This project is part of the @thi.ng/umbrella monorepo.
Unified mouse, mouse wheel & single-touch event stream abstraction. This is a support package for @thi.ng/rstream.
The stream emits tuples of:
[type, { pos, click?, delta?, zoom, zoomDelta }]The click and delta values are only present if type == GestureType.DRAG. Both (and pos too) are 2-element arrays of [x,y]
coordinates.
The zoom value is always present, but is only updated with wheel
events. The value will be constrained to minZoom ... maxZoom
interval (provided via options object).
Also see the
GestureStreamOpts
config options for further details.
STABLE - used in production
yarn add @thi.ng/rstream-gesturesSeveral demos in this repo's /examples directory are using this package.
A selection:
Canvas based dial widget
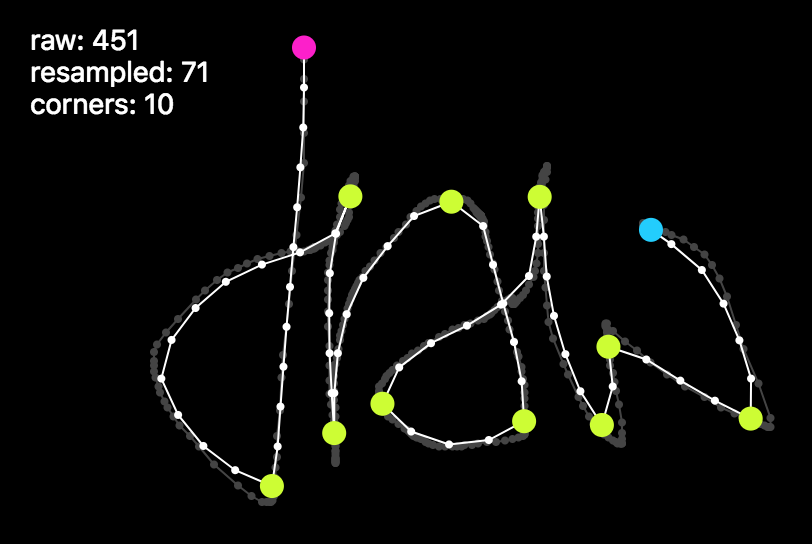
Mouse gesture / stroke analysis, simplification, corner detection
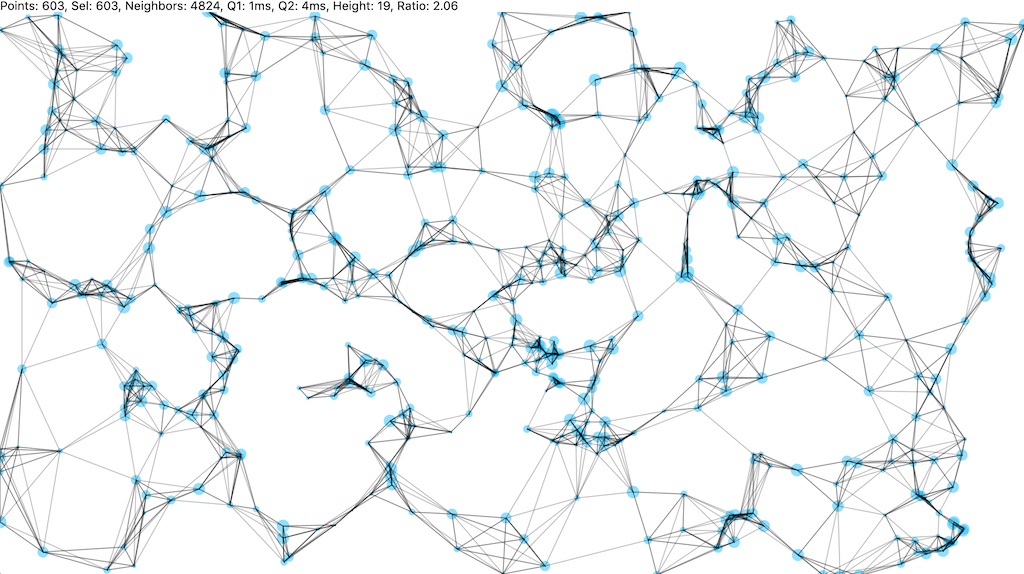
Interactive @thi.ng/hdom-canvas pattern drawing demo using transducers
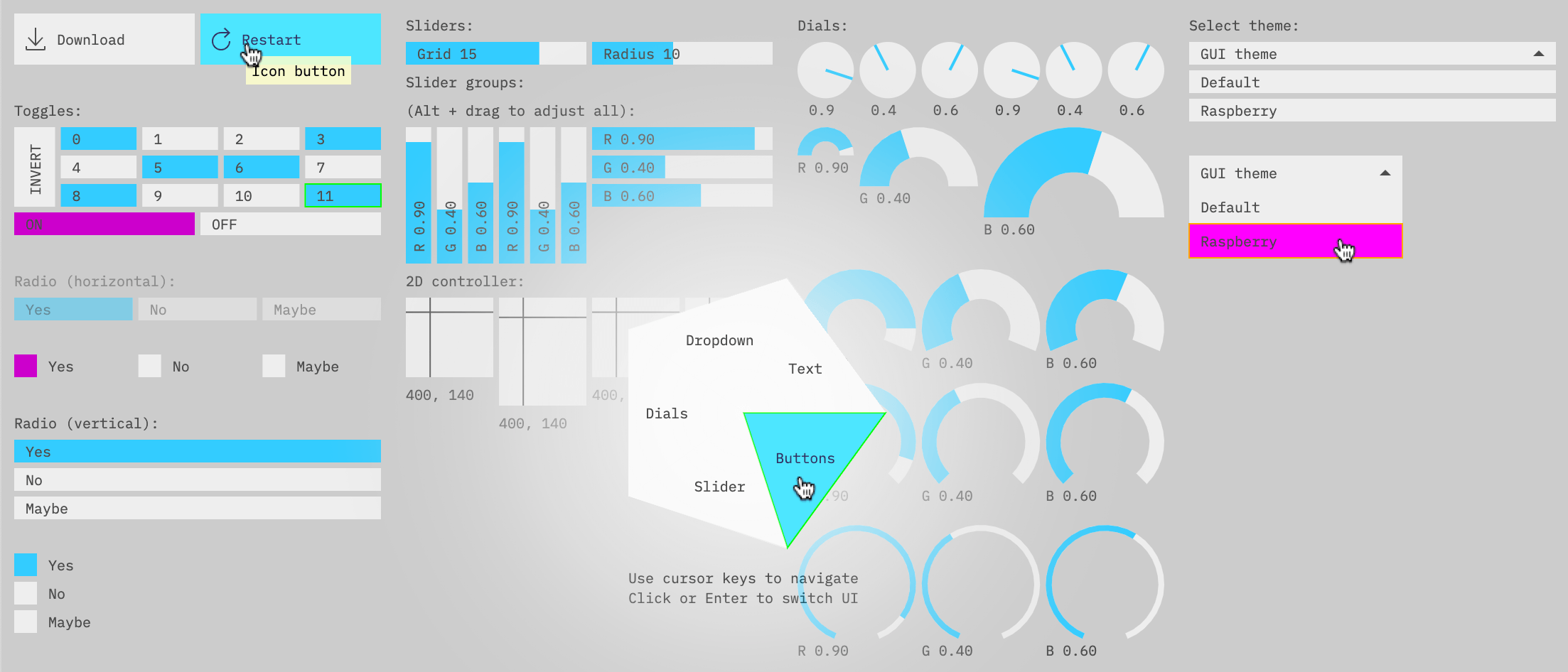
Canvas based Immediate Mode GUI components
Worker based, interactive Mandelbrot visualization
import { GestureType, gestureStream } from "@thi.ng/rstream-gestures";
import { trace } from "@thi.ng/rstream";
import { comp, dedupe, filter, map } from "@thi.ng/transducers";
// create event stream with custom option
const gestures = gestureStream(document.body, { smooth: 0.01 });
// subscription logging zoom value changes
gestures.subscribe(
// trace is simply logging received values to console
trace("zoom"),
// composed transducer, `dedupe` ensures only changed values are received
comp(
map(([_, { zoom }]) => zoom),
dedupe()
)
);
// another subscription computing & logging drag gesture distance
gestures.subscribe(
trace("distance"),
comp(
filter(([type]) => type === GestureType.DRAG),
map(([_, { delta }]) => Math.hypot(...delta))
)
);- Karsten Schmidt (@postspectacular)
- Arthur Carabott (@acarabott)
© 2018 - 2019 Karsten Schmidt // Apache Software License 2.0