This project is part of the @thi.ng/umbrella monorepo.
2D shape drawing & rasterization.
The functions in this package can be used with any
IGrid2D compatible
grid/image type (e.g. those provided by
@thi.ng/pixel
or
@thi.ng/text-canvas).
Currently the following functions are available. All of them support custom shader-like functions to produce "pixel" values.
drawCircle(): Filled or outline implementation of Bresenham's circle algorithm, with clipping.
drawLine(): Implementation of Bresenham's line algorithm with pre-applied Liang-Barsky clippingtraceLine(): Apply custom functions to trace the line
Filled or outline drawing of polygons (without holes):
drawRect(): Filled or outline implementation with pre-applied clipping against the target grid.
floodFill(): Fills grid in the connected region aroundx,ywith given value or shader
Also see corresponding function in @thi.ng/grid-iterators.
Conceptually similar, but not to be equaled with actual WebGL fragement
shaders, many functions in this package support shader-like functions to produce
per-pixel fill/color values for each individual pixel processed. These simple
functions take an x and y arg (in grid-space, not normalized!) and
produce a fill value for that location. A pixel is processed at most once per
draw call.
The following shader functions are provided:
defPattern(): pattern fill (must be same format as target grid)defStripes(): procedural stripes (configurable)defNoise(): random noise pattern (configurable)
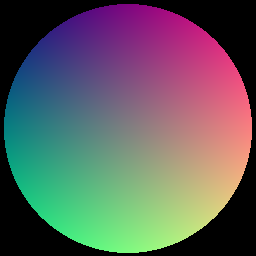
As an example, here's a simple custom UV gradient shader for drawing into a float RGBA buffer:
import type { Shader2D } from "@thi.ng/rasterize";
import { floatBuffer } from "@thi.ng/pixel";
import { drawCircle } from "@thi.ng/rasterize";
// custom gradient shader
const defUVGradient = (width: number, height: number): Shader2D<number[]> =>
(x, y) => [x/width, y/height, 0.5, 1];
const W = 256;
// create float RGBA pixel buffer
const img = floatBuffer(W, W);
// draw filled circle using gradient shader
drawCircle(img, W/2, W/2, W/2 - 4, defUVGradient(W, W), true);ALPHA - bleeding edge / work-in-progress
Search or submit any issues for this package
- @thi.ng/grid-iterators - 2D grid and shape iterators w/ multiple orderings
- @thi.ng/pixel - Typedarray integer & float pixel buffers w/ customizable formats, blitting, drawing, convolution
- @thi.ng/text-canvas - Text based canvas, drawing, tables with arbitrary formatting (incl. ANSI/HTML)
yarn add @thi.ng/rasterizeES module import:
<script type="module" src="https://cdn.skypack.dev/@thi.ng/rasterize"></script>For Node.js REPL:
# with flag only for < v16
node --experimental-repl-await
> const rasterize = await import("@thi.ng/rasterize");
Package sizes (gzipped, pre-treeshake): ESM: 1.45 KB
TODO
Karsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-rasterize,
title = "@thi.ng/rasterize",
author = "Karsten Schmidt",
note = "https://thi.ng/rasterize",
year = 2021
}© 2021 Karsten Schmidt // Apache Software License 2.0