This project is part of the @thi.ng/umbrella monorepo.
Customizable color text formatting with presets for ANSI & HTML.
This package provides a number of color and other styling format constants, as well as formatting functions to interpret and apply these abstract format identifiers for different output formats.
The format constants provided by this package are primarily (not exclusively)
aimed at being used with the
@thi.ng/text-canvas
package. The text canvas stores all characters in a Uint32Array with the lower
16 bits used for the UTF-16 code and the upper 16 bits for abitrary
formatting data.
The format IDs provided here are tailored for some of the included ANSI & HTML formatters, but users are free to choose use any other interpretation (but then will also need to implement a custom string formatter impl).
These color IDs MUST be prefixed with either FG_ (foreground) or BG_
(background):
BLACKREDGREENYELLOWBLUEMAGENTACYANGRAYWHITELIGHT_GRAYLIGHT_REDLIGHT_GREENLIGHT_YELLOWLIGHT_BLUELIGHT_MAGENTALIGHT_CYAN
BOLDDIMUNDERLINE
Format IDs can be combined via the binary OR operator, e.g.:
FG_BLACK | BG_LIGHT_CYAN | BOLD | UNDERLINE
These above listed built-in format IDs are only compatible with these bundled formatters (described below):
FMT_ANSI16FMT_HTML_INLINE_CSSFMT_HTML_TACHYONS
String formatting is completely customizable via the StringFormat
interface.
Currently the following presets are supplied:
FMT_ANSI16- translate built-in format IDs to 4-bit ANSI escape sequencesFMT_ANSI256- uses all 16 format bits for fg & bg colors (ANSI esc sequences)FMT_ANSI565- uses all 16 format bits for RGB565 fg colors (ANSI esc sequences)FMT_ANSI_RAW- verbatim use of format IDs to ANSI sequencesFMT_HTML_INLINE_CSS- HTML<span>elements with inline CSSFMT_HTML_TACHYONS- HTML<span>elements with Tachyons CSS class namesFMT_HTML565- HTML<span>elements with RGB565 color codingFMT_NONE- dummy formatter outputting plain text only (all format information discarded, e.g. forNO_COLORsupport)
If targeting this output format, all 16 bits available for formatting
information are used to encode 2x 8bit foreground/background colors. Therefore,
none of the above mentioned preset color names and/or any additional formatting
flags (e.g. bold, underline etc.) cannot be used. Instead, use the
format256()
function to create a format ID based on given FG, BG colors.
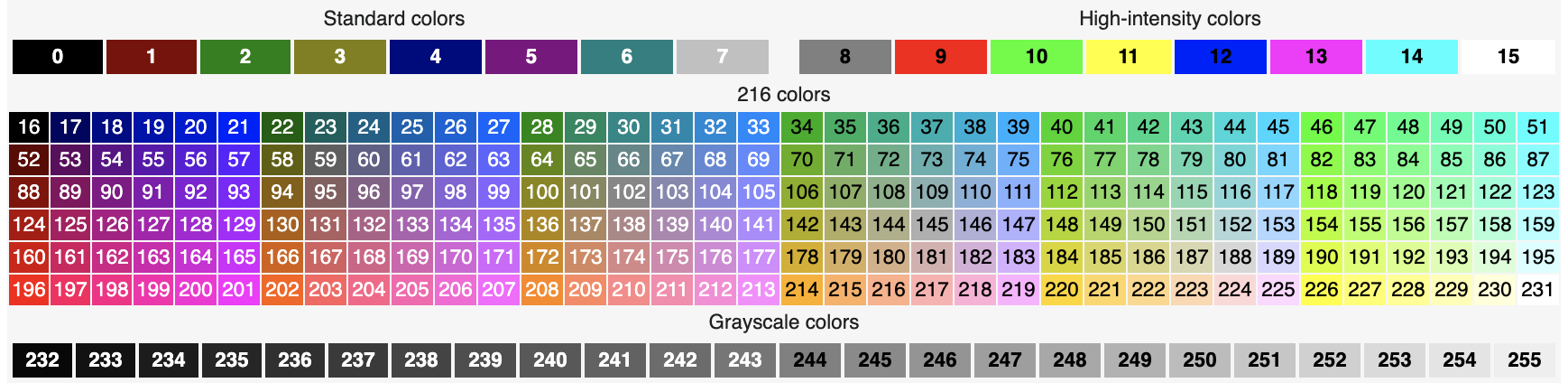
Source: Wikipedia
Similar to the above custom ANSI format, here all available 16 bits are used to store color information, but here in the standard RGB565 format (5bits red, 6bits green, 5bits blue). This too means, only either the text or background color(1) can be controlled and no other formatting flags (bold, underline etc.) are available.
(1) In the ANSI version it's always only the text color.
These formats are primarily intended for image display, see the @thi.ng/text-canvas readme for usage examples...
String formatters can also be used in an ad-hoc manner, without requiring any of the other text canvas functionality.
// create & use a HTML formatter
defFormat(FMT_HTML_INLINE_CSS, FG_LIGHT_RED | BG_GRAY)("hello")
// "<span style="color:#f55;background:#555;">hello</span>"
// create & use an ANSI formatter
defFormat(FMT_ANSI16, FG_LIGHT_RED | BG_GRAY)("hello")
// "\x1B[91;100mhello\x1B[0m"
// ANSI syntax sugar (same result as above)
defAnsi16(FG_LIGHT_RED | BG_GRAY)("hello")
// "\x1B[91;100mhello\x1B[0m"Furthermore,
defFormatPresets()
can be used to create formatting functions for all 16 preset foreground color
IDs for a given string format strategy:
const ansi = defFormatPresets(FMT_ANSI16);
`${ansi.green("hello")} ${ansi.lightRed("world")}!`;
// '\x1B[32mhello\x1B[0m \x1B[91mworld\x1B[0m!'
const html = defFormatPresets(FMT_HTML_TACHYONS);
`${html.green("hello")} ${html.lightRed("world")}!`;
// '<span class="dark-green ">hello</span> <span class="red ">world</span>!'STABLE - used in production
Search or submit any issues for this package
- @thi.ng/text-canvas - Text based canvas, drawing, tables with arbitrary formatting (incl. ANSI/HTML)
yarn add @thi.ng/text-formatES module import:
<script type="module" src="https://cdn.skypack.dev/@thi.ng/text-format"></script>For Node.js REPL:
# with flag only for < v16
node --experimental-repl-await
> const textFormat = await import("@thi.ng/text-format");
Package sizes (gzipped, pre-treeshake): ESM: 1.49 KB
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
3D wireframe textmode demo | Demo | Source |
 |
Textmode image warping w/ 16bit color output | Demo | Source |
TODO
Karsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-text-format,
title = "@thi.ng/text-format",
author = "Karsten Schmidt",
note = "https://thi.ng/text-format",
year = 2020
}© 2020 - 2021 Karsten Schmidt // Apache Software License 2.0