-
-
Notifications
You must be signed in to change notification settings - Fork 19
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
6 changed files
with
107 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
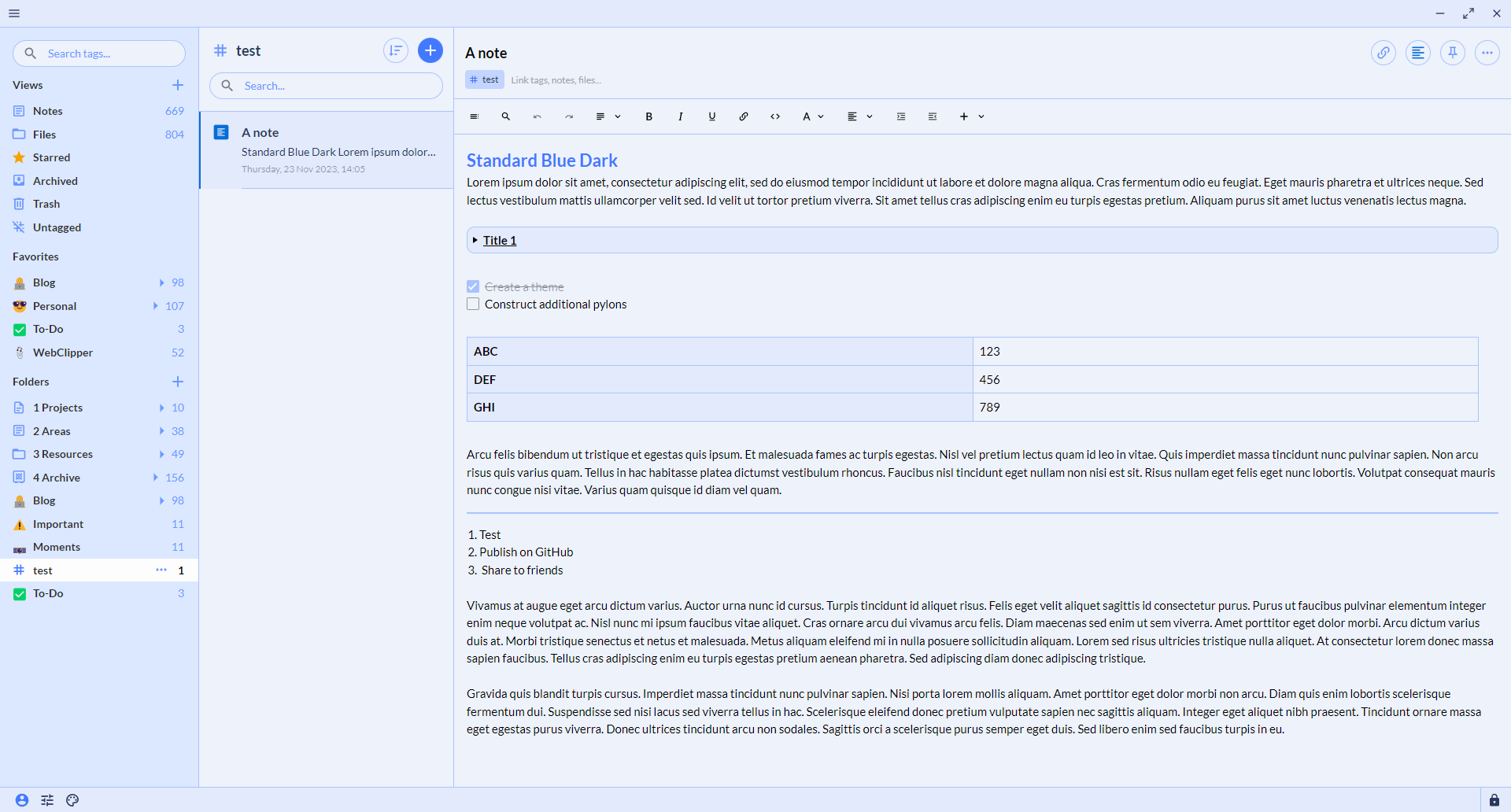
| # Standard Blue | ||
|
|
||
|  | ||
|
|
||
| A light blue theme for Standard Notes. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| { | ||
| "name": "@standardnotes/standard-blue", | ||
| "version": "1.0.0", | ||
| "main": "dist/dist.css", | ||
| "author": "Kieran Colfer", | ||
| "description": "A light blue theme for Standard Notes.", | ||
| "publishConfig": { | ||
| "access": "public" | ||
| }, | ||
| "sn": { | ||
| "name": "Standard Blue", | ||
| "content_type": "SN|Theme", | ||
| "area": "themes", | ||
| "main": "dist/dist.css", | ||
| "showInGallery": true | ||
| }, | ||
| "scripts": { | ||
| "build": "webpack --entry ./src/main.scss --config ../theme.webpack.config.js", | ||
| "test": "echo \"Error: no test specified\" && exit 0" | ||
| }, | ||
| "devDependencies": { | ||
| "webpack": "*" | ||
| } | ||
| } |
66 changes: 66 additions & 0 deletions
66
packages/com.sncommunity.standard-blue-theme/src/main.scss
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,66 @@ | ||
| :root { | ||
| --sn-stylekit-editor-font-family: "Lato", sans-serif; | ||
| --sn-stylekit-sans-serif-font: "Lato", sans-serif; | ||
|
|
||
| --sn-stylekit-neutral-color: #6b97ff; | ||
| --sn-stylekit-neutral-contrast-color: white; | ||
| --sn-stylekit-info-color-darkened: #050505; | ||
|
|
||
| --sn-stylekit-info-color: #4279ff; | ||
| --sn-stylekit-info-contrast-color: white; | ||
|
|
||
| --sn-stylekit-success-color: #3965ca; | ||
| --sn-stylekit-success-contrast-color: white; | ||
|
|
||
| --sn-stylekit-warning-color: #f6a200; | ||
| --sn-stylekit-warning-contrast-color: white; | ||
|
|
||
| --sn-stylekit-danger-color: #f80324; | ||
| --sn-stylekit-danger-contrast-color: white; | ||
|
|
||
| --sn-stylekit-shadow-color: #d7e3fc; | ||
| --sn-stylekit-background-color: #edf2fb; | ||
| --sn-stylekit-border-color: #abc4ff; | ||
| --sn-stylekit-foreground-color: black; | ||
|
|
||
| --navigation-item-selected-background-color: #edf2fb; | ||
| --sn-stylekit-info-backdrop-color: #abc4ff; | ||
|
|
||
| --sn-stylekit-contrast-background-color: #e2eafc; | ||
| --sn-stylekit-contrast-foreground-color: #28385c; | ||
| --sn-stylekit-contrast-border-color: #abc4ff; | ||
|
|
||
| --sn-stylekit-secondary-background-color: #dbe8ff; | ||
| --sn-stylekit-secondary-foreground-color: #2e2e2e; | ||
| --sn-stylekit-secondary-border-color: #abc4ff; | ||
|
|
||
| --sn-stylekit-secondary-contrast-background-color: #e3e3e3; | ||
| --sn-stylekit-secondary-contrast-foreground-color: #2e2e2e; | ||
| --sn-styleki--secondary-contrast-border-color: #abc4ff; | ||
|
|
||
| --sn-stylekit-editor-background-color: var(--sn-stylekit-background-color); | ||
| --sn-stylekit-editor-foreground-color: var(--sn-stylekit-foreground-color); | ||
|
|
||
| --sn-stylekit-passive-color-0: var(--sn-stylekit-neutral-color); | ||
| --sn-stylekit-passive-color-3: var(--sn-stylekit-contrast-border-color); | ||
| --sn-stylekit-passive-color-4: var(--sn-stylekit-secondary-background-color); | ||
| --sn-stylekit-passive-color-4-opacity-variant: #c2d4ff; | ||
| --sn-stylekit-passive-color-5: var(--sn-stylekit-secondary-background-color); | ||
|
|
||
| --sn-stylekit-paragraph-text-color: #454545; | ||
|
|
||
| --preferences-navigation-icon-color: #050505; | ||
|
|
||
| --sn-stylekit-input-border-color: #212632; | ||
|
|
||
| --sn-stylekit-scrollbar-thumb-color: #b6ccfe; | ||
| --sn-stylekit-scrollbar-track-border-color: #d7e3fc; | ||
|
|
||
| --sn-stylekit-general-border-radius: 2px; | ||
|
|
||
| --sn-stylekit-theme-type: light; | ||
| } | ||
|
|
||
| #blocks-editor hr:after { | ||
| background-color: #abc4ff; | ||
| } |
Binary file added
BIN
+128 KB
packages/com.sncommunity.standard-blue-theme/standard-blue-theme-screenshot.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters