Welcome to Ortoni Report, a robust HTML report generator tailored for Playwright tests. Ortoni Report introduces powerful features to enhance test reporting, making it easier to visualize and manage test results.
Experience the live report: Ortoni Report
-
Hierarchical Grouping
- Tests are grouped hierarchically by file name, suite, and project, offering a structured view of test execution.
-
Detailed Breakdown
- Each suite includes categorized tests under respective projects, providing clear organization.
-
Comprehensive Test Details
- Display test status (passed, failed, skipped), duration, tags, errors, logs, and screenshots.
- Sort and filter tests by suite, project, and script for detailed insights.
-
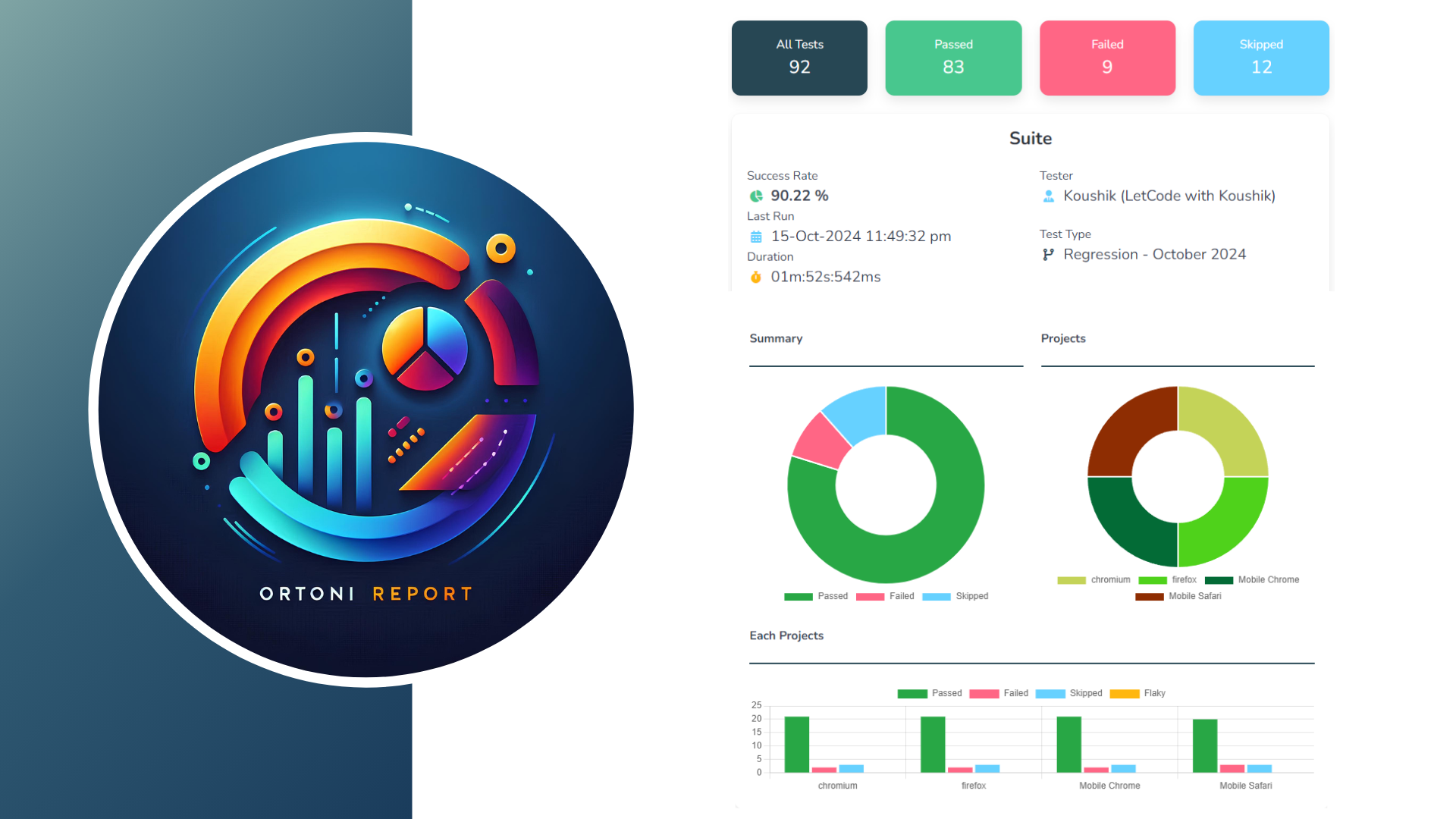
Summary Statistics
- Overview of total tests, passed, failed, skipped, and flaky tests.
- Success rate calculation for test suites.
-
Chart Visualization
- Doughnut chart representation for visualizing test result distribution (passed, failed, skipped, flaky).
-
Search and Reset
- Search functionality to filter tests based on user input.
- Reset option to clear filters and display all tests.
-
Customization and Themes
- Customize project details, author name, test types, and toggle between dark/light themes.
- Option to choose between Base64 images or file paths for screenshots.
- Users can set the report file name.
-
Responsive Design
- Optimized layout that adapts seamlessly to different screen sizes for accessibility.
-
Integration and Configuration
- Easily integrate with Playwright configurations using TypeScript/JavaScript.
- Configure reporting preferences within your Playwright setup.
-
Add Logo to the Report
- Add a relative or absolute path of the image to the config.
-
Share Report
- Once report is generated it is ready to share
-
Advanced Filtering
- Filter tests by project, tags, and status simultaneously, with the ability to display only those tests matching the selected criteria.
-
Colorful Dashboard
- Enhanced the visual appeal of the dashboard with vibrant and intuitive colors.
-
Display Selected Status on UI
- The selected status filter is now visible on the UI, making it easier to track the current filter settings.
-
Hide Skipped Tests by Default
- Skipped tests are now hidden by default when using the "All Tests" filter, providing a cleaner and more focused view of relevant tests.
-
Install the ortoni-report package:
npm install -g ortoni-report
Configure OrtoniReport in your playwright.config.ts:
import { defineConfig } from '@playwright/test';
import { OrtoniReportConfig } from "ortoni-report";
const reportConfig: OrtoniReportConfig = {
preferredTheme: "light",
filename: "index",
authorName: "Koushik (LetCode with Koushik)",
projectName: "Ortoni Report V2.0.3",
testType: "Release",
title: "Ortoni Report By LetCode Koushik",
logo: "logo.png",
base64Image: true,
folderPath: "report",
showProject: false
}
export default defineConfig({
reporter: [['ortoni-report', reportConfig], ['dot']],
// Other Playwright configurations
});- Rich Test Information: Each test includes details like title, status, duration, tags, errors, steps, logs, video, and screenshot.
- Color-coded Status: Status indicators (green for passed, red for failed, yellow for skipped) for quick identification.
- Static HTML Report: Single file can be shared easily
- Enhanced Customization: Additional options for customizing report appearance and structure.
- CI/CD Integration: Improved support for CI/CD environments.
Explore the latest updates and changes in our Changelog.
View the LICENSE for licensing details.
We value your feedback and contributions! For issues, suggestions, or contributions, visit our GitHub repository.
Thank you for choosing Ortoni Report. We're committed to enhancing your Playwright testing experience.
UPI: ortoni@axl (Koushik Chatterjee)
LetCode with Koushik