This project is part of the @thi.ng/umbrella monorepo.
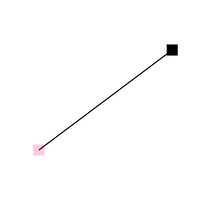
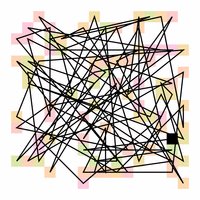
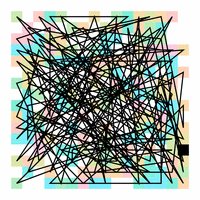
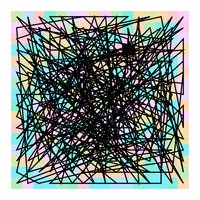
2D grid iterators w/ multiple orderings.
Provides the 15 following orderings to generate grid coordinates and additional iterators for shape rasterization:
Also see the filtered version
columnEnds2d(),
which only includes the end points of each column.
Also see the filtered version
diagonalEnds2d(),
which only includes the end points of the diagonals.
Supports custom strides... example uses step = 4
Supports custom strides... example uses step = 4
Supports custom PRNG implementations via IRandom interface defined in
@thi.ng/random
Also see the filtered version
rowEnds2d(),
which only includes the end points of each row.
Some functions have been ported from Christopher Kulla's Java-based Sunflow renderer.
For more basic 2D/3D grid iteration, also see range2d() & range3d()
in
@thi.ng/transducers.
Additionally, the following shape iterators are available:
STABLE - used in production
Search or submit any issues for this package
- @thi.ng/morton - Z-order curve / Morton encoding, decoding & range extraction for arbitrary dimensions
- @thi.ng/transducers - Lightweight transducer implementations for ES6 / TypeScript
yarn add @thi.ng/grid-iteratorsES module import:
<script type="module" src="https://cdn.skypack.dev/@thi.ng/grid-iterators"></script>For NodeJS (v14.6+):
node --experimental-specifier-resolution=node --experimental-repl-await
> const gridIterators = await import("@thi.ng/grid-iterators");
Package sizes (gzipped, pre-treeshake): ESM: 1.50 KB
Several demos in this repo's /examples directory are using this package.
A selection:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
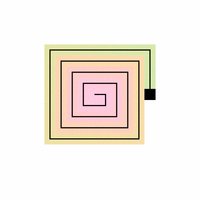
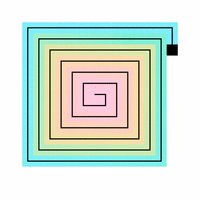
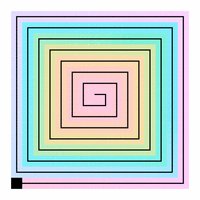
Visualization of different grid iterator strategies | Demo | Source |
import * as gi from "@thi.ng/grid-iterators";
[...gi.zigzagRows2d(4, 4)]
// [
// [ 0, 0 ], [ 1, 0 ], [ 2, 0 ], [ 3, 0 ],
// [ 3, 1 ], [ 2, 1 ], [ 1, 1 ], [ 0, 1 ],
// [ 0, 2 ], [ 1, 2 ], [ 2, 2 ], [ 3, 2 ],
// [ 3, 3 ], [ 2, 3 ], [ 1, 3 ], [ 0, 3 ]
// ]Karsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-grid-iterators,
title = "@thi.ng/grid-iterators",
author = "Karsten Schmidt",
note = "https://thi.ng/grid-iterators",
year = 2019
}© 2019 - 2021 Karsten Schmidt // Apache Software License 2.0