This project is part of the @thi.ng/umbrella monorepo.
Fast, incremental 2D Delaunay & Voronoi mesh implementation, based on the @thi.ng/quad-edge data structure after Guibas & Stolfi and partially ported from C++ versions by Dani Lischinski, Paul Heckbert et al:
References:
- http://www.cs.cmu.edu/afs/andrew/scs/cs/15-463/2001/pub/src/a2/quadedge.html
- http://www.cs.cmu.edu/afs/andrew/scs/cs/15-463/2001/pub/src/a2/lischinski/114.ps
Construction speed: 20k random points (poisson disc samples, even distribution) in ~850ms (Chrome 72, MBP 2016)
STABLE - used in production
Search or submit any issues for this package
- @thi.ng/quad-edge - Quadedge data structure after Guibas & Stolfi
yarn add @thi.ng/geom-voronoiES module import:
<script type="module" src="https://cdn.skypack.dev/@thi.ng/geom-voronoi"></script>For Node.js REPL:
# with flag only for < v16
node --experimental-repl-await
> const geomVoronoi = await import("@thi.ng/geom-voronoi");
Package sizes (gzipped, pre-treeshake): ESM: 1.35 KB
- @thi.ng/api
- @thi.ng/checks
- @thi.ng/geom-clip-line
- @thi.ng/geom-clip-poly
- @thi.ng/geom-isec
- @thi.ng/geom-poly-utils
- @thi.ng/math
- @thi.ng/quad-edge
- @thi.ng/vectors
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
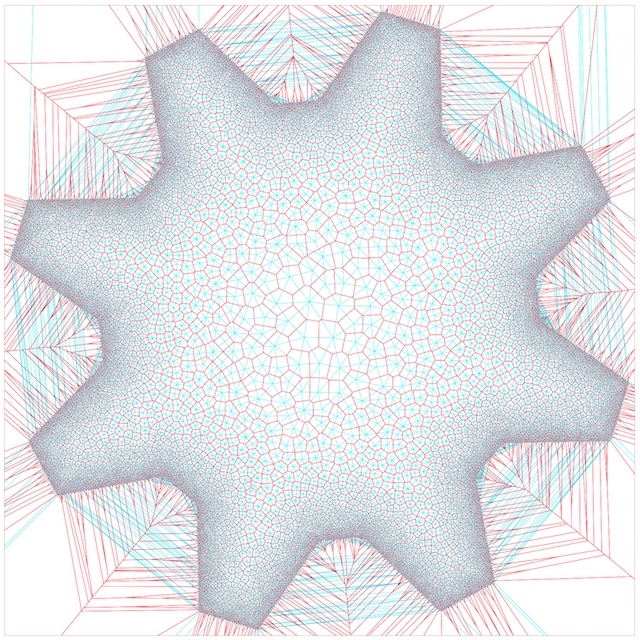
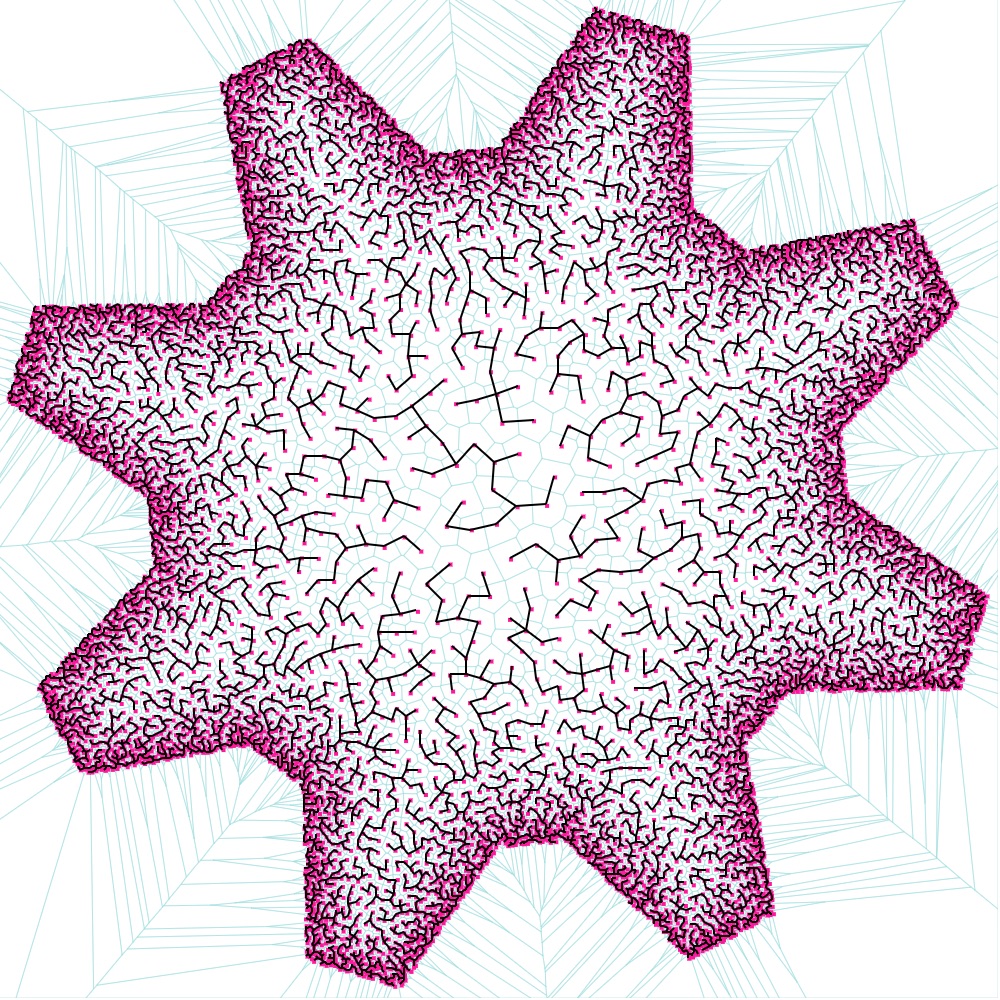
Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization | Demo | Source |
 |
Animated Voronoi diagram, cubic splines & SVG download | Demo | Source |
import * as g from "@thi.ng/geom";
import { DVMesh } from "@thi.ng/geom-voronoi";
import { repeatedly } from "@thi.ng/transducers";
import { randNorm2 } from "@thi.ng/vectors";
const pts = [...repeatedly(() => randNorm2([], Math.random() * 250), 1000)];
const mesh = new DVMesh(pts);
// raw polygons of primary or dual mesh
mesh.delaunay()
mesh.voronoi()
// ...or clipped & filtered polygons within convex polygon boundary
const bounds = g.vertices(g.center(g.rect(500)));
// [ [ -250, -250 ], [ 250, -250 ], [ 250, 250 ], [ -250, 250 ] ]
const cells = mesh.voronoi(bounds);
document.body.innerHtml = g.asSvg(
g.svgDoc({ fill: "none", "stroke-width": 0.25 },
g.group({ stroke: "blue" }, mesh.delaunay(bounds).map((p) => g.polygon(p))),
g.group({ stroke: "red" }, mesh.voronoi(bounds).map((p) => g.polygon(p)))
)
);Karsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-geom-voronoi,
title = "@thi.ng/geom-voronoi",
author = "Karsten Schmidt",
note = "https://thi.ng/geom-voronoi",
year = 2016
}© 2016 - 2021 Karsten Schmidt // Apache Software License 2.0