-| 013 |  | [geom-knn](./geom-knn/) | Doodle w/ K-nearest neighbor search result visualization |
-| 014 |
| [geom-knn](./geom-knn/) | Doodle w/ K-nearest neighbor search result visualization |
-| 014 |  | [geom-tessel](./geom-tessel/) | Animated, recursive polygon tessellations |
-| 015 |
| [geom-tessel](./geom-tessel/) | Animated, recursive polygon tessellations |
-| 015 |  | [geom-voronoi-mst](./geom-voronoi-mst/) | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
-| 016 |
| [geom-voronoi-mst](./geom-voronoi-mst/) | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
-| 016 |  | [gesture-analysis](./gesture-analysis/) | Mouse gesture / stroke analysis, simplification, corner detection |
-| 017 |
| [gesture-analysis](./gesture-analysis/) | Mouse gesture / stroke analysis, simplification, corner detection |
-| 017 |  | [grid-iterators](./grid-iterators/) | Visualization of different grid iterator strategies |
-| 018 | | [hdom-basics](./hdom-basics/) | Minimal hdom usage example |
-| 019 |
| [grid-iterators](./grid-iterators/) | Visualization of different grid iterator strategies |
-| 018 | | [hdom-basics](./hdom-basics/) | Minimal hdom usage example |
-| 019 |  | [hdom-benchmark](./hdom-benchmark/) | hdom update performance benchmark (old version) |
-| 020 |
| [hdom-benchmark](./hdom-benchmark/) | hdom update performance benchmark (old version) |
-| 020 |  | [hdom-benchmark2](./hdom-benchmark2/) | hdom update performance benchmark w/ config options |
-| 021 |
| [hdom-benchmark2](./hdom-benchmark2/) | hdom update performance benchmark w/ config options |
-| 021 |  | [hdom-canvas-clock](./hdom-canvas-clock/) | Realtime analog clock demo |
-| 022 |
| [hdom-canvas-clock](./hdom-canvas-clock/) | Realtime analog clock demo |
-| 022 |  | [hdom-canvas-draw](./hdom-canvas-draw/) | Interactive pattern drawing demo using transducers |
-| 023 |
| [hdom-canvas-draw](./hdom-canvas-draw/) | Interactive pattern drawing demo using transducers |
-| 023 |  | [hdom-canvas-particles](./hdom-canvas-particles/) | 2D Bezier curve-guided particle system |
-| 024 |
| [hdom-canvas-particles](./hdom-canvas-particles/) | 2D Bezier curve-guided particle system |
-| 024 |  | [hdom-canvas-shapes](./hdom-canvas-shapes/) | Various hdom-canvas shape drawing examples & SVG conversion / export |
-| 025 | | [hdom-dropdown](./hdom-dropdown/) | Custom dropdown UI component for hdom |
-| 026 | | [hdom-dropdown-fuzzy](./hdom-dropdown-fuzzy/) | Custom dropdown UI component w/ fuzzy search |
-| 027 | | [hdom-dyn-context](./hdom-dyn-context/) | Using custom hdom context for dynamic UI theming |
-| 028 | | [hdom-elm](./hdom-elm/) | Using hdom in an Elm-like manner |
-| 029 | | [hdom-inner-html](./hdom-inner-html/) | Higher-order component for rendering HTML strings |
-| 030 | | [hdom-local-render](./hdom-local-render/) | Isolated, component-local DOM updates |
-| 031 | | [hdom-localstate](./hdom-localstate/) | UI component w/ local state stored in hdom context |
-| 032 | | [hdom-skip](./hdom-skip/) | Skipping UI updates for selected component(s) |
-| 033 | | [hdom-skip-nested](./hdom-skip-nested/) | Skipping UI updates for nested component(s) |
-| 034 | | [hdom-theme](./hdom-theme/) | Example for themed components proposal |
-| 035 |
| [hdom-canvas-shapes](./hdom-canvas-shapes/) | Various hdom-canvas shape drawing examples & SVG conversion / export |
-| 025 | | [hdom-dropdown](./hdom-dropdown/) | Custom dropdown UI component for hdom |
-| 026 | | [hdom-dropdown-fuzzy](./hdom-dropdown-fuzzy/) | Custom dropdown UI component w/ fuzzy search |
-| 027 | | [hdom-dyn-context](./hdom-dyn-context/) | Using custom hdom context for dynamic UI theming |
-| 028 | | [hdom-elm](./hdom-elm/) | Using hdom in an Elm-like manner |
-| 029 | | [hdom-inner-html](./hdom-inner-html/) | Higher-order component for rendering HTML strings |
-| 030 | | [hdom-local-render](./hdom-local-render/) | Isolated, component-local DOM updates |
-| 031 | | [hdom-localstate](./hdom-localstate/) | UI component w/ local state stored in hdom context |
-| 032 | | [hdom-skip](./hdom-skip/) | Skipping UI updates for selected component(s) |
-| 033 | | [hdom-skip-nested](./hdom-skip-nested/) | Skipping UI updates for nested component(s) |
-| 034 | | [hdom-theme](./hdom-theme/) | Example for themed components proposal |
-| 035 |  | [hdom-toggle](./hdom-toggle/) | Customizable slide toggle component demo |
-| 036 | | [hdom-vscroller](./hdom-vscroller/) | Virtual scroller component for large tables / lists |
-| 037 |
| [hdom-toggle](./hdom-toggle/) | Customizable slide toggle component demo |
-| 036 | | [hdom-vscroller](./hdom-vscroller/) | Virtual scroller component for large tables / lists |
-| 037 |  | [hiccup-canvas-arcs](./hiccup-canvas-arcs/) | Animated arcs & drawing using hiccup-canvas |
-| 038 | | [hmr-basics](./hmr-basics/) | hdom & hot module replacement |
-| 039 | | [hydrate-basics](./hydrate-basics/) | Hiccup / hdom DOM hydration example |
-| 040 |
| [hiccup-canvas-arcs](./hiccup-canvas-arcs/) | Animated arcs & drawing using hiccup-canvas |
-| 038 | | [hmr-basics](./hmr-basics/) | hdom & hot module replacement |
-| 039 | | [hydrate-basics](./hydrate-basics/) | Hiccup / hdom DOM hydration example |
-| 040 |  | [imgui](./imgui/) | Canvas based Immediate Mode GUI components |
-| 041 |
| [imgui](./imgui/) | Canvas based Immediate Mode GUI components |
-| 041 |  | [imgui-basics](./imgui-basics/) | Minimal IMGUI usage example |
-| 042 | | [interceptor-basics](./interceptor-basics/) | Event handling w/ interceptors and side effects |
-| 043 | | [interceptor-basics2](./interceptor-basics2/) | Event handling w/ interceptors and side effects |
-| 044 |
| [imgui-basics](./imgui-basics/) | Minimal IMGUI usage example |
-| 042 | | [interceptor-basics](./interceptor-basics/) | Event handling w/ interceptors and side effects |
-| 043 | | [interceptor-basics2](./interceptor-basics2/) | Event handling w/ interceptors and side effects |
-| 044 |  | [iso-plasma](./iso-plasma/) | Animated sine plasma effect visualized using contour lines |
-| 045 |
| [iso-plasma](./iso-plasma/) | Animated sine plasma effect visualized using contour lines |
-| 045 |  | [json-components](./json-components/) | Transforming JSON into UI components |
-| 046 | | [login-form](./login-form/) | Basic SPA example with atom-based UI router |
-| 047 |
| [json-components](./json-components/) | Transforming JSON into UI components |
-| 046 | | [login-form](./login-form/) | Basic SPA example with atom-based UI router |
-| 047 |  | [mandelbrot](./mandelbrot/) | Worker based, interactive Mandelbrot visualization |
-| 048 |
| [mandelbrot](./mandelbrot/) | Worker based, interactive Mandelbrot visualization |
-| 048 |  | [markdown](./markdown/) | Minimal Markdown to Hiccup to HTML parser / transformer |
-| 049 | | [multitouch](./multitouch/) | Basic rstream-gestures multi-touch demo |
-| 050 |
| [markdown](./markdown/) | Minimal Markdown to Hiccup to HTML parser / transformer |
-| 049 | | [multitouch](./multitouch/) | Basic rstream-gestures multi-touch demo |
-| 050 |  | [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
-| 051 |
| [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
-| 051 |  | [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
-| 052 |
| [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
-| 052 |  | [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
-| 054 |
| [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
-| 054 |  | [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
-| 055 |
| [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
-| 055 |  | [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
-| 056 |
| [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
-| 056 |  | [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
-| 057 |
| [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
-| 057 |  | [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
-| 058 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
-| 059 |
| [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
-| 058 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
-| 059 |  | [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
-| 060 |
| [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
-| 060 |  | [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
-| 061 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
-| 062 |
| [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
-| 061 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
-| 062 |  | [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
-| 063 |
| [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
-| 063 |  | [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
-| 064 |
| [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
-| 064 |  | [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
-| 065 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
-| 066 |
| [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
-| 065 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
-| 066 |  | [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
-| 067 |
| [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
-| 067 |  | [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
-| 068 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
-| 069 |
| [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
-| 068 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
-| 069 |  | [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
-| 070 |
| [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
-| 070 |  | [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
-| 071 |
| [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
-| 071 |  | [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
-| 072 |
| [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
-| 072 |  | [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
-| 073 |
| [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
-| 073 |  | [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
-| 074 |
| [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
-| 074 |  | [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
-| 075 |
| [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
-| 075 |  | [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
-| 076 |
| [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
-| 076 |  | [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
-| 077 |
| [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
-| 077 |  | [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
-| 078 |
| [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
-| 078 |  | [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
-| 079 |
| [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
-| 079 |  | [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
-| 080 |
| [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
-| 080 |  | [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
-| 081 |
| [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
-| 081 |  | [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
-| 082 |
| [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
-| 082 |  | [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
-| 083 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
-| 084 |
| [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
-| 083 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
-| 084 |  | [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
-| 085 |
| [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
-| 085 |  | [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
-| 086 |
| [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
-| 086 |  | [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
-| 087 |
| [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
-| 087 |  | [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
-| 088 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
-| 089 |
| [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
-| 088 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
-| 089 |  | [triple-query](./triple-query/) | Triple store query results & sortable table |
-| 090 |
| [triple-query](./triple-query/) | Triple store query results & sortable table |
-| 090 |  | [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
-| 091 |
| [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
-| 091 |  | [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
-| 092 |
| [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
-| 092 |  | [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
-| 093 |
| [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
-| 093 |  | [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
-| 094 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
-| 095 |
| [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
-| 094 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
-| 095 |  | [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
-| 096 |
| [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
-| 096 |  | [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
-| 097 |
| [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
-| 097 |  | [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
-| 098 |
| [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
-| 098 |  | [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
+| 010 |
| [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
+| 010 |  | [ellipse-proximity](./ellipse-proximity/) | Interactive visualization of closest points on ellipses |
+| 011 |
| [ellipse-proximity](./ellipse-proximity/) | Interactive visualization of closest points on ellipses |
+| 011 |