Hi 👋 I'm Yuki Yamazaki(a.k.a. kamiazya).
🔗
As is... 🔍
I currently work as a data engineer and front-end engineer at iRidge, Inc., where I specialize in developing and maintaining mobile application support kits.
In my free time, I passionately contribute to open-source software projects. One of my notable projects is the ts-graphviz library, which receives around 2 million downloads monthly.
To be... 🎯
My aspiration is to transition into a full-time role dedicated to contributing to my favorite open-source projects.
I aim to leverage my skills and experience to make a significant impact in the open-source community.
Your support as a sponsor would be greatly appreciated and would enable me to continue enhancing the quality and security of open-source software.
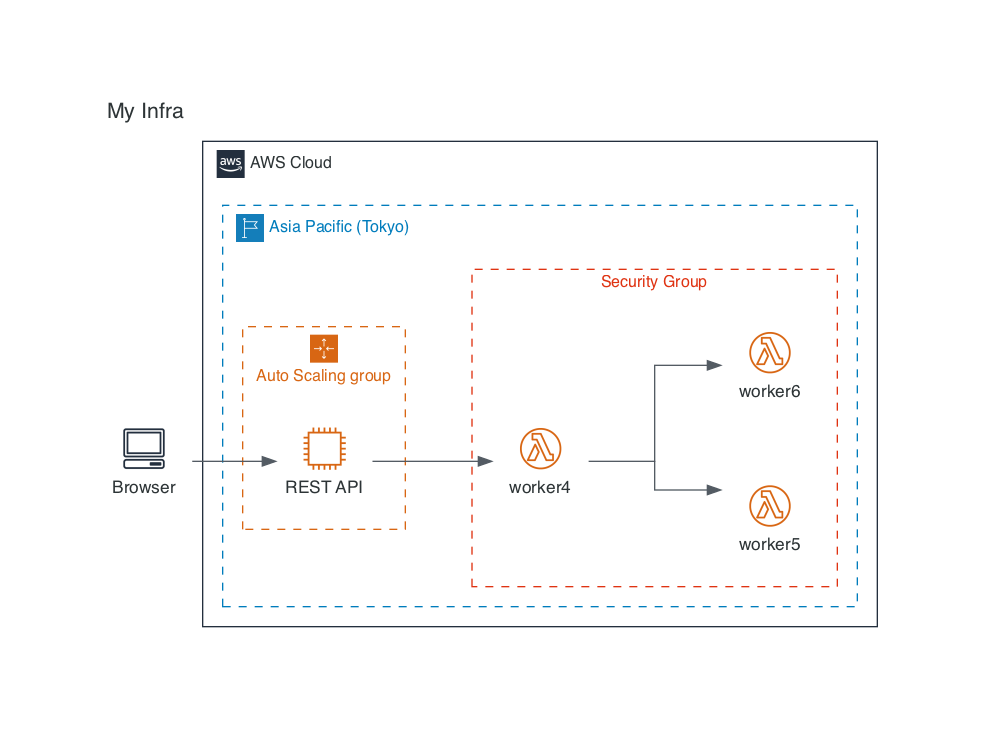
A tool for creating architecture diagrams using React, providing an easy and efficient way to visualize your system architecture.
Open 📖
Code your system architecture in the style of React, JSX/TSX.
import React from 'react';
import { PNG, Diagram, GeneralIcon } from 'rediagram';
import { AWS, InvizAWS, EC2, Lambda, Region, SecurityGroup, AutoScalingGroup } from '@rediagram/aws';
PNG(
<Diagram title="My Infra">
<InvizAWS>
<AWS>
<Region name="Asia Pacific (Tokyo)">
<AutoScalingGroup>
<EC2 name="REST API" type="Instance" upstream={['worker4']} />
</AutoScalingGroup>
<SecurityGroup>
<Lambda name="worker4" type="Lambda Function" upstream={['worker5', 'worker6']} />
<Lambda name="worker5" type="Lambda Function" />
<Lambda name="worker6" type="Lambda Function" />
</SecurityGroup>
</Region>
</AWS>
<GeneralIcon name="Browser" type="Client" upstream={['REST API']} />
</InvizAWS>
</Diagram>,
);Running this file will generate a diagram of MyInfra.rediagram.png.
$ ts-node MyInfra.rediagram.tsxA set of tools for managing and manipulating CSV files on the web. It relies solely on Web standard APIs and experimentally supports WebAssembly (WASM) for enhanced performance.
ts-graphviz Organization 📊
The ts-graphviz organization is dedicated to developing tools and libraries that enhance the use of Graphviz with TypeScript.
Our projects aim to simplify and streamline the creation, visualization, and management of graph structures, making it easier for developers to integrate powerful graph visualization capabilities into their applications.
| Repository | Description | Badges |
|---|---|---|
| ts-graphviz | Simple Graphviz library for TypeScript. | |
| setup-graphviz | A GitHub Action to easily set up Graphviz in your CI environment. It simplifies the installation process and helps maintain consistency across different development setups. | |
| prettier-plugin-dot | A Prettier plugin for the DOT language used by Graphviz, enabling automatic code formatting for DOT files. |
These projects enhance development workflows and documentation processes, addressing various needs within the developer community.
A plugin for TypeDoc that integrates Mermaid diagrams. It enhances documentation by allowing the inclusion of flowcharts, sequence diagrams, and more, directly within TypeDoc-generated documentation.
A Ulauncher extension that allows you to switch between different Vivaldi browser profiles easily.
These ongoing projects aim to simplify complex tasks and integrate advanced features. Stay tuned for updates as they evolve.
| Repository | Description |
|---|---|
| connectable-io | Connectable IO offers unified interfaces for various resources, including storage, logging, queues, and more. By abstracting these resources, it enables seamless interactions across different solutions and protocols, simplifying integration and usage. |
| vue-highlight | Vue 3+ directive for highlighting keywords in text. This directive allows you to highlight matching keywords within a given element using your own CSS. It leverages the Custom Highlighting API to avoid corrupting the DOM, though this API is not supported by all browsers. |