This project is part of the @thi.ng/umbrella monorepo.
2D grid iterators w/ multiple orderings.
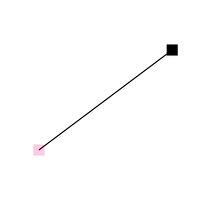
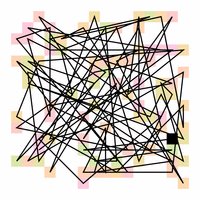
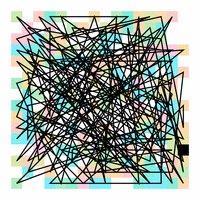
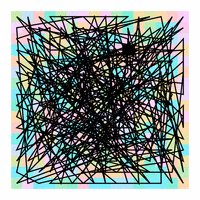
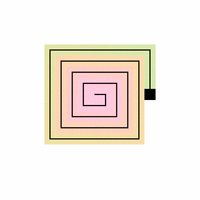
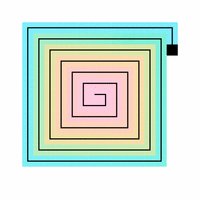
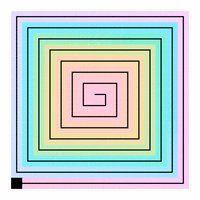
Provides the 10 following orderings to generate grid coordinates:
Supports custom strides... example uses step = 4
Supports custom strides... example uses step = 4
Supports custom PRNG implementations via IRandom interface defined in
@thi.ng/random
Some functions have been ported from Christopher Kulla's Java-based Sunflow renderer.
For more basic 2D/3D grid iteration, also see range2d() & range3d()
in
@thi.ng/transducers.
STABLE - used in production
- @thi.ng/morton - Z-order curve / Morton encoding, decoding & range extraction for arbitrary dimensions
- @thi.ng/transducers - Lightweight transducer implementations for ES6 / TypeScript
yarn add @thi.ng/grid-iteratorsPackage sizes (gzipped): ESM: 1.0KB / CJS: 1.0KB / UMD: 1.1KB
Several demos in this repo's /examples directory are using this package.
A selection:
import * as gi from "@thi.ng/grid-iterators";
[...gi.zigzagRows2d(4, 4)]
// [
// [ 0, 0 ], [ 1, 0 ], [ 2, 0 ], [ 3, 0 ],
// [ 3, 1 ], [ 2, 1 ], [ 1, 1 ], [ 0, 1 ],
// [ 0, 2 ], [ 1, 2 ], [ 2, 2 ], [ 3, 2 ],
// [ 3, 3 ], [ 2, 3 ], [ 1, 3 ], [ 0, 3 ]
// ]Karsten Schmidt
© 2019 - 2020 Karsten Schmidt // Apache Software License 2.0