diff --git a/.all-contributorsrc b/.all-contributorsrc
index 294827480f..c4da1a497e 100644
--- a/.all-contributorsrc
+++ b/.all-contributorsrc
@@ -344,6 +344,25 @@
"contributions": [
"bug"
]
+ },
+ {
+ "login": "dmnsgn",
+ "name": "Damien Seguin",
+ "avatar_url": "https://avatars.githubusercontent.com/u/1636460?v=4",
+ "profile": "https://dmnsgn.me",
+ "contributions": [
+ "bug",
+ "code"
+ ]
+ },
+ {
+ "login": "ruigil",
+ "name": "Rui Gil",
+ "avatar_url": "https://avatars.githubusercontent.com/u/656535?v=4",
+ "profile": "https://github.com/ruigil",
+ "contributions": [
+ "bug"
+ ]
}
],
"contributorsPerLine": 7,
diff --git a/.github/workflows/test.yml b/.github/workflows/test.yml
index 7e282c6fc2..231672fc6d 100644
--- a/.github/workflows/test.yml
+++ b/.github/workflows/test.yml
@@ -2,6 +2,7 @@ name: test-all
on:
push:
branches:
+ - feature/*
- develop
- main
paths:
@@ -19,5 +20,5 @@ jobs:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
- node-version: ">=14.6.0"
+ node-version: ">=16.0.0"
- run: yarn test
diff --git a/.mocharc.js b/.mocharc.js
deleted file mode 100644
index b33e35bdab..0000000000
--- a/.mocharc.js
+++ /dev/null
@@ -1,5 +0,0 @@
-process.env.TS_NODE_PROJECT = "test/tsconfig.json";
-module.exports = {
- extension: ["ts"],
- require: "ts-node/register"
-};
diff --git a/.nycrc b/.nycrc
deleted file mode 100644
index 504abf9eb9..0000000000
--- a/.nycrc
+++ /dev/null
@@ -1,3 +0,0 @@
-{
- "extends": "@istanbuljs/nyc-config-typescript"
-}
\ No newline at end of file
diff --git a/README.md b/README.md
index e11b25b36d..19fde12ace 100644
--- a/README.md
+++ b/README.md
@@ -16,57 +16,46 @@
**Please visit [thi.ng](https://thi.ng) for additional information & topic based
search of packages relevant to your use cases...**
-Mono-repository for 153+ thi.ng TypeScript/ES6 projects, a wide collection of
-largely data transformation oriented packages and building blocks for
-(non-exhaustive list of topics):
-
-- Functional programming (composition, memoization, transducers, multi-methods)
-- Data structures & data transformations for wide range of use cases (list,
- sets, maps, joins, spatial indexing, clocks)
-- ES6 iterators/generators
-- Immutable data handling, state containers, transacted state updates, Undo-Redo
- history
-- Vector & matrix implementations with optional support for strided layouts,
- SIMD etc.
-- Value-based equivalence
-- Data driven UI component toolkits (multiple approaches)
+This mono-repository is home to 159+ thi.ng TypeScript/ES6 projects, a wide and jointly
+developed collection of packages and building blocks for (non-exhaustive list of
+topics):
+
+- Functional programming (ES6 iterators/generators, composition, memoization, transducers, multi-methods)
- Reactive programming, stream / transducer based dataflow graphs / pipelines
-- WebWorker workflow abstractions
-- DSP building blocks: oscillators, noise generators, filters, 1D FFT/IFFT,
- muxers, rate converters
-- 2D geometry generation, shape primitives, processing, conversion &
- visualization
-- Canvas abstractions & SVG conversion
+- Data structures & data transformations for wide range of use cases (maps, sets, heaps, queues, graphs etc.)
+- 2D geometry generation, shape primitives, math, manipulation, intersections, conversions & visualizations
+- Canvas abstractions & SVG serialization/conversion
+- Vector, matrix (dense & sparse), ECS implementations with optional support for strided memory layouts
- Semi-declarative WebGL 1/2 abstraction layer
-- DSL for shader functions defined in TypeScript and cross-compilation to GLSL,
- JS, VEX etc.
-- Date/time iterators, formatters, math
-- PEG-style parser combinators, FSM primitives
-- Forth-style pointfree DSL for functional composition
-- S-expression parser & runtime infrastructure for custom DSL creation
-- Multi-format pixel buffers, conversions, Porter-Duff alpha-blending operators
-- Color space/format conversions, matrix based color manipulation, cosine
- gradients
-- Canvas-based Immediate mode GUI components
+- DSL for shader functions defined in TypeScript and cross-compilation to GLSL, JS, VEX etc.
+- Value-based equivalence
+- DSP building blocks: oscillators, noise generators, filters, 1D FFT/IFFT, muxers, rate converters
+- Immutable data handling, state containers, transacted state updates, Undo-Redo history
+- Data driven UI component toolkits (DOM-based, canvas-based, immediate-mode, multiple approaches...)
+- Multi-format, multi-channel pixel buffers (int & float based), conversions, dithering, Porter-Duff alpha-blending operators
+- Color space/format conversions, matrix based color manipulation, gradient generators, color palettes
+- Date-time abstraction, relative dates, iterators, formatters, math
+- WebWorker workflow abstractions
+- PEG-style functional parser combinators w/ (optional) custom grammar definition language
+- Forth-style pointfree DSL for functional composition and DSL development/extension
+- S-expression parser & runtime (interpreter) infrastructure for custom DSL creation
- Low-level tooling for binary data, shared memory/WASM/WebGL interop
+- SIMD batch-processing of vector data
+- Various interpolations, math helpers, automatic differentiation (Dual numbers)
- etc. (see package overview below)
-**...all with a keen eye on simplicity, re-use & minimalism without
-sacrificing flexibility.**
-
-**This project is NOT a framework**, provides no turn-key,
-one-size-fits-all approach and instead encourages a mix & match
-philosophy for various key aspects of application design (in & outside
-the browser). Most customization points only expect certain
-interfaces/type signatures rather than concrete implementations.
+**This project is NOT a framework**, provides no turn-key, one-size-fits-all
+approach and instead encourages a mix & match philosophy for various key aspects
+of application design (in & outside the browser). Most customization points only
+expect certain interfaces/type signatures rather than concrete implementations.
All packages:
- are versioned independently
-- distributed in ES2017 syntax and multiple formats (ESM, CommonJS, UMD)
- with TypeScript typings & change logs
-- highly modular with largely only a few closely related functions or
- single function / class per file to help w/ tree shaking
+- distributed as ESM modules (ES2020 syntax) with export maps, TypeScript
+ typings & change logs
+- highly modular with largely only single function / class (only closely related
+ functions) per file to help w/ selective imports and tree shaking
- provide re-exports of all their publics for full library imports
- have either none or only @thi.ng internal runtime dependencies
- declare public interfaces, enums & types in an `api.ts` and/or
@@ -74,10 +63,13 @@ All packages:
- have auto-generated online documentation at [docs.thi.ng](http://docs.thi.ng)
- licensed under Apache Software License 2.0
-Most packages:
+## Getting started
-- have been used in production
-- have detailed, individual README files w/ small usage examples
+The sheer number and varied nature & purpose of these packages makes it
+impossible to provide traditional "Getting started" tutorials. To compensate,
+this repo provides a large number of example projects, detailed readmes (at the
+very least for all the larger and/or more important packages) and smaller usage
+examples in the docstrings.
## Examples
@@ -103,28 +95,43 @@ packages) in the [**examples**](./examples/README.md) directory.
## Community, contributing, getting help
-Join our little community on our [Discord
-server](https://discord.gg/JhYcmBw) or get in touch via
-[Twitter](https://twitter.com/thing_umbrella) or the [issue
+Join our little community on our [Discord server](https://discord.gg/JhYcmBw) or
+get in touch via [Twitter](https://twitter.com/thing_umbrella) or the [issue
tracker](https://github.com/thi-ng/umbrella/issues). If you'd like to
contribute, please first read [this document](./CONTRIBUTING.md).
-In general, we welcome contributions of all kinds (docs, examples, bug
-fixes, feature requests, financial contributions etc.). You can find a
-fairly detailed overview for contributors here:
+In general, we welcome contributions of all kinds (docs, examples, bug fixes,
+feature requests, financial contributions etc.). You can find a fairly detailed
+overview for contributors here:
[CONTRIBUTING.md](https://github.com/thi-ng/umbrella/blob/develop/CONTRIBUTING.md).
-**Note:** The default branch for this repo is `develop`. As of 2020-12-08,
-we've also renamed `master` to the more suitable `main` branch. If you have
-local clones, please follow the [advice & short instructions in this
-article](https://www.hanselman.com/blog/easily-rename-your-git-default-branch-from-master-to-main)
-to update your local version.
+**Note: The default branch for this repo is `develop` and all PRs should be
+created based on this branch. This too means, the README files on this branch
+_might_ refer to yet-unreleased features or packages. Please use the
+[main](https://github.com/thi-ng/umbrella/tree/main) branch for viewing the most
+recently released version(s)!**.
Also please be sure to check the [wiki](https://github.com/thi-ng/umbrella/wiki)
for other project-wide information, tidbits, useful snippets etc.
## Projects
+### Important changes (10/2021)
+
+**All packages are now only published in ESM format (ES2020 syntax) with
+TypeScript typings.** You can find more details & rationale in issue
+[#315](https://github.com/thi-ng/umbrella/issues/315).
+
+As a result (and opportunity), many packages have undergone internal
+restructuring, some have been split up. All are now fully supporting
+deep-imports (based on declared [export
+maps](https://docs.skypack.dev/package-authors/package-checks#export-map)),
+leading to drastically smaller userland bundle sizes.
+
+Previously we also created & published CommonJS & UMD formats, but deemed them
+an unnecessary burden & hindrance, since all important JS tooling/platforms do
+support ES modules by now.
+
-### Latest additions / updates (since 08/2021)
-
-| Project | Version | Changelog | Description |
-|-------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------|--------------------------------------------------------|--------------------------------------------------------|
-| [`@thi.ng/args`](./packages/args) | [](https://www.npmjs.com/package/@thi.ng/args) | [changelog](./packages/args/CHANGELOG.md) | Declarative & functional CLI arg parsing & coercions |
-| [`@thi.ng/atom`](./packages/atom) | [](https://www.npmjs.com/package/@thi.ng/atom) | [changelog](./packages/atom/CHANGELOG.md) | Immutable value wrappers, views, history |
-| [`@thi.ng/color-palettes`](./packages/color-palettes) | [](https://www.npmjs.com/package/@thi.ng/color-palettes) | [changelog](./packages/color-palettes/CHANGELOG.md) | Collection of color palettes |
-| [`@thi.ng/date`](./packages/date) | [](https://www.npmjs.com/package/@thi.ng/date) | [changelog](./packages/date/CHANGELOG.md) | Date/time iterators, formatters, rounding |
-| [`@thi.ng/dual-algebra`](./packages/dual-algebra) | [](https://www.npmjs.com/package/@thi.ng/dual-algebra) | [changelog](./packages/dual-algebra/CHANGELOG.md) | Dual number algebra / automatic differentiation |
-| [`@thi.ng/heaps`](./packages/heaps) | [](https://www.npmjs.com/package/@thi.ng/heaps) | [changelog](./packages/heaps/CHANGELOG.md) | Binary & d-ary heap impls |
-| [`@thi.ng/geom-isoline`](./packages/geom-isoline) | [](https://www.npmjs.com/package/@thi.ng/geom-isoline) | [changelog](./packages/geom-isoline/CHANGELOG.md) | 2D contour line extraction |
-| [`@thi.ng/k-means`](./packages/k-means) | [](https://www.npmjs.com/package/@thi.ng/k-means) | [changelog](./packages/k-means/CHANGELOG.md) | K-means clustering of n-D data |
-| [`@thi.ng/ksuid`](./packages/ksuid) | [](https://www.npmjs.com/package/@thi.ng/ksuid) | [changelog](./packages/ksuid/CHANGELOG.md) | K-sortable unique identifiers, binary & base-N encoded |
-| [`@thi.ng/markdown-table`](./packages/markdown-table) | [](https://www.npmjs.com/package/@thi.ng/markdown-table) | [changelog](./packages/markdown-table/CHANGELOG.md) | Markdown table generator / formatter |
-| [`@thi.ng/pixel`](./packages/pixel) | [](https://www.npmjs.com/package/@thi.ng/pixel) | [changelog](./packages/pixel/CHANGELOG.md) | Multi-format pixel buffers |
-| [`@thi.ng/rdom`](./packages/rdom) | [](https://www.npmjs.com/package/@thi.ng/rdom) | [changelog](./packages/rdom/CHANGELOG.md) | Reactive, diff-less, async UI components |
-| [`@thi.ng/rdom-components`](./packages/rdom-components) | [](https://www.npmjs.com/package/@thi.ng/rdom-components) | [changelog](./packages/rdom-components/CHANGELOG.md) | Unstyled, customizable component collection |
-| [`@thi.ng/shader-ast`](./packages/shader-ast) | [](https://www.npmjs.com/package/@thi.ng/shader-ast) | [changelog](./packages/shader-ast/CHANGELOG.md) | AST DSL for x-platform shader code |
-| [`@thi.ng/shader-ast-stdlib`](./packages/shader-ast-stdlib) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-stdlib) | [changelog](./packages/shader-ast-stdlib/CHANGELOG.md) | 100+ useful AST shader functions |
-| [`@thi.ng/transducers`](./packages/transducers) | [](https://www.npmjs.com/package/@thi.ng/transducers) | [changelog](./packages/transducers/CHANGELOG.md) | Composable data transformations |
-| [`@thi.ng/vectors`](./packages/vectors) | [](https://www.npmjs.com/package/@thi.ng/vectors) | [changelog](./packages/vectors/CHANGELOG.md) | Fixed & arbitrary-length vector ops |
+### Latest package additions (since 09/2021)
+
+| Project | Version | Changelog | Description |
+|-----------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------|----------------------------------------------------------|----------------------------------------------|
+| [`@thi.ng/expose`](./packages/expose) | [](https://www.npmjs.com/package/@thi.ng/expose) | [changelog](./packages/expose/CHANGELOG.md) | Conditional global variable exposition |
+| [`@thi.ng/logger`](./packages/logger) | [](https://www.npmjs.com/package/@thi.ng/logger) | [changelog](./packages/logger/CHANGELOG.md) | Basis infrastructure for arbitrary logging |
+| [`@thi.ng/markdown-table`](./packages/markdown-table) | [](https://www.npmjs.com/package/@thi.ng/markdown-table) | [changelog](./packages/markdown-table/CHANGELOG.md) | Markdown table generator / formatter |
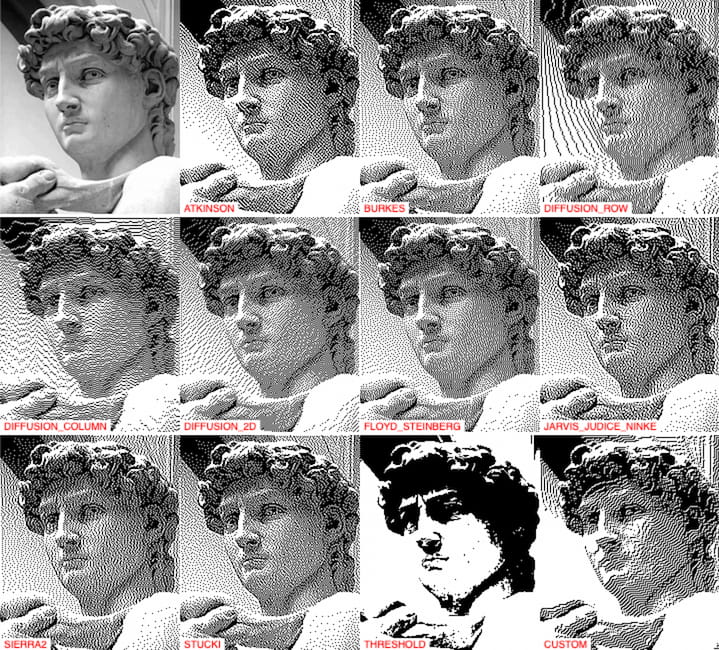
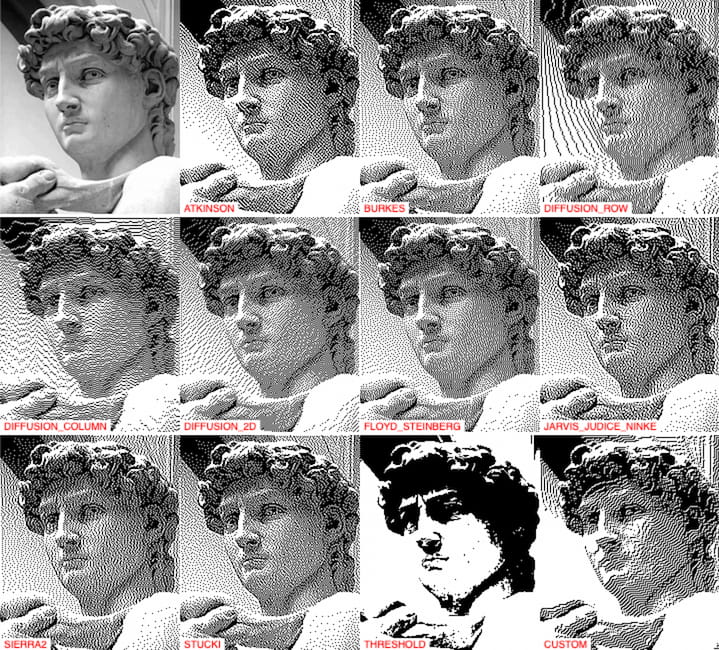
+| [`@thi.ng/pixel-dither`](./packages/pixel-dither) | [](https://www.npmjs.com/package/@thi.ng/pixel-dither) | [changelog](./packages/pixel-dither/CHANGELOG.md) | Image dithering w/ various algorithm presets |
+| [`@thi.ng/shader-ast-optimize`](./packages/shader-ast-optimize) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-optimize) | [changelog](./packages/shader-ast-optimize/CHANGELOG.md) | AST code optimization strategies |
+| [`@thi.ng/testament`](./packages/testament) | [](https://www.npmjs.com/package/@thi.ng/testament) | [changelog](./packages/testament/CHANGELOG.md) | Minimal test runner |
+| [`@thi.ng/text-format`](./packages/text-format) | [](https://www.npmjs.com/package/@thi.ng/text-format) | [changelog](./packages/text-format/CHANGELOG.md) | Color text formatting w/ ANSI & HTML presets |
### Fundamentals
-| Project | Version | Changelog | Description |
-|-------------------------------------------|-----------------------------------------------------------------------------------------------------------------|-----------------------------------------------|----------------------------------------------------------|
-| [`@thi.ng/args`](./packages/args) | [](https://www.npmjs.com/package/@thi.ng/args) | [changelog](./packages/args/CHANGELOG.md) | Declarative & functional CLI arg parsing & coercions |
-| [`@thi.ng/api`](./packages/api) | [](https://www.npmjs.com/package/@thi.ng/api) | [changelog](./packages/api/CHANGELOG.md) | Common types, decorators, mixins |
-| [`@thi.ng/bench`](./packages/bench) | [](https://www.npmjs.com/package/@thi.ng/bench) | [changelog](./packages/bench/CHANGELOG.md) | Basic benchmarking helpers |
-| [`@thi.ng/checks`](./packages/checks) | [](https://www.npmjs.com/package/@thi.ng/checks) | [changelog](./packages/checks/CHANGELOG.md) | Type & value checks |
-| [`@thi.ng/compare`](./packages/compare) | [](https://www.npmjs.com/package/@thi.ng/compare) | [changelog](./packages/compare/CHANGELOG.md) | Comparators |
-| [`@thi.ng/compose`](./packages/compose) | [](https://www.npmjs.com/package/@thi.ng/compose) | [changelog](./packages/compose/CHANGELOG.md) | Functional composition helpers |
-| [`@thi.ng/date`](./packages/date) | [](https://www.npmjs.com/package/@thi.ng/date) | [changelog](./packages/date/CHANGELOG.md) | Date/time iterators, formatters, rounding |
-| [`@thi.ng/defmulti`](./packages/defmulti) | [](https://www.npmjs.com/package/@thi.ng/defmulti) | [changelog](./packages/defmulti/CHANGELOG.md) | Dynamic multiple dispatch |
-| [`@thi.ng/distance`](./packages/distance) | [](https://www.npmjs.com/package/@thi.ng/distance) | [changelog](./packages/distance/CHANGELOG.md) | n-D distance metrics & K-nearest neighborhoods |
-| [`@thi.ng/equiv`](./packages/equiv) | [](https://www.npmjs.com/package/@thi.ng/equiv) | [changelog](./packages/equiv/CHANGELOG.md) | Deep value equivalence checking |
-| [`@thi.ng/errors`](./packages/errors) | [](https://www.npmjs.com/package/@thi.ng/errors) | [changelog](./packages/errors/CHANGELOG.md) | Custom error types |
-| [`@thi.ng/hex`](./packages/hex) | [](https://www.npmjs.com/package/@thi.ng/hex) | [changelog](./packages/hex/CHANGELOG.md) | Hex value formatters for U4-64 words |
-| [`@thi.ng/memoize`](./packages/memoize) | [](https://www.npmjs.com/package/@thi.ng/memoize) | [changelog](./packages/memoize/CHANGELOG.md) | Function memoization w/ customizable caching |
-| [`@thi.ng/oquery`](./packages/oquery) | [](https://www.npmjs.com/package/@thi.ng/oquery) | [changelog](./packages/oquery/CHANGELOG.md) | Pattern based query engine for JS objects |
-| [`@thi.ng/parse`](./packages/parse) | [](https://www.npmjs.com/package/@thi.ng/parse) | [changelog](./packages/parse/CHANGELOG.md) | Parser combinators & AST generator/transformer |
-| [`@thi.ng/paths`](./packages/paths) | [](https://www.npmjs.com/package/@thi.ng/paths) | [changelog](./packages/paths/CHANGELOG.md) | Immutable nested object accessors |
-| [`@thi.ng/strings`](./packages/strings) | [](https://www.npmjs.com/package/@thi.ng/strings) | [changelog](./packages/strings/CHANGELOG.md) | Higher-order string formatting utils |
-| [`@thi.ng/system`](./packages/system) | [](https://www.npmjs.com/package/@thi.ng/system) | [changelog](./packages/system/CHANGELOG.md) | Minimal life cycle container for stateful app components |
+| Project | Version | Changelog | Description |
+|---------------------------------------------|-------------------------------------------------------------------------------------------------------------------|------------------------------------------------|----------------------------------------------------------|
+| [`@thi.ng/args`](./packages/args) | [](https://www.npmjs.com/package/@thi.ng/args) | [changelog](./packages/args/CHANGELOG.md) | Declarative & functional CLI arg parsing & coercions |
+| [`@thi.ng/api`](./packages/api) | [](https://www.npmjs.com/package/@thi.ng/api) | [changelog](./packages/api/CHANGELOG.md) | Common types, decorators, mixins |
+| [`@thi.ng/bench`](./packages/bench) | [](https://www.npmjs.com/package/@thi.ng/bench) | [changelog](./packages/bench/CHANGELOG.md) | Basic benchmarking helpers |
+| [`@thi.ng/checks`](./packages/checks) | [](https://www.npmjs.com/package/@thi.ng/checks) | [changelog](./packages/checks/CHANGELOG.md) | Type & value checks |
+| [`@thi.ng/compare`](./packages/compare) | [](https://www.npmjs.com/package/@thi.ng/compare) | [changelog](./packages/compare/CHANGELOG.md) | Comparators |
+| [`@thi.ng/compose`](./packages/compose) | [](https://www.npmjs.com/package/@thi.ng/compose) | [changelog](./packages/compose/CHANGELOG.md) | Functional composition helpers |
+| [`@thi.ng/date`](./packages/date) | [](https://www.npmjs.com/package/@thi.ng/date) | [changelog](./packages/date/CHANGELOG.md) | Date/time iterators, formatters, rounding |
+| [`@thi.ng/defmulti`](./packages/defmulti) | [](https://www.npmjs.com/package/@thi.ng/defmulti) | [changelog](./packages/defmulti/CHANGELOG.md) | Dynamic multiple dispatch |
+| [`@thi.ng/distance`](./packages/distance) | [](https://www.npmjs.com/package/@thi.ng/distance) | [changelog](./packages/distance/CHANGELOG.md) | n-D distance metrics & K-nearest neighborhoods |
+| [`@thi.ng/equiv`](./packages/equiv) | [](https://www.npmjs.com/package/@thi.ng/equiv) | [changelog](./packages/equiv/CHANGELOG.md) | Deep value equivalence checking |
+| [`@thi.ng/errors`](./packages/errors) | [](https://www.npmjs.com/package/@thi.ng/errors) | [changelog](./packages/errors/CHANGELOG.md) | Custom error types |
+| [`@thi.ng/expose`](./packages/expose) | [](https://www.npmjs.com/package/@thi.ng/expose) | [changelog](./packages/expose/CHANGELOG.md) | Conditional global variable exposition |
+| [`@thi.ng/hex`](./packages/hex) | [](https://www.npmjs.com/package/@thi.ng/hex) | [changelog](./packages/hex/CHANGELOG.md) | Hex value formatters for U4-64 words |
+| [`@thi.ng/logger`](./packages/logger) | [](https://www.npmjs.com/package/@thi.ng/logger) | [changelog](./packages/logger/CHANGELOG.md) | Basis infrastructure for arbitrary logging |
+| [`@thi.ng/memoize`](./packages/memoize) | [](https://www.npmjs.com/package/@thi.ng/memoize) | [changelog](./packages/memoize/CHANGELOG.md) | Function memoization w/ customizable caching |
+| [`@thi.ng/oquery`](./packages/oquery) | [](https://www.npmjs.com/package/@thi.ng/oquery) | [changelog](./packages/oquery/CHANGELOG.md) | Pattern based query engine for JS objects |
+| [`@thi.ng/parse`](./packages/parse) | [](https://www.npmjs.com/package/@thi.ng/parse) | [changelog](./packages/parse/CHANGELOG.md) | Parser combinators & AST generator/transformer |
+| [`@thi.ng/paths`](./packages/paths) | [](https://www.npmjs.com/package/@thi.ng/paths) | [changelog](./packages/paths/CHANGELOG.md) | Immutable nested object accessors |
+| [`@thi.ng/strings`](./packages/strings) | [](https://www.npmjs.com/package/@thi.ng/strings) | [changelog](./packages/strings/CHANGELOG.md) | Higher-order string formatting utils |
+| [`@thi.ng/system`](./packages/system) | [](https://www.npmjs.com/package/@thi.ng/system) | [changelog](./packages/system/CHANGELOG.md) | Minimal life cycle container for stateful app components |
+| [`@thi.ng/testament`](./packages/testament) | [](https://www.npmjs.com/package/@thi.ng/testament) | [changelog](./packages/testament/CHANGELOG.md) | Minimal test runner |
### Maths
@@ -294,6 +294,7 @@ feature or `develop` branches)
| [`@thi.ng/rdom-components`](./packages/rdom-components) | [](https://www.npmjs.com/package/@thi.ng/rdom-components) | [changelog](./packages/rdom-components/CHANGELOG.md) | Unstyled, customizable component collection |
| [`@thi.ng/router`](./packages/router) | [](https://www.npmjs.com/package/@thi.ng/router) | [changelog](./packages/router/CHANGELOG.md) | Customizable browser & non-browser router |
| [`@thi.ng/text-canvas`](./packages/text-canvas) | [](https://www.npmjs.com/package/@thi.ng/text-canvas) | [changelog](./packages/text-canvas/CHANGELOG.md) | Text-mode canvas, drawing, tables, charts |
+| [`@thi.ng/text-format`](./packages/text-format) | [](https://www.npmjs.com/package/@thi.ng/text-format) | [changelog](./packages/text-format/CHANGELOG.md) | Color text formatting w/ ANSI & HTML presets |
### Geometry, image & visualization
@@ -322,6 +323,7 @@ feature or `develop` branches)
| [`@thi.ng/geom-voronoi`](./packages/geom-voronoi) | [](https://www.npmjs.com/package/@thi.ng/geom-voronoi) | [changelog](./packages/geom-voronoi/CHANGELOG.md) | 2D iterative delaunay/voronoi |
| [`@thi.ng/lsys`](./packages/lsys) | [](https://www.npmjs.com/package/@thi.ng/lsys) | [changelog](./packages/lsys/CHANGELOG.md) | Extensible L-System architecture |
| [`@thi.ng/pixel`](./packages/pixel) | [](https://www.npmjs.com/package/@thi.ng/pixel) | [changelog](./packages/pixel/CHANGELOG.md) | Multi-format pixel buffers |
+| [`@thi.ng/pixel-dither`](./packages/pixel-dither) | [](https://www.npmjs.com/package/@thi.ng/pixel-dither) | [changelog](./packages/pixel-dither/CHANGELOG.md) | Image dithering w/ various algorithm presets |
| [`@thi.ng/poisson`](./packages/poisson) | [](https://www.npmjs.com/package/@thi.ng/poisson) | [changelog](./packages/poisson/CHANGELOG.md) | nD Poisson disk sampling |
| [`@thi.ng/porter-duff`](./packages/porter-duff) | [](https://www.npmjs.com/package/@thi.ng/porter-duff) | [changelog](./packages/porter-duff/CHANGELOG.md) | Alpha blending / compositing ops |
| [`@thi.ng/scenegraph`](./packages/scenegraph) | [](https://www.npmjs.com/package/@thi.ng/scenegraph) | [changelog](./packages/scenegraph/CHANGELOG.md) | Extensible 2D/3D scenegraph |
@@ -330,15 +332,16 @@ feature or `develop` branches)
### WebGL / GPGPU
-| Project | Version | Changelog | Description |
-|-------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------|--------------------------------------------------------|------------------------------------|
-| [`@thi.ng/shader-ast`](./packages/shader-ast) | [](https://www.npmjs.com/package/@thi.ng/shader-ast) | [changelog](./packages/shader-ast/CHANGELOG.md) | AST DSL for x-platform shader code |
-| [`@thi.ng/shader-ast-glsl`](./packages/shader-ast-glsl) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-glsl) | [changelog](./packages/shader-ast-glsl/CHANGELOG.md) | GLSL code generator |
-| [`@thi.ng/shader-ast-js`](./packages/shader-ast-js) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-js) | [changelog](./packages/shader-ast-js/CHANGELOG.md) | JS code generator |
-| [`@thi.ng/shader-ast-stdlib`](./packages/shader-ast-stdlib) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-stdlib) | [changelog](./packages/shader-ast-stdlib/CHANGELOG.md) | 100+ useful AST shader functions |
-| [`@thi.ng/webgl`](./packages/webgl) | [](https://www.npmjs.com/package/@thi.ng/webgl) | [changelog](./packages/webgl/CHANGELOG.md) | WebGL 1/2 / GPGPU facilities |
-| [`@thi.ng/webgl-msdf`](./packages/webgl-msdf) | [](https://www.npmjs.com/package/@thi.ng/webgl-msdf) | [changelog](./packages/webgl-msdf/CHANGELOG.md) | MSDF font rendering |
-| [`@thi.ng/webgl-shadertoy`](./packages/webgl-shadertoy) | [](https://www.npmjs.com/package/@thi.ng/webgl-shadertoy) | [changelog](./packages/webgl-shadertoy/CHANGELOG.md) | Shadertoy-like WebGL setup |
+| Project | Version | Changelog | Description |
+|-----------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------|----------------------------------------------------------|------------------------------------|
+| [`@thi.ng/shader-ast`](./packages/shader-ast) | [](https://www.npmjs.com/package/@thi.ng/shader-ast) | [changelog](./packages/shader-ast/CHANGELOG.md) | AST DSL for x-platform shader code |
+| [`@thi.ng/shader-ast-glsl`](./packages/shader-ast-glsl) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-glsl) | [changelog](./packages/shader-ast-glsl/CHANGELOG.md) | GLSL code generator |
+| [`@thi.ng/shader-ast-js`](./packages/shader-ast-js) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-js) | [changelog](./packages/shader-ast-js/CHANGELOG.md) | JS code generator |
+| [`@thi.ng/shader-ast-optimize`](./packages/shader-ast-optimize) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-optimize) | [changelog](./packages/shader-ast-optimize/CHANGELOG.md) | AST code optimization strategies |
+| [`@thi.ng/shader-ast-stdlib`](./packages/shader-ast-stdlib) | [](https://www.npmjs.com/package/@thi.ng/shader-ast-stdlib) | [changelog](./packages/shader-ast-stdlib/CHANGELOG.md) | 100+ useful AST shader functions |
+| [`@thi.ng/webgl`](./packages/webgl) | [](https://www.npmjs.com/package/@thi.ng/webgl) | [changelog](./packages/webgl/CHANGELOG.md) | WebGL 1/2 / GPGPU facilities |
+| [`@thi.ng/webgl-msdf`](./packages/webgl-msdf) | [](https://www.npmjs.com/package/@thi.ng/webgl-msdf) | [changelog](./packages/webgl-msdf/CHANGELOG.md) | MSDF font rendering |
+| [`@thi.ng/webgl-shadertoy`](./packages/webgl-shadertoy) | [](https://www.npmjs.com/package/@thi.ng/webgl-shadertoy) | [changelog](./packages/webgl-shadertoy/CHANGELOG.md) | Shadertoy-like WebGL setup |
### Low-level, binary, memory management
@@ -380,6 +383,10 @@ individual packages can then be (re)built like so:
```bash
lerna run build --scope @thi.ng/transducers
+
+# or
+
+(cd packages/transducers && yarn build)
```
### Building example projects
@@ -390,7 +397,11 @@ in the wiki for further details.
### Testing
-(most, but not all packages have tests)
+(Most, but not all packages have tests)
+
+Due to various build/config issues/complexities, we're now using our own minimal test
+runner
+[@thi.ng/testament](https://github.com/thi-ng/umbrella/tree/develop/packages/testament)
```bash
yarn test
@@ -399,14 +410,6 @@ yarn test
lerna run test --scope @thi.ng/rstream
```
-### Coverage
-
-The resulting reports will be saved under `/packages/*/coverage/lcov-report/`.
-
-```bash
-yarn cover
-```
-
### Documentation
Autogenerated documentation (using
@@ -479,6 +482,10 @@ Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/d

Robin Gower
🐛 |

Michael Latzoni
🐛 |

Z Yin
🐛 |
+ 
Damien Seguin
🐛 💻 |
+
+
+ 
Rui Gil
🐛 |
diff --git a/assets/examples/pixel-dither.jpg b/assets/examples/pixel-dither.jpg
new file mode 100644
index 0000000000..883ecdf812
Binary files /dev/null and b/assets/examples/pixel-dither.jpg differ
diff --git a/examples/README.md b/examples/README.md
index 9f183cf811..b994a8c49c 100644
--- a/examples/README.md
+++ b/examples/README.md
@@ -1,7 +1,7 @@
# @thi.ng/umbrella examples
-This directory contains a growing number (currently 105) of standalone
+This directory contains a growing number (currently 106) of standalone
example projects, including live online versions, build instructions
and commented source code.
@@ -64,54 +64,55 @@ in touch via PR, issue tracker, email or twitter!
| 052 |  | [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
| 053 |
| [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
| 053 |  | [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
| 054 |
| [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
| 054 |  | [pixel-basics](./pixel-basics/) | Pixel buffer manipulations |
-| 055 |
| [pixel-basics](./pixel-basics/) | Pixel buffer manipulations |
-| 055 |  | [pixel-indexed](./pixel-indexed/) | Image dithering and remapping using indexed palettes |
-| 056 |
| [pixel-indexed](./pixel-indexed/) | Image dithering and remapping using indexed palettes |
-| 056 |  | [pixel-sorting](./pixel-sorting/) | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel |
-| 057 |
| [pixel-sorting](./pixel-sorting/) | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel |
-| 057 |  | [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
-| 058 |
| [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
-| 058 |  | [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
-| 059 |
| [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
-| 059 |  | [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
-| 060 |
| [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
-| 060 |  | [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
-| 061 |
| [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
-| 061 |  | [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
-| 062 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
-| 063 |
| [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
-| 062 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
-| 063 |  | [rdom-delayed-update](./rdom-delayed-update/) | Dynamically loaded images w/ preloader state |
-| 064 |
| [rdom-delayed-update](./rdom-delayed-update/) | Dynamically loaded images w/ preloader state |
-| 064 |  | [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
-| 065 |
| [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
-| 065 |  | [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
-| 066 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
-| 067 |
| [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
-| 066 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
-| 067 |  | [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
-| 068 |
| [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
-| 068 |  | [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
-| 069 |
| [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
-| 069 |  | [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
-| 070 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
-| 071 |
| [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
-| 070 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
-| 071 |  | [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
-| 072 |
| [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
-| 072 |  | [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
-| 073 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
-| 074 |
| [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
-| 073 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
-| 074 |  | [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
-| 075 |
| [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
-| 075 |  | [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
-| 076 |
| [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
-| 076 |  | [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
-| 077 |
| [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
-| 077 |  | [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
-| 078 |
| [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
-| 078 |  | [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
-| 079 |
| [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
-| 079 |  | [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
-| 080 |
| [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
-| 080 |  | [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
-| 081 |
| [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
-| 081 |  | [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
-| 082 |
| [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
-| 082 |  | [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
-| 083 |
| [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
-| 083 |  | [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
-| 084 |
| [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
-| 084 |  | [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
-| 085 |
| [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
-| 085 |  | [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
-| 086 |
| [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
-| 086 |  | [spline-tangent](./spline-tangent/) | Compute cubic spline position & tangent using Dual Numbers |
-| 087 |
| [spline-tangent](./spline-tangent/) | Compute cubic spline position & tangent using Dual Numbers |
-| 087 |  | [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
-| 088 |
| [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
-| 088 |  | [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
-| 089 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
-| 090 |
| [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
-| 089 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
-| 090 |  | [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
-| 091 |
| [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
-| 091 |  | [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
-| 092 |
| [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
-| 092 |  | [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
-| 093 |
| [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
-| 093 |  | [text-canvas-image](./text-canvas-image/) | Textmode image warping w/ 16bit color output |
-| 094 |
| [text-canvas-image](./text-canvas-image/) | Textmode image warping w/ 16bit color output |
-| 094 |  | [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
-| 095 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
-| 096 |
| [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
-| 095 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
-| 096 |  | [triple-query](./triple-query/) | Triple store query results & sortable table |
-| 097 |
| [triple-query](./triple-query/) | Triple store query results & sortable table |
-| 097 |  | [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
-| 098 |
| [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
-| 098 |  | [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
-| 099 |
| [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
-| 099 |  | [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
-| 100 |
| [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
-| 100 |  | [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
-| 101 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
-| 102 |
| [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
-| 101 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
-| 102 |  | [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
-| 103 |
| [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
-| 103 |  | [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
-| 104 |
| [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
-| 104 |  | [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
-| 105 |
| [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
-| 105 |  | [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
+| 055 |
| [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
+| 055 |  | [pixel-dither](./pixel-dither/) | Showcase of various dithering algorithms |
+| 056 |
| [pixel-dither](./pixel-dither/) | Showcase of various dithering algorithms |
+| 056 |  | [pixel-indexed](./pixel-indexed/) | Image dithering and remapping using indexed palettes |
+| 057 |
| [pixel-indexed](./pixel-indexed/) | Image dithering and remapping using indexed palettes |
+| 057 |  | [pixel-sorting](./pixel-sorting/) | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel |
+| 058 |
| [pixel-sorting](./pixel-sorting/) | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel |
+| 058 |  | [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
+| 059 |
| [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
+| 059 |  | [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
+| 060 |
| [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
+| 060 |  | [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
+| 061 |
| [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
+| 061 |  | [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
+| 062 |
| [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
+| 062 |  | [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
+| 063 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
+| 064 |
| [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
+| 063 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
+| 064 |  | [rdom-delayed-update](./rdom-delayed-update/) | Dynamically loaded images w/ preloader state |
+| 065 |
| [rdom-delayed-update](./rdom-delayed-update/) | Dynamically loaded images w/ preloader state |
+| 065 |  | [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
+| 066 |
| [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
+| 066 |  | [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
+| 067 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
+| 068 |
| [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
+| 067 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
+| 068 |  | [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
+| 069 |
| [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
+| 069 |  | [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
+| 070 |
| [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
+| 070 |  | [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
+| 071 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
+| 072 |
| [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
+| 071 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
+| 072 |  | [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
+| 073 |
| [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
+| 073 |  | [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
+| 074 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
+| 075 |
| [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
+| 074 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
+| 075 |  | [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
+| 076 |
| [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
+| 076 |  | [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
+| 077 |
| [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
+| 077 |  | [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
+| 078 |
| [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
+| 078 |  | [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
+| 079 |
| [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
+| 079 |  | [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
+| 080 |
| [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
+| 080 |  | [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
+| 081 |
| [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
+| 081 |  | [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
+| 082 |
| [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
+| 082 |  | [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
+| 083 |
| [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
+| 083 |  | [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
+| 084 |
| [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
+| 084 |  | [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
+| 085 |
| [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
+| 085 |  | [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
+| 086 |
| [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
+| 086 |  | [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
+| 087 |
| [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
+| 087 |  | [spline-tangent](./spline-tangent/) | Compute cubic spline position & tangent using Dual Numbers |
+| 088 |
| [spline-tangent](./spline-tangent/) | Compute cubic spline position & tangent using Dual Numbers |
+| 088 |  | [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
+| 089 |
| [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
+| 089 |  | [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
+| 090 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
+| 091 |
| [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
+| 090 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
+| 091 |  | [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
+| 092 |
| [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
+| 092 |  | [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
+| 093 |
| [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
+| 093 |  | [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
+| 094 |
| [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
+| 094 |  | [text-canvas-image](./text-canvas-image/) | Textmode image warping w/ 16bit color output |
+| 095 |
| [text-canvas-image](./text-canvas-image/) | Textmode image warping w/ 16bit color output |
+| 095 |  | [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
+| 096 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
+| 097 |
| [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
+| 096 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
+| 097 |  | [triple-query](./triple-query/) | Triple store query results & sortable table |
+| 098 |
| [triple-query](./triple-query/) | Triple store query results & sortable table |
+| 098 |  | [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
+| 099 |
| [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
+| 099 |  | [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
+| 100 |
| [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
+| 100 |  | [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
+| 101 |
| [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
+| 101 |  | [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
+| 102 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
+| 103 |
| [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
+| 102 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
+| 103 |  | [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
+| 104 |
| [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
+| 104 |  | [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
+| 105 |
| [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
+| 105 |  | [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
+| 106 |
| [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
+| 106 |  | [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
diff --git a/examples/adaptive-threshold/package.json b/examples/adaptive-threshold/package.json
index 916bcbb94b..2e34d95db6 100644
--- a/examples/adaptive-threshold/package.json
+++ b/examples/adaptive-threshold/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/adaptive-threshold/src/events.ts b/examples/adaptive-threshold/src/events.ts
index 69e9496d21..6c8cb7fdd5 100644
--- a/examples/adaptive-threshold/src/events.ts
+++ b/examples/adaptive-threshold/src/events.ts
@@ -1,7 +1,12 @@
import type { Fn } from "@thi.ng/api";
-import { setIn } from "@thi.ng/paths";
-import { floatBuffer, FLOAT_GRAY, PackedBuffer } from "@thi.ng/pixel";
-import { ISubscriber, pubsub, stream, trace } from "@thi.ng/rstream";
+import { setIn } from "@thi.ng/paths/set-in";
+import { floatBuffer } from "@thi.ng/pixel/float";
+import { FLOAT_GRAY } from "@thi.ng/pixel/format/float-gray";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { pubsub } from "@thi.ng/rstream/pubsub";
+import { stream } from "@thi.ng/rstream/stream";
+import { trace } from "@thi.ng/rstream/trace";
import type { Transducer } from "@thi.ng/transducers";
import {
Event,
@@ -80,7 +85,7 @@ defHandler(SET_IMAGE, ([_, file]) => {
setIn(
state.deref()!,
["srcImg"],
- floatBuffer(PackedBuffer.fromImage(img), FLOAT_GRAY)
+ floatBuffer(packedBufferFromImage(img), FLOAT_GRAY)
)
);
dispatch([UPDATE_IMAGE]);
diff --git a/examples/adaptive-threshold/src/index.ts b/examples/adaptive-threshold/src/index.ts
index 281aba07d8..9f2ceab4a4 100644
--- a/examples/adaptive-threshold/src/index.ts
+++ b/examples/adaptive-threshold/src/index.ts
@@ -1,6 +1,6 @@
import type { PackedBuffer } from "@thi.ng/pixel";
-import { sidechainPartitionRAF } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { map } from "@thi.ng/transducers/map";
import { updateDOM } from "@thi.ng/transducers-hdom";
import {
AppState,
diff --git a/examples/adaptive-threshold/src/state.ts b/examples/adaptive-threshold/src/state.ts
index b44fe3687b..9ecce01e6f 100644
--- a/examples/adaptive-threshold/src/state.ts
+++ b/examples/adaptive-threshold/src/state.ts
@@ -1,4 +1,4 @@
-import { reactive } from "@thi.ng/rstream";
+import { reactive } from "@thi.ng/rstream/stream";
import type { AppState } from "./api";
/**
diff --git a/examples/adaptive-threshold/src/threshold.ts b/examples/adaptive-threshold/src/threshold.ts
index c8d104d7bb..1de98ac5b0 100644
--- a/examples/adaptive-threshold/src/threshold.ts
+++ b/examples/adaptive-threshold/src/threshold.ts
@@ -1,4 +1,5 @@
-import { convolveChannel, FloatBuffer, POOL_THRESHOLD } from "@thi.ng/pixel";
+import type { FloatBuffer } from "@thi.ng/pixel";
+import { convolveChannel, POOL_THRESHOLD } from "@thi.ng/pixel/convolve";
/**
* Adaptive threshold computation: uses `convolveChannel` with a custom pooling
diff --git a/examples/async-effect/package.json b/examples/async-effect/package.json
index 683cea5b89..646b6deaf4 100644
--- a/examples/async-effect/package.json
+++ b/examples/async-effect/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/async-effect/src/index.ts b/examples/async-effect/src/index.ts
index ae4cadc1a4..81927c94cb 100644
--- a/examples/async-effect/src/index.ts
+++ b/examples/async-effect/src/index.ts
@@ -1,5 +1,5 @@
import type { IObjectOf } from "@thi.ng/api";
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
import {
EffectDef,
EventBus,
diff --git a/examples/bitmap-font/package.json b/examples/bitmap-font/package.json
index a13066ffd1..e731d4245d 100644
--- a/examples/bitmap-font/package.json
+++ b/examples/bitmap-font/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -23,10 +23,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "hdom-components",
"rstream",
"transducers",
"transducers-binary",
diff --git a/examples/bitmap-font/src/index.ts b/examples/bitmap-font/src/index.ts
index 6d0f85d44f..32e25c515c 100644
--- a/examples/bitmap-font/src/index.ts
+++ b/examples/bitmap-font/src/index.ts
@@ -1,20 +1,20 @@
import type { IObjectOf } from "@thi.ng/api";
-import { dropdown } from "@thi.ng/hdom-components";
-import { clamp } from "@thi.ng/math";
-import { ISubscriber, reactive, Stream, sync } from "@thi.ng/rstream";
-import {
- comp,
- map,
- multiplex,
- partition,
- pluck,
- range,
- str,
- transduce,
- zip,
-} from "@thi.ng/transducers";
-import { bits } from "@thi.ng/transducers-binary";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { clamp } from "@thi.ng/math/interval";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { bits } from "@thi.ng/transducers-binary/bits";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { multiplex } from "@thi.ng/transducers/multiplex";
+import { partition } from "@thi.ng/transducers/partition";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { range } from "@thi.ng/transducers/range";
+import { str } from "@thi.ng/transducers/str";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
import { FONT } from "./font";
const emitOnStream = (stream: ISubscriber) => (e: Event) =>
@@ -114,9 +114,3 @@ const main = sync({ src: { raw: input, result: xformer } });
main.transform(map(app), updateDOM());
// input.next(transduce(map((x: number) => String.fromCharCode(x)), str(), range(32, 127)));
-
-// // HMR handling
-// if (process.env.NODE_ENV !== "production") {
-// const hot = (module).hot;
-// hot && hot.dispose(() => main.done());
-// }
diff --git a/examples/canvas-dial/package.json b/examples/canvas-dial/package.json
index df904d1643..eb0935d3e0 100644
--- a/examples/canvas-dial/package.json
+++ b/examples/canvas-dial/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -27,12 +27,16 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom-components",
+ "rstream",
"rstream-gestures",
+ "transducers-hdom",
"vectors"
],
"screenshot": "examples/canvas-dial.png"
diff --git a/examples/canvas-dial/src/dial.ts b/examples/canvas-dial/src/dial.ts
index 48610a71f9..9a812f6874 100644
--- a/examples/canvas-dial/src/dial.ts
+++ b/examples/canvas-dial/src/dial.ts
@@ -1,11 +1,12 @@
import type { Fn } from "@thi.ng/api";
-import { peek } from "@thi.ng/arrays";
-import { isString } from "@thi.ng/checks";
-import { canvas2D } from "@thi.ng/hdom-components";
-import { fitClamped } from "@thi.ng/math";
+import { peek } from "@thi.ng/arrays/peek";
+import { isString } from "@thi.ng/checks/is-string";
+import { canvas2D } from "@thi.ng/hdom-components/canvas";
+import { fitClamped } from "@thi.ng/math/fit";
import type { ISubscription } from "@thi.ng/rstream";
import { GestureEvent, gestureStream } from "@thi.ng/rstream-gestures";
-import { heading, sub2 } from "@thi.ng/vectors";
+import { heading } from "@thi.ng/vectors/heading";
+import { sub2 } from "@thi.ng/vectors/sub";
/**
* Dial component options.
diff --git a/examples/canvas-dial/src/index.ts b/examples/canvas-dial/src/index.ts
index 0363c0c730..61741ceed6 100644
--- a/examples/canvas-dial/src/index.ts
+++ b/examples/canvas-dial/src/index.ts
@@ -1,7 +1,9 @@
-import { reactive, sync } from "@thi.ng/rstream";
-import { percent } from "@thi.ng/strings";
-import { comp, map } from "@thi.ng/transducers";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { percent } from "@thi.ng/strings/percent";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
import { dial } from "./dial";
// hdom context & app state object
diff --git a/examples/cellular-automata/package.json b/examples/cellular-automata/package.json
index 19f92cea17..4e1e9bbd64 100644
--- a/examples/cellular-automata/package.json
+++ b/examples/cellular-automata/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -20,12 +20,16 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom",
- "transducers"
+ "hdom-components",
+ "transducers",
+ "transducers-binary"
],
"screenshot": "examples/cellular-automata.png"
},
diff --git a/examples/cellular-automata/src/index.ts b/examples/cellular-automata/src/index.ts
index 773e9fa886..fc10de6132 100644
--- a/examples/cellular-automata/src/index.ts
+++ b/examples/cellular-automata/src/index.ts
@@ -1,20 +1,17 @@
-import { start } from "@thi.ng/hdom";
-import { dropdown, DropDownOption } from "@thi.ng/hdom-components";
-import {
- buildKernel2d,
- comp,
- convolve2d,
- map,
- mapIndexed,
- partition,
- push,
- range2d,
- repeatedly,
- step,
- str,
- transduce,
-} from "@thi.ng/transducers";
-import { bits } from "@thi.ng/transducers-binary";
+import { dropdown, DropDownOption } from "@thi.ng/hdom-components/dropdown";
+import { start } from "@thi.ng/hdom/start";
+import { bits } from "@thi.ng/transducers-binary/bits";
+import { comp } from "@thi.ng/transducers/comp";
+import { buildKernel2d, convolve2d } from "@thi.ng/transducers/convolve";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { partition } from "@thi.ng/transducers/partition";
+import { push } from "@thi.ng/transducers/push";
+import { range2d } from "@thi.ng/transducers/range2d";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { step } from "@thi.ng/transducers/step";
+import { str } from "@thi.ng/transducers/str";
+import { transduce } from "@thi.ng/transducers/transduce";
const W = 128;
const H = 48;
diff --git a/examples/color-themes/package.json b/examples/color-themes/package.json
index 0fa9bf3f82..ab2b342c7d 100644
--- a/examples/color-themes/package.json
+++ b/examples/color-themes/package.json
@@ -8,10 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -31,11 +31,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"color",
+ "dl-asset",
"hiccup-html",
"hiccup-svg",
"random",
diff --git a/examples/color-themes/src/api.ts b/examples/color-themes/src/api.ts
index 8db505f7e3..4fa126f1fe 100644
--- a/examples/color-themes/src/api.ts
+++ b/examples/color-themes/src/api.ts
@@ -1,10 +1,10 @@
import type { IObjectOf } from "@thi.ng/api";
-import {
+import type {
ColorRangePreset,
ColorThemePart,
- COLOR_RANGES,
ReadonlyColor,
} from "@thi.ng/color";
+import { COLOR_RANGES } from "@thi.ng/color/color-range";
export interface MainInputs {
parts: IObjectOf;
diff --git a/examples/color-themes/src/index.ts b/examples/color-themes/src/index.ts
index 52e901fd6b..c1d426aec1 100644
--- a/examples/color-themes/src/index.ts
+++ b/examples/color-themes/src/index.ts
@@ -1,33 +1,25 @@
-import {
- ColorRangePreset,
- ColorThemePart,
- css,
- lch,
- LCH,
- swatchesH,
-} from "@thi.ng/color";
+import type { ColorRangePreset, ColorThemePart } from "@thi.ng/color";
+import { css } from "@thi.ng/color/css/css";
+import { lch, LCH } from "@thi.ng/color/lch/lch";
+import { swatchesH } from "@thi.ng/color/swatches";
+import { div } from "@thi.ng/hiccup-html/blocks";
import {
button,
checkbox,
- datalist,
- div,
inputColor,
inputRange,
option,
- span,
-} from "@thi.ng/hiccup-html";
-import { svg } from "@thi.ng/hiccup-svg";
-import {
- $compile,
- $inputCheckbox,
- $inputNum,
- $inputTrigger,
- $list,
- $refresh,
- ComponentLike,
-} from "@thi.ng/rdom";
-import { staticDropdown } from "@thi.ng/rdom-components";
-import { reactive } from "@thi.ng/rstream";
+} from "@thi.ng/hiccup-html/forms";
+import { span } from "@thi.ng/hiccup-html/inline";
+import { datalist } from "@thi.ng/hiccup-html/lists";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import type { ComponentLike } from "@thi.ng/rdom";
+import { staticDropdown } from "@thi.ng/rdom-components/dropdown";
+import { $compile } from "@thi.ng/rdom/compile";
+import { $inputCheckbox, $inputNum, $inputTrigger } from "@thi.ng/rdom/event";
+import { $list } from "@thi.ng/rdom/list";
+import { $replace } from "@thi.ng/rdom/replace";
+import { reactive } from "@thi.ng/rstream/stream";
import { MainOutputs, RANGE_IDs } from "./api";
import {
debouncedParts,
@@ -100,7 +92,7 @@ const control = (label: string, ...body: ComponentLike[]) =>
*
* @param state
*/
-const svgSwatches = async ({ colors, num }: MainOutputs) => svg(
+const svgSwatches = ({ colors, num }: MainOutputs) => svg(
{
width: "100vw",
height: "100vh",
@@ -117,7 +109,7 @@ $compile(
div(
{},
// color swatches
- $refresh(main, svgSwatches),
+ $replace(main.map(svgSwatches)),
// theme controls in HUD UI
div(
".z-1.fixed.top-0.left-0.bg-white-80.ma3-m.ma3-l.pa3.w-100.w-50-m.w-33-l",
diff --git a/examples/color-themes/src/palette.ts b/examples/color-themes/src/palette.ts
index 8e8daa6ec1..1af6426be9 100644
--- a/examples/color-themes/src/palette.ts
+++ b/examples/color-themes/src/palette.ts
@@ -1,5 +1,7 @@
-import { ReadonlyColor, srgb, srgbIntArgb32 } from "@thi.ng/color";
-import { downloadWithMime } from "@thi.ng/dl-asset";
+import type { ReadonlyColor } from "@thi.ng/color";
+import { srgb } from "@thi.ng/color/srgb/srgb";
+import { srgbIntArgb32 } from "@thi.ng/color/srgb/srgb-int";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
export const downloadACT = (colors: ReadonlyColor[]) => {
const num = colors.length;
diff --git a/examples/color-themes/src/serialize.ts b/examples/color-themes/src/serialize.ts
index f0cc4d89bc..f7b789294e 100644
--- a/examples/color-themes/src/serialize.ts
+++ b/examples/color-themes/src/serialize.ts
@@ -1,5 +1,6 @@
import type { IObjectOf } from "@thi.ng/api";
-import { ColorRangePreset, ColorThemePart, lch } from "@thi.ng/color";
+import type { ColorRangePreset, ColorThemePart } from "@thi.ng/color";
+import { lch } from "@thi.ng/color/lch/lch";
import type { ISubscribable, ISubscriber } from "@thi.ng/rstream";
import { MainOutputs, NUM_STATE_TOKENS } from "./api";
diff --git a/examples/color-themes/src/state.ts b/examples/color-themes/src/state.ts
index cdce361311..b051d362dc 100644
--- a/examples/color-themes/src/state.ts
+++ b/examples/color-themes/src/state.ts
@@ -1,22 +1,25 @@
import type { IObjectOf } from "@thi.ng/api";
-import { isMobile, isString } from "@thi.ng/checks";
-import {
+import { isMobile } from "@thi.ng/checks/is-mobile";
+import { isString } from "@thi.ng/checks/is-string";
+import type {
ColorRangePreset,
- colorsFromTheme,
ColorThemePart,
CSSColorName,
- distCIEDE2000,
- lch,
- LCH,
- proximity,
- sort,
} from "@thi.ng/color";
-import { SYSTEM, XsAdd } from "@thi.ng/random";
-import { debounce, reactive, stream, Stream, sync } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { colorsFromTheme } from "@thi.ng/color/color-range";
+import { distCIEDE2000 } from "@thi.ng/color/distance";
+import { LCH, lch } from "@thi.ng/color/lch/lch";
+import { proximity, sort } from "@thi.ng/color/sort";
+import { SYSTEM } from "@thi.ng/random/system";
+import { XsAdd } from "@thi.ng/random/xsadd";
+import { debounce } from "@thi.ng/rstream/debounce";
+import { reactive, stream, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { map } from "@thi.ng/transducers/map";
import { MainInputs, MainOutputs, RANGE_IDs } from "./api";
import { downloadACT } from "./palette";
import { attachSerializer, initFromHash } from "./serialize";
+
// import { toDot, walk } from "@thi.ng/rstream-dot";
const themePart = (
diff --git a/examples/commit-heatmap/package.json b/examples/commit-heatmap/package.json
index 54913fe2f7..392a7b7cff 100644
--- a/examples/commit-heatmap/package.json
+++ b/examples/commit-heatmap/package.json
@@ -5,14 +5,16 @@
"repository": "https://github.com/thi-ng/umbrella",
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
+ "type": "module",
"scripts": {
"clean": "../../node_modules/.bin/rimraf .cache build out",
- "build": "../../node_modules/.bin/ts-node src/index.ts"
+ "build": "../../scripts/node-esm src/index.ts"
},
"dependencies": {
"@thi.ng/associative": "latest",
"@thi.ng/color": "latest",
"@thi.ng/compose": "latest",
+ "@thi.ng/date": "latest",
"@thi.ng/hiccup": "latest",
"@thi.ng/hiccup-svg": "latest",
"@thi.ng/math": "latest",
@@ -22,11 +24,18 @@
"thi.ng": {
"online": false,
"readme": [
+ "associative",
"color",
+ "date",
"hiccup",
"hiccup-svg",
"transducers"
],
"screenshot": "examples/commit-heatmap.png"
+ },
+ "browser": {
+ "process": false,
+ "setTimeout": false,
+ "util": false
}
}
diff --git a/examples/commit-heatmap/src/index.ts b/examples/commit-heatmap/src/index.ts
index eba35da601..7b26b9e057 100644
--- a/examples/commit-heatmap/src/index.ts
+++ b/examples/commit-heatmap/src/index.ts
@@ -1,27 +1,34 @@
-import { withoutKeysObj } from "@thi.ng/associative";
-import { cosineGradient, COSINE_GRADIENTS } from "@thi.ng/color";
-import { threadLast } from "@thi.ng/compose";
-import { serialize } from "@thi.ng/hiccup";
-import { defs, group, line, rect, svg, text } from "@thi.ng/hiccup-svg";
-import { fit } from "@thi.ng/math";
-import { Z2 } from "@thi.ng/strings";
+import { withoutKeysObj } from "@thi.ng/associative/without-keys";
import {
- add,
- comp,
- filter,
- groupByObj,
- keep,
- map,
- mapcat,
- mapIndexed,
- max,
- partition,
- pushSort,
- range,
- sortedKeys,
- transduce,
- vals,
-} from "@thi.ng/transducers";
+ cosineGradient,
+ COSINE_GRADIENTS,
+} from "@thi.ng/color/cosine-gradients";
+import { threadLast } from "@thi.ng/compose/thread-last";
+import { DAY } from "@thi.ng/date/api";
+import { quarters } from "@thi.ng/date/iterators";
+import { defs } from "@thi.ng/hiccup-svg/defs";
+import { group } from "@thi.ng/hiccup-svg/group";
+import { line } from "@thi.ng/hiccup-svg/line";
+import { rect } from "@thi.ng/hiccup-svg/rect";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { text } from "@thi.ng/hiccup-svg/text";
+import { serialize } from "@thi.ng/hiccup/serialize";
+import { fit } from "@thi.ng/math/fit";
+import { Z2 } from "@thi.ng/strings/pad-left";
+import { add } from "@thi.ng/transducers/add";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { groupByObj } from "@thi.ng/transducers/group-by-obj";
+import { keep } from "@thi.ng/transducers/keep";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { max } from "@thi.ng/transducers/max";
+import { partition } from "@thi.ng/transducers/partition";
+import { pushSort } from "@thi.ng/transducers/push-sort";
+import { sortedKeys } from "@thi.ng/transducers/sorted-keys";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { vals } from "@thi.ng/transducers/vals";
import { execSync } from "child_process";
import * as fs from "fs";
import { resolve } from "path";
@@ -40,8 +47,6 @@ const BASE_DIR = "..";
const SEP = "~~";
-const DAY = 24 * 60 * 60 * 1000;
-
const RE_PKG = /\(([a-z-]+)\):/;
// invalid / misspelled package names to exclude
@@ -228,7 +233,7 @@ const timeLineLabels = () =>
}),
text([x + 5, 8], `${d.getFullYear()}-${Z2(d.getMonth() + 1)}`)
);
- }, range(MIN_DATE, MAX_DATE, 91.25 * DAY));
+ }, quarters(MIN_DATE, MAX_DATE));
/**
* Main visualization. Returns SVG group of commits for given package
diff --git a/examples/commit-heatmap/tsconfig.json b/examples/commit-heatmap/tsconfig.json
index 5f4b4e663a..ba3b382df2 100644
--- a/examples/commit-heatmap/tsconfig.json
+++ b/examples/commit-heatmap/tsconfig.json
@@ -1,10 +1,7 @@
{
"extends": "../../tsconfig.json",
"compilerOptions": {
- "outDir": ".",
- "target": "es2017",
- "module": "commonjs",
- "lib": ["ES2020.String"]
+ "outDir": "."
},
"include": ["./src/**/*.ts"]
}
diff --git a/examples/commit-table-ssr/package.json b/examples/commit-table-ssr/package.json
index 0497b4efd8..17ef3059fb 100644
--- a/examples/commit-table-ssr/package.json
+++ b/examples/commit-table-ssr/package.json
@@ -31,7 +31,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/commit-table-ssr/src/client/index.ts b/examples/commit-table-ssr/src/client/index.ts
index c1ed654a38..281472c054 100644
--- a/examples/commit-table-ssr/src/client/index.ts
+++ b/examples/commit-table-ssr/src/client/index.ts
@@ -1,20 +1,15 @@
import { resolve as resolveMap } from "@thi.ng/resolve-map";
-import {
- fromInterval,
- reactive,
- resolve as resolvePromise,
- stream,
- sync,
-} from "@thi.ng/rstream";
-import {
- add,
- conj,
- map,
- pluck,
- throttleTime,
- transduce,
-} from "@thi.ng/transducers";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { resolve as resolvePromise } from "@thi.ng/rstream/resolve";
+import { reactive, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { add } from "@thi.ng/transducers/add";
+import { conj } from "@thi.ng/transducers/conj";
+import { map } from "@thi.ng/transducers/map";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { throttleTime } from "@thi.ng/transducers/throttle-time";
+import { transduce } from "@thi.ng/transducers/transduce";
import type { AppContext, Commit } from "../common/api";
import { header } from "../common/components/header";
import { link } from "../common/components/link";
diff --git a/examples/commit-table-ssr/src/common/components/repo-table.ts b/examples/commit-table-ssr/src/common/components/repo-table.ts
index 4e2762b170..e4ff7e096b 100644
--- a/examples/commit-table-ssr/src/common/components/repo-table.ts
+++ b/examples/commit-table-ssr/src/common/components/repo-table.ts
@@ -1,11 +1,9 @@
-import {
- comp,
- iterator,
- map,
- mapIndexed,
- partitionBy,
- repeat,
-} from "@thi.ng/transducers";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { partitionBy } from "@thi.ng/transducers/partition-by";
+import { repeat } from "@thi.ng/transducers/repeat";
import type { AppContext, Commit } from "../api";
import { commitLink } from "./commit-link";
import { table } from "./table";
diff --git a/examples/commit-table-ssr/src/common/components/table.ts b/examples/commit-table-ssr/src/common/components/table.ts
index 95c648ee41..13732becbc 100644
--- a/examples/commit-table-ssr/src/common/components/table.ts
+++ b/examples/commit-table-ssr/src/common/components/table.ts
@@ -1,4 +1,5 @@
-import { map, mapcat } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
import type { AppContext } from "../api";
const thead = (ctx: AppContext, head: Iterable) => [
diff --git a/examples/commit-table-ssr/src/server/git.ts b/examples/commit-table-ssr/src/server/git.ts
index 90d35bc049..7a1f1fd7e5 100644
--- a/examples/commit-table-ssr/src/server/git.ts
+++ b/examples/commit-table-ssr/src/server/git.ts
@@ -1,14 +1,12 @@
-import {
- assocObj,
- comp,
- filter,
- iterator,
- map,
- mapcat,
- partitionBy,
- transduce,
- zip,
-} from "@thi.ng/transducers";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { partitionBy } from "@thi.ng/transducers/partition-by";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
import { execSync } from "child_process";
import { resolve } from "path";
import type { Commit } from "../common/api";
diff --git a/examples/commit-table-ssr/src/server/html.ts b/examples/commit-table-ssr/src/server/html.ts
index 6580e21272..dcbde86f40 100644
--- a/examples/commit-table-ssr/src/server/html.ts
+++ b/examples/commit-table-ssr/src/server/html.ts
@@ -1,7 +1,7 @@
import type { Nullable } from "@thi.ng/api";
-import { mergeDeepObj } from "@thi.ng/associative";
-import { serialize } from "@thi.ng/hiccup";
-import { map } from "@thi.ng/transducers";
+import { mergeDeepObj } from "@thi.ng/associative/merge-deep";
+import { serialize } from "@thi.ng/hiccup/serialize";
+import { map } from "@thi.ng/transducers/map";
import type { AppContext, HTMLDoc } from "../common/api";
import { DEFAULT_DOC } from "../common/config";
diff --git a/examples/commit-table-ssr/src/server/index.ts b/examples/commit-table-ssr/src/server/index.ts
index d8b4e98674..0571991804 100644
--- a/examples/commit-table-ssr/src/server/index.ts
+++ b/examples/commit-table-ssr/src/server/index.ts
@@ -1,4 +1,4 @@
-import { TLRUCache } from "@thi.ng/cache";
+import { TLRUCache } from "@thi.ng/cache/tlru";
import * as express from "express";
import * as fs from "fs";
// @ts-ignore
diff --git a/examples/crypto-chart/package.json b/examples/crypto-chart/package.json
index 9eb6b574c8..01ab5da1f5 100644
--- a/examples/crypto-chart/package.json
+++ b/examples/crypto-chart/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -26,7 +26,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/crypto-chart/src/index.ts b/examples/crypto-chart/src/index.ts
index c3d7cc27dd..f1585c2372 100644
--- a/examples/crypto-chart/src/index.ts
+++ b/examples/crypto-chart/src/index.ts
@@ -1,44 +1,40 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { dropdown, DropDownOption } from "@thi.ng/hdom-components";
-import {
- group,
- line,
- polygon,
- polyline,
- rect,
- svg,
- text,
-} from "@thi.ng/hiccup-svg";
-import { fit } from "@thi.ng/math";
+import { dropdown, DropDownOption } from "@thi.ng/hdom-components/dropdown";
+import { group } from "@thi.ng/hiccup-svg/group";
+import { line } from "@thi.ng/hiccup-svg/line";
+import { polygon } from "@thi.ng/hiccup-svg/polygon";
+import { polyline } from "@thi.ng/hiccup-svg/polyline";
+import { rect } from "@thi.ng/hiccup-svg/rect";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { text } from "@thi.ng/hiccup-svg/text";
+import { fit } from "@thi.ng/math/fit";
import { resolve } from "@thi.ng/resolve-map";
-import {
- fromEvent,
- fromInterval,
- ISubscriber,
- reactive,
- resolve as resolvePromise,
- stream,
- sync,
- trace,
-} from "@thi.ng/rstream";
-import { Z2 } from "@thi.ng/strings";
-import {
- comp,
- filter,
- map,
- mapcat,
- mapIndexed,
- max,
- min,
- pairs,
- pluck,
- push,
- range,
- transduce,
- Transducer,
-} from "@thi.ng/transducers";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { fromEvent } from "@thi.ng/rstream/event";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { resolve as resolvePromise } from "@thi.ng/rstream/resolve";
+import { reactive, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { trace } from "@thi.ng/rstream/trace";
+import { Z2 } from "@thi.ng/strings/pad-left";
+import type { Transducer } from "@thi.ng/transducers";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { ema, hma, sma, wma } from "@thi.ng/transducers-stats";
+import { ema } from "@thi.ng/transducers-stats/ema";
+import { hma } from "@thi.ng/transducers-stats/hma";
+import { sma } from "@thi.ng/transducers-stats/sma";
+import { wma } from "@thi.ng/transducers-stats/wma";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { max } from "@thi.ng/transducers/max";
+import { min } from "@thi.ng/transducers/min";
+import { pairs } from "@thi.ng/transducers/pairs";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { push } from "@thi.ng/transducers/push";
+import { range } from "@thi.ng/transducers/range";
+import { transduce } from "@thi.ng/transducers/transduce";
// this example demonstrates how to use @thi.ng/rstream &
// @thi.ng/transducer constructs to create a basic cryptocurrency candle
@@ -464,12 +460,10 @@ sync({
},
[
"div.flex",
- ...map((x) => ["div.w-25.ph2", x], [
- symbol,
- period,
- avg,
- themeSel,
- ]),
+ ...map(
+ (x) => ["div.w-25.ph2", x],
+ [symbol, period, avg, themeSel]
+ ),
],
],
[
@@ -493,8 +487,7 @@ sync({
"a",
{
class: `mr3 b link ${theme.body}`,
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/crypto-chart/",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/crypto-chart/",
},
"Source",
],
diff --git a/examples/devcards/package.json b/examples/devcards/package.json
index 49d7fcb082..598875505e 100644
--- a/examples/devcards/package.json
+++ b/examples/devcards/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/devcards/src/index.ts b/examples/devcards/src/index.ts
index 689f94b294..c39b9d3478 100644
--- a/examples/devcards/src/index.ts
+++ b/examples/devcards/src/index.ts
@@ -1,7 +1,9 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { defAtom, defCursor, defView } from "@thi.ng/atom";
import type { IAtom } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defCursor } from "@thi.ng/atom/cursor";
+import { defView } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
type CardFn = (state: IAtom) => any;
diff --git a/examples/dominant-colors/package.json b/examples/dominant-colors/package.json
index ae219a66d1..8ac1ac7f6c 100644
--- a/examples/dominant-colors/package.json
+++ b/examples/dominant-colors/package.json
@@ -8,10 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -20,7 +20,6 @@
"@thi.ng/color": "latest",
"@thi.ng/compare": "latest",
"@thi.ng/dl-asset": "latest",
- "@thi.ng/hiccup-carbon-icons": "latest",
"@thi.ng/hiccup-html": "latest",
"@thi.ng/hiccup-svg": "latest",
"@thi.ng/pixel": "latest",
@@ -34,17 +33,23 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"color",
+ "compare",
"dl-asset",
+ "hiccup-html",
"hiccup-svg",
"k-means",
"pixel",
"rdom",
- "rstream"
+ "rdom-components",
+ "rstream",
+ "transducers"
],
"screenshot": "examples/dominant-colors.png"
}
diff --git a/examples/dominant-colors/src/api.ts b/examples/dominant-colors/src/api.ts
index 4a8b532599..7a8b2d221a 100644
--- a/examples/dominant-colors/src/api.ts
+++ b/examples/dominant-colors/src/api.ts
@@ -1,6 +1,7 @@
import type { Comparator } from "@thi.ng/api";
-import type { LCH } from "@thi.ng/color";
-import { compareByKey, compareByKeys2, compareNumDesc } from "@thi.ng/compare";
+import type { LCH } from "@thi.ng/color/lch/lch";
+import { compareByKey, compareByKeys2 } from "@thi.ng/compare/keys";
+import { compareNumDesc } from "@thi.ng/compare/numeric";
export type SortMode = "hue" | "luma" | "area";
diff --git a/examples/dominant-colors/src/components/css.ts b/examples/dominant-colors/src/components/css.ts
index 3d63cc2084..c33f82da86 100644
--- a/examples/dominant-colors/src/components/css.ts
+++ b/examples/dominant-colors/src/components/css.ts
@@ -1,6 +1,5 @@
-import { div, li, textArea, ul } from "@thi.ng/hiccup-html";
-import { CIRCLE_FILLED, withSize } from "@thi.ng/hiccup-carbon-icons";
-import { css } from "@thi.ng/color";
+import { css } from "@thi.ng/color/css/css";
+import { li, ul } from "@thi.ng/hiccup-html/lists";
import type { DominantColor } from "../api";
export const cssPalette = (colors: DominantColor[]) =>
diff --git a/examples/dominant-colors/src/components/pixelcanvas.ts b/examples/dominant-colors/src/components/pixelcanvas.ts
index b61dc47ae9..13fe4d06c2 100644
--- a/examples/dominant-colors/src/components/pixelcanvas.ts
+++ b/examples/dominant-colors/src/components/pixelcanvas.ts
@@ -1,8 +1,9 @@
// thi.ng/rdom UI component
// creates a canvas element and blits given pixel buffer into it
-import { Component, NumOrElement } from "@thi.ng/rdom";
import type { PackedBuffer } from "@thi.ng/pixel";
+import type { NumOrElement } from "@thi.ng/rdom";
+import { Component } from "@thi.ng/rdom/component";
// when the component mounts
export class PixelCanvas extends Component {
diff --git a/examples/dominant-colors/src/components/slider.ts b/examples/dominant-colors/src/components/slider.ts
index d8c20b915a..0c3b267755 100644
--- a/examples/dominant-colors/src/components/slider.ts
+++ b/examples/dominant-colors/src/components/slider.ts
@@ -1,5 +1,6 @@
-import { div, label } from "@thi.ng/hiccup-html";
-import { inputNumeric } from "@thi.ng/rdom-components";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { label } from "@thi.ng/hiccup-html/forms";
+import { inputNumeric } from "@thi.ng/rdom-components/input";
import type { ISubscription } from "@thi.ng/rstream";
export const slider = (
diff --git a/examples/dominant-colors/src/components/swatches.ts b/examples/dominant-colors/src/components/swatches.ts
index ab942191c1..2fd85a1796 100644
--- a/examples/dominant-colors/src/components/swatches.ts
+++ b/examples/dominant-colors/src/components/swatches.ts
@@ -1,5 +1,6 @@
-import { dotsH, ReadonlyColor } from "@thi.ng/color";
-import { svg } from "@thi.ng/hiccup-svg";
+import type { ReadonlyColor } from "@thi.ng/color";
+import { dotsH } from "@thi.ng/color/swatches";
+import { svg } from "@thi.ng/hiccup-svg/svg";
export const svgSwatches = (colors: ReadonlyColor[], size: number) =>
svg(
diff --git a/examples/dominant-colors/src/index.ts b/examples/dominant-colors/src/index.ts
index 1449a5f26d..a92fdcc110 100644
--- a/examples/dominant-colors/src/index.ts
+++ b/examples/dominant-colors/src/index.ts
@@ -1,10 +1,16 @@
-import { isMobile } from "@thi.ng/checks";
-import { button, div, h1, inputFile, label, span } from "@thi.ng/hiccup-html";
-import { $compile, $inputFile, $inputTrigger, $refresh } from "@thi.ng/rdom";
-import { staticRadio } from "@thi.ng/rdom-components";
-import { reactive, stream, sync } from "@thi.ng/rstream";
-import { float } from "@thi.ng/strings";
-import { map } from "@thi.ng/transducers";
+import { isMobile } from "@thi.ng/checks/is-mobile";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { button, inputFile, label } from "@thi.ng/hiccup-html/forms";
+import { span } from "@thi.ng/hiccup-html/inline";
+import { h1 } from "@thi.ng/hiccup-html/sections";
+import { staticRadio } from "@thi.ng/rdom-components/radio";
+import { $compile } from "@thi.ng/rdom/compile";
+import { $inputFile, $inputTrigger } from "@thi.ng/rdom/event";
+import { $replace } from "@thi.ng/rdom/replace";
+import { reactive, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { float } from "@thi.ng/strings/float";
+import { map } from "@thi.ng/transducers/map";
import type { SortMode } from "./api";
import { cssPalette } from "./components/css";
import { PixelCanvas } from "./components/pixelcanvas";
@@ -101,10 +107,9 @@ $compile(
),
}),
button(".db.mv3", { onclick: $inputTrigger(update) }, "update"),
- div(
- {},
- // this part of the UI will be replaced for each new processed image
- $refresh(result, async (res) =>
+ // this part of the UI will be replaced for each new processed image
+ $replace(
+ result.map((res) =>
div(
{},
cssPalette(res.colors),
diff --git a/examples/dominant-colors/src/palette.ts b/examples/dominant-colors/src/palette.ts
index 8e8daa6ec1..1af6426be9 100644
--- a/examples/dominant-colors/src/palette.ts
+++ b/examples/dominant-colors/src/palette.ts
@@ -1,5 +1,7 @@
-import { ReadonlyColor, srgb, srgbIntArgb32 } from "@thi.ng/color";
-import { downloadWithMime } from "@thi.ng/dl-asset";
+import type { ReadonlyColor } from "@thi.ng/color";
+import { srgb } from "@thi.ng/color/srgb/srgb";
+import { srgbIntArgb32 } from "@thi.ng/color/srgb/srgb-int";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
export const downloadACT = (colors: ReadonlyColor[]) => {
const num = colors.length;
diff --git a/examples/dominant-colors/src/process.ts b/examples/dominant-colors/src/process.ts
index 9864031dfe..8c2b3151a9 100644
--- a/examples/dominant-colors/src/process.ts
+++ b/examples/dominant-colors/src/process.ts
@@ -1,13 +1,14 @@
-import { timed } from "@thi.ng/bench";
-import { lch, srgb } from "@thi.ng/color";
-import {
- ABGR8888,
- dominantColors,
- floatBuffer,
- FLOAT_RGB,
- PackedBuffer,
-} from "@thi.ng/pixel";
-import { map, minMax, transduce } from "@thi.ng/transducers";
+import { timed } from "@thi.ng/bench/timed";
+import { lch } from "@thi.ng/color/lch/lch";
+import { srgb } from "@thi.ng/color/srgb/srgb";
+import { dominantColors } from "@thi.ng/pixel/dominant-colors";
+import { floatBuffer } from "@thi.ng/pixel/float";
+import { ABGR8888 } from "@thi.ng/pixel/format/abgr8888";
+import { FLOAT_RGB } from "@thi.ng/pixel/format/float-rgb";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { map } from "@thi.ng/transducers/map";
+import { minMax } from "@thi.ng/transducers/min-max";
+import { transduce } from "@thi.ng/transducers/transduce";
import { DominantColor, SortMode, SORT_MODES } from "./api";
/**
@@ -25,7 +26,7 @@ export const processImage = (
minChroma: number
) =>
timed(() => {
- let buf = PackedBuffer.fromImage(img, ABGR8888);
+ let buf = packedBufferFromImage(img, ABGR8888);
buf = buf.scale(256 / Math.max(buf.width, buf.height), "nearest");
const colors = dominantColors(floatBuffer(buf, FLOAT_RGB), num, {
// use min chroma as pre-filter criteria
diff --git a/examples/ellipse-proximity/package.json b/examples/ellipse-proximity/package.json
index 17cb5a0e55..44ffc592eb 100644
--- a/examples/ellipse-proximity/package.json
+++ b/examples/ellipse-proximity/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom-closest-point": "latest",
@@ -23,7 +23,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -31,6 +33,7 @@
"rdom",
"rdom-canvas",
"rstream-gestures",
+ "transducers",
"vectors"
],
"screenshot": "examples/ellipse-proximity.png"
diff --git a/examples/ellipse-proximity/src/index.ts b/examples/ellipse-proximity/src/index.ts
index f885e80e9a..338f010f63 100644
--- a/examples/ellipse-proximity/src/index.ts
+++ b/examples/ellipse-proximity/src/index.ts
@@ -1,10 +1,14 @@
-import { closestPointEllipse } from "@thi.ng/geom-closest-point";
-import { $compile } from "@thi.ng/rdom";
+import { closestPointEllipse } from "@thi.ng/geom-closest-point/ellipse";
import { $canvas } from "@thi.ng/rdom-canvas";
-import { merge, reactive } from "@thi.ng/rstream";
+import { $compile } from "@thi.ng/rdom/compile";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { mapcat, repeatedly } from "@thi.ng/transducers";
-import { add2, normalCCW, random2 } from "@thi.ng/vectors";
+import { merge } from "@thi.ng/rstream/merge";
+import { reactive } from "@thi.ng/rstream/stream";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { add2 } from "@thi.ng/vectors/add";
+import { normalCCW } from "@thi.ng/vectors/normal";
+import { random2 } from "@thi.ng/vectors/random";
const W = 600;
diff --git a/examples/fft-synth/package.json b/examples/fft-synth/package.json
index 7aa492bab4..fa69e3dd74 100644
--- a/examples/fft-synth/package.json
+++ b/examples/fft-synth/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -29,15 +29,22 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "atom",
"dsp",
"hdom-canvas",
"imgui",
"layout",
- "random"
+ "random",
+ "rstream",
+ "rstream-gestures",
+ "transducers",
+ "transducers-hdom"
],
"screenshot": "examples/fft-synth.png"
},
diff --git a/examples/fft-synth/src/audio.ts b/examples/fft-synth/src/audio.ts
index d71bf68802..30233e1b08 100644
--- a/examples/fft-synth/src/audio.ts
+++ b/examples/fft-synth/src/audio.ts
@@ -1,5 +1,6 @@
import type { NumericArray } from "@thi.ng/api";
-import { conjugate, Delay, ifft } from "@thi.ng/dsp";
+import { Delay } from "@thi.ng/dsp/delay";
+import { conjugate, ifft } from "@thi.ng/dsp/fft";
import { BIN_AMP, NUM_BINS, PITCH_SCALE } from "./config";
import { DB } from "./state";
diff --git a/examples/fft-synth/src/automode.ts b/examples/fft-synth/src/automode.ts
index e3d9a997b1..e90e8a97fa 100644
--- a/examples/fft-synth/src/automode.ts
+++ b/examples/fft-synth/src/automode.ts
@@ -1,5 +1,6 @@
-import { weightedRandom } from "@thi.ng/random";
-import { map, range } from "@thi.ng/transducers";
+import { weightedRandom } from "@thi.ng/random/weighted-random";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
import { updateAudio } from "./audio";
import { NUM_BINS } from "./config";
import { DB, updateSpectrumBin } from "./state";
diff --git a/examples/fft-synth/src/config.ts b/examples/fft-synth/src/config.ts
index 2e9833fa8c..4d47840a8a 100644
--- a/examples/fft-synth/src/config.ts
+++ b/examples/fft-synth/src/config.ts
@@ -1,6 +1,10 @@
-import { binFreq } from "@thi.ng/dsp";
-import { float, percent } from "@thi.ng/strings";
-import { map, mapcat, range, repeat } from "@thi.ng/transducers";
+import { binFreq } from "@thi.ng/dsp/fft";
+import { float } from "@thi.ng/strings/float";
+import { percent } from "@thi.ng/strings/percent";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range } from "@thi.ng/transducers/range";
+import { repeat } from "@thi.ng/transducers/repeat";
export const NUM_BINS = 64;
export const WINDOW_LEN = NUM_BINS * 2;
diff --git a/examples/fft-synth/src/gui.ts b/examples/fft-synth/src/gui.ts
index a0f181c15c..ec4d97fe60 100644
--- a/examples/fft-synth/src/gui.ts
+++ b/examples/fft-synth/src/gui.ts
@@ -1,13 +1,11 @@
-import {
- buttonH,
- DEFAULT_THEME,
- IMGUI,
- sliderH,
- sliderVGroup,
- textLabel,
- toggle,
-} from "@thi.ng/imgui";
-import { gridLayout, GridLayout } from "@thi.ng/layout";
+import { DEFAULT_THEME } from "@thi.ng/imgui/api";
+import { buttonH } from "@thi.ng/imgui/components/button";
+import { sliderH } from "@thi.ng/imgui/components/sliderh";
+import { sliderVGroup } from "@thi.ng/imgui/components/sliderv";
+import { textLabel } from "@thi.ng/imgui/components/textlabel";
+import { toggle } from "@thi.ng/imgui/components/toggle";
+import { IMGUI } from "@thi.ng/imgui/gui";
+import { gridLayout, GridLayout } from "@thi.ng/layout/grid-layout";
import { initAudio, isAudioActive, stopAudio } from "./audio";
import { toggleAutoMode } from "./automode";
import {
diff --git a/examples/fft-synth/src/index.ts b/examples/fft-synth/src/index.ts
index 3affea836f..343eb8cbb3 100644
--- a/examples/fft-synth/src/index.ts
+++ b/examples/fft-synth/src/index.ts
@@ -1,15 +1,14 @@
import { canvas } from "@thi.ng/hdom-canvas";
-import { fit, fitClamped } from "@thi.ng/math";
-import {
- fromAtom,
- fromDOMEvent,
- merge,
- sidechainPartitionRAF,
- sync,
-} from "@thi.ng/rstream";
+import { fit, fitClamped } from "@thi.ng/math/fit";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { map, mapIndexed } from "@thi.ng/transducers";
+import { fromAtom } from "@thi.ng/rstream/atom";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { merge } from "@thi.ng/rstream/merge";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
import { WINDOW_LEN } from "./config";
import { gui, updateGUI } from "./gui";
import { DB } from "./state";
diff --git a/examples/fft-synth/src/state.ts b/examples/fft-synth/src/state.ts
index b2ece0fdbf..61f4d691fd 100644
--- a/examples/fft-synth/src/state.ts
+++ b/examples/fft-synth/src/state.ts
@@ -1,9 +1,9 @@
-import { Atom } from "@thi.ng/atom";
-import { repeat } from "@thi.ng/transducers";
+import { defAtom } from "@thi.ng/atom/atom";
+import { repeat } from "@thi.ng/transducers/repeat";
import { makeBins, updateAudio } from "./audio";
import { NUM_BINS, PRESETS } from "./config";
-export const DB = new Atom({
+export const DB = defAtom({
auto: null,
gain: 0.5,
decay: 0.999,
diff --git a/examples/geom-convex-hull/package.json b/examples/geom-convex-hull/package.json
index 18fb6b94ed..c5f9b411b9 100644
--- a/examples/geom-convex-hull/package.json
+++ b/examples/geom-convex-hull/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom": "latest",
@@ -20,12 +20,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"geom",
- "geom-hull"
+ "geom-hull",
+ "hdom-canvas"
],
"screenshot": "examples/geom-convex-hull.png"
},
diff --git a/examples/geom-convex-hull/src/index.ts b/examples/geom-convex-hull/src/index.ts
index 3461188b14..682c99a1e6 100644
--- a/examples/geom-convex-hull/src/index.ts
+++ b/examples/geom-convex-hull/src/index.ts
@@ -1,17 +1,15 @@
-import {
- area,
- centroid,
- clipConvex,
- convexHull,
- points,
- polygon,
- rect,
- scatter,
- withAttribs,
-} from "@thi.ng/geom";
import type { IShape } from "@thi.ng/geom-api";
-import { renderOnce } from "@thi.ng/hdom";
+import { area } from "@thi.ng/geom/area";
+import { centroid } from "@thi.ng/geom/centroid";
+import { clipConvex } from "@thi.ng/geom/clip-convex";
+import { convexHull } from "@thi.ng/geom/convex-hull";
+import { points } from "@thi.ng/geom/points";
+import { polygon } from "@thi.ng/geom/polygon";
+import { rect } from "@thi.ng/geom/rect";
+import { scatter } from "@thi.ng/geom/scatter";
+import { withAttribs } from "@thi.ng/geom/with-attribs";
import { canvas } from "@thi.ng/hdom-canvas";
+import { renderOnce } from "@thi.ng/hdom/render-once";
// refactored version of an example by Pete Cory
// http://www.petecorey.com/blog/2019/07/29/clipping-convex-hulls-with-thing/
diff --git a/examples/geom-fuzz-basics/package.json b/examples/geom-fuzz-basics/package.json
index 58a414527a..26ecf84422 100644
--- a/examples/geom-fuzz-basics/package.json
+++ b/examples/geom-fuzz-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/geom-fuzz-basics/src/index.ts b/examples/geom-fuzz-basics/src/index.ts
index bf4adcf3af..4c235d89fd 100644
--- a/examples/geom-fuzz-basics/src/index.ts
+++ b/examples/geom-fuzz-basics/src/index.ts
@@ -1,5 +1,4 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { circle, group, star, vertices } from "@thi.ng/geom";
import {
compFill,
defDots,
@@ -7,8 +6,12 @@ import {
fuzzyPoly,
jitterPoints,
} from "@thi.ng/geom-fuzz";
-import { draw } from "@thi.ng/hiccup-canvas";
-import { fromInterval } from "@thi.ng/rstream";
+import { circle } from "@thi.ng/geom/circle";
+import { group } from "@thi.ng/geom/group";
+import { star } from "@thi.ng/geom/polygon";
+import { vertices } from "@thi.ng/geom/vertices";
+import { draw } from "@thi.ng/hiccup-canvas/draw";
+import { fromInterval } from "@thi.ng/rstream/interval";
const W = 300;
diff --git a/examples/geom-knn/package.json b/examples/geom-knn/package.json
index 55eea84f3d..9c148a72b3 100644
--- a/examples/geom-knn/package.json
+++ b/examples/geom-knn/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/bench": "latest",
@@ -24,13 +24,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"geom-accel",
"hdom-canvas",
"rstream-gestures",
+ "transducers-hdom",
"vectors"
],
"screenshot": "examples/geom-knn.jpg"
diff --git a/examples/geom-knn/src/index.ts b/examples/geom-knn/src/index.ts
index cf1eeac7af..0f5bde2f2d 100644
--- a/examples/geom-knn/src/index.ts
+++ b/examples/geom-knn/src/index.ts
@@ -1,10 +1,13 @@
-import { timedResult } from "@thi.ng/bench";
-import { KdTreeMap } from "@thi.ng/geom-accel";
+import { timedResult } from "@thi.ng/bench/timed";
+import { KdTreeMap } from "@thi.ng/geom-accel/kd-tree-map";
import { canvas } from "@thi.ng/hdom-canvas";
-import { CloseMode, StreamSync, sync, trigger } from "@thi.ng/rstream";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { map, mapcat } from "@thi.ng/transducers";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { StreamSync, sync } from "@thi.ng/rstream/sync";
+import { trigger } from "@thi.ng/rstream/trigger";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
import type { Vec } from "@thi.ng/vectors";
const app = (main: StreamSync) => {
diff --git a/examples/geom-tessel/package.json b/examples/geom-tessel/package.json
index 809499f550..c13fea4d84 100644
--- a/examples/geom-tessel/package.json
+++ b/examples/geom-tessel/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/compose": "latest",
@@ -26,7 +26,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/geom-tessel/src/index.ts b/examples/geom-tessel/src/index.ts
index 570f2ba054..896fbc5a6a 100644
--- a/examples/geom-tessel/src/index.ts
+++ b/examples/geom-tessel/src/index.ts
@@ -1,21 +1,24 @@
-import { partial } from "@thi.ng/compose";
-import {
- arcLength,
- asPolygon,
- centroid,
- circle,
- Polygon,
- polygon,
- tessellate,
-} from "@thi.ng/geom";
+import { partial } from "@thi.ng/compose/partial";
+import type { Polygon } from "@thi.ng/geom";
import type { IShape, Tessellator } from "@thi.ng/geom-api";
-import { edgeSplit, quadFan, triFan } from "@thi.ng/geom-tessellate";
+import { edgeSplit } from "@thi.ng/geom-tessellate/edge-split";
+import { quadFan } from "@thi.ng/geom-tessellate/quad-fan";
+import { triFan } from "@thi.ng/geom-tessellate/tri-fan";
+import { arcLength } from "@thi.ng/geom/arc-length";
+import { asPolygon } from "@thi.ng/geom/as-polygon";
+import { centroid } from "@thi.ng/geom/centroid";
+import { circle } from "@thi.ng/geom/circle";
+import { polygon } from "@thi.ng/geom/polygon";
+import { tessellate } from "@thi.ng/geom/tessellate";
import { canvas } from "@thi.ng/hdom-canvas";
-import { deg, fit01, fit11 } from "@thi.ng/math";
-import { fromInterval, sync } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { deg } from "@thi.ng/math/angle";
+import { fit01, fit11 } from "@thi.ng/math/fit";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { polar, Vec } from "@thi.ng/vectors";
+import { map } from "@thi.ng/transducers/map";
+import type { Vec } from "@thi.ng/vectors";
+import { polar } from "@thi.ng/vectors/polar";
type Tint = (p: Polygon) => string;
diff --git a/examples/geom-voronoi-mst/package.json b/examples/geom-voronoi-mst/package.json
index e5d4340ab0..4b3c88c6e2 100644
--- a/examples/geom-voronoi-mst/package.json
+++ b/examples/geom-voronoi-mst/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adjacency": "latest",
@@ -27,11 +27,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"adjacency",
+ "bench",
"geom",
"geom-accel",
"geom-voronoi",
diff --git a/examples/geom-voronoi-mst/src/index.ts b/examples/geom-voronoi-mst/src/index.ts
index 53c1f37546..22daf3015b 100644
--- a/examples/geom-voronoi-mst/src/index.ts
+++ b/examples/geom-voronoi-mst/src/index.ts
@@ -1,32 +1,31 @@
-import { mst } from "@thi.ng/adjacency";
-import { timed } from "@thi.ng/bench";
-import {
- center,
- closestPoint,
- group,
- line,
- points,
- polygon,
- rect,
- scatter,
- star,
- vertices,
-} from "@thi.ng/geom";
-import { KdTreeMap, KdTreeSet } from "@thi.ng/geom-accel";
+import { mst } from "@thi.ng/adjacency/mst";
+import { timed } from "@thi.ng/bench/timed";
+import { KdTreeMap } from "@thi.ng/geom-accel/kd-tree-map";
+import { KdTreeSet } from "@thi.ng/geom-accel/kd-tree-set";
import { DVMesh } from "@thi.ng/geom-voronoi";
-import { clearDOM, renderOnce } from "@thi.ng/hdom";
+import { center } from "@thi.ng/geom/center";
+import { closestPoint } from "@thi.ng/geom/closest-point";
+import { group } from "@thi.ng/geom/group";
+import { line } from "@thi.ng/geom/line";
+import { points } from "@thi.ng/geom/points";
+import { polygon, star } from "@thi.ng/geom/polygon";
+import { rect } from "@thi.ng/geom/rect";
+import { scatter } from "@thi.ng/geom/scatter";
+import { vertices } from "@thi.ng/geom/vertices";
import { canvas } from "@thi.ng/hdom-canvas";
-import { fit } from "@thi.ng/math";
-import { samplePoisson } from "@thi.ng/poisson";
-import {
- comp,
- map,
- mapcat,
- mapIndexed,
- push,
- transduce,
-} from "@thi.ng/transducers";
-import { dist, floor, ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { clearDOM } from "@thi.ng/hdom/dom";
+import { renderOnce } from "@thi.ng/hdom/render-once";
+import { fit } from "@thi.ng/math/fit";
+import { samplePoisson } from "@thi.ng/poisson/poisson";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { dist } from "@thi.ng/vectors/dist";
+import { floor } from "@thi.ng/vectors/floor";
const W = 500;
const R = W / 2;
diff --git a/examples/gesture-analysis/package.json b/examples/gesture-analysis/package.json
index 45dc45eb08..f69c3f341c 100644
--- a/examples/gesture-analysis/package.json
+++ b/examples/gesture-analysis/package.json
@@ -8,11 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/arrays": "latest",
- "@thi.ng/compose": "latest",
"@thi.ng/geom": "latest",
"@thi.ng/hiccup-svg": "latest",
"@thi.ng/rstream": "latest",
@@ -25,11 +24,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"geom",
+ "hiccup-svg",
+ "rstream",
"rstream-gestures",
"transducers-hdom",
"vectors"
diff --git a/examples/gesture-analysis/src/config.ts b/examples/gesture-analysis/src/config.ts
index e54f491864..a48aa2cf8b 100644
--- a/examples/gesture-analysis/src/config.ts
+++ b/examples/gesture-analysis/src/config.ts
@@ -1,4 +1,4 @@
-import { Vec2 } from "@thi.ng/vectors";
+import { Vec2 } from "@thi.ng/vectors/vec2";
// initial call to action gesture
// (recorded handwriting)
diff --git a/examples/gesture-analysis/src/index.ts b/examples/gesture-analysis/src/index.ts
index dabb0dd130..0a17b4f29d 100644
--- a/examples/gesture-analysis/src/index.ts
+++ b/examples/gesture-analysis/src/index.ts
@@ -1,20 +1,28 @@
-import { peek } from "@thi.ng/arrays";
-import { identity } from "@thi.ng/compose";
-import { polyline as gPolyline, resample, vertices } from "@thi.ng/geom";
-import { circle, group, polyline, svg } from "@thi.ng/hiccup-svg";
-import { fromIterable, merge, sync } from "@thi.ng/rstream";
+import { peek } from "@thi.ng/arrays/peek";
+import { polyline as gPolyline } from "@thi.ng/geom/polyline";
+import { resample } from "@thi.ng/geom/resample";
+import { vertices } from "@thi.ng/geom/vertices";
+import { circle } from "@thi.ng/hiccup-svg/circle";
+import { group } from "@thi.ng/hiccup-svg/group";
+import { polyline } from "@thi.ng/hiccup-svg/polyline";
+import { svg } from "@thi.ng/hiccup-svg/svg";
import { GestureEvent, gestureStream } from "@thi.ng/rstream-gestures";
-import {
- comp,
- filter,
- map,
- multiplexObj,
- partition,
- push,
- transduce,
-} from "@thi.ng/transducers";
+import { fromIterable } from "@thi.ng/rstream/iterable";
+import { merge } from "@thi.ng/rstream/merge";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { angleBetween2, mixN2, sub2, Vec } from "@thi.ng/vectors";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { multiplexObj } from "@thi.ng/transducers/multiplex-obj";
+import { noop } from "@thi.ng/transducers/noop";
+import { partition } from "@thi.ng/transducers/partition";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
+import type { Vec } from "@thi.ng/vectors";
+import { angleBetween2 } from "@thi.ng/vectors/angle-between";
+import { mixN2 } from "@thi.ng/vectors/mixn";
+import { sub2 } from "@thi.ng/vectors/sub";
import { CTA } from "./config";
/**
@@ -100,8 +108,10 @@ const smoothPath = (smooth: number, path: Vec[]) => {
*
* @param thresh normalized angle threshold
*/
-const isCorner = (thresh: number) => ([a, b, c]: Vec[]) =>
- angleBetween2(sub2([], b, a), sub2([], b, c), true) < thresh;
+const isCorner =
+ (thresh: number) =>
+ ([a, b, c]: Vec[]) =>
+ angleBetween2(sub2([], b, a), sub2([], b, c), true) < thresh;
/**
* Gesture event processor. Collects gesture event positions into an
@@ -154,7 +164,7 @@ sync({
map((pts: Vec[]) => smoothPath(3 / 4, pts)),
map((pts: Vec[]) => sampleUniform(20, pts)),
multiplexObj({
- path: map(identity),
+ path: noop(),
corners: map((pts) =>
transduce(
comp(
diff --git a/examples/grid-iterators/package.json b/examples/grid-iterators/package.json
index e6aa888029..d08417b496 100644
--- a/examples/grid-iterators/package.json
+++ b/examples/grid-iterators/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/color": "latest",
@@ -20,12 +20,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"color",
- "grid-iterators"
+ "grid-iterators",
+ "transducers"
],
"screenshot": "examples/grid-iterators.png"
},
diff --git a/examples/grid-iterators/src/index.ts b/examples/grid-iterators/src/index.ts
index 6a671529cb..65c88ff363 100644
--- a/examples/grid-iterators/src/index.ts
+++ b/examples/grid-iterators/src/index.ts
@@ -1,4 +1,5 @@
-import { hueRgb, srgbCss } from "@thi.ng/color";
+import { hueRgb } from "@thi.ng/color/rgb/hue-rgb";
+import { srgbCss } from "@thi.ng/color/srgb/srgb-css";
import {
diagonal2d,
hilbert2d,
@@ -11,8 +12,9 @@ import {
zigzagDiagonal2d,
zigzagRows2d,
} from "@thi.ng/grid-iterators";
-import { createElement } from "@thi.ng/hdom";
-import { concat, cycle } from "@thi.ng/transducers";
+import { createElement } from "@thi.ng/hdom/dom";
+import { concat } from "@thi.ng/transducers/concat";
+import { cycle } from "@thi.ng/transducers/cycle";
const W = 256;
const H = 256;
diff --git a/examples/hdom-basics/package.json b/examples/hdom-basics/package.json
index 5193fd376c..1629af2e3e 100644
--- a/examples/hdom-basics/package.json
+++ b/examples/hdom-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest"
@@ -17,7 +17,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
diff --git a/examples/hdom-basics/src/index.ts b/examples/hdom-basics/src/index.ts
index cb3eb8f968..7844d164f7 100644
--- a/examples/hdom-basics/src/index.ts
+++ b/examples/hdom-basics/src/index.ts
@@ -1,4 +1,4 @@
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
// stateless component w/ params
// the first arg is an auto-injected context object
diff --git a/examples/hdom-benchmark/package.json b/examples/hdom-benchmark/package.json
index cb490b638d..41af5e595a 100644
--- a/examples/hdom-benchmark/package.json
+++ b/examples/hdom-benchmark/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"screenshot": "examples/hdom-benchmark.png"
diff --git a/examples/hdom-benchmark/src/index.ts b/examples/hdom-benchmark/src/index.ts
index b5315e57d5..9910e5bcfc 100644
--- a/examples/hdom-benchmark/src/index.ts
+++ b/examples/hdom-benchmark/src/index.ts
@@ -1,16 +1,15 @@
-import { start } from "@thi.ng/hdom";
-import { dropdown } from "@thi.ng/hdom-components";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { start } from "@thi.ng/hdom/start";
import { U16, U24 } from "@thi.ng/hex";
-import { fromRAF, Stream } from "@thi.ng/rstream";
-import {
- benchmark,
- comp,
- map,
- mapIndexed,
- movingAverage,
- partition,
- range,
-} from "@thi.ng/transducers";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import type { Stream } from "@thi.ng/rstream/stream";
+import { benchmark } from "@thi.ng/transducers/benchmark";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { movingAverage } from "@thi.ng/transducers/moving-average";
+import { partition } from "@thi.ng/transducers/partition";
+import { range } from "@thi.ng/transducers/range";
/**
* Single box component. Uses given id to switch between using `div` or
diff --git a/examples/hdom-benchmark2/package.json b/examples/hdom-benchmark2/package.json
index bdf6a13d6b..cc3f5e5bc4 100644
--- a/examples/hdom-benchmark2/package.json
+++ b/examples/hdom-benchmark2/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/binary": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hdom-benchmark2/src/index.ts b/examples/hdom-benchmark2/src/index.ts
index bfc2d1cf80..b0e29a6604 100644
--- a/examples/hdom-benchmark2/src/index.ts
+++ b/examples/hdom-benchmark2/src/index.ts
@@ -1,17 +1,17 @@
-import { splat4_24 } from "@thi.ng/binary";
-import { start } from "@thi.ng/hdom";
-import { dropdown, fpsCounter } from "@thi.ng/hdom-components";
-import { css, injectStyleSheet } from "@thi.ng/hiccup-css";
-import { U24 } from "@thi.ng/strings";
-import {
- comp,
- map,
- mapIndexed,
- partition,
- push,
- range,
- transduce,
-} from "@thi.ng/transducers";
+import { splat4_24 } from "@thi.ng/binary/splat";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { fpsCounter } from "@thi.ng/hdom-components/fps-counter";
+import { start } from "@thi.ng/hdom/start";
+import { css } from "@thi.ng/hiccup-css/css";
+import { injectStyleSheet } from "@thi.ng/hiccup-css/inject";
+import { U24 } from "@thi.ng/strings/radix";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { partition } from "@thi.ng/transducers/partition";
+import { push } from "@thi.ng/transducers/push";
+import { range } from "@thi.ng/transducers/range";
+import { transduce } from "@thi.ng/transducers/transduce";
const SIZE = "0.5rem";
@@ -210,8 +210,7 @@ start(() => {
[
"a",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-benchmark2",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-benchmark2",
},
"Source",
],
diff --git a/examples/hdom-canvas-clock/package.json b/examples/hdom-canvas-clock/package.json
index 31fa4affa7..692007797a 100644
--- a/examples/hdom-canvas-clock/package.json
+++ b/examples/hdom-canvas-clock/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -21,13 +21,16 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom",
"hdom-canvas",
"hiccup-canvas",
+ "transducers",
"vectors"
],
"screenshot": "examples/hdom-canvas-clock.png"
diff --git a/examples/hdom-canvas-clock/src/index.ts b/examples/hdom-canvas-clock/src/index.ts
index ed5db31c36..3d06aaf19c 100644
--- a/examples/hdom-canvas-clock/src/index.ts
+++ b/examples/hdom-canvas-clock/src/index.ts
@@ -1,8 +1,9 @@
-import { start } from "@thi.ng/hdom";
import { canvas } from "@thi.ng/hdom-canvas";
-import { HALF_PI, TAU } from "@thi.ng/math";
-import { mapcat, range } from "@thi.ng/transducers";
-import { cartesian2 } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { HALF_PI, TAU } from "@thi.ng/math/api";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range } from "@thi.ng/transducers/range";
+import { cartesian2 } from "@thi.ng/vectors/cartesian";
const WEEKDAYS = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"];
@@ -117,8 +118,7 @@ start(() => {
[
"a.link",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-clock",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-clock",
},
"Source code",
],
diff --git a/examples/hdom-canvas-draw/package.json b/examples/hdom-canvas-draw/package.json
index b0faef89e3..9d6df79ff2 100644
--- a/examples/hdom-canvas-draw/package.json
+++ b/examples/hdom-canvas-draw/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom-canvas": "latest",
@@ -23,7 +23,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hdom-canvas-draw/src/index.ts b/examples/hdom-canvas-draw/src/index.ts
index e916177905..fd5faaa03c 100644
--- a/examples/hdom-canvas-draw/src/index.ts
+++ b/examples/hdom-canvas-draw/src/index.ts
@@ -1,30 +1,28 @@
import { canvas } from "@thi.ng/hdom-canvas";
-import { HALF_PI, PI } from "@thi.ng/math";
-import { CloseMode, StreamSync, sync, trigger } from "@thi.ng/rstream";
+import { HALF_PI, PI } from "@thi.ng/math/api";
import { GestureEvent, gestureStream } from "@thi.ng/rstream-gestures";
-import {
- filter,
- map,
- mapcat,
- normRange,
- partition,
- repeat,
- zip,
-} from "@thi.ng/transducers";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { StreamSync, sync } from "@thi.ng/rstream/sync";
+import { trigger } from "@thi.ng/rstream/trigger";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { dist } from "@thi.ng/vectors";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import { partition } from "@thi.ng/transducers/partition";
+import { repeat } from "@thi.ng/transducers/repeat";
+import { zip } from "@thi.ng/transducers/zip";
+import { dist } from "@thi.ng/vectors/dist";
// canvas size
const W = 480;
// higher order line/shape component function
// takes a tuple of 2 points and returns a component fn
-const line = ([a, b]: number[][]) => (_: any, attribs: any) => [
- "line",
- { ...attribs, weight: dist(a, b) / 4 },
- a,
- b,
-];
+const line =
+ ([a, b]: number[][]) =>
+ (_: any, attribs: any) =>
+ ["line", { ...attribs, weight: dist(a, b) / 4 }, a, b];
// higher order root component function. takes a @thi.ng/rstream
// `StreamSync` instance as argument to dynamically add a new input
@@ -125,8 +123,7 @@ const app = (main: StreamSync) => {
[
"a.db.link",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw",
},
"Source code",
],
diff --git a/examples/hdom-canvas-particles/package.json b/examples/hdom-canvas-particles/package.json
index 247d30a85c..754eb61c37 100644
--- a/examples/hdom-canvas-particles/package.json
+++ b/examples/hdom-canvas-particles/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/compose": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -33,6 +35,7 @@
"hdom-canvas",
"hiccup-canvas",
"math",
+ "random",
"vectors"
],
"screenshot": "examples/hdom-canvas-particles.jpg"
diff --git a/examples/hdom-canvas-particles/src/index.ts b/examples/hdom-canvas-particles/src/index.ts
index bd4a6e4afe..8e9f872853 100644
--- a/examples/hdom-canvas-particles/src/index.ts
+++ b/examples/hdom-canvas-particles/src/index.ts
@@ -1,11 +1,16 @@
-import { partial } from "@thi.ng/compose";
-import { cubic, Cubic, pointAt } from "@thi.ng/geom";
-import { start } from "@thi.ng/hdom";
+import { partial } from "@thi.ng/compose/partial";
+import type { Cubic } from "@thi.ng/geom";
+import { cubic } from "@thi.ng/geom/cubic";
+import { pointAt } from "@thi.ng/geom/point-at";
import { canvas } from "@thi.ng/hdom-canvas";
-import { cossin, wrap01 } from "@thi.ng/math";
-import { SYSTEM } from "@thi.ng/random";
-import { map, range } from "@thi.ng/transducers";
-import { sub2, ZERO2 } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { cossin } from "@thi.ng/math/angle";
+import { wrap01 } from "@thi.ng/math/interval";
+import { SYSTEM } from "@thi.ng/random/system";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import { ZERO2 } from "@thi.ng/vectors/api";
+import { sub2 } from "@thi.ng/vectors/sub";
// num curves (should be odd number)
const NUMC = 21;
@@ -60,13 +65,13 @@ const updateParticles = (particles: Particle[]) => {
const particle = (p: Particle) => {
// compute point on cubic bezier
- const pos = pointAt(p.curve, p.pos);
+ const pos = pointAt(p.curve, p.pos)!;
// need to use translate here only because of gradient
return [
"line",
{ translate: pos },
// compute 2nd end point in local space
- sub2(null, pointAt(p.curve, p.pos - 0.05), pos),
+ sub2(null, pointAt(p.curve, p.pos - 0.05)!, pos),
ZERO2,
];
};
diff --git a/examples/hdom-canvas-shapes/package.json b/examples/hdom-canvas-shapes/package.json
index 48d85c0b12..924ca15f4f 100644
--- a/examples/hdom-canvas-shapes/package.json
+++ b/examples/hdom-canvas-shapes/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/color": "latest",
@@ -29,10 +29,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "color",
"dl-asset",
"hdom",
"hdom-canvas",
@@ -40,6 +43,8 @@
"hiccup",
"hiccup-canvas",
"hiccup-svg",
+ "matrices",
+ "rstream",
"transducers",
"transducers-hdom",
"vectors"
diff --git a/examples/hdom-canvas-shapes/src/index.ts b/examples/hdom-canvas-shapes/src/index.ts
index 44e7274a79..8fe94d0314 100644
--- a/examples/hdom-canvas-shapes/src/index.ts
+++ b/examples/hdom-canvas-shapes/src/index.ts
@@ -1,16 +1,25 @@
-import { hsv } from "@thi.ng/color";
-import { download } from "@thi.ng/dl-asset";
-import { pathBuilder, points } from "@thi.ng/geom";
+import { hsv } from "@thi.ng/color/hsv/hsv";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { pathBuilder } from "@thi.ng/geom/path-builder";
+import { points } from "@thi.ng/geom/points";
import { canvas, normalizeTree } from "@thi.ng/hdom-canvas";
-import { dropdown } from "@thi.ng/hdom-components";
-import { COMMENT, serialize } from "@thi.ng/hiccup";
-import { convertTree, svg } from "@thi.ng/hiccup-svg";
-import { sincos } from "@thi.ng/math";
-import { concat, skewX23, translation23 } from "@thi.ng/matrices";
-import { fromRAF, ISubscriber, stream, sync } from "@thi.ng/rstream";
-import { map, range, repeatedly } from "@thi.ng/transducers";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { COMMENT } from "@thi.ng/hiccup/api";
+import { serialize } from "@thi.ng/hiccup/serialize";
+import { sincos } from "@thi.ng/math/angle";
+import { concat } from "@thi.ng/matrices/concat";
+import { skewX23 } from "@thi.ng/matrices/skew";
+import { translation23 } from "@thi.ng/matrices/translation";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { addN } from "@thi.ng/vectors";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { addN } from "@thi.ng/vectors/addn";
import logo from "./logo-64.png";
// for testing SVG conversion
@@ -51,8 +60,7 @@ const TESTS: any = {
"shape morph": {
attribs: { __clear: false },
- desc:
- "Animated semi-transparent path, stroke dash pattern, transformed origin, non-clearing background",
+ desc: "Animated semi-transparent path, stroke dash pattern, transformed origin, non-clearing background",
body: () => {
const t = Date.now() * 0.01;
const a = 10 + 140 * (Math.sin(t * 0.33) * 0.5 + 0.5);
@@ -359,8 +367,7 @@ scene.transform(
[
"a.link",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-shapes",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-shapes",
},
"Source code",
],
@@ -374,18 +381,25 @@ sync({
src: { scene, trigger },
reset: true,
xform: map(({ scene }) =>
- download(
+ downloadWithMime(
new Date().toISOString().replace(/[:.-]/g, "") + ".svg",
serialize(
svg(
- { width: 300, height: 300, stroke: "none", fill: "none" },
+ {
+ width: 300,
+ height: 300,
+ stroke: "none",
+ fill: "none",
+ convert: true,
+ },
[
COMMENT,
`generated by @thi.ng/hiccup-svg @ ${new Date()}`,
],
- convertTree(scene.shapes)
+ scene.shapes
)
- )
+ ),
+ { mime: "image/svg+xml" }
)
),
});
diff --git a/examples/hdom-dropdown-fuzzy/package.json b/examples/hdom-dropdown-fuzzy/package.json
index 483ade352c..f8b1b5c62e 100644
--- a/examples/hdom-dropdown-fuzzy/package.json
+++ b/examples/hdom-dropdown-fuzzy/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hdom-dropdown-fuzzy/src/dropdown.ts b/examples/hdom-dropdown-fuzzy/src/dropdown.ts
index 9d65ff61b9..29a865fb06 100644
--- a/examples/hdom-dropdown-fuzzy/src/dropdown.ts
+++ b/examples/hdom-dropdown-fuzzy/src/dropdown.ts
@@ -1,9 +1,9 @@
import type { Fn, IObjectOf, NumOrString, Path } from "@thi.ng/api";
import type { ReadonlyAtom } from "@thi.ng/atom";
-import { isString } from "@thi.ng/checks";
-import { appLink } from "@thi.ng/hdom-components";
+import { isString } from "@thi.ng/checks/is-string";
+import { appLink } from "@thi.ng/hdom-components/link";
import { EventBus, EV_SET_VALUE, EV_TOGGLE_VALUE } from "@thi.ng/interceptors";
-import { getInUnsafe } from "@thi.ng/paths";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
export interface BaseContext {
bus: EventBus;
diff --git a/examples/hdom-dropdown-fuzzy/src/fuzzy.ts b/examples/hdom-dropdown-fuzzy/src/fuzzy.ts
index ba7bb49ff8..5943f8cad3 100644
--- a/examples/hdom-dropdown-fuzzy/src/fuzzy.ts
+++ b/examples/hdom-dropdown-fuzzy/src/fuzzy.ts
@@ -1,7 +1,10 @@
import type { IView } from "@thi.ng/atom";
import { EV_SET_VALUE } from "@thi.ng/interceptors";
-import { toPath } from "@thi.ng/paths";
-import { comp, filterFuzzy, iterator, map } from "@thi.ng/transducers";
+import { toPath } from "@thi.ng/paths/path";
+import { comp } from "@thi.ng/transducers/comp";
+import { filterFuzzy } from "@thi.ng/transducers/filter-fuzzy";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
import { DropdownItem, dropdownListeners, DropdownState } from "./dropdown";
export interface FuzzyArgs {
diff --git a/examples/hdom-dropdown-fuzzy/src/index.ts b/examples/hdom-dropdown-fuzzy/src/index.ts
index fa5d95ab79..33b3c5d757 100644
--- a/examples/hdom-dropdown-fuzzy/src/index.ts
+++ b/examples/hdom-dropdown-fuzzy/src/index.ts
@@ -1,5 +1,6 @@
-import { defAtom, defView } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defView } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
import { EventBus, trace } from "@thi.ng/interceptors";
import { state, theme } from "./config";
import { dropdown } from "./dropdown";
diff --git a/examples/hdom-dropdown-fuzzy/src/input.ts b/examples/hdom-dropdown-fuzzy/src/input.ts
index 3a52360c17..cba431b74f 100644
--- a/examples/hdom-dropdown-fuzzy/src/input.ts
+++ b/examples/hdom-dropdown-fuzzy/src/input.ts
@@ -1,6 +1,6 @@
-import { getInUnsafe } from "@thi.ng/paths";
import type { Path } from "@thi.ng/api";
import type { IView } from "@thi.ng/atom";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
export interface InputArgs {
state: IView;
diff --git a/examples/hdom-dropdown/package.json b/examples/hdom-dropdown/package.json
index 835f3fd3c0..79831a96b7 100644
--- a/examples/hdom-dropdown/package.json
+++ b/examples/hdom-dropdown/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -22,9 +22,19 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "atom",
+ "hdom",
+ "hdom-components",
+ "interceptors"
+ ]
}
}
diff --git a/examples/hdom-dropdown/src/dropdown.ts b/examples/hdom-dropdown/src/dropdown.ts
index 832615a754..4a39b824a4 100644
--- a/examples/hdom-dropdown/src/dropdown.ts
+++ b/examples/hdom-dropdown/src/dropdown.ts
@@ -1,8 +1,8 @@
import type { Fn, IObjectOf, Path } from "@thi.ng/api";
import type { ReadonlyAtom } from "@thi.ng/atom";
-import { appLink } from "@thi.ng/hdom-components";
+import { appLink } from "@thi.ng/hdom-components/link";
import { EventBus, EV_SET_VALUE, EV_TOGGLE_VALUE } from "@thi.ng/interceptors";
-import { getInUnsafe } from "@thi.ng/paths";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
export interface BaseContext {
bus: EventBus;
diff --git a/examples/hdom-dropdown/src/index.ts b/examples/hdom-dropdown/src/index.ts
index 1b08d1ac25..c6007a84f0 100644
--- a/examples/hdom-dropdown/src/index.ts
+++ b/examples/hdom-dropdown/src/index.ts
@@ -1,10 +1,10 @@
-import { Atom } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { start } from "@thi.ng/hdom/start";
import { EventBus, trace } from "@thi.ng/interceptors";
import { state, theme } from "./config";
import { dropdown, dropdownListeners } from "./dropdown";
-const bus = new EventBus(new Atom(state));
+const bus = new EventBus(defAtom(state));
bus.instrumentWith([trace]);
const dd = dropdown("theme.dd");
diff --git a/examples/hdom-dyn-context/package.json b/examples/hdom-dyn-context/package.json
index 82216eddf5..15a3a7ae34 100644
--- a/examples/hdom-dyn-context/package.json
+++ b/examples/hdom-dyn-context/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -18,9 +18,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "atom",
+ "hdom"
+ ]
}
}
diff --git a/examples/hdom-dyn-context/src/index.ts b/examples/hdom-dyn-context/src/index.ts
index 0a2f746599..9c09686bda 100644
--- a/examples/hdom-dyn-context/src/index.ts
+++ b/examples/hdom-dyn-context/src/index.ts
@@ -1,5 +1,6 @@
-import { defAtom, defView } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defView } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
// theme definitions
const THEMES = [
diff --git a/examples/hdom-elm/package.json b/examples/hdom-elm/package.json
index 29e41797fc..454514abb9 100644
--- a/examples/hdom-elm/package.json
+++ b/examples/hdom-elm/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hdom-elm/src/elm.ts b/examples/hdom-elm/src/elm.ts
index ce39a0f026..f9ddd964df 100644
--- a/examples/hdom-elm/src/elm.ts
+++ b/examples/hdom-elm/src/elm.ts
@@ -1,11 +1,8 @@
import type { Fn, Fn2 } from "@thi.ng/api";
-import {
- DEFAULT_IMPL,
- HDOMImplementation,
- HDOMOpts,
- resolveRoot,
-} from "@thi.ng/hdom";
-import { derefContext } from "@thi.ng/hiccup";
+import type { HDOMImplementation, HDOMOpts } from "@thi.ng/hdom";
+import { DEFAULT_IMPL } from "@thi.ng/hdom/default";
+import { resolveRoot } from "@thi.ng/hdom/resolve";
+import { derefContext } from "@thi.ng/hiccup/deref";
import type { Event, Signal } from "./api";
export const mount = (
diff --git a/examples/hdom-elm/src/index.ts b/examples/hdom-elm/src/index.ts
index b12a54775a..b53aade655 100644
--- a/examples/hdom-elm/src/index.ts
+++ b/examples/hdom-elm/src/index.ts
@@ -1,5 +1,6 @@
-import { setIn, updateIn } from "@thi.ng/paths";
-import { Z3 } from "@thi.ng/strings";
+import { setIn } from "@thi.ng/paths/set-in";
+import { updateIn } from "@thi.ng/paths/update-in";
+import { Z3 } from "@thi.ng/strings/pad-left";
import { DEC, DEFER, INC, RANDOM } from "./api";
import { mount } from "./elm";
diff --git a/examples/hdom-inner-html/package.json b/examples/hdom-inner-html/package.json
index 6211f2fab4..d5d2cbc625 100644
--- a/examples/hdom-inner-html/package.json
+++ b/examples/hdom-inner-html/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest"
@@ -17,9 +17,16 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "hdom"
+ ]
}
}
diff --git a/examples/hdom-inner-html/src/index.ts b/examples/hdom-inner-html/src/index.ts
index 37272a12f2..5dbff2b48e 100644
--- a/examples/hdom-inner-html/src/index.ts
+++ b/examples/hdom-inner-html/src/index.ts
@@ -1,4 +1,4 @@
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
/**
* HOF component for rendering HTML strings by setting `innerHTML`. The
diff --git a/examples/hdom-local-render/package.json b/examples/hdom-local-render/package.json
index 52a81dcbb6..ee1ff50083 100644
--- a/examples/hdom-local-render/package.json
+++ b/examples/hdom-local-render/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -21,9 +21,19 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "hdom",
+ "memoize",
+ "transducers",
+ "transducers-hdom"
+ ]
}
}
diff --git a/examples/hdom-local-render/src/index.ts b/examples/hdom-local-render/src/index.ts
index f7ad49de62..707ade9217 100644
--- a/examples/hdom-local-render/src/index.ts
+++ b/examples/hdom-local-render/src/index.ts
@@ -1,8 +1,11 @@
-import { DEFAULT_IMPL, normalizeTree, replaceChild } from "@thi.ng/hdom";
-import { memoize1 } from "@thi.ng/memoize";
-import { fromInterval, sync } from "@thi.ng/rstream";
-import { cycle, map } from "@thi.ng/transducers";
+import { DEFAULT_IMPL } from "@thi.ng/hdom/default";
+import { replaceChild } from "@thi.ng/hdom/dom";
+import { normalizeTree } from "@thi.ng/hdom/normalize";
+import { memoize1 } from "@thi.ng/memoize/memoize1";
+import { fromInterval } from "@thi.ng/rstream/interval";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { cycle } from "@thi.ng/transducers/cycle";
+import { map } from "@thi.ng/transducers/map";
// infinite cyclic sequence of colors
const COLORS = cycle(["red", "blue", "green", "orange", "light-blue"]);
@@ -97,8 +100,8 @@ class Foo extends LocalReRenderable {
const foo = memoize1((id: string) => new Foo(id));
// trigger full DOM updates every 2 secs
-sync({ src: { time: fromInterval(2000) } }).transform(
- map(({ time }) => [
+fromInterval(2000).transform(
+ map((time) => [
"div",
{},
// use memoized components (lazy invocation): the `foo(id)` calls
diff --git a/examples/hdom-localstate/package.json b/examples/hdom-localstate/package.json
index be80b65907..2713062759 100644
--- a/examples/hdom-localstate/package.json
+++ b/examples/hdom-localstate/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -18,9 +18,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "hdom",
+ "paths"
+ ]
}
}
diff --git a/examples/hdom-localstate/src/index.ts b/examples/hdom-localstate/src/index.ts
index 6770d4bba9..575140dc91 100644
--- a/examples/hdom-localstate/src/index.ts
+++ b/examples/hdom-localstate/src/index.ts
@@ -1,5 +1,6 @@
-import { start } from "@thi.ng/hdom";
-import { getInUnsafe, setInUnsafe } from "@thi.ng/paths";
+import { start } from "@thi.ng/hdom/start";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
+import { setInUnsafe } from "@thi.ng/paths/set-in";
interface ButtonAttribs {
// unique button id / local state path
diff --git a/examples/hdom-skip-nested/package.json b/examples/hdom-skip-nested/package.json
index 5f41c86071..dd51569a0b 100644
--- a/examples/hdom-skip-nested/package.json
+++ b/examples/hdom-skip-nested/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest"
@@ -17,9 +17,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": true
}
}
diff --git a/examples/hdom-skip-nested/src/index.ts b/examples/hdom-skip-nested/src/index.ts
index 23bfd8e16f..39b4500d18 100644
--- a/examples/hdom-skip-nested/src/index.ts
+++ b/examples/hdom-skip-nested/src/index.ts
@@ -1,4 +1,5 @@
-import { ILifecycle, start } from "@thi.ng/hdom";
+import type { ILifecycle } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
interface Counter extends ILifecycle {
id: number;
diff --git a/examples/hdom-skip/package.json b/examples/hdom-skip/package.json
index f8ca0171a1..6634fbc6ab 100644
--- a/examples/hdom-skip/package.json
+++ b/examples/hdom-skip/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest"
@@ -17,9 +17,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": true
}
}
diff --git a/examples/hdom-skip/src/index.ts b/examples/hdom-skip/src/index.ts
index a81b87129f..0d0b6ab31c 100644
--- a/examples/hdom-skip/src/index.ts
+++ b/examples/hdom-skip/src/index.ts
@@ -1,4 +1,4 @@
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
const timer = (period: number, name = `${period}ms`) => {
return {
@@ -45,8 +45,7 @@ const app = {
[
"a.db.mt3.link",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-skip",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-skip",
},
"Source code",
],
diff --git a/examples/hdom-theme-adr-0003/package.json b/examples/hdom-theme-adr-0003/package.json
index 2e14901a61..902a3320c2 100644
--- a/examples/hdom-theme-adr-0003/package.json
+++ b/examples/hdom-theme-adr-0003/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,9 +19,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "hdom",
+ "paths"
+ ]
}
}
diff --git a/examples/hdom-theme-adr-0003/src/index.ts b/examples/hdom-theme-adr-0003/src/index.ts
index 53eb1c1084..6aec38b0a5 100644
--- a/examples/hdom-theme-adr-0003/src/index.ts
+++ b/examples/hdom-theme-adr-0003/src/index.ts
@@ -1,6 +1,6 @@
import type { IObjectOf, Path } from "@thi.ng/api";
-import { start } from "@thi.ng/hdom";
-import { getInUnsafe } from "@thi.ng/paths";
+import { start } from "@thi.ng/hdom/start";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
interface ButtonBehavior {
/**
@@ -98,12 +98,10 @@ const lightTheme = {
},
button: {
default: {
- class:
- "dib link mr2 ph3 pv2 bg-lightest-blue blue hover-bg-blue hover-white bg-animate br-pill",
+ class: "dib link mr2 ph3 pv2 bg-lightest-blue blue hover-bg-blue hover-white bg-animate br-pill",
},
selected: {
- class:
- "dib link mr2 ph3 pv2 bg-gold washed-yellow hover-bg-orange hover-gold bg-animate br-pill",
+ class: "dib link mr2 ph3 pv2 bg-gold washed-yellow hover-bg-orange hover-gold bg-animate br-pill",
},
disabled: {
class: "dib mr2 ph3 pv2 bg-moon-gray gray br-pill",
@@ -121,12 +119,10 @@ const darkTheme = {
},
button: {
default: {
- class:
- "dib link mr2 ph3 pv2 blue hover-lightest-blue hover-b--current br3 ba b--blue",
+ class: "dib link mr2 ph3 pv2 blue hover-lightest-blue hover-b--current br3 ba b--blue",
},
selected: {
- class:
- "dib link mr2 ph3 pv2 red hover-gold hover-b--current br3 ba b--red",
+ class: "dib link mr2 ph3 pv2 red hover-gold hover-b--current br3 ba b--red",
},
disabled: {
class: "dib mr2 ph3 pv2 mid-gray br3 ba b--mid-gray",
@@ -146,8 +142,7 @@ const icon = [
[
"path",
{
- d:
- "M576 24v127.984c0 21.461-25.96 31.98-40.971 16.971l-35.707-35.709-243.523 243.523c-9.373 9.373-24.568 9.373-33.941 0l-22.627-22.627c-9.373-9.373-9.373-24.569 0-33.941L442.756 76.676l-35.703-35.705C391.982 25.9 402.656 0 424.024 0H552c13.255 0 24 10.745 24 24zM407.029 270.794l-16 16A23.999 23.999 0 0 0 384 303.765V448H64V128h264a24.003 24.003 0 0 0 16.97-7.029l16-16C376.089 89.851 365.381 64 344 64H48C21.49 64 0 85.49 0 112v352c0 26.51 21.49 48 48 48h352c26.51 0 48-21.49 48-48V287.764c0-21.382-25.852-32.09-40.971-16.97z",
+ d: "M576 24v127.984c0 21.461-25.96 31.98-40.971 16.971l-35.707-35.709-243.523 243.523c-9.373 9.373-24.568 9.373-33.941 0l-22.627-22.627c-9.373-9.373-9.373-24.569 0-33.941L442.756 76.676l-35.703-35.705C391.982 25.9 402.656 0 424.024 0H552c13.255 0 24 10.745 24 24zM407.029 270.794l-16 16A23.999 23.999 0 0 0 384 303.765V448H64V128h264a24.003 24.003 0 0 0 16.97-7.029l16-16C376.089 89.851 365.381 64 344 64H48C21.49 64 0 85.49 0 112v352c0 26.51 21.49 48 48 48h352c26.51 0 48-21.49 48-48V287.764c0-21.382-25.852-32.09-40.971-16.97z",
},
],
];
diff --git a/examples/hdom-toggle/package.json b/examples/hdom-toggle/package.json
index 2e2fad5fc9..8044407c16 100644
--- a/examples/hdom-toggle/package.json
+++ b/examples/hdom-toggle/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -18,7 +18,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/hdom-toggle/src/index.ts b/examples/hdom-toggle/src/index.ts
index a73af23bba..a0698360a5 100644
--- a/examples/hdom-toggle/src/index.ts
+++ b/examples/hdom-toggle/src/index.ts
@@ -1,10 +1,10 @@
-import { start } from "@thi.ng/hdom";
import {
slideToggleDot,
slideToggleRect,
ToggleDotOpts,
ToggleRectOpts,
-} from "@thi.ng/hdom-components";
+} from "@thi.ng/hdom-components/toggle";
+import { start } from "@thi.ng/hdom/start";
const state = [true, false, true, false, true];
diff --git a/examples/hdom-vscroller/package.json b/examples/hdom-vscroller/package.json
index a3453bbb06..402f622fd4 100644
--- a/examples/hdom-vscroller/package.json
+++ b/examples/hdom-vscroller/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
diff --git a/examples/hdom-vscroller/src/index.ts b/examples/hdom-vscroller/src/index.ts
index a1635a8937..9abd1f0ba3 100644
--- a/examples/hdom-vscroller/src/index.ts
+++ b/examples/hdom-vscroller/src/index.ts
@@ -1,5 +1,6 @@
-import { start } from "@thi.ng/hdom";
-import { map, mapIndexed } from "@thi.ng/transducers";
+import { start } from "@thi.ng/hdom/start";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
import _commits from "./commits.json";
import _logo from "./logo-64.png";
import _packages from "./packages.json";
diff --git a/examples/hdom-vscroller/src/vscroller.ts b/examples/hdom-vscroller/src/vscroller.ts
index 9e5cf902f0..5dac8f2e13 100644
--- a/examples/hdom-vscroller/src/vscroller.ts
+++ b/examples/hdom-vscroller/src/vscroller.ts
@@ -1,5 +1,8 @@
import type { Fn2 } from "@thi.ng/api";
-import { comp, drop, iterator, take } from "@thi.ng/transducers";
+import { comp } from "@thi.ng/transducers/comp";
+import { drop } from "@thi.ng/transducers/drop";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { take } from "@thi.ng/transducers/take";
interface VScrollOpts {
/**
diff --git a/examples/hiccup-canvas-arcs/package.json b/examples/hiccup-canvas-arcs/package.json
index fee935241a..de519f0392 100644
--- a/examples/hiccup-canvas-arcs/package.json
+++ b/examples/hiccup-canvas-arcs/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/color": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hiccup-canvas-arcs/src/index.ts b/examples/hiccup-canvas-arcs/src/index.ts
index ee33ea54fe..f898f8c9a1 100644
--- a/examples/hiccup-canvas-arcs/src/index.ts
+++ b/examples/hiccup-canvas-arcs/src/index.ts
@@ -1,17 +1,18 @@
-import { hsl } from "@thi.ng/color";
-import {
- arc,
- asCubic,
- closestPoint,
- group,
- pathFromCubics,
-} from "@thi.ng/geom";
-import { draw } from "@thi.ng/hiccup-canvas";
-import { fit01, TAU } from "@thi.ng/math";
-import { SYSTEM } from "@thi.ng/random";
-import { fromDOMEvent, fromRAF } from "@thi.ng/rstream";
-import { map, normRange } from "@thi.ng/transducers";
-import { dist } from "@thi.ng/vectors";
+import { hsl } from "@thi.ng/color/hsl/hsl";
+import { arc } from "@thi.ng/geom/arc";
+import { asCubic } from "@thi.ng/geom/as-cubic";
+import { closestPoint } from "@thi.ng/geom/closest-point";
+import { group } from "@thi.ng/geom/group";
+import { pathFromCubics } from "@thi.ng/geom/path";
+import { draw } from "@thi.ng/hiccup-canvas/draw";
+import { TAU } from "@thi.ng/math/api";
+import { fit01 } from "@thi.ng/math/fit";
+import { SYSTEM } from "@thi.ng/random/system";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { map } from "@thi.ng/transducers/map";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import { dist } from "@thi.ng/vectors/dist";
const W = 600;
const ORIGIN = [W / 2, W / 2];
diff --git a/examples/hydrate-basics/package.json b/examples/hydrate-basics/package.json
index 13e98ae372..4d300c779f 100644
--- a/examples/hydrate-basics/package.json
+++ b/examples/hydrate-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -21,10 +21,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "atom",
"hdom",
"hiccup"
]
diff --git a/examples/hydrate-basics/src/index.ts b/examples/hydrate-basics/src/index.ts
index 454c8663b4..ea2a86a759 100644
--- a/examples/hydrate-basics/src/index.ts
+++ b/examples/hydrate-basics/src/index.ts
@@ -1,11 +1,12 @@
import type { IDeref } from "@thi.ng/api";
-import { Atom } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
-import { canvas2D, dropdown } from "@thi.ng/hdom-components";
-import { serialize } from "@thi.ng/hiccup";
+import { defAtom } from "@thi.ng/atom/atom";
+import { canvas2D } from "@thi.ng/hdom-components/canvas";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { start } from "@thi.ng/hdom/start";
+import { serialize } from "@thi.ng/hiccup/serialize";
// basic state container
-const state = new Atom({
+const state = defAtom({
bg: "red",
freq: 0.01,
});
diff --git a/examples/imgui-basics/package.json b/examples/imgui-basics/package.json
index 8e910f078f..035ce8293c 100644
--- a/examples/imgui-basics/package.json
+++ b/examples/imgui-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -22,10 +22,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "hdom-canvas",
"imgui",
"layout",
"rstream-gestures"
diff --git a/examples/imgui-basics/src/index.ts b/examples/imgui-basics/src/index.ts
index 09ba505b4b..bb08f43c9a 100644
--- a/examples/imgui-basics/src/index.ts
+++ b/examples/imgui-basics/src/index.ts
@@ -1,9 +1,14 @@
-import { start } from "@thi.ng/hdom";
import { canvas } from "@thi.ng/hdom-canvas";
-import { buttonH, DEFAULT_THEME, IMGUI, Key, sliderH } from "@thi.ng/imgui";
-import { gridLayout } from "@thi.ng/layout";
-import { fromDOMEvent, reactive, tweenNumber } from "@thi.ng/rstream";
+import { start } from "@thi.ng/hdom/start";
+import { DEFAULT_THEME, Key } from "@thi.ng/imgui/api";
+import { buttonH } from "@thi.ng/imgui/components/button";
+import { sliderH } from "@thi.ng/imgui/components/sliderh";
+import { IMGUI } from "@thi.ng/imgui/gui";
+import { gridLayout } from "@thi.ng/layout/grid-layout";
import { gestureStream } from "@thi.ng/rstream-gestures";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { reactive } from "@thi.ng/rstream/stream";
+import { tweenNumber } from "@thi.ng/rstream/tween";
// GUI initialization
const gui = new IMGUI({
diff --git a/examples/imgui/package.json b/examples/imgui/package.json
index 4358f79c07..cc675c8932 100644
--- a/examples/imgui/package.json
+++ b/examples/imgui/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -32,10 +32,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "atom",
"geom",
"hdom",
"hdom-canvas",
@@ -44,7 +47,9 @@
"layout",
"rstream",
"rstream-gestures",
- "transducers-hdom"
+ "transducers",
+ "transducers-hdom",
+ "vectors"
],
"screenshot": "imgui/imgui-all.png"
},
diff --git a/examples/imgui/src/index.ts b/examples/imgui/src/index.ts
index c3a8a3f117..c2b69960f8 100644
--- a/examples/imgui/src/index.ts
+++ b/examples/imgui/src/index.ts
@@ -1,48 +1,52 @@
-import { Atom, History } from "@thi.ng/atom";
-import { timedResult } from "@thi.ng/bench";
-import { line, normalizedPath, pathFromSvg } from "@thi.ng/geom";
+import { Atom } from "@thi.ng/atom/atom";
+import { History } from "@thi.ng/atom/history";
+import { timedResult } from "@thi.ng/bench/timed";
+import { line } from "@thi.ng/geom/line";
+import { normalizedPath } from "@thi.ng/geom/path";
+import { pathFromSvg } from "@thi.ng/geom/path-from-svg";
import { canvas } from "@thi.ng/hdom-canvas";
-import { DOWNLOAD, RESTART } from "@thi.ng/hiccup-carbon-icons";
-import {
- buttonH,
- buttonV,
- DEFAULT_THEME,
- dialGroup,
- dropdown,
- GUITheme,
- iconButton,
- IMGUI,
- Key,
- NONE,
- radialMenu,
- radio,
- ring,
- ringGroup,
- sliderH,
- sliderHGroup,
- sliderVGroup,
- textField,
- textLabel,
- textLabelRaw,
- toggle,
- xyPad,
-} from "@thi.ng/imgui";
-import { gridLayout, GridLayout, layoutBox } from "@thi.ng/layout";
-import { clamp, PI } from "@thi.ng/math";
-import { setInManyUnsafe } from "@thi.ng/paths";
-import {
- fromAtom,
- fromDOMEvent,
- merge,
- sidechainPartitionRAF,
- sync,
-} from "@thi.ng/rstream";
+import { DOWNLOAD } from "@thi.ng/hiccup-carbon-icons/download";
+import { RESTART } from "@thi.ng/hiccup-carbon-icons/restart";
+import { DEFAULT_THEME, GUITheme, Key, NONE } from "@thi.ng/imgui/api";
+import { buttonH, buttonV } from "@thi.ng/imgui/components/button";
+import { dialGroup } from "@thi.ng/imgui/components/dial";
+import { dropdown } from "@thi.ng/imgui/components/dropdown";
+import { iconButton } from "@thi.ng/imgui/components/icon-button";
+import { radialMenu } from "@thi.ng/imgui/components/radial-menu";
+import { radio } from "@thi.ng/imgui/components/radio";
+import { ring, ringGroup } from "@thi.ng/imgui/components/ring";
+import { sliderH, sliderHGroup } from "@thi.ng/imgui/components/sliderh";
+import { sliderVGroup } from "@thi.ng/imgui/components/sliderv";
+import { textField } from "@thi.ng/imgui/components/textfield";
+import { textLabel, textLabelRaw } from "@thi.ng/imgui/components/textlabel";
+import { toggle } from "@thi.ng/imgui/components/toggle";
+import { xyPad } from "@thi.ng/imgui/components/xypad";
+import { IMGUI } from "@thi.ng/imgui/gui";
+import { layoutBox } from "@thi.ng/layout/box";
+import { gridLayout, GridLayout } from "@thi.ng/layout/grid-layout";
+import { PI } from "@thi.ng/math/api";
+import { clamp } from "@thi.ng/math/interval";
+import { setInManyUnsafe } from "@thi.ng/paths/set-in-many";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { float } from "@thi.ng/strings";
-import { comp, iterator, map, mapcat, step } from "@thi.ng/transducers";
+import { fromAtom } from "@thi.ng/rstream/atom";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { merge } from "@thi.ng/rstream/merge";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { sync } from "@thi.ng/rstream/sync";
+import { float } from "@thi.ng/strings/float";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { sma } from "@thi.ng/transducers-stats";
-import { add2, hash, min2, setC2, Vec, vecOf, ZERO2 } from "@thi.ng/vectors";
+import { sma } from "@thi.ng/transducers-stats/sma";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { step } from "@thi.ng/transducers/step";
+import { add2 } from "@thi.ng/vectors/add";
+import { Vec, ZERO2 } from "@thi.ng/vectors/api";
+import { hash } from "@thi.ng/vectors/hash";
+import { min2 } from "@thi.ng/vectors/min";
+import { setC2 } from "@thi.ng/vectors/setc";
+import { vecOf } from "@thi.ng/vectors/vec-of";
// define theme colors in RGBA format for future compatibility with
// WebGL backend
diff --git a/examples/interceptor-basics/package.json b/examples/interceptor-basics/package.json
index 2e444610cd..3f9e629c04 100644
--- a/examples/interceptor-basics/package.json
+++ b/examples/interceptor-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/interceptor-basics/src/index.ts b/examples/interceptor-basics/src/index.ts
index c6f77cbd6d..cb169497d4 100644
--- a/examples/interceptor-basics/src/index.ts
+++ b/examples/interceptor-basics/src/index.ts
@@ -1,18 +1,18 @@
-import { Atom } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { start } from "@thi.ng/hdom/start";
import {
dispatchNow,
EventBus,
FX_STATE,
valueUpdater,
} from "@thi.ng/interceptors";
-import { choices } from "@thi.ng/transducers";
+import { choices } from "@thi.ng/transducers/choices";
// infinite iterator of random color choices
const colors = choices(["cyan", "yellow", "magenta", "chartreuse"]);
// central app state (initially empty)
-const db = new Atom({});
+const db = defAtom({});
// event bus w/ handlers
// see @thi.ng/interceptors for more details
diff --git a/examples/interceptor-basics2/package.json b/examples/interceptor-basics2/package.json
index 34e67ad6e3..a4742efc0d 100644
--- a/examples/interceptor-basics2/package.json
+++ b/examples/interceptor-basics2/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/interceptor-basics2/src/index.ts b/examples/interceptor-basics2/src/index.ts
index c777dac247..59a86f2492 100644
--- a/examples/interceptor-basics2/src/index.ts
+++ b/examples/interceptor-basics2/src/index.ts
@@ -1,6 +1,6 @@
import type { IObjectOf, Path } from "@thi.ng/api";
-import { defView, defViewUnsafe } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defView, defViewUnsafe } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
import {
EffectDef,
ensureStateGreaterThan,
diff --git a/examples/iso-plasma/package.json b/examples/iso-plasma/package.json
index 21ecf17a5e..f3bcc782d8 100644
--- a/examples/iso-plasma/package.json
+++ b/examples/iso-plasma/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/iso-plasma/src/index.ts b/examples/iso-plasma/src/index.ts
index 8940e1c51b..b1718b70ca 100644
--- a/examples/iso-plasma/src/index.ts
+++ b/examples/iso-plasma/src/index.ts
@@ -1,18 +1,16 @@
import type { Fn } from "@thi.ng/api";
-import { polygon } from "@thi.ng/geom";
import { isolines, setBorder } from "@thi.ng/geom-isoline";
-import { start } from "@thi.ng/hdom";
+import { polygon } from "@thi.ng/geom/polygon";
import { canvas } from "@thi.ng/hdom-canvas";
-import { TAU } from "@thi.ng/math";
-import {
- comp,
- iterator,
- map,
- mapcat,
- mapIndexed,
- range,
- range2d,
-} from "@thi.ng/transducers";
+import { start } from "@thi.ng/hdom/start";
+import { TAU } from "@thi.ng/math/api";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range } from "@thi.ng/transducers/range";
+import { range2d } from "@thi.ng/transducers/range2d";
import type { Vec } from "@thi.ng/vectors";
const W = 100;
diff --git a/examples/json-components/package.json b/examples/json-components/package.json
index fea63812f3..1a96dc1f14 100644
--- a/examples/json-components/package.json
+++ b/examples/json-components/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -18,7 +18,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/json-components/src/index.ts b/examples/json-components/src/index.ts
index a1bffaf63d..f4f0105106 100644
--- a/examples/json-components/src/index.ts
+++ b/examples/json-components/src/index.ts
@@ -1,5 +1,6 @@
-import { start } from "@thi.ng/hdom";
-import { deepTransform, TransformSubSpec } from "@thi.ng/transducers";
+import { start } from "@thi.ng/hdom/start";
+import type { TransformSubSpec } from "@thi.ng/transducers";
+import { deepTransform } from "@thi.ng/transducers/deep-transform";
// some dummy JSON records
let db = [
@@ -35,12 +36,8 @@ let db = [
// the `item` function is the root component for each JSON object
// it's a higher-order function, since we will create different
// instances for theming purposes... see below
-const item = (theme: any) => (item: any) => [
- `div.item.${theme}`,
- item.title,
- item.meta,
- item.content,
-];
+const item = (theme: any) => (item: any) =>
+ [`div.item.${theme}`, item.title, item.meta, item.content];
const meta = (meta: any) => ["div.meta", meta.author, meta.created, meta.tags];
const author = (author: any) => [
"div",
diff --git a/examples/login-form/package.json b/examples/login-form/package.json
index ed9ad3a067..d59515e5f1 100644
--- a/examples/login-form/package.json
+++ b/examples/login-form/package.json
@@ -8,11 +8,12 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
"@thi.ng/atom": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/strings": "latest"
},
@@ -20,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/login-form/src/index.ts b/examples/login-form/src/index.ts
index 0c75fc724e..235b1d77e0 100644
--- a/examples/login-form/src/index.ts
+++ b/examples/login-form/src/index.ts
@@ -1,7 +1,9 @@
-import { exposeGlobal, Nullable, Path } from "@thi.ng/api";
-import { defAtom, defView } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
-import { capitalize } from "@thi.ng/strings";
+import type { Nullable, Path } from "@thi.ng/api";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defView } from "@thi.ng/atom/view";
+import { exposeGlobal } from "@thi.ng/expose";
+import { start } from "@thi.ng/hdom/start";
+import { capitalize } from "@thi.ng/strings/case";
interface State {
state: string;
diff --git a/examples/mandelbrot/package.json b/examples/mandelbrot/package.json
index 6f5f27e24f..09766653ee 100644
--- a/examples/mandelbrot/package.json
+++ b/examples/mandelbrot/package.json
@@ -9,7 +9,7 @@
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "yarn build:worker && ../../node_modules/.bin/snowpack dev --reload",
"build": "yarn build:worker && ../../node_modules/.bin/snowpack build",
- "build:worker": "../../node_modules/.bin/webpack --config webpack.worker.js --mode production"
+ "build:worker": "../../node_modules/.bin/esbuild --bundle src/worker.ts --outfile=public/worker.js --minify"
},
"dependencies": {
"@thi.ng/compose": "latest",
@@ -27,10 +27,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "dl-asset",
"hdom-components",
"math",
"rstream",
diff --git a/examples/mandelbrot/src/gradient.ts b/examples/mandelbrot/src/gradient.ts
index 92e83593d4..f0db2c977d 100644
--- a/examples/mandelbrot/src/gradient.ts
+++ b/examples/mandelbrot/src/gradient.ts
@@ -1,13 +1,12 @@
-import { partial } from "@thi.ng/compose";
-import { clamp01, TAU } from "@thi.ng/math";
-import {
- comp,
- map,
- normRange,
- push,
- transduce,
- zip,
-} from "@thi.ng/transducers";
+import { partial } from "@thi.ng/compose/partial";
+import { TAU } from "@thi.ng/math/api";
+import { clamp01 } from "@thi.ng/math/interval";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
// see http://dev.thi.ng/gradients/
diff --git a/examples/mandelbrot/src/index.ts b/examples/mandelbrot/src/index.ts
index 72814649bf..80394a1b57 100644
--- a/examples/mandelbrot/src/index.ts
+++ b/examples/mandelbrot/src/index.ts
@@ -1,12 +1,15 @@
-import { download } from "@thi.ng/dl-asset";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
import { equiv } from "@thi.ng/equiv";
-import { canvas2D } from "@thi.ng/hdom-components";
-import { fit, mix } from "@thi.ng/math";
-import { stream, Stream, sync, tunnel } from "@thi.ng/rstream";
+import { canvas2D } from "@thi.ng/hdom-components/canvas";
+import { fit } from "@thi.ng/math/fit";
+import { mix } from "@thi.ng/math/mix";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { Z4 } from "@thi.ng/strings";
-import { map } from "@thi.ng/transducers";
+import { Stream, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { tunnel } from "@thi.ng/rstream/tunnel";
+import { Z4 } from "@thi.ng/strings/pad-left";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
// if enabled, auto-zoom out & export frames
// (in this case also update initial DEFAULT_CONFIG below)
@@ -112,7 +115,11 @@ const app = () => {
// frame export & auto zoom out
if (AUTO_ZOOM) {
el.toBlob((b) =>
- download(`frame-${Z4(frame++)}.png`, b!)
+ downloadWithMime(
+ `frame-${Z4(frame++)}.png`,
+ b!,
+ { mime: "image/png" }
+ )
);
setTimeout(() => updateZoom(-0.02), 100);
}
diff --git a/examples/mandelbrot/src/worker.ts b/examples/mandelbrot/src/worker.ts
index d95007fc39..0fdb3d379e 100644
--- a/examples/mandelbrot/src/worker.ts
+++ b/examples/mandelbrot/src/worker.ts
@@ -1,4 +1,4 @@
-import { fit01 } from "@thi.ng/math";
+import { fit01 } from "@thi.ng/math/fit";
import { GRADIENTS } from "./gradient";
// host message listener & responder
diff --git a/examples/mandelbrot/tsconfig.worker.json b/examples/mandelbrot/tsconfig.worker.json
deleted file mode 100644
index 450f917c17..0000000000
--- a/examples/mandelbrot/tsconfig.worker.json
+++ /dev/null
@@ -1,12 +0,0 @@
-{
- "extends": "../../tsconfig.json",
- "compilerOptions": {
- "outDir": ".",
- "module": "es2020",
- "target": "es2017",
- "sourceMap": false,
- "declarationMap": false,
- "declaration": false
- },
- "include": ["./src/**/*.ts"]
-}
diff --git a/examples/mandelbrot/webpack.worker.js b/examples/mandelbrot/webpack.worker.js
deleted file mode 100644
index a695663e3c..0000000000
--- a/examples/mandelbrot/webpack.worker.js
+++ /dev/null
@@ -1,31 +0,0 @@
-module.exports = {
- entry: "./src/worker.ts",
- output: {
- filename: "worker.js",
- path: __dirname + "/public",
- },
- resolve: {
- extensions: [".ts", ".js"],
- },
- module: {
- rules: [
- {
- test: /\.(png|jpg|gif)$/,
- loader: "file-loader",
- options: { name: "[path][hash].[ext]" },
- },
- {
- test: /\.ts$/,
- use: [
- {
- loader: "ts-loader",
- options: {
- configFile: "tsconfig.worker.json",
- },
- },
- ],
- },
- ],
- },
- node: false,
-};
diff --git a/examples/markdown/package.json b/examples/markdown/package.json
index 128a0d2fa1..65d3d657a5 100644
--- a/examples/markdown/package.json
+++ b/examples/markdown/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/bench": "latest",
@@ -21,10 +21,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"fsm",
"hiccup-markdown",
"rstream",
diff --git a/examples/markdown/src/index.ts b/examples/markdown/src/index.ts
index 196e3cc40e..bbce79159f 100644
--- a/examples/markdown/src/index.ts
+++ b/examples/markdown/src/index.ts
@@ -1,8 +1,10 @@
-import { timedResult } from "@thi.ng/bench";
-import { parse, TagFactories } from "@thi.ng/hiccup-markdown";
-import { reactive, Stream } from "@thi.ng/rstream";
-import { iterator, map } from "@thi.ng/transducers";
+import { timedResult } from "@thi.ng/bench/timed";
+import type { TagFactories } from "@thi.ng/hiccup-markdown";
+import { parse } from "@thi.ng/hiccup-markdown/parse";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
import readme from "./README.md";
// ignore error, resolved by parcel
@@ -30,31 +32,31 @@ const CUSTOM_TAGS: Partial = {
};
// UI root component
-const app = (input: Stream) => ({
- src,
- parsed: [hiccup, time],
-}: any) => [
- "div.flex.vh-100.sans-serif.flex-column.flex-row-l",
- [
- "div.w-100.h-50.w-50-l.h-100-l",
+const app =
+ (input: Stream) =>
+ ({ src, parsed: [hiccup, time] }: any) =>
[
- "textarea.w-100.vh-50.vh-100-l.bg-washed-blue.navy.pa3.f7.code.lh-copy",
- {
- value: src,
- oninput: (e: Event) =>
- input.next((e.target).value),
- },
- ],
- ],
- [
- "div.w-100.h-50.w-50-l.vh-100-l.overflow-y-scroll.pa3.lh-copy",
- [
- "div.pa2.bg-yellow.purple.f7",
- `Parsed ${src.length} chars in ${time | 0}ms`,
- ],
- ...hiccup,
- ],
-];
+ "div.flex.vh-100.sans-serif.flex-column.flex-row-l",
+ [
+ "div.w-100.h-50.w-50-l.h-100-l",
+ [
+ "textarea.w-100.vh-50.vh-100-l.bg-washed-blue.navy.pa3.f7.code.lh-copy",
+ {
+ value: src,
+ oninput: (e: Event) =>
+ input.next((e.target).value),
+ },
+ ],
+ ],
+ [
+ "div.w-100.h-50.w-50-l.vh-100-l.overflow-y-scroll.pa3.lh-copy",
+ [
+ "div.pa2.bg-yellow.purple.f7",
+ `Parsed ${src.length} chars in ${time | 0}ms`,
+ ],
+ ...hiccup,
+ ],
+ ];
// markdown input stream
// seed w/ temp input
diff --git a/examples/multitouch/package.json b/examples/multitouch/package.json
index b8059110ab..37806ffcab 100644
--- a/examples/multitouch/package.json
+++ b/examples/multitouch/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom-canvas": "latest",
@@ -22,12 +22,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom-canvas",
"memoize",
+ "rstream",
"rstream-gestures",
"transducers-hdom"
]
diff --git a/examples/multitouch/src/index.ts b/examples/multitouch/src/index.ts
index 91bb2ada52..464779b874 100644
--- a/examples/multitouch/src/index.ts
+++ b/examples/multitouch/src/index.ts
@@ -1,13 +1,16 @@
import { canvas } from "@thi.ng/hdom-canvas";
-import { memoize1 } from "@thi.ng/memoize";
-import { CloseMode, sync, trigger } from "@thi.ng/rstream";
+import { memoize1 } from "@thi.ng/memoize/memoize1";
import {
GestureEvent,
GestureInfo,
gestureStream,
} from "@thi.ng/rstream-gestures";
-import { map, mapcat } from "@thi.ng/transducers";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { sync } from "@thi.ng/rstream/sync";
+import { trigger } from "@thi.ng/rstream/trigger";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
// memoized HOF component
// uses init lifecycle method to attach gesture stream
diff --git a/examples/package-stats/package.json b/examples/package-stats/package.json
index f0e541d415..6dbfa08337 100644
--- a/examples/package-stats/package.json
+++ b/examples/package-stats/package.json
@@ -5,9 +5,10 @@
"repository": "https://github.com/thi-ng/umbrella",
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
+ "type": "module",
"scripts": {
"clean": "rm -rf *.js *.svg lib",
- "build": "yarn clean && ../../node_modules/.bin/ts-node src/index.ts"
+ "build": "yarn clean && ../../scripts/node-esm src/index.ts"
},
"devDependencies": {
"ts-node": "^10.0.0",
@@ -27,7 +28,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"online": false,
diff --git a/examples/package-stats/src/size-chart.ts b/examples/package-stats/src/size-chart.ts
index 4b1d7a9ea7..632d461f98 100644
--- a/examples/package-stats/src/size-chart.ts
+++ b/examples/package-stats/src/size-chart.ts
@@ -6,7 +6,6 @@ import {
comp,
filter,
map,
- mapcat,
mapIndexed,
max,
push,
@@ -17,8 +16,11 @@ import { barChart, labeledTickX, labeledTickY } from "./viz";
const BASE_DIR = "../../packages/";
+const IGNORE_PACKAGES = new Set(["hiccup-carbon-icons"]);
+
const meta = transduce(
comp(
+ filter((x) => !IGNORE_PACKAGES.has(x)),
map((m: string) => [m, BASE_DIR + m + "/.meta/size.json"]),
filter(([_, path]) => fs.existsSync(path)),
map(([m, path]) => [m, JSON.parse(fs.readFileSync(path).toString())])
@@ -40,7 +42,7 @@ const fileSizeChart = (stats: any, modType: string, type: string) => {
const width = stats.length * 16;
const maxSize = transduce(
- mapcat(([_, m]) => [m.esm[type], m.cjs[type], m.umd[type]]),
+ map(([_, m]) => m.esm[type]),
max(),
stats
);
@@ -86,5 +88,5 @@ const fileSizeChart = (stats: any, modType: string, type: string) => {
};
fileSizeChart(meta, "esm", "gzip");
-fileSizeChart(meta, "cjs", "gzip");
-fileSizeChart(meta, "umd", "gzip");
+// fileSizeChart(meta, "cjs", "gzip");
+// fileSizeChart(meta, "umd", "gzip");
diff --git a/examples/package-stats/tsconfig.json b/examples/package-stats/tsconfig.json
index a1f9669b89..9c4a16e796 100644
--- a/examples/package-stats/tsconfig.json
+++ b/examples/package-stats/tsconfig.json
@@ -1,9 +1,7 @@
{
"extends": "../../tsconfig.json",
"compilerOptions": {
- "outDir": "lib",
- "module": "commonjs",
- "target": "es2017",
+ "outDir": ".",
"noUnusedLocals": false,
"noUnusedParameters": false
},
diff --git a/examples/parse-playground/package.json b/examples/parse-playground/package.json
index 6fe946bcc9..d62416eaf3 100644
--- a/examples/parse-playground/package.json
+++ b/examples/parse-playground/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -29,10 +29,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"dl-asset",
"hiccup-carbon-icons",
"hiccup-html",
@@ -40,6 +43,7 @@
"rdom",
"rdom-components",
"rstream",
+ "transducers",
"transducers-binary"
],
"screenshot": "examples/parse-playground.png"
diff --git a/examples/parse-playground/src/config.ts b/examples/parse-playground/src/config.ts
index e84ff6ac1a..5269ac1280 100644
--- a/examples/parse-playground/src/config.ts
+++ b/examples/parse-playground/src/config.ts
@@ -8,27 +8,13 @@ export const SRC_URL = REPO_URL + "examples/parse-playground";
export const CODE_TEMPLATES: IObjectOf = {
js: {
- name: "JavaScript (CommonJS)",
- ext: "js",
- code: `// downloaded from {0} @ {1}
-const { defContext, defGrammar } = require("@thi.ng/parse");
-
-const lang = defGrammar(\`\n{2}\n\`);
-
-module.exports = {
- lang,
- parse: (src, opts) => {
- const ctx = defContext(src, opts);
- return { result: lang.rules.{3}(ctx), ctx };
- }
-};`,
- },
-
- esm: {
name: "JavaScript (ESM)",
ext: "js",
- code: `// downloaded from {0} @ {1}
-import { defContext, defGrammar } from "@thi.ng/parse";
+ code: `// Downloaded @ {1}
+// Source: {0}
+
+import { defContext } from "@thi.ng/parse/context";
+import { defGrammar } from "@thi.ng/parse/grammar";
export const lang = defGrammar(\`\n{2}\n\`);
@@ -41,8 +27,12 @@ export const parse = (src, opts) => {
ts: {
name: "TypeScript",
ext: "ts",
- code: `// downloaded from {0} @ {1}
-import { ContextOpts, defContext, defGrammar } from "@thi.ng/parse";
+ code: `// Downloaded @ {1}
+// Source: {0}
+
+import type { ContextOpts } from "@thi.ng/parse";
+import { defContext } from "@thi.ng/parse/context";
+import { defGrammar } from "@thi.ng/parse/grammar";
export const lang = defGrammar(\`\n{2}\n\`);
@@ -81,8 +71,7 @@ export const EDITOR_OPTS: Partial = {
editor: { attribs: { class: PANEL_CLASSES + " editor", rows: 16 } },
cursor: {
attribs: {
- class:
- "absolute top-0 right-0 z1 pa2 br3 br--left br--bottom bg-light-gray gray tr f7",
+ class: "absolute top-0 right-0 z1 pa2 br3 br--left br--bottom bg-light-gray gray tr f7",
},
},
};
diff --git a/examples/parse-playground/src/index.ts b/examples/parse-playground/src/index.ts
index af5cd0c713..bdb383b42b 100644
--- a/examples/parse-playground/src/index.ts
+++ b/examples/parse-playground/src/index.ts
@@ -1,21 +1,34 @@
import type { Nullable } from "@thi.ng/api";
-import { timedResult } from "@thi.ng/bench";
-import { downloadWithMime } from "@thi.ng/dl-asset";
-import { DOWNLOAD, withSize } from "@thi.ng/hiccup-carbon-icons";
-import { anchor, div, h1, main, textArea } from "@thi.ng/hiccup-html";
-import { defContext, defGrammar, Language, print } from "@thi.ng/parse";
-import { $compile } from "@thi.ng/rdom";
+import { timedResult } from "@thi.ng/bench/timed";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { DOWNLOAD } from "@thi.ng/hiccup-carbon-icons/download";
+import { withSize } from "@thi.ng/hiccup-carbon-icons/with-size";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { textArea } from "@thi.ng/hiccup-html/forms";
+import { anchor } from "@thi.ng/hiccup-html/inline";
+import { h1, main } from "@thi.ng/hiccup-html/sections";
+import type { Language } from "@thi.ng/parse";
+import { defContext } from "@thi.ng/parse/context";
+import { defGrammar } from "@thi.ng/parse/grammar";
+import { print } from "@thi.ng/parse/xform/print";
import {
dynamicDropdown,
- editor,
- iconButton,
staticDropdown,
- tabs,
-} from "@thi.ng/rdom-components";
-import { CloseMode, metaStream, reactive, sync } from "@thi.ng/rstream";
-import { interpolate } from "@thi.ng/strings";
-import { filter, map, pluck, range } from "@thi.ng/transducers";
-import { base64Decode, base64Encode } from "@thi.ng/transducers-binary";
+} from "@thi.ng/rdom-components/dropdown";
+import { editor } from "@thi.ng/rdom-components/editor";
+import { iconButton } from "@thi.ng/rdom-components/icon-button";
+import { tabs } from "@thi.ng/rdom-components/tabs";
+import { $compile } from "@thi.ng/rdom/compile";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { metaStream } from "@thi.ng/rstream/metastream";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { interpolate } from "@thi.ng/strings/interpolate";
+import { base64Decode, base64Encode } from "@thi.ng/transducers-binary/base64";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { range } from "@thi.ng/transducers/range";
// @ts-ignore
import { deserialize, serialize } from "@ygoe/msgpack";
import type { ParseResult, Status } from "./api";
@@ -39,9 +52,7 @@ import {
// this uses a base64 & msgpack encoded version of the two editors
const parseState = ((): Nullable => {
try {
- return deserialize(
- new Uint8Array(base64Decode(location.hash.substr(1)))
- );
+ return deserialize(base64Decode(location.hash.substr(1)));
} catch (e) {}
})() || [DEFAULT_GRAMMAR, DEFAULT_RULE, ...DEFAULT_INPUTS];
diff --git a/examples/pixel-basics/package.json b/examples/pixel-basics/package.json
index 59cc7f51ae..8cd0328fb7 100644
--- a/examples/pixel-basics/package.json
+++ b/examples/pixel-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/pixel": "latest",
@@ -18,7 +18,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/pixel-basics/src/index.ts b/examples/pixel-basics/src/index.ts
index 57182d0452..69bd330284 100644
--- a/examples/pixel-basics/src/index.ts
+++ b/examples/pixel-basics/src/index.ts
@@ -1,23 +1,20 @@
-import {
- canvas2d,
- GRAY8,
- GRAY_ALPHA8,
- imagePromise,
- PackedBuffer,
- RGB565,
-} from "@thi.ng/pixel";
-import { SRC_OVER_I } from "@thi.ng/porter-duff";
+import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas";
+import { GRAY_ALPHA8 } from "@thi.ng/pixel/format/gray-alpha8";
+import { GRAY8 } from "@thi.ng/pixel/format/gray8";
+import { RGB565 } from "@thi.ng/pixel/format/rgb565";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { SRC_OVER_I } from "@thi.ng/porter-duff/porter-duff";
import IMG from "./haystack.jpg";
import LOGO from "./logo-64.png";
Promise.all([IMG, LOGO].map(imagePromise)).then(([img, logo]) => {
// init 16bit packed RGB pixel buffer from image (resized to 256x256)
- const buf = PackedBuffer.fromImage(img, RGB565, 256, 256);
+ const buf = packedBufferFromImage(img, RGB565, 256, 256);
// create grayscale buffer for logo and use Porter-Duff operator to
// composite with main image. Since the logo has transparency, we
// need to premultiply alpha first...
- PackedBuffer.fromImage(logo, GRAY_ALPHA8)
+ packedBufferFromImage(logo, GRAY_ALPHA8)
.premultiply()
.blend(SRC_OVER_I, buf, {
dx: 10,
diff --git a/examples/pixel-dither/.gitignore b/examples/pixel-dither/.gitignore
new file mode 100644
index 0000000000..211b157174
--- /dev/null
+++ b/examples/pixel-dither/.gitignore
@@ -0,0 +1,6 @@
+build
+dev
+node_modules
+yarn.lock
+!snowpack.config.js
+!*.d.ts
diff --git a/examples/pixel-dither/README.md b/examples/pixel-dither/README.md
new file mode 100644
index 0000000000..3e6f86e111
--- /dev/null
+++ b/examples/pixel-dither/README.md
@@ -0,0 +1,15 @@
+# pixel-dither
+
+
+
+[Live demo](http://demo.thi.ng/umbrella/pixel-dither/)
+
+Please refer to the [example build instructions](https://github.com/thi-ng/umbrella/wiki/Example-build-instructions) on the wiki.
+
+## Authors
+
+- Karsten Schmidt
+
+## License
+
+© 2021 Karsten Schmidt // Apache Software License 2.0
diff --git a/examples/pixel-dither/package.json b/examples/pixel-dither/package.json
new file mode 100644
index 0000000000..2898e4913a
--- /dev/null
+++ b/examples/pixel-dither/package.json
@@ -0,0 +1,36 @@
+{
+ "name": "pixel-dither",
+ "version": "0.0.1",
+ "description": "Showcase of various dithering algorithms",
+ "repository": "https://github.com/thi-ng/umbrella",
+ "author": "Karsten Schmidt ",
+ "license": "Apache-2.0",
+ "scripts": {
+ "clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
+ "start": "../../node_modules/.bin/snowpack dev --reload",
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
+ },
+ "devDependencies": {
+ "@types/snowpack-env": "^2.3.3"
+ },
+ "dependencies": {
+ "@thi.ng/api": "latest",
+ "@thi.ng/pixel": "latest",
+ "@thi.ng/pixel-dither": "latest"
+ },
+ "browserslist": [
+ "last 3 Chrome versions"
+ ],
+ "browser": {
+ "process": false,
+ "setTimeout": false,
+ "util": false
+ },
+ "thi.ng": {
+ "readme": [
+ "pixel",
+ "pixel-dither"
+ ],
+ "screenshot": "examples/pixel-dither.jpg"
+ }
+}
diff --git a/examples/pixel-dither/public/assets/michelangelo.png b/examples/pixel-dither/public/assets/michelangelo.png
new file mode 100644
index 0000000000..6cfa88480f
Binary files /dev/null and b/examples/pixel-dither/public/assets/michelangelo.png differ
diff --git a/examples/pixel-dither/public/index.html b/examples/pixel-dither/public/index.html
new file mode 100644
index 0000000000..3c323eb82d
--- /dev/null
+++ b/examples/pixel-dither/public/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+ pixel-dither
+
+
+
+
+
+
+
+
+
+
+
diff --git a/examples/pixel-dither/snowpack.config.js b/examples/pixel-dither/snowpack.config.js
new file mode 100644
index 0000000000..c32552f476
--- /dev/null
+++ b/examples/pixel-dither/snowpack.config.js
@@ -0,0 +1,34 @@
+/** @type {import("snowpack").SnowpackUserConfig } */
+module.exports = {
+ mount: {
+ public: "/",
+ src: "/_dist_",
+ },
+ plugins: [
+ "@snowpack/plugin-typescript",
+ [
+ "@snowpack/plugin-webpack",
+ {
+ extendConfig: (config) => {
+ config.node = false;
+ config.resolve = {
+ alias: {
+ process: false,
+ util: false,
+ },
+ };
+ return config;
+ },
+ },
+ ],
+ ],
+ packageOptions: {
+ source: "local",
+ types: true,
+ knownEntrypoints: ["tslib"],
+ },
+ buildOptions: {
+ baseUrl: "/umbrella/pixel-dither",
+ },
+ workspaceRoot: "../..",
+};
diff --git a/examples/pixel-dither/src/index.ts b/examples/pixel-dither/src/index.ts
new file mode 100644
index 0000000000..091db20454
--- /dev/null
+++ b/examples/pixel-dither/src/index.ts
@@ -0,0 +1,59 @@
+import type { IObjectOf } from "@thi.ng/api";
+import { GRAY8 } from "@thi.ng/pixel";
+import {
+ ATKINSON,
+ BURKES,
+ DIFFUSION_2D,
+ DIFFUSION_COLUMN,
+ DIFFUSION_ROW,
+ ditherWith,
+ FLOYD_STEINBERG,
+ JARVIS_JUDICE_NINKE,
+ SIERRA2,
+ STUCKI,
+ THRESHOLD,
+} from "@thi.ng/pixel-dither";
+import type { DitherKernel } from "@thi.ng/pixel-dither/api";
+import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas";
+import { PackedBuffer, packedBufferFromImage } from "@thi.ng/pixel/packed";
+
+(async () => {
+ const img = await imagePromise("assets/michelangelo.png");
+
+ const root = document.getElementById("app")!;
+ root.appendChild(img);
+
+ const processImage = (
+ buf: PackedBuffer,
+ id: string,
+ kernel: DitherKernel
+ ) => {
+ const { canvas, ctx } = canvas2d(buf.width, buf.height, root);
+ ditherWith(kernel, buf.copy()).blitCanvas(canvas);
+ ctx.fillStyle = "white";
+ ctx.fillRect(0, buf.height - 12, ctx.measureText(id).width + 8, 12);
+ ctx.fillStyle = "red";
+ ctx.fillText(id, 4, buf.height - 2);
+ };
+
+ const buf = packedBufferFromImage(img, GRAY8);
+
+ Object.entries(>{
+ ATKINSON: ATKINSON,
+ BURKES: BURKES,
+ DIFFUSION_ROW: DIFFUSION_ROW,
+ DIFFUSION_COLUMN: DIFFUSION_COLUMN,
+ DIFFUSION_2D: DIFFUSION_2D,
+ FLOYD_STEINBERG: FLOYD_STEINBERG,
+ JARVIS_JUDICE_NINKE: JARVIS_JUDICE_NINKE,
+ SIERRA2: SIERRA2,
+ STUCKI: STUCKI,
+ THRESHOLD: THRESHOLD,
+ CUSTOM: {
+ ox: [1],
+ oy: [1],
+ weights: [1],
+ shift: 1,
+ },
+ }).forEach(([id, k]) => processImage(buf, id, k));
+})();
diff --git a/examples/pixel-dither/src/static.d.ts b/examples/pixel-dither/src/static.d.ts
new file mode 100644
index 0000000000..67d9623753
--- /dev/null
+++ b/examples/pixel-dither/src/static.d.ts
@@ -0,0 +1,51 @@
+/* Use this file to declare any custom file extensions for importing */
+/* Use this folder to also add/extend a package d.ts file, if needed. */
+
+/* CSS MODULES */
+declare module "*.module.css" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+declare module "*.module.scss" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+declare module "*.module.sass" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+declare module "*.module.less" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+declare module "*.module.styl" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+
+/* CSS */
+declare module "*.css";
+declare module "*.scss";
+declare module "*.sass";
+declare module "*.less";
+declare module "*.styl";
+
+/* IMAGES */
+declare module "*.svg" {
+ const ref: string;
+ export default ref;
+}
+declare module "*.gif" {
+ const ref: string;
+ export default ref;
+}
+declare module "*.jpg" {
+ const ref: string;
+ export default ref;
+}
+declare module "*.png" {
+ const ref: string;
+ export default ref;
+}
+
+/* CUSTOM: ADD YOUR OWN HERE */
diff --git a/examples/pixel-dither/tsconfig.json b/examples/pixel-dither/tsconfig.json
new file mode 100644
index 0000000000..48d558b4f8
--- /dev/null
+++ b/examples/pixel-dither/tsconfig.json
@@ -0,0 +1,8 @@
+{
+ "extends": "../tsconfig.json",
+ "include": ["src"],
+ "compilerOptions": {
+ "baseUrl": "./",
+ "paths": { "*": ["web_modules/.types/*"] }
+ }
+}
diff --git a/examples/pixel-indexed/package.json b/examples/pixel-indexed/package.json
index e3c514256d..9323e1b0a2 100644
--- a/examples/pixel-indexed/package.json
+++ b/examples/pixel-indexed/package.json
@@ -8,24 +8,33 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/color": "latest",
"@thi.ng/color-palettes": "latest",
- "@thi.ng/pixel": "latest"
+ "@thi.ng/pixel": "latest",
+ "@thi.ng/pixel-dither": "latest"
},
"browserslist": [
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
- "readme": true,
+ "readme": [
+ "color",
+ "color-palettes",
+ "k-means",
+ "pixel",
+ "pixel-dither"
+ ],
"screenshot": "examples/pixel-indexed.jpg"
}
}
diff --git a/examples/pixel-indexed/src/index.ts b/examples/pixel-indexed/src/index.ts
index 49ea169c2e..a2585d6a44 100644
--- a/examples/pixel-indexed/src/index.ts
+++ b/examples/pixel-indexed/src/index.ts
@@ -1,15 +1,14 @@
-import { parseHex, srgbIntArgb32 } from "@thi.ng/color";
import { THEMES } from "@thi.ng/color-palettes";
-import {
- ARGB8888,
- canvas2d,
- defIndexed,
- dominantColors,
- floatBuffer,
- FLOAT_RGB,
- imagePromise,
- PackedBuffer,
-} from "@thi.ng/pixel";
+import { parseHex } from "@thi.ng/color/css/parse-css";
+import { srgbIntArgb32 } from "@thi.ng/color/srgb/srgb-int";
+import { orderedDither } from "@thi.ng/pixel-dither/ordered";
+import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas";
+import { dominantColors } from "@thi.ng/pixel/dominant-colors";
+import { floatBuffer } from "@thi.ng/pixel/float";
+import { ARGB8888 } from "@thi.ng/pixel/format/argb8888";
+import { FLOAT_RGB } from "@thi.ng/pixel/format/float-rgb";
+import { defIndexed } from "@thi.ng/pixel/format/indexed";
+import { PackedBuffer, packedBufferFromImage } from "@thi.ng/pixel/packed";
(async () => {
const img = await imagePromise("assets/test.jpg");
@@ -18,14 +17,12 @@ import {
root.appendChild(img);
const processImage = (buf: PackedBuffer, palette: number[]) =>
- buf
- .copy()
- .dither(8, 3)
+ orderedDither(buf.copy(), 8, 3)
.as(defIndexed(palette))
.blitCanvas(canvas2d(buf.width, buf.height, root).canvas);
// dither image and convert to indexed color using given palette
- const buf = PackedBuffer.fromImage(img, ARGB8888);
+ const buf = packedBufferFromImage(img, ARGB8888);
// extract palette from image and use it
// to create indexed color version
diff --git a/examples/pixel-sorting/package.json b/examples/pixel-sorting/package.json
index 8c9df13cc0..b07b3f48bd 100644
--- a/examples/pixel-sorting/package.json
+++ b/examples/pixel-sorting/package.json
@@ -8,10 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/bench": "latest",
@@ -28,10 +28,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"color",
"hiccup-html",
"intervals",
diff --git a/examples/pixel-sorting/src/index.ts b/examples/pixel-sorting/src/index.ts
index c66a0e5ecd..7e91e3ff8d 100644
--- a/examples/pixel-sorting/src/index.ts
+++ b/examples/pixel-sorting/src/index.ts
@@ -1,21 +1,29 @@
-import { timed } from "@thi.ng/bench";
-import { abgr32, luminanceAbgr32, sortMapped } from "@thi.ng/color";
+import { timed } from "@thi.ng/bench/timed";
+import { abgr32 } from "@thi.ng/color/int/int";
+import { luminanceAbgr32 } from "@thi.ng/color/luminance-rgb";
+import { sortMapped } from "@thi.ng/color/sort";
+import { div } from "@thi.ng/hiccup-html/blocks";
import {
checkbox,
- div,
- h1,
inputFile,
inputNumber,
InputNumericAttribs,
inputRange,
label,
-} from "@thi.ng/hiccup-html";
+} from "@thi.ng/hiccup-html/forms";
+import { h1 } from "@thi.ng/hiccup-html/sections";
import { closedOpen, intersection } from "@thi.ng/intervals";
-import { ABGR8888, PackedBuffer } from "@thi.ng/pixel";
-import { SYSTEM } from "@thi.ng/random";
-import { $compile, $refresh, Component, NumOrElement } from "@thi.ng/rdom";
-import { CloseMode, reactive, Stream, stream, sync } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { ABGR8888 } from "@thi.ng/pixel/format/abgr8888";
+import { PackedBuffer, packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { SYSTEM } from "@thi.ng/random/system";
+import type { NumOrElement } from "@thi.ng/rdom";
+import { $compile } from "@thi.ng/rdom/compile";
+import { Component } from "@thi.ng/rdom/component";
+import { $replace } from "@thi.ng/rdom/replace";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { reactive, Stream, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { map } from "@thi.ng/transducers/map";
interface ProcessParams {
iter: number;
@@ -76,7 +84,7 @@ const pixelSortBuffer = (
};
const processImage = (img: HTMLImageElement, opts: ProcessParams) =>
- timed(() => pixelSortBuffer(PackedBuffer.fromImage(img, ABGR8888), opts));
+ timed(() => pixelSortBuffer(packedBufferFromImage(img, ABGR8888), opts));
// stream of input files
const file = stream();
@@ -226,9 +234,6 @@ $compile(
}),
labeledCheckbox(horizontal, "horizontal", "Horizontal"),
labeledCheckbox(reverse, "order", "Reverse order"),
- div(
- {},
- $refresh(result, async (buf) => new PixelCanvas(buf))
- )
+ div({}, $replace(result.map((buf) => new PixelCanvas(buf))))
)
).mount(document.getElementById("app")!);
diff --git a/examples/pointfree-svg/package.json b/examples/pointfree-svg/package.json
index a5945df662..17d7f38e1e 100644
--- a/examples/pointfree-svg/package.json
+++ b/examples/pointfree-svg/package.json
@@ -5,9 +5,10 @@
"repository": "https://github.com/thi-ng/umbrella",
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
+ "type": "module",
"scripts": {
"clean": "rm -rf *.js",
- "build": "yarn clean && ../../node_modules/.bin/ts-node src/index.ts"
+ "build": "yarn clean && ../../scripts/node-esm src/index.ts"
},
"dependencies": {
"@thi.ng/hiccup": "latest",
@@ -23,5 +24,10 @@
"online": false,
"readme": true,
"screenshot": "examples/pointfree-svg.png"
+ },
+ "browser": {
+ "process": false,
+ "setTimeout": false,
+ "util": false
}
}
diff --git a/examples/pointfree-svg/tsconfig.json b/examples/pointfree-svg/tsconfig.json
index 0d8e55f541..ba3b382df2 100644
--- a/examples/pointfree-svg/tsconfig.json
+++ b/examples/pointfree-svg/tsconfig.json
@@ -1,10 +1,7 @@
{
"extends": "../../tsconfig.json",
"compilerOptions": {
- "outDir": ".",
- "module": "commonjs",
- "target": "es2017",
- "sourceMap": true
+ "outDir": "."
},
"include": ["./src/**/*.ts"]
}
diff --git a/examples/poisson-circles/package.json b/examples/poisson-circles/package.json
index 9e38e96155..8594ed1c26 100644
--- a/examples/poisson-circles/package.json
+++ b/examples/poisson-circles/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom": "latest",
@@ -21,10 +21,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "geom",
"geom-accel",
"poisson"
],
diff --git a/examples/poisson-circles/src/index.ts b/examples/poisson-circles/src/index.ts
index 9f2ecba375..6dbd96dcfa 100644
--- a/examples/poisson-circles/src/index.ts
+++ b/examples/poisson-circles/src/index.ts
@@ -1,8 +1,10 @@
-import { asSvg, circle, svgDoc } from "@thi.ng/geom";
-import { KdTreeSet } from "@thi.ng/geom-accel";
-import { fit01 } from "@thi.ng/math";
-import { samplePoisson } from "@thi.ng/poisson";
-import { dist, randMinMax2 } from "@thi.ng/vectors";
+import { KdTreeSet } from "@thi.ng/geom-accel/kd-tree-set";
+import { asSvg, svgDoc } from "@thi.ng/geom/as-svg";
+import { circle } from "@thi.ng/geom/circle";
+import { fit01 } from "@thi.ng/math/fit";
+import { samplePoisson } from "@thi.ng/poisson/poisson";
+import { dist } from "@thi.ng/vectors/dist";
+import { randMinMax2 } from "@thi.ng/vectors/random";
const index = new KdTreeSet(2);
diff --git a/examples/poly-spline/package.json b/examples/poly-spline/package.json
index fe44de60dd..85a98e4b2e 100644
--- a/examples/poly-spline/package.json
+++ b/examples/poly-spline/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/dsp": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -30,6 +32,7 @@
"geom",
"geom-splines",
"hiccup-svg",
+ "transducers",
"transducers-hdom"
],
"screenshot": "examples/poly-spline.png"
diff --git a/examples/poly-spline/src/index.ts b/examples/poly-spline/src/index.ts
index 761a58e73e..1a34199d05 100644
--- a/examples/poly-spline/src/index.ts
+++ b/examples/poly-spline/src/index.ts
@@ -1,26 +1,24 @@
-import { sin } from "@thi.ng/dsp";
-import {
- asCubic,
- circle,
- group,
- line,
- pathFromCubics,
- star,
- svgDoc,
- withAttribs,
-} from "@thi.ng/geom";
-import { convertTree } from "@thi.ng/hiccup-svg";
-import { fromRAF, reactive, Stream, sync } from "@thi.ng/rstream";
-import {
- comp,
- iterator,
- map,
- mapcat,
- partition,
- reducer,
- scan,
-} from "@thi.ng/transducers";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import { asCubic } from "@thi.ng/geom/as-cubic";
+import { svgDoc } from "@thi.ng/geom/as-svg";
+import { circle } from "@thi.ng/geom/circle";
+import { group } from "@thi.ng/geom/group";
+import { line } from "@thi.ng/geom/line";
+import { pathFromCubics } from "@thi.ng/geom/path";
+import { star } from "@thi.ng/geom/polygon";
+import { withAttribs } from "@thi.ng/geom/with-attribs";
+import { convertTree } from "@thi.ng/hiccup-svg/convert";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { partition } from "@thi.ng/transducers/partition";
+import { reducer } from "@thi.ng/transducers/reduce";
+import { scan } from "@thi.ng/transducers/scan";
const BUTTONS = {
blue: "bg-blue white hover-bg-light-blue hover-navy",
@@ -70,96 +68,101 @@ const slider = (
// main app component / stream transformer
// attached to `main` stream sync and responsible to build full UI
// from current stream values
-const app = (
- _mode: Stream,
- _uniform: Stream,
- _scale: Stream,
- _uniScale: Stream
-) => ({ poly, mode, uniform, scale, uniScale }: any) => {
- // reconstruct poly as cubic curve segments
- // reference: https://github.com/thi-ng/umbrella/tree/develop/packages/geom-splines#polygon-to-cubic-curve-conversion
- const cubics = asCubic(poly, {
- breakPoints: mode,
- scale: scale * (uniform ? uniScale : 1),
- uniform,
- });
- // visualize control points as circles
- const controlPoints = iterator(
- comp(
- mapcat((x) => x.points),
- map((p) => circle(p, 0.75))
- ),
- cubics
- );
- // visualize control point handles
- const handles = iterator(
- comp(
- mapcat((x) => x.points),
- partition(2),
- map(line)
- ),
- cubics
- );
- return [
- "div.sans-serif.ma3",
- // user controls
- [
- "div",
- [
- button,
- BUTTONS.blue,
- emitOnStream(_mode, true),
- mode ? "break points" : "control points",
- ],
- [
- button,
- BUTTONS.green,
- emitOnStream(_uniform, true),
- uniform ? "uniform" : "non-uniform",
- ],
+const app =
+ (
+ _mode: Stream,
+ _uniform: Stream,
+ _scale: Stream,
+ _uniScale: Stream
+ ) =>
+ ({ poly, mode, uniform, scale, uniScale }: any) => {
+ // reconstruct poly as cubic curve segments
+ // reference: https://github.com/thi-ng/umbrella/tree/develop/packages/geom-splines#polygon-to-cubic-curve-conversion
+ const cubics = asCubic(poly, {
+ breakPoints: mode,
+ scale: scale * (uniform ? uniScale : 1),
+ uniform,
+ });
+ // visualize control points as circles
+ const controlPoints = iterator(
+ comp(
+ mapcat((x) => x.points),
+ map((p) => circle(p, 0.75))
+ ),
+ cubics
+ );
+ // visualize control point handles
+ const handles = iterator(
+ comp(
+ mapcat((x) => x.points),
+ partition(2),
+ map(line)
+ ),
+ cubics
+ );
+ return [
+ "div.sans-serif.ma3",
+ // user controls
[
- slider,
- { min: -1.3, max: 1.3, step: 0.1 },
- _scale,
- "tangent scale",
+ "div",
+ [
+ button,
+ BUTTONS.blue,
+ emitOnStream(_mode, true),
+ mode ? "break points" : "control points",
+ ],
+ [
+ button,
+ BUTTONS.green,
+ emitOnStream(_uniform, true),
+ uniform ? "uniform" : "non-uniform",
+ ],
+ [
+ slider,
+ { min: -1.3, max: 1.3, step: 0.1 },
+ _scale,
+ "tangent scale",
+ ],
+ [
+ slider,
+ { min: 0, max: 100, step: 1, disabled: !uniform },
+ _uniScale,
+ "uniform scale",
+ ],
],
[
- slider,
- { min: 0, max: 100, step: 1, disabled: !uniform },
- _uniScale,
- "uniform scale",
+ "div",
+ // all @thi.ng/geom shapes implement the `IToHiccup`
+ // interface and so can be used directly in
+ // @thi.ng/hdom-canvas visualizations. However, here we're
+ // using SVG and hence will need to call `convertTree()` to
+ // transform the hiccup format into a SVG compatible format
+ // see:
+ // https://github.com/thi-ng/umbrella/blob/develop/packages/hiccup-svg/src/convert.ts#L34
+ convertTree(
+ svgDoc(
+ {
+ width: 480,
+ height: 480,
+ viewBox: "-150 -150 300 300",
+ fill: "none",
+ stroke: "#ccc",
+ "stroke-width": 0.25,
+ },
+ poly,
+ withAttribs(pathFromCubics(cubics), {
+ stroke: mode ? "blue" : "red",
+ "stroke-width": 1,
+ }),
+ group({ stroke: "#333" }, [
+ ...controlPoints,
+ ...handles,
+ ])
+ )
+ ),
],
- ],
- [
- "div",
- // all @thi.ng/geom shapes implement the `IToHiccup`
- // interface and so can be used directly in
- // @thi.ng/hdom-canvas visualizations. However, here we're
- // using SVG and hence will need to call `convertTree()` to
- // transform the hiccup format into a SVG compatible format
- // see:
- // https://github.com/thi-ng/umbrella/blob/develop/packages/hiccup-svg/src/convert.ts#L34
- convertTree(
- svgDoc(
- {
- width: 480,
- height: 480,
- viewBox: "-150 -150 300 300",
- fill: "none",
- stroke: "#ccc",
- "stroke-width": 0.25,
- },
- poly,
- withAttribs(pathFromCubics(cubics), {
- stroke: mode ? "blue" : "red",
- "stroke-width": 1,
- }),
- group({ stroke: "#333" }, [...controlPoints, ...handles])
- )
- ),
- ],
- ];
-};
+ ];
+ };
// stream of animated polygons
const poly = fromRAF().transform(
diff --git a/examples/porter-duff/package.json b/examples/porter-duff/package.json
index 97fe5ca4da..86f7730271 100644
--- a/examples/porter-duff/package.json
+++ b/examples/porter-duff/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/pixel": "latest",
@@ -18,7 +18,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/porter-duff/src/index.ts b/examples/porter-duff/src/index.ts
index 65ea28d830..d8f0fd90e3 100644
--- a/examples/porter-duff/src/index.ts
+++ b/examples/porter-duff/src/index.ts
@@ -1,4 +1,9 @@
-import { ABGR8888, canvas2d, imagePromise, PackedBuffer } from "@thi.ng/pixel";
+import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas";
+import { ABGR8888 } from "@thi.ng/pixel/format/abgr8888";
+import {
+ packedBufferFromCanvas,
+ packedBufferFromImage,
+} from "@thi.ng/pixel/packed";
import {
DEST_ATOP_I,
DEST_I,
@@ -12,7 +17,7 @@ import {
SRC_OUT_I,
SRC_OVER_I,
XOR_I,
-} from "@thi.ng/porter-duff";
+} from "@thi.ng/porter-duff/porter-duff";
import IMG2 from "./plus.png";
import IMG from "./ring.png";
@@ -35,13 +40,13 @@ const IDS = Object.keys(MODES);
Promise.all([IMG, IMG2].map(imagePromise))
.then(([circle, plus]) => {
- const srcBuf = PackedBuffer.fromImage(circle, ABGR8888).premultiply();
- const destBuf = PackedBuffer.fromImage(plus, ABGR8888).premultiply();
+ const srcBuf = packedBufferFromImage(circle, ABGR8888).premultiply();
+ const destBuf = packedBufferFromImage(plus, ABGR8888).premultiply();
const ctx = canvas2d(destBuf.width * 4, (destBuf.height + 20) * 3);
document.getElementById("app")!.appendChild(ctx.canvas);
- const res = PackedBuffer.fromCanvas(ctx.canvas);
+ const res = packedBufferFromCanvas(ctx.canvas);
for (let y = 0, i = 0; y < 3; y++) {
for (let x = 0; x < 4; x++, i++) {
diff --git a/examples/ramp-synth/package.json b/examples/ramp-synth/package.json
index d8ca93252c..a29dc6fd3f 100644
--- a/examples/ramp-synth/package.json
+++ b/examples/ramp-synth/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/arrays": "latest",
@@ -23,7 +23,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -31,7 +33,8 @@
"hdom-canvas",
"math",
"ramp",
- "transducers"
+ "transducers",
+ "vectors"
],
"screenshot": "examples/ramp-synth.png"
},
diff --git a/examples/ramp-synth/src/api.ts b/examples/ramp-synth/src/api.ts
index c984c3bf91..5191f3a52a 100644
--- a/examples/ramp-synth/src/api.ts
+++ b/examples/ramp-synth/src/api.ts
@@ -1,4 +1,5 @@
-import { map, range } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
import type { Vec } from "@thi.ng/vectors";
export const WIDTH = 600;
diff --git a/examples/ramp-synth/src/audio.ts b/examples/ramp-synth/src/audio.ts
index f6a03c3519..4ff6df0106 100644
--- a/examples/ramp-synth/src/audio.ts
+++ b/examples/ramp-synth/src/audio.ts
@@ -1,4 +1,4 @@
-import { fract } from "@thi.ng/math";
+import { fract } from "@thi.ng/math/prec";
import type { IRamp } from "@thi.ng/ramp";
let actx: AudioContext | undefined;
diff --git a/examples/ramp-synth/src/components.ts b/examples/ramp-synth/src/components.ts
index a4ca45f3e7..a4146202a6 100644
--- a/examples/ramp-synth/src/components.ts
+++ b/examples/ramp-synth/src/components.ts
@@ -1,6 +1,6 @@
-import { peek } from "@thi.ng/arrays";
+import { peek } from "@thi.ng/arrays/peek";
import type { IRamp } from "@thi.ng/ramp";
-import { map } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
const tick = (x: number) => [
"polygon",
diff --git a/examples/ramp-synth/src/index.ts b/examples/ramp-synth/src/index.ts
index f9977b51dd..c6ca65b4b1 100644
--- a/examples/ramp-synth/src/index.ts
+++ b/examples/ramp-synth/src/index.ts
@@ -1,9 +1,13 @@
-import { start } from "@thi.ng/hdom";
import { canvas } from "@thi.ng/hdom-canvas";
-import { fitClamped, fract } from "@thi.ng/math";
-import { HermiteRamp, IRamp, LinearRamp } from "@thi.ng/ramp";
-import { repeatedly } from "@thi.ng/transducers";
-import { ReadonlyVec, setC2, Vec } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { fitClamped } from "@thi.ng/math/fit";
+import { fract } from "@thi.ng/math/prec";
+import type { IRamp } from "@thi.ng/ramp";
+import { HermiteRamp } from "@thi.ng/ramp/hermite";
+import { LinearRamp } from "@thi.ng/ramp/linear";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { setC2 } from "@thi.ng/vectors/setc";
import {
BASE_FREQ,
CHEIGHT,
diff --git a/examples/rdom-basics/package.json b/examples/rdom-basics/package.json
index 86a49bedea..16e4f68b3f 100644
--- a/examples/rdom-basics/package.json
+++ b/examples/rdom-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/checks": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/rdom-basics/src/index.ts b/examples/rdom-basics/src/index.ts
index 6111636c48..c2645ee2b9 100644
--- a/examples/rdom-basics/src/index.ts
+++ b/examples/rdom-basics/src/index.ts
@@ -1,17 +1,18 @@
-import { isString } from "@thi.ng/checks";
-import { delayed } from "@thi.ng/compose";
-import { $compile, $list, $refresh } from "@thi.ng/rdom";
-import {
- CloseMode,
- fromDOMEvent,
- fromInterval,
- fromIterable,
- metaStream,
- reactive,
- stream,
- sync,
-} from "@thi.ng/rstream";
-import { choices, map, take } from "@thi.ng/transducers";
+import { isString } from "@thi.ng/checks/is-string";
+import { delayed } from "@thi.ng/compose/delayed";
+import { $compile } from "@thi.ng/rdom/compile";
+import { $list } from "@thi.ng/rdom/list";
+import { $replace } from "@thi.ng/rdom/replace";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { fromIterable } from "@thi.ng/rstream/iterable";
+import { metaStream } from "@thi.ng/rstream/metastream";
+import { reactive, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { choices } from "@thi.ng/transducers/choices";
+import { map } from "@thi.ng/transducers/map";
+import { take } from "@thi.ng/transducers/take";
const blur = reactive(false);
const body = stream();
@@ -73,16 +74,16 @@ const root = $compile([
map(([x, y]) => ({ left: x + "px", top: y + "px" }))
),
},
- $refresh<{ body: string; mpos: number[] }>(
+ $replace(
sync({
src: { body, mpos },
- }),
- async (x) => [
- "span",
- {},
- x.body,
- ["span.ml2.light-green", {}, `[${x.mpos}]`],
- ]
+ xform: map((x) => [
+ "span",
+ {},
+ x.body,
+ ["span.ml2.light-green", {}, `[${x.mpos}]`],
+ ]),
+ })
),
],
[
diff --git a/examples/rdom-delayed-update/package.json b/examples/rdom-delayed-update/package.json
index b24bdeb9cb..6a0f16778e 100644
--- a/examples/rdom-delayed-update/package.json
+++ b/examples/rdom-delayed-update/package.json
@@ -8,10 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/compose": "latest",
@@ -24,11 +24,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
- "rdom"
+ "rdom",
+ "rstream"
],
"screenshot": "examples/rdom-delayed-update.jpg"
}
diff --git a/examples/rdom-delayed-update/src/index.ts b/examples/rdom-delayed-update/src/index.ts
index 8fedd6c01e..c2586983ca 100644
--- a/examples/rdom-delayed-update/src/index.ts
+++ b/examples/rdom-delayed-update/src/index.ts
@@ -1,14 +1,14 @@
-import { delayed } from "@thi.ng/compose";
-import { SYSTEM } from "@thi.ng/random";
-import {
- $compile,
- $klist,
- $refresh,
- Component,
- NumOrElement,
-} from "@thi.ng/rdom";
-import { fromPromise, merge, reactive } from "@thi.ng/rstream";
-import { cycle } from "@thi.ng/transducers";
+import { delayed } from "@thi.ng/compose/delayed";
+import { SYSTEM } from "@thi.ng/random/system";
+import type { NumOrElement } from "@thi.ng/rdom";
+import { $compile } from "@thi.ng/rdom/compile";
+import { Component } from "@thi.ng/rdom/component";
+import { $klist } from "@thi.ng/rdom/klist";
+import { $refresh } from "@thi.ng/rdom/switch";
+import { merge } from "@thi.ng/rstream/merge";
+import { fromPromise } from "@thi.ng/rstream/promise";
+import { reactive } from "@thi.ng/rstream/stream";
+import { cycle } from "@thi.ng/transducers/cycle";
interface UserSummary {
id: number;
diff --git a/examples/rdom-dnd/package.json b/examples/rdom-dnd/package.json
index 4a95139263..efbd02d7d4 100644
--- a/examples/rdom-dnd/package.json
+++ b/examples/rdom-dnd/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -21,12 +21,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
- "rdom",
- "hiccup-carbon-icons"
+ "hiccup-carbon-icons",
+ "hiccup-html",
+ "rdom"
],
"screenshot": "examples/rdom-dnd.png"
},
diff --git a/examples/rdom-dnd/src/draggable.ts b/examples/rdom-dnd/src/draggable.ts
index 1937246fe1..a20e423582 100644
--- a/examples/rdom-dnd/src/draggable.ts
+++ b/examples/rdom-dnd/src/draggable.ts
@@ -1,6 +1,7 @@
import type { Fn } from "@thi.ng/api";
-import { div } from "@thi.ng/hiccup-html";
-import { Component, ComponentLike, NumOrElement } from "@thi.ng/rdom";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import type { ComponentLike, NumOrElement } from "@thi.ng/rdom";
+import { Component } from "@thi.ng/rdom/component";
interface DraggableOpts {
scope?: string;
diff --git a/examples/rdom-dnd/src/index.ts b/examples/rdom-dnd/src/index.ts
index 0c707c4711..500fa14abf 100644
--- a/examples/rdom-dnd/src/index.ts
+++ b/examples/rdom-dnd/src/index.ts
@@ -1,7 +1,9 @@
-import { ADD_ALT, CLOSE_OUTLINE, withSize } from "@thi.ng/hiccup-carbon-icons";
-import { div } from "@thi.ng/hiccup-html";
-import { $compile } from "@thi.ng/rdom";
-import { cycle } from "@thi.ng/transducers";
+import { ADD_ALT } from "@thi.ng/hiccup-carbon-icons/add-alt";
+import { CLOSE_OUTLINE } from "@thi.ng/hiccup-carbon-icons/close-outline";
+import { withSize } from "@thi.ng/hiccup-carbon-icons/with-size";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { $compile } from "@thi.ng/rdom/compile";
+import { cycle } from "@thi.ng/transducers/cycle";
import { Draggable } from "./draggable";
import { Notification, NotifyOpts } from "./notification";
diff --git a/examples/rdom-dnd/src/notification.ts b/examples/rdom-dnd/src/notification.ts
index 78c2a44542..6caf3d4645 100644
--- a/examples/rdom-dnd/src/notification.ts
+++ b/examples/rdom-dnd/src/notification.ts
@@ -1,11 +1,11 @@
-import {
- CHECKMARK_FILLED,
- INFORMATION_FILLED,
- WARNING_ALT_FILLED,
- withSize,
-} from "@thi.ng/hiccup-carbon-icons";
-import { div, span } from "@thi.ng/hiccup-html";
-import { Component, NumOrElement } from "@thi.ng/rdom";
+import { CHECKMARK_FILLED } from "@thi.ng/hiccup-carbon-icons/checkmark-filled";
+import { INFORMATION_FILLED } from "@thi.ng/hiccup-carbon-icons/information-filled";
+import { withSize } from "@thi.ng/hiccup-carbon-icons/with-size";
+import { WARNING_ALT_FILLED } from "@thi.ng/hiccup-carbon-icons/warning-alt-filled";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { span } from "@thi.ng/hiccup-html/inline";
+import type { NumOrElement } from "@thi.ng/rdom";
+import { Component } from "@thi.ng/rdom/component";
const PRESETS = {
info: { class: "bg-lightest-blue blue", icon: INFORMATION_FILLED },
diff --git a/examples/rdom-lissajous/package.json b/examples/rdom-lissajous/package.json
index 79ee8d80f7..e124b7d5a3 100644
--- a/examples/rdom-lissajous/package.json
+++ b/examples/rdom-lissajous/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -23,10 +23,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "hiccup-html",
"rdom",
"rdom-canvas",
"rstream",
diff --git a/examples/rdom-lissajous/src/index.ts b/examples/rdom-lissajous/src/index.ts
index a968eb2c2e..ff628451f7 100644
--- a/examples/rdom-lissajous/src/index.ts
+++ b/examples/rdom-lissajous/src/index.ts
@@ -1,16 +1,17 @@
import type { IDeref } from "@thi.ng/api";
-import { INFORMATION as ICON, withSize } from "@thi.ng/hiccup-carbon-icons";
-import { div, inputRange, label } from "@thi.ng/hiccup-html";
-import { $compile } from "@thi.ng/rdom";
+import { INFORMATION } from "@thi.ng/hiccup-carbon-icons/information";
+import { withSize } from "@thi.ng/hiccup-carbon-icons/with-size";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { inputRange, label } from "@thi.ng/hiccup-html/forms";
import { $canvas } from "@thi.ng/rdom-canvas";
-import {
- fromDOMEvent,
- fromRAF,
- ISubscription,
- reactive,
- sync,
-} from "@thi.ng/rstream";
-import { map, slidingWindow } from "@thi.ng/transducers";
+import { $compile } from "@thi.ng/rdom/compile";
+import type { ISubscription } from "@thi.ng/rstream";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { map } from "@thi.ng/transducers/map";
+import { slidingWindow } from "@thi.ng/transducers/sliding-window";
const slider = (
dest: ISubscription,
@@ -22,7 +23,7 @@ const slider = (
null,
label(
{ class: "dib w-50", for: `input-${desc}` },
- ["i.mr2", { data: { tooltip } }, withSize(ICON, "12px")],
+ ["i.mr2", { data: { tooltip } }, withSize(INFORMATION, "12px")],
`${desc}: `,
dest.transform(map((x) => x.toFixed(2)))
),
diff --git a/examples/rdom-search-docs/README.md b/examples/rdom-search-docs/README.md
index cbab002a13..d3f05e3dfd 100644
--- a/examples/rdom-search-docs/README.md
+++ b/examples/rdom-search-docs/README.md
@@ -9,7 +9,7 @@ based docstring search example for the entire thi.ng/umbrella repo
**IMPORTANT**: The search index will be dynamically loaded from the
[docs.thi.ng](https://docs.thi.ng) website. It's a binary file created
by [this tool
-script](https://github.com/thi-ng/umbrella/tree/develop/packages/tools/src/build-search-index.ts)
+script](https://github.com/thi-ng/umbrella/tree/develop/tools/src/build-search-index.ts)
and encoded with [msgpack](https://msgpack.org/).
## Building
diff --git a/examples/rdom-search-docs/package.json b/examples/rdom-search-docs/package.json
index f3258e09dd..9c56c29b37 100644
--- a/examples/rdom-search-docs/package.json
+++ b/examples/rdom-search-docs/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -26,11 +26,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"compare",
+ "hiccup-html",
"rdom",
"rstream",
"transducers"
diff --git a/examples/rdom-search-docs/src/index.ts b/examples/rdom-search-docs/src/index.ts
index b2ce617240..1b057e5c15 100644
--- a/examples/rdom-search-docs/src/index.ts
+++ b/examples/rdom-search-docs/src/index.ts
@@ -1,10 +1,17 @@
-import { timed } from "@thi.ng/bench";
-import { anchor, div, inputText } from "@thi.ng/hiccup-html";
-import { $compile, $list, $text, Component, IComponent } from "@thi.ng/rdom";
-import { debounce, ISubscription, reactive, Stream } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
-// @ts-ignore
-import { deserialize } from "@ygoe/msgpack";
+import { timed } from "@thi.ng/bench/timed";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { inputText } from "@thi.ng/hiccup-html/forms";
+import { anchor } from "@thi.ng/hiccup-html/inline";
+import type { IComponent } from "@thi.ng/rdom";
+import { $compile } from "@thi.ng/rdom/compile";
+import { Component } from "@thi.ng/rdom/component";
+import { $text } from "@thi.ng/rdom/dom";
+import { $list } from "@thi.ng/rdom/list";
+import type { ISubscription } from "@thi.ng/rstream";
+import { debounce } from "@thi.ng/rstream/debounce";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { map } from "@thi.ng/transducers/map";
+import msgpack from "@ygoe/msgpack";
import { pageControls, Pagination } from "./pagination";
import { search, SearchIndex } from "./search";
@@ -57,7 +64,7 @@ class DocSearch extends Component {
if (resp.status >= 400)
throw new Error("Failed to load search index");
const buf = await resp.arrayBuffer();
- const index: SearchIndex = timed(() => deserialize(buf));
+ const index: SearchIndex = timed(() => msgpack.deserialize(buf));
// remove preloader
this.$remove(loader);
diff --git a/examples/rdom-search-docs/src/pagination.ts b/examples/rdom-search-docs/src/pagination.ts
index 208cb8e0ac..7777a73e0d 100644
--- a/examples/rdom-search-docs/src/pagination.ts
+++ b/examples/rdom-search-docs/src/pagination.ts
@@ -1,9 +1,15 @@
import type { IRelease } from "@thi.ng/api";
import { equiv } from "@thi.ng/equiv";
-import { button, div } from "@thi.ng/hiccup-html";
-import { clamp } from "@thi.ng/math";
-import { ISubscription, reactive, Stream, sync } from "@thi.ng/rstream";
-import { comp, dedupe, map, page } from "@thi.ng/transducers";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { button } from "@thi.ng/hiccup-html/forms";
+import { clamp } from "@thi.ng/math/interval";
+import type { ISubscription } from "@thi.ng/rstream";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { comp } from "@thi.ng/transducers/comp";
+import { dedupe } from "@thi.ng/transducers/dedupe";
+import { map } from "@thi.ng/transducers/map";
+import { page } from "@thi.ng/transducers/page";
export class Pagination implements IRelease {
page: Stream;
diff --git a/examples/rdom-search-docs/src/search.ts b/examples/rdom-search-docs/src/search.ts
index 17ba5aa29f..859c9768c2 100644
--- a/examples/rdom-search-docs/src/search.ts
+++ b/examples/rdom-search-docs/src/search.ts
@@ -1,5 +1,5 @@
import type { IObjectOf } from "@thi.ng/api";
-import { compareByKeys2 } from "@thi.ng/compare";
+import { compareByKeys2 } from "@thi.ng/compare/keys";
export type PackedTrie = [IObjectOf, number[]?];
@@ -13,9 +13,10 @@ export interface SearchIndex {
numVals: number;
}
-const defDecoder = ([[psh, pmsk], [fsh, fmsk], [lsh, lmsk]]: number[][]) => (
- id: number
-) => [(id >>> psh) & pmsk, (id >>> fsh) & fmsk, (id >>> lsh) & lmsk];
+const defDecoder =
+ ([[psh, pmsk], [fsh, fmsk], [lsh, lmsk]]: number[][]) =>
+ (id: number) =>
+ [(id >>> psh) & pmsk, (id >>> fsh) & fmsk, (id >>> lsh) & lmsk];
const find = (node: PackedTrie, key: string) => {
for (let i = 0, n = key.length; node && i < n; i++) {
diff --git a/examples/rdom-svg-nodes/package.json b/examples/rdom-svg-nodes/package.json
index 089b836013..89e07f342a 100644
--- a/examples/rdom-svg-nodes/package.json
+++ b/examples/rdom-svg-nodes/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -23,13 +23,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
+ "hiccup-svg",
"rdom",
- "rstream"
+ "rstream",
+ "transducers"
],
"screenshot": "examples/rdom-svg-nodes.png"
},
diff --git a/examples/rdom-svg-nodes/src/index.ts b/examples/rdom-svg-nodes/src/index.ts
index e9cc48a77e..f68a96ba64 100644
--- a/examples/rdom-svg-nodes/src/index.ts
+++ b/examples/rdom-svg-nodes/src/index.ts
@@ -1,10 +1,15 @@
-import { defAtom } from "@thi.ng/atom";
+import { defAtom } from "@thi.ng/atom/atom";
import { equivArrayLike } from "@thi.ng/equiv";
-import { circle, line, svg } from "@thi.ng/hiccup-svg";
-import { $compile, $list } from "@thi.ng/rdom";
-import { fromAtom } from "@thi.ng/rstream";
-import { indexed, partition, repeatedly } from "@thi.ng/transducers";
-import { random2 } from "@thi.ng/vectors";
+import { circle } from "@thi.ng/hiccup-svg/circle";
+import { line } from "@thi.ng/hiccup-svg/line";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { $compile } from "@thi.ng/rdom/compile";
+import { $list } from "@thi.ng/rdom/list";
+import { fromAtom } from "@thi.ng/rstream/atom";
+import { indexed } from "@thi.ng/transducers/indexed";
+import { partition } from "@thi.ng/transducers/partition";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { random2 } from "@thi.ng/vectors/random";
const WIDTH = 600;
const NUM = 10;
diff --git a/examples/rotating-voronoi/package.json b/examples/rotating-voronoi/package.json
index f5c91a802b..1927358ac2 100644
--- a/examples/rotating-voronoi/package.json
+++ b/examples/rotating-voronoi/package.json
@@ -16,7 +16,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/dl-asset": "latest",
@@ -35,7 +35,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/rotating-voronoi/src/index.ts b/examples/rotating-voronoi/src/index.ts
index f86ea8185a..6b0ff346e4 100644
--- a/examples/rotating-voronoi/src/index.ts
+++ b/examples/rotating-voronoi/src/index.ts
@@ -1,23 +1,23 @@
-import { download } from "@thi.ng/dl-asset";
-import {
- asCubic,
- asSvg,
- group,
- pathFromCubics,
- points,
- polygon,
- rect,
- svgDoc,
- vertices,
-} from "@thi.ng/geom";
-import { simplify } from "@thi.ng/geom-resample";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { simplify } from "@thi.ng/geom-resample/simplify";
import { DVMesh } from "@thi.ng/geom-voronoi";
+import { asCubic } from "@thi.ng/geom/as-cubic";
+import { asSvg, svgDoc } from "@thi.ng/geom/as-svg";
+import { group } from "@thi.ng/geom/group";
+import { pathFromCubics } from "@thi.ng/geom/path";
+import { points } from "@thi.ng/geom/points";
+import { polygon } from "@thi.ng/geom/polygon";
+import { rect } from "@thi.ng/geom/rect";
+import { vertices } from "@thi.ng/geom/vertices";
import { canvas } from "@thi.ng/hdom-canvas";
-import { PI, TAU } from "@thi.ng/math";
-import { SYSTEM } from "@thi.ng/random";
-import { map, mapcat, normRange } from "@thi.ng/transducers";
+import { PI, TAU } from "@thi.ng/math/api";
+import { SYSTEM } from "@thi.ng/random/system";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { cartesian2, Vec } from "@thi.ng/vectors";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import type { Vec } from "@thi.ng/vectors";
+import { cartesian2 } from "@thi.ng/vectors/cartesian";
import { checkbox, slider } from "./controllers";
import {
animationStream,
@@ -110,7 +110,9 @@ function computeVoronoi(state: AppState) {
...voronoi
)
);
- download(`${new Date().getTime()}-voronoi.svg`, svg);
+ downloadWithMime(`${new Date().getTime()}-voronoi.svg`, svg, {
+ mime: "image/svg+xml",
+ });
}
return voronoi;
@@ -129,8 +131,7 @@ function appRender(state: AppState) {
[
"a",
{
- href:
- "https://observablehq.com/@mbostock/rotating-voronoi",
+ href: "https://observablehq.com/@mbostock/rotating-voronoi",
},
" observablehq sketch",
],
@@ -140,8 +141,7 @@ function appRender(state: AppState) {
[
"a",
{
- href:
- "https://www.flickr.com/photos/quasimondo/8254540763/",
+ href: "https://www.flickr.com/photos/quasimondo/8254540763/",
},
"ornament",
],
diff --git a/examples/rotating-voronoi/src/stream-state.ts b/examples/rotating-voronoi/src/stream-state.ts
index 30466a62ef..096993daac 100644
--- a/examples/rotating-voronoi/src/stream-state.ts
+++ b/examples/rotating-voronoi/src/stream-state.ts
@@ -1,11 +1,11 @@
-import {
- fromDOMEvent,
- fromRAF,
- reactive,
- sidechainToggle,
- sync,
-} from "@thi.ng/rstream";
-import { count, mapcat, scan } from "@thi.ng/transducers";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { sidechainToggle } from "@thi.ng/rstream/sidechain-toggle";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { count } from "@thi.ng/transducers/count";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { scan } from "@thi.ng/transducers/scan";
export const keyStreamConditional = fromDOMEvent(document, "keyup").transform(
mapcat((x) => [x.key, null])
diff --git a/examples/router-basics/package.json b/examples/router-basics/package.json
index b9cbabc788..fe75ab39a6 100644
--- a/examples/router-basics/package.json
+++ b/examples/router-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/router-basics/src/app.ts b/examples/router-basics/src/app.ts
index ff42d8472c..5b5dea55c4 100644
--- a/examples/router-basics/src/app.ts
+++ b/examples/router-basics/src/app.ts
@@ -1,7 +1,8 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { Atom, defViewUnsafe } from "@thi.ng/atom";
-import { isArray } from "@thi.ng/checks";
-import { start } from "@thi.ng/hdom";
+import { Atom, defAtom } from "@thi.ng/atom/atom";
+import { defViewUnsafe } from "@thi.ng/atom/view";
+import { isArray } from "@thi.ng/checks/is-array";
+import { start } from "@thi.ng/hdom/start";
import { EventBus, trace, valueSetter } from "@thi.ng/interceptors";
import { EVENT_ROUTE_CHANGED, HTMLRouter } from "@thi.ng/router";
import type { AppConfig, AppContext, AppViews, ViewSpec } from "./api";
@@ -31,7 +32,7 @@ export class App {
constructor(config: AppConfig) {
this.config = config;
- this.state = new Atom(config.initialState || {});
+ this.state = defAtom(config.initialState || {});
this.ctx = {
bus: new EventBus(this.state, config.events, config.effects),
views: {},
diff --git a/examples/rstream-dataflow/package.json b/examples/rstream-dataflow/package.json
index e4b9b026e2..b79e7bc5f3 100644
--- a/examples/rstream-dataflow/package.json
+++ b/examples/rstream-dataflow/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -25,13 +25,18 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
"hdom",
- "rstream-graph"
+ "rstream-dot",
+ "rstream-gestures",
+ "rstream-graph",
+ "transducers"
]
},
"devDependencies": {
diff --git a/examples/rstream-dataflow/src/index.ts b/examples/rstream-dataflow/src/index.ts
index dc9e6a2030..6c62d3e622 100644
--- a/examples/rstream-dataflow/src/index.ts
+++ b/examples/rstream-dataflow/src/index.ts
@@ -1,12 +1,17 @@
-import { Atom } from "@thi.ng/atom";
+import { defAtom } from "@thi.ng/atom/atom";
import { equiv } from "@thi.ng/equiv";
-import { start } from "@thi.ng/hdom";
-import { getIn } from "@thi.ng/paths";
-import { fromRAF } from "@thi.ng/rstream";
+import { start } from "@thi.ng/hdom/start";
+import { getIn } from "@thi.ng/paths/get-in";
import { toDot, walk } from "@thi.ng/rstream-dot";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { extract, initGraph, mul, node, node1 } from "@thi.ng/rstream-graph";
-import { choices, comp, dedupe, map } from "@thi.ng/transducers";
+import { initGraph, node, node1 } from "@thi.ng/rstream-graph/graph";
+import { extract } from "@thi.ng/rstream-graph/nodes/extract";
+import { mul } from "@thi.ng/rstream-graph/nodes/math";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { choices } from "@thi.ng/transducers/choices";
+import { comp } from "@thi.ng/transducers/comp";
+import { dedupe } from "@thi.ng/transducers/dedupe";
+import { map } from "@thi.ng/transducers/map";
import { circle } from "./circle";
// infinite iterator of randomized colors (Tachyons CSS class names)
@@ -24,7 +29,7 @@ const colors = choices([
// atom for storing dataflow results (optional, here only for
// debugging/stringifying graph state)
-const db = new Atom({});
+const db = defAtom({});
// combined mouse & touch event stream
// this stream produces tuples of:
diff --git a/examples/rstream-event-loop/package.json b/examples/rstream-event-loop/package.json
index 222e26fd78..7923cfaf7f 100644
--- a/examples/rstream-event-loop/package.json
+++ b/examples/rstream-event-loop/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/rstream-event-loop/src/events.ts b/examples/rstream-event-loop/src/events.ts
index 4561e3a248..db8301c5dc 100644
--- a/examples/rstream-event-loop/src/events.ts
+++ b/examples/rstream-event-loop/src/events.ts
@@ -1,7 +1,11 @@
import type { Fn } from "@thi.ng/api";
-import { setInManyUnsafe } from "@thi.ng/paths";
-import { ISubscriber, pubsub, stream, trace } from "@thi.ng/rstream";
-import { filter, Transducer } from "@thi.ng/transducers";
+import { setInManyUnsafe } from "@thi.ng/paths/set-in-many";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { pubsub } from "@thi.ng/rstream/pubsub";
+import { stream } from "@thi.ng/rstream/stream";
+import { trace } from "@thi.ng/rstream/trace";
+import type { Transducer } from "@thi.ng/transducers";
+import { filter } from "@thi.ng/transducers/filter";
import { Event, EventType, EventTypeMap, NEXT, PAGE_READY, PREV } from "./api";
import { state } from "./state";
diff --git a/examples/rstream-event-loop/src/index.ts b/examples/rstream-event-loop/src/index.ts
index 8c51272f43..df3a82409e 100644
--- a/examples/rstream-event-loop/src/index.ts
+++ b/examples/rstream-event-loop/src/index.ts
@@ -1,6 +1,6 @@
-import { sidechainPartitionRAF } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
import { AppState, NEXT, PREV } from "./api";
import { dispatch } from "./events";
import { state } from "./state";
diff --git a/examples/rstream-event-loop/src/state.ts b/examples/rstream-event-loop/src/state.ts
index 407985bf1e..c0f2930be2 100644
--- a/examples/rstream-event-loop/src/state.ts
+++ b/examples/rstream-event-loop/src/state.ts
@@ -1,4 +1,4 @@
-import { reactive } from "@thi.ng/rstream";
+import { reactive } from "@thi.ng/rstream/stream";
import type { AppState } from "./api";
/**
diff --git a/examples/rstream-grid/package.json b/examples/rstream-grid/package.json
index f597e58974..1e56a230ee 100644
--- a/examples/rstream-grid/package.json
+++ b/examples/rstream-grid/package.json
@@ -8,13 +8,14 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
"@thi.ng/atom": "latest",
"@thi.ng/checks": "latest",
"@thi.ng/dl-asset": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/hiccup": "latest",
"@thi.ng/hiccup-svg": "latest",
@@ -28,12 +29,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
"dl-asset",
+ "expose",
"hdom",
"hiccup",
"hiccup-svg",
diff --git a/examples/rstream-grid/src/app.ts b/examples/rstream-grid/src/app.ts
index ed0a707c5e..4bf2f5a70f 100644
--- a/examples/rstream-grid/src/app.ts
+++ b/examples/rstream-grid/src/app.ts
@@ -1,7 +1,10 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { Atom, Cursor, defViewUnsafe, History } from "@thi.ng/atom";
-import { isArray } from "@thi.ng/checks";
-import { start } from "@thi.ng/hdom";
+import { Atom, defAtom } from "@thi.ng/atom/atom";
+import { defCursorUnsafe } from "@thi.ng/atom/cursor";
+import { defHistory, History } from "@thi.ng/atom/history";
+import { defViewUnsafe } from "@thi.ng/atom/view";
+import { isArray } from "@thi.ng/checks/is-array";
+import { start } from "@thi.ng/hdom/start";
import { EventBus } from "@thi.ng/interceptors";
import type { AppConfig, AppContext, AppViews, ViewSpec } from "./api";
import { initDataflow } from "./dataflow";
@@ -23,14 +26,14 @@ export class App {
constructor(config: AppConfig) {
this.config = config;
- this.state = new Atom(config.initialState || {});
+ this.state = defAtom(config.initialState || {});
// note: the undo history only records the `PARAM_BASE` branch
// in the app state atom. this is so we don't include the generated
// SVG in the history and therefore save a lot of RAM
// furthermore, the param changes trigger updates in the dataflow graph
// (see `init()` method below) and will regenerate the SVG anyway
- this.history = new History(
- new Cursor(this.state, PARAM_BASE),
+ this.history = defHistory(
+ defCursorUnsafe(this.state, PARAM_BASE),
1000
);
// define context object passed to all UI component functions
diff --git a/examples/rstream-grid/src/config.ts b/examples/rstream-grid/src/config.ts
index 3a9d4af0b8..39499aca55 100644
--- a/examples/rstream-grid/src/config.ts
+++ b/examples/rstream-grid/src/config.ts
@@ -1,9 +1,9 @@
-import { download } from "@thi.ng/dl-asset";
-import { serialize } from "@thi.ng/hiccup";
-import { snapshot, valueSetter } from "@thi.ng/interceptors";
-import { getInUnsafe } from "@thi.ng/paths";
-import { fromIterable } from "@thi.ng/rstream";
-import { range } from "@thi.ng/transducers";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { serialize } from "@thi.ng/hiccup/serialize";
+import { snapshot, valueSetter } from "@thi.ng/interceptors/interceptors";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
+import { fromIterable } from "@thi.ng/rstream/iterable";
+import { range } from "@thi.ng/transducers/range";
import type { AppConfig } from "./api";
import { main } from "./components/main";
import * as fx from "./effects";
@@ -52,7 +52,9 @@ export const CONFIG: AppConfig = {
[fx.SAVE_SVG]: (src) => {
src = src.slice();
src[1] = { ...src[1], width: 1000, height: 1000 };
- download(`grid-${Date.now()}.svg`, serialize(src));
+ downloadWithMime(`grid-${Date.now()}.svg`, serialize(src), {
+ mime: "image/svg+xml",
+ });
},
// triggers download of 18 svg files (each delayed by 1sec),
// each with a different rotation in the 0-90 degrees interval
diff --git a/examples/rstream-grid/src/dataflow.ts b/examples/rstream-grid/src/dataflow.ts
index c357e30747..353f5c0c3d 100644
--- a/examples/rstream-grid/src/dataflow.ts
+++ b/examples/rstream-grid/src/dataflow.ts
@@ -1,7 +1,10 @@
-import { group, rect, svg } from "@thi.ng/hiccup-svg";
+import { group } from "@thi.ng/hiccup-svg/group";
+import { rect } from "@thi.ng/hiccup-svg/rect";
+import { svg } from "@thi.ng/hiccup-svg/svg";
import type { EventBus } from "@thi.ng/interceptors";
-import { initGraph, node } from "@thi.ng/rstream-graph";
-import { map, range2d } from "@thi.ng/transducers";
+import { initGraph, node } from "@thi.ng/rstream-graph/graph";
+import { map } from "@thi.ng/transducers/map";
+import { range2d } from "@thi.ng/transducers/range2d";
import * as ev from "./events";
import * as paths from "./paths";
diff --git a/examples/rstream-grid/src/index.ts b/examples/rstream-grid/src/index.ts
index 700546a668..4cac17e0ce 100644
--- a/examples/rstream-grid/src/index.ts
+++ b/examples/rstream-grid/src/index.ts
@@ -1,4 +1,4 @@
-import { exposeGlobal } from "@thi.ng/api";
+import { exposeGlobal } from "@thi.ng/expose";
import { App } from "./app";
import { CONFIG } from "./config";
diff --git a/examples/rstream-hdom/package.json b/examples/rstream-hdom/package.json
index 885bed9181..6677dfc4e8 100644
--- a/examples/rstream-hdom/package.json
+++ b/examples/rstream-hdom/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/rstream": "latest",
@@ -19,9 +19,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": true
}
}
diff --git a/examples/rstream-hdom/src/index.ts b/examples/rstream-hdom/src/index.ts
index dcea293f52..8b85fba9b5 100644
--- a/examples/rstream-hdom/src/index.ts
+++ b/examples/rstream-hdom/src/index.ts
@@ -1,12 +1,13 @@
-import {
- ISubscribable,
- ISubscriber,
- sidechainPartitionRAF,
- subscription,
- sync,
-} from "@thi.ng/rstream";
-import { autoObj, map, reducer, scan, vals } from "@thi.ng/transducers";
+import type { ISubscribable, ISubscriber } from "@thi.ng/rstream";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { subscription } from "@thi.ng/rstream/subscription";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { autoObj } from "@thi.ng/transducers/auto-obj";
+import { map } from "@thi.ng/transducers/map";
+import { reducer } from "@thi.ng/transducers/reduce";
+import { scan } from "@thi.ng/transducers/scan";
+import { vals } from "@thi.ng/transducers/vals";
// example user context object
// here only used to provide style / theme config using
@@ -96,7 +97,7 @@ const counter = (start: number, step: number) => {
const s = subscription(
undefined,
// the `scan` transducer is used to provide counter functionality
- // see: https://github.com/thi-ng/umbrella/blob/develop/packages/transducers/src/xform/scan.ts
+ // see: https://github.com/thi-ng/umbrella/blob/develop/packages/transducers/src/scan.ts
{
xform: scan(
reducer(
@@ -141,7 +142,7 @@ const app = (ctx: any, initial: number[][]) => {
// subsequent changes to any of the inputs will not be
// synchronized see here for further details:
// https://github.com/thi-ng/umbrella/blob/develop/packages/rstream/src/stream-sync.ts#L21
- // https://github.com/thi-ng/umbrella/blob/develop/packages/transducers/src/xform/partition-sync.ts#L7
+ // https://github.com/thi-ng/umbrella/blob/develop/packages/transducers/src/partition-sync.ts#L7
reset: false,
});
};
diff --git a/examples/rstream-spreadsheet/package.json b/examples/rstream-spreadsheet/package.json
index cad61173b6..d38fd81bda 100644
--- a/examples/rstream-spreadsheet/package.json
+++ b/examples/rstream-spreadsheet/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -16,6 +16,7 @@
"@thi.ng/checks": "latest",
"@thi.ng/defmulti": "latest",
"@thi.ng/errors": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/math": "latest",
"@thi.ng/memoize": "latest",
@@ -31,12 +32,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
"defmulti",
+ "expose",
"hdom",
"memoize",
"rstream",
diff --git a/examples/rstream-spreadsheet/src/dsl.ts b/examples/rstream-spreadsheet/src/dsl.ts
index 948ce95868..7624215e59 100644
--- a/examples/rstream-spreadsheet/src/dsl.ts
+++ b/examples/rstream-spreadsheet/src/dsl.ts
@@ -1,39 +1,35 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { defmulti } from "@thi.ng/defmulti";
-import { illegalArgs } from "@thi.ng/errors";
-import { fit } from "@thi.ng/math";
-import { memoize1 } from "@thi.ng/memoize";
-import { fromView } from "@thi.ng/rstream";
-import { addNode, node, NodeInputSpec, NodeSpec } from "@thi.ng/rstream-graph";
-import {
- ASTNode,
- Implementations,
- parse,
- runtime,
- Str,
- Sym,
- tokenize,
-} from "@thi.ng/sexpr";
-import { charRange, maybeParseFloat, Z2 } from "@thi.ng/strings";
-import {
- add,
- assocObj,
- comp,
- div,
- filter,
- map,
- mapcat,
- mapIndexed,
- max,
- mean,
- min,
- mul,
- permutations,
- range,
- Reducer,
- sub,
- transduce,
-} from "@thi.ng/transducers";
+import { defmulti } from "@thi.ng/defmulti/defmulti";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
+import { fit } from "@thi.ng/math/fit";
+import { memoize1 } from "@thi.ng/memoize/memoize1";
+import type { NodeInputSpec, NodeSpec } from "@thi.ng/rstream-graph";
+import { addNode, node } from "@thi.ng/rstream-graph/graph";
+import { fromView } from "@thi.ng/rstream/view";
+import type { ASTNode, Implementations, Str, Sym } from "@thi.ng/sexpr";
+import { parse } from "@thi.ng/sexpr/parse";
+import { runtime } from "@thi.ng/sexpr/runtime";
+import { tokenize } from "@thi.ng/sexpr/tokenize";
+import { Z2 } from "@thi.ng/strings/pad-left";
+import { maybeParseFloat } from "@thi.ng/strings/parse";
+import { charRange } from "@thi.ng/strings/range";
+import type { Reducer } from "@thi.ng/transducers";
+import { add } from "@thi.ng/transducers/add";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { comp } from "@thi.ng/transducers/comp";
+import { div } from "@thi.ng/transducers/div";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { max } from "@thi.ng/transducers/max";
+import { mean } from "@thi.ng/transducers/mean";
+import { min } from "@thi.ng/transducers/min";
+import { mul } from "@thi.ng/transducers/mul";
+import { permutations } from "@thi.ng/transducers/permutations";
+import { range } from "@thi.ng/transducers/range";
+import { sub } from "@thi.ng/transducers/sub";
+import { transduce } from "@thi.ng/transducers/transduce";
import { RE_CELL_ID, RE_CELL_RANGE } from "./api";
import { DB, graph, removeCell } from "./state";
@@ -134,42 +130,41 @@ const defNode = (spec: NodeSpec, vals: ASTNode[], env: Env) => {
*
* @param fn
*/
-const defBuiltin = (fn: Fn, any>) => (
- _: ASTNode,
- vals: ASTNode[],
- env: Env
-) =>
- defNode(
- {
- // wrapped transformation fn
- fn: node(map(fn)),
- // compile all s-expr arguments into a single object of input stream defs.
- // - cell ranges yield multiple inputs
- // - single cell IDs yield stream of cell's value
- // - numeric args yield a single-item stream def of the given number
- ins: transduce(
- comp(
- mapcat((i) => {
- try {
- return cellRangeInputs(i);
- } catch (e) {
- return [rt(i, env)];
- }
- }),
- // form pairs of [numbered-arg, input]
- mapIndexed(
- (i, input) => <[string, NodeInputSpec]>[Z2(i), input]
- )
+const defBuiltin =
+ (fn: Fn, any>) =>
+ (_: ASTNode, vals: ASTNode[], env: Env) =>
+ defNode(
+ {
+ // wrapped transformation fn
+ fn: node(map(fn)),
+ // compile all s-expr arguments into a single object of input stream defs.
+ // - cell ranges yield multiple inputs
+ // - single cell IDs yield stream of cell's value
+ // - numeric args yield a single-item stream def of the given number
+ ins: transduce(
+ comp(
+ mapcat((i) => {
+ try {
+ return cellRangeInputs(i);
+ } catch (e) {
+ return [rt(i, env)];
+ }
+ }),
+ // form pairs of [numbered-arg, input]
+ mapIndexed(
+ (i, input) =>
+ <[string, NodeInputSpec]>[Z2(i), input]
+ )
+ ),
+ // build object
+ assocObj(),
+ // only process s-expr args
+ vals.slice(1)
),
- // build object
- assocObj(),
- // only process s-expr args
- vals.slice(1)
- ),
- },
- vals,
- env
- );
+ },
+ vals,
+ env
+ );
/**
* Similar to `defBuiltin()`, but for reducer-based computations. Takes
diff --git a/examples/rstream-spreadsheet/src/index.ts b/examples/rstream-spreadsheet/src/index.ts
index a27ef6d118..22f3cffda2 100644
--- a/examples/rstream-spreadsheet/src/index.ts
+++ b/examples/rstream-spreadsheet/src/index.ts
@@ -1,18 +1,16 @@
-import { exposeGlobal } from "@thi.ng/api";
-import { isNumber } from "@thi.ng/checks";
-import { fromAtom } from "@thi.ng/rstream";
-import { charRange } from "@thi.ng/strings";
-import {
- comp,
- map,
- mapIndexed,
- partition,
- permutations,
- push,
- range,
- transduce,
-} from "@thi.ng/transducers";
+import { isNumber } from "@thi.ng/checks/is-number";
+import { exposeGlobal } from "@thi.ng/expose";
+import { fromAtom } from "@thi.ng/rstream/atom";
+import { charRange } from "@thi.ng/strings/range";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { partition } from "@thi.ng/transducers/partition";
+import { permutations } from "@thi.ng/transducers/permutations";
+import { push } from "@thi.ng/transducers/push";
+import { range } from "@thi.ng/transducers/range";
+import { transduce } from "@thi.ng/transducers/transduce";
import { CELL_STYLE, MAX_COL, NUM_COLS, NUM_ROWS, UICell } from "./api";
import {
blurCell,
diff --git a/examples/rstream-spreadsheet/src/state.ts b/examples/rstream-spreadsheet/src/state.ts
index c0419e289c..e425e9ce3a 100644
--- a/examples/rstream-spreadsheet/src/state.ts
+++ b/examples/rstream-spreadsheet/src/state.ts
@@ -1,15 +1,15 @@
import type { IObjectOf } from "@thi.ng/api";
-import { Atom } from "@thi.ng/atom";
-import { setIn, setInManyUnsafe } from "@thi.ng/paths";
-import { Node, removeNode } from "@thi.ng/rstream-graph";
-import { charRange } from "@thi.ng/strings";
-import {
- assocObj,
- map,
- permutations,
- range,
- transduce,
-} from "@thi.ng/transducers";
+import { Atom } from "@thi.ng/atom/atom";
+import { setIn } from "@thi.ng/paths/set-in";
+import { setInManyUnsafe } from "@thi.ng/paths/set-in-many";
+import type { Node } from "@thi.ng/rstream-graph";
+import { removeNode } from "@thi.ng/rstream-graph/graph";
+import { charRange } from "@thi.ng/strings/range";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { map } from "@thi.ng/transducers/map";
+import { permutations } from "@thi.ng/transducers/permutations";
+import { range } from "@thi.ng/transducers/range";
+import { transduce } from "@thi.ng/transducers/transduce";
import { Cell, MAX_COL, NUM_ROWS } from "./api";
import { $eval } from "./dsl";
diff --git a/examples/scenegraph-image/package.json b/examples/scenegraph-image/package.json
index 40cbeef2f5..2d12015b7d 100644
--- a/examples/scenegraph-image/package.json
+++ b/examples/scenegraph-image/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -26,7 +26,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -35,6 +37,7 @@
"hdom-canvas",
"math",
"matrices",
+ "pixel",
"scenegraph",
"vectors"
],
diff --git a/examples/scenegraph-image/src/index.ts b/examples/scenegraph-image/src/index.ts
index f17d3477a8..9f7f3e7e5a 100644
--- a/examples/scenegraph-image/src/index.ts
+++ b/examples/scenegraph-image/src/index.ts
@@ -1,13 +1,18 @@
import type { Fn0 } from "@thi.ng/api";
-import { sin } from "@thi.ng/dsp";
-import { group, polyline } from "@thi.ng/geom";
-import { start } from "@thi.ng/hdom";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import { group } from "@thi.ng/geom/group";
+import { polyline } from "@thi.ng/geom/polyline";
import { canvas } from "@thi.ng/hdom-canvas";
-import { mulV23 } from "@thi.ng/matrices";
-import { GRAY8, imagePromise, PackedBuffer } from "@thi.ng/pixel";
-import { Node2D } from "@thi.ng/scenegraph";
-import { map, range } from "@thi.ng/transducers";
-import { ReadonlyVec, setN2, Vec } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { mulV23 } from "@thi.ng/matrices/mulv";
+import { imagePromise } from "@thi.ng/pixel/canvas";
+import { GRAY8 } from "@thi.ng/pixel/format/gray8";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { Node2D } from "@thi.ng/scenegraph/node2";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { setN2 } from "@thi.ng/vectors/setn";
import LOGO from "./logo-256.png";
/**
@@ -60,7 +65,7 @@ imagePromise(LOGO).then((img) => {
const imgRoot = new Node2D("imgroot", main, [0, 0], 0, 2);
const geom = new Node2D("waves", main, [0, 0], 0, 1, null);
- const imgMap = PackedBuffer.fromImage(img, GRAY8, 256, 256);
+ const imgMap = packedBufferFromImage(img, GRAY8, 256, 256);
const imgNode = new ImgNode(
"img",
imgRoot,
diff --git a/examples/scenegraph/package.json b/examples/scenegraph/package.json
index f51de6888d..482f0084c6 100644
--- a/examples/scenegraph/package.json
+++ b/examples/scenegraph/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -34,6 +36,7 @@
"math",
"matrices",
"scenegraph",
+ "transducers",
"vectors"
],
"screenshot": "examples/scenegraph.png"
diff --git a/examples/scenegraph/src/index.ts b/examples/scenegraph/src/index.ts
index 5e64a62e5f..39e5076a70 100644
--- a/examples/scenegraph/src/index.ts
+++ b/examples/scenegraph/src/index.ts
@@ -1,11 +1,19 @@
-import { asPolygon, circle, pointInside, rect } from "@thi.ng/geom";
import type { IShape } from "@thi.ng/geom-api";
-import { start } from "@thi.ng/hdom";
+import { asPolygon } from "@thi.ng/geom/as-polygon";
+import { circle } from "@thi.ng/geom/circle";
+import { pointInside } from "@thi.ng/geom/point-inside";
+import { rect } from "@thi.ng/geom/rect";
import { canvas } from "@thi.ng/hdom-canvas";
-import { HALF_PI, PI } from "@thi.ng/math";
-import { Node2D, NodeInfo } from "@thi.ng/scenegraph";
-import { cycle, map, range } from "@thi.ng/transducers";
-import { cartesian2, mulN2, ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { HALF_PI, PI } from "@thi.ng/math/api";
+import type { NodeInfo } from "@thi.ng/scenegraph";
+import { Node2D } from "@thi.ng/scenegraph/node2";
+import { cycle } from "@thi.ng/transducers/cycle";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { cartesian2 } from "@thi.ng/vectors/cartesian";
+import { mulN2 } from "@thi.ng/vectors/muln";
/**
* Specialized scene graph node using @thi.ng/geom shapes as body.
diff --git a/examples/shader-ast-canvas2d/package.json b/examples/shader-ast-canvas2d/package.json
index 9ecd33fcee..8a81d0ad94 100644
--- a/examples/shader-ast-canvas2d/package.json
+++ b/examples/shader-ast-canvas2d/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/shader-ast-canvas2d/src/index.ts b/examples/shader-ast-canvas2d/src/index.ts
index 0f072ca8cb..4186d3c0ab 100644
--- a/examples/shader-ast-canvas2d/src/index.ts
+++ b/examples/shader-ast-canvas2d/src/index.ts
@@ -1,24 +1,13 @@
-import {
- $x,
- $y,
- add,
- cos,
- defn,
- div,
- dot,
- float,
- FloatSym,
- mul,
- ret,
- sin,
- sym,
- Vec2Sym,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
-import { targetGLSL } from "@thi.ng/shader-ast-glsl";
+import { targetGLSL } from "@thi.ng/shader-ast-glsl/target";
import { canvasRenderer, targetJS } from "@thi.ng/shader-ast-js";
-import { fit0111, fit1101 } from "@thi.ng/shader-ast-stdlib";
+import { fit0111, fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import type { FloatSym, Vec2Sym } from "@thi.ng/shader-ast/api/syms";
+import { defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, div, mul } from "@thi.ng/shader-ast/ast/ops";
+import { $x, $y } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { cos, dot, sin } from "@thi.ng/shader-ast/builtin/math";
const js = targetJS();
const gl = targetGLSL();
diff --git a/examples/shader-ast-evo/package.json b/examples/shader-ast-evo/package.json
index f5aae236ff..aea997e1bc 100644
--- a/examples/shader-ast-evo/package.json
+++ b/examples/shader-ast-evo/package.json
@@ -8,13 +8,14 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/gp": "latest",
- "@thi.ng/math": "latest",
+ "@thi.ng/logger": "latest",
"@thi.ng/random": "latest",
"@thi.ng/shader-ast": "latest",
+ "@thi.ng/shader-ast-optimize": "latest",
"@thi.ng/shader-ast-stdlib": "latest",
"@thi.ng/webgl": "latest",
"@thi.ng/webgl-shadertoy": "latest"
@@ -23,12 +24,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"gp",
"shader-ast",
+ "shader-ast-optimize",
"shader-ast-stdlib",
"random",
"webgl",
diff --git a/examples/shader-ast-evo/src/index.ts b/examples/shader-ast-evo/src/index.ts
index 39ab6406a0..013f2b5f7d 100644
--- a/examples/shader-ast-evo/src/index.ts
+++ b/examples/shader-ast-evo/src/index.ts
@@ -1,16 +1,25 @@
-import { AST, ASTNode, ASTOpts } from "@thi.ng/gp";
-import { roundTo } from "@thi.ng/math";
-import { IRandom, SYSTEM } from "@thi.ng/random";
+import type { ASTNode, ASTOpts } from "@thi.ng/gp";
+import { AST } from "@thi.ng/gp/ast";
+import { ConsoleLogger } from "@thi.ng/logger/console";
+import type { IRandom } from "@thi.ng/random";
+import { SYSTEM } from "@thi.ng/random/system";
+import type { Term, Vec3Sym, Vec3Term } from "@thi.ng/shader-ast";
+import { constantFolding } from "@thi.ng/shader-ast-optimize/contant-folding";
+import { clamp11 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { snoise3, snoiseVec3 } from "@thi.ng/shader-ast-stdlib/noise/simplex3";
+import { fragUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { ret } from "@thi.ng/shader-ast/ast/function";
+import { vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, div, mul, neg, sub } from "@thi.ng/shader-ast/ast/ops";
+import { $ } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
import {
- $,
abs,
acos,
- add,
asin,
- assign,
cos,
distance,
- div,
exp,
fract,
inversesqrt,
@@ -18,34 +27,22 @@ import {
log,
mix,
mod,
- mul,
- neg,
normalize,
pow,
- ret,
sin,
sqrt,
- sub,
- sym,
tan,
- Term,
- vec3,
- Vec3Sym,
- Vec3Term,
- vec4,
-} from "@thi.ng/shader-ast";
-import {
- clamp11,
- fragUV,
- snoise3,
- snoiseVec3,
-} from "@thi.ng/shader-ast-stdlib";
-import { glCanvas } from "@thi.ng/webgl";
+} from "@thi.ng/shader-ast/builtin/math";
import {
MainImageFn,
shaderToy,
ShaderToyUniforms,
} from "@thi.ng/webgl-shadertoy";
+import { glCanvas } from "@thi.ng/webgl/canvas";
+import { setLogger } from "@thi.ng/webgl/logger";
+
+// enable logging to show generated shader code
+setLogger(new ConsoleLogger("webgl"));
const MAX_DEPTH = 11;
const NORM_SCALE = 1;
@@ -101,9 +98,9 @@ const AST_OPTS: ASTOpts = {
rnd.float() < 0.5
? UV
: vec3(
- roundTo(rnd.norm(NORM_SCALE), 0.01),
- roundTo(rnd.norm(NORM_SCALE), 0.01),
- roundTo(rnd.norm(NORM_SCALE), 0.01)
+ rnd.norm(NORM_SCALE),
+ rnd.norm(NORM_SCALE),
+ rnd.norm(NORM_SCALE)
),
ops: [
{ fn: randomFn(OP1), arity: 1, prob: 0.4 },
@@ -119,22 +116,23 @@ const transpile = (node: ASTNode): Term =>
? node.op.apply(null, node.args.map(transpile))
: node.value;
-const shaderFunction = (
- ast: ASTNode
-): MainImageFn => (gl, unis) => {
- return [
- UV,
- assign(
+const shaderFunction =
+ (ast: ASTNode): MainImageFn =>
+ (gl, unis) => {
+ return [
UV,
- vec3(
- fragUV(gl.gl_FragCoord, unis.resolution),
- mul(1, fract(unis.time))
- )
- ),
- ret(vec4(abs(transpile(ast)), 1)),
- // ret(vec4(fit1101(normalize(transpile(ast))), 1))
- ];
-};
+ assign(
+ UV,
+ vec3(
+ fragUV(gl.gl_FragCoord, unis.resolution),
+ mul(1, fract(unis.time))
+ )
+ ),
+ // transpile & optimize generated AST
+ ret(vec4(abs(constantFolding(transpile(ast))), 1)),
+ // ret(vec4(fit1101(normalize(transpile(ast))), 1))
+ ];
+ };
const ast = new AST(AST_OPTS);
let currTree = ast.randomAST();
@@ -161,7 +159,7 @@ const update = () => {
SYSTEM.float() < 0.9
? ast.mutate(currTree, SYSTEM.minmax(1, 4))
: ast.crossoverSingle(currTree, ast.randomAST())[0];
- toy.recompile(shaderFunction(currTree));
+ toy.recompile(shaderFunction(currTree), { prec: 4 });
};
setInterval(update, 500);
diff --git a/examples/shader-ast-noise/package.json b/examples/shader-ast-noise/package.json
index 7f4f47fe68..a462baa18f 100644
--- a/examples/shader-ast-noise/package.json
+++ b/examples/shader-ast-noise/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/shader-ast-noise/src/index.ts b/examples/shader-ast-noise/src/index.ts
index 493a7ca985..02860b2489 100644
--- a/examples/shader-ast-noise/src/index.ts
+++ b/examples/shader-ast-noise/src/index.ts
@@ -1,28 +1,21 @@
-import {
- $xy,
- add,
- assign,
- defMain,
- defn,
- float,
- FloatSym,
- program,
- ret,
- sym,
- vec2,
- Vec2Sym,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
+import type { FloatSym, Vec2Sym } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
import { canvasRenderer, targetJS } from "@thi.ng/shader-ast-js";
-import {
- additive,
- aspectCorrectedUV,
- fit1101,
- snoise2,
-} from "@thi.ng/shader-ast-stdlib";
-import { compileModel, defQuadModel, defShader, draw } from "@thi.ng/webgl";
+import { additive } from "@thi.ng/shader-ast-stdlib/math/additive";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { snoise2 } from "@thi.ng/shader-ast-stdlib/noise/simplex2";
+import { aspectCorrectedUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain, defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $xy } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
// set URL hash to "#2d" to enable JS Canvas2D version
const JS_MODE = location.hash.indexOf("2d") >= 0;
diff --git a/examples/shader-ast-raymarch/package.json b/examples/shader-ast-raymarch/package.json
index 2ae4039644..1142144120 100644
--- a/examples/shader-ast-raymarch/package.json
+++ b/examples/shader-ast-raymarch/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/shader-ast-raymarch/src/index.ts b/examples/shader-ast-raymarch/src/index.ts
index e2a7be4267..9ba783db26 100644
--- a/examples/shader-ast-raymarch/src/index.ts
+++ b/examples/shader-ast-raymarch/src/index.ts
@@ -1,51 +1,38 @@
-import {
- $x,
- $xy,
- $xyz,
- assign,
- defMain,
- defn,
- float,
- FloatSym,
- gte,
- ifThen,
- mix,
- mul,
- program,
- ret,
- sym,
- vec2,
- Vec2Sym,
- vec3,
- Vec3Sym,
- vec4,
-} from "@thi.ng/shader-ast";
+import type { FloatSym, Vec2Sym, Vec3Sym } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
-import { canvasRenderer, targetJS } from "@thi.ng/shader-ast-js";
+import { canvasRenderer } from "@thi.ng/shader-ast-js/runtime";
+import { targetJS } from "@thi.ng/shader-ast-js/target";
+import { fogExp2 } from "@thi.ng/shader-ast-stdlib/fog/exp2";
import {
- clamp01,
diffuseLighting,
- fit1101,
- fogExp2,
halfLambert,
- lookat,
- raymarchAO,
- raymarchDir,
- raymarchNormal,
- raymarchScene,
- rayPointAt,
- sdfBox3,
- sdfRepeat3,
- sdfSmoothUnion,
- sdfSphere,
-} from "@thi.ng/shader-ast-stdlib";
-import {
- compileModel,
- defQuadModel,
- defShader,
- draw,
- GLVec3,
-} from "@thi.ng/webgl";
+} from "@thi.ng/shader-ast-stdlib/light/lambert";
+import { clamp01 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { lookat } from "@thi.ng/shader-ast-stdlib/matrix/lookat";
+import { raymarchAO } from "@thi.ng/shader-ast-stdlib/raymarch/ao";
+import { raymarchDir } from "@thi.ng/shader-ast-stdlib/raymarch/direction";
+import { raymarchNormal } from "@thi.ng/shader-ast-stdlib/raymarch/normal";
+import { rayPointAt } from "@thi.ng/shader-ast-stdlib/raymarch/point-at";
+import { raymarchScene } from "@thi.ng/shader-ast-stdlib/raymarch/scene";
+import { sdfBox3 } from "@thi.ng/shader-ast-stdlib/sdf/box";
+import { sdfRepeat3 } from "@thi.ng/shader-ast-stdlib/sdf/repeat";
+import { sdfSmoothUnion } from "@thi.ng/shader-ast-stdlib/sdf/smooth-union";
+import { sdfSphere } from "@thi.ng/shader-ast-stdlib/sdf/sphere";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { ifThen } from "@thi.ng/shader-ast/ast/controlflow";
+import { defMain, defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { gte, mul } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $x, $xy, $xyz } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { mix } from "@thi.ng/shader-ast/builtin/math";
+import type { GLVec3 } from "@thi.ng/webgl";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
// set URL hash to "#2d" to enable JS Canvas2D version
const JS_MODE = location.hash.indexOf("2d") >= 0;
diff --git a/examples/shader-ast-sdf2d/package.json b/examples/shader-ast-sdf2d/package.json
index 6d02eae312..6661ee2d69 100644
--- a/examples/shader-ast-sdf2d/package.json
+++ b/examples/shader-ast-sdf2d/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/shader-ast-sdf2d/src/index.ts b/examples/shader-ast-sdf2d/src/index.ts
index cc6deb6520..068181e1c7 100644
--- a/examples/shader-ast-sdf2d/src/index.ts
+++ b/examples/shader-ast-sdf2d/src/index.ts
@@ -1,31 +1,23 @@
-import {
- $xy,
- assign,
- cos,
- defMain,
- defn,
- float,
- FloatSym,
- min,
- mul,
- program,
- ret,
- sym,
- vec2,
- Vec2Sym,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
+import type { FloatSym, Vec2Sym } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
import { canvasRenderer, targetJS } from "@thi.ng/shader-ast-js";
-import {
- aspectCorrectedUV,
- fit1101,
- sdfBox2,
- sdfSmoothUnion,
- sdfTriangle2,
-} from "@thi.ng/shader-ast-stdlib";
-import { compileModel, defQuadModel, defShader, draw } from "@thi.ng/webgl";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { aspectCorrectedUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { sdfBox2 } from "@thi.ng/shader-ast-stdlib/sdf/box";
+import { sdfSmoothUnion } from "@thi.ng/shader-ast-stdlib/sdf/smooth-union";
+import { sdfTriangle2 } from "@thi.ng/shader-ast-stdlib/sdf/tri";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain, defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $xy } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { cos, min } from "@thi.ng/shader-ast/builtin/math";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
// set URL hash to "#2d" to enable JS Canvas2D version
const JS_MODE = location.hash.indexOf("2d") >= 0;
diff --git a/examples/shader-ast-tunnel/package.json b/examples/shader-ast-tunnel/package.json
index 029622144e..1186dd58a6 100644
--- a/examples/shader-ast-tunnel/package.json
+++ b/examples/shader-ast-tunnel/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/color": "latest",
@@ -22,10 +22,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "pixel",
"shader-ast",
"shader-ast-glsl",
"shader-ast-js",
diff --git a/examples/shader-ast-tunnel/src/index.ts b/examples/shader-ast-tunnel/src/index.ts
index 5b0200b4a6..4b64851cac 100644
--- a/examples/shader-ast-tunnel/src/index.ts
+++ b/examples/shader-ast-tunnel/src/index.ts
@@ -1,45 +1,30 @@
-import { intAbgr32Srgb } from "@thi.ng/color";
-import {
- $x,
- $xy,
- $xyz,
- $y,
- add,
- assign,
- atan,
- defMain,
- defn,
- div,
- float,
- FloatSym,
- mul,
- neg,
- pow,
- program,
- ret,
- sym,
- texture,
- vec2,
- Vec2Sym,
- vec4,
-} from "@thi.ng/shader-ast";
-import { ABGR8888, defSampler, packedBuffer } from "@thi.ng/pixel";
+import { intAbgr32Srgb } from "@thi.ng/color/int/int-srgb";
+import { ABGR8888 } from "@thi.ng/pixel/format/abgr8888";
+import { packedBuffer } from "@thi.ng/pixel/packed";
+import { defSampler } from "@thi.ng/pixel/sample";
+import type { FloatSym, Vec2Sym } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
import {
canvasRenderer,
JS_DEFAULT_ENV,
targetJS,
} from "@thi.ng/shader-ast-js";
-import {
- compileModel,
- defQuadModel,
- defShader,
- defTexture,
- draw,
- FX_SHADER_SPEC,
- TextureFilter,
- TextureRepeat,
-} from "@thi.ng/webgl";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain, defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, div, mul, neg } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $x, $xy, $xyz, $y } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { atan, pow } from "@thi.ng/shader-ast/builtin/math";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import { TextureFilter, TextureRepeat } from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
+import { FX_SHADER_SPEC } from "@thi.ng/webgl/shaders/pipeline";
+import { defTexture } from "@thi.ng/webgl/texture";
import TEX_URL from "./tex.jpg";
// set URL hash to "#2d" to enable JS Canvas2D version
@@ -118,23 +103,23 @@ if (JS_MODE) {
// since texture sampling is not (yet) supported for the JS
// codegen target, we're patching in a simple wrap-around 2D
// lookup ourselves...
- JS_DEFAULT_ENV.sampler2D.texture = (_, uv) => {
- let x = ((uv[0] * TW) | 0) % TW;
- let y = ((uv[1] * TH) | 0) % TH;
- x < 0 && (x += TW);
- y < 0 && (y += TH);
- return intAbgr32Srgb([], texData[y * TW + x]);
- };
+ // JS_DEFAULT_ENV.sampler2D.texture = (_, uv) => {
+ // let x = ((uv[0] * TW) | 0) % TW;
+ // let y = ((uv[1] * TH) | 0) % TH;
+ // x < 0 && (x += TW);
+ // y < 0 && (y += TH);
+ // return intAbgr32Srgb([], texData[y * TW + x]);
+ // };
// alternatively use custom image sampler to perform
// filtered texture lookups:
- // const sampler = defSampler(
- // packedBuffer(TW, TH, ABGR8888, texData),
- // "linear",
- // "wrap"
- // );
- // JS_DEFAULT_ENV.sampler2D.texture = (_, uv) =>
- // intAbgr32Srgb([], sampler(uv[0] * TW, uv[1] * TH));
+ const sampler = defSampler(
+ packedBuffer(TW, TH, ABGR8888, texData),
+ "nearest",
+ "wrap"
+ );
+ JS_DEFAULT_ENV.sampler2D.texture = (_, uv) =>
+ intAbgr32Srgb([], sampler(uv[0] * TW, uv[1] * TH));
// compile AST to actual JS:
// under the hood all vector & matrix operations delegate to
diff --git a/examples/shader-ast-workers/package.json b/examples/shader-ast-workers/package.json
index 9eccb3a74b..1f75342544 100644
--- a/examples/shader-ast-workers/package.json
+++ b/examples/shader-ast-workers/package.json
@@ -9,7 +9,7 @@
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "yarn build:worker && ../../node_modules/.bin/snowpack dev --reload",
"build": "yarn build:worker && ../../node_modules/.bin/snowpack build",
- "build:worker": "../../node_modules/.bin/webpack --config webpack.worker.js --mode production"
+ "build:worker": "../../node_modules/.bin/esbuild --bundle src/worker.ts --outfile=public/worker.js --minify"
},
"dependencies": {
"@thi.ng/bench": "latest",
@@ -28,7 +28,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/shader-ast-workers/src/index.ts b/examples/shader-ast-workers/src/index.ts
index 8dcde1cc92..665cf34050 100644
--- a/examples/shader-ast-workers/src/index.ts
+++ b/examples/shader-ast-workers/src/index.ts
@@ -1,8 +1,9 @@
-import { polyline } from "@thi.ng/hiccup-canvas";
-import { fitClamped } from "@thi.ng/math";
-import { canvasPixels } from "@thi.ng/pixel";
-import { forkJoin, reactive } from "@thi.ng/rstream";
-import { bounds } from "@thi.ng/transducers-stats";
+import { polyline } from "@thi.ng/hiccup-canvas/polyline";
+import { fitClamped } from "@thi.ng/math/fit";
+import { canvasPixels } from "@thi.ng/pixel/canvas";
+import { forkJoin } from "@thi.ng/rstream/forkjoin";
+import { reactive } from "@thi.ng/rstream/stream";
+import { bounds } from "@thi.ng/transducers-stats/bounds";
import { NUM_WORKERS, WorkerJob, WorkerResult } from "./api";
const W = 256;
diff --git a/examples/shader-ast-workers/src/worker.ts b/examples/shader-ast-workers/src/worker.ts
index 36ccb5cac4..a0a719a3ca 100644
--- a/examples/shader-ast-workers/src/worker.ts
+++ b/examples/shader-ast-workers/src/worker.ts
@@ -1,45 +1,39 @@
-import { timedResult } from "@thi.ng/bench";
-import { hueRgb } from "@thi.ng/color";
-import {
- $x,
- $xyz,
- assign,
- defn,
- float,
- FloatSym,
- gte,
- ifThen,
- mix,
- mul,
- program,
- ret,
- sym,
- vec2,
- Vec2Sym,
- vec3,
- Vec3Sym,
- vec4,
-} from "@thi.ng/shader-ast";
+import { timedResult } from "@thi.ng/bench/timed";
+import { hueRgb } from "@thi.ng/color/rgb/hue-rgb";
+import type { FloatSym, Vec2Sym, Vec3Sym } from "@thi.ng/shader-ast";
import { renderPixels, targetJS } from "@thi.ng/shader-ast-js";
+import { fogExp2 } from "@thi.ng/shader-ast-stdlib/fog/exp2";
import {
- clamp01,
diffuseLighting,
- fit1101,
- fogExp2,
halfLambert,
- lookat,
- raymarchAO,
- raymarchDir,
- raymarchNormal,
- raymarchScene,
- rayPointAt,
- sdfBox3,
- sdfRepeat3,
- sdfSmoothUnion,
- sdfSphere,
-} from "@thi.ng/shader-ast-stdlib";
-import { comp, map, normRange, slidingWindow, step } from "@thi.ng/transducers";
-import { sma } from "@thi.ng/transducers-stats";
+} from "@thi.ng/shader-ast-stdlib/light/lambert";
+import { clamp01 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { lookat } from "@thi.ng/shader-ast-stdlib/matrix/lookat";
+import { raymarchAO } from "@thi.ng/shader-ast-stdlib/raymarch/ao";
+import { raymarchDir } from "@thi.ng/shader-ast-stdlib/raymarch/direction";
+import { raymarchNormal } from "@thi.ng/shader-ast-stdlib/raymarch/normal";
+import { rayPointAt } from "@thi.ng/shader-ast-stdlib/raymarch/point-at";
+import { raymarchScene } from "@thi.ng/shader-ast-stdlib/raymarch/scene";
+import { sdfBox3 } from "@thi.ng/shader-ast-stdlib/sdf/box";
+import { sdfRepeat3 } from "@thi.ng/shader-ast-stdlib/sdf/repeat";
+import { sdfSmoothUnion } from "@thi.ng/shader-ast-stdlib/sdf/smooth-union";
+import { sdfSphere } from "@thi.ng/shader-ast-stdlib/sdf/sphere";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { ifThen } from "@thi.ng/shader-ast/ast/controlflow";
+import { defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { gte, mul } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $x, $xyz } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { mix } from "@thi.ng/shader-ast/builtin/math";
+import { sma } from "@thi.ng/transducers-stats/sma";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import { slidingWindow } from "@thi.ng/transducers/sliding-window";
+import { step } from "@thi.ng/transducers/step";
import { NUM_WORKERS, WorkerJob, WorkerResult } from "./api";
// color table to tint each worker's region
diff --git a/examples/shader-ast-workers/tsconfig.worker.json b/examples/shader-ast-workers/tsconfig.worker.json
deleted file mode 100644
index 450f917c17..0000000000
--- a/examples/shader-ast-workers/tsconfig.worker.json
+++ /dev/null
@@ -1,12 +0,0 @@
-{
- "extends": "../../tsconfig.json",
- "compilerOptions": {
- "outDir": ".",
- "module": "es2020",
- "target": "es2017",
- "sourceMap": false,
- "declarationMap": false,
- "declaration": false
- },
- "include": ["./src/**/*.ts"]
-}
diff --git a/examples/shader-ast-workers/webpack.worker.js b/examples/shader-ast-workers/webpack.worker.js
deleted file mode 100644
index a695663e3c..0000000000
--- a/examples/shader-ast-workers/webpack.worker.js
+++ /dev/null
@@ -1,31 +0,0 @@
-module.exports = {
- entry: "./src/worker.ts",
- output: {
- filename: "worker.js",
- path: __dirname + "/public",
- },
- resolve: {
- extensions: [".ts", ".js"],
- },
- module: {
- rules: [
- {
- test: /\.(png|jpg|gif)$/,
- loader: "file-loader",
- options: { name: "[path][hash].[ext]" },
- },
- {
- test: /\.ts$/,
- use: [
- {
- loader: "ts-loader",
- options: {
- configFile: "tsconfig.worker.json",
- },
- },
- ],
- },
- ],
- },
- node: false,
-};
diff --git a/examples/shader-graph/package.json b/examples/shader-graph/package.json
index 787acb8d15..a3f0c9b08f 100644
--- a/examples/shader-graph/package.json
+++ b/examples/shader-graph/package.json
@@ -8,10 +8,11 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/matrices": "latest",
"@thi.ng/rstream": "latest",
"@thi.ng/rstream-gestures": "latest",
@@ -26,14 +27,18 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "expose",
"matrices",
"rstream-gestures",
"scenegraph",
"shader-ast",
+ "vectors",
"webgl"
],
"screenshot": "examples/shader-graph.jpg"
diff --git a/examples/shader-graph/src/index.ts b/examples/shader-graph/src/index.ts
index f035eeb538..b8a898d551 100644
--- a/examples/shader-graph/src/index.ts
+++ b/examples/shader-graph/src/index.ts
@@ -1,37 +1,28 @@
-import { exposeGlobal, Nullable } from "@thi.ng/api";
-import { ortho } from "@thi.ng/matrices";
-import { fromRAF } from "@thi.ng/rstream";
+import type { Nullable } from "@thi.ng/api";
+import { exposeGlobal } from "@thi.ng/expose";
+import { ortho } from "@thi.ng/matrices/ortho";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { Node2D } from "@thi.ng/scenegraph";
-import {
- $x,
- add,
- assign,
- defMain,
- distance,
- float,
- madd,
- mix,
- mul,
- sin,
- texture,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
-import {
- additive,
- distManhattan2,
- fit1101,
- snoise3,
-} from "@thi.ng/shader-ast-stdlib";
-import { add2, copy, ReadonlyVec, Vec } from "@thi.ng/vectors";
-import {
- compileModel,
- defQuadModel,
- defShader,
- glCanvas,
- GLMat4,
-} from "@thi.ng/webgl";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { Node2D } from "@thi.ng/scenegraph/node2";
+import { additive } from "@thi.ng/shader-ast-stdlib/math/additive";
+import { distManhattan2 } from "@thi.ng/shader-ast-stdlib/math/dist-manhattan";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { snoise3 } from "@thi.ng/shader-ast-stdlib/noise/simplex3";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { float, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, madd, mul } from "@thi.ng/shader-ast/ast/ops";
+import { $x } from "@thi.ng/shader-ast/ast/swizzle";
+import { distance, mix, sin } from "@thi.ng/shader-ast/builtin/math";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { add2 } from "@thi.ng/vectors/add";
+import { copy } from "@thi.ng/vectors/copy";
+import type { GLMat4 } from "@thi.ng/webgl";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { glCanvas } from "@thi.ng/webgl/canvas";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
import type { AppCtx } from "./api";
import { OpNode } from "./opnode";
@@ -288,9 +279,8 @@ gestureStream(CTX.canvas, { minZoom: 0.1, maxZoom: 4, smooth: 0.05 }).subscribe(
this.startTheta + e.active[0].delta![0] * 0.01;
} else {
const pos = add2([], this.startPos, e.active[0].delta!);
- this.sel.translate = this.sel.parent.mapGlobalPoint(
- pos
- );
+ this.sel.translate =
+ this.sel.parent.mapGlobalPoint(pos);
}
CONTENT.update();
break;
diff --git a/examples/shader-graph/src/opnode.ts b/examples/shader-graph/src/opnode.ts
index 567b998636..7e30bb0e40 100644
--- a/examples/shader-graph/src/opnode.ts
+++ b/examples/shader-graph/src/opnode.ts
@@ -1,19 +1,12 @@
import type { IObjectOf } from "@thi.ng/api";
-import { mat23to44 } from "@thi.ng/matrices";
-import {
- defFBO,
- defShader,
- defTexture,
- draw,
- FBO,
- FX_SHADER_SPEC_UV,
- GLMat4,
- GLVec,
- ModelSpec,
- Shader,
- Texture,
- TextureFilter,
-} from "@thi.ng/webgl";
+import { mat23to44 } from "@thi.ng/matrices/m23-m44";
+import type { GLMat4, GLVec, ModelSpec } from "@thi.ng/webgl";
+import { TextureFilter } from "@thi.ng/webgl/api/texture";
+import { draw } from "@thi.ng/webgl/draw";
+import { defFBO, FBO } from "@thi.ng/webgl/fbo";
+import { defShader, Shader } from "@thi.ng/webgl/shader";
+import { FX_SHADER_SPEC_UV } from "@thi.ng/webgl/shaders/pipeline";
+import { defTexture, Texture } from "@thi.ng/webgl/texture";
import type { AppCtx, OpSpec, UserUniforms } from "./api";
export class OpNode {
diff --git a/examples/soa-ecs/package.json b/examples/soa-ecs/package.json
index f5837d5b20..0306b3ea58 100644
--- a/examples/soa-ecs/package.json
+++ b/examples/soa-ecs/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -26,7 +26,8 @@
],
"browser": {
"process": false,
- "setTimeout": false
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/soa-ecs/src/index.ts b/examples/soa-ecs/src/index.ts
index 6e9064c2d5..470a557ddd 100644
--- a/examples/soa-ecs/src/index.ts
+++ b/examples/soa-ecs/src/index.ts
@@ -1,48 +1,38 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { ECS, GroupInfo, GroupTuple } from "@thi.ng/ecs";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL } from "@thi.ng/hdom-components";
-import { fract } from "@thi.ng/math";
-import { ortho } from "@thi.ng/matrices";
-import {
- $y,
- assign,
- defMain,
- float,
- Mat4Sym,
- mix,
- mul,
- Vec2Sym,
- vec4,
-} from "@thi.ng/shader-ast";
-import {
- add2,
- addS2,
- magSq2,
- magSqS2,
- mixN2,
- mixNS2,
- mulN2,
- mulNS2,
- normalize,
- normalizeS2,
- randNorm,
- randNormS2,
- rotate,
- rotateS2,
- setVN4,
-} from "@thi.ng/vectors";
-import {
- BLEND_ADD,
- compileModel,
- defShader,
- draw,
- DrawMode,
- GLMat4,
- GLVec4,
- ModelSpec,
- ShaderSpec,
-} from "@thi.ng/webgl";
+import type { GroupInfo, GroupTuple } from "@thi.ng/ecs";
+import { ECS } from "@thi.ng/ecs/ecs";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { fract } from "@thi.ng/math/prec";
+import { ortho } from "@thi.ng/matrices/ortho";
+import type { Mat4Sym, Vec2Sym } from "@thi.ng/shader-ast";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { float, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul } from "@thi.ng/shader-ast/ast/ops";
+import { $y } from "@thi.ng/shader-ast/ast/swizzle";
+import { mix } from "@thi.ng/shader-ast/builtin/math";
+import { add2 } from "@thi.ng/vectors/add";
+import { addS2 } from "@thi.ng/vectors/adds";
+import { magSq2 } from "@thi.ng/vectors/magsq";
+import { magSqS2 } from "@thi.ng/vectors/magsqs";
+import { mixN2 } from "@thi.ng/vectors/mixn";
+import { mixNS2 } from "@thi.ng/vectors/mixns";
+import { mulN2 } from "@thi.ng/vectors/muln";
+import { mulNS2 } from "@thi.ng/vectors/mulns";
+import { normalize } from "@thi.ng/vectors/normalize";
+import { normalizeS2 } from "@thi.ng/vectors/normalizes";
+import { randNorm } from "@thi.ng/vectors/random";
+import { randNormS2 } from "@thi.ng/vectors/randoms";
+import { rotate } from "@thi.ng/vectors/rotate";
+import { rotateS2 } from "@thi.ng/vectors/rotates";
+import { setVN4 } from "@thi.ng/vectors/setvn";
+import type { GLMat4, GLVec4, ModelSpec, ShaderSpec } from "@thi.ng/webgl";
+import { BLEND_ADD } from "@thi.ng/webgl/api/blend";
+import { DrawMode } from "@thi.ng/webgl/api/model";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defShader } from "@thi.ng/webgl/shader";
const BATCH_UPDATE = true;
diff --git a/examples/spline-tangent/package.json b/examples/spline-tangent/package.json
index 1a5a81f7fc..a7f4bd36d7 100644
--- a/examples/spline-tangent/package.json
+++ b/examples/spline-tangent/package.json
@@ -8,12 +8,13 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
+ "@thi.ng/api": "latest",
"@thi.ng/dual-algebra": "latest",
"@thi.ng/geom": "latest",
"@thi.ng/math": "latest",
@@ -24,7 +25,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/spline-tangent/src/index.ts b/examples/spline-tangent/src/index.ts
index f87ac66192..8869b9b04c 100644
--- a/examples/spline-tangent/src/index.ts
+++ b/examples/spline-tangent/src/index.ts
@@ -1,12 +1,21 @@
-import { $, dot, mul, sub } from "@thi.ng/dual-algebra";
-import { asSvg, circle, cubic, line, svgDoc, text } from "@thi.ng/geom";
-import { fract } from "@thi.ng/math";
-import { vector } from "@thi.ng/strings";
-import { add2, normalize, sub2 } from "@thi.ng/vectors";
+import type { FnU5 } from "@thi.ng/api";
+import type { Dual } from "@thi.ng/dual-algebra";
+import { $, mul, sub } from "@thi.ng/dual-algebra/ops";
+import { dot } from "@thi.ng/dual-algebra/vector";
+import { asSvg, svgDoc } from "@thi.ng/geom/as-svg";
+import { circle } from "@thi.ng/geom/circle";
+import { cubic } from "@thi.ng/geom/cubic";
+import { line } from "@thi.ng/geom/line";
+import { text } from "@thi.ng/geom/text";
+import { fract } from "@thi.ng/math/prec";
+import { vector } from "@thi.ng/strings/vector";
+import { add2 } from "@thi.ng/vectors/add";
+import { normalize } from "@thi.ng/vectors/normalize";
+import { sub2 } from "@thi.ng/vectors/sub";
/**
* Computes point at `t` (in [0..1] range) on given cubic curve using dual
- * numbers, i.e. it computes (jointly) both the position *AND* the first
+ * numbers, i.e. it computes (jointly) both the position **AND** the first
* derivative (aka tangent) at this point.
*
* @param a
@@ -15,22 +24,19 @@ import { add2, normalize, sub2 } from "@thi.ng/vectors";
* @param d
* @param t
*/
-const splinePosAndTangent = (
- a: number,
- b: number,
- c: number,
- d: number,
- _t: number
-) => {
+const splinePosAndTangent: FnU5 = (a, b, c, d, _t) => {
const t = $(_t, 1); // dual variable
const s = sub($(1), t); // dual variable (1 - t)
const s2 = mul(s, s); // squared
const t2 = mul(t, t); // ...
- // dot product of...
+ // dot product of 2 dual number vectors...
+ // the real part of the result contains the position
+ // the dual part the tangent
return dot(
// vector of coordinates (as dual numbers)
[$(a), $(b), $(c), $(d)],
- // Bernstein coefficients (also dual numbers)
+ // Bernstein spline coefficients (also dual numbers)
+ // see: https://en.wikipedia.org/wiki/Bernstein_polynomial
[mul(s, s2), mul(mul(s2, t), $(3)), mul(mul(t2, s), $(3)), mul(t, t2)]
);
};
diff --git a/examples/stratified-grid/package.json b/examples/stratified-grid/package.json
index 1760099e40..731e538109 100644
--- a/examples/stratified-grid/package.json
+++ b/examples/stratified-grid/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/stratified-grid/src/index.ts b/examples/stratified-grid/src/index.ts
index df6b2fb17c..fd360d8efd 100644
--- a/examples/stratified-grid/src/index.ts
+++ b/examples/stratified-grid/src/index.ts
@@ -1,8 +1,9 @@
-import { asSvg, circle, svgDoc } from "@thi.ng/geom";
-import { KdTreeSet } from "@thi.ng/geom-accel";
-import { stratifiedGrid } from "@thi.ng/poisson";
-import { map } from "@thi.ng/transducers";
-import { dist } from "@thi.ng/vectors";
+import { KdTreeSet } from "@thi.ng/geom-accel/kd-tree-set";
+import { asSvg, svgDoc } from "@thi.ng/geom/as-svg";
+import { circle } from "@thi.ng/geom/circle";
+import { stratifiedGrid } from "@thi.ng/poisson/stratified";
+import { map } from "@thi.ng/transducers/map";
+import { dist } from "@thi.ng/vectors/dist";
const index = new KdTreeSet(2);
index.into(stratifiedGrid({ dim: [50, 50], samples: 1 }));
diff --git a/examples/svg-barchart/package.json b/examples/svg-barchart/package.json
index 7821085324..5a70e7b70b 100644
--- a/examples/svg-barchart/package.json
+++ b/examples/svg-barchart/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/svg-barchart/src/index.ts b/examples/svg-barchart/src/index.ts
index a4fb01b923..986f3c3866 100644
--- a/examples/svg-barchart/src/index.ts
+++ b/examples/svg-barchart/src/index.ts
@@ -1,6 +1,8 @@
-import { clearDOM, renderOnce } from "@thi.ng/hdom";
-import { fit } from "@thi.ng/math";
-import { map, mapcat, range } from "@thi.ng/transducers";
+import { renderOnce } from "@thi.ng/hdom/render-once";
+import { fit } from "@thi.ng/math/fit";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range } from "@thi.ng/transducers/range";
// iterator of range mapped tuples: `[mapped, orig]`
const mappedRange = (
@@ -29,12 +31,16 @@ const tick = (
) => [line(x1, y1, x2, y2), ["text", { x: tx, y: ty, stroke: "none" }, label]];
// mapping fn for x-axis ticks
-const tickX = (y: number) => ([x, n]: any) =>
- tick(x, y, x, y + 10, x, y + 20, n);
+const tickX =
+ (y: number) =>
+ ([x, n]: any) =>
+ tick(x, y, x, y + 10, x, y + 20, n);
// mapping fn for y-axis ticks
-const tickY = (x: number) => ([y, n]: any) =>
- tick(x - 10, y, x, y, x - 15, y, n);
+const tickY =
+ (x: number) =>
+ ([y, n]: any) =>
+ tick(x - 10, y, x, y, x - 15, y, n);
// x-axis with ticks as SVG group
const axisX = ({ axis: a, domain: d, range: r }: any) => [
@@ -53,21 +59,20 @@ const axisY = ({ axis: a, domain: d, range: r }: any) => [
];
// mapping fn to create a single bar from `[domainPos, value]`
-const bar = (
- { domain: xd, range: xr }: any,
- { domain: yd, range: yr }: any
-) => ([xx, yy]: number[]) => {
- const y = fit(yy, yd[0], yd[1], yr[0], yr[1]);
- return [
- "rect",
- {
- x: fit(xx, xd[0], xd[1], xr[0], xr[1]) - 5,
- y,
- width: 10,
- height: yr[0] - y,
- },
- ];
-};
+const bar =
+ ({ domain: xd, range: xr }: any, { domain: yd, range: yr }: any) =>
+ ([xx, yy]: number[]) => {
+ const y = fit(yy, yd[0], yd[1], yr[0], yr[1]);
+ return [
+ "rect",
+ {
+ x: fit(xx, xd[0], xd[1], xr[0], xr[1]) - 5,
+ y,
+ width: 10,
+ height: yr[0] - y,
+ },
+ ];
+ };
// complete bar chart component
const barChart = (_: any, opts: any, values: any) => [
diff --git a/examples/svg-particles/package.json b/examples/svg-particles/package.json
index 517649e22a..71b52aa525 100644
--- a/examples/svg-particles/package.json
+++ b/examples/svg-particles/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {},
"devDependencies": {
diff --git a/examples/svg-particles/src/index.ts b/examples/svg-particles/src/index.ts
index e2b06f6c91..11dda4003a 100644
--- a/examples/svg-particles/src/index.ts
+++ b/examples/svg-particles/src/index.ts
@@ -1,6 +1,6 @@
-import { start } from "@thi.ng/hdom";
-import { U24 } from "@thi.ng/strings";
-import { repeatedly } from "@thi.ng/transducers";
+import { start } from "@thi.ng/hdom/start";
+import { U24 } from "@thi.ng/strings/radix";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
const width = window.innerWidth;
const height = window.innerHeight;
diff --git a/examples/svg-waveform/package.json b/examples/svg-waveform/package.json
index aee5706f8f..efbb297a11 100644
--- a/examples/svg-waveform/package.json
+++ b/examples/svg-waveform/package.json
@@ -8,12 +8,13 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
"@thi.ng/atom": "latest",
"@thi.ng/checks": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/hiccup-svg": "latest",
"@thi.ng/interceptors": "latest",
@@ -23,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/svg-waveform/src/app.ts b/examples/svg-waveform/src/app.ts
index 472c44f5aa..a34202d2ba 100644
--- a/examples/svg-waveform/src/app.ts
+++ b/examples/svg-waveform/src/app.ts
@@ -1,7 +1,9 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { Atom, defViewUnsafe, History } from "@thi.ng/atom";
-import { isArray } from "@thi.ng/checks";
-import { start } from "@thi.ng/hdom";
+import { Atom, defAtom } from "@thi.ng/atom/atom";
+import { defHistory, History } from "@thi.ng/atom/history";
+import { defViewUnsafe } from "@thi.ng/atom/view";
+import { isArray } from "@thi.ng/checks/is-array";
+import { start } from "@thi.ng/hdom/start";
import { EventBus } from "@thi.ng/interceptors";
import type { AppConfig, AppContext, AppViews, ViewSpec } from "./api";
import * as ev from "./events";
@@ -25,8 +27,8 @@ export class App {
constructor(config: AppConfig) {
this.config = config;
- this.state = new Atom(config.initialState || {});
- this.history = new History(this.state, 1000);
+ this.state = defAtom(config.initialState || {});
+ this.history = defHistory(this.state, 1000);
this.ctx = {
bus: new EventBus(this.state, config.events, config.effects),
views: {},
diff --git a/examples/svg-waveform/src/components/waveform.ts b/examples/svg-waveform/src/components/waveform.ts
index 76d3291558..8a6a0cf3ba 100644
--- a/examples/svg-waveform/src/components/waveform.ts
+++ b/examples/svg-waveform/src/components/waveform.ts
@@ -1,5 +1,10 @@
-import { defs, linearGradient, polyline, svg } from "@thi.ng/hiccup-svg";
-import { map, range, reduce, reducer } from "@thi.ng/transducers";
+import { defs } from "@thi.ng/hiccup-svg/defs";
+import { linearGradient } from "@thi.ng/hiccup-svg/gradients";
+import { polyline } from "@thi.ng/hiccup-svg/polyline";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import { reduce, reducer } from "@thi.ng/transducers/reduce";
import type { AppContext } from "../api";
const TAU = Math.PI * 2;
diff --git a/examples/svg-waveform/src/index.ts b/examples/svg-waveform/src/index.ts
index 700546a668..4cac17e0ce 100644
--- a/examples/svg-waveform/src/index.ts
+++ b/examples/svg-waveform/src/index.ts
@@ -1,4 +1,4 @@
-import { exposeGlobal } from "@thi.ng/api";
+import { exposeGlobal } from "@thi.ng/expose";
import { App } from "./app";
import { CONFIG } from "./config";
diff --git a/examples/talk-slides/package.json b/examples/talk-slides/package.json
index a7d99ef9cc..aba7d04855 100644
--- a/examples/talk-slides/package.json
+++ b/examples/talk-slides/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -22,12 +22,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom",
"rstream",
+ "transducers",
"transducers-hdom"
],
"screenshot": "examples/talk-slides.png"
diff --git a/examples/talk-slides/src/index.ts b/examples/talk-slides/src/index.ts
index 46de08f1e0..19b92e4fd6 100644
--- a/examples/talk-slides/src/index.ts
+++ b/examples/talk-slides/src/index.ts
@@ -1,15 +1,16 @@
-import { renderOnce } from "@thi.ng/hdom";
-import { clamp } from "@thi.ng/math";
-import {
- fromDOMEvent,
- fromInterval,
- stream,
- Stream,
- sync,
-} from "@thi.ng/rstream";
-import { Z2 } from "@thi.ng/strings";
-import { dedupe, map, reducer, scan, sideEffect } from "@thi.ng/transducers";
+import { renderOnce } from "@thi.ng/hdom/render-once";
+import { clamp } from "@thi.ng/math/interval";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { stream, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { Z2 } from "@thi.ng/strings/pad-left";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { dedupe } from "@thi.ng/transducers/dedupe";
+import { map } from "@thi.ng/transducers/map";
+import { reducer } from "@thi.ng/transducers/reduce";
+import { scan } from "@thi.ng/transducers/scan";
+import { sideEffect } from "@thi.ng/transducers/side-effect";
import { app, printApp } from "./components";
import { ctx } from "./config";
import { SLIDES } from "./slides";
diff --git a/examples/talk-slides/src/slides.ts b/examples/talk-slides/src/slides.ts
index c1a65a6c88..8cfc5c8067 100644
--- a/examples/talk-slides/src/slides.ts
+++ b/examples/talk-slides/src/slides.ts
@@ -782,7 +782,7 @@ bench(() => vadd([1, 2, 3], [10, 20, 30]), 1e7)
[
codeBlock,
`
-vadd.add(DEFAULT, (a, b) => a.map((a, i) => a + b[i]))
+vadd.setDefault((a, b) => a.map((a, i) => a + b[i]))
bench(() => add([1, 2, 3, 4, 5, 6, 7, 8], [1, 2, 3, 4, 5, 6, 7, 8]), 1e7)
// 698ms`,
diff --git a/examples/text-canvas-image/package.json b/examples/text-canvas-image/package.json
index a0448d0a0a..acc3a1db9a 100644
--- a/examples/text-canvas-image/package.json
+++ b/examples/text-canvas-image/package.json
@@ -8,20 +8,23 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/pixel": "latest",
- "@thi.ng/text-canvas": "latest"
+ "@thi.ng/text-canvas": "latest",
+ "@thi.ng/text-format": "latest"
},
"browserslist": [
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/text-canvas-image/src/index.ts b/examples/text-canvas-image/src/index.ts
index f308030574..61b231d166 100644
--- a/examples/text-canvas-image/src/index.ts
+++ b/examples/text-canvas-image/src/index.ts
@@ -1,5 +1,9 @@
-import { imagePromise, PackedBuffer, RGB565 } from "@thi.ng/pixel";
-import { canvas, FMT_HTML565, setAt, toString } from "@thi.ng/text-canvas";
+import { imagePromise } from "@thi.ng/pixel/canvas";
+import { RGB565 } from "@thi.ng/pixel/format/rgb565";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { canvas, setAt } from "@thi.ng/text-canvas/canvas";
+import { formatCanvas } from "@thi.ng/text-canvas/format";
+import { FMT_HTML565 } from "@thi.ng/text-format/html";
import IMG from "./test.png";
// text canvas size
@@ -12,7 +16,7 @@ const H = 48;
const iw = img.width;
const ih = img.height;
// create 16bit color buffer from image
- const buf = PackedBuffer.fromImage(img, RGB565);
+ const buf = packedBufferFromImage(img, RGB565);
// create text canvas
const c = canvas(W, H, 0xffff);
// define 16bit formatter
@@ -37,7 +41,7 @@ const H = 48;
}
}
// format text canvas as HTML spans
- el.innerHTML = toString(c, fmt);
+ el.innerHTML = formatCanvas(c, fmt);
requestAnimationFrame(update);
};
diff --git a/examples/text-canvas/package.json b/examples/text-canvas/package.json
index df1049e2da..50fbfe2b1b 100644
--- a/examples/text-canvas/package.json
+++ b/examples/text-canvas/package.json
@@ -8,26 +8,30 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/dsp": "latest",
"@thi.ng/geom": "latest",
"@thi.ng/matrices": "latest",
"@thi.ng/text-canvas": "latest",
+ "@thi.ng/text-format": "latest",
"@thi.ng/vectors": "latest"
},
"browserslist": [
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"geom",
"matrices",
"text-canvas",
+ "text-format",
"vectors"
],
"screenshot": "examples/text-canvas.png"
diff --git a/examples/text-canvas/src/index.ts b/examples/text-canvas/src/index.ts
index 19229a5397..0e9e10b5d6 100644
--- a/examples/text-canvas/src/index.ts
+++ b/examples/text-canvas/src/index.ts
@@ -1,30 +1,32 @@
-import { add, osc, saw, sin } from "@thi.ng/dsp";
-import { aabb, center, rect, Rect, vertices } from "@thi.ng/geom";
+import { add } from "@thi.ng/dsp/add";
+import { osc } from "@thi.ng/dsp/osc";
+import { saw } from "@thi.ng/dsp/osc-saw";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import type { Rect } from "@thi.ng/geom";
+import { aabb } from "@thi.ng/geom/aabb";
+import { center } from "@thi.ng/geom/center";
+import { rect } from "@thi.ng/geom/rect";
+import { vertices } from "@thi.ng/geom/vertices";
+import { concat } from "@thi.ng/matrices/concat";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { project3 } from "@thi.ng/matrices/project";
+import { rotationX44, rotationY44 } from "@thi.ng/matrices/rotation";
+import { viewport } from "@thi.ng/matrices/viewport";
+import { beginClip, Canvas, endClip } from "@thi.ng/text-canvas/canvas";
+import { circle } from "@thi.ng/text-canvas/circle";
+import { formatCanvas } from "@thi.ng/text-canvas/format";
+import { line } from "@thi.ng/text-canvas/line";
+import { clear } from "@thi.ng/text-canvas/rect";
import {
- concat,
- lookAt,
- perspective,
- project3,
- rotationX44,
- rotationY44,
- viewport,
-} from "@thi.ng/matrices";
-import {
- beginClip,
BG_GREEN,
BG_LIGHT_MAGENTA,
- Canvas,
- circle,
- clear,
- endClip,
FG_CYAN,
FG_WHITE,
FG_YELLOW,
- FMT_HTML_TACHYONS,
- line,
- toString,
-} from "@thi.ng/text-canvas";
-import { add3 } from "@thi.ng/vectors";
+} from "@thi.ng/text-format/api";
+import { FMT_HTML_TACHYONS } from "@thi.ng/text-format/html";
+import { add3 } from "@thi.ng/vectors/add";
const W = 64;
const H = 32;
@@ -121,6 +123,6 @@ requestAnimationFrame(function update() {
endClip(canvas);
// draw canvas
- root!.innerHTML = toString(canvas, FMT_HTML_TACHYONS);
+ root!.innerHTML = formatCanvas(canvas, FMT_HTML_TACHYONS);
requestAnimationFrame(update);
});
diff --git a/examples/todo-list/package.json b/examples/todo-list/package.json
index bc722bea7f..5f1f0062df 100644
--- a/examples/todo-list/package.json
+++ b/examples/todo-list/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/todo-list/src/index.ts b/examples/todo-list/src/index.ts
index 1d076a21a0..f89360d2fa 100644
--- a/examples/todo-list/src/index.ts
+++ b/examples/todo-list/src/index.ts
@@ -1,7 +1,11 @@
import type { IObjectOf } from "@thi.ng/api";
-import { defAtom, defCursor, defHistory, defView } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
-import { map, pairs } from "@thi.ng/transducers";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defCursor } from "@thi.ng/atom/cursor";
+import { defHistory } from "@thi.ng/atom/history";
+import { defView } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
+import { map } from "@thi.ng/transducers/map";
+import { pairs } from "@thi.ng/transducers/pairs";
interface Task {
done: boolean;
@@ -18,10 +22,7 @@ interface State {
// central app state (immutable)
const db = defAtom({ tasks: {}, nextID: 0 });
// attach undo/redo history for `tasks` branch (arbitrary undo limit of 100 steps)
-const tasks = defHistory(
- defCursor(db, ["tasks"]),
- 100
-);
+const tasks = defHistory(defCursor(db, ["tasks"]), 100);
// cursor for direct access to `nextID`
const nextID = defCursor(db, ["nextID"]);
// create derived view of tasks transformed into components
@@ -70,10 +71,9 @@ const taskList = () => {
: ["div", "nothing todo, get busy..."];
};
-const button = (onclick: EventListener, body: string) => (
- _: any,
- disabled: boolean
-) => ["button", { onclick, disabled }, body];
+const button =
+ (onclick: EventListener, body: string) => (_: any, disabled: boolean) =>
+ ["button", { onclick, disabled }, body];
const toolbar = () => {
const btAdd = button(() => addNewTask(), "+ Add");
@@ -97,8 +97,7 @@ const header = [
[
"a",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/packages/hdom",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/packages/hdom",
},
"@thi.ng/hdom",
],
diff --git a/examples/transducers-hdom/package.json b/examples/transducers-hdom/package.json
index 5991e0525e..da978a6b75 100644
--- a/examples/transducers-hdom/package.json
+++ b/examples/transducers-hdom/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/rstream": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/transducers-hdom/src/index.ts b/examples/transducers-hdom/src/index.ts
index 40fec0493e..11d1a0aa15 100644
--- a/examples/transducers-hdom/src/index.ts
+++ b/examples/transducers-hdom/src/index.ts
@@ -1,6 +1,10 @@
-import { fromInterval, stream, sync } from "@thi.ng/rstream";
-import { count, map, scan } from "@thi.ng/transducers";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { count } from "@thi.ng/transducers/count";
+import { map } from "@thi.ng/transducers/map";
+import { scan } from "@thi.ng/transducers/scan";
// root component function
// (using Tachyons CSS classes for styling)
@@ -22,8 +26,7 @@ const app = ({ ticks, clicks }: any) => [
[
"a.link.white",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/transducers-hdom/",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/transducers-hdom/",
},
"Source code",
],
diff --git a/examples/triple-query/package.json b/examples/triple-query/package.json
index 5cd840e4e3..9a31382a61 100644
--- a/examples/triple-query/package.json
+++ b/examples/triple-query/package.json
@@ -8,13 +8,14 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
"@thi.ng/atom": "latest",
"@thi.ng/checks": "latest",
"@thi.ng/compare": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/hdom-components": "latest",
"@thi.ng/interceptors": "latest",
@@ -26,12 +27,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
"compare",
+ "expose",
"hdom",
"hdom-components",
"paths",
diff --git a/examples/triple-query/src/app.ts b/examples/triple-query/src/app.ts
index 6345bde93e..1edde4dd9b 100644
--- a/examples/triple-query/src/app.ts
+++ b/examples/triple-query/src/app.ts
@@ -1,9 +1,10 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { Atom, defViewUnsafe } from "@thi.ng/atom";
-import { isArray } from "@thi.ng/checks";
-import { start } from "@thi.ng/hdom";
+import { Atom } from "@thi.ng/atom/atom";
+import { defViewUnsafe } from "@thi.ng/atom/view";
+import { isArray } from "@thi.ng/checks/is-array";
+import { start } from "@thi.ng/hdom/start";
import { EventBus, EV_SET_VALUE } from "@thi.ng/interceptors";
-import { TripleStore } from "@thi.ng/rstream-query";
+import { TripleStore } from "@thi.ng/rstream-query/store";
import type { AppConfig, AppContext, AppViews, ViewSpec } from "./api";
import * as ev from "./events";
diff --git a/examples/triple-query/src/components/query-results.ts b/examples/triple-query/src/components/query-results.ts
index 3b8e760531..8052f79fe4 100644
--- a/examples/triple-query/src/components/query-results.ts
+++ b/examples/triple-query/src/components/query-results.ts
@@ -1,4 +1,6 @@
-import { map, mapIndexed, repeat } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { repeat } from "@thi.ng/transducers/repeat";
import type { AppContext } from "../api";
import { section } from "./section";
import { table } from "./table";
diff --git a/examples/triple-query/src/components/section.ts b/examples/triple-query/src/components/section.ts
index 9289dd7818..b9a2ec0fce 100644
--- a/examples/triple-query/src/components/section.ts
+++ b/examples/triple-query/src/components/section.ts
@@ -1,4 +1,4 @@
-import { title } from "@thi.ng/hdom-components";
+import { title } from "@thi.ng/hdom-components/title";
const h1 = title({ subAttribs: { class: "moon-gray" } });
diff --git a/examples/triple-query/src/components/table.ts b/examples/triple-query/src/components/table.ts
index 51d949ce3f..deef5e0d20 100644
--- a/examples/triple-query/src/components/table.ts
+++ b/examples/triple-query/src/components/table.ts
@@ -1,4 +1,4 @@
-import { map } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
import type { AppContext } from "../api";
const row = (ctx: AppContext, body: Iterable) => [
diff --git a/examples/triple-query/src/components/triple-table.ts b/examples/triple-query/src/components/triple-table.ts
index faa74c3328..eab4cef1ad 100644
--- a/examples/triple-query/src/components/triple-table.ts
+++ b/examples/triple-query/src/components/triple-table.ts
@@ -1,4 +1,4 @@
-import { pager } from "@thi.ng/hdom-components";
+import { pager } from "@thi.ng/hdom-components/pager";
import type { AppContext } from "../api";
import { SET_PAGE, SET_SORT } from "../events";
import { PAGE_LEN } from "../handlers";
diff --git a/examples/triple-query/src/handlers.ts b/examples/triple-query/src/handlers.ts
index e931d5ec5b..6dc198b825 100644
--- a/examples/triple-query/src/handlers.ts
+++ b/examples/triple-query/src/handlers.ts
@@ -1,5 +1,5 @@
import type { IObjectOf } from "@thi.ng/api";
-import { compare } from "@thi.ng/compare";
+import { compare } from "@thi.ng/compare/compare";
import {
dispatchNow,
EffectDef,
@@ -8,17 +8,15 @@ import {
FX_STATE,
valueSetter,
} from "@thi.ng/interceptors";
-import { getIn, setIn } from "@thi.ng/paths";
+import { getIn } from "@thi.ng/paths/get-in";
+import { setIn } from "@thi.ng/paths/set-in";
import type { Triple } from "@thi.ng/rstream-query";
-import {
- comp,
- iterator,
- mapIndexed,
- padLast,
- page,
- repeat,
-} from "@thi.ng/transducers";
-import type { AppInterceptorContext } from "./api";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { padLast } from "@thi.ng/transducers/pad-last";
+import { page } from "@thi.ng/transducers/page";
+import { repeat } from "@thi.ng/transducers/repeat";
import * as fx from "./effects";
import * as ev from "./events";
diff --git a/examples/triple-query/src/index.ts b/examples/triple-query/src/index.ts
index 700546a668..4cac17e0ce 100644
--- a/examples/triple-query/src/index.ts
+++ b/examples/triple-query/src/index.ts
@@ -1,4 +1,4 @@
-import { exposeGlobal } from "@thi.ng/api";
+import { exposeGlobal } from "@thi.ng/expose";
import { App } from "./app";
import { CONFIG } from "./config";
diff --git a/examples/webgl-cube/package.json b/examples/webgl-cube/package.json
index 6e96175ccd..77acc7f6a6 100644
--- a/examples/webgl-cube/package.json
+++ b/examples/webgl-cube/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -23,7 +23,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/webgl-cube/src/index.ts b/examples/webgl-cube/src/index.ts
index 497738500f..c13942b4d0 100644
--- a/examples/webgl-cube/src/index.ts
+++ b/examples/webgl-cube/src/index.ts
@@ -1,24 +1,18 @@
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL } from "@thi.ng/hdom-components";
-import {
- concat,
- lookAt,
- perspective,
- rotationX44,
- rotationY44,
-} from "@thi.ng/matrices";
-import { SOA } from "@thi.ng/soa";
-import { permutations, repeat } from "@thi.ng/transducers";
-import { normalize } from "@thi.ng/vectors";
-import {
- compileModel,
- defShader,
- draw,
- GLMat4,
- GLVec3,
- LAMBERT,
- ModelSpec,
-} from "@thi.ng/webgl";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { concat } from "@thi.ng/matrices/concat";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { rotationX44, rotationY44 } from "@thi.ng/matrices/rotation";
+import { SOA } from "@thi.ng/soa/soa";
+import { permutations } from "@thi.ng/transducers/permutations";
+import { repeat } from "@thi.ng/transducers/repeat";
+import { normalize } from "@thi.ng/vectors/normalize";
+import type { GLMat4, GLVec3, ModelSpec } from "@thi.ng/webgl";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defShader } from "@thi.ng/webgl/shader";
+import { LAMBERT } from "@thi.ng/webgl/shaders/lambert";
const cube = (): Partial => {
const soa = new SOA(36, {
diff --git a/examples/webgl-cubemap/package.json b/examples/webgl-cubemap/package.json
index a7e1f9506e..3f24956cc2 100644
--- a/examples/webgl-cubemap/package.json
+++ b/examples/webgl-cubemap/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -25,12 +25,16 @@
],
"browser": {
"process": false,
- "setTimeout": false
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"adapt-dpi",
+ "dsp",
+ "hdom-components",
"matrices",
+ "rstream",
"shader-ast",
"webgl"
],
diff --git a/examples/webgl-cubemap/src/index.ts b/examples/webgl-cubemap/src/index.ts
index 83549283bd..19ceb59b2c 100644
--- a/examples/webgl-cubemap/src/index.ts
+++ b/examples/webgl-cubemap/src/index.ts
@@ -1,29 +1,29 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { sin } from "@thi.ng/dsp";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL, dropdown } from "@thi.ng/hdom-components";
-import { concat, lookAt, perspective, transform44 } from "@thi.ng/matrices";
-import { fromPromise, metaStream, reactive } from "@thi.ng/rstream";
-import {
- assign,
- defMain,
- mul,
- normalize,
- texture,
- vec4,
-} from "@thi.ng/shader-ast";
-import {
- BLEND_ADD,
- compileModel,
- defCubeModel,
- defShader,
- defTextureCubeMap,
- draw,
- GLMat4,
- ModelSpec,
- ShaderSpec,
- TextureFilter,
-} from "@thi.ng/webgl";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { start } from "@thi.ng/hdom/start";
+import { concat } from "@thi.ng/matrices/concat";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { transform44 } from "@thi.ng/matrices/transform";
+import { metaStream } from "@thi.ng/rstream/metastream";
+import { fromPromise } from "@thi.ng/rstream/promise";
+import { reactive } from "@thi.ng/rstream/stream";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul } from "@thi.ng/shader-ast/ast/ops";
+import { normalize } from "@thi.ng/shader-ast/builtin/math";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import type { GLMat4, ModelSpec, ShaderSpec } from "@thi.ng/webgl";
+import { BLEND_ADD } from "@thi.ng/webgl/api/blend";
+import { TextureFilter } from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defCubeModel } from "@thi.ng/webgl/geo/cube";
+import { defShader } from "@thi.ng/webgl/shader";
+import { defTextureCubeMap } from "@thi.ng/webgl/texture";
const CUBEMAP_SHADER: ShaderSpec = {
vs: (gl, unis, ins, outs) => [
diff --git a/examples/webgl-grid/package.json b/examples/webgl-grid/package.json
index 672fb5c080..155da94172 100644
--- a/examples/webgl-grid/package.json
+++ b/examples/webgl-grid/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -25,7 +25,8 @@
],
"browser": {
"process": false,
- "setTimeout": false
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/webgl-grid/src/index.ts b/examples/webgl-grid/src/index.ts
index 0be2a11c2c..47f71cd299 100644
--- a/examples/webgl-grid/src/index.ts
+++ b/examples/webgl-grid/src/index.ts
@@ -1,24 +1,23 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL } from "@thi.ng/hdom-components";
-import { PI } from "@thi.ng/math";
-import { lookAt, ortho, scale44 } from "@thi.ng/matrices";
-import { mapcat, range2d } from "@thi.ng/transducers";
-import { normalize, rotateY } from "@thi.ng/vectors";
-import {
- checkerboard,
- compileModel,
- defCubeModel,
- defShader,
- defTexture,
- draw,
- GLMat4,
- GLVec3,
- LAMBERT,
- ModelSpec,
- TextureFilter,
- TextureRepeat,
-} from "@thi.ng/webgl";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { PI } from "@thi.ng/math/api";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { ortho } from "@thi.ng/matrices/ortho";
+import { scale44 } from "@thi.ng/matrices/scale";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range2d } from "@thi.ng/transducers/range2d";
+import { normalize } from "@thi.ng/vectors/normalize";
+import { rotateY } from "@thi.ng/vectors/rotate";
+import type { GLMat4, GLVec3, ModelSpec } from "@thi.ng/webgl";
+import { TextureFilter, TextureRepeat } from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defCubeModel } from "@thi.ng/webgl/geo/cube";
+import { defShader } from "@thi.ng/webgl/shader";
+import { LAMBERT } from "@thi.ng/webgl/shaders/lambert";
+import { defTexture } from "@thi.ng/webgl/texture";
+import { checkerboard } from "@thi.ng/webgl/textures/checkerboard";
const app = () => {
let model: ModelSpec;
diff --git a/examples/webgl-msdf/package.json b/examples/webgl-msdf/package.json
index 7587a0851d..395983996c 100644
--- a/examples/webgl-msdf/package.json
+++ b/examples/webgl-msdf/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -29,7 +29,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/webgl-msdf/src/ibmplexsans-light-msdf-converted.json b/examples/webgl-msdf/src/ibmplexsans-light-msdf-converted.json
new file mode 100644
index 0000000000..d94fc654cc
--- /dev/null
+++ b/examples/webgl-msdf/src/ibmplexsans-light-msdf-converted.json
@@ -0,0 +1 @@
+{"fontFace":"ibmplexsans-light","fontSize":42,"lineHeight":55,"baseLine":35,"tex":"ibmplexsans-light.png","size":[512,512],"chars":{"0":{"pos":[9,364],"offset":[1,5],"size":[24,34],"step":25},"1":{"pos":[165,34],"offset":[1,6],"size":[24,33],"step":25},"2":{"pos":[22,328],"offset":[1,5],"size":[23,34],"step":25},"3":{"pos":[32,291],"offset":[0,5],"size":[23,34],"step":25},"4":{"pos":[166,0],"offset":[0,6],"size":[26,33],"step":25},"5":{"pos":[50,246],"offset":[1,6],"size":[22,34],"step":25},"6":{"pos":[65,190],"offset":[1,6],"size":[23,34],"step":25},"7":{"pos":[60,360],"offset":[1,6],"size":[23,33],"step":25},"8":{"pos":[86,139],"offset":[1,5],"size":[24,34],"step":25},"9":{"pos":[101,70],"offset":[1,5],"size":[23,34],"step":25},"j":{"pos":[0,0],"offset":[-2,4],"size":[10,43],"step":10},"(":{"pos":[0,44],"offset":[2,3],"size":[14,42],"step":14},")":{"pos":[11,0],"offset":[-2,3],"size":[14,42],"step":14},"[":{"pos":[0,87],"offset":[2,3],"size":[10,42],"step":13},"]":{"pos":[0,130],"offset":[1,3],"size":[10,42],"step":13},"{":{"pos":[0,173],"offset":[-1,3],"size":[14,42],"step":14},"|":{"pos":[11,87],"offset":[3,3],"size":[6,42],"step":12},"}":{"pos":[11,130],"offset":[1,3],"size":[14,42],"step":14},"\\":{"pos":[15,43],"offset":[0,4],"size":[17,41],"step":15},"/":{"pos":[26,0],"offset":[-2,4],"size":[17,41],"step":15},"Q":{"pos":[18,85],"offset":[1,5],"size":[28,40],"step":29},"$":{"pos":[33,42],"offset":[0,2],"size":[24,40],"step":24},"W":{"pos":[44,0],"offset":[-1,6],"size":[39,33],"step":37},"@":{"pos":[0,216],"offset":[1,5],"size":[36,39],"step":37},"g":{"pos":[15,173],"offset":[0,11],"size":[24,37],"step":22},"b":{"pos":[26,126],"offset":[2,4],"size":[22,36],"step":24},"d":{"pos":[47,83],"offset":[0,4],"size":[22,36],"step":24},"%":{"pos":[58,34],"offset":[1,5],"size":[36,34],"step":38},"f":{"pos":[0,256],"offset":[-1,4],"size":[15,35],"step":13},"h":{"pos":[0,292],"offset":[2,4],"size":[20,35],"step":24},"i":{"pos":[16,256],"offset":[1,4],"size":[7,35],"step":10},"k":{"pos":[0,328],"offset":[2,4],"size":[21,35],"step":22},"l":{"pos":[21,292],"offset":[2,4],"size":[10,35],"step":11},"C":{"pos":[24,256],"offset":[1,5],"size":[25,34],"step":26},"G":{"pos":[37,211],"offset":[1,5],"size":[27,34],"step":29},"J":{"pos":[40,163],"offset":[-1,6],"size":[20,34],"step":21},"O":{"pos":[49,120],"offset":[1,5],"size":[28,34],"step":29},"S":{"pos":[70,69],"offset":[0,5],"size":[24,34],"step":24},"U":{"pos":[61,155],"offset":[2,6],"size":[24,34],"step":28},"p":{"pos":[78,104],"offset":[2,13],"size":[22,34],"step":24},"q":{"pos":[95,0],"offset":[0,13],"size":[22,34],"step":24},"y":{"pos":[95,35],"offset":[-1,13],"size":[22,34],"step":20},"!":{"pos":[0,364],"offset":[2,6],"size":[8,34],"step":11},"&":{"pos":[0,399],"offset":[1,5],"size":[29,34],"step":29},"?":{"pos":[118,0],"offset":[-1,5],"size":[21,34],"step":20},"A":{"pos":[101,105],"offset":[-1,6],"size":[28,33],"step":26},"B":{"pos":[118,35],"offset":[2,6],"size":[24,33],"step":27},"D":{"pos":[140,0],"offset":[2,6],"size":[25,33],"step":28},"E":{"pos":[125,69],"offset":[2,6],"size":[21,33],"step":24},"F":{"pos":[143,34],"offset":[2,6],"size":[21,33],"step":23},"H":{"pos":[0,434],"offset":[2,6],"size":[25,33],"step":29},"I":{"pos":[0,468],"offset":[1,6],"size":[15,33],"step":16},"K":{"pos":[16,468],"offset":[2,6],"size":[25,33],"step":26},"L":{"pos":[26,434],"offset":[2,6],"size":[19,33],"step":21},"M":{"pos":[30,399],"offset":[2,6],"size":[29,33],"step":34},"N":{"pos":[34,363],"offset":[2,6],"size":[25,33],"step":29},"P":{"pos":[46,326],"offset":[2,6],"size":[23,33],"step":25},"R":{"pos":[42,468],"offset":[2,6],"size":[24,33],"step":27},"T":{"pos":[46,433],"offset":[-1,6],"size":[26,33],"step":24},"V":{"pos":[56,281],"offset":[-1,6],"size":[27,33],"step":25},"X":{"pos":[67,467],"offset":[-1,6],"size":[27,33],"step":25},"Y":{"pos":[73,225],"offset":[-1,6],"size":[27,33],"step":24},"Z":{"pos":[89,174],"offset":[0,6],"size":[25,33],"step":24},"m":{"pos":[111,139],"offset":[2,13],"size":[33,26],"step":37},"w":{"pos":[130,103],"offset":[-1,13],"size":[33,26],"step":32},"#":{"pos":[147,68],"offset":[1,6],"size":[28,33],"step":30},"t":{"pos":[60,394],"offset":[-1,7],"size":[15,32],"step":14},";":{"pos":[84,0],"offset":[0,13],"size":[10,32],"step":12},"<":{"pos":[73,427],"offset":[2,11],"size":[22,28],"step":25},">":{"pos":[76,394],"offset":[2,11],"size":[22,28],"step":25},"a":{"pos":[70,315],"offset":[0,13],"size":[23,27],"step":22},"c":{"pos":[84,343],"offset":[0,13],"size":[21,27],"step":21},"e":{"pos":[84,259],"offset":[0,13],"size":[22,27],"step":23},"o":{"pos":[84,287],"offset":[0,13],"size":[23,27],"step":23},"s":{"pos":[94,315],"offset":[0,13],"size":[20,27],"step":20},"n":{"pos":[101,208],"offset":[2,13],"size":[20,26],"step":24},"r":{"pos":[115,166],"offset":[2,13],"size":[14,26],"step":15},"u":{"pos":[107,235],"offset":[2,13],"size":[20,26],"step":24},"v":{"pos":[122,193],"offset":[-1,13],"size":[22,26],"step":20},"x":{"pos":[130,166],"offset":[-1,13],"size":[23,26],"step":21},"z":{"pos":[145,130],"offset":[-1,13],"size":[20,26],"step":19},":":{"pos":[164,102],"offset":[2,13],"size":[8,26],"step":12},"_":{"pos":[145,157],"offset":[-1,39],"size":[25,6],"step":24},"+":{"pos":[107,262],"offset":[1,12],"size":[24,24],"step":25},"=":{"pos":[122,220],"offset":[1,17],"size":[24,14],"step":25},"^":{"pos":[84,371],"offset":[0,6],"size":[24,20],"step":25},"~":{"pos":[40,198],"offset":[1,20],"size":[24,9],"step":25},"*":{"pos":[145,193],"offset":[-1,4],"size":[19,18],"step":17},"\"":{"pos":[70,343],"offset":[2,4],"size":[13,15],"step":17},"'":{"pos":[70,104],"offset":[2,4],"size":[6,15],"step":10},",":{"pos":[73,259],"offset":[0,31],"size":[10,14],"step":11},"-":{"pos":[130,130],"offset":[1,21],"size":[14,7],"step":17},"`":{"pos":[58,69],"offset":[6,3],"size":[10,12],"step":25},".":{"pos":[26,163],"offset":[1,31],"size":[8,8],"step":11}," ":{"pos":[11,43],"offset":[-2,35],"size":[0,0],"step":10}}}
\ No newline at end of file
diff --git a/examples/webgl-msdf/src/ibmplexsans-light-msdf.json b/examples/webgl-msdf/src/ibmplexsans-light-msdf.json
new file mode 100644
index 0000000000..22b805a021
--- /dev/null
+++ b/examples/webgl-msdf/src/ibmplexsans-light-msdf.json
@@ -0,0 +1 @@
+{"pages":["ibmplexsans-light.png"],"chars":[{"id":106,"index":16,"char":"j","width":10,"height":43,"xoffset":-2,"yoffset":4,"xadvance":10,"chnl":15,"x":0,"y":0,"page":0},{"id":40,"index":100,"char":"(","width":14,"height":42,"xoffset":2,"yoffset":3,"xadvance":14,"chnl":15,"x":0,"y":44,"page":0},{"id":41,"index":101,"char":")","width":14,"height":42,"xoffset":-2,"yoffset":3,"xadvance":14,"chnl":15,"x":11,"y":0,"page":0},{"id":91,"index":102,"char":"[","width":10,"height":42,"xoffset":2,"yoffset":3,"xadvance":13,"chnl":15,"x":0,"y":87,"page":0},{"id":93,"index":103,"char":"]","width":10,"height":42,"xoffset":1,"yoffset":3,"xadvance":13,"chnl":15,"x":0,"y":130,"page":0},{"id":123,"index":104,"char":"{","width":14,"height":42,"xoffset":-1,"yoffset":3,"xadvance":14,"chnl":15,"x":0,"y":173,"page":0},{"id":124,"index":112,"char":"|","width":6,"height":42,"xoffset":3,"yoffset":3,"xadvance":12,"chnl":15,"x":11,"y":87,"page":0},{"id":125,"index":105,"char":"}","width":14,"height":42,"xoffset":1,"yoffset":3,"xadvance":14,"chnl":15,"x":11,"y":130,"page":0},{"id":92,"index":107,"char":"\\","width":17,"height":41,"xoffset":0,"yoffset":4,"xadvance":15,"chnl":15,"x":15,"y":43,"page":0},{"id":47,"index":106,"char":"/","width":17,"height":41,"xoffset":-2,"yoffset":4,"xadvance":15,"chnl":15,"x":26,"y":0,"page":0},{"id":81,"index":49,"char":"Q","width":28,"height":40,"xoffset":1,"yoffset":5,"xadvance":29,"chnl":15,"x":18,"y":85,"page":0},{"id":36,"index":159,"char":"$","width":24,"height":40,"xoffset":0,"yoffset":2,"xadvance":24,"chnl":15,"x":33,"y":42,"page":0},{"id":87,"index":55,"char":"W","width":39,"height":33,"xoffset":-1,"yoffset":6,"xadvance":37,"chnl":15,"x":44,"y":0,"page":0},{"id":64,"index":72,"char":"@","width":36,"height":39,"xoffset":1,"yoffset":5,"xadvance":37,"chnl":15,"x":0,"y":216,"page":0},{"id":103,"index":11,"char":"g","width":24,"height":37,"xoffset":0,"yoffset":11,"xadvance":22,"chnl":15,"x":15,"y":173,"page":0},{"id":98,"index":6,"char":"b","width":22,"height":36,"xoffset":2,"yoffset":4,"xadvance":24,"chnl":15,"x":26,"y":126,"page":0},{"id":100,"index":8,"char":"d","width":22,"height":36,"xoffset":0,"yoffset":4,"xadvance":24,"chnl":15,"x":47,"y":83,"page":0},{"id":37,"index":110,"char":"%","width":36,"height":34,"xoffset":1,"yoffset":5,"xadvance":38,"chnl":15,"x":58,"y":34,"page":0},{"id":102,"index":10,"char":"f","width":15,"height":35,"xoffset":-1,"yoffset":4,"xadvance":13,"chnl":15,"x":0,"y":256,"page":0},{"id":104,"index":14,"char":"h","width":20,"height":35,"xoffset":2,"yoffset":4,"xadvance":24,"chnl":15,"x":0,"y":292,"page":0},{"id":105,"index":15,"char":"i","width":7,"height":35,"xoffset":1,"yoffset":4,"xadvance":10,"chnl":15,"x":16,"y":256,"page":0},{"id":107,"index":17,"char":"k","width":21,"height":35,"xoffset":2,"yoffset":4,"xadvance":22,"chnl":15,"x":0,"y":328,"page":0},{"id":108,"index":18,"char":"l","width":10,"height":35,"xoffset":2,"yoffset":4,"xadvance":11,"chnl":15,"x":21,"y":292,"page":0},{"id":67,"index":35,"char":"C","width":25,"height":34,"xoffset":1,"yoffset":5,"xadvance":26,"chnl":15,"x":24,"y":256,"page":0},{"id":71,"index":39,"char":"G","width":27,"height":34,"xoffset":1,"yoffset":5,"xadvance":29,"chnl":15,"x":37,"y":211,"page":0},{"id":74,"index":42,"char":"J","width":20,"height":34,"xoffset":-1,"yoffset":6,"xadvance":21,"chnl":15,"x":40,"y":163,"page":0},{"id":79,"index":47,"char":"O","width":28,"height":34,"xoffset":1,"yoffset":5,"xadvance":29,"chnl":15,"x":49,"y":120,"page":0},{"id":83,"index":51,"char":"S","width":24,"height":34,"xoffset":0,"yoffset":5,"xadvance":24,"chnl":15,"x":70,"y":69,"page":0},{"id":85,"index":53,"char":"U","width":24,"height":34,"xoffset":2,"yoffset":6,"xadvance":28,"chnl":15,"x":61,"y":155,"page":0},{"id":112,"index":22,"char":"p","width":22,"height":34,"xoffset":2,"yoffset":13,"xadvance":24,"chnl":15,"x":78,"y":104,"page":0},{"id":113,"index":23,"char":"q","width":22,"height":34,"xoffset":0,"yoffset":13,"xadvance":24,"chnl":15,"x":95,"y":0,"page":0},{"id":121,"index":31,"char":"y","width":22,"height":34,"xoffset":-1,"yoffset":13,"xadvance":20,"chnl":15,"x":95,"y":35,"page":0},{"id":33,"index":97,"char":"!","width":8,"height":34,"xoffset":2,"yoffset":6,"xadvance":11,"chnl":15,"x":0,"y":364,"page":0},{"id":38,"index":71,"char":"&","width":29,"height":34,"xoffset":1,"yoffset":5,"xadvance":29,"chnl":15,"x":0,"y":399,"page":0},{"id":48,"index":59,"char":"0","width":24,"height":34,"xoffset":1,"yoffset":5,"xadvance":25,"chnl":15,"x":9,"y":364,"page":0},{"id":50,"index":63,"char":"2","width":23,"height":34,"xoffset":1,"yoffset":5,"xadvance":25,"chnl":15,"x":22,"y":328,"page":0},{"id":51,"index":64,"char":"3","width":23,"height":34,"xoffset":0,"yoffset":5,"xadvance":25,"chnl":15,"x":32,"y":291,"page":0},{"id":53,"index":66,"char":"5","width":22,"height":34,"xoffset":1,"yoffset":6,"xadvance":25,"chnl":15,"x":50,"y":246,"page":0},{"id":54,"index":67,"char":"6","width":23,"height":34,"xoffset":1,"yoffset":6,"xadvance":25,"chnl":15,"x":65,"y":190,"page":0},{"id":56,"index":69,"char":"8","width":24,"height":34,"xoffset":1,"yoffset":5,"xadvance":25,"chnl":15,"x":86,"y":139,"page":0},{"id":57,"index":70,"char":"9","width":23,"height":34,"xoffset":1,"yoffset":5,"xadvance":25,"chnl":15,"x":101,"y":70,"page":0},{"id":63,"index":99,"char":"?","width":21,"height":34,"xoffset":-1,"yoffset":5,"xadvance":20,"chnl":15,"x":118,"y":0,"page":0},{"id":65,"index":33,"char":"A","width":28,"height":33,"xoffset":-1,"yoffset":6,"xadvance":26,"chnl":15,"x":101,"y":105,"page":0},{"id":66,"index":34,"char":"B","width":24,"height":33,"xoffset":2,"yoffset":6,"xadvance":27,"chnl":15,"x":118,"y":35,"page":0},{"id":68,"index":36,"char":"D","width":25,"height":33,"xoffset":2,"yoffset":6,"xadvance":28,"chnl":15,"x":140,"y":0,"page":0},{"id":69,"index":37,"char":"E","width":21,"height":33,"xoffset":2,"yoffset":6,"xadvance":24,"chnl":15,"x":125,"y":69,"page":0},{"id":70,"index":38,"char":"F","width":21,"height":33,"xoffset":2,"yoffset":6,"xadvance":23,"chnl":15,"x":143,"y":34,"page":0},{"id":72,"index":40,"char":"H","width":25,"height":33,"xoffset":2,"yoffset":6,"xadvance":29,"chnl":15,"x":0,"y":434,"page":0},{"id":73,"index":41,"char":"I","width":15,"height":33,"xoffset":1,"yoffset":6,"xadvance":16,"chnl":15,"x":0,"y":468,"page":0},{"id":75,"index":43,"char":"K","width":25,"height":33,"xoffset":2,"yoffset":6,"xadvance":26,"chnl":15,"x":16,"y":468,"page":0},{"id":76,"index":44,"char":"L","width":19,"height":33,"xoffset":2,"yoffset":6,"xadvance":21,"chnl":15,"x":26,"y":434,"page":0},{"id":77,"index":45,"char":"M","width":29,"height":33,"xoffset":2,"yoffset":6,"xadvance":34,"chnl":15,"x":30,"y":399,"page":0},{"id":78,"index":46,"char":"N","width":25,"height":33,"xoffset":2,"yoffset":6,"xadvance":29,"chnl":15,"x":34,"y":363,"page":0},{"id":80,"index":48,"char":"P","width":23,"height":33,"xoffset":2,"yoffset":6,"xadvance":25,"chnl":15,"x":46,"y":326,"page":0},{"id":82,"index":50,"char":"R","width":24,"height":33,"xoffset":2,"yoffset":6,"xadvance":27,"chnl":15,"x":42,"y":468,"page":0},{"id":84,"index":52,"char":"T","width":26,"height":33,"xoffset":-1,"yoffset":6,"xadvance":24,"chnl":15,"x":46,"y":433,"page":0},{"id":86,"index":54,"char":"V","width":27,"height":33,"xoffset":-1,"yoffset":6,"xadvance":25,"chnl":15,"x":56,"y":281,"page":0},{"id":88,"index":56,"char":"X","width":27,"height":33,"xoffset":-1,"yoffset":6,"xadvance":25,"chnl":15,"x":67,"y":467,"page":0},{"id":89,"index":57,"char":"Y","width":27,"height":33,"xoffset":-1,"yoffset":6,"xadvance":24,"chnl":15,"x":73,"y":225,"page":0},{"id":90,"index":58,"char":"Z","width":25,"height":33,"xoffset":0,"yoffset":6,"xadvance":24,"chnl":15,"x":89,"y":174,"page":0},{"id":109,"index":19,"char":"m","width":33,"height":26,"xoffset":2,"yoffset":13,"xadvance":37,"chnl":15,"x":111,"y":139,"page":0},{"id":119,"index":29,"char":"w","width":33,"height":26,"xoffset":-1,"yoffset":13,"xadvance":32,"chnl":15,"x":130,"y":103,"page":0},{"id":35,"index":127,"char":"#","width":28,"height":33,"xoffset":1,"yoffset":6,"xadvance":30,"chnl":15,"x":147,"y":68,"page":0},{"id":49,"index":62,"char":"1","width":24,"height":33,"xoffset":1,"yoffset":6,"xadvance":25,"chnl":15,"x":165,"y":34,"page":0},{"id":52,"index":65,"char":"4","width":26,"height":33,"xoffset":0,"yoffset":6,"xadvance":25,"chnl":15,"x":166,"y":0,"page":0},{"id":55,"index":68,"char":"7","width":23,"height":33,"xoffset":1,"yoffset":6,"xadvance":25,"chnl":15,"x":60,"y":360,"page":0},{"id":116,"index":26,"char":"t","width":15,"height":32,"xoffset":-1,"yoffset":7,"xadvance":14,"chnl":15,"x":60,"y":394,"page":0},{"id":59,"index":82,"char":";","width":10,"height":32,"xoffset":0,"yoffset":13,"xadvance":12,"chnl":15,"x":84,"y":0,"page":0},{"id":60,"index":138,"char":"<","width":22,"height":28,"xoffset":2,"yoffset":11,"xadvance":25,"chnl":15,"x":73,"y":427,"page":0},{"id":62,"index":139,"char":">","width":22,"height":28,"xoffset":2,"yoffset":11,"xadvance":25,"chnl":15,"x":76,"y":394,"page":0},{"id":97,"index":4,"char":"a","width":23,"height":27,"xoffset":0,"yoffset":13,"xadvance":22,"chnl":15,"x":70,"y":315,"page":0},{"id":99,"index":7,"char":"c","width":21,"height":27,"xoffset":0,"yoffset":13,"xadvance":21,"chnl":15,"x":84,"y":343,"page":0},{"id":101,"index":9,"char":"e","width":22,"height":27,"xoffset":0,"yoffset":13,"xadvance":23,"chnl":15,"x":84,"y":259,"page":0},{"id":111,"index":21,"char":"o","width":23,"height":27,"xoffset":0,"yoffset":13,"xadvance":23,"chnl":15,"x":84,"y":287,"page":0},{"id":115,"index":25,"char":"s","width":20,"height":27,"xoffset":0,"yoffset":13,"xadvance":20,"chnl":15,"x":94,"y":315,"page":0},{"id":110,"index":20,"char":"n","width":20,"height":26,"xoffset":2,"yoffset":13,"xadvance":24,"chnl":15,"x":101,"y":208,"page":0},{"id":114,"index":24,"char":"r","width":14,"height":26,"xoffset":2,"yoffset":13,"xadvance":15,"chnl":15,"x":115,"y":166,"page":0},{"id":117,"index":27,"char":"u","width":20,"height":26,"xoffset":2,"yoffset":13,"xadvance":24,"chnl":15,"x":107,"y":235,"page":0},{"id":118,"index":28,"char":"v","width":22,"height":26,"xoffset":-1,"yoffset":13,"xadvance":20,"chnl":15,"x":122,"y":193,"page":0},{"id":120,"index":30,"char":"x","width":23,"height":26,"xoffset":-1,"yoffset":13,"xadvance":21,"chnl":15,"x":130,"y":166,"page":0},{"id":122,"index":32,"char":"z","width":20,"height":26,"xoffset":-1,"yoffset":13,"xadvance":19,"chnl":15,"x":145,"y":130,"page":0},{"id":58,"index":80,"char":":","width":8,"height":26,"xoffset":2,"yoffset":13,"xadvance":12,"chnl":15,"x":164,"y":102,"page":0},{"id":95,"index":77,"char":"_","width":25,"height":6,"xoffset":-1,"yoffset":39,"xadvance":24,"chnl":15,"x":145,"y":157,"page":0},{"id":43,"index":130,"char":"+","width":24,"height":24,"xoffset":1,"yoffset":12,"xadvance":25,"chnl":15,"x":107,"y":262,"page":0},{"id":61,"index":135,"char":"=","width":24,"height":14,"xoffset":1,"yoffset":17,"xadvance":25,"chnl":15,"x":122,"y":220,"page":0},{"id":94,"index":128,"char":"^","width":24,"height":20,"xoffset":0,"yoffset":6,"xadvance":25,"chnl":15,"x":84,"y":371,"page":0},{"id":126,"index":129,"char":"~","width":24,"height":9,"xoffset":1,"yoffset":20,"xadvance":25,"chnl":15,"x":40,"y":198,"page":0},{"id":42,"index":124,"char":"*","width":19,"height":18,"xoffset":-1,"yoffset":4,"xadvance":17,"chnl":15,"x":145,"y":193,"page":0},{"id":34,"index":85,"char":"\"","width":13,"height":15,"xoffset":2,"yoffset":4,"xadvance":17,"chnl":15,"x":70,"y":343,"page":0},{"id":39,"index":84,"char":"'","width":6,"height":15,"xoffset":2,"yoffset":4,"xadvance":10,"chnl":15,"x":70,"y":104,"page":0},{"id":44,"index":81,"char":",","width":10,"height":14,"xoffset":0,"yoffset":31,"xadvance":11,"chnl":15,"x":73,"y":259,"page":0},{"id":45,"index":73,"char":"-","width":14,"height":7,"xoffset":1,"yoffset":21,"xadvance":17,"chnl":15,"x":130,"y":130,"page":0},{"id":96,"index":853,"char":"`","width":10,"height":12,"xoffset":6,"yoffset":3,"xadvance":25,"chnl":15,"x":58,"y":69,"page":0},{"id":46,"index":78,"char":".","width":8,"height":8,"xoffset":1,"yoffset":31,"xadvance":11,"chnl":15,"x":26,"y":163,"page":0},{"id":32,"index":3,"char":" ","width":0,"height":0,"xoffset":-2,"yoffset":35,"xadvance":10,"chnl":15,"x":11,"y":43,"page":0}],"info":{"face":"ibmplexsans-light","size":42,"bold":0,"italic":0,"charset":[" ","A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z","a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z","!","\"","#","$","%","&","\\","'","(",")","*","+",",","-",".","/","0","1","2","3","4","5","6","7","8","9",":",";","<","=",">","?","@","[","]","^","_","`","{","|","}","~"],"unicode":1,"stretchH":100,"smooth":1,"aa":1,"padding":[2,2,2,2],"spacing":[0,0]},"common":{"lineHeight":55,"base":35,"scaleW":512,"scaleH":512,"pages":1,"packed":0,"alphaChnl":0,"redChnl":0,"greenChnl":0,"blueChnl":0},"distanceField":{"fieldType":"msdf","distanceRange":4},"kernings":[{"first":65,"second":65,"amount":1},{"first":65,"second":67,"amount":-1},{"first":65,"second":71,"amount":-1},{"first":65,"second":74,"amount":1},{"first":65,"second":79,"amount":-1},{"first":65,"second":81,"amount":-1},{"first":65,"second":84,"amount":-2},{"first":65,"second":85,"amount":-1},{"first":65,"second":86,"amount":-2},{"first":65,"second":87,"amount":0},{"first":65,"second":88,"amount":0},{"first":65,"second":89,"amount":-2},{"first":65,"second":97,"amount":0},{"first":65,"second":116,"amount":0},{"first":65,"second":118,"amount":-1},{"first":65,"second":119,"amount":0},{"first":65,"second":120,"amount":0},{"first":65,"second":121,"amount":-1},{"first":65,"second":122,"amount":0},{"first":65,"second":34,"amount":-2},{"first":65,"second":38,"amount":0},{"first":65,"second":39,"amount":-2},{"first":65,"second":42,"amount":-2},{"first":65,"second":44,"amount":1},{"first":65,"second":45,"amount":-1},{"first":65,"second":46,"amount":1},{"first":65,"second":47,"amount":0},{"first":65,"second":63,"amount":-1},{"first":65,"second":64,"amount":0},{"first":65,"second":95,"amount":1},{"first":66,"second":65,"amount":0},{"first":66,"second":74,"amount":0},{"first":66,"second":84,"amount":-1},{"first":66,"second":86,"amount":-1},{"first":66,"second":87,"amount":0},{"first":66,"second":88,"amount":-1},{"first":66,"second":89,"amount":-1},{"first":66,"second":102,"amount":0},{"first":66,"second":103,"amount":0},{"first":66,"second":116,"amount":0},{"first":66,"second":118,"amount":0},{"first":66,"second":119,"amount":0},{"first":66,"second":120,"amount":0},{"first":66,"second":121,"amount":0},{"first":66,"second":44,"amount":-1},{"first":66,"second":46,"amount":-1},{"first":66,"second":47,"amount":0},{"first":66,"second":95,"amount":-2},{"first":67,"second":65,"amount":0},{"first":67,"second":67,"amount":-1},{"first":67,"second":71,"amount":-1},{"first":67,"second":79,"amount":-1},{"first":67,"second":81,"amount":-1},{"first":67,"second":84,"amount":0},{"first":67,"second":87,"amount":0},{"first":67,"second":89,"amount":0},{"first":67,"second":103,"amount":0},{"first":67,"second":118,"amount":0},{"first":67,"second":34,"amount":1},{"first":67,"second":38,"amount":0},{"first":67,"second":39,"amount":1},{"first":67,"second":42,"amount":1},{"first":67,"second":44,"amount":0},{"first":67,"second":45,"amount":-1},{"first":67,"second":46,"amount":0},{"first":67,"second":47,"amount":0},{"first":67,"second":64,"amount":0},{"first":67,"second":95,"amount":-1},{"first":68,"second":65,"amount":-1},{"first":68,"second":74,"amount":0},{"first":68,"second":84,"amount":-1},{"first":68,"second":86,"amount":0},{"first":68,"second":88,"amount":-1},{"first":68,"second":89,"amount":-1},{"first":68,"second":90,"amount":-1},{"first":68,"second":34,"amount":0},{"first":68,"second":39,"amount":0},{"first":68,"second":42,"amount":0},{"first":68,"second":44,"amount":-1},{"first":68,"second":45,"amount":1},{"first":68,"second":46,"amount":-1},{"first":68,"second":47,"amount":-1},{"first":68,"second":95,"amount":-5},{"first":69,"second":74,"amount":0},{"first":69,"second":86,"amount":-1},{"first":69,"second":89,"amount":-1},{"first":69,"second":99,"amount":0},{"first":69,"second":100,"amount":0},{"first":69,"second":101,"amount":0},{"first":69,"second":103,"amount":0},{"first":69,"second":111,"amount":0},{"first":69,"second":113,"amount":0},{"first":69,"second":38,"amount":0},{"first":69,"second":64,"amount":0},{"first":70,"second":65,"amount":-2},{"first":70,"second":67,"amount":-1},{"first":70,"second":71,"amount":-1},{"first":70,"second":74,"amount":-2},{"first":70,"second":79,"amount":-1},{"first":70,"second":81,"amount":-1},{"first":70,"second":97,"amount":-2},{"first":70,"second":99,"amount":-1},{"first":70,"second":100,"amount":-1},{"first":70,"second":101,"amount":-1},{"first":70,"second":102,"amount":0},{"first":70,"second":103,"amount":-2},{"first":70,"second":106,"amount":0},{"first":70,"second":109,"amount":-1},{"first":70,"second":110,"amount":-1},{"first":70,"second":111,"amount":-1},{"first":70,"second":112,"amount":-1},{"first":70,"second":113,"amount":-1},{"first":70,"second":114,"amount":-1},{"first":70,"second":115,"amount":-1},{"first":70,"second":116,"amount":0},{"first":70,"second":117,"amount":-1},{"first":70,"second":118,"amount":-1},{"first":70,"second":119,"amount":0},{"first":70,"second":120,"amount":-1},{"first":70,"second":121,"amount":-1},{"first":70,"second":122,"amount":0},{"first":70,"second":34,"amount":0},{"first":70,"second":38,"amount":-1},{"first":70,"second":39,"amount":0},{"first":70,"second":41,"amount":1},{"first":70,"second":42,"amount":0},{"first":70,"second":44,"amount":-4},{"first":70,"second":46,"amount":-4},{"first":70,"second":47,"amount":-1},{"first":70,"second":63,"amount":1},{"first":70,"second":64,"amount":-1},{"first":70,"second":95,"amount":-5},{"first":71,"second":74,"amount":0},{"first":71,"second":84,"amount":-2},{"first":71,"second":86,"amount":-1},{"first":71,"second":87,"amount":0},{"first":71,"second":88,"amount":0},{"first":71,"second":89,"amount":-1},{"first":71,"second":34,"amount":0},{"first":71,"second":39,"amount":0},{"first":71,"second":42,"amount":0},{"first":71,"second":45,"amount":0},{"first":71,"second":47,"amount":0},{"first":73,"second":84,"amount":0},{"first":73,"second":99,"amount":0},{"first":73,"second":100,"amount":0},{"first":73,"second":101,"amount":0},{"first":73,"second":111,"amount":0},{"first":73,"second":113,"amount":0},{"first":73,"second":38,"amount":-1},{"first":73,"second":45,"amount":-1},{"first":73,"second":64,"amount":-1},{"first":73,"second":95,"amount":1},{"first":74,"second":65,"amount":0},{"first":74,"second":74,"amount":0},{"first":74,"second":88,"amount":-1},{"first":74,"second":44,"amount":-1},{"first":74,"second":46,"amount":-1},{"first":74,"second":47,"amount":0},{"first":74,"second":95,"amount":-3},{"first":75,"second":65,"amount":0},{"first":75,"second":67,"amount":-1},{"first":75,"second":71,"amount":-1},{"first":75,"second":74,"amount":-1},{"first":75,"second":79,"amount":-1},{"first":75,"second":81,"amount":-1},{"first":75,"second":83,"amount":0},{"first":75,"second":84,"amount":-1},{"first":75,"second":86,"amount":0},{"first":75,"second":87,"amount":0},{"first":75,"second":89,"amount":0},{"first":75,"second":90,"amount":0},{"first":75,"second":97,"amount":-1},{"first":75,"second":99,"amount":-1},{"first":75,"second":100,"amount":-1},{"first":75,"second":101,"amount":-1},{"first":75,"second":102,"amount":-1},{"first":75,"second":103,"amount":0},{"first":75,"second":108,"amount":0},{"first":75,"second":109,"amount":0},{"first":75,"second":110,"amount":0},{"first":75,"second":111,"amount":-1},{"first":75,"second":112,"amount":0},{"first":75,"second":113,"amount":-1},{"first":75,"second":114,"amount":0},{"first":75,"second":116,"amount":-1},{"first":75,"second":117,"amount":0},{"first":75,"second":118,"amount":0},{"first":75,"second":119,"amount":0},{"first":75,"second":120,"amount":-1},{"first":75,"second":121,"amount":0},{"first":75,"second":122,"amount":0},{"first":75,"second":34,"amount":0},{"first":75,"second":38,"amount":-1},{"first":75,"second":39,"amount":0},{"first":75,"second":41,"amount":0},{"first":75,"second":42,"amount":0},{"first":75,"second":44,"amount":1},{"first":75,"second":45,"amount":-2},{"first":75,"second":46,"amount":1},{"first":75,"second":47,"amount":0},{"first":75,"second":64,"amount":-1},{"first":76,"second":65,"amount":1},{"first":76,"second":67,"amount":-1},{"first":76,"second":71,"amount":-1},{"first":76,"second":74,"amount":0},{"first":76,"second":79,"amount":-1},{"first":76,"second":81,"amount":-1},{"first":76,"second":84,"amount":-3},{"first":76,"second":85,"amount":-1},{"first":76,"second":86,"amount":-2},{"first":76,"second":87,"amount":-1},{"first":76,"second":89,"amount":-3},{"first":76,"second":90,"amount":1},{"first":76,"second":97,"amount":0},{"first":76,"second":99,"amount":0},{"first":76,"second":100,"amount":0},{"first":76,"second":101,"amount":0},{"first":76,"second":102,"amount":0},{"first":76,"second":103,"amount":0},{"first":76,"second":106,"amount":0},{"first":76,"second":111,"amount":0},{"first":76,"second":113,"amount":0},{"first":76,"second":116,"amount":0},{"first":76,"second":117,"amount":-1},{"first":76,"second":118,"amount":-2},{"first":76,"second":119,"amount":-1},{"first":76,"second":120,"amount":1},{"first":76,"second":121,"amount":-1},{"first":76,"second":122,"amount":1},{"first":76,"second":34,"amount":-3},{"first":76,"second":38,"amount":0},{"first":76,"second":39,"amount":-3},{"first":76,"second":41,"amount":0},{"first":76,"second":42,"amount":-3},{"first":76,"second":44,"amount":1},{"first":76,"second":45,"amount":-2},{"first":76,"second":46,"amount":1},{"first":76,"second":47,"amount":1},{"first":76,"second":58,"amount":0},{"first":76,"second":59,"amount":0},{"first":76,"second":63,"amount":-2},{"first":76,"second":64,"amount":-1},{"first":76,"second":95,"amount":2},{"first":79,"second":65,"amount":-1},{"first":79,"second":74,"amount":0},{"first":79,"second":83,"amount":0},{"first":79,"second":84,"amount":-1},{"first":79,"second":86,"amount":-1},{"first":79,"second":87,"amount":0},{"first":79,"second":88,"amount":-1},{"first":79,"second":89,"amount":-1},{"first":79,"second":90,"amount":-1},{"first":79,"second":34,"amount":0},{"first":79,"second":39,"amount":0},{"first":79,"second":42,"amount":0},{"first":79,"second":44,"amount":-2},{"first":79,"second":45,"amount":1},{"first":79,"second":46,"amount":-2},{"first":79,"second":47,"amount":-1},{"first":79,"second":63,"amount":0},{"first":79,"second":95,"amount":-3},{"first":80,"second":65,"amount":-2},{"first":80,"second":74,"amount":-1},{"first":80,"second":83,"amount":1},{"first":80,"second":86,"amount":0},{"first":80,"second":87,"amount":1},{"first":80,"second":88,"amount":0},{"first":80,"second":89,"amount":1},{"first":80,"second":90,"amount":-1},{"first":80,"second":97,"amount":0},{"first":80,"second":99,"amount":-1},{"first":80,"second":100,"amount":-1},{"first":80,"second":101,"amount":-1},{"first":80,"second":102,"amount":0},{"first":80,"second":103,"amount":-1},{"first":80,"second":109,"amount":0},{"first":80,"second":110,"amount":0},{"first":80,"second":111,"amount":-1},{"first":80,"second":112,"amount":0},{"first":80,"second":113,"amount":-1},{"first":80,"second":114,"amount":0},{"first":80,"second":115,"amount":0},{"first":80,"second":116,"amount":0},{"first":80,"second":118,"amount":1},{"first":80,"second":119,"amount":0},{"first":80,"second":120,"amount":0},{"first":80,"second":121,"amount":1},{"first":80,"second":122,"amount":0},{"first":80,"second":34,"amount":1},{"first":80,"second":38,"amount":-1},{"first":80,"second":39,"amount":1},{"first":80,"second":42,"amount":1},{"first":80,"second":44,"amount":-4},{"first":80,"second":46,"amount":-4},{"first":80,"second":47,"amount":-2},{"first":80,"second":63,"amount":1},{"first":80,"second":64,"amount":0},{"first":80,"second":95,"amount":-5},{"first":81,"second":65,"amount":-1},{"first":81,"second":74,"amount":0},{"first":81,"second":83,"amount":0},{"first":81,"second":84,"amount":-1},{"first":81,"second":86,"amount":-1},{"first":81,"second":87,"amount":0},{"first":81,"second":88,"amount":-1},{"first":81,"second":89,"amount":-1},{"first":81,"second":90,"amount":-1},{"first":81,"second":34,"amount":0},{"first":81,"second":39,"amount":0},{"first":81,"second":42,"amount":0},{"first":81,"second":44,"amount":-2},{"first":81,"second":45,"amount":1},{"first":81,"second":46,"amount":-2},{"first":81,"second":47,"amount":-1},{"first":81,"second":63,"amount":0},{"first":81,"second":95,"amount":-3},{"first":82,"second":67,"amount":0},{"first":82,"second":71,"amount":0},{"first":82,"second":74,"amount":-1},{"first":82,"second":79,"amount":0},{"first":82,"second":81,"amount":0},{"first":82,"second":84,"amount":-1},{"first":82,"second":85,"amount":0},{"first":82,"second":86,"amount":-1},{"first":82,"second":87,"amount":0},{"first":82,"second":89,"amount":-1},{"first":82,"second":97,"amount":0},{"first":82,"second":99,"amount":-1},{"first":82,"second":100,"amount":-1},{"first":82,"second":101,"amount":-1},{"first":82,"second":103,"amount":-1},{"first":82,"second":111,"amount":-1},{"first":82,"second":113,"amount":-1},{"first":82,"second":121,"amount":0},{"first":82,"second":38,"amount":-1},{"first":82,"second":45,"amount":-1},{"first":82,"second":47,"amount":0},{"first":82,"second":64,"amount":-1},{"first":82,"second":95,"amount":0},{"first":83,"second":74,"amount":0},{"first":83,"second":83,"amount":0},{"first":83,"second":84,"amount":-1},{"first":83,"second":87,"amount":0},{"first":83,"second":89,"amount":0},{"first":83,"second":116,"amount":0},{"first":83,"second":38,"amount":0},{"first":83,"second":45,"amount":0},{"first":83,"second":47,"amount":0},{"first":83,"second":95,"amount":-1},{"first":84,"second":65,"amount":-2},{"first":84,"second":67,"amount":-1},{"first":84,"second":71,"amount":-1},{"first":84,"second":73,"amount":0},{"first":84,"second":74,"amount":-1},{"first":84,"second":79,"amount":-1},{"first":84,"second":81,"amount":-1},{"first":84,"second":83,"amount":0},{"first":84,"second":84,"amount":1},{"first":84,"second":86,"amount":0},{"first":84,"second":87,"amount":1},{"first":84,"second":89,"amount":1},{"first":84,"second":97,"amount":-3},{"first":84,"second":99,"amount":-3},{"first":84,"second":100,"amount":-3},{"first":84,"second":101,"amount":-3},{"first":84,"second":102,"amount":-1},{"first":84,"second":103,"amount":-3},{"first":84,"second":109,"amount":-2},{"first":84,"second":110,"amount":-2},{"first":84,"second":111,"amount":-3},{"first":84,"second":112,"amount":-2},{"first":84,"second":113,"amount":-3},{"first":84,"second":114,"amount":-2},{"first":84,"second":115,"amount":-3},{"first":84,"second":117,"amount":-2},{"first":84,"second":118,"amount":-2},{"first":84,"second":119,"amount":-2},{"first":84,"second":120,"amount":-2},{"first":84,"second":121,"amount":-2},{"first":84,"second":122,"amount":-2},{"first":84,"second":34,"amount":1},{"first":84,"second":38,"amount":-1},{"first":84,"second":39,"amount":1},{"first":84,"second":41,"amount":1},{"first":84,"second":42,"amount":1},{"first":84,"second":44,"amount":-4},{"first":84,"second":45,"amount":-2},{"first":84,"second":46,"amount":-4},{"first":84,"second":47,"amount":-3},{"first":84,"second":58,"amount":-2},{"first":84,"second":59,"amount":-2},{"first":84,"second":63,"amount":0},{"first":84,"second":64,"amount":-2},{"first":84,"second":95,"amount":-3},{"first":85,"second":65,"amount":-1},{"first":85,"second":74,"amount":-1},{"first":85,"second":103,"amount":0},{"first":85,"second":119,"amount":0},{"first":85,"second":44,"amount":-1},{"first":85,"second":46,"amount":-1},{"first":85,"second":47,"amount":-1},{"first":85,"second":95,"amount":-2},{"first":86,"second":65,"amount":-2},{"first":86,"second":67,"amount":-1},{"first":86,"second":71,"amount":-1},{"first":86,"second":74,"amount":-1},{"first":86,"second":79,"amount":-1},{"first":86,"second":81,"amount":-1},{"first":86,"second":83,"amount":0},{"first":86,"second":84,"amount":0},{"first":86,"second":86,"amount":0},{"first":86,"second":87,"amount":0},{"first":86,"second":89,"amount":0},{"first":86,"second":90,"amount":0},{"first":86,"second":97,"amount":-1},{"first":86,"second":99,"amount":-1},{"first":86,"second":100,"amount":-1},{"first":86,"second":101,"amount":-1},{"first":86,"second":103,"amount":-2},{"first":86,"second":109,"amount":-1},{"first":86,"second":110,"amount":-1},{"first":86,"second":111,"amount":-1},{"first":86,"second":112,"amount":-1},{"first":86,"second":113,"amount":-1},{"first":86,"second":114,"amount":-1},{"first":86,"second":115,"amount":-1},{"first":86,"second":117,"amount":-1},{"first":86,"second":118,"amount":0},{"first":86,"second":119,"amount":0},{"first":86,"second":120,"amount":0},{"first":86,"second":121,"amount":0},{"first":86,"second":122,"amount":0},{"first":86,"second":34,"amount":1},{"first":86,"second":38,"amount":-1},{"first":86,"second":39,"amount":1},{"first":86,"second":41,"amount":1},{"first":86,"second":42,"amount":1},{"first":86,"second":44,"amount":-3},{"first":86,"second":45,"amount":-1},{"first":86,"second":46,"amount":-3},{"first":86,"second":47,"amount":-2},{"first":86,"second":58,"amount":-1},{"first":86,"second":59,"amount":-1},{"first":86,"second":63,"amount":1},{"first":86,"second":64,"amount":-1},{"first":86,"second":95,"amount":-3},{"first":87,"second":65,"amount":0},{"first":87,"second":67,"amount":0},{"first":87,"second":71,"amount":0},{"first":87,"second":74,"amount":-1},{"first":87,"second":79,"amount":0},{"first":87,"second":81,"amount":0},{"first":87,"second":84,"amount":1},{"first":87,"second":86,"amount":0},{"first":87,"second":87,"amount":0},{"first":87,"second":89,"amount":0},{"first":87,"second":90,"amount":0},{"first":87,"second":97,"amount":0},{"first":87,"second":99,"amount":0},{"first":87,"second":100,"amount":0},{"first":87,"second":101,"amount":0},{"first":87,"second":102,"amount":0},{"first":87,"second":103,"amount":-1},{"first":87,"second":109,"amount":0},{"first":87,"second":110,"amount":0},{"first":87,"second":111,"amount":0},{"first":87,"second":112,"amount":0},{"first":87,"second":113,"amount":0},{"first":87,"second":114,"amount":0},{"first":87,"second":115,"amount":0},{"first":87,"second":116,"amount":0},{"first":87,"second":117,"amount":0},{"first":87,"second":119,"amount":0},{"first":87,"second":120,"amount":0},{"first":87,"second":122,"amount":0},{"first":87,"second":34,"amount":1},{"first":87,"second":38,"amount":-1},{"first":87,"second":39,"amount":1},{"first":87,"second":41,"amount":0},{"first":87,"second":42,"amount":1},{"first":87,"second":44,"amount":-2},{"first":87,"second":45,"amount":0},{"first":87,"second":46,"amount":-2},{"first":87,"second":47,"amount":0},{"first":87,"second":63,"amount":1},{"first":87,"second":64,"amount":-1},{"first":87,"second":95,"amount":-2},{"first":88,"second":65,"amount":0},{"first":88,"second":67,"amount":-1},{"first":88,"second":71,"amount":-1},{"first":88,"second":79,"amount":-1},{"first":88,"second":81,"amount":-1},{"first":88,"second":97,"amount":-1},{"first":88,"second":99,"amount":-1},{"first":88,"second":100,"amount":-1},{"first":88,"second":101,"amount":-1},{"first":88,"second":111,"amount":-1},{"first":88,"second":113,"amount":-1},{"first":88,"second":115,"amount":0},{"first":88,"second":116,"amount":0},{"first":88,"second":117,"amount":0},{"first":88,"second":118,"amount":0},{"first":88,"second":119,"amount":-1},{"first":88,"second":120,"amount":0},{"first":88,"second":121,"amount":0},{"first":88,"second":122,"amount":0},{"first":88,"second":38,"amount":-1},{"first":88,"second":44,"amount":1},{"first":88,"second":45,"amount":-2},{"first":88,"second":46,"amount":1},{"first":88,"second":58,"amount":0},{"first":88,"second":59,"amount":0},{"first":88,"second":63,"amount":0},{"first":88,"second":64,"amount":-1},{"first":88,"second":95,"amount":1},{"first":89,"second":65,"amount":-2},{"first":89,"second":67,"amount":-1},{"first":89,"second":71,"amount":-1},{"first":89,"second":74,"amount":-1},{"first":89,"second":79,"amount":-1},{"first":89,"second":81,"amount":-1},{"first":89,"second":83,"amount":0},{"first":89,"second":84,"amount":1},{"first":89,"second":86,"amount":0},{"first":89,"second":87,"amount":0},{"first":89,"second":97,"amount":-2},{"first":89,"second":98,"amount":0},{"first":89,"second":99,"amount":-2},{"first":89,"second":100,"amount":-2},{"first":89,"second":101,"amount":-2},{"first":89,"second":102,"amount":0},{"first":89,"second":103,"amount":-2},{"first":89,"second":104,"amount":0},{"first":89,"second":105,"amount":-1},{"first":89,"second":106,"amount":-1},{"first":89,"second":107,"amount":0},{"first":89,"second":108,"amount":0},{"first":89,"second":109,"amount":-2},{"first":89,"second":110,"amount":-2},{"first":89,"second":111,"amount":-2},{"first":89,"second":112,"amount":-2},{"first":89,"second":113,"amount":-2},{"first":89,"second":114,"amount":-2},{"first":89,"second":115,"amount":-2},{"first":89,"second":116,"amount":0},{"first":89,"second":117,"amount":-1},{"first":89,"second":118,"amount":-1},{"first":89,"second":119,"amount":-1},{"first":89,"second":120,"amount":-1},{"first":89,"second":121,"amount":-1},{"first":89,"second":122,"amount":-1},{"first":89,"second":34,"amount":1},{"first":89,"second":38,"amount":-2},{"first":89,"second":39,"amount":1},{"first":89,"second":41,"amount":1},{"first":89,"second":42,"amount":1},{"first":89,"second":44,"amount":-2},{"first":89,"second":45,"amount":-2},{"first":89,"second":46,"amount":-2},{"first":89,"second":47,"amount":-2},{"first":89,"second":58,"amount":-2},{"first":89,"second":59,"amount":-2},{"first":89,"second":63,"amount":1},{"first":89,"second":64,"amount":-2},{"first":89,"second":95,"amount":-2},{"first":90,"second":67,"amount":-1},{"first":90,"second":71,"amount":-1},{"first":90,"second":74,"amount":0},{"first":90,"second":79,"amount":-1},{"first":90,"second":81,"amount":-1},{"first":90,"second":86,"amount":0},{"first":90,"second":87,"amount":0},{"first":90,"second":89,"amount":0},{"first":90,"second":99,"amount":0},{"first":90,"second":100,"amount":0},{"first":90,"second":101,"amount":0},{"first":90,"second":111,"amount":0},{"first":90,"second":113,"amount":0},{"first":90,"second":116,"amount":0},{"first":90,"second":117,"amount":0},{"first":90,"second":121,"amount":0},{"first":90,"second":122,"amount":1},{"first":90,"second":34,"amount":0},{"first":90,"second":38,"amount":0},{"first":90,"second":39,"amount":0},{"first":90,"second":41,"amount":0},{"first":90,"second":42,"amount":0},{"first":90,"second":44,"amount":1},{"first":90,"second":45,"amount":-2},{"first":90,"second":46,"amount":1},{"first":90,"second":47,"amount":0},{"first":90,"second":64,"amount":-1},{"first":90,"second":95,"amount":1},{"first":97,"second":65,"amount":1},{"first":97,"second":74,"amount":1},{"first":97,"second":84,"amount":-3},{"first":97,"second":86,"amount":-1},{"first":97,"second":87,"amount":0},{"first":97,"second":88,"amount":0},{"first":97,"second":89,"amount":-2},{"first":97,"second":90,"amount":0},{"first":97,"second":116,"amount":0},{"first":97,"second":118,"amount":0},{"first":97,"second":119,"amount":0},{"first":97,"second":120,"amount":0},{"first":97,"second":121,"amount":0},{"first":97,"second":122,"amount":0},{"first":97,"second":34,"amount":-1},{"first":97,"second":39,"amount":-1},{"first":97,"second":42,"amount":-1},{"first":97,"second":44,"amount":0},{"first":97,"second":45,"amount":0},{"first":97,"second":46,"amount":0},{"first":97,"second":47,"amount":1},{"first":97,"second":95,"amount":0},{"first":98,"second":73,"amount":0},{"first":98,"second":74,"amount":0},{"first":98,"second":84,"amount":-3},{"first":98,"second":86,"amount":-1},{"first":98,"second":87,"amount":0},{"first":98,"second":88,"amount":-1},{"first":98,"second":89,"amount":-2},{"first":98,"second":90,"amount":0},{"first":98,"second":102,"amount":0},{"first":98,"second":116,"amount":0},{"first":98,"second":118,"amount":0},{"first":98,"second":119,"amount":0},{"first":98,"second":120,"amount":0},{"first":98,"second":121,"amount":0},{"first":98,"second":122,"amount":0},{"first":98,"second":34,"amount":-1},{"first":98,"second":39,"amount":-1},{"first":98,"second":42,"amount":-1},{"first":98,"second":44,"amount":-1},{"first":98,"second":45,"amount":0},{"first":98,"second":46,"amount":-1},{"first":98,"second":47,"amount":0},{"first":98,"second":95,"amount":-2},{"first":99,"second":65,"amount":0},{"first":99,"second":74,"amount":0},{"first":99,"second":83,"amount":0},{"first":99,"second":84,"amount":-2},{"first":99,"second":86,"amount":-1},{"first":99,"second":87,"amount":0},{"first":99,"second":89,"amount":-1},{"first":99,"second":90,"amount":0},{"first":99,"second":99,"amount":0},{"first":99,"second":100,"amount":0},{"first":99,"second":101,"amount":0},{"first":99,"second":103,"amount":0},{"first":99,"second":111,"amount":0},{"first":99,"second":113,"amount":0},{"first":99,"second":38,"amount":0},{"first":99,"second":47,"amount":1},{"first":99,"second":95,"amount":0},{"first":101,"second":73,"amount":0},{"first":101,"second":83,"amount":0},{"first":101,"second":84,"amount":-3},{"first":101,"second":86,"amount":-1},{"first":101,"second":87,"amount":-1},{"first":101,"second":88,"amount":-1},{"first":101,"second":89,"amount":-2},{"first":101,"second":90,"amount":0},{"first":101,"second":118,"amount":0},{"first":101,"second":119,"amount":0},{"first":101,"second":120,"amount":0},{"first":101,"second":121,"amount":0},{"first":101,"second":122,"amount":0},{"first":101,"second":34,"amount":-1},{"first":101,"second":39,"amount":-1},{"first":101,"second":42,"amount":-1},{"first":101,"second":44,"amount":-1},{"first":101,"second":45,"amount":0},{"first":101,"second":46,"amount":-1},{"first":101,"second":47,"amount":0},{"first":101,"second":95,"amount":-2},{"first":102,"second":65,"amount":0},{"first":102,"second":67,"amount":1},{"first":102,"second":71,"amount":1},{"first":102,"second":74,"amount":-1},{"first":102,"second":79,"amount":1},{"first":102,"second":81,"amount":1},{"first":102,"second":83,"amount":0},{"first":102,"second":84,"amount":2},{"first":102,"second":86,"amount":1},{"first":102,"second":87,"amount":1},{"first":102,"second":88,"amount":1},{"first":102,"second":89,"amount":1},{"first":102,"second":90,"amount":0},{"first":102,"second":99,"amount":0},{"first":102,"second":100,"amount":0},{"first":102,"second":101,"amount":0},{"first":102,"second":103,"amount":0},{"first":102,"second":111,"amount":0},{"first":102,"second":113,"amount":0},{"first":102,"second":116,"amount":0},{"first":102,"second":118,"amount":0},{"first":102,"second":121,"amount":0},{"first":102,"second":33,"amount":1},{"first":102,"second":34,"amount":1},{"first":102,"second":38,"amount":0},{"first":102,"second":39,"amount":1},{"first":102,"second":41,"amount":1},{"first":102,"second":42,"amount":1},{"first":102,"second":44,"amount":-1},{"first":102,"second":45,"amount":0},{"first":102,"second":46,"amount":-1},{"first":102,"second":47,"amount":-1},{"first":102,"second":63,"amount":1},{"first":102,"second":93,"amount":1},{"first":102,"second":95,"amount":-2},{"first":102,"second":125,"amount":1},{"first":103,"second":65,"amount":0},{"first":103,"second":67,"amount":0},{"first":103,"second":71,"amount":0},{"first":103,"second":74,"amount":0},{"first":103,"second":79,"amount":0},{"first":103,"second":81,"amount":0},{"first":103,"second":84,"amount":-1},{"first":103,"second":86,"amount":0},{"first":103,"second":87,"amount":0},{"first":103,"second":88,"amount":0},{"first":103,"second":89,"amount":0},{"first":103,"second":90,"amount":0},{"first":103,"second":97,"amount":0},{"first":103,"second":99,"amount":0},{"first":103,"second":100,"amount":0},{"first":103,"second":101,"amount":0},{"first":103,"second":103,"amount":0},{"first":103,"second":106,"amount":0},{"first":103,"second":111,"amount":0},{"first":103,"second":113,"amount":0},{"first":103,"second":117,"amount":0},{"first":103,"second":119,"amount":0},{"first":103,"second":121,"amount":0},{"first":103,"second":122,"amount":0},{"first":103,"second":34,"amount":0},{"first":103,"second":39,"amount":0},{"first":103,"second":41,"amount":1},{"first":103,"second":42,"amount":0},{"first":103,"second":44,"amount":1},{"first":103,"second":45,"amount":0},{"first":103,"second":46,"amount":1},{"first":103,"second":47,"amount":1},{"first":103,"second":64,"amount":0},{"first":103,"second":93,"amount":0},{"first":103,"second":95,"amount":2},{"first":103,"second":125,"amount":0},{"first":104,"second":84,"amount":-2},{"first":104,"second":86,"amount":-1},{"first":104,"second":87,"amount":-1},{"first":104,"second":89,"amount":-2},{"first":104,"second":118,"amount":0},{"first":104,"second":119,"amount":0},{"first":104,"second":121,"amount":0},{"first":104,"second":34,"amount":-1},{"first":104,"second":39,"amount":-1},{"first":104,"second":42,"amount":-1},{"first":104,"second":47,"amount":0},{"first":105,"second":74,"amount":0},{"first":105,"second":89,"amount":-1},{"first":106,"second":84,"amount":-2},{"first":106,"second":86,"amount":-1},{"first":106,"second":87,"amount":0},{"first":106,"second":89,"amount":-1},{"first":107,"second":65,"amount":1},{"first":107,"second":67,"amount":0},{"first":107,"second":71,"amount":0},{"first":107,"second":74,"amount":0},{"first":107,"second":79,"amount":0},{"first":107,"second":81,"amount":0},{"first":107,"second":83,"amount":0},{"first":107,"second":84,"amount":-1},{"first":107,"second":86,"amount":-1},{"first":107,"second":87,"amount":0},{"first":107,"second":88,"amount":0},{"first":107,"second":89,"amount":-2},{"first":107,"second":90,"amount":1},{"first":107,"second":97,"amount":0},{"first":107,"second":99,"amount":-1},{"first":107,"second":100,"amount":-1},{"first":107,"second":101,"amount":-1},{"first":107,"second":103,"amount":-1},{"first":107,"second":111,"amount":-1},{"first":107,"second":113,"amount":-1},{"first":107,"second":115,"amount":0},{"first":107,"second":116,"amount":0},{"first":107,"second":117,"amount":0},{"first":107,"second":118,"amount":-1},{"first":107,"second":119,"amount":0},{"first":107,"second":121,"amount":0},{"first":107,"second":122,"amount":0},{"first":107,"second":38,"amount":-1},{"first":107,"second":44,"amount":0},{"first":107,"second":45,"amount":-2},{"first":107,"second":46,"amount":0},{"first":107,"second":47,"amount":0},{"first":107,"second":64,"amount":-1},{"first":107,"second":95,"amount":1},{"first":108,"second":65,"amount":1},{"first":108,"second":74,"amount":0},{"first":108,"second":84,"amount":-1},{"first":108,"second":86,"amount":0},{"first":108,"second":87,"amount":0},{"first":108,"second":88,"amount":1},{"first":108,"second":89,"amount":-1},{"first":108,"second":90,"amount":1},{"first":108,"second":108,"amount":0},{"first":108,"second":116,"amount":0},{"first":108,"second":118,"amount":0},{"first":108,"second":119,"amount":0},{"first":108,"second":121,"amount":0},{"first":108,"second":122,"amount":0},{"first":108,"second":44,"amount":0},{"first":108,"second":45,"amount":-1},{"first":108,"second":46,"amount":0},{"first":108,"second":47,"amount":0},{"first":108,"second":95,"amount":1},{"first":109,"second":84,"amount":-2},{"first":109,"second":86,"amount":-1},{"first":109,"second":87,"amount":-1},{"first":109,"second":89,"amount":-2},{"first":109,"second":118,"amount":0},{"first":109,"second":119,"amount":0},{"first":109,"second":121,"amount":0},{"first":109,"second":34,"amount":-1},{"first":109,"second":39,"amount":-1},{"first":109,"second":42,"amount":-1},{"first":109,"second":47,"amount":0},{"first":110,"second":84,"amount":-2},{"first":110,"second":86,"amount":-1},{"first":110,"second":87,"amount":-1},{"first":110,"second":89,"amount":-2},{"first":110,"second":118,"amount":0},{"first":110,"second":119,"amount":0},{"first":110,"second":121,"amount":0},{"first":110,"second":34,"amount":-1},{"first":110,"second":39,"amount":-1},{"first":110,"second":42,"amount":-1},{"first":110,"second":47,"amount":0},{"first":111,"second":73,"amount":0},{"first":111,"second":84,"amount":-3},{"first":111,"second":86,"amount":-1},{"first":111,"second":87,"amount":0},{"first":111,"second":88,"amount":-1},{"first":111,"second":89,"amount":-2},{"first":111,"second":90,"amount":0},{"first":111,"second":102,"amount":0},{"first":111,"second":118,"amount":0},{"first":111,"second":119,"amount":0},{"first":111,"second":120,"amount":0},{"first":111,"second":121,"amount":0},{"first":111,"second":122,"amount":0},{"first":111,"second":34,"amount":-1},{"first":111,"second":38,"amount":0},{"first":111,"second":39,"amount":-1},{"first":111,"second":42,"amount":-1},{"first":111,"second":44,"amount":-1},{"first":111,"second":45,"amount":0},{"first":111,"second":46,"amount":-1},{"first":111,"second":95,"amount":-2},{"first":112,"second":73,"amount":0},{"first":112,"second":74,"amount":0},{"first":112,"second":84,"amount":-3},{"first":112,"second":86,"amount":-1},{"first":112,"second":87,"amount":0},{"first":112,"second":88,"amount":-1},{"first":112,"second":89,"amount":-2},{"first":112,"second":90,"amount":0},{"first":112,"second":102,"amount":0},{"first":112,"second":116,"amount":0},{"first":112,"second":118,"amount":0},{"first":112,"second":119,"amount":0},{"first":112,"second":120,"amount":0},{"first":112,"second":121,"amount":0},{"first":112,"second":122,"amount":0},{"first":112,"second":34,"amount":-1},{"first":112,"second":39,"amount":-1},{"first":112,"second":42,"amount":-1},{"first":112,"second":44,"amount":-1},{"first":112,"second":45,"amount":0},{"first":112,"second":46,"amount":-1},{"first":112,"second":47,"amount":0},{"first":112,"second":95,"amount":-2},{"first":113,"second":84,"amount":-2},{"first":113,"second":86,"amount":-1},{"first":113,"second":87,"amount":0},{"first":113,"second":89,"amount":-2},{"first":114,"second":65,"amount":-1},{"first":114,"second":67,"amount":0},{"first":114,"second":71,"amount":0},{"first":114,"second":74,"amount":-1},{"first":114,"second":79,"amount":0},{"first":114,"second":81,"amount":0},{"first":114,"second":83,"amount":0},{"first":114,"second":84,"amount":0},{"first":114,"second":86,"amount":0},{"first":114,"second":87,"amount":1},{"first":114,"second":88,"amount":-1},{"first":114,"second":89,"amount":-1},{"first":114,"second":90,"amount":0},{"first":114,"second":97,"amount":0},{"first":114,"second":99,"amount":0},{"first":114,"second":100,"amount":0},{"first":114,"second":101,"amount":0},{"first":114,"second":102,"amount":0},{"first":114,"second":103,"amount":-1},{"first":114,"second":106,"amount":0},{"first":114,"second":111,"amount":0},{"first":114,"second":113,"amount":0},{"first":114,"second":116,"amount":0},{"first":114,"second":118,"amount":1},{"first":114,"second":119,"amount":0},{"first":114,"second":121,"amount":1},{"first":114,"second":122,"amount":0},{"first":114,"second":34,"amount":1},{"first":114,"second":38,"amount":-1},{"first":114,"second":39,"amount":1},{"first":114,"second":42,"amount":1},{"first":114,"second":44,"amount":-3},{"first":114,"second":45,"amount":-1},{"first":114,"second":46,"amount":-3},{"first":114,"second":47,"amount":0},{"first":114,"second":95,"amount":-3},{"first":115,"second":65,"amount":0},{"first":115,"second":74,"amount":0},{"first":115,"second":84,"amount":-3},{"first":115,"second":86,"amount":-1},{"first":115,"second":87,"amount":0},{"first":115,"second":88,"amount":-1},{"first":115,"second":89,"amount":-2},{"first":115,"second":102,"amount":0},{"first":115,"second":103,"amount":0},{"first":115,"second":115,"amount":0},{"first":115,"second":116,"amount":0},{"first":115,"second":118,"amount":-1},{"first":115,"second":119,"amount":0},{"first":115,"second":120,"amount":-1},{"first":115,"second":121,"amount":-1},{"first":115,"second":122,"amount":0},{"first":115,"second":34,"amount":0},{"first":115,"second":38,"amount":0},{"first":115,"second":39,"amount":0},{"first":115,"second":42,"amount":0},{"first":115,"second":44,"amount":0},{"first":115,"second":45,"amount":-1},{"first":115,"second":46,"amount":0},{"first":115,"second":47,"amount":0},{"first":115,"second":95,"amount":-1},{"first":116,"second":65,"amount":0},{"first":116,"second":74,"amount":0},{"first":116,"second":83,"amount":0},{"first":116,"second":84,"amount":-1},{"first":116,"second":87,"amount":0},{"first":116,"second":88,"amount":0},{"first":116,"second":89,"amount":-1},{"first":116,"second":90,"amount":0},{"first":116,"second":99,"amount":0},{"first":116,"second":100,"amount":0},{"first":116,"second":101,"amount":0},{"first":116,"second":102,"amount":-1},{"first":116,"second":103,"amount":-1},{"first":116,"second":111,"amount":0},{"first":116,"second":113,"amount":0},{"first":116,"second":116,"amount":0},{"first":116,"second":118,"amount":0},{"first":116,"second":121,"amount":0},{"first":116,"second":122,"amount":0},{"first":116,"second":34,"amount":0},{"first":116,"second":38,"amount":-1},{"first":116,"second":39,"amount":0},{"first":116,"second":42,"amount":0},{"first":116,"second":44,"amount":0},{"first":116,"second":45,"amount":-1},{"first":116,"second":46,"amount":0},{"first":116,"second":47,"amount":0},{"first":116,"second":63,"amount":0},{"first":116,"second":64,"amount":0},{"first":116,"second":93,"amount":1},{"first":116,"second":95,"amount":1},{"first":116,"second":125,"amount":1},{"first":117,"second":84,"amount":-2},{"first":117,"second":86,"amount":-1},{"first":117,"second":87,"amount":0},{"first":117,"second":89,"amount":-2},{"first":118,"second":65,"amount":-1},{"first":118,"second":73,"amount":0},{"first":118,"second":84,"amount":-2},{"first":118,"second":86,"amount":0},{"first":118,"second":88,"amount":0},{"first":118,"second":89,"amount":-1},{"first":118,"second":97,"amount":0},{"first":118,"second":99,"amount":0},{"first":118,"second":100,"amount":0},{"first":118,"second":101,"amount":0},{"first":118,"second":102,"amount":0},{"first":118,"second":103,"amount":0},{"first":118,"second":111,"amount":0},{"first":118,"second":113,"amount":0},{"first":118,"second":116,"amount":0},{"first":118,"second":122,"amount":0},{"first":118,"second":34,"amount":1},{"first":118,"second":38,"amount":0},{"first":118,"second":39,"amount":1},{"first":118,"second":42,"amount":1},{"first":118,"second":44,"amount":-2},{"first":118,"second":45,"amount":0},{"first":118,"second":46,"amount":-2},{"first":118,"second":47,"amount":0},{"first":118,"second":95,"amount":-3},{"first":119,"second":65,"amount":0},{"first":119,"second":74,"amount":0},{"first":119,"second":84,"amount":-2},{"first":119,"second":86,"amount":0},{"first":119,"second":87,"amount":0},{"first":119,"second":89,"amount":-1},{"first":119,"second":97,"amount":0},{"first":119,"second":99,"amount":0},{"first":119,"second":100,"amount":0},{"first":119,"second":101,"amount":0},{"first":119,"second":102,"amount":0},{"first":119,"second":103,"amount":-1},{"first":119,"second":111,"amount":0},{"first":119,"second":113,"amount":0},{"first":119,"second":115,"amount":0},{"first":119,"second":116,"amount":0},{"first":119,"second":122,"amount":0},{"first":119,"second":34,"amount":1},{"first":119,"second":38,"amount":-1},{"first":119,"second":39,"amount":1},{"first":119,"second":42,"amount":1},{"first":119,"second":44,"amount":-1},{"first":119,"second":45,"amount":0},{"first":119,"second":46,"amount":-1},{"first":119,"second":64,"amount":0},{"first":119,"second":95,"amount":-1},{"first":120,"second":65,"amount":0},{"first":120,"second":74,"amount":0},{"first":120,"second":84,"amount":-2},{"first":120,"second":86,"amount":0},{"first":120,"second":87,"amount":0},{"first":120,"second":88,"amount":0},{"first":120,"second":89,"amount":-1},{"first":120,"second":99,"amount":0},{"first":120,"second":100,"amount":0},{"first":120,"second":101,"amount":0},{"first":120,"second":111,"amount":0},{"first":120,"second":113,"amount":0},{"first":120,"second":115,"amount":0},{"first":120,"second":34,"amount":1},{"first":120,"second":38,"amount":-1},{"first":120,"second":39,"amount":1},{"first":120,"second":42,"amount":1},{"first":120,"second":45,"amount":-1},{"first":120,"second":64,"amount":0},{"first":120,"second":95,"amount":1},{"first":121,"second":65,"amount":-1},{"first":121,"second":73,"amount":0},{"first":121,"second":74,"amount":-1},{"first":121,"second":84,"amount":-2},{"first":121,"second":86,"amount":0},{"first":121,"second":89,"amount":-1},{"first":121,"second":97,"amount":-1},{"first":121,"second":99,"amount":0},{"first":121,"second":100,"amount":0},{"first":121,"second":101,"amount":0},{"first":121,"second":102,"amount":0},{"first":121,"second":103,"amount":-1},{"first":121,"second":111,"amount":0},{"first":121,"second":113,"amount":0},{"first":121,"second":115,"amount":0},{"first":121,"second":116,"amount":0},{"first":121,"second":122,"amount":0},{"first":121,"second":34,"amount":1},{"first":121,"second":38,"amount":-1},{"first":121,"second":39,"amount":1},{"first":121,"second":42,"amount":1},{"first":121,"second":44,"amount":-2},{"first":121,"second":45,"amount":0},{"first":121,"second":46,"amount":-2},{"first":121,"second":47,"amount":0},{"first":121,"second":64,"amount":0},{"first":121,"second":95,"amount":-3},{"first":122,"second":65,"amount":1},{"first":122,"second":74,"amount":0},{"first":122,"second":84,"amount":-2},{"first":122,"second":86,"amount":0},{"first":122,"second":87,"amount":0},{"first":122,"second":88,"amount":1},{"first":122,"second":89,"amount":-1},{"first":122,"second":90,"amount":0},{"first":122,"second":99,"amount":0},{"first":122,"second":100,"amount":0},{"first":122,"second":101,"amount":0},{"first":122,"second":111,"amount":0},{"first":122,"second":113,"amount":0},{"first":122,"second":118,"amount":0},{"first":122,"second":119,"amount":0},{"first":122,"second":121,"amount":0},{"first":122,"second":34,"amount":1},{"first":122,"second":38,"amount":0},{"first":122,"second":39,"amount":1},{"first":122,"second":42,"amount":1},{"first":122,"second":44,"amount":1},{"first":122,"second":45,"amount":-1},{"first":122,"second":46,"amount":1},{"first":122,"second":47,"amount":0},{"first":122,"second":64,"amount":0},{"first":122,"second":95,"amount":1},{"first":34,"second":65,"amount":-2},{"first":34,"second":67,"amount":0},{"first":34,"second":71,"amount":0},{"first":34,"second":74,"amount":-1},{"first":34,"second":79,"amount":0},{"first":34,"second":81,"amount":0},{"first":34,"second":83,"amount":0},{"first":34,"second":84,"amount":1},{"first":34,"second":86,"amount":1},{"first":34,"second":87,"amount":1},{"first":34,"second":89,"amount":1},{"first":34,"second":90,"amount":0},{"first":34,"second":99,"amount":-1},{"first":34,"second":100,"amount":-1},{"first":34,"second":101,"amount":-1},{"first":34,"second":111,"amount":-1},{"first":34,"second":113,"amount":-1},{"first":34,"second":118,"amount":1},{"first":34,"second":119,"amount":1},{"first":34,"second":120,"amount":1},{"first":34,"second":121,"amount":1},{"first":34,"second":122,"amount":1},{"first":34,"second":44,"amount":-4},{"first":34,"second":46,"amount":-4},{"first":37,"second":34,"amount":-3},{"first":37,"second":39,"amount":-3},{"first":37,"second":42,"amount":-3},{"first":38,"second":65,"amount":0},{"first":38,"second":84,"amount":-2},{"first":38,"second":86,"amount":-1},{"first":38,"second":87,"amount":0},{"first":38,"second":88,"amount":0},{"first":38,"second":89,"amount":-2},{"first":38,"second":97,"amount":0},{"first":38,"second":99,"amount":0},{"first":38,"second":100,"amount":0},{"first":38,"second":101,"amount":0},{"first":38,"second":111,"amount":0},{"first":38,"second":113,"amount":0},{"first":38,"second":116,"amount":0},{"first":38,"second":118,"amount":0},{"first":38,"second":119,"amount":0},{"first":38,"second":121,"amount":0},{"first":39,"second":65,"amount":-2},{"first":39,"second":67,"amount":0},{"first":39,"second":71,"amount":0},{"first":39,"second":74,"amount":-1},{"first":39,"second":79,"amount":0},{"first":39,"second":81,"amount":0},{"first":39,"second":83,"amount":0},{"first":39,"second":84,"amount":1},{"first":39,"second":86,"amount":1},{"first":39,"second":87,"amount":1},{"first":39,"second":89,"amount":1},{"first":39,"second":90,"amount":0},{"first":39,"second":99,"amount":-1},{"first":39,"second":100,"amount":-1},{"first":39,"second":101,"amount":-1},{"first":39,"second":111,"amount":-1},{"first":39,"second":113,"amount":-1},{"first":39,"second":118,"amount":1},{"first":39,"second":119,"amount":1},{"first":39,"second":120,"amount":1},{"first":39,"second":121,"amount":1},{"first":39,"second":122,"amount":1},{"first":39,"second":44,"amount":-4},{"first":39,"second":46,"amount":-4},{"first":40,"second":84,"amount":1},{"first":40,"second":86,"amount":1},{"first":40,"second":87,"amount":1},{"first":40,"second":88,"amount":0},{"first":40,"second":89,"amount":1},{"first":40,"second":103,"amount":0},{"first":40,"second":106,"amount":2},{"first":40,"second":121,"amount":1},{"first":42,"second":65,"amount":-2},{"first":42,"second":67,"amount":0},{"first":42,"second":71,"amount":0},{"first":42,"second":74,"amount":-1},{"first":42,"second":79,"amount":0},{"first":42,"second":81,"amount":0},{"first":42,"second":83,"amount":0},{"first":42,"second":84,"amount":1},{"first":42,"second":86,"amount":1},{"first":42,"second":87,"amount":1},{"first":42,"second":89,"amount":1},{"first":42,"second":90,"amount":0},{"first":42,"second":99,"amount":-1},{"first":42,"second":100,"amount":-1},{"first":42,"second":101,"amount":-1},{"first":42,"second":111,"amount":-1},{"first":42,"second":113,"amount":-1},{"first":42,"second":118,"amount":1},{"first":42,"second":119,"amount":1},{"first":42,"second":120,"amount":1},{"first":42,"second":121,"amount":1},{"first":42,"second":122,"amount":1},{"first":42,"second":44,"amount":-4},{"first":42,"second":46,"amount":-4},{"first":44,"second":65,"amount":1},{"first":44,"second":67,"amount":-2},{"first":44,"second":71,"amount":-2},{"first":44,"second":74,"amount":0},{"first":44,"second":79,"amount":-2},{"first":44,"second":81,"amount":-2},{"first":44,"second":84,"amount":-4},{"first":44,"second":85,"amount":-1},{"first":44,"second":86,"amount":-3},{"first":44,"second":87,"amount":-2},{"first":44,"second":88,"amount":1},{"first":44,"second":89,"amount":-2},{"first":44,"second":90,"amount":1},{"first":44,"second":97,"amount":0},{"first":44,"second":99,"amount":-1},{"first":44,"second":100,"amount":-1},{"first":44,"second":101,"amount":-1},{"first":44,"second":102,"amount":-1},{"first":44,"second":103,"amount":0},{"first":44,"second":111,"amount":-1},{"first":44,"second":113,"amount":-1},{"first":44,"second":115,"amount":0},{"first":44,"second":116,"amount":-1},{"first":44,"second":117,"amount":-1},{"first":44,"second":118,"amount":-2},{"first":44,"second":119,"amount":-1},{"first":44,"second":121,"amount":-2},{"first":44,"second":122,"amount":1},{"first":44,"second":34,"amount":-4},{"first":44,"second":39,"amount":-4},{"first":44,"second":42,"amount":-4},{"first":44,"second":63,"amount":-3},{"first":45,"second":65,"amount":-1},{"first":45,"second":67,"amount":1},{"first":45,"second":71,"amount":1},{"first":45,"second":73,"amount":-1},{"first":45,"second":74,"amount":-1},{"first":45,"second":79,"amount":1},{"first":45,"second":81,"amount":1},{"first":45,"second":83,"amount":-1},{"first":45,"second":84,"amount":-2},{"first":45,"second":86,"amount":-1},{"first":45,"second":87,"amount":0},{"first":45,"second":88,"amount":-2},{"first":45,"second":89,"amount":-2},{"first":45,"second":90,"amount":-2},{"first":45,"second":99,"amount":0},{"first":45,"second":100,"amount":0},{"first":45,"second":101,"amount":0},{"first":45,"second":102,"amount":0},{"first":45,"second":103,"amount":0},{"first":45,"second":111,"amount":0},{"first":45,"second":113,"amount":0},{"first":45,"second":118,"amount":0},{"first":45,"second":119,"amount":0},{"first":45,"second":120,"amount":-1},{"first":45,"second":121,"amount":0},{"first":45,"second":122,"amount":-1},{"first":46,"second":65,"amount":1},{"first":46,"second":67,"amount":-2},{"first":46,"second":71,"amount":-2},{"first":46,"second":74,"amount":0},{"first":46,"second":79,"amount":-2},{"first":46,"second":81,"amount":-2},{"first":46,"second":84,"amount":-4},{"first":46,"second":85,"amount":-1},{"first":46,"second":86,"amount":-3},{"first":46,"second":87,"amount":-2},{"first":46,"second":88,"amount":1},{"first":46,"second":89,"amount":-2},{"first":46,"second":90,"amount":1},{"first":46,"second":97,"amount":0},{"first":46,"second":99,"amount":-1},{"first":46,"second":100,"amount":-1},{"first":46,"second":101,"amount":-1},{"first":46,"second":102,"amount":-1},{"first":46,"second":103,"amount":0},{"first":46,"second":111,"amount":-1},{"first":46,"second":113,"amount":-1},{"first":46,"second":115,"amount":0},{"first":46,"second":116,"amount":-1},{"first":46,"second":117,"amount":-1},{"first":46,"second":118,"amount":-2},{"first":46,"second":119,"amount":-1},{"first":46,"second":121,"amount":-2},{"first":46,"second":122,"amount":1},{"first":46,"second":34,"amount":-4},{"first":46,"second":39,"amount":-4},{"first":46,"second":42,"amount":-4},{"first":46,"second":63,"amount":-3},{"first":47,"second":65,"amount":-2},{"first":47,"second":67,"amount":-1},{"first":47,"second":71,"amount":-1},{"first":47,"second":74,"amount":-1},{"first":47,"second":79,"amount":-1},{"first":47,"second":81,"amount":-1},{"first":47,"second":83,"amount":0},{"first":47,"second":84,"amount":1},{"first":47,"second":86,"amount":1},{"first":47,"second":87,"amount":1},{"first":47,"second":89,"amount":1},{"first":47,"second":90,"amount":0},{"first":47,"second":97,"amount":-1},{"first":47,"second":98,"amount":0},{"first":47,"second":99,"amount":-1},{"first":47,"second":100,"amount":-1},{"first":47,"second":101,"amount":-1},{"first":47,"second":102,"amount":0},{"first":47,"second":103,"amount":-1},{"first":47,"second":104,"amount":0},{"first":47,"second":105,"amount":-1},{"first":47,"second":106,"amount":-1},{"first":47,"second":107,"amount":0},{"first":47,"second":108,"amount":0},{"first":47,"second":109,"amount":-1},{"first":47,"second":110,"amount":-1},{"first":47,"second":111,"amount":-1},{"first":47,"second":112,"amount":0},{"first":47,"second":113,"amount":-1},{"first":47,"second":114,"amount":-1},{"first":47,"second":115,"amount":-1},{"first":47,"second":117,"amount":-1},{"first":47,"second":119,"amount":0},{"first":47,"second":120,"amount":0},{"first":47,"second":122,"amount":0},{"first":47,"second":47,"amount":-4},{"first":58,"second":84,"amount":-2},{"first":58,"second":86,"amount":-1},{"first":58,"second":88,"amount":0},{"first":58,"second":89,"amount":-2},{"first":59,"second":84,"amount":-2},{"first":59,"second":86,"amount":-1},{"first":59,"second":88,"amount":0},{"first":59,"second":89,"amount":-2},{"first":63,"second":65,"amount":-1},{"first":63,"second":67,"amount":0},{"first":63,"second":71,"amount":0},{"first":63,"second":79,"amount":0},{"first":63,"second":81,"amount":0},{"first":63,"second":84,"amount":0},{"first":63,"second":86,"amount":1},{"first":63,"second":87,"amount":1},{"first":63,"second":89,"amount":0},{"first":63,"second":44,"amount":-5},{"first":63,"second":46,"amount":-5},{"first":64,"second":65,"amount":0},{"first":64,"second":73,"amount":-1},{"first":64,"second":74,"amount":-1},{"first":64,"second":83,"amount":0},{"first":64,"second":84,"amount":-2},{"first":64,"second":86,"amount":-1},{"first":64,"second":87,"amount":-1},{"first":64,"second":88,"amount":-1},{"first":64,"second":89,"amount":-2},{"first":64,"second":90,"amount":-1},{"first":64,"second":103,"amount":0},{"first":64,"second":119,"amount":0},{"first":64,"second":120,"amount":0},{"first":64,"second":121,"amount":0},{"first":64,"second":122,"amount":0},{"first":91,"second":106,"amount":0},{"first":95,"second":65,"amount":1},{"first":95,"second":67,"amount":-3},{"first":95,"second":71,"amount":-3},{"first":95,"second":73,"amount":1},{"first":95,"second":74,"amount":-1},{"first":95,"second":79,"amount":-3},{"first":95,"second":81,"amount":-3},{"first":95,"second":83,"amount":-1},{"first":95,"second":84,"amount":-3},{"first":95,"second":85,"amount":-2},{"first":95,"second":86,"amount":-3},{"first":95,"second":87,"amount":-2},{"first":95,"second":88,"amount":1},{"first":95,"second":89,"amount":-2},{"first":95,"second":90,"amount":1},{"first":95,"second":97,"amount":-1},{"first":95,"second":99,"amount":-3},{"first":95,"second":100,"amount":-2},{"first":95,"second":101,"amount":-3},{"first":95,"second":102,"amount":-1},{"first":95,"second":103,"amount":1},{"first":95,"second":106,"amount":2},{"first":95,"second":108,"amount":0},{"first":95,"second":111,"amount":-3},{"first":95,"second":112,"amount":0},{"first":95,"second":113,"amount":-2},{"first":95,"second":115,"amount":-1},{"first":95,"second":116,"amount":-1},{"first":95,"second":117,"amount":-1},{"first":95,"second":118,"amount":-3},{"first":95,"second":119,"amount":-1},{"first":95,"second":120,"amount":1},{"first":95,"second":121,"amount":0},{"first":95,"second":122,"amount":1},{"first":123,"second":106,"amount":0}]}
\ No newline at end of file
diff --git a/examples/webgl-msdf/src/ibmplexsans-light.png b/examples/webgl-msdf/src/ibmplexsans-light.png
new file mode 100644
index 0000000000..ac30056fe6
Binary files /dev/null and b/examples/webgl-msdf/src/ibmplexsans-light.png differ
diff --git a/examples/webgl-msdf/src/index.ts b/examples/webgl-msdf/src/index.ts
index 3bf522d8f0..7962156139 100644
--- a/examples/webgl-msdf/src/index.ts
+++ b/examples/webgl-msdf/src/index.ts
@@ -1,58 +1,40 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL } from "@thi.ng/hdom-components";
-import { fitClamped } from "@thi.ng/math";
-import { concat, lookAt, perspective, transform44 } from "@thi.ng/matrices";
-import { SYSTEM } from "@thi.ng/random";
-import { fromDOMEvent, ISubscription } from "@thi.ng/rstream";
-import {
- $w,
- add,
- assign,
- defMain,
- div,
- float,
- length,
- mod,
- mul,
- sin,
- smoothstep,
- sub,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
-import { map } from "@thi.ng/transducers";
-import { AttribPool } from "@thi.ng/vector-pools";
-import {
- fit3,
- madd3,
- mixN,
- mulN,
- ReadonlyVec,
- Y3,
- ZERO3,
-} from "@thi.ng/vectors";
-import {
- BLEND_NORMAL,
- compileModel,
- defShader,
- defTexture,
- draw,
- DrawMode,
- GLMat4,
- ModelSpec,
- TextureFilter,
- TextureRepeat,
-} from "@thi.ng/webgl";
-import {
- alignCenter,
- convertGlyphs,
- MSDFFont,
- msdfShader,
- text,
-} from "@thi.ng/webgl-msdf";
-import GLYPHS from "./inputmono-extralight-msdf.json";
-import GLYPH_TEX from "./inputmono-extralight.png";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { fitClamped } from "@thi.ng/math/fit";
+import { concat } from "@thi.ng/matrices/concat";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { transform44 } from "@thi.ng/matrices/transform";
+import { SYSTEM } from "@thi.ng/random/system";
+import type { ISubscription } from "@thi.ng/rstream";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { float, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, div, mul, sub } from "@thi.ng/shader-ast/ast/ops";
+import { $w } from "@thi.ng/shader-ast/ast/swizzle";
+import { length, mod, sin, smoothstep } from "@thi.ng/shader-ast/builtin/math";
+import { map } from "@thi.ng/transducers/map";
+import { AttribPool } from "@thi.ng/vector-pools/attrib-pool";
+import { ReadonlyVec, Y3, ZERO3 } from "@thi.ng/vectors/api";
+import { fit3 } from "@thi.ng/vectors/fit";
+import { madd3 } from "@thi.ng/vectors/madd";
+import { mixN } from "@thi.ng/vectors/mixn";
+import { mulN } from "@thi.ng/vectors/muln";
+import type { GLMat4 } from "@thi.ng/webgl";
+import type { MSDFFont } from "@thi.ng/webgl-msdf";
+import { msdfShader } from "@thi.ng/webgl-msdf/shader";
+import { alignCenter, text } from "@thi.ng/webgl-msdf/text";
+import { BLEND_NORMAL } from "@thi.ng/webgl/api/blend";
+import { DrawMode, ModelSpec } from "@thi.ng/webgl/api/model";
+import { TextureFilter, TextureRepeat } from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defShader } from "@thi.ng/webgl/shader";
+import { defTexture } from "@thi.ng/webgl/texture";
+import GLYPHS from "./ibmplexsans-light-msdf-converted.json";
+import GLYPH_TEX from "./ibmplexsans-light.png";
const TEXT = `Do not go gentle into that good night,
Old age should burn and rave at close of day;
@@ -216,7 +198,9 @@ const createStarField = (gl: WebGLRenderingContext, num = 1000) => {
};
const app = () => {
- const glyphs = convertGlyphs(GLYPHS);
+ // If using MSDF font def from https://msdf-bmfont.donmccurdy.com/
+ // const glyphs = convertGlyphs(GLYPHS);
+ const glyphs = GLYPHS;
let stars: ModelSpec;
let body: ModelSpec;
let mouse: ISubscription;
diff --git a/examples/webgl-multipass/package.json b/examples/webgl-multipass/package.json
index 03d5d74ece..33de8a2871 100644
--- a/examples/webgl-multipass/package.json
+++ b/examples/webgl-multipass/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/pixel": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true
diff --git a/examples/webgl-multipass/src/index.ts b/examples/webgl-multipass/src/index.ts
index 7b032c4c35..d6ff08d96a 100644
--- a/examples/webgl-multipass/src/index.ts
+++ b/examples/webgl-multipass/src/index.ts
@@ -1,30 +1,22 @@
-import { canvas2d, GRAY8, PackedBuffer } from "@thi.ng/pixel";
-import {
- $x,
- $xyz,
- assign,
- defMain,
- fract,
- length,
- mul,
- pow,
- sin,
- sub,
- sym,
- texture,
- Vec2Sym,
- vec3,
- vec4,
- Vec4Sym,
-} from "@thi.ng/shader-ast";
-import { clamp01, fit1101, fragUV } from "@thi.ng/shader-ast-stdlib";
-import {
- defMultiPass,
- glCanvas,
- readTexture,
- TextureFormat,
- TextureType,
-} from "@thi.ng/webgl";
+import { canvas2d } from "@thi.ng/pixel/canvas";
+import { GRAY8 } from "@thi.ng/pixel/format/gray8";
+import { packedBuffer } from "@thi.ng/pixel/packed";
+import type { Vec2Sym, Vec4Sym } from "@thi.ng/shader-ast";
+import { clamp01 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { fragUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul, sub } from "@thi.ng/shader-ast/ast/ops";
+import { $x, $xyz } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { fract, length, pow, sin } from "@thi.ng/shader-ast/builtin/math";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import { TextureFormat, TextureType } from "@thi.ng/webgl/api/texture";
+import { glCanvas } from "@thi.ng/webgl/canvas";
+import { defMultiPass } from "@thi.ng/webgl/multipass";
+import { readTexture } from "@thi.ng/webgl/readpixels";
// create WebGL canvas
const canvas = glCanvas({
@@ -109,7 +101,7 @@ toy.update(0);
const canv = canvas2d(32, 32);
document.body.appendChild(canv.canvas);
-new PackedBuffer(
+packedBuffer(
32,
32,
GRAY8,
diff --git a/examples/webgl-shadertoy/package.json b/examples/webgl-shadertoy/package.json
index 4bf2d8a75f..af1317f21f 100644
--- a/examples/webgl-shadertoy/package.json
+++ b/examples/webgl-shadertoy/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/webgl-shadertoy/src/index.ts b/examples/webgl-shadertoy/src/index.ts
index 561fa7f18c..418264d4e1 100644
--- a/examples/webgl-shadertoy/src/index.ts
+++ b/examples/webgl-shadertoy/src/index.ts
@@ -1,32 +1,24 @@
+import type { FloatSym, Vec2Sym, Vec2Term, Vec3Sym } from "@thi.ng/shader-ast";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { aspectCorrectedUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { ret } from "@thi.ng/shader-ast/ast/function";
+import { float, int, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, eq, mul, neg } from "@thi.ng/shader-ast/ast/ops";
+import { $xy } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
import {
- $xy,
- add,
distance,
- eq,
- float,
- FloatSym,
fract,
- int,
min,
mix,
- mul,
- neg,
- ret,
sin,
- sym,
- Vec2Sym,
- Vec2Term,
- vec3,
- Vec3Sym,
- vec4,
-} from "@thi.ng/shader-ast";
-import { aspectCorrectedUV, fit1101 } from "@thi.ng/shader-ast-stdlib";
-import { glCanvas } from "@thi.ng/webgl";
+} from "@thi.ng/shader-ast/builtin/math";
import {
MainImageFn,
shaderToy,
ShaderToyUniforms,
} from "@thi.ng/webgl-shadertoy";
+import { glCanvas } from "@thi.ng/webgl/canvas";
interface DemoUniforms extends ShaderToyUniforms {
bright: FloatSym;
diff --git a/examples/webgl-ssao/package.json b/examples/webgl-ssao/package.json
index 55c50442a0..7aa7f2728e 100644
--- a/examples/webgl-ssao/package.json
+++ b/examples/webgl-ssao/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -28,7 +28,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/webgl-ssao/src/index.ts b/examples/webgl-ssao/src/index.ts
index 4875ae4e7c..5133645333 100644
--- a/examples/webgl-ssao/src/index.ts
+++ b/examples/webgl-ssao/src/index.ts
@@ -1,30 +1,33 @@
import type { IDeref } from "@thi.ng/api";
-import { sin } from "@thi.ng/dsp";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL2 } from "@thi.ng/hdom-components";
-import { lookAt, perspective, transform44 } from "@thi.ng/matrices";
-import { fromRAF, tweenNumber } from "@thi.ng/rstream";
-import { benchmark, map, movingAverage, repeatedly } from "@thi.ng/transducers";
-import { rotateY } from "@thi.ng/vectors";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import { canvasWebGL2 } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { transform44 } from "@thi.ng/matrices/transform";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { tweenNumber } from "@thi.ng/rstream/tween";
+import { benchmark } from "@thi.ng/transducers/benchmark";
+import { map } from "@thi.ng/transducers/map";
+import { movingAverage } from "@thi.ng/transducers/moving-average";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { rotateY } from "@thi.ng/vectors/rotate";
+import type { GLMat4, GLVec3, ModelSpec } from "@thi.ng/webgl";
import {
- checkerboard,
- compileModel,
- defCubeModel,
- defFBO,
- defQuadModel,
- defRBO,
- defShader,
- defTexture,
- draw,
- FBO,
- GLMat4,
- GLVec3,
- ModelSpec,
TextureFilter,
TextureFormat,
TextureOpts,
TextureRepeat,
-} from "@thi.ng/webgl";
+} from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defFBO, FBO } from "@thi.ng/webgl/fbo";
+import { defCubeModel } from "@thi.ng/webgl/geo/cube";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defRBO } from "@thi.ng/webgl/rbo";
+import { defShader } from "@thi.ng/webgl/shader";
+import { defTexture } from "@thi.ng/webgl/texture";
+import { checkerboard } from "@thi.ng/webgl/textures/checkerboard";
import { CONTROLS, PARAMS, PARAM_DEFS } from "./params";
import { FINAL_SHADER, LIGHT_SHADER, SSAO_SHADER } from "./shaders";
diff --git a/examples/webgl-ssao/src/params.ts b/examples/webgl-ssao/src/params.ts
index 1cc53d7157..2029ff86b6 100644
--- a/examples/webgl-ssao/src/params.ts
+++ b/examples/webgl-ssao/src/params.ts
@@ -1,22 +1,27 @@
import type { IObjectOf } from "@thi.ng/api";
-import { reactive, Stream } from "@thi.ng/rstream";
-import { assocObj, map, pairs, push, transduce } from "@thi.ng/transducers";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { map } from "@thi.ng/transducers/map";
+import { pairs } from "@thi.ng/transducers/pairs";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
-const slider = (label: string, attribs: any, stream: Stream) => () => [
- "div.mb2",
- ["span.dib.w4", label],
+const slider = (label: string, attribs: any, stream: Stream) => () =>
[
- "input.w5",
- {
- ...attribs,
- type: "range",
- value: stream.deref(),
- oninput: (e: Event) =>
- stream.next(parseFloat((e.target).value)),
- },
- ],
- ["span.ml3", stream.deref()],
-];
+ "div.mb2",
+ ["span.dib.w4", label],
+ [
+ "input.w5",
+ {
+ ...attribs,
+ type: "range",
+ value: stream.deref(),
+ oninput: (e: Event) =>
+ stream.next(parseFloat((e.target).value)),
+ },
+ ],
+ ["span.ml3", stream.deref()],
+ ];
type ParamDef = [string, any, number];
diff --git a/examples/webgl-ssao/src/shaders.ts b/examples/webgl-ssao/src/shaders.ts
index 4de3f07aaa..b735fc9545 100644
--- a/examples/webgl-ssao/src/shaders.ts
+++ b/examples/webgl-ssao/src/shaders.ts
@@ -1,21 +1,16 @@
-import { mergeDeepObj } from "@thi.ng/associative";
-import {
- $x,
- $xyz,
- assign,
- defMain,
- mul,
- sub,
- texture,
- vec4,
-} from "@thi.ng/shader-ast";
-import { clamp01 } from "@thi.ng/shader-ast-stdlib";
+import { mergeDeepObj } from "@thi.ng/associative/merge-deep";
+import { clamp01 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul, sub } from "@thi.ng/shader-ast/ast/ops";
+import { $x, $xyz } from "@thi.ng/shader-ast/ast/swizzle";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import type { ShaderFn, ShaderSpec } from "@thi.ng/webgl";
import {
FX_SHADER_SPEC,
FX_SHADER_SPEC_UV,
- ShaderFn,
- ShaderSpec,
-} from "@thi.ng/webgl";
+} from "@thi.ng/webgl/shaders/pipeline";
export const LIGHT_SHADER: ShaderSpec = {
vs: `void main() {
diff --git a/examples/wolfram/package.json b/examples/wolfram/package.json
index 211b46f170..da4eeef8a0 100644
--- a/examples/wolfram/package.json
+++ b/examples/wolfram/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/dl-asset": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/wolfram/src/index.ts b/examples/wolfram/src/index.ts
index 33145e6e66..9d1f52493a 100644
--- a/examples/wolfram/src/index.ts
+++ b/examples/wolfram/src/index.ts
@@ -1,33 +1,29 @@
-import { downloadWithMime } from "@thi.ng/dl-asset";
-import { dropdown } from "@thi.ng/hdom-components";
-import {
- fromIterable,
- fromRAF,
- metaStream,
- reactive,
- sidechainToggle,
- sync,
-} from "@thi.ng/rstream";
-import {
- buildKernel1d,
- comp,
- convolve1d,
- filter,
- flatten,
- iterator1,
- lookup1d,
- map,
- range,
- range2d,
- reducer,
- scan,
- slidingWindow,
- str,
- transduce,
- zip,
-} from "@thi.ng/transducers";
-import { bits, randomBits } from "@thi.ng/transducers-binary";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { fromIterable } from "@thi.ng/rstream/iterable";
+import { metaStream } from "@thi.ng/rstream/metastream";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { sidechainToggle } from "@thi.ng/rstream/sidechain-toggle";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { bits } from "@thi.ng/transducers-binary/bits";
+import { randomBits } from "@thi.ng/transducers-binary/random-bits";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { buildKernel1d, convolve1d } from "@thi.ng/transducers/convolve";
+import { filter } from "@thi.ng/transducers/filter";
+import { flatten } from "@thi.ng/transducers/flatten";
+import { iterator1 } from "@thi.ng/transducers/iterator";
+import { lookup1d } from "@thi.ng/transducers/lookup";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import { range2d } from "@thi.ng/transducers/range2d";
+import { reducer } from "@thi.ng/transducers/reduce";
+import { scan } from "@thi.ng/transducers/scan";
+import { slidingWindow } from "@thi.ng/transducers/sliding-window";
+import { str } from "@thi.ng/transducers/str";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
const WIDTH = 160;
const HEIGHT = 32;
diff --git a/examples/xml-converter/package.json b/examples/xml-converter/package.json
index 5713ea5745..080d7bcd54 100644
--- a/examples/xml-converter/package.json
+++ b/examples/xml-converter/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build",
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build",
"build:cli": "../../node_modules/.bin/tsc -p tsconfig-cli.json"
},
"dependencies": {
@@ -26,7 +26,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/xml-converter/src/convert.ts b/examples/xml-converter/src/convert.ts
index 2df817882a..2c02d247a8 100644
--- a/examples/xml-converter/src/convert.ts
+++ b/examples/xml-converter/src/convert.ts
@@ -1,15 +1,13 @@
-import { isString } from "@thi.ng/checks";
+import { isString } from "@thi.ng/checks/is-string";
import { parse, ParseElement, ParseEvent, Type } from "@thi.ng/sax";
-import {
- assocObj,
- comp,
- filter,
- last,
- map,
- pairs,
- push,
- transduce,
-} from "@thi.ng/transducers";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { last } from "@thi.ng/transducers/last";
+import { map } from "@thi.ng/transducers/map";
+import { pairs } from "@thi.ng/transducers/pairs";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
import { DEFAULT_FORMAT, format, FormatOpts } from "./format";
export interface ConversionOpts {
diff --git a/examples/xml-converter/src/format.ts b/examples/xml-converter/src/format.ts
index c2ef636f02..df700b0cc7 100644
--- a/examples/xml-converter/src/format.ts
+++ b/examples/xml-converter/src/format.ts
@@ -1,7 +1,10 @@
-import { peek } from "@thi.ng/arrays";
-import { isArray, isBoolean, isNumber, isPlainObject } from "@thi.ng/checks";
-import { DEFAULT, defmulti } from "@thi.ng/defmulti";
-import { repeat } from "@thi.ng/strings";
+import { peek } from "@thi.ng/arrays/peek";
+import { isArray } from "@thi.ng/checks/is-array";
+import { isBoolean } from "@thi.ng/checks/is-boolean";
+import { isNumber } from "@thi.ng/checks/is-number";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
+import { DEFAULT, defmulti } from "@thi.ng/defmulti/defmulti";
+import { repeat } from "@thi.ng/strings/repeat";
export interface FormatOpts {
indent: number;
@@ -151,7 +154,6 @@ format.add("obj", (opts, res, x) => {
});
// implementation for other values
-format.add(
- DEFAULT,
+format.setDefault(
(opts, res, x) => (res += spaces(opts.indent) + formatVal(opts, x))
);
diff --git a/examples/xml-converter/src/index.ts b/examples/xml-converter/src/index.ts
index 1e20e462bc..e39ecd4e37 100644
--- a/examples/xml-converter/src/index.ts
+++ b/examples/xml-converter/src/index.ts
@@ -1,6 +1,7 @@
-import { reactive, sync } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
import { convertXML } from "./convert";
import { COMPACT_FORMAT, DEFAULT_FORMAT } from "./format";
import { app, UI } from "./ui";
diff --git a/examples/xml-converter/src/ui.ts b/examples/xml-converter/src/ui.ts
index 5ed2e8bcd6..10db950e16 100644
--- a/examples/xml-converter/src/ui.ts
+++ b/examples/xml-converter/src/ui.ts
@@ -1,5 +1,5 @@
import type { ISubscriber } from "@thi.ng/rstream";
-import { mapIndexed } from "@thi.ng/transducers";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
import { handleTab } from "./utils";
// converted from:
@@ -19,8 +19,7 @@ const ICON_COPY = [
[
"path",
{
- d:
- "M11,4.2V8h3.8L11,4.2z M15,9h-4c-0.6,0-1-0.4-1-1V4H4.5C4.2,4,4,4.2,4,4.5v10C4,14.8,4.2,15,4.5,15h10 c0.3,0,0.5-0.2,0.5-0.5V9z M11,3c0.1,0,0.3,0.1,0.4,0.1l4.5,4.5C15.9,7.7,16,7.9,16,8v6.5c0,0.8-0.7,1.5-1.5,1.5h-10 C3.7,16,3,15.3,3,14.5v-10C3,3.7,3.7,3,4.5,3H11z",
+ d: "M11,4.2V8h3.8L11,4.2z M15,9h-4c-0.6,0-1-0.4-1-1V4H4.5C4.2,4,4,4.2,4,4.5v10C4,14.8,4.2,15,4.5,15h10 c0.3,0,0.5-0.2,0.5-0.5V9z M11,3c0.1,0,0.3,0.1,0.4,0.1l4.5,4.5C15.9,7.7,16,7.9,16,8v6.5c0,0.8-0.7,1.5-1.5,1.5h-10 C3.7,16,3,15.3,3,14.5v-10C3,3.7,3.7,3,4.5,3H11z",
},
],
];
@@ -74,36 +73,47 @@ export const UI = {
// transformer and receives a tuple of xml & formatted hiccup strings.
// defined as closure to avoid using global vars. the `ctx` is the above
// `UI.main` and `inputs` are defined in `index.ts`.
-export const app = (ctx: any, inputs: any) => ({ src, hiccup }: any) => [
- "div.flex-ns",
- [
- editPane,
- ["XML/HTML source", ["small", ctx.small, "(must be well formed!)"]],
- {
- ...ctx.src,
- onkeydown: handleTab(inputs.xml),
- // emitting a new value to the stream will
- // re-trigger conversion & UI update
- oninput: (e: any) => inputs.xml.next(e.target.value),
- },
- src,
- ],
- [
- editPane,
- ["Transformed Hiccup / JSON"],
- hiccup.indexOf("error") < 0 ? ctx.result.success : ctx.result.error,
- hiccup,
+export const app =
+ (ctx: any, inputs: any) =>
+ ({ src, hiccup }: any) =>
[
- copyButton,
- {
- class: hiccup.indexOf("error") < 0 ? "bg-green" : "bg-gray",
- },
- inputs.copyButton,
- hiccup,
- ],
- [transformOpts, inputs],
- ],
-];
+ "div.flex-ns",
+ [
+ editPane,
+ [
+ "XML/HTML source",
+ ["small", ctx.small, "(must be well formed!)"],
+ ],
+ {
+ ...ctx.src,
+ onkeydown: handleTab(inputs.xml),
+ // emitting a new value to the stream will
+ // re-trigger conversion & UI update
+ oninput: (e: any) => inputs.xml.next(e.target.value),
+ },
+ src,
+ ],
+ [
+ editPane,
+ ["Transformed Hiccup / JSON"],
+ hiccup.indexOf("error") < 0
+ ? ctx.result.success
+ : ctx.result.error,
+ hiccup,
+ [
+ copyButton,
+ {
+ class:
+ hiccup.indexOf("error") < 0
+ ? "bg-green"
+ : "bg-gray",
+ },
+ inputs.copyButton,
+ hiccup,
+ ],
+ [transformOpts, inputs],
+ ],
+ ];
// configurable editor panel UI component
// (uses Tachyons CSS classes for styling)
diff --git a/examples/xml-converter/src/utils.ts b/examples/xml-converter/src/utils.ts
index 0b0650b07a..a43fe9aef9 100644
--- a/examples/xml-converter/src/utils.ts
+++ b/examples/xml-converter/src/utils.ts
@@ -1,6 +1,6 @@
import type { ISubscriber } from "@thi.ng/rstream";
-import { splice } from "@thi.ng/strings";
-import { map } from "@thi.ng/transducers";
+import { splice } from "@thi.ng/strings/splice";
+import { map } from "@thi.ng/transducers/map";
export const asSet = (x: string) => new Set(map((x) => x.trim(), x.split(",")));
@@ -9,20 +9,19 @@ export const xformAsSet = map(asSet);
// key event handler for textareas to override Tab key behavior and
// insert spaces at cursor position instead of changing keyboard focus
-export const handleTab = (stream: ISubscriber) => (
- e: KeyboardEvent
-) => {
- // override tab to insert spaces at edit pos
- if (e.key === "Tab") {
- e.preventDefault();
- stream.next(
- splice(
- (e.target).value,
- " ",
- (e.target).selectionStart
- )
- );
- }
-};
+export const handleTab =
+ (stream: ISubscriber) => (e: KeyboardEvent) => {
+ // override tab to insert spaces at edit pos
+ if (e.key === "Tab") {
+ e.preventDefault();
+ stream.next(
+ splice(
+ (e.target).value,
+ " ",
+ (e.target).selectionStart
+ )
+ );
+ }
+ };
export const varName = (name: string) => name.replace(/\-+/g, "_");
diff --git a/package.json b/package.json
index 83870f8e70..c11a9e314b 100644
--- a/package.json
+++ b/package.json
@@ -1,64 +1,54 @@
{
"private": true,
+ "type": "module",
"workspaces": [
"packages/*"
],
"devDependencies": {
- "@istanbuljs/nyc-config-typescript": "^1.0.1",
- "@microsoft/api-documenter": "^7.13.44",
- "@microsoft/api-extractor": "^7.18.7",
+ "@microsoft/api-documenter": "^7.13.62",
+ "@microsoft/api-extractor": "^7.18.15",
"@snowpack/plugin-typescript": "^1.2.1",
"@snowpack/plugin-webpack": "^3.0.0",
- "@types/mocha": "^9.0.0",
- "@types/node": "^16.7.10",
+ "@types/node": "^16.10.3",
"@types/snowpack-env": "^2.3.4",
- "benchmark": "^2.1.4",
- "browserslist": "^4.16.8",
- "file-loader": "^6.2.0",
+ "browserslist": "^4.17.3",
+ "esbuild": "^0.13.4",
"gzip-size": "^6.0.0",
"html-minifier-terser": "^6.0.2",
"lerna": "^4.0.0",
- "mocha": "^9.1.1",
- "nyc": "^15.1.0",
- "postcss": "^8.3.6",
"rimraf": "^3.0.2",
- "rollup": "^2.56.3",
+ "rollup": "^2.58.0",
"rollup-plugin-cleanup": "^3.2.1",
"snowpack": "^3.8.8",
- "terser": "^5.7.2",
- "ts-loader": "^9.2.5",
+ "terser": "^5.9.0",
"ts-node": "^10.2.1",
- "typedoc": "^0.21.9",
- "typescript": "4.4.2",
- "webpack": "^5.51.2",
- "webpack-cli": "^4.8.0"
+ "typedoc": "^0.22.5",
+ "typescript": "4.4.3"
},
"dependencies": {
"@ygoe/msgpack": "^1.0.3"
},
"scripts": {
- "bootstrap": "yarn install && lerna -v && lerna bootstrap",
+ "bootstrap": "yarn install && lerna bootstrap",
"build": "yarn bootstrap && lerna run build --sort",
- "build:release": "yarn bootstrap && lerna run build:release --sort",
- "build:es6only": "lerna run clean && lerna run build:es6 --sort",
"build:check": "lerna run build:check",
"clean": "lerna run clean",
- "cover": "lerna run cover",
"doc": "lerna run doc",
- "doc:readme": "lerna run doc:readme",
"doc:ae": "lerna run doc:ae && scripts/collect-apis",
- "doc:examples": "ts-node -P tools/tsconfig.json tools/src/readme-examples.ts",
+ "doc:examples": "scripts/node-esm tools/src/readme-examples.ts",
+ "doc:readme": "lerna run doc:readme",
+ "doc:stats": "lerna run doc:stats",
"examples": "scripts/build-examples",
"pub": "lerna publish --registry https://registry.npmjs.org/ && yarn doc && scripts/deploy-docs",
"test": "yarn build && yarn test:only",
"test:only": "lerna run test",
- "tool:deps": "ts-node -P tools/tsconfig.json tools/src/adjacency.ts",
- "tool:imports": "ts-node -P tools/tsconfig.json tools/src/check-imports.ts",
- "tool:exports": "ts-node -P tools/tsconfig.json tools/src/check-exports.ts",
- "tool:prune": "ts-node -P tools/tsconfig.json tools/src/prune-changelogs.ts",
- "tool:searchindex": "ts-node -P tools/tsconfig.json tools/src/build-search-index.ts"
+ "tool:deps": "scripts/node-esm tools/src/adjacency.ts",
+ "tool:exports": "scripts/node-esm tools/src/check-exports.ts",
+ "tool:imports": "scripts/node-esm tools/src/check-imports.ts",
+ "tool:prune": "scripts/node-esm tools/src/prune-changelogs.ts",
+ "tool:searchindex": "scripts/node-esm tools/src/build-search-index.ts"
},
"resolutions": {
- "typescript": "4.4.2"
+ "typescript": "4.4.3"
}
}
diff --git a/packages/adapt-dpi/CHANGELOG.md b/packages/adapt-dpi/CHANGELOG.md
index dba9fe0852..9868e0e368 100644
--- a/packages/adapt-dpi/CHANGELOG.md
+++ b/packages/adapt-dpi/CHANGELOG.md
@@ -3,14 +3,41 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-# 1.0.0 (2020-06-07)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adapt-dpi@1.0.23...@thi.ng/adapt-dpi@2.0.0) (2021-10-12)
-### Features
+### Build System
-* **adapt-dpi:** extract as new pkg ([7250041](https://github.com/thi-ng/umbrella/commit/7250041e30995844ac20295bdb36b351f5b2ccc8))
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
### BREAKING CHANGES
-* **adapt-dpi:** extracted from hdom-components pkg for better re-use
+* discontinue CommonJS & UMD versions
+
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
+
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
+
+
+
+
+
+
+# 1.0.0 (2020-06-07)
+
+### Features
+
+- **adapt-dpi:** extract as new pkg ([7250041](https://github.com/thi-ng/umbrella/commit/7250041e30995844ac20295bdb36b351f5b2ccc8))
+
+### BREAKING CHANGES
+
+- **adapt-dpi:** extracted from hdom-components pkg for better re-use
diff --git a/packages/adapt-dpi/README.md b/packages/adapt-dpi/README.md
index 783321dbe2..3babe549f8 100644
--- a/packages/adapt-dpi/README.md
+++ b/packages/adapt-dpi/README.md
@@ -40,15 +40,23 @@ buffer itself based on DPR (e.g. 2x size).
yarn add @thi.ng/adapt-dpi
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const adaptDpi = await import("@thi.ng/adapt-dpi");
```
-Package sizes (gzipped, pre-treeshake): ESM: 150 bytes / CJS: 198 bytes / UMD: 316 bytes
+Package sizes (gzipped, pre-treeshake): ESM: 150 bytes
## Dependencies
diff --git a/packages/adapt-dpi/package.json b/packages/adapt-dpi/package.json
index 235bb6e89a..d035b289d1 100644
--- a/packages/adapt-dpi/package.json
+++ b/packages/adapt-dpi/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/adapt-dpi",
- "version": "1.0.23",
+ "version": "2.0.0",
"description": "HDPI canvas adapter / styling utility",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,23 +24,18 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib"
- ],
"keywords": [
"browser",
"canvas",
@@ -52,7 +47,15 @@
"publishConfig": {
"access": "public"
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ }
+ },
"thi.ng": {
"year": 2015
}
diff --git a/packages/adapt-dpi/test/index.ts b/packages/adapt-dpi/test/index.ts
index 51bf6a8ddb..91f33222c8 100644
--- a/packages/adapt-dpi/test/index.ts
+++ b/packages/adapt-dpi/test/index.ts
@@ -1,6 +1,5 @@
+import { group } from "@thi.ng/testament";
// import * as assert from "assert";
// import { } from "../src";
-describe("adapt-dpi", () => {
- it("tests pending");
-});
+group("adapt-dpi", {});
diff --git a/packages/adapt-dpi/test/tsconfig.json b/packages/adapt-dpi/test/tsconfig.json
deleted file mode 100644
index 72b29d55ac..0000000000
--- a/packages/adapt-dpi/test/tsconfig.json
+++ /dev/null
@@ -1,8 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs"
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/adjacency/CHANGELOG.md b/packages/adjacency/CHANGELOG.md
index 4369b35258..e7193969b8 100644
--- a/packages/adjacency/CHANGELOG.md
+++ b/packages/adjacency/CHANGELOG.md
@@ -3,77 +3,85 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-## [1.0.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@1.0.4...@thi.ng/adjacency@1.0.5) (2021-09-03)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@1.0.5...@thi.ng/adjacency@2.0.0) (2021-10-12)
-**Note:** Version bump only for package @thi.ng/adjacency
+### Build System
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
+### BREAKING CHANGES
-# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.2.6...@thi.ng/adjacency@0.3.0) (2021-02-20)
-
-
-### Features
-
-* **adjacency:** add AdjacencyList impl & initial tests ([8f44c97](https://github.com/thi-ng/umbrella/commit/8f44c9762c0856a9b96e4548d2386eca6dcbf397))
-* **adjacency:** add IGraph.degree() & impls ([9fb02ac](https://github.com/thi-ng/umbrella/commit/9fb02ac7467785a0802c544cbc3100d6ac52fb87))
-* **adjacency:** major update Adjacency(Bit)Matrix classes & API ([cd71a5f](https://github.com/thi-ng/umbrella/commit/cd71a5fca3b2d8525c5b1c6e9032e55e39fea2dd))
-
-
-### Performance Improvements
+* discontinue CommonJS & UMD versions
-* **adjacency:** pre-cache MST edge costs ([290f3a6](https://github.com/thi-ng/umbrella/commit/290f3a6e1f9d71ddf3bb33f4bc6e9552896903a9))
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-### BREAKING CHANGES
-* **adjacency:** replace .valence() w/ more flexible .degree() methods
-- add IGraph.degree() with same default behavior as .valence(),
- but supporting diff degree types (in/out/inout)
-- add .degree() impls for all
-- remove old .valence() methods
-- update tests
-* **adjacency:** fixed order add/removeEdge(), valence(), neighbors(),
-remove static methods
-- update IGraph, add/update methods, return types, generics
-- remove/replace static methods in Adjacency(Bit)Matrix
-- add defAdjBitMatrix/defAdjMatrix
-- refactor/extract/re-use .toDot() graphviz conversion
-- update tests
+## [1.0.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@1.0.4...@thi.ng/adjacency@1.0.5) (2021-09-03)
+**Note:** Version bump only for package @thi.ng/adjacency
+# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.2.6...@thi.ng/adjacency@0.3.0) (2021-02-20)
-# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.67...@thi.ng/adjacency@0.2.0) (2020-12-22)
+### Features
+- **adjacency:** add AdjacencyList impl & initial tests ([8f44c97](https://github.com/thi-ng/umbrella/commit/8f44c9762c0856a9b96e4548d2386eca6dcbf397))
+- **adjacency:** add IGraph.degree() & impls ([9fb02ac](https://github.com/thi-ng/umbrella/commit/9fb02ac7467785a0802c544cbc3100d6ac52fb87))
+- **adjacency:** major update Adjacency(Bit)Matrix classes & API ([cd71a5f](https://github.com/thi-ng/umbrella/commit/cd71a5fca3b2d8525c5b1c6e9032e55e39fea2dd))
-### Code Refactoring
+### Performance Improvements
-* **adjacency:** fix [#256](https://github.com/thi-ng/umbrella/issues/256) replace enum w/ type alias ([88edbe1](https://github.com/thi-ng/umbrella/commit/88edbe10ffe9ceb9f5e8494c9a60b8067a7d57d1))
+- **adjacency:** pre-cache MST edge costs ([290f3a6](https://github.com/thi-ng/umbrella/commit/290f3a6e1f9d71ddf3bb33f4bc6e9552896903a9))
+### BREAKING CHANGES
-### BREAKING CHANGES
+- **adjacency:** replace .valence() w/ more flexible .degree() methods
+ - add IGraph.degree() with same default behavior as .valence(), but supporting diff degree types (in/out/inout)
+ - add .degree() impls for all
+ - remove old .valence() methods
+ - update tests
+- **adjacency:** fixed order add/removeEdge(), valence(), neighbors(), remove static methods
+ - update IGraph, add/update methods, return types, generics
+ - remove/replace static methods in Adjacency(Bit)Matrix
+ - add defAdjBitMatrix/defAdjMatrix
+ - refactor/extract/re-use .toDot() graphviz conversion
+ - update tests
-* **adjacency:** replace DegreeType w/ type alias
+# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.67...@thi.ng/adjacency@0.2.0) (2020-12-22)
+### Code Refactoring
+- **adjacency:** fix [#256](https://github.com/thi-ng/umbrella/issues/256) replace enum w/ type alias ([88edbe1](https://github.com/thi-ng/umbrella/commit/88edbe10ffe9ceb9f5e8494c9a60b8067a7d57d1))
+### BREAKING CHANGES
+- **adjacency:** replace DegreeType w/ type alias
-## [0.1.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.6...@thi.ng/adjacency@0.1.7) (2019-03-18)
+## [0.1.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.6...@thi.ng/adjacency@0.1.7) (2019-03-18)
-### Performance Improvements
+### Performance Improvements
-* **adjacency:** update subsets() to use canonical() ([0918c5b](https://github.com/thi-ng/umbrella/commit/0918c5b))
+- **adjacency:** update subsets() to use canonical() ([0918c5b](https://github.com/thi-ng/umbrella/commit/0918c5b))
-# 0.1.0 (2019-02-17)
+# 0.1.0 (2019-02-17)
-### Features
+### Features
-* **adjacency:** add bitmatrix edge counting, add/fix toDot() impls, add tests ([dae97ff](https://github.com/thi-ng/umbrella/commit/dae97ff))
-* **adjacency:** merge w/ unionfind pkg, add BFS, DFS, MST, DisjointSet ([2339b43](https://github.com/thi-ng/umbrella/commit/2339b43))
-* **adjacency:** re-import refactored adj matrices as new package ([501ea5e](https://github.com/thi-ng/umbrella/commit/501ea5e))
+- **adjacency:** add bitmatrix edge counting, add/fix toDot() impls, add tests ([dae97ff](https://github.com/thi-ng/umbrella/commit/dae97ff))
+- **adjacency:** merge w/ unionfind pkg, add BFS, DFS, MST, DisjointSet ([2339b43](https://github.com/thi-ng/umbrella/commit/2339b43))
+- **adjacency:** re-import refactored adj matrices as new package ([501ea5e](https://github.com/thi-ng/umbrella/commit/501ea5e))
diff --git a/packages/adjacency/README.md b/packages/adjacency/README.md
index 2a86463465..7f67385b51 100644
--- a/packages/adjacency/README.md
+++ b/packages/adjacency/README.md
@@ -39,15 +39,23 @@ Sparse & bitwise adjacency matrices and related functions for directed & undirec
yarn add @thi.ng/adjacency
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const adjacency = await import("@thi.ng/adjacency");
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.31 KB / CJS: 2.40 KB / UMD: 2.46 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.38 KB
## Dependencies
diff --git a/packages/adjacency/package.json b/packages/adjacency/package.json
index d61b555f3b..368dee18e5 100644
--- a/packages/adjacency/package.json
+++ b/packages/adjacency/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/adjacency",
- "version": "1.0.5",
+ "version": "2.0.0",
"description": "Sparse & bitwise adjacency matrices and related functions for directed & undirected graphs",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,35 +24,27 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "pub": "yarn build:release && yarn publish --access public"
- },
- "devDependencies": {
- "@thi.ng/vectors": "^6.2.0"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
},
"dependencies": {
- "@thi.ng/api": "^7.2.0",
- "@thi.ng/arrays": "^1.0.3",
- "@thi.ng/bitfield": "^1.0.3",
- "@thi.ng/dcons": "^2.3.34",
- "@thi.ng/errors": "^1.3.4",
- "@thi.ng/sparse": "^0.1.89"
+ "@thi.ng/api": "^8.0.0",
+ "@thi.ng/arrays": "^2.0.0",
+ "@thi.ng/bitfield": "^2.0.0",
+ "@thi.ng/dcons": "^3.0.0",
+ "@thi.ng/errors": "^2.0.0",
+ "@thi.ng/sparse": "^0.2.0"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0",
+ "@thi.ng/vectors": "^7.0.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib"
- ],
"keywords": [
"adjacency",
"binary",
@@ -80,7 +72,39 @@
"publishConfig": {
"access": "public"
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./bfs": {
+ "import": "./bfs.js"
+ },
+ "./binary": {
+ "import": "./binary.js"
+ },
+ "./dfs": {
+ "import": "./dfs.js"
+ },
+ "./disjoint-set": {
+ "import": "./disjoint-set.js"
+ },
+ "./list": {
+ "import": "./list.js"
+ },
+ "./mst": {
+ "import": "./mst.js"
+ },
+ "./sparse": {
+ "import": "./sparse.js"
+ }
+ },
"thi.ng": {
"related": [
"dgraph"
diff --git a/packages/adjacency/src/bfs.ts b/packages/adjacency/src/bfs.ts
index ea97b5875a..055aa59d02 100644
--- a/packages/adjacency/src/bfs.ts
+++ b/packages/adjacency/src/bfs.ts
@@ -1,5 +1,5 @@
-import { BitField } from "@thi.ng/bitfield";
-import { DCons } from "@thi.ng/dcons";
+import { BitField } from "@thi.ng/bitfield/bitfield";
+import { DCons } from "@thi.ng/dcons/dcons";
import type { CostFn, IGraph } from "./api";
export class BFS {
diff --git a/packages/adjacency/src/binary.ts b/packages/adjacency/src/binary.ts
index 348892458b..e07f4204aa 100644
--- a/packages/adjacency/src/binary.ts
+++ b/packages/adjacency/src/binary.ts
@@ -1,4 +1,4 @@
-import { BitMatrix } from "@thi.ng/bitfield";
+import { BitMatrix } from "@thi.ng/bitfield/bitmatrix";
import type { DegreeType, Edge, IGraph } from "./api";
import { into, invert, toDot } from "./utils";
diff --git a/packages/adjacency/src/dfs.ts b/packages/adjacency/src/dfs.ts
index 279f816935..4376cf9954 100644
--- a/packages/adjacency/src/dfs.ts
+++ b/packages/adjacency/src/dfs.ts
@@ -1,5 +1,5 @@
-import { BitField } from "@thi.ng/bitfield";
-import { DCons } from "@thi.ng/dcons";
+import { BitField } from "@thi.ng/bitfield/bitfield";
+import { DCons } from "@thi.ng/dcons/dcons";
import type { IGraph } from "./api";
export class DFS {
diff --git a/packages/adjacency/src/disjoint-set.ts b/packages/adjacency/src/disjoint-set.ts
index 21c94d008b..36c4d95d6d 100644
--- a/packages/adjacency/src/disjoint-set.ts
+++ b/packages/adjacency/src/disjoint-set.ts
@@ -1,4 +1,4 @@
-import { fillRange } from "@thi.ng/arrays";
+import { fillRange } from "@thi.ng/arrays/fill-range";
/**
* Typed array based Disjoint Set implementation with quick union and
diff --git a/packages/adjacency/src/list.ts b/packages/adjacency/src/list.ts
index 3fa462edc9..da5332f526 100644
--- a/packages/adjacency/src/list.ts
+++ b/packages/adjacency/src/list.ts
@@ -1,4 +1,4 @@
-import { DCons } from "@thi.ng/dcons";
+import { DCons } from "@thi.ng/dcons/dcons";
import type { DegreeType, Edge, IGraph } from "./api";
import { into, invert, toDot } from "./utils";
diff --git a/packages/adjacency/src/mst.ts b/packages/adjacency/src/mst.ts
index 2543756c24..f50d6500ed 100644
--- a/packages/adjacency/src/mst.ts
+++ b/packages/adjacency/src/mst.ts
@@ -1,5 +1,5 @@
import type { Fn } from "@thi.ng/api";
-import { sortByCachedKey } from "@thi.ng/arrays";
+import { sortByCachedKey } from "@thi.ng/arrays/sort-cached";
import { DisjointSet } from "./disjoint-set";
/**
diff --git a/packages/adjacency/src/sparse.ts b/packages/adjacency/src/sparse.ts
index 0acb321b28..8e146398d7 100644
--- a/packages/adjacency/src/sparse.ts
+++ b/packages/adjacency/src/sparse.ts
@@ -1,5 +1,5 @@
-import { ensureIndex2 } from "@thi.ng/errors";
-import { CSR } from "@thi.ng/sparse";
+import { ensureIndex2 } from "@thi.ng/errors/out-of-bounds";
+import { CSR } from "@thi.ng/sparse/csr";
import type { DegreeType, Edge, IGraph } from "./api";
import { into, invert, toDot } from "./utils";
diff --git a/packages/adjacency/src/utils.ts b/packages/adjacency/src/utils.ts
index d07eaaa77a..8ebabc98dc 100644
--- a/packages/adjacency/src/utils.ts
+++ b/packages/adjacency/src/utils.ts
@@ -1,3 +1,4 @@
+// thing:no-export
import type { Pair } from "@thi.ng/api";
import type { Edge, IGraph } from "./api";
diff --git a/packages/adjacency/test/binary.ts b/packages/adjacency/test/binary.ts
index d4a8d56bdc..440d3194ad 100644
--- a/packages/adjacency/test/binary.ts
+++ b/packages/adjacency/test/binary.ts
@@ -1,4 +1,5 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { defAdjBitMatrix, Edge } from "../src";
const edges: Edge[] = [
@@ -8,28 +9,24 @@ const edges: Edge[] = [
[2, 0],
];
-describe("adjacency (bitmatrix)", () => {
- it("directed", () => {
+group("adjacency (bitmatrix)", {
+ directed: () => {
const m = defAdjBitMatrix(4, [[1, 2]], false);
- assert(m.hasEdge(1, 2));
+ assert.ok(m.hasEdge(1, 2));
assert.deepStrictEqual(m.neighbors(1), [2]);
assert.deepStrictEqual(m.neighbors(2), []);
assert.strictEqual(m.degree(1), 1);
assert.strictEqual(m.degree(2), 0);
assert.deepStrictEqual([...m.edges()], [[1, 2]]);
- console.log(m.toString());
- });
+ // console.log(m.toString());
+ },
- it("undirected", () => {
+ undirected: () => {
const m = defAdjBitMatrix(6, edges, true);
assert.deepStrictEqual(
[...m.mat.data.slice(0, 6)],
[
- 1610612736,
- 2147483648,
- 2415919104,
- 536870912,
- 67108864,
+ 1610612736, 2147483648, 2415919104, 536870912, 67108864,
134217728,
],
"data"
@@ -45,5 +42,5 @@ describe("adjacency (bitmatrix)", () => {
],
"edges"
);
- });
+ },
});
diff --git a/packages/adjacency/test/list.ts b/packages/adjacency/test/list.ts
index dd86ccc064..3f4f1303d3 100644
--- a/packages/adjacency/test/list.ts
+++ b/packages/adjacency/test/list.ts
@@ -1,16 +1,17 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { defAdjList } from "../src";
-describe("adjacency (list)", () => {
- it("directed", () => {
+group("adjacency (list)", {
+ directed: () => {
const m = defAdjList([
[1, 2],
[2, 0],
]);
- assert(m.hasEdge(1, 2));
- assert(m.hasEdge(2, 0));
- assert(!m.hasEdge(2, 1));
- assert(!m.hasEdge(0, 2));
+ assert.ok(m.hasEdge(1, 2));
+ assert.ok(m.hasEdge(2, 0));
+ assert.ok(!m.hasEdge(2, 1));
+ assert.ok(!m.hasEdge(0, 2));
assert.deepStrictEqual(m.neighbors(1), [2]);
assert.deepStrictEqual(m.neighbors(2), [0]);
assert.strictEqual(m.degree(1), 1);
@@ -22,5 +23,5 @@ describe("adjacency (list)", () => {
]
);
console.log(m.toString());
- });
+ },
});
diff --git a/packages/adjacency/test/mst.ts b/packages/adjacency/test/mst.ts
index 6b0bbde07e..81643c5573 100644
--- a/packages/adjacency/test/mst.ts
+++ b/packages/adjacency/test/mst.ts
@@ -1,9 +1,10 @@
import { comparator2, distSq } from "@thi.ng/vectors";
+import { group } from "@thi.ng/testament";
import * as assert from "assert";
import { mst } from "../src";
-describe("unionfind", () => {
- it("mst", () => {
+group("unionfind", {
+ mst: () => {
const verts = [
[0, 0], // 0
[0, 1], // 1
@@ -49,5 +50,5 @@ describe("unionfind", () => {
[7, 8],
]
);
- });
+ },
});
diff --git a/packages/adjacency/test/sparse.ts b/packages/adjacency/test/sparse.ts
index 152f64e15a..8b799e3d43 100644
--- a/packages/adjacency/test/sparse.ts
+++ b/packages/adjacency/test/sparse.ts
@@ -1,4 +1,5 @@
import type { Pair } from "@thi.ng/api";
+import { group } from "@thi.ng/testament";
import * as assert from "assert";
import { defAdjMatrix } from "../src";
@@ -9,18 +10,18 @@ const edges: Pair[] = [
[2, 0],
];
-describe("adjacency (sparse)", () => {
- it("edges directed", () => {
+group("adjacency (sparse)", {
+ "edges directed": () => {
const m = defAdjMatrix(4, [], false);
m.addEdge(1, 2);
- assert(m.hasEdge(1, 2));
+ assert.ok(m.hasEdge(1, 2));
assert.deepStrictEqual(m.neighbors(1), [2]);
assert.deepStrictEqual(m.neighbors(2), []);
assert.strictEqual(m.degree(1), 1);
assert.deepStrictEqual([...m.edges()], [[1, 2]]);
- });
+ },
- it("fromEdges, undirected", () => {
+ "fromEdges, undirected": () => {
const m = defAdjMatrix(6, edges, true);
assert.deepStrictEqual(m.rows, [0, 2, 3, 5, 6, 7, 8], "rows");
assert.deepStrictEqual(m.cols, [1, 2, 0, 0, 3, 2, 5, 4], "cols");
@@ -35,5 +36,5 @@ describe("adjacency (sparse)", () => {
],
"edges"
);
- });
+ },
});
diff --git a/packages/adjacency/test/tsconfig.json b/packages/adjacency/test/tsconfig.json
deleted file mode 100644
index 43124565ec..0000000000
--- a/packages/adjacency/test/tsconfig.json
+++ /dev/null
@@ -1,9 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs",
- "isolatedModules": false
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/api/CHANGELOG.md b/packages/api/CHANGELOG.md
index c9a9350152..224d7b599b 100644
--- a/packages/api/CHANGELOG.md
+++ b/packages/api/CHANGELOG.md
@@ -3,376 +3,357 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-# [7.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.1.9...@thi.ng/api@7.2.0) (2021-09-03)
+# [8.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.2.0...@thi.ng/api@8.0.0) (2021-10-12)
-### Features
+### Build System
-* **api:** add DeepArrayValue type ([a309fac](https://github.com/thi-ng/umbrella/commit/a309faca831651f611b9b056d9c7587f85b60087))
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
+### chore
+* **api:** remove obsolete assert() ([5f6ec5c](https://github.com/thi-ng/umbrella/commit/5f6ec5c37d9268c2b40d74011219529e146a0aca))
-# [7.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.0.0...@thi.ng/api@7.1.0) (2021-03-03)
+### Code Refactoring
+* **api:** major pkg restructure ([98e286d](https://github.com/thi-ng/umbrella/commit/98e286dbf173dc8fe1daba7113b36bdc69a9bace))
-### Features
-* **api:** add StringOrSym type alias ([fb92c9d](https://github.com/thi-ng/umbrella/commit/fb92c9d93b4e795f60118e1167d5adb1bb108380))
+### BREAKING CHANGES
+* **api:** major pkg restructure, migrations
+- migrate logging related types/classes to new thi.ng/logger pkg
+ - see e0399a8f6 for details
+- migrate `exposeGlobal()` to new thi.ng/expose pkg
+ - see 323995fd7 for details
+- lift /api source files to main /src folder for easier import
+- this pkg now only contains type defs, constants, decorators and mixins
+ all other functionality migrated to other packages...
+* **api:** assert() moved to thi.ng/errors pkg
+- see 7030a6aec for details
+* discontinue CommonJS & UMD versions
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
-# [7.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.13.6...@thi.ng/api@7.0.0) (2021-02-20)
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-### Features
-* **api:** add Range type ([5d94974](https://github.com/thi-ng/umbrella/commit/5d94974c34ca81513d40743f2a9b9a3ed20146d3))
-* **api:** add typedArrayType() classifier ([5c81fd8](https://github.com/thi-ng/umbrella/commit/5c81fd859514401c2c419b2ed3ec0f12025356c3))
-* **api:** more finely grained typedarray types ([8316d05](https://github.com/thi-ng/umbrella/commit/8316d058f0b5f760afd89e8590619670210a970a))
-* **api:** replace Type enum w/ strings consts ([a333d41](https://github.com/thi-ng/umbrella/commit/a333d418222972373cc1f9b256def2f79610d3fa))
-### BREAKING CHANGES
-* **api:** replace Type enum w/ string consts
+# [7.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.1.9...@thi.ng/api@7.2.0) (2021-09-03)
-- update Type, UintType, IntType, FloatType aliases
-- update GL2TYPE, TYPE2GL, SIZEOF, TYPEDARRAY_CTORS tables
-- add asNativeType(), asGLType() conversions
-- add sizeOf()
-- add uintTypeForBits(), intTypeForBits()
-- update/rename uintTypeForSize(), intTypeForSize()
+### Features
+- **api:** add DeepArrayValue type ([a309fac](https://github.com/thi-ng/umbrella/commit/a309faca831651f611b9b056d9c7587f85b60087))
+# [7.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.0.0...@thi.ng/api@7.1.0) (2021-03-03)
+### Features
+- **api:** add StringOrSym type alias ([fb92c9d](https://github.com/thi-ng/umbrella/commit/fb92c9d93b4e795f60118e1167d5adb1bb108380))
-# [6.13.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.12.3...@thi.ng/api@6.13.0) (2020-09-13)
+# [7.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.13.6...@thi.ng/api@7.0.0) (2021-02-20)
+### Features
-### Bug Fixes
+- **api:** add Range type ([5d94974](https://github.com/thi-ng/umbrella/commit/5d94974c34ca81513d40743f2a9b9a3ed20146d3))
+- **api:** add typedArrayType() classifier ([5c81fd8](https://github.com/thi-ng/umbrella/commit/5c81fd859514401c2c419b2ed3ec0f12025356c3))
+- **api:** more finely grained typedarray types ([8316d05](https://github.com/thi-ng/umbrella/commit/8316d058f0b5f760afd89e8590619670210a970a))
+- **api:** replace Type enum w/ strings consts ([a333d41](https://github.com/thi-ng/umbrella/commit/a333d418222972373cc1f9b256def2f79610d3fa))
-* **api:** update assert() & exposeGlobal() detection ([2cdc038](https://github.com/thi-ng/umbrella/commit/2cdc038d5ae3f8efba7c71e708de6eda1d3a4dd5))
+### BREAKING CHANGES
+- **api:** replace Type enum w/ string consts
+ - update Type, UintType, IntType, FloatType aliases
+ - update GL2TYPE, TYPE2GL, SIZEOF, TYPEDARRAY_CTORS tables
+- add asNativeType(), asGLType() conversions
+- add sizeOf()
+- add uintTypeForBits(), intTypeForBits()
+- update/rename uintTypeForSize(), intTypeForSize()
-### Features
-
-* **api:** add DeepPartial type ([0d9a0de](https://github.com/thi-ng/umbrella/commit/0d9a0de2c3b5029bdc49101727d234a065a94869))
-* **api:** add FnU and FnN function types ([4ba48d0](https://github.com/thi-ng/umbrella/commit/4ba48d0dc4324c79c9e9b11d9e55b04b5c5f54c7))
+# [6.13.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.12.3...@thi.ng/api@6.13.0) (2020-09-13)
+### Bug Fixes
+- **api:** update assert() & exposeGlobal() detection ([2cdc038](https://github.com/thi-ng/umbrella/commit/2cdc038d5ae3f8efba7c71e708de6eda1d3a4dd5))
+### Features
+- **api:** add DeepPartial type ([0d9a0de](https://github.com/thi-ng/umbrella/commit/0d9a0de2c3b5029bdc49101727d234a065a94869))
+- **api:** add FnU and FnN function types ([4ba48d0](https://github.com/thi-ng/umbrella/commit/4ba48d0dc4324c79c9e9b11d9e55b04b5c5f54c7))
# [6.12.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.11.3...@thi.ng/api@6.12.0) (2020-07-28)
-
### Features
-* **api:** add Always & ArrayValue types ([dcf9aeb](https://github.com/thi-ng/umbrella/commit/dcf9aebe93d73c06e2bb835b942e83ec6580755f))
-
-
-
-
+- **api:** add Always & ArrayValue types ([dcf9aeb](https://github.com/thi-ng/umbrella/commit/dcf9aebe93d73c06e2bb835b942e83ec6580755f))
# [6.11.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.10.5...@thi.ng/api@6.11.0) (2020-06-01)
-
### Features
-* **api:** add deref(), isDeref() fns & MaybeDeref ([722bf3e](https://github.com/thi-ng/umbrella/commit/722bf3e3a368c62575faff26695326dc72954d6d))
-
-
-
-
+- **api:** add deref(), isDeref() fns & MaybeDeref ([722bf3e](https://github.com/thi-ng/umbrella/commit/722bf3e3a368c62575faff26695326dc72954d6d))
# [6.10.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.9.1...@thi.ng/api@6.10.0) (2020-04-06)
-
### Features
-* **api:** add LogLevelName type ([25b6c67](https://github.com/thi-ng/umbrella/commit/25b6c6774645eef6606e76b9e81149863e964d71))
-
-
-
-
+- **api:** add LogLevelName type ([25b6c67](https://github.com/thi-ng/umbrella/commit/25b6c6774645eef6606e76b9e81149863e964d71))
# [6.9.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.8.3...@thi.ng/api@6.9.0) (2020-03-28)
-
### Features
-* **api:** add Derefed & DerefedKeys types ([95f1576](https://github.com/thi-ng/umbrella/commit/95f15765435e877aa92a66ac64933a962fbd2db5))
-* **api:** add optional props in Keys/Val types ([08b88f0](https://github.com/thi-ng/umbrella/commit/08b88f0e74ffae0e4d8edddfbb5dff17f978a149))
-* **api:** add Path0-8, PathVal1-8, DeepPath types ([0c76108](https://github.com/thi-ng/umbrella/commit/0c761085b60d27849650d51e851afd98f0f2b9ea))
-* **api:** update Path alias, add doc strings ([e2b35bc](https://github.com/thi-ng/umbrella/commit/e2b35bc13cdf286d0e1cd60176eeb207525b064f))
-
-
-
-
+- **api:** add Derefed & DerefedKeys types ([95f1576](https://github.com/thi-ng/umbrella/commit/95f15765435e877aa92a66ac64933a962fbd2db5))
+- **api:** add optional props in Keys/Val types ([08b88f0](https://github.com/thi-ng/umbrella/commit/08b88f0e74ffae0e4d8edddfbb5dff17f978a149))
+- **api:** add Path0-8, PathVal1-8, DeepPath types ([0c76108](https://github.com/thi-ng/umbrella/commit/0c761085b60d27849650d51e851afd98f0f2b9ea))
+- **api:** update Path alias, add doc strings ([e2b35bc](https://github.com/thi-ng/umbrella/commit/e2b35bc13cdf286d0e1cd60176eeb207525b064f))
# [6.8.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.7.1...@thi.ng/api@6.8.0) (2020-02-25)
-
### Bug Fixes
-* **api:** fix imports ([e3e0cdc](https://github.com/thi-ng/umbrella/commit/e3e0cdc244dd25f33c633e7477e56baf0a9e53e4))
-
+- **api:** fix imports ([e3e0cdc](https://github.com/thi-ng/umbrella/commit/e3e0cdc244dd25f33c633e7477e56baf0a9e53e4))
### Features
-* **api:** add TypedKeys, NumericKeys, StringKeys ([fab1a5e](https://github.com/thi-ng/umbrella/commit/fab1a5ec800b68c8170f7c9f138781c6e7fd4263))
-
-
-
-
+- **api:** add TypedKeys, NumericKeys, StringKeys ([fab1a5e](https://github.com/thi-ng/umbrella/commit/fab1a5ec800b68c8170f7c9f138781c6e7fd4263))
# [6.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.6.0...@thi.ng/api@6.7.0) (2020-01-24)
### Bug Fixes
-* **api:** don't use optional chaining, update assert(), exposeGlobal() ([ddfc65e](https://github.com/thi-ng/umbrella/commit/ddfc65eb120d0f509cb18458f65497cb849bd305))
+- **api:** don't use optional chaining, update assert(), exposeGlobal() ([ddfc65e](https://github.com/thi-ng/umbrella/commit/ddfc65eb120d0f509cb18458f65497cb849bd305))
### Features
-* **api:** add Drop, TupleLength, update Tuple ([dc79324](https://github.com/thi-ng/umbrella/commit/dc79324fbdc509b9d4dc2567b0a9106a25a62ea7))
-* **api:** add exposeGlobal(), update assert(), update readme ([7981cc9](https://github.com/thi-ng/umbrella/commit/7981cc95703c95800a0346f9111276202c906c75))
-* **api:** add IClear interface ([38f03ff](https://github.com/thi-ng/umbrella/commit/38f03ff205b29cd7819d3b8885c25e6b58a27381))
-* **api:** add IReset interface ([d491bd0](https://github.com/thi-ng/umbrella/commit/d491bd081e3926eabab377085406b8eb93205ba0))
-* **api:** add more RangeXX types & RangeValueMap ([654ea53](https://github.com/thi-ng/umbrella/commit/654ea53d068cc2b830608d6d69ab31df460eab3e))
-* **api:** added the Head type ([f000a3d](https://github.com/thi-ng/umbrella/commit/f000a3d57442963363abd0aab6fe3309e711b1ab))
-* **api:** added the Init type ([f6c333a](https://github.com/thi-ng/umbrella/commit/f6c333a7079a18ec7594a0ceefc2a425eead9d07))
-* **api:** added the KeysN type ([e0f0e90](https://github.com/thi-ng/umbrella/commit/e0f0e9002eac4b4d3e7d39e634929a4c390d1463))
-* **api:** added the Last type ([44ae2f7](https://github.com/thi-ng/umbrella/commit/44ae2f770d33fa1b25f8fc7e14b3caf5bada7bc6))
-* **api:** added the Prepend type ([7bfe7a8](https://github.com/thi-ng/umbrella/commit/7bfe7a8756818b5879d698500fc203c583e185f9))
-* **api:** added the ReplaceN type ([4da54ae](https://github.com/thi-ng/umbrella/commit/4da54aea15d3bd4f33b040e2220a43e1bb95ea11))
-* **api:** added the Reverse type ([88cfaa4](https://github.com/thi-ng/umbrella/commit/88cfaa45bab2f85d176dc6ad9d3551a9f431d68d))
-* **api:** added the Tail type ([fa59ff3](https://github.com/thi-ng/umbrella/commit/fa59ff3a5a30b9b2e226a363a18dedaca512e1db))
-* **api:** added the ValN type ([b48623f](https://github.com/thi-ng/umbrella/commit/b48623fdf539962fff9bd805adf5e6b3d24fc23e))
-* **api:** added the WithoutN type ([0d13af5](https://github.com/thi-ng/umbrella/commit/0d13af539bff270a15cc896515bd4cb5cf39ee0c))
+- **api:** add Drop, TupleLength, update Tuple ([dc79324](https://github.com/thi-ng/umbrella/commit/dc79324fbdc509b9d4dc2567b0a9106a25a62ea7))
+- **api:** add exposeGlobal(), update assert(), update readme ([7981cc9](https://github.com/thi-ng/umbrella/commit/7981cc95703c95800a0346f9111276202c906c75))
+- **api:** add IClear interface ([38f03ff](https://github.com/thi-ng/umbrella/commit/38f03ff205b29cd7819d3b8885c25e6b58a27381))
+- **api:** add IReset interface ([d491bd0](https://github.com/thi-ng/umbrella/commit/d491bd081e3926eabab377085406b8eb93205ba0))
+- **api:** add more RangeXX types & RangeValueMap ([654ea53](https://github.com/thi-ng/umbrella/commit/654ea53d068cc2b830608d6d69ab31df460eab3e))
+- **api:** added the Head type ([f000a3d](https://github.com/thi-ng/umbrella/commit/f000a3d57442963363abd0aab6fe3309e711b1ab))
+- **api:** added the Init type ([f6c333a](https://github.com/thi-ng/umbrella/commit/f6c333a7079a18ec7594a0ceefc2a425eead9d07))
+- **api:** added the KeysN type ([e0f0e90](https://github.com/thi-ng/umbrella/commit/e0f0e9002eac4b4d3e7d39e634929a4c390d1463))
+- **api:** added the Last type ([44ae2f7](https://github.com/thi-ng/umbrella/commit/44ae2f770d33fa1b25f8fc7e14b3caf5bada7bc6))
+- **api:** added the Prepend type ([7bfe7a8](https://github.com/thi-ng/umbrella/commit/7bfe7a8756818b5879d698500fc203c583e185f9))
+- **api:** added the ReplaceN type ([4da54ae](https://github.com/thi-ng/umbrella/commit/4da54aea15d3bd4f33b040e2220a43e1bb95ea11))
+- **api:** added the Reverse type ([88cfaa4](https://github.com/thi-ng/umbrella/commit/88cfaa45bab2f85d176dc6ad9d3551a9f431d68d))
+- **api:** added the Tail type ([fa59ff3](https://github.com/thi-ng/umbrella/commit/fa59ff3a5a30b9b2e226a363a18dedaca512e1db))
+- **api:** added the ValN type ([b48623f](https://github.com/thi-ng/umbrella/commit/b48623fdf539962fff9bd805adf5e6b3d24fc23e))
+- **api:** added the WithoutN type ([0d13af5](https://github.com/thi-ng/umbrella/commit/0d13af539bff270a15cc896515bd4cb5cf39ee0c))
# [6.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.5.0...@thi.ng/api@6.6.0) (2019-11-30)
### Features
-* **api:** add ISeq, ISeqable ([541e9c8](https://github.com/thi-ng/umbrella/commit/541e9c8bdf95ece80b74e630eeb428876b7d7bc9))
-* **api:** add Uint/Int/FloatType & helpers ([1d3c824](https://github.com/thi-ng/umbrella/commit/1d3c824f3647cbc7ced7f3289b184474f3281674))
-* **api:** add WithoutX & ReplaceX types, update KeysX/ValX ([7707370](https://github.com/thi-ng/umbrella/commit/7707370741dc0835218f4a9302e6076e70bf8fba))
+- **api:** add ISeq, ISeqable ([541e9c8](https://github.com/thi-ng/umbrella/commit/541e9c8bdf95ece80b74e630eeb428876b7d7bc9))
+- **api:** add Uint/Int/FloatType & helpers ([1d3c824](https://github.com/thi-ng/umbrella/commit/1d3c824f3647cbc7ced7f3289b184474f3281674))
+- **api:** add WithoutX & ReplaceX types, update KeysX/ValX ([7707370](https://github.com/thi-ng/umbrella/commit/7707370741dc0835218f4a9302e6076e70bf8fba))
# [6.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.4.0...@thi.ng/api@6.5.0) (2019-11-09)
### Features
-* **api:** add RangeXX types ([fc9cf21](https://github.com/thi-ng/umbrella/commit/fc9cf212ec97a719bca6f3214215f5d0aa479ea8))
-* **api:** add typedArray() factory, update type mappers, docs ([ac7fa13](https://github.com/thi-ng/umbrella/commit/ac7fa13fa602947ae4b30c943d8d8fddcd602381))
-* **api:** add types, split api.ts into separate files ([b72e664](https://github.com/thi-ng/umbrella/commit/b72e6641626314761488122a1bc55bc2e802eb74))
+- **api:** add RangeXX types ([fc9cf21](https://github.com/thi-ng/umbrella/commit/fc9cf212ec97a719bca6f3214215f5d0aa479ea8))
+- **api:** add typedArray() factory, update type mappers, docs ([ac7fa13](https://github.com/thi-ng/umbrella/commit/ac7fa13fa602947ae4b30c943d8d8fddcd602381))
+- **api:** add types, split api.ts into separate files ([b72e664](https://github.com/thi-ng/umbrella/commit/b72e6641626314761488122a1bc55bc2e802eb74))
# [6.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.3.3...@thi.ng/api@6.4.0) (2019-09-21)
### Features
-* **api:** add Nullable ([8366223](https://github.com/thi-ng/umbrella/commit/8366223))
+- **api:** add Nullable ([8366223](https://github.com/thi-ng/umbrella/commit/8366223))
# [6.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.2.0...@thi.ng/api@6.3.0) (2019-07-07)
### Features
-* **api:** add Select2/3/4 conditional types ([a4bfb88](https://github.com/thi-ng/umbrella/commit/a4bfb88))
-* **api:** enable TS strict compiler flags (refactor) ([0430d01](https://github.com/thi-ng/umbrella/commit/0430d01))
-* **api:** update assert() message arg types ([6137b48](https://github.com/thi-ng/umbrella/commit/6137b48))
+- **api:** add Select2/3/4 conditional types ([a4bfb88](https://github.com/thi-ng/umbrella/commit/a4bfb88))
+- **api:** enable TS strict compiler flags (refactor) ([0430d01](https://github.com/thi-ng/umbrella/commit/0430d01))
+- **api:** update assert() message arg types ([6137b48](https://github.com/thi-ng/umbrella/commit/6137b48))
# [6.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.1.1...@thi.ng/api@6.2.0) (2019-05-22)
### Features
-* **api:** add Type enum, IntArray, UIntArray, FloatArray, SIZEOF ([b0c44fe](https://github.com/thi-ng/umbrella/commit/b0c44fe))
+- **api:** add Type enum, IntArray, UIntArray, FloatArray, SIZEOF ([b0c44fe](https://github.com/thi-ng/umbrella/commit/b0c44fe))
## [6.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.1.0...@thi.ng/api@6.1.1) (2019-04-26)
### Bug Fixes
-* **api:** make LogLevel non-const enum, minor fix ConsoleLogger ([88d5e9d](https://github.com/thi-ng/umbrella/commit/88d5e9d))
+- **api:** make LogLevel non-const enum, minor fix ConsoleLogger ([88d5e9d](https://github.com/thi-ng/umbrella/commit/88d5e9d))
# [6.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.0.1...@thi.ng/api@6.1.0) (2019-04-24)
### Features
-* **api:** add common logging types & default impls ([4578604](https://github.com/thi-ng/umbrella/commit/4578604))
-* **api:** update ILogger, freeze NULL_LOGGER ([27ff8de](https://github.com/thi-ng/umbrella/commit/27ff8de))
+- **api:** add common logging types & default impls ([4578604](https://github.com/thi-ng/umbrella/commit/4578604))
+- **api:** update ILogger, freeze NULL_LOGGER ([27ff8de](https://github.com/thi-ng/umbrella/commit/27ff8de))
-# [6.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@5.1.0...@thi.ng/api@6.0.0) (2019-03-28)
+# [6.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@5.1.0...@thi.ng/api@6.0.0) (2019-03-28)
-### Features
-
-* **api:** add new types, update existing ([560eb90](https://github.com/thi-ng/umbrella/commit/560eb90))
+### Features
-### BREAKING CHANGES
+- **api:** add new types, update existing ([560eb90](https://github.com/thi-ng/umbrella/commit/560eb90))
-* **api:** split up, remove & update various interfaces
+### BREAKING CHANGES
-- split IAssociative => IAssoc, IAssocIn
-- update IDissoc, add IDissocIn
-- split IGet => IGet, IGetIn
-- update IInto generics & return type
-- update ISet, remove IImmutableSet
-- update IStack, remove IImmutableStack
+- **api:** split up, remove & update various interfaces
+ - split IAssociative => IAssoc, IAssocIn
+ - update IDissoc, add IDissocIn
+ - split IGet => IGet, IGetIn
+ - update IInto generics & return type
+ - update ISet, remove IImmutableSet
+ - update IStack, remove IImmutableStack
-# [5.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@5.0.3...@thi.ng/api@5.1.0) (2019-03-10)
-
-### Features
+# [5.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@5.0.3...@thi.ng/api@5.1.0) (2019-03-10)
-* **api:** add additional Fn arities ([33c7dfe](https://github.com/thi-ng/umbrella/commit/33c7dfe))
-* **api:** add more Fn type aliases, update existing ([3707e61](https://github.com/thi-ng/umbrella/commit/3707e61))
+### Features
-# [5.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.2.4...@thi.ng/api@5.0.0) (2019-01-21)
+- **api:** add additional Fn arities ([33c7dfe](https://github.com/thi-ng/umbrella/commit/33c7dfe))
+- **api:** add more Fn type aliases, update existing ([3707e61](https://github.com/thi-ng/umbrella/commit/3707e61))
-### Bug Fixes
-
-* **api:** update assert(), re-export mixin() ([9f91cfa](https://github.com/thi-ng/umbrella/commit/9f91cfa))
-
-### Build System
+# [5.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.2.4...@thi.ng/api@5.0.0) (2019-01-21)
-* **api:** update package build scripts / outputs ([f913d7b](https://github.com/thi-ng/umbrella/commit/f913d7b))
+### Bug Fixes
-### Features
+- **api:** update assert(), re-export mixin() ([9f91cfa](https://github.com/thi-ng/umbrella/commit/9f91cfa))
-* **api:** add assert() ([d381ace](https://github.com/thi-ng/umbrella/commit/d381ace))
+### Build System
-### BREAKING CHANGES
+- **api:** update package build scripts / outputs ([f913d7b](https://github.com/thi-ng/umbrella/commit/f913d7b))
-* **api:** rename mixins to avoid name clashes, update decorators
+### Features
-- append `Mixin` suffix to all mixins (i.e. `INotify` => `INotifyMixin`)
-- update re-exports of mixins & decorators (no more nested child namespace)
+- **api:** add assert() ([d381ace](https://github.com/thi-ng/umbrella/commit/d381ace))
-
-# [4.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.1.1...@thi.ng/api@4.2.0) (2018-09-22)
+### BREAKING CHANGES
-### Features
+- **api:** rename mixins to avoid name clashes, update decorators
+ - append `Mixin` suffix to all mixins (i.e. `INotify` => `INotifyMixin`)
+ - update re-exports of mixins & decorators (no more nested child namespace)
-* **api:** add `IToHiccup` interface ([e390a54](https://github.com/thi-ng/umbrella/commit/e390a54))
+# [4.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.1.1...@thi.ng/api@4.2.0) (2018-09-22)
-
-# [4.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.0.6...@thi.ng/api@4.1.0) (2018-08-24)
+### Features
-### Features
+- **api:** add `IToHiccup` interface ([e390a54](https://github.com/thi-ng/umbrella/commit/e390a54))
-* **api:** add new/move type aliases into api.ts ([cf30ba2](https://github.com/thi-ng/umbrella/commit/cf30ba2))
-* **api:** add NumericArray and TypedArray types ([519394b](https://github.com/thi-ng/umbrella/commit/519394b))
+# [4.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.0.6...@thi.ng/api@4.1.0) (2018-08-24)
-
-# [4.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@3.0.1...@thi.ng/api@4.0.0) (2018-05-12)
+### Features
-### Code Refactoring
+- **api:** add new/move type aliases into api.ts ([cf30ba2](https://github.com/thi-ng/umbrella/commit/cf30ba2))
+- **api:** add NumericArray and TypedArray types ([519394b](https://github.com/thi-ng/umbrella/commit/519394b))
-* **api:** update interfaces, add docs ([9b38860](https://github.com/thi-ng/umbrella/commit/9b38860))
+# [4.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@3.0.1...@thi.ng/api@4.0.0) (2018-05-12)
-### BREAKING CHANGES
+### Code Refactoring
-* **api:** IBind, IEnable now include generics,
-update IIndexed, IMeta, ISet, IStack
+- **api:** update interfaces, add docs ([9b38860](https://github.com/thi-ng/umbrella/commit/9b38860))
-- add IInto
-- add IImmutableSet
-- add IImmutableStack
-- minor update IEnabled mixin
+### BREAKING CHANGES
-
-# [3.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.3.2...@thi.ng/api@3.0.0) (2018-05-10)
+- **api:** IBind, IEnable now include generics, update IIndexed, IMeta, ISet, IStack
+ - add IInto
+ - add IImmutableSet
+ - add IImmutableStack
+ - minor update IEnabled mixin
-### Code Refactoring
+# [3.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.3.2...@thi.ng/api@3.0.0) (2018-05-10)
-* **api:** remove obsolete files from package ([f051ca3](https://github.com/thi-ng/umbrella/commit/f051ca3))
+### Code Refactoring
-### BREAKING CHANGES
+- **api:** remove obsolete files from package ([f051ca3](https://github.com/thi-ng/umbrella/commit/f051ca3))
-* **api:** @thi.ng/api now only contains type declarations,
-decorators and mixins. All other features have been moved
-to new dedicated packages:
+### BREAKING CHANGES
-- @thi.ng/bench
-- @thi.ng/compare
-- @thi.ng/equiv
-- @thi.ng/errors
+- **api:** @thi.ng/api now only contains type declarations, decorators and mixins. All other features have been moved to new dedicated packages:
+ - @thi.ng/bench
+ - @thi.ng/compare
+ - @thi.ng/equiv
+ - @thi.ng/errors
-
-## [2.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.3.0...@thi.ng/api@2.3.1) (2018-04-29)
+## [2.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.3.0...@thi.ng/api@2.3.1) (2018-04-29)
-### Performance Improvements
+### Performance Improvements
-* **api:** major speedup equivObject(), update equivSet() ([7fdf172](https://github.com/thi-ng/umbrella/commit/7fdf172))
+- **api:** major speedup equivObject(), update equivSet() ([7fdf172](https://github.com/thi-ng/umbrella/commit/7fdf172))
-
-# [2.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.2.0...@thi.ng/api@2.3.0) (2018-04-26)
+# [2.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.2.0...@thi.ng/api@2.3.0) (2018-04-26)
-### Features
+### Features
-* **api:** support more types in equiv(), add tests ([2ac8bff](https://github.com/thi-ng/umbrella/commit/2ac8bff))
+- **api:** support more types in equiv(), add tests ([2ac8bff](https://github.com/thi-ng/umbrella/commit/2ac8bff))
-
-# [2.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.1.3...@thi.ng/api@2.2.0) (2018-04-08)
+# [2.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.1.3...@thi.ng/api@2.2.0) (2018-04-08)
-### Features
+### Features
-* **api:** add bench() & timed() utils ([d310345](https://github.com/thi-ng/umbrella/commit/d310345))
+- **api:** add bench() & timed() utils ([d310345](https://github.com/thi-ng/umbrella/commit/d310345))
-
-## [2.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.1.0...@thi.ng/api@2.1.1) (2018-03-28)
+## [2.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.1.0...@thi.ng/api@2.1.1) (2018-03-28)
-### Bug Fixes
+### Bug Fixes
-* **api:** illegalState() creates IllegalStateError ([2b7e99b](https://github.com/thi-ng/umbrella/commit/2b7e99b))
+- **api:** illegalState() creates IllegalStateError ([2b7e99b](https://github.com/thi-ng/umbrella/commit/2b7e99b))
-
-# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.0.4...@thi.ng/api@2.1.0) (2018-03-21)
+# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.0.4...@thi.ng/api@2.1.0) (2018-03-21)
-### Features
+### Features
-* **api:** add error types & ctor fns ([4d3785f](https://github.com/thi-ng/umbrella/commit/4d3785f))
+- **api:** add error types & ctor fns ([4d3785f](https://github.com/thi-ng/umbrella/commit/4d3785f))
-
-## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.0.0...@thi.ng/api@2.0.1) (2018-02-02)
+## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.0.0...@thi.ng/api@2.0.1) (2018-02-02)
-### Bug Fixes
+### Bug Fixes
-* **api:** update compare() & equiv() ([110a9de](https://github.com/thi-ng/umbrella/commit/110a9de))
+- **api:** update compare() & equiv() ([110a9de](https://github.com/thi-ng/umbrella/commit/110a9de))
-
-# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.5.0...@thi.ng/api@2.0.0) (2018-02-01)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.5.0...@thi.ng/api@2.0.0) (2018-02-01)
-### Bug Fixes
+### Bug Fixes
-* **api:** fix equiv string handling, update tests ([1354e29](https://github.com/thi-ng/umbrella/commit/1354e29))
+- **api:** fix equiv string handling, update tests ([1354e29](https://github.com/thi-ng/umbrella/commit/1354e29))
-### Features
+### Features
-* **api:** update equiv() null handling, add tests ([878520e](https://github.com/thi-ng/umbrella/commit/878520e))
+- **api:** update equiv() null handling, add tests ([878520e](https://github.com/thi-ng/umbrella/commit/878520e))
-### BREAKING CHANGES
+### BREAKING CHANGES
-* **api:** equiv now treats null & undefined as equal
+- **api:** equiv now treats null & undefined as equal
-
-# [1.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.4.2...@thi.ng/api@1.5.0) (2018-01-31)
+# [1.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.4.2...@thi.ng/api@1.5.0) (2018-01-31)
-### Features
+### Features
-* **api:** add Predicate2 & StatefulPredicate2 types ([fbf8453](https://github.com/thi-ng/umbrella/commit/fbf8453))
+- **api:** add Predicate2 & StatefulPredicate2 types ([fbf8453](https://github.com/thi-ng/umbrella/commit/fbf8453))
-
-# [1.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.3.0...@thi.ng/api@1.4.0) (2018-01-29)
+# [1.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.3.0...@thi.ng/api@1.4.0) (2018-01-29)
-### Features
+### Features
-* **api:** update IWatch & mixin, boolean returns ([bddd5ce](https://github.com/thi-ng/umbrella/commit/bddd5ce))
+- **api:** update IWatch & mixin, boolean returns ([bddd5ce](https://github.com/thi-ng/umbrella/commit/bddd5ce))
-
-# [1.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.2.1...@thi.ng/api@1.3.0) (2018-01-28)
+# [1.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.2.1...@thi.ng/api@1.3.0) (2018-01-28)
-### Features
+### Features
-* **api:** add StatefulPredicate ([c74353b](https://github.com/thi-ng/umbrella/commit/c74353b))
+- **api:** add StatefulPredicate ([c74353b](https://github.com/thi-ng/umbrella/commit/c74353b))
diff --git a/packages/api/README.md b/packages/api/README.md
index 4f79035922..4bb8cc975b 100644
--- a/packages/api/README.md
+++ b/packages/api/README.md
@@ -14,7 +14,6 @@ This project is part of the
- [Installation](#installation)
- [Dependencies](#dependencies)
- [API](#api)
- - [Environment variables](#environment-variables)
- [Authors](#authors)
- [Maintainer](#maintainer)
- [Contributors](#contributors)
@@ -24,14 +23,12 @@ This project is part of the
Common, generic types, interfaces & mixins.
-This package is implicitly used by most other projects in this
-repository. It defines:
+This package is implicitly used by most other projects in this repository. It
+defines:
- Dozens of generic, common interfaces & types
- Class & method decorators
- Mixins
-- Logging
-- Assert (can be disabled for production builds)
- Typedarray utilities
### Status
@@ -46,15 +43,23 @@ repository. It defines:
yarn add @thi.ng/api
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
-// UMD
-
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
+
+> const api = await import("@thi.ng/api");
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.18 KB / CJS: 2.35 KB / UMD: 2.27 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.73 KB
## Dependencies
@@ -64,21 +69,6 @@ None
[Generated API docs](https://docs.thi.ng/umbrella/api/)
-### Environment variables
-
-The following env variables are used to control the behavior of some functions in production builds:
-
-- `UMBRELLA_ASSERTS` - if set to `1` the
- [assert](https://github.com/thi-ng/umbrella/tree/develop/packages/api/src/assert.ts)
- function will **always** be enabled. By default, `assert()` is
- disabled for production builds, i.e. if `process.env.NODE_ENV ===
- "production"`.
-- `UMBRELLA_GLOBALS` - if set to `1` the
- [exposeGlobal](https://github.com/thi-ng/umbrella/tree/develop/packages/api/src/expose.ts)
- function will **always** be enabled. By default, `exposeGlobal()` is
- disabled for production builds, i.e. if `process.env.NODE_ENV ===
- "production"`.
-
## Authors
### Maintainer
diff --git a/packages/api/package.json b/packages/api/package.json
index cc51cab8dd..3ce61e68fb 100644
--- a/packages/api/package.json
+++ b/packages/api/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/api",
- "version": "7.2.0",
+ "version": "8.0.0",
"description": "Common, generic types, interfaces & mixins",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,27 +24,18 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib api decorators mixins",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc api decorators mixins",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib",
- "api",
- "decorators",
- "mixins"
- ],
"keywords": [
"assert",
"constants",
@@ -62,5 +53,159 @@
"process": false,
"setTimeout": false
},
- "sideEffects": false
+ "files": [
+ "*.js",
+ "*.d.ts",
+ "decorators",
+ "mixins"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./assoc": {
+ "import": "./assoc.js"
+ },
+ "./bind": {
+ "import": "./bind.js"
+ },
+ "./buffered": {
+ "import": "./buffered.js"
+ },
+ "./clear": {
+ "import": "./clear.js"
+ },
+ "./compare": {
+ "import": "./compare.js"
+ },
+ "./contains": {
+ "import": "./contains.js"
+ },
+ "./copy": {
+ "import": "./copy.js"
+ },
+ "./decorators/configurable": {
+ "import": "./decorators/configurable.js"
+ },
+ "./decorators/deprecated": {
+ "import": "./decorators/deprecated.js"
+ },
+ "./decorators/nomixin": {
+ "import": "./decorators/nomixin.js"
+ },
+ "./decorators/sealed": {
+ "import": "./decorators/sealed.js"
+ },
+ "./deref": {
+ "import": "./deref.js"
+ },
+ "./dissoc": {
+ "import": "./dissoc.js"
+ },
+ "./empty": {
+ "import": "./empty.js"
+ },
+ "./enable": {
+ "import": "./enable.js"
+ },
+ "./equiv": {
+ "import": "./equiv.js"
+ },
+ "./event": {
+ "import": "./event.js"
+ },
+ "./fn": {
+ "import": "./fn.js"
+ },
+ "./get": {
+ "import": "./get.js"
+ },
+ "./hash": {
+ "import": "./hash.js"
+ },
+ "./hiccup": {
+ "import": "./hiccup.js"
+ },
+ "./id": {
+ "import": "./id.js"
+ },
+ "./indexed": {
+ "import": "./indexed.js"
+ },
+ "./into": {
+ "import": "./into.js"
+ },
+ "./keyval": {
+ "import": "./keyval.js"
+ },
+ "./length": {
+ "import": "./length.js"
+ },
+ "./meta": {
+ "import": "./meta.js"
+ },
+ "./mixin": {
+ "import": "./mixin.js"
+ },
+ "./mixins/ienable": {
+ "import": "./mixins/ienable.js"
+ },
+ "./mixins/inotify": {
+ "import": "./mixins/inotify.js"
+ },
+ "./mixins/iterable": {
+ "import": "./mixins/iterable.js"
+ },
+ "./mixins/iwatch": {
+ "import": "./mixins/iwatch.js"
+ },
+ "./null": {
+ "import": "./null.js"
+ },
+ "./object": {
+ "import": "./object.js"
+ },
+ "./path": {
+ "import": "./path.js"
+ },
+ "./predicate": {
+ "import": "./predicate.js"
+ },
+ "./prim": {
+ "import": "./prim.js"
+ },
+ "./range": {
+ "import": "./range.js"
+ },
+ "./release": {
+ "import": "./release.js"
+ },
+ "./reset": {
+ "import": "./reset.js"
+ },
+ "./select": {
+ "import": "./select.js"
+ },
+ "./seq": {
+ "import": "./seq.js"
+ },
+ "./set": {
+ "import": "./set.js"
+ },
+ "./stack": {
+ "import": "./stack.js"
+ },
+ "./tuple": {
+ "import": "./tuple.js"
+ },
+ "./typedarray": {
+ "import": "./typedarray.js"
+ },
+ "./watch": {
+ "import": "./watch.js"
+ }
+ }
}
diff --git a/packages/api/src/constants.ts b/packages/api/src/api.ts
similarity index 100%
rename from packages/api/src/constants.ts
rename to packages/api/src/api.ts
diff --git a/packages/api/src/assert.ts b/packages/api/src/assert.ts
deleted file mode 100644
index 998f6b0e89..0000000000
--- a/packages/api/src/assert.ts
+++ /dev/null
@@ -1,29 +0,0 @@
-import type { Fn0 } from "./api/fn";
-import { NO_OP } from "./constants";
-
-/**
- * Takes a `test` result or predicate function without args and throws
- * error with given `msg` if test failed (i.e. is falsy).
- *
- * @remarks
- * The function is only enabled if `process.env.NODE_ENV != "production"`
- * or if the `UMBRELLA_ASSERTS` env var is set to 1.
- */
-export const assert = (() => {
- try {
- return (
- process.env.NODE_ENV !== "production" ||
- process.env.UMBRELLA_ASSERTS === "1"
- );
- } catch (e) {}
- return false;
-})()
- ? (
- test: boolean | Fn0,
- msg: string | Fn0 = "assertion failed"
- ) => {
- if ((typeof test === "function" && !test()) || !test) {
- throw new Error(typeof msg === "function" ? msg() : msg);
- }
- }
- : NO_OP;
diff --git a/packages/api/src/api/assoc.ts b/packages/api/src/assoc.ts
similarity index 100%
rename from packages/api/src/api/assoc.ts
rename to packages/api/src/assoc.ts
diff --git a/packages/api/src/api/bind.ts b/packages/api/src/bind.ts
similarity index 100%
rename from packages/api/src/api/bind.ts
rename to packages/api/src/bind.ts
diff --git a/packages/api/src/api/buffered.ts b/packages/api/src/buffered.ts
similarity index 100%
rename from packages/api/src/api/buffered.ts
rename to packages/api/src/buffered.ts
diff --git a/packages/api/src/api/clear.ts b/packages/api/src/clear.ts
similarity index 100%
rename from packages/api/src/api/clear.ts
rename to packages/api/src/clear.ts
diff --git a/packages/api/src/api/compare.ts b/packages/api/src/compare.ts
similarity index 100%
rename from packages/api/src/api/compare.ts
rename to packages/api/src/compare.ts
diff --git a/packages/api/src/api/contains.ts b/packages/api/src/contains.ts
similarity index 100%
rename from packages/api/src/api/contains.ts
rename to packages/api/src/contains.ts
diff --git a/packages/api/src/api/copy.ts b/packages/api/src/copy.ts
similarity index 100%
rename from packages/api/src/api/copy.ts
rename to packages/api/src/copy.ts
diff --git a/packages/api/src/decorators/deprecated.ts b/packages/api/src/decorators/deprecated.ts
index 53ce8394f8..371571ced6 100644
--- a/packages/api/src/decorators/deprecated.ts
+++ b/packages/api/src/decorators/deprecated.ts
@@ -1,5 +1,3 @@
-import { assert } from "../assert";
-
/**
* Method property decorator factory. Augments original method with
* deprecation message (via console), shown when method is invoked.
@@ -16,7 +14,9 @@ export const deprecated = (msg?: string, log = console.log): MethodDecorator =>
) {
const signature = `${target.constructor.name}#${prop.toString()}`;
const fn = descriptor.value;
- assert(typeof fn === "function", `${signature} is not a function`);
+ if (typeof fn !== "function") {
+ throw new Error(`${signature} is not a function`);
+ }
descriptor.value = function () {
log(`DEPRECATED ${signature}: ${msg || "will be removed soon"}`);
return fn.apply(this, arguments);
diff --git a/packages/api/src/api/deref.ts b/packages/api/src/deref.ts
similarity index 100%
rename from packages/api/src/api/deref.ts
rename to packages/api/src/deref.ts
diff --git a/packages/api/src/api/dissoc.ts b/packages/api/src/dissoc.ts
similarity index 100%
rename from packages/api/src/api/dissoc.ts
rename to packages/api/src/dissoc.ts
diff --git a/packages/api/src/api/empty.ts b/packages/api/src/empty.ts
similarity index 100%
rename from packages/api/src/api/empty.ts
rename to packages/api/src/empty.ts
diff --git a/packages/api/src/api/enable.ts b/packages/api/src/enable.ts
similarity index 100%
rename from packages/api/src/api/enable.ts
rename to packages/api/src/enable.ts
diff --git a/packages/api/src/api/equiv.ts b/packages/api/src/equiv.ts
similarity index 100%
rename from packages/api/src/api/equiv.ts
rename to packages/api/src/equiv.ts
diff --git a/packages/api/src/api/event.ts b/packages/api/src/event.ts
similarity index 100%
rename from packages/api/src/api/event.ts
rename to packages/api/src/event.ts
diff --git a/packages/api/src/expose.ts b/packages/api/src/expose.ts
deleted file mode 100644
index e5ce57e860..0000000000
--- a/packages/api/src/expose.ts
+++ /dev/null
@@ -1,32 +0,0 @@
-/**
- * Exposes given `value` as `id` in global scope, iff `always = true`
- * (default: false) or if `process.env.NODE_ENV != "production"` or if the
- * `UMBRELLA_GLOBALS` env var is set to 1.
- *
- * @param id -
- * @param value -
- * @param always -
- */
-export const exposeGlobal = (id: string, value: any, always = false) => {
- const glob: any =
- typeof global !== "undefined"
- ? global
- : typeof window !== "undefined"
- ? window
- : undefined;
- if (
- glob &&
- (always ||
- (() => {
- try {
- return (
- process.env.NODE_ENV !== "production" ||
- process.env.UMBRELLA_GLOBALS === "1"
- );
- } catch (e) {}
- return false;
- })())
- ) {
- glob[id] = value;
- }
-};
diff --git a/packages/api/src/api/fn.ts b/packages/api/src/fn.ts
similarity index 100%
rename from packages/api/src/api/fn.ts
rename to packages/api/src/fn.ts
diff --git a/packages/api/src/api/get.ts b/packages/api/src/get.ts
similarity index 100%
rename from packages/api/src/api/get.ts
rename to packages/api/src/get.ts
diff --git a/packages/api/src/api/hash.ts b/packages/api/src/hash.ts
similarity index 100%
rename from packages/api/src/api/hash.ts
rename to packages/api/src/hash.ts
diff --git a/packages/api/src/api/hiccup.ts b/packages/api/src/hiccup.ts
similarity index 100%
rename from packages/api/src/api/hiccup.ts
rename to packages/api/src/hiccup.ts
diff --git a/packages/api/src/api/id.ts b/packages/api/src/id.ts
similarity index 100%
rename from packages/api/src/api/id.ts
rename to packages/api/src/id.ts
diff --git a/packages/api/src/index.ts b/packages/api/src/index.ts
index c0f69230db..fc8f5d5178 100644
--- a/packages/api/src/index.ts
+++ b/packages/api/src/index.ts
@@ -1,47 +1,43 @@
-export * from "./api/assoc";
-export * from "./api/bind";
-export * from "./api/buffered";
-export * from "./api/clear";
-export * from "./api/compare";
-export * from "./api/contains";
-export * from "./api/copy";
-export * from "./api/deref";
-export * from "./api/dissoc";
-export * from "./api/empty";
-export * from "./api/enable";
-export * from "./api/equiv";
-export * from "./api/event";
-export * from "./api/fn";
-export * from "./api/get";
-export * from "./api/hash";
-export * from "./api/hiccup";
-export * from "./api/id";
-export * from "./api/indexed";
-export * from "./api/into";
-export * from "./api/keyval";
-export * from "./api/length";
-export * from "./api/logger";
-export * from "./api/meta";
-export * from "./api/null";
-export * from "./api/object";
-export * from "./api/path";
-export * from "./api/predicate";
-export * from "./api/prim";
-export * from "./api/range";
-export * from "./api/release";
-export * from "./api/reset";
-export * from "./api/select";
-export * from "./api/seq";
-export * from "./api/set";
-export * from "./api/stack";
-export * from "./api/tuple";
-export * from "./api/typedarray";
-export * from "./api/watch";
+export * from "./assoc";
+export * from "./bind";
+export * from "./buffered";
+export * from "./clear";
+export * from "./compare";
+export * from "./contains";
+export * from "./copy";
+export * from "./deref";
+export * from "./dissoc";
+export * from "./empty";
+export * from "./enable";
+export * from "./equiv";
+export * from "./event";
+export * from "./fn";
+export * from "./get";
+export * from "./hash";
+export * from "./hiccup";
+export * from "./id";
+export * from "./indexed";
+export * from "./into";
+export * from "./keyval";
+export * from "./length";
+export * from "./meta";
+export * from "./null";
+export * from "./object";
+export * from "./path";
+export * from "./predicate";
+export * from "./prim";
+export * from "./range";
+export * from "./release";
+export * from "./reset";
+export * from "./select";
+export * from "./seq";
+export * from "./set";
+export * from "./stack";
+export * from "./tuple";
+export * from "./typedarray";
+export * from "./watch";
-export * from "./assert";
-export * from "./constants";
-export * from "./expose";
-export * from "./logger";
+export * from "./api";
export * from "./mixin";
export * from "./decorators/configurable";
diff --git a/packages/api/src/api/indexed.ts b/packages/api/src/indexed.ts
similarity index 100%
rename from packages/api/src/api/indexed.ts
rename to packages/api/src/indexed.ts
diff --git a/packages/api/src/api/into.ts b/packages/api/src/into.ts
similarity index 100%
rename from packages/api/src/api/into.ts
rename to packages/api/src/into.ts
diff --git a/packages/api/src/api/keyval.ts b/packages/api/src/keyval.ts
similarity index 100%
rename from packages/api/src/api/keyval.ts
rename to packages/api/src/keyval.ts
diff --git a/packages/api/src/api/length.ts b/packages/api/src/length.ts
similarity index 100%
rename from packages/api/src/api/length.ts
rename to packages/api/src/length.ts
diff --git a/packages/api/src/api/meta.ts b/packages/api/src/meta.ts
similarity index 100%
rename from packages/api/src/api/meta.ts
rename to packages/api/src/meta.ts
diff --git a/packages/api/src/mixins/ienable.ts b/packages/api/src/mixins/ienable.ts
index c884f52dd5..c831522ac5 100644
--- a/packages/api/src/mixins/ienable.ts
+++ b/packages/api/src/mixins/ienable.ts
@@ -1,6 +1,6 @@
-import type { IEnable } from "../api/enable";
-import type { Event } from "../api/event";
-import { EVENT_DISABLE, EVENT_ENABLE } from "../constants";
+import { EVENT_DISABLE, EVENT_ENABLE } from "../api";
+import type { IEnable } from "../enable";
+import type { Event } from "../event";
import { mixin } from "../mixin";
interface _IEnable extends IEnable {
diff --git a/packages/api/src/mixins/inotify.ts b/packages/api/src/mixins/inotify.ts
index 9518882107..5e3bace45c 100644
--- a/packages/api/src/mixins/inotify.ts
+++ b/packages/api/src/mixins/inotify.ts
@@ -1,7 +1,7 @@
-import type { Event, INotify, Listener } from "../api/event";
-import type { IObjectOf } from "../api/object";
-import { EVENT_ALL } from "../constants";
+import { EVENT_ALL } from "../api";
+import type { Event, INotify, Listener } from "../event";
import { mixin } from "../mixin";
+import type { IObjectOf } from "../object";
interface _INotify extends INotify {
_listeners: IObjectOf<[Listener, any][]>;
diff --git a/packages/api/src/mixins/iwatch.ts b/packages/api/src/mixins/iwatch.ts
index ac2e324783..229b629b8d 100644
--- a/packages/api/src/mixins/iwatch.ts
+++ b/packages/api/src/mixins/iwatch.ts
@@ -1,6 +1,6 @@
-import type { IObjectOf } from "../api/object";
-import type { IWatch, Watch } from "../api/watch";
import { mixin } from "../mixin";
+import type { IObjectOf } from "../object";
+import type { IWatch, Watch } from "../watch";
interface _IWatch extends IWatch {
_watches: IObjectOf>;
diff --git a/packages/api/src/api/null.ts b/packages/api/src/null.ts
similarity index 100%
rename from packages/api/src/api/null.ts
rename to packages/api/src/null.ts
diff --git a/packages/api/src/api/object.ts b/packages/api/src/object.ts
similarity index 100%
rename from packages/api/src/api/object.ts
rename to packages/api/src/object.ts
diff --git a/packages/api/src/api/path.ts b/packages/api/src/path.ts
similarity index 100%
rename from packages/api/src/api/path.ts
rename to packages/api/src/path.ts
diff --git a/packages/api/src/api/predicate.ts b/packages/api/src/predicate.ts
similarity index 100%
rename from packages/api/src/api/predicate.ts
rename to packages/api/src/predicate.ts
diff --git a/packages/api/src/api/prim.ts b/packages/api/src/prim.ts
similarity index 100%
rename from packages/api/src/api/prim.ts
rename to packages/api/src/prim.ts
diff --git a/packages/api/src/api/range.ts b/packages/api/src/range.ts
similarity index 100%
rename from packages/api/src/api/range.ts
rename to packages/api/src/range.ts
diff --git a/packages/api/src/api/release.ts b/packages/api/src/release.ts
similarity index 100%
rename from packages/api/src/api/release.ts
rename to packages/api/src/release.ts
diff --git a/packages/api/src/api/reset.ts b/packages/api/src/reset.ts
similarity index 100%
rename from packages/api/src/api/reset.ts
rename to packages/api/src/reset.ts
diff --git a/packages/api/src/api/select.ts b/packages/api/src/select.ts
similarity index 100%
rename from packages/api/src/api/select.ts
rename to packages/api/src/select.ts
diff --git a/packages/api/src/api/seq.ts b/packages/api/src/seq.ts
similarity index 100%
rename from packages/api/src/api/seq.ts
rename to packages/api/src/seq.ts
diff --git a/packages/api/src/api/set.ts b/packages/api/src/set.ts
similarity index 100%
rename from packages/api/src/api/set.ts
rename to packages/api/src/set.ts
diff --git a/packages/api/src/api/stack.ts b/packages/api/src/stack.ts
similarity index 100%
rename from packages/api/src/api/stack.ts
rename to packages/api/src/stack.ts
diff --git a/packages/api/src/api/tuple.ts b/packages/api/src/tuple.ts
similarity index 100%
rename from packages/api/src/api/tuple.ts
rename to packages/api/src/tuple.ts
diff --git a/packages/api/src/api/typedarray.ts b/packages/api/src/typedarray.ts
similarity index 100%
rename from packages/api/src/api/typedarray.ts
rename to packages/api/src/typedarray.ts
diff --git a/packages/api/src/api/watch.ts b/packages/api/src/watch.ts
similarity index 100%
rename from packages/api/src/api/watch.ts
rename to packages/api/src/watch.ts
diff --git a/packages/api/test/mixins.ts b/packages/api/test/mixins.ts
index 3c163cc43a..b5f0464926 100644
--- a/packages/api/test/mixins.ts
+++ b/packages/api/test/mixins.ts
@@ -1,8 +1,9 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { Event, EVENT_ALL, INotify, INotifyMixin, Listener } from "../src";
-describe("mixins", () => {
- it("INotify", () => {
+group("mixins", {
+ INotify: () => {
@INotifyMixin
class Foo implements INotify {
addListener(_: string, __: Listener, ___?: any): boolean {
@@ -34,5 +35,5 @@ describe("mixins", () => {
assert.deepStrictEqual((foo)._listeners, {});
foo.notify({ id: "x", value: 3 });
assert.deepStrictEqual(res, { x: 1, [EVENT_ALL]: 2 });
- });
+ },
});
diff --git a/packages/api/test/tsconfig.json b/packages/api/test/tsconfig.json
deleted file mode 100644
index 43124565ec..0000000000
--- a/packages/api/test/tsconfig.json
+++ /dev/null
@@ -1,9 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs",
- "isolatedModules": false
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/api/tpl.readme.md b/packages/api/tpl.readme.md
index b21c5cf9ec..8033b7718c 100644
--- a/packages/api/tpl.readme.md
+++ b/packages/api/tpl.readme.md
@@ -13,14 +13,12 @@ This project is part of the
${pkg.description}
-This package is implicitly used by most other projects in this
-repository. It defines:
+This package is implicitly used by most other projects in this repository. It
+defines:
- Dozens of generic, common interfaces & types
- Class & method decorators
- Mixins
-- Logging
-- Assert (can be disabled for production builds)
- Typedarray utilities
${status}
@@ -47,21 +45,6 @@ ${examples}
${docLink}
-### Environment variables
-
-The following env variables are used to control the behavior of some functions in production builds:
-
-- `UMBRELLA_ASSERTS` - if set to `1` the
- [assert](https://github.com/thi-ng/umbrella/tree/develop/packages/api/src/assert.ts)
- function will **always** be enabled. By default, `assert()` is
- disabled for production builds, i.e. if `process.env.NODE_ENV ===
- "production"`.
-- `UMBRELLA_GLOBALS` - if set to `1` the
- [exposeGlobal](https://github.com/thi-ng/umbrella/tree/develop/packages/api/src/expose.ts)
- function will **always** be enabled. By default, `exposeGlobal()` is
- disabled for production builds, i.e. if `process.env.NODE_ENV ===
- "production"`.
-
## Authors
${authors}
diff --git a/packages/args/CHANGELOG.md b/packages/args/CHANGELOG.md
index e77ea5f208..a286c7c428 100644
--- a/packages/args/CHANGELOG.md
+++ b/packages/args/CHANGELOG.md
@@ -3,123 +3,98 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-## [1.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@1.1.0...@thi.ng/args@1.1.1) (2021-09-03)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@1.1.1...@thi.ng/args@2.0.0) (2021-10-12)
-**Note:** Version bump only for package @thi.ng/args
+### Build System
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
+### BREAKING CHANGES
-# [1.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@1.0.4...@thi.ng/args@1.1.0) (2021-08-19)
+* discontinue CommonJS & UMD versions
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
-### Features
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-* **args:** capitalize usage section headings ([eaa0f23](https://github.com/thi-ng/umbrella/commit/eaa0f23a88cfb98da05b245b720a6fbb260ea7da))
-## [0.7.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.7.0...@thi.ng/args@0.7.1) (2021-07-29)
+# [1.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@1.0.4...@thi.ng/args@1.1.0) (2021-08-19)
+### Features
-### Bug Fixes
+- **args:** capitalize usage section headings ([eaa0f23](https://github.com/thi-ng/umbrella/commit/eaa0f23a88cfb98da05b245b720a6fbb260ea7da))
-* **args:** omit empty groups from usage() ([a66c19a](https://github.com/thi-ng/umbrella/commit/a66c19aa8d682a7f4b6ae5b3de51a26e806a02dc))
+## [0.7.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.7.0...@thi.ng/args@0.7.1) (2021-07-29)
+### Bug Fixes
+- **args:** omit empty groups from usage() ([a66c19a](https://github.com/thi-ng/umbrella/commit/a66c19aa8d682a7f4b6ae5b3de51a26e806a02dc))
+# [0.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.6.0...@thi.ng/args@0.7.0) (2021-07-01)
+### Features
-# [0.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.6.0...@thi.ng/args@0.7.0) (2021-07-01)
+- **args:** add showGroupNames option ([6917111](https://github.com/thi-ng/umbrella/commit/6917111aa6f019cbc4622a30be65c7f43cf995f9))
+# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.5.1...@thi.ng/args@0.6.0) (2021-06-08)
-### Features
+### Features
-* **args:** add showGroupNames option ([6917111](https://github.com/thi-ng/umbrella/commit/6917111aa6f019cbc4622a30be65c7f43cf995f9))
+- **args:** add kvPairsMulti(), update coerceKV() ([fd12f80](https://github.com/thi-ng/umbrella/commit/fd12f807dba2546133278a607c4b79dcf9a12b07))
+# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.4.2...@thi.ng/args@0.5.0) (2021-03-28)
+### Features
+- **args:** add vec() arg type ([f05cb2a](https://github.com/thi-ng/umbrella/commit/f05cb2a6d0798ef0558775a81dba2d834308747c))
+- **args:** wordwrap usage prefix/suffix, defaults ([325b558](https://github.com/thi-ng/umbrella/commit/325b558f74f8dbfaa2c7de72c6800cdbc8c54acd))
+# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.3.1...@thi.ng/args@0.4.0) (2021-03-22)
-# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.5.1...@thi.ng/args@0.6.0) (2021-06-08)
+### Features
+- **args:** add arg groups, segment usage output ([ebf5197](https://github.com/thi-ng/umbrella/commit/ebf51974e4e1e1d5288af9ad420d4211addd95ad))
+- **args:** support arbitrary length aliases ([1cfdf49](https://github.com/thi-ng/umbrella/commit/1cfdf49a53cca2f80836caf428e220e90f687ad1))
-### Features
+## [0.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.3.0...@thi.ng/args@0.3.1) (2021-03-21)
-* **args:** add kvPairsMulti(), update coerceKV() ([fd12f80](https://github.com/thi-ng/umbrella/commit/fd12f807dba2546133278a607c4b79dcf9a12b07))
+### Bug Fixes
+- **args:** fix usage() show defaults logic ([ae31158](https://github.com/thi-ng/umbrella/commit/ae31158c9496d7c116ee2b4a22ca843888d2bddd))
+# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.2.7...@thi.ng/args@0.3.0) (2021-03-20)
+### Features
+- **args:** update ParseOpts, UsageOpts ([6577c80](https://github.com/thi-ng/umbrella/commit/6577c806e246ecf8244b1af6a2cefc400a7eb365))
-# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.4.2...@thi.ng/args@0.5.0) (2021-03-28)
+# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.1.0...@thi.ng/args@0.2.0) (2021-01-13)
+### Features
-### Features
+- **args:** add defaultHint opt, update usage() ([f8a4146](https://github.com/thi-ng/umbrella/commit/f8a414605a0d5c93fcef83ab931911c6c2f39f7d))
-* **args:** add vec() arg type ([f05cb2a](https://github.com/thi-ng/umbrella/commit/f05cb2a6d0798ef0558775a81dba2d834308747c))
-* **args:** wordwrap usage prefix/suffix, defaults ([325b558](https://github.com/thi-ng/umbrella/commit/325b558f74f8dbfaa2c7de72c6800cdbc8c54acd))
+# 0.1.0 (2021-01-10)
+### Features
-
-
-
-# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.3.1...@thi.ng/args@0.4.0) (2021-03-22)
-
-
-### Features
-
-* **args:** add arg groups, segment usage output ([ebf5197](https://github.com/thi-ng/umbrella/commit/ebf51974e4e1e1d5288af9ad420d4211addd95ad))
-* **args:** support arbitrary length aliases ([1cfdf49](https://github.com/thi-ng/umbrella/commit/1cfdf49a53cca2f80836caf428e220e90f687ad1))
-
-
-
-
-
-## [0.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.3.0...@thi.ng/args@0.3.1) (2021-03-21)
-
-
-### Bug Fixes
-
-* **args:** fix usage() show defaults logic ([ae31158](https://github.com/thi-ng/umbrella/commit/ae31158c9496d7c116ee2b4a22ca843888d2bddd))
-
-
-
-
-
-# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.2.7...@thi.ng/args@0.3.0) (2021-03-20)
-
-
-### Features
-
-* **args:** update ParseOpts, UsageOpts ([6577c80](https://github.com/thi-ng/umbrella/commit/6577c806e246ecf8244b1af6a2cefc400a7eb365))
-
-
-
-
-
-# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.1.0...@thi.ng/args@0.2.0) (2021-01-13)
-
-
-### Features
-
-* **args:** add defaultHint opt, update usage() ([f8a4146](https://github.com/thi-ng/umbrella/commit/f8a414605a0d5c93fcef83ab931911c6c2f39f7d))
-
-
-
-
-
-# 0.1.0 (2021-01-10)
-
-
-### Features
-
-* **args:** add kv args, callbacks, usage opts ([c306aba](https://github.com/thi-ng/umbrella/commit/c306abac31dc03bb15a19c36192ee5c07afa1063))
-* **args:** add strict mode kvArgs()/coerceKV(), add docs ([b76c4f1](https://github.com/thi-ng/umbrella/commit/b76c4f11ddbe3b7c1a195a93ceed3a953666ef5d))
-* **args:** add tuple arg type support ([a05dde9](https://github.com/thi-ng/umbrella/commit/a05dde957be54ae7ed6aeab8233bff0d8573c675))
-* **args:** import as new package ([af5d943](https://github.com/thi-ng/umbrella/commit/af5d943153b3012be04ed0e9a044ee944465d035))
-* **args:** major general package update ([26ec49a](https://github.com/thi-ng/umbrella/commit/26ec49afc0fa389b7a2551b116a85d95df4aaeee))
-* **args:** update multi arg specs, parse ([dbdf913](https://github.com/thi-ng/umbrella/commit/dbdf913b4ed730c2c07246c24ecbafb32d9dc37e))
+- **args:** add kv args, callbacks, usage opts ([c306aba](https://github.com/thi-ng/umbrella/commit/c306abac31dc03bb15a19c36192ee5c07afa1063))
+- **args:** add strict mode kvArgs()/coerceKV(), add docs ([b76c4f1](https://github.com/thi-ng/umbrella/commit/b76c4f11ddbe3b7c1a195a93ceed3a953666ef5d))
+- **args:** add tuple arg type support ([a05dde9](https://github.com/thi-ng/umbrella/commit/a05dde957be54ae7ed6aeab8233bff0d8573c675))
+- **args:** import as new package ([af5d943](https://github.com/thi-ng/umbrella/commit/af5d943153b3012be04ed0e9a044ee944465d035))
+- **args:** major general package update ([26ec49a](https://github.com/thi-ng/umbrella/commit/26ec49afc0fa389b7a2551b116a85d95df4aaeee))
+- **args:** update multi arg specs, parse ([dbdf913](https://github.com/thi-ng/umbrella/commit/dbdf913b4ed730c2c07246c24ecbafb32d9dc37e))
diff --git a/packages/args/README.md b/packages/args/README.md
index 49b8b8cb01..4b6ef83284 100644
--- a/packages/args/README.md
+++ b/packages/args/README.md
@@ -54,15 +54,23 @@ individual values, e.g. `-a 1,2,3` equals `-a 1 -a 2 -a 3`
yarn add @thi.ng/args
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const args = await import("@thi.ng/args");
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.40 KB / CJS: 2.53 KB / UMD: 2.44 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.45 KB
## Dependencies
diff --git a/packages/args/package.json b/packages/args/package.json
index f8dd6c3775..08c5b86601 100644
--- a/packages/args/package.json
+++ b/packages/args/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/args",
- "version": "1.1.1",
+ "version": "2.0.0",
"description": "Declarative, functional & typechecked CLI argument/options parser, value coercions etc.",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,30 +24,24 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
},
"dependencies": {
- "@thi.ng/api": "^7.2.0",
- "@thi.ng/checks": "^2.9.11",
- "@thi.ng/errors": "^1.3.4",
- "@thi.ng/strings": "^2.1.7"
+ "@thi.ng/api": "^8.0.0",
+ "@thi.ng/checks": "^3.0.0",
+ "@thi.ng/errors": "^2.0.0",
+ "@thi.ng/strings": "^3.0.0"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib"
- ],
"keywords": [
"argument",
"ansi",
@@ -67,7 +61,30 @@
"publishConfig": {
"access": "public"
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./args": {
+ "import": "./args.js"
+ },
+ "./coerce": {
+ "import": "./coerce.js"
+ },
+ "./parse": {
+ "import": "./parse.js"
+ },
+ "./usage": {
+ "import": "./usage.js"
+ }
+ },
"thi.ng": {
"year": 2018
}
diff --git a/packages/args/src/args.ts b/packages/args/src/args.ts
index 01e61652df..87ba3d56dc 100644
--- a/packages/args/src/args.ts
+++ b/packages/args/src/args.ts
@@ -1,5 +1,5 @@
import type { Fn } from "@thi.ng/api";
-import { repeat } from "@thi.ng/strings";
+import { repeat } from "@thi.ng/strings/repeat";
import type { ArgSpec, KVDict, KVMultiDict, Tuple } from "./api";
import {
coerceFloat,
diff --git a/packages/args/src/coerce.ts b/packages/args/src/coerce.ts
index d6ec55ab5c..48f18657d5 100644
--- a/packages/args/src/coerce.ts
+++ b/packages/args/src/coerce.ts
@@ -1,6 +1,7 @@
import type { Fn } from "@thi.ng/api";
-import { isHex, isNumericFloat, isNumericInt } from "@thi.ng/checks";
-import { illegalArgs } from "@thi.ng/errors";
+import { isHex } from "@thi.ng/checks/is-hex";
+import { isNumericFloat, isNumericInt } from "@thi.ng/checks/is-numeric";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
import { KVDict, KVMultiDict, Tuple } from "./api";
export const coerceString = (x: string) => x;
diff --git a/packages/args/src/parse.ts b/packages/args/src/parse.ts
index 1fe906d31a..59a2dd7fdc 100644
--- a/packages/args/src/parse.ts
+++ b/packages/args/src/parse.ts
@@ -1,7 +1,7 @@
import type { IObjectOf, Nullable } from "@thi.ng/api";
-import { isArray } from "@thi.ng/checks";
-import { illegalArgs } from "@thi.ng/errors";
-import { camel } from "@thi.ng/strings";
+import { isArray } from "@thi.ng/checks/is-array";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
+import { camel } from "@thi.ng/strings/case";
import type { Args, ArgSpecExt, ParseOpts, ParseResult } from "./api";
import { usage } from "./usage";
diff --git a/packages/args/src/usage.ts b/packages/args/src/usage.ts
index c14aa6b6a4..cfbeeaa60f 100644
--- a/packages/args/src/usage.ts
+++ b/packages/args/src/usage.ts
@@ -1,14 +1,10 @@
import type { IObjectOf, Pair } from "@thi.ng/api";
-import {
- capitalize,
- kebab,
- lengthAnsi,
- padRight,
- repeat,
- SPLIT_ANSI,
- stringify,
- wordWrapLines,
-} from "@thi.ng/strings";
+import { lengthAnsi } from "@thi.ng/strings/ansi";
+import { capitalize, kebab } from "@thi.ng/strings/case";
+import { padRight } from "@thi.ng/strings/pad-right";
+import { repeat } from "@thi.ng/strings/repeat";
+import { stringify } from "@thi.ng/strings/stringify";
+import { SPLIT_ANSI, wordWrapLines } from "@thi.ng/strings/word-wrap";
import { Args, ArgSpecExt, ColorTheme, DEFAULT_THEME, UsageOpts } from "./api";
export const usage = >(
diff --git a/packages/args/test/index.ts b/packages/args/test/index.ts
index fb64bc3147..cc6a73b98c 100644
--- a/packages/args/test/index.ts
+++ b/packages/args/test/index.ts
@@ -1,4 +1,5 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import {
coerceInt,
flag,
@@ -19,8 +20,8 @@ import {
Tuple,
} from "../src";
-describe("args", () => {
- it("basic / string", () => {
+group("args", {
+ "basic / string": () => {
assert.deepStrictEqual(
parse<{ a?: string }>({ a: string({}) }, ["--a", "a"], {
start: 0,
@@ -50,9 +51,9 @@ describe("args", () => {
showUsage: false,
})
);
- });
+ },
- it("flag", () => {
+ flag: () => {
assert.deepStrictEqual(
parse<{ a?: boolean }>({ a: flag({}) }, ["--a"], {
start: 0,
@@ -65,9 +66,9 @@ describe("args", () => {
}),
{ result: { a: false }, index: 0, done: true, rest: [] }
);
- });
+ },
- it("number", () => {
+ number: () => {
assert.deepStrictEqual(
parse<{ a?: number }>({ a: float({}) }, ["--a", "1.23"], {
start: 0,
@@ -92,9 +93,9 @@ describe("args", () => {
showUsage: false,
})
);
- });
+ },
- it("enum", () => {
+ enum: () => {
type E = "abc" | "xyz";
const opts: E[] = ["abc", "xyz"];
assert.deepStrictEqual(
@@ -113,9 +114,9 @@ describe("args", () => {
showUsage: false,
})
);
- });
+ },
- it("kv", () => {
+ kv: () => {
assert.deepStrictEqual(
parse<{ a?: KVDict }>(
{ a: kvPairs({}) },
@@ -135,7 +136,12 @@ describe("args", () => {
parse<{ a?: KVDict }>({ a: kvPairs({}, ":") }, ["--a", "foo:bar"], {
start: 0,
}),
- { result: { a: { foo: "bar" } }, index: 2, done: true, rest: [] }
+ {
+ result: { a: { foo: "bar" } },
+ index: 2,
+ done: true,
+ rest: [],
+ }
);
assert.throws(() =>
parse<{ a?: KVDict }>(
@@ -147,9 +153,9 @@ describe("args", () => {
}
)
);
- });
+ },
- it("kvMulti", () => {
+ kvMulti: () => {
assert.deepStrictEqual(
parse<{ a?: KVMultiDict }>(
{ a: kvPairsMulti({}) },
@@ -174,9 +180,9 @@ describe("args", () => {
rest: [],
}
);
- });
+ },
- it("json", () => {
+ json: () => {
assert.deepStrictEqual(
parse<{ a: any }>(
{ a: json({}) },
@@ -187,9 +193,9 @@ describe("args", () => {
),
{ result: { a: { foo: [23] } }, index: 2, done: true, rest: [] }
);
- });
+ },
- it("number[]", () => {
+ "number[]": () => {
assert.deepStrictEqual(
parse<{ a?: number[] }>({ a: ints({}) }, ["--a", "1", "--a", "2"], {
start: 0,
@@ -206,9 +212,9 @@ describe("args", () => {
),
{ result: { a: [1, 2, 3, 4] }, index: 4, done: true, rest: [] }
);
- });
+ },
- it("tuple", () => {
+ tuple: () => {
const res = {
result: { a: new Tuple([1, 2, 3]) },
index: 2,
@@ -235,9 +241,9 @@ describe("args", () => {
),
res
);
- });
+ },
- it("stop early", () => {
+ "stop early": () => {
assert.deepStrictEqual(
parse<{ a?: number }>({ a: int({}) }, ["--a", "1", "foo"], {
start: 0,
@@ -254,9 +260,9 @@ describe("args", () => {
),
{ result: { a: 1 }, index: 3, done: false, rest: ["ignore"] }
);
- });
+ },
- it("long alias", () => {
+ "long alias": () => {
assert.deepStrictEqual(
parse<{ a?: string }>(
{ a: string({ alias: "aaa" }) },
@@ -267,5 +273,5 @@ describe("args", () => {
),
{ result: { a: "a" }, index: 2, done: true, rest: [] }
);
- });
+ },
});
diff --git a/packages/args/test/tsconfig.json b/packages/args/test/tsconfig.json
deleted file mode 100644
index f6e63560dd..0000000000
--- a/packages/args/test/tsconfig.json
+++ /dev/null
@@ -1,11 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs"
- },
- "include": [
- "./**/*.ts",
- "../src/**/*.ts"
- ]
-}
diff --git a/packages/arrays/CHANGELOG.md b/packages/arrays/CHANGELOG.md
index eb6f8d6bfb..7ebc901b44 100644
--- a/packages/arrays/CHANGELOG.md
+++ b/packages/arrays/CHANGELOG.md
@@ -3,106 +3,105 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-## [1.0.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@1.0.2...@thi.ng/arrays@1.0.3) (2021-09-03)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@1.0.3...@thi.ng/arrays@2.0.0) (2021-10-12)
-**Note:** Version bump only for package @thi.ng/arrays
+### Build System
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
+### BREAKING CHANGES
-# [0.10.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.9.2...@thi.ng/arrays@0.10.0) (2021-01-21)
+* discontinue CommonJS & UMD versions
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
-### Bug Fixes
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-* **arrays:** fixed-length binarySearch2/4/8/16/32 ([39e5c37](https://github.com/thi-ng/umbrella/commit/39e5c3736135f9a49daceee1fe4da9fbdbb96eab))
-### Features
-* **arrays:** add insert/insertUnsafe() ([2a78598](https://github.com/thi-ng/umbrella/commit/2a7859823d2fb56eef4ee7a6919fe70072475f42))
+## [1.0.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@1.0.2...@thi.ng/arrays@1.0.3) (2021-09-03)
+**Note:** Version bump only for package @thi.ng/arrays
+# [0.10.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.9.2...@thi.ng/arrays@0.10.0) (2021-01-21)
-# [0.9.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.8.5...@thi.ng/arrays@0.9.0) (2021-01-02)
+### Bug Fixes
+- **arrays:** fixed-length binarySearch2/4/8/16/32 ([39e5c37](https://github.com/thi-ng/umbrella/commit/39e5c3736135f9a49daceee1fe4da9fbdbb96eab))
-### Features
+### Features
-* **arrays:** add bisect(), bisectWith() ([17d06a4](https://github.com/thi-ng/umbrella/commit/17d06a43e338aca5f2dc61110382363639daecc5))
-* **arrays:** add into(), sortByCachedKey() ([b94f64c](https://github.com/thi-ng/umbrella/commit/b94f64c2c351cfed5ea9ade5e42ad0b7076ef9e9))
-* **arrays:** update sortByCachedKey(), add tests ([64e8f6e](https://github.com/thi-ng/umbrella/commit/64e8f6e4e83c26c73e23a4831483bd328b78bc49))
+- **arrays:** add insert/insertUnsafe() ([2a78598](https://github.com/thi-ng/umbrella/commit/2a7859823d2fb56eef4ee7a6919fe70072475f42))
+# [0.9.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.8.5...@thi.ng/arrays@0.9.0) (2021-01-02)
+### Features
+- **arrays:** add bisect(), bisectWith() ([17d06a4](https://github.com/thi-ng/umbrella/commit/17d06a43e338aca5f2dc61110382363639daecc5))
+- **arrays:** add into(), sortByCachedKey() ([b94f64c](https://github.com/thi-ng/umbrella/commit/b94f64c2c351cfed5ea9ade5e42ad0b7076ef9e9))
+- **arrays:** update sortByCachedKey(), add tests ([64e8f6e](https://github.com/thi-ng/umbrella/commit/64e8f6e4e83c26c73e23a4831483bd328b78bc49))
+# [0.8.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.7.0...@thi.ng/arrays@0.8.0) (2020-09-13)
-# [0.8.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.7.0...@thi.ng/arrays@0.8.0) (2020-09-13)
+### Features
+- **arrays:** add first() ([3f5f722](https://github.com/thi-ng/umbrella/commit/3f5f7226e5c0495086c973a33e91fc2666f4c68c))
-### Features
+# [0.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.6.15...@thi.ng/arrays@0.7.0) (2020-08-28)
-* **arrays:** add first() ([3f5f722](https://github.com/thi-ng/umbrella/commit/3f5f7226e5c0495086c973a33e91fc2666f4c68c))
+### Features
+- **arrays:** add non-recursive binary search fns ([29a4ee4](https://github.com/thi-ng/umbrella/commit/29a4ee4d888ccb049df9b50a57e3884ce2d4d0f3))
+# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.5.6...@thi.ng/arrays@0.6.0) (2020-03-28)
+### Features
+- **arrays:** add fillRange() & levenshtein() ([2f98225](https://github.com/thi-ng/umbrella/commit/2f98225d129c7c1ae6b88a4f0bea9227254fcf91))
-# [0.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.6.15...@thi.ng/arrays@0.7.0) (2020-08-28)
+# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.4.0...@thi.ng/arrays@0.5.0) (2020-01-24)
+### Features
-### Features
+- **arrays:** add binary search predicates, tests, update readme ([b8f421e](https://github.com/thi-ng/umbrella/commit/b8f421eb8888fa1b57a9287f6841cd29952bf19f))
-* **arrays:** add non-recursive binary search fns ([29a4ee4](https://github.com/thi-ng/umbrella/commit/29a4ee4d888ccb049df9b50a57e3884ce2d4d0f3))
+# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.3.0...@thi.ng/arrays@0.4.0) (2019-11-30)
+### Features
+- **arrays:** add arraySeq(), arrayIterator() & tests ([d94df57](https://github.com/thi-ng/umbrella/commit/d94df5786dddf6ef6915af79c3fbf0331ddfd2bd))
+- **arrays:** add binarySearchNumeric() ([7b38202](https://github.com/thi-ng/umbrella/commit/7b38202480db71753d24aa52a9c09d3ac78d36ae))
+# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.2.5...@thi.ng/arrays@0.3.0) (2019-11-09)
+### Features
-# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.5.6...@thi.ng/arrays@0.6.0) (2020-03-28)
+- **arrays:** add isSorted() ([65b29f4](https://github.com/thi-ng/umbrella/commit/65b29f487459c535acdbed3890c8a4e27d87ae2c))
+- **arrays:** add shuffleRange(), refactor shuffle(), add tests ([1924a05](https://github.com/thi-ng/umbrella/commit/1924a05ea093e3d1d0b3f063cb331b330cee0c0a))
+- **arrays:** add types, quickSort(), swap(), multiSwap(), update readme ([b834722](https://github.com/thi-ng/umbrella/commit/b83472237b3ba262dcbb644c8ccc516d0021bc84))
+# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.1.9...@thi.ng/arrays@0.2.0) (2019-07-07)
-### Features
+### Features
-* **arrays:** add fillRange() & levenshtein() ([2f98225](https://github.com/thi-ng/umbrella/commit/2f98225d129c7c1ae6b88a4f0bea9227254fcf91))
+- **arrays:** enable TS strict compiler flags (refactor) ([8724f9e](https://github.com/thi-ng/umbrella/commit/8724f9e))
+# 0.1.0 (2019-02-15)
+### Features
-
-
-# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.4.0...@thi.ng/arrays@0.5.0) (2020-01-24)
-
-### Features
-
-* **arrays:** add binary search predicates, tests, update readme ([b8f421e](https://github.com/thi-ng/umbrella/commit/b8f421eb8888fa1b57a9287f6841cd29952bf19f))
-
-# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.3.0...@thi.ng/arrays@0.4.0) (2019-11-30)
-
-### Features
-
-* **arrays:** add arraySeq(), arrayIterator() & tests ([d94df57](https://github.com/thi-ng/umbrella/commit/d94df5786dddf6ef6915af79c3fbf0331ddfd2bd))
-* **arrays:** add binarySearchNumeric() ([7b38202](https://github.com/thi-ng/umbrella/commit/7b38202480db71753d24aa52a9c09d3ac78d36ae))
-
-# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.2.5...@thi.ng/arrays@0.3.0) (2019-11-09)
-
-### Features
-
-* **arrays:** add isSorted() ([65b29f4](https://github.com/thi-ng/umbrella/commit/65b29f487459c535acdbed3890c8a4e27d87ae2c))
-* **arrays:** add shuffleRange(), refactor shuffle(), add tests ([1924a05](https://github.com/thi-ng/umbrella/commit/1924a05ea093e3d1d0b3f063cb331b330cee0c0a))
-* **arrays:** add types, quickSort(), swap(), multiSwap(), update readme ([b834722](https://github.com/thi-ng/umbrella/commit/b83472237b3ba262dcbb644c8ccc516d0021bc84))
-
-# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.1.9...@thi.ng/arrays@0.2.0) (2019-07-07)
-
-### Features
-
-* **arrays:** enable TS strict compiler flags (refactor) ([8724f9e](https://github.com/thi-ng/umbrella/commit/8724f9e))
-
-# 0.1.0 (2019-02-15)
-
-### Features
-
-* **arrays:** add find/findIndex() ([0007152](https://github.com/thi-ng/umbrella/commit/0007152))
-* **arrays:** extract as new package ([361ba37](https://github.com/thi-ng/umbrella/commit/361ba37))
+- **arrays:** add find/findIndex() ([0007152](https://github.com/thi-ng/umbrella/commit/0007152))
+- **arrays:** extract as new package ([361ba37](https://github.com/thi-ng/umbrella/commit/361ba37))
diff --git a/packages/arrays/README.md b/packages/arrays/README.md
index 2b4a05e865..c7c2080e59 100644
--- a/packages/arrays/README.md
+++ b/packages/arrays/README.md
@@ -34,15 +34,23 @@ Array / Arraylike utilities.
yarn add @thi.ng/arrays
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const arrays = await import("@thi.ng/arrays");
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.08 KB / CJS: 2.27 KB / UMD: 2.23 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.12 KB
## Dependencies
diff --git a/packages/arrays/bench/tsconfig.json b/packages/arrays/bench/tsconfig.json
deleted file mode 100644
index 9655cbea10..0000000000
--- a/packages/arrays/bench/tsconfig.json
+++ /dev/null
@@ -1,10 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs",
- "noUnusedLocals": false,
- "noUnusedParameters": false
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/arrays/package.json b/packages/arrays/package.json
index f2856cb652..a4611e5d6a 100644
--- a/packages/arrays/package.json
+++ b/packages/arrays/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/arrays",
- "version": "1.0.3",
+ "version": "2.0.0",
"description": "Array / Arraylike utilities",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,32 +24,26 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
},
"dependencies": {
- "@thi.ng/api": "^7.2.0",
- "@thi.ng/checks": "^2.9.11",
- "@thi.ng/compare": "^1.3.34",
- "@thi.ng/equiv": "^1.0.45",
- "@thi.ng/errors": "^1.3.4",
- "@thi.ng/random": "^2.4.8"
+ "@thi.ng/api": "^8.0.0",
+ "@thi.ng/checks": "^3.0.0",
+ "@thi.ng/compare": "^2.0.0",
+ "@thi.ng/equiv": "^2.0.0",
+ "@thi.ng/errors": "^2.0.0",
+ "@thi.ng/random": "^3.0.0"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib"
- ],
"keywords": [
"aos",
"array",
@@ -63,7 +57,78 @@
"publishConfig": {
"access": "public"
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./binary-search": {
+ "import": "./binary-search.js"
+ },
+ "./bisect": {
+ "import": "./bisect.js"
+ },
+ "./ends-with": {
+ "import": "./ends-with.js"
+ },
+ "./ensure-array": {
+ "import": "./ensure-array.js"
+ },
+ "./ensure-iterable": {
+ "import": "./ensure-iterable.js"
+ },
+ "./fill-range": {
+ "import": "./fill-range.js"
+ },
+ "./find": {
+ "import": "./find.js"
+ },
+ "./fuzzy-match": {
+ "import": "./fuzzy-match.js"
+ },
+ "./insert": {
+ "import": "./insert.js"
+ },
+ "./into": {
+ "import": "./into.js"
+ },
+ "./is-sorted": {
+ "import": "./is-sorted.js"
+ },
+ "./iterator": {
+ "import": "./iterator.js"
+ },
+ "./levenshtein": {
+ "import": "./levenshtein.js"
+ },
+ "./peek": {
+ "import": "./peek.js"
+ },
+ "./quicksort": {
+ "import": "./quicksort.js"
+ },
+ "./shuffle": {
+ "import": "./shuffle.js"
+ },
+ "./sort-cached": {
+ "import": "./sort-cached.js"
+ },
+ "./starts-with": {
+ "import": "./starts-with.js"
+ },
+ "./swap": {
+ "import": "./swap.js"
+ },
+ "./swizzle": {
+ "import": "./swizzle.js"
+ }
+ },
"thi.ng": {
"year": 2018
}
diff --git a/packages/arrays/src/binary-search.ts b/packages/arrays/src/binary-search.ts
index bda59bb75d..df6b3e925f 100644
--- a/packages/arrays/src/binary-search.ts
+++ b/packages/arrays/src/binary-search.ts
@@ -1,5 +1,6 @@
import type { Comparator, Fn, FnN, FnN2 } from "@thi.ng/api";
-import { compare, compareNumAsc } from "@thi.ng/compare";
+import { compare } from "@thi.ng/compare/compare";
+import { compareNumAsc } from "@thi.ng/compare/numeric";
/**
* Returns the supposed index of `x` in pre-sorted array-like collection
diff --git a/packages/arrays/src/ensure-array.ts b/packages/arrays/src/ensure-array.ts
index bac82d8045..820164fc01 100644
--- a/packages/arrays/src/ensure-array.ts
+++ b/packages/arrays/src/ensure-array.ts
@@ -1,4 +1,5 @@
-import { isArray, isArrayLike } from "@thi.ng/checks";
+import { isArray } from "@thi.ng/checks/is-array";
+import { isArrayLike } from "@thi.ng/checks/is-arraylike";
import { ensureIterable } from "./ensure-iterable";
/**
diff --git a/packages/arrays/src/ensure-iterable.ts b/packages/arrays/src/ensure-iterable.ts
index a3f6000852..c85a440307 100644
--- a/packages/arrays/src/ensure-iterable.ts
+++ b/packages/arrays/src/ensure-iterable.ts
@@ -1,4 +1,4 @@
-import { illegalArgs } from "@thi.ng/errors";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
/**
* Attempts to obtain an iterator from `x` and throws error if `x` is
diff --git a/packages/arrays/src/is-sorted.ts b/packages/arrays/src/is-sorted.ts
index 745ea0aba4..cd2e1411be 100644
--- a/packages/arrays/src/is-sorted.ts
+++ b/packages/arrays/src/is-sorted.ts
@@ -1,5 +1,5 @@
import type { Comparator } from "@thi.ng/api";
-import { compare } from "@thi.ng/compare";
+import { compare } from "@thi.ng/compare/compare";
/**
* Returns true if the given array and its elements in the selected
diff --git a/packages/arrays/src/quicksort.ts b/packages/arrays/src/quicksort.ts
index c363a44d57..0032a62f6c 100644
--- a/packages/arrays/src/quicksort.ts
+++ b/packages/arrays/src/quicksort.ts
@@ -1,5 +1,5 @@
import type { Comparator, Fn3, TypedArray } from "@thi.ng/api";
-import { compare } from "@thi.ng/compare";
+import { compare } from "@thi.ng/compare/compare";
import { swap } from "./swap";
/**
diff --git a/packages/arrays/src/shuffle.ts b/packages/arrays/src/shuffle.ts
index e1c88acc2f..de331426ad 100644
--- a/packages/arrays/src/shuffle.ts
+++ b/packages/arrays/src/shuffle.ts
@@ -1,5 +1,7 @@
-import { assert, TypedArray } from "@thi.ng/api";
-import { IRandom, SYSTEM } from "@thi.ng/random";
+import type { TypedArray } from "@thi.ng/api";
+import { assert } from "@thi.ng/errors/assert";
+import type { IRandom } from "@thi.ng/random";
+import { SYSTEM } from "@thi.ng/random/system";
import type { AnyArray } from "./api";
/**
diff --git a/packages/arrays/src/sort-cached.ts b/packages/arrays/src/sort-cached.ts
index 426132113f..4b79ca9998 100644
--- a/packages/arrays/src/sort-cached.ts
+++ b/packages/arrays/src/sort-cached.ts
@@ -1,6 +1,7 @@
-import { assert, Comparator, Fn } from "@thi.ng/api";
-import { isFunction } from "@thi.ng/checks";
-import { compare } from "@thi.ng/compare";
+import type { Comparator, Fn } from "@thi.ng/api";
+import { isFunction } from "@thi.ng/checks/is-function";
+import { compare } from "@thi.ng/compare/compare";
+import { assert } from "@thi.ng/errors/assert";
import { quickSort } from "./quicksort";
import { multiSwap } from "./swap";
diff --git a/packages/arrays/test/binary-search.ts b/packages/arrays/test/binary-search.ts
index 627b881bc5..d96a246893 100644
--- a/packages/arrays/test/binary-search.ts
+++ b/packages/arrays/test/binary-search.ts
@@ -1,4 +1,5 @@
import type { FnO } from "@thi.ng/api";
+import { group } from "@thi.ng/testament";
import * as assert from "assert";
import { binarySearch, bsEQ, bsGE, bsGT, bsLE, bsLT } from "../src";
@@ -14,20 +15,20 @@ const checkPred = (pred: FnO, res: number[]) => {
}
};
-describe("binarySearch", () => {
- it("lt", () => {
+group("binarySearch", {
+ lt: () => {
checkPred(bsLT, [-1, -1, 0, 0, 1, 3]);
- });
- it("le", () => {
+ },
+ le: () => {
checkPred(bsLE, [-1, 0, 0, 1, 1, 3]);
- });
- it("gt", () => {
+ },
+ gt: () => {
checkPred(bsGT, [0, 1, 1, 2, 2, -1]);
- });
- it("ge", () => {
+ },
+ ge: () => {
checkPred(bsGE, [0, 0, 1, 1, 2, -1]);
- });
- it("eq", () => {
+ },
+ eq: () => {
checkPred(bsEQ, [-1, 0, -1, 1, -1, -1]);
- });
+ },
});
diff --git a/packages/arrays/test/iterator.ts b/packages/arrays/test/iterator.ts
index 617912bca3..b65549ad68 100644
--- a/packages/arrays/test/iterator.ts
+++ b/packages/arrays/test/iterator.ts
@@ -1,8 +1,9 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { arrayIterator } from "../src";
-describe("arrayIterator", () => {
- it("basics", () => {
+group("arrayIterator", {
+ basics: () => {
assert.deepStrictEqual([...arrayIterator(null)], []);
assert.deepStrictEqual([...arrayIterator([])], []);
assert.deepStrictEqual([...arrayIterator([1])], [1]);
@@ -12,5 +13,5 @@ describe("arrayIterator", () => {
[...arrayIterator([1, 2, 3, 4], 3, -1)],
[4, 3, 2, 1]
);
- });
+ },
});
diff --git a/packages/arrays/test/shuffle.ts b/packages/arrays/test/shuffle.ts
index 3ca546ee6b..f8cdae4b38 100644
--- a/packages/arrays/test/shuffle.ts
+++ b/packages/arrays/test/shuffle.ts
@@ -1,9 +1,10 @@
import { XsAdd } from "@thi.ng/random";
+import { group } from "@thi.ng/testament";
import * as assert from "assert";
import { shuffle, shuffleRange } from "../src";
-describe("arrays", () => {
- it("shuffle", () => {
+group("arrays", {
+ shuffle: () => {
const src = "abcdefghijklmnopqrstuvwxyz";
const buf = [...src];
assert.strictEqual(shuffleRange(buf, 0, 0).join(""), src);
@@ -23,5 +24,5 @@ describe("arrays", () => {
shuffle(buf, buf.length, rnd).join(""),
"ovcwfhbnizgyekuqrdjslxpatm"
);
- });
+ },
});
diff --git a/packages/arrays/test/sort-cached.ts b/packages/arrays/test/sort-cached.ts
index 6417cb0e79..d76c6b0d86 100644
--- a/packages/arrays/test/sort-cached.ts
+++ b/packages/arrays/test/sort-cached.ts
@@ -1,9 +1,10 @@
import { compare, reverse } from "@thi.ng/compare";
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { sortByCachedKey } from "../src";
-describe("sortCached", () => {
- it("key fn", () => {
+group("sortCached", {
+ "key fn": () => {
assert.deepStrictEqual(
sortByCachedKey(["a", "bbbb", "ccc", "dd"], (x) => x),
["a", "bbbb", "ccc", "dd"]
@@ -24,15 +25,15 @@ describe("sortCached", () => {
),
["bbbb", "ccc", "dd", "a"]
);
- });
+ },
- it("key array", () => {
+ "key array": () => {
assert.deepStrictEqual(
sortByCachedKey(["a", "b", "c", "d"], [3, 2, 1, 0]),
["d", "c", "b", "a"]
);
- });
+ },
- it("wrong key length", () =>
- assert.throws(() => sortByCachedKey(["a", "b", "c", "d"], [])));
+ "wrong key length": () =>
+ assert.throws(() => sortByCachedKey(["a", "b", "c", "d"], [])),
});
diff --git a/packages/arrays/test/tsconfig.json b/packages/arrays/test/tsconfig.json
deleted file mode 100644
index 43124565ec..0000000000
--- a/packages/arrays/test/tsconfig.json
+++ /dev/null
@@ -1,9 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs",
- "isolatedModules": false
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/associative/CHANGELOG.md b/packages/associative/CHANGELOG.md
index 53f1112030..c830172927 100644
--- a/packages/associative/CHANGELOG.md
+++ b/packages/associative/CHANGELOG.md
@@ -3,313 +3,270 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-## [5.2.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.2.15...@thi.ng/associative@5.2.16) (2021-09-03)
+# [6.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.2.16...@thi.ng/associative@6.0.0) (2021-10-12)
-**Note:** Version bump only for package @thi.ng/associative
-
-
-
-
-
-## [5.2.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.2.14...@thi.ng/associative@5.2.15) (2021-08-22)
-
-**Note:** Version bump only for package @thi.ng/associative
-
-
-
-
-
-# [5.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.1.9...@thi.ng/associative@5.2.0) (2021-03-30)
-
-
-### Features
-
-* **associative:** add renameTransformedKeys() ([3190537](https://github.com/thi-ng/umbrella/commit/31905378cc32ba7ccfd752803515136ba1507d17))
-* **associative:** add selectDefinedKeys*() fns ([e0977db](https://github.com/thi-ng/umbrella/commit/e0977db6708abdaaa2ef9dc78d472d77467e30bb))
-
-
-
-
-
-# [5.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.0.17...@thi.ng/associative@5.1.0) (2021-02-20)
-
-
-### Features
-
-* **associative:** update meldApplyObj/meldObjWith() ([97dda16](https://github.com/thi-ng/umbrella/commit/97dda16a8766314b137c5af2d504eb599d6cf2c5))
+### Bug Fixes
+* **associative:** update merge/meld fns ([25cdc0a](https://github.com/thi-ng/umbrella/commit/25cdc0ad397e60955f575130b870f1b00a2d6706))
+### Build System
-# [5.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.5.1...@thi.ng/associative@5.0.0) (2020-07-25)
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
### Features
-* **associative:** add TrieMap, rename MultiTrie ([cc2d139](https://github.com/thi-ng/umbrella/commit/cc2d139b92e29a5813e67030ada6776f2736ca6c))
-* **associative:** update MultiTrie.suffixes() ([ec110ae](https://github.com/thi-ng/umbrella/commit/ec110ae3f0fe6d0fc64b7544904a96b42534988d))
+* **associative:** add sortedObject() ([51ba06a](https://github.com/thi-ng/umbrella/commit/51ba06a6b22d7caa5b5c36925fa0a43631c31366))
### BREAKING CHANGES
-* **associative:** rename Trie => MultiTrie
-
-
-
-
-
-# [4.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.4.1...@thi.ng/associative@4.5.0) (2020-07-17)
-
-
-### Features
-
-* **associative:** add Trie.knownPrefix() ([26ddd2c](https://github.com/thi-ng/umbrella/commit/26ddd2ceaf7d9327cf0d6f65d9153cff476f2081))
-
-
-
-
-
-## [4.4.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.4.0...@thi.ng/associative@4.4.1) (2020-07-08)
+* discontinue CommonJS & UMD versions
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
-### Bug Fixes
-
-* **associative:** set combinator arg types ([1cbbf27](https://github.com/thi-ng/umbrella/commit/1cbbf272d938232f83511dbb79c871aee081bde0))
-
-
-
-
-
-# [4.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.3.0...@thi.ng/associative@4.4.0) (2020-07-08)
-
-
-### Features
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-* **associative:** disallow `__proto__` in merge fns ([d637996](https://github.com/thi-ng/umbrella/commit/d6379964f364232312b7a65c708f07dd0ecf8ff8))
-# [4.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.2.1...@thi.ng/associative@4.3.0) (2020-07-04)
-
-
-### Features
-
-* **associative:** add mutable merge fns ([ec6abe4](https://github.com/thi-ng/umbrella/commit/ec6abe4ece0b6792eda05489df28326c30053e5e))
-
+# [5.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.1.9...@thi.ng/associative@5.2.0) (2021-03-30)
+### Features
+- **associative:** add renameTransformedKeys() ([3190537](https://github.com/thi-ng/umbrella/commit/31905378cc32ba7ccfd752803515136ba1507d17))
+- **associative:** add selectDefinedKeys*() fns ([e0977db](https://github.com/thi-ng/umbrella/commit/e0977db6708abdaaa2ef9dc78d472d77467e30bb))
+# [5.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.0.17...@thi.ng/associative@5.1.0) (2021-02-20)
-# [4.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.1.0...@thi.ng/associative@4.2.0) (2020-06-20)
+### Features
+- **associative:** update meldApplyObj/meldObjWith() ([97dda16](https://github.com/thi-ng/umbrella/commit/97dda16a8766314b137c5af2d504eb599d6cf2c5))
-### Features
+# [5.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.5.1...@thi.ng/associative@5.0.0) (2020-07-25)
-* **associative:** add null checks for merge* fns ([7baa3ba](https://github.com/thi-ng/umbrella/commit/7baa3ba29edf5f66d66423b9a33cac6b1ddfec8f))
-* **associative:** update Trie to allow custom value sets ([777829c](https://github.com/thi-ng/umbrella/commit/777829c0e3bbdf0c5149a9366d22d16a32941310))
+### Features
+- **associative:** add TrieMap, rename MultiTrie ([cc2d139](https://github.com/thi-ng/umbrella/commit/cc2d139b92e29a5813e67030ada6776f2736ca6c))
+- **associative:** update MultiTrie.suffixes() ([ec110ae](https://github.com/thi-ng/umbrella/commit/ec110ae3f0fe6d0fc64b7544904a96b42534988d))
+### BREAKING CHANGES
+- **associative:** rename Trie => MultiTrie
+# [4.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.4.1...@thi.ng/associative@4.5.0) (2020-07-17)
-# [4.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.0.11...@thi.ng/associative@4.1.0) (2020-06-14)
+### Features
+- **associative:** add Trie.knownPrefix() ([26ddd2c](https://github.com/thi-ng/umbrella/commit/26ddd2ceaf7d9327cf0d6f65d9153cff476f2081))
-### Features
+## [4.4.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.4.0...@thi.ng/associative@4.4.1) (2020-07-08)
-* **associative:** add Trie and tests ([84b6517](https://github.com/thi-ng/umbrella/commit/84b6517f8988e5032ac2c7614e62ebf4cf1c9e1b))
+### Bug Fixes
+- **associative:** set combinator arg types ([1cbbf27](https://github.com/thi-ng/umbrella/commit/1cbbf272d938232f83511dbb79c871aee081bde0))
+# [4.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.3.0...@thi.ng/associative@4.4.0) (2020-07-08)
+### Features
+- **associative:** disallow `__proto__` in merge fns ([d637996](https://github.com/thi-ng/umbrella/commit/d6379964f364232312b7a65c708f07dd0ecf8ff8))
-# [4.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@3.1.8...@thi.ng/associative@4.0.0) (2020-03-28)
+# [4.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.2.1...@thi.ng/associative@4.3.0) (2020-07-04)
+### Features
-### Features
+- **associative:** add mutable merge fns ([ec6abe4](https://github.com/thi-ng/umbrella/commit/ec6abe4ece0b6792eda05489df28326c30053e5e))
-* **associative:** [#210](https://github.com/thi-ng/umbrella/issues/210), add `defXXX` factory fns ([48ae24a](https://github.com/thi-ng/umbrella/commit/48ae24a478ba430e123489fbb728fcb7e2d26d06))
-* **associative:** re-add support for nodejs REPL inspection ([49024f7](https://github.com/thi-ng/umbrella/commit/49024f75fd6126f5d6c1991516a411df7d62d893)), closes [nodejs/node#32529](https://github.com/nodejs/node/issues/32529)
+# [4.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.1.0...@thi.ng/associative@4.2.0) (2020-06-20)
+### Features
-### BREAKING CHANGES
+- **associative:** add null checks for merge* fns ([7baa3ba](https://github.com/thi-ng/umbrella/commit/7baa3ba29edf5f66d66423b9a33cac6b1ddfec8f))
+- **associative:** update Trie to allow custom value sets ([777829c](https://github.com/thi-ng/umbrella/commit/777829c0e3bbdf0c5149a9366d22d16a32941310))
-* **associative:** remove static `fromObject()` map factories
+# [4.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.0.11...@thi.ng/associative@4.1.0) (2020-06-14)
-- merged with defHashMap(), defSortedMap()
+### Features
+- **associative:** add Trie and tests ([84b6517](https://github.com/thi-ng/umbrella/commit/84b6517f8988e5032ac2c7614e62ebf4cf1c9e1b))
+# [4.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@3.1.8...@thi.ng/associative@4.0.0) (2020-03-28)
+### Features
+- **associative:** [#210](https://github.com/thi-ng/umbrella/issues/210), add `defXXX` factory fns ([48ae24a](https://github.com/thi-ng/umbrella/commit/48ae24a478ba430e123489fbb728fcb7e2d26d06))
+- **associative:** re-add support for nodejs REPL inspection ([49024f7](https://github.com/thi-ng/umbrella/commit/49024f75fd6126f5d6c1991516a411df7d62d893)), closes [nodejs/node#32529](https://github.com/nodejs/node/issues/32529)
-# [3.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@3.0.1...@thi.ng/associative@3.1.0) (2019-11-09)
+### BREAKING CHANGES
-### Bug Fixes
+- **associative:** remove static `fromObject()` map factories
+ - merged with defHashMap(), defSortedMap()
-* **associative:** fix off-by-one error in sparseSet() factory, add tests ([94ff308](https://github.com/thi-ng/umbrella/commit/94ff3089d7c24627e57c731d57ab048ca1eff5b1))
+# [3.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@3.0.1...@thi.ng/associative@3.1.0) (2019-11-09)
-### Features
+### Bug Fixes
-* **associative:** add reducer versions of difference, intersection, union ([058b9d3](https://github.com/thi-ng/umbrella/commit/058b9d38a1fe25ee4e09dde1ed3f9a52831a4769))
+- **associative:** fix off-by-one error in sparseSet() factory, add tests ([94ff308](https://github.com/thi-ng/umbrella/commit/94ff3089d7c24627e57c731d57ab048ca1eff5b1))
-# [3.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.4.3...@thi.ng/associative@3.0.0) (2019-08-21)
+### Features
-### Code Refactoring
+- **associative:** add reducer versions of difference, intersection, union ([058b9d3](https://github.com/thi-ng/umbrella/commit/058b9d38a1fe25ee4e09dde1ed3f9a52831a4769))
-* **associative:** update XXXMap.dissoc() signature to unify API ([632c57a](https://github.com/thi-ng/umbrella/commit/632c57a))
+# [3.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.4.3...@thi.ng/associative@3.0.0) (2019-08-21)
-### BREAKING CHANGES
+### Code Refactoring
-* **associative:** dissoc() method signature changed from varargs to `Iterable`
+- **associative:** update XXXMap.dissoc() signature to unify API ([632c57a](https://github.com/thi-ng/umbrella/commit/632c57a))
-Example:
+### BREAKING CHANGES
-- previously: `HashMap.dissoc(1, 2, 3)`
-- now: `HashMap.dissoc([1, 2, 3])`
+- **associative:** dissoc() method signature changed from varargs to `Iterable`
-This new signature is the same as used by `dissoc()` standalone fn and
-the `disj()` methods of the various Sets in this package.
+Example:
-# [2.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.3.0...@thi.ng/associative@2.4.0) (2019-07-07)
+- previously: `HashMap.dissoc(1, 2, 3)`
+- now: `HashMap.dissoc([1, 2, 3])`
-### Bug Fixes
+This new signature is the same as used by `dissoc()` standalone fn and the `disj()` methods of the various Sets in this package.
-* **associative:** update generics (TS3.5.2) ([75a4f72](https://github.com/thi-ng/umbrella/commit/75a4f72))
-* **associative:** update SortedMap.fromObject() - PropertyKey => string ([48688da](https://github.com/thi-ng/umbrella/commit/48688da))
+# [2.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.3.0...@thi.ng/associative@2.4.0) (2019-07-07)
-### Features
+### Bug Fixes
-* **associative:** enable TS strict compiler flags (refactor) ([7931e14](https://github.com/thi-ng/umbrella/commit/7931e14))
+- **associative:** update generics (TS3.5.2) ([75a4f72](https://github.com/thi-ng/umbrella/commit/75a4f72))
+- **associative:** update SortedMap.fromObject() - PropertyKey => string ([48688da](https://github.com/thi-ng/umbrella/commit/48688da))
-# [2.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.2.3...@thi.ng/associative@2.3.0) (2019-05-22)
+### Features
-### Features
+- **associative:** enable TS strict compiler flags (refactor) ([7931e14](https://github.com/thi-ng/umbrella/commit/7931e14))
-* **associative:** add sparseSet factory fn ([867eaa3](https://github.com/thi-ng/umbrella/commit/867eaa3))
-* **associative:** add SparseSet8/16/32 ([b5994d9](https://github.com/thi-ng/umbrella/commit/b5994d9))
+# [2.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.2.3...@thi.ng/associative@2.3.0) (2019-05-22)
-# [2.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.1.2...@thi.ng/associative@2.2.0) (2019-04-09)
+### Features
-### Features
+- **associative:** add sparseSet factory fn ([867eaa3](https://github.com/thi-ng/umbrella/commit/867eaa3))
+- **associative:** add SparseSet8/16/32 ([b5994d9](https://github.com/thi-ng/umbrella/commit/b5994d9))
-* **associative:** add withoutKeys*(), ensureSet/Map fns ([5173fda](https://github.com/thi-ng/umbrella/commit/5173fda))
+# [2.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.1.2...@thi.ng/associative@2.2.0) (2019-04-09)
-## [2.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.1.1...@thi.ng/associative@2.1.2) (2019-04-06)
+### Features
-### Bug Fixes
+- **associative:** add withoutKeys*(), ensureSet/Map fns ([5173fda](https://github.com/thi-ng/umbrella/commit/5173fda))
-* **associative:** fix mergeApplyMap, update other merge fns, add tests ([a0f3941](https://github.com/thi-ng/umbrella/commit/a0f3941))
+## [2.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.1.1...@thi.ng/associative@2.1.2) (2019-04-06)
-# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.0.2...@thi.ng/associative@2.1.0) (2019-04-02)
+### Bug Fixes
-### Features
+- **associative:** fix mergeApplyMap, update other merge fns, add tests ([a0f3941](https://github.com/thi-ng/umbrella/commit/a0f3941))
-* **associative:** add HashMap w/ linear probing, update deps ([e3b84ab](https://github.com/thi-ng/umbrella/commit/e3b84ab))
+# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.0.2...@thi.ng/associative@2.1.0) (2019-04-02)
-## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.0.0...@thi.ng/associative@2.0.1) (2019-04-02)
+### Features
-### Bug Fixes
+- **associative:** add HashMap w/ linear probing, update deps ([e3b84ab](https://github.com/thi-ng/umbrella/commit/e3b84ab))
-* **associative:** add missing return type decls ([1913bb4](https://github.com/thi-ng/umbrella/commit/1913bb4))
+## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.0.0...@thi.ng/associative@2.0.1) (2019-04-02)
-# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@1.0.12...@thi.ng/associative@2.0.0) (2019-03-28)
+### Bug Fixes
-### Code Refactoring
+- **associative:** add missing return type decls ([1913bb4](https://github.com/thi-ng/umbrella/commit/1913bb4))
-* **associative:** fix/update invertMap() / invertObj() ([b57a1c0](https://github.com/thi-ng/umbrella/commit/b57a1c0))
-* **associative:** update set combinator ops ([9e78d20](https://github.com/thi-ng/umbrella/commit/9e78d20))
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@1.0.12...@thi.ng/associative@2.0.0) (2019-03-28)
-### Features
+### Code Refactoring
-* **associative:** add polymorphic into() ([4577646](https://github.com/thi-ng/umbrella/commit/4577646))
-* **associative:** make .forEach() args readonly, add Symbol.toStringTag ([3749d41](https://github.com/thi-ng/umbrella/commit/3749d41))
-* **associative:** update SortedSet, IEquivSet, add tests ([e8234e8](https://github.com/thi-ng/umbrella/commit/e8234e8))
-* **associative:** update type sigs & args for various fns ([7bf2504](https://github.com/thi-ng/umbrella/commit/7bf2504))
+- **associative:** fix/update invertMap() / invertObj() ([b57a1c0](https://github.com/thi-ng/umbrella/commit/b57a1c0))
+- **associative:** update set combinator ops ([9e78d20](https://github.com/thi-ng/umbrella/commit/9e78d20))
-### BREAKING CHANGES
+### Features
-* **associative:** improved/stricter type sigs & args for various fns
+- **associative:** add polymorphic into() ([4577646](https://github.com/thi-ng/umbrella/commit/4577646))
+- **associative:** make .forEach() args readonly, add Symbol.toStringTag ([3749d41](https://github.com/thi-ng/umbrella/commit/3749d41))
+- **associative:** update SortedSet, IEquivSet, add tests ([e8234e8](https://github.com/thi-ng/umbrella/commit/e8234e8))
+- **associative:** update type sigs & args for various fns ([7bf2504](https://github.com/thi-ng/umbrella/commit/7bf2504))
-- commonKeys*()
-- indexed()
-- join() / joinWith()
-- renameKeys*()
-- selectKeys*()
-- first()
-* **associative:** changed result type handling in invertMap(), see docstring
-* **associative:** make `difference`, `intersection`, `union` immutable ops
+### BREAKING CHANGES
-# [1.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.6.23...@thi.ng/associative@1.0.0) (2019-01-21)
+- **associative:** improved/stricter type sigs & args for various fns
+ - commonKeys*()
+ - indexed()
+ - join() / joinWith()
+ - renameKeys*()
+ - selectKeys*()
+ - first()
+- **associative:** changed result type handling in invertMap(), see docstring
+- **associative:** make `difference`, `intersection`, `union` immutable ops
-### Build System
+# [1.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.6.23...@thi.ng/associative@1.0.0) (2019-01-21)
-* update package build scripts & outputs, imports in ~50 packages ([b54b703](https://github.com/thi-ng/umbrella/commit/b54b703))
+### Build System
-### BREAKING CHANGES
+- update package build scripts & outputs, imports in ~50 packages ([b54b703](https://github.com/thi-ng/umbrella/commit/b54b703))
-* enabled multi-outputs (ES6 modules, CJS, UMD)
+### BREAKING CHANGES
-- build scripts now first build ES6 modules in package root, then call
- `scripts/bundle-module` to build minified CJS & UMD bundles in `/lib`
-- all imports MUST be updated to only refer to package level
- (not individual files anymore). tree shaking in user land will get rid of
- all unused imported symbols.
+- enabled multi-outputs (ES6 modules, CJS, UMD)
+- build scripts now first build ES6 modules in package root, then call `scripts/bundle-module` to build minified CJS & UMD bundles in `/lib`
+- all imports MUST be updated to only refer to package level (not individual files anymore). tree shaking in user land will get rid of all unused imported symbols.
-
-# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.5.11...@thi.ng/associative@0.6.0) (2018-08-24)
+# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.5.11...@thi.ng/associative@0.6.0) (2018-08-24)
-### Features
+### Features
-* **associative:** add IReducible impls for SortedMap & SortedSet ([f14f7ce](https://github.com/thi-ng/umbrella/commit/f14f7ce))
+- **associative:** add IReducible impls for SortedMap & SortedSet ([f14f7ce](https://github.com/thi-ng/umbrella/commit/f14f7ce))
-
-## [0.5.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.5.8...@thi.ng/associative@0.5.9) (2018-07-03)
+## [0.5.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.5.8...@thi.ng/associative@0.5.9) (2018-07-03)
-### Bug Fixes
+### Bug Fixes
-* **associative:** minor SortedSet fixes ([33f0d19](https://github.com/thi-ng/umbrella/commit/33f0d19))
+- **associative:** minor SortedSet fixes ([33f0d19](https://github.com/thi-ng/umbrella/commit/33f0d19))
-
-# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.4.6...@thi.ng/associative@0.5.0) (2018-05-09)
+# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.4.6...@thi.ng/associative@0.5.0) (2018-05-09)
-### Features
+### Features
-* **associative:** add mapKeysObj() / mapKeysMap() ([a9574a0](https://github.com/thi-ng/umbrella/commit/a9574a0))
-* **associative:** add new functions, update arg & return types ([5991be6](https://github.com/thi-ng/umbrella/commit/5991be6))
+- **associative:** add mapKeysObj() / mapKeysMap() ([a9574a0](https://github.com/thi-ng/umbrella/commit/a9574a0))
+- **associative:** add new functions, update arg & return types ([5991be6](https://github.com/thi-ng/umbrella/commit/5991be6))
-
-## [0.4.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.4.1...@thi.ng/associative@0.4.2) (2018-04-20)
+## [0.4.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.4.1...@thi.ng/associative@0.4.2) (2018-04-20)
-### Bug Fixes
+### Bug Fixes
-* **associative:** allow partial options arg for EquivMap ctor ([bb11ddf](https://github.com/thi-ng/umbrella/commit/bb11ddf))
+- **associative:** allow partial options arg for EquivMap ctor ([bb11ddf](https://github.com/thi-ng/umbrella/commit/bb11ddf))
-
-# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.3.0...@thi.ng/associative@0.4.0) (2018-04-13)
+# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.3.0...@thi.ng/associative@0.4.0) (2018-04-13)
-### Features
+### Features
-* **associative:** add renameKeysMap ([bfabe80](https://github.com/thi-ng/umbrella/commit/bfabe80))
+- **associative:** add renameKeysMap ([bfabe80](https://github.com/thi-ng/umbrella/commit/bfabe80))
-### Performance Improvements
+### Performance Improvements
-* **associative:** update equiv() impls ([d1178ac](https://github.com/thi-ng/umbrella/commit/d1178ac))
+- **associative:** update equiv() impls ([d1178ac](https://github.com/thi-ng/umbrella/commit/d1178ac))
-
-# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.2.0...@thi.ng/associative@0.3.0) (2018-04-13)
+# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.2.0...@thi.ng/associative@0.3.0) (2018-04-13)
-### Features
+### Features
-* **associative:** add SortedMap & tests, minor refactor EquivMap ([ae0eae8](https://github.com/thi-ng/umbrella/commit/ae0eae8))
-* **associative:** add SortedSet, update SortedMap ([cb4976f](https://github.com/thi-ng/umbrella/commit/cb4976f))
+- **associative:** add SortedMap & tests, minor refactor EquivMap ([ae0eae8](https://github.com/thi-ng/umbrella/commit/ae0eae8))
+- **associative:** add SortedSet, update SortedMap ([cb4976f](https://github.com/thi-ng/umbrella/commit/cb4976f))
-
-# 0.2.0 (2018-04-10)
+# 0.2.0 (2018-04-10)
-### Features
+### Features
-* **associative:** add EquivSet.first() ([0dc9f64](https://github.com/thi-ng/umbrella/commit/0dc9f64))
-* **associative:** initial import [@thi](https://github.com/thi).ng/associative ([cc70dbc](https://github.com/thi-ng/umbrella/commit/cc70dbc))
+- **associative:** add EquivSet.first() ([0dc9f64](https://github.com/thi-ng/umbrella/commit/0dc9f64))
+- **associative:** initial import [@thi](https://github.com/thi).ng/associative ([cc70dbc](https://github.com/thi-ng/umbrella/commit/cc70dbc))
diff --git a/packages/associative/README.md b/packages/associative/README.md
index 231a720adf..fd23bb8683 100644
--- a/packages/associative/README.md
+++ b/packages/associative/README.md
@@ -15,6 +15,7 @@ This project is part of the
- [Status](#status)
- [Installation](#installation)
- [Dependencies](#dependencies)
+- [Usage examples](#usage-examples)
- [API](#api)
- [IEquivSet](#iequivset)
- [ArraySet](#arrayset)
@@ -168,15 +169,23 @@ map.get([3,4], "n/a");
yarn add @thi.ng/associative
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const associative = await import("@thi.ng/associative");
```
-Package sizes (gzipped, pre-treeshake): ESM: 6.29 KB / CJS: 6.49 KB / UMD: 6.26 KB
+Package sizes (gzipped, pre-treeshake): ESM: 6.46 KB
## Dependencies
@@ -191,6 +200,18 @@ Package sizes (gzipped, pre-treeshake): ESM: 6.29 KB / CJS: 6.49 KB / UMD: 6.26
- [@thi.ng/transducers](https://github.com/thi-ng/umbrella/tree/develop/packages/transducers)
- [tslib](https://github.com/thi-ng/umbrella/tree/develop/packages/undefined)
+## Usage examples
+
+Several demos in this repo's
+[/examples](https://github.com/thi-ng/umbrella/tree/develop/examples)
+directory are using this package.
+
+A selection:
+
+| Screenshot | Description | Live demo | Source |
+|:----------------------------------------------------------------------------------------------------------------------|:--------------------------------------------------|:----------|:----------------------------------------------------------------------------------|
+|
| [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
diff --git a/examples/adaptive-threshold/package.json b/examples/adaptive-threshold/package.json
index 916bcbb94b..2e34d95db6 100644
--- a/examples/adaptive-threshold/package.json
+++ b/examples/adaptive-threshold/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/adaptive-threshold/src/events.ts b/examples/adaptive-threshold/src/events.ts
index 69e9496d21..6c8cb7fdd5 100644
--- a/examples/adaptive-threshold/src/events.ts
+++ b/examples/adaptive-threshold/src/events.ts
@@ -1,7 +1,12 @@
import type { Fn } from "@thi.ng/api";
-import { setIn } from "@thi.ng/paths";
-import { floatBuffer, FLOAT_GRAY, PackedBuffer } from "@thi.ng/pixel";
-import { ISubscriber, pubsub, stream, trace } from "@thi.ng/rstream";
+import { setIn } from "@thi.ng/paths/set-in";
+import { floatBuffer } from "@thi.ng/pixel/float";
+import { FLOAT_GRAY } from "@thi.ng/pixel/format/float-gray";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { pubsub } from "@thi.ng/rstream/pubsub";
+import { stream } from "@thi.ng/rstream/stream";
+import { trace } from "@thi.ng/rstream/trace";
import type { Transducer } from "@thi.ng/transducers";
import {
Event,
@@ -80,7 +85,7 @@ defHandler(SET_IMAGE, ([_, file]) => {
setIn(
state.deref()!,
["srcImg"],
- floatBuffer(PackedBuffer.fromImage(img), FLOAT_GRAY)
+ floatBuffer(packedBufferFromImage(img), FLOAT_GRAY)
)
);
dispatch([UPDATE_IMAGE]);
diff --git a/examples/adaptive-threshold/src/index.ts b/examples/adaptive-threshold/src/index.ts
index 281aba07d8..9f2ceab4a4 100644
--- a/examples/adaptive-threshold/src/index.ts
+++ b/examples/adaptive-threshold/src/index.ts
@@ -1,6 +1,6 @@
import type { PackedBuffer } from "@thi.ng/pixel";
-import { sidechainPartitionRAF } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { map } from "@thi.ng/transducers/map";
import { updateDOM } from "@thi.ng/transducers-hdom";
import {
AppState,
diff --git a/examples/adaptive-threshold/src/state.ts b/examples/adaptive-threshold/src/state.ts
index b44fe3687b..9ecce01e6f 100644
--- a/examples/adaptive-threshold/src/state.ts
+++ b/examples/adaptive-threshold/src/state.ts
@@ -1,4 +1,4 @@
-import { reactive } from "@thi.ng/rstream";
+import { reactive } from "@thi.ng/rstream/stream";
import type { AppState } from "./api";
/**
diff --git a/examples/adaptive-threshold/src/threshold.ts b/examples/adaptive-threshold/src/threshold.ts
index c8d104d7bb..1de98ac5b0 100644
--- a/examples/adaptive-threshold/src/threshold.ts
+++ b/examples/adaptive-threshold/src/threshold.ts
@@ -1,4 +1,5 @@
-import { convolveChannel, FloatBuffer, POOL_THRESHOLD } from "@thi.ng/pixel";
+import type { FloatBuffer } from "@thi.ng/pixel";
+import { convolveChannel, POOL_THRESHOLD } from "@thi.ng/pixel/convolve";
/**
* Adaptive threshold computation: uses `convolveChannel` with a custom pooling
diff --git a/examples/async-effect/package.json b/examples/async-effect/package.json
index 683cea5b89..646b6deaf4 100644
--- a/examples/async-effect/package.json
+++ b/examples/async-effect/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/async-effect/src/index.ts b/examples/async-effect/src/index.ts
index ae4cadc1a4..81927c94cb 100644
--- a/examples/async-effect/src/index.ts
+++ b/examples/async-effect/src/index.ts
@@ -1,5 +1,5 @@
import type { IObjectOf } from "@thi.ng/api";
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
import {
EffectDef,
EventBus,
diff --git a/examples/bitmap-font/package.json b/examples/bitmap-font/package.json
index a13066ffd1..e731d4245d 100644
--- a/examples/bitmap-font/package.json
+++ b/examples/bitmap-font/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -23,10 +23,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "hdom-components",
"rstream",
"transducers",
"transducers-binary",
diff --git a/examples/bitmap-font/src/index.ts b/examples/bitmap-font/src/index.ts
index 6d0f85d44f..32e25c515c 100644
--- a/examples/bitmap-font/src/index.ts
+++ b/examples/bitmap-font/src/index.ts
@@ -1,20 +1,20 @@
import type { IObjectOf } from "@thi.ng/api";
-import { dropdown } from "@thi.ng/hdom-components";
-import { clamp } from "@thi.ng/math";
-import { ISubscriber, reactive, Stream, sync } from "@thi.ng/rstream";
-import {
- comp,
- map,
- multiplex,
- partition,
- pluck,
- range,
- str,
- transduce,
- zip,
-} from "@thi.ng/transducers";
-import { bits } from "@thi.ng/transducers-binary";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { clamp } from "@thi.ng/math/interval";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { bits } from "@thi.ng/transducers-binary/bits";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { multiplex } from "@thi.ng/transducers/multiplex";
+import { partition } from "@thi.ng/transducers/partition";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { range } from "@thi.ng/transducers/range";
+import { str } from "@thi.ng/transducers/str";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
import { FONT } from "./font";
const emitOnStream = (stream: ISubscriber) => (e: Event) =>
@@ -114,9 +114,3 @@ const main = sync({ src: { raw: input, result: xformer } });
main.transform(map(app), updateDOM());
// input.next(transduce(map((x: number) => String.fromCharCode(x)), str(), range(32, 127)));
-
-// // HMR handling
-// if (process.env.NODE_ENV !== "production") {
-// const hot = (module).hot;
-// hot && hot.dispose(() => main.done());
-// }
diff --git a/examples/canvas-dial/package.json b/examples/canvas-dial/package.json
index df904d1643..eb0935d3e0 100644
--- a/examples/canvas-dial/package.json
+++ b/examples/canvas-dial/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -27,12 +27,16 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom-components",
+ "rstream",
"rstream-gestures",
+ "transducers-hdom",
"vectors"
],
"screenshot": "examples/canvas-dial.png"
diff --git a/examples/canvas-dial/src/dial.ts b/examples/canvas-dial/src/dial.ts
index 48610a71f9..9a812f6874 100644
--- a/examples/canvas-dial/src/dial.ts
+++ b/examples/canvas-dial/src/dial.ts
@@ -1,11 +1,12 @@
import type { Fn } from "@thi.ng/api";
-import { peek } from "@thi.ng/arrays";
-import { isString } from "@thi.ng/checks";
-import { canvas2D } from "@thi.ng/hdom-components";
-import { fitClamped } from "@thi.ng/math";
+import { peek } from "@thi.ng/arrays/peek";
+import { isString } from "@thi.ng/checks/is-string";
+import { canvas2D } from "@thi.ng/hdom-components/canvas";
+import { fitClamped } from "@thi.ng/math/fit";
import type { ISubscription } from "@thi.ng/rstream";
import { GestureEvent, gestureStream } from "@thi.ng/rstream-gestures";
-import { heading, sub2 } from "@thi.ng/vectors";
+import { heading } from "@thi.ng/vectors/heading";
+import { sub2 } from "@thi.ng/vectors/sub";
/**
* Dial component options.
diff --git a/examples/canvas-dial/src/index.ts b/examples/canvas-dial/src/index.ts
index 0363c0c730..61741ceed6 100644
--- a/examples/canvas-dial/src/index.ts
+++ b/examples/canvas-dial/src/index.ts
@@ -1,7 +1,9 @@
-import { reactive, sync } from "@thi.ng/rstream";
-import { percent } from "@thi.ng/strings";
-import { comp, map } from "@thi.ng/transducers";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { percent } from "@thi.ng/strings/percent";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
import { dial } from "./dial";
// hdom context & app state object
diff --git a/examples/cellular-automata/package.json b/examples/cellular-automata/package.json
index 19f92cea17..4e1e9bbd64 100644
--- a/examples/cellular-automata/package.json
+++ b/examples/cellular-automata/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -20,12 +20,16 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom",
- "transducers"
+ "hdom-components",
+ "transducers",
+ "transducers-binary"
],
"screenshot": "examples/cellular-automata.png"
},
diff --git a/examples/cellular-automata/src/index.ts b/examples/cellular-automata/src/index.ts
index 773e9fa886..fc10de6132 100644
--- a/examples/cellular-automata/src/index.ts
+++ b/examples/cellular-automata/src/index.ts
@@ -1,20 +1,17 @@
-import { start } from "@thi.ng/hdom";
-import { dropdown, DropDownOption } from "@thi.ng/hdom-components";
-import {
- buildKernel2d,
- comp,
- convolve2d,
- map,
- mapIndexed,
- partition,
- push,
- range2d,
- repeatedly,
- step,
- str,
- transduce,
-} from "@thi.ng/transducers";
-import { bits } from "@thi.ng/transducers-binary";
+import { dropdown, DropDownOption } from "@thi.ng/hdom-components/dropdown";
+import { start } from "@thi.ng/hdom/start";
+import { bits } from "@thi.ng/transducers-binary/bits";
+import { comp } from "@thi.ng/transducers/comp";
+import { buildKernel2d, convolve2d } from "@thi.ng/transducers/convolve";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { partition } from "@thi.ng/transducers/partition";
+import { push } from "@thi.ng/transducers/push";
+import { range2d } from "@thi.ng/transducers/range2d";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { step } from "@thi.ng/transducers/step";
+import { str } from "@thi.ng/transducers/str";
+import { transduce } from "@thi.ng/transducers/transduce";
const W = 128;
const H = 48;
diff --git a/examples/color-themes/package.json b/examples/color-themes/package.json
index 0fa9bf3f82..ab2b342c7d 100644
--- a/examples/color-themes/package.json
+++ b/examples/color-themes/package.json
@@ -8,10 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -31,11 +31,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"color",
+ "dl-asset",
"hiccup-html",
"hiccup-svg",
"random",
diff --git a/examples/color-themes/src/api.ts b/examples/color-themes/src/api.ts
index 8db505f7e3..4fa126f1fe 100644
--- a/examples/color-themes/src/api.ts
+++ b/examples/color-themes/src/api.ts
@@ -1,10 +1,10 @@
import type { IObjectOf } from "@thi.ng/api";
-import {
+import type {
ColorRangePreset,
ColorThemePart,
- COLOR_RANGES,
ReadonlyColor,
} from "@thi.ng/color";
+import { COLOR_RANGES } from "@thi.ng/color/color-range";
export interface MainInputs {
parts: IObjectOf;
diff --git a/examples/color-themes/src/index.ts b/examples/color-themes/src/index.ts
index 52e901fd6b..c1d426aec1 100644
--- a/examples/color-themes/src/index.ts
+++ b/examples/color-themes/src/index.ts
@@ -1,33 +1,25 @@
-import {
- ColorRangePreset,
- ColorThemePart,
- css,
- lch,
- LCH,
- swatchesH,
-} from "@thi.ng/color";
+import type { ColorRangePreset, ColorThemePart } from "@thi.ng/color";
+import { css } from "@thi.ng/color/css/css";
+import { lch, LCH } from "@thi.ng/color/lch/lch";
+import { swatchesH } from "@thi.ng/color/swatches";
+import { div } from "@thi.ng/hiccup-html/blocks";
import {
button,
checkbox,
- datalist,
- div,
inputColor,
inputRange,
option,
- span,
-} from "@thi.ng/hiccup-html";
-import { svg } from "@thi.ng/hiccup-svg";
-import {
- $compile,
- $inputCheckbox,
- $inputNum,
- $inputTrigger,
- $list,
- $refresh,
- ComponentLike,
-} from "@thi.ng/rdom";
-import { staticDropdown } from "@thi.ng/rdom-components";
-import { reactive } from "@thi.ng/rstream";
+} from "@thi.ng/hiccup-html/forms";
+import { span } from "@thi.ng/hiccup-html/inline";
+import { datalist } from "@thi.ng/hiccup-html/lists";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import type { ComponentLike } from "@thi.ng/rdom";
+import { staticDropdown } from "@thi.ng/rdom-components/dropdown";
+import { $compile } from "@thi.ng/rdom/compile";
+import { $inputCheckbox, $inputNum, $inputTrigger } from "@thi.ng/rdom/event";
+import { $list } from "@thi.ng/rdom/list";
+import { $replace } from "@thi.ng/rdom/replace";
+import { reactive } from "@thi.ng/rstream/stream";
import { MainOutputs, RANGE_IDs } from "./api";
import {
debouncedParts,
@@ -100,7 +92,7 @@ const control = (label: string, ...body: ComponentLike[]) =>
*
* @param state
*/
-const svgSwatches = async ({ colors, num }: MainOutputs) => svg(
+const svgSwatches = ({ colors, num }: MainOutputs) => svg(
{
width: "100vw",
height: "100vh",
@@ -117,7 +109,7 @@ $compile(
div(
{},
// color swatches
- $refresh(main, svgSwatches),
+ $replace(main.map(svgSwatches)),
// theme controls in HUD UI
div(
".z-1.fixed.top-0.left-0.bg-white-80.ma3-m.ma3-l.pa3.w-100.w-50-m.w-33-l",
diff --git a/examples/color-themes/src/palette.ts b/examples/color-themes/src/palette.ts
index 8e8daa6ec1..1af6426be9 100644
--- a/examples/color-themes/src/palette.ts
+++ b/examples/color-themes/src/palette.ts
@@ -1,5 +1,7 @@
-import { ReadonlyColor, srgb, srgbIntArgb32 } from "@thi.ng/color";
-import { downloadWithMime } from "@thi.ng/dl-asset";
+import type { ReadonlyColor } from "@thi.ng/color";
+import { srgb } from "@thi.ng/color/srgb/srgb";
+import { srgbIntArgb32 } from "@thi.ng/color/srgb/srgb-int";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
export const downloadACT = (colors: ReadonlyColor[]) => {
const num = colors.length;
diff --git a/examples/color-themes/src/serialize.ts b/examples/color-themes/src/serialize.ts
index f0cc4d89bc..f7b789294e 100644
--- a/examples/color-themes/src/serialize.ts
+++ b/examples/color-themes/src/serialize.ts
@@ -1,5 +1,6 @@
import type { IObjectOf } from "@thi.ng/api";
-import { ColorRangePreset, ColorThemePart, lch } from "@thi.ng/color";
+import type { ColorRangePreset, ColorThemePart } from "@thi.ng/color";
+import { lch } from "@thi.ng/color/lch/lch";
import type { ISubscribable, ISubscriber } from "@thi.ng/rstream";
import { MainOutputs, NUM_STATE_TOKENS } from "./api";
diff --git a/examples/color-themes/src/state.ts b/examples/color-themes/src/state.ts
index cdce361311..b051d362dc 100644
--- a/examples/color-themes/src/state.ts
+++ b/examples/color-themes/src/state.ts
@@ -1,22 +1,25 @@
import type { IObjectOf } from "@thi.ng/api";
-import { isMobile, isString } from "@thi.ng/checks";
-import {
+import { isMobile } from "@thi.ng/checks/is-mobile";
+import { isString } from "@thi.ng/checks/is-string";
+import type {
ColorRangePreset,
- colorsFromTheme,
ColorThemePart,
CSSColorName,
- distCIEDE2000,
- lch,
- LCH,
- proximity,
- sort,
} from "@thi.ng/color";
-import { SYSTEM, XsAdd } from "@thi.ng/random";
-import { debounce, reactive, stream, Stream, sync } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { colorsFromTheme } from "@thi.ng/color/color-range";
+import { distCIEDE2000 } from "@thi.ng/color/distance";
+import { LCH, lch } from "@thi.ng/color/lch/lch";
+import { proximity, sort } from "@thi.ng/color/sort";
+import { SYSTEM } from "@thi.ng/random/system";
+import { XsAdd } from "@thi.ng/random/xsadd";
+import { debounce } from "@thi.ng/rstream/debounce";
+import { reactive, stream, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { map } from "@thi.ng/transducers/map";
import { MainInputs, MainOutputs, RANGE_IDs } from "./api";
import { downloadACT } from "./palette";
import { attachSerializer, initFromHash } from "./serialize";
+
// import { toDot, walk } from "@thi.ng/rstream-dot";
const themePart = (
diff --git a/examples/commit-heatmap/package.json b/examples/commit-heatmap/package.json
index 54913fe2f7..392a7b7cff 100644
--- a/examples/commit-heatmap/package.json
+++ b/examples/commit-heatmap/package.json
@@ -5,14 +5,16 @@
"repository": "https://github.com/thi-ng/umbrella",
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
+ "type": "module",
"scripts": {
"clean": "../../node_modules/.bin/rimraf .cache build out",
- "build": "../../node_modules/.bin/ts-node src/index.ts"
+ "build": "../../scripts/node-esm src/index.ts"
},
"dependencies": {
"@thi.ng/associative": "latest",
"@thi.ng/color": "latest",
"@thi.ng/compose": "latest",
+ "@thi.ng/date": "latest",
"@thi.ng/hiccup": "latest",
"@thi.ng/hiccup-svg": "latest",
"@thi.ng/math": "latest",
@@ -22,11 +24,18 @@
"thi.ng": {
"online": false,
"readme": [
+ "associative",
"color",
+ "date",
"hiccup",
"hiccup-svg",
"transducers"
],
"screenshot": "examples/commit-heatmap.png"
+ },
+ "browser": {
+ "process": false,
+ "setTimeout": false,
+ "util": false
}
}
diff --git a/examples/commit-heatmap/src/index.ts b/examples/commit-heatmap/src/index.ts
index eba35da601..7b26b9e057 100644
--- a/examples/commit-heatmap/src/index.ts
+++ b/examples/commit-heatmap/src/index.ts
@@ -1,27 +1,34 @@
-import { withoutKeysObj } from "@thi.ng/associative";
-import { cosineGradient, COSINE_GRADIENTS } from "@thi.ng/color";
-import { threadLast } from "@thi.ng/compose";
-import { serialize } from "@thi.ng/hiccup";
-import { defs, group, line, rect, svg, text } from "@thi.ng/hiccup-svg";
-import { fit } from "@thi.ng/math";
-import { Z2 } from "@thi.ng/strings";
+import { withoutKeysObj } from "@thi.ng/associative/without-keys";
import {
- add,
- comp,
- filter,
- groupByObj,
- keep,
- map,
- mapcat,
- mapIndexed,
- max,
- partition,
- pushSort,
- range,
- sortedKeys,
- transduce,
- vals,
-} from "@thi.ng/transducers";
+ cosineGradient,
+ COSINE_GRADIENTS,
+} from "@thi.ng/color/cosine-gradients";
+import { threadLast } from "@thi.ng/compose/thread-last";
+import { DAY } from "@thi.ng/date/api";
+import { quarters } from "@thi.ng/date/iterators";
+import { defs } from "@thi.ng/hiccup-svg/defs";
+import { group } from "@thi.ng/hiccup-svg/group";
+import { line } from "@thi.ng/hiccup-svg/line";
+import { rect } from "@thi.ng/hiccup-svg/rect";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { text } from "@thi.ng/hiccup-svg/text";
+import { serialize } from "@thi.ng/hiccup/serialize";
+import { fit } from "@thi.ng/math/fit";
+import { Z2 } from "@thi.ng/strings/pad-left";
+import { add } from "@thi.ng/transducers/add";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { groupByObj } from "@thi.ng/transducers/group-by-obj";
+import { keep } from "@thi.ng/transducers/keep";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { max } from "@thi.ng/transducers/max";
+import { partition } from "@thi.ng/transducers/partition";
+import { pushSort } from "@thi.ng/transducers/push-sort";
+import { sortedKeys } from "@thi.ng/transducers/sorted-keys";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { vals } from "@thi.ng/transducers/vals";
import { execSync } from "child_process";
import * as fs from "fs";
import { resolve } from "path";
@@ -40,8 +47,6 @@ const BASE_DIR = "..";
const SEP = "~~";
-const DAY = 24 * 60 * 60 * 1000;
-
const RE_PKG = /\(([a-z-]+)\):/;
// invalid / misspelled package names to exclude
@@ -228,7 +233,7 @@ const timeLineLabels = () =>
}),
text([x + 5, 8], `${d.getFullYear()}-${Z2(d.getMonth() + 1)}`)
);
- }, range(MIN_DATE, MAX_DATE, 91.25 * DAY));
+ }, quarters(MIN_DATE, MAX_DATE));
/**
* Main visualization. Returns SVG group of commits for given package
diff --git a/examples/commit-heatmap/tsconfig.json b/examples/commit-heatmap/tsconfig.json
index 5f4b4e663a..ba3b382df2 100644
--- a/examples/commit-heatmap/tsconfig.json
+++ b/examples/commit-heatmap/tsconfig.json
@@ -1,10 +1,7 @@
{
"extends": "../../tsconfig.json",
"compilerOptions": {
- "outDir": ".",
- "target": "es2017",
- "module": "commonjs",
- "lib": ["ES2020.String"]
+ "outDir": "."
},
"include": ["./src/**/*.ts"]
}
diff --git a/examples/commit-table-ssr/package.json b/examples/commit-table-ssr/package.json
index 0497b4efd8..17ef3059fb 100644
--- a/examples/commit-table-ssr/package.json
+++ b/examples/commit-table-ssr/package.json
@@ -31,7 +31,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/commit-table-ssr/src/client/index.ts b/examples/commit-table-ssr/src/client/index.ts
index c1ed654a38..281472c054 100644
--- a/examples/commit-table-ssr/src/client/index.ts
+++ b/examples/commit-table-ssr/src/client/index.ts
@@ -1,20 +1,15 @@
import { resolve as resolveMap } from "@thi.ng/resolve-map";
-import {
- fromInterval,
- reactive,
- resolve as resolvePromise,
- stream,
- sync,
-} from "@thi.ng/rstream";
-import {
- add,
- conj,
- map,
- pluck,
- throttleTime,
- transduce,
-} from "@thi.ng/transducers";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { resolve as resolvePromise } from "@thi.ng/rstream/resolve";
+import { reactive, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { add } from "@thi.ng/transducers/add";
+import { conj } from "@thi.ng/transducers/conj";
+import { map } from "@thi.ng/transducers/map";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { throttleTime } from "@thi.ng/transducers/throttle-time";
+import { transduce } from "@thi.ng/transducers/transduce";
import type { AppContext, Commit } from "../common/api";
import { header } from "../common/components/header";
import { link } from "../common/components/link";
diff --git a/examples/commit-table-ssr/src/common/components/repo-table.ts b/examples/commit-table-ssr/src/common/components/repo-table.ts
index 4e2762b170..e4ff7e096b 100644
--- a/examples/commit-table-ssr/src/common/components/repo-table.ts
+++ b/examples/commit-table-ssr/src/common/components/repo-table.ts
@@ -1,11 +1,9 @@
-import {
- comp,
- iterator,
- map,
- mapIndexed,
- partitionBy,
- repeat,
-} from "@thi.ng/transducers";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { partitionBy } from "@thi.ng/transducers/partition-by";
+import { repeat } from "@thi.ng/transducers/repeat";
import type { AppContext, Commit } from "../api";
import { commitLink } from "./commit-link";
import { table } from "./table";
diff --git a/examples/commit-table-ssr/src/common/components/table.ts b/examples/commit-table-ssr/src/common/components/table.ts
index 95c648ee41..13732becbc 100644
--- a/examples/commit-table-ssr/src/common/components/table.ts
+++ b/examples/commit-table-ssr/src/common/components/table.ts
@@ -1,4 +1,5 @@
-import { map, mapcat } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
import type { AppContext } from "../api";
const thead = (ctx: AppContext, head: Iterable) => [
diff --git a/examples/commit-table-ssr/src/server/git.ts b/examples/commit-table-ssr/src/server/git.ts
index 90d35bc049..7a1f1fd7e5 100644
--- a/examples/commit-table-ssr/src/server/git.ts
+++ b/examples/commit-table-ssr/src/server/git.ts
@@ -1,14 +1,12 @@
-import {
- assocObj,
- comp,
- filter,
- iterator,
- map,
- mapcat,
- partitionBy,
- transduce,
- zip,
-} from "@thi.ng/transducers";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { partitionBy } from "@thi.ng/transducers/partition-by";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
import { execSync } from "child_process";
import { resolve } from "path";
import type { Commit } from "../common/api";
diff --git a/examples/commit-table-ssr/src/server/html.ts b/examples/commit-table-ssr/src/server/html.ts
index 6580e21272..dcbde86f40 100644
--- a/examples/commit-table-ssr/src/server/html.ts
+++ b/examples/commit-table-ssr/src/server/html.ts
@@ -1,7 +1,7 @@
import type { Nullable } from "@thi.ng/api";
-import { mergeDeepObj } from "@thi.ng/associative";
-import { serialize } from "@thi.ng/hiccup";
-import { map } from "@thi.ng/transducers";
+import { mergeDeepObj } from "@thi.ng/associative/merge-deep";
+import { serialize } from "@thi.ng/hiccup/serialize";
+import { map } from "@thi.ng/transducers/map";
import type { AppContext, HTMLDoc } from "../common/api";
import { DEFAULT_DOC } from "../common/config";
diff --git a/examples/commit-table-ssr/src/server/index.ts b/examples/commit-table-ssr/src/server/index.ts
index d8b4e98674..0571991804 100644
--- a/examples/commit-table-ssr/src/server/index.ts
+++ b/examples/commit-table-ssr/src/server/index.ts
@@ -1,4 +1,4 @@
-import { TLRUCache } from "@thi.ng/cache";
+import { TLRUCache } from "@thi.ng/cache/tlru";
import * as express from "express";
import * as fs from "fs";
// @ts-ignore
diff --git a/examples/crypto-chart/package.json b/examples/crypto-chart/package.json
index 9eb6b574c8..01ab5da1f5 100644
--- a/examples/crypto-chart/package.json
+++ b/examples/crypto-chart/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -26,7 +26,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/crypto-chart/src/index.ts b/examples/crypto-chart/src/index.ts
index c3d7cc27dd..f1585c2372 100644
--- a/examples/crypto-chart/src/index.ts
+++ b/examples/crypto-chart/src/index.ts
@@ -1,44 +1,40 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { dropdown, DropDownOption } from "@thi.ng/hdom-components";
-import {
- group,
- line,
- polygon,
- polyline,
- rect,
- svg,
- text,
-} from "@thi.ng/hiccup-svg";
-import { fit } from "@thi.ng/math";
+import { dropdown, DropDownOption } from "@thi.ng/hdom-components/dropdown";
+import { group } from "@thi.ng/hiccup-svg/group";
+import { line } from "@thi.ng/hiccup-svg/line";
+import { polygon } from "@thi.ng/hiccup-svg/polygon";
+import { polyline } from "@thi.ng/hiccup-svg/polyline";
+import { rect } from "@thi.ng/hiccup-svg/rect";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { text } from "@thi.ng/hiccup-svg/text";
+import { fit } from "@thi.ng/math/fit";
import { resolve } from "@thi.ng/resolve-map";
-import {
- fromEvent,
- fromInterval,
- ISubscriber,
- reactive,
- resolve as resolvePromise,
- stream,
- sync,
- trace,
-} from "@thi.ng/rstream";
-import { Z2 } from "@thi.ng/strings";
-import {
- comp,
- filter,
- map,
- mapcat,
- mapIndexed,
- max,
- min,
- pairs,
- pluck,
- push,
- range,
- transduce,
- Transducer,
-} from "@thi.ng/transducers";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { fromEvent } from "@thi.ng/rstream/event";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { resolve as resolvePromise } from "@thi.ng/rstream/resolve";
+import { reactive, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { trace } from "@thi.ng/rstream/trace";
+import { Z2 } from "@thi.ng/strings/pad-left";
+import type { Transducer } from "@thi.ng/transducers";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { ema, hma, sma, wma } from "@thi.ng/transducers-stats";
+import { ema } from "@thi.ng/transducers-stats/ema";
+import { hma } from "@thi.ng/transducers-stats/hma";
+import { sma } from "@thi.ng/transducers-stats/sma";
+import { wma } from "@thi.ng/transducers-stats/wma";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { max } from "@thi.ng/transducers/max";
+import { min } from "@thi.ng/transducers/min";
+import { pairs } from "@thi.ng/transducers/pairs";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { push } from "@thi.ng/transducers/push";
+import { range } from "@thi.ng/transducers/range";
+import { transduce } from "@thi.ng/transducers/transduce";
// this example demonstrates how to use @thi.ng/rstream &
// @thi.ng/transducer constructs to create a basic cryptocurrency candle
@@ -464,12 +460,10 @@ sync({
},
[
"div.flex",
- ...map((x) => ["div.w-25.ph2", x], [
- symbol,
- period,
- avg,
- themeSel,
- ]),
+ ...map(
+ (x) => ["div.w-25.ph2", x],
+ [symbol, period, avg, themeSel]
+ ),
],
],
[
@@ -493,8 +487,7 @@ sync({
"a",
{
class: `mr3 b link ${theme.body}`,
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/crypto-chart/",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/crypto-chart/",
},
"Source",
],
diff --git a/examples/devcards/package.json b/examples/devcards/package.json
index 49d7fcb082..598875505e 100644
--- a/examples/devcards/package.json
+++ b/examples/devcards/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/devcards/src/index.ts b/examples/devcards/src/index.ts
index 689f94b294..c39b9d3478 100644
--- a/examples/devcards/src/index.ts
+++ b/examples/devcards/src/index.ts
@@ -1,7 +1,9 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { defAtom, defCursor, defView } from "@thi.ng/atom";
import type { IAtom } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defCursor } from "@thi.ng/atom/cursor";
+import { defView } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
type CardFn = (state: IAtom) => any;
diff --git a/examples/dominant-colors/package.json b/examples/dominant-colors/package.json
index ae219a66d1..8ac1ac7f6c 100644
--- a/examples/dominant-colors/package.json
+++ b/examples/dominant-colors/package.json
@@ -8,10 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -20,7 +20,6 @@
"@thi.ng/color": "latest",
"@thi.ng/compare": "latest",
"@thi.ng/dl-asset": "latest",
- "@thi.ng/hiccup-carbon-icons": "latest",
"@thi.ng/hiccup-html": "latest",
"@thi.ng/hiccup-svg": "latest",
"@thi.ng/pixel": "latest",
@@ -34,17 +33,23 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"color",
+ "compare",
"dl-asset",
+ "hiccup-html",
"hiccup-svg",
"k-means",
"pixel",
"rdom",
- "rstream"
+ "rdom-components",
+ "rstream",
+ "transducers"
],
"screenshot": "examples/dominant-colors.png"
}
diff --git a/examples/dominant-colors/src/api.ts b/examples/dominant-colors/src/api.ts
index 4a8b532599..7a8b2d221a 100644
--- a/examples/dominant-colors/src/api.ts
+++ b/examples/dominant-colors/src/api.ts
@@ -1,6 +1,7 @@
import type { Comparator } from "@thi.ng/api";
-import type { LCH } from "@thi.ng/color";
-import { compareByKey, compareByKeys2, compareNumDesc } from "@thi.ng/compare";
+import type { LCH } from "@thi.ng/color/lch/lch";
+import { compareByKey, compareByKeys2 } from "@thi.ng/compare/keys";
+import { compareNumDesc } from "@thi.ng/compare/numeric";
export type SortMode = "hue" | "luma" | "area";
diff --git a/examples/dominant-colors/src/components/css.ts b/examples/dominant-colors/src/components/css.ts
index 3d63cc2084..c33f82da86 100644
--- a/examples/dominant-colors/src/components/css.ts
+++ b/examples/dominant-colors/src/components/css.ts
@@ -1,6 +1,5 @@
-import { div, li, textArea, ul } from "@thi.ng/hiccup-html";
-import { CIRCLE_FILLED, withSize } from "@thi.ng/hiccup-carbon-icons";
-import { css } from "@thi.ng/color";
+import { css } from "@thi.ng/color/css/css";
+import { li, ul } from "@thi.ng/hiccup-html/lists";
import type { DominantColor } from "../api";
export const cssPalette = (colors: DominantColor[]) =>
diff --git a/examples/dominant-colors/src/components/pixelcanvas.ts b/examples/dominant-colors/src/components/pixelcanvas.ts
index b61dc47ae9..13fe4d06c2 100644
--- a/examples/dominant-colors/src/components/pixelcanvas.ts
+++ b/examples/dominant-colors/src/components/pixelcanvas.ts
@@ -1,8 +1,9 @@
// thi.ng/rdom UI component
// creates a canvas element and blits given pixel buffer into it
-import { Component, NumOrElement } from "@thi.ng/rdom";
import type { PackedBuffer } from "@thi.ng/pixel";
+import type { NumOrElement } from "@thi.ng/rdom";
+import { Component } from "@thi.ng/rdom/component";
// when the component mounts
export class PixelCanvas extends Component {
diff --git a/examples/dominant-colors/src/components/slider.ts b/examples/dominant-colors/src/components/slider.ts
index d8c20b915a..0c3b267755 100644
--- a/examples/dominant-colors/src/components/slider.ts
+++ b/examples/dominant-colors/src/components/slider.ts
@@ -1,5 +1,6 @@
-import { div, label } from "@thi.ng/hiccup-html";
-import { inputNumeric } from "@thi.ng/rdom-components";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { label } from "@thi.ng/hiccup-html/forms";
+import { inputNumeric } from "@thi.ng/rdom-components/input";
import type { ISubscription } from "@thi.ng/rstream";
export const slider = (
diff --git a/examples/dominant-colors/src/components/swatches.ts b/examples/dominant-colors/src/components/swatches.ts
index ab942191c1..2fd85a1796 100644
--- a/examples/dominant-colors/src/components/swatches.ts
+++ b/examples/dominant-colors/src/components/swatches.ts
@@ -1,5 +1,6 @@
-import { dotsH, ReadonlyColor } from "@thi.ng/color";
-import { svg } from "@thi.ng/hiccup-svg";
+import type { ReadonlyColor } from "@thi.ng/color";
+import { dotsH } from "@thi.ng/color/swatches";
+import { svg } from "@thi.ng/hiccup-svg/svg";
export const svgSwatches = (colors: ReadonlyColor[], size: number) =>
svg(
diff --git a/examples/dominant-colors/src/index.ts b/examples/dominant-colors/src/index.ts
index 1449a5f26d..a92fdcc110 100644
--- a/examples/dominant-colors/src/index.ts
+++ b/examples/dominant-colors/src/index.ts
@@ -1,10 +1,16 @@
-import { isMobile } from "@thi.ng/checks";
-import { button, div, h1, inputFile, label, span } from "@thi.ng/hiccup-html";
-import { $compile, $inputFile, $inputTrigger, $refresh } from "@thi.ng/rdom";
-import { staticRadio } from "@thi.ng/rdom-components";
-import { reactive, stream, sync } from "@thi.ng/rstream";
-import { float } from "@thi.ng/strings";
-import { map } from "@thi.ng/transducers";
+import { isMobile } from "@thi.ng/checks/is-mobile";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { button, inputFile, label } from "@thi.ng/hiccup-html/forms";
+import { span } from "@thi.ng/hiccup-html/inline";
+import { h1 } from "@thi.ng/hiccup-html/sections";
+import { staticRadio } from "@thi.ng/rdom-components/radio";
+import { $compile } from "@thi.ng/rdom/compile";
+import { $inputFile, $inputTrigger } from "@thi.ng/rdom/event";
+import { $replace } from "@thi.ng/rdom/replace";
+import { reactive, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { float } from "@thi.ng/strings/float";
+import { map } from "@thi.ng/transducers/map";
import type { SortMode } from "./api";
import { cssPalette } from "./components/css";
import { PixelCanvas } from "./components/pixelcanvas";
@@ -101,10 +107,9 @@ $compile(
),
}),
button(".db.mv3", { onclick: $inputTrigger(update) }, "update"),
- div(
- {},
- // this part of the UI will be replaced for each new processed image
- $refresh(result, async (res) =>
+ // this part of the UI will be replaced for each new processed image
+ $replace(
+ result.map((res) =>
div(
{},
cssPalette(res.colors),
diff --git a/examples/dominant-colors/src/palette.ts b/examples/dominant-colors/src/palette.ts
index 8e8daa6ec1..1af6426be9 100644
--- a/examples/dominant-colors/src/palette.ts
+++ b/examples/dominant-colors/src/palette.ts
@@ -1,5 +1,7 @@
-import { ReadonlyColor, srgb, srgbIntArgb32 } from "@thi.ng/color";
-import { downloadWithMime } from "@thi.ng/dl-asset";
+import type { ReadonlyColor } from "@thi.ng/color";
+import { srgb } from "@thi.ng/color/srgb/srgb";
+import { srgbIntArgb32 } from "@thi.ng/color/srgb/srgb-int";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
export const downloadACT = (colors: ReadonlyColor[]) => {
const num = colors.length;
diff --git a/examples/dominant-colors/src/process.ts b/examples/dominant-colors/src/process.ts
index 9864031dfe..8c2b3151a9 100644
--- a/examples/dominant-colors/src/process.ts
+++ b/examples/dominant-colors/src/process.ts
@@ -1,13 +1,14 @@
-import { timed } from "@thi.ng/bench";
-import { lch, srgb } from "@thi.ng/color";
-import {
- ABGR8888,
- dominantColors,
- floatBuffer,
- FLOAT_RGB,
- PackedBuffer,
-} from "@thi.ng/pixel";
-import { map, minMax, transduce } from "@thi.ng/transducers";
+import { timed } from "@thi.ng/bench/timed";
+import { lch } from "@thi.ng/color/lch/lch";
+import { srgb } from "@thi.ng/color/srgb/srgb";
+import { dominantColors } from "@thi.ng/pixel/dominant-colors";
+import { floatBuffer } from "@thi.ng/pixel/float";
+import { ABGR8888 } from "@thi.ng/pixel/format/abgr8888";
+import { FLOAT_RGB } from "@thi.ng/pixel/format/float-rgb";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { map } from "@thi.ng/transducers/map";
+import { minMax } from "@thi.ng/transducers/min-max";
+import { transduce } from "@thi.ng/transducers/transduce";
import { DominantColor, SortMode, SORT_MODES } from "./api";
/**
@@ -25,7 +26,7 @@ export const processImage = (
minChroma: number
) =>
timed(() => {
- let buf = PackedBuffer.fromImage(img, ABGR8888);
+ let buf = packedBufferFromImage(img, ABGR8888);
buf = buf.scale(256 / Math.max(buf.width, buf.height), "nearest");
const colors = dominantColors(floatBuffer(buf, FLOAT_RGB), num, {
// use min chroma as pre-filter criteria
diff --git a/examples/ellipse-proximity/package.json b/examples/ellipse-proximity/package.json
index 17cb5a0e55..44ffc592eb 100644
--- a/examples/ellipse-proximity/package.json
+++ b/examples/ellipse-proximity/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom-closest-point": "latest",
@@ -23,7 +23,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -31,6 +33,7 @@
"rdom",
"rdom-canvas",
"rstream-gestures",
+ "transducers",
"vectors"
],
"screenshot": "examples/ellipse-proximity.png"
diff --git a/examples/ellipse-proximity/src/index.ts b/examples/ellipse-proximity/src/index.ts
index f885e80e9a..338f010f63 100644
--- a/examples/ellipse-proximity/src/index.ts
+++ b/examples/ellipse-proximity/src/index.ts
@@ -1,10 +1,14 @@
-import { closestPointEllipse } from "@thi.ng/geom-closest-point";
-import { $compile } from "@thi.ng/rdom";
+import { closestPointEllipse } from "@thi.ng/geom-closest-point/ellipse";
import { $canvas } from "@thi.ng/rdom-canvas";
-import { merge, reactive } from "@thi.ng/rstream";
+import { $compile } from "@thi.ng/rdom/compile";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { mapcat, repeatedly } from "@thi.ng/transducers";
-import { add2, normalCCW, random2 } from "@thi.ng/vectors";
+import { merge } from "@thi.ng/rstream/merge";
+import { reactive } from "@thi.ng/rstream/stream";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { add2 } from "@thi.ng/vectors/add";
+import { normalCCW } from "@thi.ng/vectors/normal";
+import { random2 } from "@thi.ng/vectors/random";
const W = 600;
diff --git a/examples/fft-synth/package.json b/examples/fft-synth/package.json
index 7aa492bab4..fa69e3dd74 100644
--- a/examples/fft-synth/package.json
+++ b/examples/fft-synth/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -29,15 +29,22 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "atom",
"dsp",
"hdom-canvas",
"imgui",
"layout",
- "random"
+ "random",
+ "rstream",
+ "rstream-gestures",
+ "transducers",
+ "transducers-hdom"
],
"screenshot": "examples/fft-synth.png"
},
diff --git a/examples/fft-synth/src/audio.ts b/examples/fft-synth/src/audio.ts
index d71bf68802..30233e1b08 100644
--- a/examples/fft-synth/src/audio.ts
+++ b/examples/fft-synth/src/audio.ts
@@ -1,5 +1,6 @@
import type { NumericArray } from "@thi.ng/api";
-import { conjugate, Delay, ifft } from "@thi.ng/dsp";
+import { Delay } from "@thi.ng/dsp/delay";
+import { conjugate, ifft } from "@thi.ng/dsp/fft";
import { BIN_AMP, NUM_BINS, PITCH_SCALE } from "./config";
import { DB } from "./state";
diff --git a/examples/fft-synth/src/automode.ts b/examples/fft-synth/src/automode.ts
index e3d9a997b1..e90e8a97fa 100644
--- a/examples/fft-synth/src/automode.ts
+++ b/examples/fft-synth/src/automode.ts
@@ -1,5 +1,6 @@
-import { weightedRandom } from "@thi.ng/random";
-import { map, range } from "@thi.ng/transducers";
+import { weightedRandom } from "@thi.ng/random/weighted-random";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
import { updateAudio } from "./audio";
import { NUM_BINS } from "./config";
import { DB, updateSpectrumBin } from "./state";
diff --git a/examples/fft-synth/src/config.ts b/examples/fft-synth/src/config.ts
index 2e9833fa8c..4d47840a8a 100644
--- a/examples/fft-synth/src/config.ts
+++ b/examples/fft-synth/src/config.ts
@@ -1,6 +1,10 @@
-import { binFreq } from "@thi.ng/dsp";
-import { float, percent } from "@thi.ng/strings";
-import { map, mapcat, range, repeat } from "@thi.ng/transducers";
+import { binFreq } from "@thi.ng/dsp/fft";
+import { float } from "@thi.ng/strings/float";
+import { percent } from "@thi.ng/strings/percent";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range } from "@thi.ng/transducers/range";
+import { repeat } from "@thi.ng/transducers/repeat";
export const NUM_BINS = 64;
export const WINDOW_LEN = NUM_BINS * 2;
diff --git a/examples/fft-synth/src/gui.ts b/examples/fft-synth/src/gui.ts
index a0f181c15c..ec4d97fe60 100644
--- a/examples/fft-synth/src/gui.ts
+++ b/examples/fft-synth/src/gui.ts
@@ -1,13 +1,11 @@
-import {
- buttonH,
- DEFAULT_THEME,
- IMGUI,
- sliderH,
- sliderVGroup,
- textLabel,
- toggle,
-} from "@thi.ng/imgui";
-import { gridLayout, GridLayout } from "@thi.ng/layout";
+import { DEFAULT_THEME } from "@thi.ng/imgui/api";
+import { buttonH } from "@thi.ng/imgui/components/button";
+import { sliderH } from "@thi.ng/imgui/components/sliderh";
+import { sliderVGroup } from "@thi.ng/imgui/components/sliderv";
+import { textLabel } from "@thi.ng/imgui/components/textlabel";
+import { toggle } from "@thi.ng/imgui/components/toggle";
+import { IMGUI } from "@thi.ng/imgui/gui";
+import { gridLayout, GridLayout } from "@thi.ng/layout/grid-layout";
import { initAudio, isAudioActive, stopAudio } from "./audio";
import { toggleAutoMode } from "./automode";
import {
diff --git a/examples/fft-synth/src/index.ts b/examples/fft-synth/src/index.ts
index 3affea836f..343eb8cbb3 100644
--- a/examples/fft-synth/src/index.ts
+++ b/examples/fft-synth/src/index.ts
@@ -1,15 +1,14 @@
import { canvas } from "@thi.ng/hdom-canvas";
-import { fit, fitClamped } from "@thi.ng/math";
-import {
- fromAtom,
- fromDOMEvent,
- merge,
- sidechainPartitionRAF,
- sync,
-} from "@thi.ng/rstream";
+import { fit, fitClamped } from "@thi.ng/math/fit";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { map, mapIndexed } from "@thi.ng/transducers";
+import { fromAtom } from "@thi.ng/rstream/atom";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { merge } from "@thi.ng/rstream/merge";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
import { WINDOW_LEN } from "./config";
import { gui, updateGUI } from "./gui";
import { DB } from "./state";
diff --git a/examples/fft-synth/src/state.ts b/examples/fft-synth/src/state.ts
index b2ece0fdbf..61f4d691fd 100644
--- a/examples/fft-synth/src/state.ts
+++ b/examples/fft-synth/src/state.ts
@@ -1,9 +1,9 @@
-import { Atom } from "@thi.ng/atom";
-import { repeat } from "@thi.ng/transducers";
+import { defAtom } from "@thi.ng/atom/atom";
+import { repeat } from "@thi.ng/transducers/repeat";
import { makeBins, updateAudio } from "./audio";
import { NUM_BINS, PRESETS } from "./config";
-export const DB = new Atom({
+export const DB = defAtom({
auto: null,
gain: 0.5,
decay: 0.999,
diff --git a/examples/geom-convex-hull/package.json b/examples/geom-convex-hull/package.json
index 18fb6b94ed..c5f9b411b9 100644
--- a/examples/geom-convex-hull/package.json
+++ b/examples/geom-convex-hull/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom": "latest",
@@ -20,12 +20,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"geom",
- "geom-hull"
+ "geom-hull",
+ "hdom-canvas"
],
"screenshot": "examples/geom-convex-hull.png"
},
diff --git a/examples/geom-convex-hull/src/index.ts b/examples/geom-convex-hull/src/index.ts
index 3461188b14..682c99a1e6 100644
--- a/examples/geom-convex-hull/src/index.ts
+++ b/examples/geom-convex-hull/src/index.ts
@@ -1,17 +1,15 @@
-import {
- area,
- centroid,
- clipConvex,
- convexHull,
- points,
- polygon,
- rect,
- scatter,
- withAttribs,
-} from "@thi.ng/geom";
import type { IShape } from "@thi.ng/geom-api";
-import { renderOnce } from "@thi.ng/hdom";
+import { area } from "@thi.ng/geom/area";
+import { centroid } from "@thi.ng/geom/centroid";
+import { clipConvex } from "@thi.ng/geom/clip-convex";
+import { convexHull } from "@thi.ng/geom/convex-hull";
+import { points } from "@thi.ng/geom/points";
+import { polygon } from "@thi.ng/geom/polygon";
+import { rect } from "@thi.ng/geom/rect";
+import { scatter } from "@thi.ng/geom/scatter";
+import { withAttribs } from "@thi.ng/geom/with-attribs";
import { canvas } from "@thi.ng/hdom-canvas";
+import { renderOnce } from "@thi.ng/hdom/render-once";
// refactored version of an example by Pete Cory
// http://www.petecorey.com/blog/2019/07/29/clipping-convex-hulls-with-thing/
diff --git a/examples/geom-fuzz-basics/package.json b/examples/geom-fuzz-basics/package.json
index 58a414527a..26ecf84422 100644
--- a/examples/geom-fuzz-basics/package.json
+++ b/examples/geom-fuzz-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/geom-fuzz-basics/src/index.ts b/examples/geom-fuzz-basics/src/index.ts
index bf4adcf3af..4c235d89fd 100644
--- a/examples/geom-fuzz-basics/src/index.ts
+++ b/examples/geom-fuzz-basics/src/index.ts
@@ -1,5 +1,4 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { circle, group, star, vertices } from "@thi.ng/geom";
import {
compFill,
defDots,
@@ -7,8 +6,12 @@ import {
fuzzyPoly,
jitterPoints,
} from "@thi.ng/geom-fuzz";
-import { draw } from "@thi.ng/hiccup-canvas";
-import { fromInterval } from "@thi.ng/rstream";
+import { circle } from "@thi.ng/geom/circle";
+import { group } from "@thi.ng/geom/group";
+import { star } from "@thi.ng/geom/polygon";
+import { vertices } from "@thi.ng/geom/vertices";
+import { draw } from "@thi.ng/hiccup-canvas/draw";
+import { fromInterval } from "@thi.ng/rstream/interval";
const W = 300;
diff --git a/examples/geom-knn/package.json b/examples/geom-knn/package.json
index 55eea84f3d..9c148a72b3 100644
--- a/examples/geom-knn/package.json
+++ b/examples/geom-knn/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/bench": "latest",
@@ -24,13 +24,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"geom-accel",
"hdom-canvas",
"rstream-gestures",
+ "transducers-hdom",
"vectors"
],
"screenshot": "examples/geom-knn.jpg"
diff --git a/examples/geom-knn/src/index.ts b/examples/geom-knn/src/index.ts
index cf1eeac7af..0f5bde2f2d 100644
--- a/examples/geom-knn/src/index.ts
+++ b/examples/geom-knn/src/index.ts
@@ -1,10 +1,13 @@
-import { timedResult } from "@thi.ng/bench";
-import { KdTreeMap } from "@thi.ng/geom-accel";
+import { timedResult } from "@thi.ng/bench/timed";
+import { KdTreeMap } from "@thi.ng/geom-accel/kd-tree-map";
import { canvas } from "@thi.ng/hdom-canvas";
-import { CloseMode, StreamSync, sync, trigger } from "@thi.ng/rstream";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { map, mapcat } from "@thi.ng/transducers";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { StreamSync, sync } from "@thi.ng/rstream/sync";
+import { trigger } from "@thi.ng/rstream/trigger";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
import type { Vec } from "@thi.ng/vectors";
const app = (main: StreamSync) => {
diff --git a/examples/geom-tessel/package.json b/examples/geom-tessel/package.json
index 809499f550..c13fea4d84 100644
--- a/examples/geom-tessel/package.json
+++ b/examples/geom-tessel/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/compose": "latest",
@@ -26,7 +26,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/geom-tessel/src/index.ts b/examples/geom-tessel/src/index.ts
index 570f2ba054..896fbc5a6a 100644
--- a/examples/geom-tessel/src/index.ts
+++ b/examples/geom-tessel/src/index.ts
@@ -1,21 +1,24 @@
-import { partial } from "@thi.ng/compose";
-import {
- arcLength,
- asPolygon,
- centroid,
- circle,
- Polygon,
- polygon,
- tessellate,
-} from "@thi.ng/geom";
+import { partial } from "@thi.ng/compose/partial";
+import type { Polygon } from "@thi.ng/geom";
import type { IShape, Tessellator } from "@thi.ng/geom-api";
-import { edgeSplit, quadFan, triFan } from "@thi.ng/geom-tessellate";
+import { edgeSplit } from "@thi.ng/geom-tessellate/edge-split";
+import { quadFan } from "@thi.ng/geom-tessellate/quad-fan";
+import { triFan } from "@thi.ng/geom-tessellate/tri-fan";
+import { arcLength } from "@thi.ng/geom/arc-length";
+import { asPolygon } from "@thi.ng/geom/as-polygon";
+import { centroid } from "@thi.ng/geom/centroid";
+import { circle } from "@thi.ng/geom/circle";
+import { polygon } from "@thi.ng/geom/polygon";
+import { tessellate } from "@thi.ng/geom/tessellate";
import { canvas } from "@thi.ng/hdom-canvas";
-import { deg, fit01, fit11 } from "@thi.ng/math";
-import { fromInterval, sync } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { deg } from "@thi.ng/math/angle";
+import { fit01, fit11 } from "@thi.ng/math/fit";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { polar, Vec } from "@thi.ng/vectors";
+import { map } from "@thi.ng/transducers/map";
+import type { Vec } from "@thi.ng/vectors";
+import { polar } from "@thi.ng/vectors/polar";
type Tint = (p: Polygon) => string;
diff --git a/examples/geom-voronoi-mst/package.json b/examples/geom-voronoi-mst/package.json
index e5d4340ab0..4b3c88c6e2 100644
--- a/examples/geom-voronoi-mst/package.json
+++ b/examples/geom-voronoi-mst/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adjacency": "latest",
@@ -27,11 +27,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"adjacency",
+ "bench",
"geom",
"geom-accel",
"geom-voronoi",
diff --git a/examples/geom-voronoi-mst/src/index.ts b/examples/geom-voronoi-mst/src/index.ts
index 53c1f37546..22daf3015b 100644
--- a/examples/geom-voronoi-mst/src/index.ts
+++ b/examples/geom-voronoi-mst/src/index.ts
@@ -1,32 +1,31 @@
-import { mst } from "@thi.ng/adjacency";
-import { timed } from "@thi.ng/bench";
-import {
- center,
- closestPoint,
- group,
- line,
- points,
- polygon,
- rect,
- scatter,
- star,
- vertices,
-} from "@thi.ng/geom";
-import { KdTreeMap, KdTreeSet } from "@thi.ng/geom-accel";
+import { mst } from "@thi.ng/adjacency/mst";
+import { timed } from "@thi.ng/bench/timed";
+import { KdTreeMap } from "@thi.ng/geom-accel/kd-tree-map";
+import { KdTreeSet } from "@thi.ng/geom-accel/kd-tree-set";
import { DVMesh } from "@thi.ng/geom-voronoi";
-import { clearDOM, renderOnce } from "@thi.ng/hdom";
+import { center } from "@thi.ng/geom/center";
+import { closestPoint } from "@thi.ng/geom/closest-point";
+import { group } from "@thi.ng/geom/group";
+import { line } from "@thi.ng/geom/line";
+import { points } from "@thi.ng/geom/points";
+import { polygon, star } from "@thi.ng/geom/polygon";
+import { rect } from "@thi.ng/geom/rect";
+import { scatter } from "@thi.ng/geom/scatter";
+import { vertices } from "@thi.ng/geom/vertices";
import { canvas } from "@thi.ng/hdom-canvas";
-import { fit } from "@thi.ng/math";
-import { samplePoisson } from "@thi.ng/poisson";
-import {
- comp,
- map,
- mapcat,
- mapIndexed,
- push,
- transduce,
-} from "@thi.ng/transducers";
-import { dist, floor, ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { clearDOM } from "@thi.ng/hdom/dom";
+import { renderOnce } from "@thi.ng/hdom/render-once";
+import { fit } from "@thi.ng/math/fit";
+import { samplePoisson } from "@thi.ng/poisson/poisson";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { dist } from "@thi.ng/vectors/dist";
+import { floor } from "@thi.ng/vectors/floor";
const W = 500;
const R = W / 2;
diff --git a/examples/gesture-analysis/package.json b/examples/gesture-analysis/package.json
index 45dc45eb08..f69c3f341c 100644
--- a/examples/gesture-analysis/package.json
+++ b/examples/gesture-analysis/package.json
@@ -8,11 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/arrays": "latest",
- "@thi.ng/compose": "latest",
"@thi.ng/geom": "latest",
"@thi.ng/hiccup-svg": "latest",
"@thi.ng/rstream": "latest",
@@ -25,11 +24,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"geom",
+ "hiccup-svg",
+ "rstream",
"rstream-gestures",
"transducers-hdom",
"vectors"
diff --git a/examples/gesture-analysis/src/config.ts b/examples/gesture-analysis/src/config.ts
index e54f491864..a48aa2cf8b 100644
--- a/examples/gesture-analysis/src/config.ts
+++ b/examples/gesture-analysis/src/config.ts
@@ -1,4 +1,4 @@
-import { Vec2 } from "@thi.ng/vectors";
+import { Vec2 } from "@thi.ng/vectors/vec2";
// initial call to action gesture
// (recorded handwriting)
diff --git a/examples/gesture-analysis/src/index.ts b/examples/gesture-analysis/src/index.ts
index dabb0dd130..0a17b4f29d 100644
--- a/examples/gesture-analysis/src/index.ts
+++ b/examples/gesture-analysis/src/index.ts
@@ -1,20 +1,28 @@
-import { peek } from "@thi.ng/arrays";
-import { identity } from "@thi.ng/compose";
-import { polyline as gPolyline, resample, vertices } from "@thi.ng/geom";
-import { circle, group, polyline, svg } from "@thi.ng/hiccup-svg";
-import { fromIterable, merge, sync } from "@thi.ng/rstream";
+import { peek } from "@thi.ng/arrays/peek";
+import { polyline as gPolyline } from "@thi.ng/geom/polyline";
+import { resample } from "@thi.ng/geom/resample";
+import { vertices } from "@thi.ng/geom/vertices";
+import { circle } from "@thi.ng/hiccup-svg/circle";
+import { group } from "@thi.ng/hiccup-svg/group";
+import { polyline } from "@thi.ng/hiccup-svg/polyline";
+import { svg } from "@thi.ng/hiccup-svg/svg";
import { GestureEvent, gestureStream } from "@thi.ng/rstream-gestures";
-import {
- comp,
- filter,
- map,
- multiplexObj,
- partition,
- push,
- transduce,
-} from "@thi.ng/transducers";
+import { fromIterable } from "@thi.ng/rstream/iterable";
+import { merge } from "@thi.ng/rstream/merge";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { angleBetween2, mixN2, sub2, Vec } from "@thi.ng/vectors";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { multiplexObj } from "@thi.ng/transducers/multiplex-obj";
+import { noop } from "@thi.ng/transducers/noop";
+import { partition } from "@thi.ng/transducers/partition";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
+import type { Vec } from "@thi.ng/vectors";
+import { angleBetween2 } from "@thi.ng/vectors/angle-between";
+import { mixN2 } from "@thi.ng/vectors/mixn";
+import { sub2 } from "@thi.ng/vectors/sub";
import { CTA } from "./config";
/**
@@ -100,8 +108,10 @@ const smoothPath = (smooth: number, path: Vec[]) => {
*
* @param thresh normalized angle threshold
*/
-const isCorner = (thresh: number) => ([a, b, c]: Vec[]) =>
- angleBetween2(sub2([], b, a), sub2([], b, c), true) < thresh;
+const isCorner =
+ (thresh: number) =>
+ ([a, b, c]: Vec[]) =>
+ angleBetween2(sub2([], b, a), sub2([], b, c), true) < thresh;
/**
* Gesture event processor. Collects gesture event positions into an
@@ -154,7 +164,7 @@ sync({
map((pts: Vec[]) => smoothPath(3 / 4, pts)),
map((pts: Vec[]) => sampleUniform(20, pts)),
multiplexObj({
- path: map(identity),
+ path: noop(),
corners: map((pts) =>
transduce(
comp(
diff --git a/examples/grid-iterators/package.json b/examples/grid-iterators/package.json
index e6aa888029..d08417b496 100644
--- a/examples/grid-iterators/package.json
+++ b/examples/grid-iterators/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/color": "latest",
@@ -20,12 +20,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"color",
- "grid-iterators"
+ "grid-iterators",
+ "transducers"
],
"screenshot": "examples/grid-iterators.png"
},
diff --git a/examples/grid-iterators/src/index.ts b/examples/grid-iterators/src/index.ts
index 6a671529cb..65c88ff363 100644
--- a/examples/grid-iterators/src/index.ts
+++ b/examples/grid-iterators/src/index.ts
@@ -1,4 +1,5 @@
-import { hueRgb, srgbCss } from "@thi.ng/color";
+import { hueRgb } from "@thi.ng/color/rgb/hue-rgb";
+import { srgbCss } from "@thi.ng/color/srgb/srgb-css";
import {
diagonal2d,
hilbert2d,
@@ -11,8 +12,9 @@ import {
zigzagDiagonal2d,
zigzagRows2d,
} from "@thi.ng/grid-iterators";
-import { createElement } from "@thi.ng/hdom";
-import { concat, cycle } from "@thi.ng/transducers";
+import { createElement } from "@thi.ng/hdom/dom";
+import { concat } from "@thi.ng/transducers/concat";
+import { cycle } from "@thi.ng/transducers/cycle";
const W = 256;
const H = 256;
diff --git a/examples/hdom-basics/package.json b/examples/hdom-basics/package.json
index 5193fd376c..1629af2e3e 100644
--- a/examples/hdom-basics/package.json
+++ b/examples/hdom-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest"
@@ -17,7 +17,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
diff --git a/examples/hdom-basics/src/index.ts b/examples/hdom-basics/src/index.ts
index cb3eb8f968..7844d164f7 100644
--- a/examples/hdom-basics/src/index.ts
+++ b/examples/hdom-basics/src/index.ts
@@ -1,4 +1,4 @@
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
// stateless component w/ params
// the first arg is an auto-injected context object
diff --git a/examples/hdom-benchmark/package.json b/examples/hdom-benchmark/package.json
index cb490b638d..41af5e595a 100644
--- a/examples/hdom-benchmark/package.json
+++ b/examples/hdom-benchmark/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"screenshot": "examples/hdom-benchmark.png"
diff --git a/examples/hdom-benchmark/src/index.ts b/examples/hdom-benchmark/src/index.ts
index b5315e57d5..9910e5bcfc 100644
--- a/examples/hdom-benchmark/src/index.ts
+++ b/examples/hdom-benchmark/src/index.ts
@@ -1,16 +1,15 @@
-import { start } from "@thi.ng/hdom";
-import { dropdown } from "@thi.ng/hdom-components";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { start } from "@thi.ng/hdom/start";
import { U16, U24 } from "@thi.ng/hex";
-import { fromRAF, Stream } from "@thi.ng/rstream";
-import {
- benchmark,
- comp,
- map,
- mapIndexed,
- movingAverage,
- partition,
- range,
-} from "@thi.ng/transducers";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import type { Stream } from "@thi.ng/rstream/stream";
+import { benchmark } from "@thi.ng/transducers/benchmark";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { movingAverage } from "@thi.ng/transducers/moving-average";
+import { partition } from "@thi.ng/transducers/partition";
+import { range } from "@thi.ng/transducers/range";
/**
* Single box component. Uses given id to switch between using `div` or
diff --git a/examples/hdom-benchmark2/package.json b/examples/hdom-benchmark2/package.json
index bdf6a13d6b..cc3f5e5bc4 100644
--- a/examples/hdom-benchmark2/package.json
+++ b/examples/hdom-benchmark2/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/binary": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hdom-benchmark2/src/index.ts b/examples/hdom-benchmark2/src/index.ts
index bfc2d1cf80..b0e29a6604 100644
--- a/examples/hdom-benchmark2/src/index.ts
+++ b/examples/hdom-benchmark2/src/index.ts
@@ -1,17 +1,17 @@
-import { splat4_24 } from "@thi.ng/binary";
-import { start } from "@thi.ng/hdom";
-import { dropdown, fpsCounter } from "@thi.ng/hdom-components";
-import { css, injectStyleSheet } from "@thi.ng/hiccup-css";
-import { U24 } from "@thi.ng/strings";
-import {
- comp,
- map,
- mapIndexed,
- partition,
- push,
- range,
- transduce,
-} from "@thi.ng/transducers";
+import { splat4_24 } from "@thi.ng/binary/splat";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { fpsCounter } from "@thi.ng/hdom-components/fps-counter";
+import { start } from "@thi.ng/hdom/start";
+import { css } from "@thi.ng/hiccup-css/css";
+import { injectStyleSheet } from "@thi.ng/hiccup-css/inject";
+import { U24 } from "@thi.ng/strings/radix";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { partition } from "@thi.ng/transducers/partition";
+import { push } from "@thi.ng/transducers/push";
+import { range } from "@thi.ng/transducers/range";
+import { transduce } from "@thi.ng/transducers/transduce";
const SIZE = "0.5rem";
@@ -210,8 +210,7 @@ start(() => {
[
"a",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-benchmark2",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-benchmark2",
},
"Source",
],
diff --git a/examples/hdom-canvas-clock/package.json b/examples/hdom-canvas-clock/package.json
index 31fa4affa7..692007797a 100644
--- a/examples/hdom-canvas-clock/package.json
+++ b/examples/hdom-canvas-clock/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -21,13 +21,16 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom",
"hdom-canvas",
"hiccup-canvas",
+ "transducers",
"vectors"
],
"screenshot": "examples/hdom-canvas-clock.png"
diff --git a/examples/hdom-canvas-clock/src/index.ts b/examples/hdom-canvas-clock/src/index.ts
index ed5db31c36..3d06aaf19c 100644
--- a/examples/hdom-canvas-clock/src/index.ts
+++ b/examples/hdom-canvas-clock/src/index.ts
@@ -1,8 +1,9 @@
-import { start } from "@thi.ng/hdom";
import { canvas } from "@thi.ng/hdom-canvas";
-import { HALF_PI, TAU } from "@thi.ng/math";
-import { mapcat, range } from "@thi.ng/transducers";
-import { cartesian2 } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { HALF_PI, TAU } from "@thi.ng/math/api";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range } from "@thi.ng/transducers/range";
+import { cartesian2 } from "@thi.ng/vectors/cartesian";
const WEEKDAYS = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"];
@@ -117,8 +118,7 @@ start(() => {
[
"a.link",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-clock",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-clock",
},
"Source code",
],
diff --git a/examples/hdom-canvas-draw/package.json b/examples/hdom-canvas-draw/package.json
index b0faef89e3..9d6df79ff2 100644
--- a/examples/hdom-canvas-draw/package.json
+++ b/examples/hdom-canvas-draw/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom-canvas": "latest",
@@ -23,7 +23,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hdom-canvas-draw/src/index.ts b/examples/hdom-canvas-draw/src/index.ts
index e916177905..fd5faaa03c 100644
--- a/examples/hdom-canvas-draw/src/index.ts
+++ b/examples/hdom-canvas-draw/src/index.ts
@@ -1,30 +1,28 @@
import { canvas } from "@thi.ng/hdom-canvas";
-import { HALF_PI, PI } from "@thi.ng/math";
-import { CloseMode, StreamSync, sync, trigger } from "@thi.ng/rstream";
+import { HALF_PI, PI } from "@thi.ng/math/api";
import { GestureEvent, gestureStream } from "@thi.ng/rstream-gestures";
-import {
- filter,
- map,
- mapcat,
- normRange,
- partition,
- repeat,
- zip,
-} from "@thi.ng/transducers";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { StreamSync, sync } from "@thi.ng/rstream/sync";
+import { trigger } from "@thi.ng/rstream/trigger";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { dist } from "@thi.ng/vectors";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import { partition } from "@thi.ng/transducers/partition";
+import { repeat } from "@thi.ng/transducers/repeat";
+import { zip } from "@thi.ng/transducers/zip";
+import { dist } from "@thi.ng/vectors/dist";
// canvas size
const W = 480;
// higher order line/shape component function
// takes a tuple of 2 points and returns a component fn
-const line = ([a, b]: number[][]) => (_: any, attribs: any) => [
- "line",
- { ...attribs, weight: dist(a, b) / 4 },
- a,
- b,
-];
+const line =
+ ([a, b]: number[][]) =>
+ (_: any, attribs: any) =>
+ ["line", { ...attribs, weight: dist(a, b) / 4 }, a, b];
// higher order root component function. takes a @thi.ng/rstream
// `StreamSync` instance as argument to dynamically add a new input
@@ -125,8 +123,7 @@ const app = (main: StreamSync) => {
[
"a.db.link",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-draw",
},
"Source code",
],
diff --git a/examples/hdom-canvas-particles/package.json b/examples/hdom-canvas-particles/package.json
index 247d30a85c..754eb61c37 100644
--- a/examples/hdom-canvas-particles/package.json
+++ b/examples/hdom-canvas-particles/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/compose": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -33,6 +35,7 @@
"hdom-canvas",
"hiccup-canvas",
"math",
+ "random",
"vectors"
],
"screenshot": "examples/hdom-canvas-particles.jpg"
diff --git a/examples/hdom-canvas-particles/src/index.ts b/examples/hdom-canvas-particles/src/index.ts
index bd4a6e4afe..8e9f872853 100644
--- a/examples/hdom-canvas-particles/src/index.ts
+++ b/examples/hdom-canvas-particles/src/index.ts
@@ -1,11 +1,16 @@
-import { partial } from "@thi.ng/compose";
-import { cubic, Cubic, pointAt } from "@thi.ng/geom";
-import { start } from "@thi.ng/hdom";
+import { partial } from "@thi.ng/compose/partial";
+import type { Cubic } from "@thi.ng/geom";
+import { cubic } from "@thi.ng/geom/cubic";
+import { pointAt } from "@thi.ng/geom/point-at";
import { canvas } from "@thi.ng/hdom-canvas";
-import { cossin, wrap01 } from "@thi.ng/math";
-import { SYSTEM } from "@thi.ng/random";
-import { map, range } from "@thi.ng/transducers";
-import { sub2, ZERO2 } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { cossin } from "@thi.ng/math/angle";
+import { wrap01 } from "@thi.ng/math/interval";
+import { SYSTEM } from "@thi.ng/random/system";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import { ZERO2 } from "@thi.ng/vectors/api";
+import { sub2 } from "@thi.ng/vectors/sub";
// num curves (should be odd number)
const NUMC = 21;
@@ -60,13 +65,13 @@ const updateParticles = (particles: Particle[]) => {
const particle = (p: Particle) => {
// compute point on cubic bezier
- const pos = pointAt(p.curve, p.pos);
+ const pos = pointAt(p.curve, p.pos)!;
// need to use translate here only because of gradient
return [
"line",
{ translate: pos },
// compute 2nd end point in local space
- sub2(null, pointAt(p.curve, p.pos - 0.05), pos),
+ sub2(null, pointAt(p.curve, p.pos - 0.05)!, pos),
ZERO2,
];
};
diff --git a/examples/hdom-canvas-shapes/package.json b/examples/hdom-canvas-shapes/package.json
index 48d85c0b12..924ca15f4f 100644
--- a/examples/hdom-canvas-shapes/package.json
+++ b/examples/hdom-canvas-shapes/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/color": "latest",
@@ -29,10 +29,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "color",
"dl-asset",
"hdom",
"hdom-canvas",
@@ -40,6 +43,8 @@
"hiccup",
"hiccup-canvas",
"hiccup-svg",
+ "matrices",
+ "rstream",
"transducers",
"transducers-hdom",
"vectors"
diff --git a/examples/hdom-canvas-shapes/src/index.ts b/examples/hdom-canvas-shapes/src/index.ts
index 44e7274a79..8fe94d0314 100644
--- a/examples/hdom-canvas-shapes/src/index.ts
+++ b/examples/hdom-canvas-shapes/src/index.ts
@@ -1,16 +1,25 @@
-import { hsv } from "@thi.ng/color";
-import { download } from "@thi.ng/dl-asset";
-import { pathBuilder, points } from "@thi.ng/geom";
+import { hsv } from "@thi.ng/color/hsv/hsv";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { pathBuilder } from "@thi.ng/geom/path-builder";
+import { points } from "@thi.ng/geom/points";
import { canvas, normalizeTree } from "@thi.ng/hdom-canvas";
-import { dropdown } from "@thi.ng/hdom-components";
-import { COMMENT, serialize } from "@thi.ng/hiccup";
-import { convertTree, svg } from "@thi.ng/hiccup-svg";
-import { sincos } from "@thi.ng/math";
-import { concat, skewX23, translation23 } from "@thi.ng/matrices";
-import { fromRAF, ISubscriber, stream, sync } from "@thi.ng/rstream";
-import { map, range, repeatedly } from "@thi.ng/transducers";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { COMMENT } from "@thi.ng/hiccup/api";
+import { serialize } from "@thi.ng/hiccup/serialize";
+import { sincos } from "@thi.ng/math/angle";
+import { concat } from "@thi.ng/matrices/concat";
+import { skewX23 } from "@thi.ng/matrices/skew";
+import { translation23 } from "@thi.ng/matrices/translation";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { addN } from "@thi.ng/vectors";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { addN } from "@thi.ng/vectors/addn";
import logo from "./logo-64.png";
// for testing SVG conversion
@@ -51,8 +60,7 @@ const TESTS: any = {
"shape morph": {
attribs: { __clear: false },
- desc:
- "Animated semi-transparent path, stroke dash pattern, transformed origin, non-clearing background",
+ desc: "Animated semi-transparent path, stroke dash pattern, transformed origin, non-clearing background",
body: () => {
const t = Date.now() * 0.01;
const a = 10 + 140 * (Math.sin(t * 0.33) * 0.5 + 0.5);
@@ -359,8 +367,7 @@ scene.transform(
[
"a.link",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-shapes",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-canvas-shapes",
},
"Source code",
],
@@ -374,18 +381,25 @@ sync({
src: { scene, trigger },
reset: true,
xform: map(({ scene }) =>
- download(
+ downloadWithMime(
new Date().toISOString().replace(/[:.-]/g, "") + ".svg",
serialize(
svg(
- { width: 300, height: 300, stroke: "none", fill: "none" },
+ {
+ width: 300,
+ height: 300,
+ stroke: "none",
+ fill: "none",
+ convert: true,
+ },
[
COMMENT,
`generated by @thi.ng/hiccup-svg @ ${new Date()}`,
],
- convertTree(scene.shapes)
+ scene.shapes
)
- )
+ ),
+ { mime: "image/svg+xml" }
)
),
});
diff --git a/examples/hdom-dropdown-fuzzy/package.json b/examples/hdom-dropdown-fuzzy/package.json
index 483ade352c..f8b1b5c62e 100644
--- a/examples/hdom-dropdown-fuzzy/package.json
+++ b/examples/hdom-dropdown-fuzzy/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hdom-dropdown-fuzzy/src/dropdown.ts b/examples/hdom-dropdown-fuzzy/src/dropdown.ts
index 9d65ff61b9..29a865fb06 100644
--- a/examples/hdom-dropdown-fuzzy/src/dropdown.ts
+++ b/examples/hdom-dropdown-fuzzy/src/dropdown.ts
@@ -1,9 +1,9 @@
import type { Fn, IObjectOf, NumOrString, Path } from "@thi.ng/api";
import type { ReadonlyAtom } from "@thi.ng/atom";
-import { isString } from "@thi.ng/checks";
-import { appLink } from "@thi.ng/hdom-components";
+import { isString } from "@thi.ng/checks/is-string";
+import { appLink } from "@thi.ng/hdom-components/link";
import { EventBus, EV_SET_VALUE, EV_TOGGLE_VALUE } from "@thi.ng/interceptors";
-import { getInUnsafe } from "@thi.ng/paths";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
export interface BaseContext {
bus: EventBus;
diff --git a/examples/hdom-dropdown-fuzzy/src/fuzzy.ts b/examples/hdom-dropdown-fuzzy/src/fuzzy.ts
index ba7bb49ff8..5943f8cad3 100644
--- a/examples/hdom-dropdown-fuzzy/src/fuzzy.ts
+++ b/examples/hdom-dropdown-fuzzy/src/fuzzy.ts
@@ -1,7 +1,10 @@
import type { IView } from "@thi.ng/atom";
import { EV_SET_VALUE } from "@thi.ng/interceptors";
-import { toPath } from "@thi.ng/paths";
-import { comp, filterFuzzy, iterator, map } from "@thi.ng/transducers";
+import { toPath } from "@thi.ng/paths/path";
+import { comp } from "@thi.ng/transducers/comp";
+import { filterFuzzy } from "@thi.ng/transducers/filter-fuzzy";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
import { DropdownItem, dropdownListeners, DropdownState } from "./dropdown";
export interface FuzzyArgs {
diff --git a/examples/hdom-dropdown-fuzzy/src/index.ts b/examples/hdom-dropdown-fuzzy/src/index.ts
index fa5d95ab79..33b3c5d757 100644
--- a/examples/hdom-dropdown-fuzzy/src/index.ts
+++ b/examples/hdom-dropdown-fuzzy/src/index.ts
@@ -1,5 +1,6 @@
-import { defAtom, defView } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defView } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
import { EventBus, trace } from "@thi.ng/interceptors";
import { state, theme } from "./config";
import { dropdown } from "./dropdown";
diff --git a/examples/hdom-dropdown-fuzzy/src/input.ts b/examples/hdom-dropdown-fuzzy/src/input.ts
index 3a52360c17..cba431b74f 100644
--- a/examples/hdom-dropdown-fuzzy/src/input.ts
+++ b/examples/hdom-dropdown-fuzzy/src/input.ts
@@ -1,6 +1,6 @@
-import { getInUnsafe } from "@thi.ng/paths";
import type { Path } from "@thi.ng/api";
import type { IView } from "@thi.ng/atom";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
export interface InputArgs {
state: IView;
diff --git a/examples/hdom-dropdown/package.json b/examples/hdom-dropdown/package.json
index 835f3fd3c0..79831a96b7 100644
--- a/examples/hdom-dropdown/package.json
+++ b/examples/hdom-dropdown/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -22,9 +22,19 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "atom",
+ "hdom",
+ "hdom-components",
+ "interceptors"
+ ]
}
}
diff --git a/examples/hdom-dropdown/src/dropdown.ts b/examples/hdom-dropdown/src/dropdown.ts
index 832615a754..4a39b824a4 100644
--- a/examples/hdom-dropdown/src/dropdown.ts
+++ b/examples/hdom-dropdown/src/dropdown.ts
@@ -1,8 +1,8 @@
import type { Fn, IObjectOf, Path } from "@thi.ng/api";
import type { ReadonlyAtom } from "@thi.ng/atom";
-import { appLink } from "@thi.ng/hdom-components";
+import { appLink } from "@thi.ng/hdom-components/link";
import { EventBus, EV_SET_VALUE, EV_TOGGLE_VALUE } from "@thi.ng/interceptors";
-import { getInUnsafe } from "@thi.ng/paths";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
export interface BaseContext {
bus: EventBus;
diff --git a/examples/hdom-dropdown/src/index.ts b/examples/hdom-dropdown/src/index.ts
index 1b08d1ac25..c6007a84f0 100644
--- a/examples/hdom-dropdown/src/index.ts
+++ b/examples/hdom-dropdown/src/index.ts
@@ -1,10 +1,10 @@
-import { Atom } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { start } from "@thi.ng/hdom/start";
import { EventBus, trace } from "@thi.ng/interceptors";
import { state, theme } from "./config";
import { dropdown, dropdownListeners } from "./dropdown";
-const bus = new EventBus(new Atom(state));
+const bus = new EventBus(defAtom(state));
bus.instrumentWith([trace]);
const dd = dropdown("theme.dd");
diff --git a/examples/hdom-dyn-context/package.json b/examples/hdom-dyn-context/package.json
index 82216eddf5..15a3a7ae34 100644
--- a/examples/hdom-dyn-context/package.json
+++ b/examples/hdom-dyn-context/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -18,9 +18,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "atom",
+ "hdom"
+ ]
}
}
diff --git a/examples/hdom-dyn-context/src/index.ts b/examples/hdom-dyn-context/src/index.ts
index 0a2f746599..9c09686bda 100644
--- a/examples/hdom-dyn-context/src/index.ts
+++ b/examples/hdom-dyn-context/src/index.ts
@@ -1,5 +1,6 @@
-import { defAtom, defView } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defView } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
// theme definitions
const THEMES = [
diff --git a/examples/hdom-elm/package.json b/examples/hdom-elm/package.json
index 29e41797fc..454514abb9 100644
--- a/examples/hdom-elm/package.json
+++ b/examples/hdom-elm/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hdom-elm/src/elm.ts b/examples/hdom-elm/src/elm.ts
index ce39a0f026..f9ddd964df 100644
--- a/examples/hdom-elm/src/elm.ts
+++ b/examples/hdom-elm/src/elm.ts
@@ -1,11 +1,8 @@
import type { Fn, Fn2 } from "@thi.ng/api";
-import {
- DEFAULT_IMPL,
- HDOMImplementation,
- HDOMOpts,
- resolveRoot,
-} from "@thi.ng/hdom";
-import { derefContext } from "@thi.ng/hiccup";
+import type { HDOMImplementation, HDOMOpts } from "@thi.ng/hdom";
+import { DEFAULT_IMPL } from "@thi.ng/hdom/default";
+import { resolveRoot } from "@thi.ng/hdom/resolve";
+import { derefContext } from "@thi.ng/hiccup/deref";
import type { Event, Signal } from "./api";
export const mount = (
diff --git a/examples/hdom-elm/src/index.ts b/examples/hdom-elm/src/index.ts
index b12a54775a..b53aade655 100644
--- a/examples/hdom-elm/src/index.ts
+++ b/examples/hdom-elm/src/index.ts
@@ -1,5 +1,6 @@
-import { setIn, updateIn } from "@thi.ng/paths";
-import { Z3 } from "@thi.ng/strings";
+import { setIn } from "@thi.ng/paths/set-in";
+import { updateIn } from "@thi.ng/paths/update-in";
+import { Z3 } from "@thi.ng/strings/pad-left";
import { DEC, DEFER, INC, RANDOM } from "./api";
import { mount } from "./elm";
diff --git a/examples/hdom-inner-html/package.json b/examples/hdom-inner-html/package.json
index 6211f2fab4..d5d2cbc625 100644
--- a/examples/hdom-inner-html/package.json
+++ b/examples/hdom-inner-html/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest"
@@ -17,9 +17,16 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "hdom"
+ ]
}
}
diff --git a/examples/hdom-inner-html/src/index.ts b/examples/hdom-inner-html/src/index.ts
index 37272a12f2..5dbff2b48e 100644
--- a/examples/hdom-inner-html/src/index.ts
+++ b/examples/hdom-inner-html/src/index.ts
@@ -1,4 +1,4 @@
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
/**
* HOF component for rendering HTML strings by setting `innerHTML`. The
diff --git a/examples/hdom-local-render/package.json b/examples/hdom-local-render/package.json
index 52a81dcbb6..ee1ff50083 100644
--- a/examples/hdom-local-render/package.json
+++ b/examples/hdom-local-render/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -21,9 +21,19 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "hdom",
+ "memoize",
+ "transducers",
+ "transducers-hdom"
+ ]
}
}
diff --git a/examples/hdom-local-render/src/index.ts b/examples/hdom-local-render/src/index.ts
index f7ad49de62..707ade9217 100644
--- a/examples/hdom-local-render/src/index.ts
+++ b/examples/hdom-local-render/src/index.ts
@@ -1,8 +1,11 @@
-import { DEFAULT_IMPL, normalizeTree, replaceChild } from "@thi.ng/hdom";
-import { memoize1 } from "@thi.ng/memoize";
-import { fromInterval, sync } from "@thi.ng/rstream";
-import { cycle, map } from "@thi.ng/transducers";
+import { DEFAULT_IMPL } from "@thi.ng/hdom/default";
+import { replaceChild } from "@thi.ng/hdom/dom";
+import { normalizeTree } from "@thi.ng/hdom/normalize";
+import { memoize1 } from "@thi.ng/memoize/memoize1";
+import { fromInterval } from "@thi.ng/rstream/interval";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { cycle } from "@thi.ng/transducers/cycle";
+import { map } from "@thi.ng/transducers/map";
// infinite cyclic sequence of colors
const COLORS = cycle(["red", "blue", "green", "orange", "light-blue"]);
@@ -97,8 +100,8 @@ class Foo extends LocalReRenderable {
const foo = memoize1((id: string) => new Foo(id));
// trigger full DOM updates every 2 secs
-sync({ src: { time: fromInterval(2000) } }).transform(
- map(({ time }) => [
+fromInterval(2000).transform(
+ map((time) => [
"div",
{},
// use memoized components (lazy invocation): the `foo(id)` calls
diff --git a/examples/hdom-localstate/package.json b/examples/hdom-localstate/package.json
index be80b65907..2713062759 100644
--- a/examples/hdom-localstate/package.json
+++ b/examples/hdom-localstate/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -18,9 +18,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "hdom",
+ "paths"
+ ]
}
}
diff --git a/examples/hdom-localstate/src/index.ts b/examples/hdom-localstate/src/index.ts
index 6770d4bba9..575140dc91 100644
--- a/examples/hdom-localstate/src/index.ts
+++ b/examples/hdom-localstate/src/index.ts
@@ -1,5 +1,6 @@
-import { start } from "@thi.ng/hdom";
-import { getInUnsafe, setInUnsafe } from "@thi.ng/paths";
+import { start } from "@thi.ng/hdom/start";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
+import { setInUnsafe } from "@thi.ng/paths/set-in";
interface ButtonAttribs {
// unique button id / local state path
diff --git a/examples/hdom-skip-nested/package.json b/examples/hdom-skip-nested/package.json
index 5f41c86071..dd51569a0b 100644
--- a/examples/hdom-skip-nested/package.json
+++ b/examples/hdom-skip-nested/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest"
@@ -17,9 +17,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": true
}
}
diff --git a/examples/hdom-skip-nested/src/index.ts b/examples/hdom-skip-nested/src/index.ts
index 23bfd8e16f..39b4500d18 100644
--- a/examples/hdom-skip-nested/src/index.ts
+++ b/examples/hdom-skip-nested/src/index.ts
@@ -1,4 +1,5 @@
-import { ILifecycle, start } from "@thi.ng/hdom";
+import type { ILifecycle } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
interface Counter extends ILifecycle {
id: number;
diff --git a/examples/hdom-skip/package.json b/examples/hdom-skip/package.json
index f8ca0171a1..6634fbc6ab 100644
--- a/examples/hdom-skip/package.json
+++ b/examples/hdom-skip/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest"
@@ -17,9 +17,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": true
}
}
diff --git a/examples/hdom-skip/src/index.ts b/examples/hdom-skip/src/index.ts
index a81b87129f..0d0b6ab31c 100644
--- a/examples/hdom-skip/src/index.ts
+++ b/examples/hdom-skip/src/index.ts
@@ -1,4 +1,4 @@
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
const timer = (period: number, name = `${period}ms`) => {
return {
@@ -45,8 +45,7 @@ const app = {
[
"a.db.mt3.link",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-skip",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/hdom-skip",
},
"Source code",
],
diff --git a/examples/hdom-theme-adr-0003/package.json b/examples/hdom-theme-adr-0003/package.json
index 2e14901a61..902a3320c2 100644
--- a/examples/hdom-theme-adr-0003/package.json
+++ b/examples/hdom-theme-adr-0003/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,9 +19,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": [
+ "hdom",
+ "paths"
+ ]
}
}
diff --git a/examples/hdom-theme-adr-0003/src/index.ts b/examples/hdom-theme-adr-0003/src/index.ts
index 53eb1c1084..6aec38b0a5 100644
--- a/examples/hdom-theme-adr-0003/src/index.ts
+++ b/examples/hdom-theme-adr-0003/src/index.ts
@@ -1,6 +1,6 @@
import type { IObjectOf, Path } from "@thi.ng/api";
-import { start } from "@thi.ng/hdom";
-import { getInUnsafe } from "@thi.ng/paths";
+import { start } from "@thi.ng/hdom/start";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
interface ButtonBehavior {
/**
@@ -98,12 +98,10 @@ const lightTheme = {
},
button: {
default: {
- class:
- "dib link mr2 ph3 pv2 bg-lightest-blue blue hover-bg-blue hover-white bg-animate br-pill",
+ class: "dib link mr2 ph3 pv2 bg-lightest-blue blue hover-bg-blue hover-white bg-animate br-pill",
},
selected: {
- class:
- "dib link mr2 ph3 pv2 bg-gold washed-yellow hover-bg-orange hover-gold bg-animate br-pill",
+ class: "dib link mr2 ph3 pv2 bg-gold washed-yellow hover-bg-orange hover-gold bg-animate br-pill",
},
disabled: {
class: "dib mr2 ph3 pv2 bg-moon-gray gray br-pill",
@@ -121,12 +119,10 @@ const darkTheme = {
},
button: {
default: {
- class:
- "dib link mr2 ph3 pv2 blue hover-lightest-blue hover-b--current br3 ba b--blue",
+ class: "dib link mr2 ph3 pv2 blue hover-lightest-blue hover-b--current br3 ba b--blue",
},
selected: {
- class:
- "dib link mr2 ph3 pv2 red hover-gold hover-b--current br3 ba b--red",
+ class: "dib link mr2 ph3 pv2 red hover-gold hover-b--current br3 ba b--red",
},
disabled: {
class: "dib mr2 ph3 pv2 mid-gray br3 ba b--mid-gray",
@@ -146,8 +142,7 @@ const icon = [
[
"path",
{
- d:
- "M576 24v127.984c0 21.461-25.96 31.98-40.971 16.971l-35.707-35.709-243.523 243.523c-9.373 9.373-24.568 9.373-33.941 0l-22.627-22.627c-9.373-9.373-9.373-24.569 0-33.941L442.756 76.676l-35.703-35.705C391.982 25.9 402.656 0 424.024 0H552c13.255 0 24 10.745 24 24zM407.029 270.794l-16 16A23.999 23.999 0 0 0 384 303.765V448H64V128h264a24.003 24.003 0 0 0 16.97-7.029l16-16C376.089 89.851 365.381 64 344 64H48C21.49 64 0 85.49 0 112v352c0 26.51 21.49 48 48 48h352c26.51 0 48-21.49 48-48V287.764c0-21.382-25.852-32.09-40.971-16.97z",
+ d: "M576 24v127.984c0 21.461-25.96 31.98-40.971 16.971l-35.707-35.709-243.523 243.523c-9.373 9.373-24.568 9.373-33.941 0l-22.627-22.627c-9.373-9.373-9.373-24.569 0-33.941L442.756 76.676l-35.703-35.705C391.982 25.9 402.656 0 424.024 0H552c13.255 0 24 10.745 24 24zM407.029 270.794l-16 16A23.999 23.999 0 0 0 384 303.765V448H64V128h264a24.003 24.003 0 0 0 16.97-7.029l16-16C376.089 89.851 365.381 64 344 64H48C21.49 64 0 85.49 0 112v352c0 26.51 21.49 48 48 48h352c26.51 0 48-21.49 48-48V287.764c0-21.382-25.852-32.09-40.971-16.97z",
},
],
];
diff --git a/examples/hdom-toggle/package.json b/examples/hdom-toggle/package.json
index 2e2fad5fc9..8044407c16 100644
--- a/examples/hdom-toggle/package.json
+++ b/examples/hdom-toggle/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -18,7 +18,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/hdom-toggle/src/index.ts b/examples/hdom-toggle/src/index.ts
index a73af23bba..a0698360a5 100644
--- a/examples/hdom-toggle/src/index.ts
+++ b/examples/hdom-toggle/src/index.ts
@@ -1,10 +1,10 @@
-import { start } from "@thi.ng/hdom";
import {
slideToggleDot,
slideToggleRect,
ToggleDotOpts,
ToggleRectOpts,
-} from "@thi.ng/hdom-components";
+} from "@thi.ng/hdom-components/toggle";
+import { start } from "@thi.ng/hdom/start";
const state = [true, false, true, false, true];
diff --git a/examples/hdom-vscroller/package.json b/examples/hdom-vscroller/package.json
index a3453bbb06..402f622fd4 100644
--- a/examples/hdom-vscroller/package.json
+++ b/examples/hdom-vscroller/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
diff --git a/examples/hdom-vscroller/src/index.ts b/examples/hdom-vscroller/src/index.ts
index a1635a8937..9abd1f0ba3 100644
--- a/examples/hdom-vscroller/src/index.ts
+++ b/examples/hdom-vscroller/src/index.ts
@@ -1,5 +1,6 @@
-import { start } from "@thi.ng/hdom";
-import { map, mapIndexed } from "@thi.ng/transducers";
+import { start } from "@thi.ng/hdom/start";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
import _commits from "./commits.json";
import _logo from "./logo-64.png";
import _packages from "./packages.json";
diff --git a/examples/hdom-vscroller/src/vscroller.ts b/examples/hdom-vscroller/src/vscroller.ts
index 9e5cf902f0..5dac8f2e13 100644
--- a/examples/hdom-vscroller/src/vscroller.ts
+++ b/examples/hdom-vscroller/src/vscroller.ts
@@ -1,5 +1,8 @@
import type { Fn2 } from "@thi.ng/api";
-import { comp, drop, iterator, take } from "@thi.ng/transducers";
+import { comp } from "@thi.ng/transducers/comp";
+import { drop } from "@thi.ng/transducers/drop";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { take } from "@thi.ng/transducers/take";
interface VScrollOpts {
/**
diff --git a/examples/hiccup-canvas-arcs/package.json b/examples/hiccup-canvas-arcs/package.json
index fee935241a..de519f0392 100644
--- a/examples/hiccup-canvas-arcs/package.json
+++ b/examples/hiccup-canvas-arcs/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/color": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/hiccup-canvas-arcs/src/index.ts b/examples/hiccup-canvas-arcs/src/index.ts
index ee33ea54fe..f898f8c9a1 100644
--- a/examples/hiccup-canvas-arcs/src/index.ts
+++ b/examples/hiccup-canvas-arcs/src/index.ts
@@ -1,17 +1,18 @@
-import { hsl } from "@thi.ng/color";
-import {
- arc,
- asCubic,
- closestPoint,
- group,
- pathFromCubics,
-} from "@thi.ng/geom";
-import { draw } from "@thi.ng/hiccup-canvas";
-import { fit01, TAU } from "@thi.ng/math";
-import { SYSTEM } from "@thi.ng/random";
-import { fromDOMEvent, fromRAF } from "@thi.ng/rstream";
-import { map, normRange } from "@thi.ng/transducers";
-import { dist } from "@thi.ng/vectors";
+import { hsl } from "@thi.ng/color/hsl/hsl";
+import { arc } from "@thi.ng/geom/arc";
+import { asCubic } from "@thi.ng/geom/as-cubic";
+import { closestPoint } from "@thi.ng/geom/closest-point";
+import { group } from "@thi.ng/geom/group";
+import { pathFromCubics } from "@thi.ng/geom/path";
+import { draw } from "@thi.ng/hiccup-canvas/draw";
+import { TAU } from "@thi.ng/math/api";
+import { fit01 } from "@thi.ng/math/fit";
+import { SYSTEM } from "@thi.ng/random/system";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { map } from "@thi.ng/transducers/map";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import { dist } from "@thi.ng/vectors/dist";
const W = 600;
const ORIGIN = [W / 2, W / 2];
diff --git a/examples/hydrate-basics/package.json b/examples/hydrate-basics/package.json
index 13e98ae372..4d300c779f 100644
--- a/examples/hydrate-basics/package.json
+++ b/examples/hydrate-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -21,10 +21,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "atom",
"hdom",
"hiccup"
]
diff --git a/examples/hydrate-basics/src/index.ts b/examples/hydrate-basics/src/index.ts
index 454c8663b4..ea2a86a759 100644
--- a/examples/hydrate-basics/src/index.ts
+++ b/examples/hydrate-basics/src/index.ts
@@ -1,11 +1,12 @@
import type { IDeref } from "@thi.ng/api";
-import { Atom } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
-import { canvas2D, dropdown } from "@thi.ng/hdom-components";
-import { serialize } from "@thi.ng/hiccup";
+import { defAtom } from "@thi.ng/atom/atom";
+import { canvas2D } from "@thi.ng/hdom-components/canvas";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { start } from "@thi.ng/hdom/start";
+import { serialize } from "@thi.ng/hiccup/serialize";
// basic state container
-const state = new Atom({
+const state = defAtom({
bg: "red",
freq: 0.01,
});
diff --git a/examples/imgui-basics/package.json b/examples/imgui-basics/package.json
index 8e910f078f..035ce8293c 100644
--- a/examples/imgui-basics/package.json
+++ b/examples/imgui-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -22,10 +22,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "hdom-canvas",
"imgui",
"layout",
"rstream-gestures"
diff --git a/examples/imgui-basics/src/index.ts b/examples/imgui-basics/src/index.ts
index 09ba505b4b..bb08f43c9a 100644
--- a/examples/imgui-basics/src/index.ts
+++ b/examples/imgui-basics/src/index.ts
@@ -1,9 +1,14 @@
-import { start } from "@thi.ng/hdom";
import { canvas } from "@thi.ng/hdom-canvas";
-import { buttonH, DEFAULT_THEME, IMGUI, Key, sliderH } from "@thi.ng/imgui";
-import { gridLayout } from "@thi.ng/layout";
-import { fromDOMEvent, reactive, tweenNumber } from "@thi.ng/rstream";
+import { start } from "@thi.ng/hdom/start";
+import { DEFAULT_THEME, Key } from "@thi.ng/imgui/api";
+import { buttonH } from "@thi.ng/imgui/components/button";
+import { sliderH } from "@thi.ng/imgui/components/sliderh";
+import { IMGUI } from "@thi.ng/imgui/gui";
+import { gridLayout } from "@thi.ng/layout/grid-layout";
import { gestureStream } from "@thi.ng/rstream-gestures";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { reactive } from "@thi.ng/rstream/stream";
+import { tweenNumber } from "@thi.ng/rstream/tween";
// GUI initialization
const gui = new IMGUI({
diff --git a/examples/imgui/package.json b/examples/imgui/package.json
index 4358f79c07..cc675c8932 100644
--- a/examples/imgui/package.json
+++ b/examples/imgui/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -32,10 +32,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "atom",
"geom",
"hdom",
"hdom-canvas",
@@ -44,7 +47,9 @@
"layout",
"rstream",
"rstream-gestures",
- "transducers-hdom"
+ "transducers",
+ "transducers-hdom",
+ "vectors"
],
"screenshot": "imgui/imgui-all.png"
},
diff --git a/examples/imgui/src/index.ts b/examples/imgui/src/index.ts
index c3a8a3f117..c2b69960f8 100644
--- a/examples/imgui/src/index.ts
+++ b/examples/imgui/src/index.ts
@@ -1,48 +1,52 @@
-import { Atom, History } from "@thi.ng/atom";
-import { timedResult } from "@thi.ng/bench";
-import { line, normalizedPath, pathFromSvg } from "@thi.ng/geom";
+import { Atom } from "@thi.ng/atom/atom";
+import { History } from "@thi.ng/atom/history";
+import { timedResult } from "@thi.ng/bench/timed";
+import { line } from "@thi.ng/geom/line";
+import { normalizedPath } from "@thi.ng/geom/path";
+import { pathFromSvg } from "@thi.ng/geom/path-from-svg";
import { canvas } from "@thi.ng/hdom-canvas";
-import { DOWNLOAD, RESTART } from "@thi.ng/hiccup-carbon-icons";
-import {
- buttonH,
- buttonV,
- DEFAULT_THEME,
- dialGroup,
- dropdown,
- GUITheme,
- iconButton,
- IMGUI,
- Key,
- NONE,
- radialMenu,
- radio,
- ring,
- ringGroup,
- sliderH,
- sliderHGroup,
- sliderVGroup,
- textField,
- textLabel,
- textLabelRaw,
- toggle,
- xyPad,
-} from "@thi.ng/imgui";
-import { gridLayout, GridLayout, layoutBox } from "@thi.ng/layout";
-import { clamp, PI } from "@thi.ng/math";
-import { setInManyUnsafe } from "@thi.ng/paths";
-import {
- fromAtom,
- fromDOMEvent,
- merge,
- sidechainPartitionRAF,
- sync,
-} from "@thi.ng/rstream";
+import { DOWNLOAD } from "@thi.ng/hiccup-carbon-icons/download";
+import { RESTART } from "@thi.ng/hiccup-carbon-icons/restart";
+import { DEFAULT_THEME, GUITheme, Key, NONE } from "@thi.ng/imgui/api";
+import { buttonH, buttonV } from "@thi.ng/imgui/components/button";
+import { dialGroup } from "@thi.ng/imgui/components/dial";
+import { dropdown } from "@thi.ng/imgui/components/dropdown";
+import { iconButton } from "@thi.ng/imgui/components/icon-button";
+import { radialMenu } from "@thi.ng/imgui/components/radial-menu";
+import { radio } from "@thi.ng/imgui/components/radio";
+import { ring, ringGroup } from "@thi.ng/imgui/components/ring";
+import { sliderH, sliderHGroup } from "@thi.ng/imgui/components/sliderh";
+import { sliderVGroup } from "@thi.ng/imgui/components/sliderv";
+import { textField } from "@thi.ng/imgui/components/textfield";
+import { textLabel, textLabelRaw } from "@thi.ng/imgui/components/textlabel";
+import { toggle } from "@thi.ng/imgui/components/toggle";
+import { xyPad } from "@thi.ng/imgui/components/xypad";
+import { IMGUI } from "@thi.ng/imgui/gui";
+import { layoutBox } from "@thi.ng/layout/box";
+import { gridLayout, GridLayout } from "@thi.ng/layout/grid-layout";
+import { PI } from "@thi.ng/math/api";
+import { clamp } from "@thi.ng/math/interval";
+import { setInManyUnsafe } from "@thi.ng/paths/set-in-many";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { float } from "@thi.ng/strings";
-import { comp, iterator, map, mapcat, step } from "@thi.ng/transducers";
+import { fromAtom } from "@thi.ng/rstream/atom";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { merge } from "@thi.ng/rstream/merge";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { sync } from "@thi.ng/rstream/sync";
+import { float } from "@thi.ng/strings/float";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { sma } from "@thi.ng/transducers-stats";
-import { add2, hash, min2, setC2, Vec, vecOf, ZERO2 } from "@thi.ng/vectors";
+import { sma } from "@thi.ng/transducers-stats/sma";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { step } from "@thi.ng/transducers/step";
+import { add2 } from "@thi.ng/vectors/add";
+import { Vec, ZERO2 } from "@thi.ng/vectors/api";
+import { hash } from "@thi.ng/vectors/hash";
+import { min2 } from "@thi.ng/vectors/min";
+import { setC2 } from "@thi.ng/vectors/setc";
+import { vecOf } from "@thi.ng/vectors/vec-of";
// define theme colors in RGBA format for future compatibility with
// WebGL backend
diff --git a/examples/interceptor-basics/package.json b/examples/interceptor-basics/package.json
index 2e444610cd..3f9e629c04 100644
--- a/examples/interceptor-basics/package.json
+++ b/examples/interceptor-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/interceptor-basics/src/index.ts b/examples/interceptor-basics/src/index.ts
index c6f77cbd6d..cb169497d4 100644
--- a/examples/interceptor-basics/src/index.ts
+++ b/examples/interceptor-basics/src/index.ts
@@ -1,18 +1,18 @@
-import { Atom } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defAtom } from "@thi.ng/atom/atom";
+import { start } from "@thi.ng/hdom/start";
import {
dispatchNow,
EventBus,
FX_STATE,
valueUpdater,
} from "@thi.ng/interceptors";
-import { choices } from "@thi.ng/transducers";
+import { choices } from "@thi.ng/transducers/choices";
// infinite iterator of random color choices
const colors = choices(["cyan", "yellow", "magenta", "chartreuse"]);
// central app state (initially empty)
-const db = new Atom({});
+const db = defAtom({});
// event bus w/ handlers
// see @thi.ng/interceptors for more details
diff --git a/examples/interceptor-basics2/package.json b/examples/interceptor-basics2/package.json
index 34e67ad6e3..a4742efc0d 100644
--- a/examples/interceptor-basics2/package.json
+++ b/examples/interceptor-basics2/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/interceptor-basics2/src/index.ts b/examples/interceptor-basics2/src/index.ts
index c777dac247..59a86f2492 100644
--- a/examples/interceptor-basics2/src/index.ts
+++ b/examples/interceptor-basics2/src/index.ts
@@ -1,6 +1,6 @@
import type { IObjectOf, Path } from "@thi.ng/api";
-import { defView, defViewUnsafe } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
+import { defView, defViewUnsafe } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
import {
EffectDef,
ensureStateGreaterThan,
diff --git a/examples/iso-plasma/package.json b/examples/iso-plasma/package.json
index 21ecf17a5e..f3bcc782d8 100644
--- a/examples/iso-plasma/package.json
+++ b/examples/iso-plasma/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/iso-plasma/src/index.ts b/examples/iso-plasma/src/index.ts
index 8940e1c51b..b1718b70ca 100644
--- a/examples/iso-plasma/src/index.ts
+++ b/examples/iso-plasma/src/index.ts
@@ -1,18 +1,16 @@
import type { Fn } from "@thi.ng/api";
-import { polygon } from "@thi.ng/geom";
import { isolines, setBorder } from "@thi.ng/geom-isoline";
-import { start } from "@thi.ng/hdom";
+import { polygon } from "@thi.ng/geom/polygon";
import { canvas } from "@thi.ng/hdom-canvas";
-import { TAU } from "@thi.ng/math";
-import {
- comp,
- iterator,
- map,
- mapcat,
- mapIndexed,
- range,
- range2d,
-} from "@thi.ng/transducers";
+import { start } from "@thi.ng/hdom/start";
+import { TAU } from "@thi.ng/math/api";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range } from "@thi.ng/transducers/range";
+import { range2d } from "@thi.ng/transducers/range2d";
import type { Vec } from "@thi.ng/vectors";
const W = 100;
diff --git a/examples/json-components/package.json b/examples/json-components/package.json
index fea63812f3..1a96dc1f14 100644
--- a/examples/json-components/package.json
+++ b/examples/json-components/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -18,7 +18,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/json-components/src/index.ts b/examples/json-components/src/index.ts
index a1bffaf63d..f4f0105106 100644
--- a/examples/json-components/src/index.ts
+++ b/examples/json-components/src/index.ts
@@ -1,5 +1,6 @@
-import { start } from "@thi.ng/hdom";
-import { deepTransform, TransformSubSpec } from "@thi.ng/transducers";
+import { start } from "@thi.ng/hdom/start";
+import type { TransformSubSpec } from "@thi.ng/transducers";
+import { deepTransform } from "@thi.ng/transducers/deep-transform";
// some dummy JSON records
let db = [
@@ -35,12 +36,8 @@ let db = [
// the `item` function is the root component for each JSON object
// it's a higher-order function, since we will create different
// instances for theming purposes... see below
-const item = (theme: any) => (item: any) => [
- `div.item.${theme}`,
- item.title,
- item.meta,
- item.content,
-];
+const item = (theme: any) => (item: any) =>
+ [`div.item.${theme}`, item.title, item.meta, item.content];
const meta = (meta: any) => ["div.meta", meta.author, meta.created, meta.tags];
const author = (author: any) => [
"div",
diff --git a/examples/login-form/package.json b/examples/login-form/package.json
index ed9ad3a067..d59515e5f1 100644
--- a/examples/login-form/package.json
+++ b/examples/login-form/package.json
@@ -8,11 +8,12 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
"@thi.ng/atom": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/strings": "latest"
},
@@ -20,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/login-form/src/index.ts b/examples/login-form/src/index.ts
index 0c75fc724e..235b1d77e0 100644
--- a/examples/login-form/src/index.ts
+++ b/examples/login-form/src/index.ts
@@ -1,7 +1,9 @@
-import { exposeGlobal, Nullable, Path } from "@thi.ng/api";
-import { defAtom, defView } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
-import { capitalize } from "@thi.ng/strings";
+import type { Nullable, Path } from "@thi.ng/api";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defView } from "@thi.ng/atom/view";
+import { exposeGlobal } from "@thi.ng/expose";
+import { start } from "@thi.ng/hdom/start";
+import { capitalize } from "@thi.ng/strings/case";
interface State {
state: string;
diff --git a/examples/mandelbrot/package.json b/examples/mandelbrot/package.json
index 6f5f27e24f..09766653ee 100644
--- a/examples/mandelbrot/package.json
+++ b/examples/mandelbrot/package.json
@@ -9,7 +9,7 @@
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "yarn build:worker && ../../node_modules/.bin/snowpack dev --reload",
"build": "yarn build:worker && ../../node_modules/.bin/snowpack build",
- "build:worker": "../../node_modules/.bin/webpack --config webpack.worker.js --mode production"
+ "build:worker": "../../node_modules/.bin/esbuild --bundle src/worker.ts --outfile=public/worker.js --minify"
},
"dependencies": {
"@thi.ng/compose": "latest",
@@ -27,10 +27,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "dl-asset",
"hdom-components",
"math",
"rstream",
diff --git a/examples/mandelbrot/src/gradient.ts b/examples/mandelbrot/src/gradient.ts
index 92e83593d4..f0db2c977d 100644
--- a/examples/mandelbrot/src/gradient.ts
+++ b/examples/mandelbrot/src/gradient.ts
@@ -1,13 +1,12 @@
-import { partial } from "@thi.ng/compose";
-import { clamp01, TAU } from "@thi.ng/math";
-import {
- comp,
- map,
- normRange,
- push,
- transduce,
- zip,
-} from "@thi.ng/transducers";
+import { partial } from "@thi.ng/compose/partial";
+import { TAU } from "@thi.ng/math/api";
+import { clamp01 } from "@thi.ng/math/interval";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
// see http://dev.thi.ng/gradients/
diff --git a/examples/mandelbrot/src/index.ts b/examples/mandelbrot/src/index.ts
index 72814649bf..80394a1b57 100644
--- a/examples/mandelbrot/src/index.ts
+++ b/examples/mandelbrot/src/index.ts
@@ -1,12 +1,15 @@
-import { download } from "@thi.ng/dl-asset";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
import { equiv } from "@thi.ng/equiv";
-import { canvas2D } from "@thi.ng/hdom-components";
-import { fit, mix } from "@thi.ng/math";
-import { stream, Stream, sync, tunnel } from "@thi.ng/rstream";
+import { canvas2D } from "@thi.ng/hdom-components/canvas";
+import { fit } from "@thi.ng/math/fit";
+import { mix } from "@thi.ng/math/mix";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { Z4 } from "@thi.ng/strings";
-import { map } from "@thi.ng/transducers";
+import { Stream, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { tunnel } from "@thi.ng/rstream/tunnel";
+import { Z4 } from "@thi.ng/strings/pad-left";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
// if enabled, auto-zoom out & export frames
// (in this case also update initial DEFAULT_CONFIG below)
@@ -112,7 +115,11 @@ const app = () => {
// frame export & auto zoom out
if (AUTO_ZOOM) {
el.toBlob((b) =>
- download(`frame-${Z4(frame++)}.png`, b!)
+ downloadWithMime(
+ `frame-${Z4(frame++)}.png`,
+ b!,
+ { mime: "image/png" }
+ )
);
setTimeout(() => updateZoom(-0.02), 100);
}
diff --git a/examples/mandelbrot/src/worker.ts b/examples/mandelbrot/src/worker.ts
index d95007fc39..0fdb3d379e 100644
--- a/examples/mandelbrot/src/worker.ts
+++ b/examples/mandelbrot/src/worker.ts
@@ -1,4 +1,4 @@
-import { fit01 } from "@thi.ng/math";
+import { fit01 } from "@thi.ng/math/fit";
import { GRADIENTS } from "./gradient";
// host message listener & responder
diff --git a/examples/mandelbrot/tsconfig.worker.json b/examples/mandelbrot/tsconfig.worker.json
deleted file mode 100644
index 450f917c17..0000000000
--- a/examples/mandelbrot/tsconfig.worker.json
+++ /dev/null
@@ -1,12 +0,0 @@
-{
- "extends": "../../tsconfig.json",
- "compilerOptions": {
- "outDir": ".",
- "module": "es2020",
- "target": "es2017",
- "sourceMap": false,
- "declarationMap": false,
- "declaration": false
- },
- "include": ["./src/**/*.ts"]
-}
diff --git a/examples/mandelbrot/webpack.worker.js b/examples/mandelbrot/webpack.worker.js
deleted file mode 100644
index a695663e3c..0000000000
--- a/examples/mandelbrot/webpack.worker.js
+++ /dev/null
@@ -1,31 +0,0 @@
-module.exports = {
- entry: "./src/worker.ts",
- output: {
- filename: "worker.js",
- path: __dirname + "/public",
- },
- resolve: {
- extensions: [".ts", ".js"],
- },
- module: {
- rules: [
- {
- test: /\.(png|jpg|gif)$/,
- loader: "file-loader",
- options: { name: "[path][hash].[ext]" },
- },
- {
- test: /\.ts$/,
- use: [
- {
- loader: "ts-loader",
- options: {
- configFile: "tsconfig.worker.json",
- },
- },
- ],
- },
- ],
- },
- node: false,
-};
diff --git a/examples/markdown/package.json b/examples/markdown/package.json
index 128a0d2fa1..65d3d657a5 100644
--- a/examples/markdown/package.json
+++ b/examples/markdown/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/bench": "latest",
@@ -21,10 +21,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"fsm",
"hiccup-markdown",
"rstream",
diff --git a/examples/markdown/src/index.ts b/examples/markdown/src/index.ts
index 196e3cc40e..bbce79159f 100644
--- a/examples/markdown/src/index.ts
+++ b/examples/markdown/src/index.ts
@@ -1,8 +1,10 @@
-import { timedResult } from "@thi.ng/bench";
-import { parse, TagFactories } from "@thi.ng/hiccup-markdown";
-import { reactive, Stream } from "@thi.ng/rstream";
-import { iterator, map } from "@thi.ng/transducers";
+import { timedResult } from "@thi.ng/bench/timed";
+import type { TagFactories } from "@thi.ng/hiccup-markdown";
+import { parse } from "@thi.ng/hiccup-markdown/parse";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
import readme from "./README.md";
// ignore error, resolved by parcel
@@ -30,31 +32,31 @@ const CUSTOM_TAGS: Partial = {
};
// UI root component
-const app = (input: Stream) => ({
- src,
- parsed: [hiccup, time],
-}: any) => [
- "div.flex.vh-100.sans-serif.flex-column.flex-row-l",
- [
- "div.w-100.h-50.w-50-l.h-100-l",
+const app =
+ (input: Stream) =>
+ ({ src, parsed: [hiccup, time] }: any) =>
[
- "textarea.w-100.vh-50.vh-100-l.bg-washed-blue.navy.pa3.f7.code.lh-copy",
- {
- value: src,
- oninput: (e: Event) =>
- input.next((e.target).value),
- },
- ],
- ],
- [
- "div.w-100.h-50.w-50-l.vh-100-l.overflow-y-scroll.pa3.lh-copy",
- [
- "div.pa2.bg-yellow.purple.f7",
- `Parsed ${src.length} chars in ${time | 0}ms`,
- ],
- ...hiccup,
- ],
-];
+ "div.flex.vh-100.sans-serif.flex-column.flex-row-l",
+ [
+ "div.w-100.h-50.w-50-l.h-100-l",
+ [
+ "textarea.w-100.vh-50.vh-100-l.bg-washed-blue.navy.pa3.f7.code.lh-copy",
+ {
+ value: src,
+ oninput: (e: Event) =>
+ input.next((e.target).value),
+ },
+ ],
+ ],
+ [
+ "div.w-100.h-50.w-50-l.vh-100-l.overflow-y-scroll.pa3.lh-copy",
+ [
+ "div.pa2.bg-yellow.purple.f7",
+ `Parsed ${src.length} chars in ${time | 0}ms`,
+ ],
+ ...hiccup,
+ ],
+ ];
// markdown input stream
// seed w/ temp input
diff --git a/examples/multitouch/package.json b/examples/multitouch/package.json
index b8059110ab..37806ffcab 100644
--- a/examples/multitouch/package.json
+++ b/examples/multitouch/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom-canvas": "latest",
@@ -22,12 +22,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom-canvas",
"memoize",
+ "rstream",
"rstream-gestures",
"transducers-hdom"
]
diff --git a/examples/multitouch/src/index.ts b/examples/multitouch/src/index.ts
index 91bb2ada52..464779b874 100644
--- a/examples/multitouch/src/index.ts
+++ b/examples/multitouch/src/index.ts
@@ -1,13 +1,16 @@
import { canvas } from "@thi.ng/hdom-canvas";
-import { memoize1 } from "@thi.ng/memoize";
-import { CloseMode, sync, trigger } from "@thi.ng/rstream";
+import { memoize1 } from "@thi.ng/memoize/memoize1";
import {
GestureEvent,
GestureInfo,
gestureStream,
} from "@thi.ng/rstream-gestures";
-import { map, mapcat } from "@thi.ng/transducers";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { sync } from "@thi.ng/rstream/sync";
+import { trigger } from "@thi.ng/rstream/trigger";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
// memoized HOF component
// uses init lifecycle method to attach gesture stream
diff --git a/examples/package-stats/package.json b/examples/package-stats/package.json
index f0e541d415..6dbfa08337 100644
--- a/examples/package-stats/package.json
+++ b/examples/package-stats/package.json
@@ -5,9 +5,10 @@
"repository": "https://github.com/thi-ng/umbrella",
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
+ "type": "module",
"scripts": {
"clean": "rm -rf *.js *.svg lib",
- "build": "yarn clean && ../../node_modules/.bin/ts-node src/index.ts"
+ "build": "yarn clean && ../../scripts/node-esm src/index.ts"
},
"devDependencies": {
"ts-node": "^10.0.0",
@@ -27,7 +28,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"online": false,
diff --git a/examples/package-stats/src/size-chart.ts b/examples/package-stats/src/size-chart.ts
index 4b1d7a9ea7..632d461f98 100644
--- a/examples/package-stats/src/size-chart.ts
+++ b/examples/package-stats/src/size-chart.ts
@@ -6,7 +6,6 @@ import {
comp,
filter,
map,
- mapcat,
mapIndexed,
max,
push,
@@ -17,8 +16,11 @@ import { barChart, labeledTickX, labeledTickY } from "./viz";
const BASE_DIR = "../../packages/";
+const IGNORE_PACKAGES = new Set(["hiccup-carbon-icons"]);
+
const meta = transduce(
comp(
+ filter((x) => !IGNORE_PACKAGES.has(x)),
map((m: string) => [m, BASE_DIR + m + "/.meta/size.json"]),
filter(([_, path]) => fs.existsSync(path)),
map(([m, path]) => [m, JSON.parse(fs.readFileSync(path).toString())])
@@ -40,7 +42,7 @@ const fileSizeChart = (stats: any, modType: string, type: string) => {
const width = stats.length * 16;
const maxSize = transduce(
- mapcat(([_, m]) => [m.esm[type], m.cjs[type], m.umd[type]]),
+ map(([_, m]) => m.esm[type]),
max(),
stats
);
@@ -86,5 +88,5 @@ const fileSizeChart = (stats: any, modType: string, type: string) => {
};
fileSizeChart(meta, "esm", "gzip");
-fileSizeChart(meta, "cjs", "gzip");
-fileSizeChart(meta, "umd", "gzip");
+// fileSizeChart(meta, "cjs", "gzip");
+// fileSizeChart(meta, "umd", "gzip");
diff --git a/examples/package-stats/tsconfig.json b/examples/package-stats/tsconfig.json
index a1f9669b89..9c4a16e796 100644
--- a/examples/package-stats/tsconfig.json
+++ b/examples/package-stats/tsconfig.json
@@ -1,9 +1,7 @@
{
"extends": "../../tsconfig.json",
"compilerOptions": {
- "outDir": "lib",
- "module": "commonjs",
- "target": "es2017",
+ "outDir": ".",
"noUnusedLocals": false,
"noUnusedParameters": false
},
diff --git a/examples/parse-playground/package.json b/examples/parse-playground/package.json
index 6fe946bcc9..d62416eaf3 100644
--- a/examples/parse-playground/package.json
+++ b/examples/parse-playground/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -29,10 +29,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"dl-asset",
"hiccup-carbon-icons",
"hiccup-html",
@@ -40,6 +43,7 @@
"rdom",
"rdom-components",
"rstream",
+ "transducers",
"transducers-binary"
],
"screenshot": "examples/parse-playground.png"
diff --git a/examples/parse-playground/src/config.ts b/examples/parse-playground/src/config.ts
index e84ff6ac1a..5269ac1280 100644
--- a/examples/parse-playground/src/config.ts
+++ b/examples/parse-playground/src/config.ts
@@ -8,27 +8,13 @@ export const SRC_URL = REPO_URL + "examples/parse-playground";
export const CODE_TEMPLATES: IObjectOf = {
js: {
- name: "JavaScript (CommonJS)",
- ext: "js",
- code: `// downloaded from {0} @ {1}
-const { defContext, defGrammar } = require("@thi.ng/parse");
-
-const lang = defGrammar(\`\n{2}\n\`);
-
-module.exports = {
- lang,
- parse: (src, opts) => {
- const ctx = defContext(src, opts);
- return { result: lang.rules.{3}(ctx), ctx };
- }
-};`,
- },
-
- esm: {
name: "JavaScript (ESM)",
ext: "js",
- code: `// downloaded from {0} @ {1}
-import { defContext, defGrammar } from "@thi.ng/parse";
+ code: `// Downloaded @ {1}
+// Source: {0}
+
+import { defContext } from "@thi.ng/parse/context";
+import { defGrammar } from "@thi.ng/parse/grammar";
export const lang = defGrammar(\`\n{2}\n\`);
@@ -41,8 +27,12 @@ export const parse = (src, opts) => {
ts: {
name: "TypeScript",
ext: "ts",
- code: `// downloaded from {0} @ {1}
-import { ContextOpts, defContext, defGrammar } from "@thi.ng/parse";
+ code: `// Downloaded @ {1}
+// Source: {0}
+
+import type { ContextOpts } from "@thi.ng/parse";
+import { defContext } from "@thi.ng/parse/context";
+import { defGrammar } from "@thi.ng/parse/grammar";
export const lang = defGrammar(\`\n{2}\n\`);
@@ -81,8 +71,7 @@ export const EDITOR_OPTS: Partial = {
editor: { attribs: { class: PANEL_CLASSES + " editor", rows: 16 } },
cursor: {
attribs: {
- class:
- "absolute top-0 right-0 z1 pa2 br3 br--left br--bottom bg-light-gray gray tr f7",
+ class: "absolute top-0 right-0 z1 pa2 br3 br--left br--bottom bg-light-gray gray tr f7",
},
},
};
diff --git a/examples/parse-playground/src/index.ts b/examples/parse-playground/src/index.ts
index af5cd0c713..bdb383b42b 100644
--- a/examples/parse-playground/src/index.ts
+++ b/examples/parse-playground/src/index.ts
@@ -1,21 +1,34 @@
import type { Nullable } from "@thi.ng/api";
-import { timedResult } from "@thi.ng/bench";
-import { downloadWithMime } from "@thi.ng/dl-asset";
-import { DOWNLOAD, withSize } from "@thi.ng/hiccup-carbon-icons";
-import { anchor, div, h1, main, textArea } from "@thi.ng/hiccup-html";
-import { defContext, defGrammar, Language, print } from "@thi.ng/parse";
-import { $compile } from "@thi.ng/rdom";
+import { timedResult } from "@thi.ng/bench/timed";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { DOWNLOAD } from "@thi.ng/hiccup-carbon-icons/download";
+import { withSize } from "@thi.ng/hiccup-carbon-icons/with-size";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { textArea } from "@thi.ng/hiccup-html/forms";
+import { anchor } from "@thi.ng/hiccup-html/inline";
+import { h1, main } from "@thi.ng/hiccup-html/sections";
+import type { Language } from "@thi.ng/parse";
+import { defContext } from "@thi.ng/parse/context";
+import { defGrammar } from "@thi.ng/parse/grammar";
+import { print } from "@thi.ng/parse/xform/print";
import {
dynamicDropdown,
- editor,
- iconButton,
staticDropdown,
- tabs,
-} from "@thi.ng/rdom-components";
-import { CloseMode, metaStream, reactive, sync } from "@thi.ng/rstream";
-import { interpolate } from "@thi.ng/strings";
-import { filter, map, pluck, range } from "@thi.ng/transducers";
-import { base64Decode, base64Encode } from "@thi.ng/transducers-binary";
+} from "@thi.ng/rdom-components/dropdown";
+import { editor } from "@thi.ng/rdom-components/editor";
+import { iconButton } from "@thi.ng/rdom-components/icon-button";
+import { tabs } from "@thi.ng/rdom-components/tabs";
+import { $compile } from "@thi.ng/rdom/compile";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { metaStream } from "@thi.ng/rstream/metastream";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { interpolate } from "@thi.ng/strings/interpolate";
+import { base64Decode, base64Encode } from "@thi.ng/transducers-binary/base64";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { range } from "@thi.ng/transducers/range";
// @ts-ignore
import { deserialize, serialize } from "@ygoe/msgpack";
import type { ParseResult, Status } from "./api";
@@ -39,9 +52,7 @@ import {
// this uses a base64 & msgpack encoded version of the two editors
const parseState = ((): Nullable => {
try {
- return deserialize(
- new Uint8Array(base64Decode(location.hash.substr(1)))
- );
+ return deserialize(base64Decode(location.hash.substr(1)));
} catch (e) {}
})() || [DEFAULT_GRAMMAR, DEFAULT_RULE, ...DEFAULT_INPUTS];
diff --git a/examples/pixel-basics/package.json b/examples/pixel-basics/package.json
index 59cc7f51ae..8cd0328fb7 100644
--- a/examples/pixel-basics/package.json
+++ b/examples/pixel-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/pixel": "latest",
@@ -18,7 +18,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/pixel-basics/src/index.ts b/examples/pixel-basics/src/index.ts
index 57182d0452..69bd330284 100644
--- a/examples/pixel-basics/src/index.ts
+++ b/examples/pixel-basics/src/index.ts
@@ -1,23 +1,20 @@
-import {
- canvas2d,
- GRAY8,
- GRAY_ALPHA8,
- imagePromise,
- PackedBuffer,
- RGB565,
-} from "@thi.ng/pixel";
-import { SRC_OVER_I } from "@thi.ng/porter-duff";
+import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas";
+import { GRAY_ALPHA8 } from "@thi.ng/pixel/format/gray-alpha8";
+import { GRAY8 } from "@thi.ng/pixel/format/gray8";
+import { RGB565 } from "@thi.ng/pixel/format/rgb565";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { SRC_OVER_I } from "@thi.ng/porter-duff/porter-duff";
import IMG from "./haystack.jpg";
import LOGO from "./logo-64.png";
Promise.all([IMG, LOGO].map(imagePromise)).then(([img, logo]) => {
// init 16bit packed RGB pixel buffer from image (resized to 256x256)
- const buf = PackedBuffer.fromImage(img, RGB565, 256, 256);
+ const buf = packedBufferFromImage(img, RGB565, 256, 256);
// create grayscale buffer for logo and use Porter-Duff operator to
// composite with main image. Since the logo has transparency, we
// need to premultiply alpha first...
- PackedBuffer.fromImage(logo, GRAY_ALPHA8)
+ packedBufferFromImage(logo, GRAY_ALPHA8)
.premultiply()
.blend(SRC_OVER_I, buf, {
dx: 10,
diff --git a/examples/pixel-dither/.gitignore b/examples/pixel-dither/.gitignore
new file mode 100644
index 0000000000..211b157174
--- /dev/null
+++ b/examples/pixel-dither/.gitignore
@@ -0,0 +1,6 @@
+build
+dev
+node_modules
+yarn.lock
+!snowpack.config.js
+!*.d.ts
diff --git a/examples/pixel-dither/README.md b/examples/pixel-dither/README.md
new file mode 100644
index 0000000000..3e6f86e111
--- /dev/null
+++ b/examples/pixel-dither/README.md
@@ -0,0 +1,15 @@
+# pixel-dither
+
+
+
+[Live demo](http://demo.thi.ng/umbrella/pixel-dither/)
+
+Please refer to the [example build instructions](https://github.com/thi-ng/umbrella/wiki/Example-build-instructions) on the wiki.
+
+## Authors
+
+- Karsten Schmidt
+
+## License
+
+© 2021 Karsten Schmidt // Apache Software License 2.0
diff --git a/examples/pixel-dither/package.json b/examples/pixel-dither/package.json
new file mode 100644
index 0000000000..2898e4913a
--- /dev/null
+++ b/examples/pixel-dither/package.json
@@ -0,0 +1,36 @@
+{
+ "name": "pixel-dither",
+ "version": "0.0.1",
+ "description": "Showcase of various dithering algorithms",
+ "repository": "https://github.com/thi-ng/umbrella",
+ "author": "Karsten Schmidt ",
+ "license": "Apache-2.0",
+ "scripts": {
+ "clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
+ "start": "../../node_modules/.bin/snowpack dev --reload",
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
+ },
+ "devDependencies": {
+ "@types/snowpack-env": "^2.3.3"
+ },
+ "dependencies": {
+ "@thi.ng/api": "latest",
+ "@thi.ng/pixel": "latest",
+ "@thi.ng/pixel-dither": "latest"
+ },
+ "browserslist": [
+ "last 3 Chrome versions"
+ ],
+ "browser": {
+ "process": false,
+ "setTimeout": false,
+ "util": false
+ },
+ "thi.ng": {
+ "readme": [
+ "pixel",
+ "pixel-dither"
+ ],
+ "screenshot": "examples/pixel-dither.jpg"
+ }
+}
diff --git a/examples/pixel-dither/public/assets/michelangelo.png b/examples/pixel-dither/public/assets/michelangelo.png
new file mode 100644
index 0000000000..6cfa88480f
Binary files /dev/null and b/examples/pixel-dither/public/assets/michelangelo.png differ
diff --git a/examples/pixel-dither/public/index.html b/examples/pixel-dither/public/index.html
new file mode 100644
index 0000000000..3c323eb82d
--- /dev/null
+++ b/examples/pixel-dither/public/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+ pixel-dither
+
+
+
+
+
+
+
+
+
+
+
diff --git a/examples/pixel-dither/snowpack.config.js b/examples/pixel-dither/snowpack.config.js
new file mode 100644
index 0000000000..c32552f476
--- /dev/null
+++ b/examples/pixel-dither/snowpack.config.js
@@ -0,0 +1,34 @@
+/** @type {import("snowpack").SnowpackUserConfig } */
+module.exports = {
+ mount: {
+ public: "/",
+ src: "/_dist_",
+ },
+ plugins: [
+ "@snowpack/plugin-typescript",
+ [
+ "@snowpack/plugin-webpack",
+ {
+ extendConfig: (config) => {
+ config.node = false;
+ config.resolve = {
+ alias: {
+ process: false,
+ util: false,
+ },
+ };
+ return config;
+ },
+ },
+ ],
+ ],
+ packageOptions: {
+ source: "local",
+ types: true,
+ knownEntrypoints: ["tslib"],
+ },
+ buildOptions: {
+ baseUrl: "/umbrella/pixel-dither",
+ },
+ workspaceRoot: "../..",
+};
diff --git a/examples/pixel-dither/src/index.ts b/examples/pixel-dither/src/index.ts
new file mode 100644
index 0000000000..091db20454
--- /dev/null
+++ b/examples/pixel-dither/src/index.ts
@@ -0,0 +1,59 @@
+import type { IObjectOf } from "@thi.ng/api";
+import { GRAY8 } from "@thi.ng/pixel";
+import {
+ ATKINSON,
+ BURKES,
+ DIFFUSION_2D,
+ DIFFUSION_COLUMN,
+ DIFFUSION_ROW,
+ ditherWith,
+ FLOYD_STEINBERG,
+ JARVIS_JUDICE_NINKE,
+ SIERRA2,
+ STUCKI,
+ THRESHOLD,
+} from "@thi.ng/pixel-dither";
+import type { DitherKernel } from "@thi.ng/pixel-dither/api";
+import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas";
+import { PackedBuffer, packedBufferFromImage } from "@thi.ng/pixel/packed";
+
+(async () => {
+ const img = await imagePromise("assets/michelangelo.png");
+
+ const root = document.getElementById("app")!;
+ root.appendChild(img);
+
+ const processImage = (
+ buf: PackedBuffer,
+ id: string,
+ kernel: DitherKernel
+ ) => {
+ const { canvas, ctx } = canvas2d(buf.width, buf.height, root);
+ ditherWith(kernel, buf.copy()).blitCanvas(canvas);
+ ctx.fillStyle = "white";
+ ctx.fillRect(0, buf.height - 12, ctx.measureText(id).width + 8, 12);
+ ctx.fillStyle = "red";
+ ctx.fillText(id, 4, buf.height - 2);
+ };
+
+ const buf = packedBufferFromImage(img, GRAY8);
+
+ Object.entries(>{
+ ATKINSON: ATKINSON,
+ BURKES: BURKES,
+ DIFFUSION_ROW: DIFFUSION_ROW,
+ DIFFUSION_COLUMN: DIFFUSION_COLUMN,
+ DIFFUSION_2D: DIFFUSION_2D,
+ FLOYD_STEINBERG: FLOYD_STEINBERG,
+ JARVIS_JUDICE_NINKE: JARVIS_JUDICE_NINKE,
+ SIERRA2: SIERRA2,
+ STUCKI: STUCKI,
+ THRESHOLD: THRESHOLD,
+ CUSTOM: {
+ ox: [1],
+ oy: [1],
+ weights: [1],
+ shift: 1,
+ },
+ }).forEach(([id, k]) => processImage(buf, id, k));
+})();
diff --git a/examples/pixel-dither/src/static.d.ts b/examples/pixel-dither/src/static.d.ts
new file mode 100644
index 0000000000..67d9623753
--- /dev/null
+++ b/examples/pixel-dither/src/static.d.ts
@@ -0,0 +1,51 @@
+/* Use this file to declare any custom file extensions for importing */
+/* Use this folder to also add/extend a package d.ts file, if needed. */
+
+/* CSS MODULES */
+declare module "*.module.css" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+declare module "*.module.scss" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+declare module "*.module.sass" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+declare module "*.module.less" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+declare module "*.module.styl" {
+ const classes: { [key: string]: string };
+ export default classes;
+}
+
+/* CSS */
+declare module "*.css";
+declare module "*.scss";
+declare module "*.sass";
+declare module "*.less";
+declare module "*.styl";
+
+/* IMAGES */
+declare module "*.svg" {
+ const ref: string;
+ export default ref;
+}
+declare module "*.gif" {
+ const ref: string;
+ export default ref;
+}
+declare module "*.jpg" {
+ const ref: string;
+ export default ref;
+}
+declare module "*.png" {
+ const ref: string;
+ export default ref;
+}
+
+/* CUSTOM: ADD YOUR OWN HERE */
diff --git a/examples/pixel-dither/tsconfig.json b/examples/pixel-dither/tsconfig.json
new file mode 100644
index 0000000000..48d558b4f8
--- /dev/null
+++ b/examples/pixel-dither/tsconfig.json
@@ -0,0 +1,8 @@
+{
+ "extends": "../tsconfig.json",
+ "include": ["src"],
+ "compilerOptions": {
+ "baseUrl": "./",
+ "paths": { "*": ["web_modules/.types/*"] }
+ }
+}
diff --git a/examples/pixel-indexed/package.json b/examples/pixel-indexed/package.json
index e3c514256d..9323e1b0a2 100644
--- a/examples/pixel-indexed/package.json
+++ b/examples/pixel-indexed/package.json
@@ -8,24 +8,33 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/color": "latest",
"@thi.ng/color-palettes": "latest",
- "@thi.ng/pixel": "latest"
+ "@thi.ng/pixel": "latest",
+ "@thi.ng/pixel-dither": "latest"
},
"browserslist": [
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
- "readme": true,
+ "readme": [
+ "color",
+ "color-palettes",
+ "k-means",
+ "pixel",
+ "pixel-dither"
+ ],
"screenshot": "examples/pixel-indexed.jpg"
}
}
diff --git a/examples/pixel-indexed/src/index.ts b/examples/pixel-indexed/src/index.ts
index 49ea169c2e..a2585d6a44 100644
--- a/examples/pixel-indexed/src/index.ts
+++ b/examples/pixel-indexed/src/index.ts
@@ -1,15 +1,14 @@
-import { parseHex, srgbIntArgb32 } from "@thi.ng/color";
import { THEMES } from "@thi.ng/color-palettes";
-import {
- ARGB8888,
- canvas2d,
- defIndexed,
- dominantColors,
- floatBuffer,
- FLOAT_RGB,
- imagePromise,
- PackedBuffer,
-} from "@thi.ng/pixel";
+import { parseHex } from "@thi.ng/color/css/parse-css";
+import { srgbIntArgb32 } from "@thi.ng/color/srgb/srgb-int";
+import { orderedDither } from "@thi.ng/pixel-dither/ordered";
+import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas";
+import { dominantColors } from "@thi.ng/pixel/dominant-colors";
+import { floatBuffer } from "@thi.ng/pixel/float";
+import { ARGB8888 } from "@thi.ng/pixel/format/argb8888";
+import { FLOAT_RGB } from "@thi.ng/pixel/format/float-rgb";
+import { defIndexed } from "@thi.ng/pixel/format/indexed";
+import { PackedBuffer, packedBufferFromImage } from "@thi.ng/pixel/packed";
(async () => {
const img = await imagePromise("assets/test.jpg");
@@ -18,14 +17,12 @@ import {
root.appendChild(img);
const processImage = (buf: PackedBuffer, palette: number[]) =>
- buf
- .copy()
- .dither(8, 3)
+ orderedDither(buf.copy(), 8, 3)
.as(defIndexed(palette))
.blitCanvas(canvas2d(buf.width, buf.height, root).canvas);
// dither image and convert to indexed color using given palette
- const buf = PackedBuffer.fromImage(img, ARGB8888);
+ const buf = packedBufferFromImage(img, ARGB8888);
// extract palette from image and use it
// to create indexed color version
diff --git a/examples/pixel-sorting/package.json b/examples/pixel-sorting/package.json
index 8c9df13cc0..b07b3f48bd 100644
--- a/examples/pixel-sorting/package.json
+++ b/examples/pixel-sorting/package.json
@@ -8,10 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/bench": "latest",
@@ -28,10 +28,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"color",
"hiccup-html",
"intervals",
diff --git a/examples/pixel-sorting/src/index.ts b/examples/pixel-sorting/src/index.ts
index c66a0e5ecd..7e91e3ff8d 100644
--- a/examples/pixel-sorting/src/index.ts
+++ b/examples/pixel-sorting/src/index.ts
@@ -1,21 +1,29 @@
-import { timed } from "@thi.ng/bench";
-import { abgr32, luminanceAbgr32, sortMapped } from "@thi.ng/color";
+import { timed } from "@thi.ng/bench/timed";
+import { abgr32 } from "@thi.ng/color/int/int";
+import { luminanceAbgr32 } from "@thi.ng/color/luminance-rgb";
+import { sortMapped } from "@thi.ng/color/sort";
+import { div } from "@thi.ng/hiccup-html/blocks";
import {
checkbox,
- div,
- h1,
inputFile,
inputNumber,
InputNumericAttribs,
inputRange,
label,
-} from "@thi.ng/hiccup-html";
+} from "@thi.ng/hiccup-html/forms";
+import { h1 } from "@thi.ng/hiccup-html/sections";
import { closedOpen, intersection } from "@thi.ng/intervals";
-import { ABGR8888, PackedBuffer } from "@thi.ng/pixel";
-import { SYSTEM } from "@thi.ng/random";
-import { $compile, $refresh, Component, NumOrElement } from "@thi.ng/rdom";
-import { CloseMode, reactive, Stream, stream, sync } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { ABGR8888 } from "@thi.ng/pixel/format/abgr8888";
+import { PackedBuffer, packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { SYSTEM } from "@thi.ng/random/system";
+import type { NumOrElement } from "@thi.ng/rdom";
+import { $compile } from "@thi.ng/rdom/compile";
+import { Component } from "@thi.ng/rdom/component";
+import { $replace } from "@thi.ng/rdom/replace";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { reactive, Stream, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { map } from "@thi.ng/transducers/map";
interface ProcessParams {
iter: number;
@@ -76,7 +84,7 @@ const pixelSortBuffer = (
};
const processImage = (img: HTMLImageElement, opts: ProcessParams) =>
- timed(() => pixelSortBuffer(PackedBuffer.fromImage(img, ABGR8888), opts));
+ timed(() => pixelSortBuffer(packedBufferFromImage(img, ABGR8888), opts));
// stream of input files
const file = stream();
@@ -226,9 +234,6 @@ $compile(
}),
labeledCheckbox(horizontal, "horizontal", "Horizontal"),
labeledCheckbox(reverse, "order", "Reverse order"),
- div(
- {},
- $refresh(result, async (buf) => new PixelCanvas(buf))
- )
+ div({}, $replace(result.map((buf) => new PixelCanvas(buf))))
)
).mount(document.getElementById("app")!);
diff --git a/examples/pointfree-svg/package.json b/examples/pointfree-svg/package.json
index a5945df662..17d7f38e1e 100644
--- a/examples/pointfree-svg/package.json
+++ b/examples/pointfree-svg/package.json
@@ -5,9 +5,10 @@
"repository": "https://github.com/thi-ng/umbrella",
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
+ "type": "module",
"scripts": {
"clean": "rm -rf *.js",
- "build": "yarn clean && ../../node_modules/.bin/ts-node src/index.ts"
+ "build": "yarn clean && ../../scripts/node-esm src/index.ts"
},
"dependencies": {
"@thi.ng/hiccup": "latest",
@@ -23,5 +24,10 @@
"online": false,
"readme": true,
"screenshot": "examples/pointfree-svg.png"
+ },
+ "browser": {
+ "process": false,
+ "setTimeout": false,
+ "util": false
}
}
diff --git a/examples/pointfree-svg/tsconfig.json b/examples/pointfree-svg/tsconfig.json
index 0d8e55f541..ba3b382df2 100644
--- a/examples/pointfree-svg/tsconfig.json
+++ b/examples/pointfree-svg/tsconfig.json
@@ -1,10 +1,7 @@
{
"extends": "../../tsconfig.json",
"compilerOptions": {
- "outDir": ".",
- "module": "commonjs",
- "target": "es2017",
- "sourceMap": true
+ "outDir": "."
},
"include": ["./src/**/*.ts"]
}
diff --git a/examples/poisson-circles/package.json b/examples/poisson-circles/package.json
index 9e38e96155..8594ed1c26 100644
--- a/examples/poisson-circles/package.json
+++ b/examples/poisson-circles/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom": "latest",
@@ -21,10 +21,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "geom",
"geom-accel",
"poisson"
],
diff --git a/examples/poisson-circles/src/index.ts b/examples/poisson-circles/src/index.ts
index 9f2ecba375..6dbd96dcfa 100644
--- a/examples/poisson-circles/src/index.ts
+++ b/examples/poisson-circles/src/index.ts
@@ -1,8 +1,10 @@
-import { asSvg, circle, svgDoc } from "@thi.ng/geom";
-import { KdTreeSet } from "@thi.ng/geom-accel";
-import { fit01 } from "@thi.ng/math";
-import { samplePoisson } from "@thi.ng/poisson";
-import { dist, randMinMax2 } from "@thi.ng/vectors";
+import { KdTreeSet } from "@thi.ng/geom-accel/kd-tree-set";
+import { asSvg, svgDoc } from "@thi.ng/geom/as-svg";
+import { circle } from "@thi.ng/geom/circle";
+import { fit01 } from "@thi.ng/math/fit";
+import { samplePoisson } from "@thi.ng/poisson/poisson";
+import { dist } from "@thi.ng/vectors/dist";
+import { randMinMax2 } from "@thi.ng/vectors/random";
const index = new KdTreeSet(2);
diff --git a/examples/poly-spline/package.json b/examples/poly-spline/package.json
index fe44de60dd..85a98e4b2e 100644
--- a/examples/poly-spline/package.json
+++ b/examples/poly-spline/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/dsp": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -30,6 +32,7 @@
"geom",
"geom-splines",
"hiccup-svg",
+ "transducers",
"transducers-hdom"
],
"screenshot": "examples/poly-spline.png"
diff --git a/examples/poly-spline/src/index.ts b/examples/poly-spline/src/index.ts
index 761a58e73e..1a34199d05 100644
--- a/examples/poly-spline/src/index.ts
+++ b/examples/poly-spline/src/index.ts
@@ -1,26 +1,24 @@
-import { sin } from "@thi.ng/dsp";
-import {
- asCubic,
- circle,
- group,
- line,
- pathFromCubics,
- star,
- svgDoc,
- withAttribs,
-} from "@thi.ng/geom";
-import { convertTree } from "@thi.ng/hiccup-svg";
-import { fromRAF, reactive, Stream, sync } from "@thi.ng/rstream";
-import {
- comp,
- iterator,
- map,
- mapcat,
- partition,
- reducer,
- scan,
-} from "@thi.ng/transducers";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import { asCubic } from "@thi.ng/geom/as-cubic";
+import { svgDoc } from "@thi.ng/geom/as-svg";
+import { circle } from "@thi.ng/geom/circle";
+import { group } from "@thi.ng/geom/group";
+import { line } from "@thi.ng/geom/line";
+import { pathFromCubics } from "@thi.ng/geom/path";
+import { star } from "@thi.ng/geom/polygon";
+import { withAttribs } from "@thi.ng/geom/with-attribs";
+import { convertTree } from "@thi.ng/hiccup-svg/convert";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { partition } from "@thi.ng/transducers/partition";
+import { reducer } from "@thi.ng/transducers/reduce";
+import { scan } from "@thi.ng/transducers/scan";
const BUTTONS = {
blue: "bg-blue white hover-bg-light-blue hover-navy",
@@ -70,96 +68,101 @@ const slider = (
// main app component / stream transformer
// attached to `main` stream sync and responsible to build full UI
// from current stream values
-const app = (
- _mode: Stream,
- _uniform: Stream,
- _scale: Stream,
- _uniScale: Stream
-) => ({ poly, mode, uniform, scale, uniScale }: any) => {
- // reconstruct poly as cubic curve segments
- // reference: https://github.com/thi-ng/umbrella/tree/develop/packages/geom-splines#polygon-to-cubic-curve-conversion
- const cubics = asCubic(poly, {
- breakPoints: mode,
- scale: scale * (uniform ? uniScale : 1),
- uniform,
- });
- // visualize control points as circles
- const controlPoints = iterator(
- comp(
- mapcat((x) => x.points),
- map((p) => circle(p, 0.75))
- ),
- cubics
- );
- // visualize control point handles
- const handles = iterator(
- comp(
- mapcat((x) => x.points),
- partition(2),
- map(line)
- ),
- cubics
- );
- return [
- "div.sans-serif.ma3",
- // user controls
- [
- "div",
- [
- button,
- BUTTONS.blue,
- emitOnStream(_mode, true),
- mode ? "break points" : "control points",
- ],
- [
- button,
- BUTTONS.green,
- emitOnStream(_uniform, true),
- uniform ? "uniform" : "non-uniform",
- ],
+const app =
+ (
+ _mode: Stream,
+ _uniform: Stream,
+ _scale: Stream,
+ _uniScale: Stream
+ ) =>
+ ({ poly, mode, uniform, scale, uniScale }: any) => {
+ // reconstruct poly as cubic curve segments
+ // reference: https://github.com/thi-ng/umbrella/tree/develop/packages/geom-splines#polygon-to-cubic-curve-conversion
+ const cubics = asCubic(poly, {
+ breakPoints: mode,
+ scale: scale * (uniform ? uniScale : 1),
+ uniform,
+ });
+ // visualize control points as circles
+ const controlPoints = iterator(
+ comp(
+ mapcat((x) => x.points),
+ map((p) => circle(p, 0.75))
+ ),
+ cubics
+ );
+ // visualize control point handles
+ const handles = iterator(
+ comp(
+ mapcat((x) => x.points),
+ partition(2),
+ map(line)
+ ),
+ cubics
+ );
+ return [
+ "div.sans-serif.ma3",
+ // user controls
[
- slider,
- { min: -1.3, max: 1.3, step: 0.1 },
- _scale,
- "tangent scale",
+ "div",
+ [
+ button,
+ BUTTONS.blue,
+ emitOnStream(_mode, true),
+ mode ? "break points" : "control points",
+ ],
+ [
+ button,
+ BUTTONS.green,
+ emitOnStream(_uniform, true),
+ uniform ? "uniform" : "non-uniform",
+ ],
+ [
+ slider,
+ { min: -1.3, max: 1.3, step: 0.1 },
+ _scale,
+ "tangent scale",
+ ],
+ [
+ slider,
+ { min: 0, max: 100, step: 1, disabled: !uniform },
+ _uniScale,
+ "uniform scale",
+ ],
],
[
- slider,
- { min: 0, max: 100, step: 1, disabled: !uniform },
- _uniScale,
- "uniform scale",
+ "div",
+ // all @thi.ng/geom shapes implement the `IToHiccup`
+ // interface and so can be used directly in
+ // @thi.ng/hdom-canvas visualizations. However, here we're
+ // using SVG and hence will need to call `convertTree()` to
+ // transform the hiccup format into a SVG compatible format
+ // see:
+ // https://github.com/thi-ng/umbrella/blob/develop/packages/hiccup-svg/src/convert.ts#L34
+ convertTree(
+ svgDoc(
+ {
+ width: 480,
+ height: 480,
+ viewBox: "-150 -150 300 300",
+ fill: "none",
+ stroke: "#ccc",
+ "stroke-width": 0.25,
+ },
+ poly,
+ withAttribs(pathFromCubics(cubics), {
+ stroke: mode ? "blue" : "red",
+ "stroke-width": 1,
+ }),
+ group({ stroke: "#333" }, [
+ ...controlPoints,
+ ...handles,
+ ])
+ )
+ ),
],
- ],
- [
- "div",
- // all @thi.ng/geom shapes implement the `IToHiccup`
- // interface and so can be used directly in
- // @thi.ng/hdom-canvas visualizations. However, here we're
- // using SVG and hence will need to call `convertTree()` to
- // transform the hiccup format into a SVG compatible format
- // see:
- // https://github.com/thi-ng/umbrella/blob/develop/packages/hiccup-svg/src/convert.ts#L34
- convertTree(
- svgDoc(
- {
- width: 480,
- height: 480,
- viewBox: "-150 -150 300 300",
- fill: "none",
- stroke: "#ccc",
- "stroke-width": 0.25,
- },
- poly,
- withAttribs(pathFromCubics(cubics), {
- stroke: mode ? "blue" : "red",
- "stroke-width": 1,
- }),
- group({ stroke: "#333" }, [...controlPoints, ...handles])
- )
- ),
- ],
- ];
-};
+ ];
+ };
// stream of animated polygons
const poly = fromRAF().transform(
diff --git a/examples/porter-duff/package.json b/examples/porter-duff/package.json
index 97fe5ca4da..86f7730271 100644
--- a/examples/porter-duff/package.json
+++ b/examples/porter-duff/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/pixel": "latest",
@@ -18,7 +18,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/porter-duff/src/index.ts b/examples/porter-duff/src/index.ts
index 65ea28d830..d8f0fd90e3 100644
--- a/examples/porter-duff/src/index.ts
+++ b/examples/porter-duff/src/index.ts
@@ -1,4 +1,9 @@
-import { ABGR8888, canvas2d, imagePromise, PackedBuffer } from "@thi.ng/pixel";
+import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas";
+import { ABGR8888 } from "@thi.ng/pixel/format/abgr8888";
+import {
+ packedBufferFromCanvas,
+ packedBufferFromImage,
+} from "@thi.ng/pixel/packed";
import {
DEST_ATOP_I,
DEST_I,
@@ -12,7 +17,7 @@ import {
SRC_OUT_I,
SRC_OVER_I,
XOR_I,
-} from "@thi.ng/porter-duff";
+} from "@thi.ng/porter-duff/porter-duff";
import IMG2 from "./plus.png";
import IMG from "./ring.png";
@@ -35,13 +40,13 @@ const IDS = Object.keys(MODES);
Promise.all([IMG, IMG2].map(imagePromise))
.then(([circle, plus]) => {
- const srcBuf = PackedBuffer.fromImage(circle, ABGR8888).premultiply();
- const destBuf = PackedBuffer.fromImage(plus, ABGR8888).premultiply();
+ const srcBuf = packedBufferFromImage(circle, ABGR8888).premultiply();
+ const destBuf = packedBufferFromImage(plus, ABGR8888).premultiply();
const ctx = canvas2d(destBuf.width * 4, (destBuf.height + 20) * 3);
document.getElementById("app")!.appendChild(ctx.canvas);
- const res = PackedBuffer.fromCanvas(ctx.canvas);
+ const res = packedBufferFromCanvas(ctx.canvas);
for (let y = 0, i = 0; y < 3; y++) {
for (let x = 0; x < 4; x++, i++) {
diff --git a/examples/ramp-synth/package.json b/examples/ramp-synth/package.json
index d8ca93252c..a29dc6fd3f 100644
--- a/examples/ramp-synth/package.json
+++ b/examples/ramp-synth/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/arrays": "latest",
@@ -23,7 +23,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -31,7 +33,8 @@
"hdom-canvas",
"math",
"ramp",
- "transducers"
+ "transducers",
+ "vectors"
],
"screenshot": "examples/ramp-synth.png"
},
diff --git a/examples/ramp-synth/src/api.ts b/examples/ramp-synth/src/api.ts
index c984c3bf91..5191f3a52a 100644
--- a/examples/ramp-synth/src/api.ts
+++ b/examples/ramp-synth/src/api.ts
@@ -1,4 +1,5 @@
-import { map, range } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
import type { Vec } from "@thi.ng/vectors";
export const WIDTH = 600;
diff --git a/examples/ramp-synth/src/audio.ts b/examples/ramp-synth/src/audio.ts
index f6a03c3519..4ff6df0106 100644
--- a/examples/ramp-synth/src/audio.ts
+++ b/examples/ramp-synth/src/audio.ts
@@ -1,4 +1,4 @@
-import { fract } from "@thi.ng/math";
+import { fract } from "@thi.ng/math/prec";
import type { IRamp } from "@thi.ng/ramp";
let actx: AudioContext | undefined;
diff --git a/examples/ramp-synth/src/components.ts b/examples/ramp-synth/src/components.ts
index a4ca45f3e7..a4146202a6 100644
--- a/examples/ramp-synth/src/components.ts
+++ b/examples/ramp-synth/src/components.ts
@@ -1,6 +1,6 @@
-import { peek } from "@thi.ng/arrays";
+import { peek } from "@thi.ng/arrays/peek";
import type { IRamp } from "@thi.ng/ramp";
-import { map } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
const tick = (x: number) => [
"polygon",
diff --git a/examples/ramp-synth/src/index.ts b/examples/ramp-synth/src/index.ts
index f9977b51dd..c6ca65b4b1 100644
--- a/examples/ramp-synth/src/index.ts
+++ b/examples/ramp-synth/src/index.ts
@@ -1,9 +1,13 @@
-import { start } from "@thi.ng/hdom";
import { canvas } from "@thi.ng/hdom-canvas";
-import { fitClamped, fract } from "@thi.ng/math";
-import { HermiteRamp, IRamp, LinearRamp } from "@thi.ng/ramp";
-import { repeatedly } from "@thi.ng/transducers";
-import { ReadonlyVec, setC2, Vec } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { fitClamped } from "@thi.ng/math/fit";
+import { fract } from "@thi.ng/math/prec";
+import type { IRamp } from "@thi.ng/ramp";
+import { HermiteRamp } from "@thi.ng/ramp/hermite";
+import { LinearRamp } from "@thi.ng/ramp/linear";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { setC2 } from "@thi.ng/vectors/setc";
import {
BASE_FREQ,
CHEIGHT,
diff --git a/examples/rdom-basics/package.json b/examples/rdom-basics/package.json
index 86a49bedea..16e4f68b3f 100644
--- a/examples/rdom-basics/package.json
+++ b/examples/rdom-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/checks": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/rdom-basics/src/index.ts b/examples/rdom-basics/src/index.ts
index 6111636c48..c2645ee2b9 100644
--- a/examples/rdom-basics/src/index.ts
+++ b/examples/rdom-basics/src/index.ts
@@ -1,17 +1,18 @@
-import { isString } from "@thi.ng/checks";
-import { delayed } from "@thi.ng/compose";
-import { $compile, $list, $refresh } from "@thi.ng/rdom";
-import {
- CloseMode,
- fromDOMEvent,
- fromInterval,
- fromIterable,
- metaStream,
- reactive,
- stream,
- sync,
-} from "@thi.ng/rstream";
-import { choices, map, take } from "@thi.ng/transducers";
+import { isString } from "@thi.ng/checks/is-string";
+import { delayed } from "@thi.ng/compose/delayed";
+import { $compile } from "@thi.ng/rdom/compile";
+import { $list } from "@thi.ng/rdom/list";
+import { $replace } from "@thi.ng/rdom/replace";
+import { CloseMode } from "@thi.ng/rstream/api";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { fromIterable } from "@thi.ng/rstream/iterable";
+import { metaStream } from "@thi.ng/rstream/metastream";
+import { reactive, stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { choices } from "@thi.ng/transducers/choices";
+import { map } from "@thi.ng/transducers/map";
+import { take } from "@thi.ng/transducers/take";
const blur = reactive(false);
const body = stream();
@@ -73,16 +74,16 @@ const root = $compile([
map(([x, y]) => ({ left: x + "px", top: y + "px" }))
),
},
- $refresh<{ body: string; mpos: number[] }>(
+ $replace(
sync({
src: { body, mpos },
- }),
- async (x) => [
- "span",
- {},
- x.body,
- ["span.ml2.light-green", {}, `[${x.mpos}]`],
- ]
+ xform: map((x) => [
+ "span",
+ {},
+ x.body,
+ ["span.ml2.light-green", {}, `[${x.mpos}]`],
+ ]),
+ })
),
],
[
diff --git a/examples/rdom-delayed-update/package.json b/examples/rdom-delayed-update/package.json
index b24bdeb9cb..6a0f16778e 100644
--- a/examples/rdom-delayed-update/package.json
+++ b/examples/rdom-delayed-update/package.json
@@ -8,10 +8,10 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/compose": "latest",
@@ -24,11 +24,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
- "rdom"
+ "rdom",
+ "rstream"
],
"screenshot": "examples/rdom-delayed-update.jpg"
}
diff --git a/examples/rdom-delayed-update/src/index.ts b/examples/rdom-delayed-update/src/index.ts
index 8fedd6c01e..c2586983ca 100644
--- a/examples/rdom-delayed-update/src/index.ts
+++ b/examples/rdom-delayed-update/src/index.ts
@@ -1,14 +1,14 @@
-import { delayed } from "@thi.ng/compose";
-import { SYSTEM } from "@thi.ng/random";
-import {
- $compile,
- $klist,
- $refresh,
- Component,
- NumOrElement,
-} from "@thi.ng/rdom";
-import { fromPromise, merge, reactive } from "@thi.ng/rstream";
-import { cycle } from "@thi.ng/transducers";
+import { delayed } from "@thi.ng/compose/delayed";
+import { SYSTEM } from "@thi.ng/random/system";
+import type { NumOrElement } from "@thi.ng/rdom";
+import { $compile } from "@thi.ng/rdom/compile";
+import { Component } from "@thi.ng/rdom/component";
+import { $klist } from "@thi.ng/rdom/klist";
+import { $refresh } from "@thi.ng/rdom/switch";
+import { merge } from "@thi.ng/rstream/merge";
+import { fromPromise } from "@thi.ng/rstream/promise";
+import { reactive } from "@thi.ng/rstream/stream";
+import { cycle } from "@thi.ng/transducers/cycle";
interface UserSummary {
id: number;
diff --git a/examples/rdom-dnd/package.json b/examples/rdom-dnd/package.json
index 4a95139263..efbd02d7d4 100644
--- a/examples/rdom-dnd/package.json
+++ b/examples/rdom-dnd/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -21,12 +21,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
- "rdom",
- "hiccup-carbon-icons"
+ "hiccup-carbon-icons",
+ "hiccup-html",
+ "rdom"
],
"screenshot": "examples/rdom-dnd.png"
},
diff --git a/examples/rdom-dnd/src/draggable.ts b/examples/rdom-dnd/src/draggable.ts
index 1937246fe1..a20e423582 100644
--- a/examples/rdom-dnd/src/draggable.ts
+++ b/examples/rdom-dnd/src/draggable.ts
@@ -1,6 +1,7 @@
import type { Fn } from "@thi.ng/api";
-import { div } from "@thi.ng/hiccup-html";
-import { Component, ComponentLike, NumOrElement } from "@thi.ng/rdom";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import type { ComponentLike, NumOrElement } from "@thi.ng/rdom";
+import { Component } from "@thi.ng/rdom/component";
interface DraggableOpts {
scope?: string;
diff --git a/examples/rdom-dnd/src/index.ts b/examples/rdom-dnd/src/index.ts
index 0c707c4711..500fa14abf 100644
--- a/examples/rdom-dnd/src/index.ts
+++ b/examples/rdom-dnd/src/index.ts
@@ -1,7 +1,9 @@
-import { ADD_ALT, CLOSE_OUTLINE, withSize } from "@thi.ng/hiccup-carbon-icons";
-import { div } from "@thi.ng/hiccup-html";
-import { $compile } from "@thi.ng/rdom";
-import { cycle } from "@thi.ng/transducers";
+import { ADD_ALT } from "@thi.ng/hiccup-carbon-icons/add-alt";
+import { CLOSE_OUTLINE } from "@thi.ng/hiccup-carbon-icons/close-outline";
+import { withSize } from "@thi.ng/hiccup-carbon-icons/with-size";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { $compile } from "@thi.ng/rdom/compile";
+import { cycle } from "@thi.ng/transducers/cycle";
import { Draggable } from "./draggable";
import { Notification, NotifyOpts } from "./notification";
diff --git a/examples/rdom-dnd/src/notification.ts b/examples/rdom-dnd/src/notification.ts
index 78c2a44542..6caf3d4645 100644
--- a/examples/rdom-dnd/src/notification.ts
+++ b/examples/rdom-dnd/src/notification.ts
@@ -1,11 +1,11 @@
-import {
- CHECKMARK_FILLED,
- INFORMATION_FILLED,
- WARNING_ALT_FILLED,
- withSize,
-} from "@thi.ng/hiccup-carbon-icons";
-import { div, span } from "@thi.ng/hiccup-html";
-import { Component, NumOrElement } from "@thi.ng/rdom";
+import { CHECKMARK_FILLED } from "@thi.ng/hiccup-carbon-icons/checkmark-filled";
+import { INFORMATION_FILLED } from "@thi.ng/hiccup-carbon-icons/information-filled";
+import { withSize } from "@thi.ng/hiccup-carbon-icons/with-size";
+import { WARNING_ALT_FILLED } from "@thi.ng/hiccup-carbon-icons/warning-alt-filled";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { span } from "@thi.ng/hiccup-html/inline";
+import type { NumOrElement } from "@thi.ng/rdom";
+import { Component } from "@thi.ng/rdom/component";
const PRESETS = {
info: { class: "bg-lightest-blue blue", icon: INFORMATION_FILLED },
diff --git a/examples/rdom-lissajous/package.json b/examples/rdom-lissajous/package.json
index 79ee8d80f7..e124b7d5a3 100644
--- a/examples/rdom-lissajous/package.json
+++ b/examples/rdom-lissajous/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -23,10 +23,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "hiccup-html",
"rdom",
"rdom-canvas",
"rstream",
diff --git a/examples/rdom-lissajous/src/index.ts b/examples/rdom-lissajous/src/index.ts
index a968eb2c2e..ff628451f7 100644
--- a/examples/rdom-lissajous/src/index.ts
+++ b/examples/rdom-lissajous/src/index.ts
@@ -1,16 +1,17 @@
import type { IDeref } from "@thi.ng/api";
-import { INFORMATION as ICON, withSize } from "@thi.ng/hiccup-carbon-icons";
-import { div, inputRange, label } from "@thi.ng/hiccup-html";
-import { $compile } from "@thi.ng/rdom";
+import { INFORMATION } from "@thi.ng/hiccup-carbon-icons/information";
+import { withSize } from "@thi.ng/hiccup-carbon-icons/with-size";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { inputRange, label } from "@thi.ng/hiccup-html/forms";
import { $canvas } from "@thi.ng/rdom-canvas";
-import {
- fromDOMEvent,
- fromRAF,
- ISubscription,
- reactive,
- sync,
-} from "@thi.ng/rstream";
-import { map, slidingWindow } from "@thi.ng/transducers";
+import { $compile } from "@thi.ng/rdom/compile";
+import type { ISubscription } from "@thi.ng/rstream";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { map } from "@thi.ng/transducers/map";
+import { slidingWindow } from "@thi.ng/transducers/sliding-window";
const slider = (
dest: ISubscription,
@@ -22,7 +23,7 @@ const slider = (
null,
label(
{ class: "dib w-50", for: `input-${desc}` },
- ["i.mr2", { data: { tooltip } }, withSize(ICON, "12px")],
+ ["i.mr2", { data: { tooltip } }, withSize(INFORMATION, "12px")],
`${desc}: `,
dest.transform(map((x) => x.toFixed(2)))
),
diff --git a/examples/rdom-search-docs/README.md b/examples/rdom-search-docs/README.md
index cbab002a13..d3f05e3dfd 100644
--- a/examples/rdom-search-docs/README.md
+++ b/examples/rdom-search-docs/README.md
@@ -9,7 +9,7 @@ based docstring search example for the entire thi.ng/umbrella repo
**IMPORTANT**: The search index will be dynamically loaded from the
[docs.thi.ng](https://docs.thi.ng) website. It's a binary file created
by [this tool
-script](https://github.com/thi-ng/umbrella/tree/develop/packages/tools/src/build-search-index.ts)
+script](https://github.com/thi-ng/umbrella/tree/develop/tools/src/build-search-index.ts)
and encoded with [msgpack](https://msgpack.org/).
## Building
diff --git a/examples/rdom-search-docs/package.json b/examples/rdom-search-docs/package.json
index f3258e09dd..9c56c29b37 100644
--- a/examples/rdom-search-docs/package.json
+++ b/examples/rdom-search-docs/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -26,11 +26,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "bench",
"compare",
+ "hiccup-html",
"rdom",
"rstream",
"transducers"
diff --git a/examples/rdom-search-docs/src/index.ts b/examples/rdom-search-docs/src/index.ts
index b2ce617240..1b057e5c15 100644
--- a/examples/rdom-search-docs/src/index.ts
+++ b/examples/rdom-search-docs/src/index.ts
@@ -1,10 +1,17 @@
-import { timed } from "@thi.ng/bench";
-import { anchor, div, inputText } from "@thi.ng/hiccup-html";
-import { $compile, $list, $text, Component, IComponent } from "@thi.ng/rdom";
-import { debounce, ISubscription, reactive, Stream } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
-// @ts-ignore
-import { deserialize } from "@ygoe/msgpack";
+import { timed } from "@thi.ng/bench/timed";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { inputText } from "@thi.ng/hiccup-html/forms";
+import { anchor } from "@thi.ng/hiccup-html/inline";
+import type { IComponent } from "@thi.ng/rdom";
+import { $compile } from "@thi.ng/rdom/compile";
+import { Component } from "@thi.ng/rdom/component";
+import { $text } from "@thi.ng/rdom/dom";
+import { $list } from "@thi.ng/rdom/list";
+import type { ISubscription } from "@thi.ng/rstream";
+import { debounce } from "@thi.ng/rstream/debounce";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { map } from "@thi.ng/transducers/map";
+import msgpack from "@ygoe/msgpack";
import { pageControls, Pagination } from "./pagination";
import { search, SearchIndex } from "./search";
@@ -57,7 +64,7 @@ class DocSearch extends Component {
if (resp.status >= 400)
throw new Error("Failed to load search index");
const buf = await resp.arrayBuffer();
- const index: SearchIndex = timed(() => deserialize(buf));
+ const index: SearchIndex = timed(() => msgpack.deserialize(buf));
// remove preloader
this.$remove(loader);
diff --git a/examples/rdom-search-docs/src/pagination.ts b/examples/rdom-search-docs/src/pagination.ts
index 208cb8e0ac..7777a73e0d 100644
--- a/examples/rdom-search-docs/src/pagination.ts
+++ b/examples/rdom-search-docs/src/pagination.ts
@@ -1,9 +1,15 @@
import type { IRelease } from "@thi.ng/api";
import { equiv } from "@thi.ng/equiv";
-import { button, div } from "@thi.ng/hiccup-html";
-import { clamp } from "@thi.ng/math";
-import { ISubscription, reactive, Stream, sync } from "@thi.ng/rstream";
-import { comp, dedupe, map, page } from "@thi.ng/transducers";
+import { div } from "@thi.ng/hiccup-html/blocks";
+import { button } from "@thi.ng/hiccup-html/forms";
+import { clamp } from "@thi.ng/math/interval";
+import type { ISubscription } from "@thi.ng/rstream";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { comp } from "@thi.ng/transducers/comp";
+import { dedupe } from "@thi.ng/transducers/dedupe";
+import { map } from "@thi.ng/transducers/map";
+import { page } from "@thi.ng/transducers/page";
export class Pagination implements IRelease {
page: Stream;
diff --git a/examples/rdom-search-docs/src/search.ts b/examples/rdom-search-docs/src/search.ts
index 17ba5aa29f..859c9768c2 100644
--- a/examples/rdom-search-docs/src/search.ts
+++ b/examples/rdom-search-docs/src/search.ts
@@ -1,5 +1,5 @@
import type { IObjectOf } from "@thi.ng/api";
-import { compareByKeys2 } from "@thi.ng/compare";
+import { compareByKeys2 } from "@thi.ng/compare/keys";
export type PackedTrie = [IObjectOf, number[]?];
@@ -13,9 +13,10 @@ export interface SearchIndex {
numVals: number;
}
-const defDecoder = ([[psh, pmsk], [fsh, fmsk], [lsh, lmsk]]: number[][]) => (
- id: number
-) => [(id >>> psh) & pmsk, (id >>> fsh) & fmsk, (id >>> lsh) & lmsk];
+const defDecoder =
+ ([[psh, pmsk], [fsh, fmsk], [lsh, lmsk]]: number[][]) =>
+ (id: number) =>
+ [(id >>> psh) & pmsk, (id >>> fsh) & fmsk, (id >>> lsh) & lmsk];
const find = (node: PackedTrie, key: string) => {
for (let i = 0, n = key.length; node && i < n; i++) {
diff --git a/examples/rdom-svg-nodes/package.json b/examples/rdom-svg-nodes/package.json
index 089b836013..89e07f342a 100644
--- a/examples/rdom-svg-nodes/package.json
+++ b/examples/rdom-svg-nodes/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -23,13 +23,17 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
+ "hiccup-svg",
"rdom",
- "rstream"
+ "rstream",
+ "transducers"
],
"screenshot": "examples/rdom-svg-nodes.png"
},
diff --git a/examples/rdom-svg-nodes/src/index.ts b/examples/rdom-svg-nodes/src/index.ts
index e9cc48a77e..f68a96ba64 100644
--- a/examples/rdom-svg-nodes/src/index.ts
+++ b/examples/rdom-svg-nodes/src/index.ts
@@ -1,10 +1,15 @@
-import { defAtom } from "@thi.ng/atom";
+import { defAtom } from "@thi.ng/atom/atom";
import { equivArrayLike } from "@thi.ng/equiv";
-import { circle, line, svg } from "@thi.ng/hiccup-svg";
-import { $compile, $list } from "@thi.ng/rdom";
-import { fromAtom } from "@thi.ng/rstream";
-import { indexed, partition, repeatedly } from "@thi.ng/transducers";
-import { random2 } from "@thi.ng/vectors";
+import { circle } from "@thi.ng/hiccup-svg/circle";
+import { line } from "@thi.ng/hiccup-svg/line";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { $compile } from "@thi.ng/rdom/compile";
+import { $list } from "@thi.ng/rdom/list";
+import { fromAtom } from "@thi.ng/rstream/atom";
+import { indexed } from "@thi.ng/transducers/indexed";
+import { partition } from "@thi.ng/transducers/partition";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { random2 } from "@thi.ng/vectors/random";
const WIDTH = 600;
const NUM = 10;
diff --git a/examples/rotating-voronoi/package.json b/examples/rotating-voronoi/package.json
index f5c91a802b..1927358ac2 100644
--- a/examples/rotating-voronoi/package.json
+++ b/examples/rotating-voronoi/package.json
@@ -16,7 +16,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/dl-asset": "latest",
@@ -35,7 +35,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/rotating-voronoi/src/index.ts b/examples/rotating-voronoi/src/index.ts
index f86ea8185a..6b0ff346e4 100644
--- a/examples/rotating-voronoi/src/index.ts
+++ b/examples/rotating-voronoi/src/index.ts
@@ -1,23 +1,23 @@
-import { download } from "@thi.ng/dl-asset";
-import {
- asCubic,
- asSvg,
- group,
- pathFromCubics,
- points,
- polygon,
- rect,
- svgDoc,
- vertices,
-} from "@thi.ng/geom";
-import { simplify } from "@thi.ng/geom-resample";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { simplify } from "@thi.ng/geom-resample/simplify";
import { DVMesh } from "@thi.ng/geom-voronoi";
+import { asCubic } from "@thi.ng/geom/as-cubic";
+import { asSvg, svgDoc } from "@thi.ng/geom/as-svg";
+import { group } from "@thi.ng/geom/group";
+import { pathFromCubics } from "@thi.ng/geom/path";
+import { points } from "@thi.ng/geom/points";
+import { polygon } from "@thi.ng/geom/polygon";
+import { rect } from "@thi.ng/geom/rect";
+import { vertices } from "@thi.ng/geom/vertices";
import { canvas } from "@thi.ng/hdom-canvas";
-import { PI, TAU } from "@thi.ng/math";
-import { SYSTEM } from "@thi.ng/random";
-import { map, mapcat, normRange } from "@thi.ng/transducers";
+import { PI, TAU } from "@thi.ng/math/api";
+import { SYSTEM } from "@thi.ng/random/system";
import { updateDOM } from "@thi.ng/transducers-hdom";
-import { cartesian2, Vec } from "@thi.ng/vectors";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import type { Vec } from "@thi.ng/vectors";
+import { cartesian2 } from "@thi.ng/vectors/cartesian";
import { checkbox, slider } from "./controllers";
import {
animationStream,
@@ -110,7 +110,9 @@ function computeVoronoi(state: AppState) {
...voronoi
)
);
- download(`${new Date().getTime()}-voronoi.svg`, svg);
+ downloadWithMime(`${new Date().getTime()}-voronoi.svg`, svg, {
+ mime: "image/svg+xml",
+ });
}
return voronoi;
@@ -129,8 +131,7 @@ function appRender(state: AppState) {
[
"a",
{
- href:
- "https://observablehq.com/@mbostock/rotating-voronoi",
+ href: "https://observablehq.com/@mbostock/rotating-voronoi",
},
" observablehq sketch",
],
@@ -140,8 +141,7 @@ function appRender(state: AppState) {
[
"a",
{
- href:
- "https://www.flickr.com/photos/quasimondo/8254540763/",
+ href: "https://www.flickr.com/photos/quasimondo/8254540763/",
},
"ornament",
],
diff --git a/examples/rotating-voronoi/src/stream-state.ts b/examples/rotating-voronoi/src/stream-state.ts
index 30466a62ef..096993daac 100644
--- a/examples/rotating-voronoi/src/stream-state.ts
+++ b/examples/rotating-voronoi/src/stream-state.ts
@@ -1,11 +1,11 @@
-import {
- fromDOMEvent,
- fromRAF,
- reactive,
- sidechainToggle,
- sync,
-} from "@thi.ng/rstream";
-import { count, mapcat, scan } from "@thi.ng/transducers";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { sidechainToggle } from "@thi.ng/rstream/sidechain-toggle";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { count } from "@thi.ng/transducers/count";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { scan } from "@thi.ng/transducers/scan";
export const keyStreamConditional = fromDOMEvent(document, "keyup").transform(
mapcat((x) => [x.key, null])
diff --git a/examples/router-basics/package.json b/examples/router-basics/package.json
index b9cbabc788..fe75ab39a6 100644
--- a/examples/router-basics/package.json
+++ b/examples/router-basics/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/router-basics/src/app.ts b/examples/router-basics/src/app.ts
index ff42d8472c..5b5dea55c4 100644
--- a/examples/router-basics/src/app.ts
+++ b/examples/router-basics/src/app.ts
@@ -1,7 +1,8 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { Atom, defViewUnsafe } from "@thi.ng/atom";
-import { isArray } from "@thi.ng/checks";
-import { start } from "@thi.ng/hdom";
+import { Atom, defAtom } from "@thi.ng/atom/atom";
+import { defViewUnsafe } from "@thi.ng/atom/view";
+import { isArray } from "@thi.ng/checks/is-array";
+import { start } from "@thi.ng/hdom/start";
import { EventBus, trace, valueSetter } from "@thi.ng/interceptors";
import { EVENT_ROUTE_CHANGED, HTMLRouter } from "@thi.ng/router";
import type { AppConfig, AppContext, AppViews, ViewSpec } from "./api";
@@ -31,7 +32,7 @@ export class App {
constructor(config: AppConfig) {
this.config = config;
- this.state = new Atom(config.initialState || {});
+ this.state = defAtom(config.initialState || {});
this.ctx = {
bus: new EventBus(this.state, config.events, config.effects),
views: {},
diff --git a/examples/rstream-dataflow/package.json b/examples/rstream-dataflow/package.json
index e4b9b026e2..b79e7bc5f3 100644
--- a/examples/rstream-dataflow/package.json
+++ b/examples/rstream-dataflow/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/atom": "latest",
@@ -25,13 +25,18 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
"hdom",
- "rstream-graph"
+ "rstream-dot",
+ "rstream-gestures",
+ "rstream-graph",
+ "transducers"
]
},
"devDependencies": {
diff --git a/examples/rstream-dataflow/src/index.ts b/examples/rstream-dataflow/src/index.ts
index dc9e6a2030..6c62d3e622 100644
--- a/examples/rstream-dataflow/src/index.ts
+++ b/examples/rstream-dataflow/src/index.ts
@@ -1,12 +1,17 @@
-import { Atom } from "@thi.ng/atom";
+import { defAtom } from "@thi.ng/atom/atom";
import { equiv } from "@thi.ng/equiv";
-import { start } from "@thi.ng/hdom";
-import { getIn } from "@thi.ng/paths";
-import { fromRAF } from "@thi.ng/rstream";
+import { start } from "@thi.ng/hdom/start";
+import { getIn } from "@thi.ng/paths/get-in";
import { toDot, walk } from "@thi.ng/rstream-dot";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { extract, initGraph, mul, node, node1 } from "@thi.ng/rstream-graph";
-import { choices, comp, dedupe, map } from "@thi.ng/transducers";
+import { initGraph, node, node1 } from "@thi.ng/rstream-graph/graph";
+import { extract } from "@thi.ng/rstream-graph/nodes/extract";
+import { mul } from "@thi.ng/rstream-graph/nodes/math";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { choices } from "@thi.ng/transducers/choices";
+import { comp } from "@thi.ng/transducers/comp";
+import { dedupe } from "@thi.ng/transducers/dedupe";
+import { map } from "@thi.ng/transducers/map";
import { circle } from "./circle";
// infinite iterator of randomized colors (Tachyons CSS class names)
@@ -24,7 +29,7 @@ const colors = choices([
// atom for storing dataflow results (optional, here only for
// debugging/stringifying graph state)
-const db = new Atom({});
+const db = defAtom({});
// combined mouse & touch event stream
// this stream produces tuples of:
diff --git a/examples/rstream-event-loop/package.json b/examples/rstream-event-loop/package.json
index 222e26fd78..7923cfaf7f 100644
--- a/examples/rstream-event-loop/package.json
+++ b/examples/rstream-event-loop/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/rstream-event-loop/src/events.ts b/examples/rstream-event-loop/src/events.ts
index 4561e3a248..db8301c5dc 100644
--- a/examples/rstream-event-loop/src/events.ts
+++ b/examples/rstream-event-loop/src/events.ts
@@ -1,7 +1,11 @@
import type { Fn } from "@thi.ng/api";
-import { setInManyUnsafe } from "@thi.ng/paths";
-import { ISubscriber, pubsub, stream, trace } from "@thi.ng/rstream";
-import { filter, Transducer } from "@thi.ng/transducers";
+import { setInManyUnsafe } from "@thi.ng/paths/set-in-many";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { pubsub } from "@thi.ng/rstream/pubsub";
+import { stream } from "@thi.ng/rstream/stream";
+import { trace } from "@thi.ng/rstream/trace";
+import type { Transducer } from "@thi.ng/transducers";
+import { filter } from "@thi.ng/transducers/filter";
import { Event, EventType, EventTypeMap, NEXT, PAGE_READY, PREV } from "./api";
import { state } from "./state";
diff --git a/examples/rstream-event-loop/src/index.ts b/examples/rstream-event-loop/src/index.ts
index 8c51272f43..df3a82409e 100644
--- a/examples/rstream-event-loop/src/index.ts
+++ b/examples/rstream-event-loop/src/index.ts
@@ -1,6 +1,6 @@
-import { sidechainPartitionRAF } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
import { AppState, NEXT, PREV } from "./api";
import { dispatch } from "./events";
import { state } from "./state";
diff --git a/examples/rstream-event-loop/src/state.ts b/examples/rstream-event-loop/src/state.ts
index 407985bf1e..c0f2930be2 100644
--- a/examples/rstream-event-loop/src/state.ts
+++ b/examples/rstream-event-loop/src/state.ts
@@ -1,4 +1,4 @@
-import { reactive } from "@thi.ng/rstream";
+import { reactive } from "@thi.ng/rstream/stream";
import type { AppState } from "./api";
/**
diff --git a/examples/rstream-grid/package.json b/examples/rstream-grid/package.json
index f597e58974..1e56a230ee 100644
--- a/examples/rstream-grid/package.json
+++ b/examples/rstream-grid/package.json
@@ -8,13 +8,14 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
"@thi.ng/atom": "latest",
"@thi.ng/checks": "latest",
"@thi.ng/dl-asset": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/hiccup": "latest",
"@thi.ng/hiccup-svg": "latest",
@@ -28,12 +29,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
"dl-asset",
+ "expose",
"hdom",
"hiccup",
"hiccup-svg",
diff --git a/examples/rstream-grid/src/app.ts b/examples/rstream-grid/src/app.ts
index ed0a707c5e..4bf2f5a70f 100644
--- a/examples/rstream-grid/src/app.ts
+++ b/examples/rstream-grid/src/app.ts
@@ -1,7 +1,10 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { Atom, Cursor, defViewUnsafe, History } from "@thi.ng/atom";
-import { isArray } from "@thi.ng/checks";
-import { start } from "@thi.ng/hdom";
+import { Atom, defAtom } from "@thi.ng/atom/atom";
+import { defCursorUnsafe } from "@thi.ng/atom/cursor";
+import { defHistory, History } from "@thi.ng/atom/history";
+import { defViewUnsafe } from "@thi.ng/atom/view";
+import { isArray } from "@thi.ng/checks/is-array";
+import { start } from "@thi.ng/hdom/start";
import { EventBus } from "@thi.ng/interceptors";
import type { AppConfig, AppContext, AppViews, ViewSpec } from "./api";
import { initDataflow } from "./dataflow";
@@ -23,14 +26,14 @@ export class App {
constructor(config: AppConfig) {
this.config = config;
- this.state = new Atom(config.initialState || {});
+ this.state = defAtom(config.initialState || {});
// note: the undo history only records the `PARAM_BASE` branch
// in the app state atom. this is so we don't include the generated
// SVG in the history and therefore save a lot of RAM
// furthermore, the param changes trigger updates in the dataflow graph
// (see `init()` method below) and will regenerate the SVG anyway
- this.history = new History(
- new Cursor(this.state, PARAM_BASE),
+ this.history = defHistory(
+ defCursorUnsafe(this.state, PARAM_BASE),
1000
);
// define context object passed to all UI component functions
diff --git a/examples/rstream-grid/src/config.ts b/examples/rstream-grid/src/config.ts
index 3a9d4af0b8..39499aca55 100644
--- a/examples/rstream-grid/src/config.ts
+++ b/examples/rstream-grid/src/config.ts
@@ -1,9 +1,9 @@
-import { download } from "@thi.ng/dl-asset";
-import { serialize } from "@thi.ng/hiccup";
-import { snapshot, valueSetter } from "@thi.ng/interceptors";
-import { getInUnsafe } from "@thi.ng/paths";
-import { fromIterable } from "@thi.ng/rstream";
-import { range } from "@thi.ng/transducers";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { serialize } from "@thi.ng/hiccup/serialize";
+import { snapshot, valueSetter } from "@thi.ng/interceptors/interceptors";
+import { getInUnsafe } from "@thi.ng/paths/get-in";
+import { fromIterable } from "@thi.ng/rstream/iterable";
+import { range } from "@thi.ng/transducers/range";
import type { AppConfig } from "./api";
import { main } from "./components/main";
import * as fx from "./effects";
@@ -52,7 +52,9 @@ export const CONFIG: AppConfig = {
[fx.SAVE_SVG]: (src) => {
src = src.slice();
src[1] = { ...src[1], width: 1000, height: 1000 };
- download(`grid-${Date.now()}.svg`, serialize(src));
+ downloadWithMime(`grid-${Date.now()}.svg`, serialize(src), {
+ mime: "image/svg+xml",
+ });
},
// triggers download of 18 svg files (each delayed by 1sec),
// each with a different rotation in the 0-90 degrees interval
diff --git a/examples/rstream-grid/src/dataflow.ts b/examples/rstream-grid/src/dataflow.ts
index c357e30747..353f5c0c3d 100644
--- a/examples/rstream-grid/src/dataflow.ts
+++ b/examples/rstream-grid/src/dataflow.ts
@@ -1,7 +1,10 @@
-import { group, rect, svg } from "@thi.ng/hiccup-svg";
+import { group } from "@thi.ng/hiccup-svg/group";
+import { rect } from "@thi.ng/hiccup-svg/rect";
+import { svg } from "@thi.ng/hiccup-svg/svg";
import type { EventBus } from "@thi.ng/interceptors";
-import { initGraph, node } from "@thi.ng/rstream-graph";
-import { map, range2d } from "@thi.ng/transducers";
+import { initGraph, node } from "@thi.ng/rstream-graph/graph";
+import { map } from "@thi.ng/transducers/map";
+import { range2d } from "@thi.ng/transducers/range2d";
import * as ev from "./events";
import * as paths from "./paths";
diff --git a/examples/rstream-grid/src/index.ts b/examples/rstream-grid/src/index.ts
index 700546a668..4cac17e0ce 100644
--- a/examples/rstream-grid/src/index.ts
+++ b/examples/rstream-grid/src/index.ts
@@ -1,4 +1,4 @@
-import { exposeGlobal } from "@thi.ng/api";
+import { exposeGlobal } from "@thi.ng/expose";
import { App } from "./app";
import { CONFIG } from "./config";
diff --git a/examples/rstream-hdom/package.json b/examples/rstream-hdom/package.json
index 885bed9181..6677dfc4e8 100644
--- a/examples/rstream-hdom/package.json
+++ b/examples/rstream-hdom/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/rstream": "latest",
@@ -19,9 +19,14 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"devDependencies": {
"@types/snowpack-env": "^2.3.3"
+ },
+ "thi.ng": {
+ "readme": true
}
}
diff --git a/examples/rstream-hdom/src/index.ts b/examples/rstream-hdom/src/index.ts
index dcea293f52..8b85fba9b5 100644
--- a/examples/rstream-hdom/src/index.ts
+++ b/examples/rstream-hdom/src/index.ts
@@ -1,12 +1,13 @@
-import {
- ISubscribable,
- ISubscriber,
- sidechainPartitionRAF,
- subscription,
- sync,
-} from "@thi.ng/rstream";
-import { autoObj, map, reducer, scan, vals } from "@thi.ng/transducers";
+import type { ISubscribable, ISubscriber } from "@thi.ng/rstream";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { subscription } from "@thi.ng/rstream/subscription";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { autoObj } from "@thi.ng/transducers/auto-obj";
+import { map } from "@thi.ng/transducers/map";
+import { reducer } from "@thi.ng/transducers/reduce";
+import { scan } from "@thi.ng/transducers/scan";
+import { vals } from "@thi.ng/transducers/vals";
// example user context object
// here only used to provide style / theme config using
@@ -96,7 +97,7 @@ const counter = (start: number, step: number) => {
const s = subscription(
undefined,
// the `scan` transducer is used to provide counter functionality
- // see: https://github.com/thi-ng/umbrella/blob/develop/packages/transducers/src/xform/scan.ts
+ // see: https://github.com/thi-ng/umbrella/blob/develop/packages/transducers/src/scan.ts
{
xform: scan(
reducer(
@@ -141,7 +142,7 @@ const app = (ctx: any, initial: number[][]) => {
// subsequent changes to any of the inputs will not be
// synchronized see here for further details:
// https://github.com/thi-ng/umbrella/blob/develop/packages/rstream/src/stream-sync.ts#L21
- // https://github.com/thi-ng/umbrella/blob/develop/packages/transducers/src/xform/partition-sync.ts#L7
+ // https://github.com/thi-ng/umbrella/blob/develop/packages/transducers/src/partition-sync.ts#L7
reset: false,
});
};
diff --git a/examples/rstream-spreadsheet/package.json b/examples/rstream-spreadsheet/package.json
index cad61173b6..d38fd81bda 100644
--- a/examples/rstream-spreadsheet/package.json
+++ b/examples/rstream-spreadsheet/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -16,6 +16,7 @@
"@thi.ng/checks": "latest",
"@thi.ng/defmulti": "latest",
"@thi.ng/errors": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/math": "latest",
"@thi.ng/memoize": "latest",
@@ -31,12 +32,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
"defmulti",
+ "expose",
"hdom",
"memoize",
"rstream",
diff --git a/examples/rstream-spreadsheet/src/dsl.ts b/examples/rstream-spreadsheet/src/dsl.ts
index 948ce95868..7624215e59 100644
--- a/examples/rstream-spreadsheet/src/dsl.ts
+++ b/examples/rstream-spreadsheet/src/dsl.ts
@@ -1,39 +1,35 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { defmulti } from "@thi.ng/defmulti";
-import { illegalArgs } from "@thi.ng/errors";
-import { fit } from "@thi.ng/math";
-import { memoize1 } from "@thi.ng/memoize";
-import { fromView } from "@thi.ng/rstream";
-import { addNode, node, NodeInputSpec, NodeSpec } from "@thi.ng/rstream-graph";
-import {
- ASTNode,
- Implementations,
- parse,
- runtime,
- Str,
- Sym,
- tokenize,
-} from "@thi.ng/sexpr";
-import { charRange, maybeParseFloat, Z2 } from "@thi.ng/strings";
-import {
- add,
- assocObj,
- comp,
- div,
- filter,
- map,
- mapcat,
- mapIndexed,
- max,
- mean,
- min,
- mul,
- permutations,
- range,
- Reducer,
- sub,
- transduce,
-} from "@thi.ng/transducers";
+import { defmulti } from "@thi.ng/defmulti/defmulti";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
+import { fit } from "@thi.ng/math/fit";
+import { memoize1 } from "@thi.ng/memoize/memoize1";
+import type { NodeInputSpec, NodeSpec } from "@thi.ng/rstream-graph";
+import { addNode, node } from "@thi.ng/rstream-graph/graph";
+import { fromView } from "@thi.ng/rstream/view";
+import type { ASTNode, Implementations, Str, Sym } from "@thi.ng/sexpr";
+import { parse } from "@thi.ng/sexpr/parse";
+import { runtime } from "@thi.ng/sexpr/runtime";
+import { tokenize } from "@thi.ng/sexpr/tokenize";
+import { Z2 } from "@thi.ng/strings/pad-left";
+import { maybeParseFloat } from "@thi.ng/strings/parse";
+import { charRange } from "@thi.ng/strings/range";
+import type { Reducer } from "@thi.ng/transducers";
+import { add } from "@thi.ng/transducers/add";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { comp } from "@thi.ng/transducers/comp";
+import { div } from "@thi.ng/transducers/div";
+import { filter } from "@thi.ng/transducers/filter";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { max } from "@thi.ng/transducers/max";
+import { mean } from "@thi.ng/transducers/mean";
+import { min } from "@thi.ng/transducers/min";
+import { mul } from "@thi.ng/transducers/mul";
+import { permutations } from "@thi.ng/transducers/permutations";
+import { range } from "@thi.ng/transducers/range";
+import { sub } from "@thi.ng/transducers/sub";
+import { transduce } from "@thi.ng/transducers/transduce";
import { RE_CELL_ID, RE_CELL_RANGE } from "./api";
import { DB, graph, removeCell } from "./state";
@@ -134,42 +130,41 @@ const defNode = (spec: NodeSpec, vals: ASTNode[], env: Env) => {
*
* @param fn
*/
-const defBuiltin = (fn: Fn, any>) => (
- _: ASTNode,
- vals: ASTNode[],
- env: Env
-) =>
- defNode(
- {
- // wrapped transformation fn
- fn: node(map(fn)),
- // compile all s-expr arguments into a single object of input stream defs.
- // - cell ranges yield multiple inputs
- // - single cell IDs yield stream of cell's value
- // - numeric args yield a single-item stream def of the given number
- ins: transduce(
- comp(
- mapcat((i) => {
- try {
- return cellRangeInputs(i);
- } catch (e) {
- return [rt(i, env)];
- }
- }),
- // form pairs of [numbered-arg, input]
- mapIndexed(
- (i, input) => <[string, NodeInputSpec]>[Z2(i), input]
- )
+const defBuiltin =
+ (fn: Fn, any>) =>
+ (_: ASTNode, vals: ASTNode[], env: Env) =>
+ defNode(
+ {
+ // wrapped transformation fn
+ fn: node(map(fn)),
+ // compile all s-expr arguments into a single object of input stream defs.
+ // - cell ranges yield multiple inputs
+ // - single cell IDs yield stream of cell's value
+ // - numeric args yield a single-item stream def of the given number
+ ins: transduce(
+ comp(
+ mapcat((i) => {
+ try {
+ return cellRangeInputs(i);
+ } catch (e) {
+ return [rt(i, env)];
+ }
+ }),
+ // form pairs of [numbered-arg, input]
+ mapIndexed(
+ (i, input) =>
+ <[string, NodeInputSpec]>[Z2(i), input]
+ )
+ ),
+ // build object
+ assocObj(),
+ // only process s-expr args
+ vals.slice(1)
),
- // build object
- assocObj(),
- // only process s-expr args
- vals.slice(1)
- ),
- },
- vals,
- env
- );
+ },
+ vals,
+ env
+ );
/**
* Similar to `defBuiltin()`, but for reducer-based computations. Takes
diff --git a/examples/rstream-spreadsheet/src/index.ts b/examples/rstream-spreadsheet/src/index.ts
index a27ef6d118..22f3cffda2 100644
--- a/examples/rstream-spreadsheet/src/index.ts
+++ b/examples/rstream-spreadsheet/src/index.ts
@@ -1,18 +1,16 @@
-import { exposeGlobal } from "@thi.ng/api";
-import { isNumber } from "@thi.ng/checks";
-import { fromAtom } from "@thi.ng/rstream";
-import { charRange } from "@thi.ng/strings";
-import {
- comp,
- map,
- mapIndexed,
- partition,
- permutations,
- push,
- range,
- transduce,
-} from "@thi.ng/transducers";
+import { isNumber } from "@thi.ng/checks/is-number";
+import { exposeGlobal } from "@thi.ng/expose";
+import { fromAtom } from "@thi.ng/rstream/atom";
+import { charRange } from "@thi.ng/strings/range";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { partition } from "@thi.ng/transducers/partition";
+import { permutations } from "@thi.ng/transducers/permutations";
+import { push } from "@thi.ng/transducers/push";
+import { range } from "@thi.ng/transducers/range";
+import { transduce } from "@thi.ng/transducers/transduce";
import { CELL_STYLE, MAX_COL, NUM_COLS, NUM_ROWS, UICell } from "./api";
import {
blurCell,
diff --git a/examples/rstream-spreadsheet/src/state.ts b/examples/rstream-spreadsheet/src/state.ts
index c0419e289c..e425e9ce3a 100644
--- a/examples/rstream-spreadsheet/src/state.ts
+++ b/examples/rstream-spreadsheet/src/state.ts
@@ -1,15 +1,15 @@
import type { IObjectOf } from "@thi.ng/api";
-import { Atom } from "@thi.ng/atom";
-import { setIn, setInManyUnsafe } from "@thi.ng/paths";
-import { Node, removeNode } from "@thi.ng/rstream-graph";
-import { charRange } from "@thi.ng/strings";
-import {
- assocObj,
- map,
- permutations,
- range,
- transduce,
-} from "@thi.ng/transducers";
+import { Atom } from "@thi.ng/atom/atom";
+import { setIn } from "@thi.ng/paths/set-in";
+import { setInManyUnsafe } from "@thi.ng/paths/set-in-many";
+import type { Node } from "@thi.ng/rstream-graph";
+import { removeNode } from "@thi.ng/rstream-graph/graph";
+import { charRange } from "@thi.ng/strings/range";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { map } from "@thi.ng/transducers/map";
+import { permutations } from "@thi.ng/transducers/permutations";
+import { range } from "@thi.ng/transducers/range";
+import { transduce } from "@thi.ng/transducers/transduce";
import { Cell, MAX_COL, NUM_ROWS } from "./api";
import { $eval } from "./dsl";
diff --git a/examples/scenegraph-image/package.json b/examples/scenegraph-image/package.json
index 40cbeef2f5..2d12015b7d 100644
--- a/examples/scenegraph-image/package.json
+++ b/examples/scenegraph-image/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -26,7 +26,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -35,6 +37,7 @@
"hdom-canvas",
"math",
"matrices",
+ "pixel",
"scenegraph",
"vectors"
],
diff --git a/examples/scenegraph-image/src/index.ts b/examples/scenegraph-image/src/index.ts
index f17d3477a8..9f7f3e7e5a 100644
--- a/examples/scenegraph-image/src/index.ts
+++ b/examples/scenegraph-image/src/index.ts
@@ -1,13 +1,18 @@
import type { Fn0 } from "@thi.ng/api";
-import { sin } from "@thi.ng/dsp";
-import { group, polyline } from "@thi.ng/geom";
-import { start } from "@thi.ng/hdom";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import { group } from "@thi.ng/geom/group";
+import { polyline } from "@thi.ng/geom/polyline";
import { canvas } from "@thi.ng/hdom-canvas";
-import { mulV23 } from "@thi.ng/matrices";
-import { GRAY8, imagePromise, PackedBuffer } from "@thi.ng/pixel";
-import { Node2D } from "@thi.ng/scenegraph";
-import { map, range } from "@thi.ng/transducers";
-import { ReadonlyVec, setN2, Vec } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { mulV23 } from "@thi.ng/matrices/mulv";
+import { imagePromise } from "@thi.ng/pixel/canvas";
+import { GRAY8 } from "@thi.ng/pixel/format/gray8";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { Node2D } from "@thi.ng/scenegraph/node2";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { setN2 } from "@thi.ng/vectors/setn";
import LOGO from "./logo-256.png";
/**
@@ -60,7 +65,7 @@ imagePromise(LOGO).then((img) => {
const imgRoot = new Node2D("imgroot", main, [0, 0], 0, 2);
const geom = new Node2D("waves", main, [0, 0], 0, 1, null);
- const imgMap = PackedBuffer.fromImage(img, GRAY8, 256, 256);
+ const imgMap = packedBufferFromImage(img, GRAY8, 256, 256);
const imgNode = new ImgNode(
"img",
imgRoot,
diff --git a/examples/scenegraph/package.json b/examples/scenegraph/package.json
index f51de6888d..482f0084c6 100644
--- a/examples/scenegraph/package.json
+++ b/examples/scenegraph/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom": "latest",
@@ -24,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
@@ -34,6 +36,7 @@
"math",
"matrices",
"scenegraph",
+ "transducers",
"vectors"
],
"screenshot": "examples/scenegraph.png"
diff --git a/examples/scenegraph/src/index.ts b/examples/scenegraph/src/index.ts
index 5e64a62e5f..39e5076a70 100644
--- a/examples/scenegraph/src/index.ts
+++ b/examples/scenegraph/src/index.ts
@@ -1,11 +1,19 @@
-import { asPolygon, circle, pointInside, rect } from "@thi.ng/geom";
import type { IShape } from "@thi.ng/geom-api";
-import { start } from "@thi.ng/hdom";
+import { asPolygon } from "@thi.ng/geom/as-polygon";
+import { circle } from "@thi.ng/geom/circle";
+import { pointInside } from "@thi.ng/geom/point-inside";
+import { rect } from "@thi.ng/geom/rect";
import { canvas } from "@thi.ng/hdom-canvas";
-import { HALF_PI, PI } from "@thi.ng/math";
-import { Node2D, NodeInfo } from "@thi.ng/scenegraph";
-import { cycle, map, range } from "@thi.ng/transducers";
-import { cartesian2, mulN2, ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { start } from "@thi.ng/hdom/start";
+import { HALF_PI, PI } from "@thi.ng/math/api";
+import type { NodeInfo } from "@thi.ng/scenegraph";
+import { Node2D } from "@thi.ng/scenegraph/node2";
+import { cycle } from "@thi.ng/transducers/cycle";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { cartesian2 } from "@thi.ng/vectors/cartesian";
+import { mulN2 } from "@thi.ng/vectors/muln";
/**
* Specialized scene graph node using @thi.ng/geom shapes as body.
diff --git a/examples/shader-ast-canvas2d/package.json b/examples/shader-ast-canvas2d/package.json
index 9ecd33fcee..8a81d0ad94 100644
--- a/examples/shader-ast-canvas2d/package.json
+++ b/examples/shader-ast-canvas2d/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/shader-ast-canvas2d/src/index.ts b/examples/shader-ast-canvas2d/src/index.ts
index 0f072ca8cb..4186d3c0ab 100644
--- a/examples/shader-ast-canvas2d/src/index.ts
+++ b/examples/shader-ast-canvas2d/src/index.ts
@@ -1,24 +1,13 @@
-import {
- $x,
- $y,
- add,
- cos,
- defn,
- div,
- dot,
- float,
- FloatSym,
- mul,
- ret,
- sin,
- sym,
- Vec2Sym,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
-import { targetGLSL } from "@thi.ng/shader-ast-glsl";
+import { targetGLSL } from "@thi.ng/shader-ast-glsl/target";
import { canvasRenderer, targetJS } from "@thi.ng/shader-ast-js";
-import { fit0111, fit1101 } from "@thi.ng/shader-ast-stdlib";
+import { fit0111, fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import type { FloatSym, Vec2Sym } from "@thi.ng/shader-ast/api/syms";
+import { defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, div, mul } from "@thi.ng/shader-ast/ast/ops";
+import { $x, $y } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { cos, dot, sin } from "@thi.ng/shader-ast/builtin/math";
const js = targetJS();
const gl = targetGLSL();
diff --git a/examples/shader-ast-evo/package.json b/examples/shader-ast-evo/package.json
index f5aae236ff..aea997e1bc 100644
--- a/examples/shader-ast-evo/package.json
+++ b/examples/shader-ast-evo/package.json
@@ -8,13 +8,14 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/gp": "latest",
- "@thi.ng/math": "latest",
+ "@thi.ng/logger": "latest",
"@thi.ng/random": "latest",
"@thi.ng/shader-ast": "latest",
+ "@thi.ng/shader-ast-optimize": "latest",
"@thi.ng/shader-ast-stdlib": "latest",
"@thi.ng/webgl": "latest",
"@thi.ng/webgl-shadertoy": "latest"
@@ -23,12 +24,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"gp",
"shader-ast",
+ "shader-ast-optimize",
"shader-ast-stdlib",
"random",
"webgl",
diff --git a/examples/shader-ast-evo/src/index.ts b/examples/shader-ast-evo/src/index.ts
index 39ab6406a0..013f2b5f7d 100644
--- a/examples/shader-ast-evo/src/index.ts
+++ b/examples/shader-ast-evo/src/index.ts
@@ -1,16 +1,25 @@
-import { AST, ASTNode, ASTOpts } from "@thi.ng/gp";
-import { roundTo } from "@thi.ng/math";
-import { IRandom, SYSTEM } from "@thi.ng/random";
+import type { ASTNode, ASTOpts } from "@thi.ng/gp";
+import { AST } from "@thi.ng/gp/ast";
+import { ConsoleLogger } from "@thi.ng/logger/console";
+import type { IRandom } from "@thi.ng/random";
+import { SYSTEM } from "@thi.ng/random/system";
+import type { Term, Vec3Sym, Vec3Term } from "@thi.ng/shader-ast";
+import { constantFolding } from "@thi.ng/shader-ast-optimize/contant-folding";
+import { clamp11 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { snoise3, snoiseVec3 } from "@thi.ng/shader-ast-stdlib/noise/simplex3";
+import { fragUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { ret } from "@thi.ng/shader-ast/ast/function";
+import { vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, div, mul, neg, sub } from "@thi.ng/shader-ast/ast/ops";
+import { $ } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
import {
- $,
abs,
acos,
- add,
asin,
- assign,
cos,
distance,
- div,
exp,
fract,
inversesqrt,
@@ -18,34 +27,22 @@ import {
log,
mix,
mod,
- mul,
- neg,
normalize,
pow,
- ret,
sin,
sqrt,
- sub,
- sym,
tan,
- Term,
- vec3,
- Vec3Sym,
- Vec3Term,
- vec4,
-} from "@thi.ng/shader-ast";
-import {
- clamp11,
- fragUV,
- snoise3,
- snoiseVec3,
-} from "@thi.ng/shader-ast-stdlib";
-import { glCanvas } from "@thi.ng/webgl";
+} from "@thi.ng/shader-ast/builtin/math";
import {
MainImageFn,
shaderToy,
ShaderToyUniforms,
} from "@thi.ng/webgl-shadertoy";
+import { glCanvas } from "@thi.ng/webgl/canvas";
+import { setLogger } from "@thi.ng/webgl/logger";
+
+// enable logging to show generated shader code
+setLogger(new ConsoleLogger("webgl"));
const MAX_DEPTH = 11;
const NORM_SCALE = 1;
@@ -101,9 +98,9 @@ const AST_OPTS: ASTOpts = {
rnd.float() < 0.5
? UV
: vec3(
- roundTo(rnd.norm(NORM_SCALE), 0.01),
- roundTo(rnd.norm(NORM_SCALE), 0.01),
- roundTo(rnd.norm(NORM_SCALE), 0.01)
+ rnd.norm(NORM_SCALE),
+ rnd.norm(NORM_SCALE),
+ rnd.norm(NORM_SCALE)
),
ops: [
{ fn: randomFn(OP1), arity: 1, prob: 0.4 },
@@ -119,22 +116,23 @@ const transpile = (node: ASTNode): Term =>
? node.op.apply(null, node.args.map(transpile))
: node.value;
-const shaderFunction = (
- ast: ASTNode
-): MainImageFn => (gl, unis) => {
- return [
- UV,
- assign(
+const shaderFunction =
+ (ast: ASTNode): MainImageFn =>
+ (gl, unis) => {
+ return [
UV,
- vec3(
- fragUV(gl.gl_FragCoord, unis.resolution),
- mul(1, fract(unis.time))
- )
- ),
- ret(vec4(abs(transpile(ast)), 1)),
- // ret(vec4(fit1101(normalize(transpile(ast))), 1))
- ];
-};
+ assign(
+ UV,
+ vec3(
+ fragUV(gl.gl_FragCoord, unis.resolution),
+ mul(1, fract(unis.time))
+ )
+ ),
+ // transpile & optimize generated AST
+ ret(vec4(abs(constantFolding(transpile(ast))), 1)),
+ // ret(vec4(fit1101(normalize(transpile(ast))), 1))
+ ];
+ };
const ast = new AST(AST_OPTS);
let currTree = ast.randomAST();
@@ -161,7 +159,7 @@ const update = () => {
SYSTEM.float() < 0.9
? ast.mutate(currTree, SYSTEM.minmax(1, 4))
: ast.crossoverSingle(currTree, ast.randomAST())[0];
- toy.recompile(shaderFunction(currTree));
+ toy.recompile(shaderFunction(currTree), { prec: 4 });
};
setInterval(update, 500);
diff --git a/examples/shader-ast-noise/package.json b/examples/shader-ast-noise/package.json
index 7f4f47fe68..a462baa18f 100644
--- a/examples/shader-ast-noise/package.json
+++ b/examples/shader-ast-noise/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/shader-ast-noise/src/index.ts b/examples/shader-ast-noise/src/index.ts
index 493a7ca985..02860b2489 100644
--- a/examples/shader-ast-noise/src/index.ts
+++ b/examples/shader-ast-noise/src/index.ts
@@ -1,28 +1,21 @@
-import {
- $xy,
- add,
- assign,
- defMain,
- defn,
- float,
- FloatSym,
- program,
- ret,
- sym,
- vec2,
- Vec2Sym,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
+import type { FloatSym, Vec2Sym } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
import { canvasRenderer, targetJS } from "@thi.ng/shader-ast-js";
-import {
- additive,
- aspectCorrectedUV,
- fit1101,
- snoise2,
-} from "@thi.ng/shader-ast-stdlib";
-import { compileModel, defQuadModel, defShader, draw } from "@thi.ng/webgl";
+import { additive } from "@thi.ng/shader-ast-stdlib/math/additive";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { snoise2 } from "@thi.ng/shader-ast-stdlib/noise/simplex2";
+import { aspectCorrectedUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain, defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $xy } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
// set URL hash to "#2d" to enable JS Canvas2D version
const JS_MODE = location.hash.indexOf("2d") >= 0;
diff --git a/examples/shader-ast-raymarch/package.json b/examples/shader-ast-raymarch/package.json
index 2ae4039644..1142144120 100644
--- a/examples/shader-ast-raymarch/package.json
+++ b/examples/shader-ast-raymarch/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/shader-ast-raymarch/src/index.ts b/examples/shader-ast-raymarch/src/index.ts
index e2a7be4267..9ba783db26 100644
--- a/examples/shader-ast-raymarch/src/index.ts
+++ b/examples/shader-ast-raymarch/src/index.ts
@@ -1,51 +1,38 @@
-import {
- $x,
- $xy,
- $xyz,
- assign,
- defMain,
- defn,
- float,
- FloatSym,
- gte,
- ifThen,
- mix,
- mul,
- program,
- ret,
- sym,
- vec2,
- Vec2Sym,
- vec3,
- Vec3Sym,
- vec4,
-} from "@thi.ng/shader-ast";
+import type { FloatSym, Vec2Sym, Vec3Sym } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
-import { canvasRenderer, targetJS } from "@thi.ng/shader-ast-js";
+import { canvasRenderer } from "@thi.ng/shader-ast-js/runtime";
+import { targetJS } from "@thi.ng/shader-ast-js/target";
+import { fogExp2 } from "@thi.ng/shader-ast-stdlib/fog/exp2";
import {
- clamp01,
diffuseLighting,
- fit1101,
- fogExp2,
halfLambert,
- lookat,
- raymarchAO,
- raymarchDir,
- raymarchNormal,
- raymarchScene,
- rayPointAt,
- sdfBox3,
- sdfRepeat3,
- sdfSmoothUnion,
- sdfSphere,
-} from "@thi.ng/shader-ast-stdlib";
-import {
- compileModel,
- defQuadModel,
- defShader,
- draw,
- GLVec3,
-} from "@thi.ng/webgl";
+} from "@thi.ng/shader-ast-stdlib/light/lambert";
+import { clamp01 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { lookat } from "@thi.ng/shader-ast-stdlib/matrix/lookat";
+import { raymarchAO } from "@thi.ng/shader-ast-stdlib/raymarch/ao";
+import { raymarchDir } from "@thi.ng/shader-ast-stdlib/raymarch/direction";
+import { raymarchNormal } from "@thi.ng/shader-ast-stdlib/raymarch/normal";
+import { rayPointAt } from "@thi.ng/shader-ast-stdlib/raymarch/point-at";
+import { raymarchScene } from "@thi.ng/shader-ast-stdlib/raymarch/scene";
+import { sdfBox3 } from "@thi.ng/shader-ast-stdlib/sdf/box";
+import { sdfRepeat3 } from "@thi.ng/shader-ast-stdlib/sdf/repeat";
+import { sdfSmoothUnion } from "@thi.ng/shader-ast-stdlib/sdf/smooth-union";
+import { sdfSphere } from "@thi.ng/shader-ast-stdlib/sdf/sphere";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { ifThen } from "@thi.ng/shader-ast/ast/controlflow";
+import { defMain, defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { gte, mul } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $x, $xy, $xyz } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { mix } from "@thi.ng/shader-ast/builtin/math";
+import type { GLVec3 } from "@thi.ng/webgl";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
// set URL hash to "#2d" to enable JS Canvas2D version
const JS_MODE = location.hash.indexOf("2d") >= 0;
diff --git a/examples/shader-ast-sdf2d/package.json b/examples/shader-ast-sdf2d/package.json
index 6d02eae312..6661ee2d69 100644
--- a/examples/shader-ast-sdf2d/package.json
+++ b/examples/shader-ast-sdf2d/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/shader-ast-sdf2d/src/index.ts b/examples/shader-ast-sdf2d/src/index.ts
index cc6deb6520..068181e1c7 100644
--- a/examples/shader-ast-sdf2d/src/index.ts
+++ b/examples/shader-ast-sdf2d/src/index.ts
@@ -1,31 +1,23 @@
-import {
- $xy,
- assign,
- cos,
- defMain,
- defn,
- float,
- FloatSym,
- min,
- mul,
- program,
- ret,
- sym,
- vec2,
- Vec2Sym,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
+import type { FloatSym, Vec2Sym } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
import { canvasRenderer, targetJS } from "@thi.ng/shader-ast-js";
-import {
- aspectCorrectedUV,
- fit1101,
- sdfBox2,
- sdfSmoothUnion,
- sdfTriangle2,
-} from "@thi.ng/shader-ast-stdlib";
-import { compileModel, defQuadModel, defShader, draw } from "@thi.ng/webgl";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { aspectCorrectedUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { sdfBox2 } from "@thi.ng/shader-ast-stdlib/sdf/box";
+import { sdfSmoothUnion } from "@thi.ng/shader-ast-stdlib/sdf/smooth-union";
+import { sdfTriangle2 } from "@thi.ng/shader-ast-stdlib/sdf/tri";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain, defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $xy } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { cos, min } from "@thi.ng/shader-ast/builtin/math";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
// set URL hash to "#2d" to enable JS Canvas2D version
const JS_MODE = location.hash.indexOf("2d") >= 0;
diff --git a/examples/shader-ast-tunnel/package.json b/examples/shader-ast-tunnel/package.json
index 029622144e..1186dd58a6 100644
--- a/examples/shader-ast-tunnel/package.json
+++ b/examples/shader-ast-tunnel/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/color": "latest",
@@ -22,10 +22,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "pixel",
"shader-ast",
"shader-ast-glsl",
"shader-ast-js",
diff --git a/examples/shader-ast-tunnel/src/index.ts b/examples/shader-ast-tunnel/src/index.ts
index 5b0200b4a6..4b64851cac 100644
--- a/examples/shader-ast-tunnel/src/index.ts
+++ b/examples/shader-ast-tunnel/src/index.ts
@@ -1,45 +1,30 @@
-import { intAbgr32Srgb } from "@thi.ng/color";
-import {
- $x,
- $xy,
- $xyz,
- $y,
- add,
- assign,
- atan,
- defMain,
- defn,
- div,
- float,
- FloatSym,
- mul,
- neg,
- pow,
- program,
- ret,
- sym,
- texture,
- vec2,
- Vec2Sym,
- vec4,
-} from "@thi.ng/shader-ast";
-import { ABGR8888, defSampler, packedBuffer } from "@thi.ng/pixel";
+import { intAbgr32Srgb } from "@thi.ng/color/int/int-srgb";
+import { ABGR8888 } from "@thi.ng/pixel/format/abgr8888";
+import { packedBuffer } from "@thi.ng/pixel/packed";
+import { defSampler } from "@thi.ng/pixel/sample";
+import type { FloatSym, Vec2Sym } from "@thi.ng/shader-ast";
import { GLSLVersion, targetGLSL } from "@thi.ng/shader-ast-glsl";
import {
canvasRenderer,
JS_DEFAULT_ENV,
targetJS,
} from "@thi.ng/shader-ast-js";
-import {
- compileModel,
- defQuadModel,
- defShader,
- defTexture,
- draw,
- FX_SHADER_SPEC,
- TextureFilter,
- TextureRepeat,
-} from "@thi.ng/webgl";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain, defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, div, mul, neg } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $x, $xy, $xyz, $y } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { atan, pow } from "@thi.ng/shader-ast/builtin/math";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import { TextureFilter, TextureRepeat } from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
+import { FX_SHADER_SPEC } from "@thi.ng/webgl/shaders/pipeline";
+import { defTexture } from "@thi.ng/webgl/texture";
import TEX_URL from "./tex.jpg";
// set URL hash to "#2d" to enable JS Canvas2D version
@@ -118,23 +103,23 @@ if (JS_MODE) {
// since texture sampling is not (yet) supported for the JS
// codegen target, we're patching in a simple wrap-around 2D
// lookup ourselves...
- JS_DEFAULT_ENV.sampler2D.texture = (_, uv) => {
- let x = ((uv[0] * TW) | 0) % TW;
- let y = ((uv[1] * TH) | 0) % TH;
- x < 0 && (x += TW);
- y < 0 && (y += TH);
- return intAbgr32Srgb([], texData[y * TW + x]);
- };
+ // JS_DEFAULT_ENV.sampler2D.texture = (_, uv) => {
+ // let x = ((uv[0] * TW) | 0) % TW;
+ // let y = ((uv[1] * TH) | 0) % TH;
+ // x < 0 && (x += TW);
+ // y < 0 && (y += TH);
+ // return intAbgr32Srgb([], texData[y * TW + x]);
+ // };
// alternatively use custom image sampler to perform
// filtered texture lookups:
- // const sampler = defSampler(
- // packedBuffer(TW, TH, ABGR8888, texData),
- // "linear",
- // "wrap"
- // );
- // JS_DEFAULT_ENV.sampler2D.texture = (_, uv) =>
- // intAbgr32Srgb([], sampler(uv[0] * TW, uv[1] * TH));
+ const sampler = defSampler(
+ packedBuffer(TW, TH, ABGR8888, texData),
+ "nearest",
+ "wrap"
+ );
+ JS_DEFAULT_ENV.sampler2D.texture = (_, uv) =>
+ intAbgr32Srgb([], sampler(uv[0] * TW, uv[1] * TH));
// compile AST to actual JS:
// under the hood all vector & matrix operations delegate to
diff --git a/examples/shader-ast-workers/package.json b/examples/shader-ast-workers/package.json
index 9eccb3a74b..1f75342544 100644
--- a/examples/shader-ast-workers/package.json
+++ b/examples/shader-ast-workers/package.json
@@ -9,7 +9,7 @@
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "yarn build:worker && ../../node_modules/.bin/snowpack dev --reload",
"build": "yarn build:worker && ../../node_modules/.bin/snowpack build",
- "build:worker": "../../node_modules/.bin/webpack --config webpack.worker.js --mode production"
+ "build:worker": "../../node_modules/.bin/esbuild --bundle src/worker.ts --outfile=public/worker.js --minify"
},
"dependencies": {
"@thi.ng/bench": "latest",
@@ -28,7 +28,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/shader-ast-workers/src/index.ts b/examples/shader-ast-workers/src/index.ts
index 8dcde1cc92..665cf34050 100644
--- a/examples/shader-ast-workers/src/index.ts
+++ b/examples/shader-ast-workers/src/index.ts
@@ -1,8 +1,9 @@
-import { polyline } from "@thi.ng/hiccup-canvas";
-import { fitClamped } from "@thi.ng/math";
-import { canvasPixels } from "@thi.ng/pixel";
-import { forkJoin, reactive } from "@thi.ng/rstream";
-import { bounds } from "@thi.ng/transducers-stats";
+import { polyline } from "@thi.ng/hiccup-canvas/polyline";
+import { fitClamped } from "@thi.ng/math/fit";
+import { canvasPixels } from "@thi.ng/pixel/canvas";
+import { forkJoin } from "@thi.ng/rstream/forkjoin";
+import { reactive } from "@thi.ng/rstream/stream";
+import { bounds } from "@thi.ng/transducers-stats/bounds";
import { NUM_WORKERS, WorkerJob, WorkerResult } from "./api";
const W = 256;
diff --git a/examples/shader-ast-workers/src/worker.ts b/examples/shader-ast-workers/src/worker.ts
index 36ccb5cac4..a0a719a3ca 100644
--- a/examples/shader-ast-workers/src/worker.ts
+++ b/examples/shader-ast-workers/src/worker.ts
@@ -1,45 +1,39 @@
-import { timedResult } from "@thi.ng/bench";
-import { hueRgb } from "@thi.ng/color";
-import {
- $x,
- $xyz,
- assign,
- defn,
- float,
- FloatSym,
- gte,
- ifThen,
- mix,
- mul,
- program,
- ret,
- sym,
- vec2,
- Vec2Sym,
- vec3,
- Vec3Sym,
- vec4,
-} from "@thi.ng/shader-ast";
+import { timedResult } from "@thi.ng/bench/timed";
+import { hueRgb } from "@thi.ng/color/rgb/hue-rgb";
+import type { FloatSym, Vec2Sym, Vec3Sym } from "@thi.ng/shader-ast";
import { renderPixels, targetJS } from "@thi.ng/shader-ast-js";
+import { fogExp2 } from "@thi.ng/shader-ast-stdlib/fog/exp2";
import {
- clamp01,
diffuseLighting,
- fit1101,
- fogExp2,
halfLambert,
- lookat,
- raymarchAO,
- raymarchDir,
- raymarchNormal,
- raymarchScene,
- rayPointAt,
- sdfBox3,
- sdfRepeat3,
- sdfSmoothUnion,
- sdfSphere,
-} from "@thi.ng/shader-ast-stdlib";
-import { comp, map, normRange, slidingWindow, step } from "@thi.ng/transducers";
-import { sma } from "@thi.ng/transducers-stats";
+} from "@thi.ng/shader-ast-stdlib/light/lambert";
+import { clamp01 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { lookat } from "@thi.ng/shader-ast-stdlib/matrix/lookat";
+import { raymarchAO } from "@thi.ng/shader-ast-stdlib/raymarch/ao";
+import { raymarchDir } from "@thi.ng/shader-ast-stdlib/raymarch/direction";
+import { raymarchNormal } from "@thi.ng/shader-ast-stdlib/raymarch/normal";
+import { rayPointAt } from "@thi.ng/shader-ast-stdlib/raymarch/point-at";
+import { raymarchScene } from "@thi.ng/shader-ast-stdlib/raymarch/scene";
+import { sdfBox3 } from "@thi.ng/shader-ast-stdlib/sdf/box";
+import { sdfRepeat3 } from "@thi.ng/shader-ast-stdlib/sdf/repeat";
+import { sdfSmoothUnion } from "@thi.ng/shader-ast-stdlib/sdf/smooth-union";
+import { sdfSphere } from "@thi.ng/shader-ast-stdlib/sdf/sphere";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { ifThen } from "@thi.ng/shader-ast/ast/controlflow";
+import { defn, ret } from "@thi.ng/shader-ast/ast/function";
+import { float, vec2, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { gte, mul } from "@thi.ng/shader-ast/ast/ops";
+import { program } from "@thi.ng/shader-ast/ast/scope";
+import { $x, $xyz } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { mix } from "@thi.ng/shader-ast/builtin/math";
+import { sma } from "@thi.ng/transducers-stats/sma";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { normRange } from "@thi.ng/transducers/norm-range";
+import { slidingWindow } from "@thi.ng/transducers/sliding-window";
+import { step } from "@thi.ng/transducers/step";
import { NUM_WORKERS, WorkerJob, WorkerResult } from "./api";
// color table to tint each worker's region
diff --git a/examples/shader-ast-workers/tsconfig.worker.json b/examples/shader-ast-workers/tsconfig.worker.json
deleted file mode 100644
index 450f917c17..0000000000
--- a/examples/shader-ast-workers/tsconfig.worker.json
+++ /dev/null
@@ -1,12 +0,0 @@
-{
- "extends": "../../tsconfig.json",
- "compilerOptions": {
- "outDir": ".",
- "module": "es2020",
- "target": "es2017",
- "sourceMap": false,
- "declarationMap": false,
- "declaration": false
- },
- "include": ["./src/**/*.ts"]
-}
diff --git a/examples/shader-ast-workers/webpack.worker.js b/examples/shader-ast-workers/webpack.worker.js
deleted file mode 100644
index a695663e3c..0000000000
--- a/examples/shader-ast-workers/webpack.worker.js
+++ /dev/null
@@ -1,31 +0,0 @@
-module.exports = {
- entry: "./src/worker.ts",
- output: {
- filename: "worker.js",
- path: __dirname + "/public",
- },
- resolve: {
- extensions: [".ts", ".js"],
- },
- module: {
- rules: [
- {
- test: /\.(png|jpg|gif)$/,
- loader: "file-loader",
- options: { name: "[path][hash].[ext]" },
- },
- {
- test: /\.ts$/,
- use: [
- {
- loader: "ts-loader",
- options: {
- configFile: "tsconfig.worker.json",
- },
- },
- ],
- },
- ],
- },
- node: false,
-};
diff --git a/examples/shader-graph/package.json b/examples/shader-graph/package.json
index 787acb8d15..a3f0c9b08f 100644
--- a/examples/shader-graph/package.json
+++ b/examples/shader-graph/package.json
@@ -8,10 +8,11 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/matrices": "latest",
"@thi.ng/rstream": "latest",
"@thi.ng/rstream-gestures": "latest",
@@ -26,14 +27,18 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "expose",
"matrices",
"rstream-gestures",
"scenegraph",
"shader-ast",
+ "vectors",
"webgl"
],
"screenshot": "examples/shader-graph.jpg"
diff --git a/examples/shader-graph/src/index.ts b/examples/shader-graph/src/index.ts
index f035eeb538..b8a898d551 100644
--- a/examples/shader-graph/src/index.ts
+++ b/examples/shader-graph/src/index.ts
@@ -1,37 +1,28 @@
-import { exposeGlobal, Nullable } from "@thi.ng/api";
-import { ortho } from "@thi.ng/matrices";
-import { fromRAF } from "@thi.ng/rstream";
+import type { Nullable } from "@thi.ng/api";
+import { exposeGlobal } from "@thi.ng/expose";
+import { ortho } from "@thi.ng/matrices/ortho";
import { gestureStream } from "@thi.ng/rstream-gestures";
-import { Node2D } from "@thi.ng/scenegraph";
-import {
- $x,
- add,
- assign,
- defMain,
- distance,
- float,
- madd,
- mix,
- mul,
- sin,
- texture,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
-import {
- additive,
- distManhattan2,
- fit1101,
- snoise3,
-} from "@thi.ng/shader-ast-stdlib";
-import { add2, copy, ReadonlyVec, Vec } from "@thi.ng/vectors";
-import {
- compileModel,
- defQuadModel,
- defShader,
- glCanvas,
- GLMat4,
-} from "@thi.ng/webgl";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { Node2D } from "@thi.ng/scenegraph/node2";
+import { additive } from "@thi.ng/shader-ast-stdlib/math/additive";
+import { distManhattan2 } from "@thi.ng/shader-ast-stdlib/math/dist-manhattan";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { snoise3 } from "@thi.ng/shader-ast-stdlib/noise/simplex3";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { float, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, madd, mul } from "@thi.ng/shader-ast/ast/ops";
+import { $x } from "@thi.ng/shader-ast/ast/swizzle";
+import { distance, mix, sin } from "@thi.ng/shader-ast/builtin/math";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import type { ReadonlyVec, Vec } from "@thi.ng/vectors";
+import { add2 } from "@thi.ng/vectors/add";
+import { copy } from "@thi.ng/vectors/copy";
+import type { GLMat4 } from "@thi.ng/webgl";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { glCanvas } from "@thi.ng/webgl/canvas";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defShader } from "@thi.ng/webgl/shader";
import type { AppCtx } from "./api";
import { OpNode } from "./opnode";
@@ -288,9 +279,8 @@ gestureStream(CTX.canvas, { minZoom: 0.1, maxZoom: 4, smooth: 0.05 }).subscribe(
this.startTheta + e.active[0].delta![0] * 0.01;
} else {
const pos = add2([], this.startPos, e.active[0].delta!);
- this.sel.translate = this.sel.parent.mapGlobalPoint(
- pos
- );
+ this.sel.translate =
+ this.sel.parent.mapGlobalPoint(pos);
}
CONTENT.update();
break;
diff --git a/examples/shader-graph/src/opnode.ts b/examples/shader-graph/src/opnode.ts
index 567b998636..7e30bb0e40 100644
--- a/examples/shader-graph/src/opnode.ts
+++ b/examples/shader-graph/src/opnode.ts
@@ -1,19 +1,12 @@
import type { IObjectOf } from "@thi.ng/api";
-import { mat23to44 } from "@thi.ng/matrices";
-import {
- defFBO,
- defShader,
- defTexture,
- draw,
- FBO,
- FX_SHADER_SPEC_UV,
- GLMat4,
- GLVec,
- ModelSpec,
- Shader,
- Texture,
- TextureFilter,
-} from "@thi.ng/webgl";
+import { mat23to44 } from "@thi.ng/matrices/m23-m44";
+import type { GLMat4, GLVec, ModelSpec } from "@thi.ng/webgl";
+import { TextureFilter } from "@thi.ng/webgl/api/texture";
+import { draw } from "@thi.ng/webgl/draw";
+import { defFBO, FBO } from "@thi.ng/webgl/fbo";
+import { defShader, Shader } from "@thi.ng/webgl/shader";
+import { FX_SHADER_SPEC_UV } from "@thi.ng/webgl/shaders/pipeline";
+import { defTexture, Texture } from "@thi.ng/webgl/texture";
import type { AppCtx, OpSpec, UserUniforms } from "./api";
export class OpNode {
diff --git a/examples/soa-ecs/package.json b/examples/soa-ecs/package.json
index f5837d5b20..0306b3ea58 100644
--- a/examples/soa-ecs/package.json
+++ b/examples/soa-ecs/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -26,7 +26,8 @@
],
"browser": {
"process": false,
- "setTimeout": false
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/soa-ecs/src/index.ts b/examples/soa-ecs/src/index.ts
index 6e9064c2d5..470a557ddd 100644
--- a/examples/soa-ecs/src/index.ts
+++ b/examples/soa-ecs/src/index.ts
@@ -1,48 +1,38 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { ECS, GroupInfo, GroupTuple } from "@thi.ng/ecs";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL } from "@thi.ng/hdom-components";
-import { fract } from "@thi.ng/math";
-import { ortho } from "@thi.ng/matrices";
-import {
- $y,
- assign,
- defMain,
- float,
- Mat4Sym,
- mix,
- mul,
- Vec2Sym,
- vec4,
-} from "@thi.ng/shader-ast";
-import {
- add2,
- addS2,
- magSq2,
- magSqS2,
- mixN2,
- mixNS2,
- mulN2,
- mulNS2,
- normalize,
- normalizeS2,
- randNorm,
- randNormS2,
- rotate,
- rotateS2,
- setVN4,
-} from "@thi.ng/vectors";
-import {
- BLEND_ADD,
- compileModel,
- defShader,
- draw,
- DrawMode,
- GLMat4,
- GLVec4,
- ModelSpec,
- ShaderSpec,
-} from "@thi.ng/webgl";
+import type { GroupInfo, GroupTuple } from "@thi.ng/ecs";
+import { ECS } from "@thi.ng/ecs/ecs";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { fract } from "@thi.ng/math/prec";
+import { ortho } from "@thi.ng/matrices/ortho";
+import type { Mat4Sym, Vec2Sym } from "@thi.ng/shader-ast";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { float, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul } from "@thi.ng/shader-ast/ast/ops";
+import { $y } from "@thi.ng/shader-ast/ast/swizzle";
+import { mix } from "@thi.ng/shader-ast/builtin/math";
+import { add2 } from "@thi.ng/vectors/add";
+import { addS2 } from "@thi.ng/vectors/adds";
+import { magSq2 } from "@thi.ng/vectors/magsq";
+import { magSqS2 } from "@thi.ng/vectors/magsqs";
+import { mixN2 } from "@thi.ng/vectors/mixn";
+import { mixNS2 } from "@thi.ng/vectors/mixns";
+import { mulN2 } from "@thi.ng/vectors/muln";
+import { mulNS2 } from "@thi.ng/vectors/mulns";
+import { normalize } from "@thi.ng/vectors/normalize";
+import { normalizeS2 } from "@thi.ng/vectors/normalizes";
+import { randNorm } from "@thi.ng/vectors/random";
+import { randNormS2 } from "@thi.ng/vectors/randoms";
+import { rotate } from "@thi.ng/vectors/rotate";
+import { rotateS2 } from "@thi.ng/vectors/rotates";
+import { setVN4 } from "@thi.ng/vectors/setvn";
+import type { GLMat4, GLVec4, ModelSpec, ShaderSpec } from "@thi.ng/webgl";
+import { BLEND_ADD } from "@thi.ng/webgl/api/blend";
+import { DrawMode } from "@thi.ng/webgl/api/model";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defShader } from "@thi.ng/webgl/shader";
const BATCH_UPDATE = true;
diff --git a/examples/spline-tangent/package.json b/examples/spline-tangent/package.json
index 1a5a81f7fc..a7f4bd36d7 100644
--- a/examples/spline-tangent/package.json
+++ b/examples/spline-tangent/package.json
@@ -8,12 +8,13 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
+ "@thi.ng/api": "latest",
"@thi.ng/dual-algebra": "latest",
"@thi.ng/geom": "latest",
"@thi.ng/math": "latest",
@@ -24,7 +25,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/spline-tangent/src/index.ts b/examples/spline-tangent/src/index.ts
index f87ac66192..8869b9b04c 100644
--- a/examples/spline-tangent/src/index.ts
+++ b/examples/spline-tangent/src/index.ts
@@ -1,12 +1,21 @@
-import { $, dot, mul, sub } from "@thi.ng/dual-algebra";
-import { asSvg, circle, cubic, line, svgDoc, text } from "@thi.ng/geom";
-import { fract } from "@thi.ng/math";
-import { vector } from "@thi.ng/strings";
-import { add2, normalize, sub2 } from "@thi.ng/vectors";
+import type { FnU5 } from "@thi.ng/api";
+import type { Dual } from "@thi.ng/dual-algebra";
+import { $, mul, sub } from "@thi.ng/dual-algebra/ops";
+import { dot } from "@thi.ng/dual-algebra/vector";
+import { asSvg, svgDoc } from "@thi.ng/geom/as-svg";
+import { circle } from "@thi.ng/geom/circle";
+import { cubic } from "@thi.ng/geom/cubic";
+import { line } from "@thi.ng/geom/line";
+import { text } from "@thi.ng/geom/text";
+import { fract } from "@thi.ng/math/prec";
+import { vector } from "@thi.ng/strings/vector";
+import { add2 } from "@thi.ng/vectors/add";
+import { normalize } from "@thi.ng/vectors/normalize";
+import { sub2 } from "@thi.ng/vectors/sub";
/**
* Computes point at `t` (in [0..1] range) on given cubic curve using dual
- * numbers, i.e. it computes (jointly) both the position *AND* the first
+ * numbers, i.e. it computes (jointly) both the position **AND** the first
* derivative (aka tangent) at this point.
*
* @param a
@@ -15,22 +24,19 @@ import { add2, normalize, sub2 } from "@thi.ng/vectors";
* @param d
* @param t
*/
-const splinePosAndTangent = (
- a: number,
- b: number,
- c: number,
- d: number,
- _t: number
-) => {
+const splinePosAndTangent: FnU5 = (a, b, c, d, _t) => {
const t = $(_t, 1); // dual variable
const s = sub($(1), t); // dual variable (1 - t)
const s2 = mul(s, s); // squared
const t2 = mul(t, t); // ...
- // dot product of...
+ // dot product of 2 dual number vectors...
+ // the real part of the result contains the position
+ // the dual part the tangent
return dot(
// vector of coordinates (as dual numbers)
[$(a), $(b), $(c), $(d)],
- // Bernstein coefficients (also dual numbers)
+ // Bernstein spline coefficients (also dual numbers)
+ // see: https://en.wikipedia.org/wiki/Bernstein_polynomial
[mul(s, s2), mul(mul(s2, t), $(3)), mul(mul(t2, s), $(3)), mul(t, t2)]
);
};
diff --git a/examples/stratified-grid/package.json b/examples/stratified-grid/package.json
index 1760099e40..731e538109 100644
--- a/examples/stratified-grid/package.json
+++ b/examples/stratified-grid/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/geom": "latest",
@@ -21,7 +21,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/stratified-grid/src/index.ts b/examples/stratified-grid/src/index.ts
index df6b2fb17c..fd360d8efd 100644
--- a/examples/stratified-grid/src/index.ts
+++ b/examples/stratified-grid/src/index.ts
@@ -1,8 +1,9 @@
-import { asSvg, circle, svgDoc } from "@thi.ng/geom";
-import { KdTreeSet } from "@thi.ng/geom-accel";
-import { stratifiedGrid } from "@thi.ng/poisson";
-import { map } from "@thi.ng/transducers";
-import { dist } from "@thi.ng/vectors";
+import { KdTreeSet } from "@thi.ng/geom-accel/kd-tree-set";
+import { asSvg, svgDoc } from "@thi.ng/geom/as-svg";
+import { circle } from "@thi.ng/geom/circle";
+import { stratifiedGrid } from "@thi.ng/poisson/stratified";
+import { map } from "@thi.ng/transducers/map";
+import { dist } from "@thi.ng/vectors/dist";
const index = new KdTreeSet(2);
index.into(stratifiedGrid({ dim: [50, 50], samples: 1 }));
diff --git a/examples/svg-barchart/package.json b/examples/svg-barchart/package.json
index 7821085324..5a70e7b70b 100644
--- a/examples/svg-barchart/package.json
+++ b/examples/svg-barchart/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/svg-barchart/src/index.ts b/examples/svg-barchart/src/index.ts
index a4fb01b923..986f3c3866 100644
--- a/examples/svg-barchart/src/index.ts
+++ b/examples/svg-barchart/src/index.ts
@@ -1,6 +1,8 @@
-import { clearDOM, renderOnce } from "@thi.ng/hdom";
-import { fit } from "@thi.ng/math";
-import { map, mapcat, range } from "@thi.ng/transducers";
+import { renderOnce } from "@thi.ng/hdom/render-once";
+import { fit } from "@thi.ng/math/fit";
+import { map } from "@thi.ng/transducers/map";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range } from "@thi.ng/transducers/range";
// iterator of range mapped tuples: `[mapped, orig]`
const mappedRange = (
@@ -29,12 +31,16 @@ const tick = (
) => [line(x1, y1, x2, y2), ["text", { x: tx, y: ty, stroke: "none" }, label]];
// mapping fn for x-axis ticks
-const tickX = (y: number) => ([x, n]: any) =>
- tick(x, y, x, y + 10, x, y + 20, n);
+const tickX =
+ (y: number) =>
+ ([x, n]: any) =>
+ tick(x, y, x, y + 10, x, y + 20, n);
// mapping fn for y-axis ticks
-const tickY = (x: number) => ([y, n]: any) =>
- tick(x - 10, y, x, y, x - 15, y, n);
+const tickY =
+ (x: number) =>
+ ([y, n]: any) =>
+ tick(x - 10, y, x, y, x - 15, y, n);
// x-axis with ticks as SVG group
const axisX = ({ axis: a, domain: d, range: r }: any) => [
@@ -53,21 +59,20 @@ const axisY = ({ axis: a, domain: d, range: r }: any) => [
];
// mapping fn to create a single bar from `[domainPos, value]`
-const bar = (
- { domain: xd, range: xr }: any,
- { domain: yd, range: yr }: any
-) => ([xx, yy]: number[]) => {
- const y = fit(yy, yd[0], yd[1], yr[0], yr[1]);
- return [
- "rect",
- {
- x: fit(xx, xd[0], xd[1], xr[0], xr[1]) - 5,
- y,
- width: 10,
- height: yr[0] - y,
- },
- ];
-};
+const bar =
+ ({ domain: xd, range: xr }: any, { domain: yd, range: yr }: any) =>
+ ([xx, yy]: number[]) => {
+ const y = fit(yy, yd[0], yd[1], yr[0], yr[1]);
+ return [
+ "rect",
+ {
+ x: fit(xx, xd[0], xd[1], xr[0], xr[1]) - 5,
+ y,
+ width: 10,
+ height: yr[0] - y,
+ },
+ ];
+ };
// complete bar chart component
const barChart = (_: any, opts: any, values: any) => [
diff --git a/examples/svg-particles/package.json b/examples/svg-particles/package.json
index 517649e22a..71b52aa525 100644
--- a/examples/svg-particles/package.json
+++ b/examples/svg-particles/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {},
"devDependencies": {
diff --git a/examples/svg-particles/src/index.ts b/examples/svg-particles/src/index.ts
index e2b06f6c91..11dda4003a 100644
--- a/examples/svg-particles/src/index.ts
+++ b/examples/svg-particles/src/index.ts
@@ -1,6 +1,6 @@
-import { start } from "@thi.ng/hdom";
-import { U24 } from "@thi.ng/strings";
-import { repeatedly } from "@thi.ng/transducers";
+import { start } from "@thi.ng/hdom/start";
+import { U24 } from "@thi.ng/strings/radix";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
const width = window.innerWidth;
const height = window.innerHeight;
diff --git a/examples/svg-waveform/package.json b/examples/svg-waveform/package.json
index aee5706f8f..efbb297a11 100644
--- a/examples/svg-waveform/package.json
+++ b/examples/svg-waveform/package.json
@@ -8,12 +8,13 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
"@thi.ng/atom": "latest",
"@thi.ng/checks": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/hiccup-svg": "latest",
"@thi.ng/interceptors": "latest",
@@ -23,7 +24,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/svg-waveform/src/app.ts b/examples/svg-waveform/src/app.ts
index 472c44f5aa..a34202d2ba 100644
--- a/examples/svg-waveform/src/app.ts
+++ b/examples/svg-waveform/src/app.ts
@@ -1,7 +1,9 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { Atom, defViewUnsafe, History } from "@thi.ng/atom";
-import { isArray } from "@thi.ng/checks";
-import { start } from "@thi.ng/hdom";
+import { Atom, defAtom } from "@thi.ng/atom/atom";
+import { defHistory, History } from "@thi.ng/atom/history";
+import { defViewUnsafe } from "@thi.ng/atom/view";
+import { isArray } from "@thi.ng/checks/is-array";
+import { start } from "@thi.ng/hdom/start";
import { EventBus } from "@thi.ng/interceptors";
import type { AppConfig, AppContext, AppViews, ViewSpec } from "./api";
import * as ev from "./events";
@@ -25,8 +27,8 @@ export class App {
constructor(config: AppConfig) {
this.config = config;
- this.state = new Atom(config.initialState || {});
- this.history = new History(this.state, 1000);
+ this.state = defAtom(config.initialState || {});
+ this.history = defHistory(this.state, 1000);
this.ctx = {
bus: new EventBus(this.state, config.events, config.effects),
views: {},
diff --git a/examples/svg-waveform/src/components/waveform.ts b/examples/svg-waveform/src/components/waveform.ts
index 76d3291558..8a6a0cf3ba 100644
--- a/examples/svg-waveform/src/components/waveform.ts
+++ b/examples/svg-waveform/src/components/waveform.ts
@@ -1,5 +1,10 @@
-import { defs, linearGradient, polyline, svg } from "@thi.ng/hiccup-svg";
-import { map, range, reduce, reducer } from "@thi.ng/transducers";
+import { defs } from "@thi.ng/hiccup-svg/defs";
+import { linearGradient } from "@thi.ng/hiccup-svg/gradients";
+import { polyline } from "@thi.ng/hiccup-svg/polyline";
+import { svg } from "@thi.ng/hiccup-svg/svg";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import { reduce, reducer } from "@thi.ng/transducers/reduce";
import type { AppContext } from "../api";
const TAU = Math.PI * 2;
diff --git a/examples/svg-waveform/src/index.ts b/examples/svg-waveform/src/index.ts
index 700546a668..4cac17e0ce 100644
--- a/examples/svg-waveform/src/index.ts
+++ b/examples/svg-waveform/src/index.ts
@@ -1,4 +1,4 @@
-import { exposeGlobal } from "@thi.ng/api";
+import { exposeGlobal } from "@thi.ng/expose";
import { App } from "./app";
import { CONFIG } from "./config";
diff --git a/examples/talk-slides/package.json b/examples/talk-slides/package.json
index a7d99ef9cc..aba7d04855 100644
--- a/examples/talk-slides/package.json
+++ b/examples/talk-slides/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -22,12 +22,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"hdom",
"rstream",
+ "transducers",
"transducers-hdom"
],
"screenshot": "examples/talk-slides.png"
diff --git a/examples/talk-slides/src/index.ts b/examples/talk-slides/src/index.ts
index 46de08f1e0..19b92e4fd6 100644
--- a/examples/talk-slides/src/index.ts
+++ b/examples/talk-slides/src/index.ts
@@ -1,15 +1,16 @@
-import { renderOnce } from "@thi.ng/hdom";
-import { clamp } from "@thi.ng/math";
-import {
- fromDOMEvent,
- fromInterval,
- stream,
- Stream,
- sync,
-} from "@thi.ng/rstream";
-import { Z2 } from "@thi.ng/strings";
-import { dedupe, map, reducer, scan, sideEffect } from "@thi.ng/transducers";
+import { renderOnce } from "@thi.ng/hdom/render-once";
+import { clamp } from "@thi.ng/math/interval";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { stream, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { Z2 } from "@thi.ng/strings/pad-left";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { dedupe } from "@thi.ng/transducers/dedupe";
+import { map } from "@thi.ng/transducers/map";
+import { reducer } from "@thi.ng/transducers/reduce";
+import { scan } from "@thi.ng/transducers/scan";
+import { sideEffect } from "@thi.ng/transducers/side-effect";
import { app, printApp } from "./components";
import { ctx } from "./config";
import { SLIDES } from "./slides";
diff --git a/examples/talk-slides/src/slides.ts b/examples/talk-slides/src/slides.ts
index c1a65a6c88..8cfc5c8067 100644
--- a/examples/talk-slides/src/slides.ts
+++ b/examples/talk-slides/src/slides.ts
@@ -782,7 +782,7 @@ bench(() => vadd([1, 2, 3], [10, 20, 30]), 1e7)
[
codeBlock,
`
-vadd.add(DEFAULT, (a, b) => a.map((a, i) => a + b[i]))
+vadd.setDefault((a, b) => a.map((a, i) => a + b[i]))
bench(() => add([1, 2, 3, 4, 5, 6, 7, 8], [1, 2, 3, 4, 5, 6, 7, 8]), 1e7)
// 698ms`,
diff --git a/examples/text-canvas-image/package.json b/examples/text-canvas-image/package.json
index a0448d0a0a..acc3a1db9a 100644
--- a/examples/text-canvas-image/package.json
+++ b/examples/text-canvas-image/package.json
@@ -8,20 +8,23 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"devDependencies": {
- "@thi.ng/snowpack-env": "^2.3.3"
+ "@types/snowpack-env": "^2.3.4"
},
"dependencies": {
"@thi.ng/pixel": "latest",
- "@thi.ng/text-canvas": "latest"
+ "@thi.ng/text-canvas": "latest",
+ "@thi.ng/text-format": "latest"
},
"browserslist": [
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/text-canvas-image/src/index.ts b/examples/text-canvas-image/src/index.ts
index f308030574..61b231d166 100644
--- a/examples/text-canvas-image/src/index.ts
+++ b/examples/text-canvas-image/src/index.ts
@@ -1,5 +1,9 @@
-import { imagePromise, PackedBuffer, RGB565 } from "@thi.ng/pixel";
-import { canvas, FMT_HTML565, setAt, toString } from "@thi.ng/text-canvas";
+import { imagePromise } from "@thi.ng/pixel/canvas";
+import { RGB565 } from "@thi.ng/pixel/format/rgb565";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import { canvas, setAt } from "@thi.ng/text-canvas/canvas";
+import { formatCanvas } from "@thi.ng/text-canvas/format";
+import { FMT_HTML565 } from "@thi.ng/text-format/html";
import IMG from "./test.png";
// text canvas size
@@ -12,7 +16,7 @@ const H = 48;
const iw = img.width;
const ih = img.height;
// create 16bit color buffer from image
- const buf = PackedBuffer.fromImage(img, RGB565);
+ const buf = packedBufferFromImage(img, RGB565);
// create text canvas
const c = canvas(W, H, 0xffff);
// define 16bit formatter
@@ -37,7 +41,7 @@ const H = 48;
}
}
// format text canvas as HTML spans
- el.innerHTML = toString(c, fmt);
+ el.innerHTML = formatCanvas(c, fmt);
requestAnimationFrame(update);
};
diff --git a/examples/text-canvas/package.json b/examples/text-canvas/package.json
index df1049e2da..50fbfe2b1b 100644
--- a/examples/text-canvas/package.json
+++ b/examples/text-canvas/package.json
@@ -8,26 +8,30 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/dsp": "latest",
"@thi.ng/geom": "latest",
"@thi.ng/matrices": "latest",
"@thi.ng/text-canvas": "latest",
+ "@thi.ng/text-format": "latest",
"@thi.ng/vectors": "latest"
},
"browserslist": [
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"geom",
"matrices",
"text-canvas",
+ "text-format",
"vectors"
],
"screenshot": "examples/text-canvas.png"
diff --git a/examples/text-canvas/src/index.ts b/examples/text-canvas/src/index.ts
index 19229a5397..0e9e10b5d6 100644
--- a/examples/text-canvas/src/index.ts
+++ b/examples/text-canvas/src/index.ts
@@ -1,30 +1,32 @@
-import { add, osc, saw, sin } from "@thi.ng/dsp";
-import { aabb, center, rect, Rect, vertices } from "@thi.ng/geom";
+import { add } from "@thi.ng/dsp/add";
+import { osc } from "@thi.ng/dsp/osc";
+import { saw } from "@thi.ng/dsp/osc-saw";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import type { Rect } from "@thi.ng/geom";
+import { aabb } from "@thi.ng/geom/aabb";
+import { center } from "@thi.ng/geom/center";
+import { rect } from "@thi.ng/geom/rect";
+import { vertices } from "@thi.ng/geom/vertices";
+import { concat } from "@thi.ng/matrices/concat";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { project3 } from "@thi.ng/matrices/project";
+import { rotationX44, rotationY44 } from "@thi.ng/matrices/rotation";
+import { viewport } from "@thi.ng/matrices/viewport";
+import { beginClip, Canvas, endClip } from "@thi.ng/text-canvas/canvas";
+import { circle } from "@thi.ng/text-canvas/circle";
+import { formatCanvas } from "@thi.ng/text-canvas/format";
+import { line } from "@thi.ng/text-canvas/line";
+import { clear } from "@thi.ng/text-canvas/rect";
import {
- concat,
- lookAt,
- perspective,
- project3,
- rotationX44,
- rotationY44,
- viewport,
-} from "@thi.ng/matrices";
-import {
- beginClip,
BG_GREEN,
BG_LIGHT_MAGENTA,
- Canvas,
- circle,
- clear,
- endClip,
FG_CYAN,
FG_WHITE,
FG_YELLOW,
- FMT_HTML_TACHYONS,
- line,
- toString,
-} from "@thi.ng/text-canvas";
-import { add3 } from "@thi.ng/vectors";
+} from "@thi.ng/text-format/api";
+import { FMT_HTML_TACHYONS } from "@thi.ng/text-format/html";
+import { add3 } from "@thi.ng/vectors/add";
const W = 64;
const H = 32;
@@ -121,6 +123,6 @@ requestAnimationFrame(function update() {
endClip(canvas);
// draw canvas
- root!.innerHTML = toString(canvas, FMT_HTML_TACHYONS);
+ root!.innerHTML = formatCanvas(canvas, FMT_HTML_TACHYONS);
requestAnimationFrame(update);
});
diff --git a/examples/todo-list/package.json b/examples/todo-list/package.json
index bc722bea7f..5f1f0062df 100644
--- a/examples/todo-list/package.json
+++ b/examples/todo-list/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/todo-list/src/index.ts b/examples/todo-list/src/index.ts
index 1d076a21a0..f89360d2fa 100644
--- a/examples/todo-list/src/index.ts
+++ b/examples/todo-list/src/index.ts
@@ -1,7 +1,11 @@
import type { IObjectOf } from "@thi.ng/api";
-import { defAtom, defCursor, defHistory, defView } from "@thi.ng/atom";
-import { start } from "@thi.ng/hdom";
-import { map, pairs } from "@thi.ng/transducers";
+import { defAtom } from "@thi.ng/atom/atom";
+import { defCursor } from "@thi.ng/atom/cursor";
+import { defHistory } from "@thi.ng/atom/history";
+import { defView } from "@thi.ng/atom/view";
+import { start } from "@thi.ng/hdom/start";
+import { map } from "@thi.ng/transducers/map";
+import { pairs } from "@thi.ng/transducers/pairs";
interface Task {
done: boolean;
@@ -18,10 +22,7 @@ interface State {
// central app state (immutable)
const db = defAtom({ tasks: {}, nextID: 0 });
// attach undo/redo history for `tasks` branch (arbitrary undo limit of 100 steps)
-const tasks = defHistory(
- defCursor(db, ["tasks"]),
- 100
-);
+const tasks = defHistory(defCursor(db, ["tasks"]), 100);
// cursor for direct access to `nextID`
const nextID = defCursor(db, ["nextID"]);
// create derived view of tasks transformed into components
@@ -70,10 +71,9 @@ const taskList = () => {
: ["div", "nothing todo, get busy..."];
};
-const button = (onclick: EventListener, body: string) => (
- _: any,
- disabled: boolean
-) => ["button", { onclick, disabled }, body];
+const button =
+ (onclick: EventListener, body: string) => (_: any, disabled: boolean) =>
+ ["button", { onclick, disabled }, body];
const toolbar = () => {
const btAdd = button(() => addNewTask(), "+ Add");
@@ -97,8 +97,7 @@ const header = [
[
"a",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/packages/hdom",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/packages/hdom",
},
"@thi.ng/hdom",
],
diff --git a/examples/transducers-hdom/package.json b/examples/transducers-hdom/package.json
index 5991e0525e..da978a6b75 100644
--- a/examples/transducers-hdom/package.json
+++ b/examples/transducers-hdom/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/rstream": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/transducers-hdom/src/index.ts b/examples/transducers-hdom/src/index.ts
index 40fec0493e..11d1a0aa15 100644
--- a/examples/transducers-hdom/src/index.ts
+++ b/examples/transducers-hdom/src/index.ts
@@ -1,6 +1,10 @@
-import { fromInterval, stream, sync } from "@thi.ng/rstream";
-import { count, map, scan } from "@thi.ng/transducers";
+import { fromInterval } from "@thi.ng/rstream/interval";
+import { stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { count } from "@thi.ng/transducers/count";
+import { map } from "@thi.ng/transducers/map";
+import { scan } from "@thi.ng/transducers/scan";
// root component function
// (using Tachyons CSS classes for styling)
@@ -22,8 +26,7 @@ const app = ({ ticks, clicks }: any) => [
[
"a.link.white",
{
- href:
- "https://github.com/thi-ng/umbrella/tree/develop/examples/transducers-hdom/",
+ href: "https://github.com/thi-ng/umbrella/tree/develop/examples/transducers-hdom/",
},
"Source code",
],
diff --git a/examples/triple-query/package.json b/examples/triple-query/package.json
index 5cd840e4e3..9a31382a61 100644
--- a/examples/triple-query/package.json
+++ b/examples/triple-query/package.json
@@ -8,13 +8,14 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
"@thi.ng/atom": "latest",
"@thi.ng/checks": "latest",
"@thi.ng/compare": "latest",
+ "@thi.ng/expose": "latest",
"@thi.ng/hdom": "latest",
"@thi.ng/hdom-components": "latest",
"@thi.ng/interceptors": "latest",
@@ -26,12 +27,15 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"atom",
"compare",
+ "expose",
"hdom",
"hdom-components",
"paths",
diff --git a/examples/triple-query/src/app.ts b/examples/triple-query/src/app.ts
index 6345bde93e..1edde4dd9b 100644
--- a/examples/triple-query/src/app.ts
+++ b/examples/triple-query/src/app.ts
@@ -1,9 +1,10 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { Atom, defViewUnsafe } from "@thi.ng/atom";
-import { isArray } from "@thi.ng/checks";
-import { start } from "@thi.ng/hdom";
+import { Atom } from "@thi.ng/atom/atom";
+import { defViewUnsafe } from "@thi.ng/atom/view";
+import { isArray } from "@thi.ng/checks/is-array";
+import { start } from "@thi.ng/hdom/start";
import { EventBus, EV_SET_VALUE } from "@thi.ng/interceptors";
-import { TripleStore } from "@thi.ng/rstream-query";
+import { TripleStore } from "@thi.ng/rstream-query/store";
import type { AppConfig, AppContext, AppViews, ViewSpec } from "./api";
import * as ev from "./events";
diff --git a/examples/triple-query/src/components/query-results.ts b/examples/triple-query/src/components/query-results.ts
index 3b8e760531..8052f79fe4 100644
--- a/examples/triple-query/src/components/query-results.ts
+++ b/examples/triple-query/src/components/query-results.ts
@@ -1,4 +1,6 @@
-import { map, mapIndexed, repeat } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { repeat } from "@thi.ng/transducers/repeat";
import type { AppContext } from "../api";
import { section } from "./section";
import { table } from "./table";
diff --git a/examples/triple-query/src/components/section.ts b/examples/triple-query/src/components/section.ts
index 9289dd7818..b9a2ec0fce 100644
--- a/examples/triple-query/src/components/section.ts
+++ b/examples/triple-query/src/components/section.ts
@@ -1,4 +1,4 @@
-import { title } from "@thi.ng/hdom-components";
+import { title } from "@thi.ng/hdom-components/title";
const h1 = title({ subAttribs: { class: "moon-gray" } });
diff --git a/examples/triple-query/src/components/table.ts b/examples/triple-query/src/components/table.ts
index 51d949ce3f..deef5e0d20 100644
--- a/examples/triple-query/src/components/table.ts
+++ b/examples/triple-query/src/components/table.ts
@@ -1,4 +1,4 @@
-import { map } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
import type { AppContext } from "../api";
const row = (ctx: AppContext, body: Iterable) => [
diff --git a/examples/triple-query/src/components/triple-table.ts b/examples/triple-query/src/components/triple-table.ts
index faa74c3328..eab4cef1ad 100644
--- a/examples/triple-query/src/components/triple-table.ts
+++ b/examples/triple-query/src/components/triple-table.ts
@@ -1,4 +1,4 @@
-import { pager } from "@thi.ng/hdom-components";
+import { pager } from "@thi.ng/hdom-components/pager";
import type { AppContext } from "../api";
import { SET_PAGE, SET_SORT } from "../events";
import { PAGE_LEN } from "../handlers";
diff --git a/examples/triple-query/src/handlers.ts b/examples/triple-query/src/handlers.ts
index e931d5ec5b..6dc198b825 100644
--- a/examples/triple-query/src/handlers.ts
+++ b/examples/triple-query/src/handlers.ts
@@ -1,5 +1,5 @@
import type { IObjectOf } from "@thi.ng/api";
-import { compare } from "@thi.ng/compare";
+import { compare } from "@thi.ng/compare/compare";
import {
dispatchNow,
EffectDef,
@@ -8,17 +8,15 @@ import {
FX_STATE,
valueSetter,
} from "@thi.ng/interceptors";
-import { getIn, setIn } from "@thi.ng/paths";
+import { getIn } from "@thi.ng/paths/get-in";
+import { setIn } from "@thi.ng/paths/set-in";
import type { Triple } from "@thi.ng/rstream-query";
-import {
- comp,
- iterator,
- mapIndexed,
- padLast,
- page,
- repeat,
-} from "@thi.ng/transducers";
-import type { AppInterceptorContext } from "./api";
+import { comp } from "@thi.ng/transducers/comp";
+import { iterator } from "@thi.ng/transducers/iterator";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
+import { padLast } from "@thi.ng/transducers/pad-last";
+import { page } from "@thi.ng/transducers/page";
+import { repeat } from "@thi.ng/transducers/repeat";
import * as fx from "./effects";
import * as ev from "./events";
diff --git a/examples/triple-query/src/index.ts b/examples/triple-query/src/index.ts
index 700546a668..4cac17e0ce 100644
--- a/examples/triple-query/src/index.ts
+++ b/examples/triple-query/src/index.ts
@@ -1,4 +1,4 @@
-import { exposeGlobal } from "@thi.ng/api";
+import { exposeGlobal } from "@thi.ng/expose";
import { App } from "./app";
import { CONFIG } from "./config";
diff --git a/examples/webgl-cube/package.json b/examples/webgl-cube/package.json
index 6e96175ccd..77acc7f6a6 100644
--- a/examples/webgl-cube/package.json
+++ b/examples/webgl-cube/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/hdom": "latest",
@@ -23,7 +23,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/webgl-cube/src/index.ts b/examples/webgl-cube/src/index.ts
index 497738500f..c13942b4d0 100644
--- a/examples/webgl-cube/src/index.ts
+++ b/examples/webgl-cube/src/index.ts
@@ -1,24 +1,18 @@
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL } from "@thi.ng/hdom-components";
-import {
- concat,
- lookAt,
- perspective,
- rotationX44,
- rotationY44,
-} from "@thi.ng/matrices";
-import { SOA } from "@thi.ng/soa";
-import { permutations, repeat } from "@thi.ng/transducers";
-import { normalize } from "@thi.ng/vectors";
-import {
- compileModel,
- defShader,
- draw,
- GLMat4,
- GLVec3,
- LAMBERT,
- ModelSpec,
-} from "@thi.ng/webgl";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { concat } from "@thi.ng/matrices/concat";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { rotationX44, rotationY44 } from "@thi.ng/matrices/rotation";
+import { SOA } from "@thi.ng/soa/soa";
+import { permutations } from "@thi.ng/transducers/permutations";
+import { repeat } from "@thi.ng/transducers/repeat";
+import { normalize } from "@thi.ng/vectors/normalize";
+import type { GLMat4, GLVec3, ModelSpec } from "@thi.ng/webgl";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defShader } from "@thi.ng/webgl/shader";
+import { LAMBERT } from "@thi.ng/webgl/shaders/lambert";
const cube = (): Partial => {
const soa = new SOA(36, {
diff --git a/examples/webgl-cubemap/package.json b/examples/webgl-cubemap/package.json
index a7e1f9506e..3f24956cc2 100644
--- a/examples/webgl-cubemap/package.json
+++ b/examples/webgl-cubemap/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -25,12 +25,16 @@
],
"browser": {
"process": false,
- "setTimeout": false
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
"adapt-dpi",
+ "dsp",
+ "hdom-components",
"matrices",
+ "rstream",
"shader-ast",
"webgl"
],
diff --git a/examples/webgl-cubemap/src/index.ts b/examples/webgl-cubemap/src/index.ts
index 83549283bd..19ceb59b2c 100644
--- a/examples/webgl-cubemap/src/index.ts
+++ b/examples/webgl-cubemap/src/index.ts
@@ -1,29 +1,29 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { sin } from "@thi.ng/dsp";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL, dropdown } from "@thi.ng/hdom-components";
-import { concat, lookAt, perspective, transform44 } from "@thi.ng/matrices";
-import { fromPromise, metaStream, reactive } from "@thi.ng/rstream";
-import {
- assign,
- defMain,
- mul,
- normalize,
- texture,
- vec4,
-} from "@thi.ng/shader-ast";
-import {
- BLEND_ADD,
- compileModel,
- defCubeModel,
- defShader,
- defTextureCubeMap,
- draw,
- GLMat4,
- ModelSpec,
- ShaderSpec,
- TextureFilter,
-} from "@thi.ng/webgl";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { start } from "@thi.ng/hdom/start";
+import { concat } from "@thi.ng/matrices/concat";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { transform44 } from "@thi.ng/matrices/transform";
+import { metaStream } from "@thi.ng/rstream/metastream";
+import { fromPromise } from "@thi.ng/rstream/promise";
+import { reactive } from "@thi.ng/rstream/stream";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul } from "@thi.ng/shader-ast/ast/ops";
+import { normalize } from "@thi.ng/shader-ast/builtin/math";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import type { GLMat4, ModelSpec, ShaderSpec } from "@thi.ng/webgl";
+import { BLEND_ADD } from "@thi.ng/webgl/api/blend";
+import { TextureFilter } from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defCubeModel } from "@thi.ng/webgl/geo/cube";
+import { defShader } from "@thi.ng/webgl/shader";
+import { defTextureCubeMap } from "@thi.ng/webgl/texture";
const CUBEMAP_SHADER: ShaderSpec = {
vs: (gl, unis, ins, outs) => [
diff --git a/examples/webgl-grid/package.json b/examples/webgl-grid/package.json
index 672fb5c080..155da94172 100644
--- a/examples/webgl-grid/package.json
+++ b/examples/webgl-grid/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -25,7 +25,8 @@
],
"browser": {
"process": false,
- "setTimeout": false
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/webgl-grid/src/index.ts b/examples/webgl-grid/src/index.ts
index 0be2a11c2c..47f71cd299 100644
--- a/examples/webgl-grid/src/index.ts
+++ b/examples/webgl-grid/src/index.ts
@@ -1,24 +1,23 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL } from "@thi.ng/hdom-components";
-import { PI } from "@thi.ng/math";
-import { lookAt, ortho, scale44 } from "@thi.ng/matrices";
-import { mapcat, range2d } from "@thi.ng/transducers";
-import { normalize, rotateY } from "@thi.ng/vectors";
-import {
- checkerboard,
- compileModel,
- defCubeModel,
- defShader,
- defTexture,
- draw,
- GLMat4,
- GLVec3,
- LAMBERT,
- ModelSpec,
- TextureFilter,
- TextureRepeat,
-} from "@thi.ng/webgl";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { PI } from "@thi.ng/math/api";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { ortho } from "@thi.ng/matrices/ortho";
+import { scale44 } from "@thi.ng/matrices/scale";
+import { mapcat } from "@thi.ng/transducers/mapcat";
+import { range2d } from "@thi.ng/transducers/range2d";
+import { normalize } from "@thi.ng/vectors/normalize";
+import { rotateY } from "@thi.ng/vectors/rotate";
+import type { GLMat4, GLVec3, ModelSpec } from "@thi.ng/webgl";
+import { TextureFilter, TextureRepeat } from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defCubeModel } from "@thi.ng/webgl/geo/cube";
+import { defShader } from "@thi.ng/webgl/shader";
+import { LAMBERT } from "@thi.ng/webgl/shaders/lambert";
+import { defTexture } from "@thi.ng/webgl/texture";
+import { checkerboard } from "@thi.ng/webgl/textures/checkerboard";
const app = () => {
let model: ModelSpec;
diff --git a/examples/webgl-msdf/package.json b/examples/webgl-msdf/package.json
index 7587a0851d..395983996c 100644
--- a/examples/webgl-msdf/package.json
+++ b/examples/webgl-msdf/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/adapt-dpi": "latest",
@@ -29,7 +29,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/webgl-msdf/src/ibmplexsans-light-msdf-converted.json b/examples/webgl-msdf/src/ibmplexsans-light-msdf-converted.json
new file mode 100644
index 0000000000..d94fc654cc
--- /dev/null
+++ b/examples/webgl-msdf/src/ibmplexsans-light-msdf-converted.json
@@ -0,0 +1 @@
+{"fontFace":"ibmplexsans-light","fontSize":42,"lineHeight":55,"baseLine":35,"tex":"ibmplexsans-light.png","size":[512,512],"chars":{"0":{"pos":[9,364],"offset":[1,5],"size":[24,34],"step":25},"1":{"pos":[165,34],"offset":[1,6],"size":[24,33],"step":25},"2":{"pos":[22,328],"offset":[1,5],"size":[23,34],"step":25},"3":{"pos":[32,291],"offset":[0,5],"size":[23,34],"step":25},"4":{"pos":[166,0],"offset":[0,6],"size":[26,33],"step":25},"5":{"pos":[50,246],"offset":[1,6],"size":[22,34],"step":25},"6":{"pos":[65,190],"offset":[1,6],"size":[23,34],"step":25},"7":{"pos":[60,360],"offset":[1,6],"size":[23,33],"step":25},"8":{"pos":[86,139],"offset":[1,5],"size":[24,34],"step":25},"9":{"pos":[101,70],"offset":[1,5],"size":[23,34],"step":25},"j":{"pos":[0,0],"offset":[-2,4],"size":[10,43],"step":10},"(":{"pos":[0,44],"offset":[2,3],"size":[14,42],"step":14},")":{"pos":[11,0],"offset":[-2,3],"size":[14,42],"step":14},"[":{"pos":[0,87],"offset":[2,3],"size":[10,42],"step":13},"]":{"pos":[0,130],"offset":[1,3],"size":[10,42],"step":13},"{":{"pos":[0,173],"offset":[-1,3],"size":[14,42],"step":14},"|":{"pos":[11,87],"offset":[3,3],"size":[6,42],"step":12},"}":{"pos":[11,130],"offset":[1,3],"size":[14,42],"step":14},"\\":{"pos":[15,43],"offset":[0,4],"size":[17,41],"step":15},"/":{"pos":[26,0],"offset":[-2,4],"size":[17,41],"step":15},"Q":{"pos":[18,85],"offset":[1,5],"size":[28,40],"step":29},"$":{"pos":[33,42],"offset":[0,2],"size":[24,40],"step":24},"W":{"pos":[44,0],"offset":[-1,6],"size":[39,33],"step":37},"@":{"pos":[0,216],"offset":[1,5],"size":[36,39],"step":37},"g":{"pos":[15,173],"offset":[0,11],"size":[24,37],"step":22},"b":{"pos":[26,126],"offset":[2,4],"size":[22,36],"step":24},"d":{"pos":[47,83],"offset":[0,4],"size":[22,36],"step":24},"%":{"pos":[58,34],"offset":[1,5],"size":[36,34],"step":38},"f":{"pos":[0,256],"offset":[-1,4],"size":[15,35],"step":13},"h":{"pos":[0,292],"offset":[2,4],"size":[20,35],"step":24},"i":{"pos":[16,256],"offset":[1,4],"size":[7,35],"step":10},"k":{"pos":[0,328],"offset":[2,4],"size":[21,35],"step":22},"l":{"pos":[21,292],"offset":[2,4],"size":[10,35],"step":11},"C":{"pos":[24,256],"offset":[1,5],"size":[25,34],"step":26},"G":{"pos":[37,211],"offset":[1,5],"size":[27,34],"step":29},"J":{"pos":[40,163],"offset":[-1,6],"size":[20,34],"step":21},"O":{"pos":[49,120],"offset":[1,5],"size":[28,34],"step":29},"S":{"pos":[70,69],"offset":[0,5],"size":[24,34],"step":24},"U":{"pos":[61,155],"offset":[2,6],"size":[24,34],"step":28},"p":{"pos":[78,104],"offset":[2,13],"size":[22,34],"step":24},"q":{"pos":[95,0],"offset":[0,13],"size":[22,34],"step":24},"y":{"pos":[95,35],"offset":[-1,13],"size":[22,34],"step":20},"!":{"pos":[0,364],"offset":[2,6],"size":[8,34],"step":11},"&":{"pos":[0,399],"offset":[1,5],"size":[29,34],"step":29},"?":{"pos":[118,0],"offset":[-1,5],"size":[21,34],"step":20},"A":{"pos":[101,105],"offset":[-1,6],"size":[28,33],"step":26},"B":{"pos":[118,35],"offset":[2,6],"size":[24,33],"step":27},"D":{"pos":[140,0],"offset":[2,6],"size":[25,33],"step":28},"E":{"pos":[125,69],"offset":[2,6],"size":[21,33],"step":24},"F":{"pos":[143,34],"offset":[2,6],"size":[21,33],"step":23},"H":{"pos":[0,434],"offset":[2,6],"size":[25,33],"step":29},"I":{"pos":[0,468],"offset":[1,6],"size":[15,33],"step":16},"K":{"pos":[16,468],"offset":[2,6],"size":[25,33],"step":26},"L":{"pos":[26,434],"offset":[2,6],"size":[19,33],"step":21},"M":{"pos":[30,399],"offset":[2,6],"size":[29,33],"step":34},"N":{"pos":[34,363],"offset":[2,6],"size":[25,33],"step":29},"P":{"pos":[46,326],"offset":[2,6],"size":[23,33],"step":25},"R":{"pos":[42,468],"offset":[2,6],"size":[24,33],"step":27},"T":{"pos":[46,433],"offset":[-1,6],"size":[26,33],"step":24},"V":{"pos":[56,281],"offset":[-1,6],"size":[27,33],"step":25},"X":{"pos":[67,467],"offset":[-1,6],"size":[27,33],"step":25},"Y":{"pos":[73,225],"offset":[-1,6],"size":[27,33],"step":24},"Z":{"pos":[89,174],"offset":[0,6],"size":[25,33],"step":24},"m":{"pos":[111,139],"offset":[2,13],"size":[33,26],"step":37},"w":{"pos":[130,103],"offset":[-1,13],"size":[33,26],"step":32},"#":{"pos":[147,68],"offset":[1,6],"size":[28,33],"step":30},"t":{"pos":[60,394],"offset":[-1,7],"size":[15,32],"step":14},";":{"pos":[84,0],"offset":[0,13],"size":[10,32],"step":12},"<":{"pos":[73,427],"offset":[2,11],"size":[22,28],"step":25},">":{"pos":[76,394],"offset":[2,11],"size":[22,28],"step":25},"a":{"pos":[70,315],"offset":[0,13],"size":[23,27],"step":22},"c":{"pos":[84,343],"offset":[0,13],"size":[21,27],"step":21},"e":{"pos":[84,259],"offset":[0,13],"size":[22,27],"step":23},"o":{"pos":[84,287],"offset":[0,13],"size":[23,27],"step":23},"s":{"pos":[94,315],"offset":[0,13],"size":[20,27],"step":20},"n":{"pos":[101,208],"offset":[2,13],"size":[20,26],"step":24},"r":{"pos":[115,166],"offset":[2,13],"size":[14,26],"step":15},"u":{"pos":[107,235],"offset":[2,13],"size":[20,26],"step":24},"v":{"pos":[122,193],"offset":[-1,13],"size":[22,26],"step":20},"x":{"pos":[130,166],"offset":[-1,13],"size":[23,26],"step":21},"z":{"pos":[145,130],"offset":[-1,13],"size":[20,26],"step":19},":":{"pos":[164,102],"offset":[2,13],"size":[8,26],"step":12},"_":{"pos":[145,157],"offset":[-1,39],"size":[25,6],"step":24},"+":{"pos":[107,262],"offset":[1,12],"size":[24,24],"step":25},"=":{"pos":[122,220],"offset":[1,17],"size":[24,14],"step":25},"^":{"pos":[84,371],"offset":[0,6],"size":[24,20],"step":25},"~":{"pos":[40,198],"offset":[1,20],"size":[24,9],"step":25},"*":{"pos":[145,193],"offset":[-1,4],"size":[19,18],"step":17},"\"":{"pos":[70,343],"offset":[2,4],"size":[13,15],"step":17},"'":{"pos":[70,104],"offset":[2,4],"size":[6,15],"step":10},",":{"pos":[73,259],"offset":[0,31],"size":[10,14],"step":11},"-":{"pos":[130,130],"offset":[1,21],"size":[14,7],"step":17},"`":{"pos":[58,69],"offset":[6,3],"size":[10,12],"step":25},".":{"pos":[26,163],"offset":[1,31],"size":[8,8],"step":11}," ":{"pos":[11,43],"offset":[-2,35],"size":[0,0],"step":10}}}
\ No newline at end of file
diff --git a/examples/webgl-msdf/src/ibmplexsans-light-msdf.json b/examples/webgl-msdf/src/ibmplexsans-light-msdf.json
new file mode 100644
index 0000000000..22b805a021
--- /dev/null
+++ b/examples/webgl-msdf/src/ibmplexsans-light-msdf.json
@@ -0,0 +1 @@
+{"pages":["ibmplexsans-light.png"],"chars":[{"id":106,"index":16,"char":"j","width":10,"height":43,"xoffset":-2,"yoffset":4,"xadvance":10,"chnl":15,"x":0,"y":0,"page":0},{"id":40,"index":100,"char":"(","width":14,"height":42,"xoffset":2,"yoffset":3,"xadvance":14,"chnl":15,"x":0,"y":44,"page":0},{"id":41,"index":101,"char":")","width":14,"height":42,"xoffset":-2,"yoffset":3,"xadvance":14,"chnl":15,"x":11,"y":0,"page":0},{"id":91,"index":102,"char":"[","width":10,"height":42,"xoffset":2,"yoffset":3,"xadvance":13,"chnl":15,"x":0,"y":87,"page":0},{"id":93,"index":103,"char":"]","width":10,"height":42,"xoffset":1,"yoffset":3,"xadvance":13,"chnl":15,"x":0,"y":130,"page":0},{"id":123,"index":104,"char":"{","width":14,"height":42,"xoffset":-1,"yoffset":3,"xadvance":14,"chnl":15,"x":0,"y":173,"page":0},{"id":124,"index":112,"char":"|","width":6,"height":42,"xoffset":3,"yoffset":3,"xadvance":12,"chnl":15,"x":11,"y":87,"page":0},{"id":125,"index":105,"char":"}","width":14,"height":42,"xoffset":1,"yoffset":3,"xadvance":14,"chnl":15,"x":11,"y":130,"page":0},{"id":92,"index":107,"char":"\\","width":17,"height":41,"xoffset":0,"yoffset":4,"xadvance":15,"chnl":15,"x":15,"y":43,"page":0},{"id":47,"index":106,"char":"/","width":17,"height":41,"xoffset":-2,"yoffset":4,"xadvance":15,"chnl":15,"x":26,"y":0,"page":0},{"id":81,"index":49,"char":"Q","width":28,"height":40,"xoffset":1,"yoffset":5,"xadvance":29,"chnl":15,"x":18,"y":85,"page":0},{"id":36,"index":159,"char":"$","width":24,"height":40,"xoffset":0,"yoffset":2,"xadvance":24,"chnl":15,"x":33,"y":42,"page":0},{"id":87,"index":55,"char":"W","width":39,"height":33,"xoffset":-1,"yoffset":6,"xadvance":37,"chnl":15,"x":44,"y":0,"page":0},{"id":64,"index":72,"char":"@","width":36,"height":39,"xoffset":1,"yoffset":5,"xadvance":37,"chnl":15,"x":0,"y":216,"page":0},{"id":103,"index":11,"char":"g","width":24,"height":37,"xoffset":0,"yoffset":11,"xadvance":22,"chnl":15,"x":15,"y":173,"page":0},{"id":98,"index":6,"char":"b","width":22,"height":36,"xoffset":2,"yoffset":4,"xadvance":24,"chnl":15,"x":26,"y":126,"page":0},{"id":100,"index":8,"char":"d","width":22,"height":36,"xoffset":0,"yoffset":4,"xadvance":24,"chnl":15,"x":47,"y":83,"page":0},{"id":37,"index":110,"char":"%","width":36,"height":34,"xoffset":1,"yoffset":5,"xadvance":38,"chnl":15,"x":58,"y":34,"page":0},{"id":102,"index":10,"char":"f","width":15,"height":35,"xoffset":-1,"yoffset":4,"xadvance":13,"chnl":15,"x":0,"y":256,"page":0},{"id":104,"index":14,"char":"h","width":20,"height":35,"xoffset":2,"yoffset":4,"xadvance":24,"chnl":15,"x":0,"y":292,"page":0},{"id":105,"index":15,"char":"i","width":7,"height":35,"xoffset":1,"yoffset":4,"xadvance":10,"chnl":15,"x":16,"y":256,"page":0},{"id":107,"index":17,"char":"k","width":21,"height":35,"xoffset":2,"yoffset":4,"xadvance":22,"chnl":15,"x":0,"y":328,"page":0},{"id":108,"index":18,"char":"l","width":10,"height":35,"xoffset":2,"yoffset":4,"xadvance":11,"chnl":15,"x":21,"y":292,"page":0},{"id":67,"index":35,"char":"C","width":25,"height":34,"xoffset":1,"yoffset":5,"xadvance":26,"chnl":15,"x":24,"y":256,"page":0},{"id":71,"index":39,"char":"G","width":27,"height":34,"xoffset":1,"yoffset":5,"xadvance":29,"chnl":15,"x":37,"y":211,"page":0},{"id":74,"index":42,"char":"J","width":20,"height":34,"xoffset":-1,"yoffset":6,"xadvance":21,"chnl":15,"x":40,"y":163,"page":0},{"id":79,"index":47,"char":"O","width":28,"height":34,"xoffset":1,"yoffset":5,"xadvance":29,"chnl":15,"x":49,"y":120,"page":0},{"id":83,"index":51,"char":"S","width":24,"height":34,"xoffset":0,"yoffset":5,"xadvance":24,"chnl":15,"x":70,"y":69,"page":0},{"id":85,"index":53,"char":"U","width":24,"height":34,"xoffset":2,"yoffset":6,"xadvance":28,"chnl":15,"x":61,"y":155,"page":0},{"id":112,"index":22,"char":"p","width":22,"height":34,"xoffset":2,"yoffset":13,"xadvance":24,"chnl":15,"x":78,"y":104,"page":0},{"id":113,"index":23,"char":"q","width":22,"height":34,"xoffset":0,"yoffset":13,"xadvance":24,"chnl":15,"x":95,"y":0,"page":0},{"id":121,"index":31,"char":"y","width":22,"height":34,"xoffset":-1,"yoffset":13,"xadvance":20,"chnl":15,"x":95,"y":35,"page":0},{"id":33,"index":97,"char":"!","width":8,"height":34,"xoffset":2,"yoffset":6,"xadvance":11,"chnl":15,"x":0,"y":364,"page":0},{"id":38,"index":71,"char":"&","width":29,"height":34,"xoffset":1,"yoffset":5,"xadvance":29,"chnl":15,"x":0,"y":399,"page":0},{"id":48,"index":59,"char":"0","width":24,"height":34,"xoffset":1,"yoffset":5,"xadvance":25,"chnl":15,"x":9,"y":364,"page":0},{"id":50,"index":63,"char":"2","width":23,"height":34,"xoffset":1,"yoffset":5,"xadvance":25,"chnl":15,"x":22,"y":328,"page":0},{"id":51,"index":64,"char":"3","width":23,"height":34,"xoffset":0,"yoffset":5,"xadvance":25,"chnl":15,"x":32,"y":291,"page":0},{"id":53,"index":66,"char":"5","width":22,"height":34,"xoffset":1,"yoffset":6,"xadvance":25,"chnl":15,"x":50,"y":246,"page":0},{"id":54,"index":67,"char":"6","width":23,"height":34,"xoffset":1,"yoffset":6,"xadvance":25,"chnl":15,"x":65,"y":190,"page":0},{"id":56,"index":69,"char":"8","width":24,"height":34,"xoffset":1,"yoffset":5,"xadvance":25,"chnl":15,"x":86,"y":139,"page":0},{"id":57,"index":70,"char":"9","width":23,"height":34,"xoffset":1,"yoffset":5,"xadvance":25,"chnl":15,"x":101,"y":70,"page":0},{"id":63,"index":99,"char":"?","width":21,"height":34,"xoffset":-1,"yoffset":5,"xadvance":20,"chnl":15,"x":118,"y":0,"page":0},{"id":65,"index":33,"char":"A","width":28,"height":33,"xoffset":-1,"yoffset":6,"xadvance":26,"chnl":15,"x":101,"y":105,"page":0},{"id":66,"index":34,"char":"B","width":24,"height":33,"xoffset":2,"yoffset":6,"xadvance":27,"chnl":15,"x":118,"y":35,"page":0},{"id":68,"index":36,"char":"D","width":25,"height":33,"xoffset":2,"yoffset":6,"xadvance":28,"chnl":15,"x":140,"y":0,"page":0},{"id":69,"index":37,"char":"E","width":21,"height":33,"xoffset":2,"yoffset":6,"xadvance":24,"chnl":15,"x":125,"y":69,"page":0},{"id":70,"index":38,"char":"F","width":21,"height":33,"xoffset":2,"yoffset":6,"xadvance":23,"chnl":15,"x":143,"y":34,"page":0},{"id":72,"index":40,"char":"H","width":25,"height":33,"xoffset":2,"yoffset":6,"xadvance":29,"chnl":15,"x":0,"y":434,"page":0},{"id":73,"index":41,"char":"I","width":15,"height":33,"xoffset":1,"yoffset":6,"xadvance":16,"chnl":15,"x":0,"y":468,"page":0},{"id":75,"index":43,"char":"K","width":25,"height":33,"xoffset":2,"yoffset":6,"xadvance":26,"chnl":15,"x":16,"y":468,"page":0},{"id":76,"index":44,"char":"L","width":19,"height":33,"xoffset":2,"yoffset":6,"xadvance":21,"chnl":15,"x":26,"y":434,"page":0},{"id":77,"index":45,"char":"M","width":29,"height":33,"xoffset":2,"yoffset":6,"xadvance":34,"chnl":15,"x":30,"y":399,"page":0},{"id":78,"index":46,"char":"N","width":25,"height":33,"xoffset":2,"yoffset":6,"xadvance":29,"chnl":15,"x":34,"y":363,"page":0},{"id":80,"index":48,"char":"P","width":23,"height":33,"xoffset":2,"yoffset":6,"xadvance":25,"chnl":15,"x":46,"y":326,"page":0},{"id":82,"index":50,"char":"R","width":24,"height":33,"xoffset":2,"yoffset":6,"xadvance":27,"chnl":15,"x":42,"y":468,"page":0},{"id":84,"index":52,"char":"T","width":26,"height":33,"xoffset":-1,"yoffset":6,"xadvance":24,"chnl":15,"x":46,"y":433,"page":0},{"id":86,"index":54,"char":"V","width":27,"height":33,"xoffset":-1,"yoffset":6,"xadvance":25,"chnl":15,"x":56,"y":281,"page":0},{"id":88,"index":56,"char":"X","width":27,"height":33,"xoffset":-1,"yoffset":6,"xadvance":25,"chnl":15,"x":67,"y":467,"page":0},{"id":89,"index":57,"char":"Y","width":27,"height":33,"xoffset":-1,"yoffset":6,"xadvance":24,"chnl":15,"x":73,"y":225,"page":0},{"id":90,"index":58,"char":"Z","width":25,"height":33,"xoffset":0,"yoffset":6,"xadvance":24,"chnl":15,"x":89,"y":174,"page":0},{"id":109,"index":19,"char":"m","width":33,"height":26,"xoffset":2,"yoffset":13,"xadvance":37,"chnl":15,"x":111,"y":139,"page":0},{"id":119,"index":29,"char":"w","width":33,"height":26,"xoffset":-1,"yoffset":13,"xadvance":32,"chnl":15,"x":130,"y":103,"page":0},{"id":35,"index":127,"char":"#","width":28,"height":33,"xoffset":1,"yoffset":6,"xadvance":30,"chnl":15,"x":147,"y":68,"page":0},{"id":49,"index":62,"char":"1","width":24,"height":33,"xoffset":1,"yoffset":6,"xadvance":25,"chnl":15,"x":165,"y":34,"page":0},{"id":52,"index":65,"char":"4","width":26,"height":33,"xoffset":0,"yoffset":6,"xadvance":25,"chnl":15,"x":166,"y":0,"page":0},{"id":55,"index":68,"char":"7","width":23,"height":33,"xoffset":1,"yoffset":6,"xadvance":25,"chnl":15,"x":60,"y":360,"page":0},{"id":116,"index":26,"char":"t","width":15,"height":32,"xoffset":-1,"yoffset":7,"xadvance":14,"chnl":15,"x":60,"y":394,"page":0},{"id":59,"index":82,"char":";","width":10,"height":32,"xoffset":0,"yoffset":13,"xadvance":12,"chnl":15,"x":84,"y":0,"page":0},{"id":60,"index":138,"char":"<","width":22,"height":28,"xoffset":2,"yoffset":11,"xadvance":25,"chnl":15,"x":73,"y":427,"page":0},{"id":62,"index":139,"char":">","width":22,"height":28,"xoffset":2,"yoffset":11,"xadvance":25,"chnl":15,"x":76,"y":394,"page":0},{"id":97,"index":4,"char":"a","width":23,"height":27,"xoffset":0,"yoffset":13,"xadvance":22,"chnl":15,"x":70,"y":315,"page":0},{"id":99,"index":7,"char":"c","width":21,"height":27,"xoffset":0,"yoffset":13,"xadvance":21,"chnl":15,"x":84,"y":343,"page":0},{"id":101,"index":9,"char":"e","width":22,"height":27,"xoffset":0,"yoffset":13,"xadvance":23,"chnl":15,"x":84,"y":259,"page":0},{"id":111,"index":21,"char":"o","width":23,"height":27,"xoffset":0,"yoffset":13,"xadvance":23,"chnl":15,"x":84,"y":287,"page":0},{"id":115,"index":25,"char":"s","width":20,"height":27,"xoffset":0,"yoffset":13,"xadvance":20,"chnl":15,"x":94,"y":315,"page":0},{"id":110,"index":20,"char":"n","width":20,"height":26,"xoffset":2,"yoffset":13,"xadvance":24,"chnl":15,"x":101,"y":208,"page":0},{"id":114,"index":24,"char":"r","width":14,"height":26,"xoffset":2,"yoffset":13,"xadvance":15,"chnl":15,"x":115,"y":166,"page":0},{"id":117,"index":27,"char":"u","width":20,"height":26,"xoffset":2,"yoffset":13,"xadvance":24,"chnl":15,"x":107,"y":235,"page":0},{"id":118,"index":28,"char":"v","width":22,"height":26,"xoffset":-1,"yoffset":13,"xadvance":20,"chnl":15,"x":122,"y":193,"page":0},{"id":120,"index":30,"char":"x","width":23,"height":26,"xoffset":-1,"yoffset":13,"xadvance":21,"chnl":15,"x":130,"y":166,"page":0},{"id":122,"index":32,"char":"z","width":20,"height":26,"xoffset":-1,"yoffset":13,"xadvance":19,"chnl":15,"x":145,"y":130,"page":0},{"id":58,"index":80,"char":":","width":8,"height":26,"xoffset":2,"yoffset":13,"xadvance":12,"chnl":15,"x":164,"y":102,"page":0},{"id":95,"index":77,"char":"_","width":25,"height":6,"xoffset":-1,"yoffset":39,"xadvance":24,"chnl":15,"x":145,"y":157,"page":0},{"id":43,"index":130,"char":"+","width":24,"height":24,"xoffset":1,"yoffset":12,"xadvance":25,"chnl":15,"x":107,"y":262,"page":0},{"id":61,"index":135,"char":"=","width":24,"height":14,"xoffset":1,"yoffset":17,"xadvance":25,"chnl":15,"x":122,"y":220,"page":0},{"id":94,"index":128,"char":"^","width":24,"height":20,"xoffset":0,"yoffset":6,"xadvance":25,"chnl":15,"x":84,"y":371,"page":0},{"id":126,"index":129,"char":"~","width":24,"height":9,"xoffset":1,"yoffset":20,"xadvance":25,"chnl":15,"x":40,"y":198,"page":0},{"id":42,"index":124,"char":"*","width":19,"height":18,"xoffset":-1,"yoffset":4,"xadvance":17,"chnl":15,"x":145,"y":193,"page":0},{"id":34,"index":85,"char":"\"","width":13,"height":15,"xoffset":2,"yoffset":4,"xadvance":17,"chnl":15,"x":70,"y":343,"page":0},{"id":39,"index":84,"char":"'","width":6,"height":15,"xoffset":2,"yoffset":4,"xadvance":10,"chnl":15,"x":70,"y":104,"page":0},{"id":44,"index":81,"char":",","width":10,"height":14,"xoffset":0,"yoffset":31,"xadvance":11,"chnl":15,"x":73,"y":259,"page":0},{"id":45,"index":73,"char":"-","width":14,"height":7,"xoffset":1,"yoffset":21,"xadvance":17,"chnl":15,"x":130,"y":130,"page":0},{"id":96,"index":853,"char":"`","width":10,"height":12,"xoffset":6,"yoffset":3,"xadvance":25,"chnl":15,"x":58,"y":69,"page":0},{"id":46,"index":78,"char":".","width":8,"height":8,"xoffset":1,"yoffset":31,"xadvance":11,"chnl":15,"x":26,"y":163,"page":0},{"id":32,"index":3,"char":" ","width":0,"height":0,"xoffset":-2,"yoffset":35,"xadvance":10,"chnl":15,"x":11,"y":43,"page":0}],"info":{"face":"ibmplexsans-light","size":42,"bold":0,"italic":0,"charset":[" ","A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z","a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z","!","\"","#","$","%","&","\\","'","(",")","*","+",",","-",".","/","0","1","2","3","4","5","6","7","8","9",":",";","<","=",">","?","@","[","]","^","_","`","{","|","}","~"],"unicode":1,"stretchH":100,"smooth":1,"aa":1,"padding":[2,2,2,2],"spacing":[0,0]},"common":{"lineHeight":55,"base":35,"scaleW":512,"scaleH":512,"pages":1,"packed":0,"alphaChnl":0,"redChnl":0,"greenChnl":0,"blueChnl":0},"distanceField":{"fieldType":"msdf","distanceRange":4},"kernings":[{"first":65,"second":65,"amount":1},{"first":65,"second":67,"amount":-1},{"first":65,"second":71,"amount":-1},{"first":65,"second":74,"amount":1},{"first":65,"second":79,"amount":-1},{"first":65,"second":81,"amount":-1},{"first":65,"second":84,"amount":-2},{"first":65,"second":85,"amount":-1},{"first":65,"second":86,"amount":-2},{"first":65,"second":87,"amount":0},{"first":65,"second":88,"amount":0},{"first":65,"second":89,"amount":-2},{"first":65,"second":97,"amount":0},{"first":65,"second":116,"amount":0},{"first":65,"second":118,"amount":-1},{"first":65,"second":119,"amount":0},{"first":65,"second":120,"amount":0},{"first":65,"second":121,"amount":-1},{"first":65,"second":122,"amount":0},{"first":65,"second":34,"amount":-2},{"first":65,"second":38,"amount":0},{"first":65,"second":39,"amount":-2},{"first":65,"second":42,"amount":-2},{"first":65,"second":44,"amount":1},{"first":65,"second":45,"amount":-1},{"first":65,"second":46,"amount":1},{"first":65,"second":47,"amount":0},{"first":65,"second":63,"amount":-1},{"first":65,"second":64,"amount":0},{"first":65,"second":95,"amount":1},{"first":66,"second":65,"amount":0},{"first":66,"second":74,"amount":0},{"first":66,"second":84,"amount":-1},{"first":66,"second":86,"amount":-1},{"first":66,"second":87,"amount":0},{"first":66,"second":88,"amount":-1},{"first":66,"second":89,"amount":-1},{"first":66,"second":102,"amount":0},{"first":66,"second":103,"amount":0},{"first":66,"second":116,"amount":0},{"first":66,"second":118,"amount":0},{"first":66,"second":119,"amount":0},{"first":66,"second":120,"amount":0},{"first":66,"second":121,"amount":0},{"first":66,"second":44,"amount":-1},{"first":66,"second":46,"amount":-1},{"first":66,"second":47,"amount":0},{"first":66,"second":95,"amount":-2},{"first":67,"second":65,"amount":0},{"first":67,"second":67,"amount":-1},{"first":67,"second":71,"amount":-1},{"first":67,"second":79,"amount":-1},{"first":67,"second":81,"amount":-1},{"first":67,"second":84,"amount":0},{"first":67,"second":87,"amount":0},{"first":67,"second":89,"amount":0},{"first":67,"second":103,"amount":0},{"first":67,"second":118,"amount":0},{"first":67,"second":34,"amount":1},{"first":67,"second":38,"amount":0},{"first":67,"second":39,"amount":1},{"first":67,"second":42,"amount":1},{"first":67,"second":44,"amount":0},{"first":67,"second":45,"amount":-1},{"first":67,"second":46,"amount":0},{"first":67,"second":47,"amount":0},{"first":67,"second":64,"amount":0},{"first":67,"second":95,"amount":-1},{"first":68,"second":65,"amount":-1},{"first":68,"second":74,"amount":0},{"first":68,"second":84,"amount":-1},{"first":68,"second":86,"amount":0},{"first":68,"second":88,"amount":-1},{"first":68,"second":89,"amount":-1},{"first":68,"second":90,"amount":-1},{"first":68,"second":34,"amount":0},{"first":68,"second":39,"amount":0},{"first":68,"second":42,"amount":0},{"first":68,"second":44,"amount":-1},{"first":68,"second":45,"amount":1},{"first":68,"second":46,"amount":-1},{"first":68,"second":47,"amount":-1},{"first":68,"second":95,"amount":-5},{"first":69,"second":74,"amount":0},{"first":69,"second":86,"amount":-1},{"first":69,"second":89,"amount":-1},{"first":69,"second":99,"amount":0},{"first":69,"second":100,"amount":0},{"first":69,"second":101,"amount":0},{"first":69,"second":103,"amount":0},{"first":69,"second":111,"amount":0},{"first":69,"second":113,"amount":0},{"first":69,"second":38,"amount":0},{"first":69,"second":64,"amount":0},{"first":70,"second":65,"amount":-2},{"first":70,"second":67,"amount":-1},{"first":70,"second":71,"amount":-1},{"first":70,"second":74,"amount":-2},{"first":70,"second":79,"amount":-1},{"first":70,"second":81,"amount":-1},{"first":70,"second":97,"amount":-2},{"first":70,"second":99,"amount":-1},{"first":70,"second":100,"amount":-1},{"first":70,"second":101,"amount":-1},{"first":70,"second":102,"amount":0},{"first":70,"second":103,"amount":-2},{"first":70,"second":106,"amount":0},{"first":70,"second":109,"amount":-1},{"first":70,"second":110,"amount":-1},{"first":70,"second":111,"amount":-1},{"first":70,"second":112,"amount":-1},{"first":70,"second":113,"amount":-1},{"first":70,"second":114,"amount":-1},{"first":70,"second":115,"amount":-1},{"first":70,"second":116,"amount":0},{"first":70,"second":117,"amount":-1},{"first":70,"second":118,"amount":-1},{"first":70,"second":119,"amount":0},{"first":70,"second":120,"amount":-1},{"first":70,"second":121,"amount":-1},{"first":70,"second":122,"amount":0},{"first":70,"second":34,"amount":0},{"first":70,"second":38,"amount":-1},{"first":70,"second":39,"amount":0},{"first":70,"second":41,"amount":1},{"first":70,"second":42,"amount":0},{"first":70,"second":44,"amount":-4},{"first":70,"second":46,"amount":-4},{"first":70,"second":47,"amount":-1},{"first":70,"second":63,"amount":1},{"first":70,"second":64,"amount":-1},{"first":70,"second":95,"amount":-5},{"first":71,"second":74,"amount":0},{"first":71,"second":84,"amount":-2},{"first":71,"second":86,"amount":-1},{"first":71,"second":87,"amount":0},{"first":71,"second":88,"amount":0},{"first":71,"second":89,"amount":-1},{"first":71,"second":34,"amount":0},{"first":71,"second":39,"amount":0},{"first":71,"second":42,"amount":0},{"first":71,"second":45,"amount":0},{"first":71,"second":47,"amount":0},{"first":73,"second":84,"amount":0},{"first":73,"second":99,"amount":0},{"first":73,"second":100,"amount":0},{"first":73,"second":101,"amount":0},{"first":73,"second":111,"amount":0},{"first":73,"second":113,"amount":0},{"first":73,"second":38,"amount":-1},{"first":73,"second":45,"amount":-1},{"first":73,"second":64,"amount":-1},{"first":73,"second":95,"amount":1},{"first":74,"second":65,"amount":0},{"first":74,"second":74,"amount":0},{"first":74,"second":88,"amount":-1},{"first":74,"second":44,"amount":-1},{"first":74,"second":46,"amount":-1},{"first":74,"second":47,"amount":0},{"first":74,"second":95,"amount":-3},{"first":75,"second":65,"amount":0},{"first":75,"second":67,"amount":-1},{"first":75,"second":71,"amount":-1},{"first":75,"second":74,"amount":-1},{"first":75,"second":79,"amount":-1},{"first":75,"second":81,"amount":-1},{"first":75,"second":83,"amount":0},{"first":75,"second":84,"amount":-1},{"first":75,"second":86,"amount":0},{"first":75,"second":87,"amount":0},{"first":75,"second":89,"amount":0},{"first":75,"second":90,"amount":0},{"first":75,"second":97,"amount":-1},{"first":75,"second":99,"amount":-1},{"first":75,"second":100,"amount":-1},{"first":75,"second":101,"amount":-1},{"first":75,"second":102,"amount":-1},{"first":75,"second":103,"amount":0},{"first":75,"second":108,"amount":0},{"first":75,"second":109,"amount":0},{"first":75,"second":110,"amount":0},{"first":75,"second":111,"amount":-1},{"first":75,"second":112,"amount":0},{"first":75,"second":113,"amount":-1},{"first":75,"second":114,"amount":0},{"first":75,"second":116,"amount":-1},{"first":75,"second":117,"amount":0},{"first":75,"second":118,"amount":0},{"first":75,"second":119,"amount":0},{"first":75,"second":120,"amount":-1},{"first":75,"second":121,"amount":0},{"first":75,"second":122,"amount":0},{"first":75,"second":34,"amount":0},{"first":75,"second":38,"amount":-1},{"first":75,"second":39,"amount":0},{"first":75,"second":41,"amount":0},{"first":75,"second":42,"amount":0},{"first":75,"second":44,"amount":1},{"first":75,"second":45,"amount":-2},{"first":75,"second":46,"amount":1},{"first":75,"second":47,"amount":0},{"first":75,"second":64,"amount":-1},{"first":76,"second":65,"amount":1},{"first":76,"second":67,"amount":-1},{"first":76,"second":71,"amount":-1},{"first":76,"second":74,"amount":0},{"first":76,"second":79,"amount":-1},{"first":76,"second":81,"amount":-1},{"first":76,"second":84,"amount":-3},{"first":76,"second":85,"amount":-1},{"first":76,"second":86,"amount":-2},{"first":76,"second":87,"amount":-1},{"first":76,"second":89,"amount":-3},{"first":76,"second":90,"amount":1},{"first":76,"second":97,"amount":0},{"first":76,"second":99,"amount":0},{"first":76,"second":100,"amount":0},{"first":76,"second":101,"amount":0},{"first":76,"second":102,"amount":0},{"first":76,"second":103,"amount":0},{"first":76,"second":106,"amount":0},{"first":76,"second":111,"amount":0},{"first":76,"second":113,"amount":0},{"first":76,"second":116,"amount":0},{"first":76,"second":117,"amount":-1},{"first":76,"second":118,"amount":-2},{"first":76,"second":119,"amount":-1},{"first":76,"second":120,"amount":1},{"first":76,"second":121,"amount":-1},{"first":76,"second":122,"amount":1},{"first":76,"second":34,"amount":-3},{"first":76,"second":38,"amount":0},{"first":76,"second":39,"amount":-3},{"first":76,"second":41,"amount":0},{"first":76,"second":42,"amount":-3},{"first":76,"second":44,"amount":1},{"first":76,"second":45,"amount":-2},{"first":76,"second":46,"amount":1},{"first":76,"second":47,"amount":1},{"first":76,"second":58,"amount":0},{"first":76,"second":59,"amount":0},{"first":76,"second":63,"amount":-2},{"first":76,"second":64,"amount":-1},{"first":76,"second":95,"amount":2},{"first":79,"second":65,"amount":-1},{"first":79,"second":74,"amount":0},{"first":79,"second":83,"amount":0},{"first":79,"second":84,"amount":-1},{"first":79,"second":86,"amount":-1},{"first":79,"second":87,"amount":0},{"first":79,"second":88,"amount":-1},{"first":79,"second":89,"amount":-1},{"first":79,"second":90,"amount":-1},{"first":79,"second":34,"amount":0},{"first":79,"second":39,"amount":0},{"first":79,"second":42,"amount":0},{"first":79,"second":44,"amount":-2},{"first":79,"second":45,"amount":1},{"first":79,"second":46,"amount":-2},{"first":79,"second":47,"amount":-1},{"first":79,"second":63,"amount":0},{"first":79,"second":95,"amount":-3},{"first":80,"second":65,"amount":-2},{"first":80,"second":74,"amount":-1},{"first":80,"second":83,"amount":1},{"first":80,"second":86,"amount":0},{"first":80,"second":87,"amount":1},{"first":80,"second":88,"amount":0},{"first":80,"second":89,"amount":1},{"first":80,"second":90,"amount":-1},{"first":80,"second":97,"amount":0},{"first":80,"second":99,"amount":-1},{"first":80,"second":100,"amount":-1},{"first":80,"second":101,"amount":-1},{"first":80,"second":102,"amount":0},{"first":80,"second":103,"amount":-1},{"first":80,"second":109,"amount":0},{"first":80,"second":110,"amount":0},{"first":80,"second":111,"amount":-1},{"first":80,"second":112,"amount":0},{"first":80,"second":113,"amount":-1},{"first":80,"second":114,"amount":0},{"first":80,"second":115,"amount":0},{"first":80,"second":116,"amount":0},{"first":80,"second":118,"amount":1},{"first":80,"second":119,"amount":0},{"first":80,"second":120,"amount":0},{"first":80,"second":121,"amount":1},{"first":80,"second":122,"amount":0},{"first":80,"second":34,"amount":1},{"first":80,"second":38,"amount":-1},{"first":80,"second":39,"amount":1},{"first":80,"second":42,"amount":1},{"first":80,"second":44,"amount":-4},{"first":80,"second":46,"amount":-4},{"first":80,"second":47,"amount":-2},{"first":80,"second":63,"amount":1},{"first":80,"second":64,"amount":0},{"first":80,"second":95,"amount":-5},{"first":81,"second":65,"amount":-1},{"first":81,"second":74,"amount":0},{"first":81,"second":83,"amount":0},{"first":81,"second":84,"amount":-1},{"first":81,"second":86,"amount":-1},{"first":81,"second":87,"amount":0},{"first":81,"second":88,"amount":-1},{"first":81,"second":89,"amount":-1},{"first":81,"second":90,"amount":-1},{"first":81,"second":34,"amount":0},{"first":81,"second":39,"amount":0},{"first":81,"second":42,"amount":0},{"first":81,"second":44,"amount":-2},{"first":81,"second":45,"amount":1},{"first":81,"second":46,"amount":-2},{"first":81,"second":47,"amount":-1},{"first":81,"second":63,"amount":0},{"first":81,"second":95,"amount":-3},{"first":82,"second":67,"amount":0},{"first":82,"second":71,"amount":0},{"first":82,"second":74,"amount":-1},{"first":82,"second":79,"amount":0},{"first":82,"second":81,"amount":0},{"first":82,"second":84,"amount":-1},{"first":82,"second":85,"amount":0},{"first":82,"second":86,"amount":-1},{"first":82,"second":87,"amount":0},{"first":82,"second":89,"amount":-1},{"first":82,"second":97,"amount":0},{"first":82,"second":99,"amount":-1},{"first":82,"second":100,"amount":-1},{"first":82,"second":101,"amount":-1},{"first":82,"second":103,"amount":-1},{"first":82,"second":111,"amount":-1},{"first":82,"second":113,"amount":-1},{"first":82,"second":121,"amount":0},{"first":82,"second":38,"amount":-1},{"first":82,"second":45,"amount":-1},{"first":82,"second":47,"amount":0},{"first":82,"second":64,"amount":-1},{"first":82,"second":95,"amount":0},{"first":83,"second":74,"amount":0},{"first":83,"second":83,"amount":0},{"first":83,"second":84,"amount":-1},{"first":83,"second":87,"amount":0},{"first":83,"second":89,"amount":0},{"first":83,"second":116,"amount":0},{"first":83,"second":38,"amount":0},{"first":83,"second":45,"amount":0},{"first":83,"second":47,"amount":0},{"first":83,"second":95,"amount":-1},{"first":84,"second":65,"amount":-2},{"first":84,"second":67,"amount":-1},{"first":84,"second":71,"amount":-1},{"first":84,"second":73,"amount":0},{"first":84,"second":74,"amount":-1},{"first":84,"second":79,"amount":-1},{"first":84,"second":81,"amount":-1},{"first":84,"second":83,"amount":0},{"first":84,"second":84,"amount":1},{"first":84,"second":86,"amount":0},{"first":84,"second":87,"amount":1},{"first":84,"second":89,"amount":1},{"first":84,"second":97,"amount":-3},{"first":84,"second":99,"amount":-3},{"first":84,"second":100,"amount":-3},{"first":84,"second":101,"amount":-3},{"first":84,"second":102,"amount":-1},{"first":84,"second":103,"amount":-3},{"first":84,"second":109,"amount":-2},{"first":84,"second":110,"amount":-2},{"first":84,"second":111,"amount":-3},{"first":84,"second":112,"amount":-2},{"first":84,"second":113,"amount":-3},{"first":84,"second":114,"amount":-2},{"first":84,"second":115,"amount":-3},{"first":84,"second":117,"amount":-2},{"first":84,"second":118,"amount":-2},{"first":84,"second":119,"amount":-2},{"first":84,"second":120,"amount":-2},{"first":84,"second":121,"amount":-2},{"first":84,"second":122,"amount":-2},{"first":84,"second":34,"amount":1},{"first":84,"second":38,"amount":-1},{"first":84,"second":39,"amount":1},{"first":84,"second":41,"amount":1},{"first":84,"second":42,"amount":1},{"first":84,"second":44,"amount":-4},{"first":84,"second":45,"amount":-2},{"first":84,"second":46,"amount":-4},{"first":84,"second":47,"amount":-3},{"first":84,"second":58,"amount":-2},{"first":84,"second":59,"amount":-2},{"first":84,"second":63,"amount":0},{"first":84,"second":64,"amount":-2},{"first":84,"second":95,"amount":-3},{"first":85,"second":65,"amount":-1},{"first":85,"second":74,"amount":-1},{"first":85,"second":103,"amount":0},{"first":85,"second":119,"amount":0},{"first":85,"second":44,"amount":-1},{"first":85,"second":46,"amount":-1},{"first":85,"second":47,"amount":-1},{"first":85,"second":95,"amount":-2},{"first":86,"second":65,"amount":-2},{"first":86,"second":67,"amount":-1},{"first":86,"second":71,"amount":-1},{"first":86,"second":74,"amount":-1},{"first":86,"second":79,"amount":-1},{"first":86,"second":81,"amount":-1},{"first":86,"second":83,"amount":0},{"first":86,"second":84,"amount":0},{"first":86,"second":86,"amount":0},{"first":86,"second":87,"amount":0},{"first":86,"second":89,"amount":0},{"first":86,"second":90,"amount":0},{"first":86,"second":97,"amount":-1},{"first":86,"second":99,"amount":-1},{"first":86,"second":100,"amount":-1},{"first":86,"second":101,"amount":-1},{"first":86,"second":103,"amount":-2},{"first":86,"second":109,"amount":-1},{"first":86,"second":110,"amount":-1},{"first":86,"second":111,"amount":-1},{"first":86,"second":112,"amount":-1},{"first":86,"second":113,"amount":-1},{"first":86,"second":114,"amount":-1},{"first":86,"second":115,"amount":-1},{"first":86,"second":117,"amount":-1},{"first":86,"second":118,"amount":0},{"first":86,"second":119,"amount":0},{"first":86,"second":120,"amount":0},{"first":86,"second":121,"amount":0},{"first":86,"second":122,"amount":0},{"first":86,"second":34,"amount":1},{"first":86,"second":38,"amount":-1},{"first":86,"second":39,"amount":1},{"first":86,"second":41,"amount":1},{"first":86,"second":42,"amount":1},{"first":86,"second":44,"amount":-3},{"first":86,"second":45,"amount":-1},{"first":86,"second":46,"amount":-3},{"first":86,"second":47,"amount":-2},{"first":86,"second":58,"amount":-1},{"first":86,"second":59,"amount":-1},{"first":86,"second":63,"amount":1},{"first":86,"second":64,"amount":-1},{"first":86,"second":95,"amount":-3},{"first":87,"second":65,"amount":0},{"first":87,"second":67,"amount":0},{"first":87,"second":71,"amount":0},{"first":87,"second":74,"amount":-1},{"first":87,"second":79,"amount":0},{"first":87,"second":81,"amount":0},{"first":87,"second":84,"amount":1},{"first":87,"second":86,"amount":0},{"first":87,"second":87,"amount":0},{"first":87,"second":89,"amount":0},{"first":87,"second":90,"amount":0},{"first":87,"second":97,"amount":0},{"first":87,"second":99,"amount":0},{"first":87,"second":100,"amount":0},{"first":87,"second":101,"amount":0},{"first":87,"second":102,"amount":0},{"first":87,"second":103,"amount":-1},{"first":87,"second":109,"amount":0},{"first":87,"second":110,"amount":0},{"first":87,"second":111,"amount":0},{"first":87,"second":112,"amount":0},{"first":87,"second":113,"amount":0},{"first":87,"second":114,"amount":0},{"first":87,"second":115,"amount":0},{"first":87,"second":116,"amount":0},{"first":87,"second":117,"amount":0},{"first":87,"second":119,"amount":0},{"first":87,"second":120,"amount":0},{"first":87,"second":122,"amount":0},{"first":87,"second":34,"amount":1},{"first":87,"second":38,"amount":-1},{"first":87,"second":39,"amount":1},{"first":87,"second":41,"amount":0},{"first":87,"second":42,"amount":1},{"first":87,"second":44,"amount":-2},{"first":87,"second":45,"amount":0},{"first":87,"second":46,"amount":-2},{"first":87,"second":47,"amount":0},{"first":87,"second":63,"amount":1},{"first":87,"second":64,"amount":-1},{"first":87,"second":95,"amount":-2},{"first":88,"second":65,"amount":0},{"first":88,"second":67,"amount":-1},{"first":88,"second":71,"amount":-1},{"first":88,"second":79,"amount":-1},{"first":88,"second":81,"amount":-1},{"first":88,"second":97,"amount":-1},{"first":88,"second":99,"amount":-1},{"first":88,"second":100,"amount":-1},{"first":88,"second":101,"amount":-1},{"first":88,"second":111,"amount":-1},{"first":88,"second":113,"amount":-1},{"first":88,"second":115,"amount":0},{"first":88,"second":116,"amount":0},{"first":88,"second":117,"amount":0},{"first":88,"second":118,"amount":0},{"first":88,"second":119,"amount":-1},{"first":88,"second":120,"amount":0},{"first":88,"second":121,"amount":0},{"first":88,"second":122,"amount":0},{"first":88,"second":38,"amount":-1},{"first":88,"second":44,"amount":1},{"first":88,"second":45,"amount":-2},{"first":88,"second":46,"amount":1},{"first":88,"second":58,"amount":0},{"first":88,"second":59,"amount":0},{"first":88,"second":63,"amount":0},{"first":88,"second":64,"amount":-1},{"first":88,"second":95,"amount":1},{"first":89,"second":65,"amount":-2},{"first":89,"second":67,"amount":-1},{"first":89,"second":71,"amount":-1},{"first":89,"second":74,"amount":-1},{"first":89,"second":79,"amount":-1},{"first":89,"second":81,"amount":-1},{"first":89,"second":83,"amount":0},{"first":89,"second":84,"amount":1},{"first":89,"second":86,"amount":0},{"first":89,"second":87,"amount":0},{"first":89,"second":97,"amount":-2},{"first":89,"second":98,"amount":0},{"first":89,"second":99,"amount":-2},{"first":89,"second":100,"amount":-2},{"first":89,"second":101,"amount":-2},{"first":89,"second":102,"amount":0},{"first":89,"second":103,"amount":-2},{"first":89,"second":104,"amount":0},{"first":89,"second":105,"amount":-1},{"first":89,"second":106,"amount":-1},{"first":89,"second":107,"amount":0},{"first":89,"second":108,"amount":0},{"first":89,"second":109,"amount":-2},{"first":89,"second":110,"amount":-2},{"first":89,"second":111,"amount":-2},{"first":89,"second":112,"amount":-2},{"first":89,"second":113,"amount":-2},{"first":89,"second":114,"amount":-2},{"first":89,"second":115,"amount":-2},{"first":89,"second":116,"amount":0},{"first":89,"second":117,"amount":-1},{"first":89,"second":118,"amount":-1},{"first":89,"second":119,"amount":-1},{"first":89,"second":120,"amount":-1},{"first":89,"second":121,"amount":-1},{"first":89,"second":122,"amount":-1},{"first":89,"second":34,"amount":1},{"first":89,"second":38,"amount":-2},{"first":89,"second":39,"amount":1},{"first":89,"second":41,"amount":1},{"first":89,"second":42,"amount":1},{"first":89,"second":44,"amount":-2},{"first":89,"second":45,"amount":-2},{"first":89,"second":46,"amount":-2},{"first":89,"second":47,"amount":-2},{"first":89,"second":58,"amount":-2},{"first":89,"second":59,"amount":-2},{"first":89,"second":63,"amount":1},{"first":89,"second":64,"amount":-2},{"first":89,"second":95,"amount":-2},{"first":90,"second":67,"amount":-1},{"first":90,"second":71,"amount":-1},{"first":90,"second":74,"amount":0},{"first":90,"second":79,"amount":-1},{"first":90,"second":81,"amount":-1},{"first":90,"second":86,"amount":0},{"first":90,"second":87,"amount":0},{"first":90,"second":89,"amount":0},{"first":90,"second":99,"amount":0},{"first":90,"second":100,"amount":0},{"first":90,"second":101,"amount":0},{"first":90,"second":111,"amount":0},{"first":90,"second":113,"amount":0},{"first":90,"second":116,"amount":0},{"first":90,"second":117,"amount":0},{"first":90,"second":121,"amount":0},{"first":90,"second":122,"amount":1},{"first":90,"second":34,"amount":0},{"first":90,"second":38,"amount":0},{"first":90,"second":39,"amount":0},{"first":90,"second":41,"amount":0},{"first":90,"second":42,"amount":0},{"first":90,"second":44,"amount":1},{"first":90,"second":45,"amount":-2},{"first":90,"second":46,"amount":1},{"first":90,"second":47,"amount":0},{"first":90,"second":64,"amount":-1},{"first":90,"second":95,"amount":1},{"first":97,"second":65,"amount":1},{"first":97,"second":74,"amount":1},{"first":97,"second":84,"amount":-3},{"first":97,"second":86,"amount":-1},{"first":97,"second":87,"amount":0},{"first":97,"second":88,"amount":0},{"first":97,"second":89,"amount":-2},{"first":97,"second":90,"amount":0},{"first":97,"second":116,"amount":0},{"first":97,"second":118,"amount":0},{"first":97,"second":119,"amount":0},{"first":97,"second":120,"amount":0},{"first":97,"second":121,"amount":0},{"first":97,"second":122,"amount":0},{"first":97,"second":34,"amount":-1},{"first":97,"second":39,"amount":-1},{"first":97,"second":42,"amount":-1},{"first":97,"second":44,"amount":0},{"first":97,"second":45,"amount":0},{"first":97,"second":46,"amount":0},{"first":97,"second":47,"amount":1},{"first":97,"second":95,"amount":0},{"first":98,"second":73,"amount":0},{"first":98,"second":74,"amount":0},{"first":98,"second":84,"amount":-3},{"first":98,"second":86,"amount":-1},{"first":98,"second":87,"amount":0},{"first":98,"second":88,"amount":-1},{"first":98,"second":89,"amount":-2},{"first":98,"second":90,"amount":0},{"first":98,"second":102,"amount":0},{"first":98,"second":116,"amount":0},{"first":98,"second":118,"amount":0},{"first":98,"second":119,"amount":0},{"first":98,"second":120,"amount":0},{"first":98,"second":121,"amount":0},{"first":98,"second":122,"amount":0},{"first":98,"second":34,"amount":-1},{"first":98,"second":39,"amount":-1},{"first":98,"second":42,"amount":-1},{"first":98,"second":44,"amount":-1},{"first":98,"second":45,"amount":0},{"first":98,"second":46,"amount":-1},{"first":98,"second":47,"amount":0},{"first":98,"second":95,"amount":-2},{"first":99,"second":65,"amount":0},{"first":99,"second":74,"amount":0},{"first":99,"second":83,"amount":0},{"first":99,"second":84,"amount":-2},{"first":99,"second":86,"amount":-1},{"first":99,"second":87,"amount":0},{"first":99,"second":89,"amount":-1},{"first":99,"second":90,"amount":0},{"first":99,"second":99,"amount":0},{"first":99,"second":100,"amount":0},{"first":99,"second":101,"amount":0},{"first":99,"second":103,"amount":0},{"first":99,"second":111,"amount":0},{"first":99,"second":113,"amount":0},{"first":99,"second":38,"amount":0},{"first":99,"second":47,"amount":1},{"first":99,"second":95,"amount":0},{"first":101,"second":73,"amount":0},{"first":101,"second":83,"amount":0},{"first":101,"second":84,"amount":-3},{"first":101,"second":86,"amount":-1},{"first":101,"second":87,"amount":-1},{"first":101,"second":88,"amount":-1},{"first":101,"second":89,"amount":-2},{"first":101,"second":90,"amount":0},{"first":101,"second":118,"amount":0},{"first":101,"second":119,"amount":0},{"first":101,"second":120,"amount":0},{"first":101,"second":121,"amount":0},{"first":101,"second":122,"amount":0},{"first":101,"second":34,"amount":-1},{"first":101,"second":39,"amount":-1},{"first":101,"second":42,"amount":-1},{"first":101,"second":44,"amount":-1},{"first":101,"second":45,"amount":0},{"first":101,"second":46,"amount":-1},{"first":101,"second":47,"amount":0},{"first":101,"second":95,"amount":-2},{"first":102,"second":65,"amount":0},{"first":102,"second":67,"amount":1},{"first":102,"second":71,"amount":1},{"first":102,"second":74,"amount":-1},{"first":102,"second":79,"amount":1},{"first":102,"second":81,"amount":1},{"first":102,"second":83,"amount":0},{"first":102,"second":84,"amount":2},{"first":102,"second":86,"amount":1},{"first":102,"second":87,"amount":1},{"first":102,"second":88,"amount":1},{"first":102,"second":89,"amount":1},{"first":102,"second":90,"amount":0},{"first":102,"second":99,"amount":0},{"first":102,"second":100,"amount":0},{"first":102,"second":101,"amount":0},{"first":102,"second":103,"amount":0},{"first":102,"second":111,"amount":0},{"first":102,"second":113,"amount":0},{"first":102,"second":116,"amount":0},{"first":102,"second":118,"amount":0},{"first":102,"second":121,"amount":0},{"first":102,"second":33,"amount":1},{"first":102,"second":34,"amount":1},{"first":102,"second":38,"amount":0},{"first":102,"second":39,"amount":1},{"first":102,"second":41,"amount":1},{"first":102,"second":42,"amount":1},{"first":102,"second":44,"amount":-1},{"first":102,"second":45,"amount":0},{"first":102,"second":46,"amount":-1},{"first":102,"second":47,"amount":-1},{"first":102,"second":63,"amount":1},{"first":102,"second":93,"amount":1},{"first":102,"second":95,"amount":-2},{"first":102,"second":125,"amount":1},{"first":103,"second":65,"amount":0},{"first":103,"second":67,"amount":0},{"first":103,"second":71,"amount":0},{"first":103,"second":74,"amount":0},{"first":103,"second":79,"amount":0},{"first":103,"second":81,"amount":0},{"first":103,"second":84,"amount":-1},{"first":103,"second":86,"amount":0},{"first":103,"second":87,"amount":0},{"first":103,"second":88,"amount":0},{"first":103,"second":89,"amount":0},{"first":103,"second":90,"amount":0},{"first":103,"second":97,"amount":0},{"first":103,"second":99,"amount":0},{"first":103,"second":100,"amount":0},{"first":103,"second":101,"amount":0},{"first":103,"second":103,"amount":0},{"first":103,"second":106,"amount":0},{"first":103,"second":111,"amount":0},{"first":103,"second":113,"amount":0},{"first":103,"second":117,"amount":0},{"first":103,"second":119,"amount":0},{"first":103,"second":121,"amount":0},{"first":103,"second":122,"amount":0},{"first":103,"second":34,"amount":0},{"first":103,"second":39,"amount":0},{"first":103,"second":41,"amount":1},{"first":103,"second":42,"amount":0},{"first":103,"second":44,"amount":1},{"first":103,"second":45,"amount":0},{"first":103,"second":46,"amount":1},{"first":103,"second":47,"amount":1},{"first":103,"second":64,"amount":0},{"first":103,"second":93,"amount":0},{"first":103,"second":95,"amount":2},{"first":103,"second":125,"amount":0},{"first":104,"second":84,"amount":-2},{"first":104,"second":86,"amount":-1},{"first":104,"second":87,"amount":-1},{"first":104,"second":89,"amount":-2},{"first":104,"second":118,"amount":0},{"first":104,"second":119,"amount":0},{"first":104,"second":121,"amount":0},{"first":104,"second":34,"amount":-1},{"first":104,"second":39,"amount":-1},{"first":104,"second":42,"amount":-1},{"first":104,"second":47,"amount":0},{"first":105,"second":74,"amount":0},{"first":105,"second":89,"amount":-1},{"first":106,"second":84,"amount":-2},{"first":106,"second":86,"amount":-1},{"first":106,"second":87,"amount":0},{"first":106,"second":89,"amount":-1},{"first":107,"second":65,"amount":1},{"first":107,"second":67,"amount":0},{"first":107,"second":71,"amount":0},{"first":107,"second":74,"amount":0},{"first":107,"second":79,"amount":0},{"first":107,"second":81,"amount":0},{"first":107,"second":83,"amount":0},{"first":107,"second":84,"amount":-1},{"first":107,"second":86,"amount":-1},{"first":107,"second":87,"amount":0},{"first":107,"second":88,"amount":0},{"first":107,"second":89,"amount":-2},{"first":107,"second":90,"amount":1},{"first":107,"second":97,"amount":0},{"first":107,"second":99,"amount":-1},{"first":107,"second":100,"amount":-1},{"first":107,"second":101,"amount":-1},{"first":107,"second":103,"amount":-1},{"first":107,"second":111,"amount":-1},{"first":107,"second":113,"amount":-1},{"first":107,"second":115,"amount":0},{"first":107,"second":116,"amount":0},{"first":107,"second":117,"amount":0},{"first":107,"second":118,"amount":-1},{"first":107,"second":119,"amount":0},{"first":107,"second":121,"amount":0},{"first":107,"second":122,"amount":0},{"first":107,"second":38,"amount":-1},{"first":107,"second":44,"amount":0},{"first":107,"second":45,"amount":-2},{"first":107,"second":46,"amount":0},{"first":107,"second":47,"amount":0},{"first":107,"second":64,"amount":-1},{"first":107,"second":95,"amount":1},{"first":108,"second":65,"amount":1},{"first":108,"second":74,"amount":0},{"first":108,"second":84,"amount":-1},{"first":108,"second":86,"amount":0},{"first":108,"second":87,"amount":0},{"first":108,"second":88,"amount":1},{"first":108,"second":89,"amount":-1},{"first":108,"second":90,"amount":1},{"first":108,"second":108,"amount":0},{"first":108,"second":116,"amount":0},{"first":108,"second":118,"amount":0},{"first":108,"second":119,"amount":0},{"first":108,"second":121,"amount":0},{"first":108,"second":122,"amount":0},{"first":108,"second":44,"amount":0},{"first":108,"second":45,"amount":-1},{"first":108,"second":46,"amount":0},{"first":108,"second":47,"amount":0},{"first":108,"second":95,"amount":1},{"first":109,"second":84,"amount":-2},{"first":109,"second":86,"amount":-1},{"first":109,"second":87,"amount":-1},{"first":109,"second":89,"amount":-2},{"first":109,"second":118,"amount":0},{"first":109,"second":119,"amount":0},{"first":109,"second":121,"amount":0},{"first":109,"second":34,"amount":-1},{"first":109,"second":39,"amount":-1},{"first":109,"second":42,"amount":-1},{"first":109,"second":47,"amount":0},{"first":110,"second":84,"amount":-2},{"first":110,"second":86,"amount":-1},{"first":110,"second":87,"amount":-1},{"first":110,"second":89,"amount":-2},{"first":110,"second":118,"amount":0},{"first":110,"second":119,"amount":0},{"first":110,"second":121,"amount":0},{"first":110,"second":34,"amount":-1},{"first":110,"second":39,"amount":-1},{"first":110,"second":42,"amount":-1},{"first":110,"second":47,"amount":0},{"first":111,"second":73,"amount":0},{"first":111,"second":84,"amount":-3},{"first":111,"second":86,"amount":-1},{"first":111,"second":87,"amount":0},{"first":111,"second":88,"amount":-1},{"first":111,"second":89,"amount":-2},{"first":111,"second":90,"amount":0},{"first":111,"second":102,"amount":0},{"first":111,"second":118,"amount":0},{"first":111,"second":119,"amount":0},{"first":111,"second":120,"amount":0},{"first":111,"second":121,"amount":0},{"first":111,"second":122,"amount":0},{"first":111,"second":34,"amount":-1},{"first":111,"second":38,"amount":0},{"first":111,"second":39,"amount":-1},{"first":111,"second":42,"amount":-1},{"first":111,"second":44,"amount":-1},{"first":111,"second":45,"amount":0},{"first":111,"second":46,"amount":-1},{"first":111,"second":95,"amount":-2},{"first":112,"second":73,"amount":0},{"first":112,"second":74,"amount":0},{"first":112,"second":84,"amount":-3},{"first":112,"second":86,"amount":-1},{"first":112,"second":87,"amount":0},{"first":112,"second":88,"amount":-1},{"first":112,"second":89,"amount":-2},{"first":112,"second":90,"amount":0},{"first":112,"second":102,"amount":0},{"first":112,"second":116,"amount":0},{"first":112,"second":118,"amount":0},{"first":112,"second":119,"amount":0},{"first":112,"second":120,"amount":0},{"first":112,"second":121,"amount":0},{"first":112,"second":122,"amount":0},{"first":112,"second":34,"amount":-1},{"first":112,"second":39,"amount":-1},{"first":112,"second":42,"amount":-1},{"first":112,"second":44,"amount":-1},{"first":112,"second":45,"amount":0},{"first":112,"second":46,"amount":-1},{"first":112,"second":47,"amount":0},{"first":112,"second":95,"amount":-2},{"first":113,"second":84,"amount":-2},{"first":113,"second":86,"amount":-1},{"first":113,"second":87,"amount":0},{"first":113,"second":89,"amount":-2},{"first":114,"second":65,"amount":-1},{"first":114,"second":67,"amount":0},{"first":114,"second":71,"amount":0},{"first":114,"second":74,"amount":-1},{"first":114,"second":79,"amount":0},{"first":114,"second":81,"amount":0},{"first":114,"second":83,"amount":0},{"first":114,"second":84,"amount":0},{"first":114,"second":86,"amount":0},{"first":114,"second":87,"amount":1},{"first":114,"second":88,"amount":-1},{"first":114,"second":89,"amount":-1},{"first":114,"second":90,"amount":0},{"first":114,"second":97,"amount":0},{"first":114,"second":99,"amount":0},{"first":114,"second":100,"amount":0},{"first":114,"second":101,"amount":0},{"first":114,"second":102,"amount":0},{"first":114,"second":103,"amount":-1},{"first":114,"second":106,"amount":0},{"first":114,"second":111,"amount":0},{"first":114,"second":113,"amount":0},{"first":114,"second":116,"amount":0},{"first":114,"second":118,"amount":1},{"first":114,"second":119,"amount":0},{"first":114,"second":121,"amount":1},{"first":114,"second":122,"amount":0},{"first":114,"second":34,"amount":1},{"first":114,"second":38,"amount":-1},{"first":114,"second":39,"amount":1},{"first":114,"second":42,"amount":1},{"first":114,"second":44,"amount":-3},{"first":114,"second":45,"amount":-1},{"first":114,"second":46,"amount":-3},{"first":114,"second":47,"amount":0},{"first":114,"second":95,"amount":-3},{"first":115,"second":65,"amount":0},{"first":115,"second":74,"amount":0},{"first":115,"second":84,"amount":-3},{"first":115,"second":86,"amount":-1},{"first":115,"second":87,"amount":0},{"first":115,"second":88,"amount":-1},{"first":115,"second":89,"amount":-2},{"first":115,"second":102,"amount":0},{"first":115,"second":103,"amount":0},{"first":115,"second":115,"amount":0},{"first":115,"second":116,"amount":0},{"first":115,"second":118,"amount":-1},{"first":115,"second":119,"amount":0},{"first":115,"second":120,"amount":-1},{"first":115,"second":121,"amount":-1},{"first":115,"second":122,"amount":0},{"first":115,"second":34,"amount":0},{"first":115,"second":38,"amount":0},{"first":115,"second":39,"amount":0},{"first":115,"second":42,"amount":0},{"first":115,"second":44,"amount":0},{"first":115,"second":45,"amount":-1},{"first":115,"second":46,"amount":0},{"first":115,"second":47,"amount":0},{"first":115,"second":95,"amount":-1},{"first":116,"second":65,"amount":0},{"first":116,"second":74,"amount":0},{"first":116,"second":83,"amount":0},{"first":116,"second":84,"amount":-1},{"first":116,"second":87,"amount":0},{"first":116,"second":88,"amount":0},{"first":116,"second":89,"amount":-1},{"first":116,"second":90,"amount":0},{"first":116,"second":99,"amount":0},{"first":116,"second":100,"amount":0},{"first":116,"second":101,"amount":0},{"first":116,"second":102,"amount":-1},{"first":116,"second":103,"amount":-1},{"first":116,"second":111,"amount":0},{"first":116,"second":113,"amount":0},{"first":116,"second":116,"amount":0},{"first":116,"second":118,"amount":0},{"first":116,"second":121,"amount":0},{"first":116,"second":122,"amount":0},{"first":116,"second":34,"amount":0},{"first":116,"second":38,"amount":-1},{"first":116,"second":39,"amount":0},{"first":116,"second":42,"amount":0},{"first":116,"second":44,"amount":0},{"first":116,"second":45,"amount":-1},{"first":116,"second":46,"amount":0},{"first":116,"second":47,"amount":0},{"first":116,"second":63,"amount":0},{"first":116,"second":64,"amount":0},{"first":116,"second":93,"amount":1},{"first":116,"second":95,"amount":1},{"first":116,"second":125,"amount":1},{"first":117,"second":84,"amount":-2},{"first":117,"second":86,"amount":-1},{"first":117,"second":87,"amount":0},{"first":117,"second":89,"amount":-2},{"first":118,"second":65,"amount":-1},{"first":118,"second":73,"amount":0},{"first":118,"second":84,"amount":-2},{"first":118,"second":86,"amount":0},{"first":118,"second":88,"amount":0},{"first":118,"second":89,"amount":-1},{"first":118,"second":97,"amount":0},{"first":118,"second":99,"amount":0},{"first":118,"second":100,"amount":0},{"first":118,"second":101,"amount":0},{"first":118,"second":102,"amount":0},{"first":118,"second":103,"amount":0},{"first":118,"second":111,"amount":0},{"first":118,"second":113,"amount":0},{"first":118,"second":116,"amount":0},{"first":118,"second":122,"amount":0},{"first":118,"second":34,"amount":1},{"first":118,"second":38,"amount":0},{"first":118,"second":39,"amount":1},{"first":118,"second":42,"amount":1},{"first":118,"second":44,"amount":-2},{"first":118,"second":45,"amount":0},{"first":118,"second":46,"amount":-2},{"first":118,"second":47,"amount":0},{"first":118,"second":95,"amount":-3},{"first":119,"second":65,"amount":0},{"first":119,"second":74,"amount":0},{"first":119,"second":84,"amount":-2},{"first":119,"second":86,"amount":0},{"first":119,"second":87,"amount":0},{"first":119,"second":89,"amount":-1},{"first":119,"second":97,"amount":0},{"first":119,"second":99,"amount":0},{"first":119,"second":100,"amount":0},{"first":119,"second":101,"amount":0},{"first":119,"second":102,"amount":0},{"first":119,"second":103,"amount":-1},{"first":119,"second":111,"amount":0},{"first":119,"second":113,"amount":0},{"first":119,"second":115,"amount":0},{"first":119,"second":116,"amount":0},{"first":119,"second":122,"amount":0},{"first":119,"second":34,"amount":1},{"first":119,"second":38,"amount":-1},{"first":119,"second":39,"amount":1},{"first":119,"second":42,"amount":1},{"first":119,"second":44,"amount":-1},{"first":119,"second":45,"amount":0},{"first":119,"second":46,"amount":-1},{"first":119,"second":64,"amount":0},{"first":119,"second":95,"amount":-1},{"first":120,"second":65,"amount":0},{"first":120,"second":74,"amount":0},{"first":120,"second":84,"amount":-2},{"first":120,"second":86,"amount":0},{"first":120,"second":87,"amount":0},{"first":120,"second":88,"amount":0},{"first":120,"second":89,"amount":-1},{"first":120,"second":99,"amount":0},{"first":120,"second":100,"amount":0},{"first":120,"second":101,"amount":0},{"first":120,"second":111,"amount":0},{"first":120,"second":113,"amount":0},{"first":120,"second":115,"amount":0},{"first":120,"second":34,"amount":1},{"first":120,"second":38,"amount":-1},{"first":120,"second":39,"amount":1},{"first":120,"second":42,"amount":1},{"first":120,"second":45,"amount":-1},{"first":120,"second":64,"amount":0},{"first":120,"second":95,"amount":1},{"first":121,"second":65,"amount":-1},{"first":121,"second":73,"amount":0},{"first":121,"second":74,"amount":-1},{"first":121,"second":84,"amount":-2},{"first":121,"second":86,"amount":0},{"first":121,"second":89,"amount":-1},{"first":121,"second":97,"amount":-1},{"first":121,"second":99,"amount":0},{"first":121,"second":100,"amount":0},{"first":121,"second":101,"amount":0},{"first":121,"second":102,"amount":0},{"first":121,"second":103,"amount":-1},{"first":121,"second":111,"amount":0},{"first":121,"second":113,"amount":0},{"first":121,"second":115,"amount":0},{"first":121,"second":116,"amount":0},{"first":121,"second":122,"amount":0},{"first":121,"second":34,"amount":1},{"first":121,"second":38,"amount":-1},{"first":121,"second":39,"amount":1},{"first":121,"second":42,"amount":1},{"first":121,"second":44,"amount":-2},{"first":121,"second":45,"amount":0},{"first":121,"second":46,"amount":-2},{"first":121,"second":47,"amount":0},{"first":121,"second":64,"amount":0},{"first":121,"second":95,"amount":-3},{"first":122,"second":65,"amount":1},{"first":122,"second":74,"amount":0},{"first":122,"second":84,"amount":-2},{"first":122,"second":86,"amount":0},{"first":122,"second":87,"amount":0},{"first":122,"second":88,"amount":1},{"first":122,"second":89,"amount":-1},{"first":122,"second":90,"amount":0},{"first":122,"second":99,"amount":0},{"first":122,"second":100,"amount":0},{"first":122,"second":101,"amount":0},{"first":122,"second":111,"amount":0},{"first":122,"second":113,"amount":0},{"first":122,"second":118,"amount":0},{"first":122,"second":119,"amount":0},{"first":122,"second":121,"amount":0},{"first":122,"second":34,"amount":1},{"first":122,"second":38,"amount":0},{"first":122,"second":39,"amount":1},{"first":122,"second":42,"amount":1},{"first":122,"second":44,"amount":1},{"first":122,"second":45,"amount":-1},{"first":122,"second":46,"amount":1},{"first":122,"second":47,"amount":0},{"first":122,"second":64,"amount":0},{"first":122,"second":95,"amount":1},{"first":34,"second":65,"amount":-2},{"first":34,"second":67,"amount":0},{"first":34,"second":71,"amount":0},{"first":34,"second":74,"amount":-1},{"first":34,"second":79,"amount":0},{"first":34,"second":81,"amount":0},{"first":34,"second":83,"amount":0},{"first":34,"second":84,"amount":1},{"first":34,"second":86,"amount":1},{"first":34,"second":87,"amount":1},{"first":34,"second":89,"amount":1},{"first":34,"second":90,"amount":0},{"first":34,"second":99,"amount":-1},{"first":34,"second":100,"amount":-1},{"first":34,"second":101,"amount":-1},{"first":34,"second":111,"amount":-1},{"first":34,"second":113,"amount":-1},{"first":34,"second":118,"amount":1},{"first":34,"second":119,"amount":1},{"first":34,"second":120,"amount":1},{"first":34,"second":121,"amount":1},{"first":34,"second":122,"amount":1},{"first":34,"second":44,"amount":-4},{"first":34,"second":46,"amount":-4},{"first":37,"second":34,"amount":-3},{"first":37,"second":39,"amount":-3},{"first":37,"second":42,"amount":-3},{"first":38,"second":65,"amount":0},{"first":38,"second":84,"amount":-2},{"first":38,"second":86,"amount":-1},{"first":38,"second":87,"amount":0},{"first":38,"second":88,"amount":0},{"first":38,"second":89,"amount":-2},{"first":38,"second":97,"amount":0},{"first":38,"second":99,"amount":0},{"first":38,"second":100,"amount":0},{"first":38,"second":101,"amount":0},{"first":38,"second":111,"amount":0},{"first":38,"second":113,"amount":0},{"first":38,"second":116,"amount":0},{"first":38,"second":118,"amount":0},{"first":38,"second":119,"amount":0},{"first":38,"second":121,"amount":0},{"first":39,"second":65,"amount":-2},{"first":39,"second":67,"amount":0},{"first":39,"second":71,"amount":0},{"first":39,"second":74,"amount":-1},{"first":39,"second":79,"amount":0},{"first":39,"second":81,"amount":0},{"first":39,"second":83,"amount":0},{"first":39,"second":84,"amount":1},{"first":39,"second":86,"amount":1},{"first":39,"second":87,"amount":1},{"first":39,"second":89,"amount":1},{"first":39,"second":90,"amount":0},{"first":39,"second":99,"amount":-1},{"first":39,"second":100,"amount":-1},{"first":39,"second":101,"amount":-1},{"first":39,"second":111,"amount":-1},{"first":39,"second":113,"amount":-1},{"first":39,"second":118,"amount":1},{"first":39,"second":119,"amount":1},{"first":39,"second":120,"amount":1},{"first":39,"second":121,"amount":1},{"first":39,"second":122,"amount":1},{"first":39,"second":44,"amount":-4},{"first":39,"second":46,"amount":-4},{"first":40,"second":84,"amount":1},{"first":40,"second":86,"amount":1},{"first":40,"second":87,"amount":1},{"first":40,"second":88,"amount":0},{"first":40,"second":89,"amount":1},{"first":40,"second":103,"amount":0},{"first":40,"second":106,"amount":2},{"first":40,"second":121,"amount":1},{"first":42,"second":65,"amount":-2},{"first":42,"second":67,"amount":0},{"first":42,"second":71,"amount":0},{"first":42,"second":74,"amount":-1},{"first":42,"second":79,"amount":0},{"first":42,"second":81,"amount":0},{"first":42,"second":83,"amount":0},{"first":42,"second":84,"amount":1},{"first":42,"second":86,"amount":1},{"first":42,"second":87,"amount":1},{"first":42,"second":89,"amount":1},{"first":42,"second":90,"amount":0},{"first":42,"second":99,"amount":-1},{"first":42,"second":100,"amount":-1},{"first":42,"second":101,"amount":-1},{"first":42,"second":111,"amount":-1},{"first":42,"second":113,"amount":-1},{"first":42,"second":118,"amount":1},{"first":42,"second":119,"amount":1},{"first":42,"second":120,"amount":1},{"first":42,"second":121,"amount":1},{"first":42,"second":122,"amount":1},{"first":42,"second":44,"amount":-4},{"first":42,"second":46,"amount":-4},{"first":44,"second":65,"amount":1},{"first":44,"second":67,"amount":-2},{"first":44,"second":71,"amount":-2},{"first":44,"second":74,"amount":0},{"first":44,"second":79,"amount":-2},{"first":44,"second":81,"amount":-2},{"first":44,"second":84,"amount":-4},{"first":44,"second":85,"amount":-1},{"first":44,"second":86,"amount":-3},{"first":44,"second":87,"amount":-2},{"first":44,"second":88,"amount":1},{"first":44,"second":89,"amount":-2},{"first":44,"second":90,"amount":1},{"first":44,"second":97,"amount":0},{"first":44,"second":99,"amount":-1},{"first":44,"second":100,"amount":-1},{"first":44,"second":101,"amount":-1},{"first":44,"second":102,"amount":-1},{"first":44,"second":103,"amount":0},{"first":44,"second":111,"amount":-1},{"first":44,"second":113,"amount":-1},{"first":44,"second":115,"amount":0},{"first":44,"second":116,"amount":-1},{"first":44,"second":117,"amount":-1},{"first":44,"second":118,"amount":-2},{"first":44,"second":119,"amount":-1},{"first":44,"second":121,"amount":-2},{"first":44,"second":122,"amount":1},{"first":44,"second":34,"amount":-4},{"first":44,"second":39,"amount":-4},{"first":44,"second":42,"amount":-4},{"first":44,"second":63,"amount":-3},{"first":45,"second":65,"amount":-1},{"first":45,"second":67,"amount":1},{"first":45,"second":71,"amount":1},{"first":45,"second":73,"amount":-1},{"first":45,"second":74,"amount":-1},{"first":45,"second":79,"amount":1},{"first":45,"second":81,"amount":1},{"first":45,"second":83,"amount":-1},{"first":45,"second":84,"amount":-2},{"first":45,"second":86,"amount":-1},{"first":45,"second":87,"amount":0},{"first":45,"second":88,"amount":-2},{"first":45,"second":89,"amount":-2},{"first":45,"second":90,"amount":-2},{"first":45,"second":99,"amount":0},{"first":45,"second":100,"amount":0},{"first":45,"second":101,"amount":0},{"first":45,"second":102,"amount":0},{"first":45,"second":103,"amount":0},{"first":45,"second":111,"amount":0},{"first":45,"second":113,"amount":0},{"first":45,"second":118,"amount":0},{"first":45,"second":119,"amount":0},{"first":45,"second":120,"amount":-1},{"first":45,"second":121,"amount":0},{"first":45,"second":122,"amount":-1},{"first":46,"second":65,"amount":1},{"first":46,"second":67,"amount":-2},{"first":46,"second":71,"amount":-2},{"first":46,"second":74,"amount":0},{"first":46,"second":79,"amount":-2},{"first":46,"second":81,"amount":-2},{"first":46,"second":84,"amount":-4},{"first":46,"second":85,"amount":-1},{"first":46,"second":86,"amount":-3},{"first":46,"second":87,"amount":-2},{"first":46,"second":88,"amount":1},{"first":46,"second":89,"amount":-2},{"first":46,"second":90,"amount":1},{"first":46,"second":97,"amount":0},{"first":46,"second":99,"amount":-1},{"first":46,"second":100,"amount":-1},{"first":46,"second":101,"amount":-1},{"first":46,"second":102,"amount":-1},{"first":46,"second":103,"amount":0},{"first":46,"second":111,"amount":-1},{"first":46,"second":113,"amount":-1},{"first":46,"second":115,"amount":0},{"first":46,"second":116,"amount":-1},{"first":46,"second":117,"amount":-1},{"first":46,"second":118,"amount":-2},{"first":46,"second":119,"amount":-1},{"first":46,"second":121,"amount":-2},{"first":46,"second":122,"amount":1},{"first":46,"second":34,"amount":-4},{"first":46,"second":39,"amount":-4},{"first":46,"second":42,"amount":-4},{"first":46,"second":63,"amount":-3},{"first":47,"second":65,"amount":-2},{"first":47,"second":67,"amount":-1},{"first":47,"second":71,"amount":-1},{"first":47,"second":74,"amount":-1},{"first":47,"second":79,"amount":-1},{"first":47,"second":81,"amount":-1},{"first":47,"second":83,"amount":0},{"first":47,"second":84,"amount":1},{"first":47,"second":86,"amount":1},{"first":47,"second":87,"amount":1},{"first":47,"second":89,"amount":1},{"first":47,"second":90,"amount":0},{"first":47,"second":97,"amount":-1},{"first":47,"second":98,"amount":0},{"first":47,"second":99,"amount":-1},{"first":47,"second":100,"amount":-1},{"first":47,"second":101,"amount":-1},{"first":47,"second":102,"amount":0},{"first":47,"second":103,"amount":-1},{"first":47,"second":104,"amount":0},{"first":47,"second":105,"amount":-1},{"first":47,"second":106,"amount":-1},{"first":47,"second":107,"amount":0},{"first":47,"second":108,"amount":0},{"first":47,"second":109,"amount":-1},{"first":47,"second":110,"amount":-1},{"first":47,"second":111,"amount":-1},{"first":47,"second":112,"amount":0},{"first":47,"second":113,"amount":-1},{"first":47,"second":114,"amount":-1},{"first":47,"second":115,"amount":-1},{"first":47,"second":117,"amount":-1},{"first":47,"second":119,"amount":0},{"first":47,"second":120,"amount":0},{"first":47,"second":122,"amount":0},{"first":47,"second":47,"amount":-4},{"first":58,"second":84,"amount":-2},{"first":58,"second":86,"amount":-1},{"first":58,"second":88,"amount":0},{"first":58,"second":89,"amount":-2},{"first":59,"second":84,"amount":-2},{"first":59,"second":86,"amount":-1},{"first":59,"second":88,"amount":0},{"first":59,"second":89,"amount":-2},{"first":63,"second":65,"amount":-1},{"first":63,"second":67,"amount":0},{"first":63,"second":71,"amount":0},{"first":63,"second":79,"amount":0},{"first":63,"second":81,"amount":0},{"first":63,"second":84,"amount":0},{"first":63,"second":86,"amount":1},{"first":63,"second":87,"amount":1},{"first":63,"second":89,"amount":0},{"first":63,"second":44,"amount":-5},{"first":63,"second":46,"amount":-5},{"first":64,"second":65,"amount":0},{"first":64,"second":73,"amount":-1},{"first":64,"second":74,"amount":-1},{"first":64,"second":83,"amount":0},{"first":64,"second":84,"amount":-2},{"first":64,"second":86,"amount":-1},{"first":64,"second":87,"amount":-1},{"first":64,"second":88,"amount":-1},{"first":64,"second":89,"amount":-2},{"first":64,"second":90,"amount":-1},{"first":64,"second":103,"amount":0},{"first":64,"second":119,"amount":0},{"first":64,"second":120,"amount":0},{"first":64,"second":121,"amount":0},{"first":64,"second":122,"amount":0},{"first":91,"second":106,"amount":0},{"first":95,"second":65,"amount":1},{"first":95,"second":67,"amount":-3},{"first":95,"second":71,"amount":-3},{"first":95,"second":73,"amount":1},{"first":95,"second":74,"amount":-1},{"first":95,"second":79,"amount":-3},{"first":95,"second":81,"amount":-3},{"first":95,"second":83,"amount":-1},{"first":95,"second":84,"amount":-3},{"first":95,"second":85,"amount":-2},{"first":95,"second":86,"amount":-3},{"first":95,"second":87,"amount":-2},{"first":95,"second":88,"amount":1},{"first":95,"second":89,"amount":-2},{"first":95,"second":90,"amount":1},{"first":95,"second":97,"amount":-1},{"first":95,"second":99,"amount":-3},{"first":95,"second":100,"amount":-2},{"first":95,"second":101,"amount":-3},{"first":95,"second":102,"amount":-1},{"first":95,"second":103,"amount":1},{"first":95,"second":106,"amount":2},{"first":95,"second":108,"amount":0},{"first":95,"second":111,"amount":-3},{"first":95,"second":112,"amount":0},{"first":95,"second":113,"amount":-2},{"first":95,"second":115,"amount":-1},{"first":95,"second":116,"amount":-1},{"first":95,"second":117,"amount":-1},{"first":95,"second":118,"amount":-3},{"first":95,"second":119,"amount":-1},{"first":95,"second":120,"amount":1},{"first":95,"second":121,"amount":0},{"first":95,"second":122,"amount":1},{"first":123,"second":106,"amount":0}]}
\ No newline at end of file
diff --git a/examples/webgl-msdf/src/ibmplexsans-light.png b/examples/webgl-msdf/src/ibmplexsans-light.png
new file mode 100644
index 0000000000..ac30056fe6
Binary files /dev/null and b/examples/webgl-msdf/src/ibmplexsans-light.png differ
diff --git a/examples/webgl-msdf/src/index.ts b/examples/webgl-msdf/src/index.ts
index 3bf522d8f0..7962156139 100644
--- a/examples/webgl-msdf/src/index.ts
+++ b/examples/webgl-msdf/src/index.ts
@@ -1,58 +1,40 @@
import { adaptDPI } from "@thi.ng/adapt-dpi";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL } from "@thi.ng/hdom-components";
-import { fitClamped } from "@thi.ng/math";
-import { concat, lookAt, perspective, transform44 } from "@thi.ng/matrices";
-import { SYSTEM } from "@thi.ng/random";
-import { fromDOMEvent, ISubscription } from "@thi.ng/rstream";
-import {
- $w,
- add,
- assign,
- defMain,
- div,
- float,
- length,
- mod,
- mul,
- sin,
- smoothstep,
- sub,
- vec3,
- vec4,
-} from "@thi.ng/shader-ast";
-import { map } from "@thi.ng/transducers";
-import { AttribPool } from "@thi.ng/vector-pools";
-import {
- fit3,
- madd3,
- mixN,
- mulN,
- ReadonlyVec,
- Y3,
- ZERO3,
-} from "@thi.ng/vectors";
-import {
- BLEND_NORMAL,
- compileModel,
- defShader,
- defTexture,
- draw,
- DrawMode,
- GLMat4,
- ModelSpec,
- TextureFilter,
- TextureRepeat,
-} from "@thi.ng/webgl";
-import {
- alignCenter,
- convertGlyphs,
- MSDFFont,
- msdfShader,
- text,
-} from "@thi.ng/webgl-msdf";
-import GLYPHS from "./inputmono-extralight-msdf.json";
-import GLYPH_TEX from "./inputmono-extralight.png";
+import { canvasWebGL } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { fitClamped } from "@thi.ng/math/fit";
+import { concat } from "@thi.ng/matrices/concat";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { transform44 } from "@thi.ng/matrices/transform";
+import { SYSTEM } from "@thi.ng/random/system";
+import type { ISubscription } from "@thi.ng/rstream";
+import { fromDOMEvent } from "@thi.ng/rstream/event";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { float, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, div, mul, sub } from "@thi.ng/shader-ast/ast/ops";
+import { $w } from "@thi.ng/shader-ast/ast/swizzle";
+import { length, mod, sin, smoothstep } from "@thi.ng/shader-ast/builtin/math";
+import { map } from "@thi.ng/transducers/map";
+import { AttribPool } from "@thi.ng/vector-pools/attrib-pool";
+import { ReadonlyVec, Y3, ZERO3 } from "@thi.ng/vectors/api";
+import { fit3 } from "@thi.ng/vectors/fit";
+import { madd3 } from "@thi.ng/vectors/madd";
+import { mixN } from "@thi.ng/vectors/mixn";
+import { mulN } from "@thi.ng/vectors/muln";
+import type { GLMat4 } from "@thi.ng/webgl";
+import type { MSDFFont } from "@thi.ng/webgl-msdf";
+import { msdfShader } from "@thi.ng/webgl-msdf/shader";
+import { alignCenter, text } from "@thi.ng/webgl-msdf/text";
+import { BLEND_NORMAL } from "@thi.ng/webgl/api/blend";
+import { DrawMode, ModelSpec } from "@thi.ng/webgl/api/model";
+import { TextureFilter, TextureRepeat } from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defShader } from "@thi.ng/webgl/shader";
+import { defTexture } from "@thi.ng/webgl/texture";
+import GLYPHS from "./ibmplexsans-light-msdf-converted.json";
+import GLYPH_TEX from "./ibmplexsans-light.png";
const TEXT = `Do not go gentle into that good night,
Old age should burn and rave at close of day;
@@ -216,7 +198,9 @@ const createStarField = (gl: WebGLRenderingContext, num = 1000) => {
};
const app = () => {
- const glyphs = convertGlyphs(GLYPHS);
+ // If using MSDF font def from https://msdf-bmfont.donmccurdy.com/
+ // const glyphs = convertGlyphs(GLYPHS);
+ const glyphs = GLYPHS;
let stars: ModelSpec;
let body: ModelSpec;
let mouse: ISubscription;
diff --git a/examples/webgl-multipass/package.json b/examples/webgl-multipass/package.json
index 03d5d74ece..33de8a2871 100644
--- a/examples/webgl-multipass/package.json
+++ b/examples/webgl-multipass/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/pixel": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true
diff --git a/examples/webgl-multipass/src/index.ts b/examples/webgl-multipass/src/index.ts
index 7b032c4c35..d6ff08d96a 100644
--- a/examples/webgl-multipass/src/index.ts
+++ b/examples/webgl-multipass/src/index.ts
@@ -1,30 +1,22 @@
-import { canvas2d, GRAY8, PackedBuffer } from "@thi.ng/pixel";
-import {
- $x,
- $xyz,
- assign,
- defMain,
- fract,
- length,
- mul,
- pow,
- sin,
- sub,
- sym,
- texture,
- Vec2Sym,
- vec3,
- vec4,
- Vec4Sym,
-} from "@thi.ng/shader-ast";
-import { clamp01, fit1101, fragUV } from "@thi.ng/shader-ast-stdlib";
-import {
- defMultiPass,
- glCanvas,
- readTexture,
- TextureFormat,
- TextureType,
-} from "@thi.ng/webgl";
+import { canvas2d } from "@thi.ng/pixel/canvas";
+import { GRAY8 } from "@thi.ng/pixel/format/gray8";
+import { packedBuffer } from "@thi.ng/pixel/packed";
+import type { Vec2Sym, Vec4Sym } from "@thi.ng/shader-ast";
+import { clamp01 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { fragUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul, sub } from "@thi.ng/shader-ast/ast/ops";
+import { $x, $xyz } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
+import { fract, length, pow, sin } from "@thi.ng/shader-ast/builtin/math";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import { TextureFormat, TextureType } from "@thi.ng/webgl/api/texture";
+import { glCanvas } from "@thi.ng/webgl/canvas";
+import { defMultiPass } from "@thi.ng/webgl/multipass";
+import { readTexture } from "@thi.ng/webgl/readpixels";
// create WebGL canvas
const canvas = glCanvas({
@@ -109,7 +101,7 @@ toy.update(0);
const canv = canvas2d(32, 32);
document.body.appendChild(canv.canvas);
-new PackedBuffer(
+packedBuffer(
32,
32,
GRAY8,
diff --git a/examples/webgl-shadertoy/package.json b/examples/webgl-shadertoy/package.json
index 4bf2d8a75f..af1317f21f 100644
--- a/examples/webgl-shadertoy/package.json
+++ b/examples/webgl-shadertoy/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/shader-ast": "latest",
@@ -20,7 +20,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": true,
diff --git a/examples/webgl-shadertoy/src/index.ts b/examples/webgl-shadertoy/src/index.ts
index 561fa7f18c..418264d4e1 100644
--- a/examples/webgl-shadertoy/src/index.ts
+++ b/examples/webgl-shadertoy/src/index.ts
@@ -1,32 +1,24 @@
+import type { FloatSym, Vec2Sym, Vec2Term, Vec3Sym } from "@thi.ng/shader-ast";
+import { fit1101 } from "@thi.ng/shader-ast-stdlib/math/fit";
+import { aspectCorrectedUV } from "@thi.ng/shader-ast-stdlib/screen/uv";
+import { ret } from "@thi.ng/shader-ast/ast/function";
+import { float, int, vec3, vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { add, eq, mul, neg } from "@thi.ng/shader-ast/ast/ops";
+import { $xy } from "@thi.ng/shader-ast/ast/swizzle";
+import { sym } from "@thi.ng/shader-ast/ast/sym";
import {
- $xy,
- add,
distance,
- eq,
- float,
- FloatSym,
fract,
- int,
min,
mix,
- mul,
- neg,
- ret,
sin,
- sym,
- Vec2Sym,
- Vec2Term,
- vec3,
- Vec3Sym,
- vec4,
-} from "@thi.ng/shader-ast";
-import { aspectCorrectedUV, fit1101 } from "@thi.ng/shader-ast-stdlib";
-import { glCanvas } from "@thi.ng/webgl";
+} from "@thi.ng/shader-ast/builtin/math";
import {
MainImageFn,
shaderToy,
ShaderToyUniforms,
} from "@thi.ng/webgl-shadertoy";
+import { glCanvas } from "@thi.ng/webgl/canvas";
interface DemoUniforms extends ShaderToyUniforms {
bright: FloatSym;
diff --git a/examples/webgl-ssao/package.json b/examples/webgl-ssao/package.json
index 55c50442a0..7aa7f2728e 100644
--- a/examples/webgl-ssao/package.json
+++ b/examples/webgl-ssao/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -28,7 +28,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/webgl-ssao/src/index.ts b/examples/webgl-ssao/src/index.ts
index 4875ae4e7c..5133645333 100644
--- a/examples/webgl-ssao/src/index.ts
+++ b/examples/webgl-ssao/src/index.ts
@@ -1,30 +1,33 @@
import type { IDeref } from "@thi.ng/api";
-import { sin } from "@thi.ng/dsp";
-import { start } from "@thi.ng/hdom";
-import { canvasWebGL2 } from "@thi.ng/hdom-components";
-import { lookAt, perspective, transform44 } from "@thi.ng/matrices";
-import { fromRAF, tweenNumber } from "@thi.ng/rstream";
-import { benchmark, map, movingAverage, repeatedly } from "@thi.ng/transducers";
-import { rotateY } from "@thi.ng/vectors";
+import { sin } from "@thi.ng/dsp/osc-sin";
+import { canvasWebGL2 } from "@thi.ng/hdom-components/canvas";
+import { start } from "@thi.ng/hdom/start";
+import { lookAt } from "@thi.ng/matrices/lookat";
+import { perspective } from "@thi.ng/matrices/perspective";
+import { transform44 } from "@thi.ng/matrices/transform";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { tweenNumber } from "@thi.ng/rstream/tween";
+import { benchmark } from "@thi.ng/transducers/benchmark";
+import { map } from "@thi.ng/transducers/map";
+import { movingAverage } from "@thi.ng/transducers/moving-average";
+import { repeatedly } from "@thi.ng/transducers/repeatedly";
+import { rotateY } from "@thi.ng/vectors/rotate";
+import type { GLMat4, GLVec3, ModelSpec } from "@thi.ng/webgl";
import {
- checkerboard,
- compileModel,
- defCubeModel,
- defFBO,
- defQuadModel,
- defRBO,
- defShader,
- defTexture,
- draw,
- FBO,
- GLMat4,
- GLVec3,
- ModelSpec,
TextureFilter,
TextureFormat,
TextureOpts,
TextureRepeat,
-} from "@thi.ng/webgl";
+} from "@thi.ng/webgl/api/texture";
+import { compileModel } from "@thi.ng/webgl/buffer";
+import { draw } from "@thi.ng/webgl/draw";
+import { defFBO, FBO } from "@thi.ng/webgl/fbo";
+import { defCubeModel } from "@thi.ng/webgl/geo/cube";
+import { defQuadModel } from "@thi.ng/webgl/geo/quad";
+import { defRBO } from "@thi.ng/webgl/rbo";
+import { defShader } from "@thi.ng/webgl/shader";
+import { defTexture } from "@thi.ng/webgl/texture";
+import { checkerboard } from "@thi.ng/webgl/textures/checkerboard";
import { CONTROLS, PARAMS, PARAM_DEFS } from "./params";
import { FINAL_SHADER, LIGHT_SHADER, SSAO_SHADER } from "./shaders";
diff --git a/examples/webgl-ssao/src/params.ts b/examples/webgl-ssao/src/params.ts
index 1cc53d7157..2029ff86b6 100644
--- a/examples/webgl-ssao/src/params.ts
+++ b/examples/webgl-ssao/src/params.ts
@@ -1,22 +1,27 @@
import type { IObjectOf } from "@thi.ng/api";
-import { reactive, Stream } from "@thi.ng/rstream";
-import { assocObj, map, pairs, push, transduce } from "@thi.ng/transducers";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { map } from "@thi.ng/transducers/map";
+import { pairs } from "@thi.ng/transducers/pairs";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
-const slider = (label: string, attribs: any, stream: Stream) => () => [
- "div.mb2",
- ["span.dib.w4", label],
+const slider = (label: string, attribs: any, stream: Stream) => () =>
[
- "input.w5",
- {
- ...attribs,
- type: "range",
- value: stream.deref(),
- oninput: (e: Event) =>
- stream.next(parseFloat((e.target).value)),
- },
- ],
- ["span.ml3", stream.deref()],
-];
+ "div.mb2",
+ ["span.dib.w4", label],
+ [
+ "input.w5",
+ {
+ ...attribs,
+ type: "range",
+ value: stream.deref(),
+ oninput: (e: Event) =>
+ stream.next(parseFloat((e.target).value)),
+ },
+ ],
+ ["span.ml3", stream.deref()],
+ ];
type ParamDef = [string, any, number];
diff --git a/examples/webgl-ssao/src/shaders.ts b/examples/webgl-ssao/src/shaders.ts
index 4de3f07aaa..b735fc9545 100644
--- a/examples/webgl-ssao/src/shaders.ts
+++ b/examples/webgl-ssao/src/shaders.ts
@@ -1,21 +1,16 @@
-import { mergeDeepObj } from "@thi.ng/associative";
-import {
- $x,
- $xyz,
- assign,
- defMain,
- mul,
- sub,
- texture,
- vec4,
-} from "@thi.ng/shader-ast";
-import { clamp01 } from "@thi.ng/shader-ast-stdlib";
+import { mergeDeepObj } from "@thi.ng/associative/merge-deep";
+import { clamp01 } from "@thi.ng/shader-ast-stdlib/math/clamp";
+import { assign } from "@thi.ng/shader-ast/ast/assign";
+import { defMain } from "@thi.ng/shader-ast/ast/function";
+import { vec4 } from "@thi.ng/shader-ast/ast/lit";
+import { mul, sub } from "@thi.ng/shader-ast/ast/ops";
+import { $x, $xyz } from "@thi.ng/shader-ast/ast/swizzle";
+import { texture } from "@thi.ng/shader-ast/builtin/texture";
+import type { ShaderFn, ShaderSpec } from "@thi.ng/webgl";
import {
FX_SHADER_SPEC,
FX_SHADER_SPEC_UV,
- ShaderFn,
- ShaderSpec,
-} from "@thi.ng/webgl";
+} from "@thi.ng/webgl/shaders/pipeline";
export const LIGHT_SHADER: ShaderSpec = {
vs: `void main() {
diff --git a/examples/wolfram/package.json b/examples/wolfram/package.json
index 211b46f170..da4eeef8a0 100644
--- a/examples/wolfram/package.json
+++ b/examples/wolfram/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/dl-asset": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/wolfram/src/index.ts b/examples/wolfram/src/index.ts
index 33145e6e66..9d1f52493a 100644
--- a/examples/wolfram/src/index.ts
+++ b/examples/wolfram/src/index.ts
@@ -1,33 +1,29 @@
-import { downloadWithMime } from "@thi.ng/dl-asset";
-import { dropdown } from "@thi.ng/hdom-components";
-import {
- fromIterable,
- fromRAF,
- metaStream,
- reactive,
- sidechainToggle,
- sync,
-} from "@thi.ng/rstream";
-import {
- buildKernel1d,
- comp,
- convolve1d,
- filter,
- flatten,
- iterator1,
- lookup1d,
- map,
- range,
- range2d,
- reducer,
- scan,
- slidingWindow,
- str,
- transduce,
- zip,
-} from "@thi.ng/transducers";
-import { bits, randomBits } from "@thi.ng/transducers-binary";
+import { downloadWithMime } from "@thi.ng/dl-asset/raw";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { fromIterable } from "@thi.ng/rstream/iterable";
+import { metaStream } from "@thi.ng/rstream/metastream";
+import { fromRAF } from "@thi.ng/rstream/raf";
+import { sidechainToggle } from "@thi.ng/rstream/sidechain-toggle";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { bits } from "@thi.ng/transducers-binary/bits";
+import { randomBits } from "@thi.ng/transducers-binary/random-bits";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { buildKernel1d, convolve1d } from "@thi.ng/transducers/convolve";
+import { filter } from "@thi.ng/transducers/filter";
+import { flatten } from "@thi.ng/transducers/flatten";
+import { iterator1 } from "@thi.ng/transducers/iterator";
+import { lookup1d } from "@thi.ng/transducers/lookup";
+import { map } from "@thi.ng/transducers/map";
+import { range } from "@thi.ng/transducers/range";
+import { range2d } from "@thi.ng/transducers/range2d";
+import { reducer } from "@thi.ng/transducers/reduce";
+import { scan } from "@thi.ng/transducers/scan";
+import { slidingWindow } from "@thi.ng/transducers/sliding-window";
+import { str } from "@thi.ng/transducers/str";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
const WIDTH = 160;
const HEIGHT = 32;
diff --git a/examples/xml-converter/package.json b/examples/xml-converter/package.json
index 5713ea5745..080d7bcd54 100644
--- a/examples/xml-converter/package.json
+++ b/examples/xml-converter/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build",
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build",
"build:cli": "../../node_modules/.bin/tsc -p tsconfig-cli.json"
},
"dependencies": {
@@ -26,7 +26,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/xml-converter/src/convert.ts b/examples/xml-converter/src/convert.ts
index 2df817882a..2c02d247a8 100644
--- a/examples/xml-converter/src/convert.ts
+++ b/examples/xml-converter/src/convert.ts
@@ -1,15 +1,13 @@
-import { isString } from "@thi.ng/checks";
+import { isString } from "@thi.ng/checks/is-string";
import { parse, ParseElement, ParseEvent, Type } from "@thi.ng/sax";
-import {
- assocObj,
- comp,
- filter,
- last,
- map,
- pairs,
- push,
- transduce,
-} from "@thi.ng/transducers";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+import { comp } from "@thi.ng/transducers/comp";
+import { filter } from "@thi.ng/transducers/filter";
+import { last } from "@thi.ng/transducers/last";
+import { map } from "@thi.ng/transducers/map";
+import { pairs } from "@thi.ng/transducers/pairs";
+import { push } from "@thi.ng/transducers/push";
+import { transduce } from "@thi.ng/transducers/transduce";
import { DEFAULT_FORMAT, format, FormatOpts } from "./format";
export interface ConversionOpts {
diff --git a/examples/xml-converter/src/format.ts b/examples/xml-converter/src/format.ts
index c2ef636f02..df700b0cc7 100644
--- a/examples/xml-converter/src/format.ts
+++ b/examples/xml-converter/src/format.ts
@@ -1,7 +1,10 @@
-import { peek } from "@thi.ng/arrays";
-import { isArray, isBoolean, isNumber, isPlainObject } from "@thi.ng/checks";
-import { DEFAULT, defmulti } from "@thi.ng/defmulti";
-import { repeat } from "@thi.ng/strings";
+import { peek } from "@thi.ng/arrays/peek";
+import { isArray } from "@thi.ng/checks/is-array";
+import { isBoolean } from "@thi.ng/checks/is-boolean";
+import { isNumber } from "@thi.ng/checks/is-number";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
+import { DEFAULT, defmulti } from "@thi.ng/defmulti/defmulti";
+import { repeat } from "@thi.ng/strings/repeat";
export interface FormatOpts {
indent: number;
@@ -151,7 +154,6 @@ format.add("obj", (opts, res, x) => {
});
// implementation for other values
-format.add(
- DEFAULT,
+format.setDefault(
(opts, res, x) => (res += spaces(opts.indent) + formatVal(opts, x))
);
diff --git a/examples/xml-converter/src/index.ts b/examples/xml-converter/src/index.ts
index 1e20e462bc..e39ecd4e37 100644
--- a/examples/xml-converter/src/index.ts
+++ b/examples/xml-converter/src/index.ts
@@ -1,6 +1,7 @@
-import { reactive, sync } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { reactive } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { map } from "@thi.ng/transducers/map";
import { convertXML } from "./convert";
import { COMPACT_FORMAT, DEFAULT_FORMAT } from "./format";
import { app, UI } from "./ui";
diff --git a/examples/xml-converter/src/ui.ts b/examples/xml-converter/src/ui.ts
index 5ed2e8bcd6..10db950e16 100644
--- a/examples/xml-converter/src/ui.ts
+++ b/examples/xml-converter/src/ui.ts
@@ -1,5 +1,5 @@
import type { ISubscriber } from "@thi.ng/rstream";
-import { mapIndexed } from "@thi.ng/transducers";
+import { mapIndexed } from "@thi.ng/transducers/map-indexed";
import { handleTab } from "./utils";
// converted from:
@@ -19,8 +19,7 @@ const ICON_COPY = [
[
"path",
{
- d:
- "M11,4.2V8h3.8L11,4.2z M15,9h-4c-0.6,0-1-0.4-1-1V4H4.5C4.2,4,4,4.2,4,4.5v10C4,14.8,4.2,15,4.5,15h10 c0.3,0,0.5-0.2,0.5-0.5V9z M11,3c0.1,0,0.3,0.1,0.4,0.1l4.5,4.5C15.9,7.7,16,7.9,16,8v6.5c0,0.8-0.7,1.5-1.5,1.5h-10 C3.7,16,3,15.3,3,14.5v-10C3,3.7,3.7,3,4.5,3H11z",
+ d: "M11,4.2V8h3.8L11,4.2z M15,9h-4c-0.6,0-1-0.4-1-1V4H4.5C4.2,4,4,4.2,4,4.5v10C4,14.8,4.2,15,4.5,15h10 c0.3,0,0.5-0.2,0.5-0.5V9z M11,3c0.1,0,0.3,0.1,0.4,0.1l4.5,4.5C15.9,7.7,16,7.9,16,8v6.5c0,0.8-0.7,1.5-1.5,1.5h-10 C3.7,16,3,15.3,3,14.5v-10C3,3.7,3.7,3,4.5,3H11z",
},
],
];
@@ -74,36 +73,47 @@ export const UI = {
// transformer and receives a tuple of xml & formatted hiccup strings.
// defined as closure to avoid using global vars. the `ctx` is the above
// `UI.main` and `inputs` are defined in `index.ts`.
-export const app = (ctx: any, inputs: any) => ({ src, hiccup }: any) => [
- "div.flex-ns",
- [
- editPane,
- ["XML/HTML source", ["small", ctx.small, "(must be well formed!)"]],
- {
- ...ctx.src,
- onkeydown: handleTab(inputs.xml),
- // emitting a new value to the stream will
- // re-trigger conversion & UI update
- oninput: (e: any) => inputs.xml.next(e.target.value),
- },
- src,
- ],
- [
- editPane,
- ["Transformed Hiccup / JSON"],
- hiccup.indexOf("error") < 0 ? ctx.result.success : ctx.result.error,
- hiccup,
+export const app =
+ (ctx: any, inputs: any) =>
+ ({ src, hiccup }: any) =>
[
- copyButton,
- {
- class: hiccup.indexOf("error") < 0 ? "bg-green" : "bg-gray",
- },
- inputs.copyButton,
- hiccup,
- ],
- [transformOpts, inputs],
- ],
-];
+ "div.flex-ns",
+ [
+ editPane,
+ [
+ "XML/HTML source",
+ ["small", ctx.small, "(must be well formed!)"],
+ ],
+ {
+ ...ctx.src,
+ onkeydown: handleTab(inputs.xml),
+ // emitting a new value to the stream will
+ // re-trigger conversion & UI update
+ oninput: (e: any) => inputs.xml.next(e.target.value),
+ },
+ src,
+ ],
+ [
+ editPane,
+ ["Transformed Hiccup / JSON"],
+ hiccup.indexOf("error") < 0
+ ? ctx.result.success
+ : ctx.result.error,
+ hiccup,
+ [
+ copyButton,
+ {
+ class:
+ hiccup.indexOf("error") < 0
+ ? "bg-green"
+ : "bg-gray",
+ },
+ inputs.copyButton,
+ hiccup,
+ ],
+ [transformOpts, inputs],
+ ],
+ ];
// configurable editor panel UI component
// (uses Tachyons CSS classes for styling)
diff --git a/examples/xml-converter/src/utils.ts b/examples/xml-converter/src/utils.ts
index 0b0650b07a..a43fe9aef9 100644
--- a/examples/xml-converter/src/utils.ts
+++ b/examples/xml-converter/src/utils.ts
@@ -1,6 +1,6 @@
import type { ISubscriber } from "@thi.ng/rstream";
-import { splice } from "@thi.ng/strings";
-import { map } from "@thi.ng/transducers";
+import { splice } from "@thi.ng/strings/splice";
+import { map } from "@thi.ng/transducers/map";
export const asSet = (x: string) => new Set(map((x) => x.trim(), x.split(",")));
@@ -9,20 +9,19 @@ export const xformAsSet = map(asSet);
// key event handler for textareas to override Tab key behavior and
// insert spaces at cursor position instead of changing keyboard focus
-export const handleTab = (stream: ISubscriber) => (
- e: KeyboardEvent
-) => {
- // override tab to insert spaces at edit pos
- if (e.key === "Tab") {
- e.preventDefault();
- stream.next(
- splice(
- (e.target).value,
- " ",
- (e.target).selectionStart
- )
- );
- }
-};
+export const handleTab =
+ (stream: ISubscriber) => (e: KeyboardEvent) => {
+ // override tab to insert spaces at edit pos
+ if (e.key === "Tab") {
+ e.preventDefault();
+ stream.next(
+ splice(
+ (e.target).value,
+ " ",
+ (e.target).selectionStart
+ )
+ );
+ }
+ };
export const varName = (name: string) => name.replace(/\-+/g, "_");
diff --git a/package.json b/package.json
index 83870f8e70..c11a9e314b 100644
--- a/package.json
+++ b/package.json
@@ -1,64 +1,54 @@
{
"private": true,
+ "type": "module",
"workspaces": [
"packages/*"
],
"devDependencies": {
- "@istanbuljs/nyc-config-typescript": "^1.0.1",
- "@microsoft/api-documenter": "^7.13.44",
- "@microsoft/api-extractor": "^7.18.7",
+ "@microsoft/api-documenter": "^7.13.62",
+ "@microsoft/api-extractor": "^7.18.15",
"@snowpack/plugin-typescript": "^1.2.1",
"@snowpack/plugin-webpack": "^3.0.0",
- "@types/mocha": "^9.0.0",
- "@types/node": "^16.7.10",
+ "@types/node": "^16.10.3",
"@types/snowpack-env": "^2.3.4",
- "benchmark": "^2.1.4",
- "browserslist": "^4.16.8",
- "file-loader": "^6.2.0",
+ "browserslist": "^4.17.3",
+ "esbuild": "^0.13.4",
"gzip-size": "^6.0.0",
"html-minifier-terser": "^6.0.2",
"lerna": "^4.0.0",
- "mocha": "^9.1.1",
- "nyc": "^15.1.0",
- "postcss": "^8.3.6",
"rimraf": "^3.0.2",
- "rollup": "^2.56.3",
+ "rollup": "^2.58.0",
"rollup-plugin-cleanup": "^3.2.1",
"snowpack": "^3.8.8",
- "terser": "^5.7.2",
- "ts-loader": "^9.2.5",
+ "terser": "^5.9.0",
"ts-node": "^10.2.1",
- "typedoc": "^0.21.9",
- "typescript": "4.4.2",
- "webpack": "^5.51.2",
- "webpack-cli": "^4.8.0"
+ "typedoc": "^0.22.5",
+ "typescript": "4.4.3"
},
"dependencies": {
"@ygoe/msgpack": "^1.0.3"
},
"scripts": {
- "bootstrap": "yarn install && lerna -v && lerna bootstrap",
+ "bootstrap": "yarn install && lerna bootstrap",
"build": "yarn bootstrap && lerna run build --sort",
- "build:release": "yarn bootstrap && lerna run build:release --sort",
- "build:es6only": "lerna run clean && lerna run build:es6 --sort",
"build:check": "lerna run build:check",
"clean": "lerna run clean",
- "cover": "lerna run cover",
"doc": "lerna run doc",
- "doc:readme": "lerna run doc:readme",
"doc:ae": "lerna run doc:ae && scripts/collect-apis",
- "doc:examples": "ts-node -P tools/tsconfig.json tools/src/readme-examples.ts",
+ "doc:examples": "scripts/node-esm tools/src/readme-examples.ts",
+ "doc:readme": "lerna run doc:readme",
+ "doc:stats": "lerna run doc:stats",
"examples": "scripts/build-examples",
"pub": "lerna publish --registry https://registry.npmjs.org/ && yarn doc && scripts/deploy-docs",
"test": "yarn build && yarn test:only",
"test:only": "lerna run test",
- "tool:deps": "ts-node -P tools/tsconfig.json tools/src/adjacency.ts",
- "tool:imports": "ts-node -P tools/tsconfig.json tools/src/check-imports.ts",
- "tool:exports": "ts-node -P tools/tsconfig.json tools/src/check-exports.ts",
- "tool:prune": "ts-node -P tools/tsconfig.json tools/src/prune-changelogs.ts",
- "tool:searchindex": "ts-node -P tools/tsconfig.json tools/src/build-search-index.ts"
+ "tool:deps": "scripts/node-esm tools/src/adjacency.ts",
+ "tool:exports": "scripts/node-esm tools/src/check-exports.ts",
+ "tool:imports": "scripts/node-esm tools/src/check-imports.ts",
+ "tool:prune": "scripts/node-esm tools/src/prune-changelogs.ts",
+ "tool:searchindex": "scripts/node-esm tools/src/build-search-index.ts"
},
"resolutions": {
- "typescript": "4.4.2"
+ "typescript": "4.4.3"
}
}
diff --git a/packages/adapt-dpi/CHANGELOG.md b/packages/adapt-dpi/CHANGELOG.md
index dba9fe0852..9868e0e368 100644
--- a/packages/adapt-dpi/CHANGELOG.md
+++ b/packages/adapt-dpi/CHANGELOG.md
@@ -3,14 +3,41 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-# 1.0.0 (2020-06-07)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adapt-dpi@1.0.23...@thi.ng/adapt-dpi@2.0.0) (2021-10-12)
-### Features
+### Build System
-* **adapt-dpi:** extract as new pkg ([7250041](https://github.com/thi-ng/umbrella/commit/7250041e30995844ac20295bdb36b351f5b2ccc8))
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
### BREAKING CHANGES
-* **adapt-dpi:** extracted from hdom-components pkg for better re-use
+* discontinue CommonJS & UMD versions
+
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
+
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
+
+
+
+
+
+
+# 1.0.0 (2020-06-07)
+
+### Features
+
+- **adapt-dpi:** extract as new pkg ([7250041](https://github.com/thi-ng/umbrella/commit/7250041e30995844ac20295bdb36b351f5b2ccc8))
+
+### BREAKING CHANGES
+
+- **adapt-dpi:** extracted from hdom-components pkg for better re-use
diff --git a/packages/adapt-dpi/README.md b/packages/adapt-dpi/README.md
index 783321dbe2..3babe549f8 100644
--- a/packages/adapt-dpi/README.md
+++ b/packages/adapt-dpi/README.md
@@ -40,15 +40,23 @@ buffer itself based on DPR (e.g. 2x size).
yarn add @thi.ng/adapt-dpi
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const adaptDpi = await import("@thi.ng/adapt-dpi");
```
-Package sizes (gzipped, pre-treeshake): ESM: 150 bytes / CJS: 198 bytes / UMD: 316 bytes
+Package sizes (gzipped, pre-treeshake): ESM: 150 bytes
## Dependencies
diff --git a/packages/adapt-dpi/package.json b/packages/adapt-dpi/package.json
index 235bb6e89a..d035b289d1 100644
--- a/packages/adapt-dpi/package.json
+++ b/packages/adapt-dpi/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/adapt-dpi",
- "version": "1.0.23",
+ "version": "2.0.0",
"description": "HDPI canvas adapter / styling utility",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,23 +24,18 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib"
- ],
"keywords": [
"browser",
"canvas",
@@ -52,7 +47,15 @@
"publishConfig": {
"access": "public"
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ }
+ },
"thi.ng": {
"year": 2015
}
diff --git a/packages/adapt-dpi/test/index.ts b/packages/adapt-dpi/test/index.ts
index 51bf6a8ddb..91f33222c8 100644
--- a/packages/adapt-dpi/test/index.ts
+++ b/packages/adapt-dpi/test/index.ts
@@ -1,6 +1,5 @@
+import { group } from "@thi.ng/testament";
// import * as assert from "assert";
// import { } from "../src";
-describe("adapt-dpi", () => {
- it("tests pending");
-});
+group("adapt-dpi", {});
diff --git a/packages/adapt-dpi/test/tsconfig.json b/packages/adapt-dpi/test/tsconfig.json
deleted file mode 100644
index 72b29d55ac..0000000000
--- a/packages/adapt-dpi/test/tsconfig.json
+++ /dev/null
@@ -1,8 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs"
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/adjacency/CHANGELOG.md b/packages/adjacency/CHANGELOG.md
index 4369b35258..e7193969b8 100644
--- a/packages/adjacency/CHANGELOG.md
+++ b/packages/adjacency/CHANGELOG.md
@@ -3,77 +3,85 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-## [1.0.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@1.0.4...@thi.ng/adjacency@1.0.5) (2021-09-03)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@1.0.5...@thi.ng/adjacency@2.0.0) (2021-10-12)
-**Note:** Version bump only for package @thi.ng/adjacency
+### Build System
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
+### BREAKING CHANGES
-# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.2.6...@thi.ng/adjacency@0.3.0) (2021-02-20)
-
-
-### Features
-
-* **adjacency:** add AdjacencyList impl & initial tests ([8f44c97](https://github.com/thi-ng/umbrella/commit/8f44c9762c0856a9b96e4548d2386eca6dcbf397))
-* **adjacency:** add IGraph.degree() & impls ([9fb02ac](https://github.com/thi-ng/umbrella/commit/9fb02ac7467785a0802c544cbc3100d6ac52fb87))
-* **adjacency:** major update Adjacency(Bit)Matrix classes & API ([cd71a5f](https://github.com/thi-ng/umbrella/commit/cd71a5fca3b2d8525c5b1c6e9032e55e39fea2dd))
-
-
-### Performance Improvements
+* discontinue CommonJS & UMD versions
-* **adjacency:** pre-cache MST edge costs ([290f3a6](https://github.com/thi-ng/umbrella/commit/290f3a6e1f9d71ddf3bb33f4bc6e9552896903a9))
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-### BREAKING CHANGES
-* **adjacency:** replace .valence() w/ more flexible .degree() methods
-- add IGraph.degree() with same default behavior as .valence(),
- but supporting diff degree types (in/out/inout)
-- add .degree() impls for all
-- remove old .valence() methods
-- update tests
-* **adjacency:** fixed order add/removeEdge(), valence(), neighbors(),
-remove static methods
-- update IGraph, add/update methods, return types, generics
-- remove/replace static methods in Adjacency(Bit)Matrix
-- add defAdjBitMatrix/defAdjMatrix
-- refactor/extract/re-use .toDot() graphviz conversion
-- update tests
+## [1.0.5](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@1.0.4...@thi.ng/adjacency@1.0.5) (2021-09-03)
+**Note:** Version bump only for package @thi.ng/adjacency
+# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.2.6...@thi.ng/adjacency@0.3.0) (2021-02-20)
-# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.67...@thi.ng/adjacency@0.2.0) (2020-12-22)
+### Features
+- **adjacency:** add AdjacencyList impl & initial tests ([8f44c97](https://github.com/thi-ng/umbrella/commit/8f44c9762c0856a9b96e4548d2386eca6dcbf397))
+- **adjacency:** add IGraph.degree() & impls ([9fb02ac](https://github.com/thi-ng/umbrella/commit/9fb02ac7467785a0802c544cbc3100d6ac52fb87))
+- **adjacency:** major update Adjacency(Bit)Matrix classes & API ([cd71a5f](https://github.com/thi-ng/umbrella/commit/cd71a5fca3b2d8525c5b1c6e9032e55e39fea2dd))
-### Code Refactoring
+### Performance Improvements
-* **adjacency:** fix [#256](https://github.com/thi-ng/umbrella/issues/256) replace enum w/ type alias ([88edbe1](https://github.com/thi-ng/umbrella/commit/88edbe10ffe9ceb9f5e8494c9a60b8067a7d57d1))
+- **adjacency:** pre-cache MST edge costs ([290f3a6](https://github.com/thi-ng/umbrella/commit/290f3a6e1f9d71ddf3bb33f4bc6e9552896903a9))
+### BREAKING CHANGES
-### BREAKING CHANGES
+- **adjacency:** replace .valence() w/ more flexible .degree() methods
+ - add IGraph.degree() with same default behavior as .valence(), but supporting diff degree types (in/out/inout)
+ - add .degree() impls for all
+ - remove old .valence() methods
+ - update tests
+- **adjacency:** fixed order add/removeEdge(), valence(), neighbors(), remove static methods
+ - update IGraph, add/update methods, return types, generics
+ - remove/replace static methods in Adjacency(Bit)Matrix
+ - add defAdjBitMatrix/defAdjMatrix
+ - refactor/extract/re-use .toDot() graphviz conversion
+ - update tests
-* **adjacency:** replace DegreeType w/ type alias
+# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.67...@thi.ng/adjacency@0.2.0) (2020-12-22)
+### Code Refactoring
+- **adjacency:** fix [#256](https://github.com/thi-ng/umbrella/issues/256) replace enum w/ type alias ([88edbe1](https://github.com/thi-ng/umbrella/commit/88edbe10ffe9ceb9f5e8494c9a60b8067a7d57d1))
+### BREAKING CHANGES
+- **adjacency:** replace DegreeType w/ type alias
-## [0.1.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.6...@thi.ng/adjacency@0.1.7) (2019-03-18)
+## [0.1.7](https://github.com/thi-ng/umbrella/compare/@thi.ng/adjacency@0.1.6...@thi.ng/adjacency@0.1.7) (2019-03-18)
-### Performance Improvements
+### Performance Improvements
-* **adjacency:** update subsets() to use canonical() ([0918c5b](https://github.com/thi-ng/umbrella/commit/0918c5b))
+- **adjacency:** update subsets() to use canonical() ([0918c5b](https://github.com/thi-ng/umbrella/commit/0918c5b))
-# 0.1.0 (2019-02-17)
+# 0.1.0 (2019-02-17)
-### Features
+### Features
-* **adjacency:** add bitmatrix edge counting, add/fix toDot() impls, add tests ([dae97ff](https://github.com/thi-ng/umbrella/commit/dae97ff))
-* **adjacency:** merge w/ unionfind pkg, add BFS, DFS, MST, DisjointSet ([2339b43](https://github.com/thi-ng/umbrella/commit/2339b43))
-* **adjacency:** re-import refactored adj matrices as new package ([501ea5e](https://github.com/thi-ng/umbrella/commit/501ea5e))
+- **adjacency:** add bitmatrix edge counting, add/fix toDot() impls, add tests ([dae97ff](https://github.com/thi-ng/umbrella/commit/dae97ff))
+- **adjacency:** merge w/ unionfind pkg, add BFS, DFS, MST, DisjointSet ([2339b43](https://github.com/thi-ng/umbrella/commit/2339b43))
+- **adjacency:** re-import refactored adj matrices as new package ([501ea5e](https://github.com/thi-ng/umbrella/commit/501ea5e))
diff --git a/packages/adjacency/README.md b/packages/adjacency/README.md
index 2a86463465..7f67385b51 100644
--- a/packages/adjacency/README.md
+++ b/packages/adjacency/README.md
@@ -39,15 +39,23 @@ Sparse & bitwise adjacency matrices and related functions for directed & undirec
yarn add @thi.ng/adjacency
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const adjacency = await import("@thi.ng/adjacency");
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.31 KB / CJS: 2.40 KB / UMD: 2.46 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.38 KB
## Dependencies
diff --git a/packages/adjacency/package.json b/packages/adjacency/package.json
index d61b555f3b..368dee18e5 100644
--- a/packages/adjacency/package.json
+++ b/packages/adjacency/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/adjacency",
- "version": "1.0.5",
+ "version": "2.0.0",
"description": "Sparse & bitwise adjacency matrices and related functions for directed & undirected graphs",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,35 +24,27 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "pub": "yarn build:release && yarn publish --access public"
- },
- "devDependencies": {
- "@thi.ng/vectors": "^6.2.0"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
},
"dependencies": {
- "@thi.ng/api": "^7.2.0",
- "@thi.ng/arrays": "^1.0.3",
- "@thi.ng/bitfield": "^1.0.3",
- "@thi.ng/dcons": "^2.3.34",
- "@thi.ng/errors": "^1.3.4",
- "@thi.ng/sparse": "^0.1.89"
+ "@thi.ng/api": "^8.0.0",
+ "@thi.ng/arrays": "^2.0.0",
+ "@thi.ng/bitfield": "^2.0.0",
+ "@thi.ng/dcons": "^3.0.0",
+ "@thi.ng/errors": "^2.0.0",
+ "@thi.ng/sparse": "^0.2.0"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0",
+ "@thi.ng/vectors": "^7.0.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib"
- ],
"keywords": [
"adjacency",
"binary",
@@ -80,7 +72,39 @@
"publishConfig": {
"access": "public"
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./bfs": {
+ "import": "./bfs.js"
+ },
+ "./binary": {
+ "import": "./binary.js"
+ },
+ "./dfs": {
+ "import": "./dfs.js"
+ },
+ "./disjoint-set": {
+ "import": "./disjoint-set.js"
+ },
+ "./list": {
+ "import": "./list.js"
+ },
+ "./mst": {
+ "import": "./mst.js"
+ },
+ "./sparse": {
+ "import": "./sparse.js"
+ }
+ },
"thi.ng": {
"related": [
"dgraph"
diff --git a/packages/adjacency/src/bfs.ts b/packages/adjacency/src/bfs.ts
index ea97b5875a..055aa59d02 100644
--- a/packages/adjacency/src/bfs.ts
+++ b/packages/adjacency/src/bfs.ts
@@ -1,5 +1,5 @@
-import { BitField } from "@thi.ng/bitfield";
-import { DCons } from "@thi.ng/dcons";
+import { BitField } from "@thi.ng/bitfield/bitfield";
+import { DCons } from "@thi.ng/dcons/dcons";
import type { CostFn, IGraph } from "./api";
export class BFS {
diff --git a/packages/adjacency/src/binary.ts b/packages/adjacency/src/binary.ts
index 348892458b..e07f4204aa 100644
--- a/packages/adjacency/src/binary.ts
+++ b/packages/adjacency/src/binary.ts
@@ -1,4 +1,4 @@
-import { BitMatrix } from "@thi.ng/bitfield";
+import { BitMatrix } from "@thi.ng/bitfield/bitmatrix";
import type { DegreeType, Edge, IGraph } from "./api";
import { into, invert, toDot } from "./utils";
diff --git a/packages/adjacency/src/dfs.ts b/packages/adjacency/src/dfs.ts
index 279f816935..4376cf9954 100644
--- a/packages/adjacency/src/dfs.ts
+++ b/packages/adjacency/src/dfs.ts
@@ -1,5 +1,5 @@
-import { BitField } from "@thi.ng/bitfield";
-import { DCons } from "@thi.ng/dcons";
+import { BitField } from "@thi.ng/bitfield/bitfield";
+import { DCons } from "@thi.ng/dcons/dcons";
import type { IGraph } from "./api";
export class DFS {
diff --git a/packages/adjacency/src/disjoint-set.ts b/packages/adjacency/src/disjoint-set.ts
index 21c94d008b..36c4d95d6d 100644
--- a/packages/adjacency/src/disjoint-set.ts
+++ b/packages/adjacency/src/disjoint-set.ts
@@ -1,4 +1,4 @@
-import { fillRange } from "@thi.ng/arrays";
+import { fillRange } from "@thi.ng/arrays/fill-range";
/**
* Typed array based Disjoint Set implementation with quick union and
diff --git a/packages/adjacency/src/list.ts b/packages/adjacency/src/list.ts
index 3fa462edc9..da5332f526 100644
--- a/packages/adjacency/src/list.ts
+++ b/packages/adjacency/src/list.ts
@@ -1,4 +1,4 @@
-import { DCons } from "@thi.ng/dcons";
+import { DCons } from "@thi.ng/dcons/dcons";
import type { DegreeType, Edge, IGraph } from "./api";
import { into, invert, toDot } from "./utils";
diff --git a/packages/adjacency/src/mst.ts b/packages/adjacency/src/mst.ts
index 2543756c24..f50d6500ed 100644
--- a/packages/adjacency/src/mst.ts
+++ b/packages/adjacency/src/mst.ts
@@ -1,5 +1,5 @@
import type { Fn } from "@thi.ng/api";
-import { sortByCachedKey } from "@thi.ng/arrays";
+import { sortByCachedKey } from "@thi.ng/arrays/sort-cached";
import { DisjointSet } from "./disjoint-set";
/**
diff --git a/packages/adjacency/src/sparse.ts b/packages/adjacency/src/sparse.ts
index 0acb321b28..8e146398d7 100644
--- a/packages/adjacency/src/sparse.ts
+++ b/packages/adjacency/src/sparse.ts
@@ -1,5 +1,5 @@
-import { ensureIndex2 } from "@thi.ng/errors";
-import { CSR } from "@thi.ng/sparse";
+import { ensureIndex2 } from "@thi.ng/errors/out-of-bounds";
+import { CSR } from "@thi.ng/sparse/csr";
import type { DegreeType, Edge, IGraph } from "./api";
import { into, invert, toDot } from "./utils";
diff --git a/packages/adjacency/src/utils.ts b/packages/adjacency/src/utils.ts
index d07eaaa77a..8ebabc98dc 100644
--- a/packages/adjacency/src/utils.ts
+++ b/packages/adjacency/src/utils.ts
@@ -1,3 +1,4 @@
+// thing:no-export
import type { Pair } from "@thi.ng/api";
import type { Edge, IGraph } from "./api";
diff --git a/packages/adjacency/test/binary.ts b/packages/adjacency/test/binary.ts
index d4a8d56bdc..440d3194ad 100644
--- a/packages/adjacency/test/binary.ts
+++ b/packages/adjacency/test/binary.ts
@@ -1,4 +1,5 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { defAdjBitMatrix, Edge } from "../src";
const edges: Edge[] = [
@@ -8,28 +9,24 @@ const edges: Edge[] = [
[2, 0],
];
-describe("adjacency (bitmatrix)", () => {
- it("directed", () => {
+group("adjacency (bitmatrix)", {
+ directed: () => {
const m = defAdjBitMatrix(4, [[1, 2]], false);
- assert(m.hasEdge(1, 2));
+ assert.ok(m.hasEdge(1, 2));
assert.deepStrictEqual(m.neighbors(1), [2]);
assert.deepStrictEqual(m.neighbors(2), []);
assert.strictEqual(m.degree(1), 1);
assert.strictEqual(m.degree(2), 0);
assert.deepStrictEqual([...m.edges()], [[1, 2]]);
- console.log(m.toString());
- });
+ // console.log(m.toString());
+ },
- it("undirected", () => {
+ undirected: () => {
const m = defAdjBitMatrix(6, edges, true);
assert.deepStrictEqual(
[...m.mat.data.slice(0, 6)],
[
- 1610612736,
- 2147483648,
- 2415919104,
- 536870912,
- 67108864,
+ 1610612736, 2147483648, 2415919104, 536870912, 67108864,
134217728,
],
"data"
@@ -45,5 +42,5 @@ describe("adjacency (bitmatrix)", () => {
],
"edges"
);
- });
+ },
});
diff --git a/packages/adjacency/test/list.ts b/packages/adjacency/test/list.ts
index dd86ccc064..3f4f1303d3 100644
--- a/packages/adjacency/test/list.ts
+++ b/packages/adjacency/test/list.ts
@@ -1,16 +1,17 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { defAdjList } from "../src";
-describe("adjacency (list)", () => {
- it("directed", () => {
+group("adjacency (list)", {
+ directed: () => {
const m = defAdjList([
[1, 2],
[2, 0],
]);
- assert(m.hasEdge(1, 2));
- assert(m.hasEdge(2, 0));
- assert(!m.hasEdge(2, 1));
- assert(!m.hasEdge(0, 2));
+ assert.ok(m.hasEdge(1, 2));
+ assert.ok(m.hasEdge(2, 0));
+ assert.ok(!m.hasEdge(2, 1));
+ assert.ok(!m.hasEdge(0, 2));
assert.deepStrictEqual(m.neighbors(1), [2]);
assert.deepStrictEqual(m.neighbors(2), [0]);
assert.strictEqual(m.degree(1), 1);
@@ -22,5 +23,5 @@ describe("adjacency (list)", () => {
]
);
console.log(m.toString());
- });
+ },
});
diff --git a/packages/adjacency/test/mst.ts b/packages/adjacency/test/mst.ts
index 6b0bbde07e..81643c5573 100644
--- a/packages/adjacency/test/mst.ts
+++ b/packages/adjacency/test/mst.ts
@@ -1,9 +1,10 @@
import { comparator2, distSq } from "@thi.ng/vectors";
+import { group } from "@thi.ng/testament";
import * as assert from "assert";
import { mst } from "../src";
-describe("unionfind", () => {
- it("mst", () => {
+group("unionfind", {
+ mst: () => {
const verts = [
[0, 0], // 0
[0, 1], // 1
@@ -49,5 +50,5 @@ describe("unionfind", () => {
[7, 8],
]
);
- });
+ },
});
diff --git a/packages/adjacency/test/sparse.ts b/packages/adjacency/test/sparse.ts
index 152f64e15a..8b799e3d43 100644
--- a/packages/adjacency/test/sparse.ts
+++ b/packages/adjacency/test/sparse.ts
@@ -1,4 +1,5 @@
import type { Pair } from "@thi.ng/api";
+import { group } from "@thi.ng/testament";
import * as assert from "assert";
import { defAdjMatrix } from "../src";
@@ -9,18 +10,18 @@ const edges: Pair[] = [
[2, 0],
];
-describe("adjacency (sparse)", () => {
- it("edges directed", () => {
+group("adjacency (sparse)", {
+ "edges directed": () => {
const m = defAdjMatrix(4, [], false);
m.addEdge(1, 2);
- assert(m.hasEdge(1, 2));
+ assert.ok(m.hasEdge(1, 2));
assert.deepStrictEqual(m.neighbors(1), [2]);
assert.deepStrictEqual(m.neighbors(2), []);
assert.strictEqual(m.degree(1), 1);
assert.deepStrictEqual([...m.edges()], [[1, 2]]);
- });
+ },
- it("fromEdges, undirected", () => {
+ "fromEdges, undirected": () => {
const m = defAdjMatrix(6, edges, true);
assert.deepStrictEqual(m.rows, [0, 2, 3, 5, 6, 7, 8], "rows");
assert.deepStrictEqual(m.cols, [1, 2, 0, 0, 3, 2, 5, 4], "cols");
@@ -35,5 +36,5 @@ describe("adjacency (sparse)", () => {
],
"edges"
);
- });
+ },
});
diff --git a/packages/adjacency/test/tsconfig.json b/packages/adjacency/test/tsconfig.json
deleted file mode 100644
index 43124565ec..0000000000
--- a/packages/adjacency/test/tsconfig.json
+++ /dev/null
@@ -1,9 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs",
- "isolatedModules": false
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/api/CHANGELOG.md b/packages/api/CHANGELOG.md
index c9a9350152..224d7b599b 100644
--- a/packages/api/CHANGELOG.md
+++ b/packages/api/CHANGELOG.md
@@ -3,376 +3,357 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-# [7.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.1.9...@thi.ng/api@7.2.0) (2021-09-03)
+# [8.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.2.0...@thi.ng/api@8.0.0) (2021-10-12)
-### Features
+### Build System
-* **api:** add DeepArrayValue type ([a309fac](https://github.com/thi-ng/umbrella/commit/a309faca831651f611b9b056d9c7587f85b60087))
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
+### chore
+* **api:** remove obsolete assert() ([5f6ec5c](https://github.com/thi-ng/umbrella/commit/5f6ec5c37d9268c2b40d74011219529e146a0aca))
-# [7.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.0.0...@thi.ng/api@7.1.0) (2021-03-03)
+### Code Refactoring
+* **api:** major pkg restructure ([98e286d](https://github.com/thi-ng/umbrella/commit/98e286dbf173dc8fe1daba7113b36bdc69a9bace))
-### Features
-* **api:** add StringOrSym type alias ([fb92c9d](https://github.com/thi-ng/umbrella/commit/fb92c9d93b4e795f60118e1167d5adb1bb108380))
+### BREAKING CHANGES
+* **api:** major pkg restructure, migrations
+- migrate logging related types/classes to new thi.ng/logger pkg
+ - see e0399a8f6 for details
+- migrate `exposeGlobal()` to new thi.ng/expose pkg
+ - see 323995fd7 for details
+- lift /api source files to main /src folder for easier import
+- this pkg now only contains type defs, constants, decorators and mixins
+ all other functionality migrated to other packages...
+* **api:** assert() moved to thi.ng/errors pkg
+- see 7030a6aec for details
+* discontinue CommonJS & UMD versions
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
-# [7.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.13.6...@thi.ng/api@7.0.0) (2021-02-20)
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-### Features
-* **api:** add Range type ([5d94974](https://github.com/thi-ng/umbrella/commit/5d94974c34ca81513d40743f2a9b9a3ed20146d3))
-* **api:** add typedArrayType() classifier ([5c81fd8](https://github.com/thi-ng/umbrella/commit/5c81fd859514401c2c419b2ed3ec0f12025356c3))
-* **api:** more finely grained typedarray types ([8316d05](https://github.com/thi-ng/umbrella/commit/8316d058f0b5f760afd89e8590619670210a970a))
-* **api:** replace Type enum w/ strings consts ([a333d41](https://github.com/thi-ng/umbrella/commit/a333d418222972373cc1f9b256def2f79610d3fa))
-### BREAKING CHANGES
-* **api:** replace Type enum w/ string consts
+# [7.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.1.9...@thi.ng/api@7.2.0) (2021-09-03)
-- update Type, UintType, IntType, FloatType aliases
-- update GL2TYPE, TYPE2GL, SIZEOF, TYPEDARRAY_CTORS tables
-- add asNativeType(), asGLType() conversions
-- add sizeOf()
-- add uintTypeForBits(), intTypeForBits()
-- update/rename uintTypeForSize(), intTypeForSize()
+### Features
+- **api:** add DeepArrayValue type ([a309fac](https://github.com/thi-ng/umbrella/commit/a309faca831651f611b9b056d9c7587f85b60087))
+# [7.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@7.0.0...@thi.ng/api@7.1.0) (2021-03-03)
+### Features
+- **api:** add StringOrSym type alias ([fb92c9d](https://github.com/thi-ng/umbrella/commit/fb92c9d93b4e795f60118e1167d5adb1bb108380))
-# [6.13.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.12.3...@thi.ng/api@6.13.0) (2020-09-13)
+# [7.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.13.6...@thi.ng/api@7.0.0) (2021-02-20)
+### Features
-### Bug Fixes
+- **api:** add Range type ([5d94974](https://github.com/thi-ng/umbrella/commit/5d94974c34ca81513d40743f2a9b9a3ed20146d3))
+- **api:** add typedArrayType() classifier ([5c81fd8](https://github.com/thi-ng/umbrella/commit/5c81fd859514401c2c419b2ed3ec0f12025356c3))
+- **api:** more finely grained typedarray types ([8316d05](https://github.com/thi-ng/umbrella/commit/8316d058f0b5f760afd89e8590619670210a970a))
+- **api:** replace Type enum w/ strings consts ([a333d41](https://github.com/thi-ng/umbrella/commit/a333d418222972373cc1f9b256def2f79610d3fa))
-* **api:** update assert() & exposeGlobal() detection ([2cdc038](https://github.com/thi-ng/umbrella/commit/2cdc038d5ae3f8efba7c71e708de6eda1d3a4dd5))
+### BREAKING CHANGES
+- **api:** replace Type enum w/ string consts
+ - update Type, UintType, IntType, FloatType aliases
+ - update GL2TYPE, TYPE2GL, SIZEOF, TYPEDARRAY_CTORS tables
+- add asNativeType(), asGLType() conversions
+- add sizeOf()
+- add uintTypeForBits(), intTypeForBits()
+- update/rename uintTypeForSize(), intTypeForSize()
-### Features
-
-* **api:** add DeepPartial type ([0d9a0de](https://github.com/thi-ng/umbrella/commit/0d9a0de2c3b5029bdc49101727d234a065a94869))
-* **api:** add FnU and FnN function types ([4ba48d0](https://github.com/thi-ng/umbrella/commit/4ba48d0dc4324c79c9e9b11d9e55b04b5c5f54c7))
+# [6.13.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.12.3...@thi.ng/api@6.13.0) (2020-09-13)
+### Bug Fixes
+- **api:** update assert() & exposeGlobal() detection ([2cdc038](https://github.com/thi-ng/umbrella/commit/2cdc038d5ae3f8efba7c71e708de6eda1d3a4dd5))
+### Features
+- **api:** add DeepPartial type ([0d9a0de](https://github.com/thi-ng/umbrella/commit/0d9a0de2c3b5029bdc49101727d234a065a94869))
+- **api:** add FnU and FnN function types ([4ba48d0](https://github.com/thi-ng/umbrella/commit/4ba48d0dc4324c79c9e9b11d9e55b04b5c5f54c7))
# [6.12.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.11.3...@thi.ng/api@6.12.0) (2020-07-28)
-
### Features
-* **api:** add Always & ArrayValue types ([dcf9aeb](https://github.com/thi-ng/umbrella/commit/dcf9aebe93d73c06e2bb835b942e83ec6580755f))
-
-
-
-
+- **api:** add Always & ArrayValue types ([dcf9aeb](https://github.com/thi-ng/umbrella/commit/dcf9aebe93d73c06e2bb835b942e83ec6580755f))
# [6.11.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.10.5...@thi.ng/api@6.11.0) (2020-06-01)
-
### Features
-* **api:** add deref(), isDeref() fns & MaybeDeref ([722bf3e](https://github.com/thi-ng/umbrella/commit/722bf3e3a368c62575faff26695326dc72954d6d))
-
-
-
-
+- **api:** add deref(), isDeref() fns & MaybeDeref ([722bf3e](https://github.com/thi-ng/umbrella/commit/722bf3e3a368c62575faff26695326dc72954d6d))
# [6.10.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.9.1...@thi.ng/api@6.10.0) (2020-04-06)
-
### Features
-* **api:** add LogLevelName type ([25b6c67](https://github.com/thi-ng/umbrella/commit/25b6c6774645eef6606e76b9e81149863e964d71))
-
-
-
-
+- **api:** add LogLevelName type ([25b6c67](https://github.com/thi-ng/umbrella/commit/25b6c6774645eef6606e76b9e81149863e964d71))
# [6.9.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.8.3...@thi.ng/api@6.9.0) (2020-03-28)
-
### Features
-* **api:** add Derefed & DerefedKeys types ([95f1576](https://github.com/thi-ng/umbrella/commit/95f15765435e877aa92a66ac64933a962fbd2db5))
-* **api:** add optional props in Keys/Val types ([08b88f0](https://github.com/thi-ng/umbrella/commit/08b88f0e74ffae0e4d8edddfbb5dff17f978a149))
-* **api:** add Path0-8, PathVal1-8, DeepPath types ([0c76108](https://github.com/thi-ng/umbrella/commit/0c761085b60d27849650d51e851afd98f0f2b9ea))
-* **api:** update Path alias, add doc strings ([e2b35bc](https://github.com/thi-ng/umbrella/commit/e2b35bc13cdf286d0e1cd60176eeb207525b064f))
-
-
-
-
+- **api:** add Derefed & DerefedKeys types ([95f1576](https://github.com/thi-ng/umbrella/commit/95f15765435e877aa92a66ac64933a962fbd2db5))
+- **api:** add optional props in Keys/Val types ([08b88f0](https://github.com/thi-ng/umbrella/commit/08b88f0e74ffae0e4d8edddfbb5dff17f978a149))
+- **api:** add Path0-8, PathVal1-8, DeepPath types ([0c76108](https://github.com/thi-ng/umbrella/commit/0c761085b60d27849650d51e851afd98f0f2b9ea))
+- **api:** update Path alias, add doc strings ([e2b35bc](https://github.com/thi-ng/umbrella/commit/e2b35bc13cdf286d0e1cd60176eeb207525b064f))
# [6.8.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.7.1...@thi.ng/api@6.8.0) (2020-02-25)
-
### Bug Fixes
-* **api:** fix imports ([e3e0cdc](https://github.com/thi-ng/umbrella/commit/e3e0cdc244dd25f33c633e7477e56baf0a9e53e4))
-
+- **api:** fix imports ([e3e0cdc](https://github.com/thi-ng/umbrella/commit/e3e0cdc244dd25f33c633e7477e56baf0a9e53e4))
### Features
-* **api:** add TypedKeys, NumericKeys, StringKeys ([fab1a5e](https://github.com/thi-ng/umbrella/commit/fab1a5ec800b68c8170f7c9f138781c6e7fd4263))
-
-
-
-
+- **api:** add TypedKeys, NumericKeys, StringKeys ([fab1a5e](https://github.com/thi-ng/umbrella/commit/fab1a5ec800b68c8170f7c9f138781c6e7fd4263))
# [6.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.6.0...@thi.ng/api@6.7.0) (2020-01-24)
### Bug Fixes
-* **api:** don't use optional chaining, update assert(), exposeGlobal() ([ddfc65e](https://github.com/thi-ng/umbrella/commit/ddfc65eb120d0f509cb18458f65497cb849bd305))
+- **api:** don't use optional chaining, update assert(), exposeGlobal() ([ddfc65e](https://github.com/thi-ng/umbrella/commit/ddfc65eb120d0f509cb18458f65497cb849bd305))
### Features
-* **api:** add Drop, TupleLength, update Tuple ([dc79324](https://github.com/thi-ng/umbrella/commit/dc79324fbdc509b9d4dc2567b0a9106a25a62ea7))
-* **api:** add exposeGlobal(), update assert(), update readme ([7981cc9](https://github.com/thi-ng/umbrella/commit/7981cc95703c95800a0346f9111276202c906c75))
-* **api:** add IClear interface ([38f03ff](https://github.com/thi-ng/umbrella/commit/38f03ff205b29cd7819d3b8885c25e6b58a27381))
-* **api:** add IReset interface ([d491bd0](https://github.com/thi-ng/umbrella/commit/d491bd081e3926eabab377085406b8eb93205ba0))
-* **api:** add more RangeXX types & RangeValueMap ([654ea53](https://github.com/thi-ng/umbrella/commit/654ea53d068cc2b830608d6d69ab31df460eab3e))
-* **api:** added the Head type ([f000a3d](https://github.com/thi-ng/umbrella/commit/f000a3d57442963363abd0aab6fe3309e711b1ab))
-* **api:** added the Init type ([f6c333a](https://github.com/thi-ng/umbrella/commit/f6c333a7079a18ec7594a0ceefc2a425eead9d07))
-* **api:** added the KeysN type ([e0f0e90](https://github.com/thi-ng/umbrella/commit/e0f0e9002eac4b4d3e7d39e634929a4c390d1463))
-* **api:** added the Last type ([44ae2f7](https://github.com/thi-ng/umbrella/commit/44ae2f770d33fa1b25f8fc7e14b3caf5bada7bc6))
-* **api:** added the Prepend type ([7bfe7a8](https://github.com/thi-ng/umbrella/commit/7bfe7a8756818b5879d698500fc203c583e185f9))
-* **api:** added the ReplaceN type ([4da54ae](https://github.com/thi-ng/umbrella/commit/4da54aea15d3bd4f33b040e2220a43e1bb95ea11))
-* **api:** added the Reverse type ([88cfaa4](https://github.com/thi-ng/umbrella/commit/88cfaa45bab2f85d176dc6ad9d3551a9f431d68d))
-* **api:** added the Tail type ([fa59ff3](https://github.com/thi-ng/umbrella/commit/fa59ff3a5a30b9b2e226a363a18dedaca512e1db))
-* **api:** added the ValN type ([b48623f](https://github.com/thi-ng/umbrella/commit/b48623fdf539962fff9bd805adf5e6b3d24fc23e))
-* **api:** added the WithoutN type ([0d13af5](https://github.com/thi-ng/umbrella/commit/0d13af539bff270a15cc896515bd4cb5cf39ee0c))
+- **api:** add Drop, TupleLength, update Tuple ([dc79324](https://github.com/thi-ng/umbrella/commit/dc79324fbdc509b9d4dc2567b0a9106a25a62ea7))
+- **api:** add exposeGlobal(), update assert(), update readme ([7981cc9](https://github.com/thi-ng/umbrella/commit/7981cc95703c95800a0346f9111276202c906c75))
+- **api:** add IClear interface ([38f03ff](https://github.com/thi-ng/umbrella/commit/38f03ff205b29cd7819d3b8885c25e6b58a27381))
+- **api:** add IReset interface ([d491bd0](https://github.com/thi-ng/umbrella/commit/d491bd081e3926eabab377085406b8eb93205ba0))
+- **api:** add more RangeXX types & RangeValueMap ([654ea53](https://github.com/thi-ng/umbrella/commit/654ea53d068cc2b830608d6d69ab31df460eab3e))
+- **api:** added the Head type ([f000a3d](https://github.com/thi-ng/umbrella/commit/f000a3d57442963363abd0aab6fe3309e711b1ab))
+- **api:** added the Init type ([f6c333a](https://github.com/thi-ng/umbrella/commit/f6c333a7079a18ec7594a0ceefc2a425eead9d07))
+- **api:** added the KeysN type ([e0f0e90](https://github.com/thi-ng/umbrella/commit/e0f0e9002eac4b4d3e7d39e634929a4c390d1463))
+- **api:** added the Last type ([44ae2f7](https://github.com/thi-ng/umbrella/commit/44ae2f770d33fa1b25f8fc7e14b3caf5bada7bc6))
+- **api:** added the Prepend type ([7bfe7a8](https://github.com/thi-ng/umbrella/commit/7bfe7a8756818b5879d698500fc203c583e185f9))
+- **api:** added the ReplaceN type ([4da54ae](https://github.com/thi-ng/umbrella/commit/4da54aea15d3bd4f33b040e2220a43e1bb95ea11))
+- **api:** added the Reverse type ([88cfaa4](https://github.com/thi-ng/umbrella/commit/88cfaa45bab2f85d176dc6ad9d3551a9f431d68d))
+- **api:** added the Tail type ([fa59ff3](https://github.com/thi-ng/umbrella/commit/fa59ff3a5a30b9b2e226a363a18dedaca512e1db))
+- **api:** added the ValN type ([b48623f](https://github.com/thi-ng/umbrella/commit/b48623fdf539962fff9bd805adf5e6b3d24fc23e))
+- **api:** added the WithoutN type ([0d13af5](https://github.com/thi-ng/umbrella/commit/0d13af539bff270a15cc896515bd4cb5cf39ee0c))
# [6.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.5.0...@thi.ng/api@6.6.0) (2019-11-30)
### Features
-* **api:** add ISeq, ISeqable ([541e9c8](https://github.com/thi-ng/umbrella/commit/541e9c8bdf95ece80b74e630eeb428876b7d7bc9))
-* **api:** add Uint/Int/FloatType & helpers ([1d3c824](https://github.com/thi-ng/umbrella/commit/1d3c824f3647cbc7ced7f3289b184474f3281674))
-* **api:** add WithoutX & ReplaceX types, update KeysX/ValX ([7707370](https://github.com/thi-ng/umbrella/commit/7707370741dc0835218f4a9302e6076e70bf8fba))
+- **api:** add ISeq, ISeqable ([541e9c8](https://github.com/thi-ng/umbrella/commit/541e9c8bdf95ece80b74e630eeb428876b7d7bc9))
+- **api:** add Uint/Int/FloatType & helpers ([1d3c824](https://github.com/thi-ng/umbrella/commit/1d3c824f3647cbc7ced7f3289b184474f3281674))
+- **api:** add WithoutX & ReplaceX types, update KeysX/ValX ([7707370](https://github.com/thi-ng/umbrella/commit/7707370741dc0835218f4a9302e6076e70bf8fba))
# [6.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.4.0...@thi.ng/api@6.5.0) (2019-11-09)
### Features
-* **api:** add RangeXX types ([fc9cf21](https://github.com/thi-ng/umbrella/commit/fc9cf212ec97a719bca6f3214215f5d0aa479ea8))
-* **api:** add typedArray() factory, update type mappers, docs ([ac7fa13](https://github.com/thi-ng/umbrella/commit/ac7fa13fa602947ae4b30c943d8d8fddcd602381))
-* **api:** add types, split api.ts into separate files ([b72e664](https://github.com/thi-ng/umbrella/commit/b72e6641626314761488122a1bc55bc2e802eb74))
+- **api:** add RangeXX types ([fc9cf21](https://github.com/thi-ng/umbrella/commit/fc9cf212ec97a719bca6f3214215f5d0aa479ea8))
+- **api:** add typedArray() factory, update type mappers, docs ([ac7fa13](https://github.com/thi-ng/umbrella/commit/ac7fa13fa602947ae4b30c943d8d8fddcd602381))
+- **api:** add types, split api.ts into separate files ([b72e664](https://github.com/thi-ng/umbrella/commit/b72e6641626314761488122a1bc55bc2e802eb74))
# [6.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.3.3...@thi.ng/api@6.4.0) (2019-09-21)
### Features
-* **api:** add Nullable ([8366223](https://github.com/thi-ng/umbrella/commit/8366223))
+- **api:** add Nullable ([8366223](https://github.com/thi-ng/umbrella/commit/8366223))
# [6.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.2.0...@thi.ng/api@6.3.0) (2019-07-07)
### Features
-* **api:** add Select2/3/4 conditional types ([a4bfb88](https://github.com/thi-ng/umbrella/commit/a4bfb88))
-* **api:** enable TS strict compiler flags (refactor) ([0430d01](https://github.com/thi-ng/umbrella/commit/0430d01))
-* **api:** update assert() message arg types ([6137b48](https://github.com/thi-ng/umbrella/commit/6137b48))
+- **api:** add Select2/3/4 conditional types ([a4bfb88](https://github.com/thi-ng/umbrella/commit/a4bfb88))
+- **api:** enable TS strict compiler flags (refactor) ([0430d01](https://github.com/thi-ng/umbrella/commit/0430d01))
+- **api:** update assert() message arg types ([6137b48](https://github.com/thi-ng/umbrella/commit/6137b48))
# [6.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.1.1...@thi.ng/api@6.2.0) (2019-05-22)
### Features
-* **api:** add Type enum, IntArray, UIntArray, FloatArray, SIZEOF ([b0c44fe](https://github.com/thi-ng/umbrella/commit/b0c44fe))
+- **api:** add Type enum, IntArray, UIntArray, FloatArray, SIZEOF ([b0c44fe](https://github.com/thi-ng/umbrella/commit/b0c44fe))
## [6.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.1.0...@thi.ng/api@6.1.1) (2019-04-26)
### Bug Fixes
-* **api:** make LogLevel non-const enum, minor fix ConsoleLogger ([88d5e9d](https://github.com/thi-ng/umbrella/commit/88d5e9d))
+- **api:** make LogLevel non-const enum, minor fix ConsoleLogger ([88d5e9d](https://github.com/thi-ng/umbrella/commit/88d5e9d))
# [6.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@6.0.1...@thi.ng/api@6.1.0) (2019-04-24)
### Features
-* **api:** add common logging types & default impls ([4578604](https://github.com/thi-ng/umbrella/commit/4578604))
-* **api:** update ILogger, freeze NULL_LOGGER ([27ff8de](https://github.com/thi-ng/umbrella/commit/27ff8de))
+- **api:** add common logging types & default impls ([4578604](https://github.com/thi-ng/umbrella/commit/4578604))
+- **api:** update ILogger, freeze NULL_LOGGER ([27ff8de](https://github.com/thi-ng/umbrella/commit/27ff8de))
-# [6.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@5.1.0...@thi.ng/api@6.0.0) (2019-03-28)
+# [6.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@5.1.0...@thi.ng/api@6.0.0) (2019-03-28)
-### Features
-
-* **api:** add new types, update existing ([560eb90](https://github.com/thi-ng/umbrella/commit/560eb90))
+### Features
-### BREAKING CHANGES
+- **api:** add new types, update existing ([560eb90](https://github.com/thi-ng/umbrella/commit/560eb90))
-* **api:** split up, remove & update various interfaces
+### BREAKING CHANGES
-- split IAssociative => IAssoc, IAssocIn
-- update IDissoc, add IDissocIn
-- split IGet => IGet, IGetIn
-- update IInto generics & return type
-- update ISet, remove IImmutableSet
-- update IStack, remove IImmutableStack
+- **api:** split up, remove & update various interfaces
+ - split IAssociative => IAssoc, IAssocIn
+ - update IDissoc, add IDissocIn
+ - split IGet => IGet, IGetIn
+ - update IInto generics & return type
+ - update ISet, remove IImmutableSet
+ - update IStack, remove IImmutableStack
-# [5.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@5.0.3...@thi.ng/api@5.1.0) (2019-03-10)
-
-### Features
+# [5.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@5.0.3...@thi.ng/api@5.1.0) (2019-03-10)
-* **api:** add additional Fn arities ([33c7dfe](https://github.com/thi-ng/umbrella/commit/33c7dfe))
-* **api:** add more Fn type aliases, update existing ([3707e61](https://github.com/thi-ng/umbrella/commit/3707e61))
+### Features
-# [5.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.2.4...@thi.ng/api@5.0.0) (2019-01-21)
+- **api:** add additional Fn arities ([33c7dfe](https://github.com/thi-ng/umbrella/commit/33c7dfe))
+- **api:** add more Fn type aliases, update existing ([3707e61](https://github.com/thi-ng/umbrella/commit/3707e61))
-### Bug Fixes
-
-* **api:** update assert(), re-export mixin() ([9f91cfa](https://github.com/thi-ng/umbrella/commit/9f91cfa))
-
-### Build System
+# [5.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.2.4...@thi.ng/api@5.0.0) (2019-01-21)
-* **api:** update package build scripts / outputs ([f913d7b](https://github.com/thi-ng/umbrella/commit/f913d7b))
+### Bug Fixes
-### Features
+- **api:** update assert(), re-export mixin() ([9f91cfa](https://github.com/thi-ng/umbrella/commit/9f91cfa))
-* **api:** add assert() ([d381ace](https://github.com/thi-ng/umbrella/commit/d381ace))
+### Build System
-### BREAKING CHANGES
+- **api:** update package build scripts / outputs ([f913d7b](https://github.com/thi-ng/umbrella/commit/f913d7b))
-* **api:** rename mixins to avoid name clashes, update decorators
+### Features
-- append `Mixin` suffix to all mixins (i.e. `INotify` => `INotifyMixin`)
-- update re-exports of mixins & decorators (no more nested child namespace)
+- **api:** add assert() ([d381ace](https://github.com/thi-ng/umbrella/commit/d381ace))
-
-# [4.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.1.1...@thi.ng/api@4.2.0) (2018-09-22)
+### BREAKING CHANGES
-### Features
+- **api:** rename mixins to avoid name clashes, update decorators
+ - append `Mixin` suffix to all mixins (i.e. `INotify` => `INotifyMixin`)
+ - update re-exports of mixins & decorators (no more nested child namespace)
-* **api:** add `IToHiccup` interface ([e390a54](https://github.com/thi-ng/umbrella/commit/e390a54))
+# [4.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.1.1...@thi.ng/api@4.2.0) (2018-09-22)
-
-# [4.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.0.6...@thi.ng/api@4.1.0) (2018-08-24)
+### Features
-### Features
+- **api:** add `IToHiccup` interface ([e390a54](https://github.com/thi-ng/umbrella/commit/e390a54))
-* **api:** add new/move type aliases into api.ts ([cf30ba2](https://github.com/thi-ng/umbrella/commit/cf30ba2))
-* **api:** add NumericArray and TypedArray types ([519394b](https://github.com/thi-ng/umbrella/commit/519394b))
+# [4.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@4.0.6...@thi.ng/api@4.1.0) (2018-08-24)
-
-# [4.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@3.0.1...@thi.ng/api@4.0.0) (2018-05-12)
+### Features
-### Code Refactoring
+- **api:** add new/move type aliases into api.ts ([cf30ba2](https://github.com/thi-ng/umbrella/commit/cf30ba2))
+- **api:** add NumericArray and TypedArray types ([519394b](https://github.com/thi-ng/umbrella/commit/519394b))
-* **api:** update interfaces, add docs ([9b38860](https://github.com/thi-ng/umbrella/commit/9b38860))
+# [4.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@3.0.1...@thi.ng/api@4.0.0) (2018-05-12)
-### BREAKING CHANGES
+### Code Refactoring
-* **api:** IBind, IEnable now include generics,
-update IIndexed, IMeta, ISet, IStack
+- **api:** update interfaces, add docs ([9b38860](https://github.com/thi-ng/umbrella/commit/9b38860))
-- add IInto
-- add IImmutableSet
-- add IImmutableStack
-- minor update IEnabled mixin
+### BREAKING CHANGES
-
-# [3.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.3.2...@thi.ng/api@3.0.0) (2018-05-10)
+- **api:** IBind, IEnable now include generics, update IIndexed, IMeta, ISet, IStack
+ - add IInto
+ - add IImmutableSet
+ - add IImmutableStack
+ - minor update IEnabled mixin
-### Code Refactoring
+# [3.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.3.2...@thi.ng/api@3.0.0) (2018-05-10)
-* **api:** remove obsolete files from package ([f051ca3](https://github.com/thi-ng/umbrella/commit/f051ca3))
+### Code Refactoring
-### BREAKING CHANGES
+- **api:** remove obsolete files from package ([f051ca3](https://github.com/thi-ng/umbrella/commit/f051ca3))
-* **api:** @thi.ng/api now only contains type declarations,
-decorators and mixins. All other features have been moved
-to new dedicated packages:
+### BREAKING CHANGES
-- @thi.ng/bench
-- @thi.ng/compare
-- @thi.ng/equiv
-- @thi.ng/errors
+- **api:** @thi.ng/api now only contains type declarations, decorators and mixins. All other features have been moved to new dedicated packages:
+ - @thi.ng/bench
+ - @thi.ng/compare
+ - @thi.ng/equiv
+ - @thi.ng/errors
-
-## [2.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.3.0...@thi.ng/api@2.3.1) (2018-04-29)
+## [2.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.3.0...@thi.ng/api@2.3.1) (2018-04-29)
-### Performance Improvements
+### Performance Improvements
-* **api:** major speedup equivObject(), update equivSet() ([7fdf172](https://github.com/thi-ng/umbrella/commit/7fdf172))
+- **api:** major speedup equivObject(), update equivSet() ([7fdf172](https://github.com/thi-ng/umbrella/commit/7fdf172))
-
-# [2.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.2.0...@thi.ng/api@2.3.0) (2018-04-26)
+# [2.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.2.0...@thi.ng/api@2.3.0) (2018-04-26)
-### Features
+### Features
-* **api:** support more types in equiv(), add tests ([2ac8bff](https://github.com/thi-ng/umbrella/commit/2ac8bff))
+- **api:** support more types in equiv(), add tests ([2ac8bff](https://github.com/thi-ng/umbrella/commit/2ac8bff))
-
-# [2.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.1.3...@thi.ng/api@2.2.0) (2018-04-08)
+# [2.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.1.3...@thi.ng/api@2.2.0) (2018-04-08)
-### Features
+### Features
-* **api:** add bench() & timed() utils ([d310345](https://github.com/thi-ng/umbrella/commit/d310345))
+- **api:** add bench() & timed() utils ([d310345](https://github.com/thi-ng/umbrella/commit/d310345))
-
-## [2.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.1.0...@thi.ng/api@2.1.1) (2018-03-28)
+## [2.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.1.0...@thi.ng/api@2.1.1) (2018-03-28)
-### Bug Fixes
+### Bug Fixes
-* **api:** illegalState() creates IllegalStateError ([2b7e99b](https://github.com/thi-ng/umbrella/commit/2b7e99b))
+- **api:** illegalState() creates IllegalStateError ([2b7e99b](https://github.com/thi-ng/umbrella/commit/2b7e99b))
-
-# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.0.4...@thi.ng/api@2.1.0) (2018-03-21)
+# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.0.4...@thi.ng/api@2.1.0) (2018-03-21)
-### Features
+### Features
-* **api:** add error types & ctor fns ([4d3785f](https://github.com/thi-ng/umbrella/commit/4d3785f))
+- **api:** add error types & ctor fns ([4d3785f](https://github.com/thi-ng/umbrella/commit/4d3785f))
-
-## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.0.0...@thi.ng/api@2.0.1) (2018-02-02)
+## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@2.0.0...@thi.ng/api@2.0.1) (2018-02-02)
-### Bug Fixes
+### Bug Fixes
-* **api:** update compare() & equiv() ([110a9de](https://github.com/thi-ng/umbrella/commit/110a9de))
+- **api:** update compare() & equiv() ([110a9de](https://github.com/thi-ng/umbrella/commit/110a9de))
-
-# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.5.0...@thi.ng/api@2.0.0) (2018-02-01)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.5.0...@thi.ng/api@2.0.0) (2018-02-01)
-### Bug Fixes
+### Bug Fixes
-* **api:** fix equiv string handling, update tests ([1354e29](https://github.com/thi-ng/umbrella/commit/1354e29))
+- **api:** fix equiv string handling, update tests ([1354e29](https://github.com/thi-ng/umbrella/commit/1354e29))
-### Features
+### Features
-* **api:** update equiv() null handling, add tests ([878520e](https://github.com/thi-ng/umbrella/commit/878520e))
+- **api:** update equiv() null handling, add tests ([878520e](https://github.com/thi-ng/umbrella/commit/878520e))
-### BREAKING CHANGES
+### BREAKING CHANGES
-* **api:** equiv now treats null & undefined as equal
+- **api:** equiv now treats null & undefined as equal
-
-# [1.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.4.2...@thi.ng/api@1.5.0) (2018-01-31)
+# [1.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.4.2...@thi.ng/api@1.5.0) (2018-01-31)
-### Features
+### Features
-* **api:** add Predicate2 & StatefulPredicate2 types ([fbf8453](https://github.com/thi-ng/umbrella/commit/fbf8453))
+- **api:** add Predicate2 & StatefulPredicate2 types ([fbf8453](https://github.com/thi-ng/umbrella/commit/fbf8453))
-
-# [1.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.3.0...@thi.ng/api@1.4.0) (2018-01-29)
+# [1.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.3.0...@thi.ng/api@1.4.0) (2018-01-29)
-### Features
+### Features
-* **api:** update IWatch & mixin, boolean returns ([bddd5ce](https://github.com/thi-ng/umbrella/commit/bddd5ce))
+- **api:** update IWatch & mixin, boolean returns ([bddd5ce](https://github.com/thi-ng/umbrella/commit/bddd5ce))
-
-# [1.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.2.1...@thi.ng/api@1.3.0) (2018-01-28)
+# [1.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/api@1.2.1...@thi.ng/api@1.3.0) (2018-01-28)
-### Features
+### Features
-* **api:** add StatefulPredicate ([c74353b](https://github.com/thi-ng/umbrella/commit/c74353b))
+- **api:** add StatefulPredicate ([c74353b](https://github.com/thi-ng/umbrella/commit/c74353b))
diff --git a/packages/api/README.md b/packages/api/README.md
index 4f79035922..4bb8cc975b 100644
--- a/packages/api/README.md
+++ b/packages/api/README.md
@@ -14,7 +14,6 @@ This project is part of the
- [Installation](#installation)
- [Dependencies](#dependencies)
- [API](#api)
- - [Environment variables](#environment-variables)
- [Authors](#authors)
- [Maintainer](#maintainer)
- [Contributors](#contributors)
@@ -24,14 +23,12 @@ This project is part of the
Common, generic types, interfaces & mixins.
-This package is implicitly used by most other projects in this
-repository. It defines:
+This package is implicitly used by most other projects in this repository. It
+defines:
- Dozens of generic, common interfaces & types
- Class & method decorators
- Mixins
-- Logging
-- Assert (can be disabled for production builds)
- Typedarray utilities
### Status
@@ -46,15 +43,23 @@ repository. It defines:
yarn add @thi.ng/api
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
-// UMD
-
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
+
+> const api = await import("@thi.ng/api");
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.18 KB / CJS: 2.35 KB / UMD: 2.27 KB
+Package sizes (gzipped, pre-treeshake): ESM: 1.73 KB
## Dependencies
@@ -64,21 +69,6 @@ None
[Generated API docs](https://docs.thi.ng/umbrella/api/)
-### Environment variables
-
-The following env variables are used to control the behavior of some functions in production builds:
-
-- `UMBRELLA_ASSERTS` - if set to `1` the
- [assert](https://github.com/thi-ng/umbrella/tree/develop/packages/api/src/assert.ts)
- function will **always** be enabled. By default, `assert()` is
- disabled for production builds, i.e. if `process.env.NODE_ENV ===
- "production"`.
-- `UMBRELLA_GLOBALS` - if set to `1` the
- [exposeGlobal](https://github.com/thi-ng/umbrella/tree/develop/packages/api/src/expose.ts)
- function will **always** be enabled. By default, `exposeGlobal()` is
- disabled for production builds, i.e. if `process.env.NODE_ENV ===
- "production"`.
-
## Authors
### Maintainer
diff --git a/packages/api/package.json b/packages/api/package.json
index cc51cab8dd..3ce61e68fb 100644
--- a/packages/api/package.json
+++ b/packages/api/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/api",
- "version": "7.2.0",
+ "version": "8.0.0",
"description": "Common, generic types, interfaces & mixins",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,27 +24,18 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib api decorators mixins",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc api decorators mixins",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib",
- "api",
- "decorators",
- "mixins"
- ],
"keywords": [
"assert",
"constants",
@@ -62,5 +53,159 @@
"process": false,
"setTimeout": false
},
- "sideEffects": false
+ "files": [
+ "*.js",
+ "*.d.ts",
+ "decorators",
+ "mixins"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./assoc": {
+ "import": "./assoc.js"
+ },
+ "./bind": {
+ "import": "./bind.js"
+ },
+ "./buffered": {
+ "import": "./buffered.js"
+ },
+ "./clear": {
+ "import": "./clear.js"
+ },
+ "./compare": {
+ "import": "./compare.js"
+ },
+ "./contains": {
+ "import": "./contains.js"
+ },
+ "./copy": {
+ "import": "./copy.js"
+ },
+ "./decorators/configurable": {
+ "import": "./decorators/configurable.js"
+ },
+ "./decorators/deprecated": {
+ "import": "./decorators/deprecated.js"
+ },
+ "./decorators/nomixin": {
+ "import": "./decorators/nomixin.js"
+ },
+ "./decorators/sealed": {
+ "import": "./decorators/sealed.js"
+ },
+ "./deref": {
+ "import": "./deref.js"
+ },
+ "./dissoc": {
+ "import": "./dissoc.js"
+ },
+ "./empty": {
+ "import": "./empty.js"
+ },
+ "./enable": {
+ "import": "./enable.js"
+ },
+ "./equiv": {
+ "import": "./equiv.js"
+ },
+ "./event": {
+ "import": "./event.js"
+ },
+ "./fn": {
+ "import": "./fn.js"
+ },
+ "./get": {
+ "import": "./get.js"
+ },
+ "./hash": {
+ "import": "./hash.js"
+ },
+ "./hiccup": {
+ "import": "./hiccup.js"
+ },
+ "./id": {
+ "import": "./id.js"
+ },
+ "./indexed": {
+ "import": "./indexed.js"
+ },
+ "./into": {
+ "import": "./into.js"
+ },
+ "./keyval": {
+ "import": "./keyval.js"
+ },
+ "./length": {
+ "import": "./length.js"
+ },
+ "./meta": {
+ "import": "./meta.js"
+ },
+ "./mixin": {
+ "import": "./mixin.js"
+ },
+ "./mixins/ienable": {
+ "import": "./mixins/ienable.js"
+ },
+ "./mixins/inotify": {
+ "import": "./mixins/inotify.js"
+ },
+ "./mixins/iterable": {
+ "import": "./mixins/iterable.js"
+ },
+ "./mixins/iwatch": {
+ "import": "./mixins/iwatch.js"
+ },
+ "./null": {
+ "import": "./null.js"
+ },
+ "./object": {
+ "import": "./object.js"
+ },
+ "./path": {
+ "import": "./path.js"
+ },
+ "./predicate": {
+ "import": "./predicate.js"
+ },
+ "./prim": {
+ "import": "./prim.js"
+ },
+ "./range": {
+ "import": "./range.js"
+ },
+ "./release": {
+ "import": "./release.js"
+ },
+ "./reset": {
+ "import": "./reset.js"
+ },
+ "./select": {
+ "import": "./select.js"
+ },
+ "./seq": {
+ "import": "./seq.js"
+ },
+ "./set": {
+ "import": "./set.js"
+ },
+ "./stack": {
+ "import": "./stack.js"
+ },
+ "./tuple": {
+ "import": "./tuple.js"
+ },
+ "./typedarray": {
+ "import": "./typedarray.js"
+ },
+ "./watch": {
+ "import": "./watch.js"
+ }
+ }
}
diff --git a/packages/api/src/constants.ts b/packages/api/src/api.ts
similarity index 100%
rename from packages/api/src/constants.ts
rename to packages/api/src/api.ts
diff --git a/packages/api/src/assert.ts b/packages/api/src/assert.ts
deleted file mode 100644
index 998f6b0e89..0000000000
--- a/packages/api/src/assert.ts
+++ /dev/null
@@ -1,29 +0,0 @@
-import type { Fn0 } from "./api/fn";
-import { NO_OP } from "./constants";
-
-/**
- * Takes a `test` result or predicate function without args and throws
- * error with given `msg` if test failed (i.e. is falsy).
- *
- * @remarks
- * The function is only enabled if `process.env.NODE_ENV != "production"`
- * or if the `UMBRELLA_ASSERTS` env var is set to 1.
- */
-export const assert = (() => {
- try {
- return (
- process.env.NODE_ENV !== "production" ||
- process.env.UMBRELLA_ASSERTS === "1"
- );
- } catch (e) {}
- return false;
-})()
- ? (
- test: boolean | Fn0,
- msg: string | Fn0 = "assertion failed"
- ) => {
- if ((typeof test === "function" && !test()) || !test) {
- throw new Error(typeof msg === "function" ? msg() : msg);
- }
- }
- : NO_OP;
diff --git a/packages/api/src/api/assoc.ts b/packages/api/src/assoc.ts
similarity index 100%
rename from packages/api/src/api/assoc.ts
rename to packages/api/src/assoc.ts
diff --git a/packages/api/src/api/bind.ts b/packages/api/src/bind.ts
similarity index 100%
rename from packages/api/src/api/bind.ts
rename to packages/api/src/bind.ts
diff --git a/packages/api/src/api/buffered.ts b/packages/api/src/buffered.ts
similarity index 100%
rename from packages/api/src/api/buffered.ts
rename to packages/api/src/buffered.ts
diff --git a/packages/api/src/api/clear.ts b/packages/api/src/clear.ts
similarity index 100%
rename from packages/api/src/api/clear.ts
rename to packages/api/src/clear.ts
diff --git a/packages/api/src/api/compare.ts b/packages/api/src/compare.ts
similarity index 100%
rename from packages/api/src/api/compare.ts
rename to packages/api/src/compare.ts
diff --git a/packages/api/src/api/contains.ts b/packages/api/src/contains.ts
similarity index 100%
rename from packages/api/src/api/contains.ts
rename to packages/api/src/contains.ts
diff --git a/packages/api/src/api/copy.ts b/packages/api/src/copy.ts
similarity index 100%
rename from packages/api/src/api/copy.ts
rename to packages/api/src/copy.ts
diff --git a/packages/api/src/decorators/deprecated.ts b/packages/api/src/decorators/deprecated.ts
index 53ce8394f8..371571ced6 100644
--- a/packages/api/src/decorators/deprecated.ts
+++ b/packages/api/src/decorators/deprecated.ts
@@ -1,5 +1,3 @@
-import { assert } from "../assert";
-
/**
* Method property decorator factory. Augments original method with
* deprecation message (via console), shown when method is invoked.
@@ -16,7 +14,9 @@ export const deprecated = (msg?: string, log = console.log): MethodDecorator =>
) {
const signature = `${target.constructor.name}#${prop.toString()}`;
const fn = descriptor.value;
- assert(typeof fn === "function", `${signature} is not a function`);
+ if (typeof fn !== "function") {
+ throw new Error(`${signature} is not a function`);
+ }
descriptor.value = function () {
log(`DEPRECATED ${signature}: ${msg || "will be removed soon"}`);
return fn.apply(this, arguments);
diff --git a/packages/api/src/api/deref.ts b/packages/api/src/deref.ts
similarity index 100%
rename from packages/api/src/api/deref.ts
rename to packages/api/src/deref.ts
diff --git a/packages/api/src/api/dissoc.ts b/packages/api/src/dissoc.ts
similarity index 100%
rename from packages/api/src/api/dissoc.ts
rename to packages/api/src/dissoc.ts
diff --git a/packages/api/src/api/empty.ts b/packages/api/src/empty.ts
similarity index 100%
rename from packages/api/src/api/empty.ts
rename to packages/api/src/empty.ts
diff --git a/packages/api/src/api/enable.ts b/packages/api/src/enable.ts
similarity index 100%
rename from packages/api/src/api/enable.ts
rename to packages/api/src/enable.ts
diff --git a/packages/api/src/api/equiv.ts b/packages/api/src/equiv.ts
similarity index 100%
rename from packages/api/src/api/equiv.ts
rename to packages/api/src/equiv.ts
diff --git a/packages/api/src/api/event.ts b/packages/api/src/event.ts
similarity index 100%
rename from packages/api/src/api/event.ts
rename to packages/api/src/event.ts
diff --git a/packages/api/src/expose.ts b/packages/api/src/expose.ts
deleted file mode 100644
index e5ce57e860..0000000000
--- a/packages/api/src/expose.ts
+++ /dev/null
@@ -1,32 +0,0 @@
-/**
- * Exposes given `value` as `id` in global scope, iff `always = true`
- * (default: false) or if `process.env.NODE_ENV != "production"` or if the
- * `UMBRELLA_GLOBALS` env var is set to 1.
- *
- * @param id -
- * @param value -
- * @param always -
- */
-export const exposeGlobal = (id: string, value: any, always = false) => {
- const glob: any =
- typeof global !== "undefined"
- ? global
- : typeof window !== "undefined"
- ? window
- : undefined;
- if (
- glob &&
- (always ||
- (() => {
- try {
- return (
- process.env.NODE_ENV !== "production" ||
- process.env.UMBRELLA_GLOBALS === "1"
- );
- } catch (e) {}
- return false;
- })())
- ) {
- glob[id] = value;
- }
-};
diff --git a/packages/api/src/api/fn.ts b/packages/api/src/fn.ts
similarity index 100%
rename from packages/api/src/api/fn.ts
rename to packages/api/src/fn.ts
diff --git a/packages/api/src/api/get.ts b/packages/api/src/get.ts
similarity index 100%
rename from packages/api/src/api/get.ts
rename to packages/api/src/get.ts
diff --git a/packages/api/src/api/hash.ts b/packages/api/src/hash.ts
similarity index 100%
rename from packages/api/src/api/hash.ts
rename to packages/api/src/hash.ts
diff --git a/packages/api/src/api/hiccup.ts b/packages/api/src/hiccup.ts
similarity index 100%
rename from packages/api/src/api/hiccup.ts
rename to packages/api/src/hiccup.ts
diff --git a/packages/api/src/api/id.ts b/packages/api/src/id.ts
similarity index 100%
rename from packages/api/src/api/id.ts
rename to packages/api/src/id.ts
diff --git a/packages/api/src/index.ts b/packages/api/src/index.ts
index c0f69230db..fc8f5d5178 100644
--- a/packages/api/src/index.ts
+++ b/packages/api/src/index.ts
@@ -1,47 +1,43 @@
-export * from "./api/assoc";
-export * from "./api/bind";
-export * from "./api/buffered";
-export * from "./api/clear";
-export * from "./api/compare";
-export * from "./api/contains";
-export * from "./api/copy";
-export * from "./api/deref";
-export * from "./api/dissoc";
-export * from "./api/empty";
-export * from "./api/enable";
-export * from "./api/equiv";
-export * from "./api/event";
-export * from "./api/fn";
-export * from "./api/get";
-export * from "./api/hash";
-export * from "./api/hiccup";
-export * from "./api/id";
-export * from "./api/indexed";
-export * from "./api/into";
-export * from "./api/keyval";
-export * from "./api/length";
-export * from "./api/logger";
-export * from "./api/meta";
-export * from "./api/null";
-export * from "./api/object";
-export * from "./api/path";
-export * from "./api/predicate";
-export * from "./api/prim";
-export * from "./api/range";
-export * from "./api/release";
-export * from "./api/reset";
-export * from "./api/select";
-export * from "./api/seq";
-export * from "./api/set";
-export * from "./api/stack";
-export * from "./api/tuple";
-export * from "./api/typedarray";
-export * from "./api/watch";
+export * from "./assoc";
+export * from "./bind";
+export * from "./buffered";
+export * from "./clear";
+export * from "./compare";
+export * from "./contains";
+export * from "./copy";
+export * from "./deref";
+export * from "./dissoc";
+export * from "./empty";
+export * from "./enable";
+export * from "./equiv";
+export * from "./event";
+export * from "./fn";
+export * from "./get";
+export * from "./hash";
+export * from "./hiccup";
+export * from "./id";
+export * from "./indexed";
+export * from "./into";
+export * from "./keyval";
+export * from "./length";
+export * from "./meta";
+export * from "./null";
+export * from "./object";
+export * from "./path";
+export * from "./predicate";
+export * from "./prim";
+export * from "./range";
+export * from "./release";
+export * from "./reset";
+export * from "./select";
+export * from "./seq";
+export * from "./set";
+export * from "./stack";
+export * from "./tuple";
+export * from "./typedarray";
+export * from "./watch";
-export * from "./assert";
-export * from "./constants";
-export * from "./expose";
-export * from "./logger";
+export * from "./api";
export * from "./mixin";
export * from "./decorators/configurable";
diff --git a/packages/api/src/api/indexed.ts b/packages/api/src/indexed.ts
similarity index 100%
rename from packages/api/src/api/indexed.ts
rename to packages/api/src/indexed.ts
diff --git a/packages/api/src/api/into.ts b/packages/api/src/into.ts
similarity index 100%
rename from packages/api/src/api/into.ts
rename to packages/api/src/into.ts
diff --git a/packages/api/src/api/keyval.ts b/packages/api/src/keyval.ts
similarity index 100%
rename from packages/api/src/api/keyval.ts
rename to packages/api/src/keyval.ts
diff --git a/packages/api/src/api/length.ts b/packages/api/src/length.ts
similarity index 100%
rename from packages/api/src/api/length.ts
rename to packages/api/src/length.ts
diff --git a/packages/api/src/api/meta.ts b/packages/api/src/meta.ts
similarity index 100%
rename from packages/api/src/api/meta.ts
rename to packages/api/src/meta.ts
diff --git a/packages/api/src/mixins/ienable.ts b/packages/api/src/mixins/ienable.ts
index c884f52dd5..c831522ac5 100644
--- a/packages/api/src/mixins/ienable.ts
+++ b/packages/api/src/mixins/ienable.ts
@@ -1,6 +1,6 @@
-import type { IEnable } from "../api/enable";
-import type { Event } from "../api/event";
-import { EVENT_DISABLE, EVENT_ENABLE } from "../constants";
+import { EVENT_DISABLE, EVENT_ENABLE } from "../api";
+import type { IEnable } from "../enable";
+import type { Event } from "../event";
import { mixin } from "../mixin";
interface _IEnable extends IEnable {
diff --git a/packages/api/src/mixins/inotify.ts b/packages/api/src/mixins/inotify.ts
index 9518882107..5e3bace45c 100644
--- a/packages/api/src/mixins/inotify.ts
+++ b/packages/api/src/mixins/inotify.ts
@@ -1,7 +1,7 @@
-import type { Event, INotify, Listener } from "../api/event";
-import type { IObjectOf } from "../api/object";
-import { EVENT_ALL } from "../constants";
+import { EVENT_ALL } from "../api";
+import type { Event, INotify, Listener } from "../event";
import { mixin } from "../mixin";
+import type { IObjectOf } from "../object";
interface _INotify extends INotify {
_listeners: IObjectOf<[Listener, any][]>;
diff --git a/packages/api/src/mixins/iwatch.ts b/packages/api/src/mixins/iwatch.ts
index ac2e324783..229b629b8d 100644
--- a/packages/api/src/mixins/iwatch.ts
+++ b/packages/api/src/mixins/iwatch.ts
@@ -1,6 +1,6 @@
-import type { IObjectOf } from "../api/object";
-import type { IWatch, Watch } from "../api/watch";
import { mixin } from "../mixin";
+import type { IObjectOf } from "../object";
+import type { IWatch, Watch } from "../watch";
interface _IWatch extends IWatch {
_watches: IObjectOf>;
diff --git a/packages/api/src/api/null.ts b/packages/api/src/null.ts
similarity index 100%
rename from packages/api/src/api/null.ts
rename to packages/api/src/null.ts
diff --git a/packages/api/src/api/object.ts b/packages/api/src/object.ts
similarity index 100%
rename from packages/api/src/api/object.ts
rename to packages/api/src/object.ts
diff --git a/packages/api/src/api/path.ts b/packages/api/src/path.ts
similarity index 100%
rename from packages/api/src/api/path.ts
rename to packages/api/src/path.ts
diff --git a/packages/api/src/api/predicate.ts b/packages/api/src/predicate.ts
similarity index 100%
rename from packages/api/src/api/predicate.ts
rename to packages/api/src/predicate.ts
diff --git a/packages/api/src/api/prim.ts b/packages/api/src/prim.ts
similarity index 100%
rename from packages/api/src/api/prim.ts
rename to packages/api/src/prim.ts
diff --git a/packages/api/src/api/range.ts b/packages/api/src/range.ts
similarity index 100%
rename from packages/api/src/api/range.ts
rename to packages/api/src/range.ts
diff --git a/packages/api/src/api/release.ts b/packages/api/src/release.ts
similarity index 100%
rename from packages/api/src/api/release.ts
rename to packages/api/src/release.ts
diff --git a/packages/api/src/api/reset.ts b/packages/api/src/reset.ts
similarity index 100%
rename from packages/api/src/api/reset.ts
rename to packages/api/src/reset.ts
diff --git a/packages/api/src/api/select.ts b/packages/api/src/select.ts
similarity index 100%
rename from packages/api/src/api/select.ts
rename to packages/api/src/select.ts
diff --git a/packages/api/src/api/seq.ts b/packages/api/src/seq.ts
similarity index 100%
rename from packages/api/src/api/seq.ts
rename to packages/api/src/seq.ts
diff --git a/packages/api/src/api/set.ts b/packages/api/src/set.ts
similarity index 100%
rename from packages/api/src/api/set.ts
rename to packages/api/src/set.ts
diff --git a/packages/api/src/api/stack.ts b/packages/api/src/stack.ts
similarity index 100%
rename from packages/api/src/api/stack.ts
rename to packages/api/src/stack.ts
diff --git a/packages/api/src/api/tuple.ts b/packages/api/src/tuple.ts
similarity index 100%
rename from packages/api/src/api/tuple.ts
rename to packages/api/src/tuple.ts
diff --git a/packages/api/src/api/typedarray.ts b/packages/api/src/typedarray.ts
similarity index 100%
rename from packages/api/src/api/typedarray.ts
rename to packages/api/src/typedarray.ts
diff --git a/packages/api/src/api/watch.ts b/packages/api/src/watch.ts
similarity index 100%
rename from packages/api/src/api/watch.ts
rename to packages/api/src/watch.ts
diff --git a/packages/api/test/mixins.ts b/packages/api/test/mixins.ts
index 3c163cc43a..b5f0464926 100644
--- a/packages/api/test/mixins.ts
+++ b/packages/api/test/mixins.ts
@@ -1,8 +1,9 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { Event, EVENT_ALL, INotify, INotifyMixin, Listener } from "../src";
-describe("mixins", () => {
- it("INotify", () => {
+group("mixins", {
+ INotify: () => {
@INotifyMixin
class Foo implements INotify {
addListener(_: string, __: Listener, ___?: any): boolean {
@@ -34,5 +35,5 @@ describe("mixins", () => {
assert.deepStrictEqual((foo)._listeners, {});
foo.notify({ id: "x", value: 3 });
assert.deepStrictEqual(res, { x: 1, [EVENT_ALL]: 2 });
- });
+ },
});
diff --git a/packages/api/test/tsconfig.json b/packages/api/test/tsconfig.json
deleted file mode 100644
index 43124565ec..0000000000
--- a/packages/api/test/tsconfig.json
+++ /dev/null
@@ -1,9 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs",
- "isolatedModules": false
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/api/tpl.readme.md b/packages/api/tpl.readme.md
index b21c5cf9ec..8033b7718c 100644
--- a/packages/api/tpl.readme.md
+++ b/packages/api/tpl.readme.md
@@ -13,14 +13,12 @@ This project is part of the
${pkg.description}
-This package is implicitly used by most other projects in this
-repository. It defines:
+This package is implicitly used by most other projects in this repository. It
+defines:
- Dozens of generic, common interfaces & types
- Class & method decorators
- Mixins
-- Logging
-- Assert (can be disabled for production builds)
- Typedarray utilities
${status}
@@ -47,21 +45,6 @@ ${examples}
${docLink}
-### Environment variables
-
-The following env variables are used to control the behavior of some functions in production builds:
-
-- `UMBRELLA_ASSERTS` - if set to `1` the
- [assert](https://github.com/thi-ng/umbrella/tree/develop/packages/api/src/assert.ts)
- function will **always** be enabled. By default, `assert()` is
- disabled for production builds, i.e. if `process.env.NODE_ENV ===
- "production"`.
-- `UMBRELLA_GLOBALS` - if set to `1` the
- [exposeGlobal](https://github.com/thi-ng/umbrella/tree/develop/packages/api/src/expose.ts)
- function will **always** be enabled. By default, `exposeGlobal()` is
- disabled for production builds, i.e. if `process.env.NODE_ENV ===
- "production"`.
-
## Authors
${authors}
diff --git a/packages/args/CHANGELOG.md b/packages/args/CHANGELOG.md
index e77ea5f208..a286c7c428 100644
--- a/packages/args/CHANGELOG.md
+++ b/packages/args/CHANGELOG.md
@@ -3,123 +3,98 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-## [1.1.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@1.1.0...@thi.ng/args@1.1.1) (2021-09-03)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@1.1.1...@thi.ng/args@2.0.0) (2021-10-12)
-**Note:** Version bump only for package @thi.ng/args
+### Build System
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
+### BREAKING CHANGES
-# [1.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@1.0.4...@thi.ng/args@1.1.0) (2021-08-19)
+* discontinue CommonJS & UMD versions
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
-### Features
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-* **args:** capitalize usage section headings ([eaa0f23](https://github.com/thi-ng/umbrella/commit/eaa0f23a88cfb98da05b245b720a6fbb260ea7da))
-## [0.7.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.7.0...@thi.ng/args@0.7.1) (2021-07-29)
+# [1.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@1.0.4...@thi.ng/args@1.1.0) (2021-08-19)
+### Features
-### Bug Fixes
+- **args:** capitalize usage section headings ([eaa0f23](https://github.com/thi-ng/umbrella/commit/eaa0f23a88cfb98da05b245b720a6fbb260ea7da))
-* **args:** omit empty groups from usage() ([a66c19a](https://github.com/thi-ng/umbrella/commit/a66c19aa8d682a7f4b6ae5b3de51a26e806a02dc))
+## [0.7.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.7.0...@thi.ng/args@0.7.1) (2021-07-29)
+### Bug Fixes
+- **args:** omit empty groups from usage() ([a66c19a](https://github.com/thi-ng/umbrella/commit/a66c19aa8d682a7f4b6ae5b3de51a26e806a02dc))
+# [0.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.6.0...@thi.ng/args@0.7.0) (2021-07-01)
+### Features
-# [0.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.6.0...@thi.ng/args@0.7.0) (2021-07-01)
+- **args:** add showGroupNames option ([6917111](https://github.com/thi-ng/umbrella/commit/6917111aa6f019cbc4622a30be65c7f43cf995f9))
+# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.5.1...@thi.ng/args@0.6.0) (2021-06-08)
-### Features
+### Features
-* **args:** add showGroupNames option ([6917111](https://github.com/thi-ng/umbrella/commit/6917111aa6f019cbc4622a30be65c7f43cf995f9))
+- **args:** add kvPairsMulti(), update coerceKV() ([fd12f80](https://github.com/thi-ng/umbrella/commit/fd12f807dba2546133278a607c4b79dcf9a12b07))
+# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.4.2...@thi.ng/args@0.5.0) (2021-03-28)
+### Features
+- **args:** add vec() arg type ([f05cb2a](https://github.com/thi-ng/umbrella/commit/f05cb2a6d0798ef0558775a81dba2d834308747c))
+- **args:** wordwrap usage prefix/suffix, defaults ([325b558](https://github.com/thi-ng/umbrella/commit/325b558f74f8dbfaa2c7de72c6800cdbc8c54acd))
+# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.3.1...@thi.ng/args@0.4.0) (2021-03-22)
-# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.5.1...@thi.ng/args@0.6.0) (2021-06-08)
+### Features
+- **args:** add arg groups, segment usage output ([ebf5197](https://github.com/thi-ng/umbrella/commit/ebf51974e4e1e1d5288af9ad420d4211addd95ad))
+- **args:** support arbitrary length aliases ([1cfdf49](https://github.com/thi-ng/umbrella/commit/1cfdf49a53cca2f80836caf428e220e90f687ad1))
-### Features
+## [0.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.3.0...@thi.ng/args@0.3.1) (2021-03-21)
-* **args:** add kvPairsMulti(), update coerceKV() ([fd12f80](https://github.com/thi-ng/umbrella/commit/fd12f807dba2546133278a607c4b79dcf9a12b07))
+### Bug Fixes
+- **args:** fix usage() show defaults logic ([ae31158](https://github.com/thi-ng/umbrella/commit/ae31158c9496d7c116ee2b4a22ca843888d2bddd))
+# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.2.7...@thi.ng/args@0.3.0) (2021-03-20)
+### Features
+- **args:** update ParseOpts, UsageOpts ([6577c80](https://github.com/thi-ng/umbrella/commit/6577c806e246ecf8244b1af6a2cefc400a7eb365))
-# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.4.2...@thi.ng/args@0.5.0) (2021-03-28)
+# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.1.0...@thi.ng/args@0.2.0) (2021-01-13)
+### Features
-### Features
+- **args:** add defaultHint opt, update usage() ([f8a4146](https://github.com/thi-ng/umbrella/commit/f8a414605a0d5c93fcef83ab931911c6c2f39f7d))
-* **args:** add vec() arg type ([f05cb2a](https://github.com/thi-ng/umbrella/commit/f05cb2a6d0798ef0558775a81dba2d834308747c))
-* **args:** wordwrap usage prefix/suffix, defaults ([325b558](https://github.com/thi-ng/umbrella/commit/325b558f74f8dbfaa2c7de72c6800cdbc8c54acd))
+# 0.1.0 (2021-01-10)
+### Features
-
-
-
-# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.3.1...@thi.ng/args@0.4.0) (2021-03-22)
-
-
-### Features
-
-* **args:** add arg groups, segment usage output ([ebf5197](https://github.com/thi-ng/umbrella/commit/ebf51974e4e1e1d5288af9ad420d4211addd95ad))
-* **args:** support arbitrary length aliases ([1cfdf49](https://github.com/thi-ng/umbrella/commit/1cfdf49a53cca2f80836caf428e220e90f687ad1))
-
-
-
-
-
-## [0.3.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.3.0...@thi.ng/args@0.3.1) (2021-03-21)
-
-
-### Bug Fixes
-
-* **args:** fix usage() show defaults logic ([ae31158](https://github.com/thi-ng/umbrella/commit/ae31158c9496d7c116ee2b4a22ca843888d2bddd))
-
-
-
-
-
-# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.2.7...@thi.ng/args@0.3.0) (2021-03-20)
-
-
-### Features
-
-* **args:** update ParseOpts, UsageOpts ([6577c80](https://github.com/thi-ng/umbrella/commit/6577c806e246ecf8244b1af6a2cefc400a7eb365))
-
-
-
-
-
-# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/args@0.1.0...@thi.ng/args@0.2.0) (2021-01-13)
-
-
-### Features
-
-* **args:** add defaultHint opt, update usage() ([f8a4146](https://github.com/thi-ng/umbrella/commit/f8a414605a0d5c93fcef83ab931911c6c2f39f7d))
-
-
-
-
-
-# 0.1.0 (2021-01-10)
-
-
-### Features
-
-* **args:** add kv args, callbacks, usage opts ([c306aba](https://github.com/thi-ng/umbrella/commit/c306abac31dc03bb15a19c36192ee5c07afa1063))
-* **args:** add strict mode kvArgs()/coerceKV(), add docs ([b76c4f1](https://github.com/thi-ng/umbrella/commit/b76c4f11ddbe3b7c1a195a93ceed3a953666ef5d))
-* **args:** add tuple arg type support ([a05dde9](https://github.com/thi-ng/umbrella/commit/a05dde957be54ae7ed6aeab8233bff0d8573c675))
-* **args:** import as new package ([af5d943](https://github.com/thi-ng/umbrella/commit/af5d943153b3012be04ed0e9a044ee944465d035))
-* **args:** major general package update ([26ec49a](https://github.com/thi-ng/umbrella/commit/26ec49afc0fa389b7a2551b116a85d95df4aaeee))
-* **args:** update multi arg specs, parse ([dbdf913](https://github.com/thi-ng/umbrella/commit/dbdf913b4ed730c2c07246c24ecbafb32d9dc37e))
+- **args:** add kv args, callbacks, usage opts ([c306aba](https://github.com/thi-ng/umbrella/commit/c306abac31dc03bb15a19c36192ee5c07afa1063))
+- **args:** add strict mode kvArgs()/coerceKV(), add docs ([b76c4f1](https://github.com/thi-ng/umbrella/commit/b76c4f11ddbe3b7c1a195a93ceed3a953666ef5d))
+- **args:** add tuple arg type support ([a05dde9](https://github.com/thi-ng/umbrella/commit/a05dde957be54ae7ed6aeab8233bff0d8573c675))
+- **args:** import as new package ([af5d943](https://github.com/thi-ng/umbrella/commit/af5d943153b3012be04ed0e9a044ee944465d035))
+- **args:** major general package update ([26ec49a](https://github.com/thi-ng/umbrella/commit/26ec49afc0fa389b7a2551b116a85d95df4aaeee))
+- **args:** update multi arg specs, parse ([dbdf913](https://github.com/thi-ng/umbrella/commit/dbdf913b4ed730c2c07246c24ecbafb32d9dc37e))
diff --git a/packages/args/README.md b/packages/args/README.md
index 49b8b8cb01..4b6ef83284 100644
--- a/packages/args/README.md
+++ b/packages/args/README.md
@@ -54,15 +54,23 @@ individual values, e.g. `-a 1,2,3` equals `-a 1 -a 2 -a 3`
yarn add @thi.ng/args
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const args = await import("@thi.ng/args");
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.40 KB / CJS: 2.53 KB / UMD: 2.44 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.45 KB
## Dependencies
diff --git a/packages/args/package.json b/packages/args/package.json
index f8dd6c3775..08c5b86601 100644
--- a/packages/args/package.json
+++ b/packages/args/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/args",
- "version": "1.1.1",
+ "version": "2.0.0",
"description": "Declarative, functional & typechecked CLI argument/options parser, value coercions etc.",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,30 +24,24 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
},
"dependencies": {
- "@thi.ng/api": "^7.2.0",
- "@thi.ng/checks": "^2.9.11",
- "@thi.ng/errors": "^1.3.4",
- "@thi.ng/strings": "^2.1.7"
+ "@thi.ng/api": "^8.0.0",
+ "@thi.ng/checks": "^3.0.0",
+ "@thi.ng/errors": "^2.0.0",
+ "@thi.ng/strings": "^3.0.0"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib"
- ],
"keywords": [
"argument",
"ansi",
@@ -67,7 +61,30 @@
"publishConfig": {
"access": "public"
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./args": {
+ "import": "./args.js"
+ },
+ "./coerce": {
+ "import": "./coerce.js"
+ },
+ "./parse": {
+ "import": "./parse.js"
+ },
+ "./usage": {
+ "import": "./usage.js"
+ }
+ },
"thi.ng": {
"year": 2018
}
diff --git a/packages/args/src/args.ts b/packages/args/src/args.ts
index 01e61652df..87ba3d56dc 100644
--- a/packages/args/src/args.ts
+++ b/packages/args/src/args.ts
@@ -1,5 +1,5 @@
import type { Fn } from "@thi.ng/api";
-import { repeat } from "@thi.ng/strings";
+import { repeat } from "@thi.ng/strings/repeat";
import type { ArgSpec, KVDict, KVMultiDict, Tuple } from "./api";
import {
coerceFloat,
diff --git a/packages/args/src/coerce.ts b/packages/args/src/coerce.ts
index d6ec55ab5c..48f18657d5 100644
--- a/packages/args/src/coerce.ts
+++ b/packages/args/src/coerce.ts
@@ -1,6 +1,7 @@
import type { Fn } from "@thi.ng/api";
-import { isHex, isNumericFloat, isNumericInt } from "@thi.ng/checks";
-import { illegalArgs } from "@thi.ng/errors";
+import { isHex } from "@thi.ng/checks/is-hex";
+import { isNumericFloat, isNumericInt } from "@thi.ng/checks/is-numeric";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
import { KVDict, KVMultiDict, Tuple } from "./api";
export const coerceString = (x: string) => x;
diff --git a/packages/args/src/parse.ts b/packages/args/src/parse.ts
index 1fe906d31a..59a2dd7fdc 100644
--- a/packages/args/src/parse.ts
+++ b/packages/args/src/parse.ts
@@ -1,7 +1,7 @@
import type { IObjectOf, Nullable } from "@thi.ng/api";
-import { isArray } from "@thi.ng/checks";
-import { illegalArgs } from "@thi.ng/errors";
-import { camel } from "@thi.ng/strings";
+import { isArray } from "@thi.ng/checks/is-array";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
+import { camel } from "@thi.ng/strings/case";
import type { Args, ArgSpecExt, ParseOpts, ParseResult } from "./api";
import { usage } from "./usage";
diff --git a/packages/args/src/usage.ts b/packages/args/src/usage.ts
index c14aa6b6a4..cfbeeaa60f 100644
--- a/packages/args/src/usage.ts
+++ b/packages/args/src/usage.ts
@@ -1,14 +1,10 @@
import type { IObjectOf, Pair } from "@thi.ng/api";
-import {
- capitalize,
- kebab,
- lengthAnsi,
- padRight,
- repeat,
- SPLIT_ANSI,
- stringify,
- wordWrapLines,
-} from "@thi.ng/strings";
+import { lengthAnsi } from "@thi.ng/strings/ansi";
+import { capitalize, kebab } from "@thi.ng/strings/case";
+import { padRight } from "@thi.ng/strings/pad-right";
+import { repeat } from "@thi.ng/strings/repeat";
+import { stringify } from "@thi.ng/strings/stringify";
+import { SPLIT_ANSI, wordWrapLines } from "@thi.ng/strings/word-wrap";
import { Args, ArgSpecExt, ColorTheme, DEFAULT_THEME, UsageOpts } from "./api";
export const usage = >(
diff --git a/packages/args/test/index.ts b/packages/args/test/index.ts
index fb64bc3147..cc6a73b98c 100644
--- a/packages/args/test/index.ts
+++ b/packages/args/test/index.ts
@@ -1,4 +1,5 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import {
coerceInt,
flag,
@@ -19,8 +20,8 @@ import {
Tuple,
} from "../src";
-describe("args", () => {
- it("basic / string", () => {
+group("args", {
+ "basic / string": () => {
assert.deepStrictEqual(
parse<{ a?: string }>({ a: string({}) }, ["--a", "a"], {
start: 0,
@@ -50,9 +51,9 @@ describe("args", () => {
showUsage: false,
})
);
- });
+ },
- it("flag", () => {
+ flag: () => {
assert.deepStrictEqual(
parse<{ a?: boolean }>({ a: flag({}) }, ["--a"], {
start: 0,
@@ -65,9 +66,9 @@ describe("args", () => {
}),
{ result: { a: false }, index: 0, done: true, rest: [] }
);
- });
+ },
- it("number", () => {
+ number: () => {
assert.deepStrictEqual(
parse<{ a?: number }>({ a: float({}) }, ["--a", "1.23"], {
start: 0,
@@ -92,9 +93,9 @@ describe("args", () => {
showUsage: false,
})
);
- });
+ },
- it("enum", () => {
+ enum: () => {
type E = "abc" | "xyz";
const opts: E[] = ["abc", "xyz"];
assert.deepStrictEqual(
@@ -113,9 +114,9 @@ describe("args", () => {
showUsage: false,
})
);
- });
+ },
- it("kv", () => {
+ kv: () => {
assert.deepStrictEqual(
parse<{ a?: KVDict }>(
{ a: kvPairs({}) },
@@ -135,7 +136,12 @@ describe("args", () => {
parse<{ a?: KVDict }>({ a: kvPairs({}, ":") }, ["--a", "foo:bar"], {
start: 0,
}),
- { result: { a: { foo: "bar" } }, index: 2, done: true, rest: [] }
+ {
+ result: { a: { foo: "bar" } },
+ index: 2,
+ done: true,
+ rest: [],
+ }
);
assert.throws(() =>
parse<{ a?: KVDict }>(
@@ -147,9 +153,9 @@ describe("args", () => {
}
)
);
- });
+ },
- it("kvMulti", () => {
+ kvMulti: () => {
assert.deepStrictEqual(
parse<{ a?: KVMultiDict }>(
{ a: kvPairsMulti({}) },
@@ -174,9 +180,9 @@ describe("args", () => {
rest: [],
}
);
- });
+ },
- it("json", () => {
+ json: () => {
assert.deepStrictEqual(
parse<{ a: any }>(
{ a: json({}) },
@@ -187,9 +193,9 @@ describe("args", () => {
),
{ result: { a: { foo: [23] } }, index: 2, done: true, rest: [] }
);
- });
+ },
- it("number[]", () => {
+ "number[]": () => {
assert.deepStrictEqual(
parse<{ a?: number[] }>({ a: ints({}) }, ["--a", "1", "--a", "2"], {
start: 0,
@@ -206,9 +212,9 @@ describe("args", () => {
),
{ result: { a: [1, 2, 3, 4] }, index: 4, done: true, rest: [] }
);
- });
+ },
- it("tuple", () => {
+ tuple: () => {
const res = {
result: { a: new Tuple([1, 2, 3]) },
index: 2,
@@ -235,9 +241,9 @@ describe("args", () => {
),
res
);
- });
+ },
- it("stop early", () => {
+ "stop early": () => {
assert.deepStrictEqual(
parse<{ a?: number }>({ a: int({}) }, ["--a", "1", "foo"], {
start: 0,
@@ -254,9 +260,9 @@ describe("args", () => {
),
{ result: { a: 1 }, index: 3, done: false, rest: ["ignore"] }
);
- });
+ },
- it("long alias", () => {
+ "long alias": () => {
assert.deepStrictEqual(
parse<{ a?: string }>(
{ a: string({ alias: "aaa" }) },
@@ -267,5 +273,5 @@ describe("args", () => {
),
{ result: { a: "a" }, index: 2, done: true, rest: [] }
);
- });
+ },
});
diff --git a/packages/args/test/tsconfig.json b/packages/args/test/tsconfig.json
deleted file mode 100644
index f6e63560dd..0000000000
--- a/packages/args/test/tsconfig.json
+++ /dev/null
@@ -1,11 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs"
- },
- "include": [
- "./**/*.ts",
- "../src/**/*.ts"
- ]
-}
diff --git a/packages/arrays/CHANGELOG.md b/packages/arrays/CHANGELOG.md
index eb6f8d6bfb..7ebc901b44 100644
--- a/packages/arrays/CHANGELOG.md
+++ b/packages/arrays/CHANGELOG.md
@@ -3,106 +3,105 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-## [1.0.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@1.0.2...@thi.ng/arrays@1.0.3) (2021-09-03)
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@1.0.3...@thi.ng/arrays@2.0.0) (2021-10-12)
-**Note:** Version bump only for package @thi.ng/arrays
+### Build System
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
+### BREAKING CHANGES
-# [0.10.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.9.2...@thi.ng/arrays@0.10.0) (2021-01-21)
+* discontinue CommonJS & UMD versions
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
-### Bug Fixes
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-* **arrays:** fixed-length binarySearch2/4/8/16/32 ([39e5c37](https://github.com/thi-ng/umbrella/commit/39e5c3736135f9a49daceee1fe4da9fbdbb96eab))
-### Features
-* **arrays:** add insert/insertUnsafe() ([2a78598](https://github.com/thi-ng/umbrella/commit/2a7859823d2fb56eef4ee7a6919fe70072475f42))
+## [1.0.3](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@1.0.2...@thi.ng/arrays@1.0.3) (2021-09-03)
+**Note:** Version bump only for package @thi.ng/arrays
+# [0.10.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.9.2...@thi.ng/arrays@0.10.0) (2021-01-21)
-# [0.9.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.8.5...@thi.ng/arrays@0.9.0) (2021-01-02)
+### Bug Fixes
+- **arrays:** fixed-length binarySearch2/4/8/16/32 ([39e5c37](https://github.com/thi-ng/umbrella/commit/39e5c3736135f9a49daceee1fe4da9fbdbb96eab))
-### Features
+### Features
-* **arrays:** add bisect(), bisectWith() ([17d06a4](https://github.com/thi-ng/umbrella/commit/17d06a43e338aca5f2dc61110382363639daecc5))
-* **arrays:** add into(), sortByCachedKey() ([b94f64c](https://github.com/thi-ng/umbrella/commit/b94f64c2c351cfed5ea9ade5e42ad0b7076ef9e9))
-* **arrays:** update sortByCachedKey(), add tests ([64e8f6e](https://github.com/thi-ng/umbrella/commit/64e8f6e4e83c26c73e23a4831483bd328b78bc49))
+- **arrays:** add insert/insertUnsafe() ([2a78598](https://github.com/thi-ng/umbrella/commit/2a7859823d2fb56eef4ee7a6919fe70072475f42))
+# [0.9.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.8.5...@thi.ng/arrays@0.9.0) (2021-01-02)
+### Features
+- **arrays:** add bisect(), bisectWith() ([17d06a4](https://github.com/thi-ng/umbrella/commit/17d06a43e338aca5f2dc61110382363639daecc5))
+- **arrays:** add into(), sortByCachedKey() ([b94f64c](https://github.com/thi-ng/umbrella/commit/b94f64c2c351cfed5ea9ade5e42ad0b7076ef9e9))
+- **arrays:** update sortByCachedKey(), add tests ([64e8f6e](https://github.com/thi-ng/umbrella/commit/64e8f6e4e83c26c73e23a4831483bd328b78bc49))
+# [0.8.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.7.0...@thi.ng/arrays@0.8.0) (2020-09-13)
-# [0.8.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.7.0...@thi.ng/arrays@0.8.0) (2020-09-13)
+### Features
+- **arrays:** add first() ([3f5f722](https://github.com/thi-ng/umbrella/commit/3f5f7226e5c0495086c973a33e91fc2666f4c68c))
-### Features
+# [0.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.6.15...@thi.ng/arrays@0.7.0) (2020-08-28)
-* **arrays:** add first() ([3f5f722](https://github.com/thi-ng/umbrella/commit/3f5f7226e5c0495086c973a33e91fc2666f4c68c))
+### Features
+- **arrays:** add non-recursive binary search fns ([29a4ee4](https://github.com/thi-ng/umbrella/commit/29a4ee4d888ccb049df9b50a57e3884ce2d4d0f3))
+# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.5.6...@thi.ng/arrays@0.6.0) (2020-03-28)
+### Features
+- **arrays:** add fillRange() & levenshtein() ([2f98225](https://github.com/thi-ng/umbrella/commit/2f98225d129c7c1ae6b88a4f0bea9227254fcf91))
-# [0.7.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.6.15...@thi.ng/arrays@0.7.0) (2020-08-28)
+# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.4.0...@thi.ng/arrays@0.5.0) (2020-01-24)
+### Features
-### Features
+- **arrays:** add binary search predicates, tests, update readme ([b8f421e](https://github.com/thi-ng/umbrella/commit/b8f421eb8888fa1b57a9287f6841cd29952bf19f))
-* **arrays:** add non-recursive binary search fns ([29a4ee4](https://github.com/thi-ng/umbrella/commit/29a4ee4d888ccb049df9b50a57e3884ce2d4d0f3))
+# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.3.0...@thi.ng/arrays@0.4.0) (2019-11-30)
+### Features
+- **arrays:** add arraySeq(), arrayIterator() & tests ([d94df57](https://github.com/thi-ng/umbrella/commit/d94df5786dddf6ef6915af79c3fbf0331ddfd2bd))
+- **arrays:** add binarySearchNumeric() ([7b38202](https://github.com/thi-ng/umbrella/commit/7b38202480db71753d24aa52a9c09d3ac78d36ae))
+# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.2.5...@thi.ng/arrays@0.3.0) (2019-11-09)
+### Features
-# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.5.6...@thi.ng/arrays@0.6.0) (2020-03-28)
+- **arrays:** add isSorted() ([65b29f4](https://github.com/thi-ng/umbrella/commit/65b29f487459c535acdbed3890c8a4e27d87ae2c))
+- **arrays:** add shuffleRange(), refactor shuffle(), add tests ([1924a05](https://github.com/thi-ng/umbrella/commit/1924a05ea093e3d1d0b3f063cb331b330cee0c0a))
+- **arrays:** add types, quickSort(), swap(), multiSwap(), update readme ([b834722](https://github.com/thi-ng/umbrella/commit/b83472237b3ba262dcbb644c8ccc516d0021bc84))
+# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.1.9...@thi.ng/arrays@0.2.0) (2019-07-07)
-### Features
+### Features
-* **arrays:** add fillRange() & levenshtein() ([2f98225](https://github.com/thi-ng/umbrella/commit/2f98225d129c7c1ae6b88a4f0bea9227254fcf91))
+- **arrays:** enable TS strict compiler flags (refactor) ([8724f9e](https://github.com/thi-ng/umbrella/commit/8724f9e))
+# 0.1.0 (2019-02-15)
+### Features
-
-
-# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.4.0...@thi.ng/arrays@0.5.0) (2020-01-24)
-
-### Features
-
-* **arrays:** add binary search predicates, tests, update readme ([b8f421e](https://github.com/thi-ng/umbrella/commit/b8f421eb8888fa1b57a9287f6841cd29952bf19f))
-
-# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.3.0...@thi.ng/arrays@0.4.0) (2019-11-30)
-
-### Features
-
-* **arrays:** add arraySeq(), arrayIterator() & tests ([d94df57](https://github.com/thi-ng/umbrella/commit/d94df5786dddf6ef6915af79c3fbf0331ddfd2bd))
-* **arrays:** add binarySearchNumeric() ([7b38202](https://github.com/thi-ng/umbrella/commit/7b38202480db71753d24aa52a9c09d3ac78d36ae))
-
-# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.2.5...@thi.ng/arrays@0.3.0) (2019-11-09)
-
-### Features
-
-* **arrays:** add isSorted() ([65b29f4](https://github.com/thi-ng/umbrella/commit/65b29f487459c535acdbed3890c8a4e27d87ae2c))
-* **arrays:** add shuffleRange(), refactor shuffle(), add tests ([1924a05](https://github.com/thi-ng/umbrella/commit/1924a05ea093e3d1d0b3f063cb331b330cee0c0a))
-* **arrays:** add types, quickSort(), swap(), multiSwap(), update readme ([b834722](https://github.com/thi-ng/umbrella/commit/b83472237b3ba262dcbb644c8ccc516d0021bc84))
-
-# [0.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/arrays@0.1.9...@thi.ng/arrays@0.2.0) (2019-07-07)
-
-### Features
-
-* **arrays:** enable TS strict compiler flags (refactor) ([8724f9e](https://github.com/thi-ng/umbrella/commit/8724f9e))
-
-# 0.1.0 (2019-02-15)
-
-### Features
-
-* **arrays:** add find/findIndex() ([0007152](https://github.com/thi-ng/umbrella/commit/0007152))
-* **arrays:** extract as new package ([361ba37](https://github.com/thi-ng/umbrella/commit/361ba37))
+- **arrays:** add find/findIndex() ([0007152](https://github.com/thi-ng/umbrella/commit/0007152))
+- **arrays:** extract as new package ([361ba37](https://github.com/thi-ng/umbrella/commit/361ba37))
diff --git a/packages/arrays/README.md b/packages/arrays/README.md
index 2b4a05e865..c7c2080e59 100644
--- a/packages/arrays/README.md
+++ b/packages/arrays/README.md
@@ -34,15 +34,23 @@ Array / Arraylike utilities.
yarn add @thi.ng/arrays
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const arrays = await import("@thi.ng/arrays");
```
-Package sizes (gzipped, pre-treeshake): ESM: 2.08 KB / CJS: 2.27 KB / UMD: 2.23 KB
+Package sizes (gzipped, pre-treeshake): ESM: 2.12 KB
## Dependencies
diff --git a/packages/arrays/bench/tsconfig.json b/packages/arrays/bench/tsconfig.json
deleted file mode 100644
index 9655cbea10..0000000000
--- a/packages/arrays/bench/tsconfig.json
+++ /dev/null
@@ -1,10 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs",
- "noUnusedLocals": false,
- "noUnusedParameters": false
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/arrays/package.json b/packages/arrays/package.json
index f2856cb652..a4611e5d6a 100644
--- a/packages/arrays/package.json
+++ b/packages/arrays/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/arrays",
- "version": "1.0.3",
+ "version": "2.0.0",
"description": "Array / Arraylike utilities",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,32 +24,26 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
},
"dependencies": {
- "@thi.ng/api": "^7.2.0",
- "@thi.ng/checks": "^2.9.11",
- "@thi.ng/compare": "^1.3.34",
- "@thi.ng/equiv": "^1.0.45",
- "@thi.ng/errors": "^1.3.4",
- "@thi.ng/random": "^2.4.8"
+ "@thi.ng/api": "^8.0.0",
+ "@thi.ng/checks": "^3.0.0",
+ "@thi.ng/compare": "^2.0.0",
+ "@thi.ng/equiv": "^2.0.0",
+ "@thi.ng/errors": "^2.0.0",
+ "@thi.ng/random": "^3.0.0"
+ },
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib"
- ],
"keywords": [
"aos",
"array",
@@ -63,7 +57,78 @@
"publishConfig": {
"access": "public"
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./binary-search": {
+ "import": "./binary-search.js"
+ },
+ "./bisect": {
+ "import": "./bisect.js"
+ },
+ "./ends-with": {
+ "import": "./ends-with.js"
+ },
+ "./ensure-array": {
+ "import": "./ensure-array.js"
+ },
+ "./ensure-iterable": {
+ "import": "./ensure-iterable.js"
+ },
+ "./fill-range": {
+ "import": "./fill-range.js"
+ },
+ "./find": {
+ "import": "./find.js"
+ },
+ "./fuzzy-match": {
+ "import": "./fuzzy-match.js"
+ },
+ "./insert": {
+ "import": "./insert.js"
+ },
+ "./into": {
+ "import": "./into.js"
+ },
+ "./is-sorted": {
+ "import": "./is-sorted.js"
+ },
+ "./iterator": {
+ "import": "./iterator.js"
+ },
+ "./levenshtein": {
+ "import": "./levenshtein.js"
+ },
+ "./peek": {
+ "import": "./peek.js"
+ },
+ "./quicksort": {
+ "import": "./quicksort.js"
+ },
+ "./shuffle": {
+ "import": "./shuffle.js"
+ },
+ "./sort-cached": {
+ "import": "./sort-cached.js"
+ },
+ "./starts-with": {
+ "import": "./starts-with.js"
+ },
+ "./swap": {
+ "import": "./swap.js"
+ },
+ "./swizzle": {
+ "import": "./swizzle.js"
+ }
+ },
"thi.ng": {
"year": 2018
}
diff --git a/packages/arrays/src/binary-search.ts b/packages/arrays/src/binary-search.ts
index bda59bb75d..df6b3e925f 100644
--- a/packages/arrays/src/binary-search.ts
+++ b/packages/arrays/src/binary-search.ts
@@ -1,5 +1,6 @@
import type { Comparator, Fn, FnN, FnN2 } from "@thi.ng/api";
-import { compare, compareNumAsc } from "@thi.ng/compare";
+import { compare } from "@thi.ng/compare/compare";
+import { compareNumAsc } from "@thi.ng/compare/numeric";
/**
* Returns the supposed index of `x` in pre-sorted array-like collection
diff --git a/packages/arrays/src/ensure-array.ts b/packages/arrays/src/ensure-array.ts
index bac82d8045..820164fc01 100644
--- a/packages/arrays/src/ensure-array.ts
+++ b/packages/arrays/src/ensure-array.ts
@@ -1,4 +1,5 @@
-import { isArray, isArrayLike } from "@thi.ng/checks";
+import { isArray } from "@thi.ng/checks/is-array";
+import { isArrayLike } from "@thi.ng/checks/is-arraylike";
import { ensureIterable } from "./ensure-iterable";
/**
diff --git a/packages/arrays/src/ensure-iterable.ts b/packages/arrays/src/ensure-iterable.ts
index a3f6000852..c85a440307 100644
--- a/packages/arrays/src/ensure-iterable.ts
+++ b/packages/arrays/src/ensure-iterable.ts
@@ -1,4 +1,4 @@
-import { illegalArgs } from "@thi.ng/errors";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
/**
* Attempts to obtain an iterator from `x` and throws error if `x` is
diff --git a/packages/arrays/src/is-sorted.ts b/packages/arrays/src/is-sorted.ts
index 745ea0aba4..cd2e1411be 100644
--- a/packages/arrays/src/is-sorted.ts
+++ b/packages/arrays/src/is-sorted.ts
@@ -1,5 +1,5 @@
import type { Comparator } from "@thi.ng/api";
-import { compare } from "@thi.ng/compare";
+import { compare } from "@thi.ng/compare/compare";
/**
* Returns true if the given array and its elements in the selected
diff --git a/packages/arrays/src/quicksort.ts b/packages/arrays/src/quicksort.ts
index c363a44d57..0032a62f6c 100644
--- a/packages/arrays/src/quicksort.ts
+++ b/packages/arrays/src/quicksort.ts
@@ -1,5 +1,5 @@
import type { Comparator, Fn3, TypedArray } from "@thi.ng/api";
-import { compare } from "@thi.ng/compare";
+import { compare } from "@thi.ng/compare/compare";
import { swap } from "./swap";
/**
diff --git a/packages/arrays/src/shuffle.ts b/packages/arrays/src/shuffle.ts
index e1c88acc2f..de331426ad 100644
--- a/packages/arrays/src/shuffle.ts
+++ b/packages/arrays/src/shuffle.ts
@@ -1,5 +1,7 @@
-import { assert, TypedArray } from "@thi.ng/api";
-import { IRandom, SYSTEM } from "@thi.ng/random";
+import type { TypedArray } from "@thi.ng/api";
+import { assert } from "@thi.ng/errors/assert";
+import type { IRandom } from "@thi.ng/random";
+import { SYSTEM } from "@thi.ng/random/system";
import type { AnyArray } from "./api";
/**
diff --git a/packages/arrays/src/sort-cached.ts b/packages/arrays/src/sort-cached.ts
index 426132113f..4b79ca9998 100644
--- a/packages/arrays/src/sort-cached.ts
+++ b/packages/arrays/src/sort-cached.ts
@@ -1,6 +1,7 @@
-import { assert, Comparator, Fn } from "@thi.ng/api";
-import { isFunction } from "@thi.ng/checks";
-import { compare } from "@thi.ng/compare";
+import type { Comparator, Fn } from "@thi.ng/api";
+import { isFunction } from "@thi.ng/checks/is-function";
+import { compare } from "@thi.ng/compare/compare";
+import { assert } from "@thi.ng/errors/assert";
import { quickSort } from "./quicksort";
import { multiSwap } from "./swap";
diff --git a/packages/arrays/test/binary-search.ts b/packages/arrays/test/binary-search.ts
index 627b881bc5..d96a246893 100644
--- a/packages/arrays/test/binary-search.ts
+++ b/packages/arrays/test/binary-search.ts
@@ -1,4 +1,5 @@
import type { FnO } from "@thi.ng/api";
+import { group } from "@thi.ng/testament";
import * as assert from "assert";
import { binarySearch, bsEQ, bsGE, bsGT, bsLE, bsLT } from "../src";
@@ -14,20 +15,20 @@ const checkPred = (pred: FnO, res: number[]) => {
}
};
-describe("binarySearch", () => {
- it("lt", () => {
+group("binarySearch", {
+ lt: () => {
checkPred(bsLT, [-1, -1, 0, 0, 1, 3]);
- });
- it("le", () => {
+ },
+ le: () => {
checkPred(bsLE, [-1, 0, 0, 1, 1, 3]);
- });
- it("gt", () => {
+ },
+ gt: () => {
checkPred(bsGT, [0, 1, 1, 2, 2, -1]);
- });
- it("ge", () => {
+ },
+ ge: () => {
checkPred(bsGE, [0, 0, 1, 1, 2, -1]);
- });
- it("eq", () => {
+ },
+ eq: () => {
checkPred(bsEQ, [-1, 0, -1, 1, -1, -1]);
- });
+ },
});
diff --git a/packages/arrays/test/iterator.ts b/packages/arrays/test/iterator.ts
index 617912bca3..b65549ad68 100644
--- a/packages/arrays/test/iterator.ts
+++ b/packages/arrays/test/iterator.ts
@@ -1,8 +1,9 @@
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { arrayIterator } from "../src";
-describe("arrayIterator", () => {
- it("basics", () => {
+group("arrayIterator", {
+ basics: () => {
assert.deepStrictEqual([...arrayIterator(null)], []);
assert.deepStrictEqual([...arrayIterator([])], []);
assert.deepStrictEqual([...arrayIterator([1])], [1]);
@@ -12,5 +13,5 @@ describe("arrayIterator", () => {
[...arrayIterator([1, 2, 3, 4], 3, -1)],
[4, 3, 2, 1]
);
- });
+ },
});
diff --git a/packages/arrays/test/shuffle.ts b/packages/arrays/test/shuffle.ts
index 3ca546ee6b..f8cdae4b38 100644
--- a/packages/arrays/test/shuffle.ts
+++ b/packages/arrays/test/shuffle.ts
@@ -1,9 +1,10 @@
import { XsAdd } from "@thi.ng/random";
+import { group } from "@thi.ng/testament";
import * as assert from "assert";
import { shuffle, shuffleRange } from "../src";
-describe("arrays", () => {
- it("shuffle", () => {
+group("arrays", {
+ shuffle: () => {
const src = "abcdefghijklmnopqrstuvwxyz";
const buf = [...src];
assert.strictEqual(shuffleRange(buf, 0, 0).join(""), src);
@@ -23,5 +24,5 @@ describe("arrays", () => {
shuffle(buf, buf.length, rnd).join(""),
"ovcwfhbnizgyekuqrdjslxpatm"
);
- });
+ },
});
diff --git a/packages/arrays/test/sort-cached.ts b/packages/arrays/test/sort-cached.ts
index 6417cb0e79..d76c6b0d86 100644
--- a/packages/arrays/test/sort-cached.ts
+++ b/packages/arrays/test/sort-cached.ts
@@ -1,9 +1,10 @@
import { compare, reverse } from "@thi.ng/compare";
import * as assert from "assert";
+import { group } from "@thi.ng/testament";
import { sortByCachedKey } from "../src";
-describe("sortCached", () => {
- it("key fn", () => {
+group("sortCached", {
+ "key fn": () => {
assert.deepStrictEqual(
sortByCachedKey(["a", "bbbb", "ccc", "dd"], (x) => x),
["a", "bbbb", "ccc", "dd"]
@@ -24,15 +25,15 @@ describe("sortCached", () => {
),
["bbbb", "ccc", "dd", "a"]
);
- });
+ },
- it("key array", () => {
+ "key array": () => {
assert.deepStrictEqual(
sortByCachedKey(["a", "b", "c", "d"], [3, 2, 1, 0]),
["d", "c", "b", "a"]
);
- });
+ },
- it("wrong key length", () =>
- assert.throws(() => sortByCachedKey(["a", "b", "c", "d"], [])));
+ "wrong key length": () =>
+ assert.throws(() => sortByCachedKey(["a", "b", "c", "d"], [])),
});
diff --git a/packages/arrays/test/tsconfig.json b/packages/arrays/test/tsconfig.json
deleted file mode 100644
index 43124565ec..0000000000
--- a/packages/arrays/test/tsconfig.json
+++ /dev/null
@@ -1,9 +0,0 @@
-{
- "extends": "../../../tsconfig.json",
- "compilerOptions": {
- "outDir": "../build",
- "module": "commonjs",
- "isolatedModules": false
- },
- "include": ["./**/*.ts", "../src/**/*.ts"]
-}
diff --git a/packages/associative/CHANGELOG.md b/packages/associative/CHANGELOG.md
index 53f1112030..c830172927 100644
--- a/packages/associative/CHANGELOG.md
+++ b/packages/associative/CHANGELOG.md
@@ -3,313 +3,270 @@
All notable changes to this project will be documented in this file.
See [Conventional Commits](https://conventionalcommits.org) for commit guidelines.
-## [5.2.16](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.2.15...@thi.ng/associative@5.2.16) (2021-09-03)
+# [6.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.2.16...@thi.ng/associative@6.0.0) (2021-10-12)
-**Note:** Version bump only for package @thi.ng/associative
-
-
-
-
-
-## [5.2.15](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.2.14...@thi.ng/associative@5.2.15) (2021-08-22)
-
-**Note:** Version bump only for package @thi.ng/associative
-
-
-
-
-
-# [5.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.1.9...@thi.ng/associative@5.2.0) (2021-03-30)
-
-
-### Features
-
-* **associative:** add renameTransformedKeys() ([3190537](https://github.com/thi-ng/umbrella/commit/31905378cc32ba7ccfd752803515136ba1507d17))
-* **associative:** add selectDefinedKeys*() fns ([e0977db](https://github.com/thi-ng/umbrella/commit/e0977db6708abdaaa2ef9dc78d472d77467e30bb))
-
-
-
-
-
-# [5.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.0.17...@thi.ng/associative@5.1.0) (2021-02-20)
-
-
-### Features
-
-* **associative:** update meldApplyObj/meldObjWith() ([97dda16](https://github.com/thi-ng/umbrella/commit/97dda16a8766314b137c5af2d504eb599d6cf2c5))
+### Bug Fixes
+* **associative:** update merge/meld fns ([25cdc0a](https://github.com/thi-ng/umbrella/commit/25cdc0ad397e60955f575130b870f1b00a2d6706))
+### Build System
-# [5.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.5.1...@thi.ng/associative@5.0.0) (2020-07-25)
+* major update of ALL pkgs (export maps, ESM only) ([0d1d6ea](https://github.com/thi-ng/umbrella/commit/0d1d6ea9fab2a645d6c5f2bf2591459b939c09b6))
### Features
-* **associative:** add TrieMap, rename MultiTrie ([cc2d139](https://github.com/thi-ng/umbrella/commit/cc2d139b92e29a5813e67030ada6776f2736ca6c))
-* **associative:** update MultiTrie.suffixes() ([ec110ae](https://github.com/thi-ng/umbrella/commit/ec110ae3f0fe6d0fc64b7544904a96b42534988d))
+* **associative:** add sortedObject() ([51ba06a](https://github.com/thi-ng/umbrella/commit/51ba06a6b22d7caa5b5c36925fa0a43631c31366))
### BREAKING CHANGES
-* **associative:** rename Trie => MultiTrie
-
-
-
-
-
-# [4.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.4.1...@thi.ng/associative@4.5.0) (2020-07-17)
-
-
-### Features
-
-* **associative:** add Trie.knownPrefix() ([26ddd2c](https://github.com/thi-ng/umbrella/commit/26ddd2ceaf7d9327cf0d6f65d9153cff476f2081))
-
-
-
-
-
-## [4.4.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.4.0...@thi.ng/associative@4.4.1) (2020-07-08)
+* discontinue CommonJS & UMD versions
+- only ESM modules will be published from now on
+- CJS obsolete due to ESM support in recent versions of node:
+ - i.e. launch NodeJS via:
+ - `node --experimental-specifier-resolution=node --experimental-repl-await`
+ - in the node REPL use `await import(...)` instead of `require()`
+- UMD obsolete due to widespread browser support for ESM
-### Bug Fixes
-
-* **associative:** set combinator arg types ([1cbbf27](https://github.com/thi-ng/umbrella/commit/1cbbf272d938232f83511dbb79c871aee081bde0))
-
-
-
-
-
-# [4.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.3.0...@thi.ng/associative@4.4.0) (2020-07-08)
-
-
-### Features
+Also:
+- normalize/restructure/reorg all package.json files
+- cleanup all build scripts, remove obsolete
+- switch from mocha to @thi.ng/testament for all tests
-* **associative:** disallow `__proto__` in merge fns ([d637996](https://github.com/thi-ng/umbrella/commit/d6379964f364232312b7a65c708f07dd0ecf8ff8))
-# [4.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.2.1...@thi.ng/associative@4.3.0) (2020-07-04)
-
-
-### Features
-
-* **associative:** add mutable merge fns ([ec6abe4](https://github.com/thi-ng/umbrella/commit/ec6abe4ece0b6792eda05489df28326c30053e5e))
-
+# [5.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.1.9...@thi.ng/associative@5.2.0) (2021-03-30)
+### Features
+- **associative:** add renameTransformedKeys() ([3190537](https://github.com/thi-ng/umbrella/commit/31905378cc32ba7ccfd752803515136ba1507d17))
+- **associative:** add selectDefinedKeys*() fns ([e0977db](https://github.com/thi-ng/umbrella/commit/e0977db6708abdaaa2ef9dc78d472d77467e30bb))
+# [5.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@5.0.17...@thi.ng/associative@5.1.0) (2021-02-20)
-# [4.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.1.0...@thi.ng/associative@4.2.0) (2020-06-20)
+### Features
+- **associative:** update meldApplyObj/meldObjWith() ([97dda16](https://github.com/thi-ng/umbrella/commit/97dda16a8766314b137c5af2d504eb599d6cf2c5))
-### Features
+# [5.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.5.1...@thi.ng/associative@5.0.0) (2020-07-25)
-* **associative:** add null checks for merge* fns ([7baa3ba](https://github.com/thi-ng/umbrella/commit/7baa3ba29edf5f66d66423b9a33cac6b1ddfec8f))
-* **associative:** update Trie to allow custom value sets ([777829c](https://github.com/thi-ng/umbrella/commit/777829c0e3bbdf0c5149a9366d22d16a32941310))
+### Features
+- **associative:** add TrieMap, rename MultiTrie ([cc2d139](https://github.com/thi-ng/umbrella/commit/cc2d139b92e29a5813e67030ada6776f2736ca6c))
+- **associative:** update MultiTrie.suffixes() ([ec110ae](https://github.com/thi-ng/umbrella/commit/ec110ae3f0fe6d0fc64b7544904a96b42534988d))
+### BREAKING CHANGES
+- **associative:** rename Trie => MultiTrie
+# [4.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.4.1...@thi.ng/associative@4.5.0) (2020-07-17)
-# [4.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.0.11...@thi.ng/associative@4.1.0) (2020-06-14)
+### Features
+- **associative:** add Trie.knownPrefix() ([26ddd2c](https://github.com/thi-ng/umbrella/commit/26ddd2ceaf7d9327cf0d6f65d9153cff476f2081))
-### Features
+## [4.4.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.4.0...@thi.ng/associative@4.4.1) (2020-07-08)
-* **associative:** add Trie and tests ([84b6517](https://github.com/thi-ng/umbrella/commit/84b6517f8988e5032ac2c7614e62ebf4cf1c9e1b))
+### Bug Fixes
+- **associative:** set combinator arg types ([1cbbf27](https://github.com/thi-ng/umbrella/commit/1cbbf272d938232f83511dbb79c871aee081bde0))
+# [4.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.3.0...@thi.ng/associative@4.4.0) (2020-07-08)
+### Features
+- **associative:** disallow `__proto__` in merge fns ([d637996](https://github.com/thi-ng/umbrella/commit/d6379964f364232312b7a65c708f07dd0ecf8ff8))
-# [4.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@3.1.8...@thi.ng/associative@4.0.0) (2020-03-28)
+# [4.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.2.1...@thi.ng/associative@4.3.0) (2020-07-04)
+### Features
-### Features
+- **associative:** add mutable merge fns ([ec6abe4](https://github.com/thi-ng/umbrella/commit/ec6abe4ece0b6792eda05489df28326c30053e5e))
-* **associative:** [#210](https://github.com/thi-ng/umbrella/issues/210), add `defXXX` factory fns ([48ae24a](https://github.com/thi-ng/umbrella/commit/48ae24a478ba430e123489fbb728fcb7e2d26d06))
-* **associative:** re-add support for nodejs REPL inspection ([49024f7](https://github.com/thi-ng/umbrella/commit/49024f75fd6126f5d6c1991516a411df7d62d893)), closes [nodejs/node#32529](https://github.com/nodejs/node/issues/32529)
+# [4.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.1.0...@thi.ng/associative@4.2.0) (2020-06-20)
+### Features
-### BREAKING CHANGES
+- **associative:** add null checks for merge* fns ([7baa3ba](https://github.com/thi-ng/umbrella/commit/7baa3ba29edf5f66d66423b9a33cac6b1ddfec8f))
+- **associative:** update Trie to allow custom value sets ([777829c](https://github.com/thi-ng/umbrella/commit/777829c0e3bbdf0c5149a9366d22d16a32941310))
-* **associative:** remove static `fromObject()` map factories
+# [4.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@4.0.11...@thi.ng/associative@4.1.0) (2020-06-14)
-- merged with defHashMap(), defSortedMap()
+### Features
+- **associative:** add Trie and tests ([84b6517](https://github.com/thi-ng/umbrella/commit/84b6517f8988e5032ac2c7614e62ebf4cf1c9e1b))
+# [4.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@3.1.8...@thi.ng/associative@4.0.0) (2020-03-28)
+### Features
+- **associative:** [#210](https://github.com/thi-ng/umbrella/issues/210), add `defXXX` factory fns ([48ae24a](https://github.com/thi-ng/umbrella/commit/48ae24a478ba430e123489fbb728fcb7e2d26d06))
+- **associative:** re-add support for nodejs REPL inspection ([49024f7](https://github.com/thi-ng/umbrella/commit/49024f75fd6126f5d6c1991516a411df7d62d893)), closes [nodejs/node#32529](https://github.com/nodejs/node/issues/32529)
-# [3.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@3.0.1...@thi.ng/associative@3.1.0) (2019-11-09)
+### BREAKING CHANGES
-### Bug Fixes
+- **associative:** remove static `fromObject()` map factories
+ - merged with defHashMap(), defSortedMap()
-* **associative:** fix off-by-one error in sparseSet() factory, add tests ([94ff308](https://github.com/thi-ng/umbrella/commit/94ff3089d7c24627e57c731d57ab048ca1eff5b1))
+# [3.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@3.0.1...@thi.ng/associative@3.1.0) (2019-11-09)
-### Features
+### Bug Fixes
-* **associative:** add reducer versions of difference, intersection, union ([058b9d3](https://github.com/thi-ng/umbrella/commit/058b9d38a1fe25ee4e09dde1ed3f9a52831a4769))
+- **associative:** fix off-by-one error in sparseSet() factory, add tests ([94ff308](https://github.com/thi-ng/umbrella/commit/94ff3089d7c24627e57c731d57ab048ca1eff5b1))
-# [3.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.4.3...@thi.ng/associative@3.0.0) (2019-08-21)
+### Features
-### Code Refactoring
+- **associative:** add reducer versions of difference, intersection, union ([058b9d3](https://github.com/thi-ng/umbrella/commit/058b9d38a1fe25ee4e09dde1ed3f9a52831a4769))
-* **associative:** update XXXMap.dissoc() signature to unify API ([632c57a](https://github.com/thi-ng/umbrella/commit/632c57a))
+# [3.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.4.3...@thi.ng/associative@3.0.0) (2019-08-21)
-### BREAKING CHANGES
+### Code Refactoring
-* **associative:** dissoc() method signature changed from varargs to `Iterable`
+- **associative:** update XXXMap.dissoc() signature to unify API ([632c57a](https://github.com/thi-ng/umbrella/commit/632c57a))
-Example:
+### BREAKING CHANGES
-- previously: `HashMap.dissoc(1, 2, 3)`
-- now: `HashMap.dissoc([1, 2, 3])`
+- **associative:** dissoc() method signature changed from varargs to `Iterable`
-This new signature is the same as used by `dissoc()` standalone fn and
-the `disj()` methods of the various Sets in this package.
+Example:
-# [2.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.3.0...@thi.ng/associative@2.4.0) (2019-07-07)
+- previously: `HashMap.dissoc(1, 2, 3)`
+- now: `HashMap.dissoc([1, 2, 3])`
-### Bug Fixes
+This new signature is the same as used by `dissoc()` standalone fn and the `disj()` methods of the various Sets in this package.
-* **associative:** update generics (TS3.5.2) ([75a4f72](https://github.com/thi-ng/umbrella/commit/75a4f72))
-* **associative:** update SortedMap.fromObject() - PropertyKey => string ([48688da](https://github.com/thi-ng/umbrella/commit/48688da))
+# [2.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.3.0...@thi.ng/associative@2.4.0) (2019-07-07)
-### Features
+### Bug Fixes
-* **associative:** enable TS strict compiler flags (refactor) ([7931e14](https://github.com/thi-ng/umbrella/commit/7931e14))
+- **associative:** update generics (TS3.5.2) ([75a4f72](https://github.com/thi-ng/umbrella/commit/75a4f72))
+- **associative:** update SortedMap.fromObject() - PropertyKey => string ([48688da](https://github.com/thi-ng/umbrella/commit/48688da))
-# [2.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.2.3...@thi.ng/associative@2.3.0) (2019-05-22)
+### Features
-### Features
+- **associative:** enable TS strict compiler flags (refactor) ([7931e14](https://github.com/thi-ng/umbrella/commit/7931e14))
-* **associative:** add sparseSet factory fn ([867eaa3](https://github.com/thi-ng/umbrella/commit/867eaa3))
-* **associative:** add SparseSet8/16/32 ([b5994d9](https://github.com/thi-ng/umbrella/commit/b5994d9))
+# [2.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.2.3...@thi.ng/associative@2.3.0) (2019-05-22)
-# [2.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.1.2...@thi.ng/associative@2.2.0) (2019-04-09)
+### Features
-### Features
+- **associative:** add sparseSet factory fn ([867eaa3](https://github.com/thi-ng/umbrella/commit/867eaa3))
+- **associative:** add SparseSet8/16/32 ([b5994d9](https://github.com/thi-ng/umbrella/commit/b5994d9))
-* **associative:** add withoutKeys*(), ensureSet/Map fns ([5173fda](https://github.com/thi-ng/umbrella/commit/5173fda))
+# [2.2.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.1.2...@thi.ng/associative@2.2.0) (2019-04-09)
-## [2.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.1.1...@thi.ng/associative@2.1.2) (2019-04-06)
+### Features
-### Bug Fixes
+- **associative:** add withoutKeys*(), ensureSet/Map fns ([5173fda](https://github.com/thi-ng/umbrella/commit/5173fda))
-* **associative:** fix mergeApplyMap, update other merge fns, add tests ([a0f3941](https://github.com/thi-ng/umbrella/commit/a0f3941))
+## [2.1.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.1.1...@thi.ng/associative@2.1.2) (2019-04-06)
-# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.0.2...@thi.ng/associative@2.1.0) (2019-04-02)
+### Bug Fixes
-### Features
+- **associative:** fix mergeApplyMap, update other merge fns, add tests ([a0f3941](https://github.com/thi-ng/umbrella/commit/a0f3941))
-* **associative:** add HashMap w/ linear probing, update deps ([e3b84ab](https://github.com/thi-ng/umbrella/commit/e3b84ab))
+# [2.1.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.0.2...@thi.ng/associative@2.1.0) (2019-04-02)
-## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.0.0...@thi.ng/associative@2.0.1) (2019-04-02)
+### Features
-### Bug Fixes
+- **associative:** add HashMap w/ linear probing, update deps ([e3b84ab](https://github.com/thi-ng/umbrella/commit/e3b84ab))
-* **associative:** add missing return type decls ([1913bb4](https://github.com/thi-ng/umbrella/commit/1913bb4))
+## [2.0.1](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@2.0.0...@thi.ng/associative@2.0.1) (2019-04-02)
-# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@1.0.12...@thi.ng/associative@2.0.0) (2019-03-28)
+### Bug Fixes
-### Code Refactoring
+- **associative:** add missing return type decls ([1913bb4](https://github.com/thi-ng/umbrella/commit/1913bb4))
-* **associative:** fix/update invertMap() / invertObj() ([b57a1c0](https://github.com/thi-ng/umbrella/commit/b57a1c0))
-* **associative:** update set combinator ops ([9e78d20](https://github.com/thi-ng/umbrella/commit/9e78d20))
+# [2.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@1.0.12...@thi.ng/associative@2.0.0) (2019-03-28)
-### Features
+### Code Refactoring
-* **associative:** add polymorphic into() ([4577646](https://github.com/thi-ng/umbrella/commit/4577646))
-* **associative:** make .forEach() args readonly, add Symbol.toStringTag ([3749d41](https://github.com/thi-ng/umbrella/commit/3749d41))
-* **associative:** update SortedSet, IEquivSet, add tests ([e8234e8](https://github.com/thi-ng/umbrella/commit/e8234e8))
-* **associative:** update type sigs & args for various fns ([7bf2504](https://github.com/thi-ng/umbrella/commit/7bf2504))
+- **associative:** fix/update invertMap() / invertObj() ([b57a1c0](https://github.com/thi-ng/umbrella/commit/b57a1c0))
+- **associative:** update set combinator ops ([9e78d20](https://github.com/thi-ng/umbrella/commit/9e78d20))
-### BREAKING CHANGES
+### Features
-* **associative:** improved/stricter type sigs & args for various fns
+- **associative:** add polymorphic into() ([4577646](https://github.com/thi-ng/umbrella/commit/4577646))
+- **associative:** make .forEach() args readonly, add Symbol.toStringTag ([3749d41](https://github.com/thi-ng/umbrella/commit/3749d41))
+- **associative:** update SortedSet, IEquivSet, add tests ([e8234e8](https://github.com/thi-ng/umbrella/commit/e8234e8))
+- **associative:** update type sigs & args for various fns ([7bf2504](https://github.com/thi-ng/umbrella/commit/7bf2504))
-- commonKeys*()
-- indexed()
-- join() / joinWith()
-- renameKeys*()
-- selectKeys*()
-- first()
-* **associative:** changed result type handling in invertMap(), see docstring
-* **associative:** make `difference`, `intersection`, `union` immutable ops
+### BREAKING CHANGES
-# [1.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.6.23...@thi.ng/associative@1.0.0) (2019-01-21)
+- **associative:** improved/stricter type sigs & args for various fns
+ - commonKeys*()
+ - indexed()
+ - join() / joinWith()
+ - renameKeys*()
+ - selectKeys*()
+ - first()
+- **associative:** changed result type handling in invertMap(), see docstring
+- **associative:** make `difference`, `intersection`, `union` immutable ops
-### Build System
+# [1.0.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.6.23...@thi.ng/associative@1.0.0) (2019-01-21)
-* update package build scripts & outputs, imports in ~50 packages ([b54b703](https://github.com/thi-ng/umbrella/commit/b54b703))
+### Build System
-### BREAKING CHANGES
+- update package build scripts & outputs, imports in ~50 packages ([b54b703](https://github.com/thi-ng/umbrella/commit/b54b703))
-* enabled multi-outputs (ES6 modules, CJS, UMD)
+### BREAKING CHANGES
-- build scripts now first build ES6 modules in package root, then call
- `scripts/bundle-module` to build minified CJS & UMD bundles in `/lib`
-- all imports MUST be updated to only refer to package level
- (not individual files anymore). tree shaking in user land will get rid of
- all unused imported symbols.
+- enabled multi-outputs (ES6 modules, CJS, UMD)
+- build scripts now first build ES6 modules in package root, then call `scripts/bundle-module` to build minified CJS & UMD bundles in `/lib`
+- all imports MUST be updated to only refer to package level (not individual files anymore). tree shaking in user land will get rid of all unused imported symbols.
-
-# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.5.11...@thi.ng/associative@0.6.0) (2018-08-24)
+# [0.6.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.5.11...@thi.ng/associative@0.6.0) (2018-08-24)
-### Features
+### Features
-* **associative:** add IReducible impls for SortedMap & SortedSet ([f14f7ce](https://github.com/thi-ng/umbrella/commit/f14f7ce))
+- **associative:** add IReducible impls for SortedMap & SortedSet ([f14f7ce](https://github.com/thi-ng/umbrella/commit/f14f7ce))
-
-## [0.5.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.5.8...@thi.ng/associative@0.5.9) (2018-07-03)
+## [0.5.9](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.5.8...@thi.ng/associative@0.5.9) (2018-07-03)
-### Bug Fixes
+### Bug Fixes
-* **associative:** minor SortedSet fixes ([33f0d19](https://github.com/thi-ng/umbrella/commit/33f0d19))
+- **associative:** minor SortedSet fixes ([33f0d19](https://github.com/thi-ng/umbrella/commit/33f0d19))
-
-# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.4.6...@thi.ng/associative@0.5.0) (2018-05-09)
+# [0.5.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.4.6...@thi.ng/associative@0.5.0) (2018-05-09)
-### Features
+### Features
-* **associative:** add mapKeysObj() / mapKeysMap() ([a9574a0](https://github.com/thi-ng/umbrella/commit/a9574a0))
-* **associative:** add new functions, update arg & return types ([5991be6](https://github.com/thi-ng/umbrella/commit/5991be6))
+- **associative:** add mapKeysObj() / mapKeysMap() ([a9574a0](https://github.com/thi-ng/umbrella/commit/a9574a0))
+- **associative:** add new functions, update arg & return types ([5991be6](https://github.com/thi-ng/umbrella/commit/5991be6))
-
-## [0.4.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.4.1...@thi.ng/associative@0.4.2) (2018-04-20)
+## [0.4.2](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.4.1...@thi.ng/associative@0.4.2) (2018-04-20)
-### Bug Fixes
+### Bug Fixes
-* **associative:** allow partial options arg for EquivMap ctor ([bb11ddf](https://github.com/thi-ng/umbrella/commit/bb11ddf))
+- **associative:** allow partial options arg for EquivMap ctor ([bb11ddf](https://github.com/thi-ng/umbrella/commit/bb11ddf))
-
-# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.3.0...@thi.ng/associative@0.4.0) (2018-04-13)
+# [0.4.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.3.0...@thi.ng/associative@0.4.0) (2018-04-13)
-### Features
+### Features
-* **associative:** add renameKeysMap ([bfabe80](https://github.com/thi-ng/umbrella/commit/bfabe80))
+- **associative:** add renameKeysMap ([bfabe80](https://github.com/thi-ng/umbrella/commit/bfabe80))
-### Performance Improvements
+### Performance Improvements
-* **associative:** update equiv() impls ([d1178ac](https://github.com/thi-ng/umbrella/commit/d1178ac))
+- **associative:** update equiv() impls ([d1178ac](https://github.com/thi-ng/umbrella/commit/d1178ac))
-
-# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.2.0...@thi.ng/associative@0.3.0) (2018-04-13)
+# [0.3.0](https://github.com/thi-ng/umbrella/compare/@thi.ng/associative@0.2.0...@thi.ng/associative@0.3.0) (2018-04-13)
-### Features
+### Features
-* **associative:** add SortedMap & tests, minor refactor EquivMap ([ae0eae8](https://github.com/thi-ng/umbrella/commit/ae0eae8))
-* **associative:** add SortedSet, update SortedMap ([cb4976f](https://github.com/thi-ng/umbrella/commit/cb4976f))
+- **associative:** add SortedMap & tests, minor refactor EquivMap ([ae0eae8](https://github.com/thi-ng/umbrella/commit/ae0eae8))
+- **associative:** add SortedSet, update SortedMap ([cb4976f](https://github.com/thi-ng/umbrella/commit/cb4976f))
-
-# 0.2.0 (2018-04-10)
+# 0.2.0 (2018-04-10)
-### Features
+### Features
-* **associative:** add EquivSet.first() ([0dc9f64](https://github.com/thi-ng/umbrella/commit/0dc9f64))
-* **associative:** initial import [@thi](https://github.com/thi).ng/associative ([cc70dbc](https://github.com/thi-ng/umbrella/commit/cc70dbc))
+- **associative:** add EquivSet.first() ([0dc9f64](https://github.com/thi-ng/umbrella/commit/0dc9f64))
+- **associative:** initial import [@thi](https://github.com/thi).ng/associative ([cc70dbc](https://github.com/thi-ng/umbrella/commit/cc70dbc))
diff --git a/packages/associative/README.md b/packages/associative/README.md
index 231a720adf..fd23bb8683 100644
--- a/packages/associative/README.md
+++ b/packages/associative/README.md
@@ -15,6 +15,7 @@ This project is part of the
- [Status](#status)
- [Installation](#installation)
- [Dependencies](#dependencies)
+- [Usage examples](#usage-examples)
- [API](#api)
- [IEquivSet](#iequivset)
- [ArraySet](#arrayset)
@@ -168,15 +169,23 @@ map.get([3,4], "n/a");
yarn add @thi.ng/associative
```
+ES module import:
+
```html
-// ES module
-
+
+```
+
+[Skypack documentation](https://docs.skypack.dev/)
+
+For NodeJS (v14.6+):
+
+```text
+node --experimental-specifier-resolution=node --experimental-repl-await
-// UMD
-
+> const associative = await import("@thi.ng/associative");
```
-Package sizes (gzipped, pre-treeshake): ESM: 6.29 KB / CJS: 6.49 KB / UMD: 6.26 KB
+Package sizes (gzipped, pre-treeshake): ESM: 6.46 KB
## Dependencies
@@ -191,6 +200,18 @@ Package sizes (gzipped, pre-treeshake): ESM: 6.29 KB / CJS: 6.49 KB / UMD: 6.26
- [@thi.ng/transducers](https://github.com/thi-ng/umbrella/tree/develop/packages/transducers)
- [tslib](https://github.com/thi-ng/umbrella/tree/develop/packages/undefined)
+## Usage examples
+
+Several demos in this repo's
+[/examples](https://github.com/thi-ng/umbrella/tree/develop/examples)
+directory are using this package.
+
+A selection:
+
+| Screenshot | Description | Live demo | Source |
+|:----------------------------------------------------------------------------------------------------------------------|:--------------------------------------------------|:----------|:----------------------------------------------------------------------------------|
+|  | Heatmap visualization of this mono-repo's commits | | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/commit-heatmap) |
+
## API
[Generated API docs](https://docs.thi.ng/umbrella/associative/)
@@ -198,13 +219,13 @@ Package sizes (gzipped, pre-treeshake): ESM: 6.29 KB / CJS: 6.49 KB / UMD: 6.26
### IEquivSet
All `Set` implementations in this package implement the
-[IEquivSet](https://github.com/thi-ng/umbrella/tree/develop/packages/associative/src/api.ts)
+[`IEquivSet`](https://docs.thi.ng/umbrella/associative/interfaces/IEquivSet.html)
interface, an extension of the native ES6 Set API.
### ArraySet
Simple array based `Set` implementation which by default uses
-[@thi.ng/equiv](https://github.com/thi-ng/umbrella/tree/develop/packages/equiv/src/index.ts)
+[`@thi.ng/equiv`](https://github.com/thi-ng/umbrella/tree/develop/packages/equiv)
for value equivalence checking.
### LLSet
diff --git a/packages/associative/package.json b/packages/associative/package.json
index 07a05f186b..759a97f271 100644
--- a/packages/associative/package.json
+++ b/packages/associative/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/associative",
- "version": "5.2.16",
+ "version": "6.0.0",
"description": "Alternative Map and Set implementations with customizable equality semantics & supporting operations",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,37 +24,30 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib internal",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc internal",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
},
"dependencies": {
- "@thi.ng/api": "^7.2.0",
- "@thi.ng/arrays": "^1.0.3",
- "@thi.ng/binary": "^2.2.11",
- "@thi.ng/checks": "^2.9.11",
- "@thi.ng/compare": "^1.3.34",
- "@thi.ng/dcons": "^2.3.34",
- "@thi.ng/equiv": "^1.0.45",
- "@thi.ng/errors": "^1.3.4",
- "@thi.ng/transducers": "^7.9.2",
+ "@thi.ng/api": "^8.0.0",
+ "@thi.ng/arrays": "^2.0.0",
+ "@thi.ng/binary": "^3.0.0",
+ "@thi.ng/checks": "^3.0.0",
+ "@thi.ng/compare": "^2.0.0",
+ "@thi.ng/dcons": "^3.0.0",
+ "@thi.ng/equiv": "^2.0.0",
+ "@thi.ng/errors": "^2.0.0",
+ "@thi.ng/transducers": "^8.0.0",
"tslib": "^2.3.1"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib",
- "internal"
- ],
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
+ },
"keywords": [
"cache",
"datastructure",
@@ -78,7 +71,109 @@
"browser": {
"util": false
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts",
+ "internal"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./array-set": {
+ "import": "./array-set.js"
+ },
+ "./checks": {
+ "import": "./checks.js"
+ },
+ "./common-keys": {
+ "import": "./common-keys.js"
+ },
+ "./copy": {
+ "import": "./copy.js"
+ },
+ "./difference": {
+ "import": "./difference.js"
+ },
+ "./dissoc": {
+ "import": "./dissoc.js"
+ },
+ "./empty": {
+ "import": "./empty.js"
+ },
+ "./equiv-map": {
+ "import": "./equiv-map.js"
+ },
+ "./first": {
+ "import": "./first.js"
+ },
+ "./hash-map": {
+ "import": "./hash-map.js"
+ },
+ "./indexed": {
+ "import": "./indexed.js"
+ },
+ "./intersection": {
+ "import": "./intersection.js"
+ },
+ "./into": {
+ "import": "./into.js"
+ },
+ "./invert": {
+ "import": "./invert.js"
+ },
+ "./join": {
+ "import": "./join.js"
+ },
+ "./ll-set": {
+ "import": "./ll-set.js"
+ },
+ "./merge-apply": {
+ "import": "./merge-apply.js"
+ },
+ "./merge-deep": {
+ "import": "./merge-deep.js"
+ },
+ "./merge-with": {
+ "import": "./merge-with.js"
+ },
+ "./merge": {
+ "import": "./merge.js"
+ },
+ "./multi-trie": {
+ "import": "./multi-trie.js"
+ },
+ "./rename-keys": {
+ "import": "./rename-keys.js"
+ },
+ "./select-keys": {
+ "import": "./select-keys.js"
+ },
+ "./sorted-map": {
+ "import": "./sorted-map.js"
+ },
+ "./sorted-obj": {
+ "import": "./sorted-obj.js"
+ },
+ "./sorted-set": {
+ "import": "./sorted-set.js"
+ },
+ "./sparse-set": {
+ "import": "./sparse-set.js"
+ },
+ "./trie-map": {
+ "import": "./trie-map.js"
+ },
+ "./union": {
+ "import": "./union.js"
+ },
+ "./without-keys": {
+ "import": "./without-keys.js"
+ }
+ },
"thi.ng": {
"year": 2017
}
diff --git a/packages/associative/src/array-set.ts b/packages/associative/src/array-set.ts
index 119ea164fd..58180b5495 100644
--- a/packages/associative/src/array-set.ts
+++ b/packages/associative/src/array-set.ts
@@ -1,10 +1,11 @@
-import { Fn3, Pair, Predicate2, SEMAPHORE } from "@thi.ng/api";
-import { findIndex } from "@thi.ng/arrays";
+import type { Fn3, Pair, Predicate2 } from "@thi.ng/api";
+import { SEMAPHORE } from "@thi.ng/api/api";
+import { findIndex } from "@thi.ng/arrays/find";
import { equiv } from "@thi.ng/equiv";
import type { EquivSetOpts, IEquivSet } from "./api";
import { dissoc } from "./dissoc";
-import { equivSet } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivSet } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface ArraySetProps {
@@ -27,7 +28,7 @@ const __vals = (inst: ArraySet) => __private.get(inst)!.vals;
* {@link @thi.ng/api#IEmpty} and {@link @thi.ng/api#IEquiv} interfaces
* itself.
*/
-@inspectable
+@__inspectable
export class ArraySet extends Set implements IEquivSet {
constructor(
vals?: Iterable | null,
@@ -117,7 +118,7 @@ export class ArraySet extends Set implements IEquivSet {
}
equiv(o: any) {
- return equivSet(this, o);
+ return __equivSet(this, o);
}
/**
diff --git a/packages/associative/src/checks.ts b/packages/associative/src/checks.ts
new file mode 100644
index 0000000000..8bb98ee5d7
--- /dev/null
+++ b/packages/associative/src/checks.ts
@@ -0,0 +1,9 @@
+import type { Pair } from "@thi.ng/api";
+import { isMap } from "@thi.ng/checks/is-map";
+import { isSet } from "@thi.ng/checks/is-set";
+
+export const ensureMap = (x: Iterable>) =>
+ isMap(x) ? >x : new Map(x);
+
+export const ensureSet = (x: Iterable) =>
+ isSet(x) ? >x : new Set(x);
diff --git a/packages/associative/src/copy.ts b/packages/associative/src/copy.ts
new file mode 100644
index 0000000000..a26b64bf38
--- /dev/null
+++ b/packages/associative/src/copy.ts
@@ -0,0 +1,15 @@
+import { implementsFunction } from "@thi.ng/checks/implements-function";
+import { isIllegalKey } from "@thi.ng/checks/is-proto-path";
+
+export const copy = (x: any, ctor: Function) =>
+ implementsFunction(x, "copy")
+ ? x.copy()
+ : new (x[Symbol.species] || ctor)(x);
+
+export const copyObj = (x: any) => {
+ const res: any = {};
+ for (let k in x) {
+ !isIllegalKey(k) && (res[k] = x[k]);
+ }
+ return res;
+};
diff --git a/packages/associative/src/difference.ts b/packages/associative/src/difference.ts
index 694bcca576..95ebaba76e 100644
--- a/packages/associative/src/difference.ts
+++ b/packages/associative/src/difference.ts
@@ -1,7 +1,8 @@
import type { Reducer } from "@thi.ng/transducers";
-import { xformSetOp } from "./internal/xform-setop";
+import { copy } from "./copy";
+import { empty } from "./empty";
+import { __combineSet } from "./internal/combine";
import { into } from "./into";
-import { copy, empty } from "./utils";
/**
* Computes the difference of sets `a - b` and writes results to new set
@@ -34,5 +35,5 @@ export const difference = (a: Set, b: Set, out?: Set): Set => {
export function differenceR(): Reducer, Iterable>;
export function differenceR(src: Iterable>): Set;
export function differenceR(src?: Iterable>) {
- return xformSetOp(differenceR, difference, src);
+ return __combineSet(differenceR, difference, src);
}
diff --git a/packages/associative/src/empty.ts b/packages/associative/src/empty.ts
new file mode 100644
index 0000000000..ccdfa6f1be
--- /dev/null
+++ b/packages/associative/src/empty.ts
@@ -0,0 +1,6 @@
+import { implementsFunction } from "@thi.ng/checks/implements-function";
+
+export const empty = (x: any, ctor: Function) =>
+ implementsFunction(x, "empty")
+ ? x.empty()
+ : new (x[Symbol.species] || ctor)();
diff --git a/packages/associative/src/equiv-map.ts b/packages/associative/src/equiv-map.ts
index eeb6cbb331..64a718ec6f 100644
--- a/packages/associative/src/equiv-map.ts
+++ b/packages/associative/src/equiv-map.ts
@@ -1,20 +1,13 @@
-import {
- Fn3,
- ICopy,
- IEmpty,
- IEquiv,
- IObjectOf,
- Pair,
- SEMAPHORE,
-} from "@thi.ng/api";
-import { isPlainObject } from "@thi.ng/checks";
+import type { Fn3, ICopy, IEmpty, IEquiv, IObjectOf, Pair } from "@thi.ng/api";
+import { SEMAPHORE } from "@thi.ng/api/api";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
import { equiv } from "@thi.ng/equiv";
-import { pairs } from "@thi.ng/transducers";
+import { pairs } from "@thi.ng/transducers/pairs";
import type { EquivMapOpts, IEquivSet } from "./api";
import { ArraySet } from "./array-set";
import { dissoc } from "./dissoc";
-import { equivMap } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivMap } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface MapProps {
@@ -27,7 +20,7 @@ const __private = new WeakMap, MapProps>();
const __map = (map: EquivMap) => __private.get(map)!.map;
-@inspectable
+@__inspectable
export class EquivMap
extends Map
implements
@@ -99,7 +92,7 @@ export class EquivMap
}
equiv(o: any) {
- return equivMap(this, o);
+ return __equivMap(this, o);
}
delete(key: K) {
diff --git a/packages/associative/src/first.ts b/packages/associative/src/first.ts
new file mode 100644
index 0000000000..c57e6bfafb
--- /dev/null
+++ b/packages/associative/src/first.ts
@@ -0,0 +1 @@
+export const first = (x: Iterable) => x[Symbol.iterator]().next().value;
diff --git a/packages/associative/src/hash-map.ts b/packages/associative/src/hash-map.ts
index fb012a2ba9..70d0263e17 100644
--- a/packages/associative/src/hash-map.ts
+++ b/packages/associative/src/hash-map.ts
@@ -8,14 +8,14 @@ import type {
Pair,
Predicate2,
} from "@thi.ng/api";
-import { ceilPow2 } from "@thi.ng/binary";
-import { isPlainObject } from "@thi.ng/checks";
+import { ceilPow2 } from "@thi.ng/binary/pow";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
import { equiv } from "@thi.ng/equiv";
-import { map } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
import type { HashMapOpts } from "./api";
import { dissoc } from "./dissoc";
-import { equivMap } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivMap } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface HashMapState {
@@ -59,7 +59,7 @@ const DEFAULT_LOAD = 0.75;
* ```
*
*/
-@inspectable
+@__inspectable
export class HashMap
extends Map
implements
@@ -151,7 +151,7 @@ export class HashMap
}
equiv(o: any) {
- return equivMap(this, o);
+ return __equivMap(this, o);
}
has(key: K): boolean {
diff --git a/packages/associative/src/index.ts b/packages/associative/src/index.ts
index d145955c18..790d67b6a7 100644
--- a/packages/associative/src/index.ts
+++ b/packages/associative/src/index.ts
@@ -1,9 +1,13 @@
export * from "./api";
export * from "./array-set";
+export * from "./checks";
export * from "./common-keys";
+export * from "./copy";
export * from "./difference";
export * from "./dissoc";
+export * from "./empty";
export * from "./equiv-map";
+export * from "./first";
export * from "./hash-map";
export * from "./indexed";
export * from "./intersection";
@@ -19,6 +23,7 @@ export * from "./multi-trie";
export * from "./rename-keys";
export * from "./select-keys";
export * from "./sorted-map";
+export * from "./sorted-obj";
export * from "./sorted-set";
export * from "./sparse-set";
export * from "./trie-map";
diff --git a/packages/associative/src/indexed.ts b/packages/associative/src/indexed.ts
index 10c639a43c..1e472c30dd 100644
--- a/packages/associative/src/indexed.ts
+++ b/packages/associative/src/indexed.ts
@@ -1,6 +1,6 @@
+import { empty } from "./empty";
import { EquivMap } from "./equiv-map";
import { selectKeysObj } from "./select-keys";
-import { empty } from "./utils";
/**
* Takes an iterable of plain objects and array of indexing keys. Calls
diff --git a/packages/associative/src/internal/xform-setop.ts b/packages/associative/src/internal/combine.ts
similarity index 70%
rename from packages/associative/src/internal/xform-setop.ts
rename to packages/associative/src/internal/combine.ts
index 8235c1be27..beee0f9918 100644
--- a/packages/associative/src/internal/xform-setop.ts
+++ b/packages/associative/src/internal/combine.ts
@@ -1,8 +1,9 @@
import type { Fn0 } from "@thi.ng/api";
-import { reduce, Reducer } from "@thi.ng/transducers";
-import { ensureSet } from "../utils";
+import type { Reducer } from "@thi.ng/transducers";
+import { reduce } from "@thi.ng/transducers/reduce";
+import { ensureSet } from "../checks";
-export const xformSetOp = (
+export const __combineSet = (
rfn: Fn0, Iterable>>,
op: (a: Set, b: Set, c?: Set) => Set,
src?: Iterable>
diff --git a/packages/associative/src/internal/equiv.ts b/packages/associative/src/internal/equiv.ts
index cd02679f61..a82e000f04 100644
--- a/packages/associative/src/internal/equiv.ts
+++ b/packages/associative/src/internal/equiv.ts
@@ -1,6 +1,6 @@
import { equiv } from "@thi.ng/equiv";
-export const equivMap = (a: Map, b: any) => {
+export const __equivMap = (a: Map, b: any) => {
if (a === b) {
return true;
}
@@ -15,7 +15,7 @@ export const equivMap = (a: Map, b: any) => {
return true;
};
-export const equivSet = (a: Set, b: any) => {
+export const __equivSet = (a: Set, b: any) => {
if (a === b) {
return true;
}
diff --git a/packages/associative/src/internal/inspect.ts b/packages/associative/src/internal/inspect.ts
index dd2535174b..eaa3db1cbb 100644
--- a/packages/associative/src/internal/inspect.ts
+++ b/packages/associative/src/internal/inspect.ts
@@ -1,15 +1,30 @@
-import { mixin } from "@thi.ng/api";
-import { isNode } from "@thi.ng/checks";
-import { map } from "@thi.ng/transducers";
+import { mixin } from "@thi.ng/api/mixin";
+import { isNode } from "@thi.ng/checks/is-node";
+import { map } from "@thi.ng/transducers/map";
-const inspect = isNode() ? require("util").inspect : null;
+let inspect:
+ | ((
+ object: any,
+ showHidden?: boolean,
+ depth?: number | null,
+ color?: boolean
+ ) => string)
+ | null = null;
+
+isNode() &&
+ import("util").then((m) => {
+ inspect = m.inspect;
+ });
const inspectSet = (coll: Set, opts: any) =>
- [...map((x) => inspect(x, opts), coll)].join(", ");
+ [...map((x) => inspect!(x, opts), coll)].join(", ");
const inspectMap = (coll: Map, opts: any) =>
[
- ...map(([k, v]) => `${inspect(k, opts)} => ${inspect(v, opts)}`, coll),
+ ...map(
+ ([k, v]) => `${inspect!(k, opts)} => ${inspect!(v, opts)}`,
+ coll
+ ),
].join(", ");
/**
@@ -21,7 +36,7 @@ const inspectMap = (coll: Map, opts: any) =>
*
* @internal
*/
-export const inspectable = mixin({
+export const __inspectable = mixin({
[Symbol.for("nodejs.util.inspect.custom")](depth: number, opts: any) {
const name = this[Symbol.toStringTag];
const childOpts = {
diff --git a/packages/associative/src/intersection.ts b/packages/associative/src/intersection.ts
index c95d068411..1dfcafcdb2 100644
--- a/packages/associative/src/intersection.ts
+++ b/packages/associative/src/intersection.ts
@@ -1,7 +1,7 @@
import type { Reducer } from "@thi.ng/transducers";
-import { xformSetOp } from "./internal/xform-setop";
+import { empty } from "./empty";
+import { __combineSet } from "./internal/combine";
import { into } from "./into";
-import { empty } from "./utils";
/**
* Computes the intersection of sets `a` and `b` and writes results into
@@ -40,5 +40,5 @@ export const intersection = (a: Set, b: Set, out?: Set): Set => {
export function intersectionR(): Reducer, Iterable>;
export function intersectionR(src: Iterable>): Set;
export function intersectionR(src?: Iterable>) {
- return xformSetOp(intersectionR, intersection, src);
+ return __combineSet(intersectionR, intersection, src);
}
diff --git a/packages/associative/src/into.ts b/packages/associative/src/into.ts
index 052acb5530..72687fc4b4 100644
--- a/packages/associative/src/into.ts
+++ b/packages/associative/src/into.ts
@@ -1,5 +1,5 @@
import type { Pair } from "@thi.ng/api";
-import { isMap } from "@thi.ng/checks";
+import { isMap } from "@thi.ng/checks/is-map";
/**
* Adds elements from `src` iterable to `dest` Map or Set.
diff --git a/packages/associative/src/join.ts b/packages/associative/src/join.ts
index 04920989d1..77a6029531 100644
--- a/packages/associative/src/join.ts
+++ b/packages/associative/src/join.ts
@@ -1,10 +1,11 @@
import { commonKeysObj } from "./common-keys";
+import { empty } from "./empty";
+import { first } from "./first";
import { indexed } from "./indexed";
import { invertObj } from "./invert";
import { mergeObj } from "./merge";
import { renameKeysObj } from "./rename-keys";
import { selectKeysObj } from "./select-keys";
-import { empty, first, objValues } from "./utils";
/**
* Computes the natural join between the two sets of relations. Each set
@@ -108,7 +109,7 @@ export const joinWith = (
bb = a;
k = kmap;
}
- const idx = indexed(aa, objValues(k));
+ const idx = indexed(aa, Object.values(k));
const ks = Object.keys(k);
const res: Set = empty(a, Set);
for (let x of bb) {
diff --git a/packages/associative/src/ll-set.ts b/packages/associative/src/ll-set.ts
index e922c39416..03594f44c7 100644
--- a/packages/associative/src/ll-set.ts
+++ b/packages/associative/src/ll-set.ts
@@ -1,10 +1,11 @@
-import { Fn3, Pair, Predicate2, SEMAPHORE } from "@thi.ng/api";
-import { DCons } from "@thi.ng/dcons";
+import type { Fn3, Pair, Predicate2 } from "@thi.ng/api";
+import { SEMAPHORE } from "@thi.ng/api/api";
+import { DCons } from "@thi.ng/dcons/dcons";
import { equiv } from "@thi.ng/equiv";
import type { EquivSetOpts, IEquivSet } from "./api";
import { dissoc } from "./dissoc";
-import { equivSet } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivSet } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface SetProps {
@@ -27,7 +28,7 @@ const __vals = (inst: LLSet) => __private.get(inst)!.vals;
* {@link @thi.ng/api#IEmpty} and {@link @thi.ng/api#IEquiv} interfaces
* itself.
*/
-@inspectable
+@__inspectable
export class LLSet extends Set implements IEquivSet {
constructor(
vals?: Iterable | null,
@@ -127,7 +128,7 @@ export class LLSet extends Set implements IEquivSet {
}
equiv(o: any) {
- return equivSet(this, o);
+ return __equivSet(this, o);
}
/**
diff --git a/packages/associative/src/merge-apply.ts b/packages/associative/src/merge-apply.ts
index 007095e33c..aeb89f4559 100644
--- a/packages/associative/src/merge-apply.ts
+++ b/packages/associative/src/merge-apply.ts
@@ -1,6 +1,7 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { isFunction, isIllegalKey } from "@thi.ng/checks";
-import { copy } from "./utils";
+import { isFunction } from "@thi.ng/checks/is-function";
+import { isIllegalKey } from "@thi.ng/checks/is-proto-path";
+import { copy, copyObj } from "./copy";
/**
* Similar to {@link mergeApplyObj}, but for ES6 Maps instead of plain objects.
@@ -50,7 +51,7 @@ export const mergeApplyMap = (
export const mergeApplyObj = (
src: IObjectOf,
xs: IObjectOf>
-) => meldApplyObj({ ...src }, xs);
+) => meldApplyObj(copyObj(src), xs);
/**
* Mutable version of {@link mergeApplyObj}. Returns modified `src`
diff --git a/packages/associative/src/merge-deep.ts b/packages/associative/src/merge-deep.ts
index fba4510147..554163da61 100644
--- a/packages/associative/src/merge-deep.ts
+++ b/packages/associative/src/merge-deep.ts
@@ -1,6 +1,6 @@
import type { IObjectOf, Nullable } from "@thi.ng/api";
-import { isPlainObject } from "@thi.ng/checks";
-import { mergeObjWith, meldObjWith } from "./merge-with";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
+import { meldObjWith, mergeObjWith } from "./merge-with";
export const mergeDeepObj = (
dest: IObjectOf,
diff --git a/packages/associative/src/merge-with.ts b/packages/associative/src/merge-with.ts
index a8a02bce13..271cbd373d 100644
--- a/packages/associative/src/merge-with.ts
+++ b/packages/associative/src/merge-with.ts
@@ -1,6 +1,6 @@
import type { Fn2, IObjectOf, Nullable } from "@thi.ng/api";
-import { isIllegalKey } from "@thi.ng/checks";
-import { copy } from "./utils";
+import { isIllegalKey } from "@thi.ng/checks/is-proto-path";
+import { copy, copyObj } from "./copy";
export const mergeMapWith = (
f: Fn2,
@@ -35,7 +35,7 @@ export const mergeObjWith = (
f: Fn2,
dest: IObjectOf,
...xs: Nullable>[]
-) => meldObjWith(f, { ...dest }, ...xs);
+) => meldObjWith(f, copyObj(dest), ...xs);
/**
* Mutable version of {@link mergeObjWith}. Returns modified `dest`
diff --git a/packages/associative/src/multi-trie.ts b/packages/associative/src/multi-trie.ts
index 81b5f25ea5..9cc61bc650 100644
--- a/packages/associative/src/multi-trie.ts
+++ b/packages/associative/src/multi-trie.ts
@@ -1,6 +1,7 @@
import type { Fn0, IObjectOf, Nullable, Pair } from "@thi.ng/api";
-import { isArray } from "@thi.ng/checks";
-import { map, vals } from "@thi.ng/transducers";
+import { isArray } from "@thi.ng/checks/is-array";
+import { map } from "@thi.ng/transducers/map";
+import { vals } from "@thi.ng/transducers/vals";
export interface MultiTrieOpts {
/**
diff --git a/packages/associative/src/rename-keys.ts b/packages/associative/src/rename-keys.ts
index e7ba35950a..55fffe0595 100644
--- a/packages/associative/src/rename-keys.ts
+++ b/packages/associative/src/rename-keys.ts
@@ -1,6 +1,6 @@
import type { Fn2, Nullable } from "@thi.ng/api";
-import { isArray } from "@thi.ng/checks";
-import { empty } from "./utils";
+import { isArray } from "@thi.ng/checks/is-array";
+import { empty } from "./empty";
/**
* Renames keys in `src` using mapping provided by key map `km`. Does
diff --git a/packages/associative/src/select-keys.ts b/packages/associative/src/select-keys.ts
index 5a9492bf83..40f8d5db5c 100644
--- a/packages/associative/src/select-keys.ts
+++ b/packages/associative/src/select-keys.ts
@@ -1,4 +1,4 @@
-import { empty } from "./utils";
+import { empty } from "./empty";
/**
* Returns a new map of same type as input only containing given keys
diff --git a/packages/associative/src/sorted-map.ts b/packages/associative/src/sorted-map.ts
index 578c9ce279..0ed08c734b 100644
--- a/packages/associative/src/sorted-map.ts
+++ b/packages/associative/src/sorted-map.ts
@@ -1,11 +1,14 @@
-import { Comparator, Fn3, IObjectOf, Pair, SEMAPHORE } from "@thi.ng/api";
-import { isPlainObject } from "@thi.ng/checks";
-import { compare } from "@thi.ng/compare";
-import { isReduced, map, ReductionFn } from "@thi.ng/transducers";
+import type { Comparator, Fn3, IObjectOf, Pair } from "@thi.ng/api";
+import { SEMAPHORE } from "@thi.ng/api/api";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
+import { compare } from "@thi.ng/compare/compare";
+import type { ReductionFn } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
+import { isReduced } from "@thi.ng/transducers/reduced";
import type { SortedMapOpts } from "./api";
import { dissoc } from "./dissoc";
-import { equivMap } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivMap } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface SortedMapState {
@@ -34,7 +37,7 @@ class Node {
// http://fitzgeraldnick.com/2014/01/13/hiding-implementation-details-with-e6-weakmaps.html
const __private = new WeakMap, SortedMapState>();
-@inspectable
+@__inspectable
export class SortedMap extends Map {
static DEFAULT_CAP = 8;
static DEFAULT_P = 1 / Math.E;
@@ -148,7 +151,7 @@ export class SortedMap extends Map {
}
equiv(o: any) {
- return equivMap(this, o);
+ return __equivMap(this, o);
}
first(): Pair | undefined {
diff --git a/packages/associative/src/sorted-obj.ts b/packages/associative/src/sorted-obj.ts
new file mode 100644
index 0000000000..1e3a95fead
--- /dev/null
+++ b/packages/associative/src/sorted-obj.ts
@@ -0,0 +1,16 @@
+import type { IObjectOf } from "@thi.ng/api";
+import { compareByKey } from "@thi.ng/compare/keys";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+
+/**
+ * Takes an object and returns shallow copy with keys sorted. Useful for JSON
+ * serialization/pretty printing.
+ *
+ * @remarks
+ * Note: Object keys are not guaranteed to keep their order and behavior will
+ * depend on JS runtime and object size (number of keys).
+ *
+ * @param obj
+ */
+export const sortedObject = (obj: IObjectOf) =>
+ assocObj(Object.entries(obj).sort(compareByKey(0)));
diff --git a/packages/associative/src/sorted-set.ts b/packages/associative/src/sorted-set.ts
index b03de4d3af..a38c239d49 100644
--- a/packages/associative/src/sorted-set.ts
+++ b/packages/associative/src/sorted-set.ts
@@ -1,10 +1,11 @@
import type { Fn3, ICompare, Pair } from "@thi.ng/api";
-import { compare } from "@thi.ng/compare";
-import { IReducible, map, ReductionFn } from "@thi.ng/transducers";
+import { compare } from "@thi.ng/compare/compare";
+import type { IReducible, ReductionFn } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
import type { IEquivSet, SortedSetOpts } from "./api";
import { dissoc } from "./dissoc";
-import { equivSet } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivSet } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
import { SortedMap } from "./sorted-map";
@@ -28,10 +29,11 @@ const __private = new WeakMap, SortedMap>();
* This set uses a {@link SortedMap} as backing store and therefore has
* the same resizing characteristics.
*/
-@inspectable
+@__inspectable
export class SortedSet
extends Set
- implements IEquivSet, ICompare>, IReducible {
+ implements IEquivSet, ICompare>, IReducible
+{
/**
* Creates new instance with optional given values and/or
* implementation options. The options are the same as used by
@@ -96,7 +98,7 @@ export class SortedSet
}
equiv(o: any) {
- return equivSet(this, o);
+ return __equivSet(this, o);
}
$reduce(rfn: ReductionFn, acc: any): any {
diff --git a/packages/associative/src/sparse-set.ts b/packages/associative/src/sparse-set.ts
index 4068b93e71..0433b827f3 100644
--- a/packages/associative/src/sparse-set.ts
+++ b/packages/associative/src/sparse-set.ts
@@ -1,9 +1,9 @@
import type { Fn3, IEquiv, Pair, UIntArray } from "@thi.ng/api";
-import { isNumber } from "@thi.ng/checks";
-import { illegalArgs } from "@thi.ng/errors";
+import { isNumber } from "@thi.ng/checks/is-number";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
import type { IEquivSet } from "./api";
import { dissoc } from "./dissoc";
-import { inspectable } from "./internal/inspect";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface SparseSetProps {
@@ -24,7 +24,7 @@ const fail = () => illegalArgs(`dense & sparse arrays must be of same size`);
* - {@link https://programmingpraxis.com/2012/03/09/sparse-sets/}
* - {@link https://blog.molecular-matters.com/2013/07/24/adventures-in-data-oriented-design-part-3c-external-references/}
*/
-@inspectable
+@__inspectable
export abstract class ASparseSet
extends Set
implements IEquiv
@@ -42,7 +42,7 @@ export abstract class ASparseSet
return __private.get(this)!.n;
}
- get capacity() {
+ get capacity(): number {
return __private.get(this)!.dense.length;
}
diff --git a/packages/associative/src/trie-map.ts b/packages/associative/src/trie-map.ts
index 3175b2d3c6..5a0fe282e0 100644
--- a/packages/associative/src/trie-map.ts
+++ b/packages/associative/src/trie-map.ts
@@ -1,5 +1,5 @@
import type { IObjectOf, Pair } from "@thi.ng/api";
-import { vals } from "@thi.ng/transducers";
+import { vals } from "@thi.ng/transducers/vals";
export class TrieMap {
protected next: IObjectOf> = {};
diff --git a/packages/associative/src/union.ts b/packages/associative/src/union.ts
index 936be2ba01..ec2c36e233 100644
--- a/packages/associative/src/union.ts
+++ b/packages/associative/src/union.ts
@@ -1,7 +1,7 @@
import type { Reducer } from "@thi.ng/transducers";
-import { xformSetOp } from "./internal/xform-setop";
+import { copy } from "./copy";
+import { __combineSet } from "./internal/combine";
import { into } from "./into";
-import { copy } from "./utils";
/**
* Computes union of sets `a` and `b` and writes results to new set or
@@ -32,5 +32,5 @@ export const union = (a: Set, b: Set, out?: Set): Set => {
export function unionR(): Reducer, Iterable>;
export function unionR(src: Iterable>): Set;
export function unionR(src?: Iterable>) {
- return xformSetOp(unionR, union, src);
+ return __combineSet(unionR, union, src);
}
diff --git a/packages/associative/src/utils.ts b/packages/associative/src/utils.ts
deleted file mode 100644
index c0677d5633..0000000000
--- a/packages/associative/src/utils.ts
+++ /dev/null
@@ -1,28 +0,0 @@
-import type { Pair } from "@thi.ng/api";
-import { implementsFunction, isMap, isSet } from "@thi.ng/checks";
-
-export const empty = (x: any, ctor: Function) =>
- implementsFunction(x, "empty")
- ? x.empty()
- : new (x[Symbol.species] || ctor)();
-
-export const copy = (x: any, ctor: Function) =>
- implementsFunction(x, "copy")
- ? x.copy()
- : new (x[Symbol.species] || ctor)(x);
-
-export const first = (x: Iterable) => x[Symbol.iterator]().next().value;
-
-export const objValues = (src: any) => {
- const vals = [];
- for (let k in src) {
- src.hasOwnProperty(k) && vals.push(src[k]);
- }
- return vals;
-};
-
-export const ensureMap = (x: Iterable>) =>
- isMap(x) ? >x : new Map(x);
-
-export const ensureSet = (x: Iterable) =>
- isSet(x) ?
| Heatmap visualization of this mono-repo's commits | | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/commit-heatmap) |
+
## API
[Generated API docs](https://docs.thi.ng/umbrella/associative/)
@@ -198,13 +219,13 @@ Package sizes (gzipped, pre-treeshake): ESM: 6.29 KB / CJS: 6.49 KB / UMD: 6.26
### IEquivSet
All `Set` implementations in this package implement the
-[IEquivSet](https://github.com/thi-ng/umbrella/tree/develop/packages/associative/src/api.ts)
+[`IEquivSet`](https://docs.thi.ng/umbrella/associative/interfaces/IEquivSet.html)
interface, an extension of the native ES6 Set API.
### ArraySet
Simple array based `Set` implementation which by default uses
-[@thi.ng/equiv](https://github.com/thi-ng/umbrella/tree/develop/packages/equiv/src/index.ts)
+[`@thi.ng/equiv`](https://github.com/thi-ng/umbrella/tree/develop/packages/equiv)
for value equivalence checking.
### LLSet
diff --git a/packages/associative/package.json b/packages/associative/package.json
index 07a05f186b..759a97f271 100644
--- a/packages/associative/package.json
+++ b/packages/associative/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/associative",
- "version": "5.2.16",
+ "version": "6.0.0",
"description": "Alternative Map and Set implementations with customizable equality semantics & supporting operations",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,37 +24,30 @@
"author": "Karsten Schmidt ",
"license": "Apache-2.0",
"scripts": {
- "build": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module",
- "build:release": "yarn clean && yarn build:es6 && node ../../scripts/bundle-module all",
- "build:es6": "tsc --declaration",
- "build:test": "rimraf build && tsc -p test/tsconfig.json",
- "build:check": "tsc --isolatedModules --noEmit",
- "test": "mocha test",
- "cover": "nyc mocha test && nyc report --reporter=lcov",
- "clean": "rimraf *.js *.d.ts *.map .nyc_output build coverage doc lib internal",
- "doc:readme": "ts-node -P ../../tools/tsconfig.json ../../tools/src/readme.ts",
- "doc": "typedoc --excludePrivate --out doc --theme ../../tools/doc/typedoc-theme src/index.ts",
+ "build": "yarn clean && tsc --declaration",
+ "clean": "rimraf *.js *.d.ts *.map doc internal",
+ "doc": "typedoc --excludePrivate --excludeInternal --out doc src/index.ts",
"doc:ae": "mkdir -p .ae/doc .ae/temp && node_modules/.bin/api-extractor run --local --verbose",
- "pub": "yarn build:release && yarn publish --access public"
+ "doc:readme": "yarn doc:stats && ../../scripts/node-esm ../../tools/src/readme.ts",
+ "doc:stats": "../../scripts/node-esm ../../tools/src/module-stats.ts",
+ "pub": "yarn build && yarn publish --access public",
+ "test": "testament test"
},
"dependencies": {
- "@thi.ng/api": "^7.2.0",
- "@thi.ng/arrays": "^1.0.3",
- "@thi.ng/binary": "^2.2.11",
- "@thi.ng/checks": "^2.9.11",
- "@thi.ng/compare": "^1.3.34",
- "@thi.ng/dcons": "^2.3.34",
- "@thi.ng/equiv": "^1.0.45",
- "@thi.ng/errors": "^1.3.4",
- "@thi.ng/transducers": "^7.9.2",
+ "@thi.ng/api": "^8.0.0",
+ "@thi.ng/arrays": "^2.0.0",
+ "@thi.ng/binary": "^3.0.0",
+ "@thi.ng/checks": "^3.0.0",
+ "@thi.ng/compare": "^2.0.0",
+ "@thi.ng/dcons": "^3.0.0",
+ "@thi.ng/equiv": "^2.0.0",
+ "@thi.ng/errors": "^2.0.0",
+ "@thi.ng/transducers": "^8.0.0",
"tslib": "^2.3.1"
},
- "files": [
- "*.js",
- "*.d.ts",
- "lib",
- "internal"
- ],
+ "devDependencies": {
+ "@thi.ng/testament": "^0.1.0"
+ },
"keywords": [
"cache",
"datastructure",
@@ -78,7 +71,109 @@
"browser": {
"util": false
},
- "sideEffects": false,
+ "files": [
+ "*.js",
+ "*.d.ts",
+ "internal"
+ ],
+ "exports": {
+ ".": {
+ "import": "./index.js"
+ },
+ "./api": {
+ "import": "./api.js"
+ },
+ "./array-set": {
+ "import": "./array-set.js"
+ },
+ "./checks": {
+ "import": "./checks.js"
+ },
+ "./common-keys": {
+ "import": "./common-keys.js"
+ },
+ "./copy": {
+ "import": "./copy.js"
+ },
+ "./difference": {
+ "import": "./difference.js"
+ },
+ "./dissoc": {
+ "import": "./dissoc.js"
+ },
+ "./empty": {
+ "import": "./empty.js"
+ },
+ "./equiv-map": {
+ "import": "./equiv-map.js"
+ },
+ "./first": {
+ "import": "./first.js"
+ },
+ "./hash-map": {
+ "import": "./hash-map.js"
+ },
+ "./indexed": {
+ "import": "./indexed.js"
+ },
+ "./intersection": {
+ "import": "./intersection.js"
+ },
+ "./into": {
+ "import": "./into.js"
+ },
+ "./invert": {
+ "import": "./invert.js"
+ },
+ "./join": {
+ "import": "./join.js"
+ },
+ "./ll-set": {
+ "import": "./ll-set.js"
+ },
+ "./merge-apply": {
+ "import": "./merge-apply.js"
+ },
+ "./merge-deep": {
+ "import": "./merge-deep.js"
+ },
+ "./merge-with": {
+ "import": "./merge-with.js"
+ },
+ "./merge": {
+ "import": "./merge.js"
+ },
+ "./multi-trie": {
+ "import": "./multi-trie.js"
+ },
+ "./rename-keys": {
+ "import": "./rename-keys.js"
+ },
+ "./select-keys": {
+ "import": "./select-keys.js"
+ },
+ "./sorted-map": {
+ "import": "./sorted-map.js"
+ },
+ "./sorted-obj": {
+ "import": "./sorted-obj.js"
+ },
+ "./sorted-set": {
+ "import": "./sorted-set.js"
+ },
+ "./sparse-set": {
+ "import": "./sparse-set.js"
+ },
+ "./trie-map": {
+ "import": "./trie-map.js"
+ },
+ "./union": {
+ "import": "./union.js"
+ },
+ "./without-keys": {
+ "import": "./without-keys.js"
+ }
+ },
"thi.ng": {
"year": 2017
}
diff --git a/packages/associative/src/array-set.ts b/packages/associative/src/array-set.ts
index 119ea164fd..58180b5495 100644
--- a/packages/associative/src/array-set.ts
+++ b/packages/associative/src/array-set.ts
@@ -1,10 +1,11 @@
-import { Fn3, Pair, Predicate2, SEMAPHORE } from "@thi.ng/api";
-import { findIndex } from "@thi.ng/arrays";
+import type { Fn3, Pair, Predicate2 } from "@thi.ng/api";
+import { SEMAPHORE } from "@thi.ng/api/api";
+import { findIndex } from "@thi.ng/arrays/find";
import { equiv } from "@thi.ng/equiv";
import type { EquivSetOpts, IEquivSet } from "./api";
import { dissoc } from "./dissoc";
-import { equivSet } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivSet } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface ArraySetProps {
@@ -27,7 +28,7 @@ const __vals = (inst: ArraySet) => __private.get(inst)!.vals;
* {@link @thi.ng/api#IEmpty} and {@link @thi.ng/api#IEquiv} interfaces
* itself.
*/
-@inspectable
+@__inspectable
export class ArraySet extends Set implements IEquivSet {
constructor(
vals?: Iterable | null,
@@ -117,7 +118,7 @@ export class ArraySet extends Set implements IEquivSet {
}
equiv(o: any) {
- return equivSet(this, o);
+ return __equivSet(this, o);
}
/**
diff --git a/packages/associative/src/checks.ts b/packages/associative/src/checks.ts
new file mode 100644
index 0000000000..8bb98ee5d7
--- /dev/null
+++ b/packages/associative/src/checks.ts
@@ -0,0 +1,9 @@
+import type { Pair } from "@thi.ng/api";
+import { isMap } from "@thi.ng/checks/is-map";
+import { isSet } from "@thi.ng/checks/is-set";
+
+export const ensureMap = (x: Iterable>) =>
+ isMap(x) ? >x : new Map(x);
+
+export const ensureSet = (x: Iterable) =>
+ isSet(x) ? >x : new Set(x);
diff --git a/packages/associative/src/copy.ts b/packages/associative/src/copy.ts
new file mode 100644
index 0000000000..a26b64bf38
--- /dev/null
+++ b/packages/associative/src/copy.ts
@@ -0,0 +1,15 @@
+import { implementsFunction } from "@thi.ng/checks/implements-function";
+import { isIllegalKey } from "@thi.ng/checks/is-proto-path";
+
+export const copy = (x: any, ctor: Function) =>
+ implementsFunction(x, "copy")
+ ? x.copy()
+ : new (x[Symbol.species] || ctor)(x);
+
+export const copyObj = (x: any) => {
+ const res: any = {};
+ for (let k in x) {
+ !isIllegalKey(k) && (res[k] = x[k]);
+ }
+ return res;
+};
diff --git a/packages/associative/src/difference.ts b/packages/associative/src/difference.ts
index 694bcca576..95ebaba76e 100644
--- a/packages/associative/src/difference.ts
+++ b/packages/associative/src/difference.ts
@@ -1,7 +1,8 @@
import type { Reducer } from "@thi.ng/transducers";
-import { xformSetOp } from "./internal/xform-setop";
+import { copy } from "./copy";
+import { empty } from "./empty";
+import { __combineSet } from "./internal/combine";
import { into } from "./into";
-import { copy, empty } from "./utils";
/**
* Computes the difference of sets `a - b` and writes results to new set
@@ -34,5 +35,5 @@ export const difference = (a: Set, b: Set, out?: Set): Set => {
export function differenceR(): Reducer, Iterable>;
export function differenceR(src: Iterable>): Set;
export function differenceR(src?: Iterable>) {
- return xformSetOp(differenceR, difference, src);
+ return __combineSet(differenceR, difference, src);
}
diff --git a/packages/associative/src/empty.ts b/packages/associative/src/empty.ts
new file mode 100644
index 0000000000..ccdfa6f1be
--- /dev/null
+++ b/packages/associative/src/empty.ts
@@ -0,0 +1,6 @@
+import { implementsFunction } from "@thi.ng/checks/implements-function";
+
+export const empty = (x: any, ctor: Function) =>
+ implementsFunction(x, "empty")
+ ? x.empty()
+ : new (x[Symbol.species] || ctor)();
diff --git a/packages/associative/src/equiv-map.ts b/packages/associative/src/equiv-map.ts
index eeb6cbb331..64a718ec6f 100644
--- a/packages/associative/src/equiv-map.ts
+++ b/packages/associative/src/equiv-map.ts
@@ -1,20 +1,13 @@
-import {
- Fn3,
- ICopy,
- IEmpty,
- IEquiv,
- IObjectOf,
- Pair,
- SEMAPHORE,
-} from "@thi.ng/api";
-import { isPlainObject } from "@thi.ng/checks";
+import type { Fn3, ICopy, IEmpty, IEquiv, IObjectOf, Pair } from "@thi.ng/api";
+import { SEMAPHORE } from "@thi.ng/api/api";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
import { equiv } from "@thi.ng/equiv";
-import { pairs } from "@thi.ng/transducers";
+import { pairs } from "@thi.ng/transducers/pairs";
import type { EquivMapOpts, IEquivSet } from "./api";
import { ArraySet } from "./array-set";
import { dissoc } from "./dissoc";
-import { equivMap } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivMap } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface MapProps {
@@ -27,7 +20,7 @@ const __private = new WeakMap, MapProps>();
const __map = (map: EquivMap) => __private.get(map)!.map;
-@inspectable
+@__inspectable
export class EquivMap
extends Map
implements
@@ -99,7 +92,7 @@ export class EquivMap
}
equiv(o: any) {
- return equivMap(this, o);
+ return __equivMap(this, o);
}
delete(key: K) {
diff --git a/packages/associative/src/first.ts b/packages/associative/src/first.ts
new file mode 100644
index 0000000000..c57e6bfafb
--- /dev/null
+++ b/packages/associative/src/first.ts
@@ -0,0 +1 @@
+export const first = (x: Iterable) => x[Symbol.iterator]().next().value;
diff --git a/packages/associative/src/hash-map.ts b/packages/associative/src/hash-map.ts
index fb012a2ba9..70d0263e17 100644
--- a/packages/associative/src/hash-map.ts
+++ b/packages/associative/src/hash-map.ts
@@ -8,14 +8,14 @@ import type {
Pair,
Predicate2,
} from "@thi.ng/api";
-import { ceilPow2 } from "@thi.ng/binary";
-import { isPlainObject } from "@thi.ng/checks";
+import { ceilPow2 } from "@thi.ng/binary/pow";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
import { equiv } from "@thi.ng/equiv";
-import { map } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
import type { HashMapOpts } from "./api";
import { dissoc } from "./dissoc";
-import { equivMap } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivMap } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface HashMapState {
@@ -59,7 +59,7 @@ const DEFAULT_LOAD = 0.75;
* ```
*
*/
-@inspectable
+@__inspectable
export class HashMap
extends Map
implements
@@ -151,7 +151,7 @@ export class HashMap
}
equiv(o: any) {
- return equivMap(this, o);
+ return __equivMap(this, o);
}
has(key: K): boolean {
diff --git a/packages/associative/src/index.ts b/packages/associative/src/index.ts
index d145955c18..790d67b6a7 100644
--- a/packages/associative/src/index.ts
+++ b/packages/associative/src/index.ts
@@ -1,9 +1,13 @@
export * from "./api";
export * from "./array-set";
+export * from "./checks";
export * from "./common-keys";
+export * from "./copy";
export * from "./difference";
export * from "./dissoc";
+export * from "./empty";
export * from "./equiv-map";
+export * from "./first";
export * from "./hash-map";
export * from "./indexed";
export * from "./intersection";
@@ -19,6 +23,7 @@ export * from "./multi-trie";
export * from "./rename-keys";
export * from "./select-keys";
export * from "./sorted-map";
+export * from "./sorted-obj";
export * from "./sorted-set";
export * from "./sparse-set";
export * from "./trie-map";
diff --git a/packages/associative/src/indexed.ts b/packages/associative/src/indexed.ts
index 10c639a43c..1e472c30dd 100644
--- a/packages/associative/src/indexed.ts
+++ b/packages/associative/src/indexed.ts
@@ -1,6 +1,6 @@
+import { empty } from "./empty";
import { EquivMap } from "./equiv-map";
import { selectKeysObj } from "./select-keys";
-import { empty } from "./utils";
/**
* Takes an iterable of plain objects and array of indexing keys. Calls
diff --git a/packages/associative/src/internal/xform-setop.ts b/packages/associative/src/internal/combine.ts
similarity index 70%
rename from packages/associative/src/internal/xform-setop.ts
rename to packages/associative/src/internal/combine.ts
index 8235c1be27..beee0f9918 100644
--- a/packages/associative/src/internal/xform-setop.ts
+++ b/packages/associative/src/internal/combine.ts
@@ -1,8 +1,9 @@
import type { Fn0 } from "@thi.ng/api";
-import { reduce, Reducer } from "@thi.ng/transducers";
-import { ensureSet } from "../utils";
+import type { Reducer } from "@thi.ng/transducers";
+import { reduce } from "@thi.ng/transducers/reduce";
+import { ensureSet } from "../checks";
-export const xformSetOp = (
+export const __combineSet = (
rfn: Fn0, Iterable>>,
op: (a: Set, b: Set, c?: Set) => Set,
src?: Iterable>
diff --git a/packages/associative/src/internal/equiv.ts b/packages/associative/src/internal/equiv.ts
index cd02679f61..a82e000f04 100644
--- a/packages/associative/src/internal/equiv.ts
+++ b/packages/associative/src/internal/equiv.ts
@@ -1,6 +1,6 @@
import { equiv } from "@thi.ng/equiv";
-export const equivMap = (a: Map, b: any) => {
+export const __equivMap = (a: Map, b: any) => {
if (a === b) {
return true;
}
@@ -15,7 +15,7 @@ export const equivMap = (a: Map, b: any) => {
return true;
};
-export const equivSet = (a: Set, b: any) => {
+export const __equivSet = (a: Set, b: any) => {
if (a === b) {
return true;
}
diff --git a/packages/associative/src/internal/inspect.ts b/packages/associative/src/internal/inspect.ts
index dd2535174b..eaa3db1cbb 100644
--- a/packages/associative/src/internal/inspect.ts
+++ b/packages/associative/src/internal/inspect.ts
@@ -1,15 +1,30 @@
-import { mixin } from "@thi.ng/api";
-import { isNode } from "@thi.ng/checks";
-import { map } from "@thi.ng/transducers";
+import { mixin } from "@thi.ng/api/mixin";
+import { isNode } from "@thi.ng/checks/is-node";
+import { map } from "@thi.ng/transducers/map";
-const inspect = isNode() ? require("util").inspect : null;
+let inspect:
+ | ((
+ object: any,
+ showHidden?: boolean,
+ depth?: number | null,
+ color?: boolean
+ ) => string)
+ | null = null;
+
+isNode() &&
+ import("util").then((m) => {
+ inspect = m.inspect;
+ });
const inspectSet = (coll: Set, opts: any) =>
- [...map((x) => inspect(x, opts), coll)].join(", ");
+ [...map((x) => inspect!(x, opts), coll)].join(", ");
const inspectMap = (coll: Map, opts: any) =>
[
- ...map(([k, v]) => `${inspect(k, opts)} => ${inspect(v, opts)}`, coll),
+ ...map(
+ ([k, v]) => `${inspect!(k, opts)} => ${inspect!(v, opts)}`,
+ coll
+ ),
].join(", ");
/**
@@ -21,7 +36,7 @@ const inspectMap = (coll: Map, opts: any) =>
*
* @internal
*/
-export const inspectable = mixin({
+export const __inspectable = mixin({
[Symbol.for("nodejs.util.inspect.custom")](depth: number, opts: any) {
const name = this[Symbol.toStringTag];
const childOpts = {
diff --git a/packages/associative/src/intersection.ts b/packages/associative/src/intersection.ts
index c95d068411..1dfcafcdb2 100644
--- a/packages/associative/src/intersection.ts
+++ b/packages/associative/src/intersection.ts
@@ -1,7 +1,7 @@
import type { Reducer } from "@thi.ng/transducers";
-import { xformSetOp } from "./internal/xform-setop";
+import { empty } from "./empty";
+import { __combineSet } from "./internal/combine";
import { into } from "./into";
-import { empty } from "./utils";
/**
* Computes the intersection of sets `a` and `b` and writes results into
@@ -40,5 +40,5 @@ export const intersection = (a: Set, b: Set, out?: Set): Set => {
export function intersectionR(): Reducer, Iterable>;
export function intersectionR(src: Iterable>): Set;
export function intersectionR(src?: Iterable>) {
- return xformSetOp(intersectionR, intersection, src);
+ return __combineSet(intersectionR, intersection, src);
}
diff --git a/packages/associative/src/into.ts b/packages/associative/src/into.ts
index 052acb5530..72687fc4b4 100644
--- a/packages/associative/src/into.ts
+++ b/packages/associative/src/into.ts
@@ -1,5 +1,5 @@
import type { Pair } from "@thi.ng/api";
-import { isMap } from "@thi.ng/checks";
+import { isMap } from "@thi.ng/checks/is-map";
/**
* Adds elements from `src` iterable to `dest` Map or Set.
diff --git a/packages/associative/src/join.ts b/packages/associative/src/join.ts
index 04920989d1..77a6029531 100644
--- a/packages/associative/src/join.ts
+++ b/packages/associative/src/join.ts
@@ -1,10 +1,11 @@
import { commonKeysObj } from "./common-keys";
+import { empty } from "./empty";
+import { first } from "./first";
import { indexed } from "./indexed";
import { invertObj } from "./invert";
import { mergeObj } from "./merge";
import { renameKeysObj } from "./rename-keys";
import { selectKeysObj } from "./select-keys";
-import { empty, first, objValues } from "./utils";
/**
* Computes the natural join between the two sets of relations. Each set
@@ -108,7 +109,7 @@ export const joinWith = (
bb = a;
k = kmap;
}
- const idx = indexed(aa, objValues(k));
+ const idx = indexed(aa, Object.values(k));
const ks = Object.keys(k);
const res: Set = empty(a, Set);
for (let x of bb) {
diff --git a/packages/associative/src/ll-set.ts b/packages/associative/src/ll-set.ts
index e922c39416..03594f44c7 100644
--- a/packages/associative/src/ll-set.ts
+++ b/packages/associative/src/ll-set.ts
@@ -1,10 +1,11 @@
-import { Fn3, Pair, Predicate2, SEMAPHORE } from "@thi.ng/api";
-import { DCons } from "@thi.ng/dcons";
+import type { Fn3, Pair, Predicate2 } from "@thi.ng/api";
+import { SEMAPHORE } from "@thi.ng/api/api";
+import { DCons } from "@thi.ng/dcons/dcons";
import { equiv } from "@thi.ng/equiv";
import type { EquivSetOpts, IEquivSet } from "./api";
import { dissoc } from "./dissoc";
-import { equivSet } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivSet } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface SetProps {
@@ -27,7 +28,7 @@ const __vals = (inst: LLSet) => __private.get(inst)!.vals;
* {@link @thi.ng/api#IEmpty} and {@link @thi.ng/api#IEquiv} interfaces
* itself.
*/
-@inspectable
+@__inspectable
export class LLSet extends Set implements IEquivSet {
constructor(
vals?: Iterable | null,
@@ -127,7 +128,7 @@ export class LLSet extends Set implements IEquivSet {
}
equiv(o: any) {
- return equivSet(this, o);
+ return __equivSet(this, o);
}
/**
diff --git a/packages/associative/src/merge-apply.ts b/packages/associative/src/merge-apply.ts
index 007095e33c..aeb89f4559 100644
--- a/packages/associative/src/merge-apply.ts
+++ b/packages/associative/src/merge-apply.ts
@@ -1,6 +1,7 @@
import type { Fn, IObjectOf } from "@thi.ng/api";
-import { isFunction, isIllegalKey } from "@thi.ng/checks";
-import { copy } from "./utils";
+import { isFunction } from "@thi.ng/checks/is-function";
+import { isIllegalKey } from "@thi.ng/checks/is-proto-path";
+import { copy, copyObj } from "./copy";
/**
* Similar to {@link mergeApplyObj}, but for ES6 Maps instead of plain objects.
@@ -50,7 +51,7 @@ export const mergeApplyMap = (
export const mergeApplyObj = (
src: IObjectOf,
xs: IObjectOf>
-) => meldApplyObj({ ...src }, xs);
+) => meldApplyObj(copyObj(src), xs);
/**
* Mutable version of {@link mergeApplyObj}. Returns modified `src`
diff --git a/packages/associative/src/merge-deep.ts b/packages/associative/src/merge-deep.ts
index fba4510147..554163da61 100644
--- a/packages/associative/src/merge-deep.ts
+++ b/packages/associative/src/merge-deep.ts
@@ -1,6 +1,6 @@
import type { IObjectOf, Nullable } from "@thi.ng/api";
-import { isPlainObject } from "@thi.ng/checks";
-import { mergeObjWith, meldObjWith } from "./merge-with";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
+import { meldObjWith, mergeObjWith } from "./merge-with";
export const mergeDeepObj = (
dest: IObjectOf,
diff --git a/packages/associative/src/merge-with.ts b/packages/associative/src/merge-with.ts
index a8a02bce13..271cbd373d 100644
--- a/packages/associative/src/merge-with.ts
+++ b/packages/associative/src/merge-with.ts
@@ -1,6 +1,6 @@
import type { Fn2, IObjectOf, Nullable } from "@thi.ng/api";
-import { isIllegalKey } from "@thi.ng/checks";
-import { copy } from "./utils";
+import { isIllegalKey } from "@thi.ng/checks/is-proto-path";
+import { copy, copyObj } from "./copy";
export const mergeMapWith = (
f: Fn2,
@@ -35,7 +35,7 @@ export const mergeObjWith = (
f: Fn2,
dest: IObjectOf,
...xs: Nullable>[]
-) => meldObjWith(f, { ...dest }, ...xs);
+) => meldObjWith(f, copyObj(dest), ...xs);
/**
* Mutable version of {@link mergeObjWith}. Returns modified `dest`
diff --git a/packages/associative/src/multi-trie.ts b/packages/associative/src/multi-trie.ts
index 81b5f25ea5..9cc61bc650 100644
--- a/packages/associative/src/multi-trie.ts
+++ b/packages/associative/src/multi-trie.ts
@@ -1,6 +1,7 @@
import type { Fn0, IObjectOf, Nullable, Pair } from "@thi.ng/api";
-import { isArray } from "@thi.ng/checks";
-import { map, vals } from "@thi.ng/transducers";
+import { isArray } from "@thi.ng/checks/is-array";
+import { map } from "@thi.ng/transducers/map";
+import { vals } from "@thi.ng/transducers/vals";
export interface MultiTrieOpts {
/**
diff --git a/packages/associative/src/rename-keys.ts b/packages/associative/src/rename-keys.ts
index e7ba35950a..55fffe0595 100644
--- a/packages/associative/src/rename-keys.ts
+++ b/packages/associative/src/rename-keys.ts
@@ -1,6 +1,6 @@
import type { Fn2, Nullable } from "@thi.ng/api";
-import { isArray } from "@thi.ng/checks";
-import { empty } from "./utils";
+import { isArray } from "@thi.ng/checks/is-array";
+import { empty } from "./empty";
/**
* Renames keys in `src` using mapping provided by key map `km`. Does
diff --git a/packages/associative/src/select-keys.ts b/packages/associative/src/select-keys.ts
index 5a9492bf83..40f8d5db5c 100644
--- a/packages/associative/src/select-keys.ts
+++ b/packages/associative/src/select-keys.ts
@@ -1,4 +1,4 @@
-import { empty } from "./utils";
+import { empty } from "./empty";
/**
* Returns a new map of same type as input only containing given keys
diff --git a/packages/associative/src/sorted-map.ts b/packages/associative/src/sorted-map.ts
index 578c9ce279..0ed08c734b 100644
--- a/packages/associative/src/sorted-map.ts
+++ b/packages/associative/src/sorted-map.ts
@@ -1,11 +1,14 @@
-import { Comparator, Fn3, IObjectOf, Pair, SEMAPHORE } from "@thi.ng/api";
-import { isPlainObject } from "@thi.ng/checks";
-import { compare } from "@thi.ng/compare";
-import { isReduced, map, ReductionFn } from "@thi.ng/transducers";
+import type { Comparator, Fn3, IObjectOf, Pair } from "@thi.ng/api";
+import { SEMAPHORE } from "@thi.ng/api/api";
+import { isPlainObject } from "@thi.ng/checks/is-plain-object";
+import { compare } from "@thi.ng/compare/compare";
+import type { ReductionFn } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
+import { isReduced } from "@thi.ng/transducers/reduced";
import type { SortedMapOpts } from "./api";
import { dissoc } from "./dissoc";
-import { equivMap } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivMap } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface SortedMapState {
@@ -34,7 +37,7 @@ class Node {
// http://fitzgeraldnick.com/2014/01/13/hiding-implementation-details-with-e6-weakmaps.html
const __private = new WeakMap, SortedMapState>();
-@inspectable
+@__inspectable
export class SortedMap extends Map {
static DEFAULT_CAP = 8;
static DEFAULT_P = 1 / Math.E;
@@ -148,7 +151,7 @@ export class SortedMap extends Map {
}
equiv(o: any) {
- return equivMap(this, o);
+ return __equivMap(this, o);
}
first(): Pair | undefined {
diff --git a/packages/associative/src/sorted-obj.ts b/packages/associative/src/sorted-obj.ts
new file mode 100644
index 0000000000..1e3a95fead
--- /dev/null
+++ b/packages/associative/src/sorted-obj.ts
@@ -0,0 +1,16 @@
+import type { IObjectOf } from "@thi.ng/api";
+import { compareByKey } from "@thi.ng/compare/keys";
+import { assocObj } from "@thi.ng/transducers/assoc-obj";
+
+/**
+ * Takes an object and returns shallow copy with keys sorted. Useful for JSON
+ * serialization/pretty printing.
+ *
+ * @remarks
+ * Note: Object keys are not guaranteed to keep their order and behavior will
+ * depend on JS runtime and object size (number of keys).
+ *
+ * @param obj
+ */
+export const sortedObject = (obj: IObjectOf) =>
+ assocObj(Object.entries(obj).sort(compareByKey(0)));
diff --git a/packages/associative/src/sorted-set.ts b/packages/associative/src/sorted-set.ts
index b03de4d3af..a38c239d49 100644
--- a/packages/associative/src/sorted-set.ts
+++ b/packages/associative/src/sorted-set.ts
@@ -1,10 +1,11 @@
import type { Fn3, ICompare, Pair } from "@thi.ng/api";
-import { compare } from "@thi.ng/compare";
-import { IReducible, map, ReductionFn } from "@thi.ng/transducers";
+import { compare } from "@thi.ng/compare/compare";
+import type { IReducible, ReductionFn } from "@thi.ng/transducers";
+import { map } from "@thi.ng/transducers/map";
import type { IEquivSet, SortedSetOpts } from "./api";
import { dissoc } from "./dissoc";
-import { equivSet } from "./internal/equiv";
-import { inspectable } from "./internal/inspect";
+import { __equivSet } from "./internal/equiv";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
import { SortedMap } from "./sorted-map";
@@ -28,10 +29,11 @@ const __private = new WeakMap, SortedMap>();
* This set uses a {@link SortedMap} as backing store and therefore has
* the same resizing characteristics.
*/
-@inspectable
+@__inspectable
export class SortedSet
extends Set
- implements IEquivSet, ICompare>, IReducible {
+ implements IEquivSet, ICompare>, IReducible
+{
/**
* Creates new instance with optional given values and/or
* implementation options. The options are the same as used by
@@ -96,7 +98,7 @@ export class SortedSet
}
equiv(o: any) {
- return equivSet(this, o);
+ return __equivSet(this, o);
}
$reduce(rfn: ReductionFn, acc: any): any {
diff --git a/packages/associative/src/sparse-set.ts b/packages/associative/src/sparse-set.ts
index 4068b93e71..0433b827f3 100644
--- a/packages/associative/src/sparse-set.ts
+++ b/packages/associative/src/sparse-set.ts
@@ -1,9 +1,9 @@
import type { Fn3, IEquiv, Pair, UIntArray } from "@thi.ng/api";
-import { isNumber } from "@thi.ng/checks";
-import { illegalArgs } from "@thi.ng/errors";
+import { isNumber } from "@thi.ng/checks/is-number";
+import { illegalArgs } from "@thi.ng/errors/illegal-arguments";
import type { IEquivSet } from "./api";
import { dissoc } from "./dissoc";
-import { inspectable } from "./internal/inspect";
+import { __inspectable } from "./internal/inspect";
import { into } from "./into";
interface SparseSetProps {
@@ -24,7 +24,7 @@ const fail = () => illegalArgs(`dense & sparse arrays must be of same size`);
* - {@link https://programmingpraxis.com/2012/03/09/sparse-sets/}
* - {@link https://blog.molecular-matters.com/2013/07/24/adventures-in-data-oriented-design-part-3c-external-references/}
*/
-@inspectable
+@__inspectable
export abstract class ASparseSet
extends Set
implements IEquiv
@@ -42,7 +42,7 @@ export abstract class ASparseSet
return __private.get(this)!.n;
}
- get capacity() {
+ get capacity(): number {
return __private.get(this)!.dense.length;
}
diff --git a/packages/associative/src/trie-map.ts b/packages/associative/src/trie-map.ts
index 3175b2d3c6..5a0fe282e0 100644
--- a/packages/associative/src/trie-map.ts
+++ b/packages/associative/src/trie-map.ts
@@ -1,5 +1,5 @@
import type { IObjectOf, Pair } from "@thi.ng/api";
-import { vals } from "@thi.ng/transducers";
+import { vals } from "@thi.ng/transducers/vals";
export class TrieMap {
protected next: IObjectOf> = {};
diff --git a/packages/associative/src/union.ts b/packages/associative/src/union.ts
index 936be2ba01..ec2c36e233 100644
--- a/packages/associative/src/union.ts
+++ b/packages/associative/src/union.ts
@@ -1,7 +1,7 @@
import type { Reducer } from "@thi.ng/transducers";
-import { xformSetOp } from "./internal/xform-setop";
+import { copy } from "./copy";
+import { __combineSet } from "./internal/combine";
import { into } from "./into";
-import { copy } from "./utils";
/**
* Computes union of sets `a` and `b` and writes results to new set or
@@ -32,5 +32,5 @@ export const union = (a: Set, b: Set, out?: Set): Set => {
export function unionR(): Reducer, Iterable>;
export function unionR(src: Iterable>): Set;
export function unionR(src?: Iterable>) {
- return xformSetOp(unionR, union, src);
+ return __combineSet(unionR, union, src);
}
diff --git a/packages/associative/src/utils.ts b/packages/associative/src/utils.ts
deleted file mode 100644
index c0677d5633..0000000000
--- a/packages/associative/src/utils.ts
+++ /dev/null
@@ -1,28 +0,0 @@
-import type { Pair } from "@thi.ng/api";
-import { implementsFunction, isMap, isSet } from "@thi.ng/checks";
-
-export const empty = (x: any, ctor: Function) =>
- implementsFunction(x, "empty")
- ? x.empty()
- : new (x[Symbol.species] || ctor)();
-
-export const copy = (x: any, ctor: Function) =>
- implementsFunction(x, "copy")
- ? x.copy()
- : new (x[Symbol.species] || ctor)(x);
-
-export const first = (x: Iterable) => x[Symbol.iterator]().next().value;
-
-export const objValues = (src: any) => {
- const vals = [];
- for (let k in src) {
- src.hasOwnProperty(k) && vals.push(src[k]);
- }
- return vals;
-};
-
-export const ensureMap = (x: Iterable>) =>
- isMap(x) ? >x : new Map(x);
-
-export const ensureSet = (x: Iterable) =>
- isSet(x) ?  | [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
| 053 |
| [package-stats](./package-stats/) | CLI util to visualize umbrella pkg stats |
| 053 |  | [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
| 054 |
| [parse-playground](./parse-playground/) | Parser grammar livecoding editor/playground & codegen |
| 054 |  | [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
-| 058 |
| [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
-| 058 |  | [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
-| 059 |
| [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
-| 059 |  | [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
-| 060 |
| [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
-| 060 |  | [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
-| 061 |
| [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
-| 061 |  | [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
-| 062 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
-| 063 |
| [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
-| 062 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
-| 063 |  | [rdom-delayed-update](./rdom-delayed-update/) | Dynamically loaded images w/ preloader state |
-| 064 |
| [rdom-delayed-update](./rdom-delayed-update/) | Dynamically loaded images w/ preloader state |
-| 064 |  | [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
-| 065 |
| [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
-| 065 |  | [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
-| 066 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
-| 067 |
| [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
-| 066 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
-| 067 |  | [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
-| 068 |
| [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
-| 068 |  | [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
-| 069 |
| [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
-| 069 |  | [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
-| 070 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
-| 071 |
| [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
-| 070 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
-| 071 |  | [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
-| 072 |
| [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
-| 072 |  | [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
-| 073 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
-| 074 |
| [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
-| 073 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
-| 074 |  | [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
-| 075 |
| [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
-| 075 |  | [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
-| 076 |
| [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
-| 076 |  | [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
-| 077 |
| [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
-| 077 |  | [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
-| 078 |
| [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
-| 078 |  | [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
-| 079 |
| [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
-| 079 |  | [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
-| 080 |
| [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
-| 080 |  | [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
-| 081 |
| [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
-| 081 |  | [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
-| 082 |
| [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
-| 082 |  | [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
-| 083 |
| [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
-| 083 |  | [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
-| 084 |
| [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
-| 084 |  | [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
-| 085 |
| [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
-| 085 |  | [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
-| 086 |
| [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
-| 086 |  | [spline-tangent](./spline-tangent/) | Compute cubic spline position & tangent using Dual Numbers |
-| 087 |
| [spline-tangent](./spline-tangent/) | Compute cubic spline position & tangent using Dual Numbers |
-| 087 |  | [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
-| 088 |
| [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
-| 088 |  | [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
-| 089 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
-| 090 |
| [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
-| 089 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
-| 090 |  | [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
-| 091 |
| [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
-| 091 |  | [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
-| 092 |
| [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
-| 092 |  | [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
-| 093 |
| [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
-| 093 |  | [text-canvas-image](./text-canvas-image/) | Textmode image warping w/ 16bit color output |
-| 094 |
| [text-canvas-image](./text-canvas-image/) | Textmode image warping w/ 16bit color output |
-| 094 |  | [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
-| 095 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
-| 096 |
| [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
-| 095 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
-| 096 |  | [triple-query](./triple-query/) | Triple store query results & sortable table |
-| 097 |
| [triple-query](./triple-query/) | Triple store query results & sortable table |
-| 097 |  | [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
-| 098 |
| [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
-| 098 |  | [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
-| 099 |
| [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
-| 099 |  | [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
-| 100 |
| [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
-| 100 |  | [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
-| 101 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
-| 102 |
| [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
-| 101 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
-| 102 |  | [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
-| 103 |
| [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
-| 103 |  | [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
-| 104 |
| [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
-| 104 |  | [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
-| 105 |
| [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
-| 105 |  | [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
+| 055 |
| [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
+| 055 |  | [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
+| 059 |
| [pointfree-svg](./pointfree-svg/) | Generate SVG using pointfree DSL |
+| 059 |  | [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
+| 060 |
| [poisson-circles](./poisson-circles/) | 2D Poisson-disc sampler with procedural gradient map |
+| 060 |  | [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
+| 061 |
| [poly-spline](./poly-spline/) | Polygon to cubic curve conversion & visualization |
+| 061 |  | [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
+| 062 |
| [porter-duff](./porter-duff/) | Port-Duff image compositing / alpha blending |
+| 062 |  | [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
+| 063 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
+| 064 |
| [ramp-synth](./ramp-synth/) | Unison wavetable synth with waveform editor |
+| 063 | | [rdom-basics](./rdom-basics/) | Demonstates various rdom usage patterns |
+| 064 |  | [rdom-delayed-update](./rdom-delayed-update/) | Dynamically loaded images w/ preloader state |
+| 065 |
| [rdom-delayed-update](./rdom-delayed-update/) | Dynamically loaded images w/ preloader state |
+| 065 |  | [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
+| 066 |
| [rdom-dnd](./rdom-dnd/) | rdom drag & drop example |
+| 066 |  | [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
+| 067 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
+| 068 |
| [rdom-lissajous](./rdom-lissajous/) | rdom & hiccup-canvas interop test |
+| 067 | | [rdom-search-docs](./rdom-search-docs/) | Full umbrella repo doc string search w/ paginated results |
+| 068 |  | [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
+| 069 |
| [rdom-svg-nodes](./rdom-svg-nodes/) | rdom powered SVG graph with draggable nodes |
+| 069 |  | [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
+| 070 |
| [rotating-voronoi](./rotating-voronoi/) | Animated Voronoi diagram, cubic splines & SVG download |
+| 070 |  | [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
+| 071 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
+| 072 |
| [router-basics](./router-basics/) | Complete mini SPA app w/ router & async content loading |
+| 071 | | [rstream-dataflow](./rstream-dataflow/) | Minimal rstream dataflow graph |
+| 072 |  | [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
+| 073 |
| [rstream-event-loop](./rstream-event-loop/) | Minimal demo of using rstream constructs to form an interceptor-style event loop |
+| 073 |  | [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
+| 074 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
+| 075 |
| [rstream-grid](./rstream-grid/) | Interactive grid generator, SVG generation & export, undo/redo support |
+| 074 | | [rstream-hdom](./rstream-hdom/) | rstream based UI updates & state handling |
+| 075 |  | [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
+| 076 |
| [rstream-spreadsheet](./rstream-spreadsheet/) | rstream based spreadsheet w/ S-expression formula DSL |
+| 076 |  | [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
+| 077 |
| [scenegraph](./scenegraph/) | 2D scenegraph & shape picking |
+| 077 |  | [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
+| 078 |
| [scenegraph-image](./scenegraph-image/) | 2D scenegraph & image map based geometry manipulation |
+| 078 |  | [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
+| 079 |
| [shader-ast-canvas2d](./shader-ast-canvas2d/) | 2D canvas shader emulation |
+| 079 |  | [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
+| 080 |
| [shader-ast-evo](./shader-ast-evo/) | Evolutionary shader generation using genetic programming |
+| 080 |  | [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
+| 081 |
| [shader-ast-noise](./shader-ast-noise/) | HOF shader procedural noise function composition |
+| 081 |  | [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
+| 082 |
| [shader-ast-raymarch](./shader-ast-raymarch/) | WebGL & JS canvas2D raymarch shader cross-compilation |
+| 082 |  | [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
+| 083 |
| [shader-ast-sdf2d](./shader-ast-sdf2d/) | WebGL & JS canvas 2D SDF |
+| 083 |  | [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
+| 084 |
| [shader-ast-tunnel](./shader-ast-tunnel/) | WebGL & Canvas2D textured tunnel shader |
+| 084 |  | [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
+| 085 |
| [shader-ast-workers](./shader-ast-workers/) | Fork-join worker-based raymarch renderer |
+| 085 |  | [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
+| 086 |
| [shader-graph](./shader-graph/) | Minimal shader graph developed during livestream #2 |
+| 086 |  | [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
+| 087 |
| [soa-ecs](./soa-ecs/) | Entity Component System w/ 100k 3D particles |
+| 087 |  | [spline-tangent](./spline-tangent/) | Compute cubic spline position & tangent using Dual Numbers |
+| 088 |
| [spline-tangent](./spline-tangent/) | Compute cubic spline position & tangent using Dual Numbers |
+| 088 |  | [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
+| 089 |
| [stratified-grid](./stratified-grid/) | 2D Stratified grid sampling example |
+| 089 |  | [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
+| 090 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
+| 091 |
| [svg-barchart](./svg-barchart/) | Simplistic SVG bar chart component |
+| 090 | | [svg-particles](./svg-particles/) | Basic 2D particle system w/ SVG shapes |
+| 091 |  | [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
+| 092 |
| [svg-waveform](./svg-waveform/) | Additive waveform synthesis & SVG visualization with undo/redo |
+| 092 |  | [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
+| 093 |
| [talk-slides](./talk-slides/) | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
+| 093 |  | [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
+| 094 |
| [text-canvas](./text-canvas/) | 3D wireframe textmode demo |
+| 094 |  | [text-canvas-image](./text-canvas-image/) | Textmode image warping w/ 16bit color output |
+| 095 |
| [text-canvas-image](./text-canvas-image/) | Textmode image warping w/ 16bit color output |
+| 095 |  | [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
+| 096 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
+| 097 |
| [todo-list](./todo-list/) | Obligatory to-do list example with undo/redo |
+| 096 | | [transducers-hdom](./transducers-hdom/) | Transducer & rstream based hdom UI updates |
+| 097 |  | [triple-query](./triple-query/) | Triple store query results & sortable table |
+| 098 |
| [triple-query](./triple-query/) | Triple store query results & sortable table |
+| 098 |  | [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
+| 099 |
| [webgl-cube](./webgl-cube/) | WebGL multi-colored cube mesh |
+| 099 |  | [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
+| 100 |
| [webgl-cubemap](./webgl-cubemap/) | WebGL cube maps with async texture loading |
+| 100 |  | [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
+| 101 |
| [webgl-grid](./webgl-grid/) | WebGL instancing, animated grid |
+| 101 |  | [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
+| 102 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
+| 103 |
| [webgl-msdf](./webgl-msdf/) | WebGL MSDF text rendering & particle system |
+| 102 | | [webgl-multipass](./webgl-multipass/) | Minimal multi-pass / GPGPU example |
+| 103 |  | [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
+| 104 |
| [webgl-shadertoy](./webgl-shadertoy/) | Shadertoy-like WebGL setup |
+| 104 |  | [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
+| 105 |
| [webgl-ssao](./webgl-ssao/) | WebGL screenspace ambient occlusion |
+| 105 |  | [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
+| 106 |
| [wolfram](./wolfram/) | 1D Wolfram automata with OBJ point cloud export |
+| 106 |  | [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
diff --git a/examples/adaptive-threshold/package.json b/examples/adaptive-threshold/package.json
index 916bcbb94b..2e34d95db6 100644
--- a/examples/adaptive-threshold/package.json
+++ b/examples/adaptive-threshold/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/adaptive-threshold/src/events.ts b/examples/adaptive-threshold/src/events.ts
index 69e9496d21..6c8cb7fdd5 100644
--- a/examples/adaptive-threshold/src/events.ts
+++ b/examples/adaptive-threshold/src/events.ts
@@ -1,7 +1,12 @@
import type { Fn } from "@thi.ng/api";
-import { setIn } from "@thi.ng/paths";
-import { floatBuffer, FLOAT_GRAY, PackedBuffer } from "@thi.ng/pixel";
-import { ISubscriber, pubsub, stream, trace } from "@thi.ng/rstream";
+import { setIn } from "@thi.ng/paths/set-in";
+import { floatBuffer } from "@thi.ng/pixel/float";
+import { FLOAT_GRAY } from "@thi.ng/pixel/format/float-gray";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { pubsub } from "@thi.ng/rstream/pubsub";
+import { stream } from "@thi.ng/rstream/stream";
+import { trace } from "@thi.ng/rstream/trace";
import type { Transducer } from "@thi.ng/transducers";
import {
Event,
@@ -80,7 +85,7 @@ defHandler(SET_IMAGE, ([_, file]) => {
setIn(
state.deref()!,
["srcImg"],
- floatBuffer(PackedBuffer.fromImage(img), FLOAT_GRAY)
+ floatBuffer(packedBufferFromImage(img), FLOAT_GRAY)
)
);
dispatch([UPDATE_IMAGE]);
diff --git a/examples/adaptive-threshold/src/index.ts b/examples/adaptive-threshold/src/index.ts
index 281aba07d8..9f2ceab4a4 100644
--- a/examples/adaptive-threshold/src/index.ts
+++ b/examples/adaptive-threshold/src/index.ts
@@ -1,6 +1,6 @@
import type { PackedBuffer } from "@thi.ng/pixel";
-import { sidechainPartitionRAF } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { map } from "@thi.ng/transducers/map";
import { updateDOM } from "@thi.ng/transducers-hdom";
import {
AppState,
diff --git a/examples/adaptive-threshold/src/state.ts b/examples/adaptive-threshold/src/state.ts
index b44fe3687b..9ecce01e6f 100644
--- a/examples/adaptive-threshold/src/state.ts
+++ b/examples/adaptive-threshold/src/state.ts
@@ -1,4 +1,4 @@
-import { reactive } from "@thi.ng/rstream";
+import { reactive } from "@thi.ng/rstream/stream";
import type { AppState } from "./api";
/**
diff --git a/examples/adaptive-threshold/src/threshold.ts b/examples/adaptive-threshold/src/threshold.ts
index c8d104d7bb..1de98ac5b0 100644
--- a/examples/adaptive-threshold/src/threshold.ts
+++ b/examples/adaptive-threshold/src/threshold.ts
@@ -1,4 +1,5 @@
-import { convolveChannel, FloatBuffer, POOL_THRESHOLD } from "@thi.ng/pixel";
+import type { FloatBuffer } from "@thi.ng/pixel";
+import { convolveChannel, POOL_THRESHOLD } from "@thi.ng/pixel/convolve";
/**
* Adaptive threshold computation: uses `convolveChannel` with a custom pooling
diff --git a/examples/async-effect/package.json b/examples/async-effect/package.json
index 683cea5b89..646b6deaf4 100644
--- a/examples/async-effect/package.json
+++ b/examples/async-effect/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/async-effect/src/index.ts b/examples/async-effect/src/index.ts
index ae4cadc1a4..81927c94cb 100644
--- a/examples/async-effect/src/index.ts
+++ b/examples/async-effect/src/index.ts
@@ -1,5 +1,5 @@
import type { IObjectOf } from "@thi.ng/api";
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
import {
EffectDef,
EventBus,
diff --git a/examples/bitmap-font/package.json b/examples/bitmap-font/package.json
index a13066ffd1..e731d4245d 100644
--- a/examples/bitmap-font/package.json
+++ b/examples/bitmap-font/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -23,10 +23,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "hdom-components",
"rstream",
"transducers",
"transducers-binary",
diff --git a/examples/bitmap-font/src/index.ts b/examples/bitmap-font/src/index.ts
index 6d0f85d44f..32e25c515c 100644
--- a/examples/bitmap-font/src/index.ts
+++ b/examples/bitmap-font/src/index.ts
@@ -1,20 +1,20 @@
import type { IObjectOf } from "@thi.ng/api";
-import { dropdown } from "@thi.ng/hdom-components";
-import { clamp } from "@thi.ng/math";
-import { ISubscriber, reactive, Stream, sync } from "@thi.ng/rstream";
-import {
- comp,
- map,
- multiplex,
- partition,
- pluck,
- range,
- str,
- transduce,
- zip,
-} from "@thi.ng/transducers";
-import { bits } from "@thi.ng/transducers-binary";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { clamp } from "@thi.ng/math/interval";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { bits } from "@thi.ng/transducers-binary/bits";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { multiplex } from "@thi.ng/transducers/multiplex";
+import { partition } from "@thi.ng/transducers/partition";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { range } from "@thi.ng/transducers/range";
+import { str } from "@thi.ng/transducers/str";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
import { FONT } from "./font";
const emitOnStream = (stream: ISubscriber
| [xml-converter](./xml-converter/) | XML/HTML/SVG to hiccup/JS conversion |
diff --git a/examples/adaptive-threshold/package.json b/examples/adaptive-threshold/package.json
index 916bcbb94b..2e34d95db6 100644
--- a/examples/adaptive-threshold/package.json
+++ b/examples/adaptive-threshold/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -22,7 +22,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/adaptive-threshold/src/events.ts b/examples/adaptive-threshold/src/events.ts
index 69e9496d21..6c8cb7fdd5 100644
--- a/examples/adaptive-threshold/src/events.ts
+++ b/examples/adaptive-threshold/src/events.ts
@@ -1,7 +1,12 @@
import type { Fn } from "@thi.ng/api";
-import { setIn } from "@thi.ng/paths";
-import { floatBuffer, FLOAT_GRAY, PackedBuffer } from "@thi.ng/pixel";
-import { ISubscriber, pubsub, stream, trace } from "@thi.ng/rstream";
+import { setIn } from "@thi.ng/paths/set-in";
+import { floatBuffer } from "@thi.ng/pixel/float";
+import { FLOAT_GRAY } from "@thi.ng/pixel/format/float-gray";
+import { packedBufferFromImage } from "@thi.ng/pixel/packed";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { pubsub } from "@thi.ng/rstream/pubsub";
+import { stream } from "@thi.ng/rstream/stream";
+import { trace } from "@thi.ng/rstream/trace";
import type { Transducer } from "@thi.ng/transducers";
import {
Event,
@@ -80,7 +85,7 @@ defHandler(SET_IMAGE, ([_, file]) => {
setIn(
state.deref()!,
["srcImg"],
- floatBuffer(PackedBuffer.fromImage(img), FLOAT_GRAY)
+ floatBuffer(packedBufferFromImage(img), FLOAT_GRAY)
)
);
dispatch([UPDATE_IMAGE]);
diff --git a/examples/adaptive-threshold/src/index.ts b/examples/adaptive-threshold/src/index.ts
index 281aba07d8..9f2ceab4a4 100644
--- a/examples/adaptive-threshold/src/index.ts
+++ b/examples/adaptive-threshold/src/index.ts
@@ -1,6 +1,6 @@
import type { PackedBuffer } from "@thi.ng/pixel";
-import { sidechainPartitionRAF } from "@thi.ng/rstream";
-import { map } from "@thi.ng/transducers";
+import { sidechainPartitionRAF } from "@thi.ng/rstream/sidechain-partition";
+import { map } from "@thi.ng/transducers/map";
import { updateDOM } from "@thi.ng/transducers-hdom";
import {
AppState,
diff --git a/examples/adaptive-threshold/src/state.ts b/examples/adaptive-threshold/src/state.ts
index b44fe3687b..9ecce01e6f 100644
--- a/examples/adaptive-threshold/src/state.ts
+++ b/examples/adaptive-threshold/src/state.ts
@@ -1,4 +1,4 @@
-import { reactive } from "@thi.ng/rstream";
+import { reactive } from "@thi.ng/rstream/stream";
import type { AppState } from "./api";
/**
diff --git a/examples/adaptive-threshold/src/threshold.ts b/examples/adaptive-threshold/src/threshold.ts
index c8d104d7bb..1de98ac5b0 100644
--- a/examples/adaptive-threshold/src/threshold.ts
+++ b/examples/adaptive-threshold/src/threshold.ts
@@ -1,4 +1,5 @@
-import { convolveChannel, FloatBuffer, POOL_THRESHOLD } from "@thi.ng/pixel";
+import type { FloatBuffer } from "@thi.ng/pixel";
+import { convolveChannel, POOL_THRESHOLD } from "@thi.ng/pixel/convolve";
/**
* Adaptive threshold computation: uses `convolveChannel` with a custom pooling
diff --git a/examples/async-effect/package.json b/examples/async-effect/package.json
index 683cea5b89..646b6deaf4 100644
--- a/examples/async-effect/package.json
+++ b/examples/async-effect/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -19,7 +19,9 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
diff --git a/examples/async-effect/src/index.ts b/examples/async-effect/src/index.ts
index ae4cadc1a4..81927c94cb 100644
--- a/examples/async-effect/src/index.ts
+++ b/examples/async-effect/src/index.ts
@@ -1,5 +1,5 @@
import type { IObjectOf } from "@thi.ng/api";
-import { start } from "@thi.ng/hdom";
+import { start } from "@thi.ng/hdom/start";
import {
EffectDef,
EventBus,
diff --git a/examples/bitmap-font/package.json b/examples/bitmap-font/package.json
index a13066ffd1..e731d4245d 100644
--- a/examples/bitmap-font/package.json
+++ b/examples/bitmap-font/package.json
@@ -8,7 +8,7 @@
"scripts": {
"clean": "../../node_modules/.bin/rimraf build node_modules/.cache",
"start": "../../node_modules/.bin/snowpack dev --reload",
- "build": "../../node_modules/.bin/snowpack build"
+ "build": "yarn clean && ../../node_modules/.bin/snowpack build"
},
"dependencies": {
"@thi.ng/api": "latest",
@@ -23,10 +23,13 @@
"last 3 Chrome versions"
],
"browser": {
- "process": false
+ "process": false,
+ "setTimeout": false,
+ "util": false
},
"thi.ng": {
"readme": [
+ "hdom-components",
"rstream",
"transducers",
"transducers-binary",
diff --git a/examples/bitmap-font/src/index.ts b/examples/bitmap-font/src/index.ts
index 6d0f85d44f..32e25c515c 100644
--- a/examples/bitmap-font/src/index.ts
+++ b/examples/bitmap-font/src/index.ts
@@ -1,20 +1,20 @@
import type { IObjectOf } from "@thi.ng/api";
-import { dropdown } from "@thi.ng/hdom-components";
-import { clamp } from "@thi.ng/math";
-import { ISubscriber, reactive, Stream, sync } from "@thi.ng/rstream";
-import {
- comp,
- map,
- multiplex,
- partition,
- pluck,
- range,
- str,
- transduce,
- zip,
-} from "@thi.ng/transducers";
-import { bits } from "@thi.ng/transducers-binary";
+import { dropdown } from "@thi.ng/hdom-components/dropdown";
+import { clamp } from "@thi.ng/math/interval";
+import type { ISubscriber } from "@thi.ng/rstream";
+import { reactive, Stream } from "@thi.ng/rstream/stream";
+import { sync } from "@thi.ng/rstream/sync";
+import { bits } from "@thi.ng/transducers-binary/bits";
import { updateDOM } from "@thi.ng/transducers-hdom";
+import { comp } from "@thi.ng/transducers/comp";
+import { map } from "@thi.ng/transducers/map";
+import { multiplex } from "@thi.ng/transducers/multiplex";
+import { partition } from "@thi.ng/transducers/partition";
+import { pluck } from "@thi.ng/transducers/pluck";
+import { range } from "@thi.ng/transducers/range";
+import { str } from "@thi.ng/transducers/str";
+import { transduce } from "@thi.ng/transducers/transduce";
+import { zip } from "@thi.ng/transducers/zip";
import { FONT } from "./font";
const emitOnStream = (stream: ISubscriber | Heatmap visualization of this mono-repo's commits | | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/commit-heatmap) |
+
## API
[Generated API docs](https://docs.thi.ng/umbrella/associative/)
@@ -198,13 +219,13 @@ Package sizes (gzipped, pre-treeshake): ESM: 6.29 KB / CJS: 6.49 KB / UMD: 6.26
### IEquivSet
All `Set` implementations in this package implement the
-[IEquivSet](https://github.com/thi-ng/umbrella/tree/develop/packages/associative/src/api.ts)
+[`IEquivSet`](https://docs.thi.ng/umbrella/associative/interfaces/IEquivSet.html)
interface, an extension of the native ES6 Set API.
### ArraySet
Simple array based `Set` implementation which by default uses
-[@thi.ng/equiv](https://github.com/thi-ng/umbrella/tree/develop/packages/equiv/src/index.ts)
+[`@thi.ng/equiv`](https://github.com/thi-ng/umbrella/tree/develop/packages/equiv)
for value equivalence checking.
### LLSet
diff --git a/packages/associative/package.json b/packages/associative/package.json
index 07a05f186b..759a97f271 100644
--- a/packages/associative/package.json
+++ b/packages/associative/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/associative",
- "version": "5.2.16",
+ "version": "6.0.0",
"description": "Alternative Map and Set implementations with customizable equality semantics & supporting operations",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,37 +24,30 @@
"author": "Karsten Schmidt
| Heatmap visualization of this mono-repo's commits | | [Source](https://github.com/thi-ng/umbrella/tree/develop/examples/commit-heatmap) |
+
## API
[Generated API docs](https://docs.thi.ng/umbrella/associative/)
@@ -198,13 +219,13 @@ Package sizes (gzipped, pre-treeshake): ESM: 6.29 KB / CJS: 6.49 KB / UMD: 6.26
### IEquivSet
All `Set` implementations in this package implement the
-[IEquivSet](https://github.com/thi-ng/umbrella/tree/develop/packages/associative/src/api.ts)
+[`IEquivSet`](https://docs.thi.ng/umbrella/associative/interfaces/IEquivSet.html)
interface, an extension of the native ES6 Set API.
### ArraySet
Simple array based `Set` implementation which by default uses
-[@thi.ng/equiv](https://github.com/thi-ng/umbrella/tree/develop/packages/equiv/src/index.ts)
+[`@thi.ng/equiv`](https://github.com/thi-ng/umbrella/tree/develop/packages/equiv)
for value equivalence checking.
### LLSet
diff --git a/packages/associative/package.json b/packages/associative/package.json
index 07a05f186b..759a97f271 100644
--- a/packages/associative/package.json
+++ b/packages/associative/package.json
@@ -1,11 +1,11 @@
{
"name": "@thi.ng/associative",
- "version": "5.2.16",
+ "version": "6.0.0",
"description": "Alternative Map and Set implementations with customizable equality semantics & supporting operations",
+ "type": "module",
"module": "./index.js",
- "main": "./lib/index.js",
- "umd:main": "./lib/index.umd.js",
"typings": "./index.d.ts",
+ "sideEffects": false,
"repository": {
"type": "git",
"url": "https://github.com/thi-ng/umbrella.git"
@@ -24,37 +24,30 @@
"author": "Karsten Schmidt